Adobe illustrator или photoshop – Что лучше Фотошоп или Иллюстратор для рисования и обработки фото
30.12.2020 


 Советы художника
Советы художника
Чем отличается фотошоп от «Иллюстратора»
Известный графический редактор «Фотошоп» выпускает американская корпорация Adobe. Она же является разработчиком программы «Иллюстратор». Для чего предназначено данное решение?
Факты о фотошопе
Программа «Фотошоп» (официальное ее наименование — Adobe Photoshop) является графическим редактором, адаптированным главным образом к работе с растровыми изображениями. Это коммерческое ПО.

С помощью Adobe Photoshop можно не только видоизменять графические файлы, но и рисовать изображения с нуля, задействуя самый широкий спектр инструментов — кистей, линий, фигур. Данная программа позволяет накладывать на создаваемые и обрабатываемые картинки огромное количество эффектов, осуществлять корректировку цветовой гаммы рисунков, применять различные фильтры.
к содержанию ↑Факты об «Иллюстраторе»
Программа «Иллюстратор» (официальное ее наименование — Adobe Illustrator) — это также редактор графики, относящейся, однако, к категории векторных. Как и фотошоп, является коммерческим ПО.

Наименование «Иллюстратор» для данной программы выбрано не случайно: соответствующее решение от фирмы Adobe предполагает большую востребованность в среде дизайнеров, занимающихся иллюстрированием тех или иных материалов. Например, журналов или буклетов. На практике подобная востребованность действительно наблюдается. «Иллюстратор» популярен во всем мире благодаря удобному функционалу и комфортному интерфейсу, который достаточно легко освоить даже неопытному пользователю.
к содержанию ↑Сравнение
Ключевой критерий, предопределяющий отличие фотошопа от «Иллюстратора», — преимущественный тип графических файлов, обрабатываемый программой.
Фотошоп, как мы отметили выше, предназначен для редактирования главным образом растровых изображений. То есть тех картинок, которые выстраиваются из пикселей и имеют фиксированное разрешение. Редактирование рисунка осуществляется фотошопом, как и любой другой «растровой» программой, за счет низкоуровневой корректировки цветов изображения.
«Иллюстратор» — редактор векторной графики. То есть картинок, которые представляют собой «заготовки» из различных фигур и имеют номинальные показатели разрешения: их можно в любой момент увеличить или уменьшить.
Существует также ряд функциональных различий между рассматриваемыми программами.
Так, фотошоп предполагает работу с проектом, размещенным только на одном холсте — окне, в котором находятся те или иные графические элементы. «Иллюстратор» позволяет распределять редактируемые картинки по нескольким векторным площадкам для обработки графики.
Еще одно значимое функциональное различие рассматриваемых программ — каждый графический элемент, обрабатываемый в фотошопе, например картинка или текст, формирует собой отдельный слой. В «Иллюстраторе» в пределах одного слоя может быть несколько графических элементов.
к содержанию ↑Таблица
Итак, мы изучили то, в чем разница между фотошопом и «Иллюстратором». Резюмируем теперь выявленные нами критерии в таблице.
| Фотошоп | «Иллюстратор» |
| Что общего между программами? | |
| Один разработчик — компания Adobe Systems. | |
| Обе программы — коммерческие | |
| Чем отличаются программы? | |
| Предназначен для обработки главным образом растровых картинок | Предназначен для обработки главным образом векторных картинок |
| Удобен для рисования изображений с нуля, обработки готовых картинок посредством широкого спектра инструментов | Удобен для иллюстрирования медиапродуктов, решения соответствующих дизайнерских задач |
| Предполагает работу главным образом на 1 холсте | Позволяет работать с несколькими векторными площадками |
| 1 слою соответствует 1 графический объект | 1 слою может соответствовать несколько графических объектов |
thedifference.ru
Что лучше — Photoshop или Illustrator?
5 января 2013Созданный в 1988 году, Photoshop стал первой и единственной программой для многих дизайнеров. Для некоторых он является удобным инструментом для манипуляций с фотографиями, но, на само деле, Photoshop может гораздо больше.
Illustrator начал свою жизнь чуть раньше, чем Photoshop – в 1987, и предназначался, в основном, для создания шрифтов и логотипов. На данный момент, Illustrator является основным инструментом дизайнеров и художников для создания разнообразных цифровых продуктов.
Но какая программа лучше? Очевидно, что ответ зависит от конкретной ситуации. Поэтому я хочу провести краткий обзор о том, что и когда лучше использовать.
Что лучше для создания логотипов?

