Выбрать цвет онлайн: Названия цветов, от Абрикоса до Янтаря — ColorScheme.Ru
25.01.2021 


 Разное
Разное
Топ 13 генераторов цветовых схем
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.0to255
9.Flatuicolors
10.Paletton
11.Colr
12.Javier.Xyz
13.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
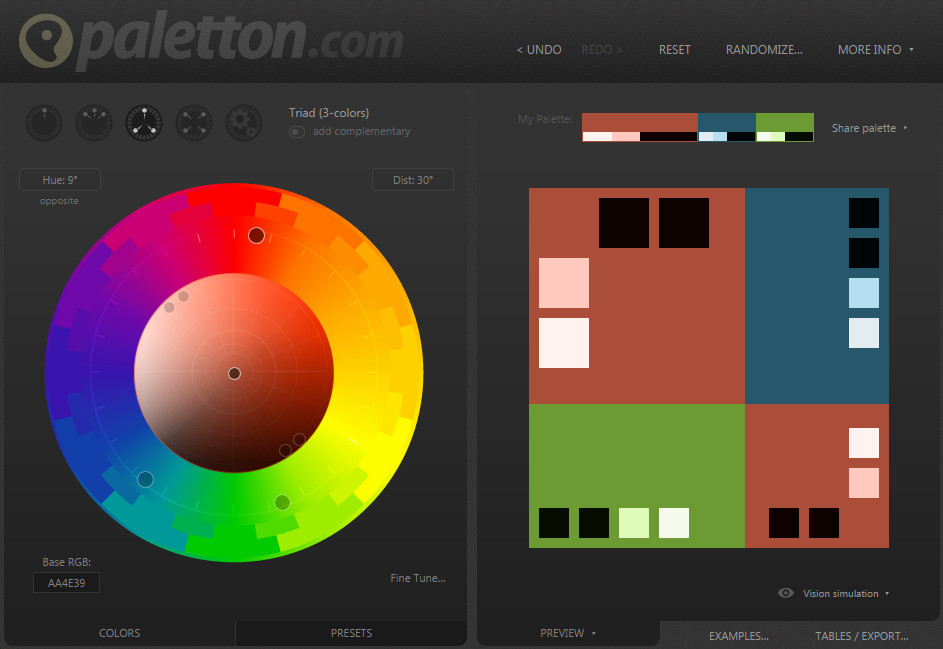
Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
5 –
PictaculousРешение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
6 – ColoRotate: mobile + web
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Photocopa
Подведём итог:
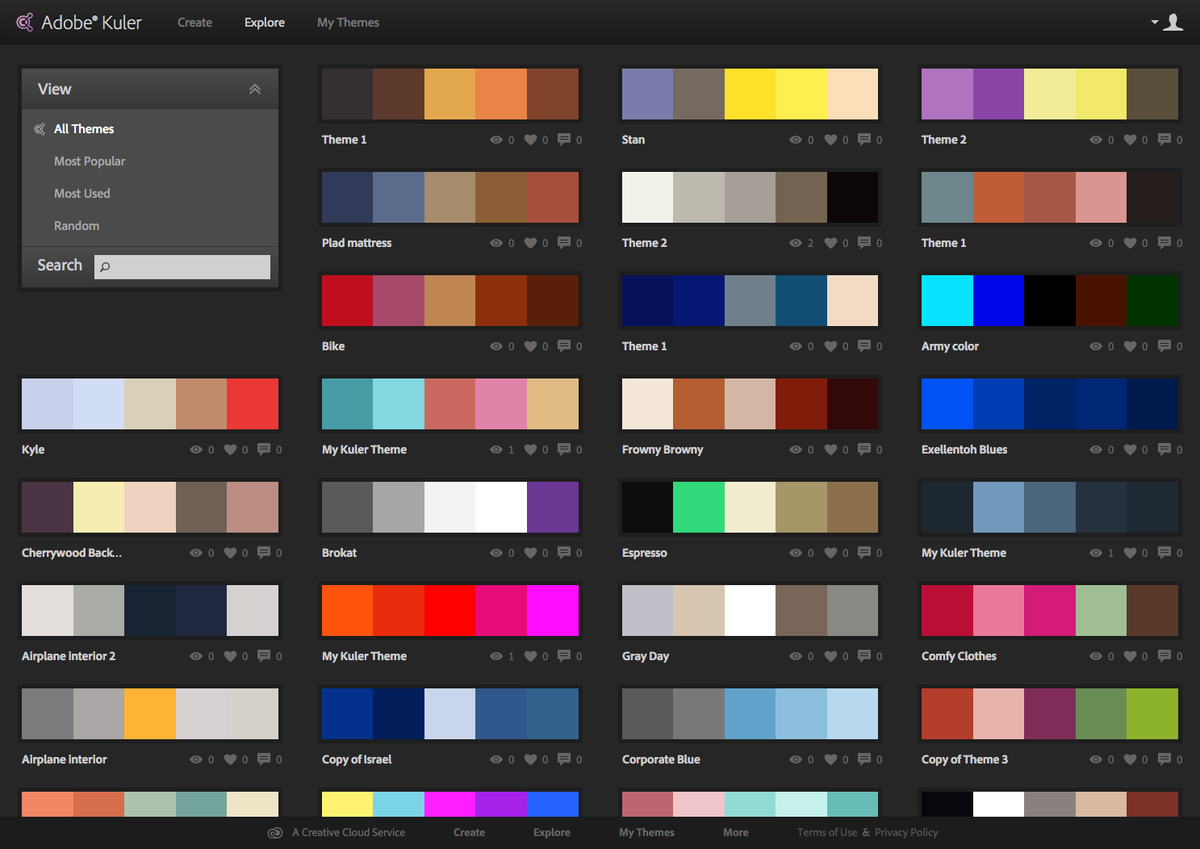
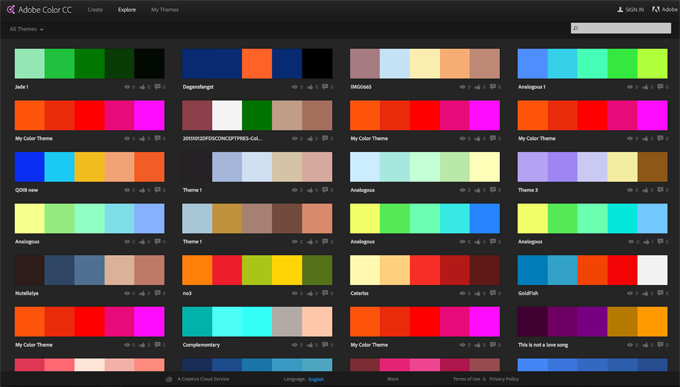
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
Kuler
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
фото: Дмитрий КутлаевRelated
3 онлайн сервиса изменения и подбора цвета волос на фото
Многие девушки любят экспериментировать со своей внешностью. Если дело касается цвета помады, туши, подводки для глаз и прочих чисто косметических эффектов, то делать это можно хоть несколько раз в день. Другое дело, когда речь заходит о причёске – изменение цвета волос это достаточно серьезный шаг, который трудно исправить, если что-то не понравится.
