Web шрифты: 20 Лучших веб-шрифтов от Google Web
22.05.2023 


 Разное
Разное
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Будь вы Магазин электронной коммерции владельца или начинающего блоггера, у всех веб-сайтов есть одна общая черта — использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
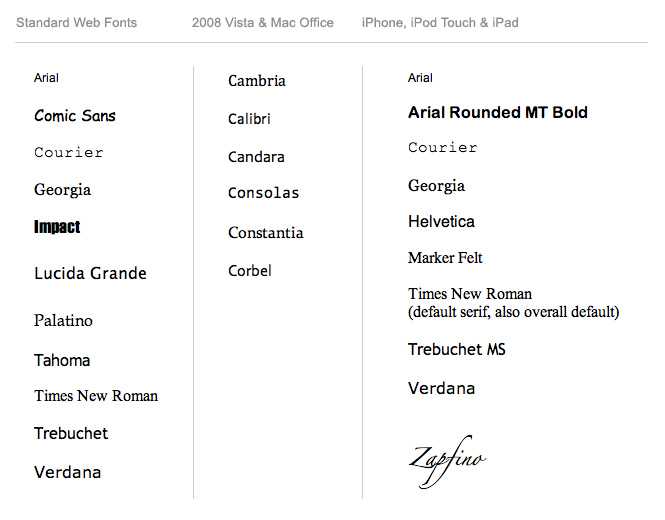
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Есть несколько способов добавить эти шрифты на свою веб-страницу, но если вам не нравится Программирование или у вас практически нет технического опыта, вы можете просто скопировать необработанный код CSS и вставить его прямо в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите заголовок.php файл
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору.
 (см. ссылку 2)
(см. ссылку 2)
Ссылка 1
<link href="https://fonts.googleapis.com/css?family=Abel" rel="stylesheet">
Ссылка 2
body {font-family:'Abel';font-size:22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
7. Palatino
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10.
 Consolas
ConsolasСсылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19. Дидо
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23.
 Франклин Готик
Франклин ГотикСсылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
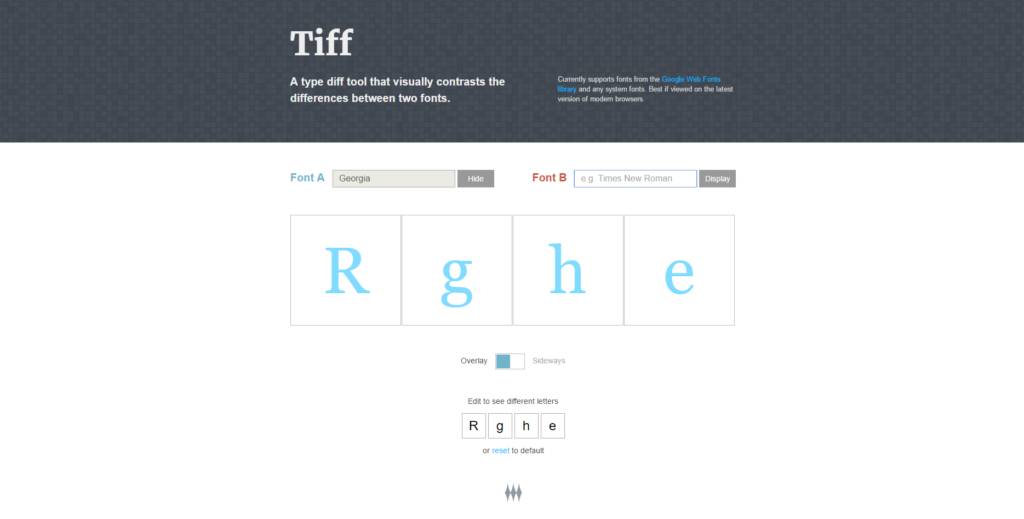
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark. it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться на нескольких шрифтах одновременно. Просто введите слово или фразу на их панели главной страницы, нажмите Enter, и он покажет вам ваш текст с различными шрифтами, такими как Candara или L.uciда Консоль.
