Web дизайнер с чего начать: с чего начать, чтобы стать веб-дизайнером, какие программы нужно освоить, с чего начать обучение веб-дизайну?
07.07.1975 


 Разное
Разное
с чего начать обучение новичку?
Веб-дизайн: с чего начать обучение новичку?- Главная
- Политика конфиденциальности
- Новости и общество
- Знаменитости
- Культура
- Экономика
- Окружающая среда
- Журналистика
- Природа
- Философия
- Политика
- Женские вопросы
- Дом и семья
- Дети
- Пожилые люди
- Генеалогия
- Праздники
- Воспитание
- Домашние животные
- Подростки
- Еда и напитки
- Шоколад
- Кофе
- Советы по приготовлению
- Рецепты
- Десерты
- Напитки
- Низкокаллорийные продукты
- Главный курс
- Отзывы о ресторанах
- Салаты
- Супы
- Чай
- Образование
- Среднее образование
- Колледжи и университеты
- Исторические факты
- Обучение на дому
- Международные исследования
- Языки
- Обучение инвалидов
- Интернет-образование
- Наука
- Репетиторство
- Путешествия
- Кемпинг
- Круизы
- Направления
- Экзотические места
- Отели
- Советы туристам
- Автомобили
- Легковые автомобили
- Классика
- Мотоциклы
- Внедорожники
- Грузовые автомобили
- Спорт
- Аэробика
- Баскетбол
- Экстремальные виды спорта
- Рыбалка
- Фитнес
- Футбол
- Хоккей
- Наращивание мышечной массы
- Пилатес
- Теннис
- Легкая атлетика
- Водные виды спорта
- Снижение веса
- Йога
- Q&A
- Другие рубрики
- Новости и общество
- Знаменитости
- Культура
- Экономика
- Окружающая среда
- Журналистика
- Природа
- Философия
- Женские вопросы
- Дом и семья
- Дети
- Пожилые люди
- Генеалогия
- Праздники
- Воспитание
- Домашние животные
- Подростки
- Еда и напитки
- Шоколад
- Кофе
- Советы по приготовлению
- Рецепты
- Десерты
- Напитки
- Низкокаллорийные продукты
- Главный курс
- Отзывы о ресторанах
- Салаты
- Супы
- Чай
- Образование
- СДВГ
- Среднее образование
- Колледжи и университеты
- Исторические факты
- Обучение на дому
- Международные исследования
- Языки
- Обучение инвалидов
- Интернет-образование
- Наука
- Репетиторство
- Путешествия
- Кемпинг
- Круизы
- Направления
- Экзотические места
- Отели
- Советы туристам
- Автомобили
- Легковые автомобили
- Классика
- Мотоциклы
- Внедорожники
- Грузовые автомобили
- Спорт
- Аэробика
- Баскетбол
- Экстремальные виды спорта
- Рыбалка
с чего начать, где пройти обучение профессии
Открою секрет, где освоить веб дизайн с нуля и получить профессию веб дизайнера.
Научиться профессии веб дизайнера, чтобы правильно создавать уникальные шедевры, одного художественного вкуса мало, необходимы знания для их воплощения, а знания, как известно, приобретаются во время учебы и практики. Во всем вышеизложенном, я думаю, никому секрета не открыл.
Поставив однажды цель создать свой интернет ресурс, я решил узнать основы того, что должен уметь веб-дизайнер. Я не изучил еще и десятой части той информации, которая будет доступна Вам после прочтения этой заметки, но с чего начать обучение веб дизайну, уже знаю.
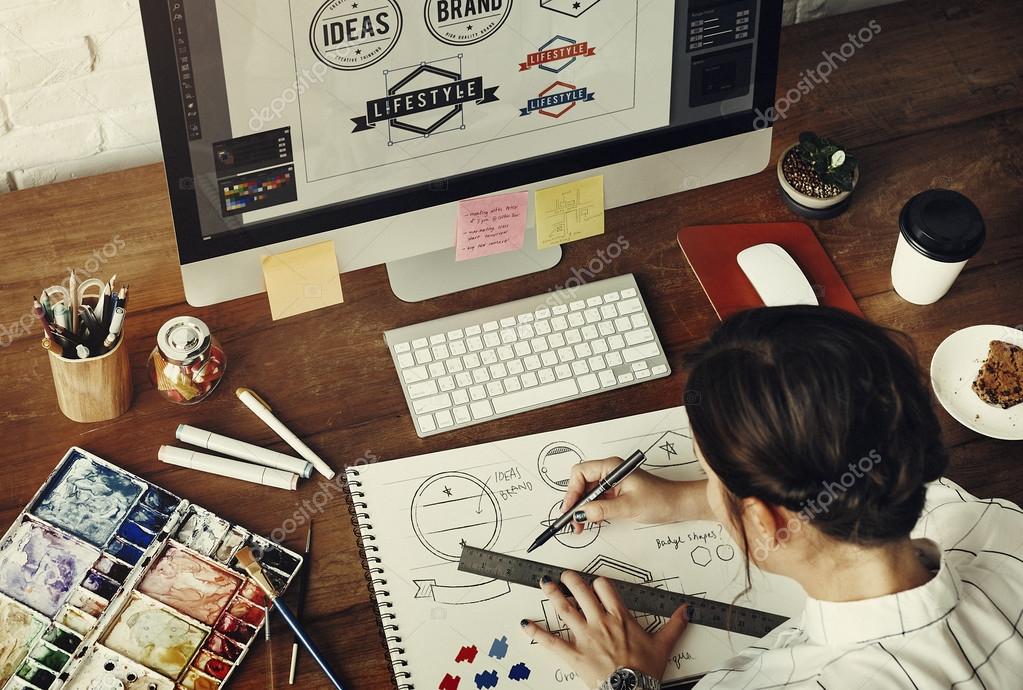
Чем занимается веб дизайнер
Веб-дизайнеры разрабатывают макеты веб-страниц в которых должны быть: логическая структура, удобство и хорошую функциональность. Это могут быть: лендинги, сайты компаний или интернет-магазины, а еще – баннеры или другие интерфейсы визуальных элементов рекламы, требующие дизайны графического оформления.
Если иметь в виду веб-дизайн в широком смысле, то это разработка заказчику «обертки» для различных фирменных интернет-проектов и не обязательно только сайтов, в обязанности специалиста может входить создание интерфейса мобильных приложений, онлайн-сервисов, верстку шаблонов для рассылки по e-mail, логотипы и оформление групп в соцсетях.
Онлайн-технологии так или иначе охватывают все сферы нашей жизни. Ежедневно создают тысячи новых уникальных сайтов, а старые проекты регулярно обновляются, чтобы соответствовать актуальным трендам. Специалист, который разрабатывает и оптимизирует их визуальное оформление – это web designer.
Веб дизайнеры играют важную роль в этом непростом процессе креативных разработок. От них зависит успех продвижения и популярность ресурса. Зная это, многие хотят понять, с чего начать изучение веб-дизайна.
С чего начать изучение веб дизайна
Большинство участников пробных занятий по веб дизайну твёрдо убеждены, что эта профессия – один из лёгких путей в ИТ, что по сравнению с разработкой, тестированием и бизнес-анализом, не технарю проще обучиться данной специальности. Тем не менее, не всё так просто, и, чтобы не прогадать с выбором, а попасть точно в цель, необходима предварительная подготовка.
Тем не менее, не всё так просто, и, чтобы не прогадать с выбором, а попасть точно в цель, необходима предварительная подготовка.
Определить, подходит ли профессия – без этого шага все остальные не имеют смысла. Первым делом советую посетить пробное занятие на курсах или посмотреть вводные видео-уроки по теме. Это позволит понять специфику работы, войти в курс дела, прояснить важные вопросы web проектирования и получить дополнительную мотивацию.
Есть много навыков, которые вам нужно будет изучить – нужно будет узнать о теории цвета, о графической иерархии элементов, шрифтах и общей организации сайта. Также, вам пригодятся знания основных языков кодирования, а именно HTML и CSS. Чтобы разобраться в специфике профессии, лучше окончить курсы.
Помимо курсов, изучать специальность можно и самостоятельно, к примеру, есть дистанционное обучение веб-дизайну в студиях. Хотя этот вариант и не самый популярный. Не всегда курсы онлайн являются качественными и действительно полезными, а вот их стоимость всегда очень высокая.
Обучение веб-дизайну с нуля по книгам также может помочь ознакомиться с этой работой. Одними статьями из интернета сыт не будешь, поэтому важно найти полезную литературу по подходящей тематике.
Что нужно знать веб дизайнеру
Веб дизайнеру необходимо иметь острый взгляд на эстетику и понимание творческих методов дизайна, а также изучать постоянно развивающиеся интернет-технологии. Очень важно запомнить, что нужно, чтобы стать веб-дизайнером – это 8 главных навыков обучения:
- Работа Photoshop (или Sketch) – многофункциональный графический редактор, разрабатываемый и распространяемый компанией Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты в приложениях.
- Понимать смысл сайта – это адрес расположенный в интернете, на котором находится какая-нибудь информация (текста, видео, фотографии, документы, музыка и прочее).
- Делать прототип и расставлять акценты – быстрая «черновая» реализация базовой функциональности будущего продукта/изделия, для анализа работы блогов и системы в целом.

