Дизайн в вконтакте – скачивайте новые темы оформления каждый день, большой выбор бесплатных тем
16.11.2020 


 Советы художника
Советы художника
скачивайте новые темы оформления каждый день, большой выбор бесплатных тем
array (
0 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '257817',
'published' => '1',
'user_id' => '766568',
'name' => 'Winter Road',
'dir' => 'Winter_Road',
'res' => NULL,
'new' => '0',
'popular' => '509',
'date_create' => '2018-12-18 15:12:43',
'rate' => '0',
'template' => '-1',
'comment_count' => '0',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
1 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '257565',
'published' => '1',
'user_id' => '766568',
'name' => 'Street in the snow',
'dir' => 'Street_in_the_snow',
'res' => NULL,
'new' => '0',
'popular' => '3431',
'date_create' => '2018-12-03 21:12:59',
'rate' => '0',
'template' => '-1',
'comment_count' => '6',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
2 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '240533',
'published' => '1',
'user_id' => '18194',
'name' => 'Mac OS ViP',
'dir' => 'MacOS13092016',
'res' => NULL,
'new' => '0',
'popular' => '2490',
'date_create' => '2018-11-01 22:11:59',
'rate' => '155',
'template' => '-1',
'comment_count' => '32',
'locked' => '0',
'type_name' => 'VIP',
'type_id' => '675',
'type_pos' => '-1',
'role_id' => '2',
'username' => 'panteley',
'newtype' => '675',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
3 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '256717',
'published' => '1',
'user_id' => '766568',
'name' => 'Butterfly Animation',
'dir' => 'Butterfly_Animation',
'res' => NULL,
'new' => '0',
'popular' => '5413',
'date_create' => '2018-10-17 18:10:25',
'rate' => '0',
'template' => '-1',
'comment_count' => '5',
'locked' => '0',
'type_name' => 'Анимированные',
'type_id' => '680',
'type_pos' => '24',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '680',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
4 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '256271',
'published' => '1',
'user_id' => '766568',
'name' => 'China house',
'dir' => 'China_house',
'res' => NULL,
'new' => '0',
'popular' => '9839',
'date_create' => '2018-09-16 16:09:36',
'rate' => '0',
'template' => '-1',
'comment_count' => '2',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
5 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '250124',
'published' => '1',
'user_id' => '766568',
'name' => 'Strawberries',
'dir' => 'Strawberries',
'res' => NULL,
'new' => '0',
'popular' => '12645',
'date_create' => '2018-09-15 17:09:37',
'rate' => '0',
'template' => '-1',
'comment_count' => '14',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
6 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '248852',
'published' => '1',
'user_id' => '766568',
'name' => 'Chocolate Sweets',
'dir' => 'Chocolate_Sweets_1',
'res' => NULL,
'new' => '0',
'popular' => '7695',
'date_create' => '2018-09-15 17:09:08',
'rate' => '0',
'template' => '-1',
'comment_count' => '6',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
7 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '250378',
'published' => '1',
'user_id' => '766568',
'name' => 'Fox',
'dir' => 'Fox',
'res' => NULL,
'new' => '0',
'popular' => '15274',
'date_create' => '2018-09-15 16:09:56',
'rate' => '0',
'template' => '-1',
'comment_count' => '6',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
8 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '248816',
'published' => '1',
'user_id' => '766568',
'name' => 'Railway in the Forest',
'dir' => 'Railway_in_the_Forest_1',
'res' => NULL,
'new' => '0',
'popular' => '10499',
'date_create' => '2018-09-12 01:09:58',
'rate' => '0',
'template' => '-1',
'comment_count' => '1',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
9 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '254057',
'published' => '1',
'user_id' => '766568',
'name' => 'One More Light',
'dir' => 'One_More_Light',
'res' => NULL,
'new' => '0',
'popular' => '15560',
'date_create' => '2018-09-12 01:09:23',
'rate' => '0',
'template' => '-1',
'comment_count' => '7',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
10 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '255600',
'published' => '1',
'user_id' => '766568',
'name' => 'Road',
'dir' => 'Road',
'res' => NULL,
'new' => '0',
'popular' => '12544',
'date_create' => '2018-08-05 05:08:42',
'rate' => '0',
'template' => '-1',
'comment_count' => '4',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
11 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '254494',
'published' => '1',
'user_id' => '766568',
'name' => 'Подсолнух',
'dir' => 'Podsolnyh',
'res' => NULL,
'new' => '0',
'popular' => '8147',
'date_create' => '2018-06-10 22:06:37',
'rate' => '0',
'template' => '-1',
'comment_count' => '8',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
12 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '254464',
'published' => '1',
'user_id' => '766568',
'name' => 'Лето ВКонтакте',
'dir' => 'Leto__VKontakte',
'res' => NULL,
'new' => '0',
'popular' => '6010',
'date_create' => '2018-06-10 03:06:46',
'rate' => '0',
'template' => '-1',
'comment_count' => '2',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
13 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '254036',
'published' => '1',
'user_id' => '766568',
'name' => 'Футбольный мяч',
'dir' => 'Fytbolnii_miach',
'res' => NULL,
'new' => '0',
'popular' => '14682',
'date_create' => '2018-05-21 16:05:07',
'rate' => '0',
'template' => '-1',
'comment_count' => '2',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
14 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '254015',
'published' => '1',
'user_id' => '766568',
'name' => 'Красивая собака',
'dir' => 'Krasivaia_sobaka',
'res' => NULL,
'new' => '0',
'popular' => '11308',
'date_create' => '2018-05-20 14:05:04',
'rate' => '0',
'template' => '-1',
'comment_count' => '5',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
15 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '253760',
'published' => '1',
'user_id' => '766568',
'name' => 'День Победы',
'dir' => 'Den_Pobedi',
'res' => NULL,
'new' => '0',
'popular' => '14435',
'date_create' => '2018-05-09 00:05:12',
'rate' => '0',
'template' => '-1',
'comment_count' => '3',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
16 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '253565',
'published' => '1',
'user_id' => '766568',
'name' => 'Мир,Труд,Май',
'dir' => 'MirTrydMai',
'res' => NULL,
'new' => '0',
'popular' => '4948',
'date_create' => '2018-05-01 05:05:48',
'rate' => '0',
'template' => '-1',
'comment_count' => '3',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
17 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '708',
'published' => '1',
'user_id' => '8',
'name' => 'Стандартная Тема',
'dir' => 'Standartnaia_Tema',
'res' => NULL,
'new' => '0',
'popular' => '3012045',
'date_create' => '2006-09-14 00:00:00',
'rate' => '0',
'template' => '-1',
'comment_count' => '482',
'locked' => '0',
'type_name' => 'Основные',
'type_id' => '1',
'type_pos' => '1',
'role_id' => '2',
'username' => 'Sergy',
'newtype' => '1',
'moderator_id' => '766568',
'dir_catalog' => 'upload/css/',
'text' => 'Стандартная Тема',
'title' => NULL,
'style' => NULL,
'BODY_BG' => NULL,
'favorite' => false,
)),
)get-styles.ru
Как поменять тему ВКонтакте

