3 д буква д – цветной 3D буквы цветной 3D буквы стерео слова 26 букв слова в английском алфавитном стерео бесплатно PNG и PSD
07.03.2018 


 Советы художника
Советы художника
Как нарисовать букву «B» в различных 3D стилях
Добро пожаловать на блог «Научиться рисовать за 30 дней! Сегодня перейдем к следующей букве английского алфавита, букве «B», нарисуем ее в 5ти различных 3D стилях. Каждый шаг этого урока схож с рисованием буквы «А». Вы можете выбрать один стиль и потренироваться, рисуя каждую букву алфавита этим стилем. Например, попробуйте написать свое имя. Поэкспериментируйте с различными стилями и выберите тот, который больше понравится. Мне например, больше всего нравится «острый» стиль высеченного камня, но чаще всего я использую стиль падающей тени, потому что он быстрее и чище для больших проектов. Учиться рисовать в 3D очень занятно. Это время, которое вы посвящаете изучению новых идей, стилей, техник и инструментов. Продолжайте и вы получите огромное удовольствие от новых открытий в рисовании!
«Блочный 3D» стиль
1.-4. Чтобы начать нам понадобиться трехмерный куб (подробный урок рисования трехмерного куба). Этот первый квадрат в перспективе очень важен. Убедитесь, что две точки посередине вы нарисовали близко друг к другу. Соедините все точки, чтобы создать идеальный квадрат в перспективе. Это определенно самая важная фигура, которую вы должны выучить в начале процесса своего обучения рисованию. Можете сначала потренироваться, взяв чистый лист и нарисовав на нем 10 таких квадратов.5. Линию посередине сделайте длиннее, используя правило размера: то, что вы рисуете больше, создает иллюзию, что это находится ближе.
6.-8. Теперь начните выстраивать букву «В». Представьте, что вы высекаете ее молотком. Используйте направляющие для прорисовки деталей. Заметьте насколько значимы направляющие, чтобы сохранить правильные углы. Завершите форму буквы и сотрите лишние линии. Определите позицию источника света и нанесите тени на противоположной стороне. Обратите внимание, что падающая тень является продолжением нижнего края буквы. Можете добавить дополнительные детали, чтобы сделать рисунок уникальным. Дайте волю своему воображению!
Стиль «Супер 3D»
1.-5. Начинаем с построения трехмерного куба. Этот куб должен быть в перспективе и нарисован с точки зрения, находящейся ниже. Линию посередине сделайте длиннее, используя правило размера: то, что вы рисуете больше, создает иллюзию, что это находится ближе. Соедините верхнюю часть.
6.-8. Теперь начните выстраивать букву «В». Сотрите лишние линии, определите позицию источника освещения и нанесите тени на противоположной стороне. Добавить к рисунку линию горизонта и падающую тень на земле, чтобы создать эффект парения в воздухе.
Стиль «Высеченный камень»
1. Начните с простого написания печатной буквы «В».
2. Очертите вашу букву снаружи.
3-4. Нарисуйте отверстие в центре. Соедините углы рамки с центральными линиями. Это создает наклонную поверхность.
5. Определите где находиться источник света и затените все поверхности на противоположной стороне. Используйте палец или бумажную салфетку, чтобы сгладить тень. Теперь ваша высеченная буква смотрится как мрамор или металл. Теперь нарисуйте очень темный фон, чтобы создать поверхность под высеченной 3D буквой.
Стиль «Пушистое облако»
1.-5. Давайте нарисуем трехмерную букву «В», которая будто плавает в небе как пушистое облако. Начните с выстраивания формы легкими линиями. Затем добавьте текстуру облака. Используйте круглые каракули, чтобы добавить еще больше пушистой текстуры облака. Сконцентрируйте больше каракуль на стороне, противоположной от освещения, и смотрите как 3D затенение придают вашей букве форму и глубину.
Стиль «Падающая тень»
1.-3. Всегда начинайте рисовать с построения форм.Нарисуйте букву «В», как в предыдущем стиле.
4. Теперь отделите тень от контура.
5. Затемните тень, чтобы увидеть как буква «В» выпрыгнет из плоской поверхности бумаги в трехмерное пространство! Вы еще раз успешно создали оптическую иллюзию, что объект действительно выходил за пределы плоскости бумаги. Хорошая работа!Делитесь своими работами и просматривайте работы других в паблике вконтакте. Подписывайтесь, чтобы не пропустить новые уроки!
www.web-paint.ru
Картинки английский буквы 3d, Стоковые Фотографии и Роялти-Фри Изображения английский буквы 3d
Картинки английский буквы 3d, Стоковые Фотографии и Роялти-Фри Изображения английский буквы 3d | Depositphotos®




















