Фотошоп дизайн – Уроки в Фотошопе по дизайну
30.03.2019 


 Советы художника
Советы художника
Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
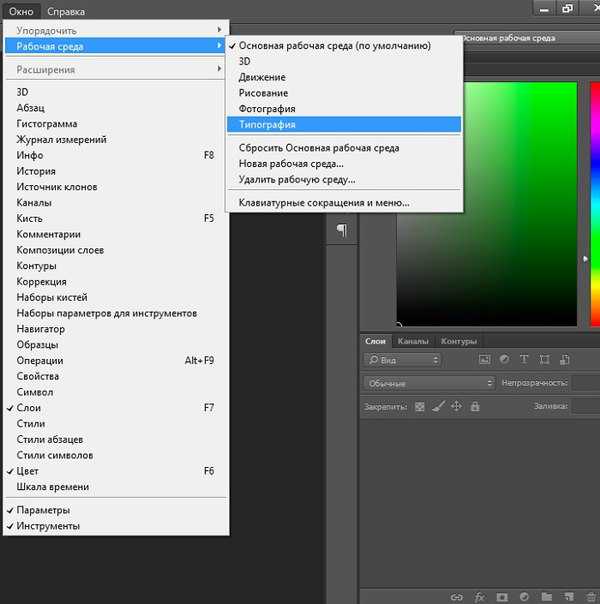
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.

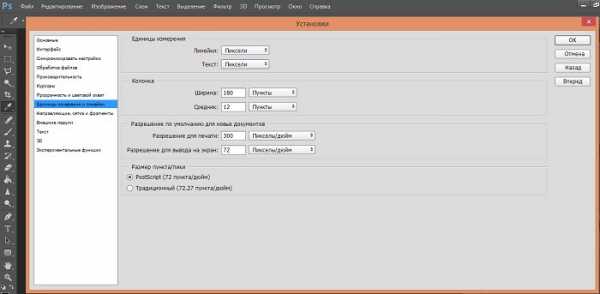
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

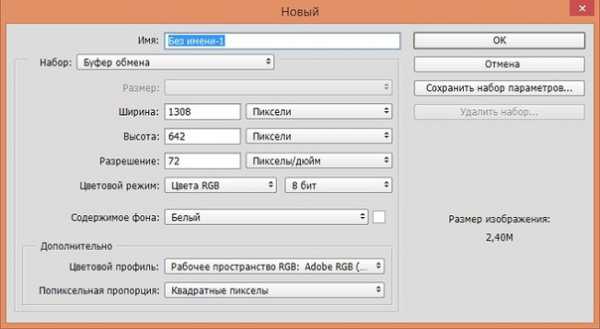
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
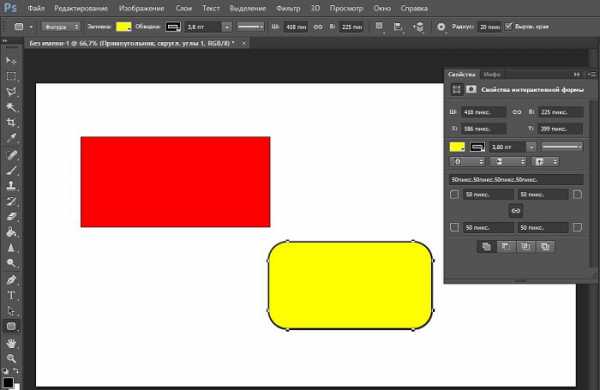
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.

Получится примерно такой результат:
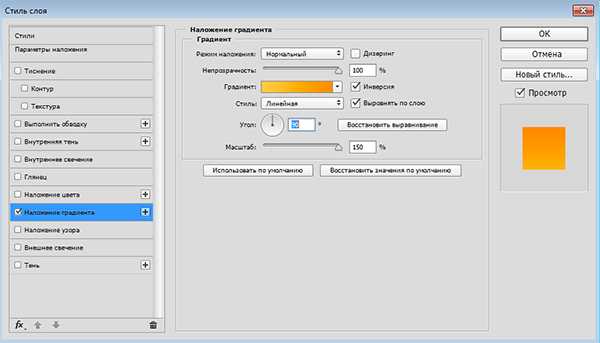
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

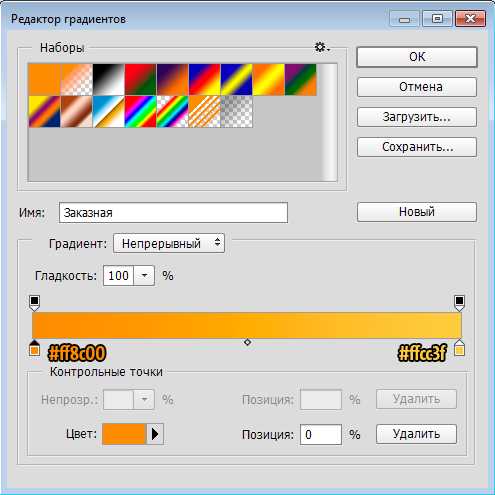
Цвета градиента — #ff8c00 и #ffcc3f.

Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
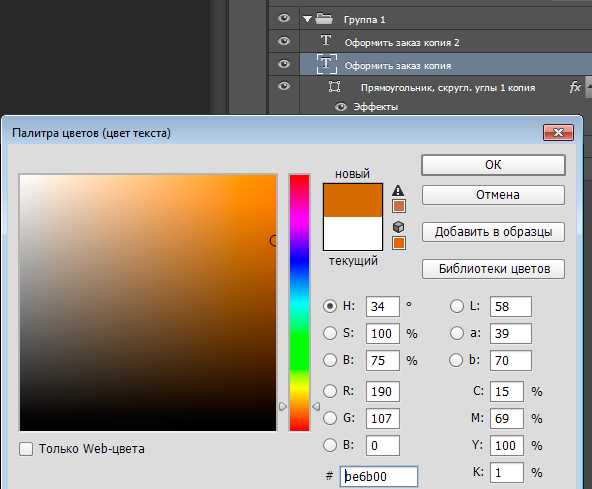
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.

Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Дизайн мобильного приложения в Фотошоп
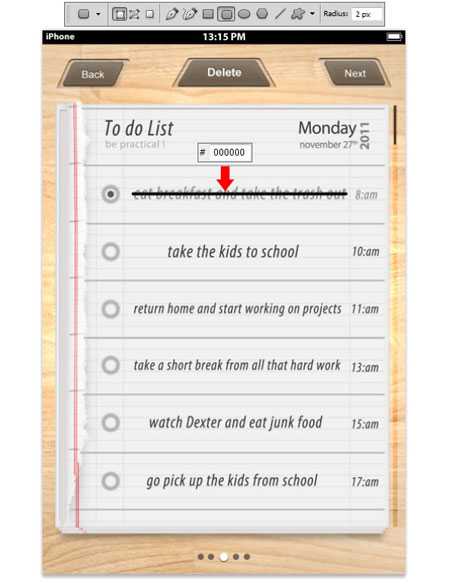
В этом уроке я покажу Вам, как создать дизайн для приложения записной книжки.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
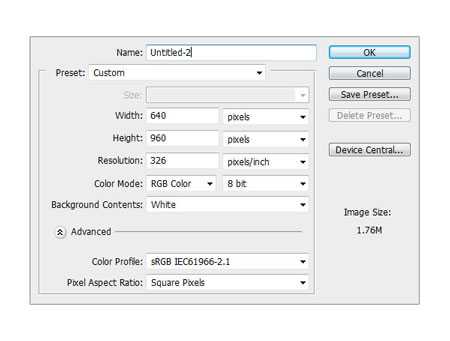
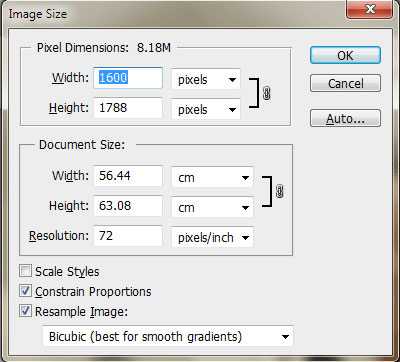
Создайте новый документ размером 640х960 пикселей, с разрешением 326.

Шаг 2
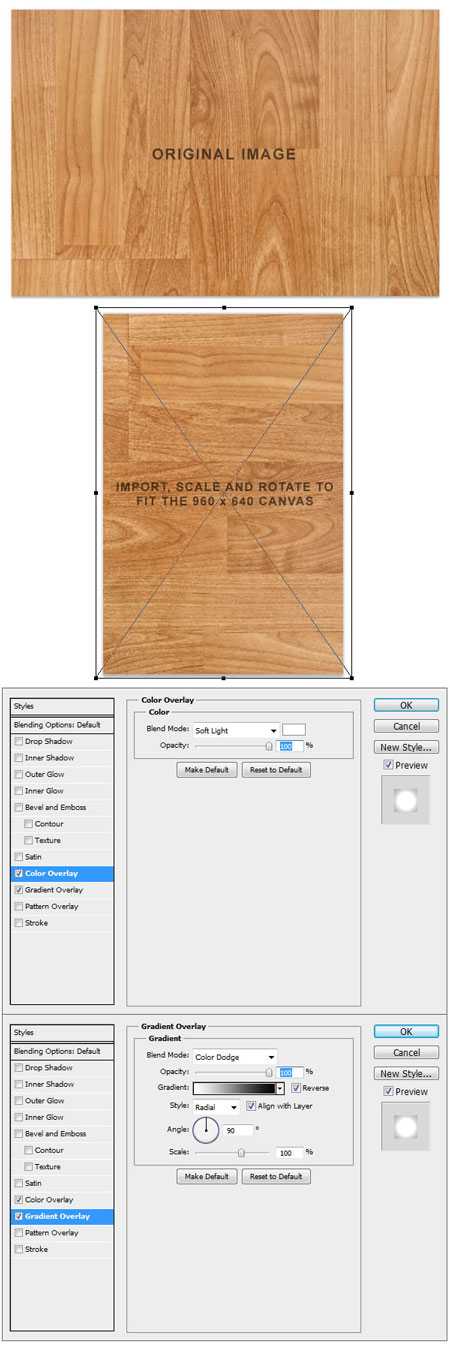
Создайте группу и назовите ее «Background». Откройте изображение деревянного пола и перенесите его в основной документ. Уменьшите слой с полом, отразите его (Ctrl + T) и примените стили слоя Наложение цвета и Наложение градиента:

Шаг 3
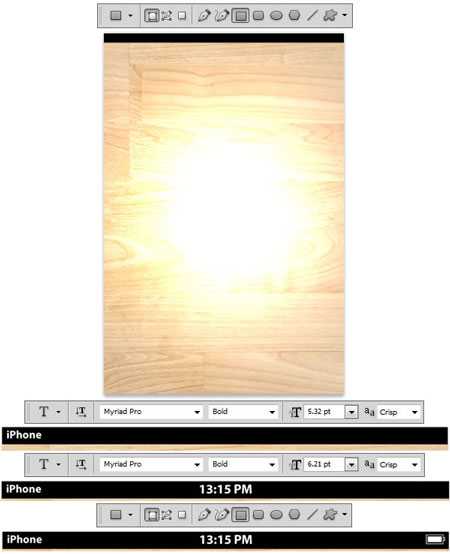
Создайте новую группу и назовите ее «Header». Инструментом Прямоугольник (Rectangle Tool) (U) нарисуйте фигуру, как на скриншоте. Активируйте инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт Font to Myriad Pro, жирный, размер 5.32 pt и напишите слово «iPhone» в верхнем левом углу.
Измените размер шрифта на 6.21 pt и по центру документа напишите «13:15 PM». Инструментом Прямоугольник (Rectangle Tool) (U) в верхнем правом углу документа нарисуйте фигуру батареи.

Шаг 4
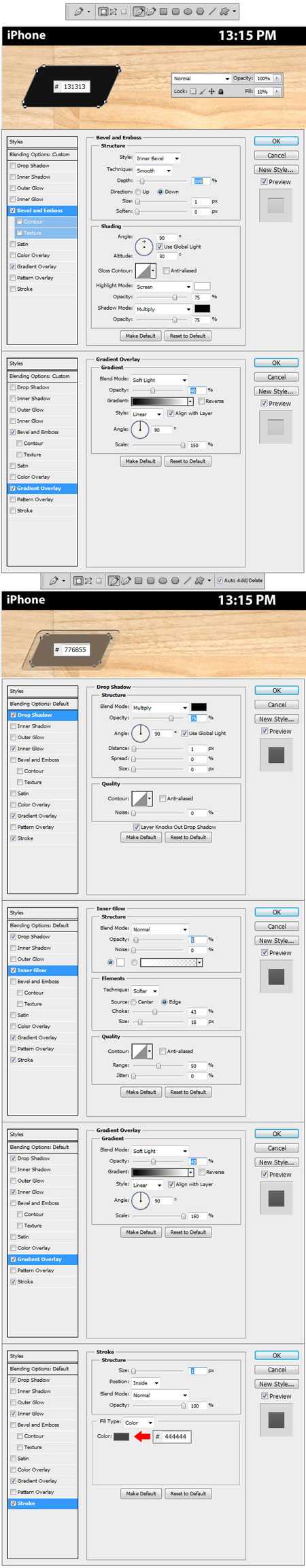
Создайте новую группу с названием «Left Button». Инструментом Перо (Pen Tool) (P) нарисуйте фигуру, как на скриншоте. Для фигуры используйте цвет #131313. Уменьшите параметр Заливка (Fill) для этой фигуры до 10% и примените некоторые стили слоя Тиснение/Скос и Наложение градиента.
Инструментом Перо (Pen Tool) (P) нарисуйте еще одну над предыдущей. Для второй фигуры используйте цвет #776855 и также примените стили слоя: Тень, Внутреннее свечение, Наложение градиента, Обводка.

