Css картинка меняется при наведении – Как изменить картинку при наведении на нее курсора или немного о hover-эффектах
02.06.2020 


 Советы художника
Советы художника
Как заменить изображение при наведении на него курсора? CSS
Многие из Вас ещё, независимо от знаний вёрстки и программирования, сталкивались сзаменой изображения при наведении на него. Самый частый пример — наведение курсора мыши на кнопку. В результате картинка менялась, возможно даже в размерах и форме. В данной статье я покажу как можно заменить изображение, изменить его размер при наведении на него, используя только CSS.
| На будущее, рекомендую использовать именно такой метод, так как пользуясь средствами JS Вы рискуете попасть на пользователя, у которого он отключен в настройках браузера, в результате чего человек может не увидеть каких-либо деталей или не понять смысла задумки. |
Что будем использовать? Нам достаточно псевдоэлемента hover и свойства background. Из файлов это сам html файл и изображение.
В реализации всё просто. Код состоит из двух частей:
1. html с нужным div
Код HTML
<div class="img"></div>
2. свойства css для div
Код CSS
.img {
background: url("image001.jpg") no-repeat; /* изображение по умолчанию */
height: 120px; /* высота изображения */
width: 120px; /* ширина изображения */
}
.img:hover {
background: url("image002.jpg") no-repeat; /* новое изображение */
border: 2px solid #f00; // Устанавливаем красную рамку
height: 120px; /* высота изображения */
width: 120px; /* ширина изображения */
}Теперь предлагаю рассмотреть занимательный и простой пример работы кода. При желании можно скачать и разобрать принцип работы у себя на компьютере.Демонстрация Скачать исходники
Как вы видите на примере, изображение, указанное по умолчанию (то есть image001), появляется при загрузке страницы, а image002 только при наведении курсора на первое изображение.
| Внимание! Нужно обязательно указывать ширину и высоту блока, в противном случае div просто не отобразится. Также будьте внимательны с указанием точных размеров блока, так как изображение внутри не будет масштабировано, так как оно считается фоновым. Если размеры блока будут меньше, то и видна будет только часть изображения. |
Чаще всего используется именно такой способ смены изображения. Если хотите заменить изображение в других случаях, например, при клике, то использовать надо уже не hover, а active.
Да, существуют и другие способы заменить изображение: JS, библиотека jQuery, CSS3, но о них я напишу в статьях в соответствующих разделах.
Спасибо за внимание!
tradebenefit.ru
Как менять картинку при наведении курсора мыши
Вы здесь: Главная — CSS — CSS Основы — Как менять картинку при наведении курсора мыши
Многие, конечно, будут делать это на JavaScript, хотя это совершенно неразумно. Такие вещи делаются с помощью CSS и псевдоэлемента hover. Давайте с Вами поставим задачу.
У нас есть картинка. Мы хотим, чтобы при наведении на неё курсора мыши, она изменялась. Более того, мы хотим, чтобы ещё появлялась красная рамка вокруг картинки.
HTML-код очень простой:
<div></div>
Теперь CSS-код:
.img {
background: url("image_1.jpg") no-repeat; // Подставляем картинку по умолчанию
height: 100px; // Высота картинки
width: 100px; // Ширина картинки
}
.img:hover {
background: url("image_2.jpg") no-repeat; // Подставляем ту картинку, которая будет при наведении курсора мыши
border: 2px solid #f00; // Устанавливаем красную рамку
height: 120px; // Высота новой картинки
width: 120px; // Ширина новой картинки
}
Ключевой ошибкой новичков является отсутствие свойств width и height. Без них пустой блок div просто не отобразится, поэтому не забывайте о том, что нужно указывать напрямую ширину и высоту, и они должны совпадать с шириной и высотой изображения, которое Вы подтсавляете в блок.
Данный способ является классическим, который постоянно используется для создания динамических эффектов без использования JavaScript, думаю, что Вы будете его использовать ещё не раз.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 04.06.2012 12:53:28
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
myrusakov.ru
Смена изображения при наведении на CSS без Javascript

CSS3
При создании сайтов мы сталкиваемся с различными задачами, которые могут быть решены различными способами. Сегодня о том, как просто, с использованием только CSS изменить изображение при наведении на него курсора.Давайте сформулируем нашу задачу. Итак, есть блок, внутри которого два изображения (одно наложено на другое посредством задания абсолютного позиционирования). Наша задача — при наведении мыши сделать так, чтоб на месте верхнего изображения появилось то, которое под ним. Но самый смак в том, что смена будет происходить плавно, а не мгновенно. Прямо как с использованием Javascript Итак, приступаем.