deyangeorgiev2
6013 x 4643



denisismagilov
6455 x 6719
























3648 x 2440
ru.depositphotos.com
Создай 3D текст в Фотошоп
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Превью итогового результата:

Создайте новый документ (Ctrl + N) размером 1280px на 1024px ( RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.

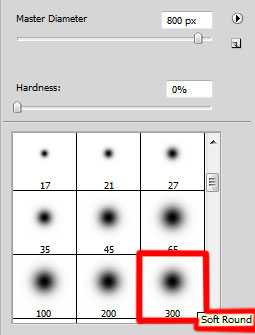
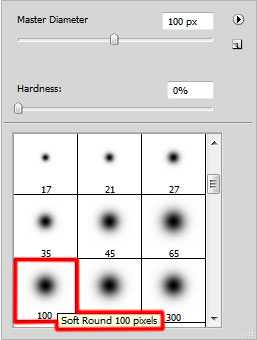
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета .

Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.

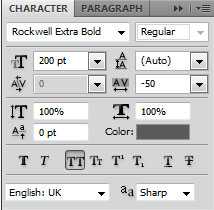
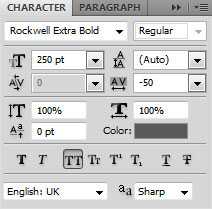
Нажмите инструмент «Горизонтальный Текст» (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:


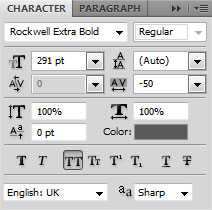
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:


Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:

Мы получили следующий результат:

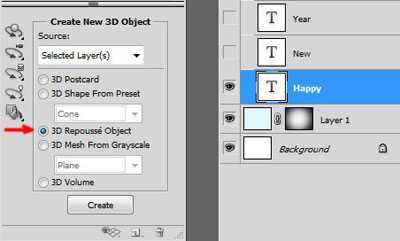
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended ). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:

Выберите Да , чтобы Растрировать текст (Rasterize the text).
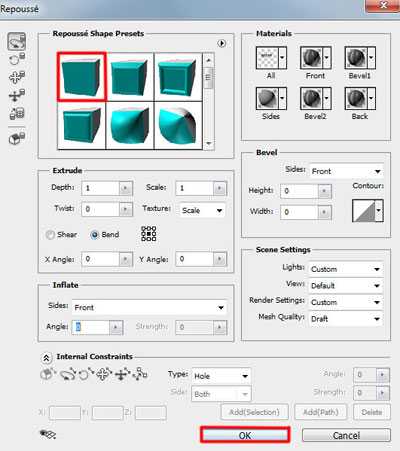
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude» и нажмите кнопку ОК .

Мы получили следующий результат:

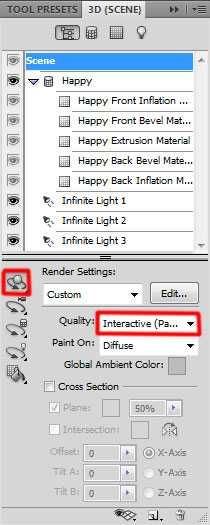
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .

Выберите «Просмотр>Показать>Ось 3D«(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.

