Выпадающее вертикальное меню на css: Вертикальное меню на CSS с выпадающим подменю по клику на плюсик
18.06.2023 


 Разное
Разное
Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
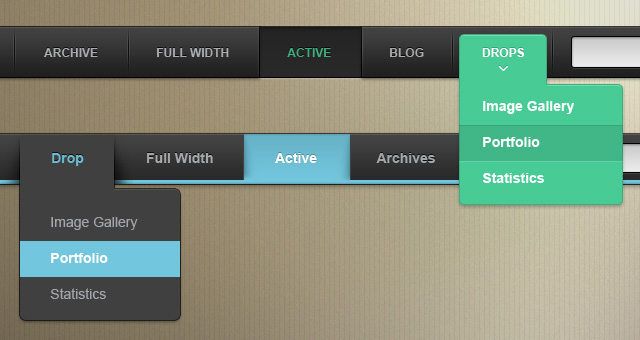
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
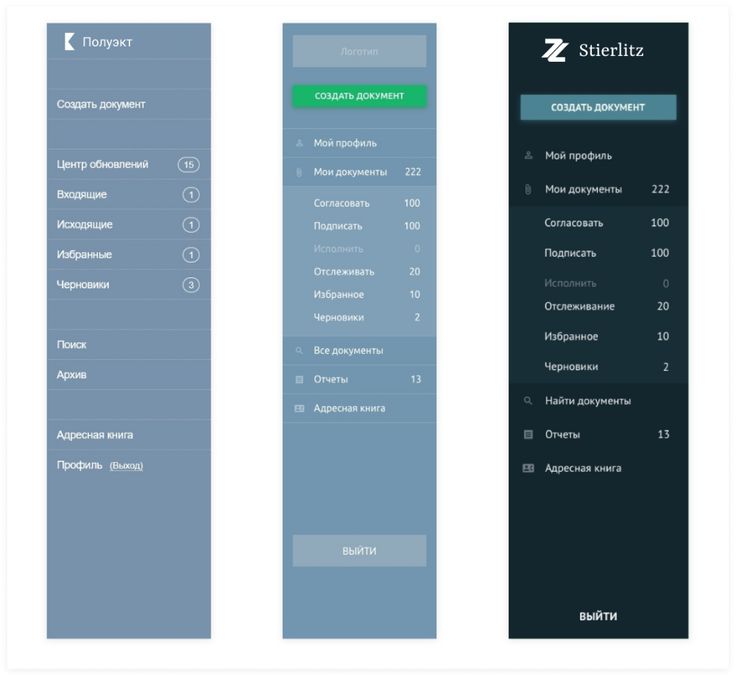