it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться на нескольких шрифтах одновременно. Просто введите слово или фразу на их панели главной страницы, нажмите Enter, и он покажет вам ваш текст с различными шрифтами, такими как Candara или L.uciда Консоль.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Наш собственный инструмент может проверить скрипты шрифтов, которые использует веб-сайт (посмотрите — WHSR Tool).Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Прочитайте больше:
- Посмотрите эти лучшие личные веб-сайты и узнайте, как вы можете создать свой
- 10+ Wix примеры сайтов в разных категориях
- 10 Weebly примеры веб-сайтов, которые вызывают у вас восхищение
- 50 бесплатных профессиональных логотипов, которые вы можете скачать и использовать бесплатно
- 50 лучших идей для начала вашего онлайн-бизнеса
Лицензирование шрифтов
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Adobe Fonts предлагает тысячи шрифтов из более чем 150 текстовых массивов в рамках подписки Creative Cloud.
Все шрифты лицензированы для личного и коммерческого использования. Подробную информацию о лицензировании шрифтов см. в разделе Условия использования.
Информация о лицензировании, рассматриваемая в разделе часто задаваемых вопросов, относится к любым шрифтам, которые были активированы через вашу учетную запись Adobe или добавлены на сайт с использованием предоставленного нами кода встраивания.
Шрифты, установленные в папке Fonts на вашем компьютере, лицензируются в соответствии с их индивидуальными лицензионными соглашениями с конечным пользователем. Эти часто задаваемые вопросы не относятся к таким шрифтам; с любыми вопросами о лицензировании подобных шрифтов обращайтесь напрямую к автору шрифтов.
Шрифты, активированные из Adobe Fonts
- Могу ли я использовать шрифты для создания логотипа или других изображений?
- Могу ли я получать авторские права на логотип или регистрировать его в качестве товарного знака?
- Могу ли я использовать шрифты для коммерческих проектов или для работы с клиентами?
- Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
- Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
- Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, например футболок, плакатов, книг, журналов или другой печатной продукции?
- Могу ли я использовать шрифты для изготовления трафаретов, наклеек, украшений или других элементов, содержащих одну букву или глиф?
- Могут ли мои клиенты использовать шрифты для индивидуализации продаваемых мной продуктов?
- Могу ли я встраивать шрифты в файл PDF или электронную книгу? Можно ли использовать их в печатных книгах?
- Нужно ли мне указывать Adobe в качестве автора шрифтов, которые я использую в своих проектах?
- Могу ли я встроить шрифты в создаваемое мной мобильное или настольное приложение?
- Могу ли я встроить шрифты в файлы Flash?
- Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
- Есть ли ограничение на количество одновременно активируемых шрифтов?
- Совместимы ли шрифты с технологическим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
- Могу ли я установить шрифты на свой сервер?
- Могу ли я использовать шрифты с InDesign Server?
- Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я откажусь от Creative Cloud?
- Доступны ли эти шрифты с бессрочной лицензией для настольных ПК? Что делать, если мне нужна индивидуальная лицензия?
Могу ли я использовать шрифты для создания логотипа или других изображений?
Да. Вы можете использовать шрифты в любой программе для настольного ПК (например, Adobe Photoshop) с целью создания изображений или векторных изображений, которые впоследствии можно использовать для любых целей. Это включает создание файла PDF, EPS или растрового файла, например JPEG или PNG.
Вы можете использовать шрифты в любой программе для настольного ПК (например, Adobe Photoshop) с целью создания изображений или векторных изображений, которые впоследствии можно использовать для любых целей. Это включает создание файла PDF, EPS или растрового файла, например JPEG или PNG.
Могу ли я получать авторские права на логотип или регистрировать его в качестве товарного знака?
Да. Вы можете получить авторское право на логотип или зарегистрировать его в качестве товарного знака с соблюдением Условий использования.
Могу ли я использовать шрифты для коммерческих проектов или для работы с клиентами?
Да. Вы можете создавать цифровые дизайны или печатные работы для собственного использования или для клиентских проектов. Это включает создание файла PDF, EPS или растрового файла, например JPEG или PNG.
Могу ли я изменить внешний вид шрифта и использовать его в коммерческих целях?
Да, вы можете изменить или украсить шрифт, преобразованный в кривые. Полученное изображение может быть защищено авторским правом, зарегистрировано как товарный знак или использовано в коммерческих продуктах.
