WordPress фоновое изображение для сайта: как добавить на ваш сайт, страницу и в запись — WordPressify
01.05.1971 


 Разное
Разное
Как установить разный фон для страниц сайта wordpress — info-effect.ru
Здравствуйте !
Данная статья будет интересна тем, кто хочет установить для своих страниц на сайте разный фон, то есть на одной странице белый фон, а на другой серый, или на одной странице одно изображение в виде фона, а на другой странице другое изображение в виде фона. Я думаю вы понимаете о чём идёт речь, если вы любите по креативить, то рекомендую ознакомится с данным материалом.
Итак, создавать разный фон для страниц сайта, мы будем с помощью плагина — Custom Background Extended, плагин очень простой и с ним легко работать. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
После установки и активации плагина вы можете сразу же перейти на страницу редактирования любой записи или страницы на вашем сайте, там у вас появится специальный блок-виджет для добавления фона.
В данном виджете вы можете выбрать цвет фона для той страницы или записи, которую вы редактируете либо создаёте. Так же здесь можно загрузить фоновое изображение, нажав на вкладку — Set background image.
Настройки фона изображения:
Repeat
— No Repeat — не повторять.
— Repeat — повторять.
— Repeat Horizontally — повторять по горизонтали.
— Repeat Vertically — повторять по вертикали.
Horizontal Position (выравнивание фона)
— Left — слева.
— Right — справа.
— Center — по центру.
Attachment
— Scroll — прокручивать фон.
— Fixed — зафиксировать фон.
После того как вы установите для вашей страницы фон, удалите кэш сайта, чтобы сделанные вами изменения отобразились на вашем сайте. На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Ещё один плагин — Full Background Manager, для изменения фона страниц и записей сайта wordpress. Вы сможете установить в качестве фона — Цвет, текстуру, изображение.
Красивый фон для сайта на WordPress — привлекаем внимание
При оформлении каждого поста в блоге мы стараемся сделать его не только информативным, но и визуально приятным. Согласитесь, что монолитные блоки текста воспринимались бы намного тяжелее без фоновых изображений, картинок и анимаций. Мало у кого хватит терпения на такое чтение, тем более, если визуальный контент на сайте доносит смысл в разы быстрее и проще.
Каждый у кого есть свой сайт, будь то блогер или предприниматель тоже должны это прекрасно понимать. Поэтому чтобы любой из них не терял время на поиски подходящих бесплатных изображений для оформления фона, мы подготовили подборку стоковых изображений, который помогут вашем контенту стать виральным. Надеемся, что этот пост облегчит жизнь владельцев WordPress тем, ведь чтобы оторваться от конкурентов им понадобится много красивых картинок.
Надеемся, что этот пост облегчит жизнь владельцев WordPress тем, ведь чтобы оторваться от конкурентов им понадобится много красивых картинок.
Но давайте вернемся к теме этой статьи и узнаем, что вас ждет. Ниже вы найдете наборы бесплатных фоновых изображений для каждой категории наших тем WordPress.
Надеюсь, эта коллекция поможет вам найти подходящий фон для сайта на WordPress и сэкономит ваши время и деньги.
Готовы подобрать красивый фон для сайта, который точно понравится вашим посетителям? Тогда просмотрите нашу коллекцию лучших бэкграундов для WordPress тем!
Фон для сайта на WordPress «Искусство»
Смотреть картинки
Фон для сайта на WordPress «Культура»
Смотреть картинки
Фон для сайта на WordPress «Животные»
Смотреть картинки
Фон для сайта на WordPress «Питомцы»
Смотреть картинки
Фон для сайта на WordPress «Дизайн»
Смотреть картинки
Фон для сайта на WordPress «Фотограф»
Смотреть картинки
Фон для сайта на WordPress «Образование»
Смотреть картинки
Фон для сайта на WordPress «Книги»
Смотреть картинки
Фон для сайта на WordPress «Бизнес»
Смотреть картинки
Фон для сайта на WordPress «Услуги»
Смотреть картинки
Фон для сайта на WordPress «Авто»
Смотреть картинки
Фон для сайта на WordPress «Мотоциклы»
Смотреть картинки
Фон для сайта на WordPress «Компьютеры»
Смотреть картинки
Фон для сайта на WordPress «Интернет»
Смотреть картинки
Фон для сайта на WordPress «Электроника»
Смотреть картинки
Фон для сайта на WordPress «Развлечения»
Смотреть картинки
Фон для сайта на WordPress «Игры»
Смотреть картинки
Фон для сайта на WordPress «Ночные клубы»
Смотреть картинки
Фон для сайта на WordPress «Дом»
Смотреть картинки
Фон для сайта на WordPress «Семья»
Смотреть картинки
Фон для сайта на WordPress «Мода»
Смотреть картинки
Фон для сайта на WordPress «Красота»
Смотреть картинки
Фон для сайта на WordPress «Еда»
Смотреть картинки
Фон для сайта на WordPress «Ресторан»
Смотреть картинки
Фон для сайта на WordPress «Праздники»
Смотреть картинки
Фон для сайта на WordPress «Подарки»
Смотреть картинки
Фон для сайта на WordPress «Цветы»
Смотреть картинки
Фон для сайта на WordPress «Медицина»
Смотреть картинки
Фон для сайта на WordPress «Недвижимость»
Смотреть картинки
Фон для сайта на WordPress «Общество»
Смотреть картинки
Фон для сайта на WordPress «Люди»
Смотреть картинки
Фон для сайта на WordPress «Спорт»
Смотреть картинки
Фон для сайта на WordPress «Отдых»
Смотреть картинки
Фон для сайта на WordPress «Путешествия»
Смотреть картинки
Подводя итоги.
 ..
..По обычаю, ждем вашим впечатлений и комментариев. Напишите понравилась ли вам наша подборка, или возможно вам есть чем её дополнить? Поделитесь своими ресурсами красивых картинок. Будем рады получить ваш отзыв 🙂
3 лучших плагина для удаления продуктов Изображение фона | WordPress удалить BG на изображениях
Обязательно наличие изображений с прозрачным фоном. Будь то личные или деловые, они могут пригодиться для самых разных целей.
Теперь вы можете использовать плагины WordPress для удаления фона прямо внутри WordPress.
Это фантастическая функция, позволяющая сэкономить время для всех, кто работает в сфере электронной коммерции, а также работает для WooCommerce.
В этой статье мы поговорим о том, как удалить фон для изображений WordPress. Мы также рассмотрим некоторые Плагины WordPress справиться с твоим удаление фона.
ClickMajic — это инструмент, который можно использовать, если вы хотите создавать полностью прозрачные изображения.
Вот несколько советов, которые помогут вам максимально эффективно использовать ваши изображения WordPress.
- Загрузите свой продукт (перетащите)
- Позвольте AI выполнить тяжелую работу по удалению фона с вашего продукта.
- Сохраните фотографию в высоком разрешении на свой компьютер.
Большой! Теперь вы удалили фон вашего Продукта примерно за 5 секунд.
Мы также предоставляем API для удаление фона логотипа и фоны изображений товаров оптом.
Какие плагины WordPress обеспечивают удаление фона?Одна из самых популярных надстроек WordPress — это мощный инструмент, который позволяет преобразовывать изображения в правильный формат, размер или набор функций. Этими функциями можно управлять с помощью кнопок и ползунков на интерфейсе. Кнопка «Очистить» удаляет фон изображения после его применения. Убедитесь, что разрешение достаточно высокое, чтобы изображение отображалось должным образом.
 bg
bg Удаляет фон с изображений в сообщениях о продуктах WordPress
Источник: https://fresh-d.biz/wocommerce-remove-background.html
Инструмент удаления фона Remove.bg требует платной подписки, потому что плагин использует онлайн-инструмент RemoveBG для обработки изображений. Эта услуга предлагает 50 бесплатных кредитов, которые можно использовать для обработки изображений до размеров не более 0,25 мегапикселя (например, 625 x 400 пикселей). Если вам нравится результат, вы можете приобрести годовую или ежемесячную подписку на RemoveBG и использовать больше кредитов для вывода версий ваших изображений с высоким разрешением.
Slazzer — Смена фонаПубликация СМИ об удалении пользовательского фонового изображения Slazzer
Источник: https://www.slazzer.com/blog/slazzer-wordpress-plugin-is-a-life-saver
Slazzer Background Changer — это плагин WordPress, который позволяет удалять / изменять любой фон изображения непосредственно в WooCommerce и WordPress. Он совместим с самыми популярными плагинами электронной коммерции, такими как BuddyPress, WooCommerce, bbPress, WordPress SEO от Yoast и т. Д.
Он совместим с самыми популярными плагинами электронной коммерции, такими как BuddyPress, WooCommerce, bbPress, WordPress SEO от Yoast и т. Д.
- Прежде чем делать фотографии, вы должны четко понимать назначение и использование фотографий.
- Вы должны следить за фоном объектов и избегать грязного фона.
- Вы должны обращать внимание на фокусное расстояние и рамку камеры и не допускать фокусировки и перспективы.
- В соответствии с аппаратным обеспечением камеры, вы должны отключить функцию шумоподавления камеры и использовать штатив, чтобы уменьшить дрожание камеры.
Изображение с белым фоном легко редактировать и экономит время. На белом фоне вы можете легко редактировать фотографии и без путаницы подогнать их под любой дизайн в соответствии с вашими потребностями. Кроме того, белый фон может соответствовать любому выбору цвета.
Когда вы настраиваете цвет фона, легко создать идеальное изображение. Таким образом, вы можете использовать изображение для своего веб-сайта, брошюр или дизайна баннеров.
Помните об этих идеях, если хотите удалить фон из фотографий для вашего сайта WordPress. ClickMajic идеальный инструмент для вас!
Вернуться к началу: WordPress удалить фоновое изображение
Как поменять фон страницы сайта
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
.......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image. jpg) no-repeat;
}
jpg) no-repeat;
}где: images/my_image.jpg — путь к файлу изображения.
no-repeat — указывает на то, что изображение не повторяется. Может быть так же: repeat — повторяется по оси X — горизонтально, и по оси Y — вертикально и заполняет фон страницы;
repeat-x — будет повторяться только по горизонтали;
repeat-y — только по вертикали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.
Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
Эти свойства можно прописать в CSS и раздельно.
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
Лучшие видео фоновые плагины для WordPress
Видео фоны — чрезвычайно популярная тенденция дизайна веб-сайтов, которая, несомненно, добавляет прохладу любому сайту. Что еще более важно, использование видео-фона — это мощный способ усилить сообщение вашего сайта и привлечь посетителей.
Если вы думали добавить видео-фон на свой сайт WordPress, вот восемь лучших плагинов, доступных на CodeCanyon.
Видео и Parallax Backgrounds открывает наш список по очень веским причинам. Плагин, который предназначен для работы с Visual Composer, делает добавление видео-фонов на ваш сайт WordPress очень простым. Просто скачайте плагин и активируйте его в своей теме WordPress, и элементы фонового видео станут доступны в вашем внутреннем редакторе Visual Composer.
Более того, все, что вам нужно сделать, это дать ссылку на видео, которое вы хотите использовать в своем аккаунте YouTube или Vimeo, а плагин позаботится обо всем остальном.
