Css меню многоуровневое горизонтальное – Меню многоуровневое горизонтальное и вертикальное CSS
14.03.2020 


 Советы художника
Советы художника
Меню многоуровневое горизонтальное и вертикальное CSS
Уникальность приведённого ниже кода в том, что он позволяет создавать неограниченное количество плавно появляющихся вложений не изменяя стилей.
Ещё одна особенность в том, что для того чтоб переделать вертикальное меню в горизонтальное, достаточно изменить лишь одно значение в стилях. О чём я укажу в комментариях в коде.
Я даю только эскиз меню. Оформлять и наводить красоту, каждый будет по своему вкусу.
1. Вертикальное
2. Горизонтальное
Код:
HTML
<div>
<ul>
<li><a href="">Meny1</a>
<ul>
<li><a href="">Meny 1-2</a>
<ul>
<li><a href="">Meny 1-2-1</a></li>
<li><a href="">Meny 1-2-2</a></li>
</ul>
</li>
<li><a href="">Meny 1-3</a>
<ul>
<li><a href="">Meny 1-3-1</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Meny 2</a>
<ul>
<li><a href="">Meny 2-1</a>
<ul>
<li><a href="">Meny 2-1-1</a></li>
<li><a href="">Meny 2-1-2</a></li>
</ul>
</li>
<li><a href="">Meny 2-2</a>
<ul>
<li><a href="">Meny 2-2-1</a></li>
<li><a href="">Meny 2-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Чтоб не выкладывать огромную портянку, я сделал только два блока с двумя уровнями, но вы можете простым копированием добавлять в этот код столько блоков сколько надо и делать столько уровней в каждом блоке, сколько вам потребуется.
Стили для всех блоков, имеющихся и добавленных, будут одинаковыми.
CSS
.nav {
background: white;
text-align: center;
}
.nav a {
text-decoration: none;
display: block;
transition: .5s linear;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.topmenu > li {
display: block;
/*Если вместо block задать inline-block,
меню будет горизонтальным*/
position: relative;
}
.topmenu > li > a {
font-weight: bold;
padding: 10px 30px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
color: #1c1c1c;
border: 1px solid #999;
}
.submenu {
position: absolute;
left: 10px;
z-index: 5;
width: 240px;
visibility: hidden;
opacity: 0;
transform: translateY(10px);
transition: .5s ease-in-out;
}
.submenu li {
position: relative;
border: 1px solid #999;
margin:2px;
}
.submenu a {
background: white;
color: #1c1c1c;
text-align: center;
font-size: 14px;
letter-spacing: 1px;
padding: 10px 20px;
}
.submenu .submenu {
position: absolute;
top: 0;
left: 200px;}
.nav li:hover > .submenu {
visibility: visible;
opacity: 1;
transform: translateY(0px);
}
Желаю творческих успехов.
В раздел > > >
Запись опубликована в рубрике CSS основы, HTML основы. Добавьте в закладки постоянную ссылку.starper55plys.ru
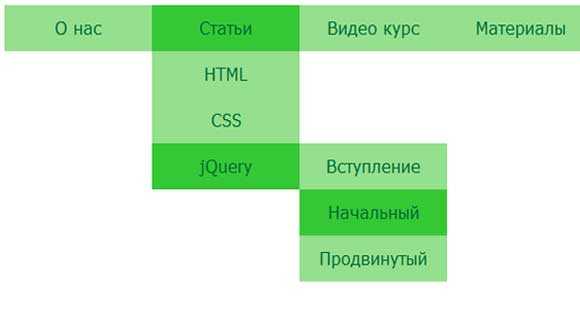
Многоуровневое горизонтальное меню на HTML и CSS
В продолжение темы про меню я хочу описать еще один вид меню – многоуровневое меню. Если у вас на сайте имеется большое количество разделов – это то что вам нужно. 
Делать наше меню заново нету смысла, по-этому сегодня мы просто возьмем за основу “Простое горизонтальное меню”, которое я описывал здесь. Так что вы можете просто скачать исходники нашего меню и дописать всего пару строчек.
HTML
Разметка для нашего меню отличается от исходного только пару строчками, а именно еще одним вложенным списком уже во вложенный ранее список.
