Эффект картинка – Создай фото карикатуру или эффект мультяшного рисунка онлайн! Анимация лица, изменение мимики и создание рисунка в мультяшном стиле из фото онлайн
20.05.2016 


 Советы художника
Советы художника
Добавить эффекты для фото или картинки онлайн
Обработка JPEG фотографий онлайн.
Выберите понравившийся фотоэффект, нажав на ссылку с его названием, далее будет показана страница, где нужно указать картинку или фотографию для применения этого эффекта, а также по желанию можно изменить настройки для достижения нужного результата.
Список всех эффектов в алфавитном порядке: 3D вращение | 8-битная картинка | GIF-анимация для сравнения | GIF-анимация из 2-х картинок | GIF-анимация из частей картинки | HDR обработка | Абстракция из штрихов и точек | Бесконечность, рекурсия | Винтаж | Виньетирование | Водоворот | Волны от дождя | Выделить цвет на чёрно-белом фоне | Выпуклость или вогнутость | Газетная печать | Гравюра | Двоение | Дизеринг чёрно-белый | Дизеринг, ограничение количества цветов | Дросте, бесконечная спираль | Живопись | Заменить цвет | Зарисовка | Зеркальное отражение | Зеркальное отражение под фотографией | Зеркальные отражения из половинок | Зеркальный коллаж | Зум, приближение | Извлечь цветовой канал | Иллюстрация | Искажение | Калейдоскоп | Капли воды | Картинка из: кругов друг на друге, кругов рядом друг от друга, звёзд, квадратов, размытых кружков, треугольников | Кинескопные субпиксели | Космический свет | Линейная абстракция | Ломография | Масляная картина | Масляные мазки | Медианный фильтр | Мозаика: из домино, из множества фотографий, из разных элементов, минеральная, министек | Монохром | Мультяшная картинка | Мягкий свет | Наклон или сдвиг | Наложить клипарты | Наложить одну картинку на другую | Наложить разноцветные квадраты | Негатив | Нейросетевой эффект | Новелла | Ночное видение | Огненная картинка | Падающий снег | Пазлы | Перемешать картинку | Пикселизация: обычная, треугольная, шестиугольная | Пиксельная картинка в клеточку | Пиксельный фон | Плазма | Плакат Хоуп (Hope) | Пластиковая картинка | Пластиковый градиет | Плетёнка | Плёночный снимок | Полароидная фотография | Полигональная картинка | Постеризация | Почтовая марка | Радиальные волны | Размытие: обычное, линейное, круговое, радиальное | Размытый фон: двухцветный, разноцветный | Рамка: для картины, зеркальная, зимняя, из основных цветов, полосатая или сетчатая, размытая, разноцветная | Рисунок: простым карандашом, цветными карандашами, мелом, углём | Рифлёное стекло | Рябь на воде | Световые пятна | Свечение или сияние | Сепия | Сказочная картинка | Софт-фокус | Сферическая панорама | Тень под фото | Тепловизор | Тетрис | Тилт-Шифт | Топографическая карта | Трафарет: чёрно-белый и цветной | Трещины | Тёмная сказочная картинка | Утечка света, блики | Фильтр Байера | Фрактал | Холст | Хроматические аберрации | Цветная плитка | Цветовой фильтр: двухтональный, матовый, однотонный, цветной | Чередование двух картинок | Чёрно-белое фото | Шахматная доска | Энди Уорхол | Эффект Боке | Эффект Ортона Страница: 1 2 3 4 5 6 7Пазлы
Сделать картинку сложенную из пазлов
Тетрис
Эффект квадратной картинки, как в тетрисе
Искажение картинки как в кривом зеркале, получаются прикольные лица
Страница: 1 2 3 4 5 6 7
www.imgonline.com.ua
15 эффектов для изображений (используем только CSS3) | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! В этой статье подготовлены 15 интересных эффектов для изображений, которые Вы можете применить на своем сайте. Каждый эффект состоит из HTML разметки и стилей CSS. Вам остается только скопировать и добавить в свой исходный код. Чтобы увидеть их в действии посетите демонстрационную страницу.
Установка
Перед тем, как приступить к созданию отдельных демонстраций, вот кусочек CSS, который устанавливает базовые правила для изображений.
1 | * { |
border-box означает, что высота и ширина блоков с изображениями будут включать в себя значения полей и границ, а класс pic является общим для всех изображений. Ограничивает высоту, ширину, задает границу и тень. И что самое важное содержимое (т.е. изображения) этого блочного элемента, будет отображаться только внутри, за пределы не выйдет свойство overflow : hidden.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя использование нескольких трюков с масштабированием и перемещением изображения.
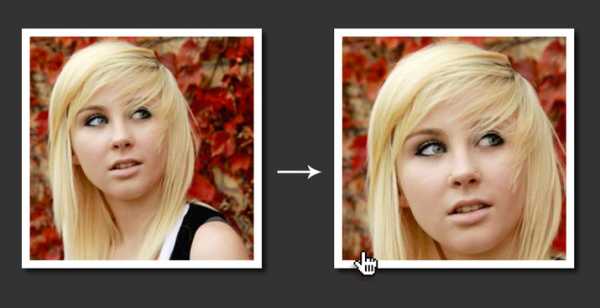
Увеличение

