Web design trends 2019: Web Design Trends 2019
13.07.2023 


 Разное
Разное
7 Web Design Trends for 2019
български English
May 20, 2019
in Blog, Web DesignNo Comments
1575
The expectation that virtual and augmented reality web design was to take over this year hasn’t realized yet. Instead we see more experimentation with color, shapes, fonts and storytelling style. Along with that, minimalism is refusing to fade away.
Web design is not an exact science. What worked 10 years ago may not work today. It’s hard to predict where it will go, but for us at Speedflow Bulgaria, it is fun to trail the latest developments and trends and keep on top of things.
The other thing is that web design can have two contradictory concepts trending at the same time. And while this can be confusing, we shouldn’t forget that both can be used to the same degree of success to achieve different things.
In line with our article 7 web design trends that rock 2017, we thought it was time for an update. Here are the 7 most widespread web design trends for the first quarter of 2019 (a note must be made here that this is not an exhaustive list of the web design trends of 2019. We have selected the best 7, according to us). Enjoy:
Here are the 7 most widespread web design trends for the first quarter of 2019 (a note must be made here that this is not an exhaustive list of the web design trends of 2019. We have selected the best 7, according to us). Enjoy:
1. Organic shapes
Example:
MawlaThe folks at Mawla, for example, use a blend of organic shapes and bright colours to create a pretty appealing website.
Paper cups, biodegradable bags, reusable sandwich bags, shower timers and wooden coffee-stirring sticks: you get the point. Society is headed towards a more nature-integrated existence. And web designers are following suit. In fact, web design seems to be becoming more socially conscious by the day.
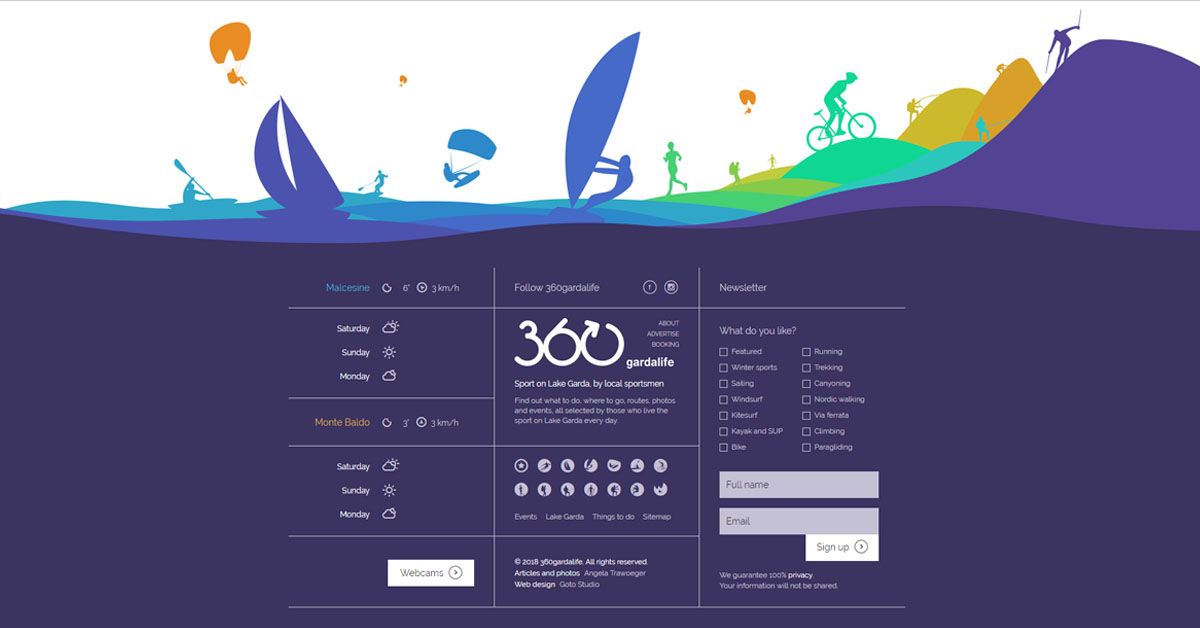
For 2019, we see a huge rise in the use of organic shape elements. Rounded, leaf-, tree- and wave-like shapes are everywhere, inspiring a more natural look and feel.