Именно поэтому нелишним будет заранее, в безопасном варианте, подобрать тот или иной цвет своей причёске.
 Специально для данной статьи я выбрал три лучших онлайн сервиса, которые абсолютно бесплатны. Пользуйтесь любым, который вам больше понравится. Всё, что необходимо – ваше фото в виде файла либо работающая веб-камера. Что делать дальше – расскажу прямо сейчас.
Специально для данной статьи я выбрал три лучших онлайн сервиса, которые абсолютно бесплатны. Пользуйтесь любым, который вам больше понравится. Всё, что необходимо – ваше фото в виде файла либо работающая веб-камера. Что делать дальше – расскажу прямо сейчас.Matrix
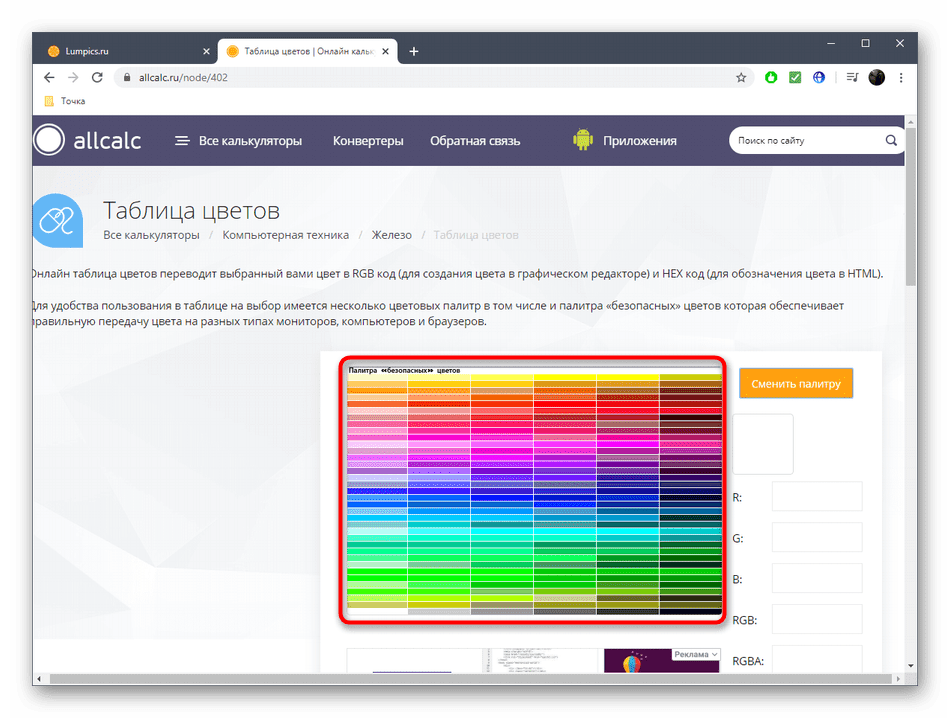
В правой части редактора сверху выберите цветовую гамму для волос. При клике на любом значке откроется соответствующая ему цветовая палитра в виде набора квадратиков. Кликайте на любой цвет и вы сразу же увидите изменения на фото!
