Значки в интернете иконки – иНТЕРНЕТ Иконки — скачать 614 бесплатно Иконки PNG, SVG, ICO или ICNS
22.11.2019 


 Разное
Разное
Иконки для веб-дизайна — предназначение и правила использования
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
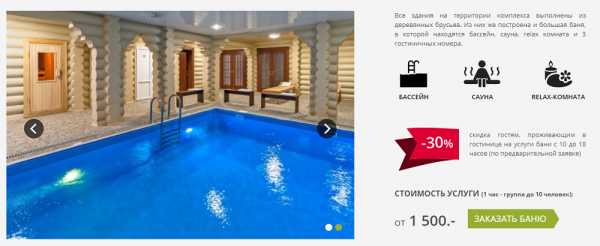
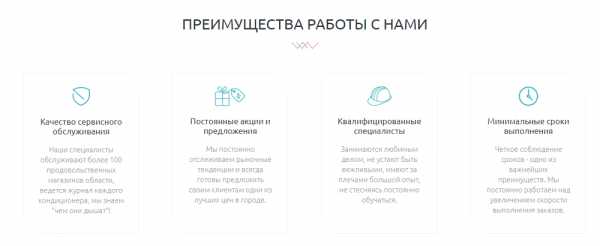
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями. Рассмотрим пример использования иконок для обозначения преимуществ магазина мебели:
Если мы уберем сопутствующие изображения, скорость восприятия меняется:
С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:
С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей. Что можно сделать для стимулирования продаж?
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.
Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:
Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста, чтобы понять как сделать заказ.
3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

4. Выделяйте акции и специальные предложения, а также нужные категории товаров
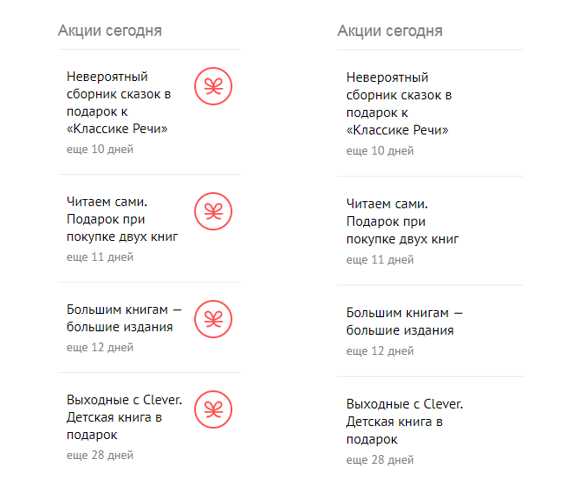
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки
и прочее.Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос: какие иконки лучше использовать для дизайна? Рассмотрим виды иконок и постараемся ответить на этот вопрос.
Линейные
Это иконки, которые состоят из линий или контуров. Строгие и минималистичные изображения используются как для навигации, так и в информационных блоках. Линии могут быть тонкими или толстыми, иногда изображения заливают однотонным цветом. Одна из особенностей применения таких картинок — необходимость создать условия, чтобы они не потерялись на странице среди окружающего контента.
Линейные иконки сочетаются как со строгим деловым стилем, так и
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки. Такие картинки придают сайту красочности, бросаются в глаза при просмотре страницы.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения. Это могут быть вырезки из фотографий продукта или тематических картинок.
Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий. Если использовать объемные иконки, остальные элементы не должны быть нарисованными и мешать стилевому единообразию сайта.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:
А здесь вместо картинок использовали простой элемент галочку:
Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
Шрифтовые иконки
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS.

