Цвета формат – Что такое формат цвета RGB.
11.03.2020 


 Советы художника
Советы художника
Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.

Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
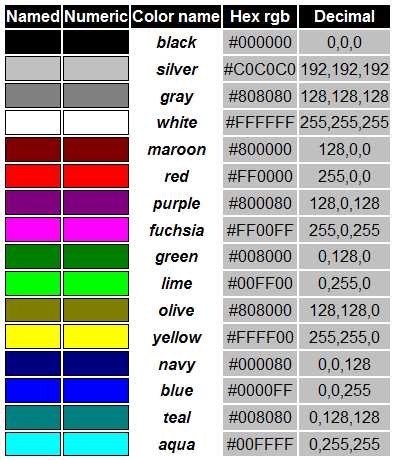
Вот некоторые стандартные цвета, которыми может оперировать компьютер.

webgyry.info
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205 92 92 |
| LightCoral | #F08080 | 240 128 128 |
| Salmon | #FA8072 | 250 128 114 |
| DarkSalmon | #E9967A | 233 150 122 |
| LightSalmon | #FFA07A | 255 160 122 |
| Crimson | #DC143C | 220 20 60 |
| Red | #FF0000 | 255 0 0 |
| FireBrick | #B22222 | 178 34 34 |
| DarkRed | #8B0000 | 139 0 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | 255 215 0 |
| Yellow | #FFFF00 | 255 255 0 |
| LightYellow | #FFFFE0 | 255 255 224 |
| LemonChiffon | #FFFACD | 255 250 205 |
| LightGoldenrodYellow | #FAFAD2 | 250 250 210 |
| PapayaWhip | #FFEFD5 | 255 239 213 |
| Moccasin | #FFE4B5 | 255 228 181 |
| PeachPuff | #FFDAB9 | 255 218 185 |
| PaleGoldenrod | #EEE8AA | 238 232 170 |
| Khaki | #F0E68C | 240 230 140 |
| DarkKhaki | #BDB76B | 189 183 107 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | 255 127 80 |
| Tomato | #FF6347 | 255 99 71 |
| OrangeRed | #FF4500 | 255 69 0 |
| DarkOrange | #FF8C00 | 255 140 0 |
| Orange | #FFA500 | 255 165 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | 255 192 203 |
| LightPink | #FFB6C1 | 255 182 193 |
| HotPink | #FF69B4 | 255 105 180 |
| DeepPink | #FF1493 | 255 20 147 |
| MediumVioletRed | #C71585 | 199 21 133 |
| PaleVioletRed | #DB7093 | 219 112 147 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | 230 230 250 |
| Thistle | #D8BFD8 | 216 191 216 |
| Plum | #DDA0DD | 221 160 221 |
| Violet | #EE82EE | 238 130 238 |
| Orchid | #DA70D6 | 218 112 214 |
| Fuchsia(Magenta) | #FF00FF | 255 0 255 |
| MediumOrchid | #BA55D3 | 186 85 211 |
| MediumPurple | #9370DB | 147 112 219 |
| BlueViolet | #8A2BE2 | 138 43 226 |
| DarkViolet | #9400D3 | 148 0 211 |
| DarkOrchid | #9932CC | 153 50 204 |
| DarkMagenta | #8B008B | 139 0 139 |
| Purple | #800080 | 128 0 128 |
| Indigo | #4B0082 | 75 0 130 |
| SlateBlue | #6A5ACD | 106 90 205 |
| DarkSlateBlue | #483D8B | 72 61 139 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255 248 220 |
| BlanchedAlmond | #FFEBCD | 255 235 205 |
| Bisque | #FFE4C4 | 255 228 196 |
| NavajoWhite | #FFDEAD | 255 222 173 |
| Wheat | #F5DEB3 | 245 222 179 |
| BurlyWood | #DEB887 | 222 184 135 |
| Tan | #D2B48C | 210 180 140 |
| RosyBrown | #BC8F8F | 188 143 143 |
| SandyBrown | #F4A460 | 244 164 96 |
| Goldenrod | #DAA520 | 218 165 32 |
| DarkGoldenrod | #B8860B | 184 134 11 |
| Peru | #CD853F | 205 133 63 |
| Chocolate | #D2691E | 210 105 30 |
| SaddleBrown | #8B4513 | 139 69 19 |
| Sienna | #A0522D | 160 82 45 |
| Brown | #A52A2A | 165 42 42 |
| Maroon | #800000 | 128 0 0 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | 0 255 255 |
| LightCyan | #E0FFFF | 224 255 255 |
| PaleTurquoise | #AFEEEE | 175 238 238 |
| Aquamarine | #7FFFD4 | 127 255 212 |
| Turquoise | #40E0D0 | 64 224 208 |
| MediumTurquoise | #48D1CC | 72 209 204 |
| DarkTurquoise | #00CED1 | 0 206 209 |
| CadetBlue | #5F9EA0 | 95 158 160 |
| SteelBlue | #4682B4 | 70 130 180 |
| LightSteelBlue | #B0C4DE | 176 196 222 |
| PowderBlue | #B0E0E6 | 176 224 230 |
| LightBlue | #ADD8E6 | 173 216 230 |
| SkyBlue | #87CEEB | 135 206 235 |
| LightSkyBlue | #87CEFA | 135 206 250 |
| DeepSkyBlue | #00BFFF | 0 191 255 |
| DodgerBlue | #1E90FF | 30 144 255 |
| CornflowerBlue | #6495ED | 100 149 237 |
| MediumSlateBlue | #7B68EE | 123 104 238 |
| RoyalBlue | #4169E1 | 65 105 225 |
| Blue | #0000FF | 0 0 255 |
| MediumBlue | #0000CD | 0 0 205 |
| DarkBlue | #00008B | 0 0 139 |
| Navy | #000080 | 0 0 128 |
| MidnightBlue | #191970 | 25 25 112 |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | 173 255 47 |
| Chartreuse | #7FFF00 | 127 255 0 |
| LawnGreen | #7CFC00 | 124 252 0 |
| Lime | #00FF00 | 0 255 0 |
| LimeGreen | #32CD32 | 50 205 50 |
| PaleGreen | #98FB98 | 152 251 152 |
| LightGreen | #90EE90 | 144 238 144 |
| MediumSpringGreen | #00FA9A | 0 250 154 |
| SpringGreen | #00FF7F | 0 255 127 |
| MediumSeaGreen | #3CB371 | 60 179 113 |
| SeaGreen | #2E8B57 | 46 139 87 |
| ForestGreen | #228B22 | 34 139 34 |
| Green | #008000 | 0 128 0 |
| DarkGreen | #006400 | 0 100 0 |
| YellowGreen | #9ACD32 | 154 205 50 |
| OliveDrab | #6B8E23 | 107 142 35 |
| Olive | 128 128 0 | |
| DarkOliveGreen | #556B2F | 85 107 47 |
| MediumAquamarine | #66CDAA | 102 205 170 |
| DarkSeaGreen | #8FBC8F | 143 188 143 |
| LightSeaGreen | #20B2AA | 32 178 170 |
| DarkCyan | #008B8B | 0 139 139 |
| Teal | #008080 | 0 128 128 |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | 255 255 255 |
| Snow | #FFFAFA | 255 250 250 |
| Honeydew | #F0FFF0 | 240 255 240 |
| MintCream | #F5FFFA | 245 255 250 |
| Azure | #F0FFFF | 240 255 255 |
| AliceBlue | #F0F8FF | 240 248 255 |
| GhostWhite | #F8F8FF | 248 248 255 |
| WhiteSmoke | #F5F5F5 | 245 245 245 |
| Seashell | #FFF5EE | 255 245 238 |
| Beige | #F5F5DC | 245 245 220 |
| OldLace | #FDF5E6 | 253 245 230 |
| FloralWhite | #FFFAF0 | 255 250 240 |
| Ivory | #FFFFF0 | 255 255 240 |
| AntiqueWhite | #FAEBD7 | 250 235 215 |
| Linen | #FAF0E6 | 250 240 230 |
| LavenderBlush | #FFF0F5 | 255 240 245 |
| MistyRose | #FFE4E1 | 255 228 225 |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | 220 220 220 |
| LightGray | #D3D3D3 | 211 211 211 |
| Silver | #C0C0C0 | 192 192 192 |
| DarkGray | #A9A9A9 | 169 169 169 |
| Gray | #808080 | 128 128 128 |
| DimGray | #696969 | 105 105 105 |
| LightSlateGray | #778899 | 119 136 153 |
| SlateGray | #708090 | 112 128 144 |
| DarkSlateGray | #2F4F4F | 47 79 79 |
| Black | #000000 | 0 0 0 |
basicweb.ru
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
puzzleweb.ru
Цветовые модели RGB и CMYK
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим основные различия между двумя цветовыми моделями RGB и CMYK.