Не знаю каким образом, но сервис автоматически определяет границы прически на фотографии и способен мгновенно перекрашивать волосы в любой цвет. Это реально просто какая-то магия 🙂
Заявляю совершенно однозначно: по простоте и удобству данному сервису нет равных. Но если вам всё-таки хочется немного больших возможностей – переходим к следующему.
Но если вам всё-таки хочется немного больших возможностей – переходим к следующему.
Статьи по теме:
iPiccy
Нажмите на кнопку OPEN и точно также как и в предыдущем случае, загрузите готовый снимок либо сделайте его при помощи вебкамеры.
В левом меню редактора кликните на иконку с изображением лица и выберите пункт «Hair Color». Тут же откроются инструменты необходимые для работы.
Выберите нужный оттенок и при помощи кисти (размер её можно менять ползунком) начните закрашивать волосы. Вы можете закрасить как отдельные пряди, так и всю прическу целиком – тут всё зависит только от вашей фантазии и желания, ибо вы сами контролируете весь процесс.
Степень интенсивности окрашивания определяется параметром Fade – чем он ниже, тем цвет будет ярче.
Чтобы изменить цвет на другой, не нужно закрашивать всё заново – достаточно просто кликнуть на нужный, и он автоматически применится на фото.
Согласитесь, iPiccy очень удобен в случае, когда вы хотите, к примеру, не целиком перекрасить волосы в синий или зеленый цвет, а лишь отдельные локоны. Здесь можно проявить самые яркие свои фантазии и экспериментировать со своим внешним видом сколько душе угодно 🙂
Avatan Plus
В отличие от двух предыдущих сервисов, данный переведен на русский язык. Возможно для кого-то это окажется плюсом, хотя принцип работы в Avatan Plus точно такой же:
- Загружаете фото
- В верхнем меню переходите на вкладку «Ретушь»
- В левом меню кликаете на опцию «Цвет волос»
Набор инструментов, как видно из скриншота, практически идентичен таковому в iPiccy, только всё на русском.
Полный обзор возможностей Аватан Плюс можно прочитать в моем более раннем обзоре.
Итог
Все три представленных в статье онлайн сервиса прекрасно справляются с задачей подбора цвета волос. Matrix делает это полностью в автоматическом режиме и освобождает пользователя от необходимости траты времени на ручные корректировки.
В то же время, iPiccy и Avatan Plus позволяют получить более интересные результаты, окрашивая прическу не целиком, а отдельные пряди и локоны. В любом случае вы можете виртуально менять свой образ и выбирать именно тот, который будете воплощать в реальной жизни.
В любом случае вы можете виртуально менять свой образ и выбирать именно тот, который будете воплощать в реальной жизни.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
как правильно подобрать оттенки друг к другу
Как понять, что цвета подходят друг к другу.
Выбор цвета — дело непростое, и не только когда дело касается работы с красками. Даже если вы не художник, скорее всего, вы сталкивались с ситуациями, когда вам приходилось выбирать цвета для каких-то индивидуальных целей.
Простейший пример. Это происходит каждое утро, когда вы одеваетесь (конечно, если вы не персонаж из многосерийного мультфильма, у которого весь гардероб — это один костюм) или когда занимаетесь ремонтом в своем новом доме, на даче и так далее.
фото: pinterest.ru
И хотя мы знаем, что цвета — важная часть того, что делает вещи красивыми, не все инстинктивно знают, что, например, оранжевый и синий отлично сочетаемы. Кто бы мог подумать! И если вы, как и мы, не можете доверять собственному вкусу, вам поможет наш материал, благодаря которому вы сможете понять основы теории цвета и положиться на нее, чтобы всегда подбирать правильные цвета.
Кто бы мог подумать! И если вы, как и мы, не можете доверять собственному вкусу, вам поможет наш материал, благодаря которому вы сможете понять основы теории цвета и положиться на нее, чтобы всегда подбирать правильные цвета.