2. 2 x Video
Example:
Oand3Oand3 have boldly placed a loop of nature scenery Above the Fold on their homepage—to pleasing results, we must say.
Video is multiplying. It’s not hard to see why. Through video, users can ingest information without expending too much energy, and perhaps this partly explains why video is so popular. As of 2019, web designers are experimenting with video placement to varying degrees of success. More and more websites are using full-screen video in the Above the Fold section – where they can leave an impression and show first-hand what their product is all about.
Along with the video marketing becoming more and more popular, big brands are now using auto-play videos as a background to their home page.
3. Micro-Interactions
Example
: Micro-interaction on DribbleMicro-interactions are wide spread to the degree that you can stumble on one in most modern websites you visit. Here is an example of what they look like.
Have you watched Lie to Me? For those of you who haven’t: it’s about a character who is brilliant at reading facial micro-expressions and body language. Whether we are aware enough to detect such minute interactions or not, it doesn’t matter. They affect us nonetheless.
Whether we are aware enough to detect such minute interactions or not, it doesn’t matter. They affect us nonetheless.
In 2019, web designers have embraced methods of micro-interaction, including subtle animations, creative picture content and others.
Here are a few digital elements used to create micro-interactions:
- Scrollbar
- Button
- User-triggered animation
- Swipe animation
4. The Color Rebel: Black and white is making a return
Example:
CounclHere, Councl demonstrate an effective use of black and white elements. The result is an uncluttered, elegant website.
Web designers have been riding the wave of minimalism for a couple of years now. Along this line, black and white pictures are making a return. And they fit quite well. This could be because black and white compositions impress on us a sense of timelessness and depth that is not immediately visible to the eyes.
This stands in contrast to another design trend: the increasing use of bright colors. Moving onto…
5. Bright colors and gradients
Example:
AtlassianIn contrast to the previous point, Atlassian demonstrate the effective use of bright colours to achieve an interesting website without compromise to simplicity.
Color is web designers’ AK47. And in the past year and in the beginning of 2019, some of them are shooting it like crazy. Bright colors and strong gradient have become widespread. For example, placing a brightly colored element in a less impressive background can make it stand out and improve CTR – basic psychology of colors.
6. Broken Grid – Asymmetry
Example:
ClinicaBenessereScroll down to see what the broken-grid method means. It is an interesting approach which keeps the ‘surprise’ element alive.
The first three months of 2019 are a natural continuation to a design trend that has taken hold of web design since 2017 – the broken grid method.
Asymmetrical placements of elements designed to anticipate the gaze of the internet reader rather than draw it in are becoming popular. Time will have the last word on this approach.
7. Serif Takeover
Example:
The Guardian
The general consensus is that serif is only suitable for print. You see, sans serif is easier to read, which can be important in today’s age of mobile devices. But the first quarter of 2019 has seen a return of the serif font. Because of its link to the past, serif exudes a certain dignified air and, for this reason, it is a good fit for some brands, while for others – not so much.
These are just 7 of many, many web design trends that are happening right now. We expect to see VR web design hitting soon but its price might be putting off website owners at this point in time. Another interesting concept we’d like to see more of is creative, engaging scroll storytelling.
Another interesting concept we’d like to see more of is creative, engaging scroll storytelling.
If you need professional web design and web development services that create unique user experience, talk to us at [email protected] to get a quote.
Or, if you have a different vision about the future of web design, please let us know in the comment section. We’d be intrigued to hear it.
Rate this article!
Social Share Links
This website uses cookies to analyse our traffic and improve your experience on this website. By using this website, you agree to the use of cookies. You can manage your preferences by adjusting your Cookie Settings.
I understand Learn more
Show more
Тенденции веб-дизайна 2019
Адрес электронной почты: (обязательно)
2019 год стал звездным годом для веб-дизайна, поскольку разработчики следовали тенденциям, сочетающим стиль и простоту.