Лучшие черты:
- адаптивный дизайн
- HD видео фоны просто путем ссылки на ваши аккаунты YouTube или Vimeo
- настраивается на полную высоту, на всю ширину или на весь экран
- и более
Фоновые изображения видео и параллакса Для Visual Composer также предусмотрены функции параллакса изображения и наведения фона, которые являются отличным дополнением для добавления разнообразия на различные страницы вашего сайта WordPress, если вы этого хотите.
Пользователь плагина Asianhorror говорит о плагине: «Отличная поддержка клиентов и отличная тема! Стоит каждого пенни! »
Плагин «Видеоплеер» и «Полноэкранный фон видео» — это проигрыватель видео HTML5, который позволяет создавать полноэкранные фоновые страницы видео для вашего сайта WordPress из видео, размещенных на YouTube, Vimeo или других сайтах с собственным хостингом.
Лучшие черты:
- адаптивный дизайн
- полноэкранное видео фон
- доступны текстуры поверх видео
- и более
Видеопроигрыватель и полноэкранный фон видео — WP Plugin также можно использовать в качестве видеопроигрывателя на тех веб-страницах, где вы хотите показывать видео, но не хотите использовать полноэкранный видео фон.
Пользователь плагина Sandrasusin говорит о плагине: «Отличный плагин и отличная поддержка. Были некоторые проблемы, но теперь все работает на 100%».
Parallax and Video Backgrounds — еще один замечательный плагин для фонового видео для пользователей Visual Composer Плагин позволяет легко добавлять видео фоны, а также эффекты прокрутки параллакса изображений на ваш сайт WordPress. Он также предоставляет элементы настройки рядов, которые позволяют пользователям настраивать свои фоновые изображения для полноэкранного, полноэкранного или полноэкранного режима.
Лучшие черты:
- HD видео фоны
- поддерживает как самостоятельные, так и YouTube видео
- смешивать и сочетать параллаксы, видео и фоновые изображения
- и более
Фоновые изображения параллакса и видео для Visual Composer предоставляют увлекательный и простой способ оживить ваш сайт, добавив функции видео и параллакса к вашему фону.
Если вы уже используете Visual Composer и имеете учетную запись Vimeo, полную отличных видео, которые вы хотите использовать для создания фонового изображения для своих сайтов WordPress, плагин Vimeo Background Video был создан специально для вас.
Лучшие черты:
- быстрая загрузка страницы прямо из вашего аккаунта Vimeo
- полностью отзывчив на все размеры экрана
- Настройки полной ширины и полной высоты
- автоматически обрабатывать видео любого размера без необходимости изменять пропорции
- и более
Пользователь плагина 352Digital говорит о плагине Vimeo Background Video для Visual Composer : «Это лучший плагин WordPress для видео-фонов Vimeo… и отличный способ использовать видео-фоны на сайтах WordPress».
Для ваших поклонников YouTubers плагин Full-Width Background Gallery разработан специально для вас. Это не только позволяет YouTubers использовать существующие видео, размещенные на их канале YouTube, для создания фонов видео для своего сайта WordPress, но также пользователи могут добавлять разные видео на каждую страницу, если захотят.
Лучшие черты:
- фоновые изображения YouTube на всю ширину
- доступны различные наложения
- полностью отзывчивый
- и более
Хотя полноэкранная фоновая галерея с YouTube Video идеально подходит для YouTubers, для тех, кто не использует этот сервис, вы все равно можете в полной мере воспользоваться этим плагином, используя видео, которые вы загрузили и сохранили в медиатеке WordPress. Кроме того, плагин предлагает альтернативные варианты фона, такие как одно фоновое изображение на всю страницу и полностраничный слайдер фона для добавления разнообразия на другие страницы вашего сайта.
Кроме того, плагин предлагает альтернативные варианты фона, такие как одно фоновое изображение на всю страницу и полностраничный слайдер фона для добавления разнообразия на другие страницы вашего сайта.
Easy Video Player — это, прежде всего, видеоплеер для сайтов WordPress, но его также можно легко использовать для создания фонового изображения. Как и многие другие плагины в этом списке, вы можете ссылаться на видео из ваших учетных записей YouTube или Vimeo, но вы также можете воспроизводить видео с вашего сервера.
Лучшие черты:
- оптимизирован для мобильных устройств и компьютеров
- адаптивный макет
- полноэкранный доступный
- и более
Пользователь плагина TheWebFix говорит о плагине WordPress Easy Video Player : «Очень настраиваемый, и Автор всегда готов помочь с любыми проблемами или вопросами. Любите гибкость и работу, вложенную в этот плагин».
Самый разыскиваемый пакет плагинов WordPress сочетает в себе колоссальные 22 плагина с такими функциями, как увеличение и уменьшение ползунков, радиоплееров, сеток и каруселей. Однако для целей данной статьи нас больше всего интересует плагин «Видеоплеер» и «Полноэкранный фон видео», предлагаемый в пакете.
Однако для целей данной статьи нас больше всего интересует плагин «Видеоплеер» и «Полноэкранный фон видео», предлагаемый в пакете.
Видеопроигрыватель HTML5 поддерживает YouTube, Vimeo и видео, размещенные в автономном режиме, а также может использоваться в качестве полноэкранного видео-фона для вашего сайта WordPress.
Лучшие черты:
- объединяет плагин фонового видео с множеством других полезных плагинов
- легко использовать
- отзывчивый
- и более
Если вы ищете плагин для фонового видео, но также заинтересованы в слайдере, сетке, радио и множестве других плагинов, пакет Most Wanted WordPress Plugins Pack предоставит вам лучшее соотношение цены и качества.
В какой-то момент каждый владелец веб-сайта либо может владеть URL-адресом без веб-сайта, готового к работе в Интернете, либо перевести существующий сайт в автономный режим для внесения необходимых изменений и обновлений. Именно в это время плагин Maintenance Pro пригодится.
Плагин позволяет создать привлекательную заставку для режима обслуживания, чтобы заинтересовать посетителей и дать им представление о том, что их ждет. Плагин предназначен не только для запуска фоновых изображений, но и включает эту функцию.
Лучшие черты:
- легко настраивать и настраивать
- адаптивный макет HTML
- backstretch полноэкранный фон с опцией размытия
- фоновое видео из медиа-галереи, YouTube или Vimeo
- и более
Maintenance PRO — плагин WordPress является обязательным для каждого владельца сайта. Он очень хорошо работает с бесплатным плагином обслуживания WordPress и дает вам возможность запускать привлекательный видео-фон для ваших посетителей, пока вы работаете над тем, чтобы ваш сайт работал и работал или вернулся онлайн, в зависимости от обстоятельств.
Вывод
Эти плагины просто царапают поверхность продуктов, доступных на Envato Market . Так что, если ни один из них не заинтересует вас, есть множество других замечательных вариантов, которые могут вас заинтересовать.
И если вы хотите улучшить свои навыки создания сайтов WordPress, ознакомьтесь с очень полезными бесплатными учебниками по WordPress, которые мы предлагаем.
Наконец, где вы можете получить бесплатную видеозапись для фонов вашего сайта? Попробуйте Mixkit, новый сайт, предлагающий бесплатные фоновые видеоролики для веб-сайтов . Используйте эти видео где угодно и придайте своему сайту стильный, профессиональный вид.
Конфигуратор — Справка
Конфигуратор позволяет доработать тему для сайта и вывести ее на новый уровень. В этом разделе можно изменить заголовок сайта, ключевую фразу, добавить виджеты на боковую панель или в подвал, создать пользовательские меню, изменить настройки главной страницы и сделать многое другие.
Доступность некоторых опций в конфигураторе зависит от конкретной темы. Самые распространенные функции описаны ниже.
Содержание
Перемещение по конфигуратору
Сохранить черновик, запланировать и поделиться ссылкой на предпросмотр
Свойства сайта
Цвета и фоновые изображения
Шрифты и изображения заголовка
Меню
Параметры содержимого
CSS
Виджеты
Настройки главной страницы
Другие опции
Как войти в конфигуратор:
- Нажмите Мой сайт
- Перейдите в Дизайн
- Выберите Настроить.

Перемещение по конфигуратору
- Нажмите X в левом верхнем углу, чтобы выйти из конфигуратора.
- Нажмите синюю кнопку справа от «X», чтобы опубликовать или сохранить черновик.
- Нажмите значок «Настройки» рядом с синей кнопкой, чтобы изменить действие на «Опубликовать», «Сохранить черновик» или «Запланировать» дату публикации изменений, сделанных в конфигураторе. После выполнения действия Сохранить черновик становится активной опция Поделиться ссылкой на предпросмотр. Ее можно отправить тем, у кого нет доступа к вашему конфигуратору.
- Отображение дополнительных параметров меню зависит от темы.
- В нижней части меню конфигуратора можно скрыть элементы управления или посмотреть, как сайт выглядит на компьютере, планшете или мобильном устройстве.
Элементы управления конфигуратора
Элементы управления конфигуратора — это кнопки, на которые нужно нажать, чтобы скрыть конфигуратор и посмотреть, как сайт или блог будет выглядеть на настольных ПК, планшетах и мобильных устройствах.
Значок карандаша
Рядом с некоторыми элементами в предварительном просмотре конфигуратора отображается значок карандаша. Это быстрая ссылка на инструменты управления конфигуратора для редактирования конкретного элемента.
Посетители сайта не видят эти значки. Они видны только владельцам и администраторам сайта.
Ссылка Вам нужна помощь в настройке сайта? в верхней части панели элементов управления конфигуратором открывает обзор возможностей темы и инструкции по настройке.
↑ Содержание ↑
Сохранить черновик, запланировать, поделиться ссылкой на предпросмотр
Конфигуратор также позволяет администратору вносить изменения и сохранять их как черновики до публикации на сайте. Эта функция особенно удобна в сочетании с возможностью запланировать публикацию черновиков конфигуратора.
После изменения настроек конфигуратора рядом с кнопкой «Опубликовать» появится значок шестеренки.
- Опубликовать: опция по умолчанию, позволяет опубликовать изменения на сайте.
- Сохранить черновик: при выборе этой опции вместо синей кнопки «Опубликовать» появится кнопка «Сохранить черновик». Она позволяет сохранить изменения, сделанные в конфигураторе, без публикации на сайте. После нажатия кнопки на ней отображается текст «Черновик сохранен» серого цвета.
- Запланировать: возможность выбрать дату и время публикации изменений на сайте.
- Поделиться ссылкой на предпросмотр. После использования опций «Сохранить черновик» или «Запланировать» в нижней части панели действий появится ссылка на предварительный просмотр изменений, которую можно отправить коллегам.
↑ Содержание ↑
Свойства сайта
Логотип: добавьте логотип один раз, и он будет автоматически отображаться во всех темах с поддержкой логотипов.
Название сайта: название сайта отображается в верхней части сайта, в заголовке. Это подходящее место для названия компании или блога.
Это подходящее место для названия компании или блога.
Ключевая фраза: в более скромном стиле рядом с названием сайта. В качестве ключевой фразы хорошо указывать цитату или краткую формулировку миссии (одно предложение).
Значок сайта. Значки сайта — это то, что вы видите на вкладках браузера, панелях закладок и внутри мобильных приложений WordPress.