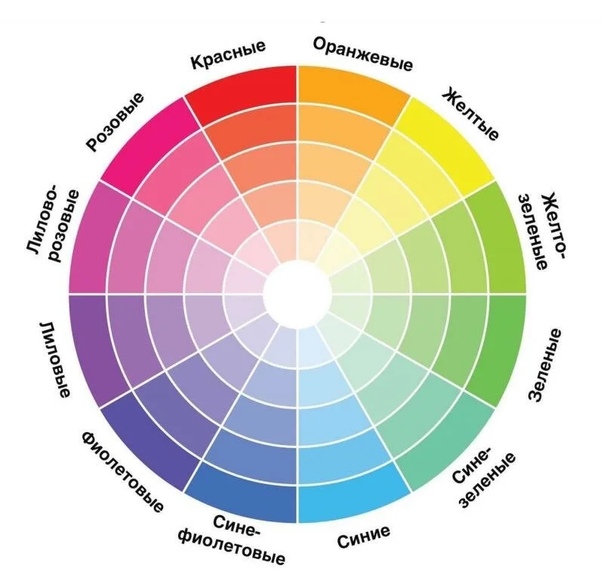
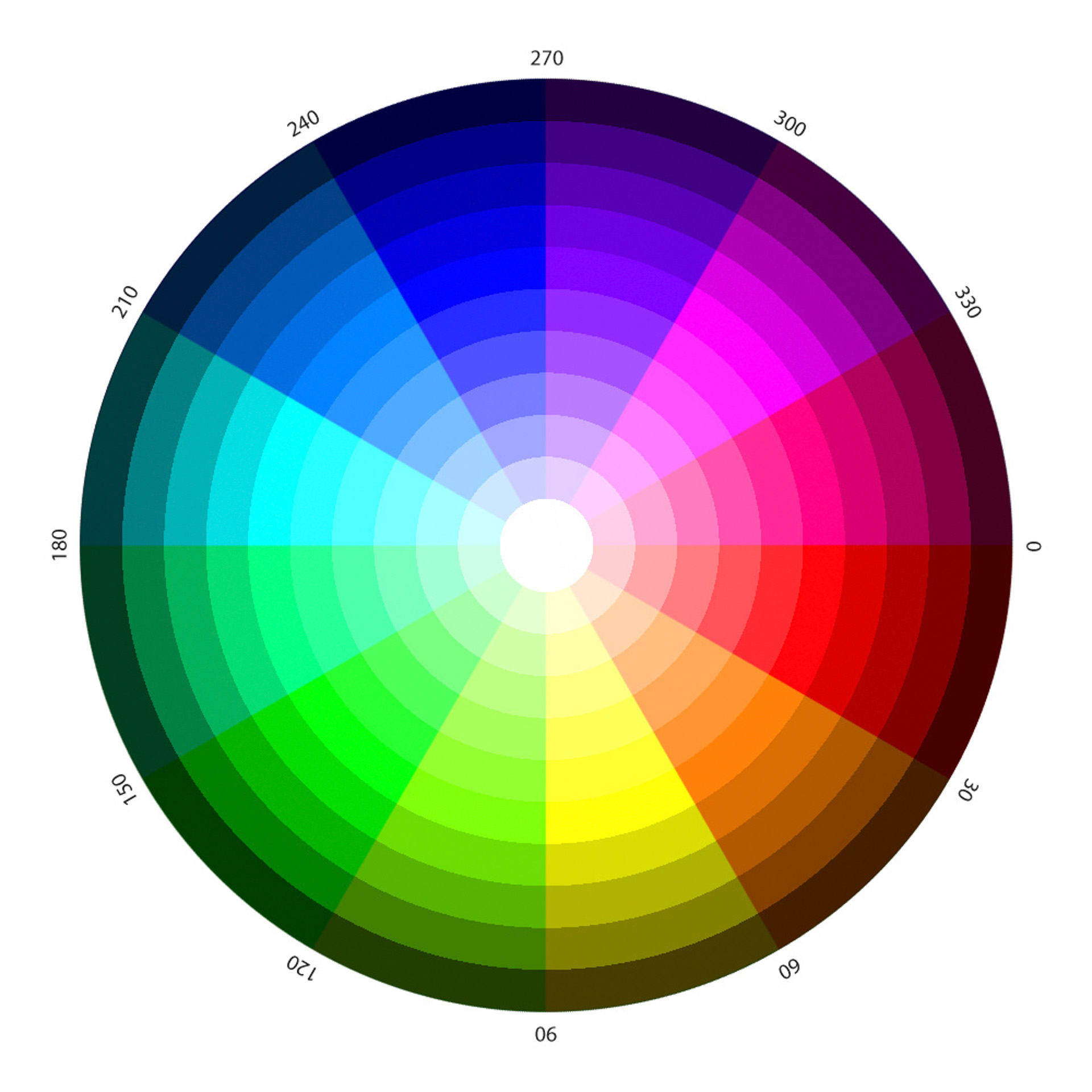
Изучите цветовой круг для понимания смешивания цветов
Перед вами общий вид цветового круга, который поможет при выборе цвета. Вы наверняка видели подобную шкалу в школе (на курсе школьной физики, в разделе оптика) или, если вы учились в художественной школе, то и там. Если подзабыли, что это такое, вот вам быстрое напоминание на этот случай.
Красный, зеленый и синий — основные цвета. Это цвета, смешивая которые можно получить все остальные цвета и оттенки. Например, смешав красный и синий (при аддитивном смешивании, подробнее здесь), вы получите розовый.
фото: ru.wikipedia.org
А применив субтрактивное смешивание цветов, получите вот такую картину:
фото: ru. wikipedia.org
wikipedia.org
Оранжевый, зеленый и фиолетовый называются вторичными цветами. Почему? А все дело в том, что они создаются при смешении двух основных цветов:
- Так, при смешивании желтого и красного получится оранжевый;
- Смешивание синего с красным даст фиолетовый;
- А синий и желтый создадут зеленый.
Третичные цвета получаются путем смешивания основного цвета с второстепенным. Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе.
На этом, разумеется, цветовая палитра не заканчивается, поскольку у всех цветов есть очень разнообразные оттенки. Причем эти оттенки цветов будут:
- яркими;
- насыщенными;
- светлыми.
Оттенки будут получаться при добавлении в цвет белого, черного и серого. Вот здесь мы и получаем те самые миллионы разнообразных вариаций оттенков, то есть цветов разной интенсивности, различных по тону, таблицу которых можно просмотреть, например, в PhotoShop или Paint.
