Фон нейтральный для сайта – Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
18.02.2019 


 Советы художника
Советы художника

Множество совершенно бесплатных векторных фонов для Вашего сайта
Приветствую Вас, дорогие читатели блога. В этот день я спешу представить Вам очень полезную и удивительную подборку векторных фонов для Вашего сайта, которые Вы совершенно бесплатно сможете скачать.
Так же данные фоны Вы можете использовать не только для сайта, а например, где угодно. В визитках, брошюрах, разных печатных изданиях и т.д. Другими словами, я думаю, что данная подборка будет очень полезна Вам.
Векторные фоны хороши тем, что их возможности безграничны. Данные фоны Вы сможете отредактировать по своему вкусу, а так же изменить размер, что в свою очередь является немаловажным аспектом.
В общем наслаждайтесь, друзья, и качайте 🙂
Ещё Вам обязательно интересны будут следующие подборки:
Серый векторный фон для сайта

Скачать
Тёмно голубой и абстрактный векторный фон на сайт

Скачать
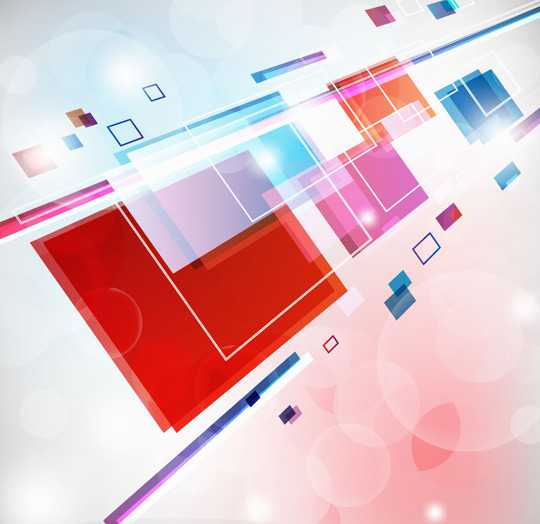
Красивый и цветной фон на сайт

Скачать
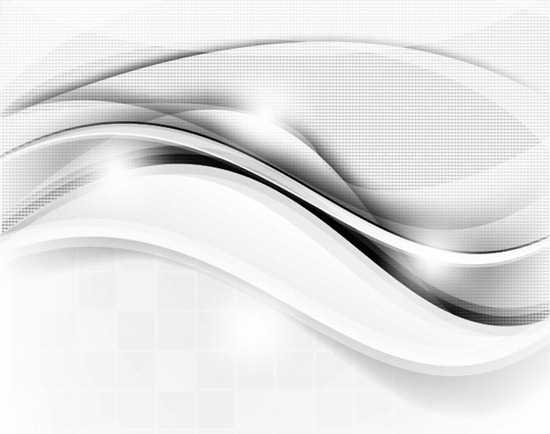
Абстрактный и светлый векторный фон

Скачать
Цветной и закруглённый векторный фон

Скачать
Необычный векторный фон с птицами и клетками

Скачать
Абстрактный и красивый фон на Ваш сайт

Скачать
Фон с голубыми прямоугольниками

Скачать
Красивый флоральный векторный фон

Скачать
Тёмный векторный фон с разнообразными кругами

Скачать
Векторные фоны для Ваших баннеров

Скачать
Классный фон с кривыми разноцветными полосами

Скачать
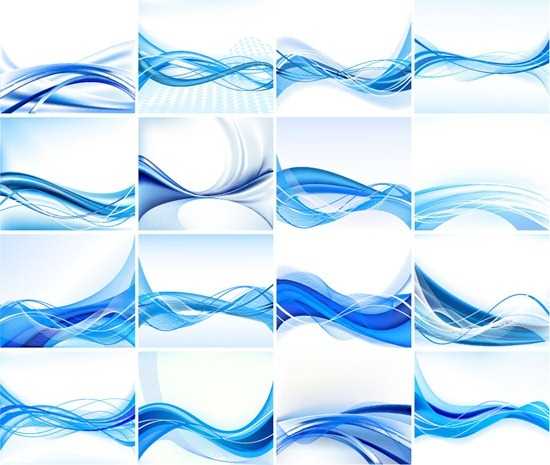
Несколько красивых и голубых векторных фонов

