Жирный html: Тег | htmlbook.ru
14.05.2020 


 Разное
Разное
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
Синтаксис
<strong>Текст</strong>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
font-weight
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег STRONG</title>
</head>
<body>
<p><strong>Lorem ipsum dolor sit amet</strong></p>
<p><strong>Lorem ipsum</strong> dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. <strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
<strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид акцентированного текста в тексте
Примечание
Следует отметить, что теги <b> и <strong>,
также как <i> и <em>, несмотря
на сходный результат, не совсем эквивалентны и заменяемы. Первый
тег <b> — относится к тегам физической разметки и
устанавливает жирный текст, а тег <strong> — является тегом
логической разметки и определяет важность помеченного текста. Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
— HTML | MDN
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.
Элемент <strong> предназначен для контента, который имеет «большое значение», включая вещи большой серьёзности или срочности (например, предупреждения). Это может быть предложение, которое имеет большое значение для всей страницы, или вы можете просто попытаться указать, что некоторые слова имеют большее значение по сравнению с соседним контентом.
Обычно этот элемент отображается по умолчанию с использованием жирного шрифта. Однако, он не должен быть использован просто для применения жирного стиля; используйте свойство CSS font-weight для этой цели. Используйте элемент <b>, чтобы привлечь внимание к определённому тексту без указания более высокого уровня важности.
<em> element для выделения текста, который имеет выраженный акцент.Другим приемлемым использованием для <strong> является обозначение ярлыков абзацев, которые представляют заметки или предупреждения в тексте страницы.
<b> против <strong>
Это часто путает новых разработчиков, почему существует так много способов выразить одно и то же на представленном веб-сайте. <b> и <strong> возможно, является одним из наиболее распространённых источников путаницы, заставляя разработчиков задавать себе вопрос: «Должен ли я использовать <b> или <strong>? Разве они не делают одно и тоже?»
Не совсем. Элемент <strong> для контента, который имеет большее значение, в то время как элемент <b> используется для привлечения внимания к тексту, не указывая на то, что это более важно.
Это может помочь понять, что оба являются правильным и семантическими элементами в HTML5, и это совпадение, что оба они имеют одинаковый стиль (полужирный) в большинстве браузеров (хотя некоторые старые браузеры фактически подчёркивают <strong>). Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS
Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS font-weight.
Предполагаемое значение или цель прилагаемого текста должно быть тем, что определяет, какой элемент вы используете. Значение общения — вот что такое семантика.
<em> против <strong>
Добавление к путанице заключается в том, что, хотя HTML 4 определяет <strong> как просто указывающий на более сильный акцент, HTML 5 определяет <strong>
В то время, как <em> используется для изменения значения предложения, поскольку делается устный акцент («Я люблю морковь» против «Я люблюморковь«), <strong> используется, для придания предложению порции особого значения (например, «Предупреждение! Это очень опасно. «) Оба элемента
«) Оба элемента <strong> и <em> могут быть вложены для увеличения относительной степени важности или усиленного акцента, соответственно.
Основной пример
<p>Прежде чем продолжить, <strong>убедитесь, что вы надели защитные очки</strong>.</p>Результат:
Маркировочные предупреждения
<p><strong>Важно:</strong> прежде чем продолжить, убедитесь, что вы добавили много масла.</p> Это приведёт к:
BCD tables only load in the browser
Категории контента — Руководства Web-разработчика
Каждый элемент HTML принадлежит некоторому количеству категорий контента, которые объединяют элементы с общим набором характеристик. Такая группировка является свободной, то есть не задаёт на самом деле отношение между элементами таких типов, но помогает определить и описать их поведение и правила, которым они должны следовать, особенно когда дело доходит до сложных деталей. Также возможна ситуация, когда элемент не входит ни в одну из этих категорий.
Также возможна ситуация, когда элемент не входит ни в одну из этих категорий.
Существует три типа категорий контента:
- Основные категории контента, описывающие общие для многих элементов правила;
- Категории контента для элементов форм, описывающие общие правила для элементов форм;
- Особые категории контента, описывающие редкие категории, актуальные только для нескольких элементов, возможно, лишь в особом контексте.
Обратите внимание: Более подробное обсуждение данных категорий контента и их сравнительных особенностей выходит за рамки данной статьи; можно обратиться к соответствующим разделам спецификации HTML (на английском).
Метаданные
Элементы, принадлежащие к категории метаданных, изменяют отображение или поведение HTML-документа, связывают его с другими документами и предоставляют другую дополнительную информацию о документе.
Элементами метаданных являются: <base>, Этот API вышел из употребления и его работа больше не гарантируется.
<command>, <link>, <meta>, <noscript>, <script>, <style> и <title>.
Основной поток
Элементы основного потока обычно содержат текст и встроенный контент.
<a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, Этот API вышел из употребления и его работа больше не гарантируется.<command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US), <hgroup>, <hr>, <i> (en-US), <iframe> (en-US), <img>, <input>, <ins>, <kbd>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. <keygen> (en-US),
<keygen> (en-US), <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object> (en-US), <ol>, <output>, <p>, <pre>, <progress>, <q> (en-US), <ruby>, <s> (en-US), <samp> (en-US), <script>, <section>
<select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <table> (en-US), <template>, <textarea> (en-US), <time>, <ul>, <var> (en-US), <video>, <wbr> и Текст.Несколько других элементов, которые тоже принадлежат к этому типу, но требуют определённых условий:
Секционный контент
Заголовочный контент
Заголовочный контент задаёт заголовок секции, явно отмеченной структурным элементом или неявно – самим заголовочным.
Данной категории принадлежат такие элементы, как <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) и <hgroup>.