<ul>
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#">jQuery</a>
<ul>
<li><a href="#">Вступление</a></li>
<li><a href="#">Начальный</a></li>
<li><a href="#">Продвинутый</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>CSS
Стили особого изменения тоже не потерпят. Мы только подвинем наш “вдвойне вложенный” список немного вправо, а все остальное действует аналогично.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul{
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li{
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a{
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
#menu li ul li ul{
left:150px;
top: 0;
}
#menu li ul li ul li{display: none;}
#menu li ul li:hover ul li{display: block;} Готово
Вот и все – наше превращение закончено. Но не увлекайтесь – больше не значит лучше. Подсказка: если в вашем меню не все пункты меню разворачиваются – пометьте те, которые могут развернутся(например, знаком “+”, или картинкой на фоне)
webcomplex.com.ua
Многоуровневое выпадающее горизонтальное меню на CSS « Variable
Пример верстки многоуровневого выпадающего горизонтального меню на CSS, без JavaScript. Поддержка всех современных браузеров (IE7+).
Код html:
<div>
<ul>
<li><a href=»#»>Пункт меню 1</a>
<ul>
<li><a href=»#»>Подпункт меню 1</a></li>
<ul>
<li><a href=»#»>Подпункт меню 2.1</a></li>
<li><a href=»#»>Подпункт меню 2.2</a>
<ul>
<li><a href=»#»>Подпункт меню 2.2.1</a></li>
<li><a href=»#»>Подпункт меню 2.2.2</a></li>
<li><a href=»#»>Подпункт меню 2.2.3</a></li>
<li><a href=»#»>Подпункт меню 2.2.4</a></li>
<li><a href=»#»>Подпункт меню 2.2.5</a></li>
<li><a href=»#»>Подпункт меню 2.2.6</a></li>
</ul>
</li>
<li><a href=»#»>Подпункт меню 2.3</a></li>
<li><a href=»#»>Подпункт меню 2.4</a></li>
</ul>
</li>
<li><a href=»#»>Подпункт меню 3</a></li>
<li><a href=»#»>Подпункт меню 4</a></li>
</ul>
</li>
<li><a href=»#»>Пункт меню 2</a>
<ul>
<li><a href=»#»>Подпункт меню 1</a></li>
<li><a href=»#»>Подпункт меню 2</a></li>
</ul>
</li>
<li><a href=»#»>Пункт меню 3</a>
<ul>
<li><a href=»#»>Подпункт меню 1</a></li>
<li><a href=»#»>Подпункт меню 2</a></li>
<li><a href=»#»>Подпункт меню 3</a></li>
<li><a href=»#»>Подпункт меню 4</a></li>
<li><a href=»#»>Подпункт меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Пункт меню 4</a></li>
<li><a href=»#»>Пункт меню 5</a></li>
</ul>
</div>
Код css:
.menu{
padding:0 0 20px;
text-align:center;
}
.menu ul{
display:block;
height:40px;
padding:0 20px;
background:#F47F20;
}
.menu li{
display:inline-block;
margin:0 -2px;
}
.menu li a{
display:block;
height:20px;
padding:10px 15px;
line-height:20px;
color:#fff;
font-weight:700;
text-decoration:none;
/*outline:1px solid crimson;*/
}
.menu li a:hover{
background:#2C3093;
}
.menu li ul{
height:auto;
background:#2C3093;
display:none;
position:absolute;
top:40px;
left:0;
z-index:5;
width:230px;
text-align:left;
font-size:90%;
padding:0;
}
.menu li:hover > a{
background:#2C3093;
}
.menu li li{
display:block;
}
.menu li li a{
height:auto;
padding:7px 10px;
}
.menu li li a:hover{
background:#F47F20;
}
.menu li:hover > ul{
display:block;
}
.menu li li ul{
top:0;
left:230px;
}
.menu li li:hover > a{
background:#F47F20;
}
Пример: http://codepen.io/belka/pen/MwLXpy
]]>Сохрани, чтобы не потерять
Похожие записиzetwin 2012-08-02 2012-08-02 zetwin
variable.pp.ua
css — Прокручиваемое многоуровневое горизонтальное меню
Я пытаюсь создать горизонтальное меню с несколькими уровнями прокрутки. Подменю отображается до уровня n, но полоса прокрутки не появляется, когда количество элементов li верхнего уровня больше по количеству и не может соответствовать странице. Вместо этого они начинают приходить в следующую строку.