Для начала мы сделаем так, что когда пользователь наводит курсор на изображение фотография увеличивается, оставаясь в пределах своих границ. Вот HTML:
1 | <div> |
Как Вы можете видеть здесь мы используем два класса pic и grow. Базовый pic который задает размер изображения и границы. Теперь давайте посмотрим, CSS.
1 | /*GROW*/ transition: all 1s ease; } .grow img:hover { width: 400px; height: 400px; } |
Само по себе изображение 400х400px, но мы его подгоняем под размеры блока 300x300px и указываем transition свойство, означающее что другие свойства будут изменяться плавно в течении одной секунды, подробно про transition. Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
Уменьшение

Это абсолютно противоположный эффект. Изначально изображение в полноценном размере, а при наведении уменьшается до 300х300px. таким образом создается эффект сжатия.
1 | <div> |
1 | /*SHRINK*/ |
Горизонтальное смещение

Данный эффект не манипулирует размерами изображения, но зато меняет позицию в блоке. При наведении картинка смещается горизонтально в сторону.
1 | <div> |
Изображение имеет размер 600х300px.
1 | /*SIDEPAN*/ |
Все с помощью того же свойства transition мы плавно меняем, но уже свойство margin. При наведении смещаем картинку влево на 200px.
Вертикальное смещение

Аналогичен предыдущему и его можно было бы не приводить. Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
1 | <div> |
Изображение имеет размер 300х600px.
1 | /*VERTPAN*/ |
Теперь смещаем вверх на 200px.
Трансформация
Повышаем сложность создаваемых эффектов. Начнем с простого наклона, а дальше больше. Использоваться будет свойство transform — еще эффект с помощью transform.
Наклон

Замечательный эффект. Небольшой поворот изображения в результате наведения курсора мыши.
1 | <div> |
1 | /*TILT*/ |
Все что нужно было, так это повернуть изображение на десять градусов. Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.
Поворот

Когда пользователь наводит на изображение, последнее начинает вращаться. Пока изображение вращается, блок див трансформируется в круг. В результате выходит супер эффект.
1 | <div> |
1 | /*MORPH*/ |
Суть заключается в том, что для классы morph вращается на 360 градусов при наведении курсора мыши. В это же время, border-radius принимает значение 50%, в результате чего получается круг.
Фокусировка