Элемент <header>
Стоит заметить, что элемент <hgroup> был удалён из спецификации W3C HTML до приведения HTML 5 к окончательному варианту, но до сих пор является частью спецификации WHATWG и по крайней мере частично поддерживается большинством браузеров.
Фразовый контент
Фразовый контент определяет текст и его формат. Серии фразового контента образуют параграфы.
К данной категории принадлежат следующие элементы: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, Этот API вышел из употребления и его работа больше не гарантируется.
<command>, <data>, <datalist>, <dfn>, <em>, <embed>, <i> (en-US), <iframe> (en-US), <img>, <input>, <kbd>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <label>, <mark>, <math>, <meter>, <noscript>, <object> (en-US), <output>, <progress>, <q> (en-US), <ruby>, <samp> (en-US), <script>, <select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <textarea> (en-US), <time>, <var> (en-US), <video>, <wbr> и обычный текст (не только состоящий из символов пробелов).
Ещё несколько элементов входят в данную категорию при соблюдении особых условий:
<a>, если содержит в себе только фразовый контент<area>, только внутри элемента<map><del>, если содержит в себе только фразовый контент<ins>, если содержит в себе только фразовый контент<link>, при наличии атрибутаitemprop (en-US)<map>, если содержит в себе только фразовый контент<meta>, при наличии атрибутаitemprop (en-US)
Встроенный контент
Встроенный контент импортирует в документ другой ресурс или вставляет содержимое на другом языке разметки или принадлежащее другому пространству имён. Элементами данной категории являются: <audio>, <canvas>, <embed>, <iframe> (en-US), <img>, <math>, <object> (en-US), <svg>, <video>.
Интерактивный контент
К интерактивному контенту относятся элементы, который специально разработаны для взаимодействия с пользователем. В данную категорию входят <a>, <button>, <details>, <embed>, <iframe> (en-US), Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <label>, <select> и <textarea> (en-US).
Некоторые элементы считаются интерактивным контентом только при соблюдении определённых условий:
Явный контент
Контент считается явным, когда он не скрыт и не является пустым, это контент, который отображён и предметен. У элементов потокового или фразового контента должен быть хотя бы один явный узел.
Контент форм
Контент форм включает в себя элементы, у которых есть владелец формы, обозначенный атрибутом form. Владельцем формы является либо элемент <form>, либо элемент, id которого указан в атрибуте form.
Данная категория включает несколько подкатегорий:
- listed
- Элементы, перечисленные в IDL коллекциях form.elements (en-US) и fieldset.elements. Включают
<button>,<fieldset>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <object> (en-US),<output>,<select>, и <textarea> (en-US). - labelable
- Элементы, которые могут ассоциироваться с элементами
<label>. Включают<button>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US),<meter>,<output>,<progress>,<select>и <textarea> (en-US). - submittable
- Элементы, которые могут использоваться для построения набора данных формы при отправке на сервер.
 Включают
Включают <button>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <object> (en-US),<select>и <textarea> (en-US). - resettable
- Элементы, которые могут быть затронуты при сбросе данных формы. Включают
<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US),<output>,<select>и <textarea> (en-US).
Существуют некоторые вторичные классификации элементов, о которых тоже полезно знать.
Элементы поддержки скриптов
Элементы поддержки скриптов – это элементы, которые напрямую не влияют на отрисовку документа. Вместо этого они служат для внедрения скриптов, путём либо содержания кода скрипта напрямую, либо указания данных, которые будут использованы скриптами.
Элементами поддержки скриптов являются:
Если элемент обладает прозрачной моделью контента, его содержимое должно быть структурировано таким образом, чтобы оно оставалось валидным HTML5, даже при удалении прозрачного элемента или заменой его на дочерние элементы.
Например, элементы <del> и <ins> являются прозрачными:
<p>Мы почитаем следующие истины <del><em>священными & неоспоримыми</em></del> <ins>само собой разумеющимися</ins>.</p>
Если удалить эти элементы, данный фрагмент всё равно будет представлять собой валидный HTML.
<p>Мы почитаем следующие истины <em>священными & неоспоримыми</em> само собой разумеющимися.</p>
Корень задания разделов.
— HTML | MDN
HTML элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
- Используйте
<b>в таких случаях, как ключевые слова в кратком содержании, имена продуктов в отзыве, или других частях текста, которые обычно выделяют жирным.
- Не путать элемент
<b>с<strong>,<em>, или<mark>элементами. Элемент<strong>представляет собой текст определённой важности,<em>делает некий акцент на тексте, и элемент<mark>представляет собой текст определённой значимости. Элемент<b>не содержит специальной семантической информации, используйте его только в том случае, если другие не подошли. - Также не помечайте заглавия и заголовки элементом
<b>. Для этих целей используйте элементы с <h2> (en-US) до <h6> (en-US) . К тому же CSS может изменять стандартный вид этих элементов, в результате чего они не всегда будут выделены жирным текстом. - Хорошей практикой является использование атрибута class на элементе
<b>для того, чтобы передать дополнительную семантическую информацию (например,<b>для первого предложения в абзаце).Это упрощает разработку различных стилизаций веб-документа без надобности менять его HTML-код.
- Исторически, элемент
<b>был задуман для выделения текста жирным шрифтом. Информация о стилизации устарела, начиная с HTML4, значение элемента<b>было изменено. - Если нет семантической причины использовать элемент <b>, использование css свойства font-weight со значением bold будет более грамотным выбором для изменения толщины текста.
.keywords {
color:red;
}<p>
В этой статье описывается элемент для форматирования <b>текста</b>.
Она объясняет его использование в документе <b>HTML</b>.
</p>
Ключевые слова с тегом <b>, отображаемые со стилем, выделены жирным шрифтом.