Как подобрать сочетающиеся цвета?
И как из этого миллионного разнообразия подобрать именно сочетающиеся цвета?
Согласно теории цвета, в гармоничных цветовых комбинациях используются:
любые два цвета, противоположные друг другу на цветовом круге;
любые три цвета, равномерно расположенные вокруг цветового круга и образующие треугольник;
любые четыре цвета, образующие прямоугольник (то есть две пары цветов напротив друг друга).
Впрочем, для профессионалов-оформителей, художников, дизайнеров, у кого наметан глаз, есть соответствующее образование и понимание набора средств и инструментов, данная триада не является исчерпывающей. Но для повседневных нужд и прикладного использования подойдет более чем. Поэтому углубляться в этой части не будем.
Но отметим, что для работы с выбором цветов есть удобные онлайн-инструменты — например, в том же Adobe (хотя продуктом этой компании выбор онлайн-инструментов не ограничивается). Переходим на страницу color.adobe.com и попадаем на цветовой круг, на котором можно соблюсти правило гармонии:
Переходим на страницу color.adobe.com и попадаем на цветовой круг, на котором можно соблюсти правило гармонии:
фото: www.adobe.com
В зависимости от колеса существует несколько основных правил подбора цветов. И они на самом деле довольно простые.
фото: Wikipedia
Дополнительные цвета — это любые два цвета, расположенные напротив друг друга на колесе. Например, синий и оранжевый или красный и зеленый.
Они создают высокий контраст, поэтому используйте их, когда хотите что-то выделить. В идеале используйте один цвет в качестве фона, а другой в качестве акцента. Как вариант здесь можно использовать оттенки и оттенки: например, более светлый оттенок синего контрастирует с более темным оранжевым.
YouTube
Для разделения дополнительных цветов используются три цвета. Схема берет один цвет и сопоставляет его с двумя цветами, соседними с его дополнительным цветом. Например, синий, желто-оранжевый и красно-оранжевый.
Эта схема идеальна для новичков, потому что в ней сложно ошибиться. Это потому, что вы получаете контрастные цвета, но они не так диаметрально противоположны, как дополнительные, говорит Tiger Color.
Аналогичные цвета — это любые три цвета рядом друг с другом на колесе. Например, оранжевый, желто-оранжевый и желтый.
При использовании аналогичных цветов лучше избегать оттенков, поскольку они могут раздражать. Вместо этого сосредоточьтесь на оттенках аналогичных цветов. Еще один совет: избегайте сочетания теплых и холодных цветов в этой схеме.
Триадные цвета — это любые три цвета, которые одинаково разнесены на цветовом круге. Например, красный, желтый и синий.
«Триада» также высококонтрастна, но более сбалансирована, чем дополнительные цвета. Хитрость здесь заключается в том, чтобы позволить одному цвету доминировать и акцентировать внимание на двух других.
Прямоугольная схема использует четыре цвета вместе в форме двух наборов дополнительных цветов. Например, синий и оранжевый здесь будут сочетаться с желтым и фиолетовым.
Эту схему сложнее всего сбалансировать.
Смотрите такжеОна предлагает большее цветовое разнообразие, чем любая другая схема, но если все четыре цвета используются в равных пропорциях (количествах), схема может выглядеть несбалансированной, поэтому вам следует выбрать цвет, который будет доминирующим среди других. Избегайте использования чистых цветов в равных количествах.
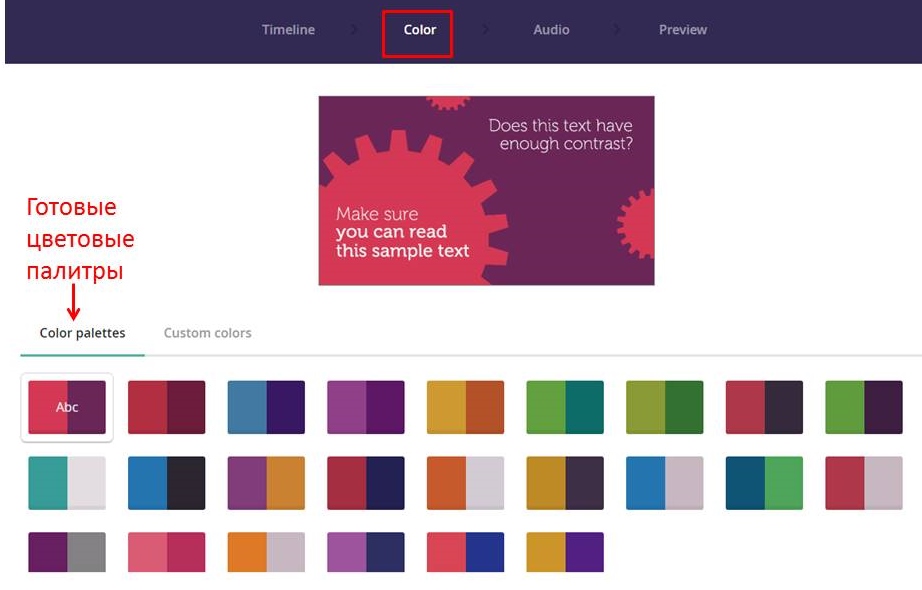
Среди форм поиска гармоничных цветов представлено десять схем, которые настраиваются буквально одним кликом мышки и интуитивно понятны при выборе оттенков и тонов.