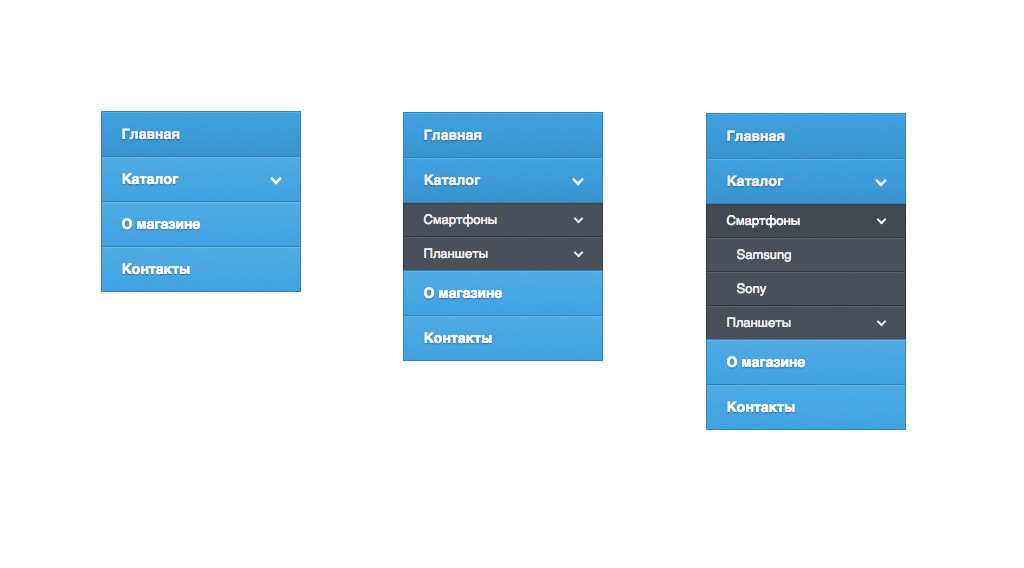
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
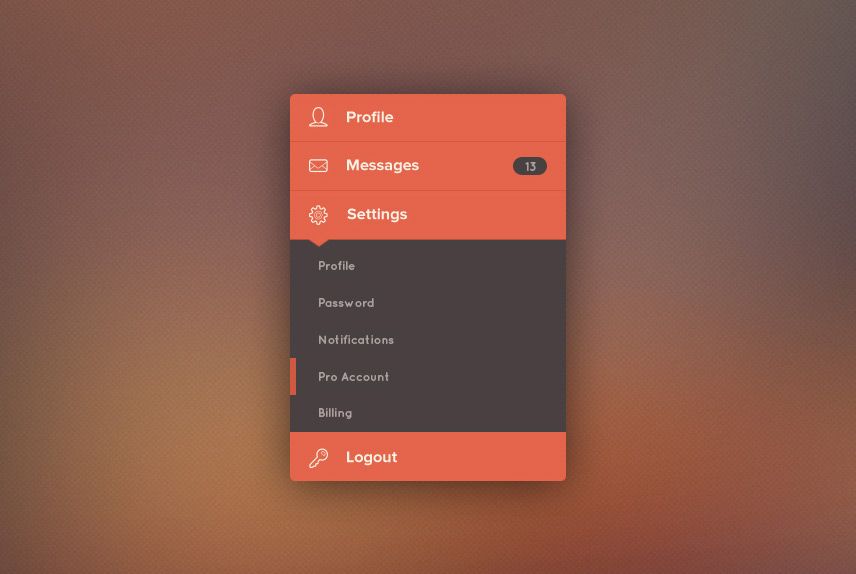
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
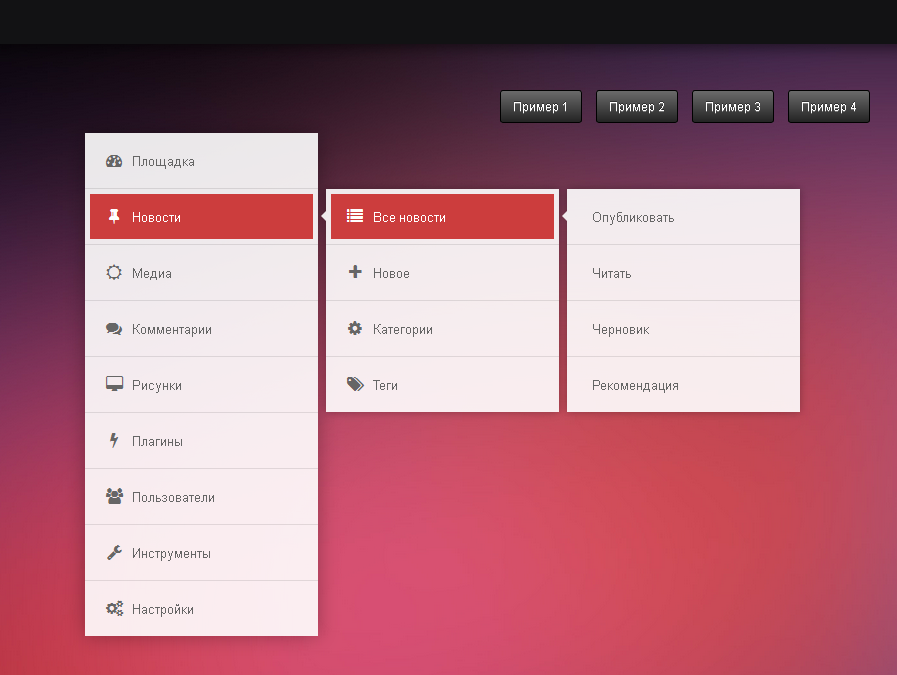
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на горизонтальную: http://codepen.