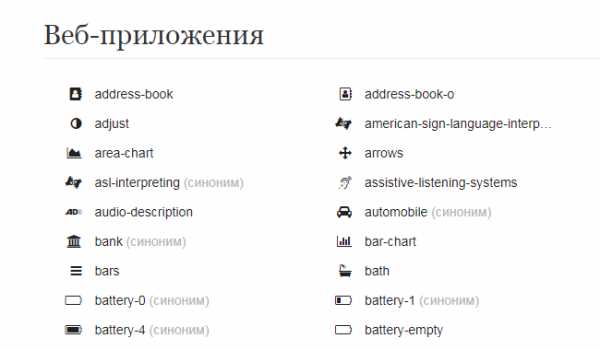
Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>. Пример использования:
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки. Изображения удобно использовать для обозначения мелких элементов, например, на странице «контакты», в формах или в меню.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
Иконки для навигации
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку
.С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту: о продукции, компании или предоставить полезную информацию.

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
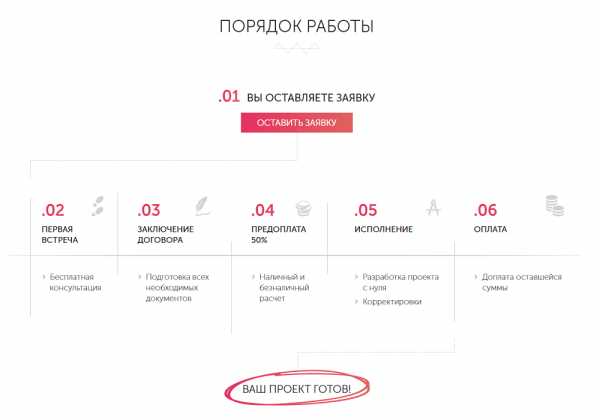
Призыв к действию
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
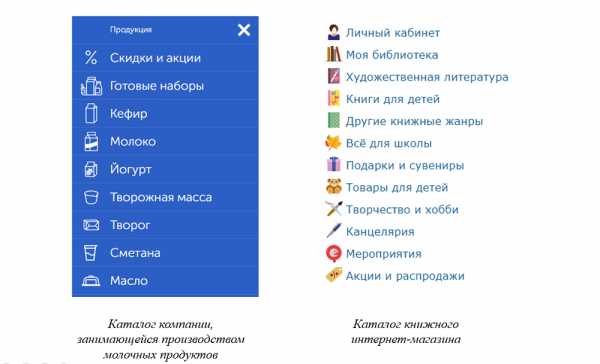
Разделы каталогов
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:
Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
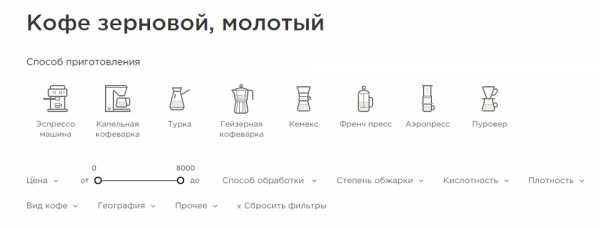
Фильтры
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
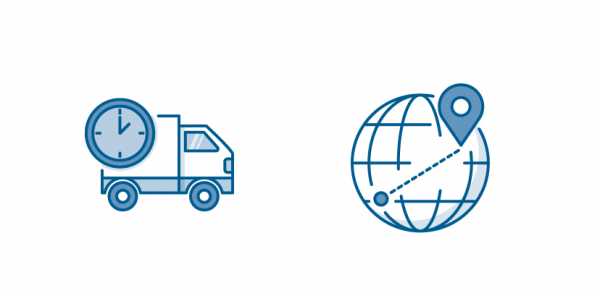
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
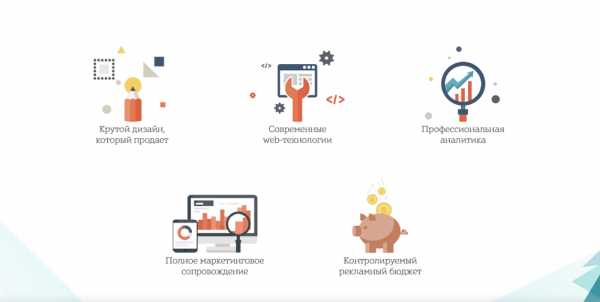
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
idbi.ru
Иконка «Интернет» — скачай бесплатно PNG и векторе
Iconsru
Styles
AlliOSiOS GlyphMaterial FilledMaterial
Material FilledMaterial OutlinedMaterial Rounded IconsMaterial Two ToneMaterial SharpColorWindows 10OfficeCute OutlineCute ColorBlue UIDottedGradient LineSimple SmallPastelIce CreamDoodleInfographicWindows MetroCloudCircle BubblesColor Hand DrawnHand DrawnPastel GlyphCute ClipartBundles
Категории
Popular Icons Free SVGCharacters Free SVGCultureEmoji: Animals & NatureEmoji: People & BodyFlagsMenMicrosoftSocial MediaWomenАлфавитАстрологияБезопасностьБизнесВнешностьВоенныеВремя и датаГородДанныеДетскиеДомЖивотныеЗдоровьеИгрыИнтерфейсКартыКиноКомпьютерное железоЛоготипы Free SVGЛюдиМобильныеМузыкаНапиткиНаукаОдеждаОперационкиПапкиПечатьПогодаПраздникиПреступностьПриродаПрограммированиеПродуктыПромышленностьПрофильПутешествияРастенияРедактированиеРукиСделай самСетиСообщенияСпортСтрелкиТранспортУправление медиаФайлыФинансыФото и видеоШоппингЭлектронная торговляТренды
Новые иконки3DApp StoreApple TouchApplicationBankBatteryBloggerBrainCellphoneCheckCleanCoolCreateDashboardEditEmojiEventExcelFacebookFlagsGearGlobeGmailGoogleHealthHelpHotelHumanIOSIPhoneInstagramLaptopLight BulbLikeLinkedinLocationLockLoginLoveMacManMedicalMovieNavigateNetworkingNewNoteOfficePDFPersonPhotosPhotoshopPokemonPowerpointPrintRefreshSamsungServiceShareShippingSkypeSmiley FaceSteamTVTechnologyThumbs UpTickTimeToolsTruckTumblrTwitterWhatsappWiFiWindowsYouTubeАватарАвтобусАвтомобильАдминистраторАдресБаза данныхБезопасностьБелыйБизнесВеб-сайтВелосипедВидеоВопросительный знакВызовГазетаГамбургерГлавнаяГлазГруппаДанныеДень рожденияДеньгиДеревьяДобавитьДокументДомЖенщинаЗакрытоЗвездыЗвicons8.ru
25+ подборок бесплатных иконок на коммерческую тематику
Приветствую, друзья! Представлю несколько иконок на коммерческую тематику, а именно 25 крутых подборок совершенно бесплатно! Конечно же здесь Вы можете их скачать совершенно бесплатно и без проблем.
Спасибо http://www.cssauthor.com и рекомендую:
Коммерческие иконки с тонкими линиями