Полученное изображение может быть защищено авторским правом, зарегистрировано как товарный знак или использовано в коммерческих продуктах.
Вы не можете вносить изменения в сам файл программного обеспечения шрифтов.
Нужна ли моему клиенту собственная лицензия на шрифт для использования дизайнов?
Нет, если вы создаете графику или документы с растрированными или правильно встроенными данными шрифтов, например PDF, JPEG или PNG.
Однако, если вашему клиенту необходимо установить шрифт для редактирования вашего дизайна, ему потребуется отдельная лицензия либо через подписку Creative Cloud, либо через приобретение отдельной лицензии для настольного ПК.
Могу ли я использовать шрифты для создания продуктов, которые я буду продавать на коммерческой основе, например футболок, плакатов, книг, журналов или другой печатной продукции?
Да. Вы можете использовать шрифты для любого вида товаров, будь то футболка для друга или упаковка продукта для клиента. Разрешены также другие печатные продукты, такие как книги или журналы. Ограничения на количество отпечатков или элементов, которые вы можете воспроизвести, отсутствуют.
Разрешены также другие печатные продукты, такие как книги или журналы. Ограничения на количество отпечатков или элементов, которые вы можете воспроизвести, отсутствуют.
Нет. Вы не можете создать продукт, который представляет собой отдельные глифы из файлов шрифтов, например алфавитный набор из отдельных букв для написания вашей собственной фразы. Создание продуктов из отдельных глифов запрещено в любом формате.
Могут ли мои клиенты использовать шрифты для индивидуализации продаваемых мной продуктов?
Нет. Лицензия на шрифты не позволяет вам использовать шрифты любым способом, предусматривающим выбор и применение шрифтов вашими клиентами к собственному тексту в рамках дизайна. Это относится как к цифровым, так и к физическим продуктам, включая поздравительные открытки, футболки и кофейные чашки.
Вы можете создавать индивидуальные дизайны для отдельных клиентов, однако не можете предлагать настраиваемые продукты со шрифтами из вашей подписки Creative Cloud через веб-сайт или другую службу. Для создания собственного контента вашими клиентами потребуется специальная лицензия, которую необходимо приобретать напрямую у автора шрифта или у авторизованного торгового посредника.
Для создания собственного контента вашими клиентами потребуется специальная лицензия, которую необходимо приобретать напрямую у автора шрифта или у авторизованного торгового посредника.
Можно ли встраивать шрифты в PDF-файлы и электронные книги? Можно ли использовать их в печатных книгах?
Да. Шрифты лицензированы для встраивания в электронные книги любого формата, обеспечивающего защиту данных шрифта, включая EPUB, iBooks, Kindle (mobi), Adobe Digital Publishing Suite (DPS) и PDF.
При этом любые рабочие процессы создания электронных книг, требующие от пользователя перемещения самих файлов шрифтов, не допускаются в соответствии с Условиями использования.
Как и в случае с любым электронным документом, шрифты можно использовать только для просмотра или печати существующего содержимого, а не для создания новых вариантов документа, шаблонов или динамического содержимого.
Вы также можете использовать шрифты для создания печатных публикаций, таких как книги или журналы, однако не можете включать шрифты в состав пакета или делиться ими с дизайнерами либо типографиями.
Ограничения на количество отпечатков, которые вы можете воспроизвести, отсутствуют.
Нужно ли мне указывать Adobe в качестве автора шрифтов, которые я использую в своих проектах?
Нет. Вы не обязаны указывать авторство шрифтов, используемых в создаваемых вами документах или продуктах.
Могу ли я встроить шрифты в создаваемое мной мобильное или настольное приложение?
Нет. Условия лицензии на шрифты не позволяют вам встраивать шрифты в мобильные приложения или приложения для настольных ПК. Для этого необходимо приобрести соответствующую лицензию напрямую у автора шрифта или одного из авторизованных дилеров.
Могу ли я встроить шрифты в файлы Flash?