 io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqsCSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
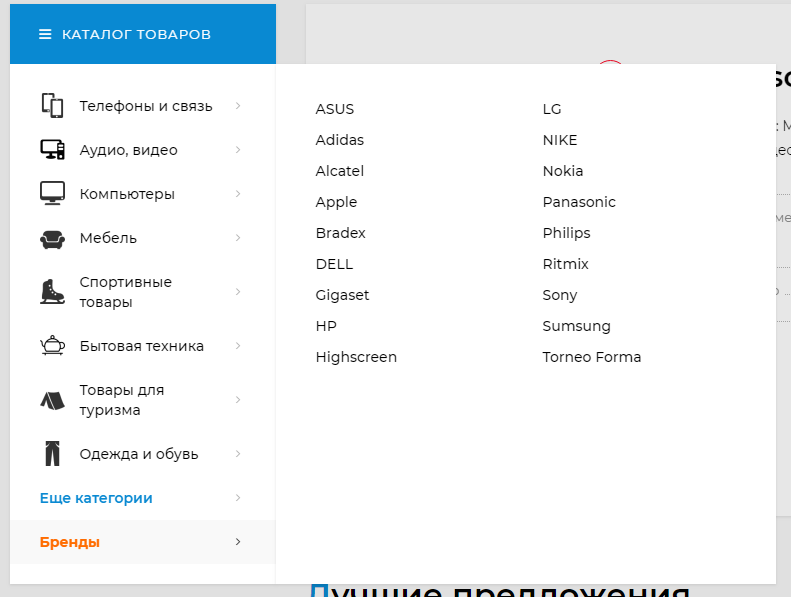
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
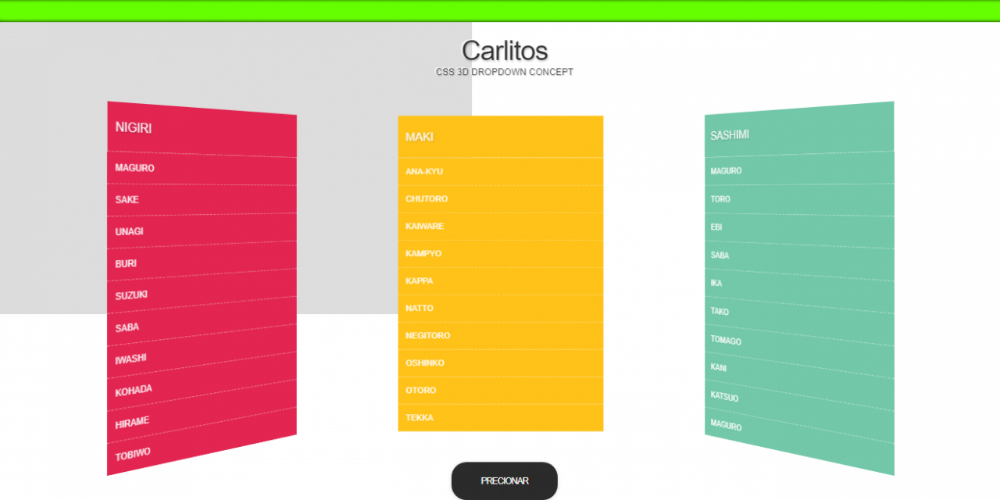
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
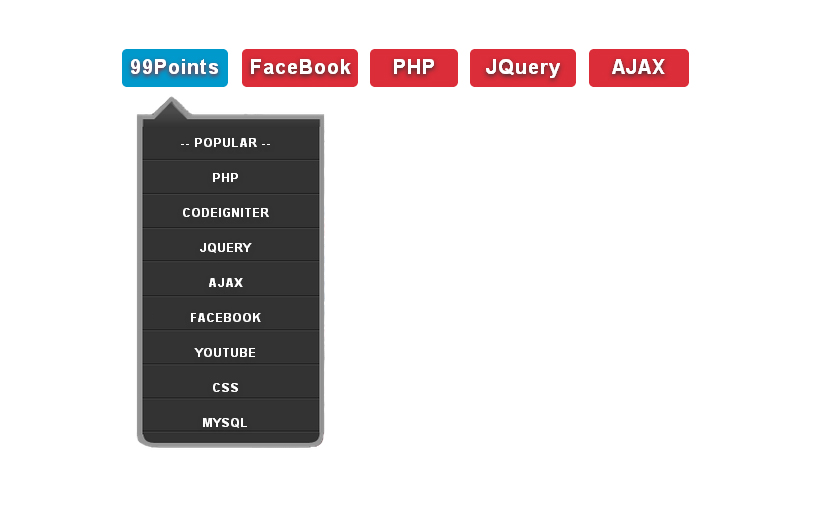
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
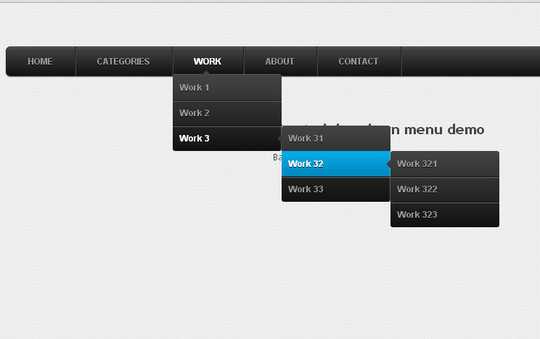
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Создание выпадающего меню на css
В html5 стандартным способом считается создавать его в контейнере
nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.
