Золотое сечение в дизайне: Attention Required! | Cloudflare
07.02.1971 


 Разное
Разное
Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
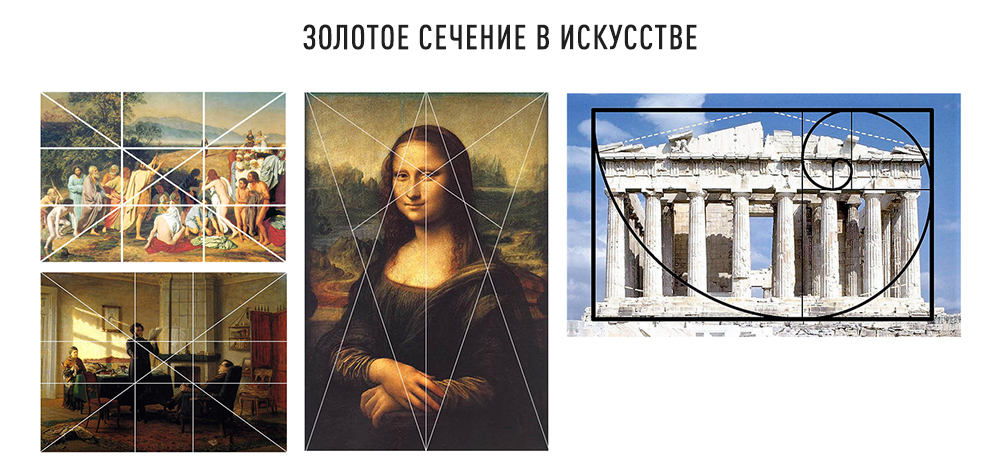
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное.
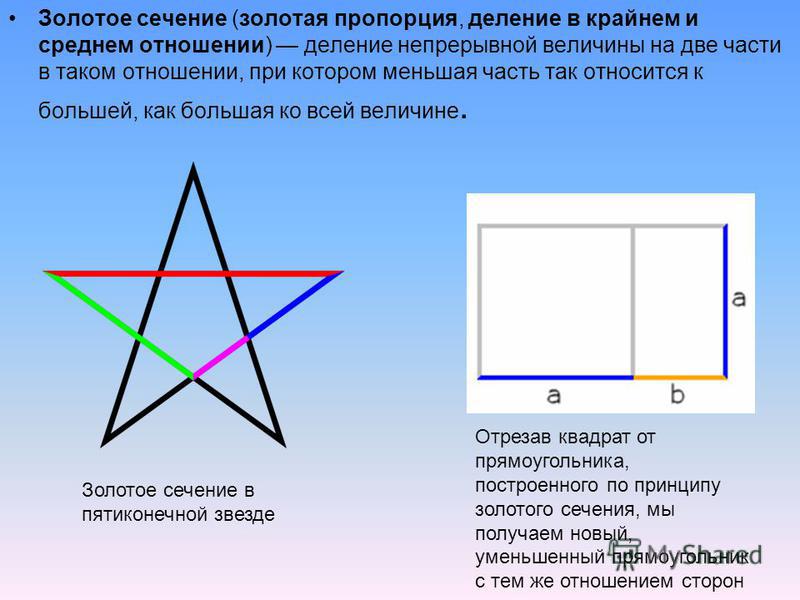
Итак, что такое золотое сечение?
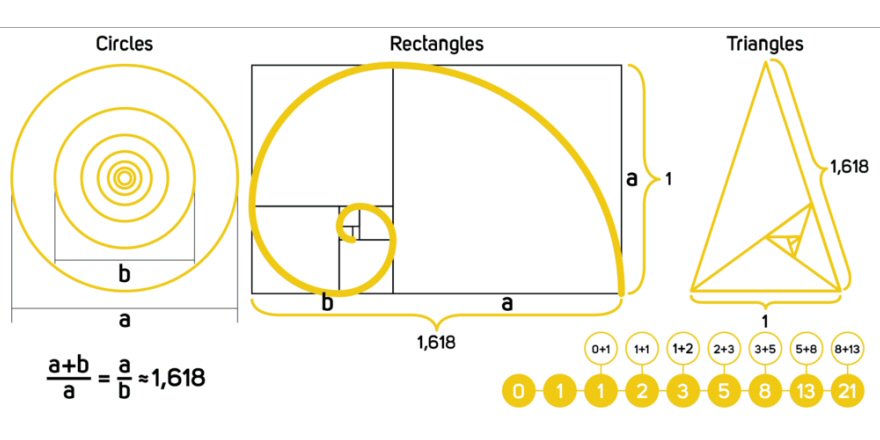
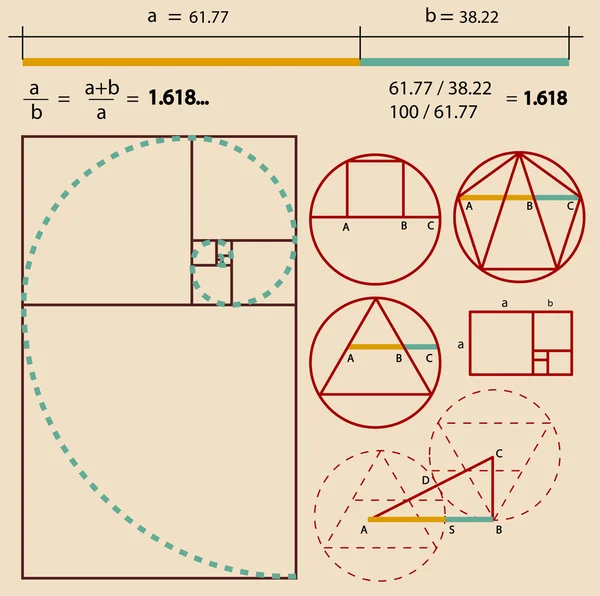
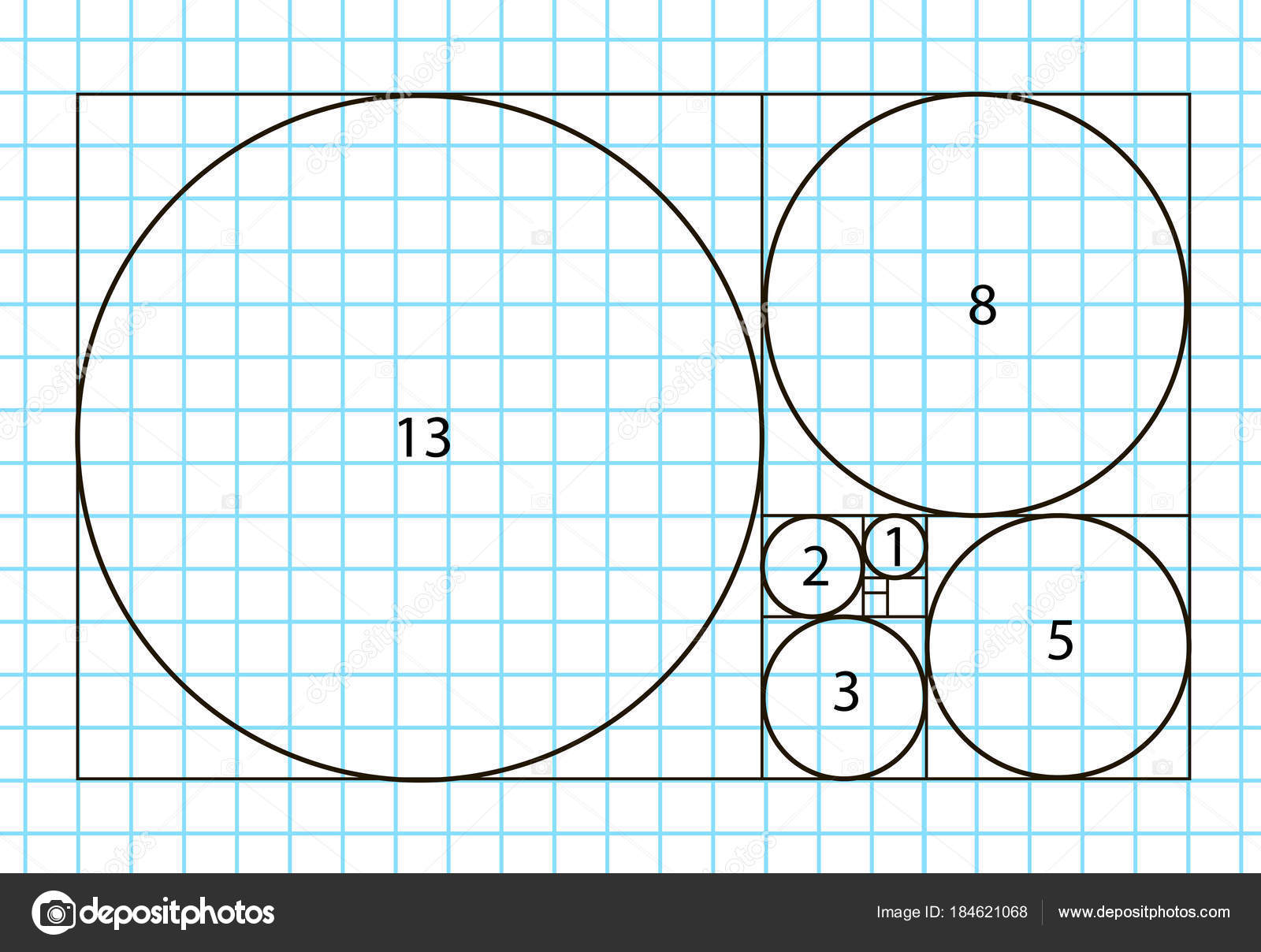
