Дизайн графический уроки – Дизайн — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
09.12.2016 


 Советы художника
Советы художника
12 уроков по основам графического дизайна
Этот курс представляет собой введение в огромный и разнообразный мир графического дизайна. Он делит графический дизайн на четыре крупные области, представленные в каждом модуле: имиджелогия, типографика, форма/цвет и композиция.
Курс предоставлен Калифорнийским Институтом Искусств и адаптирован на русский язык при помощи субтитров. Материал будет полезен всем графическим дизайнерам для изучения основ и прокачки уже имеющихся знаний.
Введение
Создание изображения в графическом дизайне
Создание денотативного изображения
Форма изображения
Техники графического дизайна
Инструменты графического дизайна
Кадрирования изображения
Три аспекта создания изображения
Пример создания изображения с использованием самого объекта
Пример создания изображения с помощью клейкой ленты
Несколько вариантов создания изображений
Коннотативное создание изображений
infogra.ru
Как стать графическим дизайнером. 5 простых шагов.
Совсем не обязательно оплачивать дорогостоящие курсы по графическому дизайну или тратить драгоценные годы на обучение в учебных заведениях. К счастью, благодаря интернету мы имеем возможность сэкономить свое время и деньги и научиться всему самостоятельно, нужно только желание.
В этой статье мы собрали для вас полезные советы и источники, которые помогут вам продвинуться в овладении искусством графического дизайна. Многие материалы, упомянутые ниже, англоязычные, но мы не видим в этом никакой проблемы, ведь настоящий повод для волнения – это незнание английского в современном мире.
1. Не торопитесь

Не стоит совершать самую распространенную ошибку всех начинающих специалистов – торопиться. Вам придется потратить время на доскональное изучение Photoshop и Illustrator, обучиться техникам рисования и выучить основы в целом.
Для начала научитесь рисовать, если вы еще не владеете этим навыком
1. Для этого совершенно не обязательно сидеть в одной аудитории с такими же новичками и пытаться нарисовать очередной куб или вазу. Вообще-то, вам и не нужно быть супер-художником. Вполне достаточно знать основы рисования и уметь сделать набросок.
2. В этом вам поможет всем известная и невероятно полезная книга “You Can Draw In 30 Days”. Просто занимайтесь по ней хотя бы по тридцать минут в день на протяжении месяца, и вы сможете овладеть более чем посредственными навыками рисования.
Обучитесь основам графического дизайна
1. Рекомендуем просмотреть наши базовые курсы по Цвету, Типографике, Композиции
2. С этим поможет справиться книга “Picture This”, основанная на сказке про Красную Шапочку, она учит основам и графического дизайна, и рисунка.
3. Изучайте шрифты, цвета. Если есть возможность и желание пройти курсы – хорошо, в противном же случае в ваших руках есть целый интернет, который кишит бесплатными уроками и видеоматериалами по теме.
Также вы должны знать хотя бы основы UX
Без знания UX вы не сможете быть полноценным графическим дизайнером, ведь ваш продукт должен в первую очередь быть удобным для пользователя. Для этого вам стоит прочесть хотя бы вот эти две книги:
1. “Дизайн привычных вещей”
2. “Не заставляйте меня думать”
Вы должны уметь писать
1. Хороший дизайнер должен преуспевать в коммуникации и продумывать каждый момент в своем дизайне, в том числе и текст. Пишите так, чтобы ваш текст не был сухим и непривлекательным. Здесь вам опять же понадобится знание пользовательского опыта.
2. Стоит прочесть книгу “Made To Stick”, она поможет вам научиться писать цепляющие тексты.
3. Также внесите в закладки себе сайт Voice and Tone. Здесь есть масса примеров отличных текстов, они вам понадобятся для дальнейшей работы.
2. Досконально изучите Photoshop и Illustrator