Значки сайта должны быть квадратными и иметь размер минимум 512 × 512 пикселей.Информация об авторах в подвале: ссылка на WordPress.com. Вы можете выбрать стиль ее отображения.
Информацию об авторах в подвале можно удалить, если у вас тарифный план не ниже WordPress.com Business.
↑ Содержание ↑
Цвета и фоновые изображения
У разных тем разный набор цветовых опций. Некоторые позволяют менять только основной цвет, в то время как у других есть цифровые палитры и множество вариантов фоновых изображений.
Так как все темы далеко не одинаковы, настройки в разделе «Цвета и фоновые изображения» могут отличаться от показанных справа.
Sketch — одна из многих тем с такими опциями, как показано справа.
Дополнительные средства оформления, такие как пользовательские цвета и добавление CSS, доступны на сайтах с тарифным планом не ниже WordPress.com Premium.
↑ Содержание ↑
Шрифты и изображения заголовка
В некоторых темах есть несколько вариантов шрифтов и изображений заголовка.
Шрифты
Если в меню конфигуратора есть пункт «Шрифты», он позволяет изменить шрифт заголовков и основной шрифт.
У шрифта заголовков можно изменить начертание, толщину и размер.
Основной шрифт используется для основного текста на вашем сайте. Можно менять начертание и размер основного шрифта.
Если вы не видите меню «Шрифты», выбранная тема не поддерживает изменение шрифтов по умолчанию.
При этом если вы умеете редактировать CSS и ваш тарифный план не ниже WordPress.com Premium, изменить шрифты любой темы можно в меню Дизайн → Настроить → CSS.
Изображения заголовка
Если ваша тема позволяет добавить изображение в заголовок сайта, его можно выбрать в меню Дизайн → Настроить → Изображение заголовка.
У тем с поддержкой заголовков в этом разделе обычно указывается информация об оптимальном размере изображения, чтобы оно четко вписывалось в ее структуру.
↑ Содержание ↑
Меню
Эта опция конфигуратора позволяет управлять меню навигации для содержимого, уже опубликованного на вашем сайте. Вы можете создавать меню и добавлять различные элементы для существующего содержимого, например страницы, записи, категории, теги, форматы или пользовательские ссылки.
Меню могут отображаться в областях сайта, определенных темой, или при добавлении виджета «Меню навигации» — в областях расположения виджетов .
Если вы создали новую страницу или запись и их нет в меню навигации, первым делом стоит проверить раздел Дизайн → Настроить → Меню. Выберите меню, которое нужно отредактировать. Здесь можно добавить новые страницы или записи. Тут также можно включить опцию Автоматически добавлять в это меню новые страницы верхнего уровня, чтобы новые страницы автоматически добавлялись в меню.
↑ Содержание ↑
Параметры содержимого
У некоторых тем есть меню Параметры содержимого. Параметры содержимого позволяют изменить его оформление на конкретных страницах.
Ниже представлен список самых распространенных видов содержимого. Они могут отличаться в зависимости от темы и ее функций.
- Оформление блога: выберите вид страниц блога и архива: полный текст записи или цитата.
- Об авторе: отображать или нет сведения о вас в отдельных записях.

- Параметры записи: укажите, какие сведения о записи будут видны посетителям сайта (дата, категории, метки, автор).
- Избранные изображения: выберите области показа избранных изображений (блог и архив, отдельные записи, страницы).
↑ Содержание ↑
CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей). Это языка разметки, который контролирует внешний вид HTML-элементов на веб-странице. Пользовательские CSS можно добавлять на сайты с тарифными планами не ниже WordPress.com Premium.
Иногда, особенно если установлены пользовательские темы или плагины, меню CSS называется Дополнительные CSS.
↑ Содержание ↑
Виджеты
↑ Содержание ↑
Настройки главной страницы
По умолчанию последние записи отображаются на главной странице вашего сайта. В меню «Настройки главной страницы» можно изменить то, что посетители видят, заходя на ваш сайт впервые.
Если у вас пока нет опубликованных страниц, опция «Настройки главной страницы» будет недоступна.
Вы можете сделать свой сайт закрытым и опубликовать страницу, не беспокоясь, что кто-либо увидит ее или остальное содержимое.
На главной странице отображаются…
Ваши последние записи
Классический блог, в котором записи идут в обратном хронологическом порядке (от новых к старым).
Статическая страница
Постоянная или статическая страница сайта. Во многих темах эта опция используется для показа избранного содержимого. Она также подойдет, если у вас нет страницы «Блог».
Выберите главную страницу из списка созданных вами страниц в меню Мой сайт → Страницы сайта. Затем выберите страницу с записями, если хотите, чтобы на главной отображались записи блога.
↑ Содержание ↑
Другие опции
В зависимости от темы на панели управления конфигуратора могут быть доступны дополнительные опции. Темы для сайтов-портфолио часто имеют дополнительное меню Портфолио, с помощью которого можно настроить оформление ваших работ. У некоторых есть меню Настройки темы со специальными параметрами настройки данной темы.
Темы для сайтов-портфолио часто имеют дополнительное меню Портфолио, с помощью которого можно настроить оформление ваших работ. У некоторых есть меню Настройки темы со специальными параметрами настройки данной темы.
Настройка адаптивного фона в WordPress (UPD: 02.02.18)
Всем хорош WordPress, но некоторые вещи на нем сделать несколько сложней, чем на самописном сайте или чем-то подобном. Ну, или по крайней мере, они не столь очевидны.
Пост о том, как сделать фон «резиновым» (растягивающимся по размеру экрана).
Проблема.
Столкнулся с проблемой с фоном. Текущий фон — планета Земля, имеет разрешение моего монитора: 1366×768, и если зайти на сайт с большего разрешения — фон будет либо повторяться (если включена опция «Замостить»), либо фон просто закончится (картинка будет не на весь экран, а все остальное будет залито цветом фона). И всё, всего два варианта: либо повтор (что смотрится некрасиво, этакая куча планеток, да еще и обрубленных в моем случае), либо цвет фона вокруг этого обрубка планетки (черный смотрится еще более менее). И да, планета обрублена потому, что если ставить целую — из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
И да, планета обрублена потому, что если ставить целую — из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
Решение.
Решение сперва было довольно извращенным, хотя и действенным. Найти в коде формирование стиля для body.custom-background, именно там формируется отображение основного фона, и поправить его, внеся свойство background-size:cover (именно оно растягивает фон по размеру экрана). Данная строчка кода была найдена в файле /wordpress/wp-includes/theme.php в функции _custom_background_cb, к переменной $style после ее окончательного формирования можно добавить необходимое свойство:
$style.="background-size:cover;";
И подобное решение работает, к тому же, таким образом можно дописать в стиль фона что угодно (например, задать две картинки для фона и т.п., об этом, возможно, позже напишу) . Одно НО: после обновления или переустановки WordPress — файл примет исходное значение и придется делать всё сначала. Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
Появившийся параметр в настройке фона сайта
Послесловие.
Странно, что в WordPress из коробки не идет подобной функциональности (возможно, оно и есть в какой-нибудь из тем, но это не то + плагин универсальней), штука-то необходимая.Данный плагин, однако, не позволяет, к примеру, поставить два фоновых изображения или же настроить иные свойства фона, но пока что мне это и не нужно.P.S. Надеюсь, сее когда-нибудь кому-нибудь да поможет, ибо я не смог нагуглить (да, возможно, гуглер из меня никакой) данное решение. В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
Важное Обновление от 02.02.2018 г.
В последних версиях (в 4.9.2 точно) WordPress таки появился нужный функционал «из коробки». Кликайте «Настроить» на админ панели сайта, переходите в «Фоновое изображение», выбирайте «Набор предустановок: Заполнить экран» и применяйте изменения.
Все вышеперечисленные изменения кода или плагин рекомендуется удалить (плагин уже давно не поддерживается и потенциально может содержать в себе дыры безопасности).
Настройка адаптивного фона средствами WordPress
Как добавить фоновое изображение WordPress на любую веб-страницу
Я сделаю это вступление очень коротким.
Вот что мы обсудим в этой статье:
- Что такое фоновые изображения
- Что такое параллакс-фон?
- Как добавить фоновые изображения на ваш сайт WordPress
- Как приблизиться к размеру изображения в WordPress
Готово, устойчиво? Пойдем!
Что такое фоновые изображения?
Фоновые изображения — это изображения, которые применяются к фону элемента на веб-сайте, в электронном письме и т. Д.В то время как изображение главного героя является основным элементом веб-сайта или электронного письма, фоновые изображения более тонкие. Они поддерживают другие элементы веб-сайта в качестве второго уровня: призывы к действию, другие изображения, различные разделы сайта и т. Д.
Д.В то время как изображение главного героя является основным элементом веб-сайта или электронного письма, фоновые изображения более тонкие. Они поддерживают другие элементы веб-сайта в качестве второго уровня: призывы к действию, другие изображения, различные разделы сайта и т. Д.
Давайте посмотрим на несколько примеров таких фоновых изображений:
ИКЕА
На главной странице веб-сайта ИКЕА используются фоновые изображения для презентации их вдохновляющих историй. Название и категория истории помещаются в верхней части изображения.Используется наложение градиента, чтобы уменьшить непрозрачность фактического изображения. Такой подход помогает сделать текст более заметным, но также обеспечивает единообразие в дизайне, поэтому ни один цвет не выделяется больше, чем другой.
Любящий Винсент
Один из моих любимых фильмов, этот.
Фоновые изображения лежат за каруселью, представляющей истории Винсента Ван Гога и фильма. Фоновые изображения, кажется, усиливают сюжет и вызывают сильные эмоции.
Фоновые изображения, кажется, усиливают сюжет и вызывают сильные эмоции.
Пышный
Мне так нравится, как выглядит веб-сайт Lush: красочный и яркий, как и сами продукты.
Теперь в фоновых изображениях могут использоваться узоры или формы, как в этом примере страницы подписки на информационный бюллетень. Этим паттернам удается превратить потенциально скучное в нечто веселое.
Параллакс фоновых изображений
Если вы посмотрите на веб-сайт Британского музея, вы заметите, что на их страницах есть изображения, которые лежат на заднем плане, поэтому контент переднего плана прокручивается вниз.Это фоновые изображения с параллаксом.
Параллаксная прокрутка — одна из тех тенденций веб-дизайна, которая при правильной интеграции может добавить блестящий эффект на веб-сайт.
Вы также можете получить такой эффект в WordPress, я покажу вам, как немного позже.
Как добавить фоновые изображения на ваш сайт WordPress
Есть три основных способа добавления фоновых изображений на ваш сайт WordPress. Давай проверим их, ладно?
Давай проверим их, ладно?
Добавление фоновых изображений с помощью настройщика тем WordPress
Эта опция доступна для большинства популярных тем WordPress.Я собираюсь использовать тему Colibri для этого примера. Остальные темы ведут себя аналогично теме Colibri.
Если выбранная вами тема не поддерживает эту функцию, перейдите к способам 2 и 3.
Теперь давайте начнем с перехода к «Внешний вид» -> «Настроить» на панели инструментов WordPress. Слева вы увидите параметры редактирования настройщика темы, а справа — предварительный просмотр вашего веб-сайта в реальном времени.