- Дизайн цвета – это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать со стилями с вызовом необходимого эмоционального эффекта у пользователей.
- Дизайн шрифта – это основа графического дизайна. Шрифт представляет собой определенное начертание знаков, их общее изображение и размер. Но не стоит путать это определение с гарнитурой шрифта — это набор знаков, имеющих стилистическое единство начертания.
- Дизайн картинки – это комплекс идей и технологий, которые лежат в основе яркой композиции и замысловатого сюжета, процесс, в результате которого фотография превращается в графический фотопроект.
- Magic – это как грамотно разрабатывать и применять анимацию на сайте. Что такое анимация? На первый взгляд движущиеся картинки и гифки.
- Profit – понятие термина простыми словами: в тематиках связанных с бизнесом или даже с планированием, каких либо событий можно услышать слово «профит».
 Профит является конечной целью или мотивацией для совершения каких либо сложных действий.
Профит является конечной целью или мотивацией для совершения каких либо сложных действий.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля.
Из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату.
Где получить профессию веб-дизайнер
При выборе источника знаний всегда возникает вопрос в его правдивости и компетентности. То, сколько людей им интересуется и их отзывы, после удовлетворения любопытства, являются во все времена основной оценкой в выборе.
А теперь представьте: с марта 2012 года на сайте «Фото-монстр» было 132 285 520 посетителей. При помощи простых математических действий можно получить число – 46 551 посетитель в день. Впечатляет? Меня да.
На ресурсе можно изучить большое количество различных курсов, все обучающие материалы представлены в простой пошаговой форме и будут понятны даже абсолютному новичку.
Предлагается к изучению много платных и бесплатных курсов на различные темы, изучив их, можно определиться с выбором: хотите ли Вы изучать веб дизайн с нуля до pro. Уровень профессионала всегда пользоваться повышенным спросом при приеме на работу или выполнения заказов по интернету.
На сайте “Фотошоп мастер” предлагается освоить профессию веб-дизайнера за два месяца, изучив курсы веб дизайна с нуля онлайн с возможностью трудоустройства. Даже трудно представить, какие открываются перспективы для желающих получить специальность веб-дизайнера и будет большой ошибкой не воспользоваться этим предложением.
Представлено к изучению более сорока платных курсов, в большинстве которых первые три урока можно пройти бесплатно. Постоянно быть в курсе появления новых, современных методов, посещая страницы форума сайта, можно изучать новые тренды и постоянно повышать свою квалификацию.
Всего знать невозможно, но к этому надо стремиться.
Внимательно изучив главную страницу сайта, Вы узнаете еще об одном проекте, необходимом для овладения полезным навыком профессии веб дизайнер – «Видео-смайл». Люди, которым интересна тема создания видео и оформления любых интернет ресурсов и не только их, точно “застрянут” там надолго.
Быть мастером во всех темах проектов – простой способ заработать деньги в интернете на дому и никогда не знать безработицы, заниматься любимым делом и не жить от зарплаты до зарплаты, не стоять в пробках или “давиться” в общественном транспорте по дороге на работу. Поэтому вопросов, где изучить веб дизайн с нуля и получить профессию веб-дизайнера, не должно больше возникать.
Сколько зарабатывает веб дизайнер
При найме на удаленную работу стоимость работ веб-дизайнера имеет широкий диапазон, работодатели предлагают разные суммы заработка в зависимости от квалификации и сложности выполняемых заданий.
Кроме предложений работодателей, существует платформа для дистанционной работы в режиме полной занятости, созданная компанией Crossover, которая ищет талантливых специалистов независимо от географии и предоставляет высокооплачиваемую работу и долгосрочные контракты, и это хороший способ заработать деньги.
Доход в $5-8 тысяч в месяц получают специалисты с уровнем Senior. Жители стран из СНГ получают зарплату в долларах, так что, стоит ли учиться на веб дизайнера, думаю, вопрос излишний.
Конечно, сразу получать тысячи долларов вы не будете, это приходит с опытом, но даже начинающий веб дизайнер сможет заработать себе на хлеб с маслом и красной икрой. Потом, когда вы себя зарекомендуете в этой сфере, клиенты вас на куски будут разрывать, и вы сможете сами выбирать более достойные проекты.
Работа веб дизайнером
Работа веб дизайнером без опыта предлагается на сервисе по подбору сотрудников и предложений вакансий по самым востребованным услугам в интернете Work Zilla, где можно найти помощника для своего проекта или самому получать деньги за выполненные заказы, и это быстрый способ заработать деньги.
Заработать веб дизайнеру на сайте Work Zilla поможет подписка на рассылку новых вакансий на электронную почту, чтобы всегда быть в курсе новых предложений от заказчиков. Удобно, правда?
Нельзя сбрасывать со счетов конкуренцию, выжить на фрилансе весьма непросто, но в связи постоянным ростом сети интернет, специалист с хорошим портфолио и положительными отзывами никогда не останется невостребованным.
Кроме заявок на дизайн сайтов, на бирже фрилансеров существует много возможностей применения своих способностей и подсказок, как их воплотить, например, почему бы не предложить свою услугу для создания выпускного альбома класса, в школе, где занимаются Ваши дети?
Создание семейных фотоальбомов, визитных карточек, календарей и многое другое можно поставить на поток, используя труд интерактивных удаленных работников, отчисляя им процент с выручки от продаж реализованной продукции. Если серьезно отнестись к делу, то можно создать свою фирму по производству полиграфической продукции.
Выводы
Освоив веб дизайн с нуля и овладев профессией веб-дизайнера, открывается масса возможностей для воплощения Ваших идей в жизнь. Жаловаться, что жизнь скучна и однообразна, вы точно не будете. Можно начать менять свою жизнь прямо сейчас, просмотрев видео и изучив статью “Основные инструменты фотошопа…”.
Профессия веб-дизайнера – первая ступень в звании веб-мастера – специалиста, обладающего многими специальностями, чтобы создавать веб-сайты имеющих оптимальную графическую структуру и их правильного функционирования, поэтому на ней останавливаться не стоит.
Надеюсь, что эта статья кому-то поможет приобрести профессию веб-дизайнера и найти работу, если ее нет. Изучайте веб дизайн, овладевайте новыми специальностями, создавайте свои шедевры, зарабатывайте деньги, подписывайтесь на новые статьи, оставляйте комментарии и пусть Фортуна никогда от Вас не отворачивается!
С уважением, Олег!
С чего начать изучение Веб-дизайна. ТОП-5 советов
Если вы не знаете с чего начать изучение, а так же, с какой стороны подойти к данному материалу, то эта статья будет Вам полезна.
Что же такое Веб-дизайн?
Для многих это только «рисование» веб-сайтов, и многие начинающие дизайнеры «грешат» чрезмерными украшательствами, они стараются ярче проявить свой креатив, забывая об удобстве использования сайта.
А ведь веб дизайн – это совокупность проектирования и оформления интерфейса для оптимального взаимодействия пользователей с информацией на веб-сайте.
Так же, при изучении Веб-дизайна можно столкнуться с рядом проблем в данной области:
- Отсутствие специального образования. На сегодняшний день в нашей стране отсутствуют учебные заведения , которые выпускали бы полноценных дизайнеров, поэтому все дизайнеры стараются самостоятельно совершенствовать свои умения.
- Очень большой объем информации, которую очень сложно отфильтровать и выбрать действительно полезную и нужную.
- Отсутствие последовательности знаний. Существует огромное количество, статей, видео уроков и лекций, но необходимо это все собрать в единую систему, для лучшего усвоения материала новичками.
 И никакие курсы не смогут дать человеку полностью, тот необходимый уровень знаний, чтобы по окончанию обучения, человек стал действительно ПРОФИ. Ведь дизайн очень многообразен и дизайнер всегда старается себя «апгрейдить».
И никакие курсы не смогут дать человеку полностью, тот необходимый уровень знаний, чтобы по окончанию обучения, человек стал действительно ПРОФИ. Ведь дизайн очень многообразен и дизайнер всегда старается себя «апгрейдить».
- Еще одна проблема заключается в том, что информация очень быстро устаревает. То, что работало 2 или 5 лет назад, сегодня практически не работает.
Что же необходимо знать, для того, чтобы создавать качественный веб-дизайн?
- Программы;
- Типографика;
- Графика;
- Психология;
- Технологии;
- Тренды
- На первом месте это – программы для создания сайтов. Это Adobe Photoshop CC либо Sketch для Mac OS. Знание данных программ в области веб-дизайна позволит быстро и качественно создавать макеты.
- На втором месте это – типографика. Это один из самых сложных предметов в дизайне, и является самой большой и частой проблемой у начинающих веб-дизайнеров.
 Типографика включает в себя работу с текстом, правильное его оформление, а так же взаимодействие текста с визуальным впечатлением сайта. Несет общий посыл сайта.
Типографика включает в себя работу с текстом, правильное его оформление, а так же взаимодействие текста с визуальным впечатлением сайта. Несет общий посыл сайта.
- На третьем месте по значимости это – графика. Ведь качественная работа с картинками и фотографиями делают действительно яркими и запоминающимися макеты, так сказать «лицо» дизайнера в портфолио, когда потенциальный заказчик судит вас как исполнителя. И если у вас будет грамотная типографика и оригинальная графика на вашем макете, то успех вам практически гарантирован.
- На четвертом месте можно выделить психологию. Ведь дизайнер должен знать азы психологии, чтобы понимать, как ведет себя пользователь на сайте, как реагирует на определенные сочетания цветов, на расположения элементов макета и на навигацию. Ведь только при грамотном расположении элементов, знании композиции, психологии дизайн и получается не только красивым, но и полезным. А это то, что нам нужно!
- Пятое место в нашем ТОПе занимают технологии.
 Это основы HTML, CSS и JS. То есть дизайнер должен быть немного фронтенд-разработчиком. Ведь для того чтобы создать макет, дизайнер должен понимать, как это будет воплощаться в верстке и как это будет работать в коде: анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а так же знать, какие элементы и как должны быть запрограммированы.
Это основы HTML, CSS и JS. То есть дизайнер должен быть немного фронтенд-разработчиком. Ведь для того чтобы создать макет, дизайнер должен понимать, как это будет воплощаться в верстке и как это будет работать в коде: анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а так же знать, какие элементы и как должны быть запрограммированы.
Так же веб-дизайнер не должен забывать про тренды. Мода и веяния в дизайне меняются каждый год. Именно по этому дизайнер должен быть в курсе того, что сейчас модно и актуально, и, что на текущий момент является самым эффективным в области веб-дизайна.
Как же начинающий веб-дизайнер может «добывать» знания?
Книги – это основа всего. На сегодняшний день, как и много лет назад, нет ничего более актуального, чем книга. Подберите для себя наиболее подходящие и интересные книги, которые помогут дать хорошую основу для старта.
Видео уроки и видео лекции. Замените ими сериалы и бесполезно «фонящий» телевизор. Каждое утро, собираясь на работу или учебу смотрите и слушайте интересные видео лекции на интересующую вас тему. Со временем знания из этих лекций будут откладываться на подсознательном уровне и помогут вам приобретать практические навыки. А в будущем вы сможете аргументировано доказать заказчику причины, по которым вы сделали тот или иной дизайнерский ход и сможете более грамотно продавать свои работы.
Каждое утро, собираясь на работу или учебу смотрите и слушайте интересные видео лекции на интересующую вас тему. Со временем знания из этих лекций будут откладываться на подсознательном уровне и помогут вам приобретать практические навыки. А в будущем вы сможете аргументировано доказать заказчику причины, по которым вы сделали тот или иной дизайнерский ход и сможете более грамотно продавать свои работы.
Статьи. Замените статьями ленту ваших социальных сетей. При любой удобной возможности читайте статьи на интересующие вас темы. В интернете есть много статей по колористике, типографике, модульным сеткам, а так же, по тому, как подобрать шрифтовую пару, как сделать мобильный дизайн и т.д. Соберите подборку интересных блогов, журналов и сайтов в области веб-дизайна и изучайте.
Ну, а если все таки социальные сети, то сделайте их использование максимально полезным. Подписывайтесь на правильные паблики, на личные странички знаменитых дизайнеров, которые довольно часто публикуют интересные материалы из своей практики, жизни и опыта, а так же часто переводят зарубежных дизайнеров.
Практика – является самым основным инструментом для изучения веб-дизайна. Если вы что то узнали новое, то обязательно примените эти знания на практике. Знания без практики практически ничего не стоят. Можно очень много знать, но если не практиковать и не создавать макеты, то скорость и качество вашего обучения будут очень неэффективными.
Хочется отметить еще один инструмент для изучения веб-дизайна – это копирование. Но копирование, именно для обучения. Если вы хотите освоить какой то элемент или какой то технический прием, то найдите этот прием у другого дизайнера и постарайтесь его скопировать, чем больше вы будете так делать в рамках обучения, тем богаче будет ваша база, и тем профессиональнее вы будете, выполняя коммерческий проект.
С таким набором знаний и умений вы сможете сделать ваш первый сайт, пусть простой, но уверенно работающий и приносящий деньги вашему заказчику.
Как веб-дизайнеру начать зарабатывать на фрилансе
Вы занимаетесь веб-дизайном, но вас не устраивает ваш доход? Вас привлекает работа на фрилансе, но пугает отсутствие стабильности?
Этот курс специально создан, чтобы помочь веб-дизайнерам выйти на высокий заработок. Курс также будет полезен всем фрилансерам вне зависимости от сферы деятельности.
Курс также будет полезен всем фрилансерам вне зависимости от сферы деятельности.
Пройдите курс и начните зарабатывать каждый месяц от $1000!
Чтобы у вас был постоянный поток клиентов, мы будем использовать 5 разных подходов:
регистрацию на топовых биржах фриланса
размещение портфолио веб-дизайнера на платформах, где рекламируют себя все дизайнеры
правильное оформление резюме
продвижение через социальные сети
создание личного сайта, который будет презентовать вас как крутого веб-дизайнера
Вы также получите инструменты, которые облегчат вашу работу на фрилансе.
Узнайте, как сформировать базу клиентов и гарантировать себе стабильный доход!
Что вам даст этот курс?
вы поймете, как сделать портфолио привлекательным для заказчика
оформите портфолио веб-дизайнера на платформах Behance и Dribbble
получите список сайтов, которые необходимы для удаленной работы
узнаете, какие приложения обязательно должны быть на вашем телефоне
научитесь вести учет доходов и расходов
разберетесь, как правильно презентовать себя с помощью резюме
узнаете, как устроиться работать в дизайн-студию
познакомитесь с сервисом для поиска удаленной работы Fl и биржей фриланса Upwork
научитесь правильно настраивать профили на этих сайтах
разберетесь, как искать заказы через эти платформы
узнаете альтернативные способы поиска заказчиков
поймете, как использовать соцсети для рекламы своих услуг
научитесь правильно оформлять профили в Instagram, Facebook и VK
освоите создание контент-плана для продвижения бренда веб-дизайнера
создадите личный сайт по веб-дизайну на конструкторе Tilda
научитесь настраивать таргет в Instagram
узнаете, как правильно работать с клиентами
Почему стоит пройти именно этот курс?
Этот курс не теоретический.
 На каждом уроке мы будем совершать конкретные действия, чтобы вы достигли цели.
На каждом уроке мы будем совершать конкретные действия, чтобы вы достигли цели.Занятия ведет практикующий веб-дизайнер, который много лет работал на фрилансе. Он поделится с вами методами, которые действительно работают.
Вы получите пожизненный доступ к видеолекциям и сможете освежить знания даже годы спустя.
У вас будет сертификат о прохождении курса.
Если курс вам не подойдет, мы вернем его полную стоимость.
Запишитесь на курс и станьте успешным фрилансером!
Для кого этот курс:
для дизайнеров, которые хотят больше зарабатывать
для фрилансеров, стремящихся к росту
для всех, кого интересует работа на фрилансе
Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов (проектирование структуры сайта и последующая визуализация). В этой статье мы с вами подробно поговорим про веб дизайн: что это, из каких элементом состоит дизайн, что лучше веб дизайн или графический дизайн и как начать карьеру веб дизайнера, если вы захотите сменить свою текущую профессию.
В этой статье мы с вами подробно поговорим про веб дизайн: что это, из каких элементом состоит дизайн, что лучше веб дизайн или графический дизайн и как начать карьеру веб дизайнера, если вы захотите сменить свою текущую профессию.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это продумывание пользовательских перемещений по сайту и, на основе этого, создание готового макета сайта в графическом редакторе Figma (или любом другом аналоге).
Готовый макет сайта подразумевает под собой работу над компоновкой и последующей визуализацией. Компоновка — это расположения различных элементов дизайна (картинки, кнопки, тексты, формы и прочее) друг относительно друга, а визуализация — детальная проработка макета с добавлением цветов. Те специалисты, которые работают в сфере веб дизайна, называются веб дизайнерами.
Компоновка — это расположения различных элементов дизайна (картинки, кнопки, тексты, формы и прочее) друг относительно друга, а визуализация — детальная проработка макета с добавлением цветов. Те специалисты, которые работают в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный Web дизайн уже давно вышел за рамки обычной эстетики (визуальной красоты). В зону ответственности этой сферы входит также удобство и функциональность сайтов. Это не прихоть дизайнеров, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн или дизайн интерфейсов. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что web design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Тех, кто занимается UX UI дизайном называют дизайнерами интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть, хоть и не большие.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст — один из ключевых элементов в веб дизайне, потому что с помощью него мы получаем информацию и понимаем про что тот или иной сайт. Чем проще и лаконичней написан текст, тем легче пользователю воспринимать информацию. Помимо этого, текст на сайте должен иметь читабельный вид, чтобы пользователю было приятно с ним взаимодействовать. Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Если текст на сайте будет плохо читаться (например, слишком маленький шрифт или тусклый цвет шрифта), то в этом случае большинство пользователей будут уходить с ресурса. Просто потому, что взаимодействие с таким текстом вызывает дискомфорт. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтером, но все же, умение писать понятный текст и правильно его оформлять будет только плюсом.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщение тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы придают дизайну ощущение «воздушности». Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко и быстро считать информацию, увидев определенную пиктограмму.
И тот и другой элементы является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенных частях дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры, в основном, занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса.
Во-первых, чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)? Во-вторых, важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн с натяжкой можно назвать абсолютно творческой профессией. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спрос. Но я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна ориентирована исключительно на творческих людей. Мол, если вы «технарь», то в веб дизайне вам не место. На самом деле, как я уже сказал выше, web design уже давно ушел от тотального творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
Подводя итог, веб дизайном может заниматься абсолютно любой человек. Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров. Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом.
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который достаточно сбалансирован по своему содержанию и затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Что нужно чтобы начать работать веб-дизайнером — Курсы Веб-Дизайна
Сегодня статья будет для самых-самых новичков, которые не только в веб-дизайне плохо разбираются, но вообще в целом в компьютерах и интернете. Итак, давайте приступим и начнем с самого простого:
Какой компьютер нужен для веб-дизайна?
Я опишу примерные технические характеристики от которых стоит отталкиваться. Это не значит, что если у вас они меньше — то вы не сможете работать веб-дизайнером. Нет. Просто у вас будет «подвисать» и тормозить фотошоп. А иногда, если вы забудете сохранить работу может стоить кучи потерянных часов, а то и целого дня. У меня такое было не раз, так как я начинал с б/у компьютера уровня pentium-3 (кто в теме — тот поймет:)) и «пузатого» 15-дюймового монитора, на котором размывалось изображение из-за того что он уже был очень старый. Итак минимальные технические характеристики компьютера для старта в веб-дизайне:
Это не значит, что если у вас они меньше — то вы не сможете работать веб-дизайнером. Нет. Просто у вас будет «подвисать» и тормозить фотошоп. А иногда, если вы забудете сохранить работу может стоить кучи потерянных часов, а то и целого дня. У меня такое было не раз, так как я начинал с б/у компьютера уровня pentium-3 (кто в теме — тот поймет:)) и «пузатого» 15-дюймового монитора, на котором размывалось изображение из-за того что он уже был очень старый. Итак минимальные технические характеристики компьютера для старта в веб-дизайне:
- Процессор: от 2-х ядерного и выше.
- Оперативная память: от 2 гб и выше.
- Видео-карта: от 256 мб и выше.
- Жесткий диск: в принципе не важно, для работы вам хватит 30 гб. — сейчас с таким маленьким объемом и не производят.
Самое важное тут процессор и оперативная — чем их больше, тем «шустрее» у вас будет работать фотошоп. На этом экономить вообще не стоит. Видео-карта нужна для обработки видео и игр, на работу веб-дизайнера она никак не влияет. Тоже самое касается и жесткого диска. Тут можно порассуждать о том, что например ssd-диск (очень быстрый) будет еще лучше, но я к примеру вообще не заметил разницы по сравнению с обычным.
Тоже самое касается и жесткого диска. Тут можно порассуждать о том, что например ssd-диск (очень быстрый) будет еще лучше, но я к примеру вообще не заметил разницы по сравнению с обычным.
Монитор для веб-дизайна:
- 23 дюйма будет самый оптимальный по цене/качеству. Для веб-дизайна чем больше рабочая область тем лучше, вы будете меньше передвигать окна, меньше делать ненужных кликов. За счет этого вы сразу же сможете повысить свой доход. Больше 23 дюймов брать не стоит, так как там цена растет непропорционально выгоде.
- Широкоформатный (этот монитор больше вытянут по горизонтали и на нем удобнее «дизайнить»)
- С матовой поверхностью дисплея. Если вы возьмете с зеркальной — то замучаетесь, потому что любой источник она будет отражать и будет жутко напрягать.
В технические подробности вдаваться не буду, так как характеристики у всех почти одинаковые — просто при выборе смотрите чтобы картинка не была слишком яркой и картинка с разных углов сильно не менялась. Это пожалуй все что вам нужно знать при выборе монитора для дизайна сайтов.
Это пожалуй все что вам нужно знать при выборе монитора для дизайна сайтов.
Важность стабильного интернета в веб-дизайне:
Скажу лишь одно, если у вас медленный или глючный интернет, первая инвестиция которую вам нужно сделать — это купить стабильный, высокоскоростной интернет. Иначе вы сильно поплатитесь тем, что потеряете и заказы и испортите себе репутацию, сорвав сроки, когда у вас отрубиться интернет и вы не сможете сдать работу вовремя, хотя она будет готова.
Минимальный уровень владения компьютером и программами для работы веб-дизайнера:
Если вы еще не освоили компьютер, вы плохо ориентируетесь в интернете, то веб-дизайном вам заниматься еще очень рано. Ниже я опишу категории программ и в скобках самые популярные программы, которыми вы должны овладеть в совершенстве, чтобы потом вам было легко изучать веб-дизайн. Ко мне часто приходят люди, скачивают архив с уроками и не знают как его открыть. Это пипец! 🙂 Итак:
- текстовый редактор (word)
- работа с таблицами (exel)
- браузеры (google chrome, opera, firefox)
- архиваторы (winrar)
- email (почты: mail, google, yandex)
- знать что такое аудио и видео-кодеки (k lite codec pack)
- антивирусы (касперский, dr.
 web)
web) - и вообще лучше изучить уроки работы на компьютере
Необходимые качества характера для работы веб-дизайнером.
Работа веб-дизайнером фрилансером сильно отличается от офисной и поэтому навыки требуются соответсвующие:
- Терпение и усидчивость — далеко не каждый сможет сидеть весь день за компьютером без общения и «движухи». Большинство людей не выдержат такой «пытки» больше 3-х недель.
- Ответственность — вы будете работать за результат. Сделали дизайн — получили деньги. Не сделали — сидите без денег.
- Самодисциплина — многие думаю «О! как это круто — не нужно рано вставать, ехать на работу…» и т.п. Но как только таке люди реально попадают в такую ситуацию, они афигивают от того как сложно самого себя заставить работать.
- Предрасположенность и природные задатки в веб-дизайне: если у вас их нет, то с нынешней конкуренцией будет очень тяжело. Но добиться успеха можно. Просто вложения усилий и отдача будут не оптимальны.