Теперь, когда теория и основы уже изучены, пора приступать к практике. Стоит начинать именно с Illustrator, а затем переходить к Photoshop.
Illustrator используется в создании иконок и есть масса уроков и книг, с помощью которых вы сможете научиться работать в этой программе, и вот парочка для вас:
1. “Adobe Illustrator Classroom in a Book” – очень нудная, но полезная книга. И если вы сможете осилить хотя бы половину этого учебника, то вы уже сможете вполне уверенно ориентироваться в программе.
2. На этом канале вы сможете найти четыре достаточно подробных видеоурока, которыми вполне можно заменить вышеупомянутую скучную книгу.
3. “Vector Basic Training” – книга, с помощью которой вы научитесь создавать изображения с помощью кривых. Кстати, по ссылке помимо книги предоставляются еще видео и упражнения.
Photoshop считается более сложным, чем Illustrator, но интернет полон уроками по этой программе:
1. Tuts+ – здесь вы найдете массу уроков (и по Illustrator, кстати, тоже), которые помогут вам обучиться инструментам и получить навыки рисования.
2. Этот канал содержит в себе достаточно большое количество уроков по Photoshop, и они вам точно пригодятся.
3. Photoshop Tutorials – достаточно полезный ресурс, на котором помимо уроков есть и различные плагины, кисти, градиенты и многое другое
4. Занимайтесь по этим материалам хотя бы по часу в день, и вы быстро добьетесь достаточно высокого уровня знания Photoshop.
3. Определитесь со своей специальностью
Как и любая сфера деятельности, графический дизайн разделен на несколько узких специальностей: мобильные приложения, логотипы, веб-дизайн. Решите, что вам нравится больше и направьте всю энергию на изучение желаемой специализации.
1. “Логотип и фирменный стиль” – в этой книге вы прочтете о том, как сделать по-настоящему классный и красивый логотип.
2. Logo Design Love – сайт от автора вышеупомянутой книги. Также посвящен логотипам, поэтому стоит на нем позависать. Тут собраны вдохновляющие примеры и интересная информация о создании лого.
3. Если же вы не хотите останавливаться только на создании логотипа, то книга “Designing Brand Identity” поможет вам научиться строить всю структуру бренда полностью – начиная от сайта и заканчивая персональными визитками.
Дизайн мобильных приложений:
1. Здесь вы найдете замечательное руководство по созданию интерфейса мобильного приложения. С его помощью вы сможете хотя бы поверхностно понять, с чем придется иметь дело.
2. “Tapworthy” – это отличная и небольшая книга от Джоша Кларка, в которой он рассказывает о том, как создать привлекательное внешне, а главное удобное приложение.
3. Пройдитесь по приложениям в своем смартфоне и постарайтесь понять, какое из них сделано хорошо, какое не очень, а какое вообще из рук вон плохо. И обратите внимание на мелочи, которые не были, по вашему мнению, продуманы до конца, придумайте способ исправить существующие ошибки.
Веб-дизайн:
1. Здесь вам опять же пригодится упомянутая выше книга “Не заставляйте меня думать”, обязательно прочтите ее, тем более, что мы нашли для вас русский перевод.
2. На этом ресурсе вы найдете 20 бесплатных книг по веб-дизайну, и мы советуем вам прочитать хотя бы пару из них.
3. Как и в случае с дизайном мобильных приложений, соберите сайты, которые вам нравятся, и посмотрите, что и как сделано. Выпишите основные плюсы этих сайтов и старайтесь в дальнейшей работе соответствовать своим идеалам.
У желающих стать графическим дизайнером часто возникает вопрос, нужно ли знать HTML и CSS. Скажем так, знание основ разработки вам никоим образом не помешает и даже даст преимущество. Но все, конечно, зависит от конкретной работы или проекта.
Даже если вы не собираетесь становится веб-разработчиком, основы HTML и CSS стоит знать, тем более, что есть огромнейшее количество бесплатных уроков, найти которые вы можете в наших статьях:
1. Полезные ресурсы для программистов
2. 9 полезнейших сайтов для изучения программирования
А также на этих ресурсах:
1. Один из лучших бесплатных Tuts+
2. И один из лучших платных, но недорогих ($25/мес.) – Treehouse. Он подойдет новичкам, которые ищут доходчивые и простые объяснения.
4. Позаботьтесь о своем портфолио
Сегодня диплом совершенно не имеет значения, а вот портфолио значит многое. И при этом вам не нужно обязательно работать над настоящими проектами, чтобы у вас были свои работы. Просто делайте что-то свое, например, делайте зарисовки интерфейсов приложений, сайтов, рисуйте логотипы к тем местным фирмам, у которых их либо нет, либо то лого, что есть, никуда не годится. Кстати, в последнем случае иногда стоит обратиться со своей работой в ту самую фирму, и вполне возможно, что у вас купят ваш логотип, пусть даже и за небольшие деньги.
Также делайте различные классные штуки на сайте 99 designs, и выполняйте упражнения из книги “Creative Workshop”. Главное, боритесь со своим желанием впихнуть все свои работы в портфолио, выбирайте лишь самые лучшие. Пусть у вас портфолио будет небольшое, но стоящее. И не бойтесь “красть” работы, заимствуйте идеи, ведь вы начинающий специалист и вам нужно на чем-то учиться. Конечно, мы не говорим о том, чтобы вы выдавали чужие работы за свои. Просто берите идеи и видоизменяйте их.
5. Устройтесь на работу