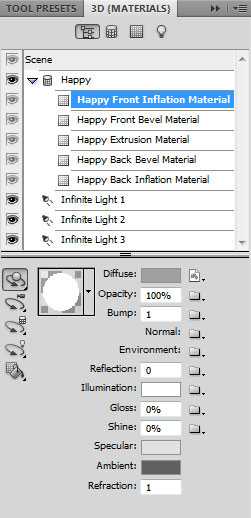
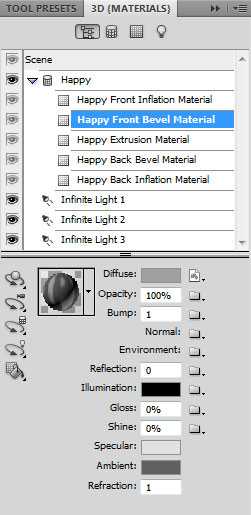
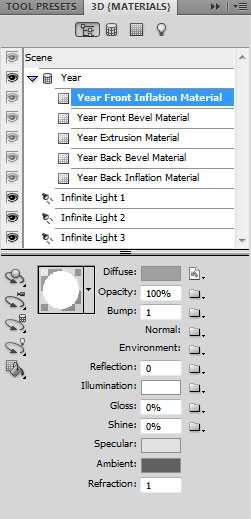
Далее выберем из предложеных нам опций «Front Inflation Material» и для опции Свечение (Illumination) изменим цвет на белый.

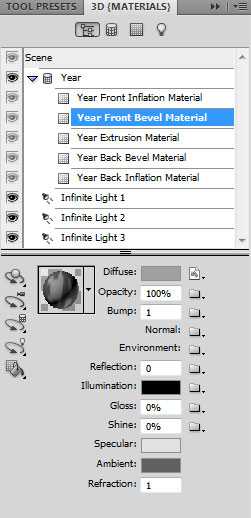
Настройки для «Front Bevel Material» :

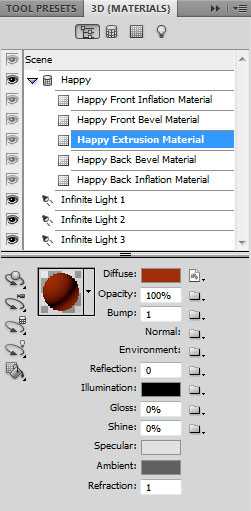
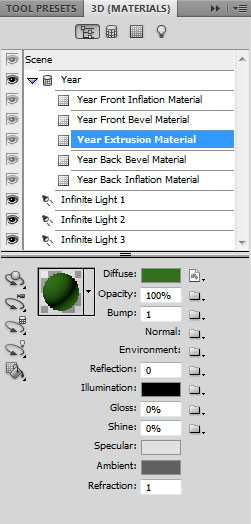
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.

В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.

Теперь сделайте видимым слой со словом «New» :

Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object ) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать. Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК. В диалоговом окне «Рендер настройки«(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.

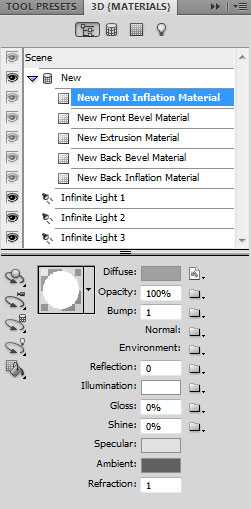
Далее выберите из предложеных нам опций «Front Inflation Material«, для опции Свечение (Illumination) измените цвет на белый .

Настройки для Front Bevel Material:

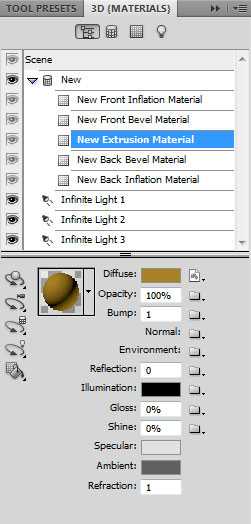
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .

В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света«(Light Rotate Tool) и вращайте источник света, как показано на рисунке.

Сделать видимым теперь слой со словом Year:

В диалоговом окне «Создать новый 3D объект» (Create New 3D Object) выберите «Штампованный 3D объект«(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да , чтобы растрировать текст . В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм«(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК .

В диалоговом окне «Рендер настройки«(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.

Далее выберите из предложеных нам опций «Front Inflation Material«, для опции Свечение (Illumination) измените цвет на белый .

Настройки для Front Bevel Material:

В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.

В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света«(Light Rotate Tool) и вращайте источник света, как показано на рисунке.

Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.


Заливку (Fill) установите на 18% .

Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.

Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:

Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).

Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.

Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.