- Любовь к веб-дизайну. Если, рисуя сайты, часы пролетают как минуты, вы забываете поесть — то у вас есть любовь к этому делу. Если во время работы вы то и дело думаете когда будет перерыв, то веб-дизайн — не ваше.
Правильное распределение времени на обучение и практику в веб-дизайне:
Чем больше времени вы уделяете веб-дизайну — тем быстрее начнет все получится и тем больше будет ваш заработок. Но тут стоить заметить, что если вы будете уделять этому меньше часа в день, то пока вы изучаете — появится в 2 раза больше новой информации. Поэтому будьте реалистами если у вас мало времени — то веб-дизайн для вас будет хобби, не более. Зарабатывать в этом случае не получиться. Я напишу время в процентном соотношении — чтобы вы могли сами определить сколько вам учиться, практиковаться и работать, так как не знаю ваших возможностей.
- на изучение: 10-20% времени
- на практику и работу: 80-90% времени
Сейчас очень многие любят быть «коллекционерами» знаний. Но от того сколько книг, курсов у вас на жестком диске — вы ни на миллиметр не приблизитесь к успеху в веб-дизайне и ни на копейку больше не заработаете. Нужно работать.
Но от того сколько книг, курсов у вас на жестком диске — вы ни на миллиметр не приблизитесь к успеху в веб-дизайне и ни на копейку больше не заработаете. Нужно работать.
Правильные ожидания и настрой для работы веб-дизайнера — самое важное!
То что описано ниже — позволит вам расти со скоростью ракеты и зарабатывать вагоны денег. Если у вас не будет правильно настроя — вы будете на дне фриланса, перебиваться с копейки на копейку, всех ненавидеть и рано или поздно сломаетесь и уйдете в рабство офисного начальника 🙂 Поэтому примите то, что написано ниже всей душой и будет вам успех в веб-дизайне!
- Будет много ошибок. Будет казаться что вы совершаете 10 ошибок в 9 делах. Это нормально. Так у всех. Главное — старайтесь не повторять ошибки больше 2-х раз. Ну а если повторили — не расстраивайтесь. Это жизнь. Вы — человек. Мы не идеальны и это нормально 😉
- Будет много критики и будет казаться что все не получается, прогресса нет. Как только поймаете такие мысли — идите отдыхать и отрываться.
 Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉
Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉 - Первое время будет мало заказов, они будут дешевые и заказчики будут редкостные мудаки — это нормально. Этот этап вы пройдете за 1-3 месяца — дальше будет гораздо лучше.
- Забудьте о деньгах на первые пол года. Если после этой мысли у вас пропало желание заниматься веб-дизайном — то лучше вам этим не заниматься. Первые пол года ваша цель — наработка опыта, портфолио и клиентской базы. Только после этого можете начинать думать о деньгах.
- Постоянно обучайтесь из всех возможных иcтоничков: сайты, форумы, видео на ютуб, курсы, книги и т.д. Собирайте всю информацию и никому не верьте на слово, в том числе и мне. Проверяйте все на практике и берите только то, что нужно вам и нужно в данный момент.
Must read: 10 книг про веб-дизайн | by aic blog
Сделали подборку лучших русскоязычных изданий.
Автор книги Аарон Уолтер — ведущий дизайнер в области пользовательского опыта компании MailChimp. Он убежден: чтобы сайт притягивал клиентов, достаточно сделать так, чтобы его оформление вызывало у посетителей положительные эмоции. В книге он предлагает освоить азы эмоционального веб-дизайна.
Цитата из книги:
«Дарвин считал, что мы идем по жизни с одним и тем же эмоциональным лексиконом. Мы не развиваем эмоции после рождения, наблюдая за окружающими, а рождаемся готовыми выражать боль, радость, удивление, раздражение и другие эмоции. Эмоции необходимы нам, чтобы выжить».
Ставшее уже классическим практическое руководство, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они его просматривают.
Цитата из книги:
«В последние годы возникла «отзывчивая архитектура», которая бросила вызов незыблемости. К примеру, проводятся эксперименты с поверхностями, которые реагируют на голос, и с жилыми пространствами, которые могут трансформироваться. Веб-дизайнерам стоит пойти этим же путем».
К примеру, проводятся эксперименты с поверхностями, которые реагируют на голос, и с жилыми пространствами, которые могут трансформироваться. Веб-дизайнерам стоит пойти этим же путем».
В сфере проектирования интерфейсов и взаимодействия истории помогают нам понять наших пользователей, узнать их цели, представить результаты наших исследований и продемонстрировать варианты дизайна. В книге авторы учат создавать и рассказывать ваши собственные истории, которые помогут улучшить ваш продукт.
Книга основана на более чем двадцатилетнем опыте работы Стива юзабиблити-консультантом с самыми разными клиентами, в числе которых Apple, Bloomberg, Lexus и Международный валютный фонд. Книга расскажет, как правильно сделать сайт, и чего категорически не стоит делать. Содержит много полезных советов, подсказок и примеров. Акцент сделан на том, как построить уважительные отношения с клиентом и развить доверие.
В 2017 году вышло третье переиздание книги.
Работу над первым изданием этой книги Алан Купер начал 20 лет назад. Он убеждал программистов в том, что пришла пора шагнуть навстречу пользователям и начать писать программы, которые будут им нравиться. В прошлом году вышло четвертое издание книги, и оно учитывает все изменения в отрасли, произошедшие за последние годы, с сохранением всех идей из предыдущих изданий, не потерявших актуальности.
Голден Кришна заставляет критически взглянуть на назойливый экранный мир и демонстрирует, как можно создавать продвинутые технологии без цифровых интерфейсов. Он подсказывает идеи, позволяющие выйти из плоскости экрана и при помощи всего трех принципов добиться плодотворных инноваций.
Люк Вроблевски советует начинать проектировать сайт с мобильной версии. Он объясняет, чем отличается дизайн мобильных приложений от дизайна традиционных сайтов, что на самом деле нужно пользователям, а от чего следует избавляться. Книга содержит «Руководство по жестам», там описываются виды прикосновений при взаимодействии пользователей с мобильными устройствами и перечисляются манипуляции, которые они предпочитают совершать в тех или иных ситуациях.
Книга содержит «Руководство по жестам», там описываются виды прикосновений при взаимодействии пользователей с мобильными устройствами и перечисляются манипуляции, которые они предпочитают совершать в тех или иных ситуациях.
Цитата из книги:
«Как только вы поймете, каким количеством бессмысленных навигационных элементов, пустого контента и неэффективных рекламных баннеров завален типичный сайт, вам станет очевидно, почему мобильная «диета» может оказаться полезной как для самих владельцев сайта, так и для их клиентов».
Книга рассказывает, как при прежних затратах превратить больше посетителей в покупателей. Подойдет тем, кто отвечает за разработку и воплощение стратегий интернет-маркетинга, руководителям и дизайнерам сайтов.
Книга предлагает подробные описания основных методик и процедур, связанных с проектированием опыта взаимодействия. Также она наглядно показывает, как UX-проектирование встраивается в общий контекст проекта по разработке веб-сайта или приложения. Здесь можно найти практически все о работе проектировщика интерфейса.
Также она наглядно показывает, как UX-проектирование встраивается в общий контекст проекта по разработке веб-сайта или приложения. Здесь можно найти практически все о работе проектировщика интерфейса.
Книга будет полезна всем, чья деятельность ежедневно требует активного дизайн-мышления. Книга предлагает набор из 60 приемов и техник, применимых для любого инновационного проекта. Для каждого метода в книге даются простые и понятные упражнения, а также готовые шаблоны и инструменты, тематические исследования и задачи для проектирования.
Цитата из книги:
«К инновационному решению не всегда ведет прямая дорога. Дизайн требует изучения контекста («придумай»), создания прототипов («сделай»), проверки решений («сломай»). И лучше чередовать эти процессы так быстро и часто, насколько это возможно («повтори»)».
Как начать бизнес веб-дизайна
Заработок на создании сайтов.
Начало бизнеса в области веб-дизайна во многом зависит от правильных знаний и ресурсов. Чтобы помочь вам начать работу, мы разработали эту электронную книгу. Его можно загрузить бесплатно, и он содержит более 100 страниц с советами и рекомендациями, которые помогут вам начать свое дело с нуля.
Готовы сделать это? Пойдем!
Скачать электронную книгу
От настройки рабочего места до составления бизнес-плана и создания бренда — все это здесь.Эти идеи исходят от реальных профессионалов, которые были там и сделали это. Это дорожная карта, которая приведет вас к быстро развивающемуся бизнесу веб-дизайна.
А если вы хотите получить еще больше преимуществ, зарегистрируйтесь в The Hub от GoDaddy Pro. Регистрация бесплатна, и вы сэкономите массу времени благодаря этой платформе для управления всеми клиентами, которых вы собираетесь привлечь.
Как начать бизнес веб-дизайна
- Настройка рабочей среды
- Создайте свой отряд поддержки
- Определитесь с вашими продуктами, услугами и моделью их ценообразования
- Назовите свою компанию веб-дизайна
- Напишите свой бизнес-план
- Рассмотрение юридических и административных требований
- Создайте свои предложения и шаблоны договоров
- Формализация управления проектом и коммуникации
- Создание процесса запуска клиентского сайта
- Создайте свой бренд
- Создайте свое присутствие в Интернете
- Найдите своих клиентов веб-дизайна тремя способами
1.Настройте рабочую среду
Приготовьтесь начать свой собственный бизнес веб-дизайна, настроив рабочую среду.
Создайте собственное рабочее пространство, обеспечивающее баланс между работой и личной жизнью
Предприниматели знают, что борьба за баланс между работой и личной жизнью реальна.
Чтобы свести к минимуму эту борьбу, разграничьте работу и остальную жизнь, начав с выделенного пространства, которое позволит вам выполнять работу, не отвлекаясь. Установите и применяйте границы, в том числе правила, гарантирующие, что ваше пространство останется нетронутым, и что вам будет дано время для работы.
- Выделите место для своего домашнего офиса — будь то полная комната или просто письменный стол в углу — и установите ограничения для других, использующих его.

- Работайте с другими жильцами, такими как ваша семья или соседи по комнате, чтобы установить правила в отношении рабочего времени, в том числе рабочего времени, и того, как справляться или избегать перерывов.
- Запасите свою канцелярскую канцелярию, чтобы никогда не оказаться без бумаги для принтера, этикеток, папок или любых других расходных материалов, от которых вы регулярно зависите в своей работе.
- Определите всего несколько магазинов, в которых вы можете консолидировать бизнес-покупки, и настройте учетные записи для получения вознаграждений или скидок.
Поймите, сколько часов вы можете разумно работать, сохраняя при этом свою продуктивность, уделяя время друзьям и семье и продолжая заниматься своими хобби, спортом или другими видами активного отдыха.
Подумайте, как лучше всего поддерживать свой темп и быть более продуктивным с каждым днем.
Родственный: Разделение личного и профессионального
Знай свой план на случай непредвиденных обстоятельств
Перебои в подаче электроэнергии или интернета – это кризис для тех, кто работает дома.
Знайте, где можно припарковаться на несколько часов, с доступной беспроводной сетью и местом на столе.
Местонахождение:
- Две-три местные кофейни на разном расстоянии, поскольку отключение электроэнергии может выйти за пределы вашего района
- Ближайшая библиотека (подтвердить дни/часы работы)
- Коворкинги (подтвердите дни/часы работы и стоимость)
Инвестиции в надежное и функциональное аппаратное и программное обеспечение
Вы веб-профессионал, поэтому очень важно выбрать правильные инструменты для создания графики, изменения фотографий и документирования вашей работы:
- Купите лучший компьютер, который вы можете себе позволить.Получите внешний монитор, принтер и сканер.
- Если вы будете делать фотографии для веб-сайтов клиентов, подумайте о покупке специальной камеры.
- Знайте, как вы продолжите работу в случае компьютерной катастрофы, например, сохраните второй компьютер для резервного копирования.

- Выясните, какое программное обеспечение вам понадобится. Если вы не уверены, многие предлагают 30-дневные бесплатные пробные версии. Первым кандидатом в вашем списке должен быть Adobe Creative Cloud.
- Для услуг по подписке выясните, какой уровень плана вам нужен.Например, GoDaddy Pro Sites предлагает наборы специальных функций для управления большими группами сайтов.
- Не забывайте о текущих расходах на другие облачные приложения, такие как бухгалтерское ПО, видеозвонки и удаленный доступ к компьютеру.
Связанный: 90 основных инструментов для дизайнеров и разработчиков WordPress
Иметь пуленепробиваемую стратегию резервного копирования
Не ставьте под угрозу надежные стратегии безопасности и резервного копирования для ваших компьютеров и офиса.Наличие этих систем позволит вам спать по ночам.
Выберите удаленное резервное копирование файлов в OneDrive, Google Drive, Dropbox или другого поставщика.
Решите, хотите ли вы выполнить полное резервное копирование компьютера на внешний сервер, и если да, то добавьте это в свой бюджет на оборудование.
Помните о простоте и масштабе при выборе технологии
Ищите технические решения, предлагающие функции и возможности, которые вам понадобятся в дальнейшем. Имейте в виду:
Упрощенные рабочие процессы. Ищите инструменты, которые минимизируют шаги для каждой задачи.
Испытания продукции. Потратьте время на работу с технологией, прежде чем браться за дело.
Успешное масштабирование. Чем успешнее вы будете, тем большим количеством проектов вам придется управлять.
Передача права собственности. Например, вы можете оплачивать расходы на веб-хостинг или другие сборы от имени своих клиентов. Знайте, как вы передадите право собственности, если расходы должны быть перенесены на клиента.
Быть финансово ответственным
С самого начала внимательно относитесь к ведению бухгалтерского учета и информации о выставлении счетов клиентам.
Используйте бухгалтерский инструмент. Убедитесь, что выбранное вами решение легко создает профессиональные счета, автоматически отслеживает расходы и позволяет повторять счета и расходы.
Вы хотите получить эту информацию не только для того, чтобы убедиться, что вам платят. Вам также понадобятся эти данные для будущих проектов, а также оценки доходов/расходов и прогнозирование.
Если это не ваша рулевая рубка, не бойтесь получить помощь в планировании расходов малого бизнеса.
Даже если вы чувствуете себя комфортно, выполняя эту работу, подумайте о том, чтобы потратить несколько часов на консультации с финансовым экспертом, чтобы составить план счетов и структуру бухгалтерского учета.
Что касается налогов? Подумайте о долгосрочных отношениях со специалистом по налогам, который может обрабатывать налоги, а также отвечать на вопросы финансовой системы.
Создайте отдельную бизнес-кредитную карту. Покупайте то, что вам нужно через свой бизнес (и экономьте деньги, используя доллары до вычета налогов), включая оборудование, программное обеспечение, интернет-услуги, мобильные телефоны и канцелярские товары. Баллы складываются. Кроме того, это может помочь вам справиться с непредвиденными расходами, которые мешают составлению вашего бюджета.
Баллы складываются. Кроме того, это может помочь вам справиться с непредвиденными расходами, которые мешают составлению вашего бюджета.
Связанный: Лучшее программное обеспечение для выставления счетов для малого бизнеса
Знайте точно, как вам будут платить
Уточните детали запроса и получения денег до того, как будет выполнена какая-либо оплачиваемая работа.
Определите свои процессы и политики выставления счетов, включая создание счетов, доставку и сроки оплаты относительно дат выставления счетов.
Уточните, как вы будете принимать платежи, включая чеки, кредитные карты и онлайн-системы, такие как PayPal или Stripe.
Установите ожидания в отношении депозитов, штрафов за просрочку платежа и последствий неоплаченных счетов.
Знай, как ты будешь платить. Будете ли вы получать установленную зарплату по регулярному графику или асинхронные выплаты в зависимости от дохода?
Рассмотрите возможность использования службы расчета заработной платы, где небольшая ежемесячная плата позволяет кому-то другому беспокоиться о переводе денег между счетами, постоянно меняющемся налоговом законодательстве и правильном заполнении государственных форм.
Совет для профессионалов: Внедрите процессы и политики, чтобы гарантировать своевременную оплату счетов.
Наверх
2. Создайте свой отряд поддержки
Теперь, когда у вас есть исходное пространство, процессы и инструменты, пришло время окружить себя сообществом для поддержки.
Найди своих подглядывающих
Даже работая в одиночестве в собственном маленьком офисе, ищите способы взаимодействия и взаимодействия с другими людьми в Интернете и бизнес-сообществе.
Ищите местные встречи или другие сетевые группы фрилансеров и веб-профессионалов, например. встречи для пользователей WordPress, дизайнеров и разработчиков.
Присоединяйтесь к онлайн-сообществам, посвященным веб-дизайну и разработке, через Facebook, LinkedIn или другие каналы социальных сетей.
Активно участвуйте как в онлайн-, так и в личных обсуждениях, чтобы люди знали, что вы заинтересованы в том, что они хотят сказать, или в решении проблем.
Присоединяйтесь к общественным группам, таким как местная торговая палата, сервисным организациям, таким как Ротари, или сетевой группе владельцев малого бизнеса.
Совет для профессионалов: присоединяйтесь к онлайн-сообществам или очным сообществам своих коллег-соседей, выпускников или участников ваших текущих увлечений или других интересов. Люди, которых вы встречаете в этих сообществах, могут нуждаться в ваших услугах или знать кого-то, кто нуждается в них.
Работа с наставником
Прыжок в новую профессию, основанную на технологиях, может быть одновременно волнующим и пугающим, независимо от того, являетесь ли вы новым выпускником колледжа или делаете смену карьеры в середине жизни.
Наставничество работает для всех как средство укрепления доверия, улучшения навыков и постановки достижимых целей.
При переходе от наемного работника к внештатному сотруднику наставник, который уже совершил этот переход, может поделиться мудростью, только полученной благодаря опыту.
Связанный: Важность женского наставничества в технологической отрасли
Соберите свою звездную расширенную команду
Создайте круг известных и надежных «мощных партнеров», которые предоставляют дополнительные услуги, работающие синхронно с вашими. Вы все выиграете, не поглощая работу или клиентов.
Например, вы можете сотрудничать с местными партнерами, которые специализируются на информационных технологиях (ИТ), поисковой оптимизации (SEO), онлайн-рекламе, социальных сетях, фотографии, видео или любой другой области услуг, которая находится за пределами вашей зоны комфорта.
Вы также можете составить список виртуальных партнеров, включая хостинг-провайдеров, регистраторов доменов, библиотеки стоковых фотографий или сторонние программные решения для интеграции в веб-сайты, которые вы создаете для своих клиентов.
Связанный: Создание стратегических партнерских отношений для развития вашего бизнеса
Подумайте, как и когда вы можете отдать на аутсорсинг
Как лидер своего бизнеса — даже если это бизнес одного человека — вы должны продолжать расставлять приоритеты и делегировать полномочия.
Вы никогда не сможете делать все самостоятельно, если хотите учиться, расти и масштабировать свой бизнес.
Отдайте на аутсорсинг задачи, которые не требуют ваших технических или творческих навыков, включая налоги, бухгалтерию, ввод данных и все остальное, что вам не нравится делать.
Наверх
3. Выберите свои продукты,
услуги и их модель ценообразованияОпределите свои услуги, внедрите их в продукт и установите цену для ежемесячного регулярного дохода.
Уточните свои предложения услуг
Например, вы можете предложить одно или все из следующего:
Вы также можете предлагать дополнительные услуги, например:
- Управляемый веб-хостинг
- Создание контента
- SEO
- Управление социальными сетями
- Интернет-реклама
- Маркетинг по электронной почте
Связанный: Как продавать услуги по созданию контента, чтобы получать постоянный доход
«Производите» свои услуги для получения постоянного дохода
Регулярный доход должен быть частью ежемесячного дохода каждого веб-дизайнера.
Периодический доход успешен, когда вы предоставляете повторяющуюся ценность. Ключевым моментом является превращение ваших услуг в продукт, который работает на краткосрочной, но возобновляемой основе.
Вы можете получать регулярный доход, продавая свои услуги как полезный продукт, на который люди подписываются.
Вы точно определяете, что вы делаете, какова ценность и сколько это стоит каждый месяц.
Это устраняет многие потери из традиционной бизнес-модели обслуживания, такие как пересмотр проекта, управление проектами, управление учетными записями, выставление счетов и отслеживание платежей.
Это автоматические деньги, которые приходят каждый месяц, не требуя от вас постоянного присутствия в режиме продажи.
Связанный: Модель постоянного дохода для веб-дизайнеров и разработчиков
Как установить прибыльную цену Предпочтительно взимать плату за ценность, а не за время, поэтому вам нужно выяснить, какая модель ценообразования (например, почасовая оплата или оплата за проект) лучше всего подходит для вашего бизнеса веб-дизайна.
Определение цены за проект позволяет избежать разговоров о том, как тратится каждая последняя минута, и переговоров о цене, основанных на конкретных функциях или предметах, которые клиенты могут счесть не важными.
Имейте в виду:
Просмотрите модели ценообразования других веб-дизайнеров. Ваша цель — быть конкурентоспособным, не отдавая магазин, но не отпугивая клиентов ценой. Остерегайтесь занижения цен на свои услуги.
Не стесняйтесь использовать почасовые ставки для оценки стоимости проекта, но не чувствуйте себя обязанным делиться этой информацией.
Помните, что вы должны покрывать свой отпуск, больничные, льготы, пенсию, налоги и другие расходы, связанные с ведением бизнеса.
Учитывайте комиссии, связанные с приемом онлайн-платежей.
Добавьте расходы по проекту, такие как плагины, лицензии на программное обеспечение, копирайтинг, стоковые изображения и т. д.
Вам необходимо покрыть расходы на развитие бизнеса или найти дополнительную работу.
То, что вы берете, касается не только покрытия ваших расходов: вы также должны получать прибыль.
Проанализируйте рыночный спрос и то, что предлагают конкуренты по какой цене. Конкурентоспособная цена, обеспечивающая ценность, но при этом справедливая для вас и ваших целей.
Вот кульминация: не вся деятельность, которая происходит в вашем бизнесе, напрямую связана с каким-либо конкретным клиентом, но вся деятельность, которая происходит в вашем бизнесе, должна быть встроена в цену, которую клиенты вам платят.
Если клиенты не платят за всю эту деятельность, значит платите вы.
Наверх
4. Назовите свою компанию веб-дизайна
.«Мне нужно было выбрать название компании, и я решил использовать свои инициалы для двух отраслей, в которых, как я чувствовал, будет возникать большая часть моих услуг — KR Media & Designs.”
~ Кристина Ромеро, веб-разработчик и владелец бизнеса
Ваше имя играет важную роль в привлечении покупателей и клиентов, подаче юридических документов для создания вашего бизнеса и выборе домена для вашего бизнес-сайта. Таким образом, название вашей компании, занимающейся веб-дизайном, требует тщательного рассмотрения и планирования.
Таким образом, название вашей компании, занимающейся веб-дизайном, требует тщательного рассмотрения и планирования.
Учитывайте свои долгосрочные бизнес-цели, когда решаете, использовать ли «деловое» имя (Web Awesome Agency of Washington) или свое личное имя (John Doe Design).
Вы думаете, что перейдете в агентство или останетесь фрилансером и будете развивать свой личный бренд? Будут ли потенциальные клиенты рассматривать вас как «просто фрилансера» и ожидать более низких ставок по сравнению с профессионализмом, который предполагает название/структура агентства?
Считаете ли вы веб-сервисы конечной целью или хотите использовать их для продвижения личного бренда в другую область, например публичные выступления, преподавание или написание книг?
Это временное решение, чтобы набраться опыта для полноценной работы? Если вам нравится работать с компанией, но в данный момент вам нужно быть наедине с собой, использование собственного имени по-прежнему будет способствовать вашей доступности в качестве фрилансера.
Вы на 100% уверены в услугах, которые будете предлагать? Если нет, не добавляйте подробности в название вашей компании.
Итак, вот когда использовать название компании:
- Вы видите, как переходите от одного фрилансера к агентству.
- Вы меняете профессию и вам нужно создать торговую марку, отличную от вашего личного имени.
- Вы создаете юридическое лицо, такое как LLC или S-Corp (если находитесь в США), и хотите защитить и дистанцировать свою личность.
И когда использовать ваше личное имя:
- Вы используете свое имя для SEO.
- Вы считаете себя единственным фрилансером и согласились бы на постоянную должность с вашим набором навыков, если бы вам предложили.
- Вы намерены развивать личный бренд, чтобы завоевать доверие (выступления, книги, онлайн-курсы).
Связанный: 10 советов, как назвать компанию
Примите меры и зарегистрируйте свой домен
Как только вы определили свое идеальное имя, обязательно сразу же зарегистрируйте свой домен.
Попробуйте получить .com , но также рассмотрите варианты и другие расширения.
Связано: Как купить доменное имя
Наверх
5. Напишите свой бизнес-план
Ваш бизнес-план должен:
- Определите свое видение бизнеса и индивидуальность.
- Установите финансовые цели и задачи.
- Включите варианты ценообразования для ваших продуктов.
- Ставьте долгосрочные цели в отношении новых продуктов/услуг.
- Оцените ожидаемые расходы и доходы.
- Определите своих идеальных клиентов.
Вам не нужно начинать с нуля. Вот пять отличных шаблонов бизнес-планов.
Совет для профессионалов: Попробуйте использовать одностраничный шаблон Lean Canvas для создания бизнес-плана.
Относитесь к созданию своего бизнеса как к проекту
Он не должен быть сложным, но проектом необходимо правильно управлять, чтобы он ставил четкие цели, сохранял фокус и оставался в рамках бюджета.
Это означает наличие базового представления о том, как вы будете заниматься управлением проектами.
Многие используют диаграмму, называемую канвой бизнес-модели, чтобы показать, как компания будет создавать ценность для себя и своих клиентов. На холсте визуально представлена ваша бизнес-модель, ключевые характеристики, размер рынка и т. д.
Насколько велик ваш потенциальный рынок? Используйте такие инструменты, как Google Trends и реклама в Facebook, чтобы оценить потенциал рынка. Если вы ориентируетесь на географические регионы, проверьте общедоступные источники данных, такие как местные торговые палаты и корпорации экономического развития.
Наверх
6. Удовлетворение юридическим и административным требованиям
Здесь вы можете привести свои документы в порядок. Решите, как вы будете структурировать свой бизнес, узнайте у местных органов власти о любых лицензионных требованиях, оформите страховку и льготы и управляйте своим временем, чтобы настроить себя на успех.
Создайте свою бизнес-идентификацию
Решите, будете ли вы работать в качестве индивидуального предпринимателя, ООО или корпорации. Рассмотрите возможность привлечения юриста, который поможет вам с оформлением необходимых документов и/или использования онлайн-сервиса, такого как LegalZoom.
Получить лицензию
Посетите веб-сайт своего городского правительства, чтобы определить местные требования к лицензированию бизнеса, разрешениям и вымышленному имени или регистрации DBA («Ведение бизнеса от имени»).
Получить страховку
Страхование гражданской ответственности в целом является хорошей идеей, и некоторые клиенты могут потребовать его подтверждения. Кроме того, определите дополнительную страховку, которая может вам понадобиться, например, страхование по инвалидности.
Запросите несколько предложений, чтобы убедиться, что вы получаете правильный пакет для ваших нужд.
Если у вас есть автомобильная страховка и страховка дома или арендатора, узнайте одну из этих цитат у своего личного страхового агента.
Преимущества плана
Если ваша предыдущая работа предусматривала медицинские, пенсионные или другие льготы, вам потребуется план для получения эквивалентных предметов.
Можете ли вы быть застрахованы медицинской страховкой супруга или партнера? Как насчет создания пенсионного счета?
Хотя вы не будете получать оплачиваемый отпуск или отпуск, вам понадобятся политики, определяющие ожидания клиентов и обеспечивающие резервный ресурс, если это необходимо.
- Укажите, будете ли вы получать медицинские/стоматологические льготы за счет трудового пособия другого члена семьи, членства в группе (например, членства в профессиональной организации) или независимых закупок.
- Планируйте пенсионные отчисления через свой бизнес или другими способами.
- Определите свой отпуск/политику отпуска.
- Знайте, как вы будете сообщать клиентам об отпуске.
- Составьте план на случай непредвиденных обстоятельств, если ваши услуги потребуются в запланированное время.

