Эффекты css для текста – 59 CSS Text Effects
19.03.2020 


 Советы художника
Советы художника
15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
beloweb.ru
61 CSS-эффект для текста — Записки преподавателя
Коллекция эффектов текста на HTML и CSS с мизерными вставками JavaScript: 3D, анимация, глюки, эффекты наведение, тени, вращение и печать. Живые примеры, код можно загрузить (*zip).
3D CSS Typography
3D CSS typography with HTML and CSS(SCSS).
Автор: Noah Blon
Январь 6, 2017
CSS Text Stroke
Change the text to see the animation again.
Автор: Ignacio Correia
Апрель 27, 2015
3D Extrude Text Effect
HTML and CSS 3D extrude text effect
Автор: Pete Leidy
Июнь 29, 2014
3D Text Effect — Mousemove
Nice 3D Text effect with jQuery mousemove.
Автор: Dennis Garrn
Июль 12, 2013
Animated Wave Clipped By Text
Animated wave inside text with svg. Image in the background and gradient filling the wave.
Автор: web-tiki
Январь 5, 2017
Break/Animate Warping Text Paragraph Example
HTML, CSS and JavaScript break/animate warping text paragraph example.
Автор: James
Январь 2, 2017
Smoky Text
Combining text-shadow and CSS transforms (especially skew) for a smoky (or smokey?) effect.
Автор: Bennett Feely
Январь 1, 2017
Bubbling Text Effect
A jQuery powered example of how you can create a bubbling effect on a HTML heading. The bubbles appear as though they’re coming from behind the text, and then fade out and are removed.
Автор: html5andblog
Декабрь 1, 2016
Animated Text Fill
Fill your text with animated background images — no JavaScript required.
Ноябрь 19, 2016
Pure CSS Text Animation
HTML and CSS text animation.
Автор: Robin Treur
Октябрь 29, 2016
Text Color Draw
Path drawing of text using greensock’s drawSVG plugin.
Автор: CJ Gammon
Октябрь 15, 2016
Animating SVG Text
HTML, CSS and SVG animating text.
Автор: Fabio Ottaviani
Сентябрь 22, 2016
Shaded Text
Shaded text, a SVG + CSS3 experiment about animated shadows. It isn’t optimized for mobile devices… yet.
Автор: Rafael González
Сентябрь 16, 2016
Text Animation: Montserrat
HTML and CSS text animation.
Автор: Claire Larsen
Январь 19, 2016
Squiggly Text
Squiggly text experiment with SVG filters.
Автор: Lucas Bebber
Октябрь 22, 2015
Shattering Text Animation
GSAP text animation. SVG path shattering. Slow motion on hover.
Автор: Arsen Zbidniakov
Сентябрь 17, 2015
Wave Text Effect (With SVG/Blend Mode)
Wave text effect with HTML and CSS.
Автор: Lucas Bebber
Сентябрь 4, 2015
GSAP Text Animation
Text effect using Greensock.
Август 28, 2015
Colorful Text Animation
Fluid and configurable colorful text animation module made with SCSS.
Автор: Hendry Sadrak
Июль 27, 2015
Animated Text With Snap.svg
Work with this feels like an old good Flash 🙂
Автор: Yoksel
Май 17, 2015
Animated Text Fill
Animated text fill with HTML(Pug), CSS(SCSS) and SVG.
Автор: Cesar C.
Февраль 17, 2015
SVG Path Animated Text
Animated the text «Design» based on one SVG path. Click to toggle animation
Автор: Tamino Martinius
Август 14, 2014
Animated «Text-Shadow» Pattern
Uses -webkit-background-clip: text & linear-gradient to simulate striped text shadow.
Автор: carpe numidium
Декабрь 21, 2013
Line Text
Animated text with HTML, CSS and JavaScript.
Автор: Johan Fagerbeg
Сентябрь 22, 2013
VHS Text
VHS text with HTML, CSS and JavaScript.
Автор: Maria
Январь 12, 2017
Glitched Text
HTML, CSS and JavaScript glitched text.
Октябрь 17, 2016
Glitch Text
HTML(Pug) and CSS(SCSS) glitch text.
Автор: zoite
Сентябрь 30, 2016
Glitchy Text
Glitchy text with HTML and CSS(SCSS).
Автор: Matt Stvartak
Сентябрь 27, 2016
Glitch
Glitch text with HTML and CSS.
Автор: Christian Petersen
Май 6, 2016
CSS-Only Glitch Effect
Glitch sort of effect with CSS animation.
Автор: Justin
Февраль 5, 2015
CSS Glitched Text By Skew
HTML and CSS glitched text by skew.