Вот еще один подобный эффект. Однако вращения не будет просто изображение закруглим и увеличим толщину границы.
1 | <div> |
1 | /*FOCUS*/ |
При наведении курсора, увеличиваем толщину границы с 10 до 70px, и как в предыдущем примере border-radius в 50%.
Фильтры изображений
На последок рассмотрим применение фильтров изображений. В отличие от приведенных выше примеров, каждый из которых используется несколько префиксов, чтобы обеспечить максимальную совместимость браузера, в филтрах использовать будем префикс-WebKit (для браузеров Chrome и Safari), потому что другие браузеры, к сожалению их (фильтры) не поддерживают.
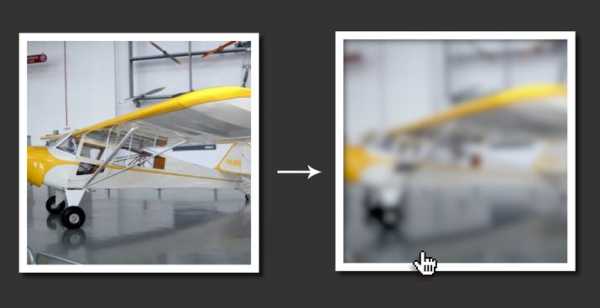
Размытие

Первый эффект, который мы рассмотрим это размытие. Здесь с кодом все еще проще, одна строка.
1 | <div> |
1 | /*BLUR*/ |
Как вы можете видеть, мы используем -webKit-filter, с размытием 5px.
Черно-белое изображение

С помощью этого фильтра, добьемся эффекта черно-белого изображения.
1 | <div> |
1 | /*B&W*/ |
Здесь я установил оттенки серого (grayscale) со значением 100%. Процент оттенков серого можно понизить.
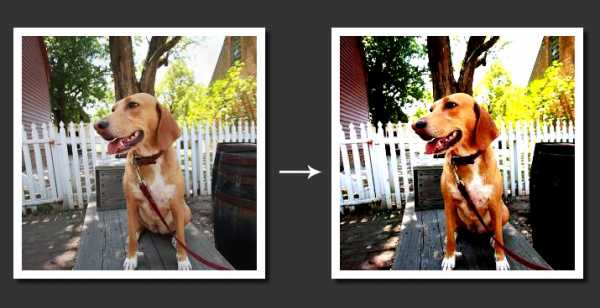
Осветление

Теперь поиграем яркостью изображения. Сначала затемним картинку, а при наведении вернем нормальное значение для яркости.
1 | <div> |
1 | /*DARKEN*/ .brighten img { -webkit-filter: brightness(65%); -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .brighten img:hover { |
Изначально яркость делаем 65%, а при наведении устанавливаем значение 145% т.е. ярче на 45% от нормального состояние картинки.
Сепия

Еще один ретро эффект) перевод цветного изображения в тональность сепия.
1 | <div> |
1 | /*SEPIA*/ .sepia img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .sepia img:hover { |
Значения фильтров сепия и оттенки серого указаны в процентах, где 100% является максимальным. Если не указывать число то 100% будут применены по умолчанию.
Контрастность

Теперь контрастность. На мой взгляд самый классный фильтр, можно управлять насыщенностью цветов в изображении.
1 | <div> |
1 | /*CONTRAST*/ .contrast img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .contrast img:hover { |
Существует небольшая разница в использовании этого фильтра. Обычным значение контрастности является 100%. Больше 100% цвета насыщенней, меньше цвета тускнеют.
Оттенок изображения

Данный фильтр изменяет цвета картинки в зависимости от заданного угла.
1 | <div> |
1 | /*HUE_ROTATE*/ .hue-rotate img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .hue-rotate img:hover { |
Значение оттенка изображения задается в градусах от 0-360, где 0 это нормальное значение.
Инверсия

Еще один Webkit фильтр изображений — это инверсия.
1 | <div> |
1 | /*INVERT*/ .invert img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .invert img:hover { |
Данный фильтр инвертирует цвета. Значение задается в % от 0-100.
Также мы можем объединить фильтры в одном правиле. Получается более комплексный эффект для изображения. Например сделать картинку черно-белой и добавить контрастности:
1 | img { |
Прозрачность