Рано или поздно привычное оформление сайта ВКонтакте приедается и надоедает. Это сильно влияет на восприятие информации пользователя, из-за чего становится труднее читать и писать. К сожалению, администрация ВКонтакте все еще не разработала такой возможности, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установки нового оформления для ВКонтакте, это все же возможно сделать, причем сразу несколькими способами. Для этого, что немаловажно, вам не потребуется предоставлять какую-либо личную информацию.
Установка новой темы для ВК
Сменить стандартное оформление ВКонтакте можно без особых заморочек, если придерживаться определенной цепочки действий и использовать, при этом, только доверенные способы. Заметьте, что при упоминании смены дизайна, имеется ввиду смена именно оформления, то есть, цветов и частично месторасположения элементов.
Чтобы сменить тему вы можете на выбор использовать:
- специальный браузер;
- расширения для браузеров.
На сегодняшний день из всех возможных способов индивидуального оформления страницы по-настоящему работает лишь несколько. Именно этими вариантами и стоит пользоваться, так как в таком случае вы гарантировано получаете:
- безопасность данных;
- быстродействие при работе с оформленной страницей;
- возможность выбора оформления из огромного каталога или самостоятельное создание темы;
- бесплатное использование.
В некоторых случаях существует система VIP. При таком раскладе, установка определенных тем потребует от вас финансовых затрат.
В большинстве случаев темы для ВКонтакте предоставляются полностью бесплатно. Вам необходимо лишь выбрать способ, которым вы будете эти стили устанавливать.
Способ 1: использование браузера Orbitum
Этот способ установки тем для ВКонтакте сейчас имеет минимальный спрос среди пользователей, так как требует установки целого браузера Orbitum, который, к тому же, нужно скачать. При этом, положительным фактором для любителей Хрома, Яндекса или Оперы, является то, что создан он на базе Chromium.
В общих чертах, данный интернет-обозреватель не имеет каких-либо проблем с производительностью. При этом, он предоставляет каждому пользователю совершенно бесплатно обширный каталог различных тем оформления для некоторых социальных сетей, включая ВКонтакте.
Чтобы поставить тему на VK таким образом, необходимо следовать простенькой инструкции.
- Скачайте и установите браузер Orbitum для ВКонтакте.
- Установка браузера полностью аналогична Хрому.
- После установки вы автоматически будете перенаправлены на приветственное окно Орбитума.
- Пролистав вниз, вы найдете кнопку «ВКонтакте», нажав по которой сможете авторизоваться в данной социальной сети.
- В открывшемся окне введите свои регистрационные данные.
- Нажмите кнопку «Войти».
- Разрешаем браузеру считывать данные из вашего аккаунта. Для этого нажмите кнопку «Разрешить» в нижнем правом углу.
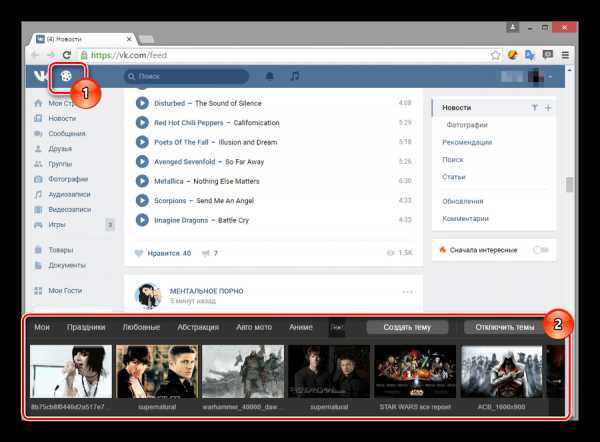
- Далее вам нужно перейти на сайт ВКонтакте и в верхнем левом углу кликнуть по иконке палитры.
- В открывшемся меню выбираем тему, которая кажется наиболее привлекательной.