Цветовые схемы — гармоничные цветовые сочетания
Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовая гармония». На цветовом круге есть еще одно разделение, о котором нужно знать, чтобы лучше понимать цветовые схемы: теплые и холодные цвета.
YouTube
Зачем они нужны? У них одна цель — передать эмоции. Теплые цвета демонстрируют и буквально излучают энергию и радость (их лучше всего использовать в личных нуждах, например в одежде. Впрочем, в гардеробе должна быть одежда и с менее яркими цветами).
В то же время холодные цвета передают спокойствие и умиротворение и лучше всего подходят для офисного использования или дома (создание коллажей на компьютере, работа с цветом для профессиональных нужд или проработка интерьера дома ). Само колесо можно легко разделить, чтобы понять, какие цвета теплые, а какие прохладные:
фото: Mr. Luck (Shutterstock)
Понять «черное и белое» с помощью монотонов
После того как вы познакомитесь и изучите основные цветовые схемы, вы можете перейти на ступеньку выше с помощью оттенков и тонов.
Черный и белый используются для «монохроматических цветовых схем», которые, в свою очередь, делятся на монотонно-хроматические и монотонно-ахроматические.
Монотонная хроматическая схема
Монотонная цветовая схема — это один оттенок и его вариации с точки зрения оттенков и насыщенности. Всегда хорошо использовать насыщенность и вариации оттенка / оттенка цвета. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск однообразия. Однако использование ее с чистым белым или черным цветом может быть эффективным.
Монотонный ахроматический
Монотонная ахроматическая цветовая схема — это особый пример монотонной схемы, которая состоит только из нейтральных цветов в диапазоне от черного до белого. Подобная схема может быть эффективной, но легко может показаться скучной. Использование ахроматической схемы с одним ярким цветом для выделения может быть очень эффективным.
Теперь у вас есть базовое представление о теории цвета, но что это значит для вашей повседневной жизни?
фото: pinterest.ie
По сути, эти концепции помогут вам понять, как улучшить внешний вид. Улучшить внешний вид всего — от модного прикида до интерьера вашей квартиры или красивого резюме, набранного в Ворде.
Одежда и колористический стиль
фото: www.pinterest.ru
Самое прикладное применение знаний о колористике — это подбор стиля одежды, которую вы носите. Заметили, что некоторые люди всегда хорошо одеваются, в то время как другие носят одежду, которая несовместима или несочетаема по цветам? Почему? Возможно, кто-то из стиляг действительно уникален и просто «чувствует» цвет; другие же, скорее всего, используют описанную нами выше схему.
Смотрите такжеЧто нужно, чтобы стать, как они? Распечатайте цветовой круг и прикрепите его к дверце шкафа. В следующий раз, когда выберете один предмет гардероба, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его. И используйте понимание теплых и холодных цветов, чтобы передать эмоции, которые вы желаете.
И используйте понимание теплых и холодных цветов, чтобы передать эмоции, которые вы желаете.
Как правило, мы хотим, чтобы в вашем наряде было больше трех цветов.
Также никогда не используйте «праздничные», слишком яркие цвета, такие как красный и зеленый, если вы, соответственно, не идете на вечеринку. Избегайте сочетания серых цветов с яркими цветами, такими как желтый и серый соответственно.
Профессиональная деятельность
фото: www.wikihow.com
Точно так же теория цвета может помочь вам в офисе, будь то оживление вашего резюме для поиска работы или создание вашей презентации и слайдов. Опять же, общее практическое правило — ограничиться тремя цветами максимум.
Обычно для офисной работы стоит искать яркие цвета, которые хорошо сочетаются друг с другом. Это означает подбор контрастных вариантов. Например, выберите темный и светлый, насыщенный и пастельный. Таким образом, можно концентрировать внимание зрителя на деталях и ненавязчиво выделять важные части презентации или документа (того же резюме).
Дизайн интерьера
фото: Sherwin-Williams
И, конечно же, теория цвета очень полезна, когда вы хотите покрасить стены дома/квартиры или подобрать меблировку. Существует множество веб-сайтов и еще большее количество профессионалов, которые помогут вам выбрать правильные цвета, но эти три совета стоит помнить всегда (по крайней мере, так вы проверите, действительно ли перед вами профи и он знает, что делать).
Смотрите такжеТри правила, о которых нужно помнить:
- Не мешайте в комнате «коктейль» из цветов. Выберите максимум три. Если вы выберете два ярких цвета (например, теплых), третий должен быть нейтральным, чтобы давать глазам отдых;
- При выборе цветов начните с самого смелого, основного, превалирующего цвета, а затем выберите другие, отталкиваясь от первого;
- Не забывайте работать с фактурой. Она может разбавлять однотонную цветовую гамму приятными неявными вкраплениями, которые будут подсознательно расслаблять и умиротворять.

