Фотошоп шаблон визитка – Визитки, фирменные стили — Скачать бесплатно шаблоны для Фотошопа, фотошаблоны
11.03.2019 


 Советы художника
Советы художника
Крутые и бесплатные PSD визитки для Вашего бизнеса (Часть 5)
Привет, друзья. Представляю сегодня Вашему внимаю вновь крутую подборку с совершенно бесплатными визитками в формате PSD. Визитная карточка это неотъемлемая часть любого бизнеса, но она ещё и должна достойно выглядеть. Тут Вы сможете скачать уже готовые визитки, которые можно использовать, а так же эта подборка может послужить Вам отменным вдохновением для создания собственной визитки с уникальным стилем.
Рекомендую посмотреть на прошлые подборки:
Чёрно белая визитка в PSD

Скачать
Минималистическая визитка в PSD

Скачать
Бесплатная визитка для салонов красоты

Скачать
Стильный и тёмный макет визитной карточки в PSD

Скачать
Визитки в четырёх цветах

Скачать
Креативная визитка двух видов

Скачать
Визитки в PSD с закругленными углами

Скачать
Тёмная визитка для Вашего бизнеса

Скачать
Креативная и тёмная визитка в PSD

Скачать
Визитная карточка с супер героем

Скачать
Цветная и красивая визитка

Скачать
Красная визитка бесплатно

Скачать
Тёмная визитка с полосатой жёлтой линией

Скачать
Гранжевая PSD визитка для бизнеса

Скачать
Визитная карточка с цветным кругом

Скачать
Минималистическая серая визитка

Скачать
Профессиональная подборка визиток в PSD

Скачать
Текстурированная визитка

Скачать
Тёмная глянцевая визитная карточка

Скачать
Минималистичкая и стильная визитка

Скачать
Тёмная и элегантная визитка

Скачать
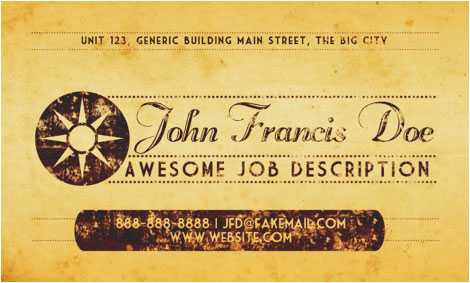
Винтажная визитка в PSD с прописным шрифтом

Скачать
Розовая визитка

Скачать
Чёрная и современная визитка в PSD формате

Скачать
Крутая и стильная визитная карточка в PSD

Скачать
Светлая визитка для компаний

Скачать
Визитка в стиле Метро

Скачать
PSD визитка в светло тёмный тонах

Скачать
Визитки — Page Curl

Скачать
Креативная бизнес визитка

Скачать
beloweb.ru
Коллекция из 12 шаблонов визиток PSD, бесплатные исходники
Визитные карточки являются важным инструментом в сфере маркетинга. Хорошо разработанная, эффективная визитная карточка помогает создать положительный имидж бренда и создает сильное и позитивное впечатление у существующих и потенциальных клиентов.
В сети существует немало веб-сайтов, которые предлагают скачать шаблоны визиток, но мы решили собрать для Вас коллекцию самых креативных решений. Ниже Вы найдёте визитки PSD формата и сможете бесплатно скачать их.
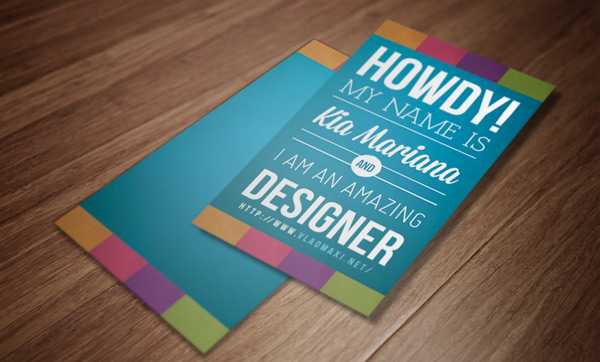
1 → Визитка psd в стиле Retro Typography

Красочный Retro стиль, который сразу бросается в глаза, и создаёт ощущение комфорта и гармонии, весёлые цвета, использование подходящих текстур. Слои построены таким образом, что вы без труда можете заменить тестовые данные на свои, и использовать в личных либо коммерческих целях.
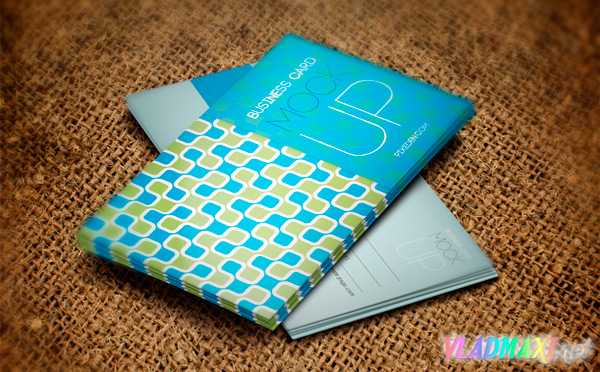
2 → Бизнес-визитка в минималистическом стиле

Бизнес-визитка в светло синих тонах. Исходник mockup типа. Простая, но удобная структура и схема расположения контактных данных.
3 → Бизнес-визитка для корпоратива в CMYK

Исходный фал фотошопа корпоративной бизнес-визитки, это не mockup, и визитка состоит из 2-х исходников, каждая сторона в отдельном файле. Высокое качество и детализация.
4 → Бизнес-визитка Journal в CMYK

Визитная карточка в чистом, самом минимальном стиле. Просто и сердито:)
5 → Для информационного агенства Creative Agency

Ещё вариант простенькой, но со вкусом, визитки с приятной компоновкой и успешным цветовым решением + mockup,
6 → Креативная визитка Red Style

Просто красивая визитка, с редактируемым текстом и возможностью для дизайнеров таким образом показывать свои визитки клиентам.
7 → Бизнес-визитка в двух цветовых схемах

Профессиональная визитка в двух цветовых схемах, чёрная и белая. Тот же минималистический стиль придаёт солидности и вызывает доверие.
8 → Colorful визитная карточка с красочным дизайном

Хорошая возможность представить компанию с помощью такой визитной карточки. Красочный дизайн, приятные цветовые решения. Сама визитка сведена в один слой, но само направление ясно ,и ему можно следовать при создании собственного стиля
9 → Жёлтая в плоском дизайне

Интересное сочетание последних тенденций в дизайне. Исходник представлен сайтов businesscarjournal.com. Жёлтый приятный оттенок + эта длинная тень смотрится очень оригинально.
10 → Оранжевый стиль с QR кодом + креатив

Преимущество и отличие здесь в том, что отведено место для QR кода. Современный стиль, креативное сочетание цветов, оттенков и текстур. В архиве 2 исходника, для передней и задней части карточки
11 → Minimal Metro Style

Минималистическое оформление, просто не представительно. Обычный бизнес формат с неплохо продуманной схемой. Не mockup, каждая сторона визитки редактируемая и отделена в отдельный файл.
12 → Ещё одна успешная работа, Xee Media в обработке

Очень профессиональная работа, и даже не сами супер спецэффекты, а сама структура и умение правильно подать контент. Данная визитка очень просто, но сочетает всё, что необходимо для фирменного стиля.
—————-
Вот на этом мы завершаем нашу подборку визиток psd формата, и надеемся, они были вам полезны. Если так, напишите пожалуйста своё мнение в комментарии ниже;)
Желаем, чтобы ваши визитные карточки были такими же профессиональными и креативными, ну и что самое главное эффективными.
vladmaxi.net
Делаем визитку в фотошоп
Если вы хотите сделать тематическую визитную карточку, неплохим выбором станет стилизация визитки под винтажный стиль. В этом уроке я покажу вам приемы, которые помогут добиться интересного эффекта.