Автор: naiting
Сентябрь 3, 2014
 Ретроспектива — CSS-эффект наведения
Ретроспектива — CSS-эффект наведенияCSS Perspective Text Hover
An experiment using webfonts in combination with CSS 3D transform tools.
Автор: James Bosworth
Август 22, 2016
3D Hover Text Effect
HTML, CSS and JavaScript 3d hover text effect.
Автор: Sascha Sigl
Ноябрь 20, 2015
Animated Highlighted Text
The idea is simple, it make used of linear gradient and transition.
Автор: Rian Ariona
Happy Text
HTML and CSS happy text effect.
Автор: Bennett Feely
Декабрь 6, 2014
Peeled Text Transforms
This pen shows text that looks like it is peeled of the page. It has a smooth animation when hovered.
Автор: Michiel Bijl
Ноябрь 25, 2014
Text-Mask Background Moving On MouseMove
Trying the new feature «background-clip: text», with background moving.
Автор: Robert Borghesi
Сентябрь 23, 2014
Typography Text Neon
Text design (typography) with neon effect.
Автор: Prima Utama Apriansyah
Март 6, 2014
 3D вращение
3D вращение3D Quote Rotator
Using GreenSock and the SplitText plugin to create a 3D text effect.
Автор: Nate Wiley
Ноябрь 9, 2015
Rotating Text
HTML, CSS and JavaScript rotating text.
Автор: Rachel Smith
Май 14, 2015
Vertically Rotating Text
Vertically rotating text with HTML and CSS.
Автор: Jacob
Июль 23, 2014
Тени
ТениPretty Shadow
Pretty shadow with HTML and CSS.
Август 24, 2016
Second Shadow
Styling text with SVG.
Автор: Code School
Апрель 21, 2016
Variable Longshadow With Gradients Mixin
«Your scientists were so preoccupied with whether or not they could, they didn’t stop to think if they should.» This doesn’t need to exist. But now you can define long shadows with different colors and spreads with one Sass mixin.
Автор: Dario Corsi
Апрель 15, 2016
Shadow Parallax
Move your Mouse and Play words. Written by React, ES6, Babel transpiler.
Автор: Siamak Mokhtari
Январь 9, 2016
Awesome Text-Shadow
Awesome text-shadow with CSS3.
Автор: Nguyen Hoang Nam
Февраль 9, 2015
Text-Shadow
HTML and CSS text-shadow.
Автор: Майur Elbhar
Ноябрь 13, 2014
CSS Text Shadow
Taking a stab at a Lynda.com tutorial. CSS: Advanced Typographic Techniques using lettering.js
Автор: Chris Eisenbraun
Сентябрь 30, 2014
Long Shadow Gradient Mixin
A Sass (Scss) Mixin to quickly generate long shadow gradients. Suitable for both ‘text-shadow’ and ‘box-shadow’.
Май 20, 2014
CSS3 Text-Shadow Effects
HTML and CSS3 text-shadow effects.
Автор: Jorge Epuñan
Январь 14, 2014
CSS Dashed Shadow
Pure css hipster-ish typographic dashed shadow.
Автор: Lucas Bebber
Ноябрь 8, 2013
 Печать (набор) текста
Печать (набор) текстаTyped Text
HTML, CSS and JavaScript typed text.
Автор: Alex
Январь 11, 2017
Auto Typing Text
Auto typing text with HTML, CSS and JavaScript.
Автор: Connor Gaunt
Ноябрь 8, 2016
LOVE Text Effect
Scrambled text effect inspired by the award winning Science Fiction film «LOVE».
Автор: Matthew Wagerfield
Ноябрь 2, 2016
Kinetic Type With Greensock
Kinetic Type with HTML, CSS and JavaScript (Greensock).
Автор: Nerdmanship
Октябрь 14, 2016
Text Scramble Effect
A little text decoding/scramble effect.
Автор: Justin Windle
Июль 6, 2016
Transmission: Glowing Text Animation
A little glowing text animation. First, some JS to wrap each letter in a span. Then a keyframe animation, with animation-delay mixin, lights up each letter in succession.
Июнь 25, 2016
Futuristic Resolving/Typing Text Effect feat. GLaDOS
Futuristic resolving/typing text effect usually found in game or movie cut scenes to reveal text on screen.
Автор: Kevin
Ноябрь 28, 2015
Text Typing Thingamy
HTML, CSS and JavaScript text typing thingamy.
Автор: Jack Armley
Май 22, 2015
SVG Text: Animated Typing
HTML, CSS and SVG animated typing.
Автор: Tiffany Rayside
Февраль 12, 2015
Typing Text With Javascript
Typing text with HTML, CSS and Javascript.
Автор: Max
Май 19, 2014
waksoft.susu.ru
15 удивительных текстовых эффектов с помощью CSS3
Каждый веб-дизайнер хочет создавать только стоящие веб сайты, которые оценят все пользователи интернета.