Скачать
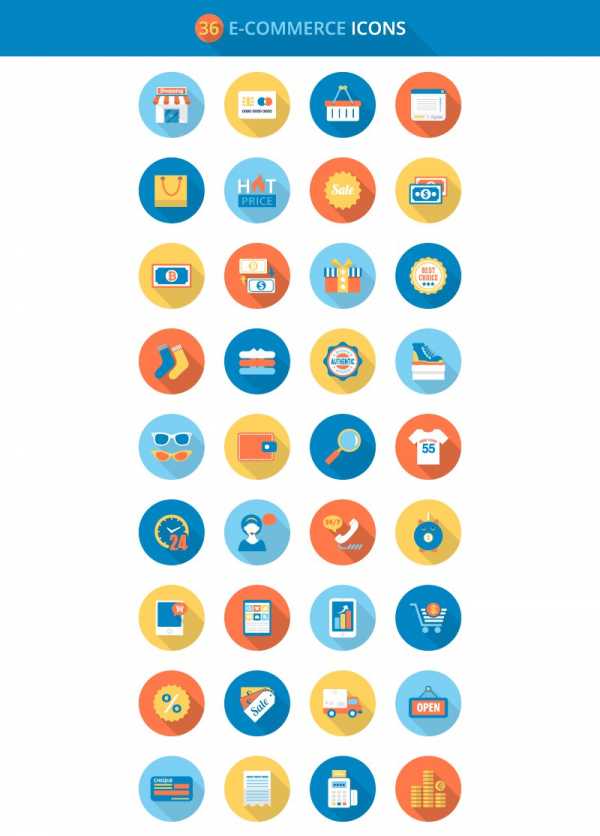
Коммерческие иконки в стиле Flat