Давайте начнем.
Исходники:
Архив
Шаг 1
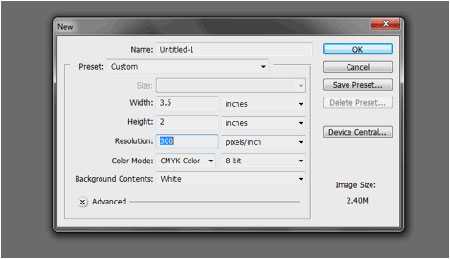
Работу над визиткой мы начнем с определения параметров с учетом требований для печати. Создайте новый документ, нажав CTRL + N. В меню настроек характеристик изображения введите следующие значения:
- Ширина — 3,5 дюймов
- Высота — 2 дюйма.
- Разрешение 300 ppi
- Цветовой режим: CMYK

Шаг 2
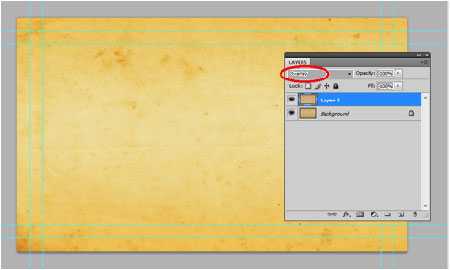
Мы получили заготовку под стандартную визитную карточку. Создайте копию фонового слоя (CTRL + J).
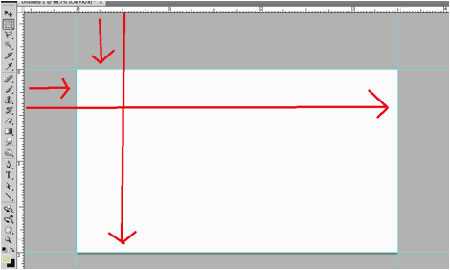
Следующим шагом будет определение рабочей зоны. В этом нам поможет линейка. Для вызова линейки нажмите комбинацию клавиш CTRL + R.
Далее щелкните мышкой у основания верхней шкалы линейки и протащите вспомогательную линию до верхнего основания визитки. После, протащите вспомогательную линию от левой шкалы линейки до левого края визитки. Повторите этот шаг еще дважды и установите вспомогательные линии на правой и нижней границе визитки.

Шаг 3
При работе с визитными карточками не забывайте про зону «под обрезку».
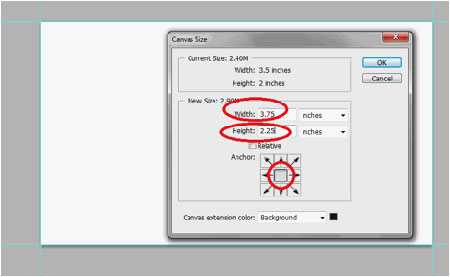
Перейдите к Изображение > Размер холста (Image > Canvass). Установите новые значения для высоты и ширины: ширина (width) — 3,75 дюймов; высота (height) — 2, 25 дюймов.
Таким образом мы добавили по 0,125 дюймов с каждой из сторон, для того чтобы при нарезке визитных карточек не пострадал текст и дизайн.

Шаг 4
Если текст (а иногда изображение) подступает близко к границе визитки — это выглядит не красиво. Сейчас мы установим границы рабочего поля в которых будет размещаться основная информация.
Рабочее поле можно ограничить несколькими способами. Например:
- «На глаз». Для этого используйте линейку (методика из шага №2). Размеры по краям уменьшаем на 0,125 дюймов.
- Либо можно ввести четкие параметры для вспомогательных линий. Это позволит добиться более точного результата. Для ввода новых величин перейдите к Просмотр > Новая вспомогательная линия (View > New Guide).
Затем установите следующие значения:
- Верхнее поле: по горизонтали (Top Margin: Horizontal) — 0,25 дюйма
- Нижнее поле: по горизонтали (Bottom Margin: Horizontal) — 2 дюйма
- Левое поле: вертикальный (Left Margin: Vertical) — 0,25 дюйма
- Правое поле: вертикальный (Right Margin: Vertical) — 3,5 дюйма

Шаг 5
Мы подготовили шаблон для визитки! Теперь займемся разработкой макета.
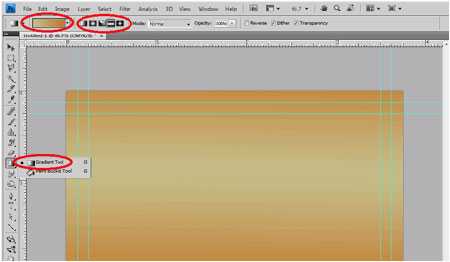
Перейдите на копию фонового слоя. Активируйте инструмент Градиент (Gradient tool) и задайте с его помощью общий цвет.
Обратите внимание, что вы всегда можете изменить цветовую схему на панели параметров инструмента Градиент, нажав на окно градиента. Вы также, можете рассмотреть все стили градиента, поэксперементировать с их настройками (иконки рядом с окном цвета градиент).

Примечание переводчика: автор использовал : тип градиента — «Зеркальный»; цвета — # c28c44 — # c5bb88 — # c28c44.
Шаг 6
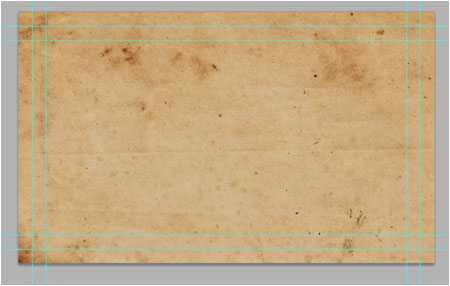
Пришло время добавить текстуру. Я буду использовать в данной работе текстуру старой бумаги. Вы можете воспользоваться собственными ресурсами, либо найти подходящий материал в фотобанках. Когда текстура будет выбрана, перенесите ее в свой документ, разместите над всеми предыдущими слоями.

Шаг 7
Стоя на слое с текстурой бумаги, перейдите к режиму наложения слоя (blend mode) и установите его на Перекрытие (Overlay). Этот простой прием позволит обьеденить текстуру с общим цветом.

Шаг 8
Отлично! Теперь мы подготовили визитку к следующему этапу — заполнение содержимым. Нашим первым элементом станет логотип.
Хорошо разработанный логотип, добавит шарм и более профессиональный вид любой визитной карточке.
В этом примере мы создадим круглый логотип с фигурой солнца.
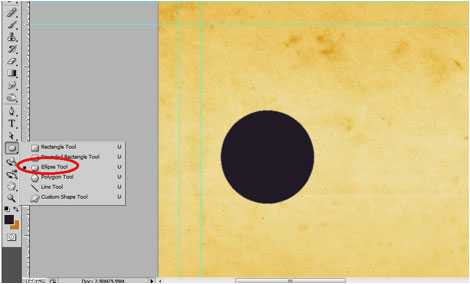
Активируйте инструмент Эллипс (Ellipse Tool). Создайте новый слой поверх остальных. Удерживая клавишу Shift нарисуйте круг. Цвет выберите по собственному желанию.

Примечание переводчика: автор использует цвет # 211a26
Шаг 9
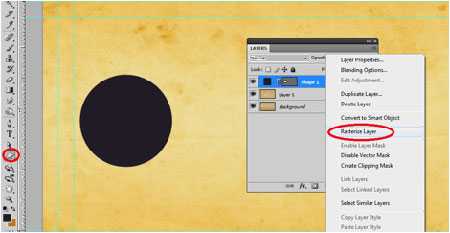
Для дальнейшей работы нам необходимо растрировать фигуру круга, которую мы только что нарисовали. Для этого, сделайте щелчок правой кнопкой мыши по слою с кругом и выберите в подменю «Растрировать слой» (rasterize).

Шаг 10
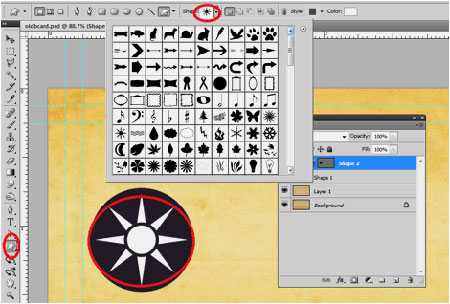
В круглую основу под логотип необходимо добавить какой-либо символ. У вас конечно будет свой собственный фирменный знак, а для примера я использую фигуру солнца из стандартного набора.
Активируйте инструмент Произвольная фигура (Custom Shape Tool). Из галереи вариантов форм (которая находится выше), выбираем подходящий образец. Добавляем новый слой, над слоем с кругом, и рисуем на нем выбранную фигуру.

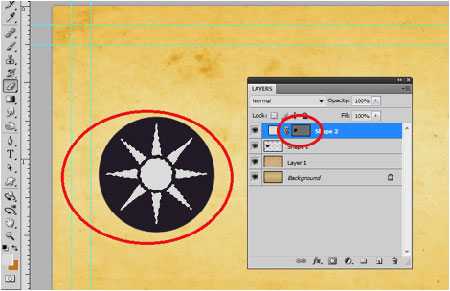
Шаг 11
Зажмите клавишу CTRL и щелкните по иконке фигуры логотипа в слое. Это позволит создать выделение.