Наверное самый распространенный способ манипуляции с цветами изображения, так это добавление прозрачности. Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
1 | <div> |
1 | /*OPACITY*/ .opacity img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .opacity img:hover { |
Значение прозрачности в фильтре задается опять таки процентами, где 100% это не прозрачно, а 0% полностью прозрачно. Особенность использования прозрачности заключается в том, что его можно использовать как обычное свойство CSS, а не только как фильтр. Соответственно и работает такой эффект во всех браузерах, даже в IE9+.
1 | img { |
При таком варианте использование значение берется из интервала от 1 до 0.
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии, спасибо!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
xozblog.ru
8 эффектов для каждого фотографа
На первый взгляд, фотография кажется легким занятием. Вы просто выбираете точку съемки и нажимаете на кнопку спуска. Действительно, фотографировать могут все, но не все могут получить хороший предсказуемый результат. Фотография — это нечто большее, чем просто «навел и снял». Навык хорошей фотографии приходит к тем, кто сочетает в своем стремлении упорство и любовь к этому виду искусства.
Начинающие фотографы и фотографы-любители должны изучить много технических терминов, таких, как диафрагма, выдержка, фокусировка и экспозиция. Вы, вероятно, достаточно читали об этом в других местах, а что вы знаете про некоторые фотоэффекты? В этой статье я расскажу о некоторых эффектах и дам несколько советов. Они могут значительно улучшить ваши фотографии, а некоторые из них очень интересны в исполнении.
1. Боке
Боке имеет отношение к эстетическим свойствам пятна нерезкости, находящегося вне глубины резко изображаемого пространства. Это то, как свет передает освещенные области, которые находятся не в фокусе. Разница в аберрации линз и форме диафрагмы определяет различные формы размытия, создавая вид, приятный глазу. Много фотографов сознательно используют технику малой глубины резкости для создания изображений с красивым боке. Термин появился от японского «боке», что буквально означает затуманенность или расплывчатость.
Есть хорошие боке, но есть и плохие боке, когда размытость такая отвлекающая или резкая, что отвлекает внимание от объекта. Итак, хорошее боке может улучшить фотографию, а плохое боке может испортить ее.

Пример плохого боке
Творческое использование боке

Вы можете создать и другие формы боке, такие, как сердца или звезды, показанные на фото ниже. Этого эффекта можно достичь, используя диафрагмы нужной формы. Вы можете сделать их самостоятельно.


2. Панорамирование
Панорамирование (съемка «с проводкой») имеет отношение к горизонтальному, вертикальному или вращательному движению на изображении или видео. Это старая техника. Чтобы достигнуть панорамирования, у вас должен быть движущийся объект, на котором вы должны «вести» до и после нажатия на кнопку спуска затвора. Это создает интересный эффект, когда резкий объект выделяется на смазанном фоне. Этот метод хорошо подходит для съемки движущихся объектов или гонок и спортивных состязаний.

Съемка «с проводкой» требует большой практики, но оно того стоит. Конечно, легче «вести» людей, чем быстро движущиеся объекты вроде собаки, мотоцикла или машины.

3. Правило третей
Правило третей — одно из главных правил композиции. Оно используется много веков художниками и сегодня — фотографами.

По правилу третей, фотограф делит фотографию на трети, горизонтальные и вертикальные, так, чтобы получилось девять равных частей. Основной объект располагается не в центре кадра, а на линиях третей или их пересечениях, таким образом, он выглядит динамично и интересно.
Когда вы делаете снимок, вы должны мысленно поделить видоискатель или дисплей на три части. Удерживая в памяти сетку, определите главные объекты границы кадра. У некоторых фотографов это получается само собой, другим требуется тренировка.


Эффективное использование правила третей придает динамичность любой фотографии.