Тут у каждого уже свой путь – либо идти работать в офис, либо быть фрилансером. Скажем сразу, что начинать с офисной работы гораздо проще, так как, скорее всего, вы будете не единственным специалистом в штате и вас смогут взять под крыло, чтобы доучить. Но попасть в офис сложнее, чем найти проект на фрилансе, тут уже будет иметь значение ваша способность понять и выполнить задание.
Мы говорили выше о знаниях основ разработки, и тут они вам пригодятся, как никогда, ведь в IT сфере графические дизайнеры очень востребованы и имеют наибольший заработок.
Как найти работу? Создайте свой сайт, центром внимания которого будет ваше портфолио. Зарегистрируйтесь на LinkedIn и попробуйте связаться с компанией, в которую вы хотите попасть, или работающими там людьми. Старайтесь налаживать связи, ведь они являются ключом к хорошему месту работы.
Главное, не прекращайте обучение, если вы уже получили работу. Все время совершенствуйте свои знания и навыки, и вы не успеете оглянуться, как станете настоящим профи.
say-hi.me
Дизайн — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
В этом разделе собраны всевозможные уроки и советы по дизайну, которые помогут вам расширить свои знания, улучшить профессиональные навыки и повысить уровень мастерства. Знания компьютерного дизайна сегодня необходимы веб-дизайнерам, дизайнерам полиграфии, арт-директорам, верстальщикам, креативным дизайнерам, ретушерам и представителям других профессий. Чтобы выбрать максимально подходящие вам дизайн уроки, воспользуйтесь фильтром в верхней части окна.
Специальные уроки по веб дизайну помогают научиться создавать высококлассные сайты, которыми будут довольны и владельцы ресурсов, и их посетители. Современные дизайн уроки, видео которых вы можете посмотреть в этом разделе, мы отбирали вручную, выискивая самые полезные советы по дизайну. Они помогут вам освоить новые приемы и научиться создавать яркие и запоминающиеся образы, поэтому время на изучение таких уроков будет проведено с пользой.
Графический дизайн, урок которого можно с легкостью подобрать на нашем сайте, окружает человека повсюду. С его помощью создаются плакаты, книги, рекламные проспекты, упаковка для подарков, альбомы и т.д. Знание графического дизайна помогает человеку реализоваться в творческом плане и построить успешную карьеру, например, стать арт-директором рекламного агентства или журнала. Если вы желаете поделиться полезным дизайн уроком, загружайте его через форму сайта.
Тренды веб-дизайна 2017 года
Наша команда обращает пристальное внимание на все изменения в мире дизайна. Это помогает всегда держать вас в курсе новостей и новинок этой сферы.
26.02 0 4291
Специфика работы full-stack designerКто такой full-stack дизайнер и в чём заключается специфика его работы? За что full-stack дизайнер несёт ответственность в проекте.
26.02 0 2664
Как сделать UX обзор?Обзор UX – это отличный способ поделиться советами эксперта о пользовательском удобстве и опыте на основе конкретного сайта.
26.02 0 1613
Плоский дизайн делает веб скучным — экспертыПлоский дизайн сосредоточен на простых формах, цвете и отчетливо «цифровом» виде. Не выглядит ли такая конструкция скучной, на фоне сложных современных дизайнерских проектов?
26.02 0 1074
Психология UX дизайнаКаждый элемент имеет психологическое влияние на создание пользовательского опыта. Зная эти элементы, вы сможете создавать потрясающий UX дизайн.
26.02 0 1218
Каркасы и как с ними работатьКаркасы имеют большое значение для создания хорошего сайта. Почему стоит их использовать и как это правильно делать?
26.02 0 1114
Как стать UX дизайнеромUX дизайнера Opower делится советами о том, как стать выдающимся UX дизайнером. Читайте подборку на страницах Skillsup.
26.02 0 1923
skillsup.ru
уроки графического дизайна Видео
1 г. назад
Основы графического дизайна. Это видео рассказывает об азах графического дизайна, которые должен знать…
1 г. назад
Теория графического дизайна. 10 основных направлений: web-дизайн, полиграфия, фирменный стиль, шрифт, дизайн…
3 г. назад
Начало первого урока курса «Компьютерная графика в Photoshop». Структура курса, возможности Photoshop. Фильтры, текс…
3 г. назад
Об этих функциях почему-то мало кто знает, а ведь они могут сэкономить время и упростить работу. Расскажу…
5 мес. назад
Это видео затрагивает такие темы: — что такое макет и композиция — принципы построения макета и композиции…
2 г. назад
Где обучаться дизайну в 2017 году? В этом видео я дам ответ и покажу три хороших ресурса для обучения с более…
2 г. назад
В этом видео я покажу как создать не сложный баннер в программе фотошоп. Видео будет полезно для начинающих…
4 г. назад
Бесплатно учись веб-дизайну – https://goo.gl/tSX4r4 8 уроков графического дизайна: главные навыки талантливого дизай…
1 г. назад
Графический дизайн. Кто такой графический дизайнер? #design #graphicdesign Урок о дизайне вообще https://youtu.be/jfHUzASld3c…
3 г. назад
Чтобы вы могли понять, как проходят уроки в Академии2D, мы выкладываем один из уроков курса в открытый доступ…
2 г. назад
группа вконтакте — https://vk.com/ratekate кисти — https://drive.google.com/drive/folders/0B4mmQEjpj2EZRmNfM2U1YzhDU3c?usp=sharing.
2 г. назад
Блог Вконтакте https://vk.com/freelanceblog ▻ Я вконтакте https://vk.com/amir_74 ▻ Facebook https://www.facebook.com/islamowamir Сегодня поделюсь…
3 г. назад
Создание изображения в стиле лоу-поли. Получите доступ к полному курсу и домашним заданиям на сайте http://firefl…
3 г. назад
Основы графического дизайна (1-1) Введение — https://youtu.be/CshCAcygsYE Группа вконтакте — https://vk.com/akademikavk Калифорнийски…
7 мес. назад
Практический challenge для дизайнеров — https://bit.ly/2IuAVfT Бесплатная лекция «Дизайн сайта за час» — https://vk.cc/7Q7HoM…
1 г. назад
Теория графического дизайна. Композиция — основные понятия и правила. Понятие геометрического и композицио…
7 мес. назад
Это должен знать дизайнер! Пять правил Flat-дизайна #Design#FlatDesign #Design Плоский дизайн (от англ. Flat Design) — это филос…
3 г. назад
4 принципа дизайна – основополагающие принципы, которые помогут сделать любой макет более профессиональным.
3 г. назад
Материалы для изучения http://andreiko.me/howtostart/ Курс веб-дизайна я выложил в бесплатный доступ, делитесь, задавайт…
4 г. назад
Хотите освоить суть мастерства графического дизайнера в наикратчяйший срок? «Интенсив По Графическому…
2 г. назад
Фирменный стиль. 7 правил создания логотипа. Доработка эскиза в CorelDraw. 1. Сфера бизнеса 2. Четкое понимание…
videohot.ru
уроки графического дизайна видео YouTube
…
1 лет назад
Основы графического дизайна. Это видео рассказывает об азах графического дизайна, которые должен знать…
…
1 лет назад
Теория графического дизайна. 10 основных направлений: web-дизайн, полиграфия, фирменный стиль, шрифт, дизайн…
…
3 лет назад
Начало первого урока курса «Компьютерная графика в Photoshop». Структура курса, возможности Photoshop. Фильтры, текс…
…
3 лет назад
Об этих функциях почему-то мало кто знает, а ведь они могут сэкономить время и упростить работу. Расскажу…
…
5 меc назад
Это видео затрагивает такие темы: — что такое макет и композиция — принципы построения макета и композиции…
…
2 лет назад
Где обучаться дизайну в 2017 году? В этом видео я дам ответ и покажу три хороших ресурса для обучения с более…
…
2 лет назад
В этом видео я покажу как создать не сложный баннер в программе фотошоп. Видео будет полезно для начинающих…
…
3 лет назад
Чтобы вы могли понять, как проходят уроки в Академии2D, мы выкладываем один из уроков курса в открытый доступ…
…
4 лет назад
Бесплатно учись веб-дизайну – https://goo.gl/tSX4r4 8 уроков графического дизайна: главные навыки талантливого дизай…
…
1 лет назад
Графический дизайн. Кто такой графический дизайнер? #design #graphicdesign Урок о дизайне вообще https://youtu.be/jfHUzASld3c…
…
2 лет назад
Блог Вконтакте https://vk.com/freelanceblog ▻ Я вконтакте https://vk.com/amir_74 ▻ Facebook https://www.facebook.com/islamowamir Сегодня поделюсь…
…
3 лет назад
Создание изображения в стиле лоу-поли. Получите доступ к полному курсу и домашним заданиям на сайте http://firefl…
…
2 лет назад
группа вконтакте — https://vk.com/ratekate кисти — https://drive.google.com/drive/folders/0B4mmQEjpj2EZRmNfM2U1YzhDU3c?usp=sharing.
…
3 лет назад
Основы графического дизайна (1-1) Введение — https://youtu.be/CshCAcygsYE Группа вконтакте — https://vk.com/akademikavk Калифорнийски…
…
7 меc назад
Практический challenge для дизайнеров — https://bit.ly/2IuAVfT Бесплатная лекция «Дизайн сайта за час» — https://vk.cc/7Q7HoM…
…
1 лет назад
Теория графического дизайна. Композиция — основные понятия и правила. Понятие геометрического и композицио…
…
10 меc назад
СКИДКА 5% на все курсы LoftSchool https://bit.ly/2CPYEVr по промокоду devshow Ссылка на статью о трендах дизайна: https://www.behance.net/ga…
…
3 лет назад
Материалы для изучения http://andreiko.me/howtostart/ Курс веб-дизайна я выложил в бесплатный доступ, делитесь, задавайт…
…
10 меc назад
Туторил, как делать десинг в стиле бумажки. Скачать псд: https://vk.com/wall-93166500_1649 □□□□□□□□□□□□□□□□□□□□…
…
3 лет назад
4 принципа дизайна – основополагающие принципы, которые помогут сделать любой макет более профессиональным.
…
3 лет назад
Этапы создания изображения в стиле флэт в среде Adobe Illustrator. Получите доступ к полному курсу и домашним задан…
syoutube.ru
Впечатляющий графический дизайн в Фотошоп
Сегодня мы создадим интересную работу. Мы создадим интересный рисунок на футболку, который вы можете затем использовать по назначению. Но и не обязательно. После изучения этого урока вы научитесь некоторым техникам дизайна, что поначалу может быть трудным, но со временем и практикой будет легче. Мы вместе создадим необычный стильный портрет девушки с помощью программы Фотошоп.
Предварительный просмотр:


Шаг 1
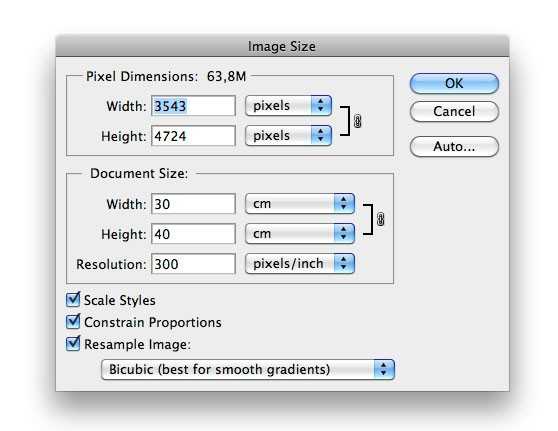
Давайте начнем с создания в Фотошоп нового документа, где мы будем располагать наше изображение. Размеры указаны снизу (30х40 см). Установите соответствующие значения у себя.

Шаг 2
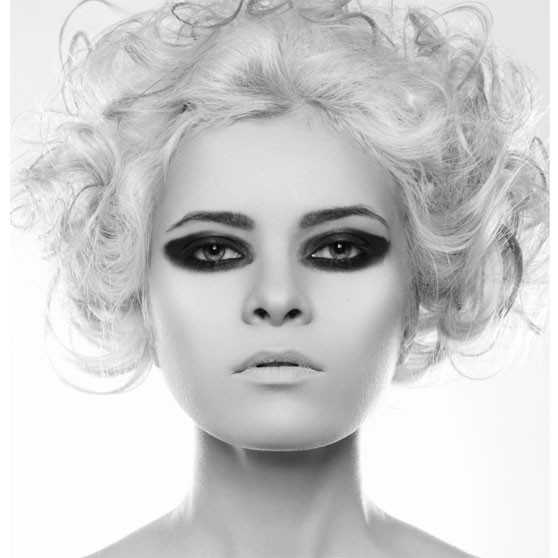
Пока вы можете сохранить и скрыть этот документ, сейчас он нам не нужен. Для начала мы создадим собственные кисти для лица девушки. Итак, найдите хороший портрет девушки, может быть вашего друга, или скачайте отсюда, например. Я использовал это изображение (но оно платно).