Давайте именно так и сделаем. Маркеры мы
позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
01.<nav id = «nav»>
02.<ul>
03.<li><a href = «#»>Пункт 1</a>
04.<ul class = «second»>
05.<li><a href = «#»>Подпункт</a></li>
06.<li><a href = «#»>Подпункт</a></li>
07.<li><a href = «#»>Подпункт</a></li>
08. </ul>
</ul>
09.</li>
10.<li><a href = «#»>Пункт 2</a>
11.<ul class = «second»>
12.<li><a href = «#»>Подпункт</a></li>
13.<li><a href = «#»>Подпункт</a></li>
14.<li><a href = «#»>Подпункт</a></li>
15.</ul>
16.</li>
17.<li><a href = «#»>Пункт 3</a>
18.<ul class = «second»>
19.<li><a href = «#»>Подпункт</a></li>
20.<li><a href = «#»>Подпункт</a></li>
21.<li><a href = «#»>Подпункт</a></li>
22.</ul>
23.</li>
24.<li><a href = «#»>Пункт 4</a>
25. <ul class = «second»>
<ul class = «second»>
26.<li><a href = «#»>Подпункт</a></li>
27.<li><a href = «#»>Подпункт</a></li>
28.<li><a href = «#»>Подпункт</a></li>
29.</ul>
30.</li>
31.</ul>
32.</nav>
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно. Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех
элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
Они нам будут только мешать, лучше зададим потом отступы сами, где
это понадобится.
1.*{
2.margin: 0;
3.padding: 0;
4.}
Далее я пропишу общие стили для самого меню, а также для списков, чтобы убрать у них маркеры.
1.#nav{
2.height: 70px;
3.}
4.#nav ul{
5.list-style: none;
6.}
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
1.#nav > ul > li{
2.float: left;
3.width: 180px;
4.position: relative;
5.}
Заметьте, что с помощью знака > мы обращаемся к пунктам списка,
который непосредственно вложены в ul, а тот непосредственно вложен в nav. Это
очень важно, так как позволяет не применить стиль к пунктам вложенных списков. Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Дело в том, что по моей задумке в главном списке пункты будут располагаться
горизонтально, а во вложенных – вертикально.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный
результат. Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не
умоляли о пощаде при просмотре навигации.
Конечно, нам еще предстоит красиво оформить пункты, чтобы глаза не
умоляли о пощаде при просмотре навигации.
Далее мы с вами преобразим внешний вид нашего меню. Вот такие стили для этого я прописал ссылкам:
01.#nav li a{
02.display: block;
03.background: #90DA93;
04.border: 1px solid #060A13;
05.color: #060A13;
06.padding: 8px;
07.text-align: center;
08.text-decoration: none;
09.}
10.#nav li a:hover{
11.background: #2F718E;
12.}
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал
я. Цвета вы можете выбрать произвольно, рамку сделать другую или вообще не
использовать, отступы можно уменьшать или увеличивать.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
1.#nav li .second{
2.display: none;
3.position: absolute;
4.top: 100%;
5.}
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В
этом нет ничего сложного, смотрите на этот код:
В
этом нет ничего сложного, смотрите на этот код:
1.#nav li:hover .second{
2.display: block;
3.}
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
1.#nav li li{
2.width: 180px;
3.}
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню. Если убрать курсор в сторону – оно пропадает. Если перевести курсор на сами вложенные пункты, то можно будет по ним кликнуть и перейти в нужный раздел сайта. Таким образом, мы сделали с вами очень простое и легкое выпадающее меню абсолютно без скриптов.