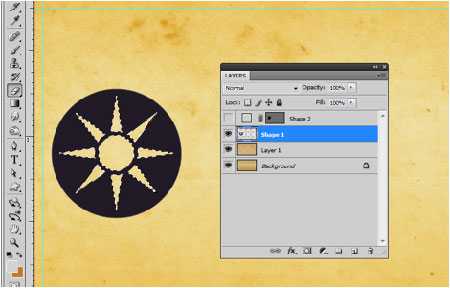
Шаг 12
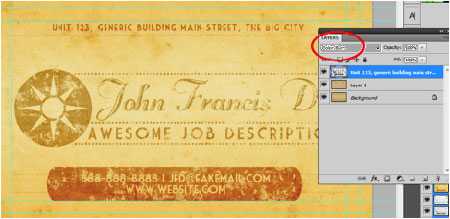
Перейдите на растрированный слой с кругом. Не снимая выделение нажмите клавишу DELETE. Снимите выделение. Отключите видимость слоя с фигурой логотипа.

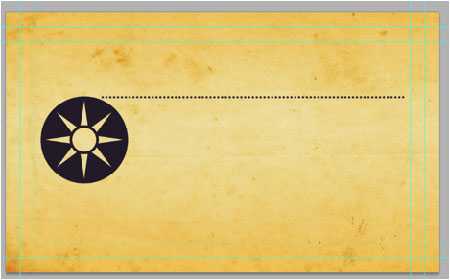
Шаг 13
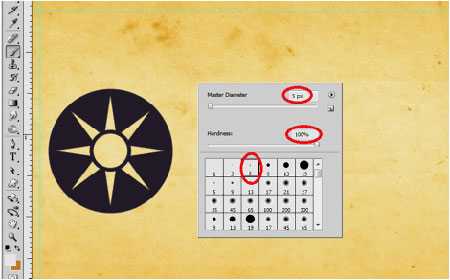
В своей работе вместо стандартных строчек я буду использовать пунктирную линию, которая придаст немного стиля «Ретро» . Сейчас я покажу вам как это сделать.
Активируйте инструмент Кисть (Вrush tool). Из набора кистей выберите стандартную круглую жесткую кисть размером 5 пикс.

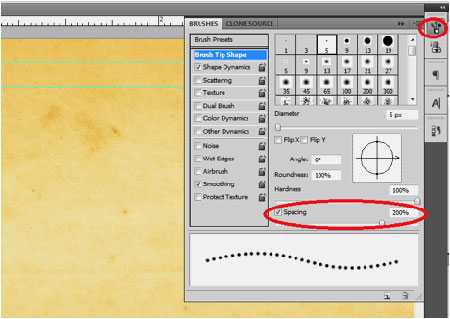
Шаг 14
Теперь, нажмите на иконку панели кистей. Перейдите к «Интервалы» (shape subsection) Изменение расстояние до 200%. Это позволит превратить круглую кисть в ряд точек.

Шаг 15
Создайте новый слой, нажав CTRL + SHIFT + N. Затем, используя кисть которую мы только что настроили, нарисуйте прямую пунктирную линию (удерживайте клавишу shift для того чтобы линия получилась прямой).

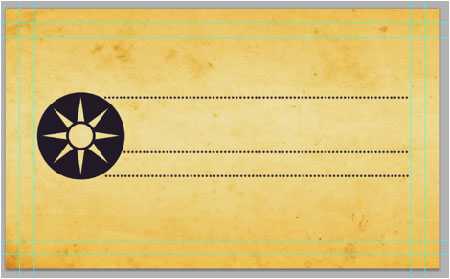
Шаг 16
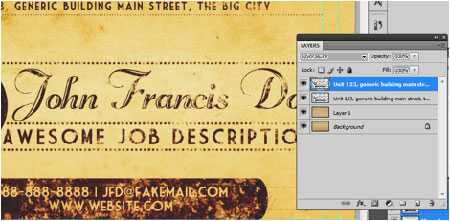
Дублируйте полученную линию несколько раз. Разместите строчки как вам нравится.

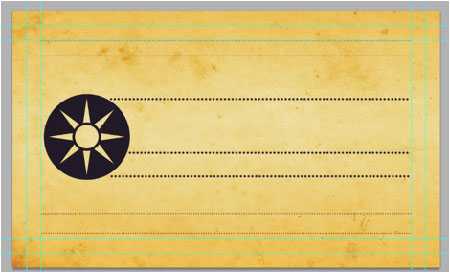
Шаг 17
Добавим еще несколько дополнительных линий для дизайна. Уменьшаем размер кисти до 3 пикселей и рисуем строчки в верхней и нижней части визитки.

Шаг 18
Создадим акцент в нижней информативной части визитки.
Для этого, активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и нарисуйте в области нижних мелких строчек фигуру прямоугольника.

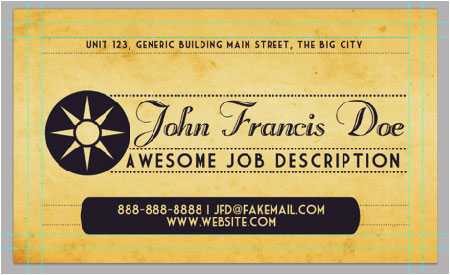
Шаг 19
Отлично! Теперь просто добавим наш текст. Мы используем несколько различных ретро шрифтов, которые можно скачать на сайте dafont.com.

Шаг 20
Переходим к финальным деталям! Выделите все слои. Щелкните правой кнопкой мыши на панели слоев и в подменю выберите «Объединить слои» (Мerge layers).
Примечание переводчика: Рекомендую вам не сливать сразу все слои. Для дальнейших действий будет удобнее сделать сведение следующим образом: выделить слои с логотипом и строками — и слить их. Далее выделить слои с текстом, и слить их. У вас должно получится три слоя: текстовый, с логотипом и строчками, слой с фоном.

Шаг 21
Загрузите любые понравившиеся вам винтажные либо гранжевые кисти и украсьте визитку. Вы можете воспользоваться данным сайтом для скачивания нужных кистей.
Примечание переводчика: Автор использовал инструмент «Ластик». В настройках инструмента была выбрана гранжевая кисть. Неплохого эффекта можно добиться если добавить слой-маску к слою с логотипом (текстом) и воспользоваться на маске слоя гранжевыми кистями (цвет черный).

Шаг 22
Измените режим наложения слоя с винтажными узорами и слоя с информацией на Затемнение основы (Сolor burn).
Примечание переводчика: Если вы воспользовались советом из шага №20, то режим наложения вам нужно изменить для трех слоев: с винтажным узором, с текстом, с логотипом+строчки.

Шаг 23
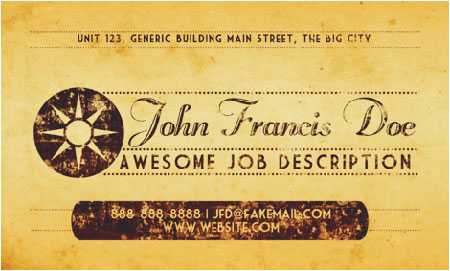
Последний штрих. Дублируйте слой с информацией, это придаст выразительность основной части.

Мы закончили урок. Эффекты которые вы научились делать, можно смело применить для дизайна плакатов, флаеров либо открыток.

Автор: Irene Thompson
Перевод: Хитрён@
photoshop-master.ru
Как сделать визитку в Фотошопе

Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Воспользуемся готовым шаблоном визитки, скачанном из интернета и руками (да-да, руками).
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
Создаем новый документ (CTRL+N) и настраиваем его следующим образом:
Размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.

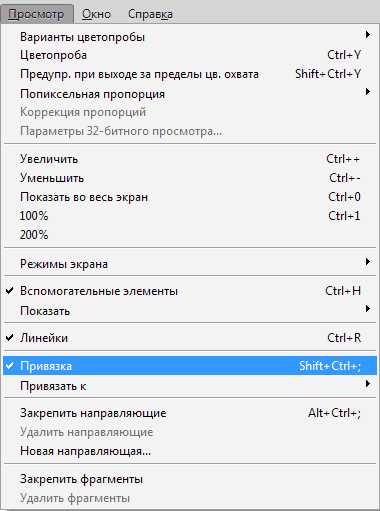
Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.

Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.

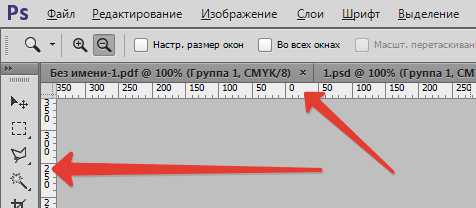
Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).

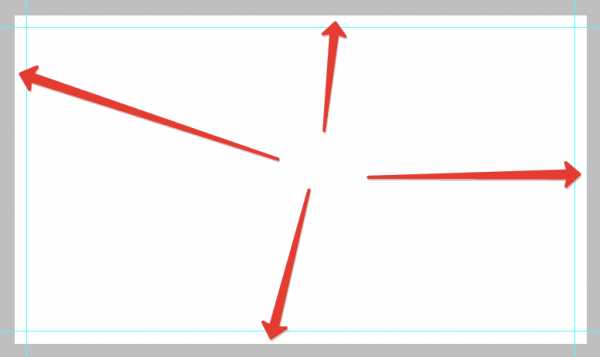
Следующую «тянем» от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия.
1. Переходим в меню «Изображение – Размер холста».

2. Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.

Результат – увеличенный размер холста.

Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
Настройки следующие:
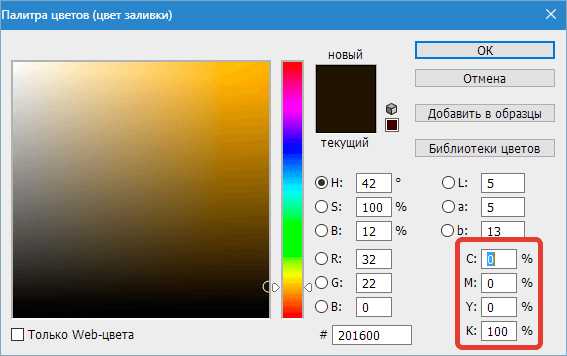
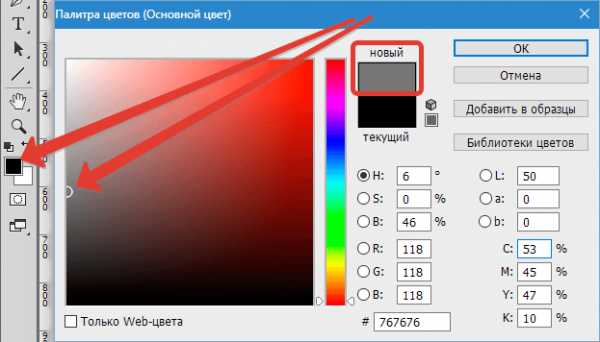
Заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».

Толщину линии задаем 1 пиксел.
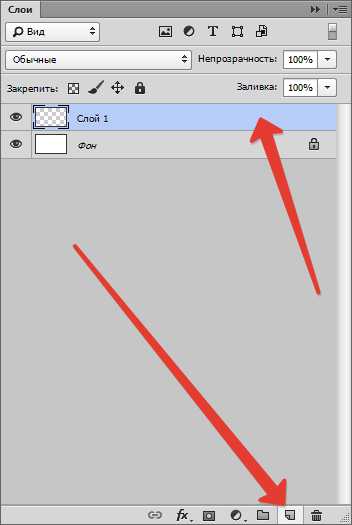
Далее создаем новый слой для фигуры.

И, наконец, зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста.
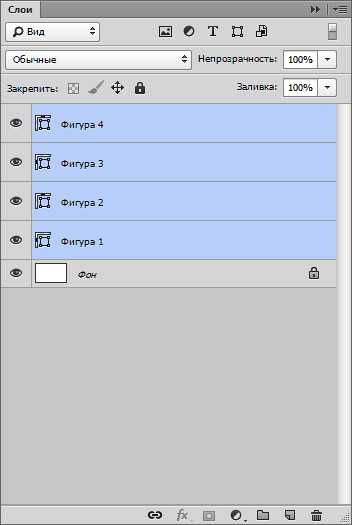
Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой.
Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб. Линии проявятся, если привести изображение к оригинальному размеру.
Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.

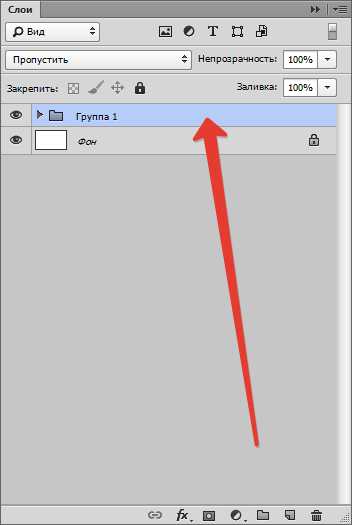
Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

Подготовительные работы закончены, теперь можно помещать в рабочую область шаблон визитки.
Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида
Шаблоны визиток PSD
В поисковой выдаче ищем сайты с шаблонами и скачиваем их.
В моем архиве лежит два файла в формате PSD. Один — с фронтальной (лицевой) стороной, другой – с тыльной.

Открываем двойным кликом один из файлов и видим визитку.

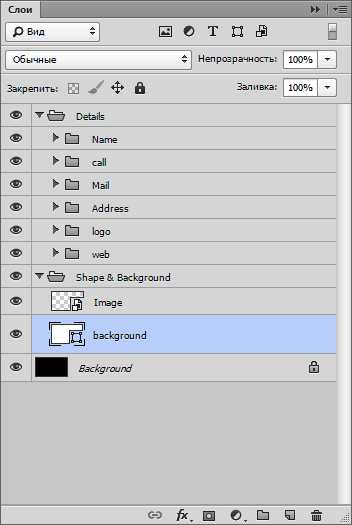
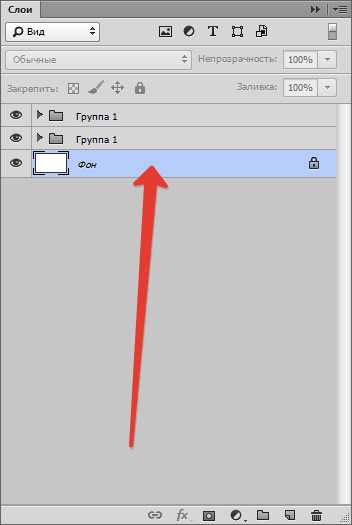
Посмотрим на палитру слоев этого документа.

Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.

Получится вот что:

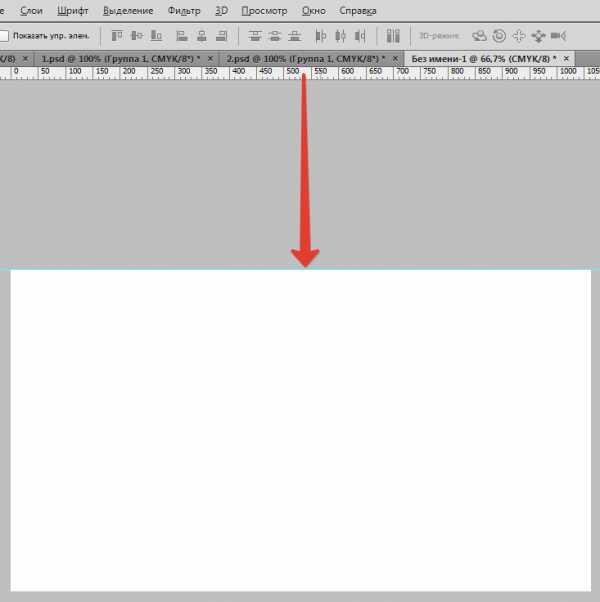
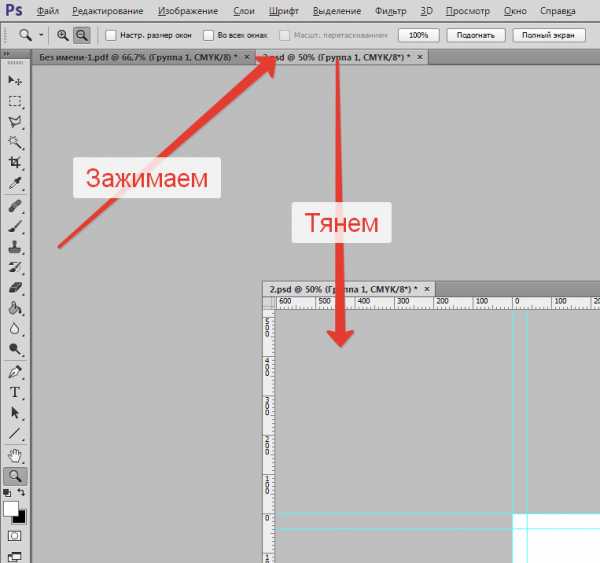
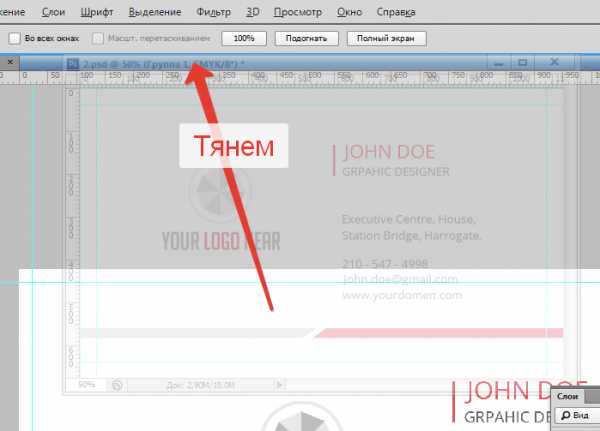
Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить.
Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.