RGB:

RGB состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивная модель
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.

Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
CMYK:

CMYK расшифровывается как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB. В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивная цветовая модель
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.

Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK, при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB.
Такие программы, как Photoshop, Illustrator и InDesign, предоставляют пресеты CMYK, которые помогают подобрать лучшую комбинацию настроек печати.
Почему эти два режима отображаются по-разному?
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по-разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.

При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Какой режим нужно использовать?

Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB, а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop, InDesign и Illustrator базируются на RGB и эта модель поддерживается в web.
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB. Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
Инструменты для конвертирования
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop, Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB.
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB.

InDesign: Окно> Цвет > CMYK или RGB.

Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop:
Шаг 1. Выберите меню «Редактирование» (Edit), затем пункт «Настройка цветов» (Color Setting).
Шаг 2. Выберите профиль CMYK, наиболее подходящий для печати.
Шаг 3. Вы можете выбрать опцию «Больше параметров», чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK. «Перцепционный» метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.

Шаг 4. Откройте изображение RGB, которое нужно преобразовать.
Шаг 5. Внесите изменения, пока изображение еще находится в режиме RGB.
Шаг 6. Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата, чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK. Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7. Выберите меню «Изображение» > «Режим» >«Цвет CMYK». Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.

Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
cmyk2rgb.com
webriti.com
А какую цветовую схему используете вы? Поделитесь своим опытом в комментариях!
Перевод статьи «RGB vs CMYK Color Modes – A Stress-Free Guide» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
| Название цвета | Образец | HEX формат | RGB формат | Перевод |
|---|---|---|---|---|
| black | HEX #000000 | RGB 0/0/0 | черный | |
| dimgray | HEX #696969 | RGB 0/0/41 | тускло-серый | |
| gray | HEX #808080 | RGB 0/0/50 | серый | |
| darkgray | HEX #A9A9A9 | RGB 0/0/66 | темно-серый | |
| silver | HEX #C0C0C0 | RGB 0/0/75 | серебристый | |
| lightgrey | HEX #D3D3D3 | RGB 0/0/83 | светло-серый | |
| gainsboro | HEX #DCDCDC | RGB 0/0/86 | Гейнсборо | |
| whitesmoke | HEX #F5F5F5 | RGB 0/0/96 | дымчатый | |
| white | HEX #FFFFFF | RGB 0/0/100 | белый | |
| snow | HEX #FFFAFA | RGB 0/2/100 | снежный | |
| rosybrown | HEX #BC8F8F | RGB 0/24/74 | розово-коричневый | |
| lightcoral | HEX #F08080 | RGB 0/47/94 | светло-коралловый | |
| indianred | HEX #CD5C5C | RGB 0/55/80 | ||
| brown | HEX #A52A2A | RGB 0/75/65 | коричневый | |
| firebrick | HEX #B22222 | RGB 0/81/70 | кирпичный | |
| maroon | HEX #800000 | RGB 0/100/50 | густой красно-коричневый | |
