Вукомерс вордпресс: Как Открыть Интернет-Магазин на WordPress
01.07.2020 


 Разное
Разное
5 необходимых плагинов WooCommerce для WordPress — Джино • Журнал
WooCommerce является инструментом №1 для создания интернет-магазинов на платформе WordPress. Почему пользователи выбирают его? Во-первых, он бесплатный, а во-вторых, достаточно прост в настройке…
Популярность WooCommerce способствовала созданию сотен других плагинов, которые добавляют различные полезные функции как в бэкэнд, так и в интерфейс интернет-магазина.
В этой статье мы покажем вам 5 плагинов WooCommerce, которые считаем незаменимыми для работы в электронной коммерции.
1. Metrilo
Плагин Metrilo представляет из себя комбинацию аналитики, CRM и функций электронной почты для интернет-магазина, которая открывает для вас новые маркетинговые возможности.
Metrilo фиксирует определенные показатели эффективности, в том числе о контактах
пользователей с вашим сайтом, после формируя детальный отчет о количестве трафика, продажах, кампаниях и продуктах.
Благодаря этому владельцы сайтов способны оценивать и сравнивать ROI своих маркетинговых каналов, а также создавать профили клиентов для персонализированных маркетинговых кампаний.
Metrilo позволяет использовать возможность для автоматической рассылки электронных писем, что обеспечивает своевременное оповещение о новых рекламных продуктах.
2. YITH WooCommerce Ajax Product Filter
Сделать процесс покупки на вашем сайте более комфортным — это еще один шаг для увеличения продаж и удержания клиентов.
Плагин, который вам в этом поможет называется YITH WooCommerce Ajax Product Filter.
После того, как вы установите и настроите его, клиенты смогут быстрее и без лишних хлопот, пользуясь системой фильтров (например, размер, цена, цвет, стиль, марка), которую вы сами определяете, находить нужные им товары.
Также, YITH WooCommerce Ajax Product Filter позволяет вам перенести удобные для пользователей функции, которые используются в eBay и Amazon, на свой сайт.
3. YITH WooCommerce Zoom Magnifier
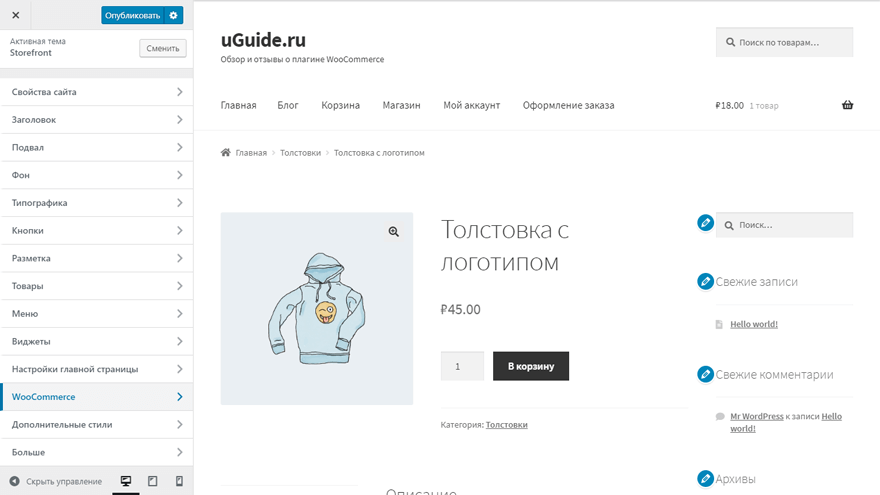
Почти в каждом интернет-магазине есть функция по увеличению изображения товара с мобильных устройств, и если у вас ее нет, то вы проигрываете по сравнению с конкурентами.
Именно для этого и создан плагин YITH WooCommerce Zoom Magnifier, чтобы ваши потенциальные клиенты могли легко рассматривать продукты вашего интернет-магазина на небольших экранах мобильных устройств, увеличивая изображения при необходимости.
Преимущество приложения YITH WooCommerce Zoom Magnifier перед другим плагинами для масштабирования заключается в том, что у него в арсенале имеется ряд простых и полезных в настройке параметров.
Например, вы можете настроить область масштабирования, создать слайдер для миниатюрных изображений и изменить его поведение.