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
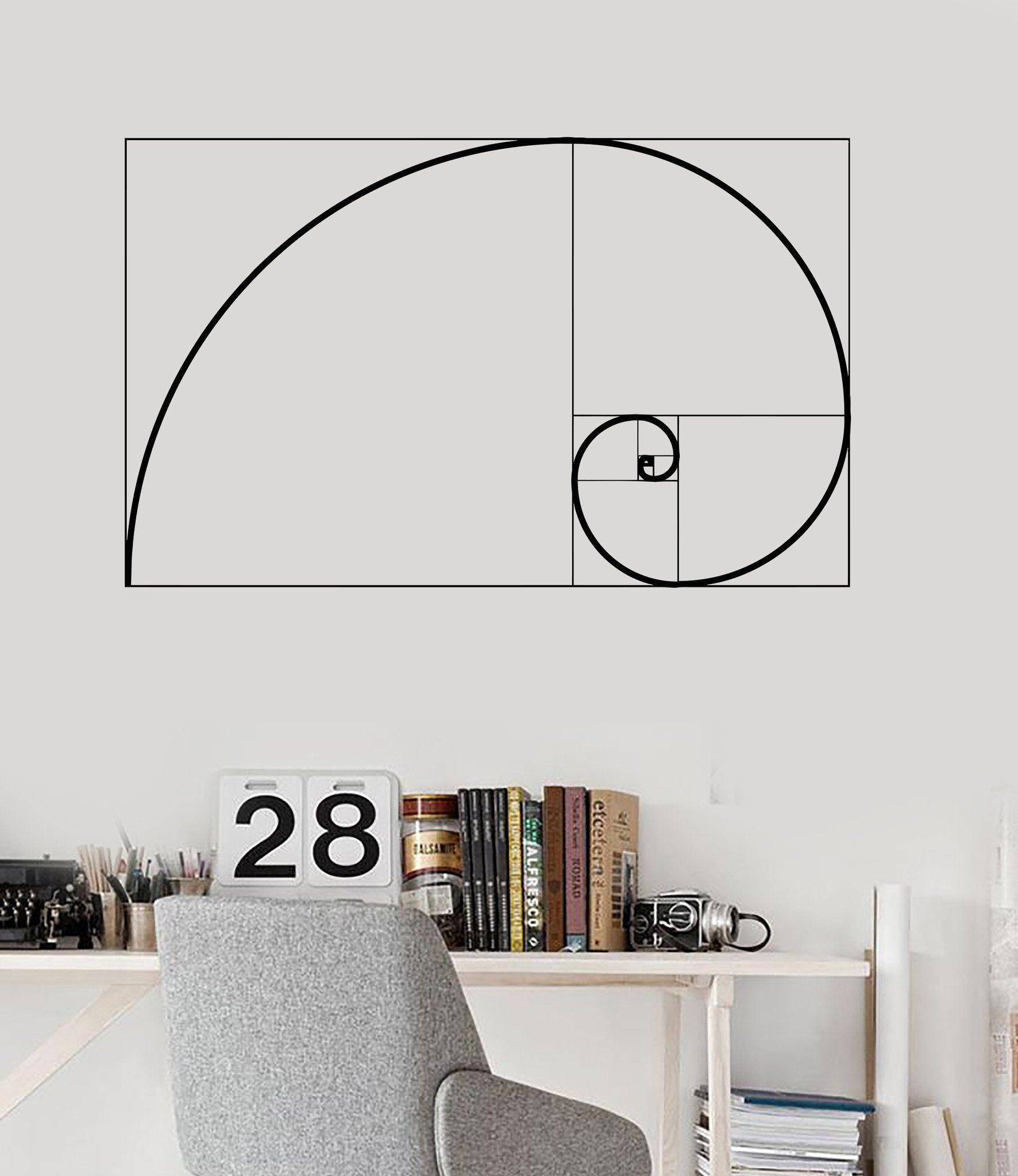
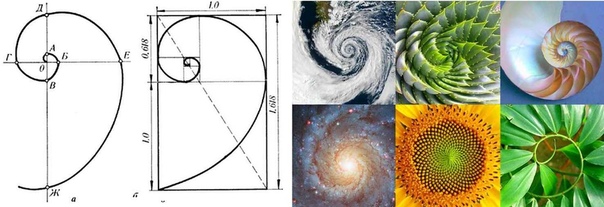
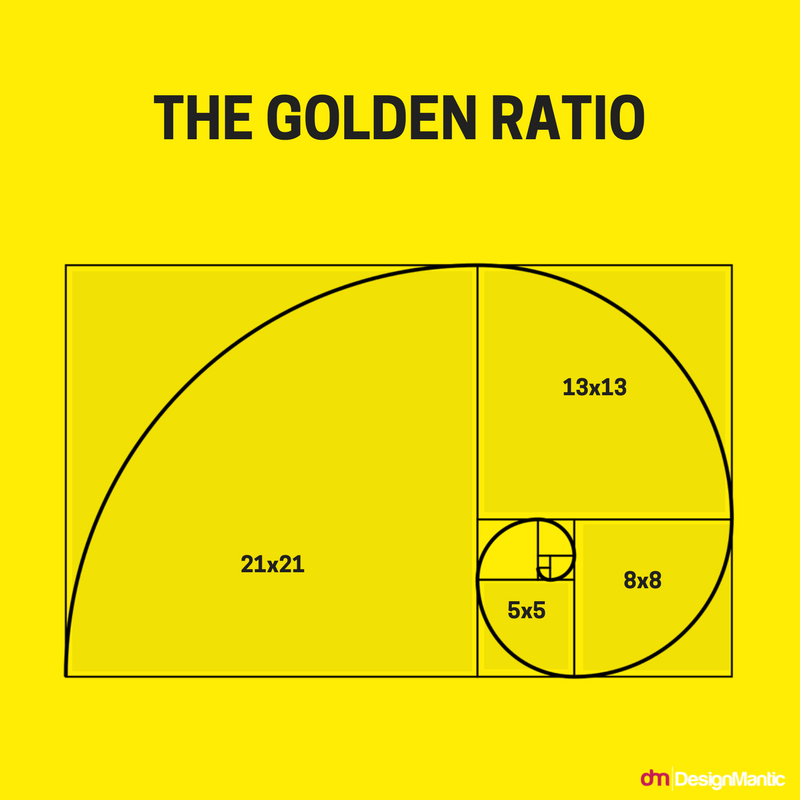
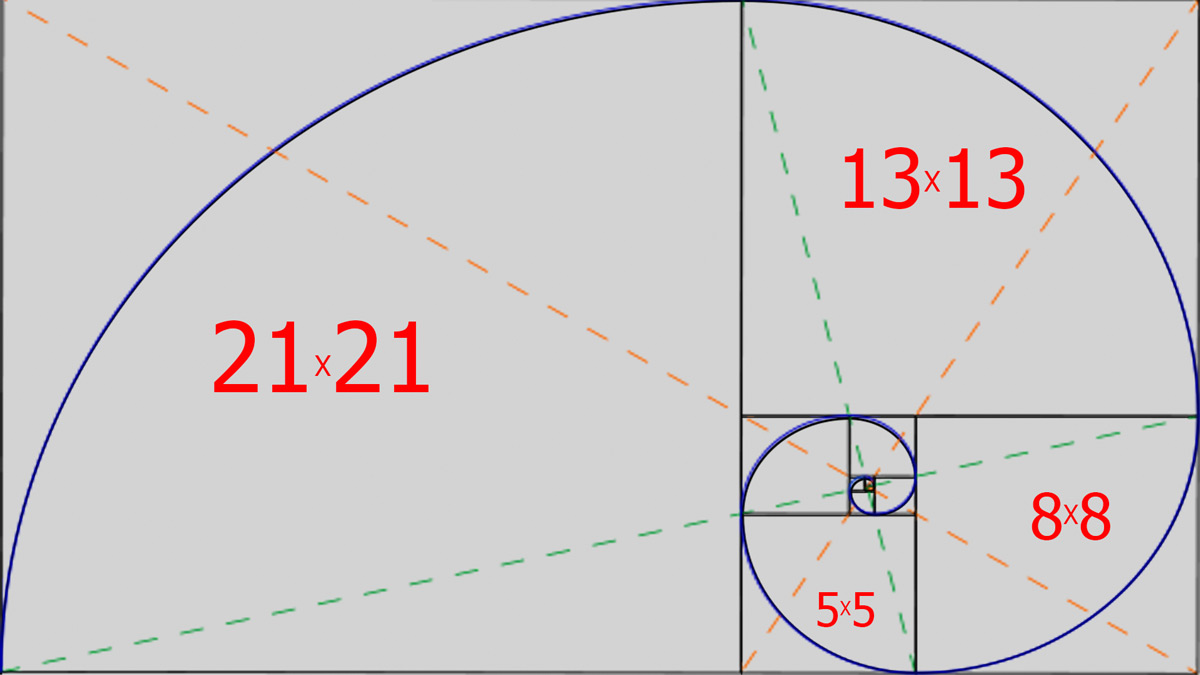
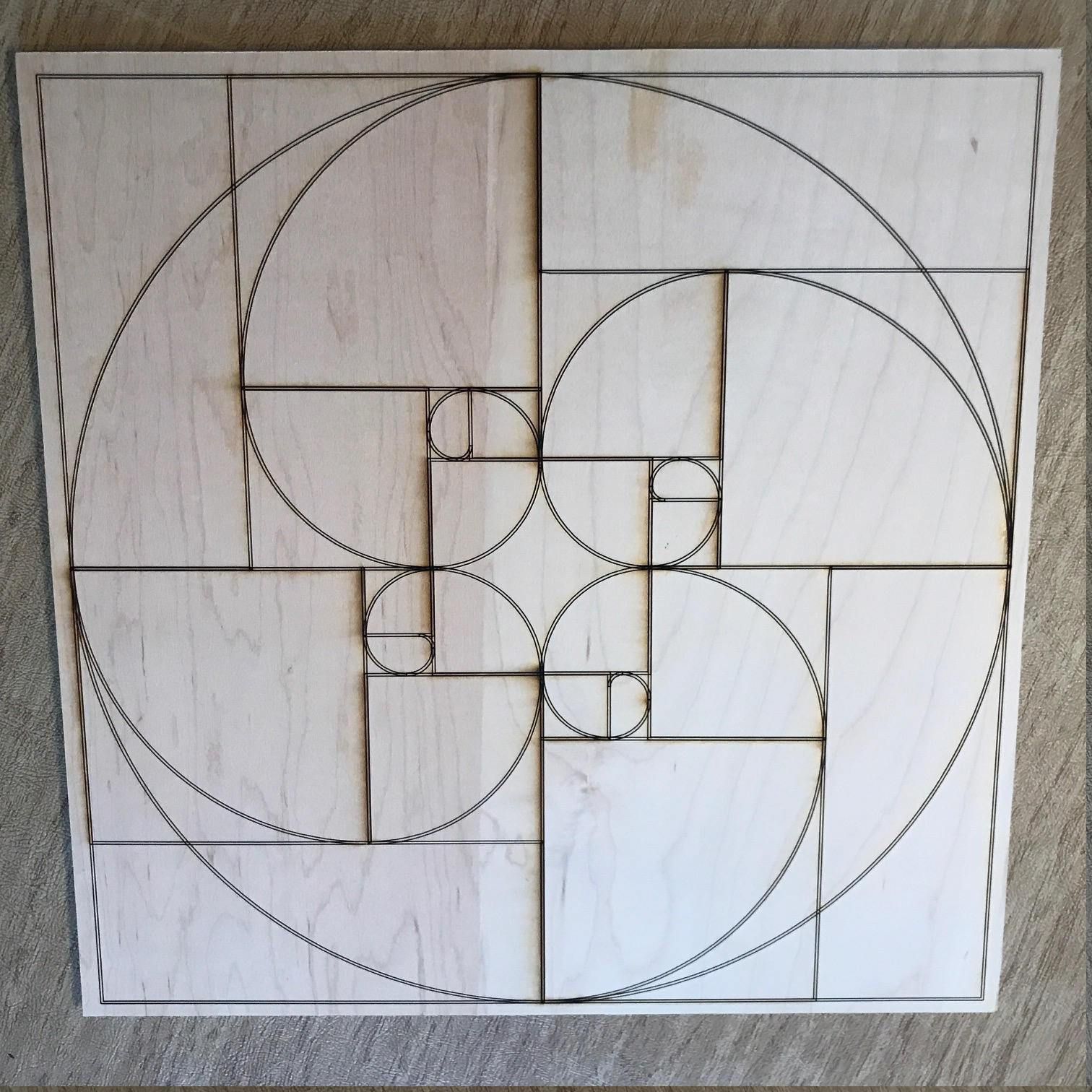
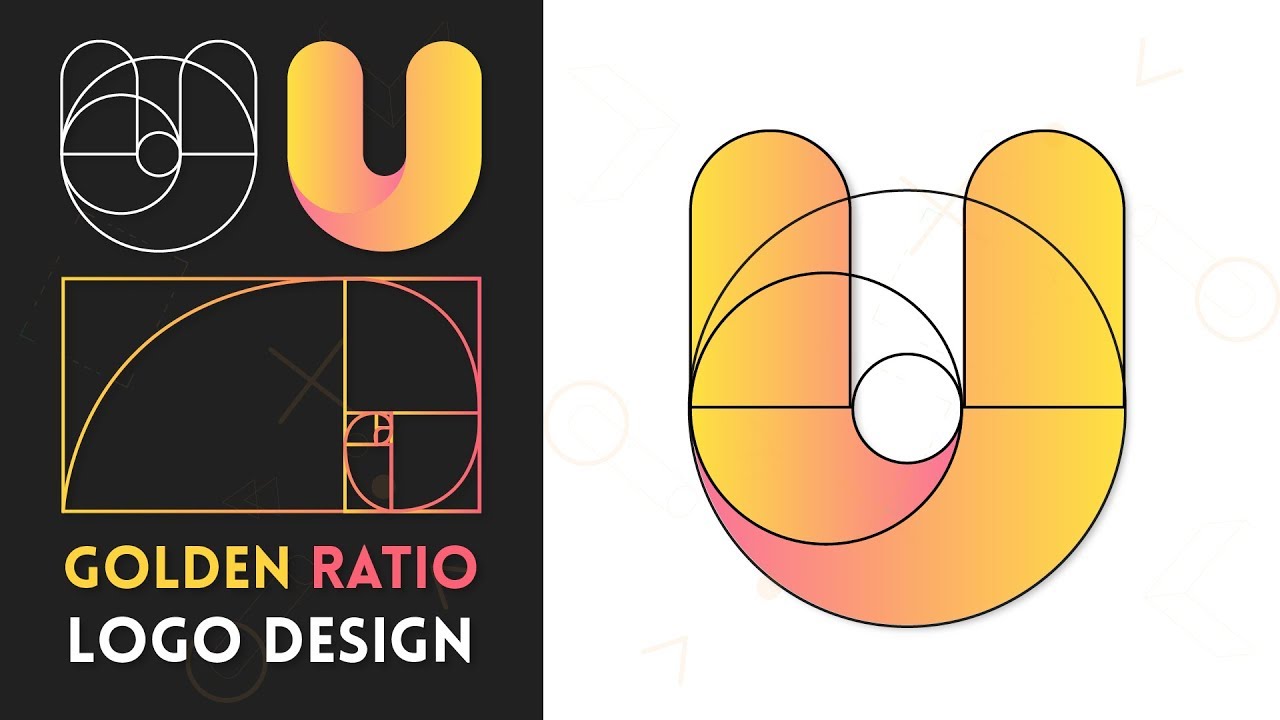
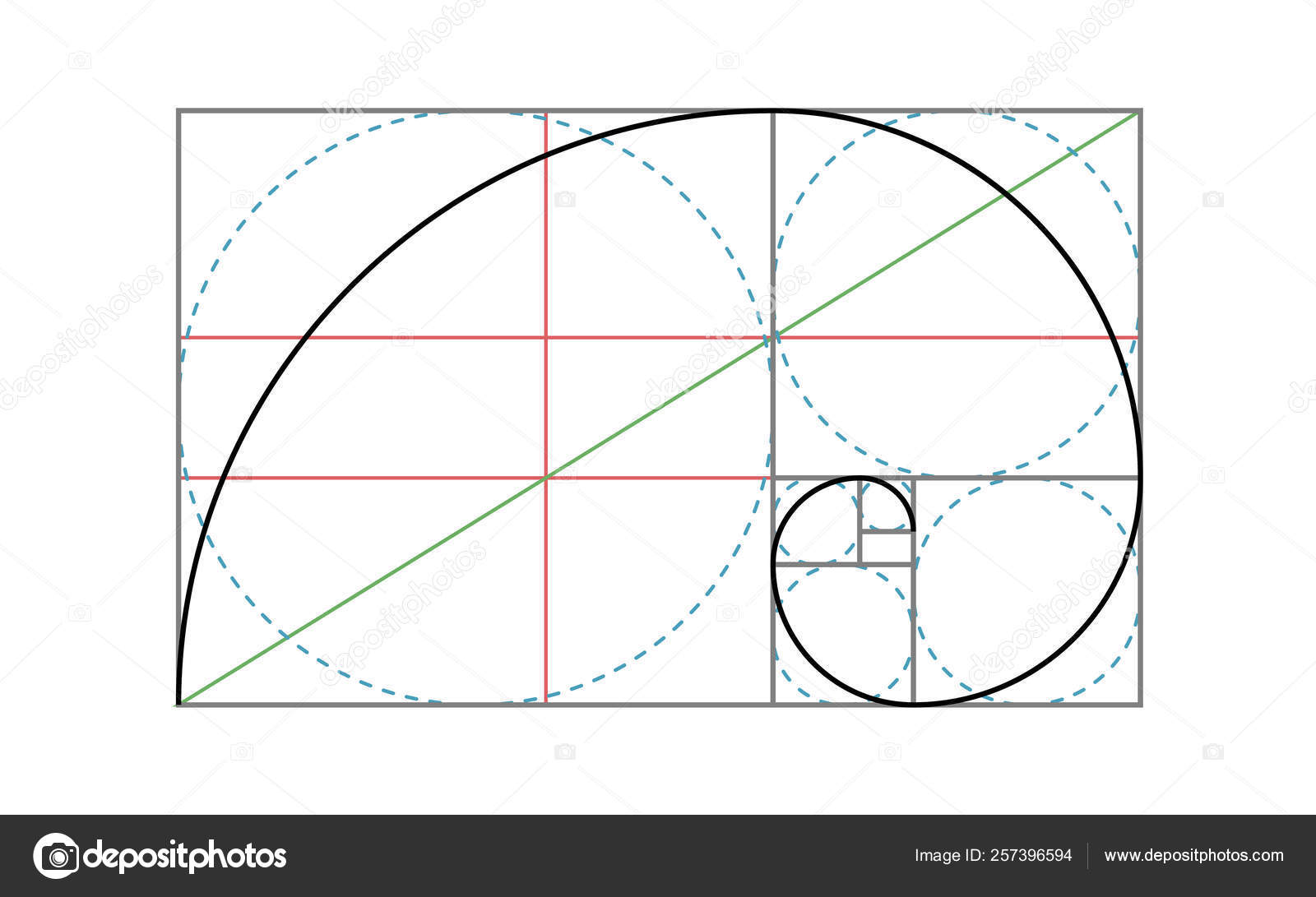
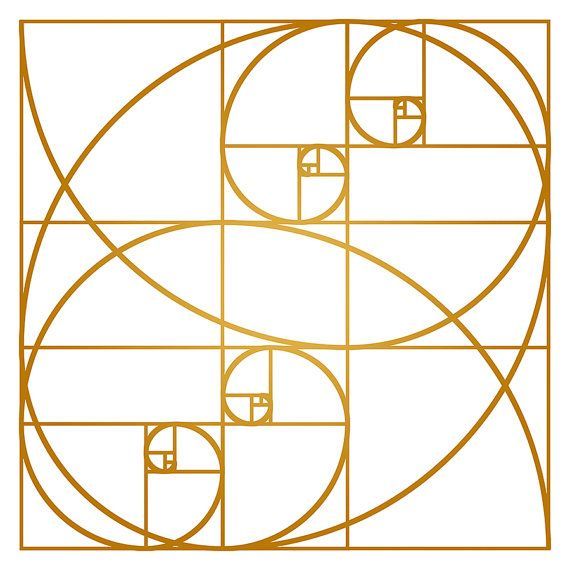
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали.