Конечно, невозможно удовлетворить всем вкусам. Еще, как веб-дизайнер вы должны просто попытаться сделать все возможное, чтобы создать сайт, который понравится посетителям! К счастью, уже доступны самые мощные инструменты и ресурсы, чтобы создавать потрясающие веб-сайты и мы собрали для вас некоторые полезные фрагменты CSS, которые помогут сделать интересную фишку в ваших проектах!Это 15 удивительных текстовых эффектов с помощью CSS3 – все подобраны и мы думаем, что они помогут добавить блеск оригинальности в ваших проектах. Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.

Все рукотворные совершенствоваться и этот пост не исключение! В случае, если мы пропустили ваш любимый текстовый эффект с помощью CSS3, пожалуйста, добавьте его в форме комментария, и мы добавим его в будущем пост! Также, это будет здорово поделиться с нами Вашим мнением об этих текстовых эффектов.
Если вы любите цветы и вы хотите замечательный и полный цвета текста эффект, то это предложение идеальное решение для вас! Это очень подходит для отображения имени креативного агентства или для портфеля проектов. Конечно, он может быть использован для любого другого типа проектов – если вы хотите выделиться, то этот текстовый эффект-отличный выбор!
Волновой эффект действительно потрясающий! Это может использоваться, чтобы добавить немного таинственности. Было бы интересно использовать его для того, чтобы подчеркнуть скидку или специальное предложение, которое работает только в течение очень короткого периода времени.Что вы думаете?
Это очень интересный текстовый эффект; я думаю, что из-за цветовой схемы используется он может быть применен, чтобы подчеркнуть винтажный дизайн. Это умное использование теней текста и он имеет потенциал, чтобы привлечь внимание пользователей. Не забывайте, что Винтаж никогда не умрет!
Следующий текстовый эффект работает как магнит для зрителей. Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Я думаю, что тенденция среди веб-дизайнеров является создание более динамичной онлайн присутствий. Прохладный скользящий эффекты и переходы страниц чаще всего используются возможности добавления больший динамизм сайт. Все же, если вы хотите еще больше динамизма, этот удивительный текст с помощью CSS3 эффект может быть хорошим вариантом. Я думаю, что это простое, но эффективное решение!
Самые требовательные клиенты-это дети, но это не должно заставить вас отказаться создании сайтов для них. Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
CSS3 и 3D-моделирования имеют общего больше, чем только цифра “3”! С помощью CSS3 позволяет создавать красивые 3D эффекты как один из этого фрагмента.Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Иногда, играя с огнем может быть весело! Не волнуйся, я не пироман, я просто поражена этим прикольный текстовый эффект! Я не помню, чтобы видел этот текстовый эффект в макете других сайтов, так вот еще один повод использовать его и создать оригинальный сайт!
В ситуации, которую Вы цените больше дискретной текстовый эффект, этот “туманный эффект” — это моя рекомендация. Это правда, что он может негативно повлиять на юзабилити вашего сайта. С другой стороны, если Вы не рискуете, Вы не выиграете! Конечно, это могут быть переделаны, чтобы соответствовать Вашим требованиям!
Хотя этот текстовый эффект является довольно сложной, она реализуется с помощью CSS, нет никакого JavaScript. Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Это очень дискретный эффект, но я думаю, что он может добавить “Вау” эффект в макеты. Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Я может быть субъективна, потому что я большой фанат «Звездных Войн» фильм, но этот текстовый эффект действительно классный. Это делает ваши проекты более интересные и, несомненно, поклонники этого фильма влюбилась в ваш сайт из-за этого эффекта.
Этот текстовый эффект существенно способствует повышению взаимодействия пользователь-сайт.Это показывает еще раз, что CSS3 имеет большой потенциал и талантливый веб-дизайнер сможет создать красивые анимации с помощью всего нескольких строк кода.
Это последний пункт из этого списка, но Вы не должны игнорировать его. Гораздо больше, Вишенка на торте, дело в том, что нет более 10 CSS3 удивительные текстовые эффекты. Я думаю, что вы должны тщательно проверять их все и изучить, как эти привлечении эффекты были реализованы.
Те, которые все еще думают, что атрибуты CSS не достаточно, чтобы создать интересные текстовые эффекты должны дать прислушаться к этому! Она сочетает в себе несколько эффектов — анимация, 3D-перспективы, теней и текстовые настройки. Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
w1c.ru
Текстовые CSS3-эффекты

В данной статье вы увидите как использовать возможности CSS3 для создания красивых текстовых эффектов. Использованное здесь свойство text-shadow поддерживается всеми основными браузерами, кроме Internet Explorer.