Для начала подготовим два изображения одинакового размера. К примеру, таких:
HTML5
CSS3
Подготовим html разметку:
<div> <img src="html5.jpg" /> <img src="css3.jpg" /> </div>
Здесь все просто — у нас есть контейнер, в котором находятся две картинки — html5.jpg с классом bottom и css3.jpg с классом top.
Теперь займемся самым главным — css. Он может быть таким:
#img_container {
position:relative;
height:400px;
width:400px;
margin:0 auto;
cursor:pointer;
}
#img_container img {
position:absolute;
left:0;
-webkit-transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out;
}
#img_container img.top:hover {
opacity:0;
}
Тут все довольно просто — картинка с логотипом css лежит поверх картинки с лого html5. При наведении курсора мыши на верхнюю картинку мы меняем ее прозрачность до нуля, т. е делаем ее полностью прозрачной, что приводит к тому, что «проявляется» картинка, лежащая под ней. Лучше один раз увидеть — смотрим демо Смена изображения при наведении на CSS без Javascript
Плавная смена картинок при наведении курсора
Плавная смена картинок при наведении курсора

Рассмотрим плавную смену картинок при помощи CSS и HTML.
Данный метод работает на:
- Internet Explorer — 10+
- Chrome — 26.0+
- Opera — 12.10+
- Safari — 3.0+
- Firefox — 16.0+
- Android — 2+
- iOS — 2.1+
CSS
.image.first,.image.second {
border:2px solid transparent;
margin:0;
padding:0;
}
.image.first {
opacity:1px;
display:block;
position:absolute;
z-index:100;
transition-duration:0.96s;
-webkit-transition-duration:0.96s;
-moz-transition-duration:0.96s;
-o-transition-duration:0.96s;
-ms-transition-duration:0.96s;
}
.image.first:hover {
opacity:0.00;
}
div.ImgField {
display:inline-block;
background-position:center center;
background-repeat:no-repeat;
margin:0;
padding:0;
}
html
А это туда где желаете видеть картинки
<div class=ImgField> <img src="ссылка на картинку 1"/> <img src="ссылка на картинку 2"/> </div> <div class=ImgField> <img src="ссылка на картинку 1"/> <img src="ссылка на картинку 2"/> </div>
Где:
- ссылка на картинку 1 — видимая картинка
- ссылка на картинку 2 — картинка появляющаяся при наведении курсора
Живой пример
Код:
<div class=ImgField> <img src="http://skeitol.ru//images/articles/77/2.png"/> <img src="http://skeitol.ru//images/articles/77/12.png"/> </div>
Результат:
skeitol.ru
html — Изменение изображения при наведении с помощью CSS/HTML
То, что я обычно делаю, это то, что я создаю двойное изображение с обоими состояниями, действуя как вид двухкадровой пленки, которую я затем использую в качестве фона для исходного элемента, чтобы элемент имел ширину/высоту, заданную в пикселях, в результате чего отображается только одна половина изображения. Тогда, что определяет состояние зависания, в основном «переместите фильм, чтобы показать другой кадр».
Например, представьте, что изображение должно быть серым Tux, что нам нужно изменить на красочный Tux при наведении. И элементом «хостинга» является диапазон с идентификатором «tuxie».
- Я создаю 50 x 25 изображений с двумя Tuxes, один по цвету и другой серый,
- затем назначьте изображение в качестве фона для диапазона 25 x 25,
- и, наконец, установить наведение, чтобы просто переместить фон 25px влево.
Минимальный код:
<style>
#tuxie {
width: 25px; height: 25px;
background: url('images/tuxie.png') no-repeat left top;
}
#tuxie:hover { background-position: -25px 0px }
</style>
<div />
и изображение:
Преимущества:
Поместив оба фрейма в один файл, он обеспечит их загрузку однажды. Это позволяет избежать уродливого сбоя при более медленных соединениях, когда другой кадр никогда не загружается сразу, поэтому сначала наведение никогда не работает должным образом.
Возможно, вам проще управлять своими изображениями, так как «парные» кадры никогда не смущаются.