Ниже приведен полный код
<html>
<head>
<style type="text/css">
#nav, #nav ul{
margin:0;
padding:0;
list-style-type:none;
list-style-position:outside;
position:relative;
line-height:1.5em;
}
#nav a{
display:block;
padding:0px 5px;
border:1px solid #333;
color:#fff;
text-decoration:none;
background-color:#333;
}
#nav a:hover{
background-color:#fff;
color:#333;
}
#nav li{
float:left;
position:relative;
}
#nav ul {
position:absolute;
display:none;
width:12em;
top:1.5em;
}
#nav li ul a{
width:12em;
height:auto;
float:left;
}
#nav ul ul{
top:auto;
}
#nav li ul ul {
left:12em;
margin:0px 0 0 10px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul{
display:none;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul{
display:block;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">3 Javascript</a>
<ul>
<li>
<a href="#">3.1 jQuery</a>
<ul>
<li>
<a href="#">3.1.1 Download</a>
<ul>
<li>
<a href="#">3.1.1 New Download</a>
</li>
<li><a href="#">3.1.2 New Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.1.2 Tutorial</a></li>
</ul>
</li>
<li><a href="#">3.2 Mootools</a></li>
<li><a href="#">3.3 Prototype</a></li>
</ul>
</li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
<li><a href="#">1 HTML</a></li>
<li><a href="#">2 CSS</a></li>
</ul>
</body>
</html>qaru.site
Адаптивное горизонтальное многоуровневое меню на CSS3
<div>
<nav>
<ul>
<li>
<a href=»»>
<i></i>
<strong>Главная</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>О нас</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Возможности</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Новости</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Блог</strong>
<small>Поболтаем?</small>
</a>
<ul>
<li><a href=»#»><i></i>Кто мы?</a></li>
<li>
<a href=»#»><i></i>Наша команда</a>
<ul>
<li><a href=»#»><i></i>Девка</a></li>
<li>
<a href=»#»><i></i>Парень</a>
<ul>
<li><a href=»#»><i></i>Обо мне</a></li>
<li><a href=»#»><i></i>Достижения</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Девка #2</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Награды</a></li>
<li><a href=»#»><i></i>Сертификаты</a></li>
</ul>
</li>
<li>
<a href=»»>
<i></i>
<strong>Портфолио</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Контакты</strong>
<small>Напишите нам</small>
</a>
</li>
<li>
<a>
<input type=»text» value=»поиск …»>
<button><i></i></button>
</a>
<a href=»»>
<i></i>
</a>
</li>
</ul>
</nav>
</div>
imapo.ru
Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр

Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
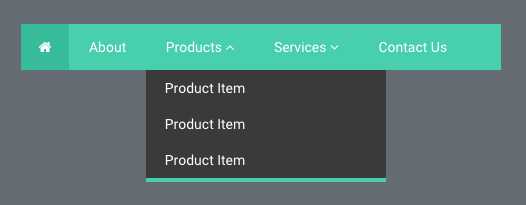
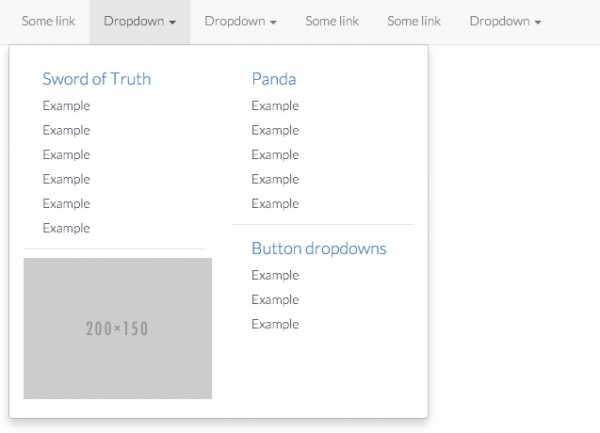
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
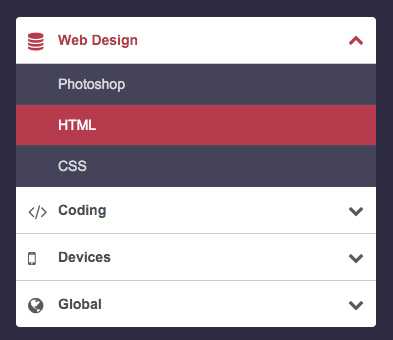