Шаг 5
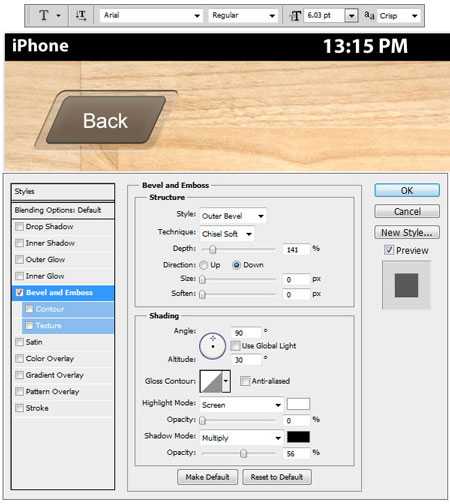
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите слово «Back». Для написания текста используйте шрифт Font Arial, начертание Regular, К этому слою также примените стили Тиснение/Скос:

Шаг 6
Повторите шаги 4 и 5, чтобы нарисовать дополнительные кнопки:
Шаг 7
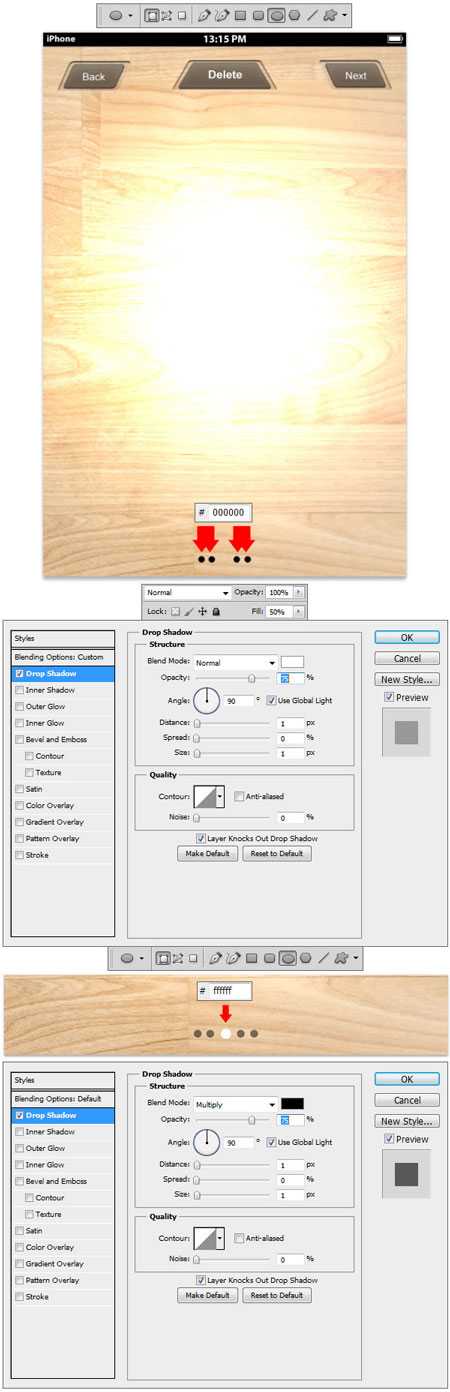
Создайте новую группу с названием «Dots». Инструментом Эллипс (Ellipse Tool) (U) и нарисуйте четыре черных круга (#000000). Уменьшите параметр Заливка (Fill) до 50% и примените стили слоя Тень.
Также, нарисуйте другой круг, поменьше, белого цвета (#ffffff) и также примените стили слоя Тень:

Шаг 8
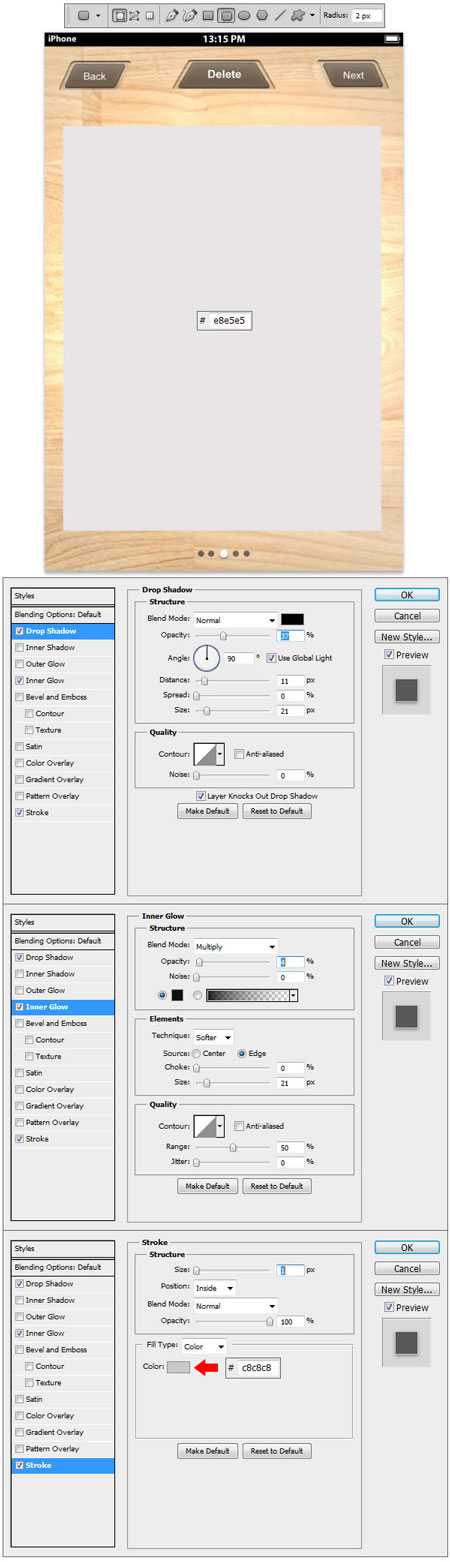
Создайте новую группу с названием «Body». Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) с радиусом в 2 пикселя, нарисуйте фигуру, используя цвет #e8e5e5 . К фигуре примените стили слоя: Тень, Внутреннее свечение, Обводка.

Шаг 9
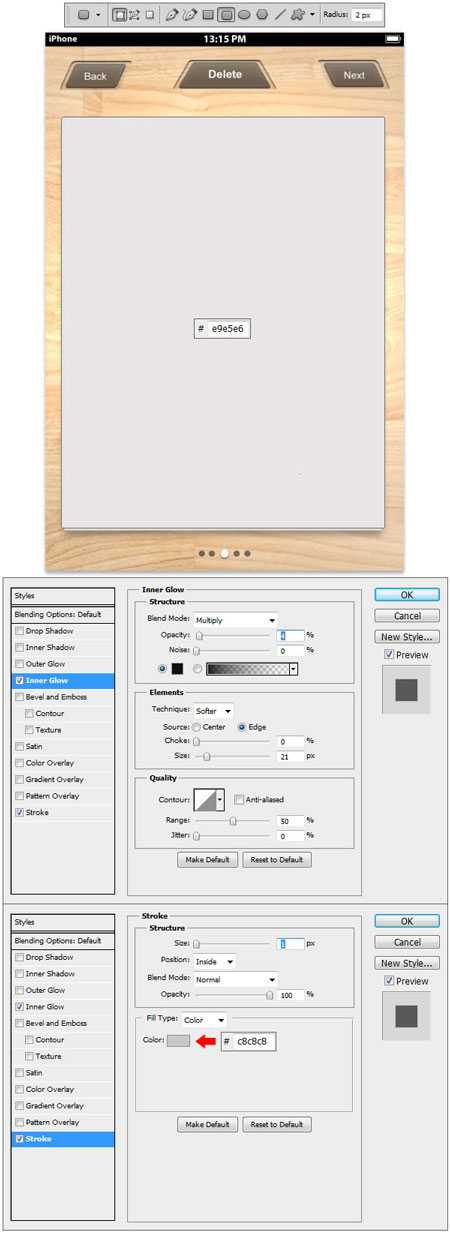
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) нарисуйте фигуру немного больше, чем в предыдущем шаге. Для рисования используйте цвет #e9e5e6, а затем примените стили слоя: Внутреннее свечение, Обводка.

Шаг 10
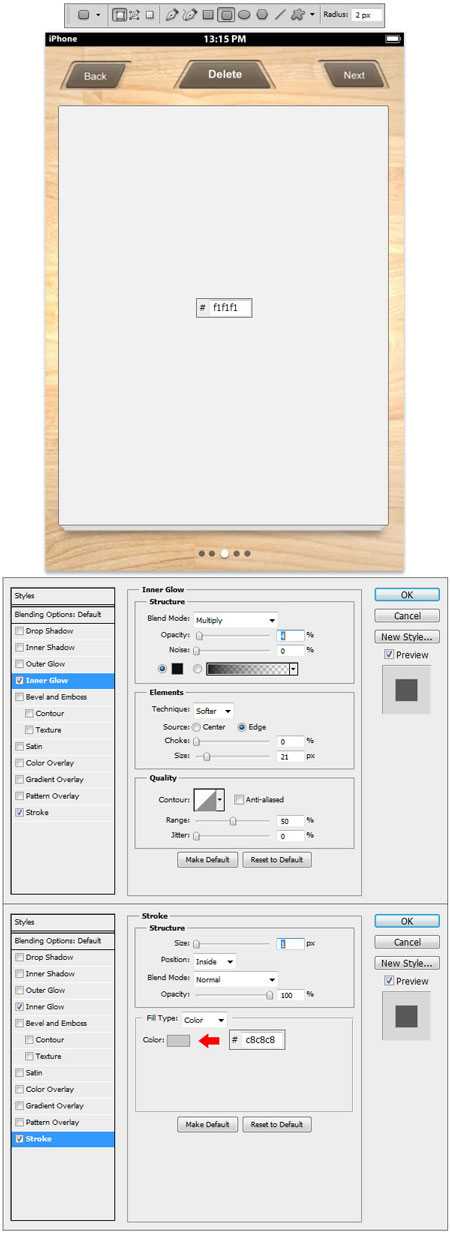
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) нарисуйте фигуру большего размера, чем в предыдущем шаге. Для рисования используйте цвет #f1f1f1 и примените стили слоя: Внутреннее свечение, Обводка.

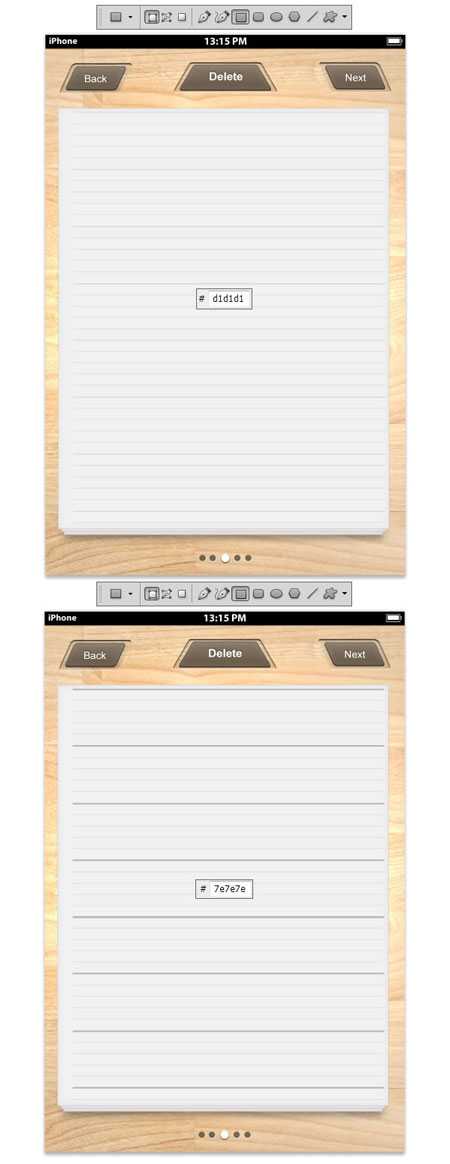
Шаг 11
Создайте новую группу и назовите ее «Lines», выберите инструмент Прямоугольник (Rectangle Tool) (U) и цветом #d1d1d1 нарисуйте маленькие горизонтальные линии. Теперь, этим же инструментом, нарисуйте большие горизонтальные линии цветом #7e7e7e.

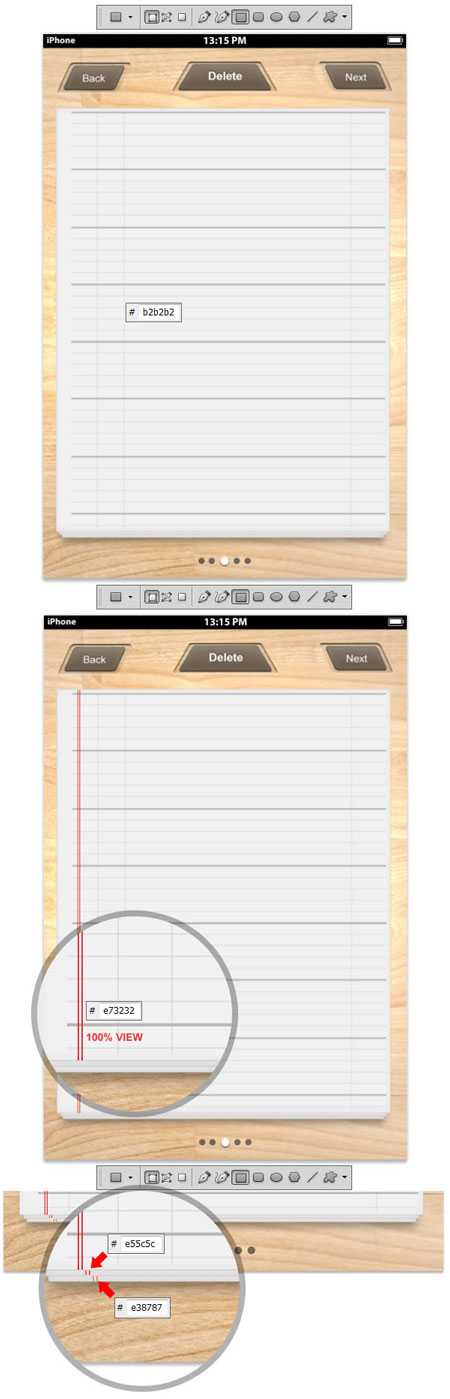
Шаг 12
При помощи инструмента Прямоугольник (Rectangle Tool) (U) нарисуйте вертикальные линии, используя цвет #b2b2b2. Также, нарисуйте две линии цветом #e73232 на левой и правой стороне:

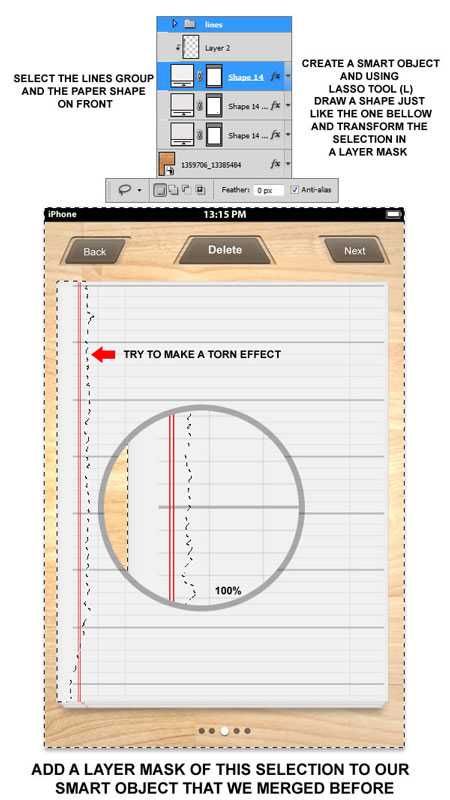
Шаг 13
Выберите слой с последним листом бумаги и удерживая клавишу Ctrl , выделите группу «Lines Group». Дублируйте группу и преобразуйте ее в смарт-объект. Инструментом Лассо (Lasso Tool) (L) нарисуйте выделение, как показано на скриншоте и добавьте слой-маску:

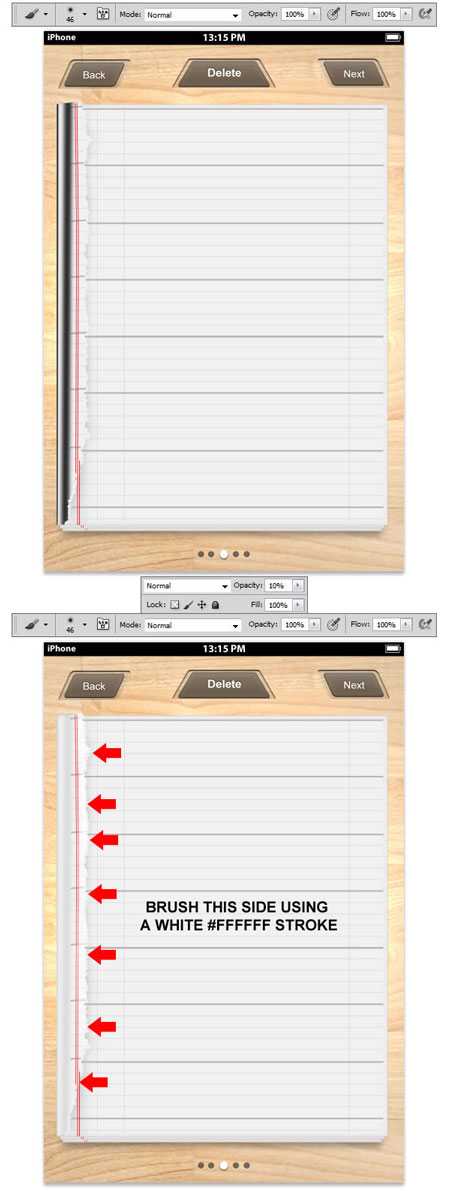
Шаг 14
К смарт-объекту, созданному в предыдущем шаге примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Исказите фигуру, как на скриншоте. Маленькую жесткую кисть и закрасьте область под смарт-объектом.
Инструментом Прямоугольная областьвыделения с зажатой клавишей Shift, загрузите выделение, как показано на скриншоте и удалите выделенную область. Уменьшите непрозрачность до 25%.

Шаг 15
Поработаем с верхней частью смарт-объекта. Выберите кисть маленького размера и черный цвет (#000000), создайте новый слой, добавьте к нему обтравочную маску и нарисуйте две линии, как на первом скриншоте. Уменьшите непрозрачность слоя до 10%.
Снова создайте новый слой с обтравочной маской и кистью с белым цветом (#ffffff) закрасьте правую сторону смарт-объекта.

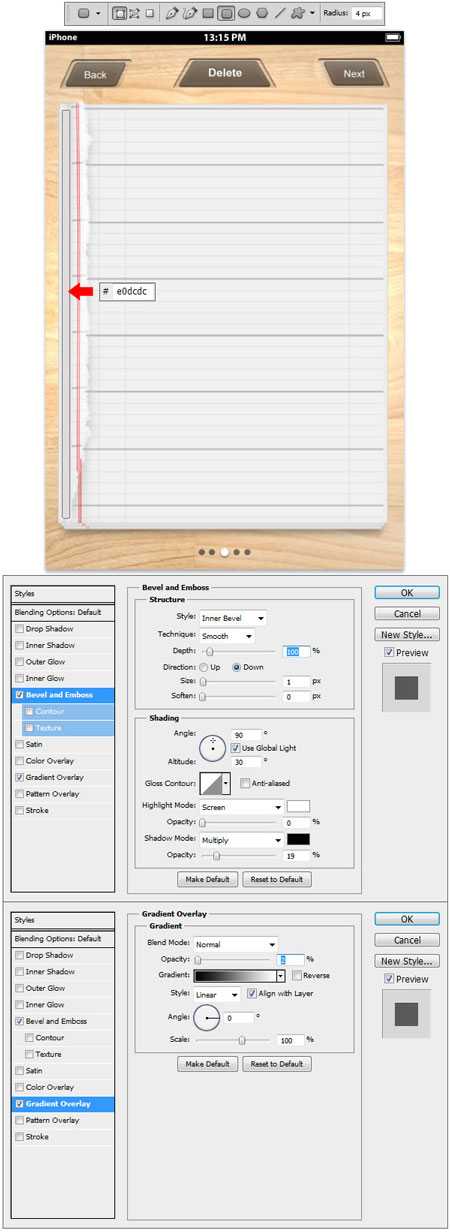
Шаг 16
Создайте новую группу с названием «Margin». Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) с радиусом 4 пикселя, нарисуйте фигуру, как на скриншоте. Для рисования используйте цвет #e0dcdc , а затем примените стили слоя: Тиснение/Скос, Обводка.

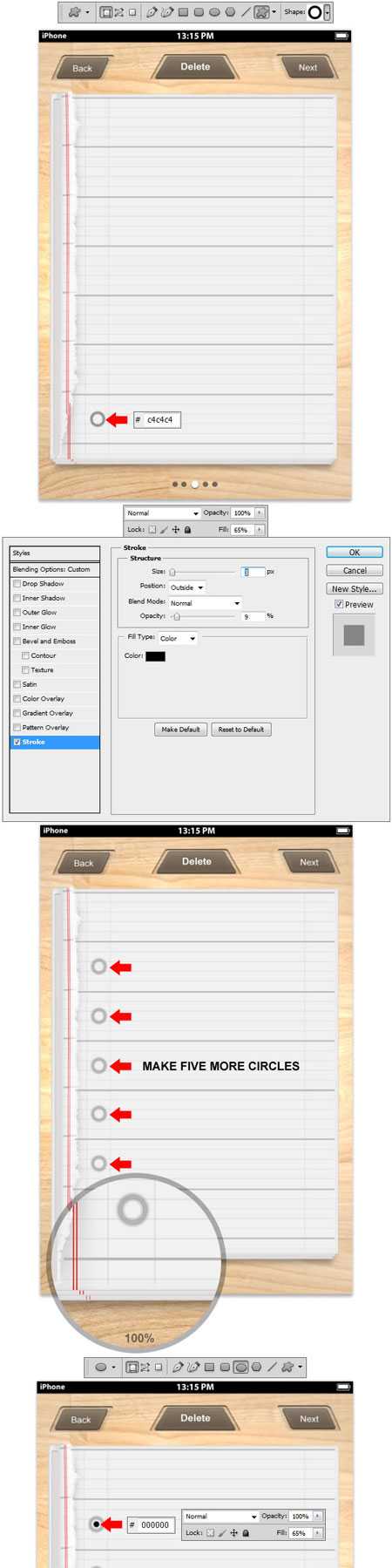
Шаг 17
Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и из списка фигур выберите фигуру Circle Frame. Нарисуйте фигуру цветом #c4c4c4 и примените к ней стили слоя. Уменьшите параметр Заливка (Fill) до 65% и примените стили слоя. Инструментом Эллипс (Ellipse Tool) (U) нарисуйте маленький круг (#ffffff) в центре фигуры Circle Frame и уменьшите параметр Заливка до 65%:

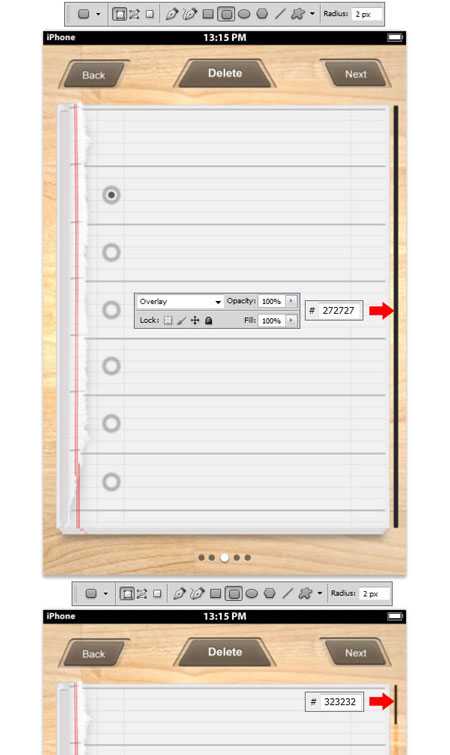
Шаг 18
Создайте группу с названием «Slider» и инструментом Прямоугольник со скругленными краями (Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Для рисования используйте цвет #272727, а затем измените режим наложения на Перекрытие (Overlay).
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) нарисуйте другую фигуру, похожую на первую (для рисования используйте цвет #323232).

Шаг 19
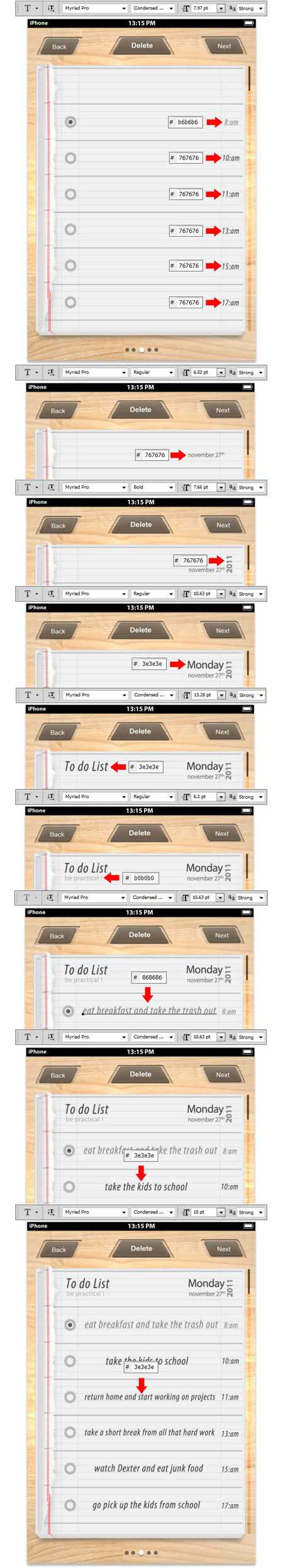
Создайте новую группу и назовите ее «Text». Инструментом Горизонтальный текст (Horizontal Type Tool) (T) шрифтом Font to Myriad Pro с размером 7. 97 pt напишите текст.

Шаг 20
Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Поместите эту фигуру над словом «eat breakfast and take the trash out».

Шаг 21
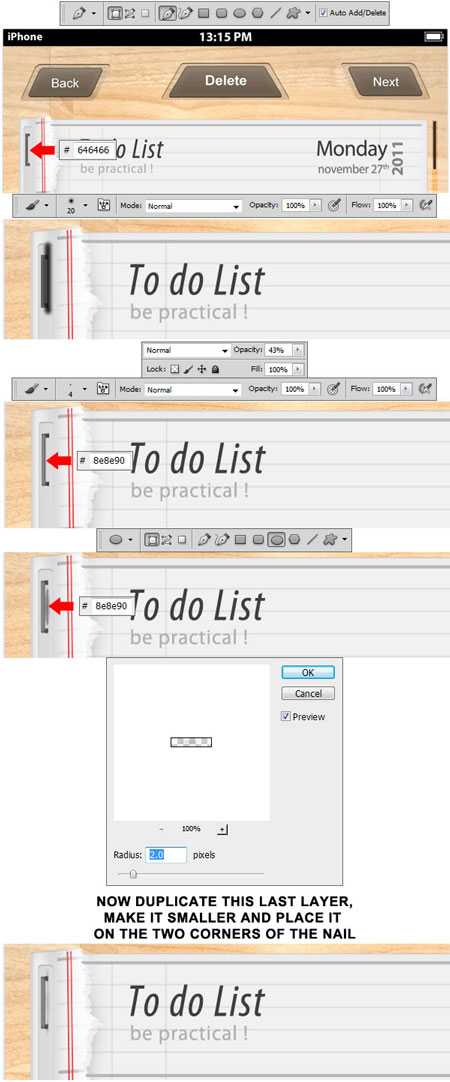
Создайте группу с названием «Nail». Инструментом Перо (Pen Tool) нарисуйте фигуру, как показано на скриншоте и залейте ее цветом #646466 . Затем, маленькой кистью с черным цветом ( #000000) нарисуйте обводку с правой стороны слоя «nail». К этому слою добавьте обтравочную маску и снизьте непрозрачность до 43%.
Нарисуйте еще одну обводку маленькой кистью с цветом #8e8e90. Инструментом Эллипс (Ellipse Tool) (U) нарисуйте маленький эллипс, используя цвет #838390 и примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Используйте для размытия радиус в 2 пикселя. Дублируйте этот слой (Ctrl + J), уменьшите и помесите с краю.