Online-пример
Синтаксис
Свойство text-shadow может создавать одну или несколько теней для текста. Список свойст записывается через запятую, каждое свойство содержит 2 или 3 значения, и дополнительное — цвет. Пропущенные значения равны 0.
Горизонтальные и вертикальные тени: могут иметь значения с + или -. Они также могут иметь значение 0.
Размытие радиуса: Представляет собой эффекта размытия, если значение равно нулю либо не было указано, то тень не будет размыта.
Цвет: это цвет тени. Если он не представлен, то цвет тени будет использовать цвет текста.
text-shadow: horizontal-shadow vertical-shadow blur color;
Эффект подсветки

.glow {
color:#fff;
text-shadow:0px 0px 20px #00c6ff;
}
Эффект врезки

.inset {
color:#202020;
text-shadow: 0px 2px 3px #777;
}
Эффект вдавливания

.stroke {
color:#202020;
text-shadow: 1px 1px 0px #999, -1px -1px 0px #999;
}
3D эффект

.3deffects {
color:#202020;
text-shadow: 1px 1px 0px #999,
2px 2px 0px #999,
3px 3px 0px #999,
4px 4px 0px #999,
5px 5px 0px #999;
}
Online-пример
ПереводЕсли у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
You have no rights to post comments
www.webmasters.by
Создание текстовых эффектов с использованием CSS3
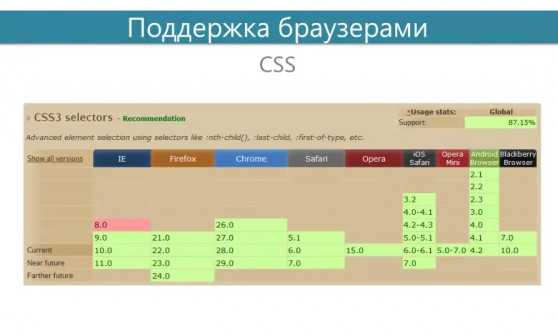
В этом уроке мы покажем шесть удивительных текстовых эффектов CSS3: эффект трехмерности, созданный с помощью тени текста, эффекты с градиентами и масками изображений, эффекты с переходами и свойством background-clip и другие эффекты. Без сомнения все они могут пригодиться, так как с помощью CSS3 можно добиться по-настоящему впечатляющих результатов. Часть вышеописанных эффектов работает в большинстве браузеров, поддерживающих CSS3, но несколько примеров работает только на движке Webkit. Следовательно, что бы получить максимальное впечатления, посмотрите демонстрацию в браузерах, поддерживающих движок Webkit, таких как Chrome, Safari и Opera.

Демонстрация работы – Скачать исходный код
Для начала давайте добавим общие стили для всех дальнейших экспериментов:
#main div {
font-size: 120px;
font-weight:bold;
position: relative;
}Здесь мы задали размер шрифта и его толщину. Теперь давайте начнем.
Эффект №1 — Трехмерный текст с помощью тени текста CSS3
Сложно представить все возможности, которые предоставляет традиционное свойство тени текста. В CSS3 свойство тени текста применяет тень к тексту. Можно задать горизонтальный размер тени, вертикальный размер тени, расстояние размытие и цвет тени:
text-shadow: h-shadow v-shadow blur color; /* пример: */ text-shadow: 2px 2px 5px #FF7777;
Чтобы добавить больше глубины тексту, нужно просто добавить несколько теней, например:
#eff1 {
color: #00b506;
text-shadow:
0px 0px 0 rgb(-28,153,-22),
1px 1px 0 rgb(-55,126,-49),
2px 2px 0 rgb(-83,98,-77),
3px 3px 0 rgb(-111,70,-105),
4px 4px 0 rgb(-139,42,-133),
5px 5px 0 rgb(-166,15,-160),
6px 6px 0 rgb(-194,-13,-188),
7px 7px 0 rgb(-222,-41,-216),
8px 8px 7px rgba(0,0,0,0.75),
8px 8px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,.2);
}Эффект №2 — градиент текста CSS3 c помощью -webkit-mask-image для движка Webkit
Этот эффект использует маски CSS3, свойство -webkit-mask-image. Пока что это свойство не поддерживается другими браузерами, но надеемся, оно будет поддерживаться в будущем:
#eff2 {
color: #00b506;
text-shadow: 1px 1px 1px #000000;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.3)), to(rgba(0,0,0,1)));
}Эффект №3 — радужный фон текста CSS3 с помощью -webkit-text-fill-color для движка Webkit
Чтобы добиться такого эффекта, используем свойство background-clip с нестандартным значением text, которое поддерживается только браузерами на движке Webkit:
#eff3 {
background-image: -webkit-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -moz-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -ms-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -o-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: linear-gradient(to right, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Эффект №4 — Сияющий текст с помощью переходов CSS3 и -webkit-background-clip для движка Webkit
В браузере на движке Webkit полоса света временами пробегает по тексту. Для достижения этого эффекта использовано то же свойство background-clip с нестандартным значением text:
#eff4 {
background: #00b506 -webkit-gradient(linear, left top, right top, from(#00b506), to(#00b506), color-stop(0.5, #ffffff)) 0 0 no-repeat;
color: rgba(255, 255, 255, 0.1);
font-size: 120px;
font-weight: bold;
position: relative;
-webkit-animation: shine 2s infinite;
-webkit-background-clip: text;
-webkit-background-size: 300px;
}