Использование иллюстратора означает что ваш логотип будет векторным объектом, который не является частью растрового изображения.
Так как обе программы могут создавать логотипы, вы должны подумать о назначении вашего логотипа. Ведь он может нуждаться в изменении размеров и формы, потому что будет использоваться на различных материалах и предметах.
Созданная в Photoshop растровая графика не может изменять размер без пикселизации и потери качества. Использование Illustrator позволяет создавать логотип в качестве векторного объекта, который не является частью растрового изображения. Это означает, что логотип может изменять форму и размер без потери качества. Photoshop, конечно, может использоваться для создания логотипов, но я рекомендую Illustrator.
ПОБЕДИТЕЛЬ: Illustrator
Что лучше для веб-дизайна?

Так как графика, созданная в Photoshop, основана на пиксельной растровой графике, она прекрасно подходит для проектирования медиа-экранов.
Для многих дизайнеров (включая меня) Photoshop, в этой ситуации, является первой программой. Однако, при создании пользовательского интерфейса, Illustrator имеет преимущества, которых нет у Photoshop. Прежде всего, Illustrator позволяет делать работу значительно быстрее, а также имеет возможность изменения размера и формы. Используя панель символов в Illustrator, можно создавать библиотеку иконок и элементов формы, которые подходят для многократного применения.
Более совместимый
Так как мы стремительно движемся в сторону адаптивного и гибкого Web, мы всё сильнее нуждаемся в графике, меняющей размеры (т.е. SVG и растровые шрифты).
По большей части, здесь выигрывает Photoshop. Но я не могу полностью исключить Illustrator. Довольно часто я использую эту программу для создания интерфейсов, но всё-таки большую часть работы я выполняю с помощью Photoshop.
ПОБЕДИТЕЛЬ: Photoshop
Какой инструмент лучше для цифрового искусства?

Illustrator лучше подходит для чистых графических иллюстраций, в то время как Photoshop — для картинок на основе фото. Фотография VFS Digital Design.
Может показаться, что Illustrator в данном случае является очевидным решением, но всё зависит от вида картинки. Иллюстрации, как правило, начинают жизнь с бумаги, и потом проходят этапы рисования, сканирования и перенесения в программу.
Illustrator я рекомендую для создания чистых графических изображений, а Photoshop для иллюстраций на основе фото, требующих тщательную детализацию и изощрённые манипуляции. Для многих задач некоторые используют сочетание двух этих программ, в зависимости от типа иллюстрации.
ПОБЕДИТЕЛЬ: рисование
Какой инструмент лучше для набросков и варфрейминга?