Где мы можем увидеть его в природе
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
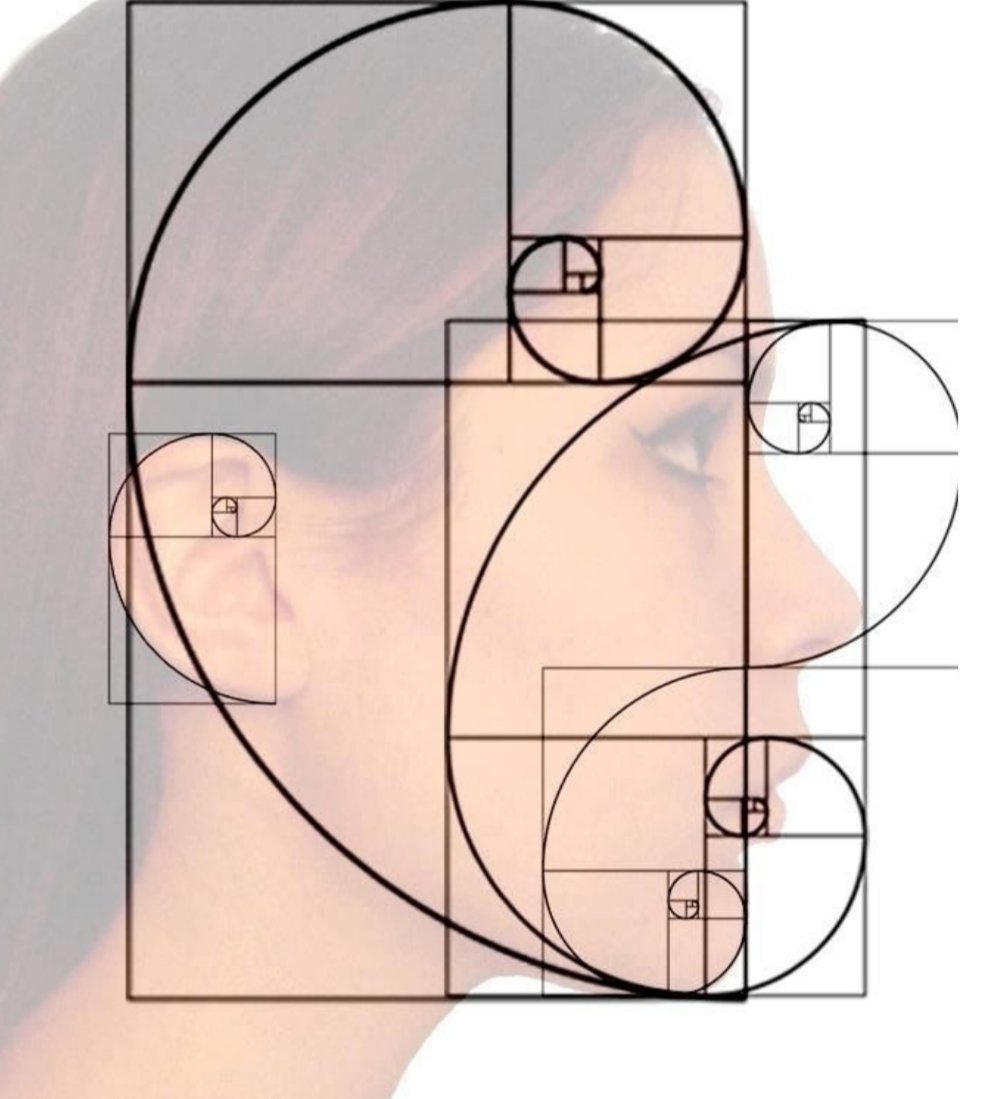
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
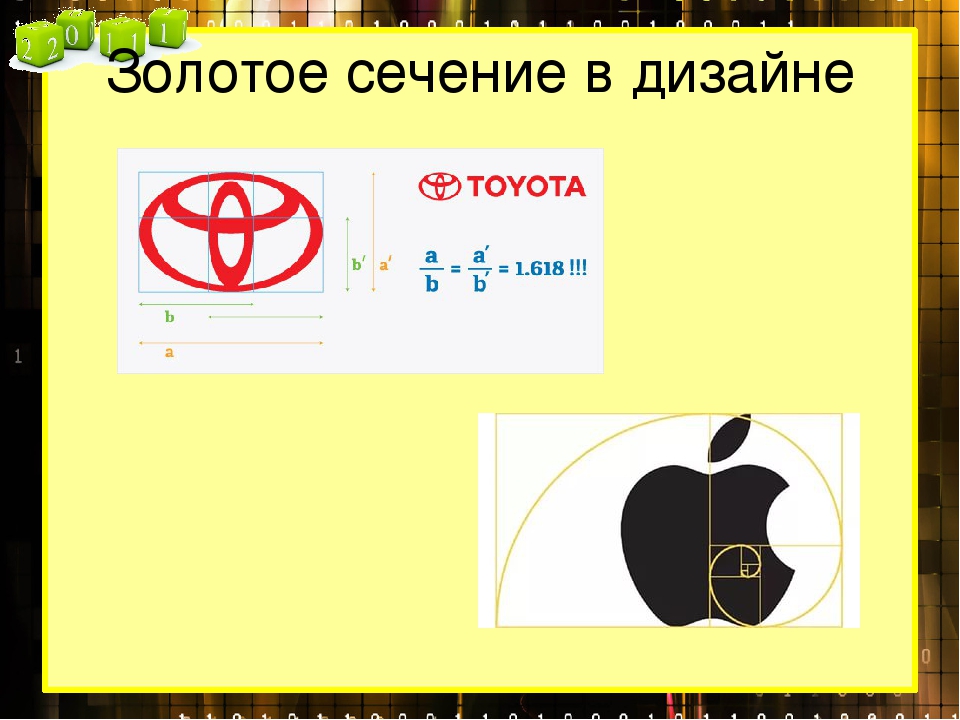
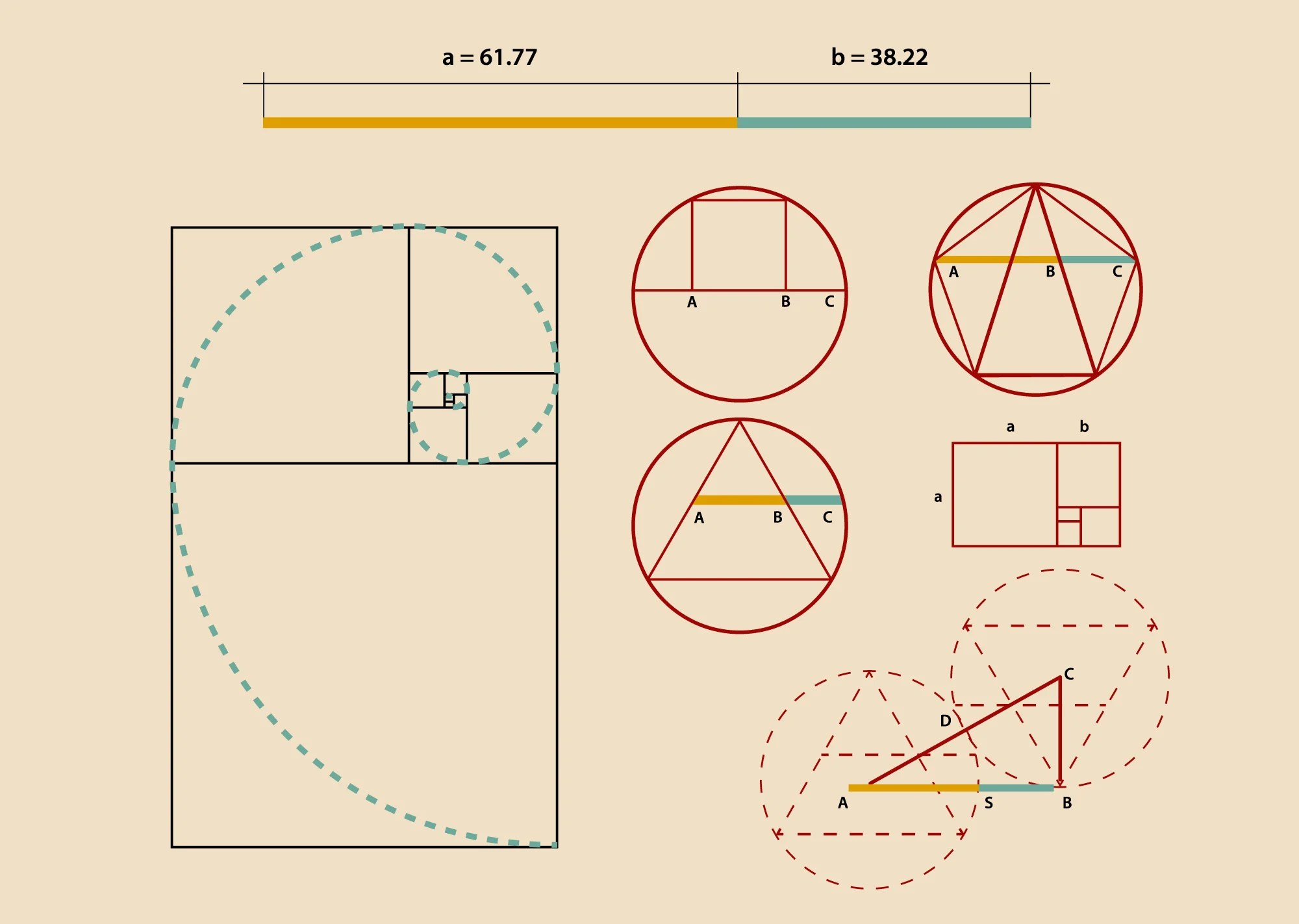
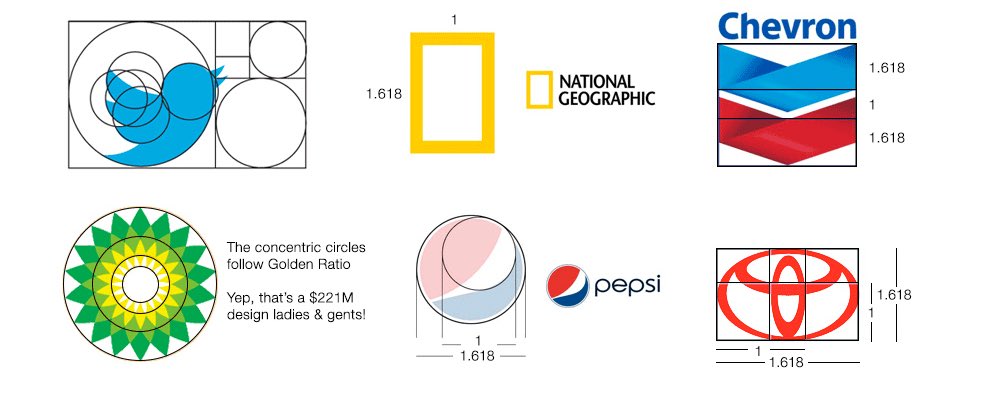
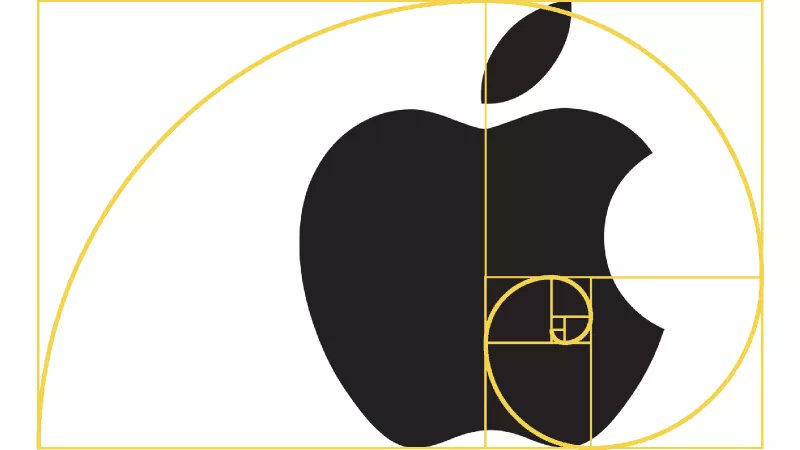
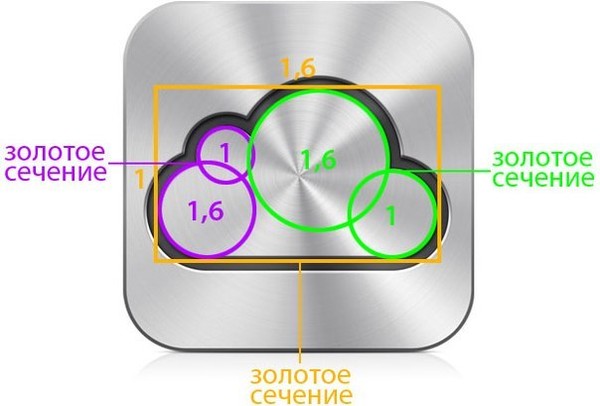
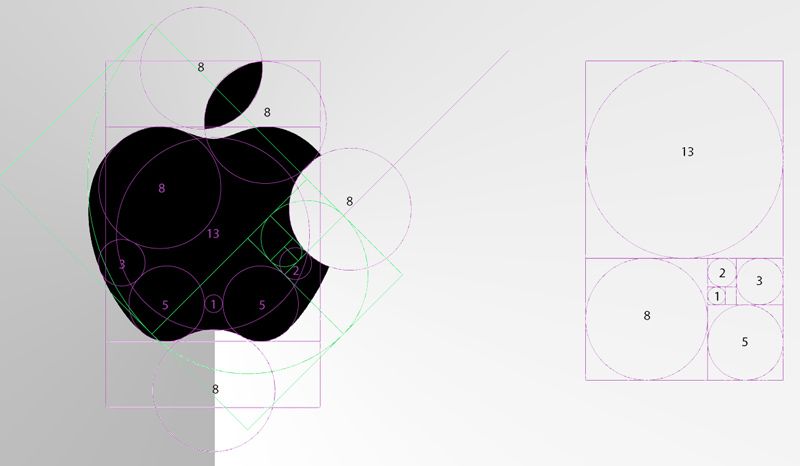
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Как вы можете применить его в своих проектах?
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника.
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17).
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту.
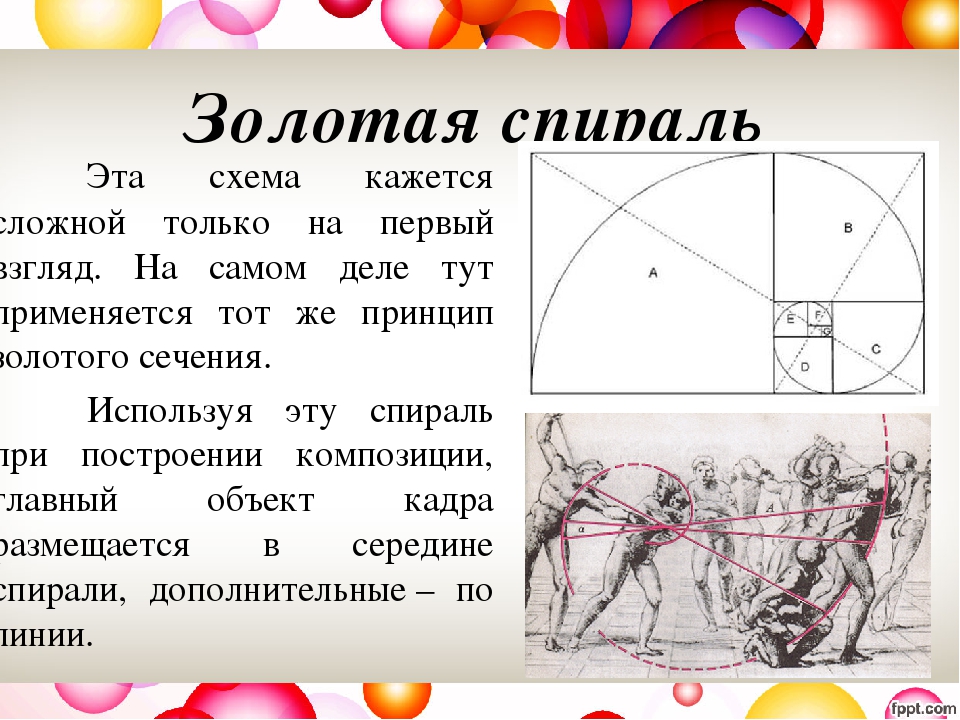
Спираль
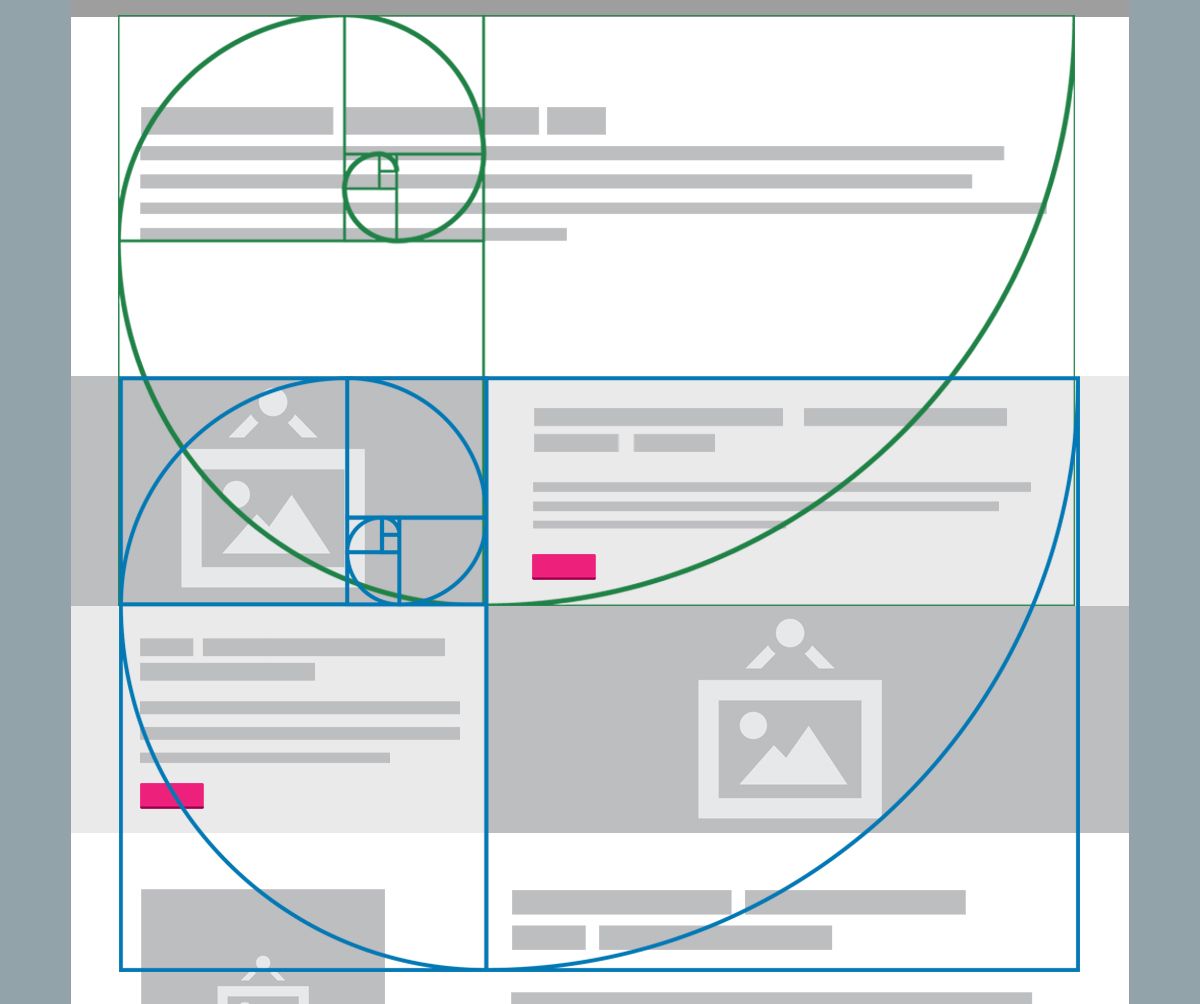
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
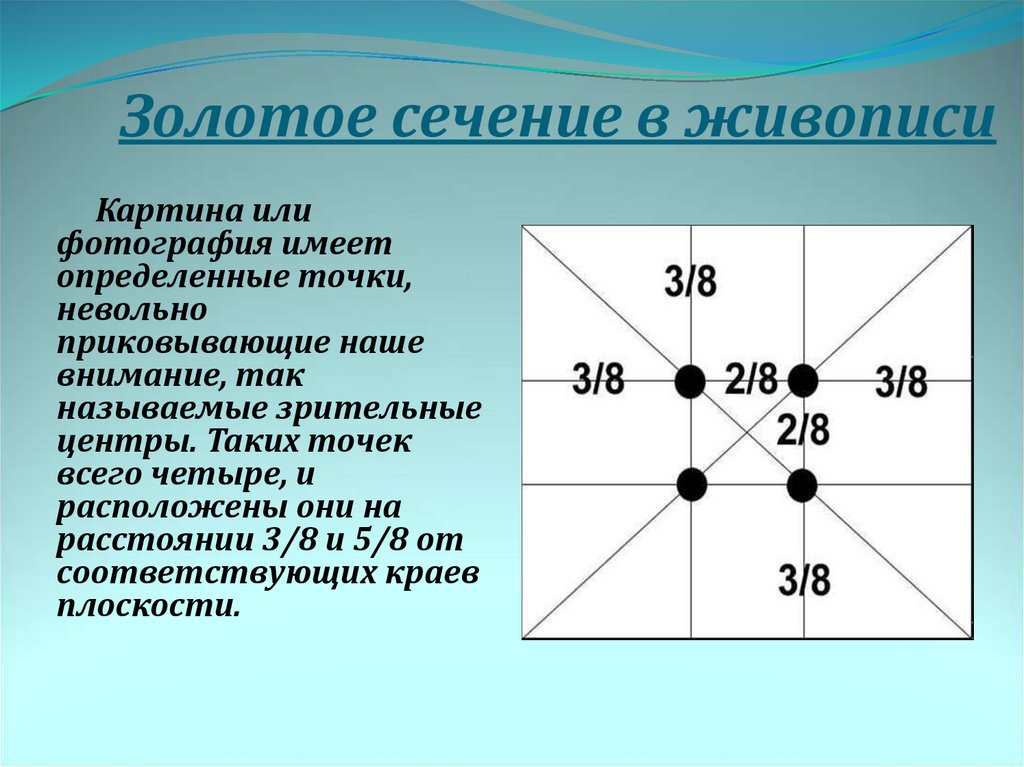
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
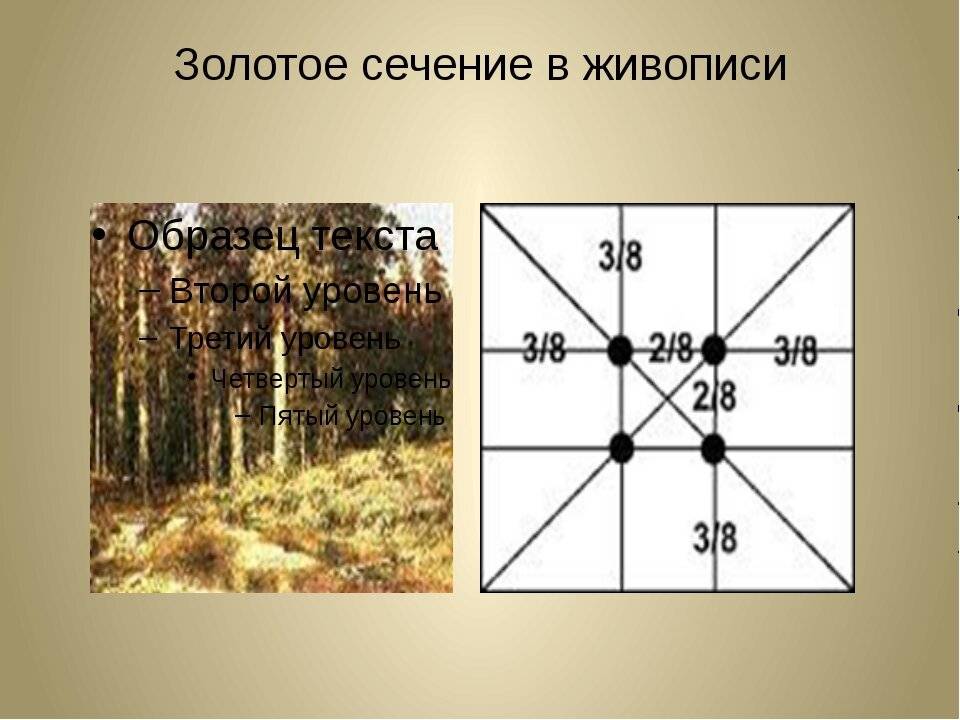
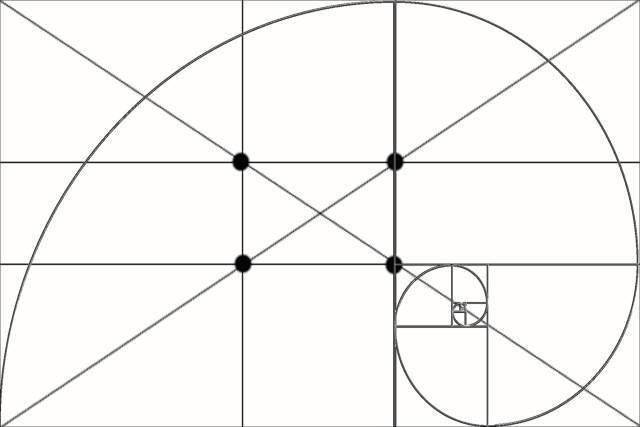
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:
Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.