Справляться с повседневными задачами
Установите и соблюдайте границы, применяйте передовые методы управления временем и повышайте свою производительность, настраивая инструменты и системы.
- Выберите приложение для списка дел, например Teux Deux или Todoist.
- Настройте систему для учета времени и задач для каждого клиента.
- Разработайте процесс переноса информации о ежедневном отслеживании в формат счета или отчета.
Определите ключевые задачи, которые выиграют от последовательного выполнения.Настройте процессы, контрольные списки и организационные стратегии для:
- Разработка нового сайта
- Очистка перед запуском
- Послепусковые испытания и одобрение
- Любые ежедневные, еженедельные или ежемесячные задачи, связанные с отслеживанием, отчетностью или бухгалтерским учетом
Создать шаблоны для:
- Предложения
- Контракты
- Электронные письма «Приступим к работе», в которых излагаются первоначальные потребности клиентов при запуске новых проектов
- Обычно рассылаемые электронные письма, например сообщения о запланированном отпуске
Связанный: Как создать систему управления клиентами
Наверх
7.
 Создайте свое предложение и шаблоны договоров
Создайте свое предложение и шаблоны договоровВыполните предварительную работу, чтобы убедиться, что клиент подходит
Прежде чем предлагать работу потенциальному клиенту, дополнительная предварительная работа может помочь вам свести к минимуму повторную работу, не дарить клиентам «бесплатную» работу и избегать проектов, которые вам не подходят.
Эта предварительная работа включает в себя разведку с вашей стороны: существует ли сайт? Где он размещен? Этична ли их бизнес-модель?
Вы также должны убедиться, что потенциальные клиенты имеют четкое представление о ключевых факторах, связанных с разработкой успешного веб-дизайна для них, включая цель, измеримые задачи, реалистичные ожидания в отношении бюджета/затрат/графиков и целевую аудиторию сайта.
Начать переговоры с предварительной калькуляцией
Большинство проектов начинаются со спекулятивной предварительной документации, которая инициирует обсуждение стоимости проекта, что в идеале приводит к более формальному контракту.
Оценки дают общее представление о том, могут ли услуги быть предоставлены в рамках бюджета в требуемые клиентом сроки, и предлагаются с пониманием того, что детали могут измениться по мере того, как будут узнаваться новые требования.
Котировки более формальные, с фиксированной ценой, ограниченной сроком действия.
Заявки содержат документированные ответы на набор четко определенных спецификаций, которые часто представляются в качестве конкуренции с другими заявками.
Предложения представляют собой всеобъемлющий и подробный документ, который идеально подходит для того, чтобы позволить вам затмить конкурентов.
После того, как вы заключили соглашение с вашим клиентом на основе одного из вышеперечисленных методов, пришло время скрепить сделку комплексным контрактом.
Связанный: 14 ошибок оценки проекта, которые допускают фрилансеры, и как их исправить
Создайте контракт, который защитит вас и ваших клиентов
Контракт на веб-дизайн защищает вас, ваше время, вашу прибыль и ваше здравомыслие.
Как и любой договор, договор о веб-дизайне определяет деловые и юридические отношения между вами и вашим клиентом, а также личные отношения, касающиеся деловой практики, общения и взаимодействия.
С юридической точки зрения это взаимно обязывающее соглашение, в котором каждая сторона берет на себя обязательства в отношении результатов и вознаграждения за работу по их созданию. Если одна из сторон не выполняет свои обязательства, договор становится основанием для возможного судебного иска.
Не существует универсального решения, и соглашение о веб-разработке, которое подходит вам, не подойдет другим.Контракты критически важны в:
- Указание четкого объема обещанных результатов.
- Убедитесь, что вам платят.
- Описание роли каждой стороны в процессе, включая действия, конфиденциальность и последствия невыполнения этой роли.
- Выяснение, кому принадлежит работа после доставки.
- Описание деятельности после поставки с точки зрения изменений, гарантий и обязательств.

- Смягчение распространенных сценариев «что, если это произойдет».
- Защита себя в случае исключений.
- Создание полезного справочного документа на будущее.
- Подготовка к успешным отношениям.
Разработка собственного контракта с нуля может занять много времени, и вы можете забыть что-то важное. С другой стороны, платить кому-то еще за создание вашего индивидуального контракта может дорого обойтись. Компромиссное решение начинается с поиска бесплатного настраиваемого шаблона договора веб-дизайна.
Связанный: Как создать контракт на веб-дизайн, который превращает новых клиентов в постоянных клиентов
Наверх
8.Формализация управления проектами и коммуникации
Отслеживание времени и общения, создание процесса адаптации и эффективное управление изменениями области — все это часть работы веб-дизайнера, и очень важно иметь правильные инструменты и процессы, которые помогут вам оставаться в курсе всего. Вот несколько проверенных советов:
Вот несколько проверенных советов:
Формализация управления проектами
Найдите онлайн-инструмент, позволяющий легко отслеживать общение. Когда вы станете больше, управление проектами по электронной почте станет невозможным.
Есть много инструментов
Когда вы нанимаете кого-то или клиент нанимает нового сотрудника для работы над проектом, вам понадобится способ пройти через то, что было сделано.
Установить новый процесс приема/адаптации клиентов
После того, как вы нашли и привлекли этих идеальных клиентов и подписали контракт, спланируйте процесс, который вы будете использовать, включая:
Есть много разных типов клиентов, с которыми вы, вероятно, столкнетесь, когда начнете свой бизнес веб-дизайна с нуля, поэтому планируйте корректировать свой стиль общения в соответствии с уникальными потребностями каждого типа клиента.
Одержимо отслеживать время
Следите за своим временем во всем. Время суммируется: телефонный звонок здесь и электронное письмо там. Время — одна из немногих вещей, которых вы не можете получить больше.
Время — одна из немногих вещей, которых вы не можете получить больше.
Запросы на изменение управления
Вы всегда будете хотеть, чтобы клиент был доволен, но если вы начнете вносить простые незапланированные изменения в проект, вы откроете дверь для своего клиента, чтобы ожидать больших бесплатных изменений.
Найдите способ задокументировать запрос на изменение и убедитесь, что они знают, что это чего-то стоит.
Один из самых быстрых способов потерять прибыль в проекте веб-дизайна — это неправильно управлять ожиданиями клиента, когда дело доходит до изменения объема.
Хороший способ избежать такой ситуации — обеспечить взаимодействие клиента с веб-сайтом как можно быстрее.
Даже прототип с ограниченным количеством элементов дизайна заставляет их просматривать сайт так, как если бы они были конечными пользователями, поэтому вопросы возникнут раньше.
Здесь в игру вступает концепция интерактивных прототипов.
Существует множество способов использования WordPress для быстрого создания прототипов веб-сайтов. Идея состоит в том, чтобы сделать его как можно более простым и заставить вашего клиента подписать функциональность.
Идея состоит в том, чтобы сделать его как можно более простым и заставить вашего клиента подписать функциональность.
Наверх
9. Установить комплексный процесс запуска клиентского сайта
Когда придет время, ваша задача — убедиться, что веб-сайт полностью готов к запуску. Во-первых, контентная и техническая проверка, включая эти темы (хотя вы захотите настроить):
- SEO и аналитика
- Подключение к каналам социальных сетей
- Проверка HTML и CSS
- Доступность
- Кроссбраузерное тестирование и тестирование устройств
- Тестирование всех функций
- Тестирование отправки форм
- Оптимизация изображений/JavaScript/CSS
- Безопасность
- Шрифты
- 301 перенаправление
- Проверка Google
- CDN
- 404 страницы
- Обновленная CMS
- Темы и плагины обновлены
- Наличие ежедневного и еженедельного расписания резервного копирования
Затем вам необходимо подготовить своего клиента к запуску веб-сайта, включая следующие соображения:
- Удовлетворены ли мы тем, что веб-сайт поможет нам достичь наших SMART-целей?
- Четко ли указано на веб-сайте, что мы делаем и для кого мы это делаем?
- Содержит ли веб-сайт четкие призывы к действию?
- Готовы ли мы получать и читать отчеты Google Analytics?
- Есть ли у нас календарь контента на следующие 12 месяцев?
- Есть ли у нас ресурсы для продвижения нашего веб-сайта через каналы социальных сетей?
- Готовы ли мы принимать входящие запросы с форм сайта?
- Используем ли мы онлайн-чат, и если да, то готов ли кто-то за ним следить?
- Если проводятся рекламные кампании, используется ли наш код отслеживания?
- Подключен ли наш поставщик услуг почтового маркетинга и готов ли он захватывать адреса электронной почты?
- Готовы ли наши кампании по автоматизации маркетинга по электронной почте к запуску?
- Обучены ли мы использованию системы управления контентом?
- Подписались ли мы на план обслуживания, и если нет, то кто будет поддерживать веб-сайт в будущем?
Вот фантастический ресурс, который поможет вам убедиться, что вы ставите все точки над i перед запуском веб-сайта.
Связанный: Как выполнить запуск и передачу веб-сайта
Запрашивать социальное доказательство
Когда дело доходит до привлечения новых клиентов, мало что может быть более действенным, чем социальное доказательство.
Получение хороших отзывов заключается в предоставлении ценности до того, как вы спросите, а затем в расчете времени вашего запроса.
Если вы превзошли ценность, предложили услугу, которая действительно решает их проблему, предоставили исключительное обслуживание клиентов и заставили клиентов почувствовать, что вы рядом с ними, то они обычно рады дать вам хороший отзыв.Лучше всего спросить сразу после завершения проекта, как только они начнут получать пользу от вашей работы.
Связанный: Как запросить отзывы и отзывы от ваших клиентов
Наверх
10. Создайте свой бренд, чтобы рассказать убедительную историю
Ваш бренд начинается с логотипа и цветовой схемы, но помимо этого речь идет об обмене сообщениями, связывающими вас с вашей целевой аудиторией, и это влияет на покупательское поведение.
Пусть ваш «голос» представляет ваши ценности, ваши сильные стороны, ваш стиль.
Молодой и модный или зрелый и опытный? Серьезный или причудливый? Роскошный сервис или экономичная альтернатива?
Ваш бренд уникален, поэтому расскажите убедительную историю, которая заставит клиентов захотеть нанять вас, а не ваших конкурентов. Определите свое уникальное торговое предложение (УТП), чтобы иметь готовые ответы на эти вопросы:
- Почему я должен нанять вас, а не вашего конкурента?
- Что делает вас лучшим решением?
- Почему я должен нанять фрилансера-одиночку, а не агентство?
Связанный: Создайте это — создайте свое присутствие, бренд и продукт
Создание маркетинговых материаловНачните с визитных карточек, листовок или брошюр, а также любых подарков, которые сделают ваше имя заметным для потенциальных клиентов.
Связанный: 9 вещей, которые можно использовать в сумке для подарков для вашего бизнеса
Наверх
11.
 Создайте свое присутствие в Интернете
Создайте свое присутствие в ИнтернетеВы гордитесь своей работой — пора продемонстрировать ее миру с помощью веб-сайта и присутствия в социальных сетях, которые привлекут ваших идеальных клиентов!
Найдите время, чтобы связаться со своей аудиторией в социальных сетях и разработать комплексную маркетинговую стратегию.
Создайте веб-сайт для своего нового бизнеса
Создайте средство, которое продемонстрирует вашу работу, продемонстрирует ваши предложения продуктов/услуг, продемонстрирует ценность, которую вы предоставляете, и покроет ваши политики.
Ничто не расскажет о вашей истории лучше, чем ваше портфолио выполненных работ.
Если у вас не так много завершенной работы, которую можно было бы выделить, рассмотрите возможность создания нескольких волонтерских сайтов, чтобы расширить свое портфолио.
Можно начать с малого, но продолжайте создавать и улучшать свой сайт в фоновом режиме. Когда вы закончите со страницами или разделами, опубликуйте и протестируйте сайт с вашими потенциальными клиентами: обратная связь имеет ключевое значение.
Как минимум, ваш сайт должен включать:
Включите подробную информацию о любых сертификатах или специализированном обучении и убедитесь, что читатели знают, что вы действительно обучены, имеете опыт и навыки, которые они могут использовать.Покажите, как вы выделяетесь из толпы любителей благодаря надежному опыту и формальному образованию.
Связанный: 5 советов для создания потрясающего портфолио WordPress
Установить связи в социальных сетях
Настройте учетные записи в социальных сетях и подумайте, хотите ли вы, чтобы бизнес-профили были отделены от ваших личных профилей.
Сосредоточьте свои усилия на нескольких лучших платформах для охвата вашей целевой аудитории и эффективно работайте с ними. Подтвердите, на каких платформах ваша аудитория, скорее всего, проведет время, исходя из демографических данных, таких как возраст, пол, географическое положение.
Связанный: Как запросить дескрипторы социальных сетей
Привлекайте клиентов на свой сайт
Для привлечения потенциальных клиентов на ваш сайт требуется маркетинговая стратегия.
Используйте такие инструменты, как Google AdWords, реклама в Facebook и электронный маркетинг GoDaddy, чтобы повысить осведомленность о своем бизнесе и продуктах.
Связанный: Лидогенерация для компаний веб-дизайна
Наверх
12.
Как найти клиентов веб-дизайна тремя способамиФокус на нише
Вы не хотите прослыть обычным «веб-дизайнером».
Чтобы продемонстрировать свой опыт, подумайте о специализации, будь то на основе типов клиентов, которых вы берете, или типов проектов, которые вы выполняете.
Специализации могут быть сосредоточены на рыночном пространстве, географической области или определенном типе сайта, например электронной коммерции или управлении членством. Расскажите о своей нише в своих материалах.
Ваше любимое место — это пересечение ваших навыков и увлечений.
Это то, на чем вы хотите проводить большую часть своего времени, поэтому, если какое-то действие не входит в этот список, подумайте о том, чтобы делегировать его, автоматизировать или удалить из списка задач.
Преимущество того, что вы тратите все свое время на лучшую работу, заключается в том, что качество работы, как правило, выше, результаты для ваших клиентов, как правило, лучше, и вы счастливее — что хорошо для предотвращения эмоционального выгорания.
Знай свою аудиторию
После того, как вы определили свою золотую середину, спросите себя: «Кто получит наибольшую выгоду от работы со мной, когда я делаю свою лучшую работу?»
Удовлетворенность клиентов имеет решающее значение для успеха бизнеса веб-дизайна.
Еще более важным является ваше собственное удовлетворение. Взаимодействие с клиентами веб-дизайна, которые вам подходят, — один из способов облегчить это.
- Опишите своего идеального клиента, включая такие атрибуты, как география, культура, размер/тип организации, предлагаемые продукты/услуги или обслуживаемая аудитория.
- Знайте свои критерии оценки, включая финансовые ожидания, технические соображения, местоположение, размер, продолжительность взаимодействия, потенциал для постоянной работы, партнерский потенциал, стратегическое положение в вашем портфолио и даже соответствие личным качествам.