Да. Шрифты можно встраивать в SWF-файлы и приложения AIR, если они разбиты на подмножества с помощью приложений для разработки, например Adobe Animate или Flash Professional. Как и в случае с любым электронным документом, шрифты можно использовать только для просмотра или печати существующего содержимого, а не для создания нового или динамического содержимого.
Могу ли я использовать шрифты при производстве фильмов или видеоконтента?
Да. Вы можете использовать шрифты с целью создания фильмов или видеоконтента для внутреннего использования, коммерческих выставок или трансляций с помощью таких инструментов, как Adobe Premiere Pro или Adobe After Effects. Шрифты также могут использоваться в видеоконтенте, который будет распространяться в Интернете через такие сервисы, как YouTube или Vimeo.
Есть ли ограничение на количество одновременно активируемых шрифтов?
Нет, количество выбираемых шрифтов не ограничено. Однако мы рекомендуем деактивировать шрифты, которые вы больше не используете, для оптимизации производительности, а также для того, чтобы меню шрифтов оставалось коротким. Шрифты всегда можно повторно активировать в случае необходимости.
Совместимы ли шрифты с технологическим процессом упаковки InDesign или Illustrator, который я использую для отправки документов на печать?
Нет. Условия использования не предусматривают передачу шрифтов другому пользователю или на другой компьютер, поэтому они не могут быть упакованы вместе с файлом. У типографии должна быть собственная лицензия на шрифты в рамках подписки Creative Cloud или в виде приобретенной бессрочной лицензии для настольных ПК.
Условия использования не предусматривают передачу шрифтов другому пользователю или на другой компьютер, поэтому они не могут быть упакованы вместе с файлом. У типографии должна быть собственная лицензия на шрифты в рамках подписки Creative Cloud или в виде приобретенной бессрочной лицензии для настольных ПК.
Дополнительную информацию см. на странице справки Упаковка файлов шрифтов.
Могу ли я установить шрифты на свой сервер?
Нет. Лицензирование шрифтов для их установки на сервер не предусмотрено. Вам необходимо будет приобрести соответствующую лицензию на любые шрифты, которые вы хотите установить на свой сервер, непосредственно у автора шрифтов или у его авторизованного торгового посредника.
Могу ли я использовать шрифты с InDesign Server?
Нет. Лицензирование шрифтов для InDesign Server не предусмотрено. Вам необходимо будет приобрести соответствующую лицензию на любые шрифты, которые вы хотите установить на InDesign Server, непосредственно у автора шрифтов или у его авторизованного торгового посредника.
Могу ли я продолжать использовать файлы, созданные с помощью этих шрифтов, если я откажусь от Creative Cloud?
И да, и нет. Любой файл, где данные шрифтов встраиваются, например PDF или изображение, а также любой текст, который был растрирован или переведен в контуры, будет по-прежнему отображаться правильно. Воспроизведение и распространение файлов этих типов допускается независимо от статуса вашей подписки.
Документы, которые ссылаются на шрифты на вашем компьютере, например документы InDesign или Word, будут вызывать предупреждение об отсутствующих шрифтах, и вместо прежнего шрифта из Adobe Fonts будет использоваться соответствующий шрифт по умолчанию для данной программы. Чтобы можно было и далее открывать и редактировать такие файлы, необходимо приобрести новую лицензию на шрифты и установить шрифты на свой компьютер.
Доступны ли эти шрифты с бессрочной лицензией для настольных ПК? Что делать, если мне нужна индивидуальная лицензия?
Бессрочные лицензии для настольных ПК так же как и расширенные лицензии для шрифтов, принадлежащих Adobe, доступны у следующих реселлеров:
Fontspring
MyFonts или Fonts. com
com
Type Network
Вы можете связаться с одним из наших торговых посредников, если вам требуется настройка шрифтов или многопользовательская лицензия для Adobe Originals.
Бессрочные лицензии на шрифты для настольных ПК и лицензии на пользовательские шрифты, владельцами которых являются сторонние организации, можно приобрести на веб-сайте автора шрифтов или у авторизованного торгового посредника.
Веб-шрифты из Adobe Fonts
- Могу ли я использовать веб-шрифты на моем личном или корпоративном веб-сайте?
- Могу ли я использовать веб-шрифты для веб-сайтов своих клиентов?