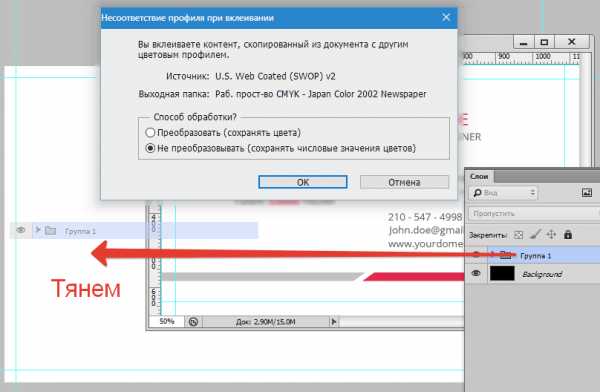
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».

Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

Далее редактируем контент визитки, то есть:
1. Подгоняем по размеру.
Для большей точности зальем фон контрастным цветом, например темно-серым. Выберем инструмент «Заливка», зададим нужный цвет, затем выделим слой с фоном в палитре и кликнем внутри рабочей области.



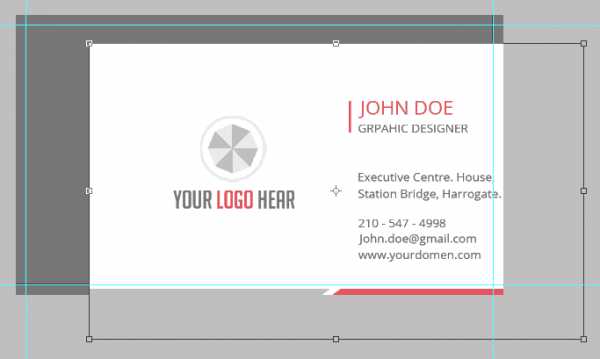
Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу и вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T.


При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций.
Помним про линии отреза (внутренние направляющие), они очерчивают границы контента.
В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.

Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие).
Давайте это исправим. Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.

Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

2. Редактируем типографику (надписи).
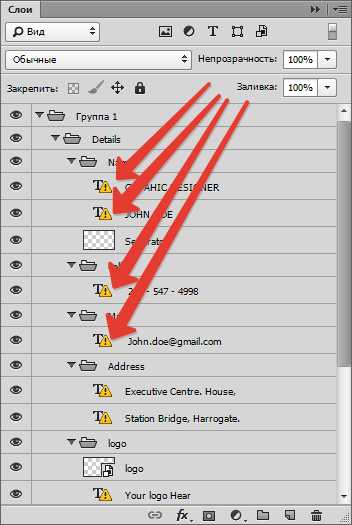
Для этого необходимо в палитре слоев найти все, содержащие текст.
Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

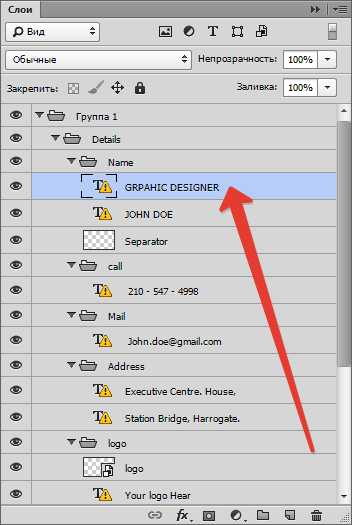
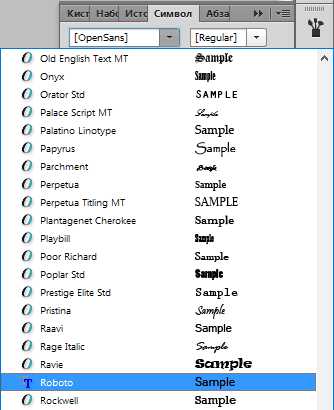
Для того чтобы узнать, какой шрифт был в шаблоне, нужно выделить слой с текстом и перейти в меню «Окно – Символ».



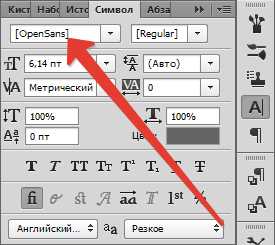
Open Sans…
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto.
Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт. В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.

Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить, либо сразу написать по выделению свое.

Таким образом редактируем все текстовые слои, внося свои данные.
3. Меняем логотип
При замене графического содержимого необходимо преобразовать его в смарт-объект.
Просто перетаскиваем логотип из папки Проводника на рабочую область.
Подробнее об этом можно прочитать в статье «Как вставить изображение в Фотошопе»
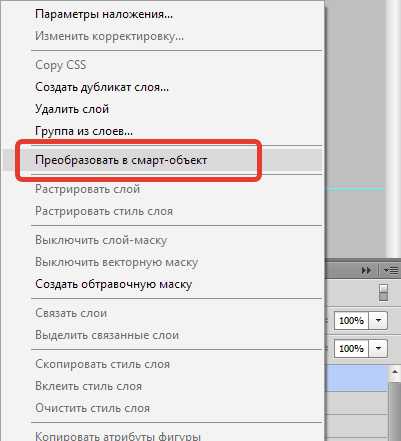
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».

Возле миниатюры слоя появится значок, как на скрине.

Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как качество ее может ухудшиться.

После всех манипуляций визитку необходимо сохранить.
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S.
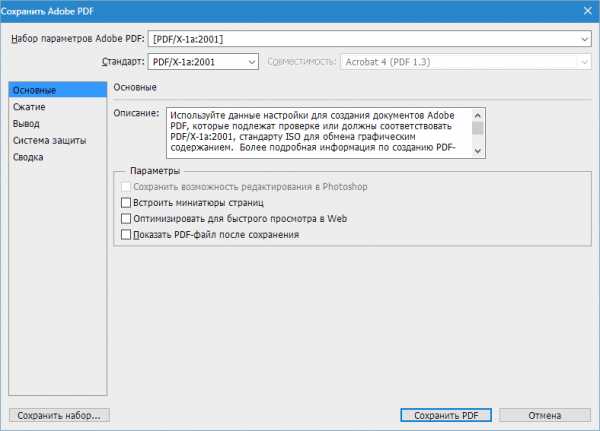
В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».

Настройки выставляем, как на скриншоте и жмем «Сохранить PDF».

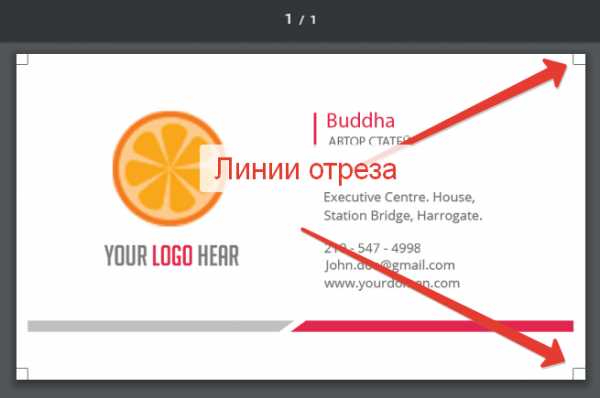
В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
40 бесплатных шаблонов визитных карточек
Когда речь идет идет о бизнесе, одним из самых важных элементов является фирменный стиль. Самый тонкий момент в формировании корпоративного стиля — дизайн визиток. Если человеку нужно, чтобы его бизнес рос и развивался, обязательный момент — создания визитных карточек. Но если раньше вы не сталкивались с этим, процесс может стать для вас достаточно проблематичным. Поэтому сегодня мы подготовили для вас 40 бесплатных шаблонов для создания визиток. Эти PSD, PDF, EPS шаблоны визитных карточек помогут вам создать эффективный и красивый дизайн.
Psd Corporate Business Card Vol 6

Flow Business Cards in 3 Colors

Simple Business Card Template

Restaurant Business Card Template
Форматы: PDF, SVG, EPS

Simple Business Card Template

Free Business Card Mock-Up

Restaurant Gift Card Template

Colorful Business Card Template

Cute Business Card Template (PDF, SVG, EPS)

Blue Business Card Template

Visiting Card Template

Free Business Card Mock-Up 2

-A- Business Card (PSD)

