Выпадающее меню вертикальное: Вертикальное меню на CSS с выпадающим подменю по клику на плюсик
10.05.2023 


 Разное
Разное
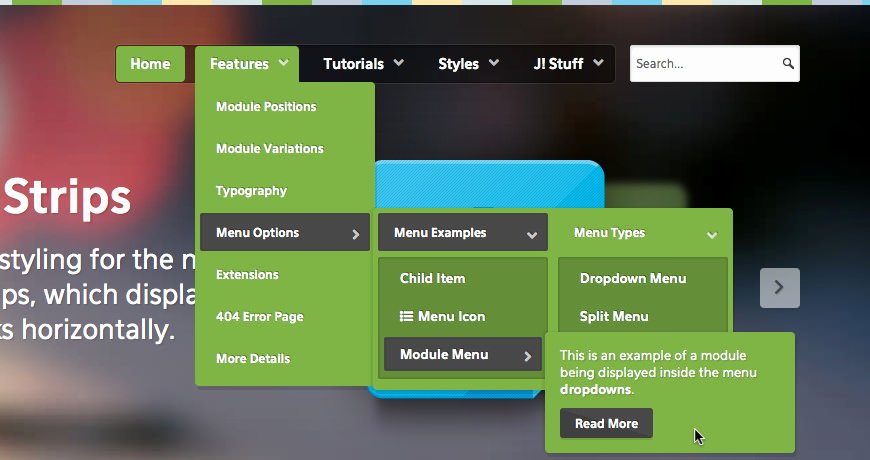
Создал меню на css, но проблема в том, что выпадающее меню должно быть не прямо под пунктом меню, на которое навели курсор, а должно занимать всю ширину контейнера под пунктом меню, как на рисунке.
Подскажите, как это правильно реализовать на css?
Верхнее меню смещено вправо, слева ещё может быть логотип, т.е. напротив item1,item2,item3.
и чтобы было адаптивное выпадающее меню, т.е. при уменьшении разрешения выпадающее меню также занимало всю ширину.
и ещё нужны треугольники, как на рисунке при наведении на пункт меню.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{
width: 100%;
border: 1px solid gray;
padding: 20px;
}
.wrapper{
width: 80%;
margin: 0 auto;
}
.
wrapper:after{
content: '';
display: block;
clear: both;
overflow: hidden;
}
nav{
width: 50%;
float: right;
clear: both;
}
.item{
float: left;
margin-right: 30px;
}
.dropdown{
display: none;
}
.drop:hover + .dropdown{
display: block;
position: absolute;
width: 100%;
background: green;
border: 1px solid gray;
}
</style>
</head>
<body>
<header>
<div>
<nav>
<ul>
<li>
<a href="#">item1</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item2</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
<li>
<a href="#">item3</a>
<ul>
<li><p>item</p></li>
<li><p>item</p></li>
<li><p>item</p></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
</body>
</html> Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
Скачать JavaScript
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—><ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li></ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.«;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
}
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
html — Выпадающее меню CSS (как разместить подменю в вертикальном положении)
Задавать вопрос
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 294 раза
Что не так с этим выпадающим меню, мой вопрос в том, как поместить подменю в вертикальное положение, как стилизовать и отключить всплывающее подменю, я пробовал с float:none; пожалуйста помоги???????????
.cf:до, .cf: после { содержание: " "; /* 1 */ дисплей: таблица; /* 2 */ } .cf: после { ясно: оба; } .cf { *увеличение: 1; } навигация { фон: #916a31; высота: 2,3 см; } ул, ли { маржа: 0; заполнение: 0; стиль списка: нет; плыть налево; } ул { фон: #d5973c; высота: 2см; ширина: 100%; } ли а { дисплей: блок; высота строки: 2em; отступ: 0 1em; цвет: #fff; текстовое оформление: нет; } ли а: наведите { фон: #916а31; высота: 2см; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; } .текущий, а: hover.curent { фон: #ad9b7f; цвет: #еее; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; нижняя граница: .3em сплошной #917f63; } ул.подменю { поплавок: нет; фон: #916a31; ширина: авто; высота: авто; } ul.
submenu li { поплавок: нет; } ul.submenu li a { нижняя граница: 1px сплошной белый; заполнение: .2em 1em; пробел: nowrap; } ul.submenu li:последний ребенок a { нижняя граница: нет; }
<навигация>
<ул>
- html
- css
Вы можете вложить Элемент 1 Элемент 2 Элемент 3 Элемент 4 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap. Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение. Раскрывающиеся списки основаны на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте Если вы создаете наш JavaScript из исходного кода, требуется Стандарт WAI ARIA определяет фактический виджет предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одного из Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах Любой одиночный Самое приятное то, что вы можете сделать это с любым вариантом кнопки: Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками практически с той же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный display:none внутри другого .dropdown-content {
дисплей: нет;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
} <дел>
Наведите на меня курсор мыши
<дел>
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
выпадающих списков · Bootstrap

Обзор
bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для позиционирования раскрывающихся списков на панелях навигации, поскольку динамическое позиционирование не требуется. util.js . Доступность
role="menu" , но это относится к меню, похожему на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю. роль и aria- атрибуты, необходимые для истинного меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты. .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
.dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут быть вызваны из или элементов, чтобы лучше соответствовать вашим потенциальным потребностям. Раскрывающиеся списки с одной кнопкой
.btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами: <дел>
<дел>
Выпадающая ссылка
<дел>
Разделить раскрывающиеся списки кнопок
. для правильного интервала вокруг каретки раскрывающегося списка. dropdown-toggle-split
dropdown-toggle-split отступ по обе стороны от курсора на 25% и удалить margin-left , добавленный для обычных раскрывающихся списков кнопок. Эти дополнительные изменения сохраняют курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<дел>
Размер
Раскрывающиеся списки кнопок работают с кнопками всех размеров, включая кнопки по умолчанию и разделенные раскрывающиеся списки.
<дел>



 dropup
dropup