| darkred | HEX #8B0000 | RGB 0/100/55 | темно-красный | |
| red | HEX #FF0000 | RGB 0/100/100 | красный | |
| salmon | HEX #FA8072 | RGB 6/54/98 | лососевый | |
| mistyrose | HEX #FFE4E1 | RGB 6/121/100 | туманно-розовый | |
| tomato | HEX #FF6347 | RGB 9/72/100 | томатный | |
| darksalmon | HEX #E9967A | RGB 15/48/91 | темно-лососевый | |
| coral | HEX #FF7F50 | RGB 16/69/100 | коралловый | |
| orangered | HEX #FF4500 | RGB 16/100/100 | оранжево-красный | |
| lightsalmon | HEX #FFA07A | RGB 17/52/100 | светло-лососевый | |
| sienna | HEX #A0522D | RGB 19/72/63 | сиена (охра) | |
| seashell | HEX #FFF5EE | RGB 25/7/100 | морской раковины | |
| saddlebrown | HEX #8B4513 | RGB 25/86/55 | кожаного седла | |
| chocolate | HEX #D2691E | RGB 25/86/82 | шоколадный | |
| peachpuff | HEX #FFDAB9 | RGB 28/27/100 | персиковый | |
| sandybrown | HEX #F4A460 | RGB 28/61/96 | рыжеватый | |
| linen | HEX #FAF0E6 | RGB 30/8/98 | льняной | |
| peru | HEX #CD853F | RGB 30/69/80 | ||
| bisque | HEX #FFE4C4 | RGB 33/23/100 | бисквитный (светло-коричневый) | |
| darkorange | HEX #FF8C00 | RGB 33/100/100 | темно-оранжевый | |
| antiquewhite | HEX #FAEBD7 | RGB 34/14/98 | древний (античный) белый | |
| tan | HEX #D2B48C | RGB 34/33/82 | дубильной коры (желтовато-коричневый) | |
| burlywood | HEX #DEB887 | RGB 34/39/87 | плотной древесины | |
| blanchedalmond | HEX #FFEBCD | RGB 36/20/100 | миндальный (чищеного миндаля) | |
| navajowhite | HEX #FFDEAD | RGB 36/32/100 | ||
| papayawhip | HEX #FFEFD5 | RGB 37/16/100 | побега папайи | |
| moccasin | HEX #FFE4B5 | RGB 38/29/100 | ||
| oldlace | HEX #FDF5E6 | RGB 39/9/99 | старого кружева | |
| wheat | HEX #F5DEB3 | RGB 39/27/96 | пшеничный | |
| orange | HEX #FFA500 | RGB 39/100/100 | оранжевый | |
| floralwhite | HEX #FFFAF0 | RGB 40/6/100 | цветочно-белый | |
| goldenrod | HEX #DAA520 | RGB 43/85/85 | золотисто-красный | |
| darkgoldenrod | HEX #B8860B | RGB 43/94/72 | темный золотисто-красный | |
| cornsilk | HEX #FFF8DC | RGB 48/14/100 | молодой кукурузы | |
| gold | HEX #FFD700 | RGB 51/100/100 | золотистый | |
| lemonchiffon | HEX #FFFACD | RGB 54/20/100 | лимонного шифона | |
| khaki | HEX #F0E68C | RGB 54/42/94 | хаки | |
| palegoldenrod | HEX #EEE8AA | RGB 55/29/93 | бледный золотисто-красный | |
| darkkhaki | HEX #BDB76B | RGB 56/43/74 | темный хаки | |
| ivory | HEX #FFFFF0 | RGB 60/6/100 | слоновой кости | |
| beige | HEX #F5F5DC | RGB 60/10/96 | беж | |
| lightyellow | HEX #FFFFE0 | RGB 60/12/100 | светло-желтый | |
| olive | HEX #808000 | RGB 60/100/50 | оливковый | |
| yellow | HEX #FFFF00 | RGB 60/100/100 | желтый | |
| olivedrab | HEX #6B8E23 | RGB 80/75/56 | нежно-оливковый | |
| yellowgreen | HEX #9ACD32 | RGB 80/76/80 | желто-зеленый | |
| darkolivegreen | HEX #556B2F | RGB 82/56/42 | темный оливково-зеленый | |
| greenyellow | HEX #ADFF2F | RGB 84/82/100 | зелено-желтый | |
| lawngreen | HEX #7CFC00 | RGB 90/100/99 | зеленой лужайки | |
| chartreuse | HEX #7FFF00 | RGB 90/100/100 | шартрез (бледно-зеленый) | |
| honeydew | HEX #F0FFF0 | RGB 120/6/100 | медовой росы | |
| darkseagreen | HEX #8FBC8F | RGB 120/24/74 | темный морской волны | |
| lightgreen | HEX #90EE90 | RGB 120/39/93 | светло-зеленый | |
| palegreen | HEX #98FB98 | RGB 120/39/98 | бледно-зеленый | |
| forestgreen | HEX #228B22 | RGB 120/76/55 | лесной зелени | |
| limegreen | HEX #32CD32 | RGB 120/76/80 | зеленого лайма | |
| darkgreen | HEX #006400 | RGB 120/100/39 | темно-зеленый | |
| green | HEX #008000 | RGB 120/100/50 | зеленый | |