Скачать
Абстрактный и очень красивый векторный фон

Скачать
Зелёно-голубой векторный фон

Скачать
Классный зимний векторный фон

Скачать
Красивый фон с разноцветными квадратами

Скачать
Красивый векторный фон с красными сердцами

Скачать
Голубой векторный фон с разными линиями

Скачать
Векторный абстрактный тёмно красный фон на сайт

Скачать
Векторный фон ко дню Святого Валентина

Скачать
Очень красивый тёмно голубой фон

Скачать
Приятный зелёный фон для сайта

Скачать
Новогодний векторный фон для сайта с Санта Клаусом

Скачать
Рождественский векторный фон с ёлками

Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 1

Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 2

Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 3

Скачать
beloweb.ru
30 крутых и бесплатных паттернов от популярных дизайнеров
Друзья, предлагаю сегодня Вашему вниманию бесплатные паттерны и бесшовные фоны от самых талантливых дизайнеров мира. На эти паттерны действительно стоит обратить внимание, так как некоторые из них очень сильно удивляют своей идеей и исполнением.
На заметку хочу сказать, что ссылка на скачивание находится вверху слева 🙂 Наслаждайтесь.
И конечно же рекомендую:
Красивый паттерн на сайт с чёрными рисунками

Скачать
Красивый бесшовный фон с иллюстрациями

Скачать
Замечательный паттерн в стиле Полигон

Скачать
Паттерн из треугольников

Скачать
Бесшовный фон с флагами

Скачать
Паттерн с серыми велосипедами

Скачать
Оранжевый фон для сайта

Скачать
Дизайнерский бесшовный фон

Скачать
Крутой тёмный паттерн с большими буквами

Скачать
Бесшовный фон для съедобных сайтов 🙂

Скачать
Современный и пиксельный паттерн

Скачать
Паттерн для тёмных сайтов

Скачать
Стильный фон с цветками

Скачать
Крутой и геометрический паттерн

Скачать
Потертый бесшовный фон

Скачать
Необыкновенный и очень красивый зелёный паттерн для сайта

Скачать
Ещё один вкусный бесшовный фон

Скачать
Красный паттерн

Скачать
Паттерн с хот догами

Скачать
Паттерн с бетонными домами

Скачать
Апельсиновый бесшовный фон

Скачать
Фон с большими пикселями

Скачать
Паттерн с кошками

Скачать
Весёлый бесшовный фон с киви

Скачать
Необычный и разноцветный фон на сайт

Скачать
Чёрно белый паттерн

Скачать
Осенний паттерн

Скачать
Бесшовный фон — nyc-candy

Скачать
Паттерн с волнами

Скачать
Тёмный паттерн в стиле Полигон

Скачать
beloweb.ru
Фон для сайта бесшовный, маркетинговый, анимационный
Всем привет. Совсем недавно создавая новый сайт столкнулся с очень интересной задачей: какой выбрать фон для сайта. Как и основная масса пользователей я естественно залез в поиск и к своему удивлению, открыл для себя, много совершенно новой информации касающейся фона для сайта и впал в ступор. Фоны для сайта я конечно же выбрал, но не сразу. Немного поразмыслив и сгруппировав все до кучи, постараюсь кратко и в доступной форме изложить все это вам.
В интернете огромное количество различных фонов для сайта, все фоны очень симпатичные, но к различным сайтам следует подбирать совершенно разные фоны или как по другому их называют Паттерн (англ. pattern – образец, шаблон, система). По сути фон это просто картинка, а в применении к сайту их можно разделить на несколько разновидностей: бесшовные, анимационные, маркетинговые или Html фоны и простые изображения выступающее в виде фона для сайта. Дизайн сайта не зависимо от целей создания, должен по максимуму влиять на посетителей, поэтому правильный подбор цветовых решений, является ключом к повышению эффективности поставленных задач. Давайте рассмотрим каждую из разновидностей паттернов, и в итоге выберем необходимую для нас.
Фон для сайта бесшовный
Как Вы уже наверное заметили фон для сайта бесшовный, стоит у большинства сайтов с современным дизайном, фон сайта полосатый или в клетку, и честно говоря, смотрится очень даже ничего, особенно если полоски серого цвета и мелкие. Но основа выбора такого фона веб-мастерами, заключается совсем в другом. Все паттерны такой структуры, как правило бесшовные т.е. повторяющаяся фоновая картинка для сайта, когда один её край совместим с противоположным. Существует достаточно много методов по созданию бесшовного фона для сайта и текстур. Все они сводятся к тому, чтобы так или иначе совместить противоположные края картинки, которая, неоднократно повторяясь по вертикали и горизонтали, создаст единый фон для любого разрешения экрана.
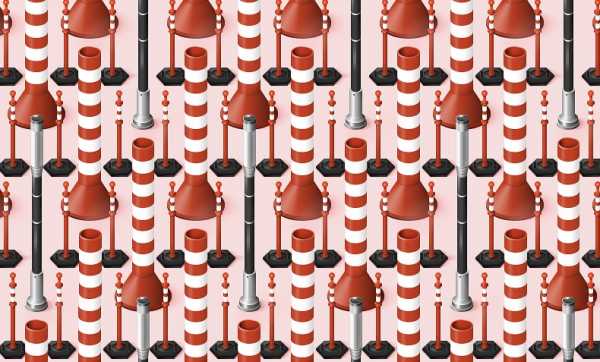
Примеры бесшовных фонов:
Большое количество бесшовных паттенов имеется на зарубежном сайте subtlepatterns.com. И не переживайте, что это иностранный ресурс, там все очень понятно, и доступно.
Анимационные фоны для сайта
Паттерны, связаные с перемещением, появлением или исчезновением различных слов, фигур или рисунков называются анимационными фонами для сайта. Смотрятся такие фоны очень стильно, глаз не напрягает и может сделать ваш сайт более живым. Но, есть одна особенность, такой анимационный фон для сайта, очень сильно отвлекает пользователей от контента. Если ваш сайт требует внимательного прочтения контента лучше воздержаться от использования такого паттерна.
Примеры анимационных фонов для сайта:



Маркетинговые фоны для сайта
Основная задача маркетингового фона сайта заключается в том, чтобы принудить пользователя совершать какие-то действия, а точнее сфокусировать его внимание на содержании сайта. Маркетинговый фон также имеет место при создании фона для веб страниц. Такой фон часто встречается у активных твиттерян, где они размещают свое портфолио, контактные данные и даже примеры работ. В качестве рекламного фона может служить промо-баннер рекламной акции сериала, нового фильма или анонса компьютерной игры.
Html фон для сайта
Для того чтобы указать в качестве фона для сайта картинку, в теге BODY используется атрибут background, значением которого является URL-адрес графического файла.
Пример Html фона картинки:
<body style="background-image url(http://sitename.ru/images/bg.jpg)"> ... </body>
Соответственно, файл bg.jpg это картинка нужного размера.
Пример Html фона одного цвета:
<body style="background-color: #83C5E9;"> ... </body>
Различные коды цветов можно посмотреть на этой странице.
Итак, подведем итог всего сказанного выше. Фон для ресурса нужно выбирать исходя из целей: для блога, интернет-магазина лучше всего подойдет бесшовные спокойных тонов, для сайта визитки или личной странички — анимационные. А пока умные веб дизайнеры подбирают правильный цвет фона для своих сайтов, мы посмотрим интересное видео:
goldserfer.ru
Бесшовный фон для сайта