- Могу ли я использовать веб-шрифты в HTML-письмах или новостных рассылках?
- Могу ли я использовать веб-шрифты в рекламных баннерах?
- Могу ли я разрешить своим клиентам использовать веб-шрифты для индивидуализации продаваемых мной продуктов?
- Могу ли я встроить веб-шрифты в создаваемое мной мобильное или настольное приложение?
- Могу ли я разместить файлы веб-шрифтов на моем собственном сервере или CDN?
- Могу ли я продолжать использовать шрифты на своих веб-сайтах после отмены подписки на Creative Cloud?
- Существуют ли ограничения на просмотр страниц для веб-шрифтов, которые я использую на своих сайтах?
Могу ли я использовать веб-шрифты на моем личном или корпоративном веб-сайте?
Да. Если ваш веб-сайт просматривается в браузере–на компьютере или на мобильном устройстве–на него распространяется действие лицензии на веб-шрифты.
Если ваш веб-сайт просматривается в браузере–на компьютере или на мобильном устройстве–на него распространяется действие лицензии на веб-шрифты.
Условия лицензии на веб-шрифты также требуют, чтобы шрифты добавлялись на ваш сайт с помощью предоставляемого нами кода встраивания. Процедура описана в Руководстве по добавлению пользовательских шрифтов на веб-сайт.
Могу ли я использовать веб-шрифты для веб-сайтов своих клиентов?
В Условиях использования перепродажа шрифтов после 31 декабря 2019 года запрещена. По истечении этого времени веб-сайт клиента должен будет загружать шрифты Adobe Fonts с использованием собственной подписки Creative Cloud, чтобы обеспечить бесперебойное лицензирование шрифтов или размещение веб-шрифтов на сайте.
См. полный текст Условий использования для получения информации о перепродаже и о соответствующих определениях.
Как перенести веб-проект из моей учетной записи в учетную запись клиента?
Можно выполнять следующие действия:
- настроить тот же веб-проект в новой подписке и обновить код встраивания на веб-сайте, чтобы использовать новый идентификатор веб-проекта, или
- воспользоваться ссылкой Обратиться в службу поддержки клиентов Adobe, чтобы обсудить со службой поддержки возможность переноса существующего веб-проекта в учетную запись клиента.

Перед передачей проекта с веб-шрифтами клиенту он должен настроить свою подписку Creative Cloud. Полная библиотека шрифтов включена в большинство платных подписок Creative Cloud (с некоторыми исключениями).
Да. Вы можете использовать @Код встраивания для CSS для включения пользовательских шрифтов в электронные сообщения формата HTML или в информационные рассылки; подробные сведения см. на странице справки по HTML-письмам или новостным рассылкам.
Да. Код встраивания для CSS можно использовать для включения пользовательских шрифтов в рекламные баннеры.
Могу ли я разрешить своим клиентам использовать веб-шрифты для индивидуализации продаваемых мной продуктов?
Нет. Лицензия на шрифты не позволяет вам использовать шрифты любым способом, предусматривающим выбор и применение шрифтов вашими клиентами к собственному тексту в рамках дизайна. Это относится как к цифровым, так и к физическим продуктам, включая поздравительные открытки, футболки и кофейные чашки.
Вы можете создавать индивидуальные дизайны для отдельных клиентов, однако не можете предлагать настраиваемые продукты со шрифтами через веб-сайт или другую службу. Для создания собственного контента вашими клиентами потребуется специальная лицензия, которую необходимо приобретать напрямую у автора шрифта или у авторизованного торгового посредника.
Могу ли я встроить веб-шрифты в создаваемое мной мобильное или настольное приложение?
Нет. Условия лицензии на шрифты не позволяют вам встраивать шрифты в мобильные приложения или приложения для настольных ПК. Для этого необходимо приобрести соответствующую лицензию напрямую у автора шрифта или у торгового посредника.
Однако веб-шрифты будут работать в веб-представлении в мобильном приложении или в приложении для настольного ПК.
Могу ли я разместить файлы веб-шрифтов на моем собственном сервере?