Скачать
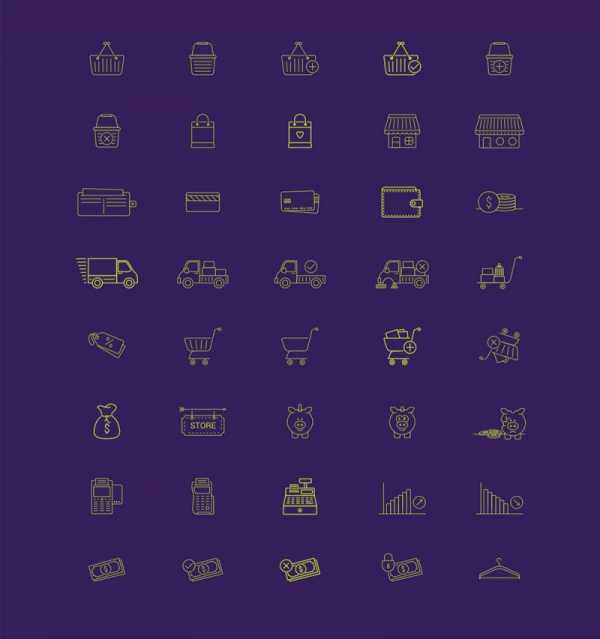
Бесплатные E Commerce иконки с тонкими линиями

Скачать
Множество иконок на коммерческую тематику

Скачать
Shopping иконки в круглом виде

Скачать
Бесплатные иконки для интернет магазинов

Скачать
Иконки для интернет магазина в формате PSD

Скачать
Отличные и современные коммерческие иконки

Скачать
Зелёные иконки с толстыми линиями

Скачать
Крутые и круглые иконки для интернет магазинов

Скачать
Коммерческие и бесплатные иконки с тонкими линиями

Скачать
Иконки на тему финансов бесплатно

Скачать
Необычные коммерческие иконки с длинной тенью

Скачать
Скачать иконки для современного интернет магазина

Скачать
E Commerce иконки в формате PSD

Скачать
Квадратные Flat иконки на коммерческую тематику

Скачать
Коммерческие иконки Pixel Perfect

Скачать
Подборка платёжных иконок и не только

Скачать
Подборка векторных и коммерческих иконок

Скачать
Небольшие и цветные иконки бесплатно

Скачать
Большие иконки для интернет магазина

Скачать
Иконки корзины для интернет магазина

Скачать
Большие коммерческие иконки бесплатно

Скачать
Flat иконки денег

Скачать
Бесплатные и крутые E Commerce иконки

Скачать
Цветные иконки для интернет магазина

Скачать
beloweb.ru
Более 500 совершенно бесплатных и свежих иконок для Ваших новых и будущих веб — сайтов
Приветствую Вас, дорогие читатели блога. Сегодня я Вам спешу представить очередную подборку разнообразных и самых свежих иконок для Ваших сайтов на разную тематику.
Друзья, как обычно хочется сказать, что практически все ссылки на иконки будут прямыми, которые Вы без сложностей сможете скачать. Если вдруг у Вас что нибудь не получится обязательно пишите в комментариях, а я в свою очередь постараюсь оперативно всё исправить 🙂
Так же рекомендую посмотреть Вам прошлые подборки с иконками:
Социальные иконки в виде марок