- Разработайте стратегию оценки, которая позволит вам быстро исключить несоответствия, сделать исключения, предложить альтернативы и, если она не подходит, выполнить быстрый, но изящный план выхода.
Связанный: Что включить в профиль клиента
Стратегия поиска клиентов для развития вашего бизнеса в области веб-дизайнаВы можете спросить: «Как мне найти новых клиентов?» как будто прячутся. На самом деле клиенты от нас не прячутся; они ждут, чтобы их обслужили.Хитрость заключается в том, чтобы найти их.
Развитие бизнеса — это непрерывный процесс, гарантирующий, что у дверей всегда будет работа. Это не просто то, что вы делаете, когда вам нужны новые клиенты, это всегда актуальная задача.
Советы, которые помогут найти клиентов:
- Постоянно делайте все возможное и сотрудничайте в проектах, где есть общее видение.
- Используйте свою существующую сеть: пусть все знают, чем вы занимаетесь, размещайте сообщения в своих личных профилях в социальных сетях, просите друзей и семью поделиться и отправить рекомендации.

- Создайте лид-магнит , ценный предмет, который вы можете предложить своей целевой аудитории в обмен на их адрес электронной почты (например, бесплатную загрузку, контрольный список или форму). Создание списка адресов электронной почты — это способ обеспечить постоянную связь и охват.
- Используйте CRM (инструмент управления взаимоотношениями с клиентами), чтобы отслеживать, с кем вы связываетесь, результаты этого контакта и потенциальные будущие возможности последующих действий.
Разработайте стратегию поиска, знакомства и приземления этих людей.
Наличие тем для обсуждения наготове означает, что вы готовы к встрече с потенциальными клиентами в неожиданных местах, включая тренажерный зал, Starbucks или на концерте.
- Определите, как и где вы найдете потенциальных клиентов и встретитесь с ними.
- Всегда носите с собой визитные карточки.
- Разработайте рекламную стратегию.
- Создайте свою презентацию для лифта.

- Будьте готовы ответить на запросы о скидках, например, от некоммерческих организаций или друзей и семьи.
- Определите, заслуживают ли рефералы вознаграждения, например символического благодарственного подарка или кредита на будущую работу.
- Придумайте способы продвижения и продвижения вашего бизнеса в области веб-дизайна.
Связанный: Полное руководство по поиску идеальных клиентов
Наверх
Готовы ли вы начать
и развивать бизнес веб-дизайна?Рассмотрение плюсов и минусов создания компании по веб-дизайну — правильный шаг для вас.
Плюсы
- Спрос на веб-сайты будет всегда, так как начинаются новые предприятия, а устоявшиеся организации хотят улучшить свою игру.
- Работа интересная, творческая, и вы многому научитесь, работая со многими типами клиентов и предприятий.
- Работа может выполняться из любого места и позволяет гибко совмещать семейные или личные потребности.

- Вы можете начать работу без официального диплома и использовать специальные сертификаты и обучение, чтобы повысить свой уровень знаний и лучше подготовиться.
- Со временем вы сможете расширить свой бизнес, предлагая дополнительные услуги по мере накопления опыта.
Связанный: 17 типов клиентов, с которыми имеет дело каждый веб-дизайнер
Вызовы
- В быстро развивающейся области нельзя почивать на лаврах. Вам нужно быть в курсе новых тенденций и технологий.
- Именно по причинам, перечисленным выше, существует большая конкуренция, так как многие стремятся попасть в поле.
- Возможно, вы долгое время работаете в одиночестве за компьютером, поэтому вам необходимо изменить свой образ жизни, чтобы увеличить взаимодействие с внешним миром.
Связанный: 11 тенденций веб-дизайна, за которыми стоит следить в 2019 году
Пока не бросайте свою основную работу!
Никто не становится успешным веб-дизайнером за одну ночь.
Планируйте потратить несколько лет на совершенствование своих технических навыков, затем начните взимать плату за свои услуги и продолжайте развивать стабильный поток доходов.
Помните, что вы будете заниматься не только производством. Вы также будете продавцом, бухгалтером, менеджером проекта и координатором по работе с клиентами. GoDaddy Pro может помочь вам управлять несколькими веб-сайтами, чтобы повысить эффективность проектов для клиентов.
Эти навыки не приходят из онлайн-курсов или посещения ускоренной школы кодирования; они изучаются через практический опыт с течением времени.
Как вы можете начать приобретать этот опыт прямо сейчас, даже если вы только начинаете свой внештатный бизнес веб-дизайна?
Используйте то, что вы узнали из этих занятий, в качестве основы для создания агентства веб-дизайна.
Связанный: 14 советов для успешных проектов веб-дизайна
Изначально большинство новых клиентов, вероятно, приходят по рекомендациям из уст в уста. Но что, если у вас нет существующих клиентов? Рассмотрите действия, которые повышают вашу узнаваемость, демонстрируя при этом ваш опыт:
Но что, если у вас нет существующих клиентов? Рассмотрите действия, которые повышают вашу узнаваемость, демонстрируя при этом ваш опыт:
- Добровольная помощь организации
- Строительные площадки для друзей и семьи
- Создание собственных побочных проектов
- Участие как в сетевых, так и в офлайн-сообществах
Связанный: Поиск первого клиента в качестве внештатного веб-специалиста
Путешествие внештатного дизайнера веб-сайтов часто похоже на бурную, но захватывающую поездку на американских горках.
От состояния замешательства до чувства выполненного долга, от истощения до воодушевления, с окольными путями для проверки здравомыслия, сброса стратегии и криков сторонников.
Но если вы все сделаете правильно, все эти повороты в сторону и бочки могут привести к успешной карьере внештатного веб-дизайнера.
Даже со всей этой информацией, которая поможет вам двигаться в правильном направлении для начала бизнеса в области веб-дизайна, вы можете задаться вопросом… в чем секрет того, как это сделать?
Марк Твен сказал: «Секрет успеха в том, чтобы начать.
Потратьте время, чтобы впитать в себя все, что здесь описано, покопайтесь в связанных статьях для получения дополнительной информации, составьте свой план, выберите отправную точку — и затем действуйте!
Обобщим основные этапы процесса:
- Если вы решили, что готовы начать бизнес в области веб-дизайна, настройте рабочую среду и создайте группу поддержки.
- Сосредоточьтесь на бизнес-планировании, написав свой бизнес-план, решая юридические и административные вопросы, определяя свой бренд, определяя своих идеальных клиентов и то, как вы будете с ними общаться, а также разъясняя свои предложения продуктов и услуг по выгодной цене.
- Создайте инфраструктуру и процессы для работы с клиентами, включая предложения, контракты, управление проектами, общение и запуск их прекрасного нового веб-сайта — разработанного вами!
- И, наконец, заявите о себе в Интернете и сообщите всему миру, что вы готовы к работе.
Несмотря ни на что, лучшее, что вы можете сделать, это просто начать .
Примечание редактора: Начинаете бизнес веб-дизайна? Присоединяйтесь к GoDaddy Pro , чтобы безопасно управлять всеми своими клиентскими сайтами и учетными записями GoDaddy с единой панели управления. Узнайте больше и зарегистрируйтесь бесплатно.
***
Эта статья включает в себя контент, изначально опубликованный на блоге Godaddy следующими авторами: Lisa Stambauge, Kristina Romero0
, Randy A. Brown , Aaron Райманн , Трой Дин и Энди МакИлвейн 0 21 9.
Эффективно добивайтесь лучших результатов.
Когда вы используете The Hub от GoDaddy Pro, в вашем дне неожиданно появляется больше времени, чтобы сосредоточиться на самом важном. Забудьте о жонглировании задачами администратора. Восстановите свое время и используйте его, чтобы клиенты чувствовали себя центром вашей вселенной.
Забудьте о жонглировании задачами администратора. Восстановите свое время и используйте его, чтобы клиенты чувствовали себя центром вашей вселенной.
Бесплатная регистрация
Изображение: Кристин Хьюм на Unsplash
Как найти работу веб-дизайнера: полное руководство
Если вы подумываете о том, чтобы начать новую карьеру в сфере технологий, существует огромный список ниш и должностей, которые стоит рассмотреть, и еще больше путей к ним.Но один из первых вариантов, который вы, вероятно, сделаете, довольно прост: дизайн или разработка?
Существуют большие различия между веб-разработкой и веб-дизайном, но, говоря проще, разработчики работают над закулисным кодом, который обеспечивает функционирование веб-сайта или приложения, а дизайнеры работают над внешним видом, т. е. цветами. стиль, типографика и все, что нужно для создания впечатления от бренда.
Если вас интересует веб-дизайн, вы обратились по адресу.Веб-дизайн — это огромная область с множеством специализаций, но все они начинаются с таких основ, как теория цвета, типографика, вайрфрейминг и многое другое.
В этом посте мы рассмотрим, что значит начать карьеру веб-дизайнера в более широком смысле, чтобы вы могли получить представление о важных шагах, которые необходимо предпринять, чтобы начать работу в этой области. В этом руководстве рассказывается, что вам нужно знать о начале работы в веб-дизайне, от того, какие навыки нужно изучить, до лучших стратегий для получения вашей первой работы в веб-дизайне.
Содержание
- Кто такой веб-дизайнер и чем он занимается?
- Навыки, необходимые для начала работы
- Зарплата 101: Что вы можете ожидать от работы в веб-дизайне?
- Получение вашей первой работы в области веб-дизайна
- Фриланс в качестве веб-дизайнера
- Как освоить продвинутые навыки
- Последние мысли
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Примите участие в викторине!
1.
 Кто такой веб-дизайнер и чем он занимается?
Кто такой веб-дизайнер и чем он занимается?Веб-дизайнер: определение
Не путать с веб-разработчиками. Веб-дизайнеры — это творческие специалисты в области цифровых технологий, которые создают общее видение и план веб-сайта. Веб-дизайн — это не столько использование кода для оживления веб-сайта, сколько определение макета сайта, цветовой палитры, шрифтов и визуальных тем.
Есть и другие различия между веб-дизайнерами и веб-разработчиками, но это ответ «короткий рассказ».Еще один способ понять работу веб-дизайна — рассмотреть, над какими проектами работают веб-дизайнеры, что приводит нас к…
Чем занимается веб-дизайнер?
MediaBistro определяет его (очаровательно) так:
«Эти визуальные архитекторы несут ответственность за общий потрясающий внешний вид веб-сайта — его макет, цвета, шрифты, значки, кнопки и все остальное».
Везде, где вы видите в Интернете элементы визуального дизайна, вполне вероятно, что веб-дизайнер сыграл свою роль в этом процессе. Роль веб-дизайнера может включать следующие задачи или обязанности:
Роль веб-дизайнера может включать следующие задачи или обязанности:
- Разработка веб-страниц или целых веб-сайтов
- Разработка навигации по сайту
- Моделирование ориентированных на мобильные устройства и/или адаптивных веб-сайтов, которые хорошо выглядят на экранах всех размеров
- Кодирование страниц или сайтов с использованием HTML и/или стилизация этих проектов с помощью таблиц стилей и CSS (это все чаще становится частью роли, хотя и не универсальной — см. следующий раздел о навыках)
- Управление проектами, включая надзор за командами и/или клиентами
(наверх)
2: Какие навыки вам нужны, чтобы стать веб-дизайнером? И как их выучить?
Навыки веб-дизайна можно разделить на твердые и мягкие категории.Давайте начнем с необходимых навыков технического и визуального дизайна, которые прочно попадают в лагерь «жестких» навыков:
.- Принципы компоновки и навигации
- Цвет и типографика
- Программное обеспечение для дизайна, такое как Adobe Photoshop, Illustrator и Sketch
- Подходы, методы и программное обеспечение для создания каркасов/прототипов
- HTML и CSS*
- Javascript*
Дополнительные навыки общения:
- Навыки тайм-менеджмента/управления проектами
- Отношения с клиентами/коммуникативные навыки
- Знание лучших практик цифрового маркетинга
Хотите погрузиться глубже? Мы рекомендуем всем, кто интересуется этой профессией, освоить эти девять ключевых навыков веб-дизайна. Вы также можете ознакомиться с учебным планом нашего курса визуального дизайна.
Вы также можете ознакомиться с учебным планом нашего курса визуального дизайна.
* Хотя некоторые могут возразить, что HTML и CSS не являются обязательными навыками для веб-дизайнеров, компании все чаще включают их в требования к найму, чтобы найти членов команды «единорогов», то есть профессионалов, которые обладают практическими знаниями как в области дизайна, так и в области веб-разработки . Между тем, Javascript делает ваше резюме еще на один шаг вперед, потому что он предоставляет веб-дизайнерам больше практического доступа в процессе сборки.Кроме того, все три навыка полезны при работе в командах, где вам необходимо общаться с веб-разработчиками внешнего интерфейса и т. п.
(наверх)
3. Зарплата веб-дизайнера: на что вы можете рассчитывать, работая веб-дизайнером?
По данным Действительно, по состоянию на январь 2019 года средняя зарплата веб-дизайнера в США составляет 46 346 долларов (23,30 доллара в час).
Мы разбили это число в нашей статье о зарплате в веб-дизайне, но имейте в виду, что оно будет варьироваться в зависимости от определенных элементов, включая местоположение, опыт, знания и т. д.Еще одна вещь, которую следует учитывать, заключается в том, что не все вакансии в области «веб-дизайна» будут иметь название «Веб-дизайнер». В Нью-Йорке, штат Нью-Йорк, «визуальный дизайнер» зарабатывает в среднем 79 246 долларов (действительно). (Веб-дизайн является подкатегорией визуального дизайна.)
д.Еще одна вещь, которую следует учитывать, заключается в том, что не все вакансии в области «веб-дизайна» будут иметь название «Веб-дизайнер». В Нью-Йорке, штат Нью-Йорк, «визуальный дизайнер» зарабатывает в среднем 79 246 долларов (действительно). (Веб-дизайн является подкатегорией визуального дизайна.)
📌 Связано: что *точно* такое визуальный дизайн?
Чтобы определить, на что вы можете разумно рассчитывать в качестве веб-дизайнера, инструмент Glassdoor «Знай свою ценность» — это отличный способ добавить конкретные сведения о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое нужно указать, когда вас спросят о ваших требованиях к заработной плате). ).Вы также можете узнать, как рассчитать свою ставку за внештатную работу по веб-дизайну.
Правда в том, что веб-разработчики в среднем делают больше денег, чем веб-дизайнеры. Но если вы творческий человек, стремящийся к финансово стабильной карьере, переход на работу в качестве веб-дизайнера — разумный шаг в долгосрочной перспективе. Вот еще несколько полезных чтений:
Вот еще несколько полезных чтений:
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Примите участие в викторине!
4.
 Как найти свою первую работу веб-дизайнера начального уровня
Как найти свою первую работу веб-дизайнера начального уровняСначала сделай работу. Серьезно, это наш лучший совет. Сайты портфолио веб-дизайна необходимы для получения этой первой работы. Студенты Skillcrush часто спрашивают нас: Если у меня нет клиентов, то как я могу создать портфолио?
Шаг 1. Создание фиктивных проектов
Это может показаться ловушкой-22, но как веб-дизайнеры, ваши навыки (и эстетический взгляд) являются вашей визитной карточкой не меньше, чем ваше резюме. Назовите фиктивный проект.
Создайте дизайн веб-сайта для друга или смоделируйте редизайн бренда для любимой компании. Создайте специальную электронную рассылку для воображаемой кампании. Дело в том, что есть много проектов веб-дизайна, которые можно добавить в свое портфолио, для которых не требуется платный клиент. В конце концов, эти проекты (и потраченное на них время) окупятся.
Шаг 2. Убедитесь, что ваше портфолио выглядит как часть
Даже собственное портфолио может служить примером ваших навыков. Если вы создадите его сами, это немедленная демонстрация ваших навыков и настроения.А поскольку это одна из первых вещей, на которую менеджер по найму обратит внимание после вашего резюме, это огромно. Вот 15 шаблонов портфолио, которые заставят вас задуматься.
Если вы создадите его сами, это немедленная демонстрация ваших навыков и настроения.А поскольку это одна из первых вещей, на которую менеджер по найму обратит внимание после вашего резюме, это огромно. Вот 15 шаблонов портфолио, которые заставят вас задуматься.
Шаг 3. Усовершенствуйте свою элеваторную презентацию
Каждый раз, когда вы входите в новую отрасль или пытаетесь переключиться между ролями, которые не совсем совпадают, вам понадобится звездная презентация. В нем должно объясняться, кто вы, что отличает вас и почему (несмотря, возможно, на отсутствие опыта) вы можете решить проблемы компании.
Шаг 4. Не забудьте персонализированное сопроводительное письмо и резюме
Поскольку вы новичок в области веб-дизайна, никогда не откликайтесь на вакансию, не написав специальное сопроводительное письмо.Потратьте время на изучение компании, обратите внимание на любые тенденции в проектах, над которыми они работают, или даже на проблемные области (чем они могли бы заниматься еще?) и включите эти наблюдения в свое письмо. Упомяните также личный опыт работы с компанией. Чем оригинальнее, тем лучше.
Упомяните также личный опыт работы с компанией. Чем оригинальнее, тем лучше.
Когда дело доходит до вашего резюме, оно должно выглядеть так же хорошо, как ваше портфолио и проекты, которые вы демонстрируете. Если вам удобно создавать свое резюме в Adobe, Sketch или другом приложении, дерзайте!
Шаг 5. Ищите вакансии, не требующие слишком большого опыта, но не бойтесь откликаться, если они требуются
Большинство сайтов, включая LinkedIn, Glassdoor и Indeed, позволяют вам фильтровать по уровню опыта, чтобы найти роли веб-дизайнера начального уровня, так что начните с этого.Тем не менее, несколько советов: пусть вас не останавливает такое требование, как «2-3 года опыта работы в сфере». Женщины с меньшей вероятностью претендуют на должности, если они не на 100% квалифицированы, но мужчины делают это постоянно. Если вы можете доказать, что вы подходите для команды и активно учитесь (например, вы научились веб-дизайну в свободное время с помощью онлайн-курса Skillcrush), эти требования могут быть не такими уж требуемыми в конце концов.
Бонусные чтения
Эти шаги помогут вам начать работу.Вот еще несколько ресурсов:
(наверх)
5. Фриланс в качестве веб-дизайнера
Вы можете использовать фриланс, чтобы создать свое портфолио веб-дизайна, когда вы только начинаете, или добавить в свой арсенал несколько увлеченных проектов, если работа, которую вы выполняете полный рабочий день, не соответствует вашему обычному стилю дизайна. Это также способ попробовать свои силы в новых задачах веб-дизайна или даже попробовать себя в проектах веб-разработки, чтобы приобрести новые навыки.
Но найти внештатных клиентов и узнать, сколько с них брать, не так просто, как хотелось бы большинству из нас.К счастью, есть несколько четких мест, с которых можно начать.
На сегодняшний день Smashing Magazine предлагает лучшее руководство по началу работы для веб-дизайнера-фрилансера. Здесь также есть руководство по настройке ставок для веб-дизайнера (и веб-разработчика).
(наверх)
6. Поднимите свои навыки веб-дизайна на новый уровень
Как мы упоминали ранее, даже если вы в настоящее время веб-дизайнер (или вы графический дизайнер, который естественным образом тяготеет к цифровым проектам), есть множество способов поднять его на ступеньку выше.Первый и наиболее очевидный подход — приобрести некоторые навыки веб-дизайна.
Если вы еще не умеете программировать, сейчас самое время. Научиться программировать вполне выполнимо, и вы можете сразу же приступить к работе в одной из наших программ, например, в нашем бесплатном лагере кодирования, который является одновременно интерактивным и гибким (так что вы можете заняться им в нерабочее время).
Но есть и другие направления. Веб-дизайнеры все чаще изучают роли в UX/UI (User Experience — один из наших самых популярных курсов в Skillcrush!).
(наверх)
7. Заключительные мысли
Если вы готовы начать осваивать навыки веб-дизайна, мой лучший совет — подумать о регистрации в программе Skillcrush, разработанной, чтобы помочь вам сделать именно это. В рамках нашей всеобъемлющей программы Break Into Tech вы можете освоить навыки, необходимые для начала новой карьеры в области веб-дизайна или разработки, даже если у вас нет абсолютно никакого прошлого опыта. Если вы не готовы к комплексной программе, вы можете окунуться в мир технологий с курсом визуального дизайна Skillcrush.
В рамках нашей всеобъемлющей программы Break Into Tech вы можете освоить навыки, необходимые для начала новой карьеры в области веб-дизайна или разработки, даже если у вас нет абсолютно никакого прошлого опыта. Если вы не готовы к комплексной программе, вы можете окунуться в мир технологий с курсом визуального дизайна Skillcrush.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Примите участие в викторине!
Как начать бизнес веб-дизайна в 2021 году (Полное руководство)
3.
 2. Регистрационная компания
2. Регистрационная компанияВ какой-то момент вы можете счесть необходимым зарегистрировать свой бизнес, предоставив некоторую правовую защиту в виде разделения личных и деловых активов. Для этого вам необходимо заполнить некоторые формы и отправить платеж в ваш штат/страну. Полезно иметь на своей стороне хорошего юриста или бухгалтера (или помощь местного SBDC, как упоминалось выше).
Независимо от того, где вы регистрируете свой бизнес, обязательно ознакомьтесь с местными нормами и правилами, а также проконсультируйтесь с другими компаниями в вашей нише, чтобы определить, что вам нужно для начала работы.
3.3. Деловое администрирование
Выяснение того, как начать бизнес веб-дизайна, означает принятие на себя множества ролей, которые вы, вероятно, предпочли бы не делать, но не игнорируйте их!
Вот несколько головных уборов, которые вам придется надеть как новому владельцу бизнеса веб-дизайна:
- Бухгалтерский учет/Бухгалтерия : Используйте инструмент бухгалтерского учета, такой как Freshbooks или Quickbooks, для отправки счетов, получения платежей и отслеживания расходов.