Вы также можете самостоятельно создать тему оформления полностью бесплатно.
После установки темы, при каждом вашем новом входе в социальную сеть ВКонтакте через данный веб-браузер, вы будете видеть выбранное оформление, вместо стандартного.
Если по каким-то причинам вы захотите вернуть стандартное оформление ВКонтакте в этом интернет-обозревателе, делать это также нужно по определенной инструкции.
Смотрите также: Как вернуть стандартную тему VK в Орбитуме
Как удалить браузер Orbitum
Способ 2: конструктор тем для ВКонтакте VKMOD
Данный способ изменения дизайна ВКонтакте уже не требует скачивания отдельного браузера, так как VKMOD – это расширение. Устанавливается данное дополнение исключительно в интернет-обозреватель Google Chrome.
При работе с данным расширением, в большинстве случаев, проблем не возникают. Однако главный недостаток VKMOD всегда остается актуальным и состоит в том, что поддерживается всего лишь один единственный веб-обозреватель, хоть и самый популярный.
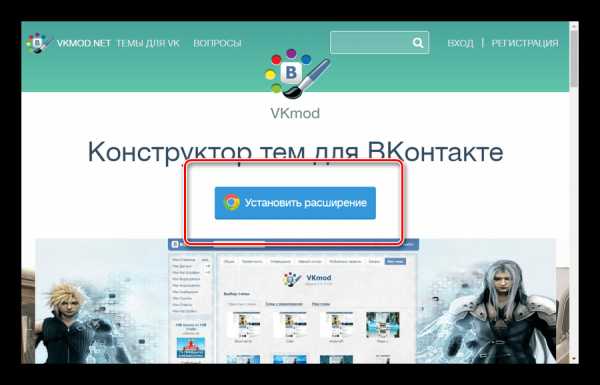
- Откройте браузер Хром и перейдите на официальный сайт расширения VKMOD.
- Нажмите на кнопку «Установить расширение».
- После этого подтвердите установку расширения VKMOD в браузер Гугл Хром.
- При удачной установке на верхней панели появится значок данного дополнения.
- Включить или выключить расширение можно через одиночное нажатие по значку на верхней панели, путем перевода переключателя в одно из двух положений – «ON» или «OFF».
- Перейдите на сайт VKMOD в раздел «ТЕМЫ ДЛЯ VK».
- На открывшейся странице выберите привлекательную для вас тему.