Тема позволяет размещать фоновые изображения для:
- рядов
- Колонны
- блоков (целые разделы сайта, такие как: обо мне, портфолио, команда, контакты и т. Д.)
- Компоненты (заголовки, карусели, таблицы цен, карусели и т. Д.
 )
)
Это можно сделать одинаково независимо от того, где вам нужно фоновое изображение.
Допустим, вы хотите добавить фоновое изображение в блок веб-сайта с услугами. Начните с выбора раздела. Слева вы увидите варианты редактирования в меню со структурой, как показано ниже:
- Планировка
- Стиль
- Продвинутый
Перейдите в Стиль -> Тип фона.
Выберите «Изображение». Теперь вы увидите изображение, которое вы можете заменить своим собственным.
Когда вы нажмете на изображение, появится экран, на котором вы можете выбрать изображение из галереи мультимедиа WordPress или загрузить другое изображение.
Как вы уже могли заметить, вы даже можете добавить видео в качестве фона.
И еще есть возможность переключения для эффекта параллакса!
Теперь есть еще один ярлык для изменения фонового изображения.Выбрав блок справа, вы увидите значок настроек. Нажмите на нее, и вы увидите несколько вариантов редактирования.
Нажмите на нее, и вы увидите несколько вариантов редактирования.
Если вы выберете «Изменить фон», вы перейдете в «Стиль», чтобы продолжить, как описано выше.
Это были все люди. Довольно просто, правда?
Теперь, если в вашей теме нет опции фонового изображения, есть способ сделать это в редакторе WordPress по умолчанию.
Добавление фонового изображения с помощью блоков WordPress
На панели управления WordPress перейдите в «Страницы».Теперь выберите «редактировать» под нужной страницей. Вы увидите интерфейс, показанный ниже.
Редактор WordPress по умолчанию является блочным, что означает, что каждый раздел веб-сайта состоит из блоков. Доступ к этим блокам можно получить с помощью любого знака «+», который вы увидите в интерфейсе. Нажмите на тот, который находится в верхнем левом углу.
Теперь выберите блок «Обложка». Вы сразу увидите это на своей странице.
Вы можете загрузить изображение, которое хранится локально на вашем компьютере, или выбрать изображение из существующего в медиатеке.
Я выбрал изображение из библиотеки мультимедиа. Теперь я могу добавить к нему текст. Возможности редактирования здесь весьма ограничены.
Если вы выберете обложку, вы увидите меню вверху, где вы можете выровнять изображение или скопировать весь блок. Вы даже можете сохранить свой блок как многоразовый, чтобы снова использовать его в других проектах.
Теперь в правой части экрана у вас есть дополнительные параметры редактирования.
В настройках мультимедиа, если вы включите фиксированный фон, вы активируете эффект параллакса.
Когда переключатель выключен, вы можете настроить точку фокусировки.
Эту регулировку точки фокусировки можно также выполнить в процентах с учетом ширины и высоты.
Далее можно добавить оверлей. Вы можете выбрать его цвет и прозрачность.
И все готово.
Добавление фоновых изображений через плагины WordPress
Вот несколько плагинов WordPress, помеченных как плагины фоновых изображений. Я собираюсь немного поиграть с плагином Simple Full-Screen Background Image, потому что на данный момент у него больше всего установок и лучшие отзывы.
Я собираюсь немного поиграть с плагином Simple Full-Screen Background Image, потому что на данный момент у него больше всего установок и лучшие отзывы.
А вот и руководство по установке плагина WordPress.
С помощью этого подключаемого модуля изображения будут автоматически масштабироваться в браузере, поэтому независимо от размера браузера изображение всегда будет заполнять экран.
Все, что вам нужно сделать, это перейти в Внешний вид -> Полноэкранное изображение BG. Отсюда выберите свое изображение.
Когда вы нажмете «Сохранить параметры», вы увидите, что все разделы на вашем сайте, без фона, получат это изображение в качестве фона.
Вот что происходит в бесплатной версии. Это довольно просто и совсем не гибко. Платный план имеет дополнительные опции, такие как:
Это довольно просто и совсем не гибко. Платный план имеет дополнительные опции, такие как:
- Неограниченное количество фоновых изображений
- Фоновые изображения для отдельных сообщений / страниц
- Несколько изображений с плавными переходами на страницах
Итак, мы закончили, вы только что узнали 3 метода, которые можно использовать для добавления фоновых изображений на свой сайт WordPress.
Есть еще одна вещь, которую я хочу, чтобы вы знали, прежде чем мы закончим.
Размеры изображения
Прежде чем загружать какое-либо изображение на свой сайт, обратите внимание на его размер. Я знаю, что все мы смотрим на мегапиксели, но в Интернете есть одна загвоздка. Изображения с высоким разрешением могут навредить вашему сайту, повлияв на время его загрузки. В долгосрочной перспективе любая дополнительная секунда загрузки может привести к потере посетителей сайта и конверсии. Кроме того, вы значительно снизите свои шансы на ранжирование в поисковых системах, потому что возрастная скорость является важным фактором ранжирования.
Кроме того, вы значительно снизите свои шансы на ранжирование в поисковых системах, потому что возрастная скорость является важным фактором ранжирования.
С другой стороны, использование слишком маленьких изображений также может повредить вашему пользовательскому опыту. Итак, нам нужно сводить концы с концами.
Один из способов сделать это — использовать внешние приложения, которые могут помочь вам изменить размер изображений, обеспечивая при этом должную четкость.
Но в WordPress вы можете легко сделать это с помощью… плагина, как вы уже догадались.
Здесь, в Colibri, мы фанаты Smush. Smush может сжимать и сжимает изображения без видимого падения качества.
В профессиональной версии он также преобразует изображения в WebP, формат изображений следующего поколения, который может сжимать файлы изображений до 35% без очевидной потери качества.
И готово, ребята!
Если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт на WordPress, обязательно подпишитесь на канал YouTube Colibri и подпишитесь на нас в Twitter и Facebook!
Алина — специалист по цифровому маркетингу, увлеченная веб-дизайном. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
35 бесплатных фоновых изображений для использования на вашем веб-сайте WordPress
Как и цвет, фотографии могут иметь психологическое воздействие на ваших читателей. Правильная фотография отправит убедительный сигнал от вашего имени. Он может рассказать вашим читателям о вас: что вы в безопасности, игривы, жизнерадостны, элегантны, солидны, солидны, опытны, энергичны, вдумчивы, добры и т. Д.
Одно из лучших мест на вашем веб-сайте для использования фотографий — это фон. Фоновые изображения отлично подходят для добавления текстуры и цвета на ваш сайт.Найти подходящее изображение может быть сложно. Многие сайты теперь используют полные фоновые изображения и параллакс-прокрутку. Разработчики размещают их за сообщениями, внутри слайдеров, за отдельными разделами и внутри страниц. Ключ — контекст. Если их не использовать в правильном контексте, они могут иметь эффект, противоположный тому, что вы ищете, и заставить ваших читателей убежать.
Я поискал в сети бесплатные высококачественные изображения для использования на вашем сайте WordPress. Я искал интересное освещение, цвета и текстуры.Выбранные изображения должны хорошо выглядеть, но не отвлекаться и не становиться центром внимания. Некоторые цвета лучше подходят для определенных сезонов, а некоторые рисунки лучше подходят для одних целей, чем для других. Интересны природа и архитектура. Еще мне нравятся узоры, отражения и предметы.
О лицензировании
Все эти изображения бесплатны. Большинство поставщиков предоставляют подробную лицензионную информацию о том, как можно использовать их изображения. Большинство из них позволяют использовать их в коммерческих целях без фото кредита, но не могут быть включены в продукты для перепродажи.Обязательно ознакомьтесь с условиями использования, чтобы узнать, включено ли ваше конкретное использование. Бесплатное не обязательно означает низкое качество.
О размере
Идеальный размер изображения — 1920 пикселей в ширину и 1080 пикселей в высоту. Если у вас есть возможность, я рекомендую загрузить изображение большего размера и изменить его размер. Легче уменьшить размер и сохранить изображение высокого качества, чем увеличить размер.
Если у вас есть возможность, я рекомендую загрузить изображение большего размера и изменить его размер. Легче уменьшить размер и сохранить изображение высокого качества, чем увеличить размер.
35 бесплатных фоновых изображений для использования на вашем веб-сайте WordPress
В некоторых случаях на найденных мной фотографиях не было названий.В этих случаях я дал ему имя, основанное на его описании. Я также дал краткое описание того, почему мне нравится эта фотография, и типы настроения, которые, по моему мнению, она может передать. Я включил простые и сложные изображения. Некоторые из них универсальны и подходят практически для любой ситуации. Другие более специализированы.
Теперь, когда вы много слышали от меня о моем процессе отбора, перейдем к изображениям!
Дерево имеет естественную текстуру, которая сочетается с множеством цветов и рисунков. Его можно использовать со многими темами и нишами.Этот набор включает в себя различные оттенки, которые могут помочь практически с любым настроением или обстановкой.
Основные элементы на этом изображении слегка наклонены, пол и стены круглые, что придает изображению ощущение движения. Интересны несколько областей света: два окна для источников света, одно из которых направляет свет на две разные стены, а другое в тени. Темная тень за углом внушает тайну.
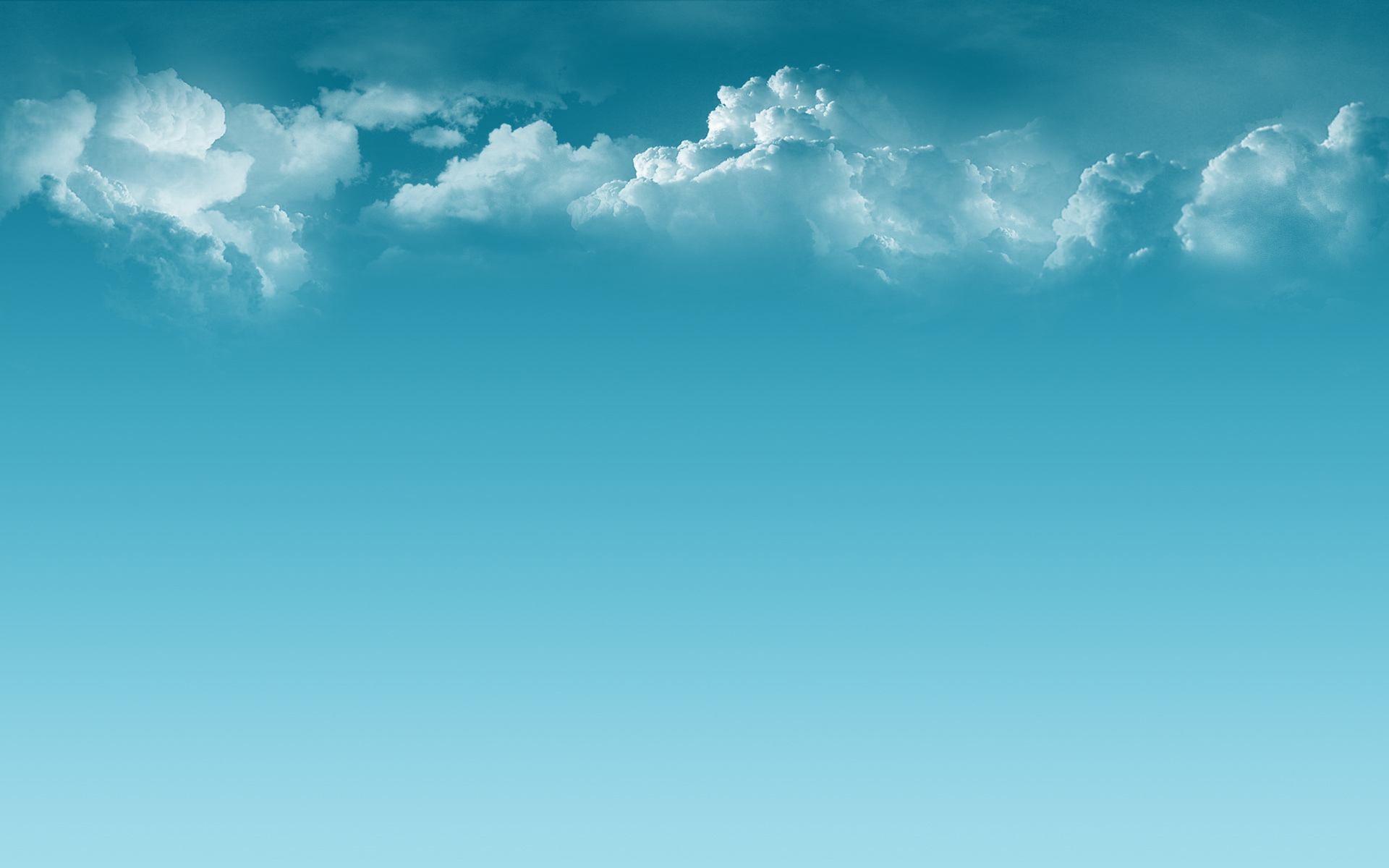
У этого не много цветов, но цвета, которые у него есть, просвечивают и выделяют облака и воду.Причал и деревья в тени придают ему темное основание. Облака и вода придают ему текстуру. Тишина может внушать спокойствие.