Нет. Adobe не предлагает возможности локального размещения шрифтов. Наш веб-хостинг шрифтов предоставляет шрифты из глобальной сети доставки контента (CDN), которая работает намного лучше предоставляет расширенные возможности масштабирования в сравнении с использованием локального хостинга для статических ресурсов.
Могу ли я продолжать использовать шрифты на своих веб-сайтах после отмены подписки на Creative Cloud?
Нет. Если вы отмените свою подписку на Creative Cloud, веб-шрифты на ваших веб-сайтах станут недоступны. Любой сайт, использующий веб-шрифты, будет отображать резервные шрифты, указанные в вашем стеке шрифтов или в настройках вашего браузера по умолчанию.
Существуют ли ограничения на просмотр страниц для веб-шрифтов, которые я использую на своих сайтах?
Нет. Нет никаких ограничений на количество ежемесячных просмотров страниц с использованием веб-шрифтов, размещенных в рамках вашей подписки Creative Cloud.
Шрифты для настольных ПК в Adobe Font Folio
Важная информация: После 1 июня 2022 г. (дата прекращения продаж) шрифты Font Folio 11.1 и Font Folio Education Essentials станут недоступны для покупки. Подробные сведения приведены на странице Прекращение продаж Adobe Font Folio. |
- В чем разница между службами Font Folio и Adobe Fonts?
- Где можно узнать подробнее об Adobe Font Folio?
В чем разница между службами Font Folio и Adobe Fonts?
Библиотека Adobe Fonts включена во все платные планы подписки Creative Cloud, и шрифты можно активировать на вашем компьютере через приложение Creative Cloud для настольных ПК. Adobe Font Folio — это набор файлов шрифтов с бессрочной лицензией, которые можно загрузить и установить локально на свой компьютер.
Обе службы включают в себя Adobe Originals, однако в остальном это уникальные коллекции шрифтов.
- Коллекция Font Folio (список шрифтов PDF)
- Коллекция Adobe Fonts
Font Folio предусматривает традиционное бессрочное лицензионное соглашение с конечным пользователем для настольных издательских систем. Шрифты в Font Folio не лицензированы для использования в Интернете. Лицензирование шрифтов для Adobe Fonts включает использование в Интернете и на настольном компьютере всего содержимого библиотеки шрифтов при наличии активной подписки Creative Cloud. Font Folio можно использовать на серверах, а Adobe Fonts — нет.
Шрифты в Font Folio не лицензированы для использования в Интернете. Лицензирование шрифтов для Adobe Fonts включает использование в Интернете и на настольном компьютере всего содержимого библиотеки шрифтов при наличии активной подписки Creative Cloud. Font Folio можно использовать на серверах, а Adobe Fonts — нет.
Где можно узнать подробнее об Adobe Font Folio?
- Страница продукта Adobe Font Folio 11.1
- Часто задаваемые вопросы по Font Folio
Просмотр новых и популярных веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Или проверьте, что горячо, чтобы оставаться в курсе тенденций. Постоянно добавляются новые шрифты.
Просмотреть все веб-шрифты
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Попробуйте эти:
Text Fonts | |
|---|---|
Avenir® Next | Egyptian Slate™ |
Neue Frutiger® | Joanna® Sans Nova |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для правильного воспроизведения различных размеров в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока выделенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках этой лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. Pay As You Go Вы приобретаете предоплаченные просмотры страниц, которые можно использовать с течением времени. Это означает, что вы будете вносить предоплату за количество просмотров страниц. Вам нужно будет купить больше после того, как ваш сайт будет просмотрен столько раз. Например, если вы покупаете 300 000 просмотров страниц, когда ваши веб-страницы, использующие веб-шрифты, были просмотрены 300 000 раз, вам нужно будет приобрести новый предоплаченный пакет просмотров страниц. |
Веб-безопасные шрифты CSS
❮ Предыдущий Далее ❯
Лучшие веб-безопасные шрифты для HTML и CSS
Следующие шрифты являются лучшими веб-безопасными шрифтами для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн-изданий, так и для печатных СМИ. Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет
поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT имитирует почерк. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools оптимизирован для обучения и обучения.

 (см. ссылку 2)
(см. ссылку 2)
 typekit.net?
typekit.net?

 Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас. Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Leave a Comment