Рекомендуется использовать темы с высоким рейтингом. В этом случае вы получите по-настоящему качественное оформление для ВКонтакте.
Стоит обратить внимание, что данное расширение было первоначально разработано для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться несколько неправильно.
В будущем данное расширение наверняка будет стабилизировано и адаптировано под новый дизайн.
Способ 3: Get-Style
Расширение Get-Style относится к такому числу дополнений, которые всегда идут в ногу со временем. Связано это с тем, что в настоящее время дизайн ВКонтакте динамично меняется – появляются различные новые элементы или перемещаются в другое место уже существующие, но на Гет-Стайл по прежнему публикуются качественные стили.
Что же касается данного расширения – оно поддерживает как старый дизайн VK, так и абсолютно новый. При этом, существенных багов при использовании дополнения Get-Style не наблюдается.
В связи с радикальными изменения ВКонтакте, рекомендуется использовать наиболее свежие темы оформления. Благодаря этому ваша страничка будет выглядеть свежо и привлекательно.
Данное расширение является лучшим во всем интернете, так как предоставляет пользователям:
- интеграцию расширения в Хром, Оперу, Яндекс и Фаерфокс;
- большой каталог тем;
- собственный конструктор;
- бесплатную установку тем.
На сайте Get-Style действует рейтинговое ограничение на устанавливаемые темы. Решается это легко – выбирайте темы под ваш рейтинг (+5 за регистрацию), создавайте свои темы или же приобретайте репутацию за реальные деньги.
Установить и использовать данное дополнение возможно, придерживаясь подробной инструкции.
- Перейдите на официальный сайт расширения Get-Style из любого поддерживаемого браузера.
- Пройдите процедуру регистрации (обязательно).
- На следующей странице по своему желанию можете указать ID своего профиля VK и поменять аватарку аккаунта на Get-Style.



После всех проделанных действий можно приступать к установке расширения.
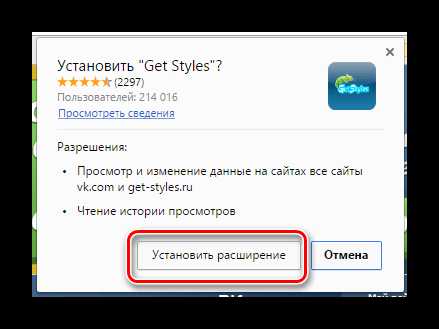
- Авторизовавшись на сайте, сделайте одиночный клик по надписи «УСТАНОВИТЬ СЕЙЧАС» в шапке сайта.
- Подтвердите установку расширения при необходимости.
- Если дополнение было успешно установлено, на верхней правой панели появится значок Get-Style и соответствующее уведомление.