Шаг 3
Для создания кисти нам нужно создать новый Фотошоп документ. Размер его 2500х2500 пикс. В цветовом режиме: градация серого. После создания документы вставьте туда наше фото.

Шаг 4
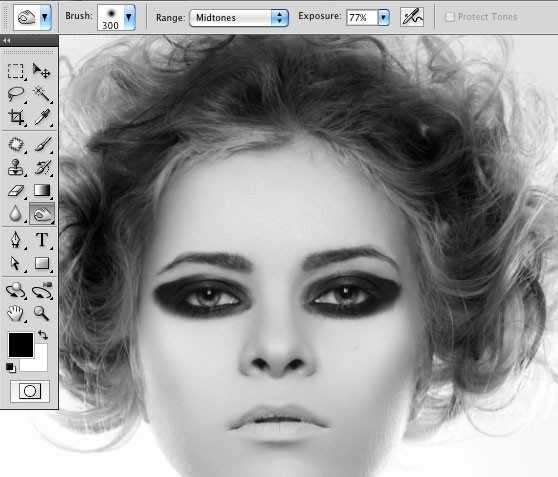
Я хочу добавить некоторые детали в волосы модели, поэтому нам нужно их затемнить. Для этого используйте Инструмент Затемнитель, настройте его так, как показано ниже. Используйте большую мягкую кисть. Если волосы вашей модели темные, этот шаг можно пропустить. Учтите, чем больше вы затемните волосы, тем больше они будут «включены» в наше финальное изображение.

Шаг 5
Теперь «изолируйте голову» с помощью Ластика (или если хотите, с помощью маски слоя). Всегда устанавливайте твердость кисти на 0%.

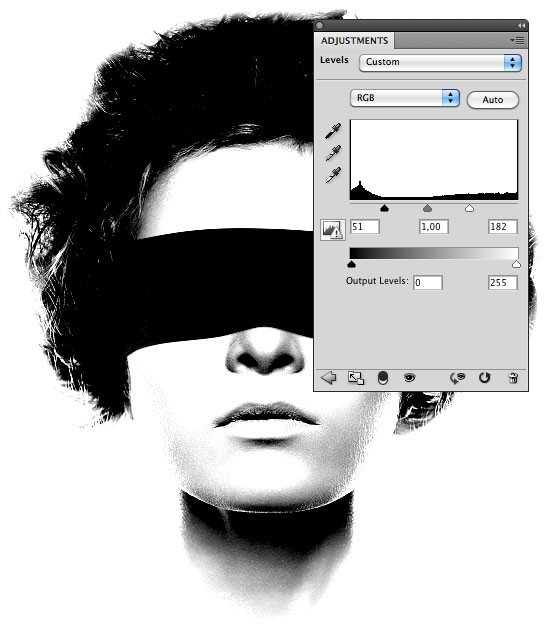
Шаг 6
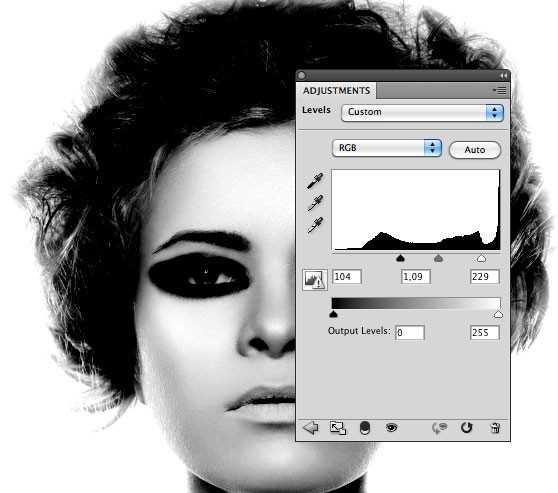
Добавим фото небольшой эффект темного. Начнем с контраста. Нажмите Ctrl+L, откроется окно уровней, установите нужные значения вашему изображению. (мои значения показаны ниже).

Шаг 7
Моя цель в создании своего рода богини, с завязанными глазами. Создадим фигуру с помощью Инструмента Перо. Это не важно, если повязка будет выгладить не очень реалистичной. Если хотите, вы можете добавить повязку, взяв его из другого фото. Если вам кажется, что изображению модели не хватает резкости, добавьте её, перейдя на слоя с моделью (Фильтр-Резкость-Резкость).

Шаг 8
Для завершения кисти нам вновь нужно добавить контраста. Создайте новый корректирующий слой Уровни, и настройте их. (см. ниже)

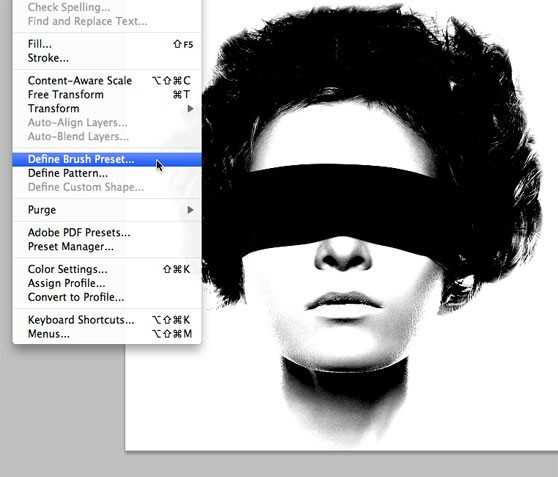
Шаг 9
Кисть готова. Перейдите в Редактировать- Определить кисть, назовите ее, как вам угодно.