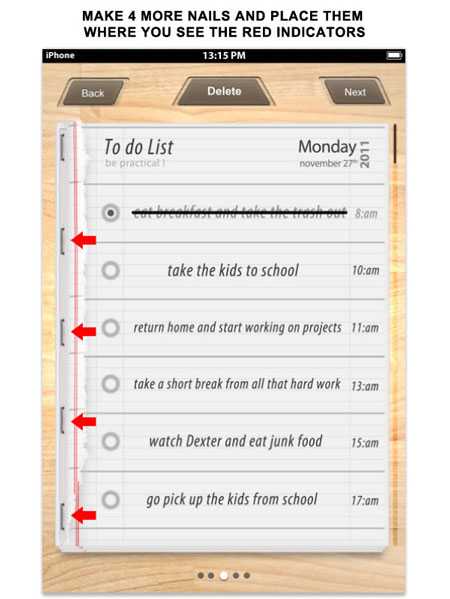
Шаг 22
Дублируйте группу «Nails Group» четыре раза и разместите дубликаты так, как на скриншоте:

Финальное изображение:
Автор: Paul Flavius
Перевод: Слуцкая Светлана
photoshop-master.ru
Создаем в Фотошоп дизайн для сайта-портфолио
Если вы только начинаете свою карьеру в качестве веб-дизайнера, то вероятнее всего, первое, что вам необходимо сделать, это создать ваше личное портфолио. Таким образом, потенциальные клиенты смогут увидеть ваши предыдущие работы и оценить, насколько вы являетесь квалифицированным специалистом в области веб-дизайна.
Но даже если вы всего лишь новичок в этом деле, необходимо создать ваше личное портфолио хотя бы из эскиза, или же можно воспользоваться предварительным шаблоном. Я всегда предлагаю начинать с эскиза, так как в этом случае можно будет узнать много нового, выполняя работу практически с нуля, а значит, и приобрести много опыта.

Итак, сегодня мы будем создавать портфолио веб-дизайнера в Фотошоп.
Убедитесь, что вы установили в систему необходимые шрифты, перед тем как начать данный урок.
Давайте же приступим непосредственно к самому уроку!
Шаг 1
Создайте новый документ и установите размеры Ширины (Width) и Высоты (Height) так, как это показано на скриншоте ниже. Залейте фон белым цветом (#ffffff).

Шаг 2
С левой стороны, с помощью инструмента Текст (Type tool) нарисуйте логотип. Для этого вы должны были установить в систему предварительно иконочный шрифт Entypo Font. Выберите его, и введите цифру «3» (без кавычек) с клавиатуры, цвет для вашего логотипа установите #0BADDA, размер шрифта 95 пунктов (pt). Далее напечатайте слово Портфолио (Portfolio), для этих целей используйте шрифт MetalGear Solid Font, при этом половину слова окрасьте в цвет #0BADDA, для другой половины используйте #212121, размер шрифта установите 32 пункта (pt).
Шаг 3
С правой стороны напечатайте меню навигации. Для него используйте шрифт PT Sans, размером 20 пунктов (pt) и цветом #212121.
Шаг 4
Активируйте инструмент Прямоугольная область выделения (rectangular marquee tool (М)), создайте новый слой, нажав сочетание клавиш CTRL + SHIFT + N, и нарисуйте фигуру, аналогичную той, что изображена на скриншоте ниже. Залейте ее цветом #ffffff.

Шаг 5
Воспользуйтесь изображением 0. Далее, правой кнопкой мыши кликните по слою с этой картинкой и во всплывшем меню выберите Создать обтравочную маску (Create Clipping Mask), или же просто нажмите сочетание клавиш Ctrl+alt+G. Подберите размер изображения так, чтобы оно точно вписывалось в область с прямоугольником, созданном в шаге 4. После этого идем в Фильтр — Размытие — Размытие по гауссу (Фильтр — Размытие — Размытие по Гауссу), выставляем для него значение 7.2, также как показано на скриншоте ниже.

Шаг 6
Добавьте текст (WEB DESIGNER) с левой стороны нашего будущего слайдера. Для этих целей используйте шрифт PT Sans размером 46 пунктов (pt) и цвет #212121. Для текста пониже (creative, fast, reliable) используйте шрифт Arial Italic 26 пунктов (pt) и цвет #212121. Со слайдером мы закончили.

Шаг 7
На данном этапе нам нужно будет создать трехколоночный блок и расположить его немного ниже нашего слайдера. Создайте новый слой (CTRL + SHIFT + N) и залейте его цветом #0BADDA. Добавьте какой-нибудь текст в наш блок, размер для заголовка возьмите 18 пунктов, а для самого контента 14. Выделите все слои, задействованные в формировании данного блока, объедините их в группу, нажав сочетание клавиш CTRL + G.

Шаг 8
Теперь продублируем группу, чтобы получить не один, а три такие колонки. Щелкаем по группе правой кнопкой мыши и выбираем пункт Копировать (Duplicate). Чтобы создать иконки, первое, что вам необходимо сделать — это нарисовать окружность с помощью инструмента Эллипс (Ellipse Tool (U)). Далее, уже в этот круг поместите необходимый значок с помощью шрифтовых иконок (Entypo Text Icon), точно также как мы это делали в самом начале, когда размещали наш логотип. Залейте значок каждой иконки соответствующим цветом фона, на котором она расположена. Кстати, как вы можете видеть на скриншотах, цвет фона каждой из колонок немного отличается, поэтому предлагаю вам сделать тоже самое.
Шаг 9
Теперь пришло время заняться непосредственно разделом с портфолио. Создайте новый слой (CTRL + SHIFT + N) и выберите инструмент Прямоугольная область выделения (rectangular marquee tool(М)), выделите с помощью него квадратную область под нашим блоком с колонками, залейте ее цветом #ffffff.

Шаг 10
Перетащите изображение 1 в ваш документ. Далее кликните по слою с этим изображением правой кнопкой мышки и выберите Создать обтравочную маску (Create a Clipping Mask), либо же просто нажмите сочетание клавиш Ctrl+alt+G. Для текста заголовка используйте шрифт PT Sans размером 20 пунктов и цвет #212121, для нижней части текста возьмите размер поменьше, например, 17 пунктов. Выделите все слои, относящиеся к блоку портфолио, и объедините их в группу (CTRL + G).

Шаг 11
Продублируйте эти группы и затем поменяйте картинки в них. Используйте, например, изображения 2 и 3, соответственно для второй и третьей части нашего блока с портфолио.

Шаг 12
После этого, создайте новый слой (CTRL + SHIFT + N), выберите инструмент Прямоугольная область выделения (rectangular marquee tool(М)) и выделите такую же область, как на скриншоте ниже. Залейте ее цветом #0BADDA.
Шаг 13
Расположите изображение символа птицы (эмблема твиттер), а рядом добавьте текст, можете использовать генератор lorem ipsum, а можете написать что-нибудь на свой вкус. Исполь
photoshop-master.ru
Создай яркий дизайн для постера в Фотошоп
Различные напитки, в том числе алкогольные, это наиболее часто рекламируемые продукты во всем мире. Во время проведения крупных спортивных мероприятий, таких как Суперкубки, чемпионаты Мира и Олимпийские игры, компании тратят миллионы на рекламу своей продукции по телевизору, при помощи баннеров и рекламных плакатов. При этом из-за того, что напитки являются жидкостями, бывает очень непросто создать дизайн с использованием жидких объектов. Это требует большой аккуратности, уделения особого внимания выделению жидких объектов и соединению их друг с другом, чтобы полученный результат выглядел реалистично.
В этом уроке вы узнаете, как создать яркий красочный рекламный дизайн алкогольного напитка в Photoshop, используя для этого различные методы и качественные стоковые изображения. Вы научитесь работать с фотографиями жидкости, узнаете, как взяв изображение рекламируемого напитка, добавить сочетающиеся с ним элементы, работать с цветом и композицией для достижения великолепного результата.
Следует подчеркнуть, что этот урок ни в коей мере не призывает к употреблению алкогольных напитков и не является рекламой, данный продукт используется только в качестве иллюстрации методов, изложенных в уроке.
Финальный результат

(Нажмите для увеличения)
Материалы для урока:
Архив
Начните с создания нового документа в Photoshop, укажите размер, как на скриншоте ниже. Для создания нового документа можно нажать сочетание клавиш CTRL+N или выбрать в меню File > New (Файл — Создать).

Теперь добавим основное изображение бутылки с напитком, для нашего урока.
Переместите данное изображение в ваш новый документ, передвиньте изображение, чтобы расположить бутылку по центру рабочей области. Для этого используйте инструмент MoveTool (Перемещение) (V).

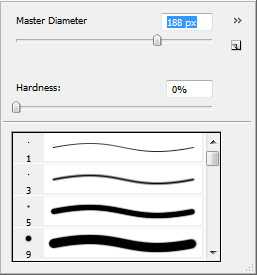
Добавим цвет нашему изображению бутылки. Для этого нужно создать новый слой (нажмите CTRL+SHIFT+N), чтобы не испортить исходное изображение. Выберите инструмент BrushTool (Кисть) (B). В настройках параметров инструмента (для их вызова можно нажать на клавиатуре клавишу B и кликнуть правой кнопкой мыши) укажите значения для размера и жесткости, как на скриншоте ниже.

После того, как настроите параметры кисти, начните рисовать поверх бутылки. Вам не нужно стремиться создать какие-либо правильные формы, просто следуйте контурам бутылки. Используйте для рисования главным образом красный цвет, а также оттенки оранжевого и желтого. После рисованию кистью у меня получился следующий результат:

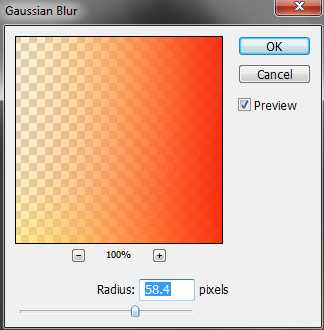
Для более плавного смешивания используемых цветов применим к слою фильтр Filter > Blur > GaussianBlur (Фильтр – Размытие – Размытие по Гауссу). Укажите радиус размытия в пределах 55-59 пикселей.

После применения данного фильтра используемые цвета будут плавно перемешены, создавая эффект градиентного перехода между ними. Не переживайте, если цветовые пятна выходят за пределы границ бутылки, в последствии мы поменяем режим наложения и данный слой не будет заметен на черном фоне. У меня после размытия получился следующий результат.

Поменяйте режим наложения слоя с цветом на Color (Цветность), Opacity (Непрозрачность) слоя 100%. В результате цвет будет добавлен только к средним тонам изображения бутылки, не затронув чисто белый и черный цвет. После этого результат будет таким:

Дублируйте этот слой с цветом и поставьте копии слоя режим наложения SoftLight (Мягкий свет). Это увеличит контрастность и насыщенность используемых цветов. У меня получился следующий результат.

Если вас устраивает, как выглядит ваша бутылка, вы можете закончить на этом добавлять цвет. Я дополнительно дублировал слои с цветом и передвинул копии к противоположному боку бутылки, как показано ниже. Для перетаскивания слоев используйте инструмент MoveTool (Перемещение) (V).

Теперь начнем добавлять в работу брызги для создания динамичного эффекта.
Переместите это изображение в вашу работу, обесцветьте его – Image > Adjustment > Desaturation (Изображение – Коррекция – Обесцветить)(CTRL+SHIFT+U) и сделайте коррекцию при помощи Image – AutoLevels (Изображение – Автотон) (CTRL+SHIFT+L). Это сделает изображение черно-белым и скорректирует значения для Levels (Уровни) автоматически.

Поменяйте режим наложения слоя с брызгами на Screen (Экран/Осветление). Это оставит видимыми только светлые и нейтральные тона изображения и скроет все, что было черным.

Передвиньте слой с брызгами (снова используйте инструмент MoveTool (Перемещение) (V)) так, чтобы казалось, что всплеск справа огибает бутылку, как показано на скриншоте.

Теперь нужно стереть лишнее. Выберете инструмент EraserTool (Ластик) (E). В настройках параметров инструмента (можно нажав на клавиатуре клавишу E кликнуть правой кнопкой мыши) укажите следующие значения для размера и жесткости. Для инструмента EraserTool (Ластик) нам нужна большая кисть средней жесткости.

Сотрите все лишнее слева и ниже бутылки, оставив только всплеск справа.
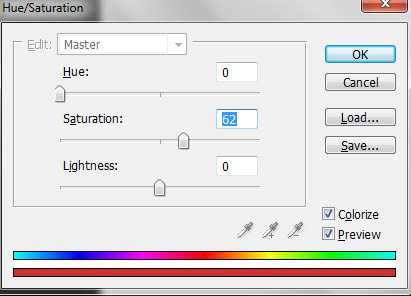
Добавим цвета нашему жидкому всплеску, для этого вызовите коррекцию Hue/Saturation (Цветовой тон/Насыщенность), нажав CTRL+U. Поставьте указанные ниже настройки (обратите внимание, нужно поставить галочку на Colorize (Тонирование)).

В результате ваша работа будет выглядеть так:

Для создания более гармоничной композиции добавьте что-либо еще в вашу работу, я использовал фотографию бокала мартини (но вы можете выбрать что-то другое, если захотите). Я взял изображение с фотостока iStock (Прим. перев. Автор не дает ссылки), вы можете поискать похожее изображение на сайтах sxc.hu, deviantart.com и Google images.

Поскольку мое изображение с бокалом уже на черном фоне, я просто поместил его в работу и поменял режим наложения на Screen (Экран/Осветление), как мы делали со с
photoshop-master.ru
Дизайн рекламного флаера в Фотошоп

Добро пожаловать в очередной урок по дизайну печатных изделий. В этом уроке вы узнаете, как создать привлекательный и чистый ваучер для какого-либо подарка или скидки. Следуйте шагам инструкции, и вы откроете для себя некоторые новые техники и получите базовые знания о дизайне работ для последующей печати.
Материалы для урока
Архив
Также были применены шрифты из семьи Lexia и Effra, которые есть в Typekit или подписке Adobe Creative Cloud.
1. Настраиваем документ и направляющие
Шаг 1
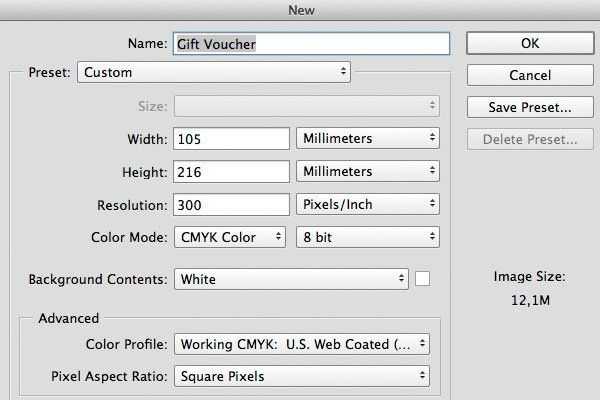
Создайте новый документ с размерами 105 х 216 мм. Этот размер представляет одну треть листа А4. Установите Разрешение (Resolution) на 300, Цветовой режим (Color Mode) на CMYK.