Обязательно обновите страницу прежде, чем устанавливать тему.
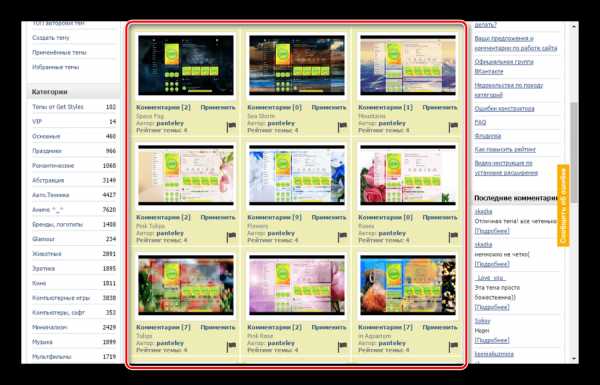
Последнее, что осталось сделать – это изменить стандартную тему ВКонтакте. Делается это крайне просто.
- Находясь на главной странице сайта, выберите любую тему с рейтингом меньше или равно 5.
- Нажмите по надписи «Применить» под любой, соответствующей требованиям, темой оформления.
- При успешной установке темы, вы об этом узнаете через измененное превью выбранного стиля.
- Перейдите на сайт ВКонтакте и обновите страницу, чтобы увидеть новое оформление.




В большинстве случаев обновление происходит автоматически.
Данное расширение, без скромности, является лучшим среди всех дополнений, влияющих на стиль оформления социальной сети ВКонтакте. При этом, от вас требуется сделать минимум действий.
Иногда администрацией ресурса проводятся розыгрыши рейтинга. Таким образом можно получить еще больше возможностей совершенно бесплатно.
При выборе способа изменения оформления ВКонтакте рекомендуется учитывать все за и против. То есть, в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но при условии использования Яндекса, Оперы, Фаерфокса или Хрома не только для соцсетей – лучше всего установить максимально стабильное расширение.
Что в итоге выбрать – решаете только вы. Желаем вам удачи при выборе темы для ВК.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
mdemina.com
Как изменить дизайн страницы вконтакте: свежие способы

Страница в социальной сети ‒ это уже давно не просто формальная анкета. Это полноценный отпечаток личности, призванный передать индивидуальность современного человека. Но как можно остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы вконтакте может решить эту проблему. Есть множество способов это сделать, мы остановимся только на простых в реализации и не требующих никакой оплаты.
Меняем тему вконтакте. Get Styles

Первый способ, который мы рассмотрим, предполагает установку специального плагина «GetStyles: Темы для контакта». Установить этот плагин можно на все популярные браузеры: FireFox, Opera, Yandex и конечно Google Chrome. Способы установки на все обозреватели, в принципе, сводятся к одной последовательности действий.
• Качаем из магазина приложений Google плагин GetStyles и устанавливаем его.
• Переходим на официальный сайт GetStyles.
• Ищем подходящую тему и жмем «Применить».
• Переходим на свою страницу вконтакте и обновляем ее.
Такие несложные действия помогут изменить дизайн вконтакте на свой вкус.
Меняем тему вконтакте. Vktema.com

Еще одни плагин, на этот раз от vktema.com. Скачав этот плагин и попробовав его установить, вы получите предложение интегрировать дополнительный тулбар для своего web-обозревателя и разрешить авторазгрузку. Немного подозрительно, при этом если вы пойдете дальше, то после перезапуска браузера меню вашей страницы несколько изменится. В новой разделе «Менеджер тем» можно найти список тем для установки, который, конечно, очень отличается от представленного на сайте, но и в нем можно найти интересные темы, чтобы изменить дизайн страницы вконтакте под свое настроение.
К пользованию плагином придется приноровиться: меню менеджера тем неудачно перекрывает меню страницы. Будем надеяться, что разработчики исправят этот недостаток в следующих версиях и, конечно, добавят больше разнообразных тем, расширяющих возможность сделать свой дизайн в вконтакте индивидуальным.
Меняем тему вконтакте. Vkmod.net

Еще один способ, как изменить дизайн вконтакте предлагает проект Vkmod.net. Это расширение несколько проще и лучше предыдущего варианта. После установки предложенного файла и перезагрузки браузера на своей странице в «Настройках» можно обнаружить новую категорию «Мои темы». Тем здесь не в пример больше, можно подобрать дизайн в вконтакте практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Такая более тонкая настройка очень удобна и приятна для пользователя.
Меняем тему вконтакте. Orbitum