@-webkit-keyframes shine {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}Эффект №5 — обведенный текст CSS3 с помощью свойства text-stroke для движка Webkit
Можно легко добавить интересную плоскую обводку текста с помощью свойства -webkit-text-stroke:
#eff5 {
color: #00b506;
-webkit-text-stroke: 1px #000;
}Эффект №6 — трехмерный поворот текста с помощью свойства трансформации поворота вокруг оси Y CSS3
Можно повернуть текст с помощью переходов и трансформации поворота вокруг оси Y:
#eff6 {
color: #00b506;
}
#eff6 p {
color: #8A2BE2;
cursor: pointer;
display: inline-block;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
#eff6 p:hover {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-0-transform: rotateY(-180deg);
transform: rotateY(-180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2)
}Демонстрация работы – Скачать исходный код
Заключение
В этом уроке мы рассмотрели способы создания различных текстовых эффектов с помощью свойств CSS3. Надеемся, Вам понравился этот урок и он Вам пригодится. Не все свойства, который были использованы для этого урока, работают во всех браузерах, но все они используются только для создания красивых эффектов, не влияющих на функциональность, так что их можно применять, например, с помощью правила @supports, только для поддерживающих эти свойства браузеров.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Текстовые эффекты средствами CSS3
Типографика играет очень важную роль при создании сайта, и благодаря нововведениям в CSS уже сейчас можно создавать потрясающие текстовые эффекты. Они становятся всё более популярными с каждым днём. В этой статье мы будем рассматривать, как можно создать интересную типографику, используя только средства CSS. В уроке будет рассмотрена добавление градиента к тени, добавление эффекта рельефной тени к тексту с градиентом и добавление текстурной тени. Увы, эти эффекты будут работать только в браузерах Webkit.
Градиент

Это работает точно так же, как и создание градиентного фона с помощью CSS3, но мы будем накладывать фон на текст. Вот пример кода:
CSS:
h2#gradient {
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
h2#gradient {
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}HTML:
<h2>CSS3 Rocks!</h2>
Unfortunately, This technique only works on webkit browsers. The problem with Firefox is that there’s no properties that allow background-clip to work with text, so when viewing on other browsers, it will fall back to a normal color. I also wrapped the effect with @media screen and (-webkit-min-device-pixel-ratio:0) to prevent the background gradient showing up on unsupported browsers.
К сожалению, этот метод работает только в браузерах WebKit. Проблема с Firefox является то, что нет никаких свойств, которые позволяют <span><span> <code>background-clipработать с текстом, так что при просмотре в других браузерах текст будет иметь нормальный цвет. Также браузеры не поддерживают эффект <span><span><code>@media screen и (-webkit-min-device-pixel-ratio:0).
Эффект рельефной тени

К градиенту можно добавить некоторую глубину, применив эффект рельефной тени. Эффект рельефной тени — достаточно популярная техника, которая демонстрирует достаточно четкое разделение между самой буквой и тенью. Этот эффект может быть достигнут с помощью использования 2 значений oftext-shadow. Цвет первой тени должен совпадать с цветом фона, чтобы создать расстояние между второй тенью и текстом. Вот пример кода:
CSS:
body {
background: #441369;
}
h2#gradient {
text-align:center;
}
h2#gradient span {
position:relative;
display: inline-block;
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); /* Fallback Shadow */
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
h2#gradient span{
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow:none !important;
}
h2#gradient span:after {
background: none;
content: attr(data-text);
left: 0;
position: absolute;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); //relief shade effect
top: 0;
z-index: -1;
}
}HTML:
<h2><span data-text="CSS3 Rocks!">CSS3 Rocks!</span></h2>
Эта часть является сложнее. Проблема возникла, с тем, что text-shadow и градиент не совсем хорошо смотрелись вместе. Был добавлен селектор :after и значение z-index -1 , чтобы тень не перекрывала текст. Но такое решение не обеспечит нормальное отображение, если у нас будет выравнивание ext-align: center. Эффект в :after будет отображаться неровно, и чтобы решить эту проблемы, нужно для текста прописать: position: relative и display: inline-block. Добавляем HTML атрибут data-text и надпись «CSS3 Rocks!» в теге span и в css прописываем acontent: attr(data-text) в селекторе :after. после селектора. Вот мы и получили эффект рельефной тени совместно с градиентом.