BCD tables only load in the browser
- Другие элементы содержащие text-level semantics:
<a>,<em>,<strong>, <small> (en-US),<cite>, <q> (en-US),<dfn>,<abbr>,<time>,<code>, <var> (en-US), <samp> (en-US),<kbd>, <sub> (en-US), <sup> (en-US), <i> (en-US),<mark>,<ruby>, <rp> (en-US), <rt> (en-US),<bdo>,<span>,<br>,<wbr>.
- Using <b> and <i> elements (W3C)
Как сделать текст жирным, курсивом, подчеркнутым и так далее. Самоучитель HTML
Возможно с этой главы нужно было начинать, после определения основного, т.к. эта глава html самоучителя самая простая…
Да и рассказывать здесь особо нечего , а нужно сразу показывать!!! Но хотел бы обобщить эти теги только тем что они все являются контейнерами.
Как сделать текст жирным?, е просто нужно поместить в тег<b>текст</b> он же <bold>текст</bold>
Альтернативой тега B(BOLD) есть <strong>текст</strong>
Я вам немного рассказывал об оптимизации страниц, так вот, чтобы ваши страницы находили посетители нужно не только ключевой запрос вставлять в тег TITLE и h2(h3), но и хотя-бы 2-3 раза повториться на странице и плюс к этому попытаться сделать словосочетания из ключевого запроса, а потом выделить эти запросы жирным или строгим(strong), это повышает шансы вашего сайта на поисковую выдачу.
Как сделать текст подчеркнутый?, его помещаем в тег <U>текст</U>
Как сделать текст курсивом?, его нужно поместить тег контейнер <i>текст</i>
Чтобы текст был перечеркнутый его нужно поместить в тег <S>текст</S>
Как сделать текст больше базового без тега FONT?, при помощи тега <big>текст</big>
Так-же текст можно сделать немного меньше базового при помощи тега <small>текст</small>
Так же есть возможность сделать моноширинный текст <tt>текст</tt>
Чтобы текст был немного выше его нужно поместить в тег-контейнер <sup>текст</sup>, зачем это нужно? например чтобы написать формулу воды H2O
Так-же есть тег для нижнего индекса(под индекс) текста <sub>текст</sub>, например: 3/4
Подобных тегов намного больше, но с остальными также проблема что и с тегом <BASEFONT>, т. е. содержимое этих тегов каждый пользовательский агент отображает по разному…
е. содержимое этих тегов каждый пользовательский агент отображает по разному…
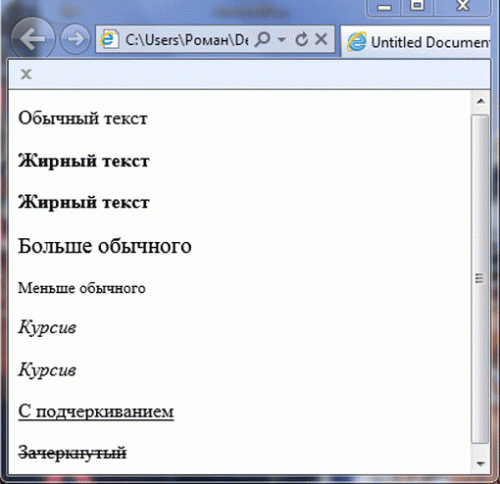
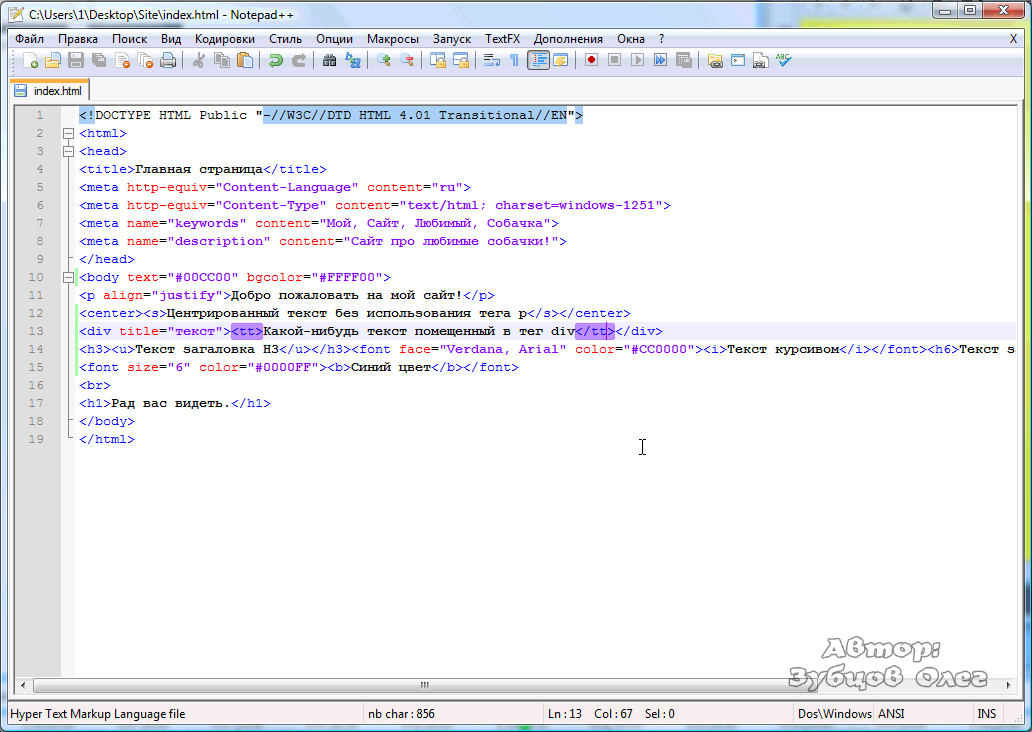
Этот текст <B> будет жирным, <tt> шрифт как у пишущей машинки, <u> здесь подчеркнут</u>, <s> а здесь перечеркнут</s> </tt> </B>
Результат:
Этот текст будет жирным, шрифт как у пишущей машинки, здесь подчеркнут,
Обратите внимание как правильно закрывать теги, главное чтобы они не пересекались!!!