Как мы делали в предыдущем примере, мы должны включить маску на скопированую группу и применить ту же мягкую круглую кисть черного цвета чтобы скрыть эллипсы, создавая эффект отражения.

Создайте новый слой и используйте здесь Инструмент «Овальная область (M)»(Elliptical Marquee Tool) , чтобы сделать выделение.

Используйте Инструмент «Заливка (G)»(Paint Bucket Tool) , чтобы заполнить выделение # 153208 цветом.

Используйте Свободное трансформирование (Ctrl + T), чтобы изменить форму эллипса и разместить его под текстом.

Используйте Инструмент «Размытие» (Blur Tool) вдоль линии.

Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (установив непрозрачность на 20%) и закрасьте края линии.


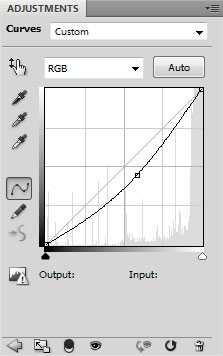
Нажмите кнопку «Создать новый корректирующий слой или слой-заливку«(Create new fill or adjustment layer) и в появившемся списке выберите Кривые(Curves) для настройки формы кривой, чтобы немного откорректировать цвета.

Финальный результат.

Happy New Year and Merry Christmas!
Автор: ART-D
Перевод: Капустин
Ссылка на источник
photoshop-master.ru
3D Алфавит | 3DPAPA
Немецкая креативная студия FOREAL разработала невероятный 3D-алфавит. 26 уникальных букв, отличающихся по форме, цвету, содержанию и материалу, реализованных в виде астероидов, еды, частей человеческого тела, предметов обихода и пр.


























Журналист: Алена
3dpapa.ru
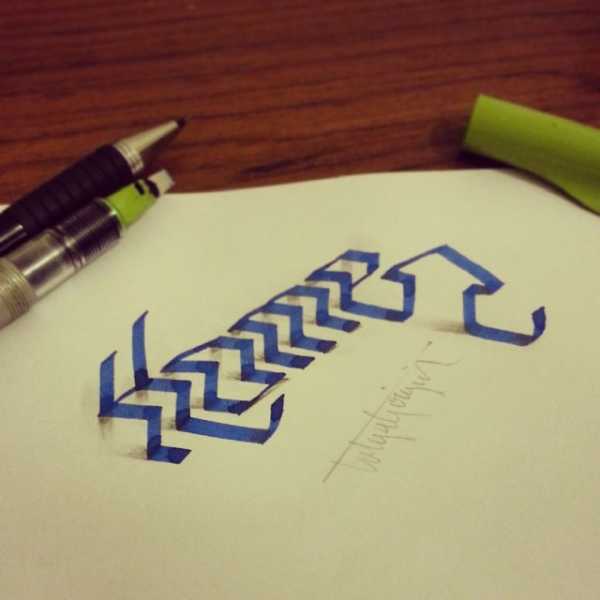
Ожившие буквы в формате 3D
Tolga Girgin работает инженером в турецком городе Эскишехир. Каллиграфия — его хобби, которым он начал серьезно заниматься всего около года назад, но уже достиг немалых результатов. Особенно хорошо его творчество восприняла аудитория в Instagram, где он и разместил свою самую первую работу.
«Я начал деформировать буквы и добавил немного теней карандашом. Меня это впечатлило: я увидел фразу, стоящую на бумаге. Это сработало! Вообще, мои работы можно назвать каллиграфией, но, на самом деле, большинство из них представляет собой анаморфные иллюстрации.»











Сайт: instagram.com/tolgagirgin99
Поделитесь постом с друзьями!
flytothesky.ru
Как нарисовать 3-D букву поэтапно карандашом
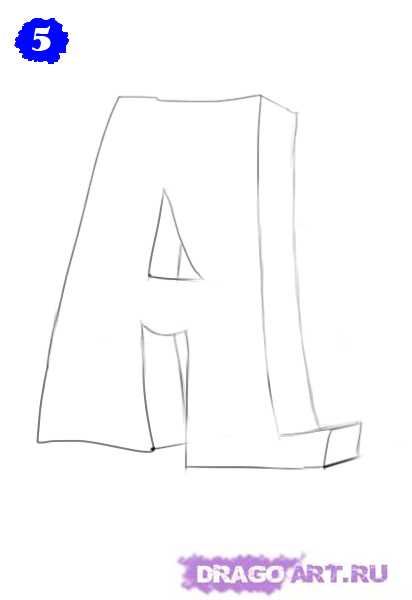
Здравствуйте! Сегодня я покажу, как нарисовать 3-Д букву, на примере буквы А. Поняв технику выполнения на этом примере, вы сможете свободно нарисовать любую букву, какая вам будет нужна.
Приступим…