Illustrator намного проще использовать для быстрого создания варфреймов.
Это основа, с которой начинают своё существование большинство проектов. Обычно, карандаш и бумага является для всех отправной точкой, но многие цифровые творения сразу начинают свой путь с набросков в редакторе.
Вы можете сделать это в любой другой программе, но для меня самым удобным и быстрым вариантом является Illustrator. Возможность легко изменять размер, манипулировать элементами и использовать их повторно является решающими при создании варфреймов.
ПОБЕДИТЕЛЬ: Illustrator
И окончательный победитель это …
Определить победителя не удалось. Я сделал всё возможное, чтобы спроектировать метафорическую борьбу между двумя программами, но суть в том, что выбор зависит от ситуации: от того, что вы пытаетесь создать, и как вы работаете.
Хорошо разбираться в Photoshop и Illustrator – необходимо для большинства дизайнеров, будь то веб-дизайнер, графический или модный дизайнер, или любой другой иллюстратор. Знание этих программ позволит сделать правильный выбор при создании необходимого продукта.
Автор: Jason Cianfrone
Оригинал статьи: http://www.creativebloq.com/adobe/which-better-photoshop-or-illustrator-12121500
galior-market.ru
Бесплатная версия Illustrator | Загрузить полную версию Adobe Illustrator CC
Совместима ли эта бесплатная пробная версия Illustrator с macOS и Windows?
Сколько действует бесплатная пробная версия?
Бесплатный пробный период начинается в день установки Illustrator и длится семь дней. В течение срока действия пробной версии или после его окончания можно перейти от пробной версии к платной подписке Creative Cloud.
Можно ли загрузить пробную версию Illustrator CS6?
Нет, Illustrator CC — единственная и самая актуальная пробная версия Illustrator, которую можно загрузить бесплатно.
Получат ли учащиеся скидку, если приобретут программу после использования бесплатной пробной версии?
Да, учащиеся и преподаватели могут приобрести подписку на всю коллекцию приложений Creative Cloud с большой скидкой — 60%. Подробнее ›
Является ли бесплатная пробная версия полной версией Illustrator?
Да, в нее входят все функции и обновления последней версии Illustrator.
Могу ли я загрузить бесплатную пробную версию на смартфон?
Можно ли приобрести Illustrator без подписки Creative Cloud?
www.adobe.com
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер

Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.

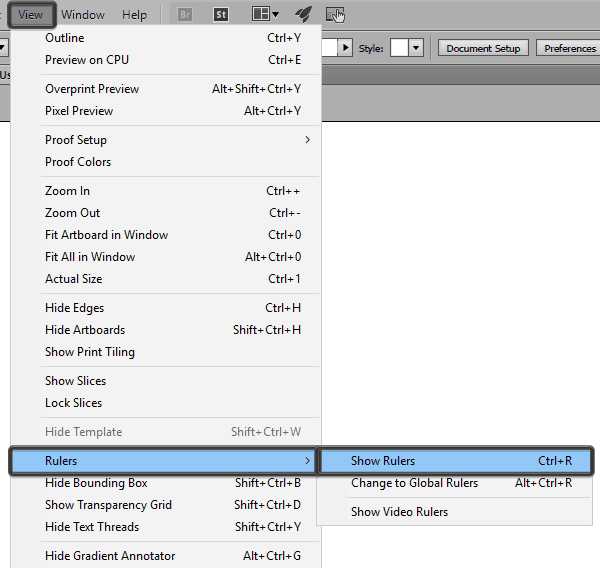
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>ShowRulers(Показать линейки). Появятся две линейки: сверху и слева.

Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.

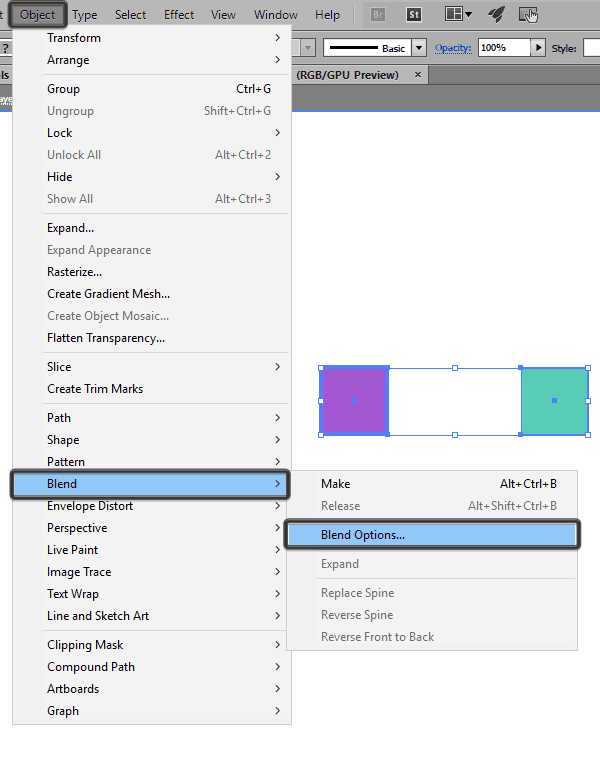
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