Html жирный текст css
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Преобразуется на странице в
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight, которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
- bold – жирное значение шрифта (аналог 700)
- normal (по умолчанию) – нормальное значение шрифта (400)
- bolder/lighter – шрифт должен быть больше/меньше, чем у родителя
- inherit – принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Числовым значением (100-900) можно задать степень жирности.
Жирный и курсивный текст в HTML, теги strong и em
Здравствуйте, уважаемые читатели сайта Uspei.com. В этом коротком уроке успеем еще два тега strong и em (жирный и курсивный текст). Они относятся к оформлению текста и поэтому их используют в HTML все реже, т.к. HTML все-таки предназначен для оформления структуры страницы. Но все же эти теги можно использовать и поэтому мы их рассмотрим.
К оглавлению ↑Тег strong
Первый тег – это тег strong. Он позволяет сделать текст жирным. Если есть необходимость выделить какой-либо текст, то можно данный текст заключить в тег strong и таким образом текст станет жирным. Вот, как это делается в коде:
Вот такой вид предает тексту тег strong. О том, как это сделать в css я говорил тут.
К оглавлению ↑Тег em
Второй тег – это тег em. Данный тег позволяет выделить текст курсивом. При этом обратите внимание, что данный тег следует писать внутри абзаца, т.е. после тега р.
Данный тег позволяет выделить текст курсивом. При этом обратите внимание, что данный тег следует писать внутри абзаца, т.е. после тега р.
Результат работы тега em.
Следует отметить, что вместо тега strong можно (но не рекомендуется) использовать тег <b>, а вместо em — <i>. Следует заметить, что теги <b> и <strong>, также как <i> и <em> хоть и похожи по своему действию, но не абсолютно равнозначными и заменяемыми. Тег <b> — является тегом физической разметки и устанавливает жирное начертание текста, а тег <strong> — тегом логической разметки и выделяет помеченный текст.
Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов <b> и <strong>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
: элемент «Привлечь внимание» — HTML: язык разметки гипертекста
Элемент HTML «Привлечь внимание к» ( ) используется для привлечения внимания читателя к содержимому элемента, которому в противном случае не придается особого значения. Ранее это называлось элементом Boldface, и большинство браузеров по-прежнему выделяют текст жирным шрифтом. Однако не следует использовать для стилизации текста; вместо этого вы должны использовать свойство CSS font-weight для создания полужирного текста или элемент , чтобы указать, что текст имеет особое значение.
- Используйте

- Не путайте элемент
-не передает такую специальную семантическую информацию; используйте его только тогда, когда другие не подходят. - Точно так же не помечайте заголовки и заголовки с помощью элемента
. Для этого используйте теги отдо - Хорошей практикой является использование атрибута
classв элементе-для передачи дополнительной семантической информации по мере необходимости (например,-для первого предложения в абзаце). Это упрощает управление несколькими вариантами использования
Это упрощает управление несколькими вариантами использования - Исторически элемент
- Если нет смысловой цели для использования элемента
font-weightсо значением«bold»вместо этого, чтобы сделать текст полужирным.
В этой статье описывается несколько элементов текстового уровня .
В нем объясняется их использование в документе HTML .
Ключевые слова отображаются со стилем по умолчанию элемента , скорее всего, жирным.
Результат
Таблицы BCD загружаются только в браузере
- Другие элементы, передающие семантику текстового уровня:
< cite>,

- Использование элементов и (W3C)
Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS.Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание : я буду использовать онлайн-редактор кода W3Schools, чтобы создать примеры ниже. Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может использоваться для различных целей.Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также от форматированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить текст в HTML полужирным шрифтом, чтобы воссоздать этот эффект в сообщениях своего блога или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «bold.”
Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «bold.”
Есть еще один способ выделить текст в HTML полужирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML полужирным шрифтом с помощью сильного элемента
Если вы хотите определить особо важный текст, вы можете поместить его в теги.Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац важен!
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить текст жирным шрифтом для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML.Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот код CSS:
span { font-weight: bold;
}
Вот HTML:
Использование свойства CSS Font-Weight
Это ключевое слово , поэтому я хочу выделить его жирным шрифтом с помощью CSS.
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег .Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента выделения
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование элемента выделения HTML
Этот абзац нормальный.
Этот абзац выделен!
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства стиля шрифта CSS
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот код CSS:
интервал { шрифт: курсив;
}
Вот HTML:
Использование свойства CSS Font-Style
Иди в школу сейчас !
Я хотел, чтобы читатель услышал это слово другим тоном, поэтому я выделил его курсивом с помощью CSS.
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «underline.”
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте рассмотрим оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование неартикулированного элемента аннотации HTML
В этом абзаце нет орфографической ошибки.
В этом абзаце есть орфографическая ошибка .
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не для представления нетекстовой аннотации, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для представления орфографической ошибки, как это делает текстовый процессор.
Поскольку текст-украшение является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией и грамматическую ошибку зеленой линией, Например.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля.Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот код CSS:
. Орфография { оформление текста: # FF0000 волнистое подчеркивание;
}
.grammar {
оформление текста: # 008000 волнистое подчеркивание;
}
Вот HTML:
Использование свойства CSS Text-Decoration
В этом абзаце неправильное написание .
В этом абзаце есть грамматическая ошибка .
Вот результат:
Источник изображения
Как отрисовать зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией поверх него. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through.”
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для визуализации зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью зачеркнутого элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование зачеркнутого HTML-элемента
Есть еще несколько лепешек.