Скачать
Разноцветные иконки закладок

Скачать
Иконки социальных сетей нарисованных от руки

Скачать
Прямоугольные иконки социальных закладок

Скачать
36 бесплатных винтажных иконок социальных сетей

Скачать
Несколько красивых квадратных иконок с закладками

Скачать
Круглые иконки закладок для тёмных сайтов

Скачать
Маленькие и квадратные иконки социальных сетей

Скачать
Минималистические иконки в светлом стиле

Скачать
Классные красные иконки в Метро стиле

Скачать
Ещё несколько монохромных иконок белого цвета

Скачать
E-Commerce иконки

Скачать
Набор иконок для школьника

Скачать
Экологические иконки

Скачать
Классные иконки для фотографа

Скачать
Летние и пляжные иконки

Скачать
Несколько классных иконок для сайта

Скачать
Очень красивые иконки для сайта

Скачать
Несколько красивых иконок в светлом стиле

Скачать
Несколько красивых системных иконок

Скачать
Красивые иконки в светлом стиле

Скачать
Системные иконки в светлом стиле

Скачать
Системные иконки в стиле метро

Скачать
30 красивых системных иконок

Скачать
Глиф — иконки — это иконки сделанные в PSD формате, которые можно редактировать в Фотошопе без потери качества.
Светлые глиф иконки на сайт

Скачать
Тёмные глиф иконки для Вашего сайта

Скачать
Несколько красивых ретро иконок

Скачать
Маленькие пиксельные иконки

Скачать
Маленькие глиф иконки для интернет магазинов

Скачать
Множество монохромных глиф иконок

Скачать
Глиф иконки от руки на сайт

Скачать
Классные иконки в мини стиле

Скачать
Светлые иконки для тёмных сайтов

Скачать
Мини глиф иконки

Скачать
Ещё одни мини иконки на сайт

Скачать
Иконки для сайтов с тёмным дизайном

Скачать
Светлые глиф иконки

Скачать
Тёмные иконки для светлых сайтов

Скачать
50 тёмных иконок

Скачать
Чёрные глиф иконки для сайта

Скачать
Иконки Token

Скачать
350 векторных иконок

Скачать
Красивые серые иконки

Скачать
Минималистические иконки

Скачать
Чёрные мини глиф иконки

Скачать
Иконки браузеров

Скачать
120 глиф иконок

Скачать
beloweb.ru
Лучшие бесплатные коллекции векторных иконок / Habr
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

Icon-Works (130+ иконок, Webfont)

Feather (130 иконок, PSD, SVG, Webfont)

Linea (730+ иконок, SVG, Webfont)
Icony (100 иконок, SVG, PSD)

Free iOS Icons Pack (100 иконок, PSD, Webfont)

Touch Icons (340 иконок, PSD, AI, SVG)

Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)

Themify Icons (320+ иконок, SVG и Webfont)

Elegant Line-Style Icons (100 иконок, AI, SVG)

Pixeden Icon Font Pack (170 иконок, Webfont)

Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)

Webicons (100 иконок, AI, EPS)

Stroke Icons (80 иконок, PSD, AI, Webfont)

Microns (231 иконок, SVG, Webfont)

Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)

LineIconSet v1.0 (200 иконок, EPS)

Someicons (153 иконок, EPS, SVG)

Universal Icons (100 иконок, SVG)

Flat Color Icons (300+ иконок, SVG)

Iconia (100+ иконок, Webfont)

Typicons (336 иконок, SVG, Webfont)

Geoph (80 иконок, AI, PSD)

Evil Icons (70 иконок, SVG)

Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)

Unigrid (100 иконок, AI)

Amenities (100 иконок, EPS, PSD)

Elegant Icons (360 иконок, Webfont)

Lightwing (60 иконок, Webfont)

Tonicons (500 иконок, EPS, Sketch, Webfont)

Epic Icons (1000+ иконок, Webfont)

Lynny Icons (900+ иконок, EPS, AI)