Шаг 2
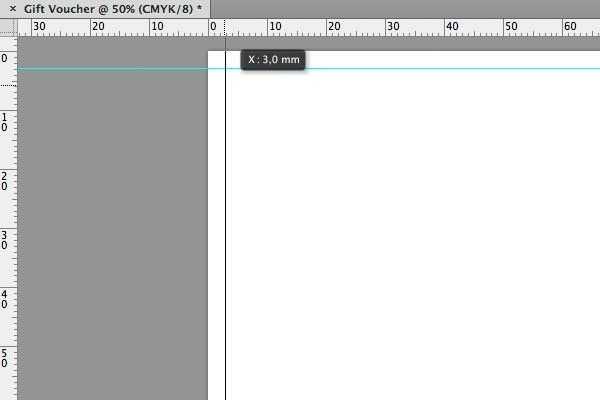
Создайте новые направляющие. Сместите каждую направляющую на 3 мм от каждой стороны. Это представит так называемые вылеты печати, которые нужны для последующей аккуратной обрезки документа (прим. переводчика). Продолжайте и добавьте одну вертикальную линию в середине документа.

2. Создание фона
Шаг 1
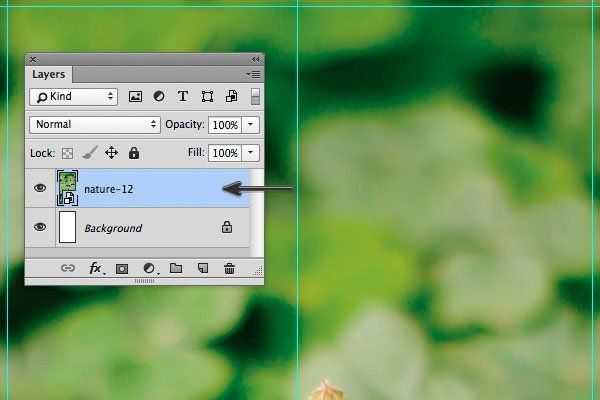
Возьмите изображение «nature-12.jpg» из Resources Pack и поместите его в документе.

Шаг 2
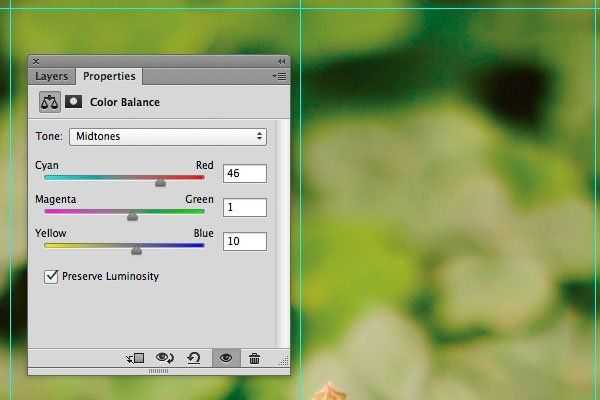
Давайте немного подкорректируем изображение. Для этого мы используем несколько Корректирующих слоев (Adjustment Layers). Добавьте Цветовой баланс (Color Balance) и установите Средние тона (Midtones) на +46, +1, +10.

Шаг 3
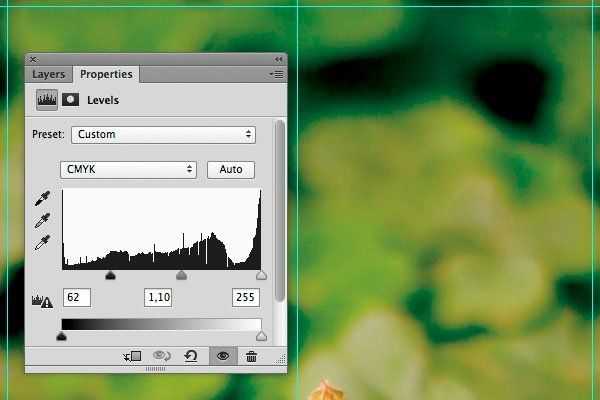
Теперь давайте добавим Уровни (Levels) и отрегулируем слайдеры как на картинке внизу, чтобы улучшить цвета фона.

Шаг 4
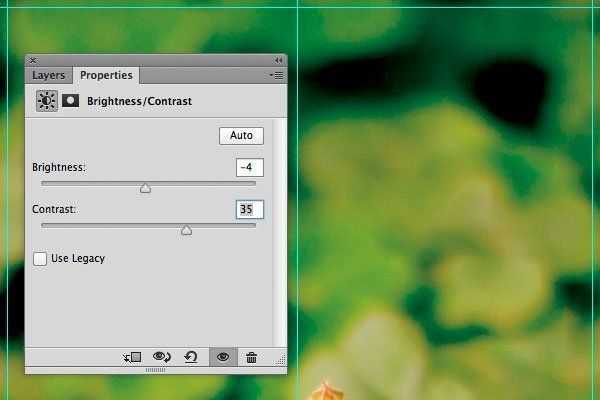
Используйте корректирующий слой Яркость/Контрастность (Brightness/Contrast) с установкой Яркости (Brightness) -4 и Контрастности (Contrast) 35.

Шаг 5
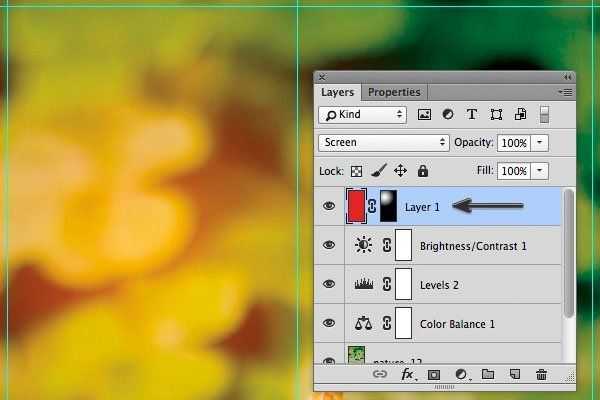
Создайте новый слой (Ctrl + Shift + N) и заполните его красным цветом. Измените режим наложения (Blending Mode) на Экран (Screen) и добавьте маску слоя (Layer Mask). Используйте инструмент Радиальный градиент (Radial Gradient Tool), чтобы смягчить красный цвет в верхнем левом углу ваучера. Это добавит больше теплых тонов нашей фотографии.

Шаг 6
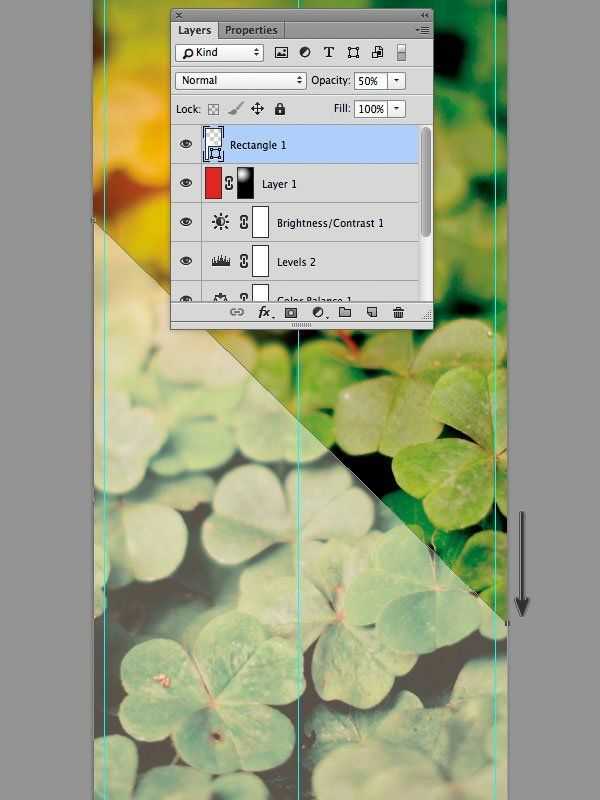
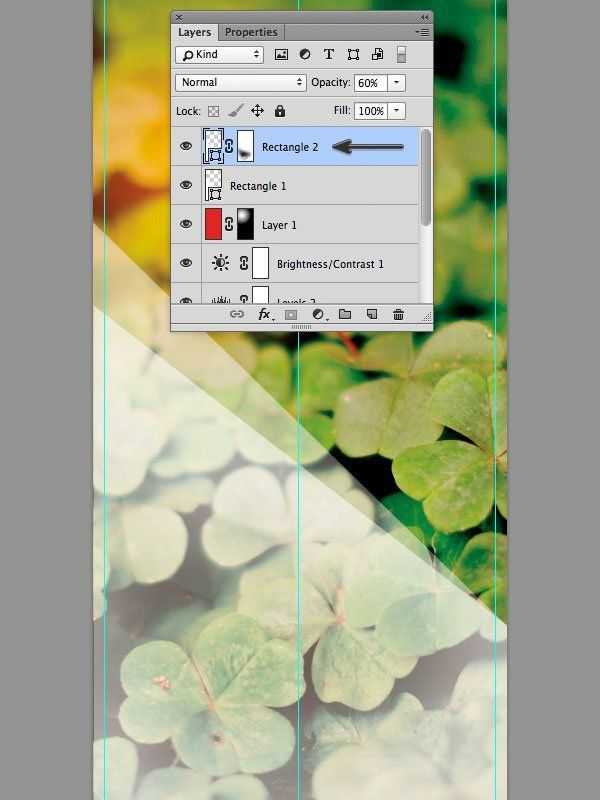
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте новый вытянутый прямоугольник белого цвета. Выберите верхний правый угол прямоугольника и перетяните его к нижней части ваучера. Не забудьте уменьшить Непрозрачность (Opacity) до 50%.

Шаг 7
Следуйте тем же шагам, чтобы создать новый прямоугольник над предыдущим. На этот раз установите Непрозрачность (Opacity) на 60%. Чтобы сделать форму более интересной добавьте Маску слоя (Layer Mask). Активируйте инструмент Кисть (Brush Tool) и мягкой кистью удалите белый цвет с середины этого прямоугольника.

Шаг 8
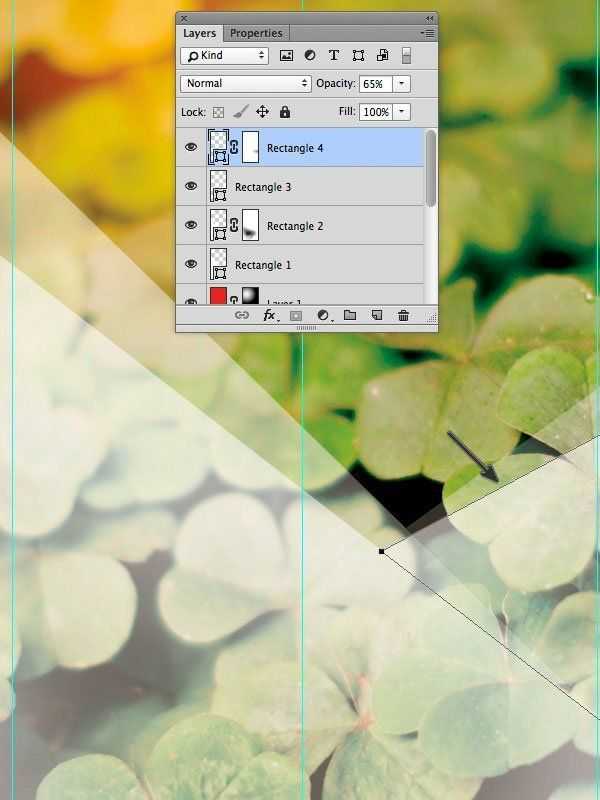
Снова создайте прямоугольник. Удалите нижний левый угол, чтобы получился треугольник. Поместите треугольник между правой гранью и первым прямоугольником. Установите непрозрачность на 35%.

Шаг 9
Дублируйте (Ctrl + J) слой с треугольником и установите Непрозрачность (Opacity) на 65%. Отрегулируйте треугольник примерно как показано на рисунке ниже. Добавьте Маску слоя (Layer Mask) и снова используйте мягкую кисть, чтобы «проредить» белый цвет в середине треугольника.

Шаг 10
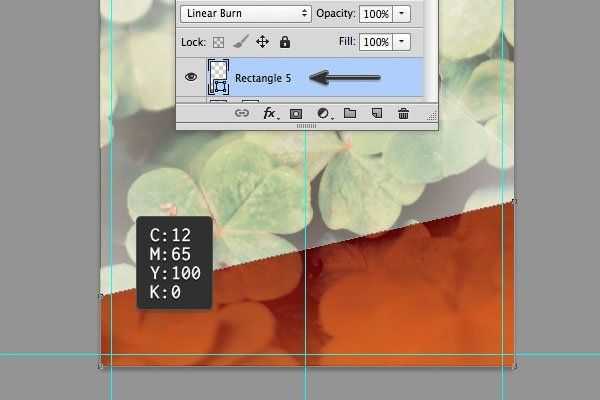
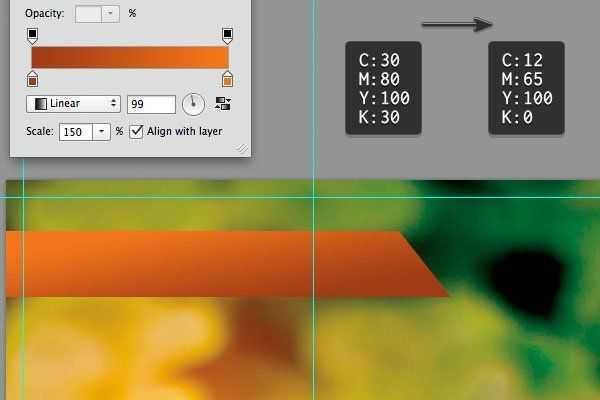
Создайте новый Прямоугольник ( Rectangle). Переместите левый верхний угол немного ниже. Заполните его коричневым градиентом и измените Режим наложения (Blending Mode) на Линейный затемнитель (Linear Burn).