В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi
Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified
Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!
12-03-2016
Самый раздутый миф в дизайне — UXPUB
Золотое сечение – это полный нонсенс в дизайне. И вот почему.
В мире искусства, архитектуры и дизайна золотое сечение завоевало потрясающую репутацию. Великие гении, включая Корбюзье и Сальвадора Дали, использовали эту пропорцию в своих работах. Парфенон, Пирамиды в Гизе, полотна Микелянджело, Мона Лиза и даже логотип Apple якобы построены на его основе.
Это бред. Эстетика золотого сечения – это просто современная байка, миф. Многие дизайнеры им пренебрегают, а если и используют, то не стесняются преуменьшать его значение. Кроме того, у этой пропорции нет никакой научной подоплеки. Те, кто верят, что за красотой золотого сечения кроется математика, попались на крючок 150-летней давности.
Пользователь FlickrSébastien BertrandЧто такое золотое сечение?
Изначально описанный в Элементах Эвклида 2300 лет назад, этот термин гласит: два объекта находятся в золотой пропорции, если соотношение между ними идентично отношению их суммы к большему из двух элементов. Обычно эта пропорция составляет 1.6180. Самое известное применение золотого сечения – так называемый золотой прямоугольник, который может быть разделен на идеальный квадрат и меньший прямоугольник тех же пропорций, что и “родительский” прямоугольник. Вы можете применить эту теорию к большему разнообразию объектов, также разделяя их на компоненты.
Обычно эта пропорция составляет 1.6180. Самое известное применение золотого сечения – так называемый золотой прямоугольник, который может быть разделен на идеальный квадрат и меньший прямоугольник тех же пропорций, что и “родительский” прямоугольник. Вы можете применить эту теорию к большему разнообразию объектов, также разделяя их на компоненты.
Золотое сечение всегда немного неточное.
Простым языком: если у вас есть два объекта (или один объект, который можно разделить на два, по аналогии с золотым прямоугольником), и если после вышеописанной математики, вы получите число 1.6180, обычно считается, что два объекта демонстрируют золотое сечение. Но есть одна проблема. Когда вы все-таки посчитаете, то сама пропорция не равна 1.6180. Она равна 1.6180339887… И десятичная часть уходит в бесконечность.
“Собственно говоря, невозможно подобрать примеры золотого сечения в реальном мире, потому что это иррациональное число”, – заявляет Кит Девлин, профессор математики Стэнфордского университета. Вы можете только приблизиться к более стандартным пропорциям. Стороны экрана iPad соотносятся как 3:2, пропорция HDTV составляет 16:9, и все это “вокруг да около”, по словам Девлина. Но само золотое сечение – это как число “пи”. Как нельзя найти идеальный круг в реальном мире, так и нельзя применить точное золотое сечение к любому объекту в реальном мире. Оно всегда будет немного смещаться.
Вы можете только приблизиться к более стандартным пропорциям. Стороны экрана iPad соотносятся как 3:2, пропорция HDTV составляет 16:9, и все это “вокруг да около”, по словам Девлина. Но само золотое сечение – это как число “пи”. Как нельзя найти идеальный круг в реальном мире, так и нельзя применить точное золотое сечение к любому объекту в реальном мире. Оно всегда будет немного смещаться.
Золотое сечение – это как эффект Моцарта
Конечно, это педантизм. Неужели 1.6180 – недостаточно точно? Возможно, и достаточно, если бы было какое-то научное обоснование того, что именно золотое сечение позволяет нам считать объекты вроде Парфенона или Моны Лизы эстетически приятными.
Но это не так. Девлин считает, что сама идея, будто золотое сечение имеет какое-то отношение к эстетике, исходит от двух людей, один из которых был неправильно истолкован, а второй это толкование и обнародовал.
Первый человек – Лука Пачоли, францисканский монах, который написал книгу под названием De Divina Proportione в далком 1509 году, и она была названа в честь золотого сечения. Примечательно то, что в своей книге Пачоли не отстаивал теорию эстетики этого сечения в отношении к искусству, архитектуре и дизайну: вместо этого он поддерживал Витрувианскую систему рациональных пропорций, основанную римским архитектором первого века, Витрувием. Золотое сечение ошибочно было приписано Пачоли в 1799 году, согласно Марио Ливио, который буквально написал книгу по золотому сечению. Но Пачоли был близким другом Леонардо да Винчи, чьи работы получили огромное признание и популярность в 19 веке. Так как Да Винчи проиллюстрировал De Divina Proportione, вскоре начали говорить, что и сам Да Винчи применил золотое сечение как секретную математику в своих восхитительно красивых творениях.
Примечательно то, что в своей книге Пачоли не отстаивал теорию эстетики этого сечения в отношении к искусству, архитектуре и дизайну: вместо этого он поддерживал Витрувианскую систему рациональных пропорций, основанную римским архитектором первого века, Витрувием. Золотое сечение ошибочно было приписано Пачоли в 1799 году, согласно Марио Ливио, который буквально написал книгу по золотому сечению. Но Пачоли был близким другом Леонардо да Винчи, чьи работы получили огромное признание и популярность в 19 веке. Так как Да Винчи проиллюстрировал De Divina Proportione, вскоре начали говорить, что и сам Да Винчи применил золотое сечение как секретную математику в своих восхитительно красивых творениях.
Адольф Цейзинг был тем, кто в это поверил. “Это человек, который хотел сжечь себя на костре во имя репутации золотого сечения” – шутит Девлин. Цейзинг был немецким психологом, который отстаивал идею, что золотое сечение является универсальным законом, описывающим “красоту и завершенность в природе и в искусстве… оно проходит красной нитью как первостепенный духовный идеал во всех структурах, формах и пропорциях, космических и индивидуальных, органических и неорганических, акустических или оптических”.
Он был очень многословным. Единственной проблемой Цейзинга было то, что он видел закономерности там, где их не было. Например, Цейзинг доказывал, что золотое сечение можно применить к человеческому телу, взяв рост человека от пупка до пальцев ног, поделив его на полный рост. По словам Девлина, это всего лишь произвольные части тела, слепленные в формулу. Он говорит: “При замерах чего-то столь сложного, как человеческое тело, очень легко найти примеры разных пропорций, близких к 1.6”.
В моей собственной работе я даже не найду примера использования золотого сечения.
Но это не имеет никакого значения. Теории Цейзинга стали невероятно популярны, и Девлин называет их “эквивалентом эффекта Моцарта 19-го века”. Эффект Моцарта гласит, что прослушивание классической музыки повышает интеллект. В 20 веке известный швейцарско-французский архитектор Ле Корбузье положил золотое сечение в основу своей системы антропометрических пропорций “Модулора”. Дали нарисовал свой шедевр “Тайная вечеря” на холсте в форме золотого прямоугольника. Тем временем историки искусства начали просматривать и другие шедевры, пытаясь отыскать золотое сечение в Стоунхендже, полотнах Рембранта, Шартрском соборе и работах Сёра. Связь между золотым сечением и красотой превратилась в самую раздутую утку в мире искусства, архитектуры и дизайна.
Тем временем историки искусства начали просматривать и другие шедевры, пытаясь отыскать золотое сечение в Стоунхендже, полотнах Рембранта, Шартрском соборе и работах Сёра. Связь между золотым сечением и красотой превратилась в самую раздутую утку в мире искусства, архитектуры и дизайна.
На самом деле, вы не очень-то и предпочитаете золотое сечение
В реальном мире людям не особо необходимо золотое сечение.
Девлин совместно с кафедрой психологии Стенфордского университета в течение многих лет опрашивал сотни студентов, какой прямоугольник их любимый. Он показывал разные прямоугольники студентам, а затем просил их выбрать наиболее понравившийся. Если бы оды золотому сечению были оправданы, студенты бы выбирали прямоугольники, близкие к золотому. Но это было не так. Они выбирают их произвольно. И если вы попросите их повторить свой выбор, они выберут другие прямоугольники. “Это очень полезный пример для демонстрации сложности человеческого восприятия”. Кроме того, это отличная демонстрация того, что золотое сечение не является более приятным для людей с эстетической точки зрения.
Кроме того, это отличная демонстрация того, что золотое сечение не является более приятным для людей с эстетической точки зрения.
Эксперименты Девлина не единственные в исследовании золотого сечение. Исследование, проведенное специалистами Школы бизнеса имени Уолтера Хааса в Беркли, показало, что в среднем потребители предпочитают прямоугольники, пропорция которых между 1.414 и 1.732. Золотое сечение входит в этот диапазон, но не является явным “любимчиком” публики.
Многие современные дизайнеры не считают его полезным
Дизайнеры, с которыми мы обсуждали золотое сечение, не видят в нем особой пользы.
Ричард Мейер, легендарный архитектор, автор Центра Гетти и Музея современного искусства в Барселоне, отмечает, что в начале своей карьеры у него был архитекторский треугольник, который соответствовал золотому сечению, но он никогда не создавал свои здания по золотому сечению. “В мире такое множество других чисел и формул, которые важнее при проектировании зданий”, – говорит Мейер, ссылаясь на формулы по расчету максимальных допустимых размеров пространств зданий, или на формулы расчета структурной нагрузки.
Алиса Андрасек, дизайнер из Biothing, онлайн-репозитория машинного проектирования, соглашается с этим: “В своей работе я даже не найду примера использования золотого сечения. Я могу представить, что эту пропорцию можно встроить в разные системы в качестве ‘изюминки’, но мне сложно вообразить, чтобы весь дизайн был построен именно на золотом сечении, как это случалось в истории… это слишком уж упрощенно”.
Джорджия Лупи из Accurat, итальянской дизайн-фирмы, говорит, что в лучшем случае золотое сечение так же важно для дизайнеров, как и любое другое композиционное правило, например, правило третей: отличное распространенное правило, которое хорошие дизайнеры могут с таким же успехом проигнорировать. “Я не знаю, сколько дизайнеров на практике специально внедряют золотое сечение в свои работы. Лично я никогда не работала с этой пропорцией в своих проектах”.
Из всех опрошенных дизайнеров, индустриальный дизайнер Ив Бехар из Fuseproject теплее всех относится к золотому сечению: “Иногда я действительно вижу золотое сечение в пропорциях продуктов и графики, которую мы создаем, но это скорее просто случайность, чем догма. Это важный инструмент, но не правило”.
Это важный инструмент, но не правило”.
Даже дизайнеры, которые по совместительству являются математиками, скептически относятся к использованию золотой пропорции в дизайне. Эдмуд Харрис – клинический доцент кафедры математики в Университете Арканзаса, который использует множество формул для создания новых произведений искусства. Но и Харрис говорит, что золотое сечение, в лучшем случае, всего лишь один из множества инструментов в руках дизайнеров, склонных к математике: “Во многих смыслах это просто число, и оно, как и другие числа, часто встречается в разных местах… [Но] это точно не универсальная формула эстетической красоты”.
Тайная вечеря, 1955, Сальвадор ДалиПочему этот миф так популярен?
Если ценность золотого сечения так незначительна, почему же этот миф процветает?
Девлин поясняет это просто: “Мы создания, генетически запрограммированные видеть паттерны и искать смысл. В нашей ДНК не зашифрована способность мириться с условными вещами вроде эстетики, поэтому мы пытаемся доказать их с помощью нашего часто ограниченного математического видения. Большая часть людей не понимает математику, и даже не может понять, как формула вроде золотого сечения применяется к сложной системе, так что и проверить себя они не могут. Люди думают, что повсюду видят золотое сечение, в природе и в любимых объектах, но они не могут это обосновать. Они – жертвы своего природного желания найти смысл в разных объектах вселенной, но из-за недостаточной математической грамотности они не могут понять, что обнаруживаемые закономерности иллюзорны”.
Большая часть людей не понимает математику, и даже не может понять, как формула вроде золотого сечения применяется к сложной системе, так что и проверить себя они не могут. Люди думают, что повсюду видят золотое сечение, в природе и в любимых объектах, но они не могут это обосновать. Они – жертвы своего природного желания найти смысл в разных объектах вселенной, но из-за недостаточной математической грамотности они не могут понять, что обнаруживаемые закономерности иллюзорны”.
Золотое сечение в дизайне интерфейсов
Как использовать Золотое Сечение в Дизайне
Золотое сечение – это то, о чем должен знать каждый дизайнер. Мы объясним, что это такое, и как вы можете его использовать.
Существует общее математическое соотношение, найденное в природе, которое может быть использовано в дизайне для создания приятных, натурально-выглядящих композиций. Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
В этой статье мы объясним, как его использовать, а также поделимся несколькими отличными инструментами для дальнейшего вдохновения и изучения.
Тесно связанная с Последовательностью Фибоначи (Fibonacci Sequence), которую вы, возможно, помните из уроков математики или романа Дэна Брауна “Код Да Винчи”, Золотое Сечение описывает идеально симметричное взаимоотношение между двумя пропорциями.
Приблизительно равное соотношению 1 : 1.61, Золотое Сечение может быть иллюститровано как Золотой Прямоугольник: большой прямоугольник, включающий квадрат (в котором стороны равны длине самой короткой стороны прямоугольника) и прямоугольник поменьше.
Если убрать квадрат из прямоугольника, останется другой, маленький Золотой Прямоугольник. Этот процесс может продолжаться до бесконечности, как и цифры Фибоначи, которые работают в обратном порядке. (Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
(Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
Золотое Сечение в действии
Считается, что Золотое Сечение используется уже около 4000 лет в искусстве и дизайне. Однако, многие люди соглашаются, что при строительстве Египетских Пирамид также использовался этот принцип.
В более современные времена это правило может быть замечено в музыке, искусстве и дизайне вокруг нас. Применяя аналогичную рабочую методологию, вы можете привнести в свою работу те же особенности дизайна. Давайте взглянем на несколько вдохновляющих примеров.
Греческая архитектура
В древнегреческой архитектуре Золотое Сечение использовалось для определения приятных пространственных отношений между шириной здания и его высотой, размером портика и даже положением колонн, поддерживающих структуру.
В результате получается идеально пропорциональное строение. Движение неоклассической архитектуры также использовало эти принципы.
Движение неоклассической архитектуры также использовало эти принципы.
Тайная вечеря
Леонардо Да Винчи, как и многие другие художники прошлых лет, часто использовал Золотое Сечение для создания приятных композиций.
В Тайной вечере фигуры расположены в нижних двух третях (самая большая из двух частей Золотого Сечения), а Иисус идеально зарисован между золотых прямоугольников.