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
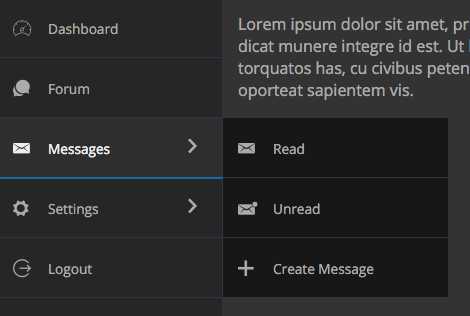
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation

Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
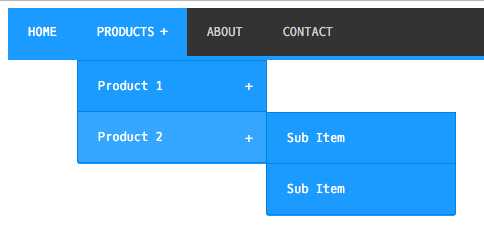
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
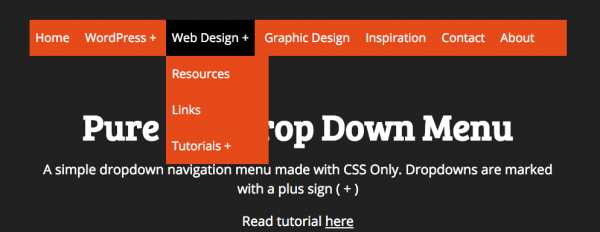
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
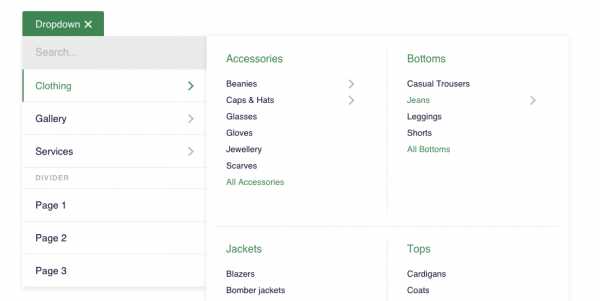
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
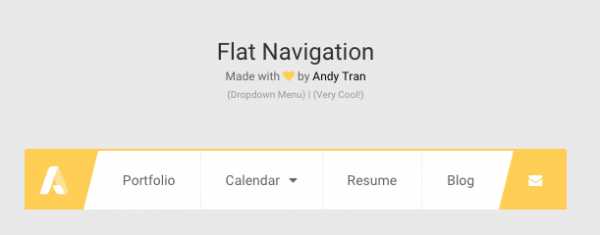
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
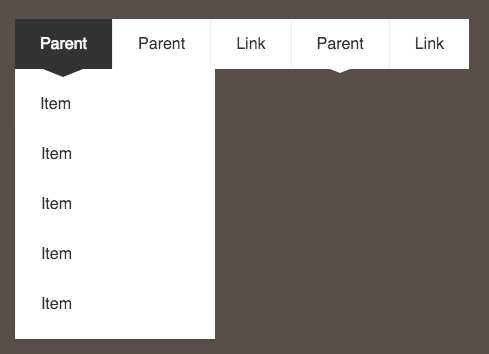
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
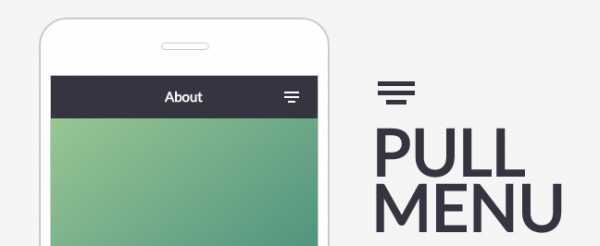
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
habr.com
» Создание меню :: Горизонтальное :: Многоуровневое меню
<div>
<ul>
<!— Пункт меню 1 —>
<li><a href=»#»>Пункт 1</a>
<ul>
<li><a href=»#»>подпункт 1.1</a></li>
<li><a href=»#»>подпункт 1.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.1 </a>
<ul>
<li><a href=»#»> подпункт 1.2.1.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.1.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.1.2.2</a></li>
<li><a href=»#»> подпункт 1.2.1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.1.2.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.1.3</a></li>
<li><a href=»#»> подпункт 1.2.1.4</a></li>
<li><a href=»#»> подпункт 1.2.1.5</a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.2</a>
<ul>
<li><a href=»#»> подпункт 1.2.2.1 </a></li>
<li><a href=»#»> подпункт 1.2.2.2 </a></li>
<li><a href=»#»> подпункт 1.2.2.3 </a></li>
<li><a href=»#»> подпункт 1.2.2.4 </a></li>
<li><a href=»#»> подпункт 1.2.2.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 1.2.3</a></li>
<li><a href=»#»> подпункт 1.2.4</a></li>
<li><a href=»#»> подпункт 1.2.5</a>
<ul>
<li><a href=»#»> подпункт 1.2.5.1 </a></li>
<li><a href=»#»> подпункт 1.2.5.2</a></li>
<li><a href=»#»> подпункт 1.2.5.3</a></li>
<li><a href=»#»> подпункт 1.2.5.4</a></li>
<li><a href=»#»> подпункт 1.2.5.5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»#»>подпункт 1.3</a>
<ul>
<li><a href=»#»> подпункт 1.3.1 </a></li>
<li><a href=»#»> подпункт 1.3.2 </a></li>
<li><a href=»#»> подпункт 1.3.3 </a></li>
<li><a href=»#»> подпункт 1.3.4 </a></li>
<li><a href=»#»> подпункт 1.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 1.4</a></li>
<li><a href=»#»>подпункт 1.5</a>
<ul>
<li><a href=»#»>подпункт 1.5.1 </a></li>
<li><a href=»#»> подпункт 1.5.2</a></li>
<li><a href=»#»> подпункт 1.5.3</a></li>
<li><a href=»#»> подпункт 1.5.4</a></li>
<li><a href=»#»> подпункт 1.5.5</a></li>
</ul>
</li>