Конечно, это не единственное применение теории цвета. Цвета и их комбинации появляются в жизни любого человека чаще, чем мы думаем, и знание этих основ поможет вам выбрать схему, которая понравится как вам, так и всем остальным.
Обложка: www.hdwallpaper.nu
без проблем и очень легко
Пост поможет определить цвет онлайн с помощью нескольких сайтов, один просто супер остальные имеют меньший функционал. Способ пригодится тем у кого нет возможности использовать компьютерную программу, например на планшете.
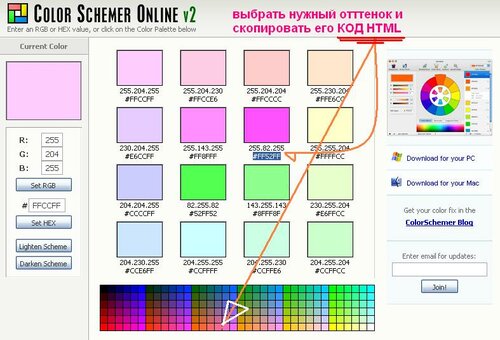
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес , отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.

- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Просто определить цвет онлайн с imagecolorpicker.com
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
- Нельзя увеличивать, если только нажатием cntrl и +.
- Чтобы определить оттенок нельзя пользоваться перетаскиванием и скринами, только загрузкой.
Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Колорист imgonline.com.ua: поможет узнать даже цвет волос
Данный сайт не может указать именно какой нужен код, он делает разбивку на основные составляющие, вот адрес . Понадобиться дизайнеру, который не может установить популярный коллаж в иллюстрации. Отчет выглядит так:
Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные.
Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онла
Палитра цветовHEX из Image Online
Часто задаваемые вопросы
Разница между кодом HEX и кодом RGB?
Хотя коды HEX и RGB отображают одни и те же цвета, оба цветовых кода выглядят по-разному, поскольку код дисплея HEX в шестнадцатеричном формате из 6 цифр, с другой стороны, код RGB отображается в виде наборов из 3 чисел в диапазоне от 0 до 255.
Можно ли получить цветовой код веб-сайта?
Да, вы можете получить цветовой код с любого веб-сайта, используя онлайн-инструменты для выбора цвета, такие как ImageLR.Вы можете сделать снимок экрана веб-сайта, а затем загрузить его в ImageLR, чтобы выбрать из него цветовой код HEX и RGB.
Как узнать, какие цвета на картинке?
Чтобы узнать, какой цвет есть на изображении, вы можете загрузить это изображение в imageLR, а затем навести указатель мыши на определенную точку на изображении, чтобы выбрать цвет. После этого на экране отобразятся коды RGB и HEX выбранного цвета.
После этого на экране отобразятся коды RGB и HEX выбранного цвета.
Какие платформы поддерживает ImageLR?
Поскольку ImageLR представляет собой онлайн-инструмент, его можно использовать на нескольких платформах, таких как Windows, Mac, смартфоны и планшеты, если он подключен к Интернету.
Как преобразовать код RGB в HEX-код вручную?
Чтобы преобразовать значения RGB в HEX-код, вам необходимо преобразовать каждый набор чисел один за другим. Например, мы берем RGB-код коричневого цвета и пытаемся преобразовать его в HEX-код. Таким образом, значение RGB коричневого цвета составляет (165,42,42).
Чтобы преобразовать коды RGB в HEX-коды, вам понадобится помощь этой десятичной в шестнадцатеричной диаграмме. Потому что в шестнадцатеричном формате мы не можем записать 10 как 10, и мы должны записать его как A, а 11 как B и так далее.
Первый номер
Первое значение — 165, поэтому мы разделим 165 на 16, потому что есть 16 чисел (0-15) в шестнадцатеричной системе счисления. Итак, когда мы делим 165/16 = 10,32, первое число шестнадцатеричных кодов равно 10 или A.
Итак, когда мы делим 165/16 = 10,32, первое число шестнадцатеричных кодов равно 10 или A.
Теперь мы берем напоминание и умножаем его на 16, поэтому получаем (0,32) x 16 = 5. Итак, теперь у нас есть первые две цифры шестнадцатеричного кода, которые равны # A5.
Второй номер
Второе число значения RGB — 42.Итак, мы делаем тот же процесс снова, чтобы определить третье и четвертое число шестнадцатеричного кода. Теперь 42/16 = 2,63. Итак, третье число шестнадцатеричного кода — 2.
Теперь возьмите остаток и умножьте его на 16, чтобы получить (0,63) x 16 = 10 или A. Таким образом, третье и четвертое число шестнадцатеричного кода — 2A, и если мы сложим с ним первые два числа, то до сих пор мы имеем шестнадцатеричный код # A52A
Третий номер
Третье число совпадает со вторым числом 42. Таким образом, шестнадцатеричное значение будет таким же, то есть 2А. Если бы число было другим, мы следовали бы тому же процессу, чтобы получить оставшиеся шестнадцатеричные значения.
Таким образом, шестнадцатеричное значение будет таким же, то есть 2А. Если бы число было другим, мы следовали бы тому же процессу, чтобы получить оставшиеся шестнадцатеричные значения.