Шаг 11
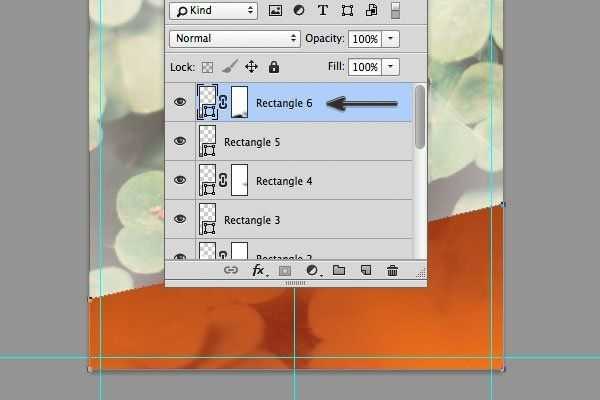
Дублируйте (Ctrl + J) коричневый треугольник. Установите Режим наложения (Blending Mode) назад на Нормальный (Normal). Измените Непрозрачность (Opacity) на 65%. Используйте Маску слоя (Layer Mask), чтобы смягчить нижние зоны слоя.

Шаг 12
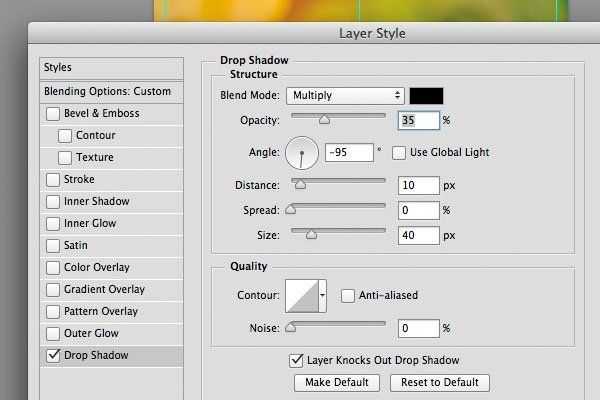
Выделенному слою добавьте эффект Тень (Drop Shadow Effect). Установите Непрозрачность (Opacity) на 35%, Смещение (Distance) на 10 и Размер (Size) на 40.

3. Создаем заголовок
Шаг 1
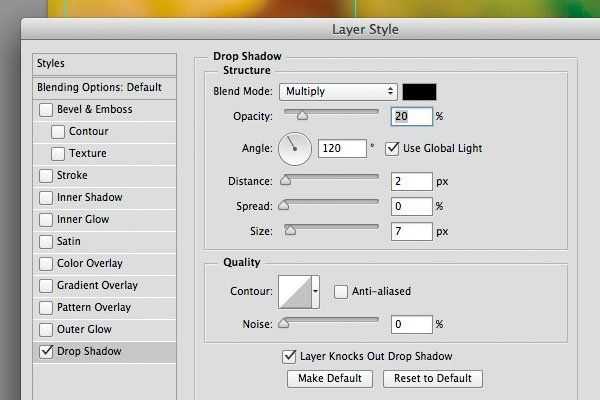
Создайте новый Прямоугольник (Rectangle). Переместите верхний правый угол этого прямоугольника немного влево. Заполните его коричневым градиентом. Добавьте эффект Тень (Drop Shadow) с Непрозрачностью (Opacity) 20%. Установите Смещение (Distance) на 2 и Размер (Size) на 7.


Шаг 2
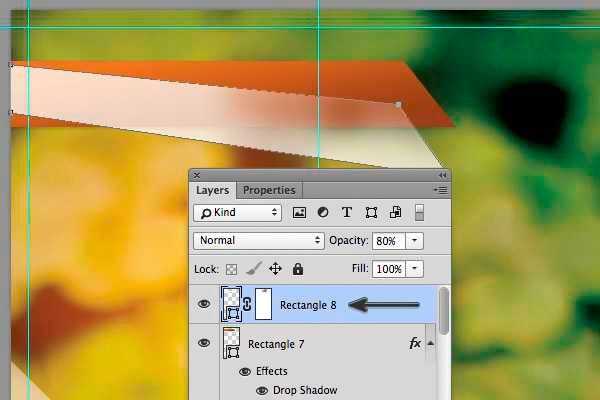
Используя процесс, описанный в первом шаге, создайте новый прямоугольник. На этот раз заполните его белым цветом и разместите под коричневым прямоугольником. Активируйте Свободное Трансформирование (Free Transform), нажав Ctrl + T, и немного сдвиньте правый нижний угол. Установите Непрозрачность (Opacity) на 80%.

Шаг 3
Добавьте Слой-маску (Layer Mask) и используйте инструмент Кисть (Brush Tool), чтобы осветлить верхнюю зону белого прямоугольника. Поместите этот слой под коричневым прямоугольником.

Шаг 4
Выберите инструмент Текст (Type Tool) и напишите «Х». Для нашего урока я использовал шрифт Effra Bold Italic. Заполните его белым и установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Растяните «Х» пока она не станет такой же высоты, как коричневый прямоугольник и поместите ее внутри.
photoshop-master.ru
Дизайн для сайта в Фотошоп
В этом уроке, шаг за шагом, мы будем делать макет сайта-саттелита и сноубординге. Мы будем вдохновляться культурой сноубординга, используя гранжевые текстуры и кисти. Начнем с разработки основного макета нашей будущей странички и разметки основных элементов дизайна, и, используя Photoshop, воссоздадим в шаблоне то, что мы уже разработали в голове и на бумаге.
Вот, что у нас получится:
Материалы для урока:
Текстуры
Кисти
Шрифт Black Rose
Сноубордисты
Картинка для плеера
Архив
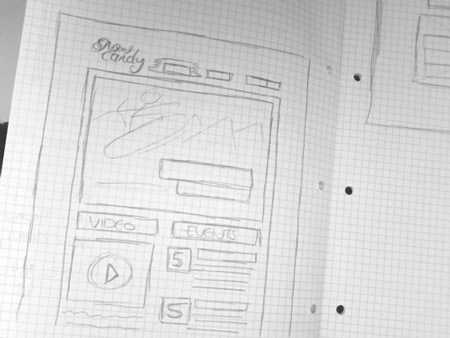
Лучшее место для начала работы – это лист бумаги. Прежде чем открыть Photoshop, разработаем макет на бумаге, обозначив основные элементы. Также я уже придумал и нарисовал логотип.

Использование заготовленной сетки для макета один из основных принципов веб-дизайна, помогающий сразу сбалансировать и упорядочить всю работу. Наш дизайн будет базироваться на простой разметке в 12 колонок шириной по 24 пикселя каждая – включая отступы, общая ширина будет равнять 970-ти пикселям.

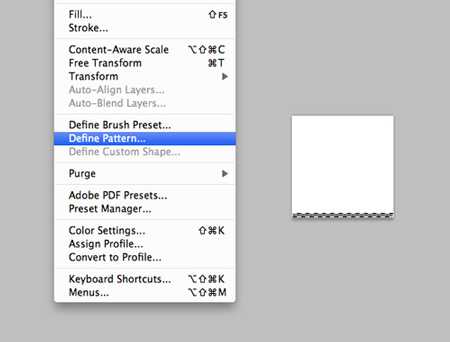
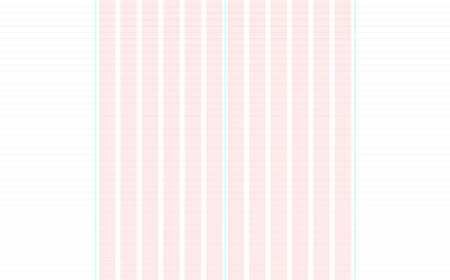
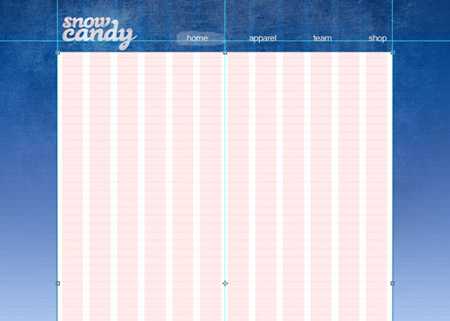
Полезный инструмент для создания подобной разметки – «Grid System Generator», где вы можете создать разметку, состоящую из розовых колонок, и после загрузить разметку в программу. Для получения горизонтальной разлиновки, создаем документ 24х24 пикселя и рисуем однопиксельную полоску в самом низу, как показано на рисунке. Далее жмем Edit > Define Pattern (Редактирование > Определить узор), и заливаем новоиспеченным слоем наш основной документ.

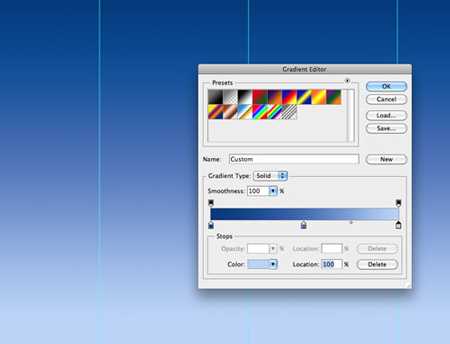
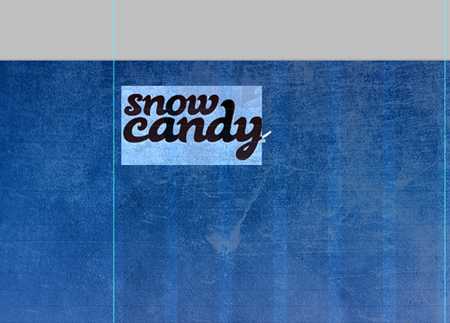
Итак, давайте продолжим. Сначала заливаем фон светло-синим (#b9d2f8), настраиваем градиент от светло-синего к темно-синему (#02357a) – таким образом, цвет #295ba6 должен стать промежуточным звеном. Должно получиться примерно так:

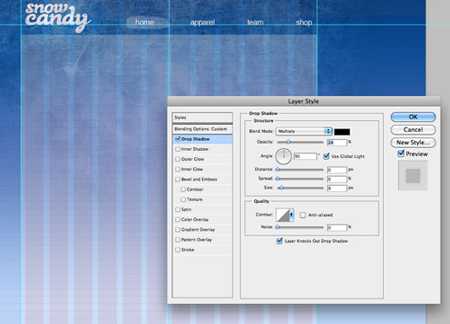
Посещаем Bittbox и скачиваем оттуда одну из текстур (есть в архиве). Вставляем текстуру в наш документ и подгоняем по размеру. Также меняем режим наложения на Luminosity (Яркость) и ставим непрозрачность на 25%.

К слою с текстурой добавляем маску и, используя большую мягкую кисть, подтираем текстуру так, чтобы она осталась только на фоне шапки – в самом верху шаблона, в центре. Черный цвет на маске обозначает места, которые будут невидимы, белый цвет обозначает видимость. Думаю, вы уже умеете использовать маски.

Теперь нам нужно добавить логотип в шапку, совпадающую по стилю с атмосферой всего шаблона. Скачиваем шрифт Black Rose, и набираем наш логотип строчными буквами. Не забывайте, что размещать любой объект, в том числе логотип, нужно, ориентируясь на нашу разметку – колонки и линии.

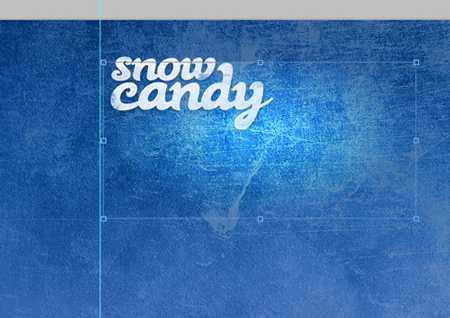
Теперь немного разнообразим логотип, раскрасив буквы стилевыми кистями. Поставим непрозрачность на 10% и аккуратно выполним задуманное.

Чтобы сфокусировать внимание на логотипе, добавим немного теней и светлый градиент на фон. Создаем круглый градиент на новый слой, меняем режим наложения на Overlay (Перекрытие), и корректируем значение непрозрачности так, как вам будет по вкусу – я выбрал 50%.

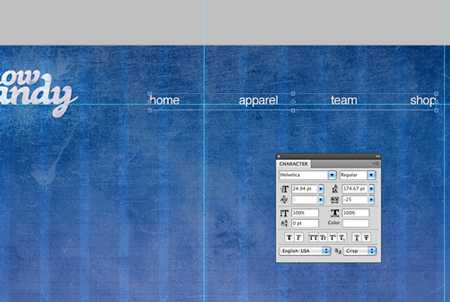
Справа от лого создадим блок с простой навигацией. Используйте какие-нибудь стандартные шрифты, например, Arial, чтобы не создавать лишних проблем верстальщику.

На фон одного из пунктов навигации добавим кистью мазок – для заготовки под active state. Отрегулируйте прозрачность так, как посчитаете нужным.

Теперь добавим основной блок нашего макета шириной в 970px и зальем блок белым цветом.

Поменяем значение непрозрачности на 30% и добавим совсем невидимую для глаза тень, выставив значение размера на 10px и обнулив параметры Distance (Смещение) и Spread (Размах).

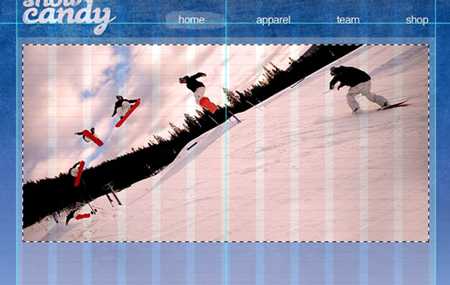
Одна из основных фишек макета – большое тематическое фото в центре макета. Этот блок можно будет использовать, например, для jquery ротатора какого-либо контента, но сейчас мы просто вставим сюда картинку. Вставьте и подгоните её под шаблон.

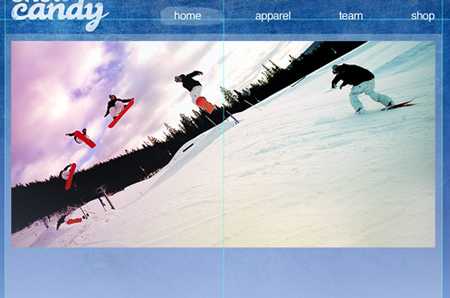
Ещё одна небольшая фишка – добавим сверху полупрозрачные размытые пятна разных красок. Используйте ярко-розовый, голубой и желтый, к примеру.

Выставим режим наложения для слоя с нашими разноцветными мазками на Overlay (Перекрытие) и поставим значение непрозрачности на 35%. Результат придаст пикантности картинке.