4. Beeketing для WooCommerce
Владельцев интернет-магазинов может заинтересовать плагин Beeketing for WooCommerce с его полным набором инструментов для продаж и маркетинга, которые предназначены для всех частей воронки продаж.
Они являются хорошими помощниками в работе с e-mail-маркетингом, предложениями и скидками, таймером обратного отсчета для различных акций, Cross-sell и Up-sell.
С помощью Beeketing for WooCommerce можно создавать различные всплывающие окна, предположим в формате купонов, оформить подписку через электронную почту.
А благодаря функциям Cross-sell и Up-sell (перекрёстные продажи и поднятие суммы продажи) покупателям показываются товары, сопутствующие тем, которые уже есть в их корзине (например аксессуары, дополнительные услуги, более дорогие модели), товары из других категорий или осуществить апселл после завершения продажи.
Также, использовав этот плагин, есть возможность предложить клиентам ряд товаров со скидками при условии покупки нескольких позиций одновременно.
Поскольку покупки в интернет-магазине являются ключевой и конечной целью для его владельца, то одной из важных функций Beeketing for WooCommerce является то, что плагин способен отслеживать действия посетителей на вашем сайте для создания персонализированных рекомендаций, исходя из интересов к ассортименту.
В данном случае, как и на площадке Amazon, товары отображаются в виде слайдера с названиями «Клиенты, которые просматривали это, также смотрели», «Часто покупаемые вместе», «Бестселлеры», «Рекомендованные для вас» и т. д.
Дополнительно можно демонстрировать покупателям и другие рекламные возможности, к примеру включить таймер обратного отсчета по «горящим товарам», предлагать коды для скидок и отображать значки бесплатной доставки.
5. WooCommerce Direct Checkout
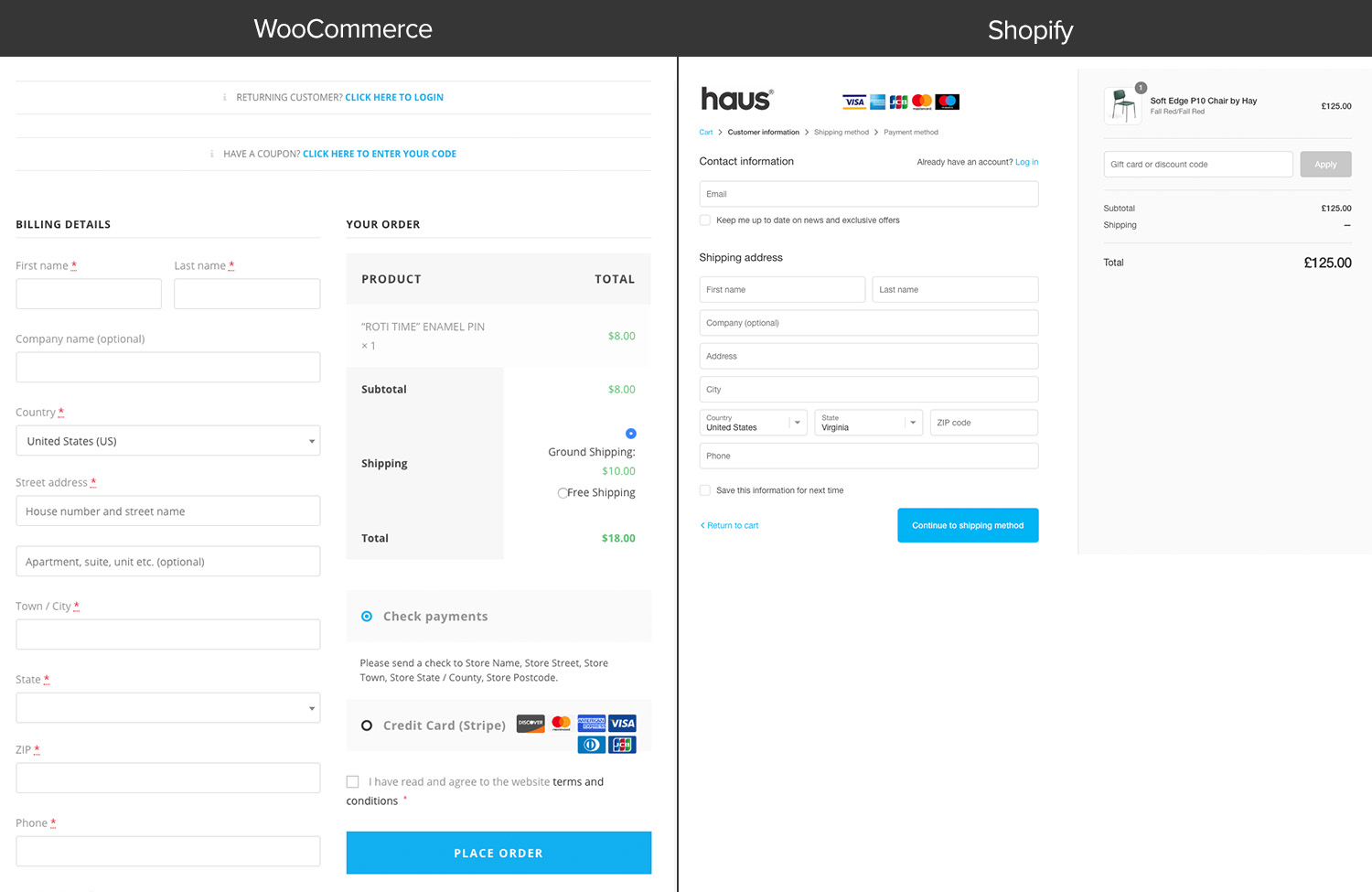
Одной из основных причин того, что клиенты бросают товар в корзине, не завершив покупки, является слишком сложный процесс оформления заказа. Ведь чем дольше и сложнее форма для приобретения товара, тем выше вероятность незавершенности покупки, и как следствие — уход к конкуренту, где более простое и быстрое решение.
А это, в свою очередь, приводит к финансовым потерям интернет-магазинов.
Чтобы избежать подобной участи, стоит упростить процесс оформления заказа с помощью плагина WooCommerce Direct Checkout.