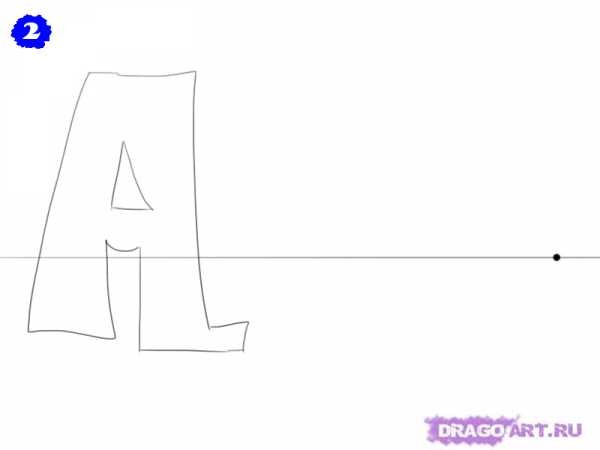
 Шаг 1. Нарисуйте букву, как показано на рисунке.
Шаг 1. Нарисуйте букву, как показано на рисунке.
|
|
|
|
|
|
|

Шаг 2. Теперь нарисуем горизонтальную линии, и выберем на ней произвольную точку немножко подальше от буквы.
|
|
|
|
|
|

Шаг 3. На этом этапе мы из крайних точек нашей буквы (смотри рисунок) проведем линии и соединим их с нашей точкой.
|
|
|
|
|
|

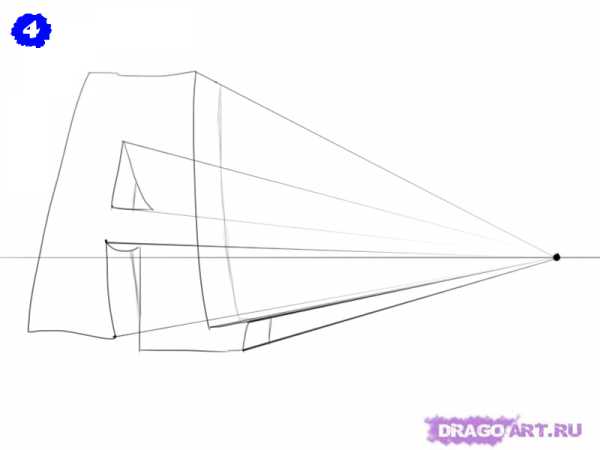
Шаг 4. Осталось только выбрать уровень глубины.
|
|
|
|
|
|
|

Шаг 5. Все! Можете поэкспериментировать с расположением точки и посмотреть, что получиться. Удачи! ^_^
Подобные буквы вполне могут быть использоваться при рисовании граффити.
Поделиться с моими друзьями:
www.dragoart.ru
Нарисуем 3D надпись в Illustrator
Этот старый урок по Adobe Illustrator с Vectortuts+ отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. В нем нет ничего особо сложного, но приемы, используемые в этом туториале, вместе создают отличны эффект для яркой трехмерной надписи. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида.

Шаг 1
Введите каждую букву нашей надписи отдельно, чтобы можно было потом менять угол наклона и 3D-параметры для каждой из них. В уроке использован шрифт Futura Bold, вы же можете применить любой другой, главное, чтобы он не был тонким. Чем жирнее будет шрифт, тем лучше.
Набирая буквы, возьмите серый или другой светлый цвет — вам потом легче будет видеть результат 3D-преобразований.