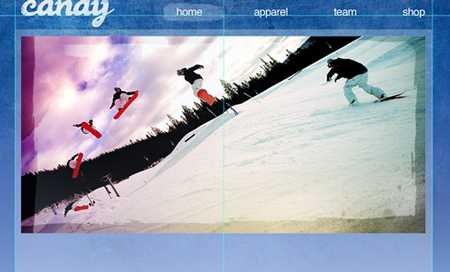
Теперь создаем рамку прямо поверх картинки. Используйте черный цвет, а после того, как рамка будет нарисована, поменяйте режим наложения на Overlay (Перекрытие) и выставьте значение непрозрачности по вкусу.

Подобная обработка картинки придаст глубину и пикантности нашему шаблону.

Теперь мы создадим текстовый слой для вывода информации о событии. Я немного поработал с этим в программе Illustrator, но это не повод покидать наш любимый Photoshop. Размещайте куски текста относительно разметки.

Немного векторных изображений на тему сноубординга можно найти по ссылке в архиве.

Теперь, когда этот текстовый слой готов, добавим его в основной шаблон. С позиционируем слой относительно разметки для семантики.

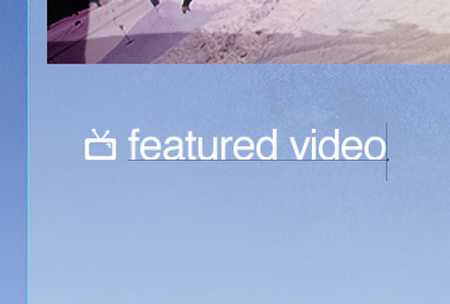
Ещё одна особенность шаблона – дополнительный контент, который может возникнуть. Используйте шапку, чтобы создать так называемые визуальные якоря, притягивающие взгляд и дающие прямую оценку контенту. Напишите текст тоненькими строчными буквами, и нарисуйте напротив каждой ссылки небольшую иконку.

Для обозначения видеоплеера на макете используем какую-нибудь картинку.

На новом слое создадим круглое выделение и зальем его черным цветом. Используя инструмент Polygonal Lasso Tool (Прямолинейное лассо), рисуем треугольник в центре, как показано на рисунке, и удаляем выделение. Как вы поняли, мы сделали это для создания иконки воспроизведения.

Справа от видео добавим блок грядущих событий. Пишем заголовок и подбираем для него иконку.

Размещаем заготовку информации о грядущем событии, как показано на рисунке. Используйте разные размеры шрифтов, чтобы создать своеобразную «иерархию» важности.

Заполняя контентом макет, не забывайте, что каждый элемент должен быть спозиционирован относительно разметки, которую мы создали в самом начале. То же самое относится к тексту, поэтому целесообразно расстояние между строк сделать в 24рх.

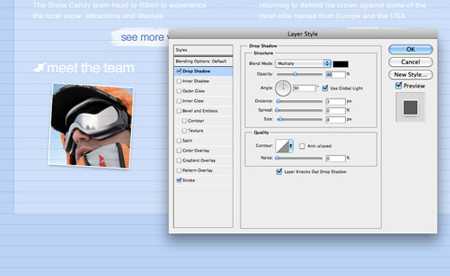
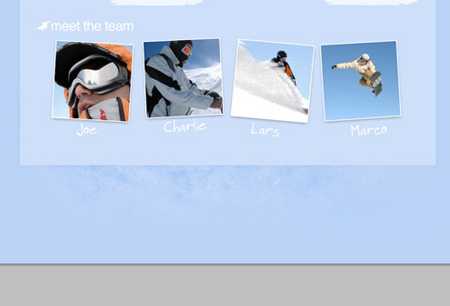
Внизу макета мы всё же позволим парочке объектов разместиться не вдоль прямых разметки. Это будут снимки в блок «Meet the Team». Добавим к каждому снимку небольшую белую рамку и тени.

Поместите снимки, немного прокрутив их вокруг центра, чтобы немного стилизовать всё это дело.

Естественно, нужно подписать каждый снимок.

Теперь скопируем текстуру, которую мы использовали в шапке в самом начале, и подведем его к низу шаблона. Красота!

Поиграем с настройками, чтобы подогнать текстуру. Возможно, придется менять маску слоя – используйте мягкие кисти.

В принципе, всё готово! Пробегитесь глазами еще раз – вдруг мы что-то упустили – и можно приступать к верстке!
Источник: tutzor.com
photoshop-master.ru
Создаем стильный дизайн для портфолио в Фотошоп
В этом уроке мы будем создавать простой, но стильный макет сайта в Photoshop.
Полный размер изображения
Скачать архив с материалами к уроку
Отлично, теперь у нас есть все что нужно, давайте начнем.
Шаг 1
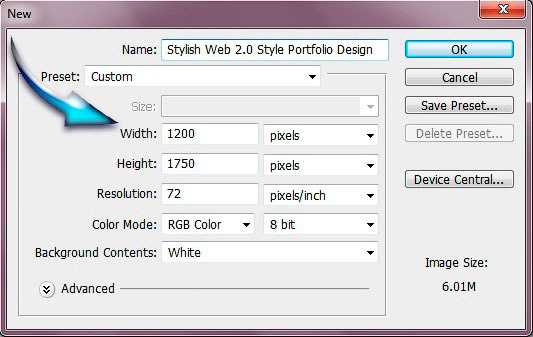
Создадим новый документ (Ctrl+N) 1200 px шириной и 1750 px высотой.

Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool) и заполните фон цветом # f7f7f7.

Шаг 3
Сначала создайте новый слой, для этого перейдите Слой > Новый > Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Ctrl + Shift + N), затем выберите инструмент Прямоугольная область (Rectangular Marquee Tool) и создайте прямоугольник в середине документа. Используйте инструмент Заливка (Paint Bucket Tool), чтобы заполнить его цветом # d4d4d4.

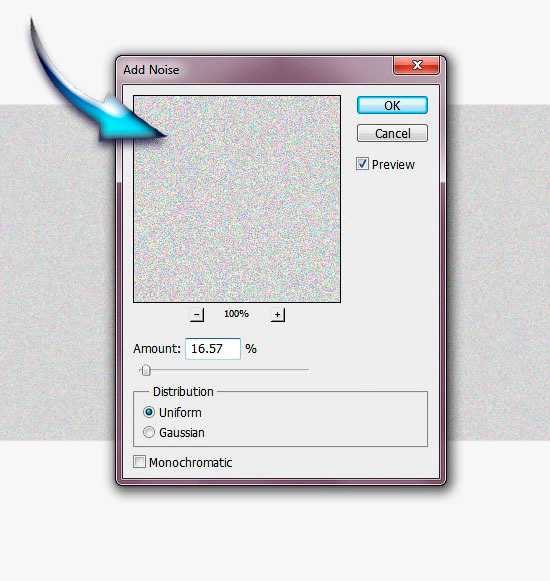
Шаг 4
Дальше мы будем добавлять шум прямоугольнику, для этого перейдите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).

Шаг 5
Теперь давайте сделаем меню. Для этого выберите инструмент Прямоугольник (Rectangle Tool) и создайте небольшой прямоугольник в верхней части.

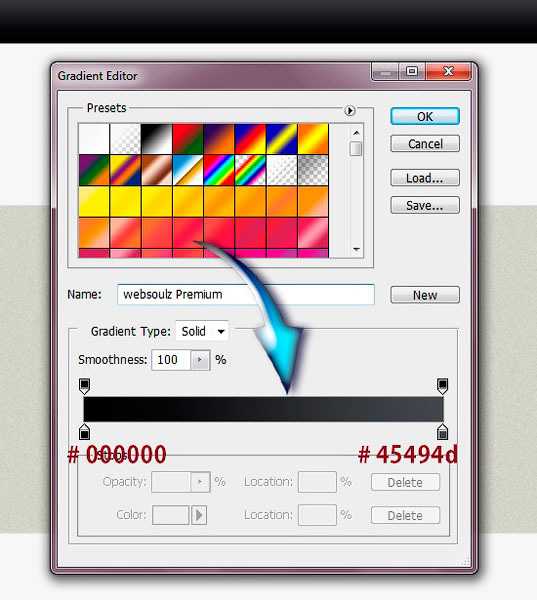
Шаг 6
Нам нужно добавить немного градиента, поэтому перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).

Шаг 7
Выберите инструмент Линия (Line Tool) и создайте линию под прямоугольником меню цветом # 75d0eb.

Шаг 8
Теперь активируйте инструмент Текст (Text Tool) и добавьте текст навигации нашего меню.

Шаг 9
Выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 00acd9. Поместите его под слой с текстом.

Шаг 10
Давайте создадим логотип. Для этого выберите инструмент Перо (Pen Tool) и создайте форму.

Шаг 11
Щелкните правой кнопкой мыши по контуру и выберите Образовать выделенную область (Make Selection). Заполните выделение цветом # 00acd9
Примечание переводчика: нажмите (Ctrl + D), чтобы снять выделение.

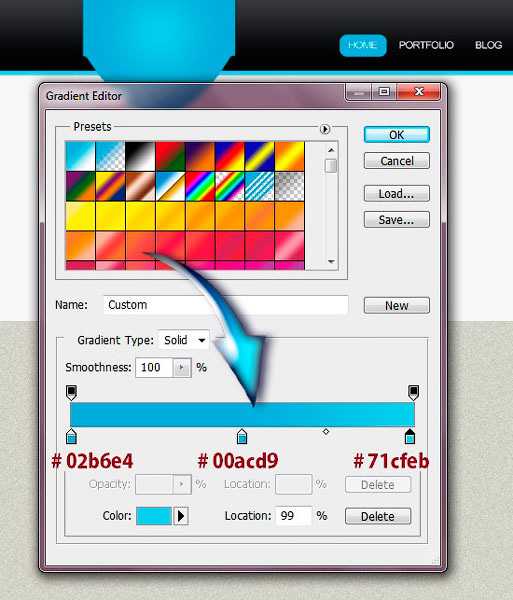
Шаг 12
Теперь будем добавлять Радиальный градиент (Radial Gradient), для этого перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).

Шаг 13
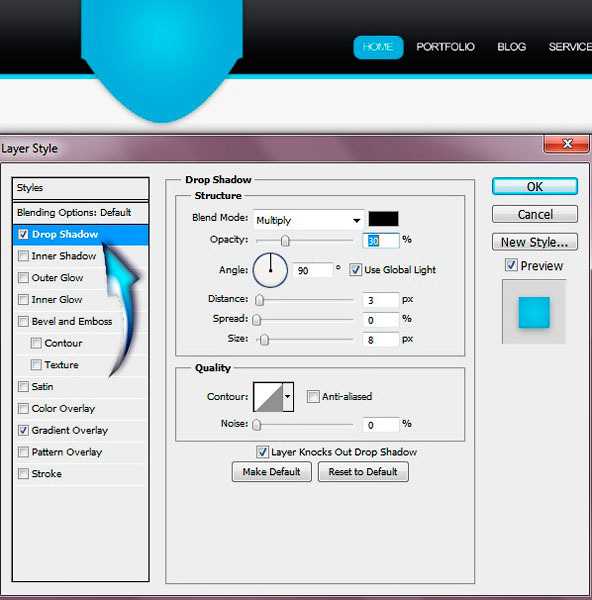
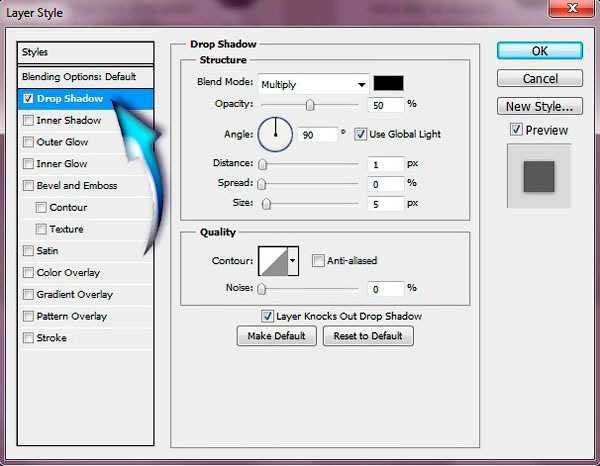
Немного тени сделает наш логотип красивее, для этого перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).

Шаг 14
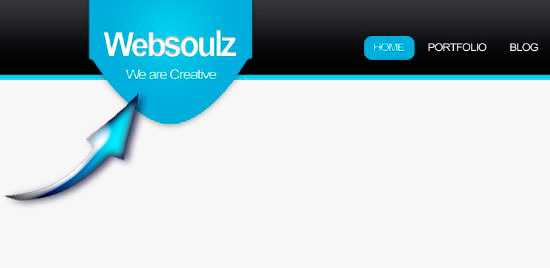
Выберите инструмент Текст (Text Tool) и напишите текст логотипа.

Шаг 15
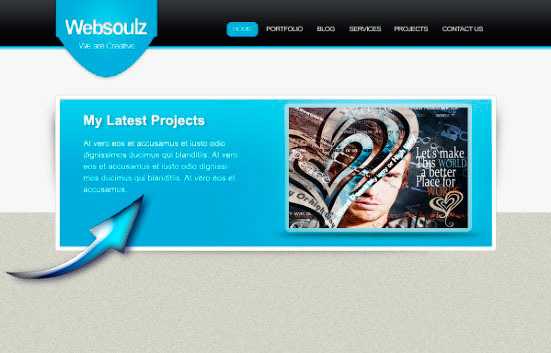
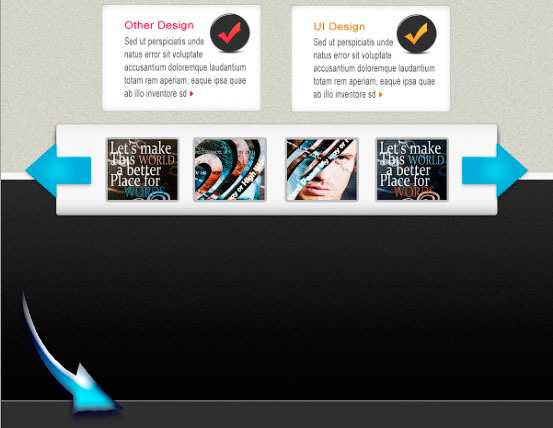
Теперь мы нарисуем слайдер. Сначала создайте новый слой (Crtl + Shift +N), затем выберите мягкую круглую Кисть (Brush) используйте ее для того, чтобы нарисовать немного тени. Затем выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник над тенью.