ПРОДАНО
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование удаленного текстового элемента HTML
Событие начинается в 19:00. ET
ET 18:00 ET. Приносим извинения за ошибку.
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот код CSS:
.purchased { text-decoration-line: line-through;
}
Вот HTML:
Использование свойства CSS Text-Decoration-Line
Список покупок
- Халапеньо
- Сумка замороженной кукурузы
- сыр Cotija
- Mayo
- Chili Powder
- Cilantro
- Лайм
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, текст нижнего индекса появляется на полсимвола ниже нормальной строки. Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Для создания подстрочного текста в HTML используйте элемент . Ниже приведен пример, показывающий формулу создания угольной кислоты.
Вот HTML:
Использование элемента нижнего индекса HTML
Вот как это выглядит с тегом нижнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3
Вот как это выглядит без тега нижнего индекса.
CO2 + h3O ↔ h3CO3
Вот результат:
Источник изображения
Как сделать текстовый надстрочный индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, надстрочный текст появляется на полсимвола над нормальной линией. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .Ниже приведен пример, который показывает всю формулу создания бикарбонат-иона.
Вот HTML:
Использование верхнего индекса HTML
Вот как это выглядит с тегами нижнего и верхнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3 ↔ H + + HCO 3 -
Вот как это выглядит без тегов.
CO2 + h3O ↔ h3CO3 ↔ H + + HCO3
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
css - Как сделать текст в HTML жирным?
Может ли кто-нибудь сказать мне, что я делаю не так? »
«полужирный» никогда не был элементом HTML («b» - наиболее близкое соответствие).
HTML должен содержать структурированный контент; CSS издателя должен предлагать стили для этого контента. Таким образом, пользовательские агенты могут предоставлять структурированный контент с полезными стилями и элементами навигации для пользователей, которые не могут видеть предложенный вами жирный стиль (например, пользователи поисковых систем, полностью слепые пользователи, использующие программы чтения с экрана, слабовидящие пользователи, использующие свои собственные цвета и шрифты, фанатичных пользователей, использующих текстовые браузеры, пользователей голосовых браузеров с голосовым управлением, таких как Opera для Windows). Таким образом, правильный способ выделения текста жирным шрифтом зависит от , почему вы хотите выделить его жирным шрифтом.Например:
Хотите отличать заголовки от другого текста? Используйте элементы заголовка (от «h2» до «h6») и предложите им жирный стиль в вашем CSS («h2, h3, h4, h5, h5, h6 {font-weight: bold;}».
Хотите выделить метки для полей формы жирным шрифтом? Используйте элемент «label», программно свяжите его с соответствующим элементом «select», «input» или «textarea», присвоив ему атрибут «for», соответствующий атрибуту «id» на цели, и предложите жирный стиль для это в вашем CSS ("label {font-weight: bold;"}).

Хотите выделить заголовок для группы связанных полей в форме, например группы вариантов выбора радио? Окружите их элементом «fieldset», дайте ему элемент «legend» и предложите жирный стиль для него в вашем CSS («legend {font-weight: bold;}»).
Хотите отличить заголовок таблицы от подписи к ней? Используйте элемент «caption» и предложите для него полужирный стиль в вашем CSS («caption {font-weight: bold;}»).
Хотите отличать заголовки таблиц от ячеек данных таблицы? Используйте элемент «th» и предложите ему полужирный стиль в вашем CSS («th {font-weight: bold;}»).
Хотите отличить название упомянутого фильма или альбома от окружающего текста? Используйте элемент "cite" с классом ("cite) и предложите жирный стиль для него в вашем CSS (" .movie-title {font-weight: bold;} ").
Хотите отличить определенное ключевое слово от окружающего текста, определяющего или объясняющего его? Используйте элемент «dfn» и предложите для него жирный стиль в вашем CSS («dfn {font-weight: bold;}»).

Хотите отличить компьютерный код от окружающего текста? Используйте элемент «код» и предложите для него полужирный стиль в вашем CSS («code {font-weight: bold;}»).
Хотите отличить имя переменной от окружающего текста? Используйте элемент «var» и предложите ему полужирный стиль в своем CSS («var {font-weight: bold;}»).
Хотите указать, что какой-то текст был добавлен в качестве обновления? Используйте элемент «ins» и предложите для него полужирный стиль в вашем CSS («ins {font-weight: bold;}»).
Хотите немного подчеркнуть текст («Я люблю котенка!»)? Используйте элемент «em» и предложите жирный стиль для него в вашем CSS (например,грамм. "em {font-weight: bold;}").
Хотите сильно выделить какой-нибудь текст, возможно, для предупреждения (« Остерегайтесь собаки! »)? Используйте «сильный» элемент и предложите для него жирный стиль в вашем CSS (например, «strong {font-weight: bold;}»).

… Вы поняли (надеюсь).
Не удается найти элемент HTML с правильной семантикой для выражения / почему / вы хотите выделить этот конкретный текст жирным шрифтом? Оберните его в общий элемент «span», дайте ему осмысленное имя класса, которое выражает ваше обоснование различения этого текста (« Позвольте мне начать эту новостную статью с предложения, которое резюмирует его.) и предложите полужирный стиль для него в вашем CSS (".lede {font-weight: bold;"}. Прежде чем создавать собственные имена классов, вы можете проверить, существует ли микроформат (microformats. org) или обычное соглашение о том, что вы хотите выразить.
Учебное пособие по полужирному текстуHTML - Как использовать тег
В этой статье мы узнаем, как использовать тег и чем он отличается от тега .
Что такое тег
в HTML? Тег - используется для выделения части текста полужирным шрифтом без особого значения. Вот пример использования тега
Вот пример использования тега .