Эффект текстурной тени

Добавляем небольшие изменения к предыдущему коду:
CSS:
body {
background: #441369;
}
h2#gradient {
text-align:center;
}
h2#gradient span {
position:relative;
display: inline-block;
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); /* Fallback Shadow */
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
h2#gradient span{
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow:none !important;
}
h2#gradient span:after {
content: attr(data-text);
left: 8px;
position: absolute;
background: url(http://i.imgur.com/RkDRMcJ.png); /* image source for your texture */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: -4px -4px 0px #441369, -1px 0px 0px rgba(255, 255, 255, 0.1);
top: 8px;
z-index: -1;
width: 100%;
}
}HTML:
<h2><span data-text="CSS3 Rocks!">CSS3 Rocks!</span></h2>
С помощью нескольких изменений text-shadow и добавления изображения для текстуры мы смогли получить удивительную типографику для сайта, даже не открывая Photoshop.
Автор: Pete R.
Перевод — Дежурка
www.dejurka.ru
Красивая анимация текста на CSS3 — анимация текста css

Дорогие читатели, прежде чем мы начнем к уроку, спешу сообщить вам что это 200-й урок на сайте по теме сайтостроения. А сейчас перейдем непосредственно к уроку. В этом уроке мы рассмотрим как создать анимацию текста используя только технологию CSS3. Но, сразу скажу, что эта анимация не будет работать в стареньких браузерах, которые не поддерживают данную технологию. В полной новости в можете видеть 3 примера, на которых представлены разные виды анимации.
Каждый пример можно посмотреть ниже:
Демо 1Демо 2Демо 3Скачать
Создаем анимацию текста на CSS
HTML
Разметка HTML будет следующей:
1 2 3 4 5 6 7 | <ul>
<li><h4>Текст 1</h4></li>
<li><h4>Текст 2</h4></li>
<li><h4>Текст 3</h4></li>
<li><h4>Текст 4</h4></li>
<li><h4>Текст 5</h4></li>
</ul> |
Обычный неупорядоченный список, которых элементы списка будут поочередно появляться и исчезать.
CSS
У каждого примера есть свои стили, у которых есть некоторые отличия, т.к. анимация у всех разная.
Начнем со стилей к 1-му демо:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 | .text-animation,
.text-animation:after {
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
z-index: 0;
}
.text-animation li{
z-index: 1000;
position: absolute;
bottom: 295px;
left: 0px;
width: 100%;
text-align: center;
opacity: 0;
-webkit-animation: textAnimation 20s linear infinite 0s;
-moz-animation: textAnimation 20s linear infinite 0s;
-o-animation: textAnimation 20s linear infinite 0s;
-ms-animation: textAnimation 20s linear infinite 0s;
animation: textAnimation 20s linear infinite 0s;
}
.text-animation li h4 {
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
font-size: 240px;
padding: 0;
line-height: 200px;
color:#390;
}
.text-animation li:nth-child(2){
-webkit-animation-delay: 4s;
-moz-animation-delay: 4s;
-o-animation-delay: 4s;
-ms-animation-delay: 4s;
animation-delay: 4s;
}
.text-animation li:nth-child(3){
-webkit-animation-delay: 8s;
-moz-animation-delay: 8s;
-o-animation-delay: 8s;
-ms-animation-delay: 8s;
animation-delay: 8s;
}
.text-animation li:nth-child(4) {
-webkit-animation-delay: 12s;
-moz-animation-delay: 12s;
-o-animation-delay: 12s;
-ms-animation-delay: 12s;
animation-delay: 12s;
}
.text-animation li:nth-child(5) {
-webkit-animation-delay: 16s;
-moz-animation-delay: 16s;
-o-animation-delay: 16s;
-ms-animation-delay: 16s;
animation-delay: 16s;
}
.text-animation li:nth-child(6) {
-webkit-animation-delay: 20s;
-moz-animation-delay: 20s;
-o-animation-delay: 20s;
-ms-animation-delay: 20s;
animation-delay: 20s;
}
/* Анимация текста */
@-webkit-keyframes textAnimation {
0% {
opacity: 0;
-webkit-transform: translateY(200px);
}
10% {
opacity: 1;
-webkit-transform: translateY(0px);
}
20% {
opacity: 1;
-webkit-transform: scale(1);
}
23% {
opacity: 0