- Маркетинг : Мы уже поделились некоторыми конкретными советами, но суть в том, что вам не следует ждать, пока у вас не останется клиентов, чтобы продвигать свой бизнес — это долгосрочный процесс.
- Наем/управление : В конечном итоге вы можете решить отдать на аутсорсинг небольшие проекты и административные задачи (вы можете попробовать Fiverr для этого), так что это поможет выстроить процесс найма и управления, как только вы начнете осознавать эту потребность. А пока создайте документацию по процессам для максимально возможного количества вещей, чтобы, даже если вы еще не готовы нанять сотрудников, вы были готовы, когда придет время! До тех пор вы можете проверить лучшие платформы, чтобы нанять разработчиков WordPress, которые помогут вам принять решение.
3.4. Приведите свои инструменты в порядок
Когда вы работаете в окопах и выполняете свои проекты, имеет смысл остановиться и подумать об инструментах, которые вы используете. Возможно, вы уже знакомы со многими основными инструментами веб-дизайна, но в то же время не все из них будут столь же эффективны при расширении и включении в бизнес веб-дизайна.
Возможно, вы уже знакомы со многими основными инструментами веб-дизайна, но в то же время не все из них будут столь же эффективны при расширении и включении в бизнес веб-дизайна.
Другими словами, только потому, что что-то работало для вас в прошлом, не означает, что это будет продолжать работать в профессиональной бизнес-среде, в которой вы находитесь сейчас.
Рассмотрим этот обзор отличных инструментов для веб-дизайнеров и пользователей WordPress. Список охватывает такие вещи, как отслеживание времени, обработка документов, управление проектами, общение с клиентами, работа с графическим дизайном, разработка кода и многое другое.
4. Расширяйтесь, зарабатывайте больше денег и повышайте ценность
Когда вы только начинаете заниматься веб-дизайном, вам нужно продвигаться по карьерной лестнице. Это может означать принятие низкооплачиваемой работы, чтобы создать свое портфолио — не совсем гламурно, но то, что, по сути, приходилось делать всем на вашем месте!
Как только вы станете более авторитетными, вы захотите начать думать о том, как увеличить ценность ваших предложений, чтобы вы могли зарабатывать больше денег. Справедливости ради, ничто не мешает вам приступить к этим вещам прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены на многие другие действия, описанные ранее в этой статье.
Справедливости ради, ничто не мешает вам приступить к этим вещам прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены на многие другие действия, описанные ранее в этой статье.
Вот несколько идей, как заработать больше денег для вашего бизнеса в области веб-дизайна:
- Зарегистрируйтесь в качестве партнера для ваших любимых продуктов WordPress (плагины, темы, хостинг) и рекомендуйте их своим клиентам за комиссию. Чтобы добиться успеха, будьте ясны в раскрытии информации об аффилированных лицах (например,г. «Эта статья содержит партнерские ссылки» ) и откровенно расскажите о своем опыте работы с продуктом.
- Зарабатывайте еще больше, напрямую управляя веб-хостингом клиента и текущим обслуживанием WordPress (плагины, темы, основные обновления, а также периодические обновления/изменения содержимого веб-сайта по запросу вашего клиента).
- Продолжайте учиться новому. Конечно, нет причин пытаться узнать все, что нужно знать о веб-дизайне/разработке, но вы должны работать над тем, чтобы оставаться в курсе событий в своей нише/специальности.
 Следуйте правилу 20% Google для обучения/разработки — тратьте время на посещение конференций, прохождение курсов и чтение дополнительных материалов о кодировании, чтобы оставаться в курсе событий. Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит!
Следуйте правилу 20% Google для обучения/разработки — тратьте время на посещение конференций, прохождение курсов и чтение дополнительных материалов о кодировании, чтобы оставаться в курсе событий. Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит! - Создание информационных продуктов. Продажа услуг означает, что вы ограничены имеющимся временем и энергией. Продажа продуктов означает неограниченный потенциал дохода. Спросите себя: «О чем я знаю достаточно, чтобы написать электронную книгу или создать онлайн-курс?».
Заключительные мысли о том, как начать бизнес веб-дизайна
Если вы сделаете каждый из этих шагов шаг за шагом, вам не нужно будет утомляться, чтобы начать бизнес в области веб-дизайна.
Какие еще вопросы у вас есть о начале бизнеса веб-дизайна? Поделитесь своими мыслями в комментариях и вместе давайте поможем расширить сообщество с помощью полезной поддержки!
Как стать веб-дизайнером в 2022 году
Принципы веб-дизайна в значительной степени устанавливают правила игры, так что это должно быть вашей основой. Одна из проблем, возникающих при переходе к любой новой карьере, заключается в огромном количестве вещей, которые нужно изучить. Так с чего же начать?
Одна из проблем, возникающих при переходе к любой новой карьере, заключается в огромном количестве вещей, которые нужно изучить. Так с чего же начать?
Каждый веб-сайт, над которым вы работаете, должен соответствовать следующим требованиям:
Эффект эстетического удобства использования: Люди предполагают, что красиво оформленный веб-сайт легче использовать, чем непривлекательный или устаревший.
Закон Джейкоба: Знакомство порождает доверие. Если есть последовательность в том, как элемент обрабатывается от веб-сайта к веб-сайту, не отклоняйтесь от нормы.
Закон Фиттса: Увеличивайте количество взаимодействий и проектируйте сенсорные цели так, чтобы:
- Они были достаточно большими, чтобы их можно было найти.
- Они достаточно большие, чтобы щелкнуть без ошибок.
- Они расположены в легкодоступном месте.
- Между несколькими мишенями касания в одном пространстве достаточно места.