Свет против архитектуры, статуй и скал придает интересный оттенок. Тени выделяют статуи. Мне нравится, что вода здесь еле заметна. Это дает ощущение творчества.
Игривый, но при этом сохраняющий прикосновение к природе. Цвета хорошо подходят для текстуры. Его простота показывает лукавство и невинность.
Мягкое отражение придает этому изображению контраст, достаточный для создания цветового узора от темного к светлому. Затонувшая лодка добавляет загадочности. Безмолвие воды дает успокаивающее и расслабляющее спокойствие.
Затонувшая лодка добавляет загадочности. Безмолвие воды дает успокаивающее и расслабляющее спокойствие.
Естественный цвет дерева, травы и тени на этом маленьком мосту — это то, что почти каждый, читающий это, видел раньше. Они будут знать, что прошли по такой дороге, но все равно будут гадать, куда она ведет.
Отражение тени дерева и свет в воде создают интересный узор на зелени в воде.Создает интересную фактуру с естественным цветом.
Типичные осенние цвета на этом изображении показывают отражение на фоне волн с водой, что создает искаженный зеркальный эффект. Люди и мост дают вам повод зацепиться. Мне нравится, что мост немного не по центру. Мне здесь интересны цвет и текстуры.
Свет, отражающийся от воды, больше похож на узор, чем на фотографию. Цветовых вариаций достаточно, чтобы воспринимать круглые формы.Это изображение должно вдохновлять на успокоение при посещении спа-салона или веб-сайта, посвященного здоровью.
Мне нравится резкий контраст золота и тени. Мне также нравится текстура, созданная фокусной точкой крупным планом. Он создает горячую точку, которая уводит взгляд.
Закаты всегда красивы. Особенно люблю закат на пляже. На этой фотографии удачно сочетаются яркие и темные цвета. Волны в океане придают ему текстуру, а небо от оранжевого до голубого придает красивый градиент.
Это изображение имеет интересный контраст внутри кругового узора. Цвета и свет кажутся естественными, но при этом имеют хорошую текстуру. Мне нравится, как были использованы светлые и темные блики для добавления контраста. У него свободный узор, который не слишком отвлекает.
Контраст в этом интересный. Все это различные оттенки оранжево-коричневого, но акцент делается на бликах, которые выделяют его и придают большую глубину. Это хороший выбор для рыхлого узора, чтобы придать фону визуальную текстуру.
Цвет фуксии здесь создает интересные завитки. Синий и черный создают пятнистую текстуру. Я допускаю, что он может быть слишком громким для множества применений и не для всех, но он может стать хорошим фоном для параллакс-прокрутки, где достаточно пиков цвета, чтобы привлечь внимание читателя.
Синий и черный создают пятнистую текстуру. Я допускаю, что он может быть слишком громким для множества применений и не для всех, но он может стать хорошим фоном для параллакс-прокрутки, где достаточно пиков цвета, чтобы привлечь внимание читателя.
Я вижу, что этот используется так же, как и предыдущий, но с более смелым заявлением. Цвета могут ударить по правильному аккорду, если их стратегически разместить вокруг других элементов для создания контраста.
У этого есть сплошной оттенок цвета с достаточной рябью на воде, чтобы придать ей текстуру. Оранжево-белая лодка в углу создает нужный контраст на фоне сине-зеленой воды. Темные цвета и открытость дают много мест для добавления текста.
Мне нравятся текстуры и цвета на этом изображении. Это похоже на то, что вы ожидаете увидеть в демоверсии Elegant Themes. Мое внимание привлекает то, как цвета смешиваются и меняются.Сочетание прямых и наклонных линий, пересекающихся друг с другом в нужном месте, кажется, добавляет ощущение архитектурного чуда. Каждая тень рассказывает историю. Просто элегантно.
Каждая тень рассказывает историю. Просто элегантно.
Смесь тумана на деревьях с более темным оранжевым, который меняется на красный и зеленый, почти делает белые блики невидимыми. Как только вы их видите, они выделяются, но не слишком контрастируют с красивым цветом вокруг них. Я бы долго гулял по этой дороге. Уверен, читателям понравится вид.
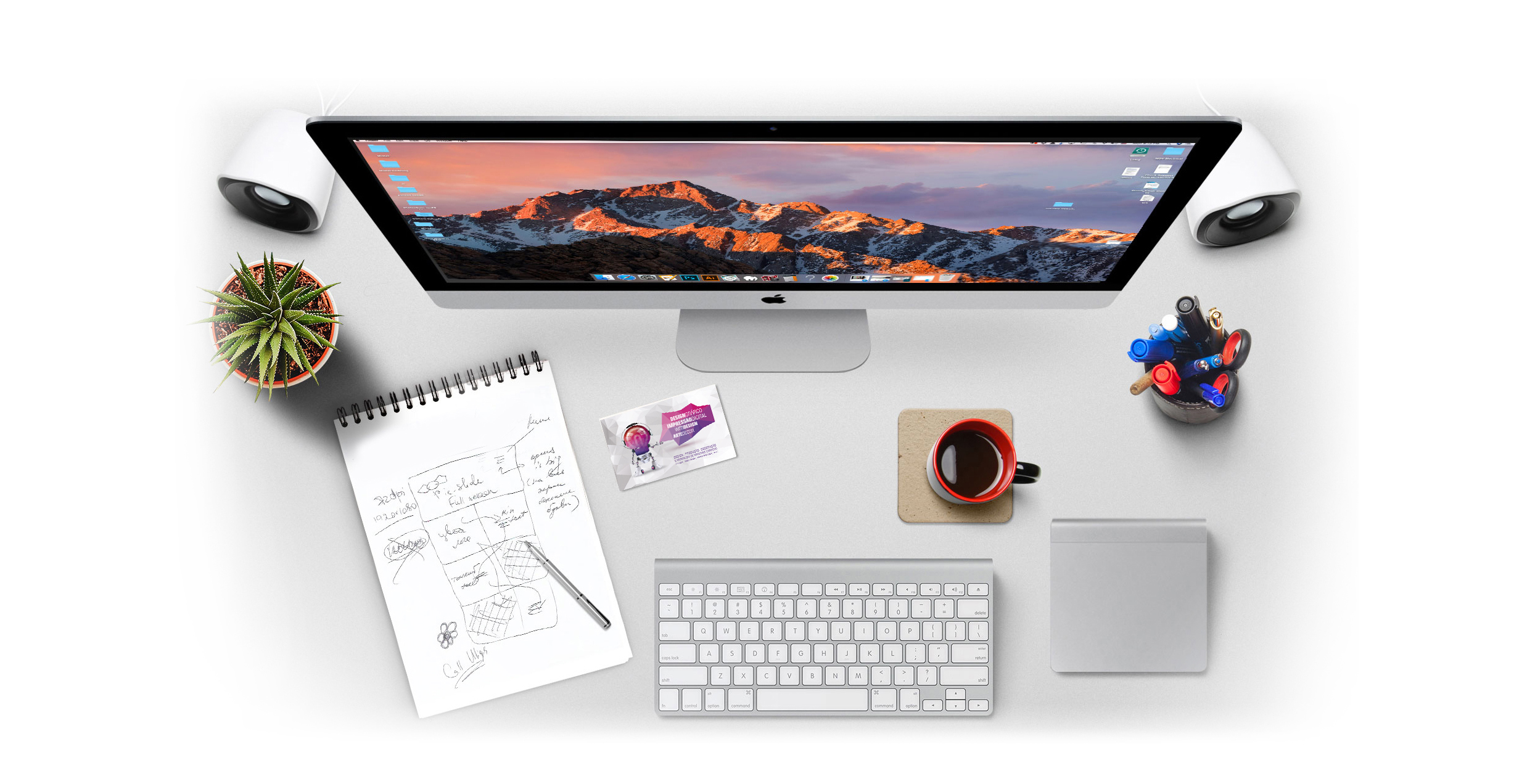
Реквизит — отличный способ заставить читателя почувствовать себя включенным. Они могут относиться друг к другу. Они либо были здесь, либо хотят быть. Элегантно смотрятся тона и оттенки на кирпиче. Естественный коричневый цвет дерева на столе и стуле может заставить читателя почувствовать себя как дома. Человек, отдыхающий с журналом, создает комфортное настроение. Или, может, я просто хочу кофе.
В этой фотографии есть что-то такое, что одновременно расслабляет и заряжает энергией.В нем интересный баланс цвета и фокусировки. Цвета смешиваются таким образом, что вызывают волнение в неожиданном месте.
Горы прекрасны, особенно когда на них падает солнечный свет. В этом случае солнечный свет проникает сквозь темные облака и дает всплески цвета сквозь тени. Темные тучи зловещие, но прямо за горизонтом есть надежда. Я испытываю чувство приключения. Это заставляет меня задуматься, что же по ту сторону горы.
Длинные выдержки, на которых свет звезд показывает вращение Земли вокруг своей оси, всегда интересовали меня.Обычно звезды находятся на темном фоне космоса, и на изображении больше ничего нет. На этот раз у нас голубое небо, когда мы сидим на камнях и наблюдаем, как вращается мир.
Красота этой архитектуры создает некоторую монохромную драму, поскольку свет подчеркивает резные узоры на стенах арки. Добавьте к этому круглые столбцы, надписи на плоских поверхностях, декоративные полосы и интересный ракурс, и вы получите фотографию, которая обязательно привлечет внимание читателя.