| lime | HEX #00FF00 | RGB 120/100/100 | лайма | |
| seagreen | HEX #2E8B57 | RGB 146/67/55 | морской волны | |
| mediumseagreen | HEX #3CB371 | RGB 147/66/70 | умеренный морской волны | |
| mintcream | HEX #F5FFFA | RGB 150/4/100 | мятного крема | |
| springgreen | HEX #00FF7F | RGB 150/100/100 | весенней зелени | |
| mediumspringgreen | HEX #00FA9A | RGB 157/100/98 | умеренный весенней зелени | |
| mediumaquamarine | HEX #66CDAA | RGB 160/50/80 | умеренный аквамариновый | |
| aquamarine | HEX #7FFFD4 | RGB 160/50/100 | аквамариновый (зеленовато-голубой) | |
| turquoise | HEX #40E0D0 | RGB 174/71/88 | бирюзовый | |
| lightseagreen | HEX #20B2AA | RGB 177/82/70 | светлый морской волны | |
| mediumturquoise | HEX #48D1CC | RGB 178/66/82 | умеренный бирюзовый | |
| azure | HEX #F0FFFF | RGB 180/6/100 | лазурный | |
| paleturquoise | HEX #AFEEEE | RGB 180/26/93 | бледно-бирюзовый | |
| darkslategray | HEX #2F4F4F | RGB 180/41/31 | темный аспидно-серый (темно-синевато-серый) | |
| teal | HEX #008080 | RGB 180/100/50 | чирок | |
| darkcyan | HEX #008B8B | RGB 180/100/55 | темно-циановый | |
| aqua | HEX #00FFFF | RGB 180/100/100 | морской волны | |
| cyan | HEX #00FFFF | RGB 180/100/100 | циановый | |
| lightcyan | HEX #E0FFFF | RGB 180/121/100 | светло-циановый | |
| darkturquoise | HEX #00CED1 | RGB 181/100/82 | темно-бирюзовый | |
| cadetblue | HEX #5F9EA0 | RGB 182/41/63 | ||
| powderblue | HEX #B0E0E6 | RGB 187/23/90 | голубой пороши | |
| lightblue | HEX #ADD8E6 | RGB 195/25/90 | светло-голубой | |
| deepskyblue | HEX #00BFFF | RGB 195/100/100 | насыщенный небесно-голубой | |
| skyblue | HEX #87CEEB | RGB 197/43/92 | небесно-голубой | |
| lightskyblue | HEX #87CEFA | RGB 203/46/98 | светлый небесно-голубой | |
| steelblue | HEX #4682B4 | RGB 207/61/71 | голубовато-стальной | |
| aliceblue | HEX #F0F8FF | RGB 208/6/100 | ||
| slategray | HEX #708090 | RGB 210/22/56 | аспидно-серый | |
| lightslategray | HEX #778899 | RGB 210/22/60 | светлый аспидно-серый | |
| dodgerblue | HEX #1E90FF | RGB 210/88/100 | ||
| lightsteelblue | HEX #B0C4DE | RGB 214/21/87 | светлый голубовато-стальной | |
| cornflowerblue | HEX #6495ED | RGB 219/58/93 | васильковый | |
| royalblue | HEX #4169E0 | RGB 225/71/88 | королевский голубой | |
| ghostwhite | HEX #F8F8FF | RGB 240/3/100 | призрачно-белый | |
| lavender | HEX #E6E6FA | RGB 240/8/98 | лавандовый (бледно-лиловый) | |
| midnightblue | HEX #191970 | RGB 240/78/44 | синей полночи | |
| navy | HEX #000080 | RGB 240/100/50 | флотский | |
| darkblue | HEX #00008B | RGB 240/100/55 | темно-синий | |
| mediumblue | HEX #0000CD | RGB 240/100/80 | умеренный голубой (синий) | |
| blue | HEX #0000FF | RGB 240/100/100 | голубой (синий) | |
| darkslateblue | HEX #483D8B | RGB 248/56/55 | темный аспидно-синий | |
| slateblue | HEX #6A5ACD | RGB 248/56/80 | аспидно-синий | |
| mediumslateblue | HEX #7B68EE | RGB 249/56/93 | умеренный аспидно-синий | |
| mediumpurple | HEX #9370DB | RGB 260/49/86 | умеренный пурпурный | |
| blueviolet | HEX #8A2BE2 | RGB 271/81/89 | сине-фиолетовый | |
| indigo | HEX #4B0082 | RGB 275/100/51 | индиго | |
| darkorchid | HEX #9932CC | RGB 280/75/80 | темно-лиловый | |
| darkviolet | HEX #9400D3 | RGB 282/100/83 | темно-фиолетовый | |
| mediumorchid | HEX #BA55D3 | RGB 288/60/83 | умеренный лиловый | |
| thistle | HEX #D8BFD8 | RGB 300/12/85 | чертополоха | |
| plum | HEX #DDA0DD | RGB 300/28/87 | сливовый (темно-фиолетовый с оттенками бордового) | |