Corporate Business Card

Business Card With Bubles

Blue Business Card Template
5 Business Cards Free Psd Files Packs

Free Business Card PSD Template

G.K Design Business Card

Technix business card

Free Business Card PSD


Standard Business Card Template

Business Card For Teacher

Cloud Business Card Template

Medical Business Card

Business Card Retro Badge

Business Card

Creative Business Card

Business Card

Chocolate Business Card

Corporate Business Card

Corporate Business Card Vol 2

busines card template pack 2



Free Rounded Corner Business Card Design

Free PSD: Elegant Business Cards

Free Clean Business Card Design

Dark Business Card Template

Pink Business Card

Автор подборки — Дежурка
www.dejurka.ru
Создаем два варианта визитки в программе Photoshop – Ярмарка Мастеров
В данном мастер-классе я покажу, как можно сделать визитку. Этот мастер-класс для начинающих. Думаю, что справится любой, кто знаком с основами работы в фотошопе! А кто не знаком — отличный повод начать.
Буду искренне рада, если вы не только пролистаете мастер-класс, но и попробуете повторить.
Постаралась предупредить вопросы, которые могут возникнуть по ходу.
ЛКМ — левая кнопка мыши, ПКМ — правая кнопка мыши.
Направляющие — вертикальные и горизонтальные линии, несущие в себе функции разметки.
Чтобы перетащить слой из одного файла в другой, кликайте не по названию слоя в списке, а непосредственно по изображению и, удерживая, перемещайте курсор на название соседнего окна. Но если вам не удобен такой способ, вы можете просто кликнуть Файл>Поместить и выбрать нужный файл (рамку, виньетку), это удобно когда в файле PSD мало слоев.
Слой — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение.
Мастер-класс выполнен в Photoshop CS5.1, но все использованные инструменты просты и доступны во всех версиях программы.
Итак, приступим.
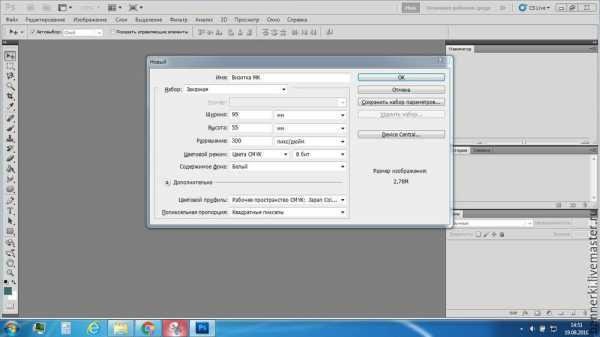
1. Файл>Создать документ размером 95*55 мм, разрешение 300 dpi, цветовой режим CMYK (данные параметры важны для качества печати).

2. Нажимаем Ctrl+R, появляются линейки, если нажать на линейку и удерживая ЛКМ потянуть вниз, то вы увидите направляющую. Они-то нам и нужны! Устанавливаем направляющие, как на скриншоте, по 5 мм с каждой стороны — это область, на которой не нужно размещать информацию и элементы дизайна.

Отступление. При создание визитки сначала мы продумываем дизайн в голове, складывается некая картина того, что вы хотите увидеть в итоге. Далее следует этап подбора материалов/либо создание заготовок. В сети полно информации, посвященной графическому дизайну, вы найдете большее количество интересных материалов. Некоторые полезные термины: pattern (шаблон), background (фон), fonts (шрифт), frame (кадр, рамка).
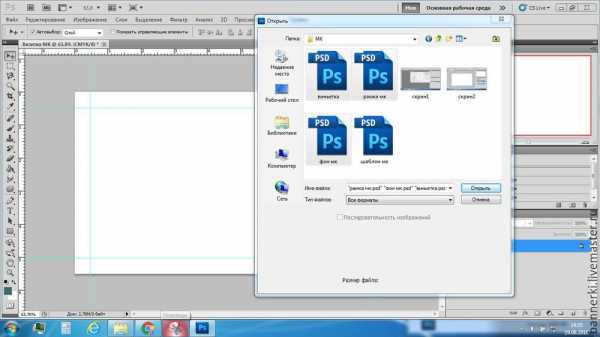
3. Открываем наши заготовленные материалы, удерживаем Ctrl и кликаем ЛКМ по нужным файлам.

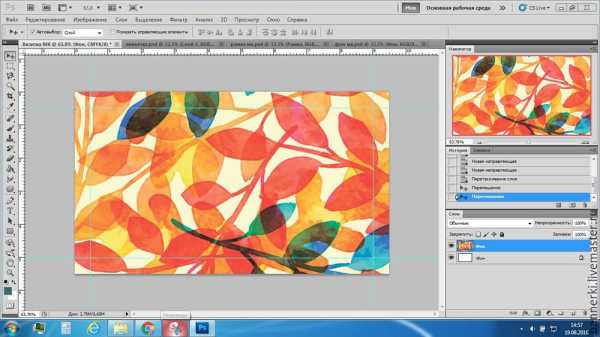
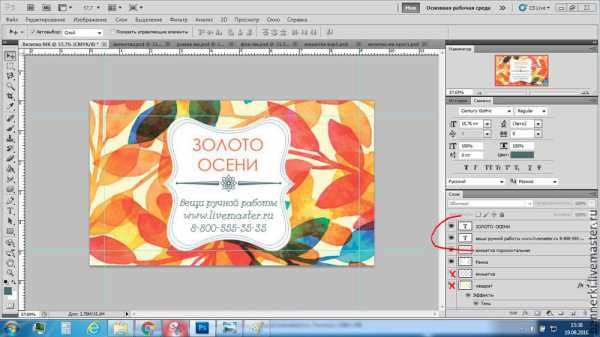
4. Файл фон (листочки) хватаем ЛКМ и просто перетаскиваем в наш документ (можно перетаскивать слои между несколькими открытыми файлами).

5. Кликаем на инструмент «Фигура», Прямоугольник. Выбираем нужный цвет: кликаем на квадратик активного цвета внизу, слева, далее клик по любому месту фона. Я выбрала светло-желтый.


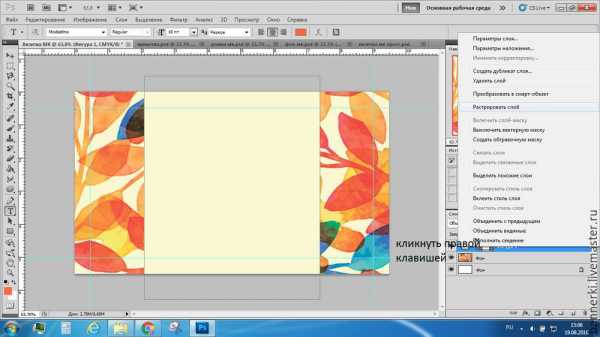
6. К данному этапу у нас есть визитка с фоновыми листочками и с фигурой «Прямоугольник». Выравниваем его относительно визитки, советую воспользоваться направляющими (середина 4,75 мм). Для удобства работы мы можем растрировать фигуру, клик ПКМ по слою с фигурой и Растрировать слой.


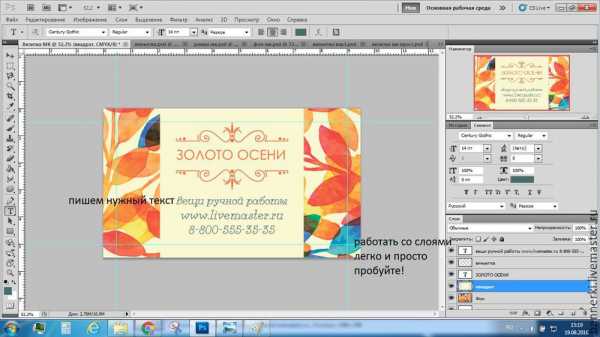
7. Осталось совсем немного, давайте разместим текст и элементы дизайна. Из открытого файла Виньетка1 перетаскиваем слой на нашу визитку.

7. Работаем с инструментом Текст (буква Т на панели инструментов слева). Подбираем цвет, шрифт. Получается так.

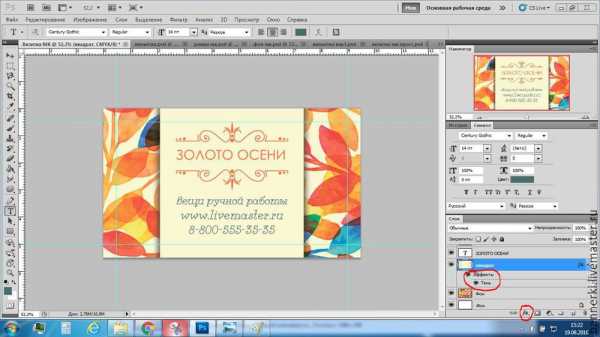
8. Давайте добавим немного объема: кликаем на слой с нашим светло-желтым квадратом и добавляем стиль слоя Тень. Поиграйте с параметрами, результат сразу отображается на визитке.