Признаюсь, я плохо разбираюсь в цветах. Я также признаюсь, что мне нравится драма, созданная с использованием этих цветов. Желтый дает достаточно контраста, чтобы выделиться, и создает теплое пятно, которое требует моего внимания. Текстура и цвет лепестков привлекают мое внимание. Я хочу потрогать их и понюхать. Я хочу подарить их кому-то особенному. Я хочу, чтобы они были на моем сайте!
Я также признаюсь, что мне нравится драма, созданная с использованием этих цветов. Желтый дает достаточно контраста, чтобы выделиться, и создает теплое пятно, которое требует моего внимания. Текстура и цвет лепестков привлекают мое внимание. Я хочу потрогать их и понюхать. Я хочу подарить их кому-то особенному. Я хочу, чтобы они были на моем сайте!
Космос всегда внушал мне трепет и удивление. Когда это выглядит так, я мог смотреть на него и изучать его часами.Эта фотография содержит много интересных цветов, которые обязательно вызовут у посетителей вашего сайта чувство удивления.
Я нахожу мягкое освещение, цвет и текстуры на этой фотографии успокаивающими. Он умиротворяет и создает элегантное настроение. В нужных местах тени ровно столько, чтобы направить взгляд на передний план. Страницы, написанные от руки пером в цветочек, заставляют меня задуматься, пишет ли кто-то в дневнике или, может быть, в своих мемуарах. В любом случае, история еще не закончена.
Содержание фотографий может помочь изобразить и продемонстрировать ваше сообщение.Фотография спасателя может заставить ваших читателей задуматься о безопасности. Спасатель помогает, когда кому-то угрожает опасность. Он говорит вашим читателям или клиентам: «Я вас поддержу», «Мы здесь для вас» и «С нами вы в безопасности». Эта фотография делает это элегантным и согревает тона, которые приглашают.
Это еще одно фото, которое можно использовать для создания интересных текстур. Солнце, освещающее деревья, делает изображение ярче и даже включает несколько красивых бликов с эффектом радуги.С акцентом на деревянную текстуру пня фон смешивается и создает красивые узоры. Он теплый и манящий.
Стены с текстурой дерева создают естественный оттенок коричневого и апельсинового цветов, который хорошо сочетается с любой обстановкой. На стене написано: «Мы твердые. Вы можете нам доверять ». Цвет теплый и манящий, но в то же время не пытается преобладать.
У этого есть хорошая цветовая гамма, которая не претендует на ваше внимание.Зеленый, желтый и красный хорошо сочетаются друг с другом. Мне нравится, как свет светит, чтобы выделить сарай на расстоянии, оставляя деревья в тени.
На этой фотографии много натуральных землистых тонов. В отражении в воде видны деревья, и вы почти можете разглядеть кирпичное здание, которое могло бы быть школой. Тишина воды расслабляет. Я думаю о спокойствии, когда смотрю на это фото.
Я не вижу ни львов, ни тигров, но не сомневаюсь, что этот леопард меня видит.Я хочу пойти по этому пути, и он оглядывается назад, чтобы увидеть, достаточно ли у меня храбрости, чтобы пойти по нему. Этот кот требует моего внимания. Большие кошки всегда заставляли меня думать о больших приключениях. Зелень и коричневый цвет красиво подчеркивают пятна леопарда.
Эта фотография наполнена цветами, но ее тона были затемнены или отфильтрованы, чтобы корабль выделялся, но при этом ощущался приземленным. Оранжевый, зеленый, желтый, синий, красный, белый, коричневый и черный — все здесь, но ни один из них не конкурирует за ваше внимание над другими.Они прекрасно работают вместе, создавая умиротворяющую и расслабляющую обстановку.
Оранжевый, зеленый, желтый, синий, красный, белый, коричневый и черный — все здесь, но ни один из них не конкурирует за ваше внимание над другими.Они прекрасно работают вместе, создавая умиротворяющую и расслабляющую обстановку.
Стены кирпичные сплошные. Они говорят вашим посетителям, что вы сильный. Цветовые тона кирпича и раствора создают интересный узор, который хорошо работает и дает ощущение безопасности. В нем говорится: «У нас прочный фундамент, и мы никуда не денемся. С нами ты в безопасности.
Последние мысли
Фоновые изображения могут выделить ваш сайт из толпы. Если они выбраны правильно, они могут помочь вести и направлять ваших читателей и создать то настроение, которое вы хотите для своего бренда.Доступно множество высококачественных фотографий, из которых можно сделать отличные бесплатные фоновые изображения, и в этой статье рассматриваются лишь некоторые из тех, которые в настоящее время доступны для загрузки.
Какие изображения вам чаще всего нужны в ваших проектах? Дайте нам знать об этом в комментариях.
Миниатюра статьи изображение PhotoAmpRetouch / shutterstock.com
Как правильно добавить фоновые изображения на ваш сайт WordPress
Добавить фоновое изображение на ваш сайт WordPress очень просто.Правильно?
По большей части да. Если ваша тема не поддерживает это. По правде говоря, многие темы WordPress сегодня имеют быстрые и простые настройки для добавления или изменения существующего фонового изображения. Как и настройки внешнего вида WP по умолчанию.
Вы также можете изменить фон с помощью CSS или различных плагинов, открыв параметры для установки фонового изображения на страницах, сообщениях и категориях.
В этой статье мы покажем вам, как сделать все вышеперечисленное, и сделать ваш сайт привлекательным по вашему выбору.
Продолжайте чтение или пройдите вперед, используя эти ссылки:
Зачем менять фон? Что ж, изображение, используемое по умолчанию для вашей темы, может не понравиться вам или может показаться, что оно сочетается с вашим брендом. Или, может быть, это вообще не изображение, а просто цвета. Или, возможно, вам изначально понравился образ, но он вам наскучил.
Или, может быть, это вообще не изображение, а просто цвета. Или, возможно, вам изначально понравился образ, но он вам наскучил.
Какой бы ни была причина, давайте поэкспериментируем с ее изменением.
Добавить фоновое изображение, используя настройки WordPress по умолчанию
ТемыWordPress могут иметь цветной фон или фотографию по умолчанию в качестве фона.Большинство людей предпочитают заменять их изображением и / или цветами, которые лучше соответствуют их вкусу и бренду сайта.
Чтобы добавить фоновое изображение в редактор WordPress по умолчанию, вам необходимо выполнить следующие действия:
- На панели инструментов WP выберите « Внешний вид»> «Настройка»> «Фоновое изображение» или «Внешний вид »> «Фон / фоновое изображение ».
- Нажмите кнопку Выбрать изображение , чтобы открыть медиа-библиотеку.
- Выберите желаемое изображение, загрузив его со своего компьютера или выбрав одно из медиатеки.

- Когда у вас есть изображение, которое вы хотите выбрать, нажмите синюю кнопку Выбрать изображение .
- В верхнем окне левого меню вы увидите, что ваш выбор заполнен. Справа вы увидите полноразмерный предварительный просмотр главной страницы вашего сайта с фоновым изображением.
Если вам нравится то, что вы видите, нажмите синюю кнопку Опубликовать в верхнем правом углу, и готово!
Если вы хотите изменить его внешний вид до завершения, существует ряд настроек и опций, с которыми вы можете поиграть, чтобы найти свой предпочтительный вид.
Параметр «Повтор» лучше всего использовать с узорами, которые сделаны для точного выравнивания, а не с фотографиями.Ниже перечислены инструменты редактирования меню фонового изображения и связанные с ними параметры:
- Предустановка
- По умолчанию, Заполнить экран, По размеру экрана, Повторять, Пользовательский
- Положение изображения
- Центр, верхний правый, средний правый, нижний правый, средний нижний, верхний левый, средний левый, нижний левый, средний верхний
- Размер изображения
- Оригинал, по размеру экрана, заполнить экран
- Повторить фоновое изображение — флажок
- Прокрутка со страницей — флажок
Поэкспериментируйте с инструментами редактирования, чтобы определить, какой размер, узор и положение вам больше всего нравится. Выбор любого из раскрывающихся вариантов из подменю даст вам результат предварительного просмотра вашей страницы справа.
Выбор любого из раскрывающихся вариантов из подменю даст вам результат предварительного просмотра вашей страницы справа.
Не волнуйтесь, ни в чем не застрянете. В любое время можно легко вернуться к настройкам и изменить фоновое изображение (и связанные с ним параметры).
Добавить фоновое изображение с помощью подключаемого модуля
На WordPress.org есть несколько плагинов, которые выполняют задачу добавления фоновых изображений.
Назовем лишь некоторые из них: расширенные фоны WordPress, полноэкранный менеджер и простое полноэкранное фоновое изображение.
Последний — мой любимый из всех, поэтому я буду использовать его в этом руководстве.
Простое полноэкранное фоновое изображение обеспечивает простую установку и настройку полноэкранного изображения в качестве фона вашего веб-сайта. Он автоматически масштабирует изображения вместе с браузером, что означает, что изображение всегда заполняет экран.
Чтобы начать работу, нужно всего несколько простых шагов. Доступна платная / профессиональная версия, которая добавляет другие функции, но бесплатная версия — это все, что нам нужно для этого упражнения.
Доступна платная / профессиональная версия, которая добавляет другие функции, но бесплатная версия — это все, что нам нужно для этого упражнения.
Давайте воспользуемся плагином, чтобы добавить полноэкранное фоновое изображение.
- Установите и активируйте подключаемый модуль Simple Full Screen Background Image .
- На панели инструментов WP перейдите в раздел «Внешний вид »> «Фоновое изображение в полноэкранном режиме» .
- Выберите желаемое изображение, загрузив его со своего компьютера или выбрав одно из медиатеки.
- Когда у вас есть изображение, которое вы хотите выбрать, нажмите синюю кнопку Use Image .
- Нажмите синюю кнопку Параметры сохранения и проверьте свой сайт.
Вот и все! Теперь изображение должно отображаться на вашем сайте в виде полноэкранного фонового изображения.
Я хотел бы упомянуть, что настройки этого плагина для фонового изображения переопределяют настройки фона WP по умолчанию. Это неплохо, просто нужно отметить.
Установка фонового изображения для отдельных сообщений, страниц, категорий, тегов и т. Д. С помощью этого конкретного плагина возможна, но для этого потребуется приобрести профессиональную версию.
Добавить фоновое изображение с помощью CSS
Теперь мы собираемся изучить, как изменить фоновое изображение с помощью кода CSS. Это можно сделать для создания фона для всего сайта или для определенной категории ― с помощью настройщика тем WP.
Настройка WP по умолчанию Дополнительное меню ввода CSS .- На панели управления WordPress перейдите к Внешний вид> Настроить .
- Прокрутите вниз и нажмите Additional CSS .
- Вставьте соответствующий код в поле CSS следующим образом:
Фоновое изображение для всего сайта:
Не забудьте заменить текст держателя « imageURL » в коде на фактическое имя URL-адреса файла изображения. Чтобы увидеть это, выберите любое изображение в своей библиотеке мультимедиа и посмотрите информацию об изображении в правой части экрана.
Чтобы увидеть это, выберите любое изображение в своей библиотеке мультимедиа и посмотрите информацию об изображении в правой части экрана.