Золотое сечение в природе
Существует множество примеров Золотого Сечения в природе – их вы можете обнаружить вокруг себя. Цветы, морские раковины, ананасы и даже пчелиные соты демонстрируют одинаковое соотношение.
Как рассчитать Золотое Сечение
Рассчет Золотого Сечения достаточно прост, и начинается с простого квадрата:
01. Нарисуйте квадрат
Он образует длину короткой стороны прямоугольника.
02.
 Разделите квадрат
Разделите квадратРазделите квадрат пополам с помощью вертикальной линии, образуя два прямоугольника.
03. Проведите диагональ
В одном из прямоугольников проведиде линию из одного угла в противоположный.
04. Поверните
Поверните эту линию так, чтобы она легла горизонтально по отношению к первому прямоугольнику.
05. Создайте новый прямоугольник
Создайте прямоугольник, используя новую горизонтальную линию и первый прямоугольник.
Как использовать Золотое Сечение
Использовать этот принцип проще, чем вы думаете. Существует пара быстрых трюков, которые вы можете использовать в своих макетах, или потратить немного больше времени и полностью раскрыть концепт.
Быстрый способ
Если вы когда-нибудь сталкивались с “Правилом третей”, то вам будет знакома идея разделения пространства на равные трети по вертикали и горизонтали, при этом места пересечения линий создают естественные точки для объектов.
Фотограф размещает ключевой объект на одной из этих пересекающихся линий, чтобы создать приятную композицию. Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Правило третей можно применять к любой форме, но если вы примените его к прямоугольнику с пропорциями примерно 1 : 1.6, вы окажетесь очень близко к золотому прямоугольнику, что сделает композицию более приятной для глаз.
Полная реализация
Если вы хотите реализовать Золотое Сечение в вашем дизайне в полной мере, то просто расположите основной контент и сайдбар (в веб дизайне) в соотношении равном 1 : 1.61.
Можно округлить значения в меньшую или большую стороны: если контент-зона равна 640px, а сайдбар 400px, то эта разметка вполне подойдет под Золотое Сечение.
Разумеется, вы также можете разделить области контента и боковой панели на одно и то же отношение, а связь между заголовком веб-страницы, областью содержимого, футером и навигацией также может быть спроектирована с использованием того же приципа.
Полезные инструменты
Вот несколько инструментов, которые помогут вам в использовании Золотого Сечения в дизайне и создании пропорциональных проектов.
01. goldenRATIO
GoldenRATIO – это приложение для создания дизайна веб сайтов, интерфейсов и шаблонов, подходящих под Золотое Сечение. Доступно в Mac App Store за 2,99$. Включает визуальный калькулятор Золотого Сечения.
Так же в приложении есть функция “Избранное”, которое сохраняет настройки для повторяющихся задач и “Click-thru” мод, позволяющий сворачивать приложение в Photoshop.
02. Golden Ratio Typography Calculator
Этот калькулятор Золотого Сечения от Pearsonified помогает в создании идеальной типографики для вашего сайта. Введите размер шрифта, ширину контейнера в поле, и нажмите кнопку Set my type! Если вам нужно оптимизировать количество букв в строчке, вы можете дополнительно ввести значение CPL.
03. Phicalculator
Это простое, полезное и бесплатное приложение доступно для Mac и PC. Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
04. Atrise Golden Section
Это приложение позволяет проектировать с золотыми пропорциями, экономя кучу времени на вычислениях.
Вы можете менять формы и размеры, фокусируясь на работе над своим проектом. Постоянная лицензия стоит 49$, но вы можете скачать бесплатную версию на месяц.
Обучение Золтому Сечению
Вот несколько полезных туториалов по Золотому Сечению (английский язык):
01. Graphic design, illustration and art
В этом туториале для Digital Arts Роберто Маррас (Roberto Marras) показывает, как использовать Золотое Сечение в художественной работе.
02. Web design
Туториал от Tuts+, рассказывающий, как использовать золотые принципы в веб дизайн проектах.
03. More web design
Туториал от Smashing Magazine, рассказывающий о пропорциях и правиле третей.
Перевод статьи The designer’s guide to the Golden Ratio
Автор оригинального текста Creative Bloq Staff
3.7 3 votes
Article Rating
Золотое сечение в дизайне — что это такое
Пропорция золотого сечения составляет 1:1,618. Это полезная пропорция, которая помогает создавать красивый дизайн. В его основе лежит математический подход преобразования изображений, макетов, типографики и т.д.
В подобной последовательности каждое следующее число представляет собой сумму двух чисел перед ним. Раньше это помогало формировать визуальный шаблон дизайна. После того, как вы напишете несколько чисел, превратите последовательность в квадраты и расположите их рядом, то получите золотую спираль. Последовательность Фибоначчи будет выглядеть как 1, 1, 2, 3, 5, 8, 13, 21, …
Золотое сечение добавляет структуру в дизайн. Простой способ применения золотого сечения – умножить размер элемента на 1,618, чтобы выяснить размер другого элемента. Также можно наложить золотую спираль для корректировки расположения элементов.
Решающее значение в типографике имеют три фактора: размер шрифта, ширина линии и высота строки. Все эти аспекты должны быть пропорциональны друг другу.
Изменяя размер шрифта и ширину контента, можно понять, какой должна быть высота букв. 70-80 символов на строку считается удобным для чтения. Если контент будет слишком длинным, читатели могут не найти следующей строки.
Для примера разобьем трехстрочный текст на три части: A, B и C. Предположим, что C – наименее важная часть информации. Поэтому в ней используется шрифт размером 10. Чтобы выяснить, какой размер текста использовать для более важного текста B, умножьте размер шрифта C на 1,618.
У фотографов существует правило третей. Согласно нему, любая композиция делится на девять равных частей с помощью двух горизонтальных и вертикальных линий. Точки, в которых эти линии пересекаются, называются точками пересечения. При этом объект должен быть расположен в точках пересечения таким образом, чтобы он занимал только 1/3 кадра. Другим подобным ориентиром является золотое сечение.
Точки, в которых эти линии пересекаются, называются точками пересечения. При этом объект должен быть расположен в точках пересечения таким образом, чтобы он занимал только 1/3 кадра. Другим подобным ориентиром является золотое сечение.
Наложите «золотую спираль» поверх изображения. Это поможет увидеть, где находятся элементы изображения и создают ли они гармонию.
Многие известные бренды, такие как Twitter, Apple и даже Pepsi, используют золотое сечение при разработке своих логотипов.
Вы также можете использовать последовательность Фибоначчи для создания логотипов. Начните с создания последовательности чисел Фибоначчи. Затем примените их для формирования сетки, которая будет служить основной структурой для создаваемого логотипа.
Древнегреческие архитекторы использовали золотое сечение для создания прекрасных памятников. Тадж-Махал, как известно, является одним из семи чудес света. При его строительстве также использовалось золотое сечение.
Использование золотого сечения в архитектуре помогает привнести ощущение баланса ширины и высоты конструкции. Один из самых простых способов отразить баланс в здании заключается в использовании принципов золотого прямоугольника.
Один из самых простых способов отразить баланс в здании заключается в использовании принципов золотого прямоугольника.
К тому же золотое сечение позволяет создавать различные формы. Вам не нужно придерживаться прямоугольной структуры. Золотое сечение использует эти формы в качестве основы для дизайна.
Для создания успешных макетов необходимо учитывать два основных критерия: отдельные визуальные элементы и их взаимосвязь.
Существует множество вариантов построения макетов. Одним из них является расположение «Z». Оно показывает путь, который читатель проходит на странице. А также порядок, в котором он видит элементы.
Другой принцип компоновки – использование золотого сечения. Золотая спираль работает лучше всего, когда в дизайне большое количество элементов, которые могут отличаться друг от друга, но будут размещаться в одном макете. Внимание пользователей естественным образом притягиваются к центру спирали. Это позволяет разместить самый важный элемент в центре спирали.
Анфас. Даже лицо человека построено на основе золотого сечения. Голова образует золотой прямоугольник, а глаза становятся центральной точкой. Нос и рот располагаются на правильном расстоянии между подбородком и глазами.
Профиль. Первое золотое сечение, которое находится в передней части головы, определяет положение уха. Затем последовательные золотые сечения определяют различные части лица. Например, шею, положение глаз, носа и рта.
Человеческое лицо предоставляет сразу несколько примеров божественной пропорции. Центр зрачка расположен пропорционально нижней части зубов и подбородка. Внешний и внутренний края глаза — пропорционально центру носа. Уголки рта дополняют внешние гребни губ.
Понимание золотого сечения полезно для дизайна. Это математический подход, который отличается от других методов проектирования.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, лайки, подписки!
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Сергей Бензенкоавтор-переводчик статьи «Understanding the Golden Ratio in Design»
Как с помощью золотого сечения сделать свой дизайн идеальным
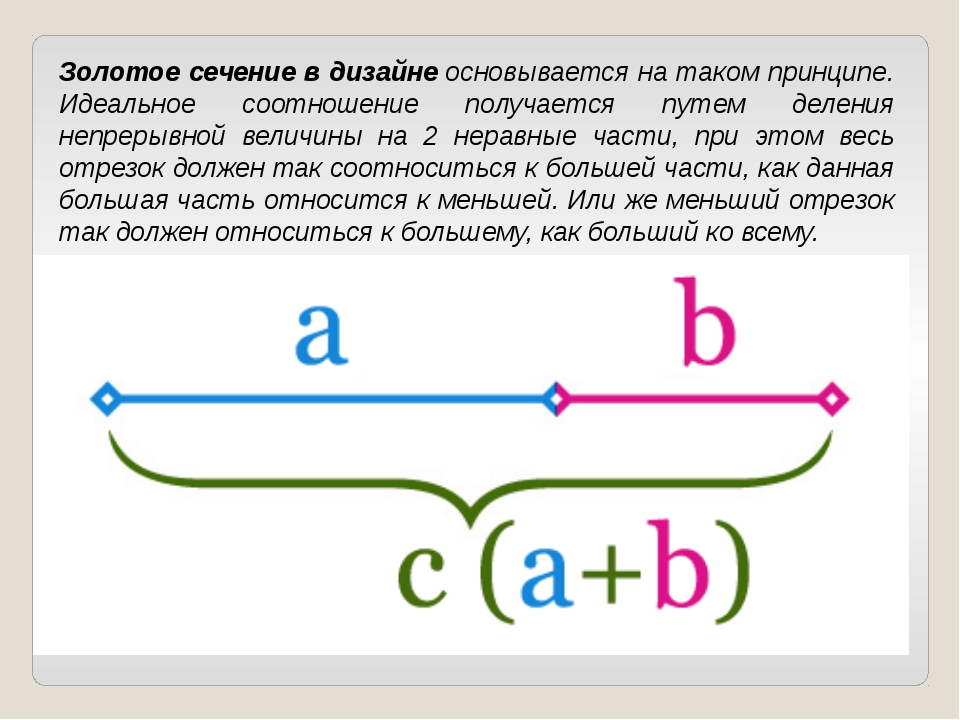
Правило Золотого сечения – это необъяснимая математическая функция, которой можно описать все созданное в этой Вселенной. Золотое сечение – это соотношение сторон прямоугольника a/b=a+b/a=1,618033987, где a больше, чем b. В графическом выражении это правило выглядит вот так:
Мы согласны, с тем, что выглядит это немного страшно, и непонятно как применить на практике. При этом его используют практически везде.
Как использовать это правило в создании логотипов?
Сперва мы предлагаем взглянуть на некоторые всемирно известные логотипы. Мы не утверждаем, что все лого мира создавались именно так. Согласитесь, чем больше соблюдается это правило, тем визуально красивее выглядит логотип бренда?
У Toyоta прямоугольники со сторонами a и b формируют сетку, где расположены три овала. Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов. Эти пересечения формируют зрительные центры, то есть, куда человек в первую очередь будет смотреть.
Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов. Эти пересечения формируют зрительные центры, то есть, куда человек в первую очередь будет смотреть.
В логотипе Apple использовали скорей всего круги Фибоначчи, заливая черной краской или наоборот убирая цвет в определенных частях кругов. Что же, они таким образом получили один из самых идеальных логотипов.
Для лого Pepsi также использовали круги Фибоначчи.
Чтобы начать пользоваться этим правилом достаточно нарисовать рамку Золотого сечения, как показано на примере на первом рисунке статьи. После этого сформируйте сетку, которая поможет вам правильно располагать основные элементы логотипа. Если логотип округлый (например как твиттер), то стоит пользоваться круговой версией Фибоначчи.
Как применять в тексте?
Применение золотого сечения в разметке текста проще простого. Само правило звучит так: последующий большой или меньший шрифт должен быть кратным чилсу Фи. Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка – 30.
Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка – 30.
Нужно взять число сетки пикселей и использовать его для построения золотого прямоугольника. И постепенно вы разбиваете сетку своего сайта на такие прямоугольники и вписываете туда основные элементы.
Начинать нужно так:
А так выглядит сетка сайта:
Казалось-бы все просто? А вот как ее строили:
Если вы не верите в это правило, то вот пример твиттера:
Превью: Depositphotos
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 1
Личный опыт: как разработать современный европейский сайт. Часть 2
10 полезных выступлений TED о дизайне
Веб-дизайн как у Да Винчи. Оформляем сайт с помощью золотого сечения
21 мая 2021 г.
Время чтения: 4 минуты
У больших компаний есть свой секрет создания идеального логотипа и красивого дизайна сайта. Некоторые знакомые нам страницы и логотипы известных брендов выверены с помощью правила золотого сечения. Эта сугубо математическое явление помогает вычислить гармоничные размеры любого объекта и сделать его приятным глазу.
Золотое сечение — это фиксированная пропорция. Чтобы её получить, нужно разделить прямой отрезок произвольной длины с учётом следующего условия: длинная часть отрезка относится к короткой так же, как весь отрезок относится к длинной части. Эта пропорция всегда равна 1,618 и у этого числа есть собственное название, «фи».
Это значение было известно ещё в Древнем Египте и существует теория, что его использовали при сооружении пирамид. А наиболее широкую популярность метод золотого сечения приобрёл в Средние века. По мнению исследователей, композиция величайшего шедевра живописи «Мона Лиза» авторства Леонардо да Винчи была построена именно с использованием числа «фи».
Рассмотрим, каким образом золотое сечение применяется в дизайне. На основе отрезка, разделённого на две части в пропорции 1 к 1,618, построим квадрат и прямоугольник.
В результате мы получим прямоугольник с золотым сечением, который также называют золотым. Правая его часть тоже представляет собой золотой прямоугольник. Если выделить в нём квадрат, то оставшаяся часть снова окажется прямоугольником с золотым сечением — и так до бесконечности.
Если плавной линией соединить по два противоположных угла каждого из квадратов, то мы получим идеальную спираль, созданную по правилу золотого сечения.
Чтобы получить несколько кругов, которые относятся друг к другу в соотношении 1 к 1,1618, тоже воспользуемся квадратами.
Полученные элементы можно применять в проектировании макетов страниц и логотипов.
Разделение макета на зоны
Чтобы провести границы между блоками на будущей веб-странице, используйте число «фи». Самое простое решение — разделить область страницы на две части по вертикали так, чтобы значения ширины получившихся прямоугольников имели то самое соотношение 1 к 1,618.
Например, если нам необходимо разделить область шириной 1080 пикселей, то делим 1080 на число «фи» и получаем 668 пикселей — ширину большего прямоугольника. Осталось вычесть это значение из общей ширины и получить ширину меньшего прямоугольника. Теперь можно приступать к наполнению макета.
Известный пример использования золотого сечения в веб-дизайне — сайт журнала National Geographic.
Регулирование «воздуха»
Профессиональные дизайнеры знают, что правильно расставить акценты в изображении помогает свободное пространство вокруг его элементов. Чтобы понять, сколько «воздуха» необходимо рядом с каждым из элементов, наложите на макет один или несколько золотых прямоугольников. Для этого можно использовать такой шаблон.
К слову, готовые шаблоны с прямоугольниками, кругами и спиралью можно скачать, например, здесь или здесь.
Если вы расположите элементы по углам и краям квадратов, то свободного пространства между ними будет именно столько, сколько необходимо. Афиша фестиваля Bregenzer Festspiele была оформлена именно по этому принципу.
Афиша фестиваля Bregenzer Festspiele была оформлена именно по этому принципу.
Направление взгляда пользователя
Чтобы расположить элементы в нужном порядке, необязательно размещать их строго сверху вниз или справа налево. Золотая спираль, построенная по углам квадратов золотого прямоугольника, поможет выстроить нестандартную траекторию движения глаз пользователей по странице.
Привяжите элементы к разным участкам спирали: начните повествование в её самой длинной части, а завершите рассказ в её центре. Дизайнер Тим Роузиль при оформлении своего персонального сайта поступил именно так.
Создание логотипов
Здесь мы вспомним об окружностях, вписанных в квадраты золотого прямоугольника. Их можно использовать в разработке аккуратных логотипов. Располагайте произвольным образом внутри большого круга круги поменьше и формируйте ту фигуру, которая вам необходима. Логотип Pepsi — один из ярких примеров использования кругов с золотым сечением.
Выбор размера текста
И ещё один полезный совет по использованию золотого сечения. На страницах мы используем фрагменты текста с разным кеглем. Чтобы подобрать оптимальные размеры шрифта для заголовков, подзаголовков и основного текста, также потребуется число «фи». К примеру, разделите выбранный вами размер заголовка на 1,618 и вы получите подходящий размер для подзаголовков.
Кстати, для вычисления «золотых» величин можно воспользоваться онлайн-калькуляторами Phiculator и Golden Ratio Calculator.