9. На этом этапе наша визитка готова! Вы можете сохранить ее в формате PSD и смело идти в полиграфию. Сохранив в jpeg, можно будет разместить в сети. Но я предлагаю создать второй вариант этой визитки!
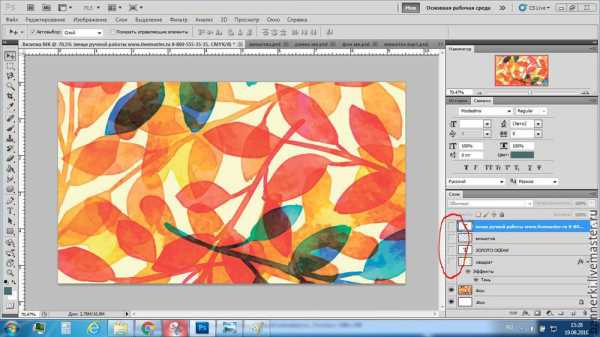
Удалите «глазки» у наших слоев, клик ЛКМ.

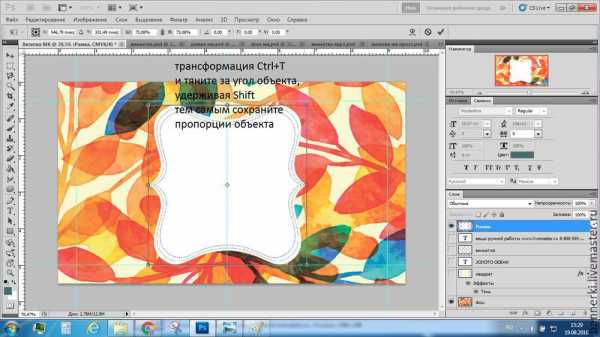
10. Перетаскиваем слой из файла Рамка. Мы видим, что она больше, чем нужно. Применяем простой инструмент трансформации Ctrl+T. Пользуйтесь горячими клавишами, это удобно! Теперь мы видим, что вокруг нашей рамки появился квадрат. На клавиатуре зажимаем Shift и кликаем (удерживаем) ЛКМ на уголок этого квадрата, меняем размер на нужный. При трансформации очень важно сохранение пропорции объекта.

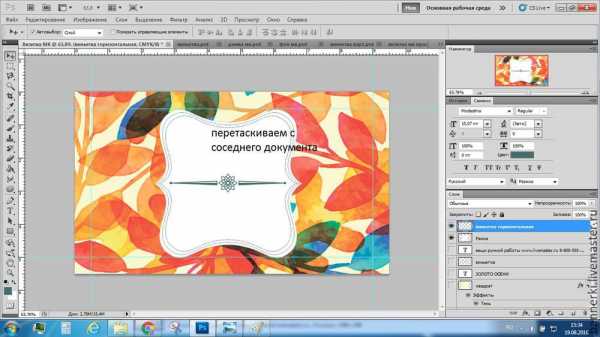
11. Перетаскиваем из документа Виньетка 2 слой с горизонтальной виньеткой. Так же применяем трансформацию.

12. Теперь давайте вернем «глазки» нашим слоям. Мы видим, что рамка перекрывает слой с текстом, давайте текстовые слои перетащим в самый верх (принцип почти тот же, что и в многослойном наряде на женщине — кружевная комбинация под платье и её не видно). Кликаем ЛКМ на слой с текстом и тянем в списке вверх, надеюсь, глазик вернули слою? 🙂

13. Перетащили текстовые слои, изменили их размер и выровняли относительно рамки. Готово. Второй вариант визитки готов. Сохраняем в PSD и идем в полиграфию. Либо в JPEG и размещаем в сети.

Для меня это был новый и интересный опыт.
Надеюсь, вам было так же приятно прочитать мой мастер-класс, как и мне составлять его для вас!
Материалы, которые были использованы, на фото ниже (могу скинуть в личку PSD, если хотите попрактиковаться).



www.livemaster.ru
Стильная визитка в Фотошоп
В этом уроке я покажу вам, как создать стильную визитку в Фотошоп. Она будет простой, но в то же время интересной.


Материалы для урока:
Архив
Шаг 1: Создание нового документа
Открываем Фотошоп и создаем новый документ размером 3,75 х 2,25 дюймов. Разрешение устанавливаем на 300 пикселей/дюйм, цветовой режим на 8-bit CMYK. Стандартная визитка должна быть размером 3.5 х2 дюйма, но чтобы оптимизировать ее под распечатывание, необходимо оставить с каждой стороны четверть дюйма свободного пространства.

Шаг 2: Добавляем вспомогательные линии
Мы будем использовать вспомогательные линии, чтобы правильно расположить все элементы визитки. Для этого переходим View — New Guide… (Вид — Новая направляющая) и добавляем такие линии: вертикальную 0.125 (слева) и 3.625 (справа), горизонтальную 0.125 (вверху) и 2.125 (внизу).
Не забудьте сменить единицы измерения с пикселей на дюймы.
Шаг 3: Фон
Теперь мы займемся фоном. Для начала создадим новую группу Layer — New — Group (Слой — Новый — Группа), которую назовем «Фон». Затем дважды кликаем по фоновому слою, чтобы разблокировать его. После этого выбираем темно-фиолетовый цвет #18142B и инструментом Paint Bucket Tool (Заливка) (G) заливаем документ.

Теперь переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и устаналиваем такие параметры: Amount (Количество) 0,8%, выбираем Uniform (Равномерно) и активируем Monochromatic (Монохромный).

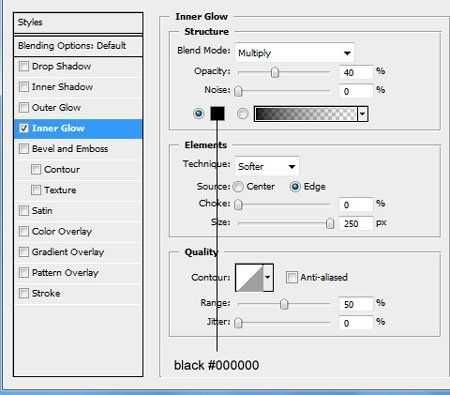
Далее кликаем правой кнопкой мыши по фоновому слою и выбираем Blending Options (Параметры наложения).


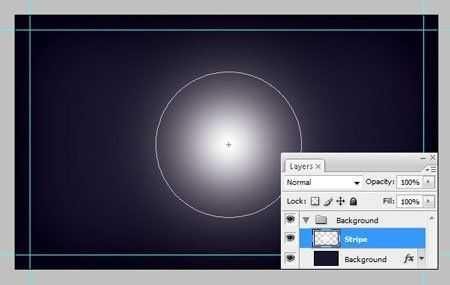
Создаем новый слой (SHIFT+CTRL+N) и называем его «Полоса». Затем выбираем белый цвет и активируем инструмент Brush Tool(Кисть) (B). Затем выбираем базовый набор кистей Фотошопа и выбираем кисть Soft Mechanical 500. Один раз кликаем ею в центре полотна.

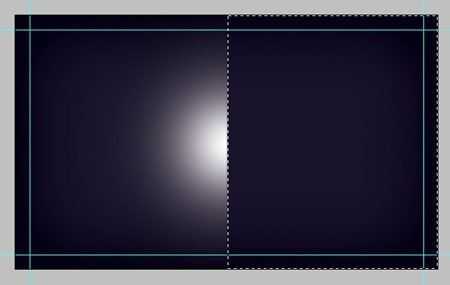
Активируем Rectangular Marquee Tool(Прямоугольное выделение) (M), выделяем половину документа и жмем DELETE.

Жмем CTRL+T и поворачиваем белое пятно, как показано ниже.

Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 15%.

Жмем CTRL+J, чтобы дублировать слой «Полоса» и перемещаем копию вправо. После этого сделайте еще одну копию.

Создаем новый слой (SHIFT+CTRL+N) и называем его «Свет». Снова берем кисть (B) Soft Mechanical 500 и рисуем в центре пятно. Меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 4: Фронтальная сторона
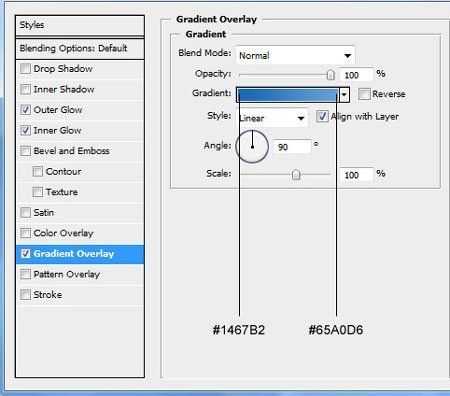
Сворачиваем группу «Фон», кликнув по маленькой серой стрелке возле названия. Затем создаем новую Layer — New — Group (Слой — Новый — Группа) и называем «Передняя сторона». Убедитесь, что она расположена над группой «Фон». После этого создаем новый слой (SHIFT+CTRL+N), называем его «Кнопка» и активируем Rounded Rectangle Tool(Закругленный прямоугольник) (U), устанавливаем радиус на 1 мм и рисуем кнопку, как показано ниже.