Он позволяет добавить кнопку «Продолжить покупки», чтобы покупателям не приходилось тратить время на переходы со страниц товаров в корзину и обратно. А также, пропустив страницу корзины и нажимая на кнопку «Добавить в корзину» (при желании переименовав по-другому), перенаправлять клиента сразу к оформлению заказа, что значительно увеличивает ваши шансы на завершение покупки.
Разработанный самой WooCommerce, этот плагин предназначен повышать коэффициент конверсии за счет сокращения числа тех, кто покидает корзину.
Заключение
Несмотря на доступность целого ряда многочисленных плагинов для WooCommerce, все-таки, 5 из вышеперечисленных здесь просто необходимы для эффективного функционирования современного интернет-магазина.
Они помогут в автоматизации продаж и маркетинга, упростят покупателям поиск и просмотр товаров, особенно возможностью их увеличения на смартфонах, а также ускорят и минимизируют процесс покупки.
Установили все нужные плагины? Тогда прочитайте нашу статью о привлечении трафика в интернет-магазин. А ещё убедитесь, что вы выбрали оптимальный хостинг для бизнеса — об этом мы тоже рассказывали.
А ещё убедитесь, что вы выбрали оптимальный хостинг для бизнеса — об этом мы тоже рассказывали.
Обзор WooCommerce (апрель 2021 г.): Король плагинов электронной коммерции на WordPress
Некоторые плагины WordPress предназначены для WooCommerce, но подавляющее большинство из них просто предназначены для улучшения вашего веб-сайта в целом. Не о чем беспокоиться, поскольку все плагины WordPress прекрасно взаимодействуют с плагином WooCommerce.
Итак, если вы хотите добавить контактную форму, вы можете обратиться в контактную форму 7. Существует также множество антиспамовых, социальных сетей, электронной почты, маркетинга, бухгалтерского учета и плагинов для SEO. Требуется только быстрый поиск, чтобы найти то, что вы ищете, поэтому плагины и расширения имеют решающее значение при создании идеального интернет-магазина.
Обзор WooCommerce: маркетинг и SEO
WooCommerce относительно хорош в том, чтобы помочь вам расширить свои возможности несколькими способами.
Вы можете вознаграждать клиентов за покупки с помощью купонов, программ лояльности и баллов. Или WooCommerce также поддерживает бесплатные подарки, чтобы стимулировать продажи.
В качестве социального доказательства вы можете попросить своих клиентов оставлять отзывы или звездные рейтинги, что повысит доверие к вашему магазину.