| violet | HEX #EE82EE | RGB 300/45/93 | темно-лиловый, фиолетовый | |
| purple | HEX #800080 | RGB 300/100/50 | пурпурный | |
| darkmagenta | HEX #8B008B | RGB 300/100/55 | темный фуксин | |
| fuchsia | HEX #FF00FF | RGB 300/100/100 | фуксии | |
| orchid | HEX #DA70D6 | RGB 302/49/85 | лиловый | |
| mediumvioletred | HEX #C71585 | RGB 322/89/78 | умеренный лилово-красный | |
| deeppink | HEX #FF1493 | RGB 328/92/100 | насыщенный розовый | |
| hotpink | HEX #FF69B4 | RGB 330/59/100 | яркий розовый | |
| lavenderblush | HEX #FFF0F5 | RGB 340/6/100 | лавандового румянца | |
| palevioletred | HEX #DB7093 | RGB 340/49/86 | бледный лилово-красный | |
| crimson | HEX #DC143C | RGB 348/91/86 | малиновый, темно-красный, кармазинный | |
| pink | HEX #FFC0CB | RGB 350/25/100 | розовый | |
| lightpink | HEX #FFB6C1 | RGB 351/29/100 | светло-розовый | |
frontblog.ru
Таблица html цветов. Названия и коды цветов в RGB. Палитра цветов : WEBCodius
В языках html и css, для того чтобы страницы не были серыми и однотипными, имеется возможность цветового оформления документов. Для этого обычно используют модель RGB — аббревиатура от трех английских слов — названий цветов: red (красный), green (зеленый) и blue (синий).
В html и css для обозначения цвета используются ключевые слова — названия цвета, либо шестнадцатеричный цветовой код.
Формат цветового кода html представляет из себя символ «#» и набор из шести цифр и латинских букв от A до F . Это так называемый шестнадцатеричный код, в котором, например, буква «A» соответствует десятеричному числу 10, а комбинация «FF» — десятеричному 255.
Каждый символ в шестнадцатеричном коде имеет определенное значение. Так первые два символа в коде цвета HTML обозначают насыщенность красного цвета (00 — минимальная насыщенность; FF — максимальная насыщенность). Третий и четвертый символ определяют насыщенность зеленого цвета, а пятый и шестой синего. Например, код красного цвета #FF0000, зеленого соответственно #00FF00.
Далее представлены таблицы ключевых слов — названий цветов и их шестнадцатеричных значений, которые можно использовать при разработке сайтов на языках html и css.
Таблица базовых названий цветов
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| silver | #C0C0C0 | |
| gray | #808080 | |
| white | #FFFFFF | |
| maroon | #800000 | |
| red | #FF0000 | |
| purple | #800080 | |
| fuchsia | #FF00FF | |
| green | #008000 | |
| lime | #00FF00 | |
| olive | #808000 | |
| yellow | #FFFF00 | |
| navy | #000080 | |
| blue | #0000FF | |
| teal | #008080 | |
| aqua | #00FFFF |
Расширенная таблица названий цветов
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Использование цветовых кодов HTML
При помощи цветовых html кодов и соответствующих css свойств можно задавать цвет фона для элементов веб страницы или цвет текста.
Например, используя css свойство background и любой из цветовых кодов можно задать цвет фона страницы:
<body>
А с помощью свойства color можно управлять цветом текста любого html элемента:
<p>
На этом все! До новых встреч!
Loading…webcodius.ru
В каких цветовых режимах можно создать изображение в фотошопе
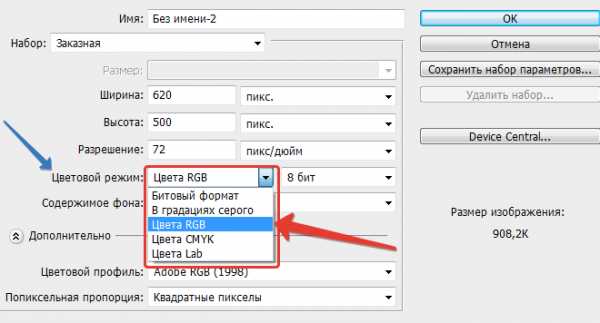
Когда вы создаете в фотошопе новое изображение с нуля через команду Файл — Создать перед вами предстает диалоговое окно «Новый». Среди всех прочих параметров, которые можно задать для будущего изображения, есть параметр Цветовой режим. В этой статье вы узнаете в каких цветовых режимах можно создать изображение в фотошопе.
Давайте посмотрим на раскрывающийся список цветовых режимов фотошопа:

По умолчанию всегда выбран стандартный цветовой режим — RGB.
Подробнее о самых популярных цветовых режимах и из чего вообще состоит цвет, то вам нужна эта статья — из чего состоит цвет.
Обратите внимание на поле рядом — битовая глубина. Она определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
Итак, в раскрывающемся списке вы видите 5 цветовых режимов. Вот что каждый из них означает:
Цвета RGB
Это основной и самый популярный режим отображения цвета. Изображения, которые вы видите на мониторе компьютера, телевизора, телефона, цифрового фотоаппарата и прочих состоят из света. И хотя ваши глаза чувствительны к сотням волн разной длины (каждая из которых соотносится с определенным цветом), для воспроизведения всех цветов, что вы видите на экранах, достаточно всего трех — красного, зеленого и синего (RGB).
Каждый из трех цветов обладает числовым значением от 0 до 255, описывающим яркость, любого из представленных цветов.
Чем выше битовая глубина документа, тем больше деталей он может содержать. В этом режиме можно выбрать 8-, 16- и 32-битный документ.
Пример самого обыкновенного изображения, сохраненного в данном режиме:

Битовый формат
Формат ограничивает вас двумя цветами: черным и белым (оттенки серого в этом режиме не используются).
Этот режим удобен, когда вы сканируете страницы с высокой контрастностью, например, черно-белые текстовые документы (газеты, книги). Ранее, когда еще не было смартфонов и телефон с монохромным дисплеем был роскошью, создание такого рода графики было актуально. Сейчас времена изменились и вряд ли вы сможете насчитать много поводов создать свое изображение в битовом формате.
Пример изображения в битовом формате:

В градациях серого
Этот режим дополняет Битовый формат, добавляя оттенки между угольно черным и белоснежным.
Чем выше битовая глубина документа, тем больше оттенков серого и, следовательно, больше деталей — он может содержать. 8-битные документы содержат 256 оттенков серого, 16-битные документы расширяют этот диапазон до более чем 65000, а 32-битные — увеличивают его до 4,2 млрд. цветов.
Пример изображения в градациях серого:

Цвета CMYK
Этот режим имитирует цвета, используемые в печати. Его название означает голубые, пурпурные, желтые и черные краски (CMYK).
Примечание
Для получения истинного черного, градаций серого и оттенков цвета (смешанных с черным для создания более темных вариантов), сотрудники типографии решили добавить черный в качестве четвертого цвета красок для печати. Они не могли сокращенно обозначить его буквой В (black) во избежание путаницы с синим (как в RGB), поэтому вместо буквы В использовали К (blacK). Вот как возникла аббревиатура CMYK.
Он содержит не так много цветов, как RGB, так как ограничен только теми цветами, которые могут быть воспроизведены на бумаге струйным принтером или при коммерческой офсетной или цифровой печати. Отсюда и вытекают его основные причины использования — подготовка изображения для печати.
Изменения в цвете можно заметить даже невооруженным глазом — цвета стали ярче и насыщеннее.
Пример изображения в формате CMYK:

Цвета Lab
В основе режима лежит способ восприятия цвета человеком. Он позволяет использовать все цвета, которые может воспринимать человеческий глаз. Режим показывает, как цвета должны выглядеть независимо от того, с помощью какого устройства они отображаются, в то время как режимы RGB и CMYK ограничивают цвета файла видимыми на экране или в печатном документе соответственно.
Проблема в том, что такое изображение нельзя сохранить в известных графических форматах. Оно будет доступно только в специальных форматах фотошопа.
Какой бы цветовой режим для изображения вы не выбрали, его всегда можно изменить на другой в процессе работы. Для этого выберите команду: Изображение — Режим. Из раскрывающегося списка выберите какой вам нужен.
В рамках этой статьи я рассмотрел только те режимы, которые вы можете выбрать в момент создания изображения. На самом деле их еще больше. О тех, что не вошли в эту статью (плашечные, одноканальные и многоканальные режимы), вы можете узнать в статье о цветовых каналах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru

Leave a Comment