Шаг 10
Откройте наш основной документ. Создайте новый слой, выберите созданную нами кисть.

Шаг 11
В интернете есть множество ресурсов для Фотошопа, главное иметь фантазию! Я решил изменить волосы модели, используя кисти, которые я нашел. Кисти растений. Создайте новый слой, выберите понравившуюся вам кисть, и кликните на новом слое.

Шаг 12
Нажмите Ctrl+T чтобы активировать Трансформирование, теперь измените размер, передвиньте вашу кисть, как вам больше нравится.

Шаг 13
Далее используйте ластик, чтобы очистить лицо модели. Также подправьте края кисти, уберите лишнее.

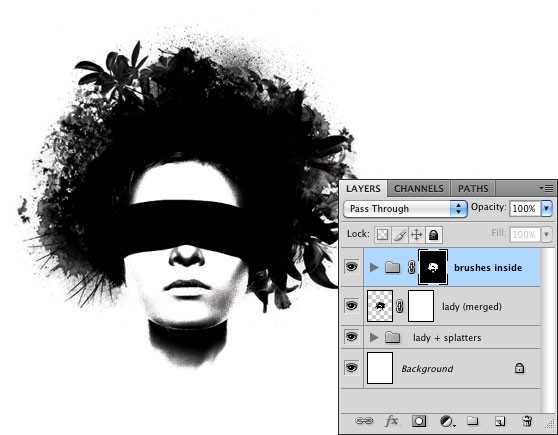
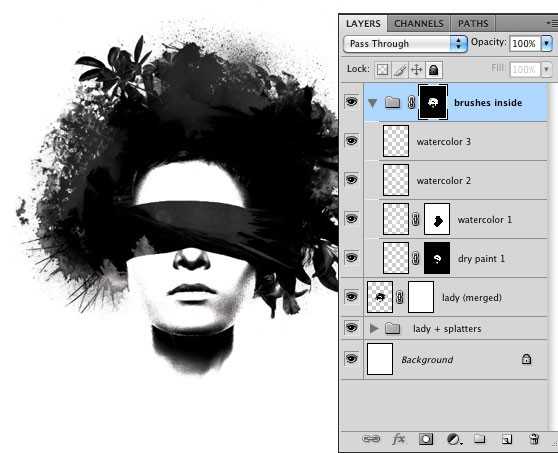
Шаг 14
Используйте ту же технику, чтобы добавить больше деталей с помощью других кистей. Вы можете смешивать различные элементы, корректируя их.


Шаг 15
Дизайн практически завершен. Теперь объедините все слои.

Шаг 16
Теперь я решил добавить неаккуратность нашему изображению. Добавьте кисти брызгов, или еще что-нибудь. Цвет выберите серый, можно даже белый.

Шаг 17
Черно-белая версия нашей работы завершена. Идем дальше, и добавим немного цвета нашей графики. Создайте группу, назовите ее цвета. Включите режим наложения группы на перекрытие. Создайте новый слой внутри группы, цвет выберите красный, выберите большую кисть, мягкую, твердость – 0%, и кликните один раз по нашему рисунку.

Добавьте новый слой, закрасьте оранжевым, новый слой желтым. И так далее.

Шаг 18
Наш рисунок готов! Скройте белый фон и сохраните изображение в формате PNG. Далее можно поместить наше изображение на футболку.


Итак, можно добавить фон. Вы бы хотели себе такую футболку?;)

Ссылка на оригинал урока.
basmanov.photoshopsecrets.ru
20 новых уроков / Блог компании ua-hosting.company / Хабр
Даже самые опытные и осведомленные дизайнеры никогда не перестают учиться, учебные пособия расскажут, как использовать новые технологии, функции, инструменты и методы. Возможно, ниже перечисленные техники смогут сэкономить ваше время и энергию, улучшить ваши навыки и способности. И помните: повторение — мать учения.
Здесь собраны некоторые уроки по графическому дизайну, которые попали в интернет в этом году. Список разделен на учебные пособия по Illustrator, Photoshop, InDesign и для других программ.
Adobe Illustrator
Учебные материалы для Illustrator. Несмотря на растущую конкуренцию с такими приложениями, как Affinity Designer и Sketch, Adobe Illustrator по-прежнему инструмент — выбор номер один среди графических дизайнеров и студий во всем мире. Вот шесть из лучших учебных пособий/уроков для Illustrator, которые были замечены в этом году.
1. Как создать геометрический паттерн

Здесь кратко Крис Спунер из Spoon Graphics демонстрирует, как создать геометрический паттерн в векторе. Вы можете либо следовать пошаговому руководству, чтобы создать такой же паттерн, либо включить фантазию и создать свое собственное произведение.
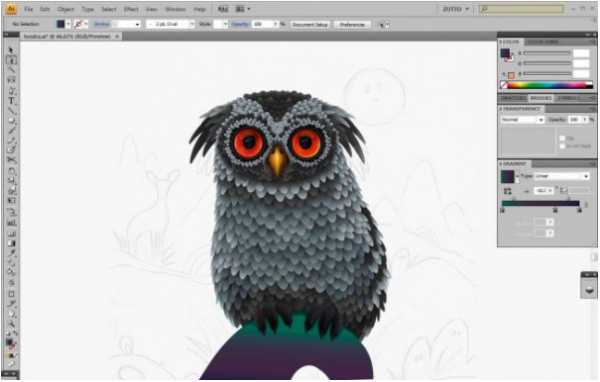
2. Мастер-класс. Динамический градиент