Что касается контент-маркетинга, WooCommerce ожидает, что вы воспользуетесь преимуществами блога на своем сайте WordPress. Здесь нет никаких реальных функций ведения блога, кроме тех, которые вы получаете от WordPress. Это то же самое, что и SEO, вы должны использовать то, что уже доступно.
Что касается поисковой оптимизации, WooCommerce поддерживается базовыми инструментами поисковой системы в WordPress. Это означает, что он автоматически создает заголовки и метаданные для результатов вашей поисковой системы. У WooCommerce нет каких-либо функций SEO, но вы можете добавлять плагины, такие как Yoast, чтобы улучшить то, как вы нацеливаете ключевые слова.
У WooCommerce не так много встроенных функций маркетинга. Автоматизированные электронные письма отправляются, когда кто-то совершает покупку, поэтому вы можете абсолютно использовать их для брендинга и информировать людей о других продуктах. Тем не менее, ваш лучший выбор — рассмотреть услугу электронной почты, такую как MailChimp, а затем интегрировать электронную форму optin. Средства социальных сетей и целевые страницы также доступны через различные темы и плагины.
Однако, чтобы улучшить продажи в вашем магазине WooCommerce, вы можете добавлять новые предложения, увеличивать продажи и перекрестные продажи, когда ваши клиенты проходят оформление заказа. Также есть возможность создать раздел связанных продуктов на страницах ваших продуктов, чтобы побудить клиентов покупать больше.
Совместимость с различными плагинами гарантирует, что у вас есть различные возможности улучшить коэффициент конверсии с помощью электронного маркетинга. Вы можете подключить свой сайт электронной коммерции к плагину электронной почты, чтобы восстанавливать брошенные корзины и создавать автоматизированные стратегии электронного маркетинга. Варианты вашего решения для электронной коммерции варьируются от Campaign Monitor до Mail Chimp.
Варианты вашего решения для электронной коммерции варьируются от Campaign Monitor до Mail Chimp.
WooCommerce также поможет вам привлечь ваших клиентов, где они находятся, для большего количества потенциальных конверсий по кредитным картам. Это включает в себя доступ к Facebook Ads, Amazon, eBay и Google Ads.
Обзор WooCommerce: обработка платежей
Stripe и PayPal — самые популярные платежные системы в WooCommerce. Плагин предлагает мгновенные инструменты настройки для обоих.
WooCommerce также поддерживает более 100 других платежных шлюзов, поэтому вы можете выбрать из огромного списка и выяснить, какой из них лучше всего работает в вашем регионе или для вашего бюджета. Это важно, поскольку вы можете в конечном итоге заплатить больше комиссии за транзакцию для одного платежного шлюза по сравнению с другим. Однако WooCommerce не берет дополнительных комиссий за транзакции, так что это, безусловно, плюс.
Одна из причин, по которой мне нравятся такие многочисленные платежные шлюзы, заключается в том, что она открывает онлайн-коммерцию для всех видов бизнеса.
WooCommerce — это использование наиболее подходящих для вас платежных решений.
Поскольку существует так много разных поставщиков платежей, вполне вероятно, что вы найдете что-то, что подходит для ваших нужд. Есть даже решение для обработки платежей, разработанное исключительно для WooCommerce, под названием WooCommerce Payments.
WooCommerce Payments позволяет просматривать транзакции и управлять ими с панели инструментов WordPress. Вы можете безопасно принимать все виды платежей, настраивать стратегии для регулярного дохода, а также получать доступ к подпискам WooCommerce.
Обзор WooCommerce: безопасность
Самый большой WooCommerce платформа регулярно проверяется Sucuri, поэтому у вас постоянно есть известный бренд безопасности, проверяющий общую экосистему вашего плагина. Кроме того, код WooCommerce безопасен, но вам также нужно найти хороший веб-хостинг, который не собирается открывать ваши файлы хакерам.
Кроме того, код WooCommerce безопасен, но вам также нужно найти хороший веб-хостинг, который не собирается открывать ваши файлы хакерам.
Все онлайн-платежи безопасны и надежны, но это также зависит от вашего платежного шлюза. Я не проверял все шлюзы, которые поддерживает WooCommerce, но мне хотелось бы думать, что компания проверила их все.
Вы должны быть в состоянии спокойно отдыхать, зная, что ваш сайт безопасен, а ваша информация о клиенте зашифрована. Помните только, что вам нужно получить свой собственный сертификат SSL. Общий SSL можно получить через сайт Let’s Encrypt. Или у вас есть возможность купить частный.