Итак, наконец, шестнадцатеричное значение — # A52A2A, которое является шестнадцатеричным значением коричневого цвета. Так вы вручную конвертируете значения RGB в HEX-коды.
Инструмент выбора цвета| 0to255
Включите JavaScript, чтобы использовать 0to255. Около 0to255 — это инструмент цвета, который позволяет легко осветлять и затемнять цвета.Он идеально подходит для состояний наведения, границ, градиентов и многого другого. Новости Последнее: Анонсирование 0to255 Studio Связаться с нами© 2019 0to255
Случайные цвета
- # 173b87
- # 4c1f94
- # d5d521
- # 081641
- # 8237bf
- # d63643
- # 496be5
- # 16b2dc
- # 25422d
- # f78acb
- # ee312d
- # 4ee136
- # e9932d
- # 8e239d
- # 28937c
- # e1a95b
- # a9979a
- # c7b2c0
- # 0aa485
- # 635806
- # 9f61d1
- # ef9eee
- # db430e
- # c932d3
- # 7e68e2
- # 3ebb18
- # 6c65f5
- # 5c4b21
- # 4e7c2e
- # 664dfc
- # 0c2406
- # 0349f1
- # a9015a
- # 704abe
- # 5219dd
- # 6ba1b2
- # 946b2b
- # 816a9a
- # 68f77f
- # e0c89f
- # 218790
- # d643b6
- # 6db094
- # 4
- # 5b2261
- # 1380f4
- # a1fe92
- # 7f0bf9
- # 327777
- # 98893c
- # 307f38
- # 5d2c9a
- # b91511
- # 9eb54f
- # 266349
- # 85e343
- # 1716e8
- # 012503
- # b37328
- # d6157b
- # c2646c
- # 8af922
- # dcd361
- # 27364c
- # d088bd
- # 7878e3
- # 519892
- # 887393
- # 358398
- # e023cd
- # 42ae10
- # af3d66
- # 8b9c3b
- # c1aeeb
- # cc0c63
- # 7711bc
- # ec59e4
- # 2bcd68
- # 8c2c42
- # 6c9e2e
- # ee9176
- # cb525f
- # 156219
- # a2fd78
- # 47f9ab
- # b7d27e
- # d51891
- # 08fc3a
- # 8a99fa
- # 455745
- # b97c84
- # cb7121
- # bf9b1a
- # b1c470
- # 6a10ce
- # b99c70
- # 734173
- # 333b0b
- # c01a37
- # fb6c7a
- # c03055
- # 8b5f62
- # 912873
- # 5c361a
- # f010e2
- # 756c73
- # e405c4
- # 2a6b3f
- # 9de51e
- # 545e42
- # 63c043
- # d79043
- # 9ebc51
- # 374d6e
- # 2d7b03
- # 387500
- # b47a0f
- # d27b2c
- # 5f839c
- # e4b582
- # 9e48a0
- # 427d33
- # 2e2e47
- # ab198f
- # 3f77a9
- # 250112
- # bba018
- # 70584b
- # bf3e48
- # 90d1be
- # 968a1f
- # 2ce1d2
- # 892ea4
- # e39269
- # 587563
- # 0cd601
- # 12ca57
- # 0ecfde
- # d95354
- # 12a8a8
— палитра цветов веб-сайта
Главная >> Создание вашего веб-сайта
1. На инструменте ниже перетащите
курсор на селекторе «Оттенок» (справа), чтобы
создать желаемую базу
цвет.
На инструменте ниже перетащите
курсор на селекторе «Оттенок» (справа), чтобы
создать желаемую базу
цвет.
Если вы используете устройство с сенсорным экраном (iPad и т. Д.), Используйте палец для выбора цвета. На небольших устройствах (смартфонах) убедитесь, что вы используете Альбомный режим вместо Портретного.
2. Далее щелкните внутри Сетка яркости / насыщенности чтобы активировать курсор. Перетащите его до желаемого яркость достигается.
«Свотч» полоса внизу инструмента показывает final цветной результат.
3. Шестнадцатеричный цветовой код генерируется на нижняя часть сетки в коробка «Hex». Просто скопируйте и вставьте код в твоя страница.
Далее…Выберите цветовую схему!
Теперь вы можете создать цветовую схему для своего сайта.
Как только у вас будет шестнадцатеричное значение цвета из
диаграмма выше,
скопируйте и вставьте его ( без # ) в форму под цветовым кругом и
сгенерирует соответствующий цвет
схема для вашего сайта.
Это отличный инструмент, если вы пытаясь придумать цельные цвета для вашей навигации, фон, гиперссылки и т. д.
Помните, лучше всего выбрать максимум 3-4 цвета и последовательно использовать их на всем сайте. Это сделает его более связным.
Если вам понравились эти инструменты, поделитесь этим в Twitter ниже, спасибо!
Популярные шестигранные цвета
| #FFFFFF | |
| # 000000 | |
| # C0C0C0 | |
| # 808080 | |
| # FF0000 | |
| # F0A804 | |
| # FFFF00 | |
| # 008000 | |
| # 0000FF | |
| # 800080 |
Последнее обновление этой страницы 6 апреля 2015 г.

Leave a Comment