Фоновое изображение конкретной категории:
Не забудьте заменить две области текста держателя в приведенном выше коде:
- Фактическое имя URL-адреса файла изображения для « imageURL »
- Допустимое название категории для catname
Чтобы найти название категории:
- Перейдите в панель управления вашего сайта WordPress
- Нажмите на сообщения > Категории
- Выберите категорию, на которую вы хотите сослаться, и наведите указатель мыши на ссылку « Edit » для нее; вы увидите URL-адрес в левом нижнем углу страницы, который показывает идентификатор категории

Имейте в виду, что это жестко запрограммировано, поэтому возможно, что некоторые плагины не будут лениво загружать изображение или смогут проиндексировать его в CDN.
Добавить фоновое изображение в определенные области
Есть еще один хороший плагин, который поможет добавлять фоновые изображения в определенные области содержимого.
Плагин Advanced WordPress Backgrounds для WordPress позволяет добавлять фоны с помощью блоков Гутенберга. Вы можете установить цвет, изображение или даже видео в качестве фона, и их можно будет просматривать на мобильных устройствах.
Он также позволяет добавлять эффект параллакса к фоновым изображениям и видео.
В этом случае мы просто собираемся добавить статическое фоновое изображение в область содержимого, в частности, в сообщение.
Поскольку это работает с блоками Гутенберга, вам нужно будет использовать редактор Гутенберга, поэтому не забудьте переключиться из режима классического редактора, если вам нужно.
После установки и активации плагина перейдите в панель управления WordPress.
1. Нажмите Post> Add New .
2. Щелкните значок плюса + , прокрутите вниз до раздела Design и щелкните блок AWB .
Панели инструментов для любого редактирования, которое мы хотим сделать, расположены в двух областях: верхней панели значков и столбце бокового меню.
3. В любом из меню (я предпочитаю использовать один из боковых столбцов) нажмите на полосу Image вверху (между Color и Video ), затем нажмите синюю кнопку Select Image под ней, и он откроет вашу медиа-библиотеку.
4. Выберите нужное изображение, затем нажмите синюю кнопку Выбрать .
Как только вы это сделаете, вы должны увидеть, что изображение теперь является частью блока AWB. (Если вы его не видите, щелкните значок изображения на панели значков AWB, и он должен появиться в поле зрения. )
)
Используя настройки меню, вы можете изменить положение изображения (на основе индикатора на осях), размер, интервалы и т. Д. Я оставил процентные настройки по умолчанию 50/50 (что ставит его прямо посередине), и размер по умолчанию: Полный и Покрытие.
Итак, теперь, когда у нас есть фон нашего сообщения, нам нужно добавить фактическое содержание / текст сообщения.
1. Нажмите кнопку со знаком плюс + , расположенную в блоке наверху фонового изображения .
2. Щелкните значок Paragraph , который добавит текстовый блок поверх фонового изображения.
«Укладка» блоков возможна в AWB ; вы можете поместить текст поверх фонового изображения. Введите текстовое содержимое, затем измените выравнивание или цвет текста, если хотите (я сделал, но это необязательно), и вуаля! У нас есть пост с собственным индивидуальным фоновым изображением.
Вы можете сделать так, чтобы фоновое изображение было только в разделе вашего сообщения, что придаст ему некоторой привлекательности. Просто добавьте дополнительные блоки абзаца до и после первого фонового изображения.
Довольно круто.
Начало работы (основа)
Добавление фона на ваш сайт WordPress может показаться мелочью.Но если все сделать правильно, это может иметь большое значение. Это также поможет сохранить свежесть вашего присутствия в Интернете, чтобы посетители не скучали, постоянно видя одни и те же изображения снова и снова.
Идеально использовать встроенную настройку функциональности темы для добавления фоновых изображений, когда она существует, поскольку она специально разработана для работы в закодированном виде.
Однако у вас есть и другие варианты размещения фоновых изображений WordPress. Настройка ядра WP, плагины, компоновщики страниц и настройки CSS — все это позволяет получить точный контроль над тем, какие изображения используются и где.
Настройка ядра WP, плагины, компоновщики страниц и настройки CSS — все это позволяет получить точный контроль над тем, какие изображения используются и где.
Так что продолжайте и проявляйте творческий подход к своему фону. Окажите тематическое воздействие и привлекайте внимание посетителей.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности.
[Первоначально опубликовано: август 2014 г. / Исправлено: ноябрь 2021 г.]
- изображений
- WordPress проекты выходного дня
Как добавить фоновое изображение на ваш веб-сайт WordPress
В определенных обстоятельствах и если все сделано правильно, фоновое изображение может сделать ваш сайт более привлекательным и увлекательным для ваших пользователей.
Добавить полноэкранное фоновое изображение в WordPress довольно просто, как вы увидите в этой статье.
Добавление фонового изображения в WordPress с помощью настройки
Щелкните здесь, если хотите сразу перейти к видеоуроку.
Если ваша тема поддерживает настраиваемые фоны, это будет несложная работа. Все, что вам нужно сделать, это:
1. Перейти к Внешний вид -> Настроить .
2. Щелкните Фоновое изображение .
3. Нажмите кнопку Select Image , чтобы загрузить / выбрать изображение для фона.
4. После загрузки изображения выберите «Заполнить экран» как Предустановка и «Центр» как Положение изображения .
5. Нажмите кнопку Сохранить и опубликовать и все.
Добавление фонового изображения в WordPress с помощью плагина
Если ваша тема WordPress не поддерживает настраиваемую функцию фона, вам придется использовать плагин.
Использование плагина также даст вам больше возможностей и гибкости.
Например, вы можете добавить разные фоны в разные области: страницы, сообщения, категории и т. Д. Или вы можете добавить видео YouTube в качестве фона, функция, которую предоставляет плагин ниже.
Обновление (18.06.2018): Плагин, указанный ниже, в настоящее время устарел. В качестве альтернативы попробуйте простое полноэкранное фоновое изображение.
После долгих поисков, я обнаружил единственный бесплатный плагин, протестированный с текущей версией WordPress (4.8) — это универсальные пользовательские фоны Lite. У него есть некоторые приятные особенности.
После установки необходимо создать группу, перейдя в Внешний вид -> Фоновая группа . Здесь вам необходимо:
- Добавить имя группы;
- Выберите «Изображение» для Тип ;
- Выберите свой образ;
- Выберите «Растянуть» для Mode ;
- Нажмите кнопку Опубликовать справа;
После публикации фоновой группы перейдите к Внешний вид -> Параметры фона , выберите свою группу и нажмите Сохранить изменения .
Вот и все! Теперь должно появиться ваше фоновое изображение.
Обратите внимание, что вы не можете использовать фоновое изображение в темах, в которых используется полноразмерный макет. Вам нужна тема с коробочным макетом.
Рекомендации
- Высокое качество — Убедитесь, что изображение имеет высокое разрешение, иначе оно может получиться размытым;
- Размер — Вам необходимо выбрать размер изображения, который будет хорошо смотреться на экранах самых разных размеров. Наиболее распространенное соотношение сторон в настоящее время — 16: 9, поэтому рекомендуемый размер изображения — 1920 × 1080, так что вы можете хорошо покрыть большинство широкоэкранных мониторов;
- Оптимизация — Изображения могут увеличивать время загрузки, поэтому их необходимо максимально оптимизировать.
Вот и все
Надеюсь, вы нашли этот пост полезным и исчерпывающим.
Не стесняйтесь поделиться им с друзьями!
Если у вас есть какие-либо вопросы или мысли, оставьте комментарий, свяжитесь с нами или напишите нам на Facebook.
Simple Full Screen Background Image — плагин для WordPress
Simple Full Screen Background Image позволит вам легко загрузить и установить полноэкранное изображение в качестве фона вашего веб-сайта. Изображения будут автоматически масштабироваться в браузере, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже если размер браузера изменяется в реальном времени.
После активации перейдите в «Внешний вид»> «Полноэкранное изображение BG». Отсюда нажмите «Выбрать изображение», затем либо загрузите со своего компьютера, либо выберите изображение из медиатеки. После того, как вы выбрали изображение, выберите размер, который хотите вставить, и нажмите «Вставить в сообщение». Предварительный просмотр вашего изображения появится ниже. Теперь нажмите «Сохранить параметры
» и просмотрите свой сайт. Теперь изображение должно быть применено как полноэкранное фоновое изображение.
Go Pro!
Доступна значительно улучшенная версия Pro! Особенности профессиональной версии:
- Неограниченное количество фоновых изображений
- Фоновые изображения для отдельных сообщений / страниц
- Несколько изображений с плавными переходами на страницах
Узнайте больше о версии Pro здесь.
- Основные настройки
- Настройки с изображением
- Пример интерфейса
- Загрузите папку «simple-full-screen-background» в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите к Внешний вид> Полноэкранное изображение BG и загрузите фоновое изображение
работает отлично, корректно рендерится и на мобильных телефонах.
Простота установки и настройки. Обнаружена проблема, связанная с темой, и служба поддержки отреагировала и внесла исправление для меня. О чем еще ты можешь попросить!
Этот плагин делает то, что объявляет. Служба поддержки про версию на высоте! // Этот плагин является фактом для того, чтобы добиться настоящего и будущего факта. Небольшая почта с поддержкой техники ответа на вопрос (ответ будет через 1 час !!!)
Мне нравится этот плагин, но я дважды отправлял сообщения «Свяжитесь с нами», но без ответа. Мой вопрос связан с аккаунтом. Я не хочу здесь публиковать подробности; на самом деле мне вообще не нужно использовать раздел обзора, но я не могу найти другой способ связи. Пожалуйста, ответьте на мой запрос контактной формы. Заранее спасибо!
Мой вопрос связан с аккаунтом. Я не хочу здесь публиковать подробности; на самом деле мне вообще не нужно использовать раздел обзора, но я не могу найти другой способ связи. Пожалуйста, ответьте на мой запрос контактной формы. Заранее спасибо!
Уважайте разработчиков, по сравнению с другими плагинами Simple Full-Screen Background Image удобен в использовании с опциямиСпасибо.
Установил этот плагин при новой установке WordPress (последняя версия WP), и я вижу ссылку полноэкранного изображения BG в меню «Внешний вид», и когда я нажимаю на нее, меня спрашивает «Выбрать изображение», что я и делаю, затем я нажимаю синюю кнопку «Сохранить параметры», но Ничего не произошло.
Посмотреть все 43 отзыва«Простое полноэкранное фоновое изображение» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.2.10
- Обновлено проверено до версии.
- Добавлены участники.
1,2,9
- Исправление: при первой установке плагин ожидал, что значение будет отображаться там, где его не было, что вызывало уведомление PHP.
 Плагин теперь проверяет, существует ли правильное значение, прежде чем пытаться отобразить его.
Плагин теперь проверяет, существует ли правильное значение, прежде чем пытаться отобразить его.
1,2,8
- Обновлено проверено до версии.
1.2.7
- Отмененные предложения плагинов из версии 1.2.6
1,2,6
- Обновлен файл перевода.
- Добавлены предложения для плагинов в соответствующих контекстах.
1,2,5
- Обнаружение про-версии плагина не привело к полному удалению административного меню этой версии, из-за чего платные пользователи могли запутаться при нажатии не того меню.