Для маркетинговых групп, веб-разработчиков и внештатных дизайнеров UXPin предлагает электронную книгу под названием «Тенденции веб-дизайна 2019». Эта электронная книга полна советов и приемов по дизайну и брендингу вашего веб-сайта. Независимо от того, выглядит ли ваш веб-сайт устаревшим или ему не хватает функциональности, вы можете многому научиться, чтобы любые новые активы и дополнения, которые вы включаете, были современными и вечными. Вот что ждет начинающих веб-дизайнеров, которые прочитают эту ощутимую электронную книгу.
Тенденции веб-дизайна 2019Руководство научит вас
- Глава 1 – Все о цвете – Узнайте, как создавать бренды с помощью цвета очень простыми и эффективными способами.
- Глава 2 – Ненавязчивый брендинг – Используйте минималистичный текст и значки, чтобы придать маркетинговую привлекательность.

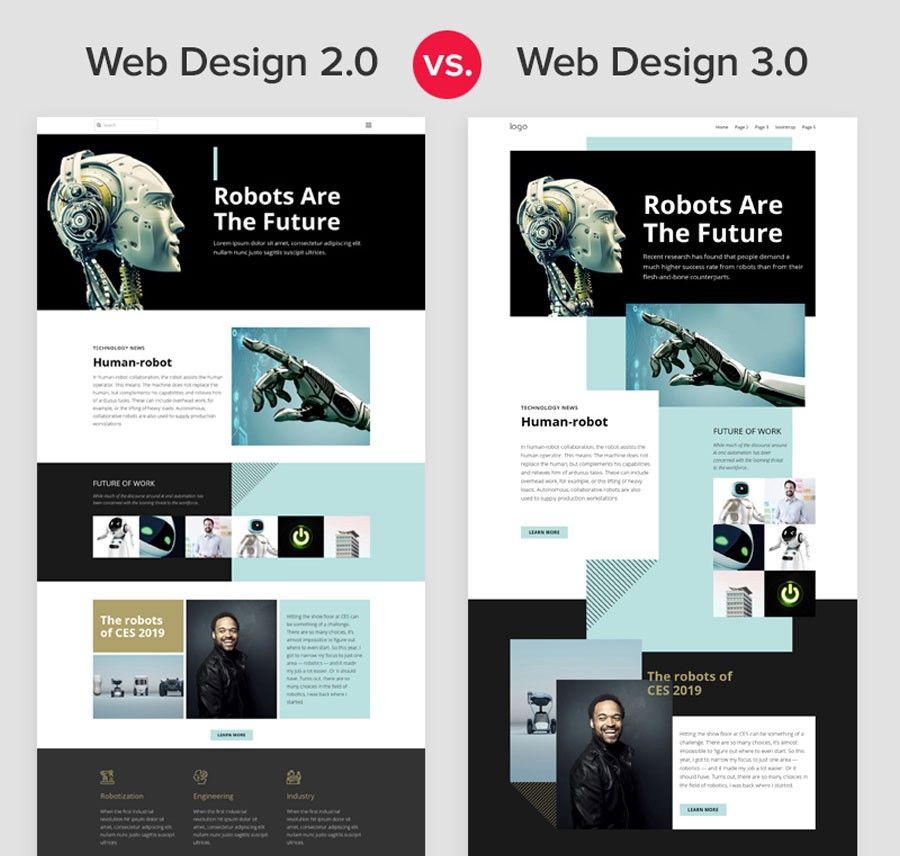
- Глава 3 — Дизайн разделенного экрана — Разделите материалы на два или более разделов, чтобы сосредоточить внимание на важных деталях.
- Глава 4 – Визуализация данных – Определите наилучшие способы использования вашего веб-сайта для брендинга и маркетинга.
- Глава 5 – Многослойность с интерактивностью – Добавьте функции и элементы интерактивности, чтобы увеличить время, которое посетители проводят на вашем сайте.