Закон Хика: Уменьшите перегрузку и сведите к минимуму количество шагов, которые посетители совершают:
- Меньший выбор.
- Упрощение сложных задач на более мелкие и управляемые шаги.
- Рекомендации по лучшему/самому популярному/наиболее выгодному выбору.
Закон Прегнанца: Используйте узнаваемые формы и элементы, чтобы посетители не сбивались с толку и не расстраивались, когда сталкиваются с чем-то слишком сложным для понимания.
Закон Миллера: Минимизируйте визуальную перегрузку, организовав контент в группы (от пяти до девяти элементов).
Законы гештальт-дизайна: Человеческий мозг берет то, что видит, и пытается осмыслить это на основе логики и порядка, поэтому ваш дизайн должен соответствовать следующим правилам структуры и шаблона:
- Сходство
- Продолжение
- Закрытие
- Близость
- Фигура/фон
- Симметрия и порядок
Серийное положение Эффект: Разместите наиболее важные части в самом верху или внизу веб-страницы. Это самые запоминающиеся и интерактивные места.
Это самые запоминающиеся и интерактивные места.
Правило пика-конца: Первое и последнее впечатление от веб-сайта — это то, что посетители запоминают больше всего. В то время как весь опыт должен быть первоклассным, вход на главную страницу и конечная точка конверсии должны быть безупречными.
Хотите узнать больше о передовых методах веб-дизайна?
В этом руководстве излагаются принципы веб-дизайна и 10 заповедей удобства использования, которым необходимо следовать.
Руководство из 10 лучших шагов о том, как стать веб-дизайнером
«Если вашего бизнеса нет в Интернете, то ваш бизнес не будет работать.Билл Гейтс сказал это более двух десятилетий назад. Сегодня в Интернете насчитывается более 644 миллионов активных веб-сайтов (по данным Netcraft), и веб-дизайнеры стали центральной частью маркетинговой стратегии любой компании. Все это сделало веб-дизайнеров очень востребованными.
Если вы хотите стать веб-дизайнером, но не знаете, с чего начать, это руководство для вас. Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, которые вы нужно построить успешную карьеру в веб-дизайне .
Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, которые вы нужно построить успешную карьеру в веб-дизайне .
1. Изучите теорию веб-дизайна
Когда дело доходит до изучения новой дисциплины, важно сначала изучить основополагающие принципы. Хорошо спроектированные веб-сайты следуют строгим правилам UX-дизайна — они удобны в использовании и имеют приятную визуальную привлекательность. Хороший UX-дизайн заставит посетителей оставаться на вашем сайте, а плохой заставит их уйти куда-то еще.
Чтобы создать привлекательный веб-дизайн, необходимо изучить теорию цвета и основные принципы визуальной иерархии. Существует отличная дизайнерская деятельность под названием Daily UI Challenge, которая обещает, что вы станете лучшим дизайнером за 100 дней.Попробуйте!
Веб-дизайн — это постоянно развивающаяся область, поэтому вы должны быть готовы постоянно узнавать что-то новое.
2. Научитесь программировать
Трудно работать в индустрии веб-дизайна, не зная ни одного из языков программирования. Конечно, можно создать веб-сайт с помощью конструкторов веб-сайтов, таких как Wix или Squarespace. Но вам будет сложно узнать возможности Интернета, если вы будете работать только с конструкторами сайтов. Знание того, как кодировать, даст вам много преимуществ.Например, вы сможете сформировать гораздо более точное представление о том, технически осуществим ваш дизайн или нет.
Конечно, можно создать веб-сайт с помощью конструкторов веб-сайтов, таких как Wix или Squarespace. Но вам будет сложно узнать возможности Интернета, если вы будете работать только с конструкторами сайтов. Знание того, как кодировать, даст вам много преимуществ.Например, вы сможете сформировать гораздо более точное представление о том, технически осуществим ваш дизайн или нет.
Вы должны иметь необходимые навыки в HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). HTML устанавливает структуру и содержимое страницы, а CSS определяет параметры стиля. Рекомендую туториалы от W3schools: туториал по HTML и туториал по CSS.
Желательно также изучить JavaScript — это один из самых востребованных языков программирования.Будет намного проще создавать улучшения на веб-сайтах с помощью JavaScript. Основные учебные платформы предоставляют доступ к курсам JavaScript бесплатно. Ознакомьтесь с введением в курсы JavaScript от Codecademy и Udacity.
Изучение навыков программирования значительно облегчит вашу жизнь как веб-дизайнера
3.
 Получите правильные инструменты
Получите правильные инструментыВ любой отрасли свободное владение основными инструментами является первым шагом к успеху. Вы не можете рассчитывать стать успешным веб-дизайнером, не зная стандартных инструментов.
Но поскольку веб-дизайн является широкой дисциплиной, веб-дизайнеры должны быть знакомы с различными аспектами дизайна, такими как:
Графический дизайн. Несмотря на то, что графический дизайн и веб-дизайн являются двумя отдельными областями, веб-дизайнерам часто приходится углубляться в графический дизайн, чтобы решить конкретную проблему дизайна. Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенной задачей, которую веб-дизайнеры выполняют в графических редакторах, является редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно вписывались в определенные пространства, или сжатие изображений, чтобы они были более подходящими для просмотра в Интернете. Вот отличный учебник по Photoshop от Tutorials.ws
Вот отличный учебник по Photoshop от Tutorials.ws
Prototyping. Прототипирование — краеугольный камень веб-дизайна. Когда веб-дизайнеры обладают солидными навыками создания прототипов, им не нужно ждать, пока окончательный веб-дизайн подтвердит их предположения; вместо этого они могут подтвердить свои проектные решения в течение нескольких минут. Проверьте Mockplus, мощный инструмент для прототипирования. Используя Mockplus, можно создать полностью интерактивный прототип за считанные минуты.
Код. Как я уже говорил, веб-дизайнеры должны понимать, как программировать.Приобретите себе хороший редактор кода, например Sublime или Atom.
Прототипирование в Mockplus
Веб-дизайнерам также необходимо ознакомиться с популярной CMS (системой управления контентом) — программным обеспечением, которое используется для создания цифрового веб-контента и управления им. CMS делает процедуру управления контентом намного удобнее для владельцев сайта. Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal.Наличие практического опыта работы с одной (или со всеми) системами имеет важное значение. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal.Наличие практического опыта работы с одной (или со всеми) системами имеет важное значение. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
4. Изучите основные правила поисковой оптимизации
Одним из качеств востребованного веб-дизайнера является способность делать больше, чем просто дизайн. Веб-сайты должны быть структурированы таким образом, чтобы они были удобны не только для пользователей, но и для поисковых роботов.SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости веб-сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и уделяя особое внимание контенту, чтобы сделать его актуальным и ценным для целевой аудитории. Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
5. Выработайте привычку регулярно тестировать свой дизайн
Процесс веб-дизайна требует оценки и анализа готовой работы. Дизайнеры должны протестировать веб-сайт, чтобы убедиться, что страницы загружаются быстро, а сайт доступен как для настольных компьютеров, так и для мобильных пользователей (отзывчивый дизайн). Сегодня проверить это гораздо проще. Вы можете использовать такие инструменты, как Google Pagespeed Insights.
6. Улучшите свои коммуникативные навыки
Веб-дизайн редко бывает шоу одного человека.Независимо от того, работаете ли вы в большом дизайнерском отделе или в небольшой дизайн-студии, командная работа неизбежна. Веб-дизайнеры должны регулярно общаться с клиентами, разработчиками или другими дизайнерами. Вот почему веб-дизайнеры должны научиться представлять свою работу в лучшем свете.
Вот почему веб-дизайнеры должны научиться представлять свою работу в лучшем свете.
Эффективная коммуникация является краеугольным камнем успешных проектов.
7. Следите за новыми тенденциями
Вдохновение жизненно важно для всех творческих людей, и веб-дизайнеры не исключение.Веб-дизайнеры должны быть знакомы с последними тенденциями веб-дизайна, чтобы понимать постоянно меняющиеся требования посетителей сети. Рекомендуется тратить 30 минут каждый день на просмотр лучших дизайнов.
Вот несколько отличных ресурсов для вашего вдохновения:
Awwwards — известный веб-сайт для профессионалов в Интернете. На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные образцы веб-дизайна.
Dribbble помогает дизайнерам быть в курсе последних визуальных тенденций.
Behance — отличный ресурс для подробных тематических исследований веб-дизайна.
Веб-интерфейс UX Дизайн работает. Изображение: Behance
8. Присоединяйтесь к сообществам веб-дизайнеров
Лучший способ учиться — учиться у лучших. Чрезвычайно важно не только присоединяться к сообществам веб-дизайнеров, но и быть их активными участниками:
Присоединяйтесь к популярным онлайн-сообществам, таким как Sitepoint или Uxmastery
Следите за веб-экспертами, такими как Сара Суэйдан, Брэд Фрост, Джеффри Зельдман и Джесси Джеймс Гарретт , в Твиттере.
Но не забывайте об офлайн-активностях. Сосредоточьтесь на получении офлайн-контактов. Помните, что многие отличные позиции доступны только для ознакомления. Таким образом, присоединяйтесь к местным встречам и конференциям и начните собирать ценные контакты. Meetup – отличный ресурс, который поможет вам найти подходящее занятие в вашем регионе.
Websummit конференция для веб-профессионалов. Изображение предоставлено: Flickr
9. Ищите критику и учитесь повторять
Дизайн — очень субъективный вопрос, и веб-дизайн — не исключение. Вот почему, когда дизайнеры что-то создают, им необходимо получить обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения хороших отзывов в веб-дизайне».
Вот почему, когда дизайнеры что-то создают, им необходимо получить обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения хороших отзывов в веб-дизайне».
Также важно избегать проклятия творческого перфекционизма. Большинство дизайнеров — перфекционисты; они пытаются сделать все идеально с первой попытки. Но достичь этой цели может быть сложно, особенно если вы только недавно присоединились к веб-дизайну.Таким образом, не слишком беспокойтесь о том, чтобы сделать ваш дизайн идеальным с первого раза. Всегда лучше создать что-то осязаемое и получить отзывы о своей работе от реальных пользователей, чем тратить много времени на полировку чего-то только для того, чтобы понять, что ваше дизайнерское решение было не совсем правильным. Одна из лучших особенностей веб-дизайна заключается в том, что веб-сайты всегда можно улучшить в любое время.
10. Сосредоточьтесь на создании своего портфолио
Чтобы нанять веб-дизайнера, компании или клиенты должны быть уверены, что веб-дизайнер обладает всеми необходимыми навыками для выполнения работы. Вот почему, когда компании/клиенты ищут перспективного дизайнера, они хотят видеть осязаемые результаты своей работы, а не просто слышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
Вот почему, когда компании/клиенты ищут перспективного дизайнера, они хотят видеть осязаемые результаты своей работы, а не просто слышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
Но что делать, если у вас нет примеров для портфолио? Начните этот процесс с создания собственного личного сайта. Заявите о себе как о профессионале — продемонстрируйте свои навыки и уровень мастерства.Приправьте свой дизайн элементами персонализации (добавьте на свой сайт что-то уникальное, то, что можно найти только на вашем сайте).
Личный сайт Adham Dannaway
Когда дело доходит до саморекламы, не стесняйтесь. Используйте все доступные ресурсы — хвастайтесь своими работами в формате тематических исследований на таких сайтах, как Behance.
Заключение
Стать веб-дизайнером не так сложно, как кажется, но это требует времени и усилий. Многие из навыков, упомянутых в этом руководстве, невозможно быстро получить, читая книги или пройдя онлайн-курсы. Они требуют много практики. Поэтому много тренируйтесь и будьте терпеливы. Помните, что Рим не за один день строился.
Они требуют много практики. Поэтому много тренируйтесь и будьте терпеливы. Помните, что Рим не за один день строился.
Очень важно быть увлеченным своей работой. Даже когда вы ищете свою первую работу, ориентируйтесь на опыт, а не только на деньги. Воспринимайте проблемы и проблемы проектирования как возможность учиться.
Если вы будете следовать этим советам, однажды вы обнаружите, что делаете веб-сайты мирового класса.
Удачи!
Как стать веб-разработчиком (и получить внештатные GIG)
Спрос на определенные навыки растет.
Навыки, которые почти гарантируют вам работу и возможности на годы и десятилетия вперед.
Одним из таких навыков является веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки распространенному мнению, вам не нужна модная степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует некоторых усилий!).
Готов? Начнем с основ:
Кто/кто такой веб-разработчик
Вот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами, они буквально создают то, как вы работаете в Интернете. Веб-сайты, которые хотят, чтобы пользователи получали удовольствие от их работы, нуждаются в отличных веб-разработчиках — и они обычно готовы раскошелиться на серьезные деньги, чтобы нанять этих отличных веб-разработчиков.
Обязанности веб-разработчика :
- Создание веб-страниц с использованием комбинации языков разметки.
- Создание качественных макетов и прототипов.
- Создайте сайт WordPress с нуля.
- Понимать HTML и CMS.
- Понимание UI, UX и изучение юзабилити.
- Разработка функциональных и привлекательных веб-сайтов и веб-приложений.

- Обслуживание и усовершенствование веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут различаться в зависимости от проекта веб-разработки, а также от вашей специализации веб-разработки.
Говоря о специальностях веб-разработки, есть три, о которых вам следует знать:
- Разработка интерфейса: «Внешний интерфейс» относится к «вещам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например. меню, раскрывающиеся списки и т. д.
- Бэкенд-разработка: «Бэкенд» похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд занимается серверами, приложениями, базами данных и т. д.
- Полная разработка: Это сочетание серверной и внешней разработки.
Почему вам стоит стать веб-разработчиком?
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
Фактически, Бюро трудовой статистики США прогнозирует 13-процентный рост доступных вакансий веб-разработчиков к 2030 году.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем будущее.
ПЯТЬ больших преимуществ работы веб-разработчиком:- Вы можете работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет много возможностей для удаленной работы. Может быть, вы, наконец, сможете осуществить свою мечту о путешествии по миру, экономя при этом деньги.
- Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите сделать прибыльный сайт или приложение? С этим навыком вам не придется платить кучу денег, чтобы построить его. Вы можете построить его самостоятельно за небольшую часть цены.
- Вы можете работать самостоятельно. Вам больше не нужно работать под эгидой босса, если вы этого не хотите. Вы можете стать фрилансером или начать свой собственный бизнес гораздо легче, если вы знаете о веб-разработке.

- Войдите в прибыльную технологическую отрасль. Веб-разработка — это, по сути, ваш билет в индустрию высоких технологий. У большинства технологических стартапов есть потребность в веб-разработчиках, так что это может быть вашим способом войти в дверь.
- Вы можете создавать потрясающие вещи! Самое интересное, что вы можете быть настолько изобретательны, насколько захотите.Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, это выглядит потрясающе. Хотел бы я создать что-то подобное», теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Что вы думаете? Все это вдохновляет вас на мысль стать веб-разработчиком? Если да, то вы находитесь в правильном месте — потому что вы собираетесь узнать шаги, которые вам нужно предпринять, чтобы стать одним из них!
Как стать веб-разработчиком
1. Изучите основы HTML, CSS и Javascript
Это основы всей разработки веб-сайтов, с которыми вы будете работать ежедневно, если решите создавать веб-сайты для жизнь.
- HTML диктует структуру
- CSS сделает его красивым
- Javascript сделает его функциональным
Давайте обсудим каждый из них и как вы можете их изучить.
HTML
HTML означает язык гипертекстовой разметки. Это один из основных ингредиентов любого веб-сайта и один из так называемых интерфейсных языков.
Короче говоря, он обеспечивает базовый скелет веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, управляющий внешним видом содержимого HTML-документа.
Вот некоторые распространенные теги HTML, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце HTML-документа. Это указывает на то, что документ написан в HTML5.
-
… — Тег title — это заголовок страницы. Это полезно как для поисковых систем (когда они сканируют и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера) за счет явного указания основной темы каждой страницы - … – Это содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на скрипты и таблицы стилей.

- … — включает весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Примечание: Все теги начинаются как «
» и заканчиваются как «». Знак «/» указывает на то, что после этого конкретный тег больше не используется. Важно поставить конечный тег. В противном случае весь документ будет использовать этот тег.Вот некоторые ресурсы для изучения HTML:
CSS
CSS означает каскадные таблицы стилей.
Помещает стиль позади структуры HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: В вашем HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
}
#верхний заголовок а,
#верхний заголовок {
цвет: #fff;
}
#верхний заголовок,
#et-вторичная-навигация {
-webkit-transition: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с облегчение входа-выхода;
-moz-transitions: фоновый цвет 0. 4 с, преобразование 0,4 с, непрозрачность 0,4 с;
-переход: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, плавность входа-выхода;
}
# верхний заголовок .container {
обивка сверху: 0,75 см;
вес шрифта: 600;
}
4 с, преобразование 0,4 с, непрозрачность 0,4 с;
-переход: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, плавность входа-выхода;
}
# верхний заголовок .container {
обивка сверху: 0,75 см;
вес шрифта: 600;
} Вот отличный ресурс для изучения CSS: CSS Cheat Sheet
Javascript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах. Он поддерживает такие функции, как интерактивные карты, 2D/3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Javascript Cheat Sheet
2.Изучите основы WordPress
Чтобы стать веб-разработчиком, вам необходимо ознакомиться с WordPress. В конце концов, 65% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любом веб-хостинге.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
3. Знакомство с пользовательским интерфейсом и UX
UI (пользовательский интерфейс) и UX (пользовательский опыт) — это основы дизайна взаимодействия с пользователем.
Большинство разработчиков не являются веб-дизайнерами — это две разные области.
Тем не менее важно отметить, что, изучив основы дизайна взаимодействия с пользователем, вы сможете лучше понять, как должен работать веб-сайт. Это удержит больше пользователей на сайте, поможет им найти то, что они ищут, и, в конечном итоге, потратит больше денег на этом сайте.
Чтобы освоить основы дизайнерских навыков, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым, в что вы погрузитесь, так как он подходит для большинства серьезных дизайнеров.Если вам не нравится Adobe, вы также можете погрузиться в Sketch, восходящую звезду среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
4. Изучите SQL и PHP (необязательно)
Мы объединим эти две вещи вместе, потому что это две стороны одной медали.
SQL — это технология базы данных (см. памятку по SQL), в которой хранится информация. PHP — это «скриптовый» язык, который размещает или извлекает данные из базы данных (см. шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, пользовательской информацией и т. д.) в «таблице» базы данных. PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Дополнительные сведения о совместной работе SQL и PHP помогут вам освоить разработку сайтов на WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках объявлений о вакансиях и проектах в Интернете.
Дополнительные ресурсы для изучения PHP и SQL:
Это непросто. Вы не освоите все это за неделю или две. Но со временем знакомство с этими наборами навыков, а затем хорошее владение ими означает, что у вас всегда будет прибыльная карьера впереди.
5. Изучите основы SEO
SEO расшифровывается как поисковая оптимизация. Это относится к процессу повышения рейтинга веб-сайта в поисковой системе, такой как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, то зачем мне беспокоиться о рейтинге сайта в поисковых системах? Разве это не работа блоггеров и создателей контента?»
Ну да, большая часть SEO-оптимизации веб-сайта связана с контентом. Но фактическая структура и код веб-сайта также играют роль.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на веб-сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет.Но вы должны изучить основы SEO и помнить о SEO при создании каждого веб-сайта. При этом вы дадите веб-сайту гораздо больше шансов на успех и сделаете своего клиента веб-разработки намного счастливее.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте метатеги.
 На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность того, что они перейдут на этот сайт.
На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность того, что они перейдут на этот сайт. - Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны спускаться по заголовку более низкого уровня по странице (т. е. h3, h4, h5 и т. д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем страница.
Вот некоторые ресурсы для изучения основ SEO:
Посвятите не менее 3-5 часов чтению ресурсов и изучению основ.Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт адаптивен
Когда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптивен.
Адаптивный означает, что элементы веб-сайта подстраиваются под размер экрана. Это означает, что ваш сайт будет хорошо выглядеть независимо от того, находится ли посетитель на ноутбуке или мобильном устройстве.
Это означает, что ваш сайт будет хорошо выглядеть независимо от того, находится ли посетитель на ноутбуке или мобильном устройстве.
В 2018 году адаптивный дизайн имел решающее значение.Все ваши клиенты будут ожидать этого — подавайте пример и убедитесь, что ваш сайт адаптивен.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это сделать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков в ближайшее время не упадет, так что у вас есть время учиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как вы на самом деле находите клиентов для веб-разработки?
Вам повезло – об этом мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать ФРИЛАНСЕРОМ)
То, что у вас есть навыки, не означает, что люди будут просто раскошелиться на вас.Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужное место, чтобы получить возможности.
Вы также должны поставить себя в нужное место, чтобы получить возможности.
Теперь, как веб-разработчик, у вас есть два варианта. Вы можете 1) попытаться найти работу на полный рабочий день в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Мы рекомендуем фриланс. Несмотря на то, что это не гарантирует такую же гарантированную зарплату, как работа на полную ставку, у нее есть 3 огромных преимущества:
- Свобода: Больше никаких приходов и уходов.Вы можете по-прежнему работать столько же часов (или больше), но ваш график, местонахождение и условия жизни полностью зависят от вас. (Плюс – никаких поездок на работу, что экономит вам часы каждую неделю!)
- Деньги: Как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать жалких 3% прибавки каждый год) .
- Престиж: Со временем у вас появится возможность построить свою личную работу и бренд до такой степени, что в конечном итоге гарантирует вам стабильный приток новых клиентов (даже без необходимости их искать!).