Orbitum ‒ браузер с полной интегрированной поддержкой всевозможных соцсетей. Состоит он из двух частей: левая служит для привязки аккаунта и общения, а правая ‒ для собственно серфинга и прочих задач стандартного браузера. Пользователи Orbitum также могут очень просто и удобно изменить дизайн вконтакте. Разработчики браузера предоставили встроенную возможность изменить тему своей страницы. Каталог предложенных тем насчитывает несколько тысяч вариантов, которые нужно только активировать.
Каждый из этих способов объясняет, как изменить дизайн вконтакте без особых усилий. Вам остается только выбрать свой и сделать шаг навстречу индивидуальности и яркому общению!
moisovety.com
VK by design / Блог компании ВКонтакте / Хабр

ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:

Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
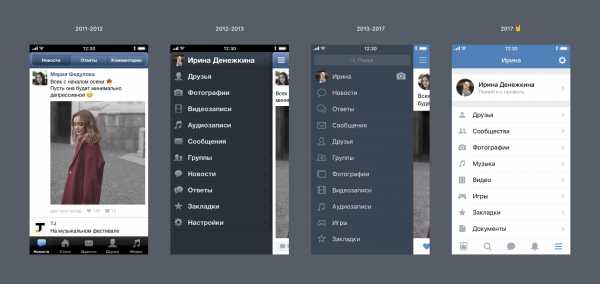
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.
А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:

И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:

Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:

Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»Муртол Лазвачев, активный пользователь ВКонтакте
habr.com
6 программ для изменения дизайна Вконтакте
Когда вышел браузер Google Chrome им активно начали пользоваться люди, а одной из причин этого была возможность настройки оформления браузера.
Многие любят менять дизайн привычных программ и страниц в интернете, поэтому через поисковики часто ищут, как изменить дизайн Вконтакте.
Вы можете изменить дизайн страниц Вконтакте, при помощи специальных расширений и программ. Некоторые из них позволяют не только подставить красивый фон, но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, через которые вы сможете изменить дизайн Вконтакте.

Как сделать красивое оформление Вконтакте?
1. Расширение Google Chrome Фон Вконтакте.
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы картинок, а вы сможете сами настроить толщину обводки и прозрачность страницы.

2. Программа от Vktema.com.
Данный сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит дизайн Вконтакте. На выбор предлагается огромная подборка разных оформлений, разделенных по категориям. Установка программы стандартная, а при желании вы легко сможете вернуть стандартное оформление в социальной сети.

3. Расширение для браузера от Vkmod.net.
Преимущество этого дополнения заключается в том, что вы сможете выбирать темы прямо из настроек своей страницы. Каталог готовых оформлений большой и каждую из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и преобразующие интерфейс.

4. Программа от Get-styles.ru.
Это самый популярный софт по смене дизайна Вконтакте. Вам потребуется установить программу, выбрать тему и после обновления страницы вы увидите её новое оформление. База различных дизайнов внушительная, а при желании можно разработать и собственную тему. Программа работает с любыми браузерами.

5. Программа от Vkstyles.ru.
Ещё один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Скачивать нужно конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет поменять оформление, в вашем браузере появится удобный тулбар для использования Вконтакте.