Шаг 2
Выбираем Effect > 3D > Extrude & Bevel.
Здесь вводим значения, подсвеченные на скриншоте — и получаем такой результат:

Шаг 3
И даже после того, как вы применили к букве желаемый 3D-эффект, вы можете повернуть ее так, как вам больше нравится — или как того требует композиция. Просто вооружаемся Selection Tool (V) и вращаем буковку.
Кликните по нужному цвету — и все тени расстявятся по поверхностям буквы автоматически, в зависимости от угла их наклона.

Шаг 4
И так нужно сделать со всеми буквами. Мы используем панель Swatches, чтобы быстро переключаться между яркими цветами и применять их к буквам.

Шаг 5
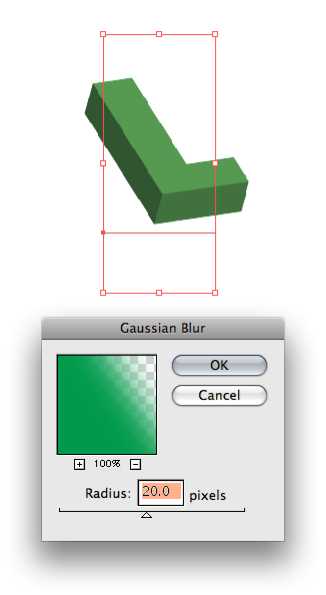
Создадим глубину резкости с помощью Effect > Blur > Gaussian Blur. Вводим, к примеру, значение, указанное на скриншоте.
Внимание: после этого эффекта уже нельзя будет изменять размер наших букв, так как blur-эффекты не редактируются с изменением размера объекта. Посему проверьте, чтобы все буквы были нужного нам размера.

Шаг 6
Для большего разброса по фокусу, назначим разным буквам разный уровень размытия.
Следите за тем, как влияет угол наклона и поворота, размер, уровень размытия и цвет каждой из букв на восприятие всего слова в целом. У каждой из наших букв — свое значение по каждому параметру. Размер меняется, чтобы передать расстояние. Уровень размытия усиливает эффект глубины, а яркие цвета не повторяются слишком близко.

Шаг 7
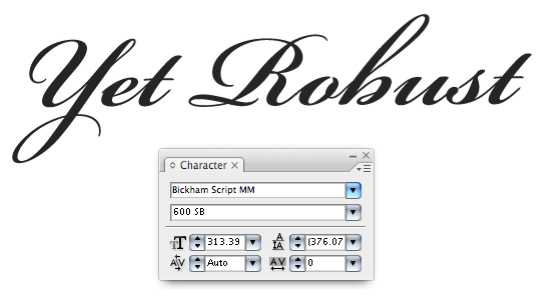
Наберите вторую часть надписи. В примере используется шрифт Bickham Script. Суть в том, что он в корне отличается от того шрифта, которым набрана первая часть надписи. Так мы получаем разнообразие и отличный контраст между ними.

Шаг 8
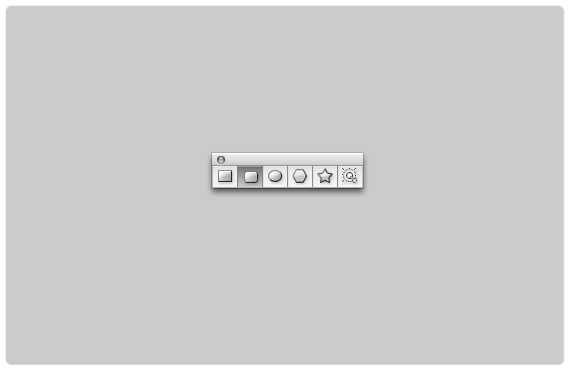
С помощью Rounded Rectangle Tool создайте прямоугольник на все рабочее поле, как показано на рисунке ниже.
Внимание: вы можете регулировать уровень скругления углов, удерживая стрелочку вверх или вниз в то время, как рисуете прямоугольник.