В уроке от российской художницы Александры Зутто 16-простых шагов, которые на примере продемонстрируют, как из простых форм можно создать нечто магическое. Единственное, что вам понадобится — терпение. Мягкие градиенты смогут придать глубину и красоту вашей векторной графике.
Как оптимизировать и экспортировать SVG-изображение

Следуя этому руководству, ваши векторные изображения будут безупречно смотреться на веб-сайтах. В этом пособии для Illustrator Ивайло Герчев объясняет, как правильно подготовить SVG-иллюстрации в Adobe Illustrator.
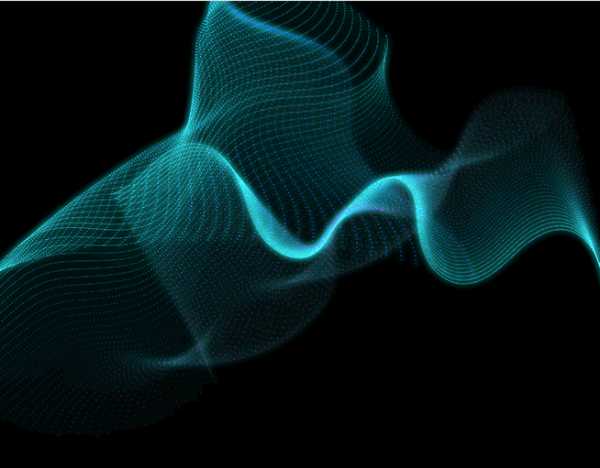
4. Как создать волны из цифровых частиц

Для создания этого потрясающего эффекта — используйте инструмент Blend в Illustrator. В этом уроке Крис Спунер обьясняет, как создать фантастическую абстрактную графику в виде волн, пользуясь инструментом Blend. Начальные элементы и эффект создаются в Illustrator, можно улучшить изображение, поработав с ним в Photoshop.
5. Как создать графические фигуры

Вы можете изучить основы разработки графических фигур с экспертом Бен О’Брайеном.
В этом 10-шаговом уроке иллюстратор Бен О’Брайен проведет через процесс создания графических фигур, которые можно вписать в сцену без особых усилий. Пристальное внимание уделено языку тела, физическим пропорциям и позиционированию различных частей тела.
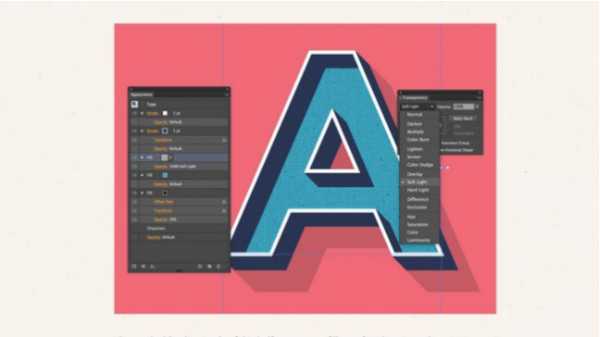
6. Как создать легко редактируемый текстовый ретро стиль

Создавайте редактируемый, но привлекательный текст, используя панель Appearance в Illustrator.
Крис Спунер показывает, как использовать заливки и штрихи в панели Appearance для создания постоянно заданного графического текста, который доступный для редактирования. В результате урока — набор модных, «3D» букв в ретро стиле.
Adobe Photoshop
Adobe Photoshop — вездесущ, в последнее время он стал глаголом, существительным, а также понятием означающим любое отредактированное изображение. Что-то на подобии ксерокса) Популярное программное обеспечение для профессионалов в области дизайна, ниже шесть последних и самых лучших уроков по Photoshop, которые доступны на просторах Интернет.
7. Быстрое выделение в Photoshop

Люк О’Нил объясняет три способа выделения обьектов в Photoshop. Не секрет, что большой обьем повседневной работы в дизайн-студии фокусируется на cut-out и масках, это умение, которое присуще каждому дизайнеру. В этом уроке описаны три основные метода выделения, а также способы использования масок для создания классных эффектов.
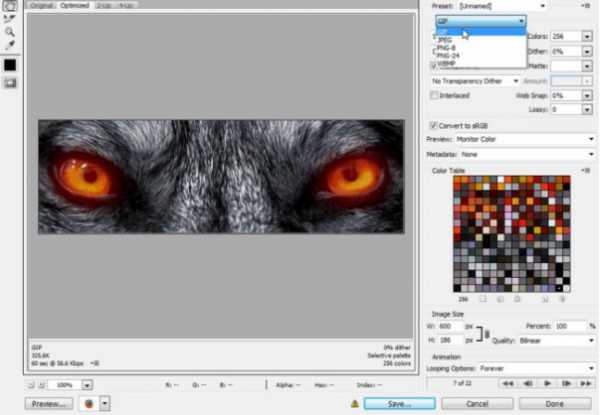
8. Как сделать GIFку