Тенденции, которые впечатляют
Веб-сайты не только созданы для того, чтобы выглядеть привлекательно и представлять компанию, но и гарантируют, что посетители будут делать то, что вы от них ожидаете, например, совершать покупки, делиться ссылку или подпишитесь на рассылку новостей. Вот четыре тренда в веб-дизайне, которые стали популярными в 2019 году.:
Черно-белые изображения
Одной из самых популярных тенденций веб-дизайна 2019 года было полное удаление цвета с фотографий. Черно-белые изображения при правильном использовании на веб-сайтах добавляют нотку драматизма или серьезности. Для компаний, которые хотят использовать изображения в качестве основных активов веб-сайта, но им не нравится, что они добавляют необычный цвет к цветовой схеме сайта, изменение этого изображения на черно-белое помогает сделать веб-сайт более сфокусированным.
Черно-белые изображения при правильном использовании на веб-сайтах добавляют нотку драматизма или серьезности. Для компаний, которые хотят использовать изображения в качестве основных активов веб-сайта, но им не нравится, что они добавляют необычный цвет к цветовой схеме сайта, изменение этого изображения на черно-белое помогает сделать веб-сайт более сфокусированным.
Видео фоны
В 2019 году не было лучшего способа приветствовать посетителей на целевых страницах, чем живые фоновые видео, воспроизводимые за заголовками или другим отображаемым текстом. Видеофоны часто включают использование повторяющихся абстрактных изображений, клипов или кадров окружающей среды, призванных связать веб-сайт воедино. Видеофоны могут дать вашему веб-сайту больше возможностей для посетителей, чтобы они остановились и посмотрели, а также придадут вашему сайту что-то большое и смелое, что запомнится.
Шрифты с засечками для заголовков
Веб-разработчики обнаружили, что основной текст без засечек можно дополнить заголовками с засечками, чтобы статьи и страницы выглядели неподвластными времени и изысканными. Шрифты с засечками дают читателям что-то грандиозное, с чего они могут начать читать свою статью, и в то же время они могут четко читать абзацы, которые не выглядят устаревшими или архаичными по сравнению с ними. Шрифты заголовков с засечками просто придают веб-сайтам нотку классности, если ничто другое на это не способно.
Шрифты с засечками дают читателям что-то грандиозное, с чего они могут начать читать свою статью, и в то же время они могут четко читать абзацы, которые не выглядят устаревшими или архаичными по сравнению с ними. Шрифты заголовков с засечками просто придают веб-сайтам нотку классности, если ничто другое на это не способно.
Чат/контактные ящики
В 2019 году веб-сайты не только выглядели привлекательно и содержали важную информацию для посетителей, но и включали в себя несколько очень полезных и доступных функций. Одним из них является окно чата, которое связывает этих посетителей с экспертами в режиме реального времени. Посетители используют эти окна чата для немедленного обмена мгновенными сообщениями с сотрудником или представителем, чтобы ответить на любые вопросы, которые у них могут возникнуть. Для предприятий, которые не имеют полноценной поддержки клиентов, но все же хотят помочь посетителям с проблемами, можно легко добавить текстовые поля на любой тип веб-сайта.
Другие ресурсы, связанные с тенденциями веб-дизайна 2019
Нужны еще полезные советы по дизайну? Узнайте больше о других замечательных тенденциях веб-дизайна 2019 года из этой бесплатной электронной книги.
Вы также можете просмотреть это руководство для дизайнеров о некоторых эффективных трендах дизайна, популяризированных в 2018 году.