Подведём итоги и кратко опишем полезные свойства золотого сечения в веб-дизайне. Оно позволяет:
- структурировать контент на странице,
- сбалансированно располагать элементы,
- облегчать восприятие информации и взаимодействие со страницей,
- создавать гармоничные логотипы,
- вызывать позитивные эмоции у пользователей.
Золотое сечение в дизайне сайтов
Ключевым показателем качества веб-дизайна является то, насколько естественно и легко он воспринимается пользователями. При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
Данный принцип описывает математическую пропорцию, которая формирует гармоничное, естественное отношение частей одного целого друг к другу. Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.
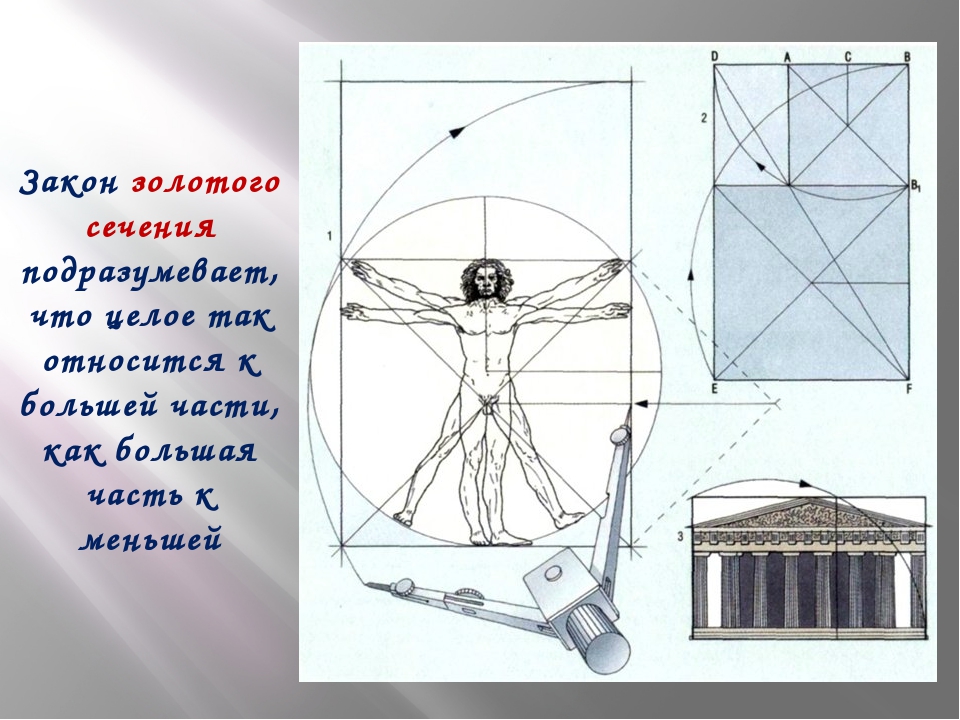
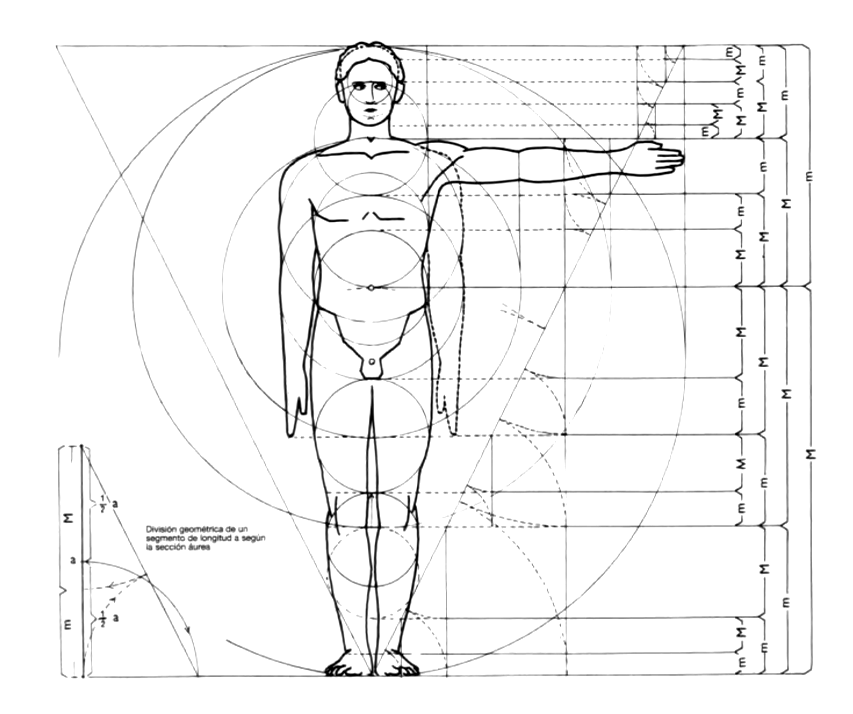
В числе первых правило начал использовать древнегреческий скульптор и архитектор Фидий. Через два века Евклид дает точное его математическое описание. Спустя время эту же идею применит в своих работах Леонардо да Винчи. Его Витрувианский человек, созданный по правилу золотого сечения, позже стал иллюстрацией гармонии и пропорциональности в построении человеческого тела в частности и Вселенной вообще.
Воплощение идеальной пропорции можно увидеть много где: в распустившихся цветах, произведениях искусства, изображениях Млечного пути.
Правило золотого сечения в дизайне сайтов
Как мы уже говорили выше, пропорция, созданная по принципу золотого сечения, воспринимается как естественная и гармоничная. Поэтому построенные с ее помощью дизайны оказываются более понятными, удобными для пользователей. При разработке сайта подобный подход используют не всегда, однако традиционные схемы создания макетов так или иначе базируются на нем.
Существует несколько вариантов применения правила золотого сечения в веб-дизайне.
1. Размеры блоков и элементов на странице
Описанную выше пропорцию, используют при зонировании страницы, а также формировании отдельных блоков, если их нужно разделить на две пропорциональные части. Для расчетов применяют число Φ, приблизительно равное 1,62 (более точное значение — 1.618).
Например, у вас есть блок шириной 640 пикселей. Значит:
Значит:
- Высота высчитывается следующим образом: 640 / 1,618 = 396 px.
- Такой же будет и ширина бОльшей части пропорции (левой на картинке выше) = 396 px.
- Тогда как ширина меньшей области = 640 — 396 = 244 px.
Если применить формулу золотого сечения в дизайне сайтов, то:
- для макета 1024 px, получаем части 633 px для контента и 391 px под сайдбар;
- если взять ширину 1000 px, то колонки будут по 618 и 382 пикселей;
- в дизайне шириной 960 px макет разделяется на 593 px и 367 px.
Правило золотого сечения соответствует пропорциям 3/2, 5/3, 3/8 и т.п. В процентном отношении разделение целого по числу Φ выполняется как 62/38%. Оно может применяться не только в построении блоков, но и в типографике сайта:
Если размер заголовка = 20 pt, то для блока контента получаем 20 / 1.618 = 12.36 pt (в принципе, допускается округление до 12 либо 13 pt). Кстати, можете глянуть один интересный сервис по теме — Golden Ratio Typography Calculator (калькулятор золотого сечения для текстов).
В левой колонке определяете один или несколько параметров (размер шрифта, ширину контента, число символов в строке), после чего проект сгенерирует варианты оптимальной и лучшей типографики. В колонке справа можно менять шрифты, просматривая результаты в реальном времени. Если кликнете по ссылке «Font Size», увидите рекомендуемые размеры разных заголовков.
2. Применение чисел Фибоначчи
Числа Фибоначчи считаются математическим обоснованием золотого сечения. Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:
Ряд Фибоначчи не обязателен для построения квадратов. Это могут быть окружности, овалы и т.п. Вот парочка примеров из одной англоязычной заметки.
Не удивительно, что в данном проекте четко соблюдаются нужные пропорции. Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.
Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.
Здесь пропорция реализована несколько иным образом — не горизонтально, а вертикально в каждой из колонок отдельно. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.
Не обязательно расходовать большой бюджет на редизайн, иногда можно внести небольшие правки, которые позволят улучшить восприятие макета. В данном примере следует взглянуть на элемент рядом с цифрой 2 — пункт меню «Shop» (магазин). Он не только находится возле самой активной точки фокусировки, но еще и окрашен в зеленый цвет для максимального привлечения внимания.
3. Золотая спираль
Строится с использованием ряда Фибоначчи и дополнительно определяет расположение элементов — от меньшего к большему по мере увеличения витков спирали. Она может быть развернута любым образом — это зависит от требований к макету.
В сети найдете несколько примеров сайтов с реализацией принципа золотого сечения в веб-дизайне и наложением данной спирали.
Или вот еще один интересный вариант макета:
4. Правило третей в в веб-дизайне
Его применяют для зонирования страницы и управления вниманием пользователя. Суть заключается в делении страницы или элемента на три равных части по горизонтали или вертикали. Пересечения линий — точки максимального притяжения внимания. Быстро сканируя сайт взглядом, люди чаще всего фокусируются на элементах, которые находятся на этих точках или рядом с ними.
Использовать все четыре точки не обязательно. В примере выше акцент делается на тексте и видеоролике. Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
Вот еще один хороший пример, где в двух точках (выделены розовым) расположены наиболее важные элементы для привлечения внимания пользователей.
Также допускается разбиение основных секций на подблоки с повторными применением правила третей. При добавлении в макете сайта Tuts+ дополнительной сетки для верхнего блока можем увидеть расположение элементов, близкое к идеальной пропорции.
Даже при быстром просмотре страницы, ваши глаза и мозг смогут уловить основные элементы из шапки: лого, подписку, меню, поиск.
Итого. Правило золотого сечения в веб-дизайне добавляет макетам естественности и помогает им восприниматься более гармонично. Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
А вы используете принцип золотого сечения в дизайне сайтов? Если знаете еще какие-то интересные примеры его реализации, делитесь ими в комментариях.
Золотое сечение — что это такое и как его использовать в дизайне
Хороший дизайн обсуждался с тех пор, как мы создаем. Существуют бесконечные форумы, обсуждения в социальных сетях и личные беседы о том, что делает дизайн отличным, и каждый высказывает свою точку зрения.
В этом же прелесть дизайна, правда? Каждый может интерпретировать это по-своему.
Хотя к дизайну никогда не будет универсального подхода, существует конкретный математический подход, который может помочь нам каждый раз на шаг приближаться к созданию потрясающих дизайнерских впечатлений: золотое сечение.
Золотое сечение — это математическое соотношение, которое вы можете найти практически везде, например, в природе, архитектуре, живописи и музыке. Когда он применяется конкретно к дизайну, он создает органичную, сбалансированную и эстетически приятную композицию.
В этой статье мы подробно рассмотрим, что такое золотое сечение, как его рассчитать и как использовать в дизайне, включая удобный список инструментов.
Что такое золотое сечение?
Золотое сечение, также известное как золотое сечение, золотое сечение, божественная пропорция или греческая буква фи, — это особое число, которое приблизительно равно 1.618. Само соотношение происходит от последовательности Фибоначчи, естественной последовательности чисел, которые можно найти везде, от количества листьев на дереве до формы морской ракушки.
Последовательность Фибоначчи — это сумма двух чисел перед ней. Он идет: 0, 1,1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе этого шаблона греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя числами в последовательности.
Он идет: 0, 1,1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе этого шаблона греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя числами в последовательности.
Как это связано с дизайном? Вы можете найти золотое сечение, если разделите линию на две части, и более длинная часть (a), разделенная на меньшую часть (b), равна сумме (a) + (b), деленной на (a), которые оба равно 1.618. Эта формула может помочь вам при создании фигур, логотипов, макетов и т. Д.
Вы также можете воспользоваться этой идеей и создать золотой прямоугольник. Возьмите квадрат и умножьте одну сторону на 1,618, чтобы получить новую форму: прямоугольник с гармоничными пропорциями.
Если вы положите квадрат на прямоугольник, соотношение между двумя формами даст вам золотое сечение.
Если вы продолжите применять формулу золотого сечения к новому прямоугольнику справа, вы получите изображение, состоящее из все более мелких квадратов.
Если вы нарисуете спираль по каждому квадрату, начиная с одного угла и заканчивая в противоположном, вы создадите первую кривую последовательности Фибоначчи (также известную как Золотая спираль).
Как использовать золотое сечение в дизайне
Теперь, когда урок математики окончен, как вы можете применить эти знания в повседневной работе?
Вот четыре способа использования золотого сечения в дизайне:
1. Типографика и определение иерархии
Золотое сечение может помочь вам выяснить, какой размер шрифта вы должны использовать для заголовков и основного текста на веб-сайте, целевой странице, в сообщении в блоге или даже в печатной кампании.
Допустим, размер вашего основного текста составляет 12 пикселей. Если вы умножите 12 на 1,618, вы получите 19,416, то есть размер текста заголовка 19 или 20 пикселей будет соответствовать золотому сечению и сбалансировать размер основного шрифта 12 пикселей.
Если вы умножите 12 на 1,618, вы получите 19,416, то есть размер текста заголовка 19 или 20 пикселей будет соответствовать золотому сечению и сбалансировать размер основного шрифта 12 пикселей.
Если вы хотите выяснить, насколько большим должен быть размер вашего основного текста, вы можете сделать наоборот. Если размер вашего заголовка составляет 25 пикселей, вы можете разделить его на 1,618, чтобы найти основной текст (15 или 16 пикселей).
2. Обрезка и изменение размера изображений
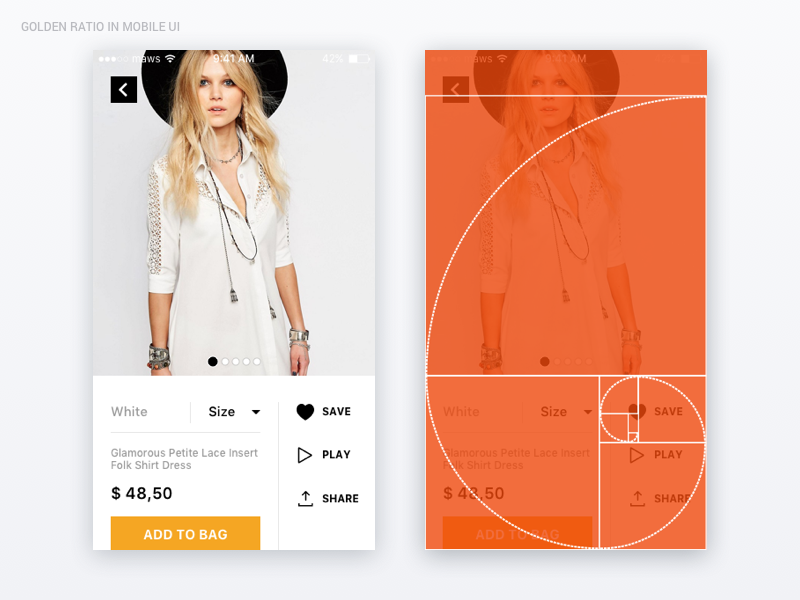
При кадрировании изображения легко выделить белое пространство, которое нужно вырезать.Но как сделать так, чтобы изображение оставалось сбалансированным после изменения его размера? Вы можете использовать Золотую спираль в качестве ориентира для композиции изображения.
Например, если вы наложите Золотую спираль на изображение, вы можете убедиться, что точка фокусировки находится в середине спирали.
3. Макет
Использование золотого сечения может помочь вам разработать визуально привлекательный пользовательский интерфейс, привлекающий внимание пользователя к тому, что наиболее важно. Например, страница, которая выделяет широкий блок контента слева и более узкий столбец справа, может соответствовать пропорциям золотого сечения и помочь вам решить, где разместить наиболее важный контент.
4. Разработка логотипа
Если вы разрабатываете новый логотип и чувствуете себя застрявшим, обратитесь к золотому сечению, которое поможет вам набросать пропорции и формы. Многие популярные логотипы следуют золотому сечению, например Twitter, Apple и Pepsi.
Дизайнер Кази Мохаммед Эрфан даже поставил перед собой задачу создать 25 новых логотипов, полностью основанных на золотом сечении. Результат? Простые, сбалансированные и красивые иконки.
Результат? Простые, сбалансированные и красивые иконки.
Инструменты, которые помогут вам использовать золотое сечение
Вам не нужно выламывать карандаш и бумагу, чтобы вычислить золотое сечение — есть ряд приложений, которые сделают это за вас.
Вот пять инструментов, которые помогут вам использовать золотое сечение в ваших проектах:
- Калькулятор золотого сечения: Вычислите более короткую сторону, длинную сторону и общую длину двух сторон, чтобы вычислить золотое сечение.
- goldenRATIO: Это приложение, созданное для дизайнеров и разработчиков, позволяет легко создавать веб-сайты, интерфейсы, макеты и многое другое в соответствии с золотым сечением. Он включает в себя встроенный калькулятор с визуальной обратной связью и функциями для хранения положения и настроек экрана, поэтому вам не нужно менять золотое сечение для каждой задачи.

- Калькулятор типографики золотого сечения: Найдите идеальную типографику для своего веб-сайта, указав размер и ширину шрифта. Вы можете оптимизировать на основе размера шрифта, высоты строки, ширины и символов в строке.
- PhiMatrix : Это программное обеспечение для проектирования и анализа Золотого сечения содержит настраиваемые сетки и шаблоны, которые можно накладывать на любое изображение. Его можно использовать для дизайна и композиции, дизайна продукта, разработки логотипа и многого другого.
- Ресурс эскиза золотого сечения : Загрузите бесплатный файл эскиза Золотой спирали, чтобы помочь с композицией изображения и макета.
Начало работы с золотым сечением
Как только вы узнаете, что искать, вы начнете замечать золотое сечение повсюду. (Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно положительно на него реагируем.
(Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно положительно на него реагируем.
Как дизайнеры, мы можем использовать это число в своих интересах. Даже небольшие изменения в способе обрезки изображения или разработки макета могут значительно улучшить взаимодействие пользователей с вашим дизайном.
Золотое сечение: как и зачем использовать его в дизайне | Мэтт Рэй | Мыслительный дизайн
Теория золотого сечения исторически восходит к временам Пи. Это соотношение на протяжении всей истории использовалось философами, архитекторами и дизайнерами для создания привлекательных, приятных дизайнов и структур. Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причина популярности золотого сечения заключается в убеждении, что оно естественно и создает эстетически приятный баланс для зрителя.
Как и в архитектуре, мы можем использовать золотое сечение в цифровом дизайне, независимо от того, работаем ли мы над макетами, разрабатываем бренд или создаем готовые готовые проекты. Вот как.
Само соотношение определено как 1: 1,618033987 и представлено греческим символом Phi . Это означает, что если длина A составляет 100 пикселей, то длина B будет 161,80 пикселей. Это может применяться к фигурам или объектам, расположенным рядом друг с другом (сравнивая их ширину или длину), или к формированию единой формы, такой как прямоугольник (т.е. длина = 1,618x ширина).
Формула для расчета отношения: A / B = (A + B) / A = 1,6180033987, хотя в практических приложениях это число часто округляется, чтобы с ним было легче работать. В этих случаях можно использовать 1: 1.618 или 1: 1.62.
Формула золотого сечения показывает, что длина A в 1,618 раза больше длины B. Вы можете проверить, соответствуют ли две длины соотношению, разделив их длины. Еще один термин, связанный с вычислением золотого сечения, — это последовательность Фибоначчи, определенная математиком Фибоначчи. В этой последовательности указано, что каждое число в последовательности представляет собой сумму двух предшествующих ему значений. Например, 1 + 1 = 2, поэтому первые три числа в последовательности — 1, 1, 2, а следующее будет 3 (1 + 2 = 3). Это продолжается, создавая первые 10 цифр 1,1,2,3,5,8,13,21,34,55.
В этой последовательности указано, что каждое число в последовательности представляет собой сумму двух предшествующих ему значений. Например, 1 + 1 = 2, поэтому первые три числа в последовательности — 1, 1, 2, а следующее будет 3 (1 + 2 = 3). Это продолжается, создавая первые 10 цифр 1,1,2,3,5,8,13,21,34,55.
Последовательность Фибоначчи — это то, что создает золотую спираль, которая представляет собой логарифмическую спираль, увеличивающуюся в разы золотого сечения. В большинстве изображений золотого сечения показана золотая спираль, как показано ниже.Это создает еще одно руководство при создании макетов или разработке активов логотипа и помогает определить баланс.
. Аппроксимация золотой спирали, созданной путем рисования дуг окружности, соединяющих противоположные углы квадратов в мозаике Фибоначчи. Хотя вы можете подумать, что это просто причудливая формула, разработанная математиками, она обычно встречается в природе, в первую очередь спираль. Его можно увидеть на растениях, в панцире «Наутилуса» и даже в облачных образованиях во время ураганов. Если вникнуть в это, можно увидеть, что золотое сечение окружает нас повсюду, как искусственное, так и естественное.Взгляните на логотип National Geographic — это пропорциональный прямоугольник, соответствующий золотому сечению.
Если вникнуть в это, можно увидеть, что золотое сечение окружает нас повсюду, как искусственное, так и естественное.Взгляните на логотип National Geographic — это пропорциональный прямоугольник, соответствующий золотому сечению.
Использовать золотое сечение в вашей дизайнерской работе проще, чем может показаться. Поскольку все дело в соотношении, вы можете использовать формулу для создания столбцов и пропорциональных макетов. Например, если вы хотите создать макет с боковой панелью и областью основного содержимого шириной 960 пикселей, вы должны рассчитать ширину основного столбца как 960 пикселей / 1,618. Это создаст ширину 593 пикселей.Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, здесь не учитываются поля или отступы, и вы можете округлить эти измерения, чтобы получить четные числа, или учесть кратное в зависимости от вашей системы. Однако это дает представление о наиболее приятном балансе между этими столбцами.
В этом сценарии вы, вероятно, захотите, чтобы эти столбцы прокручивались, а не фиксировались на определенной высоте.Если у вас есть блоки содержимого или виджеты боковой панели, вы можете использовать формулу для определения наилучшей высоты для этих блоков на основе их ширины (умножьте или разделите на значение 1,618, чтобы получить расположение, подходящее для вашего приложения).
Хотя использовать это соотношение в своем дизайне — это здорово, применение его ко всей странице или макету может быть затруднительным, поскольку многие дизайны являются динамическими и реагируют на изменение размеров области просмотра или макета. Если вы сосредоточите свое соотношение на компонентах в дизайне и примените сетку, основанную на соотношении, для выравнивания этих компонентов, вы сможете извлечь выгоду с меньшим напряжением.
Отличный и простой способ начать работу — использовать шаблоны и примеры каркасов, в которых используется соотношение для создания макетов и размещения элементов. Это отличная отправная точка для начала работы над дизайном, так как вы можете увидеть, как это работает на практике.
Это отличная отправная точка для начала работы над дизайном, так как вы можете увидеть, как это работает на практике.
Есть также много калькуляторов для вставки измерений и расчета соответствующих размеров на основе соотношения. Если вы используете для проектирования такие приложения, как Adobe XD, вы можете загрузить такие шаблоны, как эта Golden Grid, от Джона Варгаса.Что бы вы ни создавали, мы надеемся, что благодаря этому вы сможете создавать потрясающие сбалансированные макеты.
Золотое сечение и его использование в графическом дизайне
Искусство и дизайн заведомо субъективны. Мусор для одного человека может быть шедевром для другого. Но, к счастью, существует старинное число, которое может помочь вашему дизайну обрести научно доказанную красоту: золотое сечение.
Золотое сечение Моны Лизы через Simply.ScienceЗадумывались ли вы когда-нибудь втайне: «Что такого хорошего в Моне Лизе?» Ответ — золотое сечение.
Также известное как золотое сечение, золотое сечение или греческая буква «фи», золотое сечение — очень удобное число, которое помогает создавать красивые, идеально сбалансированные дизайны, эстетически удовлетворяющие на глубоком мозговом уровне. Круто, да?
Круто, да?
Хотя искусство и дизайн часто обусловлены инстинктом и творчеством, золотое сечение использует математику для преобразования ваших изображений, макета, типографики и многого другого. Так что давайте рассмотрим это.
Что такое золотое сечение?
–
Золотое сечение — это число, используемое, когда две величины делятся таким образом, чтобы их отношение было таким же, как отношение их суммы к большей из двух величин.Это число 1,618, также называемое Фи.
Иллюстрация с использованием золотого сечения, Владанланд. Самый простой способ продемонстрировать это — использовать последовательность Фибоначчи. Не вдаваясь в подробности , эта последовательность представляет собой сумму двух чисел перед ней. Итак: 0,1,1,2,3,5,8,13,21… во веки веков (и во веки веков). В свое время греки использовали последовательность Фибоначчи, чтобы сформировать визуальный паттерн, помогающий их замыслам. Когда вы превращаете последовательность в квадраты и кладете их бок о бок для создания прямоугольников, начинает формироваться спираль (называемая золотой спиралью).
Пусть вас не пугают несколько уравнений! Золотое сечение на самом деле намного проще, чем кажется. И его можно найти повсюду. Золотая спираль проявляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек… и даже от той странной цветной капусты-мутанта, которую иногда можно найти в продуктовом магазине.
Золотое сечение в природе Мате Маршалко через средуКак использовать золотое сечение в графическом дизайне
—
Одна из лучших особенностей золотого сечения заключается в том, что оно дает вам простое число, которое помогает структурировать выразительный характер дизайна.Просто умножьте размер элемента на 1,618, чтобы определить размер другого элемента, или наложите золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать золотое сечение, чтобы направлять вас в макетах, типографике, изображениях и многом другом.
Мы собрали четыре совета и уловки, как использовать золотое сечение, чтобы максимизировать научную красоту в ваших проектах в стиле да Винчи.
1. Иерархия типографики
При создании любого дизайна, в котором используется текст, всегда учитывайте иерархию сообщений в макете.Будь то плакат, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение для определения размеров типографики.
Например, допустим, когда вы разрабатываете иерархию копий для действительно важного текста (A), важного текста вашего сорта (B) и не очень важного текста (C). Если ваш наименьший размер шрифта для (C) составляет 10 пикселей, умножьте это на 1,618, чтобы получить приблизительное руководство для ваших больших размеров.
Красочный плакат для кинофестиваля под открытым небом в Амстердаме от green in blue2.Композиция изображения
Рассматривая гармонию ваших изображений, всегда полезно остановиться, сделать шаг назад и вернуться свежим взглядом. Но если у вас нет времени размышлять о своих произведениях искусства, более быстрой альтернативой является Золотая спираль. Наложите спираль на свои изображения, чтобы увидеть, какие элементы и где находятся, и действительно ли они создают гармонию.
Используя «Золотую спираль», вы можете определить, где должны быть фокусные точки, как централизовать заголовок для максимального воздействия или какие элементы нужно сместить, чтобы придать дизайну больше энергии.
Иллюстрация ночного неба от Alerim3. Дизайн логотипа
Хорошо продуманный логотип жизненно важен для вашего бренда, чтобы люди могли понять ваше основное послание практически с одного взгляда. Вот почему при разработке логотипа было бы неплохо учитывать золотое сечение, чтобы мгновенно привлечь людей и помочь им наладить общение. Фактически, многие крупнейшие мировые бренды используют золотое сечение для формирования своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Например, логотип «Зеленый в синем» для хлебопекарного бизнеса «Голодный гном» — это идеально сбалансированный современный китчевый логотип, в котором используется золотое сечение для управления размещением изображения и размером текста.
В логотипе Rahajoe для Little Spoon круги в золотом сечении используются в качестве сетки для направления их дизайна.
При разработке логотипа вы даже можете представить последовательность Фибоначчи как серию кругов, а затем переставить их, чтобы сформировать сетку в качестве основы для дизайна вашего логотипа. Это основа многих логотипов, в том числе птички Twitter.
Последовательность Фибоначчи показана через круги Мостафа Амина и Brandology Studio4.Макеты
Когда вы сталкиваетесь с кучей разных вещей в одном макете, всегда полезно использовать Золотую спираль, чтобы направлять ваше размещение каждого элемента. Нас естественным образом привлекает центр спирали, поэтому часто лучше всего поместить туда самое важное сообщение.
Макет для испытаний от Spoon LancerНапример, в дизайне плаката «Зеленый в синем» для вечеринки «Лето любви» спираль идеально вписывается в лицо и цветок, что делает его хорошо сбалансированным и интригующим центром внимания.
Запомните это число: 1.618
—
Этот номер — ваш новый лучший друг. Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы будете на один шаг ближе, чтобы увидеть, как ваш макет начинает складываться. Или вы всегда можете использовать Золотую спираль в качестве удобного ориентира.
Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы будете на один шаг ближе, чтобы увидеть, как ваш макет начинает складываться. Или вы всегда можете использовать Золотую спираль в качестве удобного ориентира.
Из-за научного, даже универсального характера золотого сечения дизайнеры часто используют его, знают они об этом или нет. Однако всегда полезно проверить, соответствует ли ваш дизайн магии единицы.618, чтобы вы могли вывести их на новый уровень совершенства!
Прочтите нашу статью «Дизайн 101», если вы хотите узнать больше об основах графического дизайна.
Хотите получить красивый дизайн, вдохновленный золотым сечением?
Работайте с одним из наших талантливых дизайнеров, чтобы это произошло!
Золотое сечение в дизайне: примеры и советы
Это может показаться уроком математики, но подождите. Золотое сечение сочетает в себе немного математики, немного природы и множество практических приложений для дизайнеров. Давайте посмотрим, что означает золотое сечение для дизайна, и дадим несколько советов по его использованию в ваших дизайнерских проектах.
Давайте посмотрим, что означает золотое сечение для дизайна, и дадим несколько советов по его использованию в ваших дизайнерских проектах.
Золотое сечение использовалось на протяжении всей истории для создания элементов дизайна с идеальной визуальной привлекательностью. Поскольку форма уходит корнями в природу и математику, это идеальное сочетание баланса и гармонии. И это отличный инструмент для дизайнеров.
Что такое золотое сечение?
Проще говоря, золотое сечение (также называемое золотым прямоугольником и золотой серединой) — это форма с пропорцией 1 к 1.618.
Более сложно, математику можно описать так, как это объясняется в Interaction Design Foundation:
Каждое число в последовательности Фибоначчи — это просто сумма двух чисел перед ним. Он начинается с 1, 1 (т. Е. 1 + невидимый 0 = 1), а первые 10 членов последовательности — это 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Он продолжается бесконечно. .
Математически рассчитайте соотношение по формуле для Phi: A / B = (A + B) / A = 1,618033987 = Φ
Приложения для проектов печати и веб-дизайна часто менее точны, чем 1 к 1. 618. Многие дизайнеры округляют числа при создании математического золотого сечения для сеток, с которыми легче работать.
618. Многие дизайнеры округляют числа при создании математического золотого сечения для сеток, с которыми легче работать.
Когда дело доходит до применения концепции, ее часто представляют в виде спирали, кругов или треугольников.
И дело не только в дизайне. Золотое сечение встречается в природе (раковина наутилуса), искусстве (Мона Лиза), архитектуре (Эйфелева башня), а также дизайне.
Как вы его используете?
Когда дело доходит до применения золотого сечения, существуют разные точки зрения:
- Настройте дизайн с помощью сетки на основе соотношения для создания гармонии
- Ничего не делать, потому что это применимо независимо от того, делаете вы это намеренно или нет
Лучшее решение может быть где-то посередине.По всей вероятности, ваш глаз, вероятно, натренирован создавать и склоняться к проектам, которые включают эту теорию, но никогда не повредит увидеть, действительно ли вы применяете ее хорошо.
И холст может вызвать всевозможные проблемы, когда дело доходит до золотого сечения. Вы не знаете, какой размер браузера может использовать кто-то, или это соотношение может не соответствовать определенному размеру печати.
Вы не знаете, какой размер браузера может использовать кто-то, или это соотношение может не соответствовать определенному размеру печати.
Цель состоит в том, чтобы создать в конструкции детали, которые соответствуют этой идеальной форме. Рассмотрите его для логотипа или фото.Используйте его для создания заголовка или определенного элемента дизайна. Используйте эти концепции для создания базовой сетки или иерархической шкалы для типографики.
Сетки и шаблоны
Если вы хоть немного похожи на меня, идея сложной математики для решения дизайнерской задачи немного пугает. Вот где могут помочь отличные инструменты.
Вот несколько шаблонов и калькуляторов, которые немного упростят использование золотого сечения.
3 совета по использованию золотого сечения
Так как же применить всю эту информацию на практике? (Мы не хотим, чтобы вы слишком много задумывались над дизайн-проектами и увлекались математикой.)
Вот три совета по использованию золотого сечения в дизайн-проектах.
- Используйте соотношение для создания базовой сетки веб-сайта для области основного содержимого и боковой панели. По данным W3Schools, наиболее распространенное разрешение браузеров в начале 2018 года составляет 1366 на 768 пикселей. Примените золотое сечение для области содержимого шириной 846 пикселей с боковой панелью шириной 520 пикселей. При рассмотрении соотношения для этой цели высота не имеет значения.
- Используйте соотношение, чтобы создать ориентир для интервала в дизайне.У Prototypr.io есть такой совет: «Используйте большие квадраты, такие как блок 8 и 13, для определения макетов. Используйте меньшие квадраты единиц 1, 2 или 3, чтобы определить желоба и интервал содержимого »на основе золотых прямоугольников.
- Используйте соотношение для создания долговечных элементов, таких как значки или логотипы: наличие прочного элемента с сильной гармонией может создать структуру для текущих проектов. В приведенном выше примере есть шаблон, который вы можете скачать и попробовать.

Почему золотое сечение имеет значение в дизайне?
Так почему же золотое сечение так важно для дизайнеров?
Это еще один инструмент, который поможет вам создать что-то, что задает правильный эмоциональный и визуальный тон пользователям.Эта теория существует независимо от того, применяете вы ее намеренно или нет. Поэтому важно то, что вы понимаете и признаете это, стремясь создать лучший и наиболее удобный дизайн.
Золотое сечение указывает на основные области, на которых пользователь может сосредоточиться и смотреть в зависимости от природы. Это помогает создать баланс и масштаб, даже если это не совсем преднамеренно.
Вот несколько хорошо продуманных веб-сайтов с наложенным на них шаблоном золотого сечения, чтобы увидеть, как именно он соотносится с индивидуальным дизайном.
Заключение
Итак, вот ваш ключ к пониманию и использованию золотого сечения: оно есть, думаете вы об этом или нет. Так почему бы не подумать, как эта проверенная временем теория дизайна может работать на вас и улучшать проекты?
Загрузите шаблон, который мы использовали здесь, и вставьте его в некоторые из своих дизайнов, чтобы увидеть, насколько вы близко подошли, даже не задумываясь об этом.