Моника Загробельна в этом уроке для начинающих покажет как создать GIF. Анимированное GIF изображение в Photoshop — это удивительно просто.
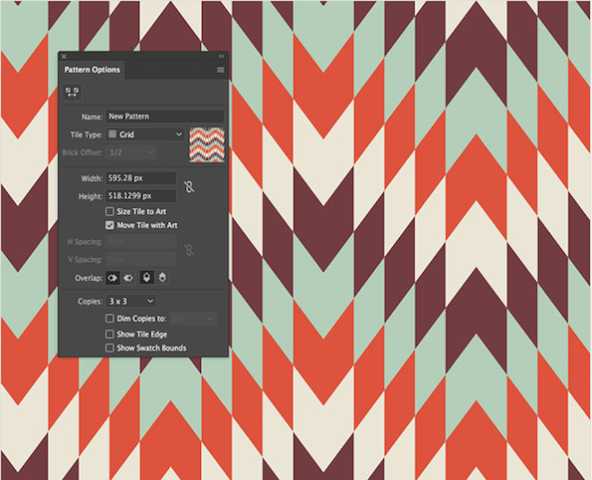
9. Как создать повторяющийся паттерн

Процесс создания повторяющегося паттерна в Photoshop. В этом уроке Кристофер Фин продемонстрировал, как в фотошопе разбить изображение на квадраты, а затем использовать для создания повторяющегося паттерна.
10. Как быстро создать двухтоновый текстовый эффект в Adobe Photoshop

На данный момент двухтоновый текст является одной из главных тенденций в дизайне. В этом уроке в пяти шагах показано, как использовать текстуры, карту градиента, корректирующие слои и фильтры для создания текстового Duotone эффекта.
11. Как создать иллюзию бесконечной картинки

Концепция «картина в картине» — это оптическая иллюзия, создание которой в этом уроке демонстрирует Мелоди Ньевес. Создание эффекта не требует чего-то сложного, только простые методы манипуляции с фотографиями.
12. Как создать текст-название фильма в винтажном стиле в Photoshop

В этом уроке Крис Спунер демонстрирует, как создавать названия для фильмов в стиле старых черно-белых фильмов 30-40-х годов.
InDesign
Ниже представлены 4 урока для InDesign, которые появились в 2017 году.
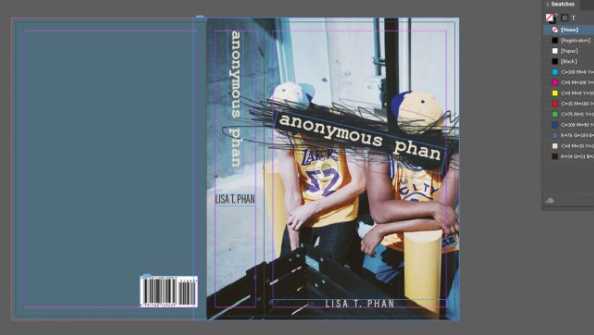
13. Как создать обложку для книги с помощью InDesign

Лора Хок в уроке из 11 шагов показывает, как создать идеальную обложку для книги в программе Adobe InDesign.
14. Mixed Ink Swatch в Indesign

Урок от Джо Гулливер, старшего редактора, в котором она объясняет, как создавать образцы чернил и группы цветов с помщью Mixed Ink Swatch в Adobe InDesign. Она позволяет смешивать пантоны между собой и с триадными красками, образуя новые образцы цвета.
15. Как спроектировать типографский плакат с помощью InDesign

Хотите создать рекламный плакат в InDesign? В уроке от Джо Гулливер показан процесс создания типографского плаката, с использованием сетки документов.
16. Некоторые тонкости в процессе печати обложек. InDesign
Если вы действительно хотите довести до конца свой проект печати, вам необходимо изучить различные способы заключительной отделки печатной продукции. В этом руководстве Джо Гулливер объясняет процессы, которые она использует во время создания обложек в InDesign ( лаки, листы блокировки чернил, тиснение и конгрев).
17. Как добавить видео в интерактивные PDF-файлы в InDesign

Да, вы можете добавлять видео в PDF-файлы и этот урок от Pariah Burke наглядно демонстрирует как это сделать.
Уроки для других программ
Ниже педставлены ссылки на полезные уроки в других программах (не для Photoshop, Illustrator или InDesign).
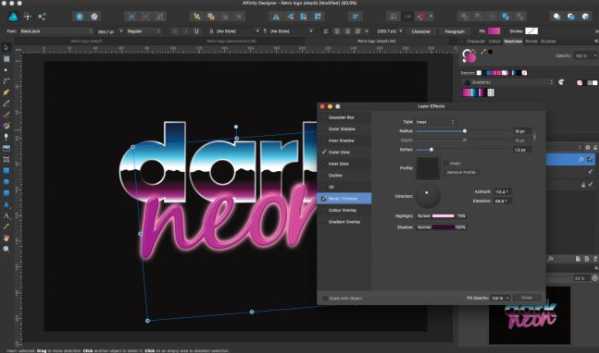
18. Как создать ретро-логотип с помощью Affinity Designer

Как сделать логотип, используя популярную альтернативу программе Illustrator — Affinity Designer.
В уроке Саймон Middleweek объясняет, как использовать градиенты и эффекты для создания логотипа в стиле аля 80-х.
19. Как создать свой собственный шрифт

В этом пособии Юлия Соколова рассказывает о создании своего первого шрифта, Бананито, от начала до конца. От прорисовки первоначального дизайна, переноса чертежа на компьютер и превращения его в шрифт с использованием программного обеспечения — FontLab или Glyphs.
20. Создание графики в стиле AR с After Effects

After Effects содержит несколько мощных инструментов, которые помогут вам создать графику дополненной реальности (AR), в этом уроке Лаура Хоук объясняет, как это сделать.
На правах рекламы. Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
habr.com

Leave a Comment