Помните о правиле третей при постобработке. Если вы считаете композицию фотографии неинтересной, её иногда можно исправить, используя инструменты обрезки и кадрирования в Photoshop.
4. Золотой час
Золотым Часом или Волшебным Часом, называют первый час после восхода и последний час перед закатом солнца. Он создает превосходное качество освещения, добавляет интереса и драматизма сцене. Это идеальное время дня для создания великолепных фото — но нужно торопиться, потому что освещение быстро меняется и теряет свою привлекательность.

Что на самом деле происходит во время золотого часа? Во время рассвета и заката, солнце находится так близко к горизонту, что дневное освещение представляет собой отраженный свет от неба, уменьшающий интенсивность яркого солнечного света. Освещение мягче, тона теплее, а тени длиннее. В другое время дня солнечный свет может быть слишком ярким и жестким. Жесткий солнечный свет нежелателен для съемки портретов, так как дает резкие глубокие тени.

Пейзажи, снятые во время золотого часа отличаются теплой гаммой и приятными оттенками.

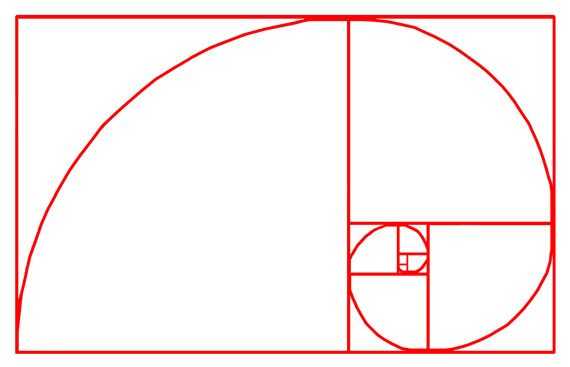
5. Золотой Прямоугольник
Золотой Прямоугольник (а также Золотая Середина или Золотое Сечение) — еще один принцип композиции и вариант правила Третей, но более сложный. Золотой Прямоугольник — метод, построенный на отношении чисел из ряда Фибоначчи: 1,1, 2, 3, 5, 8, 13, 21, 34 и т. д. Соотношение чисел образует золотой прямоугольник, который состоит из квадрата и половины квадрата того же размера.

Этому правилу также много веков. Золотой Прямоугольник использовался даже при создании Моны Лизы Леонардо да Винчи. Картины, художественные работы и фотографии, придерживающиеся принципа Золотого Прямоугольника, гармоничны и приятны для глаза. Данная пропорция часто встречается в природе, в том числе и в человеческом теле.

Очень тяжело кадрировать изображение по Золотому Прямоугольнику прямо через ЖК-дисплей или видоискатель. К счастью, сейчас есть много программ, которые можно использовать для кадрирования фотографий по пропорциям Золотого Прямоугольника во время постобработки.

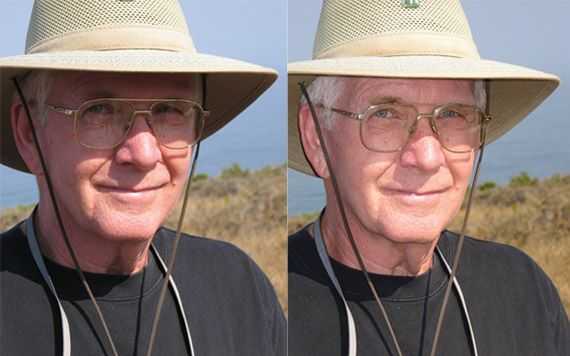
6. Заполняющая вспышка
Заполняющая вспышка — техника съемки, когда фотограф использует вспышку, чтобы «заполнить» темные области изображения. Она хорошо работает для окружающего фона с задней подсветкой. Фон обычно намного ярче, чем объект. Чтобы создать заполняющее освещение, диафрагма и выдержка выбираются так, чтобы нормально экспонировать задний план, используя вспышку для освещения переднего плана.
Вы можете использовать вспышку, когда объект находится в тени и задний план освещен сильнее, чем передний, при этом нужно находиться достаточно близко к объекту съемки. Помните, что встроенная вспышка имеет достаточную мощность только на расстоянии не более 9 футов. Заполняющая вспышка может высветлить очень темные области, улучшая изображение без переэкспонирования других областей на снимке.
Находясь слишком близко к объекту съемки, вы можете пересветить затемненные области, а если вы будете слишком далеко, то силы вспышки не хватит на освещение.