</ul>
</li>
<!— Пункт меню 2 —>
<li><a href=»#»>Пункт 2</a>
<ul>
<li><a href=»#»>подпункт 2.1</a>
<ul>
<li><a href=»#»> подпункт 2.1.1 </a>
<ul>
<li><a href=»#»> подпункт 2.2.1.1 </a></li>
<li><a href=»#»> подпункт 2.2.2.2 </a></li>
<li><a href=»#»> подпункт 2.2.3.3 </a></li>
<li><a href=»#»> подпункт 2.2.4.4 </a></li>
<li><a href=»#»> подпункт 2.2.5.5 </a></li>
</ul>
</li>
<li><a href=»#»> подпункт 2.1.2</a></li>
<li><a href=»#»> подпункт 2.1.3</a></li>
<li><a href=»#»> подпункт 2.1.4</a></li>
<li><a href=»#»> подпункт 2.1.5</a></li>
</ul>
</li>
<li><a href=»#»>подпункт 2.2</a></li>
<li><a href=»#»>подпункт 2.3</a></li>
<li><a href=»#»>подпункт 2.4</a></li>
<li><a href=»#»>Длинный подпункт, длинный подпункт</a></li>
</ul>
</li>
<!— Пункт меню 3 —>
<li><a href=»#»>Длинный пункт меню 3</a>
<ul>
<li><a href=»#»>подпункт 3.1</a>
<ul>
<li><a href=»#»> подпункт 3.1.1 </a></li>
<li><a href=»#»> подпункт 3.1.2 </a></li>
<li><a href=»#»> подпункт 3.1.3 </a></li>
<li><a href=»#»> подпункт 3.1.4 </a></li>
<li><a href=»#»> подпункт 3.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3.2</a>
<ul>
<li><a href=»#»> подпункт 3.2.1 </a></li>
<li><a href=»#»> подпункт 3.2.2 </a></li>
<li><a href=»#»> подпункт 3.2.3 </a></li>
<li><a href=»#»> подпункт 3.2.4 </a></li>
<li><a href=»#»> подпункт 3.2.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 3.3</a></li>
<li><a href=»#»>подпункт 3.4</a></li>
<li><a href=»#»>подпункт 3.5</a></li>
</ul>
</li>
<!— Пункт меню 4 —>
<li><a href=»#»>Пункт 4</a>
<ul>
<li><a href=»#»>подпункт 4.1</a>
<ul>
<li><a href=»#»> подпункт 4.1.1 </a></li>
<li><a href=»#»> подпункт 4.1.2 </a></li>
<li><a href=»#»> подпункт 4.1.3 </a></li>
<li><a href=»#»> подпункт 4.1.4 </a></li>
<li><a href=»#»> подпункт 4.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4.2</a></li>
<li><a href=»#»>подпункт 4.3</a>
<ul>
<li><a href=»#»> подпункт 4.3.1 </a></li>
<li><a href=»#»> подпункт 4.3.2 </a></li>
<li><a href=»#»> подпункт 4.3.3 </a></li>
<li><a href=»#»> подпункт 4.3.4 </a></li>
<li><a href=»#»> подпункт 4.3.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 4.4</a></li>
<li><a href=»#»>подпункт 4.5</a></li>
</ul>
</li>
<!— Пункт меню 5 —>
<li><a href=»#»>Пункт 5</a>
<ul>
<li><a href=»#»>подпункт 5.1</a>
<ul>
<li><a href=»#»> подпункт 5.1.1 </a></li>
<li><a href=»#»> подпункт 5.1.2 </a></li>
<li><a href=»#»> подпункт 5.1.3 </a></li>
<li><a href=»#»> подпункт 5.1.4 </a></li>
<li><a href=»#»> подпункт 5.1.5 </a></li>
</ul>
</li>
<li><a href=»#»>подпункт 5.2</a></li>
<li><a href=»#»>подпункт 5.3</a></li>
<li><a href=»#»>подпункт 5.4</a></li>
<li><a href=»#»>подпункт 5.5</a></li>
</ul>
</li>
</ul>
</div>
hlebon.com

Leave a Comment