С помощью смарт-селектора Javascript или CSS можно расширить это и включают еще больше кадров в один файл.
В теории вы могли бы разместить даже несколько кнопок в одном файле и управлять их отображение по координатам, хотя такой подход может быстро из-под контроля.
Обратите внимание, что это построено с помощью свойства background CSS, поэтому, если вам действительно нужно использовать с <img /> s, вы не должны устанавливать свойство src, поскольку это перекрывает фон. (Подумайте, что умное использование прозрачности здесь может привести к интересным результатам, но, вероятно, очень зависит от качества изображения, а также от двигателя.).
qaru.site
Смена картинки при наведении | Серьезный блог о серьезном
Здравствуйте, уважаемые читатели моего блога. Сегодня вместе с вами будем делать картинку, которая будет реагировать на наведение курсора мышки с использованием каскадных таблиц стилей (CSS)? а именно псевдокласса hover. Для начала нужно подготовить картинку. Я буду использовать логотип блога. Вы тоже можете потренироваться на нем. Но, прежде, чем начать, его нужно немного изменить. Стандартный размер логотипа — 265×75px.
Как изменить?
Можно этого не делать, а просто взять готовую картинку. Но на всякий случай покажу, как я это делал. Открываем в фотошопе логотип. Создаем новый документ с размерами: 265×150px. Перетаскиваем логотип в новый документ и копируем его Ctrl + J. Копию перемещаем вниз. На копии инструментом прямоугольная область M выделяем только надпись на логотипе. Вырезаем ее Ctrl + X. И сразу вставляем обратно Ctrl + V. Снимаем выделение Ctrl + D. Применяем к этой надписи стили, которые вам нравятся и сохраняем документ. У меня получилось вот так:
Применяем стили.
В файле style.css или же прямо на странице между тегами head прописываем специальные значения, одно из которых — hover, за счет него как раз и происходит смещение картинки на указанную величину при наведении курсора.
1 2 3 4 5 6 7 8 9 10 11 12 | .logo{
background:url(logo.png)0 0;
width:256px;
height:75px;
margin:150px auto;
}
.logo:hover{
background:url(logo.png)0 75px;
width:256px;
height:75px;
margin:150px auto;
} |
.logo{ background:url(logo.png)0 0; width:256px; height:75px; margin:150px auto; } .logo:hover{ background:url(logo.png)0 75px; width:256px; height:75px; margin:150px auto; }
Можно скачать исходники и изучить более подробнее.
ДемоСКАЧАТЬ
serblog.ru
CSS спрайт увеличение, изменение изображения при наведении курсора | History-of-Blog.ru

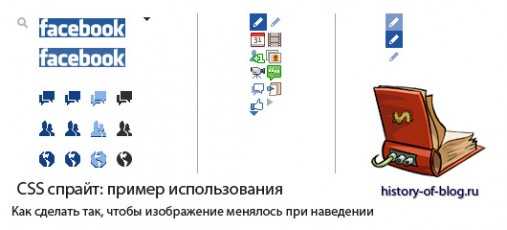
Лучший способ сделать так, чтобы картинка менялась при наведении
Приветствую Вас на блоге history-of-blog.ru. Эта статья посвящена теме CSS спрайтов, благодаря которым можно добиться классных эффектов в дизайне, при этом не перегружая блог. Наверняка многие блоггеры, когда что-то правили в шаблоне задавались вопросом: а как сделать так, чтобы изображение увеличивалось или менялось при наведении курсора? В этой статье мы ответим на этот вопрос.
Что такое css спрайт?
Спрайт – это прием, в котором несколько изображений объединяют и располагают на одном. Затем, благодаря стилям css указывают какую часть изображения показывать в том или ином случае (например при наведении или клике).
Пример спрайтов:
- Кнопка Rss в сайдбаре.
- Кнопки “Отправить письмо”, “Я в контакте”, “Я в Twitter” в футере.
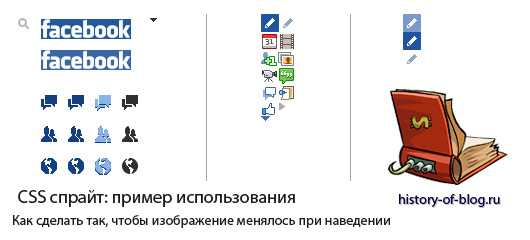
Вот пример изображения которое я использовал для спрайта в сайдбаре:
Для наглядности именно на примере этой картинки и будет написана данная статья.