Заполняющая вспышка отлично подходит для подсветки области глаз, особенно если это яркий день и объект носит шляпу.



7. Длительная выдержка
Длительная выдержка — другой интересный прием в фотографии, который включает в себя узкую апертуру и продолжительную выдержку затвора. Это делается для создания интересных пейзажей, когда неподвижные объекты резкие, в то время как движущиеся объекты размазываются.
Длительная выдержка может быть сложной для выполнения. Обычно она применяется при слабом освещении, в вечернее и ночное время. В дневное время применение данного способа осложняется необходимостью сильного ослабления света, проходящего в объектив.
Интересными объектами для съемки являются звезды, движущиеся машины и огни.



Есть также множество прекрасных фото с длинной выдержкой, сделанных в дневное время при ослаблении освещения фильтрами. Съемка тумана и воды на длинной выдержке очень популярны в фотографии.


8. Контражур
Контражур — популярный эффект в фотографии. Это французское название способа съемки против света, когда камера направлена непосредственно на источник света. Контражур, в основном, предполагает силуэтную фотографию. Источник света расположен прямо за объектом.
Эффект контражура возникает в результате высокого контраста между освещенными и неосвещенными частями изображения. Он скрывает детали, но подчеркивает контуры и силуэты. Контражур популярен в фотографии природы и пейзажей. Эффект часто используется для придания более драматического настроения и напряженной обстановки сцене.


Контражур может как улучшить, так и ухудшить качество деталей на фото. Некоторые рекомендуют использовать светозащитную бленду для объектива, чтобы усилить эффект контражура на фото, значительно уменьшая паразитную засветку объектива. Если в объектив входит слишком много света, он вызывает передержку, что приводит к потере четкости краев.
Заключение
Вы не обязаны следовать этим советам буквально, чтобы создавать интересные и замечательные изображения. Фактически, правила создают для того, чтобы их нарушать! Искусство — это изучение вас самих и окружающего вас мира. Но чтобы стать самому мастером, вы должны изучить основы прежде, чем начнете нарушать их. Так сделали Пабло Пикассо и Ван Гог. Конечно, это не единственные эффекты в фотографии. Их в десятки раз больше, и вы даже можете создавать разнообразные эффекты с помощью собственных экспериментов. Единственное ограничение в фотографии — это творческий полет фантазии фотографа.
Автор: Rachel Arandilla
photo-monster.ru
Hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas

Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover

iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects

Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3

Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3

Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects

Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении

Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects

Если перевести дословно:”Сексуальный эффект при наведении на изображения”. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений

4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации

Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect

Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3

Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect

Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения

Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image

С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении

Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи

Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам

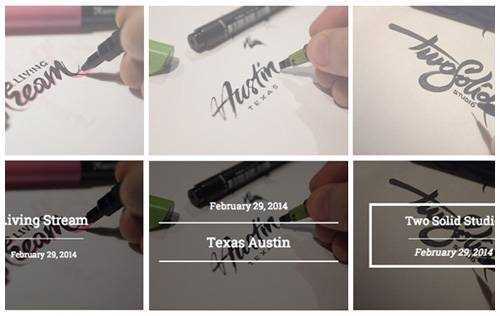
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект

Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
6 Подписей к картинкам

6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Источник
Caption Hover Effects
How to create some subtle and modern caption hover effects.