}
27% {
opacity: 0;
-webkit-transform: scale(10);
}
100% {
opacity: 0
}
}
@-moz-keyframes textAnimation {
0% {
opacity: 0;
-moz-transform: translateY(200px);
}
10% {
opacity: 1;
-moz-transform: translateY(0px);
}
20% {
opacity: 1;
-moz-transform: scale(1);
}
23% {
opacity: 0
}
27% {
opacity: 0;
-moz-transform: scale(10);
}
100% {
opacity: 0
}
}
@-o-keyframes textAnimation {
0% {
opacity: 0;
-o-transform: translateY(200px);
}
10% {
opacity: 1;
-o-transform: translateY(0px);
}
20% {
opacity: 1;
-o-transform: scale(1);
}
23% {
opacity: 0
}
27% {
opacity: 0;
-o-transform: scale(10);
}
100% {
opacity: 0
}
}
@-ms-keyframes textAnimation {
0% {
opacity: 0;
-ms-transform: translateY(200px);
}
10% {
opacity: 1;
-ms-transform: translateY(0px);
}
20% {
opacity: 1;
-ms-transform: scale(1);
}
23% { opacity: 0 }
27% {
opacity: 0;
-webkit-transform: scale(10);
}
100% { opacity: 0 }
}
@keyframes textAnimation {
0% {
opacity: 0;
transform: translateY(200px);
}
10% {
opacity: 1;
transform: translateY(0px);
}
20% {
opacity: 1;
transform: scale(1);
}
23% { opacity: 0 }
27% {
opacity: 0;
transform: scale(10);
}
100% { opacity: 0 }
} |
Для второго демо используется следующий CSS код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 | .text-animation,
.text-animation:after {
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
z-index: 0;
}
.text-animation li{
z-index: 1000;
position: absolute;
bottom: 300px;
left: 0px;
width: 100%;
text-align: center;
opacity: 0;
-webkit-animation: textAnimation 20s linear infinite 0s;
-moz-animation: textAnimation 20s linear infinite 0s;
-o-animation: textAnimation 20s linear infinite 0s;
-ms-animation: textAnimation 20s linear infinite 0s;
animation: textAnimation 20s linear infinite 0s;
}
.text-animation li h4 {
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
font-size: 240px;
padding: 0 30px;
line-height: 120px;
color:#F00;
}
.text-animation li:nth-child(2){
-webkit-animation-delay: 4s;
-moz-animation-delay: 4s;
-o-animation-delay: 4s;
-ms-animation-delay: 4s;
animation-delay: 4s;
}
.text-animation li:nth-child(3){
-webkit-animation-delay: 8s;
-moz-animation-delay: 8s;
-o-animation-delay: 8s;
-ms-animation-delay: 8s;
animation-delay: 8s;
}
.text-animation li:nth-child(4){
-webkit-animation-delay: 12s;
-moz-animation-delay: 12s;
-o-animation-delay: 12s;
-ms-animation-delay: 12s;
animation-delay: 12s;
}
.text-animation li:nth-child(5){
-webkit-animation-delay: 16s;
-moz-animation-delay: 16s;
-o-animation-delay: 16s;
-ms-animation-delay: 16s;
animation-delay: 16s;
}
.text-animation li:nth-child(6){
-webkit-animation-delay: 20s;
-moz-animation-delay: 20s;
-o-animation-delay: 20s;
-ms-animation-delay: 20s;
animation-delay: 20s;
}
@-webkit-keyframes textAnimation {
0% {
opacity: 0;
-webkit-transform: translateY(-200%);
}
10% {
opacity: 1;
-webkit-transform: translateY(0%);
}
20% {
opacity: 1;
-webkit-transform: translateY(0%);
}
23% {
opacity: 0;
-webkit-transform: translateY(100%);
}
26% { opacity: 0 }
100% { opacity: 0 }
}
@-moz-keyframes textAnimation {
0% {
opacity: 0;
-moz-transform: translateY(-200%);
}
10% {
opacity: 1;
-moz-transform: translateY(0%);
}
20% {
opacity: 1;
-moz-transform: translateY(0%);
}
23% {
opacity: 0;
-moz-transform: translateY(100%);
}
26% { opacity: 0 }
100% { opacity: 0 }
}
@-o-keyframes textAnimation {
0% {
opacity: 0;
-o-transform: translateY(-200%);
}
10% {
opacity: 1;
-o-transform: translateY(0%);
}
20% {
opacity: 1;
-o-transform: translateY(0%);
}
23% {
opacity: 0;
-o-transform: translateY(100%);
}
26% { opacity: 0 }
100% { opacity: 0 }
}
@-ms-keyframes textAnimation {
0% {
opacity: 0;
-ms-transform: translateY(-200%);
}
10% {
opacity: 1;
-ms-transform: translateY(0%);
}
20% {
opacity: 1;
-ms-transform: translateY(0%);
}
23% {
opacity: 0;
-ms-transform: translateY(100%);
}