Основным плюсом спрайта является то, что мы создаем одно изображение вместо двух, трех, четырех и так далее. Можно хоть все используемые графические элементы шаблона разместить на одной картинке, а благодаря css задать то, что нужно выводить в конкретном месте. В результате это, большое изображение, получается меньше, чем много маленьких, но это не главное. Главное в том, что браузер кэширует только один url адрес картинки, то есть происходит меньше запросов, соответственно повышается скорость загрузки сайта и не наблюдается различных мелких ляпов.
Вот еще один пример картинки спрайта для facebook:
В качестве визуальных задач, которые выполняет этот эффект являются:
- Изменение изображения при наведении курсора мыши.
- Увеличение изображения при наведении.
В моем случае картинка становится более темнее (контрастнее).
Если Вы хотите воспользоваться данным приемом, то ниже будет приведена подробная инструкция, начиная от создания картинки-спрайта в фотошопе и заканчивая прописывание стилей для нее.
Создаем картинку для спрайта в фотошопе
- Скачиваем изображение.
Мне нужно было создать кнопку, которая ведет на Rss ленту блога: http://feeds.feedburner.com/history-of-blog. Так как иконок Rss довольно много в интернете и можно выбрать такую, которая точно понравится, я решил просто скачать ее. Выбрал вот такую (разрешение 100×100 пикселей):
Обратите внимание: фон картинки должен быть прозрачным!
- Подготавливаем фотошоп.
Открываем картинку в фотошопе:
Если у вас нет линеек по бокам изображения, то включите их: Просмотр -> Линейки.
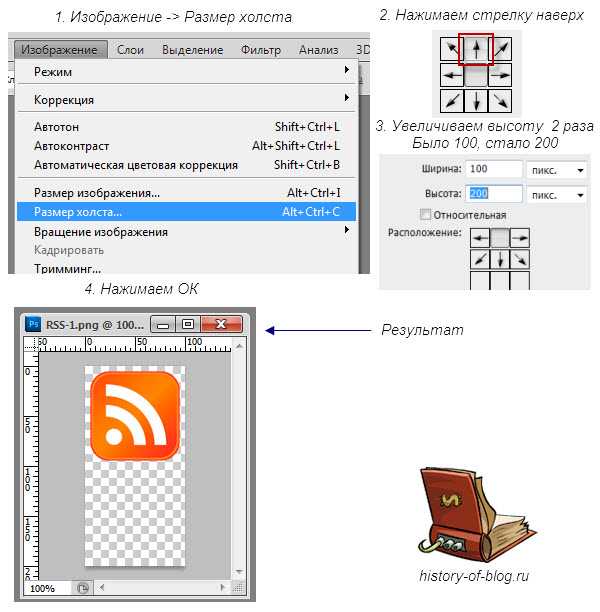
- Увеличиваем изображение в два раза по вертикали.
Вся инструкция на картинке:
- Завершаем изображение:

Сохраняем картинку:
Файл -> Сохранить для Web устройств… Сверху выбираем формат PNG-24 и сохраняем.
Картинка готова!
Создаем картинку, которая меняется при наведении курсора
Выбираем то место место, куда хотим вставить картинку и вставляем туда следующую конструкцию:
<a href="http://feeds.feedburner.com/history-of-blog" target="_blank"> <div> </div> </a>
Ссылку вставлять необязательно, если этого не требуется.
Затем открываем файл style.css и в самом конце добавляем:
.rss {
width:100px; height:100px; background:url(images/rss.png) no-repeat bottom center; float:left; margin-top:5px;
}
.rss:hover {
background:url(images/rss.png) no-repeat top center; float:left;
}Данные стили используются мной, не факт что именно Вам они подойдут. Все частные случаи разобрать, увы, невозможно.
Дам некоторые пояснения:
- width – ширина картинки.
- height – половина высоты картинки.
- background – фон (url – адрес до картинки), no-repeat – без повторений, bottom center и top center – какую часть изображения выводить – нижнюю или верхнюю (именно в этом фишка спрайта).
- :hover – стиль при наведении.
Вот в принципе и все! Благодаря css спрайту мы сделали так, что изображение меняется при наведении курсора как это сделано здесь в сайдбаре.
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru

Leave a Comment