Мы собираем вашу информацию, чтобы персонализировать веб-сайт UXPin для лучшего удовлетворения ваших потребностей. Предоставляя свои данные, вы соглашаетесь с тем, что мы будем отправлять вам маркетинговые сообщения о UXPin и случайную информацию, которая может быть вам полезна. Мы никогда не будем отправлять вам какие-либо сторонние предложения. Ваша информация в безопасности с нами, и вы можете отозвать свое согласие в любое время. Не беспокойтесь, мы бережно защищаем ваши данные — как описано в Политике конфиденциальности. UXPin — это платформа для разработки продуктов, используемая лучшими дизайнерами планеты. Пусть ваша команда легко
проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Пусть ваша команда легко
проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.Начните бесплатный пробный период
10 инновационных тенденций веб-дизайна на 2019 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других аббревиатур. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подталкивали к безудержному творчеству — отказу от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технологические достижения привели к тому, что веб-сайты стали умнее, с машинным обучением и тонкими взаимодействиями, и эти смещающиеся парадигмы привели к тенденциям дизайна (меню гамбургеров, кто-нибудь?). 2019Тенденции веб-дизайна увидят, как эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
В другие годы технологические достижения привели к тому, что веб-сайты стали умнее, с машинным обучением и тонкими взаимодействиями, и эти смещающиеся парадигмы привели к тенденциям дизайна (меню гамбургеров, кто-нибудь?). 2019Тенденции веб-дизайна увидят, как эти две стороны медали — эстетика и технология — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна на 2020 год здесь
Здесь собраны основные прогнозы тенденций веб-дизайна на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то, что мы можем сказать наверняка о 2019 году, это последний шанс для веб-дизайнеров оставить свой след в десятилетии.
10 тенденций веб-дизайна, которые будут популярны в 2019 году
—
1. Засечки на экране
2. Черно-белые палитры
3. Естественные, органические формы
4. Глитч-арт
5. Микровзаимодействия
6. Чат-боты развиваются
7. Еще больше видеоконтента
Еще больше видеоконтента
8. Минимализм
9. Удобная для большого пальца навигация
10. Разнообразие
1. Засечки на экране
—
Все мы слышали правило, что засечки предназначены для печати, а без засечек — для экрана. Но для чего нужны дизайнерские тренды, если не для того, чтобы немного встряхнуть условности?
В то время как гротеск, с его чистой читабельностью, по-прежнему используется для длинных копий веб-сайтов, все больше и больше брендов обращаются к полужирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски. Для этого есть веская причина: засечки были разработаны как декоративные, что делает их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые играют на веселом брендинге Mailchimp. Или клиновидные засечки и смелые штрихи, которые придают Medium современный вид.
2. Черно-белые палитры
— через Involve Digital
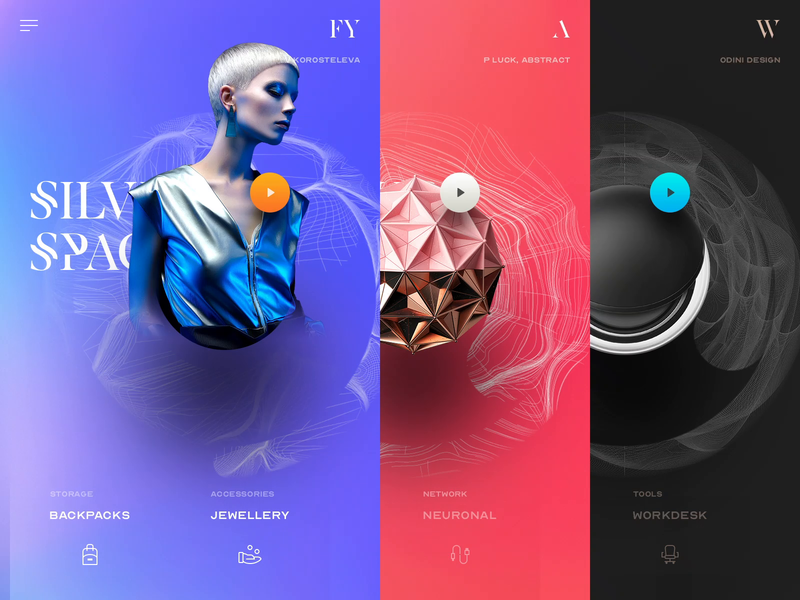
Цвет — один из самых важных элементов веб-сайта. Он создает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. В 2019 году мы видим смелый черно-белый веб-дизайн, который делает впечатляющие заявления.
Цвет – это буквально то, как мы видим мир, поглощая световые частицы. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся четче, а мир кажется заметно медленнее.
Белый сам по себе чистый и сдержанный, а черный сильный и напористый. Объедините их, и вы получите совершенно поразительный вид.