Helium (100 иконок, AI, EPS, SVG, Webfont)

Essential Icons (77 иконок, EPS, PSD, AI, SVG)

Dripicons (95 иконок, Webfont)

Cinema (200 иконок, SVG)

Open Iconic (200+ иконок, SVG, Webfont)

Twig (100+ иконок, SVG, Webfont)

MFG Labs Iconset (160+ иконок, Webfont)

PrestaShop Icons (300+ иконок, EPS, Webfont)

Subway (300+ иконок, Webfont)

Entypo (400+ иконок, Webfont)

Fundation Icons (100+ иконок, Webfont)

Ionic Icons (~750 иконок, Webfont)

Material Icons (~1000 иконок, SVG, Webfontg)

Font Awesome (1000+ иконок, Webfont)

Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)

Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)

Retinaicons (200 иконок, AI)

Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)

Ballicons 2 (36 иконок, PNG, SVG, PSD)

Больше спасибо всем за внимание.
habr.com
Иконки для приложений и программ
При детальном рассмотрении данную тему можно разбить на несколько составляющих. Если рассуждать глобально, то, по факту, все существующие бесплатные иконки программ относятся либо к реальным софтверным продуктам, либо могут применяться в их разработке (как пиктограммы внутри интерфейса). Каждое из этих направлений также имеет свои нюансы в зависимости от методов реализации и назначения элементов.
Дабы проще было понять, о чем идет речь, давайте перейдем к примерам. Допустим, вам нужно скачать иконки приложений — это могут быть как похожие по тематике решения как браузеры, так и наборы абсолютно разного софта: офисные продукты, аудиоплееры, графические редакторы, веб-сервисы + как правило, дополняется все обычными компьютерными картинками.
170 Dock Icons

По названию вы уже поняли, что здесь 170 объектов, все они в формате PNG 256х256. Прикольная 3D перспектива, еще и с прозрачным фоном.
Metro UI IconSet (725 шт.)

Software Icons Pack

50 бесплатных иконок программ в PNG, а также форматах для Windows и Mac. Ими можно заменить стандартные изображения на вашем десктопе.
Sleek XP: Software

Материалы в стилистике старенькой XP ОС, автор реализовал графику для 70 программных продуктов, которые использовал в своей работе. Кроме PNG, есть ICO и ICNS вариации.
Sleek XP: Folders

Еще 40 элементов от создателя двух предыдущих подборок. Если зайдете на его страницу в Deviantart, найдете парочку полезных архивов.
MS Office 2007 Icons Pack

Офисные продукты, как и браузеры — достаточно популярная тема. Формат только один — ICO, зато размеров много: 256×356, 96×96, 48×48, 32×32, 24×24 и мелкий 16×16 пикселей.
Isabi for Windows

Частенько в подобных наборах иконок для приложений встречаются квадратные или круглые картинки с сокращенным названием софта, состоящим из двух букв. Здесь достаточно много продукции от Adobe: Acrobat, After Effects, Fireworks, Lightroom, PageMaker, Photoshop, Reader, Premiere Pro. Также есть немного офисных + iChat, Address Book, iTunes, FontLab Studio, Safari и некоторые другие. Размеры от 16px до 256px.
iOSX7 App Icons v2.3

iSuite Revoked

В статье вы встретите еще несколько работ с папками — это достаточно типовое решение. Всего здесь 126 объектов с максимальной величиной до 256x256px. Сам сайт источник представляет из себя библиотеку разных ICO-материалов, поэтому вполне можете поискать там что-то дополнительно.
Social Media Filled Outline Icons

Социальные графические элементы являются частью бОльшего набора, но в отличии от него распространяются бесплатно. Их всего 60, перед загрузкой нужно указать почту и имя.
Flurry for the Web

Этот и два последующих архива выполнены одним и тем же дизайнером. У него в профиле имеется еще больше интересных «зарисовок» по теме, каждая из которых посвящена определенной нише: Web’у, графике, офисному софту и т.п.
Icons for Deviants II