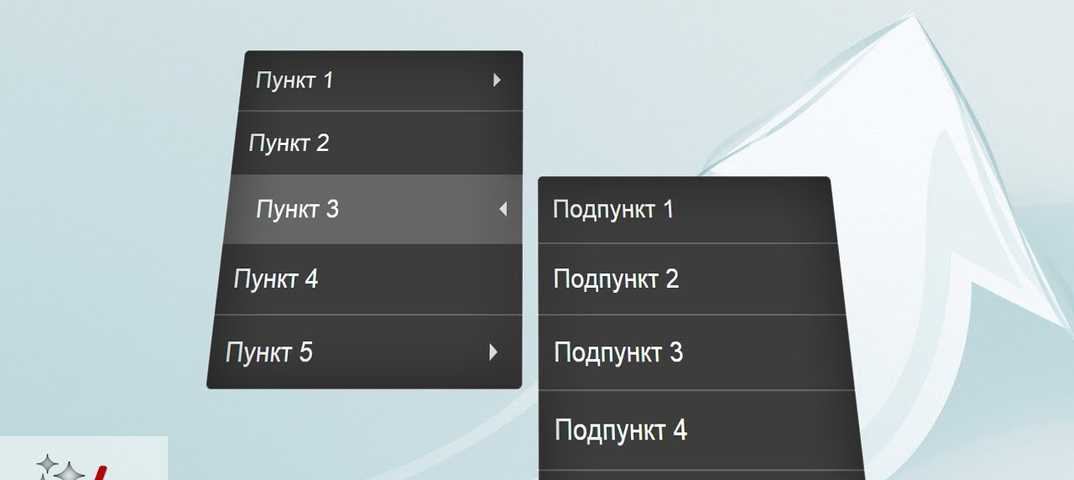
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью
разобрались, но ведь помимо нее на сайтах очень часто встречается и
вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
На самом деле переделать меню с
горизонтального на вертикальное очень легко, нам придется изменить буквально
пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
1.#nav li .second{
2.display: none;
3.position: absolute;
4.left: 100%;
5.top: 0;
6.}
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Кроме этого, координата
top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном
уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
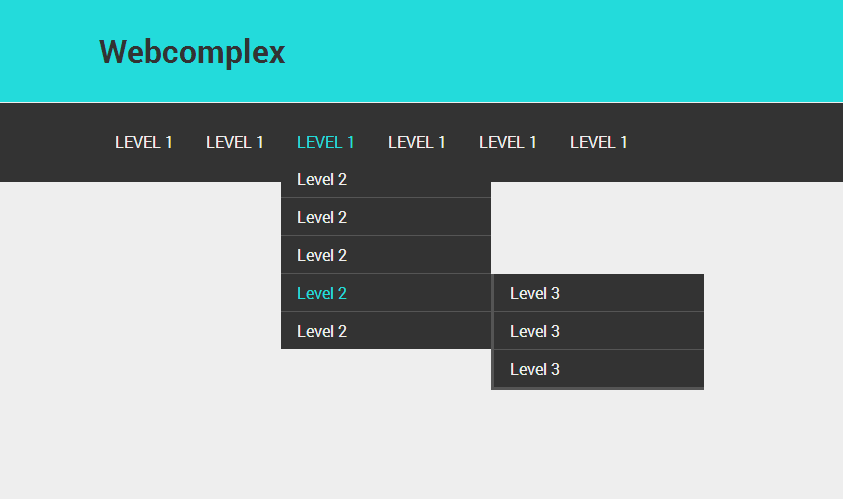
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо. Например, давайте создадим для четвертого пункта главного меню список, который будет вложен в один из подпунктов.
01.<li><a href = «#»>Пункт 4</a>
02.<ul class = «second»>
03.<li><a href = «#»>Подпункт</a>
04.<ul class = «third»>
05.<li><a href = «#»>Подпункт подпункта</a></li>
06.<li><a href = «#»>Подпункт подпункта</a></li>
07. </ul>
</ul>
08.</li>
09.<li><a href = «#»>Подпункт</a></li>
10.<li><a href = «#»>Подпункт</a></li>
11.</ul>
12.</li>
Опять же, разметка превращается в громоздкую и непонятную, но если вы будете внимательным, то увидите, в чем здесь вся суть. Далее работаем с css:
01.#nav li li .third{
02.display: none;
03.position: absolute;
04.left: 100%;
05.top: 0;
06.}
07.#nav li li:hover .third{
08.display: block;
09.}
Соответственно, убираем вложенное меню третьего уровня с экрана, делаем ему абсолютное позиционирование и прописываем такие координаты, как в случае с вертикальным меню. То есть данный список будет отображаться при наведении на первый подпункт четвертого пункта и будет отображаться сбоку.