1.2.4
- Добавлена автоматическая деактивация при установке про-версии этого плагина, так как два плагина не должны использоваться вместе.
- Автоматическая деактивация переносит Простое полноэкранное фоновое изображение в настройки Pro, поэтому макет сайта не будет изменен при деактивации плагина Простое полноэкранное фоновое изображение.
- Добавлен файл uninstall.
 php для очистки при удалении плагина.
php для очистки при удалении плагина.
1.2.3
- Включена поддержка плагина Instant Images.Это предоставляет пользователям простой способ поиска и загрузки изображений с Unsplash.com локально на свой сайт WordPress. Кнопка «Мгновенные изображения» теперь включена на страницу настроек «Внешний вид»> «Полноэкранное изображение BG». Для этого необходимо установить и активировать подключаемый модуль Instant Images.
1.2.2
- Включен тег alt в фоновое изображение в соответствии с Руководством по обеспечению доступности веб-содержимого (WCAG). Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение. Обновление
- : Улучшен переводимый файл POT. Обновление
- : в плагин добавлены тонкие сообщения о допродажах (запрещенных) для информирования пользователей о про-версии этого плагина.
1.2.1
- Обновлен участник / автор
1,2
- Добавлены отсутствующие текстовые домены для перевода
- Добавлен файл .
 pot
pot
1,1
- Обновлена страница администратора для использования улучшенного медиа-менеджера UII
- Исправленное имя функции конфликтует с версией Pro.
- Улучшенная проверка данных
1.0.4
- Исправлена проблема с загрузкой изображений через http на сайте https
- Произведена общая очистка и улучшение кода
Как добавить собственный фон на страницы WordPress
Хотите ли вы дать своему веб-сайту дополнительный уровень настройки, чтобы выделиться среди конкурентов? Если да, то вы можете подумать о добавлении собственного фона для страниц WordPress. Это поможет каждой странице выглядеть уникальной.Добавить собственный фон на ваш сайт очень просто. Большинство тем имеют встроенную поддержку пользовательских фоновых изображений WordPress, и есть из чего выбрать.
Есть два простых способа добавить собственный фон в WordPress, и они почти не требуют времени на изучение. Первый использует встроенные функции, а второй — плагин фонового изображения WordPress. Сегодня я продемонстрирую, как добавить собственный фон для страниц WordPress, используя оба метода.
Сегодня я продемонстрирую, как добавить собственный фон для страниц WordPress, используя оба метода.
Зачем использовать собственный фон для страниц WordPress
Ответ прост: они улучшают внешний вид вашего сайта.Многие веб-сайты будут использовать темы по умолчанию, предоставленные WordPress, но многие не тратят время на полную настройку этих тем. Фоновые страницы действительно могут помочь новому веб-сайту выделиться среди более известных веб-сайтов, делая его лучше. Конечно, лучше выглядеть — это вопрос личного мнения, поэтому очень важно понимать свою аудиторию.
Например, вы можете добавить собственный фон для категории, например кошки, а затем иметь собственный фон кошки. Большинство людей, которые попадают в категорию кошек, скорее всего, будут людьми, которые любят кошек, и этот конкретный вид веб-сайта может даже привлечь новых постоянных клиентов.Эта идея может быть применена к любой категории и действительно поможет вам выделиться среди других веб-сайтов, которые используют одни и те же скучные темы на каждой странице.
Как добавить собственный фон для страниц WordPress
Сегодня я продемонстрирую, как добавить собственный фон для страниц WordPress, используя два метода. Первый метод использует настройки вашей темы, а второй — плагин All-in-One Custom Backgrounds Lite. Чтобы использовать первый метод, вам необходимо установить тему на свой веб-сайт WordPress, которая может не поддерживать настраиваемые фоны, но большинство тем поддерживают.
Начнем с настройки темы. На левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
В левом меню выберите опцию «Фоновое изображение».
Теперь вам нужно нажать кнопку «Выбрать изображение». Вам понадобится изображение, сохраненное на вашем компьютере. Вы можете создать собственное изображение в программном обеспечении для редактирования изображений, таком как Photoshop или Paint, или просто загрузить изображение в Интернете.
Если вы уже загрузили изображение, которое хотите использовать, вы найдете его в библиотеке мультимедиа. Если вы этого не сделали, перейдите на вкладку «Загрузить файлы» и нажмите кнопку «Выбрать файлы». Выберите свое изображение и загрузите его. Когда вы выбрали соответствующее изображение, нажмите кнопку «Выбрать изображение». Кроме того, вы также можете добавить GIF в качестве фонового изображения.
Если вы этого не сделали, перейдите на вкладку «Загрузить файлы» и нажмите кнопку «Выбрать файлы». Выберите свое изображение и загрузите его. Когда вы выбрали соответствующее изображение, нажмите кнопку «Выбрать изображение». Кроме того, вы также можете добавить GIF в качестве фонового изображения.
Теперь вы сможете увидеть, как выглядит фоновое изображение. Вы можете изменить положение изображения, нажав на одно из направлений под изображением. Когда вы будете довольны своим выбором, нажмите кнопку «Сохранить и опубликовать».
Этот метод очень прост и может быть изменен в любой момент. Конечно, вы можете решить все свои проблемы с помощью плагина, и добавление пользовательского фонового изображения в WordPress также может быть решено. Давайте начнем с того, что зайдем в область плагинов WordPress и нажмем кнопку «Добавить».
Найдите простое полноэкранное фоновое изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное изображение BG». Откроется главная страница настроек плагина.
Нажмите кнопку «Выбрать изображение».
Как и в предыдущем методе, вам нужно выбрать изображение. Если вы еще этого не сделали, перейдите на вкладку «Загрузить файл» и загрузите изображение. Найдите изображение в библиотеке мультимедиа и нажмите кнопку «Использовать изображение». После того, как ваше изображение выбрано, нажмите кнопку «Сохранить параметры».
Поздравляем, вы успешно добавили пользовательское фоновое изображение двумя способами. Если ваша тема поддерживает настраиваемые фоны, тогда первый способ может быть лучшим. Если нет, то вы можете использовать плагин. Независимо от того, что вы решите использовать, у вас не должно возникнуть проблем с добавлением пользовательского фона на свои страницы.
Альтернативные плагины
Существуют тысячи плагинов, и настройка веб-сайта является одним из наиболее востребованных разработчиками плагинов.Есть много плагинов, которые могут помочь добавить индивидуальный фон на ваш сайт. Вот несколько плагинов, которые я могу порекомендовать.
Full Background Manager
Full Background Manager — это очень простой плагин для настройки фона. Вместо добавления изображения вы найдете поле внизу каждого редактора страницы. Вместо этого вы можете изменить цвет фона на один сплошной цвет. Если это похоже на то, чем вы хотите заниматься, то этот плагин для вас.
Полноэкранные фоновые изображения
Полноэкранные фоновые изображения не следует путать с простым полноэкранным фоновым изображением. Это уникальный плагин, который позволяет добавлять слайд-шоу в качестве фонового изображения. Это может быть очень полезно, если вы не можете выбрать одно изображение в качестве фона. и с этим плагином вам не нужно, не стесняйтесь добавлять столько слайдов в слайд-шоу и просматривать их все на своем веб-сайте.
Сохраняйте новизну своего веб-сайта
Ежедневно создаются тысячи веб-сайтов, а миллионы уже созданы.Чтобы выделиться в этой области, вам нужно, чтобы ваш веб-сайт оставался свежим и уникальным, и это достигается за счет инноваций. Простое изменение тем по умолчанию, которые использовались бесчисленным множеством других людей, — это один из способов казаться уникальным.
Конечно, выделяться — это здорово, но вам нужно убедиться, что у вас есть контент для его резервного копирования. Если посетители видят круто выглядящий сайт, на котором ничего нет, зачем им возвращаться? Важно использовать установленный контент и создать собственный фон для сообщений и страниц WordPress, связанных с вашим сайтом.
Как вы решили использовать конкретное изображение в качестве фона вашего веб-сайта? Используете ли вы разные фоновые изображения в зависимости от категории страницы?
Как создать полноэкранное фоновое изображение в WordPress
Вы заинтересованы в использовании полноэкранного фонового изображения в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится полноэкранным автоматически. Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего веб-сайта.Это может отлично выглядеть на некоторых веб-сайтах, но обычно не является желаемым результатом.
Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего веб-сайта.Это может отлично выглядеть на некоторых веб-сайтах, но обычно не является желаемым результатом.
Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам придется редактировать код HTML и CSS вашего сайта. Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
Зачем использовать полноэкранное фоновое изображение
Дизайн вашего веб-сайта имеет значение, и темы обычно достаточно стильные для большинства веб-разработчиков.Конечно, есть несколько вариантов, когда вы выбираете фон своего веб-сайта. На некоторых веб-сайтах полноэкранный фон выглядит очень хорошо. Самое приятное, что у вас могут быть разные фоновые изображения для разного контента.
Категории и страницы — это некоторые из областей, в которых вы можете выбирать для отображения различных изображений. Благодаря этому весь ваш контент будет отличаться друг от друга. Однако есть одна проблема. Возможно, вам будет сложно читать контент с некоторыми изображениями. Например, белый текст на белом фоне будет проблемой.Вы должны убедиться, что весь ваш контент доступен для чтения.
Как создать полноэкранное фоновое изображение в WordPress
Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотите использовать в качестве фонового изображения. Очень важно, чтобы, если вы используете чужое изображение, у вас были соответствующие разрешения для этого. Затем вам нужно добавить изображение в свою медиатеку.Существует версия Pro плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Установка простого полноэкранного фонового изображения
Начните с нажатия на «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите простое полноэкранное фоновое изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное изображение BG». Откроется главная страница настроек.
Настройка полноэкранного фонового изображения
Плагин делает чрезвычайно удобным добавление полноэкранного фонового изображения в WordPress.Здесь нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам нужно будет перейти на версию Pro.
Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам нужно будет перейти на версию Pro.
Нажмите кнопку «Выбрать изображение». Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вам нужно убедиться, что изображение достаточно велико. Если изображение слишком маленькое, разрешение экрана будет ужасным.Моя рекомендация — изображение 1600 x 1200 пикселей. После того, как вы выбрали изображение, нажмите кнопку «Использовать изображение».
Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любой момент. Убедитесь, что ваш контент читается с фоновым изображением. Возможно, вам придется либо изменить цвет текста на своем веб-сайте, либо изменить фоновое изображение.
Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько образов при обновлении до версии Pro.
Помните, что вы можете использовать несколько образов при обновлении до версии Pro.
Сделайте ваш веб-сайт привлекательным для посетителей
Первое, что увидит посетитель, войдя на веб-сайт, — это дизайн вашего веб-сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно. Если у вас нет значимого контента, который бы заставлял посетителей возвращаться или в первую очередь давал им повод посетить, зачем им возвращаться? На пустых сайтах полно отличных дизайнов, и это бессмысленно.
Для успеха веб-сайта нужен как хороший дизайн, так и контент. Конечно, дизайн может быть формой содержания. Например, создание галереи изображений в WordPress — простой, но эффективный способ одновременно предоставить дизайн и контент. Пока у вас есть и то, и другое, вашему сайту будет легче добиться успеха.
Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше традиционной темы?
.

Leave a Comment