Это пример полужирного текста.
Согласно HTML Living Standard, тег может использоваться со следующими примерами:
ключевых слова в аннотации документа, названия продуктов в обзоре, ключевые слова в интерактивном текстовом программном обеспечении или в статье.
Вот пример использования
для названия продукта в обзоре. Наушники Sennheiser IE 300 хорошо ложатся в уши и обладают невероятным звуком.
Тег предназначен для привлечения внимания пользователя к фрагменту текста. Он не должен иметь какого-либо значения или передавать тон срочности или серьезности.
Это было бы неправильным использованием тега .
ВНИМАНИЕ !! Эта зона опасна.
Подходящим тегом для этой ситуации будет тег , потому что он передает ощущение серьезности.
Различия между тегами
и в HTML Когда я впервые начал изучать HTML, я подумал, что тег и тег - это одно и то же. Отчасти путаница заключается в том, что в большинстве браузеров они имеют одинаковый стиль жирного шрифта по умолчанию.
Одно из ключевых отличий заключается в том, что теги следует использовать, когда текст имеет большое значение, имеет ощущение срочности или серьезности. С другой стороны, теги следует использовать для привлечения внимания к диапазону текста без повышенной важности.
Этот пример тега сообщает пользователю, какой элемент списка следует прочитать первым и что он имеет большее значение, чем два других элемента списка.
Список дел на понедельник:
Оплачивать аренду.
-
Начало курсовой работы.
-
Сходите за продуктами.
Еще одно ключевое отличие состоит в том, что теги не должны использоваться в заголовках и заголовках, тогда как теги могут.
Вот пример использования тега для придания важности названию главы.
Глава 5:
Битва
Обычно в тег добавляют атрибут класса, чтобы добавить больше семантического значения.
Если у вас есть серия предложений, вы можете добавить такой класс к первому тегу
<статья>
Мальчик воссоединился с биологической матерью
Шестилетний мальчик неожиданно встречает свою биологическую мать в местном продуктовом магазине.
Мальчик и его дедушка делали покупки в продуктовом магазине, когда к ним сзади подошла молодая женщина.
[...]
Следует ли использовать тег
для стилизации текста в HTML? В HTML 5 нецелесообразно использовать тег для стилизации текста. Предпочтительный метод стилизации - использовать свойство CSS
font-weight .
Пример использования ключевого слова, выделенного жирным шрифтом
Я использую CSS, чтобы сделать текст жирным.
.demo-para {
font-weight: жирный;
} Пример использования числовых значений
.demo-para {
font-weight: 700;
} Заключение
Хотя теги и могут выглядеть в браузере одинаково, они имеют разные значения.Важно знать разницу между ними, чтобы использовать их надлежащим образом.
теги используются для привлечения внимания к диапазону текста, но не имеют особого значения. С другой стороны, теги следует использовать, если текст передает ощущение важности, серьезности или срочности.
Надеюсь, вам понравилась эта статья и вы узнали, когда использовать теги .
HTML полужирный
Скопируйте / вставьте коды для создания полужирного текста в HTML.
В HTML есть несколько способов выделить текст полужирным шрифтом. Это может немного сбивать с толку, особенно если вы не знакомы с кодированием HTML. Однако, как только вы разберетесь с этим, вы обнаружите, что у каждого метода есть свое место, и вы можете - и, вероятно, должны - использовать их комбинацию всякий раз, когда вам нужен полужирный текст HTML.
CSS Bold:
font-weight Свойство CSS предоставляет свойство font-weight , чтобы сделать текст жирным.
Вот пример:
Пример текста полужирным шрифтом CSS . ..
..
... и теперь весь абзац выделен жирным шрифтом.
Вы также можете указать «коэффициент жирности» (вместо того, чтобы просто указывать полужирным шрифтом ). Другими словами, вы можете применять разные уровни жирности к разному тексту.Кроме того, вы даже можете указать, что текст , а не должен быть полужирным. Чтобы узнать больше об этом, прочтите о свойстве font-weight .
Полужирный шрифт HTML:
Тег Когда большинство людей думают, что HTML полужирный, они обычно думают о тексте, выделенном жирным шрифтом с помощью тега HTML .
Вот пример создания полужирного шрифта HTML с использованием тега :
Пример текста жирным шрифтом HTML . ..
..
... и теперь весь абзац выделен полужирным шрифтом.
Использование тега HTML , вероятно, является самым быстрым и простым способом выделить текст жирным шрифтом, однако только то, что вам нужен полужирный текст, не означает, что вы должны автоматически использовать тег HTML каждый раз.
Итак, какой тег HTML Bold мне следует использовать?
Спецификация HTML включает несколько тегов для выделенного жирным шрифтом / выделенного / выделенного текста. Каждый тег имеет свое особое значение.
В следующей таблице перечислены рассматриваемые теги HTML:
| HTML-тег | Когда использовать этот тег |
|---|---|
| Использовать в тексте для стилистического смещения от обычной прозы без придания дополнительной важности, например, ключевых слов в аннотации документа, продукта имена в обзоре или другие отрывки текста, типичное типографское представление которых выделено жирным шрифтом. |
| Этот элемент представляет собой акцент на напряжении своего содержимого. Используйте этот тег, когда хотите выделить определенное слово или фразу. |
| Используйте эти теги для определения различных уровней заголовки. |
| Этот элемент представляет собой фрагмент текста в одном документе, отмеченный или выделенный для справочных целей из-за его релевантности в другом контексте.Используйте этот тег, если хотите выделить определенное слово или фразу для справки. |
| Этот элемент имеет большое значение для его содержания. Используйте этот тег, когда хотите подчеркнуть важность определенного слова или фразы. |
Вот что в спецификации HTML говорится о полужирном шрифте HTML и другом выделенном / выделенном тексте:
Элементследует использовать в крайнем случае, когда нет более подходящего элемента.В частности, заголовки должны использовать элементы от
до, акцент на ударение должен использовать элемент, важность должна быть обозначена элементом, а текст отмечен или выделен следует использовать элемент
Объединение полужирного шрифта CSS и полужирного шрифта HTML
На самом деле, сочетание CSS и HTML часто является лучшим способом выделить текст в HTML-документах полужирным шрифтом.