Learn how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button.
View Tutorial
Direction aware CSS3 Hover Effect with jQuery
Create a direction-aware hover effect using CSS3 and jQuery.

Learn how to create a direction aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse.
View Tutorial
Circle Hover Effects with CSS Transitions
A tutorial about how to create different hover effects on circles with CSS transitions and 3D rotations

In this tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites.
View Tutorial
Animated Text and Icon Menu with jQuery

Make elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
View Tutorial
CSS3 Hover Effects
Beautiful CSS3 Image Effects

This tutorial will show you five examples of CSS3 hover effects using different CSS properties. Please note that the CSS3 effects will only work properly in modern browsers that support the CSS3 properties in use.
View Tutorial
Unique CSS Button Hover Effects
Some creative and modern button styles and effects for your inspiration.

This CSS button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons a bit of JavaScript to add/remove effect classes is used.
View Tutorial
Icon Hover Effects
A set of simple round icon hover effects with CSS transitions and animations for your inspiration.
Here’s a collection of simple icon hover effects. Create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements.
View Tutorial
vavik96.com
Галерея
4 497 GalleryАдаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
3 724 GalleryФотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
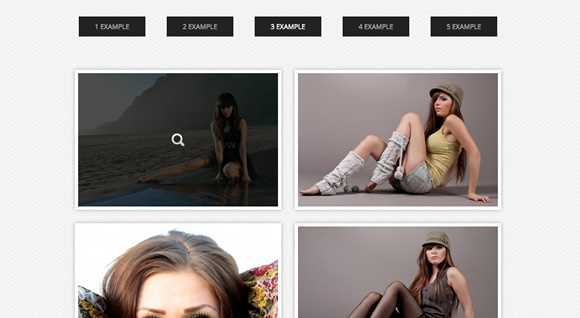
1 828 GalleryЭффект фокусировки на изображении
Эффект фокусировки на изображении. При наведении на фотографию, остальные снимки затемняются. Реализован данный эффект ввиде не совсем обычного слайдера.
2 336 GalleryCSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
1 036 GalleryДиагональное вращение изображений
Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
1 928 GallerygpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
1 404 GalleryКруглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
859 GalleryГалерея рубашек
Интересный и простой эффект, который можно использовать на сайте интернет магазина. Полноразмерные изображения помещаются в контейнер DIV меньшего размера. Изображение центрируется, но не показывается полностью, так как параметр overflow:hidden — в состоянии включен. При наведении мыши на картинку, overflow:hidden переходит в состояние выключен и рубашка показывается полностью.
1 443 Gallery3D галерея
Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются. Позволил от себя добавить иконку «Лупа» — увеличения фотографии, за место текста.
774 GalleryПрикольная фотогалерея
Прозрачная, фиксированная, оформленная с использованием CSS фотогалерея и вызываемая нажатием на кнопку Включения/Выключения.
1 205 GalleryАнимированная фотогалерея на jQuery
Для оживления галереи используется функция animate() и при наведении на картинку происходит плавное изменение цвета от черно-белого до цветного.
880 GalleryПредпросмотр миниатюр слайдами
В этом уроке я покажу, как можно сделать предпросмотр миниатюр слайдами на jQuery.
- Назад
- 1
- 2
- Вперёд
pcvector.net
Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas

Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover

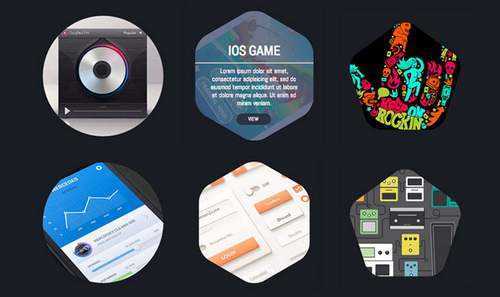
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
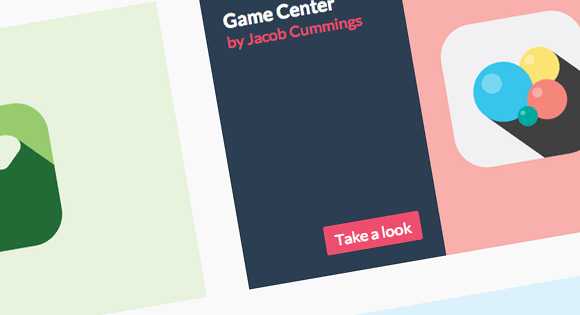
Caption Hover Effects

Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3

Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3

Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects

Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении

Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects

Если перевести дословно:»Сексуальный эффект при наведении на изображения». Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений

4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации

Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect

Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3

Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect

Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения

Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image

С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении

Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи

Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам

Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект

Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Наложение иконки на изображение
Замечательные эффекты наложения иконки на миниатюры изображений в различных вариациях появления. В примере использован символ (+) очерченный кругом с помощью border-radius: в CSS, так же можно использовать шрифт-иконки, для большей информативности всплывающей панели.
Слайд-эффект для подписей изображений

Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам

6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.

Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
jquery эффекты для сайта | Beloweb.ru
И снова приветствую Вас, уважаемые читатели блога. Сегодня опять, с большой радостью, спешу представить Вам очередную замечательную подборку JQuery плагинов для Вашего ресурса. Я уверен, что Вы из этого поста почерпнёте для себя что то новенькое, полезное и интересное. Наслаждайтесь:)
Анимационный эффект jQuery Parallax.
Замечательный пример эффекта jQuery Parallax. Прикольная лягушка с бабочками:)
 Пример ι Скачать исходники
Пример ι Скачать исходники
Миниатюры с JQuery
Интересный JQuery эффект с миниатюрами изображений на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект линзы с использованием JQuery
Очень интересный эффект линзы, который срабатывает при наведении.
 Пример ι Скачать исходники
Пример ι Скачать исходники
CSS3 эффект для изображений
Интересный CSS3 эффект для миниатюр, который срабатывает при наведении на изображение.
Пример ι Скачать исходники
Анимация с использованием JQuery
Классная анимация для текста на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Новогодний эффект для картинок
Замечательный новогодний эффект для изображений на Вашем ресурсе.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимация фонового изображения с JQuery
Клёвый эффект, который заставляет двигаться фоновое изображение при наведении.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект для изображений
Прекрасный и интересный эффект перелистывания изображений.
Пример ι Скачать исходники
Прокрутка изображения с JQuery
Очень полезный плагин для больших изображений на Вашем сайте.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Плагин JQuery Scratchie
Интересный плагин. Чтобы увидеть следующее изображение нужно стереть первоначальное:)
 Пример ι Скачать исходники
Пример ι Скачать исходники
Фоновая JQuery анимация
Очень клёвый эффект, который заменит фоновое изображение. Красиво и очень просто.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Увеличение изображения с JQuery
Интересный и полезный JQuery эффект увеличения для изображения.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект плавного осветления
Интересный эффект осветления изображения с использованием JQuery.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Галерея для сайта с JQuery
Просто супер галерея для сайта.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Патерны для фонового изображения
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимированное изображение с подсказками
Отличный CSS3 эффект с всплывающими подсказками для картинок.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Горизонтальная прокрутка изображения
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимационный круг с JQuery
Прекрасный эффект для изображений и социальных закладок.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Красивая анимация для изображений
 Пример ι Скачать исходники
Пример ι Скачать исходники
Эффект Snazzy с использованием CSS3
 Пример ι Скачать исходники
Пример ι Скачать исходники
Космическая галерея для сайта
 Пример ι Скачать исходники
Пример ι Скачать исходники
Красивый слайдер изображений
 Пример ι Скачать исходники
Пример ι Скачать исходники
beloweb.ru

Leave a Comment