При использовании любого софта вы сможете преобразить внешний вид любимой социальной сети. Хорошо, что тем предлагается много, а вы сможете легко их менять, если вам надоест одно и то же оформление.
Вам также будет интересно:
— Настройка блока с фотографиями Вконтакте
— Накрутка комментариев Вконтакте
— Как создать группу Вконтакте?
workion.ru
Дизайн Вконтакте. Как оформить группу ВК
В этой статье вы узнаете, для чего нужен дизайн ВК. Как создавать аватар и баннер группы на очень простом сервисе, который называется VKprofi . Для начала нам нужно авторизоваться, чтобы начать работу с своей группой. Вы нажимаете на иконку социальной сети Вконтакте и разрешите доступ к вашей информации.
Выбираете «Аватар группы», чтобы создать будущий дизайн. Здесь можно создавать отдельно аватар для Вконтакте, а можно сразу с баннером. Но сначала надо загрузить картинку, которую я сделала в PowerPoint , так как в этой программе небольшой выбор шрифтов.
Что можно сделать с картинкой, если мы прихватим за длинный хвостик мы можем поворачивать картинку под любым углом и даже на 180 градусов. Мы можем растягивать ее, ухватив за небольшие квадратики по углам. Также в нашей власти изменить прозрачность нашей картинки или удалить ее, если нам понадобится загрузить другое изображение.
Далее работаем с текстом. Мы нажимаем на соответствующую кнопку и получаем возможность добавления текста. В нашей власти выбрать шрифт, но обратите внимание, что жирный, курсив или подчеркнутый, работают не со всеми шрифтами. Потянем за уголок рамочки текста, мы можем изменить размер текста.
Так же можем изменить цвет текста, размер текста на панели управления текстом. Цвет текста меняем на панели цветовой гаммы или загружаем код. Далее кликаем на зеленую галочку, чтобы его сохранить. Можем настроить прозрачность текста. Для того, чтобы добавить другой текст надо нажать снова на кнопочку текст.
Если нам нужно добавить точно такой же текст, мы его выделяем , кликаем напротив текста три точки и выбираем «Дублировать». Растягиваем два одинаковых текста и один из них редактируем. Каждый элемент можно удалить или дублировать, также мы можем добавить еще одну картинку и сделать ее меньше или больше и поместить поверх уже существующей.
Далее рассмотрим функцию «Спрайт».
Первая кнопка «Формы» мало функциональна, дает выбрать только прямоугольную форму и сделать из нее подложку под текст, например.
Намного интереснее вкладка «Кнопки», здесь есть что выбрать. В нашей власти изменить форму выбранной кнопки, ее прозрачность, дублировать или удалить, добавить на кнопку текст. Если наша кнопка закрывает текст, мы просто ее зажимаем и перетаскиваем ниже нашего текста или наоборот также на вкладке «Спрайт».
В следующей вкладке есть много всевозможных иконок, мы можем выбрать понравившуюся и редактировать ее также, как текст или кнопки, чтобы привлечь внимание своей целевой аудитории.
Теперь разберем настройки холста, как они будут выглядеть в нашей группе. мы можем не добавить статус и текст, под названием нашей группы, если мы поставим галочки в в обоих чек-боксах. Или что-либо одно, если добавляем текст из нескольких строчек, то количество строк нужно прописать иначе оформление «поедет».
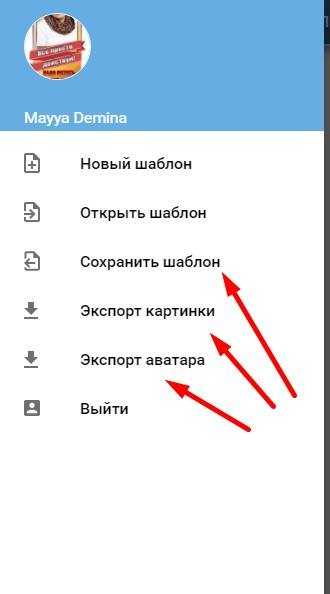
И наконец-то идем во вкладку «Меню» и сохраняем наш шаблон, чтобы следующий раз, когда мы войдем в этот сервис, под этим аккаунтом, мы могли его отредактировать. Далее мы нажимаем экспорт картинки, загрузить картинку и баннер появится на нашем рабочем столе. Точно также мы экспортируем наш аватар из программы.

Переходим в нашу группу и завершаем ее дизайн. Загружаем аватар группы, настраивается миниатюру, которая будет показываться рядом с нашими постами. Добавляем баннер, как картинку и закрепляем его.
Более подробно вы познакомитесь со всеми шагами по созданию дизайна в видео, которые находятся под этой статьей. А кому интересно поработать с программой Фотошоп, на блоге есть статьи и видео на эту тему.
P.S. Надеюсь вам понравится этот сервис!
P.S.S. Включайте свою креативность, добавляйте красивые картинки, созданные в PowerPoint и ваша группа будет выглядеть великолепно! Изменилось внешнее оформление Вк — редактируем дизайн группы!
mdemina.com

Leave a Comment