Шаг 16
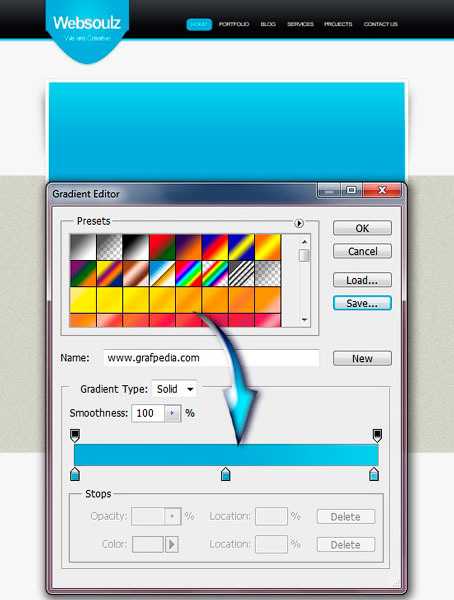
Создайте еще один прямоугольник и поместите его поверх предыдущего. Теперь добавьте тот же градиент, что мы добавили на наш логотип, но на этот раз Линейный градиент (Linear Gradient).

Шаг 17
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть (Brush) используйте ее на правой стороне нашего нового прямоугольника. Убедитесь, что цвет переднего плана # FFFFFF.

Шаг 18
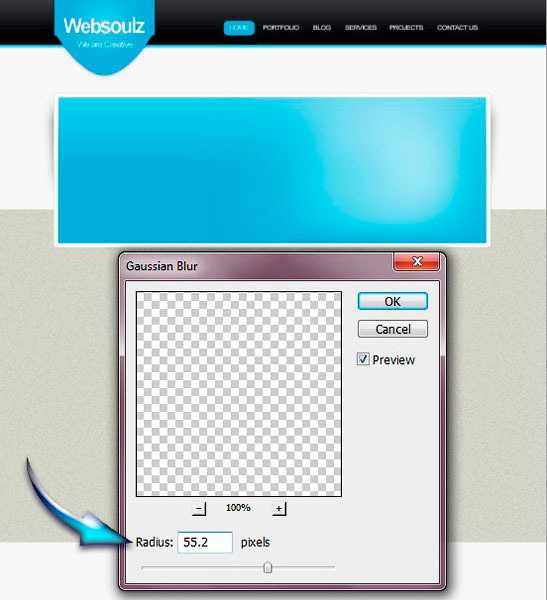
Теперь перейдем Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Примечание: установите радиус (Radius) размытия 55,2 px

Шаг 19
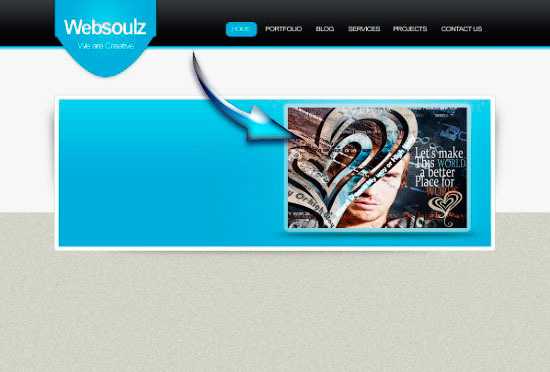
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть (Brush) используйте ее с цветом # 074859, чтобы создать небольшую тень. Теперь добавьте любую картинку. Если хотите, можете добавить немного Обводку для картинки, для этого перейдем Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).

Шаг 20
Теперь активируем инструмент Текст (Text Tool), и напишем текст слева.

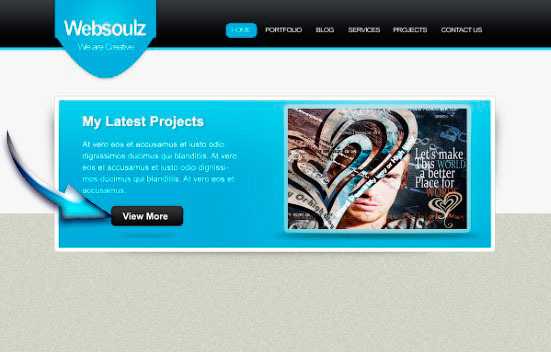
Шаг 21
Чтобы создать кнопку «Подробнее», выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник, залейте его цветом # 00000. Вы также можете добавить черный градиент, который мы добавили в меню. Выберите инструмент Текст (Text Tool) и добавьте текст, а затем с помощью мягкой круглой Кисти (Brush) нарисуйте тень.

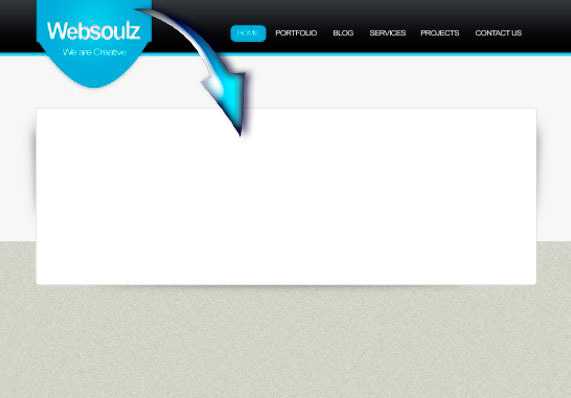
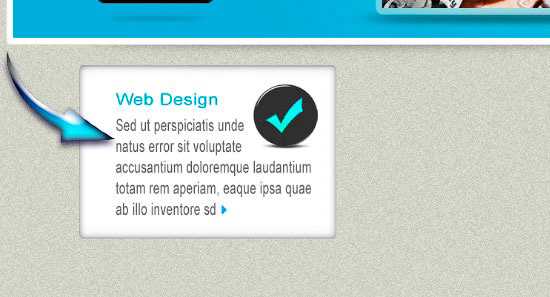
Шаг 22
Активируем инструмент Прямоугольник (Rectangle Tool) и создадим небольшой прямоугольник. Заполним его цветом # FFFFFF. Теперь перейдем Слой > Стиль слоя > Внутреннее свечение (Layer > Layer Style > Inner Glow) и добавим внутреннее свечение цветом # 636363.

Шаг 23
Выберите инструмент Текст (Text Tool) и добавьте текст. Далее создайте небольшую стрелку с помощью инструмента Перо (Pen Tool) и заполните ее синим цветом. Затем добавьте значок из набора иконок, который Вы можете скачать в начале урока.

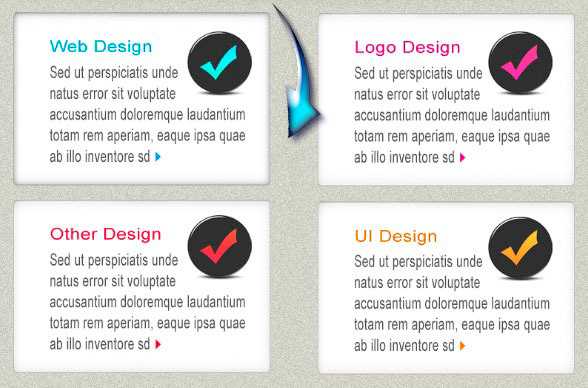
Шаг 24
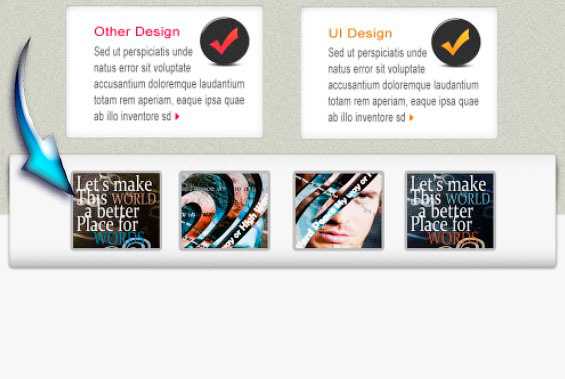
Теперь повторите тот же процесс, чтобы создать 4 прямоугольника.

Шаг 25
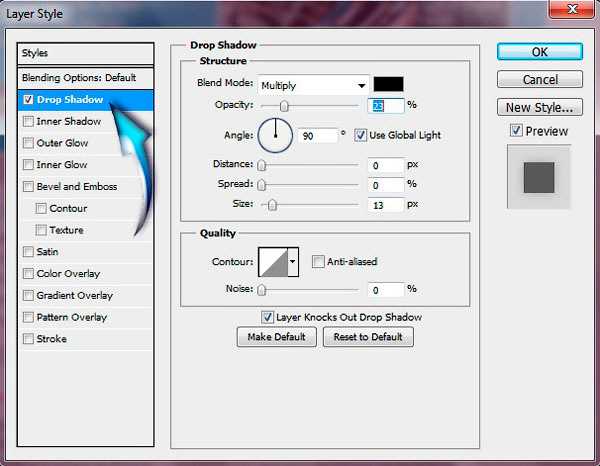
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник таким же образом, как мы делали для слайдера. Перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).

Далее Слой > Стиль слоя > Тиснение (Layer > Layer style > Bevel and Emboss)

Далее Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke)

Шаг 26
Теперь добавим на слайдер изображения. Вы также можете добавить немного Обводки изображениям.
Примечание переводчика: для этого перейдите Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).

Шаг 27
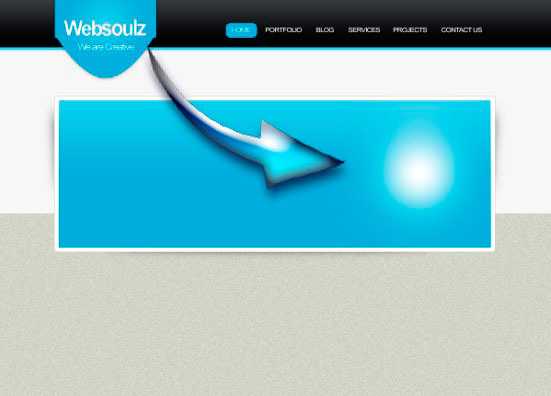
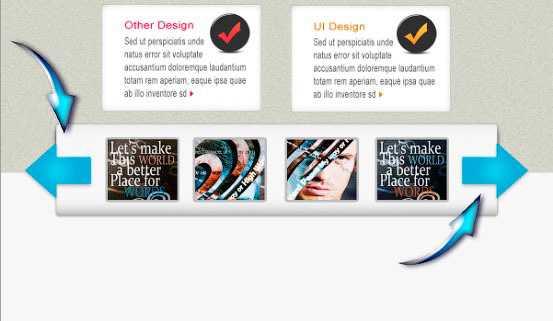
Активируем инструмент Произвольная фигура (Custom Shape Tool) и выберем стрелку. Вы также можете создать стрелку, используя инструмент Перо (Pen tool). Теперь добавьте на нее градиент таким же образом, как на логотип.

Шаг 28
Теперь повторите тот же процесс и создайте еще одну стрелку. Вы также можете дублировать слой. Просто щелкните правой кнопкой мыши на слое и выберите Создать дубликат слоя (Duplicate Layer).
Примечание переводчика: для изменения направления стрелки перейдите Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal).

Шаг 29
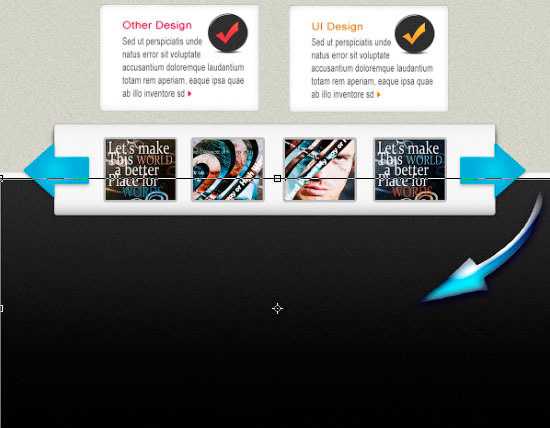
Далее выбираем инструмент Прямоугольник (Rectangle Tool) еще раз и создадим прямоугольник цветом # 0e0e0e. Поместите прямоугольник под слои со стрелками.

Теперь перейдем Фильтр > Шум > Добавить шум (Filter-> Noise-> Add Noise) и добавим немного шума.
Шаг 30
Создайте еще один прямоугольник в нижней части и заполните его цветом # 333333. Выберите инструмент Линия (Line Tool) и создайте линию цветом # 686868.

Шаг 31
Теперь активируйте Текст (Text Tool) и добавьте авторское право, навигацию, и т.д. Вы также можете добавить изображения. Просто вставьте изображения и добавьте немного Обводки (Stroke) каждому.

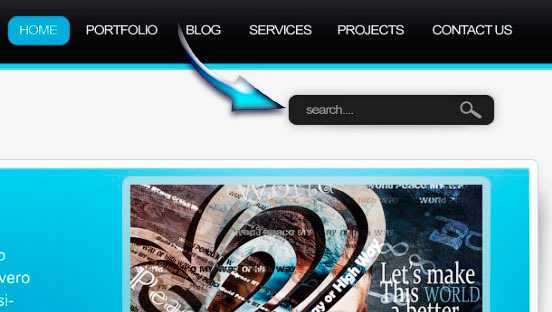
Шаг 32
Наконец давайте создадим панель поиска. Для этого выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 000000. После этого перейдите Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow) и примените указанные настройки.

Шаг 33
Теперь выберите инструмент Текст (Text Tool) и добавьте текст. После этого просто вставьте значок поиска и все, он готов.

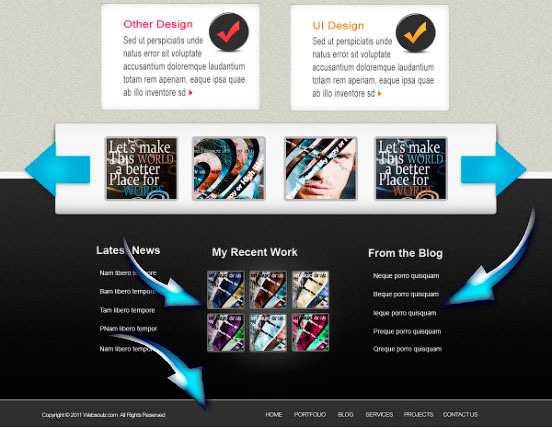
Теперь давайте посмотрим на окончательный результат.
Наш макет готов! Надеюсь, что Вам понравился этот урок, и вы узнали что-то новое для себя.
Автор: Anum
photoshop-master.ru

Leave a Comment