Наложение золотого сечения, разработанное Eightonesix
Золотое сечение: как и зачем использовать его в дизайне
Одна из ключевых целей любого дизайнера — создавать ясный и понятный дизайн; страницы, которые хорошо организованы, сбалансированы и содержат информацию, которую легко читать и усваивать, естественным образом улучшат работу ваших пользователей.В нашем распоряжении есть несколько инструментов, включая сетки, правила интервалов, столбцы и желоба, чтобы это произошло. Однако в этой статье мы рассмотрим часто упускаемый из виду инструмент, называемый золотым сечением. Золотое сечение — это математическое соотношение, которое встречается во многих вещах, как естественных, так и спроектированных, и определяет наиболее приятные пропорции формы или структуры.
Теория золотого сечения исторически восходит к временам Пи. Это соотношение на протяжении всей истории использовалось философами, архитекторами и дизайнерами для создания привлекательных, приятных дизайнов и структур. Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причина популярности золотого сечения заключается в убеждении, что оно естественно и создает эстетически приятный баланс для зрителя.
Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причина популярности золотого сечения заключается в убеждении, что оно естественно и создает эстетически приятный баланс для зрителя.
Как и в архитектуре, мы можем использовать золотое сечение в цифровом дизайне, независимо от того, работаем ли мы над макетами, разрабатываем бренд или создаем готовые готовые проекты. Вот как.
Что такое золотое сечение?
Само соотношение определяется как 1: 1,618033987 и представлено греческим символом Phi . Это означает, что если длина A составляет 100 пикселей, то длина B будет 161,80 пикселей. Это может применяться к фигурам или объектам, расположенным рядом друг с другом (сравнивая их ширину или длину), или для формирования единой формы, такой как прямоугольник (т.е.длина = 1,618x ширины).
Формула для расчета отношения: A / B = (A + B) / A = 1,6180033987, хотя в практических приложениях это число часто округляется, чтобы с ним было легче работать. В этих случаях можно использовать 1: 1.618 или 1: 1.62.
В этих случаях можно использовать 1: 1.618 или 1: 1.62.
Еще один термин, связанный с вычислением золотого сечения, — это последовательность Фибоначчи, определенная математиком Фибоначчи. В этой последовательности указано, что каждое число в последовательности представляет собой сумму двух предшествующих ему значений. Например, 1 + 1 = 2, поэтому первые три числа в последовательности — 1, 1, 2, а следующее будет 3 (1 + 2 = 3).Это продолжается, создавая первые 10 цифр 1,1,2,3,5,8,13,21,34,55.
Последовательность Фибоначчи — это то, что создает золотую спираль, которая представляет собой логарифмическую спираль, увеличивающуюся в разы золотого сечения. В большинстве изображений золотого сечения показана золотая спираль, как показано ниже. Это создает еще одно руководство при создании макетов или разработке активов логотипа и помогает определить баланс.
Хотя вы можете подумать, что это просто причудливая формула, разработанная математиками, она обычно встречается в природе, в первую очередь спираль. Его можно увидеть на растениях, в панцире «Наутилуса» и даже в облачных образованиях во время ураганов. Если вникнуть в это, можно увидеть, что золотое сечение окружает нас повсюду, как искусственное, так и естественное. Взгляните на логотип National Geographic — это пропорциональный прямоугольник, соответствующий золотому сечению.
Как использовать золотое сечение в UX-дизайне
Использовать золотое сечение в вашей дизайнерской работе проще, чем может показаться.Поскольку все дело в соотношении, вы можете использовать формулу для создания столбцов и пропорциональных макетов. Например, если вы хотите создать макет с боковой панелью и областью основного содержимого шириной 960 пикселей, вы должны рассчитать ширину основного столбца как 960 пикселей / 1,618. Это создаст ширину 593 пикселей. Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, здесь не учитываются поля или отступы, и вы можете округлить эти измерения, чтобы получить четные числа, или учесть кратное в зависимости от вашей системы.Однако это дает представление о наиболее приятном балансе между этими столбцами.
Это создаст ширину 593 пикселей. Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, здесь не учитываются поля или отступы, и вы можете округлить эти измерения, чтобы получить четные числа, или учесть кратное в зависимости от вашей системы.Однако это дает представление о наиболее приятном балансе между этими столбцами.
В этом сценарии вы, вероятно, захотите, чтобы эти столбцы прокручивались, а не фиксировались на определенной высоте. Если у вас есть блоки содержимого или виджеты боковой панели, вы можете использовать формулу для определения наилучшей высоты для этих блоков на основе их ширины (умножьте или разделите на значение 1,618, чтобы получить расположение, подходящее для вашего приложения).
Хотя использовать это соотношение в своем дизайне — это здорово, применение его ко всей странице или макету может быть затруднительным, поскольку многие дизайны являются динамическими и реагируют на изменение размеров области просмотра или макета. Если вы сосредоточите свое соотношение на компонентах в дизайне и примените сетку, основанную на соотношении, для выравнивания этих компонентов, вы сможете извлечь выгоду с меньшим напряжением.
Если вы сосредоточите свое соотношение на компонентах в дизайне и примените сетку, основанную на соотношении, для выравнивания этих компонентов, вы сможете извлечь выгоду с меньшим напряжением.
Отличный и простой способ начать работу — использовать шаблоны и примеры каркасов, в которых используется соотношение для создания макетов и размещения элементов.Это отличная отправная точка для начала работы над дизайном, так как вы можете увидеть, как это работает на практике.
Есть также много калькуляторов для вставки измерений и расчета соответствующих размеров на основе соотношения. Если вы используете для проектирования такие приложения, как Adobe XD, вы можете загрузить такие шаблоны, как эта Golden Grid, от Джона Варгаса. Что бы вы ни создавали, мы надеемся, что благодаря этому вы сможете создавать потрясающие сбалансированные макеты.
Что вам нужно знать об этом
Проектирование — непростая задача, учитывая, сколько аспектов вы должны иметь в виду.UX-дизайн становится еще более сложным, так как вам придется придумывать идеи, которые одновременно являются инновационными, красивыми и функциональными, чтобы предоставить людям лучший опыт работы на веб-сайте или в приложении.
Многие люди не знают, что лучшие художники в мире всегда использовали определенные эстетические принципы, чтобы их работа была максимально приближена к совершенству.
От да Винчи до Дали, известные художники подчеркнули свой природный гений, последовательно внедряя вековые принципы дизайна в каждое из своих творений.
Один из этих принципов — золотое сечение. Если вы никогда раньше не слышали о золотом сечении, приготовьтесь к потрясающей лекции, созданной нашей командой по адресу Amelia (возможно, лучший плагин для бронирования WordPress).
Определение золотого сечения (объяснение золотого сечения)
Если вы только что наткнулись на этот термин, вы будете поражены, узнав о нем больше. К концу этой статьи вы узнаете, как использовать золотое сечение для создания почти идеального дизайна.
Итак, что такое золотое сечение?
Прежде всего, вы должны знать, что числа, связанные с золотым сечением, равны 1: 1,618 . Математическое уравнение, которое привело к этим числам, немного сложно, но достаточно запомнить ответ, чтобы иметь возможность его использовать. Когда используется соотношение, вы строите сечение золотого сечения, что означает, что ваша работа соблюдает пропорцию 1: 1,618.
Математическое уравнение, которое привело к этим числам, немного сложно, но достаточно запомнить ответ, чтобы иметь возможность его использовать. Когда используется соотношение, вы строите сечение золотого сечения, что означает, что ваша работа соблюдает пропорцию 1: 1,618.
Если вы действительно хотите вникнуть в математику этого. Золотое сечение лучше всего аппроксимируется известной последовательностью Фибоначчи.Последовательность Фибоначчи начинается с 0 и 1 и продолжается добавлением двух предыдущих чисел. Следующие числа в последовательности Фибоначчи, например, 1,2,3 и 5.
Дизайнеры всех типов согласны с тем, что следование этому принципу обычно приводит к наиболее эстетичному результату, независимо от предмета.
Чтобы мгновенно создать визуальную привлекательность, вам просто нужно применить эту так называемую божественную пропорцию, которая имеет глубокие корни в математике и природе. Золотое сечение присутствует повсюду вокруг вас, даже если вы об этом не подозреваете.
Великие египтяне использовали его, когда строили пирамиды в Гизе, да Винчи включил его в свою знаменитую «Джоконду», и даже сегодня крупные бренды используют его в своих логотипах (Pepsi, Twitter, Apple и т. Д.).
Золотое сечение в дизайне использовалось с давних времен. Он также известен как Золотое Сечение, Божественная Пропорция или Фи (не путать с Пи).
Сетка золотого сечения появляется, когда одна линия делится на две разные части. Более длинная часть золотого сечения делится на меньшую часть, которая равна сумме предыдущих частей.
Более длинная часть A, которая делится на B, равна A + B / A. Математически результат всегда равен 1,618.
Проще говоря, золотая формула (уравнение золотого сечения) выглядит так:
Phi = A / B = (A + B) / A = 1.618033987 = Φ
Важность золотого сечения в дизайне
Все, что помогает создать визуально приятный эффект, приветствуется в индустрии дизайна. Большинство произведений искусства основано на определенных пропорциях, и эти же пропорции используются в архитектуре, живописи, скульптуре, фотографии и многом другом.
Большинство произведений искусства основано на определенных пропорциях, и эти же пропорции используются в архитектуре, живописи, скульптуре, фотографии и многом другом.
Использование золотого сечения в дизайне вполне оправдано, так как оно предлагает структуру и естественную элегантность. Поскольку человеческий мозг автоматически воспринимает золотое сечение как эстетическое, его использование в дизайне вызывает подсознательное притяжение. Даже незначительные детали, приближающие дизайн к сетке золотого сечения, могут иметь огромное влияние на дизайн.
Сетка золотого сечения должна использоваться как инструмент дизайна, который гарантирует, что все размещено правильно и вызовет желаемый эмоциональный отклик.В некоторых случаях люди применяют принцип золотого сечения, даже не осознавая этого, что является еще одним доказательством того, что следование сетке имеет смысл интуитивно.
Важно понимать, как работает дизайн золотого сечения, а затем применять эти правила к своим собственным проектам. В конечном итоге это соотношение помогает создать гармонию и сохранить сбалансированность элементов.
В конечном итоге это соотношение помогает создать гармонию и сохранить сбалансированность элементов.
Учитывая, что первое впечатление имеет важное значение в UX-дизайне, золотое сечение также может способствовать созданию ощущения естественного комфорта и гармонии, которое держит пользователя в восторге.
Как вы можете использовать это в дизайне?
Дизайн золотого сечения может применяться в графике, логотипах, дизайне продуктов, веб-дизайне или в любой другой отрасли, связанной с визуальной формой. Пользовательский интерфейс веб-сайта предназначен для привлечения пользователей и поддержания их заинтересованности, и этого не произойдет, если он не создаст хорошее первое впечатление, показывая, а не рассказывая.
Как веб-дизайнер, вы должны убедиться, что использование золотого сечения в дизайне не оказывает негативного влияния на пользовательский опыт, а только улучшает его.Вот несколько советов о том, как применять золотое сечение в веб-дизайне:
Создание идеального макета
Каждый дизайнер знает, как сложно уместить множество элементов на ограниченном пространстве. Сетка золотого сечения может помочь спасти день, когда она используется для определения размеров макета и того, где будет располагаться каждый элемент.
Сетка золотого сечения может помочь спасти день, когда она используется для определения размеров макета и того, где будет располагаться каждый элемент.
Самый простой способ начать разработку макета — это с самого начала установить размеры 1: 1.618 и работать с этой структурой в дальнейшем.Самый простой способ — использовать базовую ширину 960 пикселей и разделить ее на 1,618. Полученное число следует использовать как высоту.
Оставляется достаточно места между элементами
Многие дизайнеры склонны забывать о ценности белого пространства при составлении макетов. Не всегда легко представить, где разместить отрицательное пространство, но использование золотого сечения даст вам разумную отправную точку.
Определение того, сколько места следует оставить за элементами, не имея опорной точки, может занять много времени и потребовать больших усилий.Вместо этого используйте диаграмму золотого сечения. Используйте квадраты, чтобы определить, где вы должны использовать положительное пространство, а где — отрицательное. Теперь вам больше не нужно рассчитывать пропорции с нуля.
Теперь вам больше не нужно рассчитывать пропорции с нуля.
Организация содержания
Та же идея касается организации контента. Использование золотого сечения в дизайне позволяет определить, где должен располагаться каждый элемент.
Для этого задания нарисуйте золотую спираль по доступному пространству. Вы узнаете, что такое центр, а затем расставите элементы вокруг него.Поместите более важные элементы ближе к фокусной точке, а менее важные — к краям спирали.
Создание сбалансированной композиции
Еще один способ разделить пространство с помощью золотого сечения — разделить пространство на три разные части.
Сечения не будут равными, но они будут соответствовать соотношению 1: 1,618. Разделите пространство и разместите элементы в зависимости от их важности.
Выбор шрифтов
Выбор между различными гарнитурами также сложен в процессе разработки.
Сетка золотого сечения может быть отличным инструментом для выбора шрифта, отвечающего требованиям композиции.
Если основной текст 10 пикселей, умножьте его на 1,618. У вас получится 16,18 пикселей, которые можно округлить до 16 пикселей. Это размер, который вы должны использовать для заголовков.
Разработка логотипа
Есть несколько форм, которые называются золотыми: треугольник, квадрат, круг, спираль.
При создании логотипа используйте комбинацию золотых форм для создания визуального баланса.Конечно, вы можете украсить логотип, используя множество других принципов дизайна, но его базовая структура должна быть построена с использованием золотого сечения.
Советы по использованию золотого сечения
Вот еще несколько советов, которые вы можете применить при использовании золотого сечения в дизайне:
- Используйте золотое сечение для создания сеток для веб-сайтов. Если вы примените золотое сечение к базовому размеру макета веб-сайта, вы получите ширину области содержимого 846 пикселей и область боковой панели шириной 520 пикселей.
 Оставьте высоту такой, какая она есть при работе с боковой панелью и областью содержимого.
Оставьте высоту такой, какая она есть при работе с боковой панелью и областью содержимого. - Вы можете использовать квадраты золотого сечения, чтобы определить, сколько места оставить между элементами. Рассмотрим золотой прямоугольник для более важных элементов и меньшие квадраты для менее важных элементов.
- Обратите внимание на примеры золотого сечения в дизайне и посмотрите, в чем их отличие. Это поможет вам структурировать элементы в ваших собственных проектах.
Заключительные мысли о формуле золотого сечения
Теперь вы знаете, что такое золотое сечение и как его можно использовать в дизайне, пора применить его на практике.Поиграйте с золотыми формами и посмотрите, как они повлияют на ваш дизайн и преобразят общий вид проекта. Имейте в виду, что золотое сечение может не применяться к конкретным проектам.
Попросите обратную связь и узнайте, что клиенты думают по этому поводу. Сохраняйте терпение, ведь на освоение золотого сечения в дизайне могут уйти годы. Тем не менее, запомните эти полезные советы и применяйте их всякий раз, когда у вас есть возможность, и вы обнаружите, что ваш дизайн волшебным образом улучшается прямо на ваших глазах.
Тем не менее, запомните эти полезные советы и применяйте их всякий раз, когда у вас есть возможность, и вы обнаружите, что ваш дизайн волшебным образом улучшается прямо на ваших глазах.
Если вам понравилось читать эту статью о золотом сечении в дизайне, вы должны проверить эту статью о дизайне страницы входа.
Мы также писали о нескольких связанных темах, таких как панель загрузки, дизайн домашней страницы, критика веб-сайтов и информационная архитектура.
Как использовать золотое сечение в дизайне
Вы ищете способы вывести свою дизайнерскую работу на новый уровень? Иногда лучшее, что вы можете сделать, — это вернуться к классике. Вы слышали о золотом сечении? Что ж, этот простой древний принцип — отличный трюк, который вы можете использовать для улучшения своих дизайнов. Читайте дальше, чтобы узнать, что такое золотое сечение и как вы можете использовать золотое сечение в дизайне, выводя свое портфолио онлайн-дизайна на новый уровень.Но сначала…
Что такое золотое сечение?
Древние греки первыми открыли красоту, присущую асимметрии природы, и выразили это явление золотого сечения греческой буквой «ϕ» (фи). Художники и архитекторы использовали фи в качестве секретного оружия в своем творческом арсенале, создавая произведения, которые обладают чувством гармонии и пропорции, созвучными естественному порядку.
Художники и архитекторы использовали фи в качестве секретного оружия в своем творческом арсенале, создавая произведения, которые обладают чувством гармонии и пропорции, созвучными естественному порядку.
Золотое сечение образовано линией, разделенной на две части.Затем более длинная часть делится на меньшую, равную сумме (a) + (b), деленной на (a), которые оба равны 1,618.
Это тебе еще не сломало? Нет? Отлично.
Золотое сечение тесно связано с последовательностью Фибоначчи. Он был назван в честь Леонардо Пизанского, который позже стал известен как Фибоначчи. Эта последовательность была впервые использована для выяснения особенностей размножения популяций кроликов.
По сути, числа Фибоначчи следуют последовательности, в которой каждое число является суммой двух предыдущих, начиная с 0 и 1.Вот простой пример: 0, 1, 1, 2, 3, 5, 8, 13 и т. Д.
Если вы сложите два последовательных числа в последовательности вместе, вы получите золотые сечения — до бесконечности .
Где я видел примеры золотого сечения в действии?
Скорее всего, вы видели золотое сечение в природе бесчисленное количество раз и никогда не осознавали этого. Точно так же вы встречали бесчисленное количество классических картин и никогда не осознавали последовательность Фибоначчи, скрывающуюся под их поверхностью.
Природа
Золотое сечение похоже на лежащую в основе универсальную сетку, которую можно найти в природе.Например, знаете ли вы, что камеры раковины наутилуса на самом деле придерживаются логарифмической спирали последовательности Фибоначчи?
.

Leave a Comment