Шаг 9
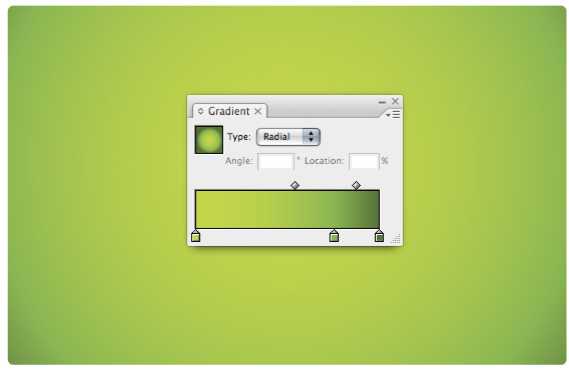
Залейте прямоугольник трехуровневым радиальным градиентом. Зеленый цвет самого правого бегунка темнее, чем основной зеленый, что дает нам легкое зеленое затемнение по краю прямоугольника — вроде эффекта рамки.

Шаг 10
Переместите текст поверх фона. Чтобы добавить к надписи градиент, переведите текст в линии: выберите Type > Create Outlines. Теперь выберите текст и залейте его легким серо-белым градиентом.

Шаг 11
Чтобы сделать текст более объемным, добавьте внутреннего свечения: Effect > Stylize > Inner Glow. Выберите в выпадающем списке режим Screen. Уровень прозрачности установите в 75%, а размытие Blur установите по своему усмотрению.

Шаг 12
Теперь наша надпись выгрядит немного круглой. Усилим эффект, отбросив от нее тень. Выберите Effect > Stylize > Drop Shadow, режим установите в Multiply — так тень будет лучше всего смешиваться с фоном. Прозрачность установите где-то в 20%, и опять выберите уровень размытия на свой вкус.

Шаг 13
Так выглядит картинка сейчас

Шаг 14
Теперь обработаем передние грани больших букв, наложив на них градиенты. Сперва скопируйте букву. Выделите дубликат и выберите Object > Expand Appearance. Теперь выберите Object > Ungroup, и продолжайте разгруппировывать букву, пока не выберете отдельно переднюю ее грань.

Шаг 15
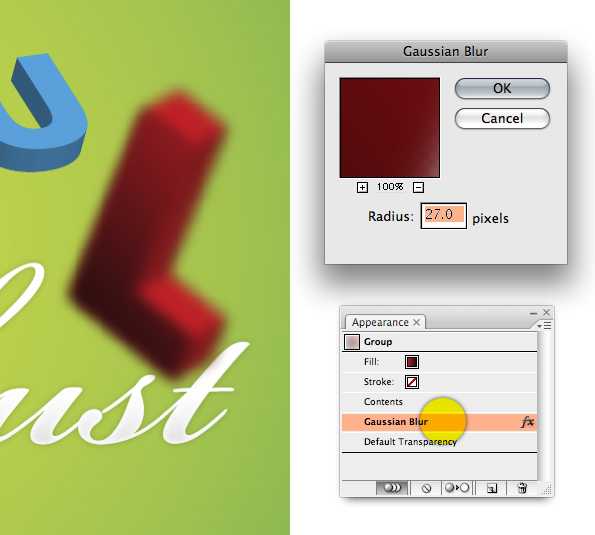
Выбрав эту грань, залейте ее градиентом от красного до темно-красного.
Шаг 16
Теперь можно удалить остальные грани копии буквы, оставив лишь грань с новым градиентом. Поместите ее поверх буквы, к которой применены 3D эффекты.

Шаг 17
По этому же принципу обработайте все буквы, которые захотите. Если нужно будет применить градиент к буквам, которые мы размыли, просто примените Blur с теми же значениями к граням-копиям. Чтобы вспомнить точное значение Blur, кликните дважды по эффекту в панели Appearance.

Шаг 18
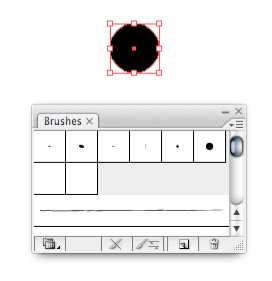
Теперь добавим на фон узор из кружков, расположенных случайным образом. С помощью Ellipse Tool (L) нарисуйте кружок. Автор ирсовал его черным, но вы можете сделать и белым, и вообще какого угодно цвета. Перетащите кружок на панель Brushes. Откроется диалоговое окно…

Шаг 19
Выберите New Scatter Brush и нажмите ОК
Шаг 20
Установите значения Random для параметров Size, Spacing и Scatter. И сдвиньте бегунки-регуляторы для всех трех пунктов. Таким образом мы делаем наш узор разнообразным и не слишком повторяющимся. Нажмите ОК.