Если вы создаете сайт электронной коммерции с помощью WooCommerce, ожидается, что вы сделаете часть работы по обеспечению безопасности самостоятельно. Хотя меры безопасности вводятся в WordPress автоматически, вам также необходимо учитывать свою часть сделки.
WooCommerce рекомендует начать с уважаемого и надежного хоста, который предлагает такие вещи, как:
- Предотвращение атак и мониторинг
- Профилактические обзоры и исправление угроз безопасности
- Современное серверное программное обеспечение
- Возможность изолировать распространяющиеся инфекции
Поговорите со своим хостом о типе безопасности, которую они предлагают, прежде чем вы начнете создавать с WooCommerce. Помимо выбора правильного хоста, вы также должны использовать высококачественные плагины, внедрять надежные пароли и искать возможности для предотвращения атак методом грубой силы.
Помимо выбора правильного хоста, вы также должны использовать высококачественные плагины, внедрять надежные пароли и искать возможности для предотвращения атак методом грубой силы.
Если вы используете различные плагины с WordPress и WooCommerce — держите их в актуальном состоянии! Устаревшие плагины — кошмар для безопасности.
Помните, что вам также следует обратить внимание на такие вещи, как уровни доступа пользователей, сертификаты SSL, резервное копирование, мониторинг сайта, брандмауэры и безопасная аутентификация для вашего интернет-магазина.
Обзор WooCommerce: обслуживание клиентов
Обслуживание клиентов — это смешанная сумка с WooCommerce. В этом обзоре WooCommerce вы, вероятно, заметили, что существует большое сообщество людей, которые создают продукты WooCommerce и каждый день говорят о WooCommerce.
Поскольку WooCommerce предоставляет свой продукт бесплатно, он не обеспечивает прямую поддержку. Однако это не означает, что вы не можете решить проблемы с небольшим исследованием. Например, WooCommerce предлагает замечательную страницу документации, и вам разрешено отправлять электронные письма, если у вас есть что-то конкретное.
Например, WooCommerce предлагает замечательную страницу документации, и вам разрешено отправлять электронные письма, если у вас есть что-то конкретное.
Еще одна хорошая новость заключается в том, что, хотя WooCommerce не предлагает той поддержки, которую вы ожидаете от других разработчиков магазинов, она поможет с проблемами. Компания автоматически исправит любые дефекты в продукте, как только они их заметят. Они также могут предоставить через службу поддержки для решения небольших проблем, чтобы помочь вам решить любые проблемы до запланированного обновления.
Служба поддержки, предлагаемая WooCommerce, не распространяется на помощь для продуктов, поставляемых третьими сторонами, которые не являются конкретными торговыми посредниками технологии WooCommerce. Компания может потребовать от компаний отключить сторонние продукты, установленные вместе с решением WooCommerce, прежде чем они смогут помочь.
Модуль приема платежей для CMS WordPress WooCommerce — «Единая касса» Wallet One
Для настройки работы с онлайн-ККТ, вам необходимо:
- Выполнить привязку онлайн-ККТ в настройках Единой кассы
- Указать в настройках модуля ставку НДС: WooCommerce → Настройки → Оплата → Wallet One
Для корректной работы модуля требуется версия php не меньше 5. 4.
4.
Самую актуальную версию плагина можно взять из репозитория.
Обратите внимание: любое обновление системы или плагина не дает полной гарантии, что будет работать на вашем хостинге. Поэтому перед любым обновлением всегда делайте backup сайта. Это позволит при любом сбое «откатиться» к рабочей версии. Обновление системы или плагина — это изменения в коде. Изменения в коде могут касаться и изменений к требованиям сервера или версии php.
Все версии плагина можно найти по ссылке.
Где посмотреть версии CMS и плагина?