Оооо… Что я нашел в закромах своего компьютера!! Папочку с 64-мя бесшовными паттернами для сайта. Думаю, многим понравится эта сборочка. Тут полно клевых стильных и очень разных текстурных фонов для сайта. Всего в сборке 64 паттерна, я их всех по одному оформлю в демо и вы сможете не скачивая весь архив, скачать нужный Вам паттерн. Думаю, так всем будет намного удобнее. Кстати, на случай если кто-то не знает, что такое паттерн, да и к тому же бесшовный.
Что такое бесшовный паттерн для сайта
Бесшовный паттерн — это обычно фоновое изображение, которое не имеет швов при размножении и выглядит как одна целиковая картинка. Обычно бесшовный фон ставят вот таким атрибутом: background: url(путь до бесшовного паттерна), и больше никаких параметров типа no-repeat и так далее. При таких атрибутах изображение размножится и закроет весь фон одним текстурным изображением.
Итак, приступим:
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Вот такая вот сборочка получилась нехилая :))) Приятного пользования, надеюсь помог! До скорых постов!
bayguzin.ru
Светлый фон как фактор увеличения посещаемости сайта
Задумывались ли вы о значении цвета? Безусловно, и не раз — выбирая для себя одежду, цвет кафеля в ванной и стен в детской или гостиной. Мы живем в цветном мире, поэтому психологически и физиологически для нас важны краски. Светлый фон чаще всего используется в классических вариантах дизайна — от картин до мебели. Он успокаивает, настраивает на рабочую атмосферу, помогает сосредоточиться на окружающих предметах и выделить их из внешнего мира. Светлые фоны часто используются и в любой печатной продукции: вы наверняка сталкивались с тем, что журналы или газеты, где применяется дизайнерская инверсия (например, белым по черному фону), читаются труднее.  Человеческий глаз так устроен, что он воспринимает темный фон не как основание, подложку, а как самостоятельную информацию. Анализируя исследования на тему человеческого глаза, ученые установили, что на яркость самое большое влияние оказывает количество синего компонента в цветах, а на контраст все три компонента влияют одинаково. Это значит, что использованный на белом фоне зелёный цвет будет восприниматься намного хуже, чем синий, видимый как самый тёмный. В случае контрастного текста ситуация противоположная.
Человеческий глаз так устроен, что он воспринимает темный фон не как основание, подложку, а как самостоятельную информацию. Анализируя исследования на тему человеческого глаза, ученые установили, что на яркость самое большое влияние оказывает количество синего компонента в цветах, а на контраст все три компонента влияют одинаково. Это значит, что использованный на белом фоне зелёный цвет будет восприниматься намного хуже, чем синий, видимый как самый тёмный. В случае контрастного текста ситуация противоположная.
До недавнего времени в дизайне сайтов хотя и преобладал светлый фон, но популярной была схема «чёрный фон – светлый текст». Однако она чаще всего не оправдывала себя: во-первых, большинство популярных шрифтов были спроектированы с мыслью об отображении (или печати) на белом фоне. Именно поэтому такой элемент, как толщина линии, редко приспособлен для отображения в темном окружении. Это приводит к оптическому сужению текста. Поэтому если вам важно то, как воспринимают ваш сайт посетители (а это не может вас не волновать, так как от посещаемости и удобочитаемости напрямую зависит конверсия и продвижение в топовые позиции), выбирайте светлый фон.  Обратите внимание на сайты конкурентов или хотя бы просто на самые посещаемые и удобные порталы (по вашему мнению). Вы чаще всего встретите светлый фон на любом деловом сайте: характерно то, что голубой и зеленый используются для сайтов о бизнесе или для ресурсов поликлиник, больниц, санаториев. Для новостных порталов все чаще выбирается классическая схема с белым фоном. Сайты о недвижимости или инвестициях также выполняются в зелено-желтой гамме, и чаще всего светлый фон — безо всяких рисунков, логотипов, спецэффектов — оправдывает свое предназначение.
Обратите внимание на сайты конкурентов или хотя бы просто на самые посещаемые и удобные порталы (по вашему мнению). Вы чаще всего встретите светлый фон на любом деловом сайте: характерно то, что голубой и зеленый используются для сайтов о бизнесе или для ресурсов поликлиник, больниц, санаториев. Для новостных порталов все чаще выбирается классическая схема с белым фоном. Сайты о недвижимости или инвестициях также выполняются в зелено-желтой гамме, и чаще всего светлый фон — безо всяких рисунков, логотипов, спецэффектов — оправдывает свое предназначение.
Яркими на сайте должны быть те элементы, на которые вы хотите обратить особое внимание (к примеру, кнопки «купить», «подписаться», «зайти»). Шаблоны, в которых светлый фон — белых и холодных оттенков, отлично подходят для деловой тематики любого портала. А теплые — бежевые, светло-желтые, кремовые, нежно-лиловые — часто используются для детских сайтов и порталов (интернет-журналов, форумов) для женщин.
Психологический эффект, который оказывает светлый фон для сайта, прост: человек не отвлекается на второстепенное, ему не нужно мучительно щурить глаза, искать нужную информацию — все прозрачно и доступно. Поэтому конверсия рекламы на таких сайтах выше.  Светлый фон отлично подойдет и для любого блога. Делаете ли вы блог на движке WordPress или портал на Drupal, обратите внимание именно на удобные для посетителя шаблоны. А если хотите шаблон сделать самостоятельно, то тоже не переусердствуйте с яркими эффектами. Снег на сайте или падающие звезды — это, может, красиво, но только на доли секунды, потом это начнет раздражать посетителя, и он поспешит уйти. Поэтому думайте в первую очередь об удобстве навигации и восприятия, ну и, конечно, о содержании.
Светлый фон отлично подойдет и для любого блога. Делаете ли вы блог на движке WordPress или портал на Drupal, обратите внимание именно на удобные для посетителя шаблоны. А если хотите шаблон сделать самостоятельно, то тоже не переусердствуйте с яркими эффектами. Снег на сайте или падающие звезды — это, может, красиво, но только на доли секунды, потом это начнет раздражать посетителя, и он поспешит уйти. Поэтому думайте в первую очередь об удобстве навигации и восприятия, ну и, конечно, о содержании.
fb.ru
Несколько свежих и бесплатных фонов для сайта за апрель
Добрый день, друзья. Спешите смотреть и бесплатно скачать действительно качественные, современные и стильные фоны для Ваших будущих дизайнов, ну или уже существующих сайтов. Качественные фоны довольно проблематично найти, тем более бесплатные. А тут Вы сможете скачать множество фонов на разнообразную тематику. Наслаждайтесь!
Так же рекомендую следующее:
Красивый фон для сайта в стиле Polygon