Внимание! Чтобы абсолютное позиционирование работало для списка
third, у списков second должно быть задано относительное позиционирование. Но
как, если мы же задавали для него абсолютное позиционирование?
Но
как, если мы же задавали для него абсолютное позиционирование?
Что ж, если вам нужно меню трех уровней, то придется убирать у second абсолютное позиционирование, а у главных пунктов убирать относительное. Вся фишка в том, что в случае с горизонтальным меню это никак не повлияет на отображение навигации – подпункты по-прежнему будут располагаться под главным пунктом при наведении на него.
Зато после этих изменений вы сможете добавить меню для каждого подпункта. Опять же, необязательно оно должно отображаться сбоку, это всего лишь моя идея, вы можете отображать его под подпунктом при наведении на него. Тогда вообще никакого позиционирования не понадобится!
В общем, итог таков:
При наведении на пункт 4 появляется первое выпадающее меню, при наведении на первый подпункт появляется отдельное меню для него, которое расположено сбоку. У других подпунктов такое меню не отображается, так как мы не создавали его в html-разметке.
Если вы смогли разобраться, то уже самостоятельно сможете создать
нужное вам выпадающее меню и самостоятельно решить проблемы, если это возможно
в рамках css.
Многоуровневые выпадающие навигационные меню: примеры и учебные пособия
Навигационные меню — самый важный элемент, на который следует обратить внимание при разработке веб-сайта. Веб-разработчики могут создавать удобные для пользователя горизонтальные или вертикальные навигационные меню с помощью CSS. Javascript позволяет создавать более интерактивную, более отзывчивую и более гибкую навигацию на любом веб-сайте.
В данной статье представлено более 25 (горизонтальных и вертикальных) многоуровневых выпадающих меню , созданный с использованием Javascript и CSS , которые вы можете использовать в своих будущих проектах. Также в конце этого поста вы найдете полезных руководства , которые вы можете использовать, чтобы начать создавать собственное многоуровневое навигационное меню.
Вы также можете ознакомиться с этими сообщениями:
- 13 потрясающих CSS-меню Javascript
- 7 Расширенное меню CSS, отличный обзор!!
Pro Tip
Создайте бесплатную учетную запись Jotform для создания мощных онлайн-форм за считанные минуты — без необходимости кодирования.
Горизонтальные и вертикальные раскрывающиеся меню
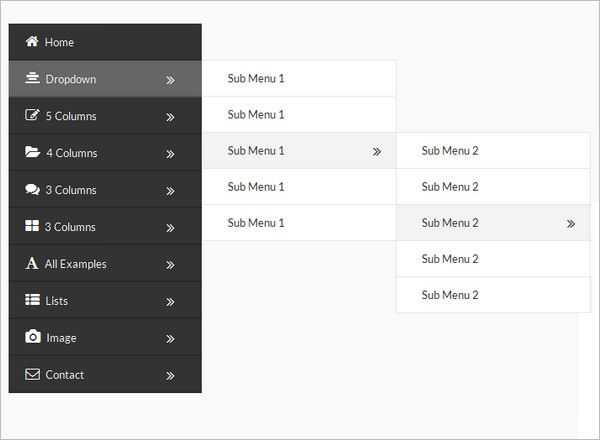
1) Раскрывающиеся вкладки (5 стилей)Раскрывающиеся вкладки — это горизонтальное меню вкладок CSS, которое поддерживает раскрывающееся меню второго уровня для каждой из его вкладок.
2) Профессиональное выпадающее меню 3) Многоуровневое меню эффектовЭто очень настраиваемое гибридное выпадающее меню javascript/css, способное создавать простые меню (как горизонтальные, так и вертикальные).
4) Меню быстрого поискаВложенные меню jQuery, основанные на динамических ответах «AJAX». Меню также можно перетаскивать.
5) jQuery SuckerFishКопировать меню Suckerfish.
6) Причудливое скользящее меню вкладок с использованием script.aculo.us 7) Меню на основе списка с изображениямиЭто меню основано на неупорядоченном списке (
- ).