26% { opacity: 0 }
100% { opacity: 0 }
}
@keyframes textAnimation {
0% {
opacity: 0;
transform: translateY(-200%);
}
10% {
opacity: 1;
transform: translateY(0%);
}
20% {
opacity: 1;
transform: translateY(0%);
}
23% {
opacity: 0;
transform: translateY(100%);
}
26% { opacity: 0 }
100% { opacity: 0 }
} |
И, наконец, стили для 3-го демо:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 | .text-animation,
.text-animation:after {
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
z-index: 0;
}
.text-animation li{
z-index: 1000;
position: absolute;
bottom: 300px;
left: 0px;
width: 100%;
text-align: right;
opacity: 0;
-webkit-animation: textAnimation 20s linear infinite 0s;
-moz-animation: textAnimation 20s linear infinite 0s;
-o-animation: textAnimation 20s linear infinite 0s;
-ms-animation: textAnimation 20s linear infinite 0s;
animation: textAnimation 20s linear infinite 0s;
list-style-type:none;
}
.text-animation li h4 {
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
font-size: 240px;
padding: 0 400px;
line-height: 120px;
color:#F90;
}
.text-animation li:nth-child(2){
-webkit-animation-delay: 4s;
-moz-animation-delay: 4s;
-o-animation-delay: 4s;
-ms-animation-delay: 4s;
animation-delay: 4s;
}
.text-animation li:nth-child(3){
-webkit-animation-delay: 8s;
-moz-animation-delay: 8s;
-o-animation-delay: 8s;
-ms-animation-delay: 8s;
animation-delay: 8s;
}
.text-animation li:nth-child(4){
-webkit-animation-delay: 12s;
-moz-animation-delay: 12s;
-o-animation-delay: 12s;
-ms-animation-delay: 12s;
animation-delay: 12s;
}
.text-animation li:nth-child(5){
-webkit-animation-delay: 16s;
-moz-animation-delay: 16s;
-o-animation-delay: 16s;
-ms-animation-delay: 16s;
animation-delay: 16s;
}
.text-animation li:nth-child(6){
-webkit-animation-delay: 20s;
-moz-animation-delay: 20s;
-o-animation-delay: 20s;
-ms-animation-delay: 20s;
animation-delay: 20s;
}
@-webkit-keyframes textAnimation {
0% {
opacity: 0;
-webkit-transform: translateX(200px);
}
8% {
opacity: 1;
-webkit-transform: translateX(0px);
}
17% {
opacity: 1;
-webkit-transform: translateX(0px);
}
19% {
opacity: 0;
-webkit-transform: translateX(-300px);
}
25% { opacity: 0 }
100% { opacity: 0 }
}
@-moz-keyframes textAnimation {
0% {
opacity: 0;
-moz-transform: translateX(200px);
}
8% {
opacity: 1;
-moz-transform: translateX(0px);
}
17% {
opacity: 1;
-moz-transform: translateX(0px);
}
19% {
opacity: 0;
-moz-transform: translateX(-300px);
}
25% { opacity: 0 }
100% { opacity: 0 }
}
@-o-keyframes textAnimation {
0% {
opacity: 0;
-o-transform: translateX(200px);
}
8% {
opacity: 1;
-o-transform: translateX(0px);
}
17% {
opacity: 1;
-o-transform: translateX(0px);
}
19% {
opacity: 0;
-o-transform: translateX(-300px);
}
25% { opacity: 0 }
100% { opacity: 0 }
}
@-ms-keyframes textAnimation {
0% {
opacity: 0;
-ms-transform: translateX(200px);
}
8% {
opacity: 1;
-ms-transform: translateX(0px);
}
17% {
opacity: 1;
-ms-transform: translateX(0px);
}
19% {
opacity: 0;
-ms-transform: translateX(-300px);
}
25% { opacity: 0 }
100% { opacity: 0 }
}
@keyframes textAnimation {
0% {
opacity: 0;
transform: translateX(200px);
}
8% {
opacity: 1;
transform: translateX(0px);
}
17% {
opacity: 1;
transform: translateX(0px);
}
19% {
opacity: 0;
transform: translateX(-300px);
}
25% { opacity: 0 }
100% { opacity: 0 }
} |
Вывод
Красивые эффекты на CSS3 с текстом, которые можно сделать без использования Javascript на сайте! Качайте, изучайте и применяйте у себя на сайте.
Также хочу сказать спасибо всем, кто постоянно читает мои статьи и изучает материалы, которые я здесь публикую 🙂 .
Успехов!
С Уважением, Юрий Немец
Источник: http://www.freshdesignweb.com/css3-text-animation-tutorial.html
Красивая анимация текста на CSS3 — анимация текста css 5.00/5 (100.00%) 5 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru

Leave a Comment