По иронии судьбы, самый большой эффект черно-белого дизайна заключается в его сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разбавит море монохромности, но и выделит интересные моменты и призывы к действию.
3. Естественные, органичные формы
—
Хотя веб-страницы обычно создаются для систематических сеток, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с их острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, выделяющую элементы страницы. Они основаны на природе (вспомните изогнутые формы деревьев и холмов), но свободно нарисованные элементы могут передавать спонтанность техногенных происшествий, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человечным и живым благодаря иллюзии движения.
через BrioRom через Affinity через IOTA через Baby Talk For Dads4. Глитч-арт
—
Ни один список тенденций не был бы полным без возвращения какой-либо формы ретро-дизайна. В случае с глитч-артом ретро пошло не так — те моменты, когда сморщенная пленка или медленное коммутируемое соединение приводили к искаженному, хотя и непреднамеренно бросающемуся в глаза, изображению.
В случае с глитч-артом ретро пошло не так — те моменты, когда сморщенная пленка или медленное коммутируемое соединение приводили к искаженному, хотя и непреднамеренно бросающемуся в глаза, изображению.
Сбои имеют большое значение в наше современное время, когда компьютеры так распространены. Мы боимся, что машины захватят власть, но мы также не знаем, что бы мы без них делали. Следовательно, технологический спад делает привлекательным предмет как с точки зрения идеи, так и с точки зрения его дизайнерского исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, дважды экспонированы и глючат. Мы живем в странное футуристическое время, и никто точно не знает, куда все движется. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
через Active Theoryvia Makoto Hiraovia DTSivia Standardabweichung5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретный ответ, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красная иконка, показывающая количество ваших сообщений, как вы уже догадались, является микровзаимодействием.
Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретный ответ, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красная иконка, показывающая количество ваших сообщений, как вы уже догадались, является микровзаимодействием.
Это наиболее распространенное их использование, но в 2019 году на веб-страницах будет много интерактивных воплощений. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В общем, это способ привлечь вашу аудиторию к вашему веб-сайту, незаметно передать пользователям информацию об их действиях и использовании, а также сделать веб-страницы немного умнее.
via Femme & Fiercevia wenwenzwyvia Leo Zakour6. Развитие чат-ботов
—
Чат-боты уже давно набирают популярность, но в 2019 году они наконец окажутся в центре внимания. В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.
Новые чат-боты будут все больше и больше появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружественных талисманов, представляющих бренды, и придать этим ботам представительный вид.
, через insomnobot-3000, через chatbotguide.org, через Hipmunk, через Рэзвана И.7. Еще больше видеоконтента
—
Вам не нужно объясняющее видео, чтобы понять, что в видеоконтенте для Интернета нет ничего нового. Видео не только разнообразит страницу, но и рассчитано на подвижную аудиторию, у которой нет времени на просмотр большого количества текста.
Нововведением является переход Google к смешанным результатам поиска на страницах с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяют приоритетное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным способом, которым можно поделиться.
8. Минимализм
—
Возможно, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто является эстетическим выбором. Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт разработан правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты плавного появления, которые делают прокрутку более привлекательной, дадут веб-страницам свободу в размещении их содержимого и, таким образом, приведут к большему количеству пробелов, контрасту и четкой типографике без слишком большого количества отвлекающих элементов.
via Libratonevia Austin DeHavenvia JY BHvia ON-POINT9. Удобная навигация для большого пальца
—
В связи с тем, что просмотр мобильных устройств прочно обогнал рабочий стол, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Теперь все чаще пользователи будут сталкиваться с навигацией, ориентированной на большой палец, например, с меню-гамбургером, перемещенным в нижнюю часть мобильных экранов.
10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных слов: «Всемирный». мир из разных культур, способностей, возрастов, гендерной идентичности — люди, которые хотят видеть себя отраженными в своем контенте, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи Apple для смайликов) помогли людям из всех слоев общества чувствовать себя немного более желанными в цифровом пространстве бренда.

Leave a Comment