Вы должны использовать HTML для определения , означающего размеченного текста, а затем использовать CSS, чтобы определить способ, которым текст выглядит .
Как указано в спецификации HTML:
Таблицы стилей можно использовать для форматирования элементов-, так же, как любой другой элемент может быть изменен. Таким образом, содержание в элементах-не обязательно будет выделено жирным шрифтом.
Как сделать текст жирным шрифтом HTML
Чтобы выделить полужирный текст в HTML, вы можете использовать тег , тег или font-weight в CSS.
При разработке веб-страницы вы можете выделить определенный фрагмент текста.
Например, предположим, что у вас есть список инструкций по использованию новой технологии и есть уведомление о безопасности, которое особенно важно для пользователя прочитать. Вы можете выделить это уведомление, чтобы пользователь не пропустил его при чтении инструкций.
В HTML есть встроенные функции, которые позволяют кодировщикам выделять определенный текст.В этом руководстве мы собираемся разбить три наиболее распространенных способа придания тексту смелости в HTML : тег , тег и каскадные таблицы стилей (CSS ) параметр.
HTML
ТегНайдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Наиболее распространенный способ, которым разработчики создают выделенный жирным шрифтом текст в HTML , - это использование тега .Тег предназначен для создания элемента, представляющего полужирный текст на веб-странице HTML . Например, тег - может выделять подзаголовки в онлайн-статье.
Вот пример тега HTML в действии:
Это так просто. Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить тег
Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить тег в раздел, как мы это делаем ниже:
Этот текст выделен жирным шрифтом. Но этот текст выделен жирным шрифтом!
Вот результат нашего кода:
Начало абзаца выглядит нормально, а текст в теге выделен жирным шрифтом.
HTML
Тег Кроме того, вы можете использовать тег для создания выделенного жирным шрифтом текста в HTML . Тег аналогичен тегу с одним отличием: сильный тег указывает на то, что его содержимое требует особого внимания..jpg) Вот пример использования тега
Вот пример использования тега :
Ваше имя пользователя для вашего нового компьютера - JohnAppleseed
Внимание! Вы должны сменить пароль после входа в систему.
Наш код возвращает следующее:
Как видите, тег используется для выделения текста, который читатель может захотеть прочитать. Тег используется для обозначения того, что слову Attention следует уделить особое внимание читателю.При этом, помимо этой разницы, теги и одинаковы.
Свойство CSS font-weight
Теги и используются в обычных элементах HTML , чтобы указать, что текст важен и должен быть прочитан. Однако есть также свойство
Однако есть также свойство CSS , которое дает нам больше контроля над тем, как выглядит наш текст: font-weight .
font-weight позволяет кодировщикам определять, насколько тяжелым или легким - насколько жирным - будет отображаться конкретная часть текста.Вот пример тега font-weight , примененного к абзацу с тегом Thick :
HTML :
Это пример абзаца.
Это пример абзаца, выделенного жирным шрифтом
CSS :
p.thick { font-weight: 900; }
Наш код возвращает следующее:
В нашем примере мы определяем класс с именем Thick , который устанавливает для свойства font-weight для нашего текста значение 900, что означает, что текст, в котором мы ссылаемся на класс Thick , будет выделен жирным шрифтом.Стоит отметить, что мы можем настроить число «900» в зависимости от того, хотим ли мы, чтобы текст выглядел светлее или жирнее.
В качестве альтернативы мы могли бы указать наш font-weight , используя атрибут полужирного шрифта style font-weight , например:
Это пример абзаца.

Это пример абзаца, выделенного жирным шрифтом
Заключение
Полужирный текст - важная часть форматирования текста в HTML .Если вам нужно привлечь внимание к определенной строке текста или нескольким словам, вы можете сделать это более смелым. В этом руководстве мы разделили три основных способа придания тексту смелости: , и font-weight . Теперь вы готовы создавать жирный текст, как эксперт!
Доступность в Пенсильвании | Полужирный и курсив в HTML
Содержание страницы
Жирный вместо курсива
Курсив в печатном виде используется по ряду причин, включая перечисление названий книг и фильмов, иностранные слова и математические переменные, а также для выделения.К сожалению, курсивный текст в Интернете часто не так ясен, поэтому многие редакторы используют полужирный шрифт или сочетание полужирного и курсивного шрифта, тогда как в печати используется только курсив. См. Примеры ниже.
См. Примеры ниже.
Форматирование печати
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. Французская Википедия: «Маленький принц »).
Веб-форматирование 1 (полужирный)
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. Французскую Википедию: «Маленький принц»).
Веб-форматирование 2 (полужирный и курсив)
Книга «Маленький принц» считается во французской литературной культуре поэтической и философской (см. Французскую Википедию: «Маленький принц»).
B по сравнению с STRONG
Почему EM и СИЛЬНЫЙ
Многие эксперты по специальным возможностям рекомендуют использовать STRONG вместо B для полужирного текста и EM вместо I для курсивного текста.Причины этой рекомендации:
- STRONG и EM - семантические теги, означающие, что они указывают на то, что автор желает сделать акцент, который выделяется полужирным шрифтом / курсивом в визуальном браузере или в различных стилях речи в программе чтения с экрана.

- Теоретически программы чтения с экрана могут произносить STRONG и EM другим голосом или стилем. Однако на практике это случается редко (то же самое верно для тегов B и I ).