 Это делает меню простым в использовании и удобным для поисковых систем. 8 ) Скользящее меню
Это делает меню простым в использовании и удобным для поисковых систем. 8 ) Скользящее меню Скользящее меню на основе ненумерованного списка (
9) Выпадающее меню, созданное с помощью scriptaculous/prototypeМногоуровневое выпадающее меню.
10) Плагин меню в стиле Suckerfish для jQueryЭто демонстрирует двухуровневое горизонтальное меню, которое отображает путь к текущей странице, когда меню находится в состоянии ожидания.
11) Построение динамического выпадающего меню 12) onMenuOpen onMenuCollapse EventsЭто одноразовый эффект, демонстрирующий открытие меню и запуск события, а затем завершение другим событием.
13) Меню Mootools с аккордеоном и эффектамиЭто простое меню имеет аккуратный эффект при наведении на ссылки и открывает подменю с аккордеоном.
14) Mootools Unlimited Drop Menu 15) Создание панели навигации Outlook
Использование элементов управления ListView и Accordion
16) Простое вертикальное меню CSS Digg-подобноеВ этом руководстве объясняется, как реализовать простое вертикальное меню, подобное digg, используя CSS и javascript для отображения/скрытия подменю.
17) Выпадающее меню с PrototypeУникальная выпадающая навигация, которая рекурсивно применяет функцию к li, которая переключает видимость вложенного элемента ul.
18) Выпадающее меню с вложенными подменюИспользование CSS и немного JavaScript
19) Выпадающее меню с помощью jqueryПример выпадающего анимированного меню, созданного с помощью jquery
20) Иерархическое меню jdMenu 900 37Плагин jdMenu для jQuery обеспечивает чистый , простое и элегантное решение для создания иерархических выпадающих меню для веб-сайтов и веб-приложений.
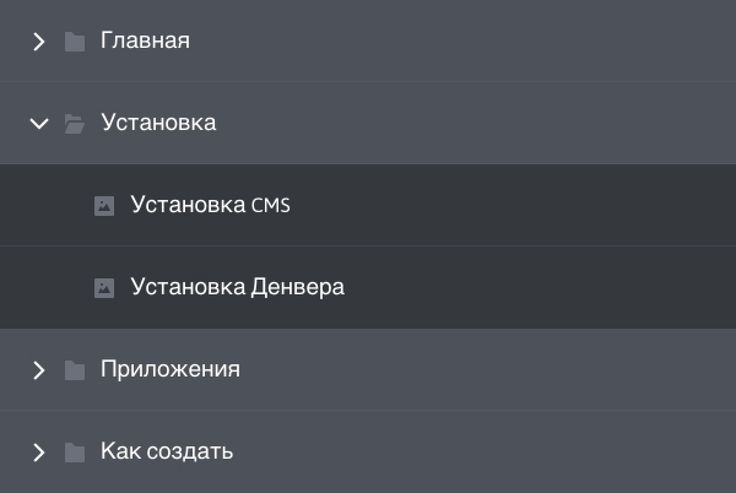
21) Плагин jQuery: Treeview
Легкое и гибкое преобразование неупорядоченного списка в расширяемое и сворачиваемое дерево, отлично подходит для ненавязчивых улучшений навигации.
22) Выпадающее меню 23) Доступное раскрывающееся меню 24) Сценарий меню «Гармошка»возможный подуровень.
25) Сложные динамические спискиИспользование неупорядоченного списка для отображения иерархической структуры такой сложности, которую было бы очень трудно достичь с помощью динамических полей выбора.
26) Раскрывающееся меню Chrome CSSМеню Chrome представляет собой гибридное выпадающее меню CSS и JavaScript. Он прост в настройке и удобен для поисковых систем.
Учебные пособия по раскрывающимся меню
Учебное пособие по всплывающим меню CSS Раскрывающиеся меню CSS ExpressМеню CSS Express следует использовать только в горизонтальной ориентации с одним раскрывающимся уровнем.
Son of Suckerfish Dropdowns
Доступный, легкий (всего 12 строк JavaScript), с отличной совместимостью и может иметь несколько уровней.
Генератор выпадающего меню
IzzymenuБлагодаря впечатляющему интерфейсу Ajax вы можете за считанные минуты создать собственное выпадающее меню DHTML с помощью CSS, не написав ни единой строчки кода.