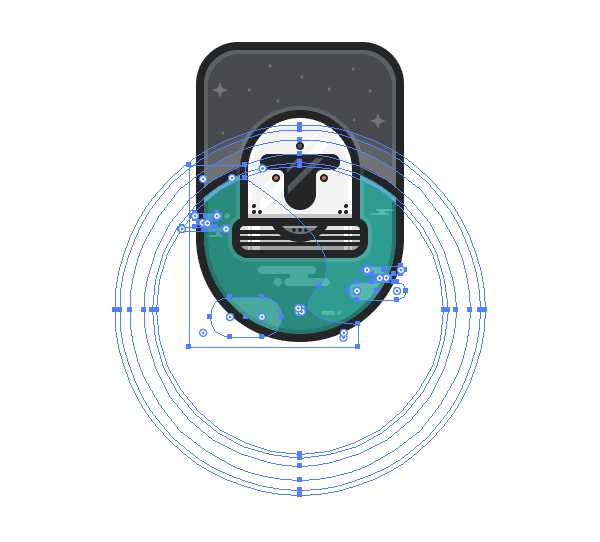
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
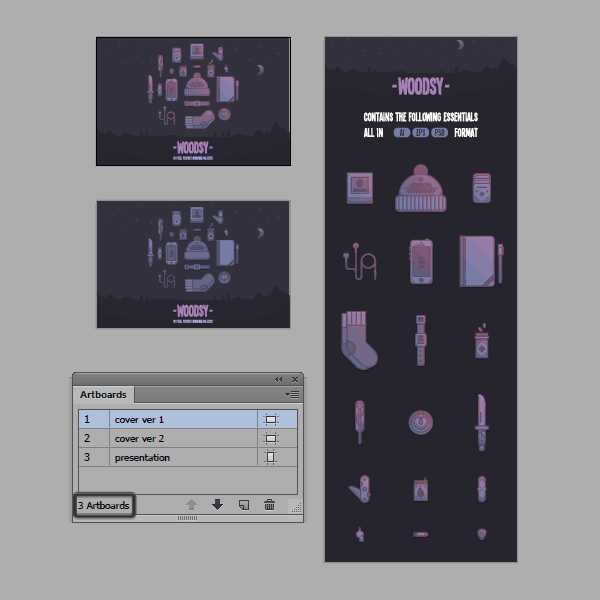
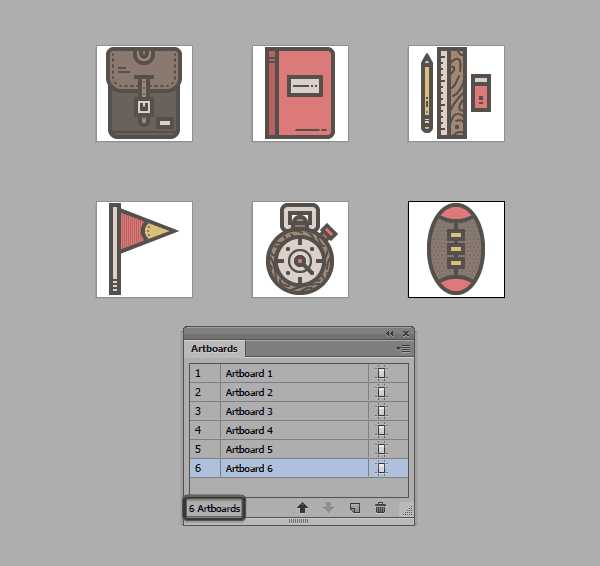
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.

Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.

LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
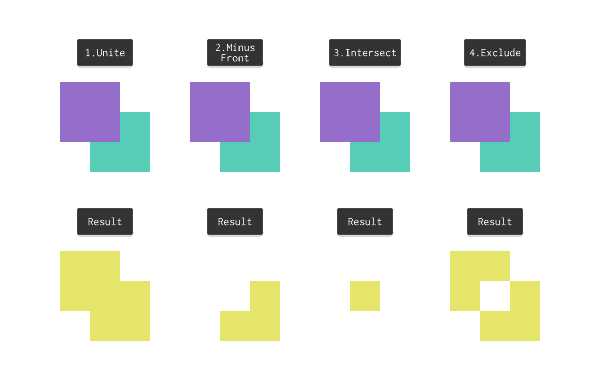
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.

ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание)является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт ShowGrid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.

Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
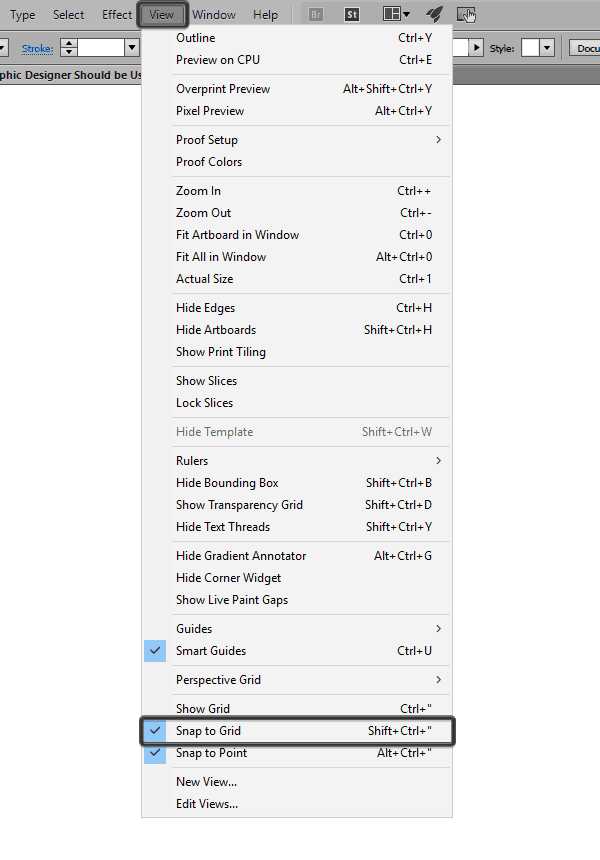
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.

Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Ссылка на источник
Ребрендинг. Ребрендинг компании. Ребрендинг примеры. Ребрендинг логотипа. Ребрендинг. После ребрендинга. Ребрендинг википедия. Ребрендинг сбербанка. Ребрендинг бренда.
sveres.ru
Веб-дизайн, что использовать Photoshop или Illustrator?
К сожалению, я бы сказал, что это не двоичный вопрос, так как любая графическая программа может выводить контент, который будет использоваться на веб-сайте. Таким образом, в этом плане это гораздо более личный выбор.
Тем не менее, если вы не выполняете какое-либо непосредственное кодирование (просто макеты и экспортирующие элементы для использования и т. Д.), Photoshop является самым распространенным продуктом. Клиенты могут хотеть или ожидать, что вы используете этот продукт, и аналогичным образом третьи стороны, которые предоставляют вам (например, если вы выполняете аутсорсинг работы с логотипом), могут доставлять вам готовые продукты в формате .psd. Таким образом, наличие копии Photoshop настоятельно рекомендуется независимо от того, что вы делаете изо дня в день.
Для вашей собственной работы функции между Illustrator и Photoshop достаточно похожи, вы, безусловно, можете адаптировать Illustrator для создания интерфейсных веб-дизайнов (графические части). Простой поиск в Google показал этот результат для некоторых базовых настроек для CS5, которые помогут веб-дизайнерам. Помните, что Illustrator нацелен скорее на векторные изображения и печать, поэтому для использования в веб-дизайне может потребоваться небольшое мышление вне рамки.
Adobe Dreamweaver занимает второе место позади Photoshop в почти обязательном списке, вероятно, по крайней мере, если вы будете делать какие-либо кодировки с вашим дизайном. Для начального уровня работы с кодом (и некоторыми проприетарными проблемами) Adobe Muse — своего рода альтернатива Dreamweaver. Конечно, есть много других прекрасных продуктов, которые делают подобные вещи, но опять же популярность выбирает Dreamweaver.
В качестве альтернативы, есть несколько хороших редакторов бесплатных кодов, таких как MS Visual Studio Express, Komodo и Notepad ++ (и вы даже можете использовать MarkdownPad для какой-то базовой работы с контентом.) Что вы теряете, не используя Dreamweaver, это WYSIWYG, в основном, поскольку другие продукты имеют завершение кода и т. д. Но если вы действительно хотите WYSIWYG sans Dreamweaver, есть и другие продукты.
Если вы хотите использовать не-векторную растровую альтернативу Illustrator, которая не является Photoshop, вы можете использовать продукты Corel, если хотите, или программу Gnu Image Manipulation с открытым исходным кодом (GIMP). Преимущество GIMP (например, альтернативных редакторов кода) в том, что я свободен.
Любые хорошие инструменты, которые вы используете, должны (вероятно) иметь какой-то вариант «среза» для экспорта конечных элементов из вашего макета (при условии, что они еще не отсортированы и не сохранены отдельно). Помимо этого, на мой взгляд, очень мало способов «иметь», кроме как во имя удобства.
Честно говоря, вы в буквальном смысле могли бы сделать весь свой веб-дизайн с помощью MS Paint и Notepad, если бы вы были достаточно разбирались …
askentire.net
Что такое Adobe Illustrator ~ Записки микростокового иллюстратора
Как и обещала, с сегодняшнего дня мы с Marovaki начинаем выкладывать перевод курса “Изучи Illustrator CS3 за 30 дней”! Напоминаю, что автор курса – один из моих любимых иллюстраторов – Tony Soh.Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Ну что? Поехали?
Из первого дня курса Вы узнаете:
— немного информации об Adobe Illustrator;
— преимущества векторной графики;
— недостатки векторной графики;
— основные виды использования программы Adobe Illustrator.
Читать урок полностью на Marovaki design blog (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
Немного о Adobe Illustrator:
Adobe Illustrator программа для работы с векторной графикой. Часто используется для создания иллюстраций, комиксов, логотипов. В сравнении с растровыми изображениями, которые хранят информацию о рисунке в массиве точек, Illustrator использует математические вычисления для отрисовки фигур. Это делает графику масштабируемой без потерь качества при увеличении разрешения.
Преимущества векторной графики:
Масштабирование без потерь качества.
Линии четкие и ровные при любом размере.
Отличное качество при печати.
Небольшой размер файла.
Идеально подходит для иллюстраций.
Недостатки векторной графики:
Рисунки выглядят плоскими и мультяшными.
Cложно добиться фотореализма.
Основные виды использования программы Adobe Illustrator:
1) Создавать логотипы.

2) Рисовать карты.

3) Создавать иллюстрации.
4)Создавать информационную графику.

И многое другое…
По материалам сайта www.vectordiary.com
Я думаю, прочитав этот урок, Вы поймете, почему векторная графика продается на микростоках лучше растра. Все-таки преимуществ у вектора больше, чем недостатков:)
Хочу еще немного поговорить об использовании векторной графики. Я тут покопалась на досуге в Интернете, нашла одну из своих работ, которую кто-то решил использовать в оформлении сайта. Котик в шапке сайта – мой:)
Кстати, несмотря на то, что люди купили лицензию на использование картинки, у них на сайте все равно присутствует страница, где указаны авторы всех используемых на сайте изображений! Вот что значит в Европе и Америке закон об авторском праве! Ой, извиняюсь, это оказывается вообще Новая Зеландия:)
Не пропустите следующий урок: Начинаем работать с Adobe Illustrator CS3
Анна Волкова
 Читать дальше…
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com

Leave a Comment