В следующем разделе мы сосредоточимся на том, как получить свой первый фриланс-проект в качестве веб-разработчика.
1. Зайдите на доски объявлений о вакансиях
Большинство фрилансеров заходят на доски объявлений, чтобы найти свою первую работу в сфере веб-разработки. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень случайным. Некоторые могут быть отличными. Другие менее…
Часто они привлекают людей, не имеющих опыта в найме, что может создать много проблем, когда вы пытаетесь с ними работать.Довольно часто доски объявлений также привлекают людей с нереальными временными рамками и бюджетом.
Чрезмерное использование досок объявлений (слишком долго) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к вашей работе в конечном итоге принесет вам лучших (и самых высокооплачиваемых) клиентов в конце дня.
Но, как мы уже говорили, это неплохой вариант, чтобы начать и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может не очень хорошо оплачиваться), поможет вам набраться опыта и получить больше работы в будущем.
Начать работу на досках объявлений также довольно просто…
Ниже приведены результаты быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует множество вакансий!)
Вот несколько досок объявлений о вакансиях, где вы можете найти работу по веб-разработке:
2. Создайте сайт-портфолио
Чтобы облегчить привлечение новых клиентов (и чтобы клиенты могли найти вас), вы должны создать сайт-портфолио. Здесь вы сможете продемонстрировать свои последние проекты, показать отзывы довольных клиентов, предоставить потенциальным клиентам простой способ связаться с вами, а также продемонстрировать свои возможности веб-разработки.
Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы бывших и нынешних клиентов.
 Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за правило оставлять отзывы после завершения проекта.)
Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за правило оставлять отзывы после завершения проекта.) - Проявите свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите правильные элементы. Ваше имя, краткий рассказ о том, как и почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос «Что мне это даст?» вопрос. По сути, расскажите им об основных преимуществах работы с вами, т. е. о том, что клиенты получат от работы с вами.
Прежде всего, вы должны убедиться, что ваш сайт-портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я тоже хочу что-то подобное для своего сайта!» Таким образом, они будут намного более заинтересованы в сотрудничестве с вами.
Вот несколько примеров отличных портфолио веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это с размахом на своем сайте. на главной странице, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать свой портфолио веб-сайта:
3. Начать работу в сети
Не тратьте все свое время на поиски доски объявлений в Интернете.Если вы хотите получить большие возможности, вы тоже должны выйти в реальный мир.
Возьмите за правило посещать как минимум 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, найти такие мероприятия не должно быть сложно.
Начните с поиска встреч на Meetup.com и Eventbrite. Только на этих двух платформах вы должны найти множество соответствующих событий.
Стремитесь к мероприятиям, привлекающим предпринимателей, так как эти люди, скорее всего, захотят создать новый веб-сайт.По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и сообщаете всем, что вы веб-разработчик), вы будете предлагать больше и лучше предложений, чем те, которые вы найдете на досках объявлений. Вы также начнете развивать свой личный бренд.
Вот еще один отличный ресурс, который поможет вам найти мероприятия: Как найти сетевые мероприятия, которые действительно стоит посетить
Преимущества штатного веб-разработчика
Мы много говорили о фрилансе как веб-разработчике. Тем не менее, работа на полную ставку в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество общего опыта, особенно если вы новичок.Работа с другими позволяет им делиться с вами своим опытом, что весьма ценно.
- Поддержка клиентов организована – когда вы работаете в компании, вы не обязаны работать в разное время суток.
 Это означает, что клиенты компании знают, когда с ними связаться, и ожидают, что ваша работа будет завершена.
Это означает, что клиенты компании знают, когда с ними связаться, и ожидают, что ваша работа будет завершена. - Гораздо более целенаправленная рабочая нагрузка — несколько фрилансеров сегодня работают над разными проектами одновременно. Это разделяет их фокус, что может повлиять на общее качество.Будучи штатным разработчиком, вы, скорее всего, будете работать над одним проектом, который требует вашего полного внимания.
Заключение
Рынок труда становится все жестче. Более традиционные рабочие места постепенно сокращаются каждый день. Так почему бы не освоить навык, который обеспечит вам работу (и, возможно, богатство) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна модная дорогая степень, чтобы попасть в эту область. Просто следуя шагам, которые мы перечислили здесь, вы можете начать путь становления веб-разработчиком.
Кроме того, существует множество вариантов программного обеспечения интегрированной среды разработки (IDE), которые значительно облегчают жизнь разработчика.
Напомним, вот основные шаги, чтобы стать веб-разработчиком:
- Изучите основы HTML, CSS и Javascript
- Пройдите учебные пособия по WordPress
- Изучите основы пользовательского интерфейса и UX
- Изучите SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт отзывчив
Вот основные шаги, чтобы найти свой первый проект веб-разработки:
Пришло время действовать и показать миру, каким замечательным веб-разработчиком вы можете быть!
Если у вас есть какие-либо вопросы по пути, пожалуйста, не стесняйтесь комментировать ниже и дайте нам знать.
Руководство по началу карьеры
Представьте себе веб-сайт, созданный без учета типографики, цвета, интервалов или изображений — на нем отсутствуют удобно расположенные кнопки, заголовки, средства навигации и полосы прокрутки. Все эти соображения относятся к сфере веб-дизайна, и без них у вас был бы довольно сбивающий с толку голый сайт, с которым никто не хочет взаимодействовать.
Дисциплина веб-дизайна, которая связана с планированием и, как вы уже догадались, дизайном всех элементов веб-сайта, которые пользователи просматривают и с которыми взаимодействуют, со временем привлекла все больше внимания.Компании признают важность хорошего дизайна для ключевых аспектов маркетинга, таких как создание положительного имиджа бренда, привлечение потенциальных клиентов и конверсия.
Исследования снова и снова показывают, что визуальная привлекательность и другие факторы, связанные с дизайном, оказывают огромное влияние на доверие к веб-сайтам. Эффективный дизайн также является ключом к побуждению пользователей к желаемым действиям. Специалисты по маркетингу слишком хорошо знают, что практически невозможно убедить пользователей подписаться на предложение, если веб-презентация оставляет желать лучшего.
Однако веб-дизайн фокусируется не только на эстетике; он также сосредоточен на удобстве использования, интерактивности и пользовательском опыте. Веб-дизайн — это не только создание привлекательного внешнего вида веб-сайта, но и концептуализация онлайн-платформы, простой в использовании, интуитивно понятной для навигации и приятной для взаимодействия на всех устройствах.
Как видите, веб-дизайн — более сложная дисциплина, чем некоторые могут себе представить, что делает карьеру в этой области гораздо более полезной.
Чем занимается веб-дизайнер? Обзор ролей, обязанностей и рабочих параметров
Поскольку веб-дизайн связан с внешними элементами создания веб-сайта, веб-дизайнер отвечает за создание внешнего вида, макета, содержания и потока веб-страниц.
Работа веб-дизайнера состоит в том, чтобы продумать весь путь, который пользователь может совершить при перемещении по сайту, а затем разработать все визуальные и интерактивные элементы, поддерживающие этот путь. Некоторые проекты требуют от веб-дизайнеров создания полноценных веб-сайтов, в то время как другие требуют создания одной целевой страницы.Точно так же дизайнеры иногда придумывают новые сайты с нуля, а иногда работают над обновлением существующих платформ.
То, чем человек на этой должности фактически занимается изо дня в день, будет зависеть от его работодателя, клиентов, условий работы и области специализации. Тем не менее, можно с уверенностью сказать, что средний веб-дизайнер, скорее всего, будет иметь по крайней мере некоторые из следующих обязанностей:
Тем не менее, можно с уверенностью сказать, что средний веб-дизайнер, скорее всего, будет иметь по крайней мере некоторые из следующих обязанностей:
- Встречи с клиентами для понимания требований веб-дизайна
- Проведение исследований пользователей для понимания потребностей и проблем групп пользователей
- Мозговой штурм структуры и потока веб-сайта на всех страницах
- Принятие решений о цвете, шрифте, заголовке стиль, интервалы, значки, изображения и анимация
- Рассмотрение организации элементов на веб-странице и поведение интерактивных функций, таких как кнопки
- Использование новейших инструментов для разработки макетов, которые говорят как о функциональности, так и об эстетике
- Адаптация дизайна для различные размеры экрана
- Подготовка базового кода для ключевых элементов дизайна
- Сотрудничество с графическими дизайнерами и копирайтерами для получения текстовых и визуальных ресурсов
- Реализация обратной связи от заинтересованных сторон
- Сотрудничество с веб-разработчиками для реализации окончательного дизайна
- Проведение пользовательских тестов для оценки как люди взаимодействуют с дизайном 900 22
- Использование данных для улучшения дизайна веб-сайтов с течением времени
- Создание руководств по стилю веб-дизайна для брендов
Где работают веб-дизайнеры?
Одно из многих преимуществ построения карьеры в веб-дизайне заключается в том, что вы можете работать в самых разных отраслях: от здравоохранения, финансов и образования до путешествий и проектирования компьютерных систем.
Это также профессия, которая хорошо подходит для удаленной работы и самозанятости. Многие веб-дизайнеры работают фрилансерами или подрядчиками и отчитываются непосредственно перед клиентами.
Если вы не являетесь самозанятым дизайнером, вы можете работать в специализированной дизайнерской фирме или в цифровом отделе маркетингового или рекламного агентства. В обоих случаях вы, скорее всего, будете отчитываться перед проектным, операционным или менеджером по работе с клиентами, и у вас будет возможность заняться широким спектром проектов для различных брендов.
В качестве альтернативы вы можете выбрать работу на дому в стартапе, некоммерческой или крупной организации — например, в компании электронной коммерции, технологической фирме или издательстве. В этих средах вы, вероятно, окажетесь в отделе маркетинга или ИТ, подчиняясь руководителю отдела дизайна, разработки или коммуникаций. В большинстве случаев у вас будет возможность погрузиться в веб-дизайн только для одного или двух брендов, которые вы хорошо знаете.
Веб-дизайнер против веб-разработчика против графического дизайнера.Какая разница?
Возможно, мы ответили на вопрос «что такое веб-дизайн», но вы, вероятно, все еще задаетесь вопросом, чем именно эта дисциплина отличается от областей веб-разработки и графического дизайна. Различие между этими тремя областями вызывает изрядную путаницу, и термины «веб-дизайнер», «веб-разработчик» и «графический дизайнер» часто неправильно используются как синонимы.
По правде говоря, это три разные профессии с разными обязанностями.Если вы планируете начать карьеру в веб-дизайне, важно, чтобы вы понимали разницу между ними, чтобы вы знали, в чем будет заключаться ваша сфера деятельности.
Веб-дизайнер против веб-разработчика
Основное различие между веб-дизайнером и веб-разработчиком заключается в том, что первый определяет внешний вид, поведение, поток и интерактивность веб-сайта, а второй отвечает за построение базовой архитектуры, благодаря которой веб-страницы отображаются и ведут себя соответствующим образом. они предназначены для.Короче говоря, дизайнеры разрабатывают интерфейсы веб-сайтов; разработчики реализуют проекты и вдыхают в них жизнь с помощью кода.
они предназначены для.Короче говоря, дизайнеры разрабатывают интерфейсы веб-сайтов; разработчики реализуют проекты и вдыхают в них жизнь с помощью кода.
Часто ожидается, что веб-дизайнеры будут иметь хотя бы некоторые знания в области кодирования (подробнее об этом позже), но в основном это необходимо для того, чтобы они могли более эффективно сотрудничать с разработчиками и передавать основные строительные блоки, необходимые разработчикам для создания структуры веб-сайта. По этой причине веб-разработка обычно считается скорее наукой, а веб-дизайн — искусством (хотя на самом деле веб-дизайн тоже может быть очень техническим).
Веб-дизайнер против графического дизайнера
Важно помнить, что веб-дизайнеры специализируются на веб-сайтах, поэтому они должны быть хорошо знакомы со всеми передовыми методами в этой области. Графические дизайнеры, с другой стороны, вряд ли обладают такими специальными знаниями в области Интернета, потому что они работают более широко над разнообразными проектами визуальной коммуникации как для цифровых, так и для печатных платформ.
Графический дизайнер может участвовать в создании определенных элементов для веб-сайта, таких как иконография, и, вероятно, будет использовать некоторые из тех же программ, что и веб-дизайнер, но вы также регулярно обнаружите, что они создают все из печатных маркетинговых материалов. и визитки в анимированные GIF-файлы.
Поскольку веб-сайты являются динамическими интерактивными объектами, веб-дизайн также требует другого творческого подхода, чем дизайн, например, статической брошюры компании. Графические дизайнеры сосредотачиваются на создании работ, которые интересны или приятны для просмотра; веб-дизайнеры сосредотачиваются на создании платформ, с которыми легко и приятно взаимодействовать и путешествовать.
Веб-дизайнер, веб-разработчик и графический дизайнер: прямое сравнение
| 9002 | 9002 | ||
| Область фокусировки | Концептуализация внешнего вида, макета и потока сайта | Перевод веб-дизайна в функциональный код | Передача идентичности и сообщений бренда с помощью визуальных концепций |
| Результаты | Карты сайта, каркасы, макеты, прототипы, руководства по веб-стилю | Функциональный веб-сайт с окончательным дизайном, 82 файлами плагинов и интеграций 921 для плакатов, брошюр, рекламных щитов, упаковки продуктов, цифровых баннеров, социальной рекламы и т. д. |
Еще одно ключевое отличие: веб-дизайнер, UX-дизайнер и UI-дизайнер
Еще больше усложняет ситуацию то, что немногие профессионалы на самом деле называют себя веб-дизайнерами. Они, скорее всего, считают себя либо «дизайнером пользовательского интерфейса (UX)», либо «дизайнером пользовательского интерфейса (UI)» — двумя разными профессиями, которые входят в понятие веб-дизайнера. Если вы рассматриваете возможность перехода в эту область, подумайте, какая из этих областей специализации может подойти вам больше.
Распаковка роли дизайнера UX
В широком смысле UX — это область, которая касается того, насколько легко и приятно использовать конкретный продукт — по сути, качество и ощущения от взаимодействия с пользователем. Рассматриваемый продукт может быть чем угодно — например, автомобилем или гарнитурой — но есть множество UX-дизайнеров, которые сосредоточены исключительно на веб-сайтах.
В веб-мире работа UX-дизайнера заключается в том, чтобы разработать глубокое понимание потребностей веб-пользователей и наметить непрерывное онлайн-путешествие, которое поможет посетителям достичь своих целей и предпринять желаемые действия.Основная цель этого специалиста — выявить и устранить возможные препятствия, чтобы пользователи могли беспрепятственно перемещаться по веб-сайту.
UX-дизайнеры в первую очередь озабочены более широкой картиной — тем, как веб-страницы ссылаются друг на друга, как информация организована на веб-сайте и насколько прямолинейным является переход от одного шага к другому.
После долгих исследований и планирования UX-дизайнеры могут набросать карту сайта и, скорее всего, разработают каркас веб-сайта (см. пример ниже от веб-дизайнера Моники Гальван).Это чертежи, которые отображают скелет каждой страницы, чтобы указать ключевые компоненты и показать, как все это сочетается друг с другом, чтобы обеспечить одно плавное взаимодействие.
Распаковка роли дизайнера пользовательского интерфейса
Как следует из названия, дизайнеры пользовательского интерфейса сосредоточены на деталях интерфейса веб-сайта. Они строятся на скелетной структуре, которую разрабатывают UX-дизайнеры, добавляя живости в виде цветов, шрифтов, графики и интерактивных функций, которые поддерживают общее путешествие, намеченное на этапе UX.
Дизайнер пользовательского интерфейса будет принимать решения о расположении вкладок и изображений на странице, расстоянии между кнопками, весе заголовков и механизмах, используемых для фильтрации результатов поиска или просмотра галереи изображений — все для улучшения навигации, удобочитаемости, и удобство использования. В их обязанности входит использование общей теории дизайна и лучших практик веб-дизайна для создания сайта, который будет привлекательным, удобным для пользователя и доступным для всех размеров экрана.
Дизайнеры пользовательского интерфейса часто создают руководство по визуальному языку для всего веб-сайта и создают подробные мокапы или прототипы, которые дают четкое представление о том, как веб-сайт будет выглядеть — и, возможно, даже как он будет вести себя — после запуска.
Зарплата веб-дизайнера: на какую сумму вы можете рассчитывать?
Вы будете рады услышать, что веб-дизайн может быть прибыльной профессией, особенно если вы позиционируете себя как специалиста по дизайну UX или дизайну пользовательского интерфейса, которые являются двумя самыми высокооплачиваемыми областями в индустрии дизайна.
Фактические цифры заработной платы веб-дизайнеров немного отличаются в зависимости от данных, к которым вы обращаетесь, но в качестве идеи PayScale показывает, что представители этой профессии могут рассчитывать на средний заработок около 50 000 долларов в год в Соединенных Штатах.Платформа распределяет компенсацию по уровню опыта следующим образом:
| Уровень опыта | Среднегодовая заработная плата | |
| 9009 | Диапазон: $ 31K- $ 61K | |
| Ранняя карьера 1-4 лет Опыт) | Диапазон: $ 34K- $ 67k | |
| Mid-Care (5-9 лет Опыт) | Диапазон: $ 39K- $ 78K | |
| опытный (10-19 лет опыта) | Диапазон: $ 40K- $ 86K | |
| Поздняя карьера (> 20 лет опыта) | Диапазон: $ 40K- $ 11142 |
Опыт, конечно же, влияет на заработную плату. Позиция начального уровня может платить меньше 40, зарплата в середине карьеры может быть в середине 50, а опытный веб-дизайнер может зарабатывать более 60 000 долларов. Однако опыт — не единственный фактор, влияющий на заработную плату. Местоположение также играет важную роль. Фактически, Glassdoor показывает, что веб-дизайнеры, работающие в таких городах, как Вашингтон, округ Колумбия, зарабатывают в среднем 78 000 долларов в год. Те, кто живет в Сан-Франциско, зарабатывают более 90 000 долларов, хотя вам приходится бороться с более высокой стоимостью жизни в мегаполисах.
.

 Профит является конечной целью или мотивацией для совершения каких либо сложных действий.
Профит является конечной целью или мотивацией для совершения каких либо сложных действий. И никакие курсы не смогут дать человеку полностью, тот необходимый уровень знаний, чтобы по окончанию обучения, человек стал действительно ПРОФИ. Ведь дизайн очень многообразен и дизайнер всегда старается себя «апгрейдить».
И никакие курсы не смогут дать человеку полностью, тот необходимый уровень знаний, чтобы по окончанию обучения, человек стал действительно ПРОФИ. Ведь дизайн очень многообразен и дизайнер всегда старается себя «апгрейдить». Типографика включает в себя работу с текстом, правильное его оформление, а так же взаимодействие текста с визуальным впечатлением сайта. Несет общий посыл сайта.
Типографика включает в себя работу с текстом, правильное его оформление, а так же взаимодействие текста с визуальным впечатлением сайта. Несет общий посыл сайта. Это основы HTML, CSS и JS. То есть дизайнер должен быть немного фронтенд-разработчиком. Ведь для того чтобы создать макет, дизайнер должен понимать, как это будет воплощаться в верстке и как это будет работать в коде: анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а так же знать, какие элементы и как должны быть запрограммированы.
Это основы HTML, CSS и JS. То есть дизайнер должен быть немного фронтенд-разработчиком. Ведь для того чтобы создать макет, дизайнер должен понимать, как это будет воплощаться в верстке и как это будет работать в коде: анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а так же знать, какие элементы и как должны быть запрограммированы./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) На каждом уроке мы будем совершать конкретные действия, чтобы вы достигли цели.
На каждом уроке мы будем совершать конкретные действия, чтобы вы достигли цели.
 web)
web)
 Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉
Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉








 Следуйте правилу 20% Google для обучения/разработки — тратьте время на посещение конференций, прохождение курсов и чтение дополнительных материалов о кодировании, чтобы оставаться в курсе событий. Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит!
Следуйте правилу 20% Google для обучения/разработки — тратьте время на посещение конференций, прохождение курсов и чтение дополнительных материалов о кодировании, чтобы оставаться в курсе событий. Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит!



 4 с, преобразование 0,4 с, непрозрачность 0,4 с;
-переход: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, плавность входа-выхода;
}
# верхний заголовок .container {
обивка сверху: 0,75 см;
вес шрифта: 600;
}
4 с, преобразование 0,4 с, непрозрачность 0,4 с;
-переход: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, плавность входа-выхода;
}
# верхний заголовок .container {
обивка сверху: 0,75 см;
вес шрифта: 600;
}  На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность того, что они перейдут на этот сайт.
На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность того, что они перейдут на этот сайт.
 Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за правило оставлять отзывы после завершения проекта.)
Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за правило оставлять отзывы после завершения проекта.) Это означает, что клиенты компании знают, когда с ними связаться, и ожидают, что ваша работа будет завершена.
Это означает, что клиенты компании знают, когда с ними связаться, и ожидают, что ваша работа будет завершена.
Leave a Comment