Flurry Office

FlatWoken

Black Glamour

Flat Strokes App Icons

IconPack 2 by aablab

Неплохая подборка, содержащая значки программ в PNG, ICO и даже PSD форматах (всего 183): для первого имеется только размер 256×256, у остальных — 96×96, 48×48, 32×32 и 16×16. Здесь есть почти все известные программные продукты, с которыми вы наверняка сталкивались: uTorrent, Skype, Ccleaner, Adobe Illustrator, Miranda, VLC Player, Alcohol 120%, QIP Infinium, iTunes, Spotify, QuickTime, GIMP и много других.
3D Cartoon Icons Pack III

Software Folder Icon Pack1 v3

Social Network Icon Pack icons pack Free icon

FS Ubuntu Icons

Ultimate App Icons Set Sketch Resource

В интернете встречаются не только PNG/ICO материалы, но и наработки под Sketch. Здесь 189 элементов, распределенных в 12 категорий: игры, путешествия, музыка, новости, фото, видео и т.п.
Dre-S Software Icons 1

Одна из самых необычных реализаций, где значки для программ представлены в виде 3D моделей. Непонятно как это будет выглядеть в работе, но за оригинальность ставим «+». У автора есть и другие похожие по стилистике подборки — смотрите на Deviantart.
90 Vectorized iOS Popular Apps

Leopar’d IconPackager

Общие иконки для программ
Как мы уже сказали в начале, кроме иллюстраций реальных программных продуктов могут встречаться картинки «общего характера». Они применяются при обозначения определенного софта с точки зрения его функций, например: калькулятор, часы/таймер, таблицы, документы, записная книжка, утилита и т.п.
Точно также разработчики могут скачать иконки для приложений дабы использовать их непосредственно внутри ПО (в пользовательском интерфейсе). Все изображения одинаково хорошо подходят в том числе тематическим сервисам и обычным веб-проектам. Они являются неплохим дополнением статьи про бесплатные пиктограммы для сайтов.
Coquette Part 3

Farm-Fresh Web Icons

В данном скачиваемом файле найдете почти 4тысяч мини-картинок на любой вкус (что заметно по скриншоту выше). По размерам здесь будут файлы 16×16 и 32×32 пикселей.
Niome PNGs

PixeloPhilia2

Open Icon Library

Открытая библиотека бесплатных иконок для приложений в SVG (около 2500шт.), PNG (7500шт.), XPM, ICO, ICNS. Всего она содержит около 10тысяч объектов. Выбор максимально широкий.
300+ Free Flat Color Icons

MinIcons by Kyo-tux

680 Inverticons MiniFree

Это работа взята с сайта Icojam, о котором мы когда-то писали. Там можно найти супер классные красочные иконки для любых задач, в том числе и оформления софта/веб-сервисов. Просто невероятный архив по своим объемам.
Reality by kidaubis

24×24 Free Application Icons

48 Flat Designer Icons

Blue Whales

…В принципе, материалов в данном посте могли опубликовать и больше, но лучше всего их искать по какой-то конкретной тематике, которая вам нужна: соц.сети, компьютеры, папки, iOS и т.п. Часть из них представлена в тематических наборах иконок нашего блога. Напоследок приведем парочку премиальных элементов:
Vector Flat Colored Pictograms

Colorful Program and Interface Icons

WebFile Labels Set

180 Modern Flat Iconset

Web icons

Universal Web/Mobile Icons

Итого получилось более 40 ссылок для скачивания, хотя их в интернете еще очень-очень много. Фишка в том, что сейчас значительная часть материалов содержится в специальных архивах иконок таких как Flaticon, Softicons, Iconarchive, Icons8. Искать графику там проще + они предлагают интересные фишки по ее редактированию и не только.
P.S. Постовой. Если требуется заказать рекламу и раскрутку сайта то в компании Aweb вам помогут решить эти задачи максимально качественно.
design-mania.ru

Leave a Comment