Шаг 21
В палитре кистей Brushes выберите только что созданную нами кисть. Возьмите Paintbrush Tool (B) и нарисуйте произвольную линию. Кисть оставит след примерно такого вида, как на картинке ниже. Если узор вас не устраивает, кликните дважды по кружку в панели Brushes и измените параметры кисти.

Шаг 22
Разместите нарисованные кружки позади букв. Попробуйте нарисовать новые линии или копировать-вставлять созданную линию, чтобы гармонично наполнить фон кружками.

Шаг 23
Используя все тот же Ellipse Tool, создайте новый кружок и залейте его трехуровневым радиальным градиентом. Три оттенка в градиенте позволят нам сформировать на кружке дополнительный блик, придавая пущего реализма. Скопируйте и вставьте этот кружок несколько раз в разных местах композиции.

Шаг 24
Вы можете создать другие кисти, используя различные формы — квадраты, треугольники, пустые контуры — выбирайте формы, которые подчеркнут ваш дизайн.

Шаг 25
С помощью Pencil Tool (N) нарисуйте несколько причудливых пятен на второй надписи — они должны изображать мох или зелень на буквах.
Рисуя карандашом, бывает сложно не вылазить за контур формы. Тут вам поможет клавиша Alt: если зажать ее, завершая рисовать фигуру, путь закроется сам собой по прямой линии между начальной и конечной его точками.

Шаг 26
Итак, нарисуйте различные формы и залейте их градиентом от зеленого к темно-зеленому.

Шаг 27
Чтобы сделать вьющиеся побеги, автор просто использует один из альтернативных символов того же самого шрифта Bickham Script, что использован во второй части надписи. Если в вашем шрифте нет дополнительных символов, попробуйте использовать элементы букв, например, S. Либо же нарисуйте несколько закрученных старомодных форм, в этом вам поможет графический планшет и Pen Tool.
Шаг 28
Нарисуйте форму листочка таким же образом, как рисовали пятна мха. Чем больше будете практиковаться, тем лучше у вас станет получаться форма.

Шаг 29
Чтобы приукрасить наш листочек, включите ему Inner Glow: Effect > Stylize > Inner Glow

Шаг 30
Вот так должна выглядеть ваша работа на даном этапе:

Шаг 31
Добавим фону немного движения. С помощью Pen Tool (P) нарисуйте форму, подобную этой:
Шаг 32
Скопируйте эту форму несколько раз и сдедайте ее почти прозрачной, отрегулировав параметр Opacity. Некоторые из форм размойте с помощью Blur — опять же, чтобы представить некоторые из них более далекими, чем другие.

Шаг 33
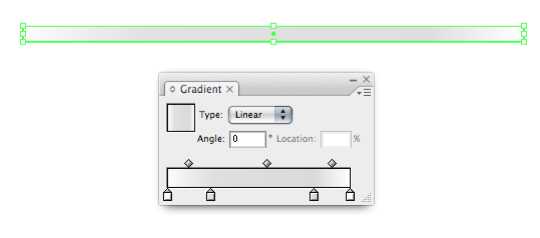
Пользуясь Rectangle Tool, создайте четырехуровневый градиент, белый по краям.

Шаг 34
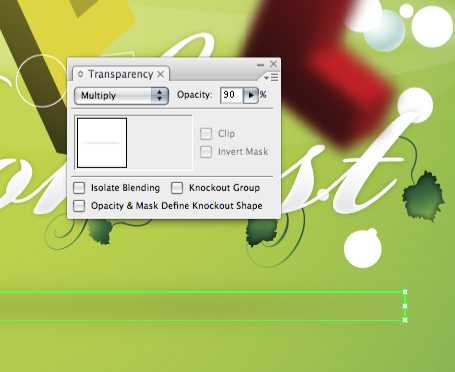
Поместите этот градиент поверх фона и размойте. В панели Transparency установите для этой формы режим Multiply, чтобы она лучше смешивалась с фоном. Если нужно, откорректируйте прозрачность.

Результат
Вот что мы получили в результате. Теперь вы умеете создавать объемный текст. Ура!

Оригинал статьи, перевод Дежурки.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru

Leave a Comment