Скачать
Красивый и размытый фон для Вашего сайта

Скачать
20 бесплатных фонов в стиле мозаики

Скачать
20 бесплатных и красивых размытых фонов

Скачать
Стильные бумажные фоны для сайта

Скачать
Красивые фоны в голубых тонах

Скачать
Несколько фонов для сайта с фиолетовым оттенком

Скачать
Светло голубой фон

Скачать
Ещё несколько классных и размытых фонов для дизайна сайта

Скачать
Красивый и полосатый фон

Скачать
Абстрактные фоны

Скачать
Большие Новогодние фоны

Скачать
Ещё несколько абстрактных фонов бесплатно

Скачать
10 бесплатных и тёмных фонов

Скачать
Стильный полосатый фон

Скачать
Фоны с небесными оттенками

Скачать
20 бесплатных и ярких фонов

Скачать
Несколько тёмных фонов

Скачать
Тканевые фоны

Скачать
Ещё несколько полосатых фонов бесплатно

Скачать
beloweb.ru
Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
И так, начнем.
Мы будем пользоваться сайтом www.stripegenerator.com.

После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
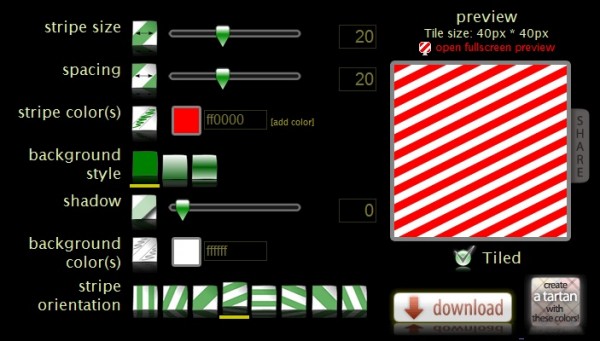
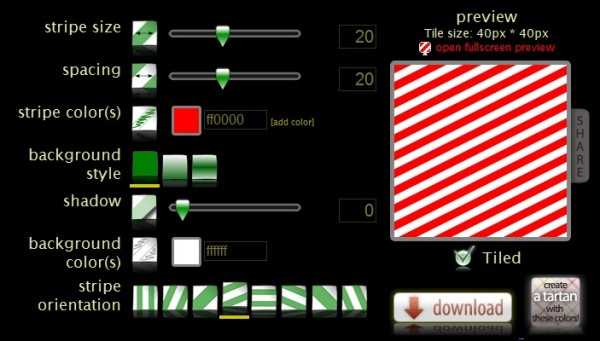
Вот как выглядит сам генератор:

Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
- stripe orientation — стиль и наклон полоски. Выбор не большой, но этого вполне хватает.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.

Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.

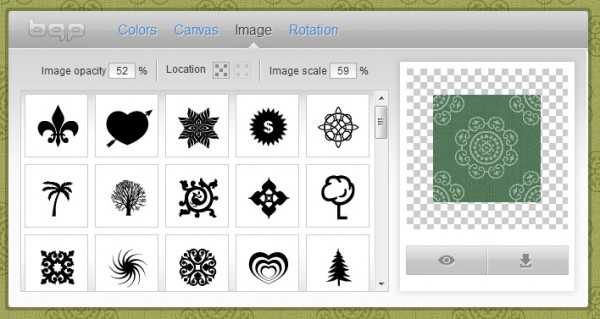
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.

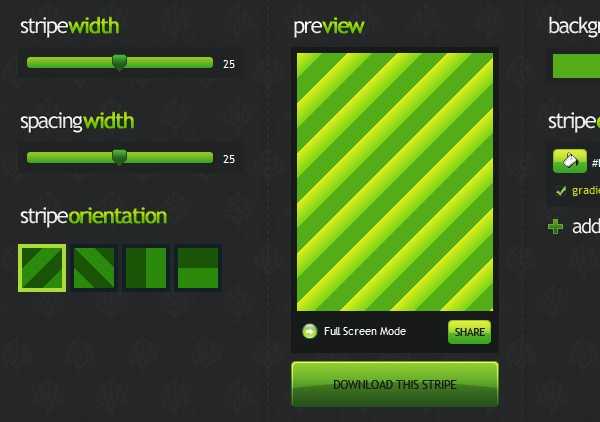
Ещё один отличный генератор полосатых фонов

Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.

Генератор полосатых фонов

Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
beloweb.ru

Leave a Comment