Эта статья была первоначально опубликована 17 апреля 2008 г. и обновлена 26 января 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
Styling CSS выпадающее меню при наведении курсора
TL;DR — выпадающее меню CSS относится к меню, которое скрывает несколько элементов или отображает дополнительную информацию.
 Этот контент обычно появляется при наведении курсора мыши.
Этот контент обычно появляется при наведении курсора мыши.Наведите курсор на меня
Это выпадающий текст!
Beautiful Travel Picture
Содержание
- 1. Выпадающее меню CSS: основные советы
- 2. Основное раскрывающееся меню
- 3. Добавление ссылок
- 4. Выравнивание содержимого по правому краю
- 5. Раскрывающееся меню CSS: полезные советы
Раскрывающееся меню CSS: основные советы
- Раскрывающийся список CSS меню скрывает содержимое или параметры до тех пор, пока не произойдет определенное событие (обычно когда срабатывает
:hover). - HTML создает основную структуру , а CSS добавляет основные свойства к стилю кнопки или текста в виде раскрывающегося меню.
- Раскрывающиеся меню являются общими для добавления навигационных кнопок .

Выпадающее меню CSS означает, что вы создаете переключаемое меню в основном с помощью CSS и только нескольких элементов HTML.
Взгляните на этот пример кода, показывающий процесс создания раскрывающегося меню:
Пример
.drop { положение: родственник; отображение: встроенный блок; } .drop-контент { положение: абсолютное; цвет фона: #8842d5; минимальная ширина: 150 пикселей; отступ: 15 пикселей; z-индекс: 1; дисплей: нет; } .drop: hover .drop-content { дисплей: блок; }Попробуйте вживую. Учитесь на Udacity
- Первый шаг — создать HTML-элемент , который будет изначально видимым элементом в раскрывающемся меню. Например, может показать скрытых элемента при наведении на него курсора.
- Затем необходимо добавить содержимое, которое выпадающее меню скрывает .
 Вы делаете это, заключая скрытые элементы в.
Вы делаете это, заключая скрытые элементы в.дисплей: встроенный блокпозиции содержание.имеетотносительную позицию, чтобы убедиться, что скрытое содержимое отображается на ниже видимого элемента.- Необходимо включить
position: absoluteиdisplay: noneдля поля содержимого, чтобы гарантировать, что оно останется скрытым до наведения.- Вы можете добавить свойства CSS для выпадающего меню: изменить фон, отступы, ширину или шрифты.
- Наконец, мы добавляем
:hoverselector todisplay: blockдля отображения скрытого содержимого при наведении курсора мыши на видимый элемент.Примечание: overflow:auto включает прокрутку скрытого меню на небольших экранах.
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Pro s
- Простая навигация
- Никаких технических проблем
- Похоже на заботу о своих пользователях
Основные возможности
- Огромное разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты об окончании
ОТ 12,99$
Плюсы
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачно с ценами
- Бесплатные сертификаты об окончании
- Сосредоточено на данных научные навыки
- Гибкий график обучения
СКИДКА 75%
Выпадающее меню CSS со ссылками может служить навигационными меню для веб-сайтов.

Пример
.drop_btn { /* Это стилизация кнопки раскрывающегося списка */ цвет фона: #8842d5; белый цвет; отступ: 15 пикселей; размер шрифта: 18px; граница: нет; курсор: указатель; } .уронить { отображение: встроенный блок; положение: родственник; } .drop-content { /* Для оформления самого контента */ цвет фона: белый; минимальная ширина: 150 пикселей; дисплей: нет; положение: абсолютное; } .drop-content a { /* Для оформления ссылок внутри контента */ черный цвет; отступ: 15 пикселей; текстовое оформление: нет; дисплей: блок; } .drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */ цвет фона: светло-серый; } .drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */ дисплей: блок; } .drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */ цвет фона: #7300ff; }Попробуйте живое обучение на Udacity
Чтобы создать этот тип меню, выполните те же действия, что и в предыдущем разделе.
 Comments
Comments

 Это делает меню простым в использовании и удобным для поисковых систем. 8 ) Скользящее меню
Это делает меню простым в использовании и удобным для поисковых систем. 8 ) Скользящее меню 


 Этот контент обычно появляется при наведении курсора мыши.
Этот контент обычно появляется при наведении курсора мыши.
 Вы делаете это, заключая скрытые элементы в
Вы делаете это, заключая скрытые элементы в

Leave a Comment