Почему не критично
С другой стороны, реальные соображения делают это различие не столь важным, как другие проблемы.
- Обычные программы чтения с экрана в настоящее время обрабатывают теги B / I так же, как теги STRONG / EM. То есть они игнорируются , если пользователь не указывает, что они должны быть указаны. Некоторые пользователи сообщают, что объявление об изменениях может отвлекать.
- Многие авторы в любом случае выделяют полужирный шрифт или курсив исключительно по визуальным причинам (в этом случае может быть предпочтительнее B / I) или не уверены, почему они добавляют форматирование, тем самым удаляя полезность STRONG / EM.
ПРИМЕЧАНИЕ: Никакие спецификации специальных возможностей не требуют исключения использования тегов B и I, а только их правильного использования.

Некоторые возможные семантические варианты использования полужирного шрифта и курсива
Эти элементы являются примерами элементов, которые могут быть помечены как STRONG и EM .
- Предупреждающие таблички
- Ключевые понятия или ключевые словарные элементы в курсе.
Но использование полужирного шрифта для выделения каждого экземпляра выразительной интонации может быть просто немного отвлекающим в длинном тексте, но может быть полезным в визуальных браузерах.
Некоторые возможные визуальные варианты использования полужирного шрифта и курсива
- Чтобы сделать цветной или мелкий текст более четким и разборчиво
- Академических съездов, в том числе:
- Названия книг и фильмов (например, Унесенные ветром )
- Иностранные слова в английском тексте (например, «Испанское слово« кошка »- el gato .
 »)
») - Переменные в текстах по математике, естествознанию и информатике (например, x = 2)
Использование CSS
Когда полужирный шрифт или курсив в основном визуальный и привязан к конкретному использованию в презентации, часто лучше включить спецификацию CSS для полужирного или курсивного начертания. Например, если вы хотите, чтобы тег CAPTION в ТАБЛИЦЕ всегда был полужирным или жирным и курсивом, вы можете использовать объявление CSS, например:
Примеры использования CSS для полужирного и курсива
caption {font-weight: bold}
caption {font-style: italic; font-weight: bold;}
Тем не менее, могут быть случаи, когда использование тега B или I, чтобы указать, что визуальное форматирование является наиболее эффективным решением. С точки зрения стандартов, решение таблицы стилей, такое как
С точки зрения стандартов, решение таблицы стилей, такое как class = "bold"> Полужирный текст , так же семантически бессмысленно, как Полужирный текст и потребляет намного больше символов ASCII в файле HTML.
Другие альтернативные теги
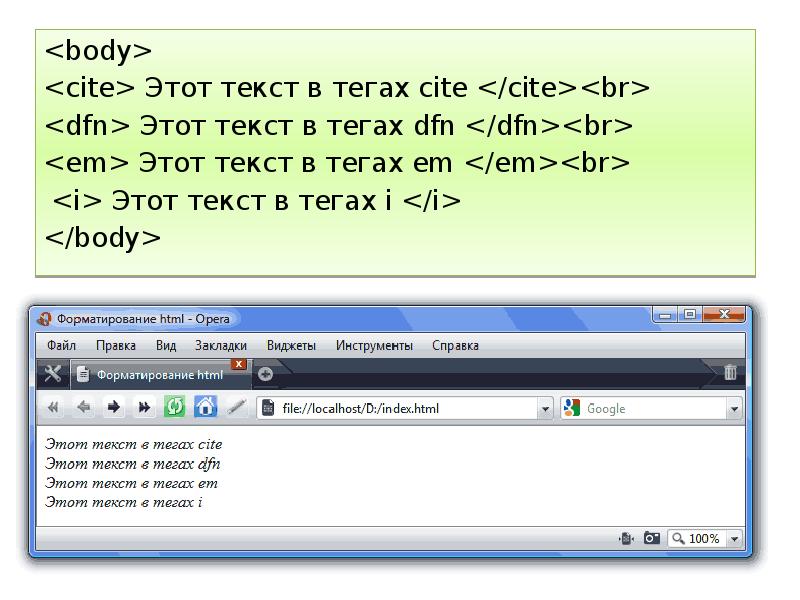
Есть некоторые малоизвестные теги, предназначенные для представления различных семантических концепций, которые обычно обозначаются курсивом или другими изменениями форматирования.Эти теги поддерживаются всеми браузерами и могут быть изменены с помощью CSS.
Тег CITE (по умолчанию курсив)
Тег CITE семантически предназначен для коротких ссылок, таких как названия книг. Форматирование по умолчанию - курсив, но можно использовать CSS, чтобы сделать этот тег и полужирным, и курсивом.
Тег VAR (курсив по умолчанию)
Тег VAR семантически предназначен для представления переменных в компьютерном коде или математических уравнениях.
Тег DEL (по умолчанию зачеркнутый)
Тег DEL семантически предназначен для обозначения текста, который следует удалить, и должен использоваться вместо тега STRIKE.
Тег INS используется для обозначения недавно вставленного текста или текста, заменяющего удаленный текст. По умолчанию текст подчеркнут, но вы можете использовать CSS, чтобы изменить его на другой формат (возможно, с новым цветом или с цветным фоном).
Теги CODE и KBD (моноширинный шрифт по умолчанию)
Тег CODE семантически предназначен для описания кода, такого как теги HTML (например, ) или спецификации CSS (например,
{font-weight: bold} ).
Тег KBD предназначен для указания ключей, вводимых пользователем (например, RETURN ) в технической документации.
HTML 5
Новая спецификация HTML 5 включает дополнительные семантические теги, которые также можно использовать вместе с CSS для обеспечения соответствующей разметки и форматирования.


Leave a Comment