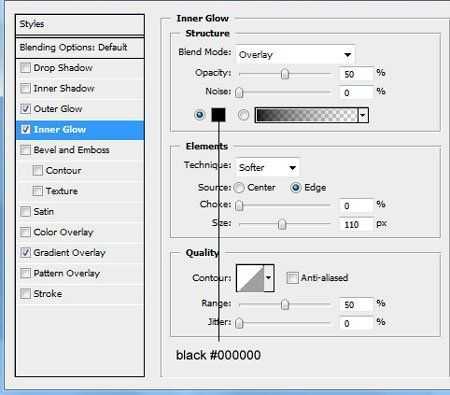
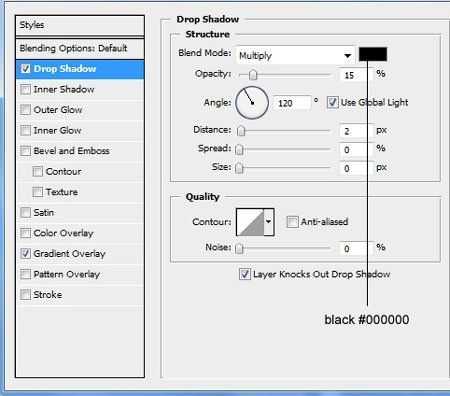
Теперь кликаем правой кнопкой мыши по слой «Кнопка» и выбираем Blending Options (Параметры наложения).




Активируем Horizontal Type Tool (Горизонтальный текст) (T), выбираем размер 100 px и шрифт Bebas Neue, пишем название вебсайта.

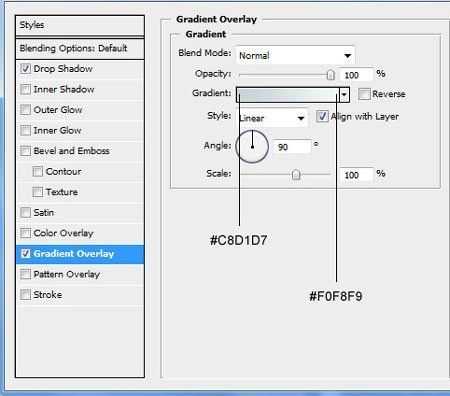
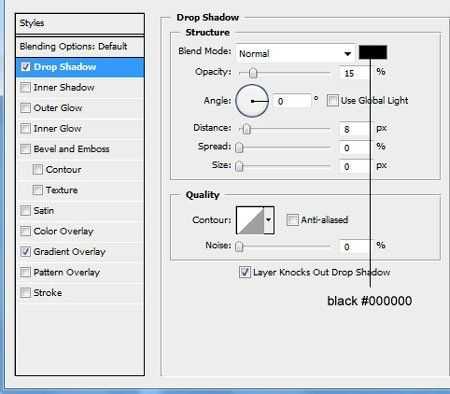
Затем кликаем правой кнопкой мыши по текстовому слою и выбираем Blending Options (Параметры наложения).



Создаем новый слой (SHIFT+CTRL+N) и называем его «Кнопка Go». После этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с кнопкой, чтобы загрузить его выделение. После этого активируем слой «Кнопка Go» и выбираем инструмент Rectangular MarqueeTool (Прямоугольное выделение) (M). Зажав ALT, отрезаем больше половины выделения.

Заливаем выделение любым цветом, используя Paint Bucket Tool (Заливка) (G). Далее выбираем Custom Shape Tool(Произвольная фигура) (U) и загружаем набор форм Arrows (Стрелки). Затем выбираем стрелку под номером 12 и рисуем, как показано на скриншоте ниже.

Жмем CTRL+T и поворачиваем стрелку на 180 градусов.

Зажимаем CTRL, чтобы выбрать одновременно два слоя «Кнопка Go» и слой со стрелкой. Жмем CTRL+E, чтобы объединить их вместе. Затем кликаем по слою правой кнопкой мышки и выбираем Blending Options (Параметры наложения).



Активируем инструмент Horizontal Type Tool(Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 100 px и пишем слово «GO». Затем кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения).


Создаем новый слой (SHIFT+CTRL+N) и называем его «Шум». После этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с кнопкой, чтобы загрузить ее выделение. Заливаем выделение черным цветом и переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) с такими параметрами: Amount (Количество) 1,5%, выбираем Uniform (Равномерно) и активируем Monochromatic (Монохромный).

Устанавливаем режим смешивания слоя с шумом на Soft Light (Мягкий свет).
Создаем новый слой (SHIFT+CTRL+N) и называем его «Тень». Выбираем черный цвет и активируем инструмент Ellipse Tool (Эллипс) (U). Рисуем узкий эллипс, как показано ниже.
Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) (Фотошоп предложит вам растрировать объект, нажмите OK). Устанавливаем Radius (Радиус) на 4 пикселя и уменьшаем Opacity (Непрозрачность) тени до 40%.

Шаг 5: Задняя часть
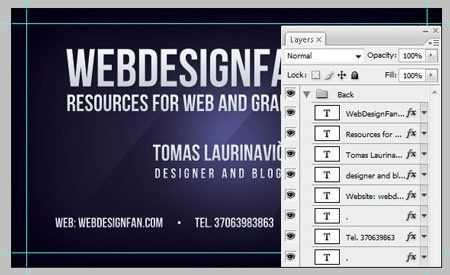
Сворачиваем группу «Передняя сторона» и скрываем ее, кликнув по маленькому глазику возле названия группы. Затем создаем новую группу Layer — New — Group (Слой — Новый — Группа) и называем ее «Задняя сторона». Активируем Horizontal Type Tool(Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 140 px и пишем адрес вебсайта.

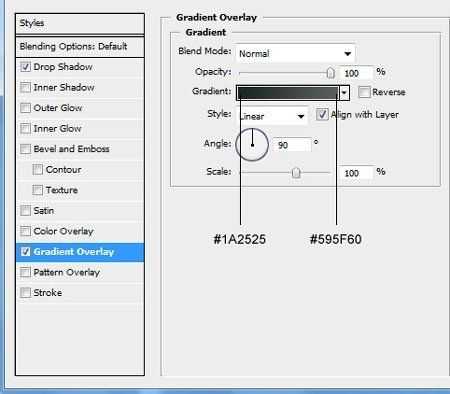
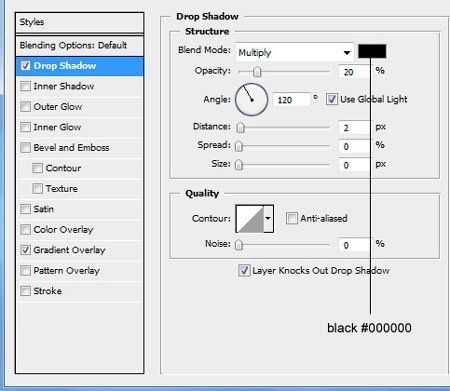
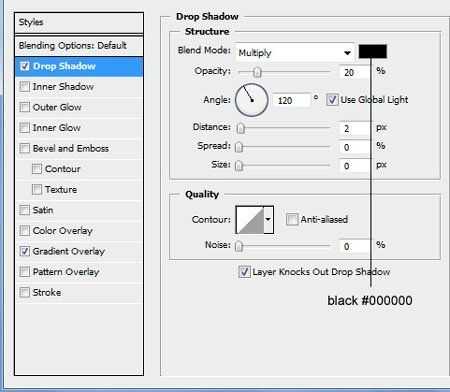
Кликаем правой кнопкой мыши по созданному текстовому слою и выбираем Blending Options (Параметры смешивания).



Добавим больше текста на визитку и применяем те же параметры наложения, как и для предыдущего текста.

И, наконец, создаем последний новый слой (SHIFT+CTRL+N) и называем его «Тень», располагаем его под слоями с вашим именем и профессией. Затем выбираем черный цвет и активируем Ellipse Tool (Эллипс) (U). Рисуем узкий эллипс, как показано ниже.

Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) (кликаем OK на вопрос о растрировании) и устанавливаем Radius (Радиус) на 4 пикселя. Затем уменьшаем Opacity (Непрозрачность) слоя до 40%.


Поздравляю! Мы закончили создание визитки. В этом уроке вы узнали о некоторых популярных техниках и эффектах, таких, как фильтр Noise (Шум), световые полосы и режимы смешивания. Надеюсь этот урок был вам полезен.
Автор: Tomas Laurinavicius
Переводчик: Макс Енин
Ссылка на источник
photoshop-master.ru


Leave a Comment