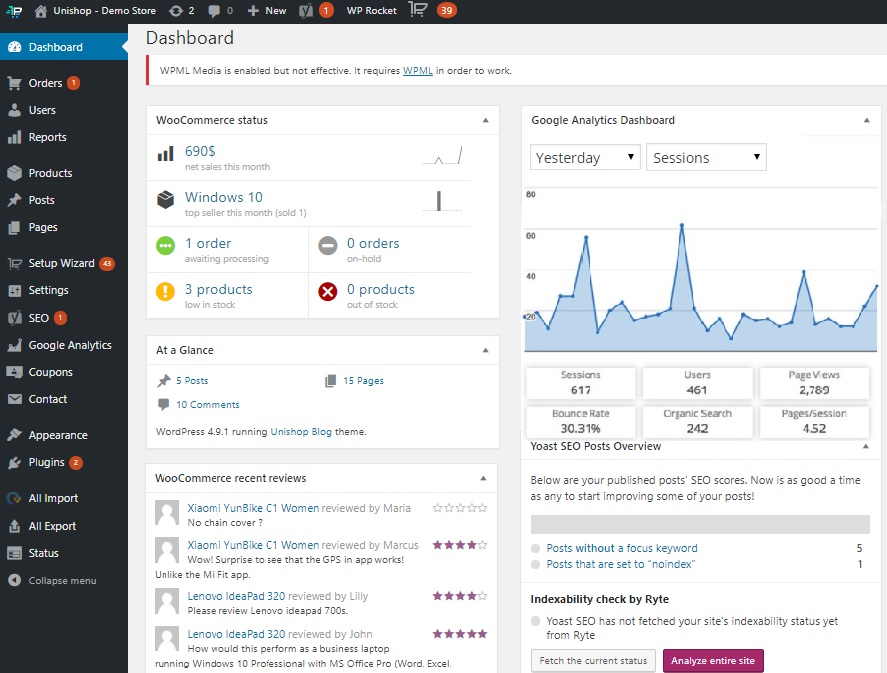
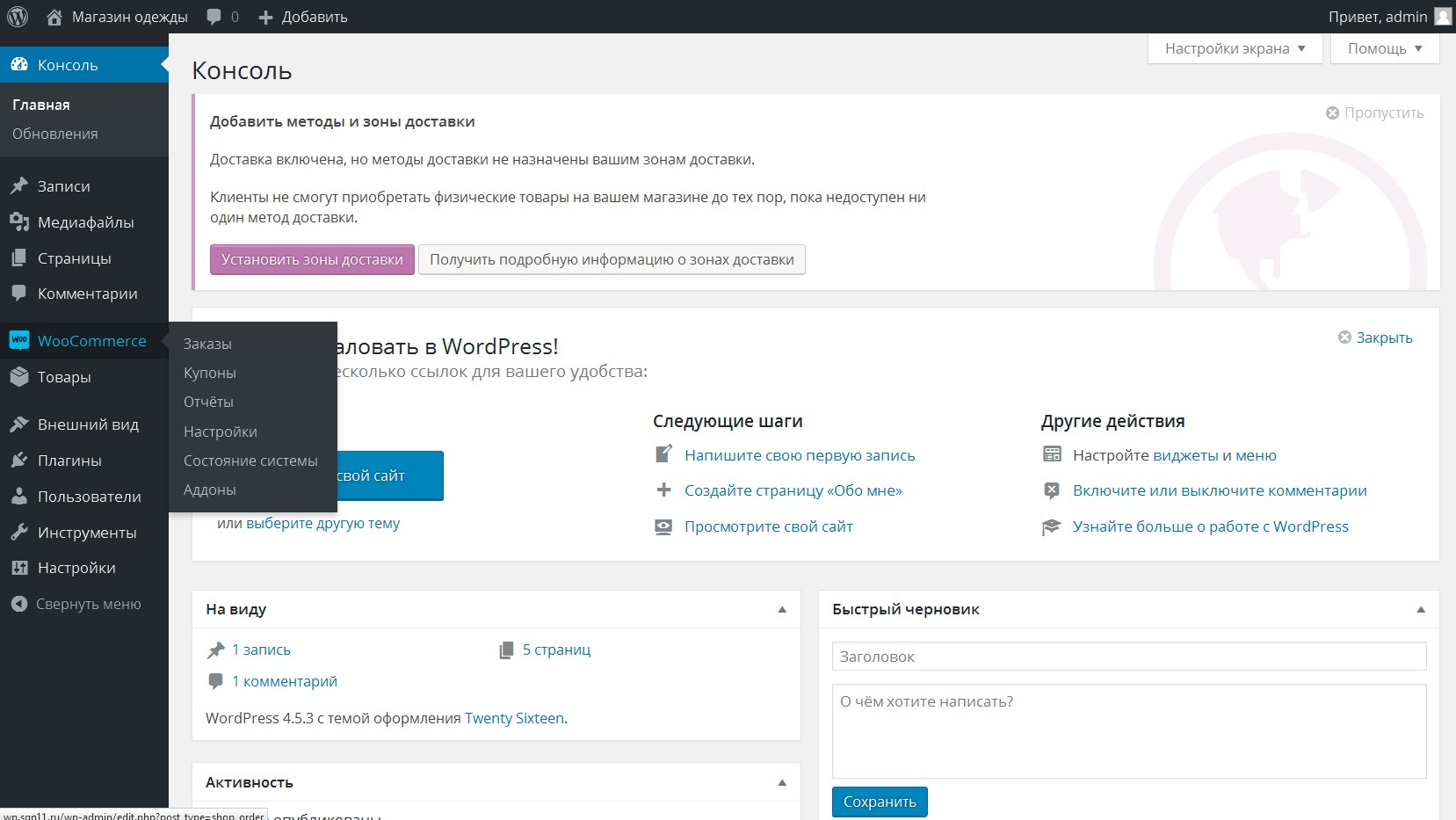
Для определения версии CMS WordPress необходимо зайти в админку по адресу http:/ваш_сайт/wp-admin/. На основной вкладке найдите блок «На виду» и в нем вы увидите версию:
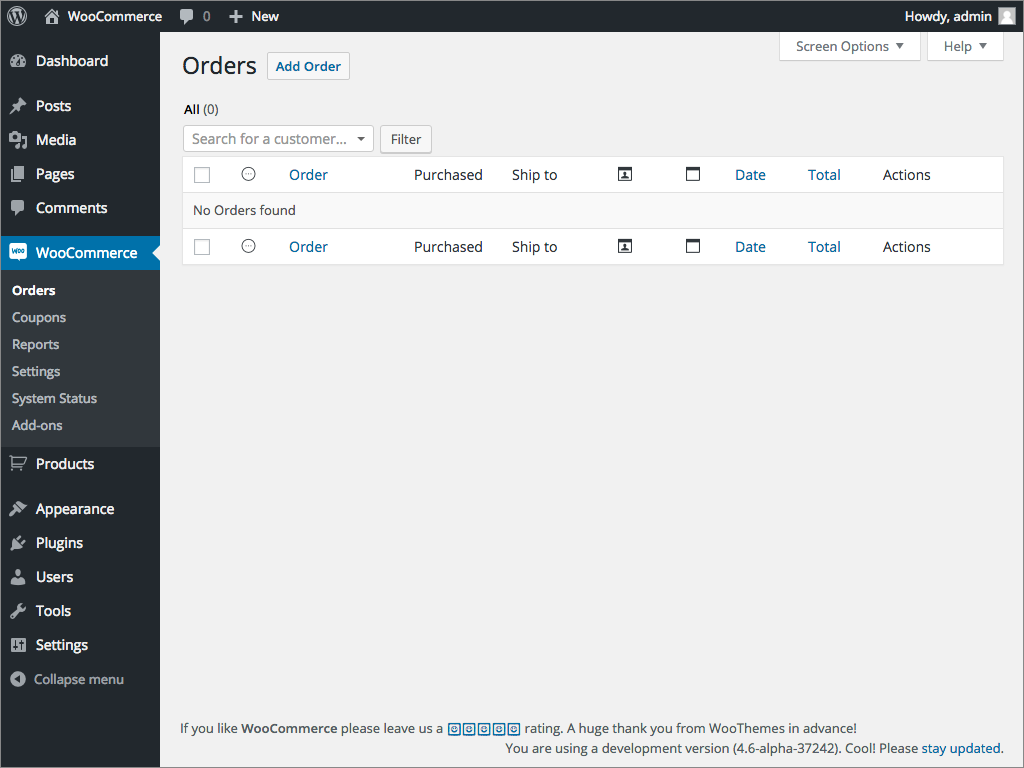
Для определения версии плагина необходимо зайти в административную панель по адресу http:/ваш_сайт/wp-admin/. Перейдите в меню на пункт «Плагины», найдите плагин WooCommerce: там будет указа версия этого плагина.
Установка и настройка
- Зарегистрируйтесь на сайте www.walletone.com в Единой кассе.
- Установить плагин можно 2 способами:
- через установку плагина в админ панели
- скачав архив с репозитория.
- Для установки плагина через административную панель перейдите в раздел Плагины —>Добавить новый:
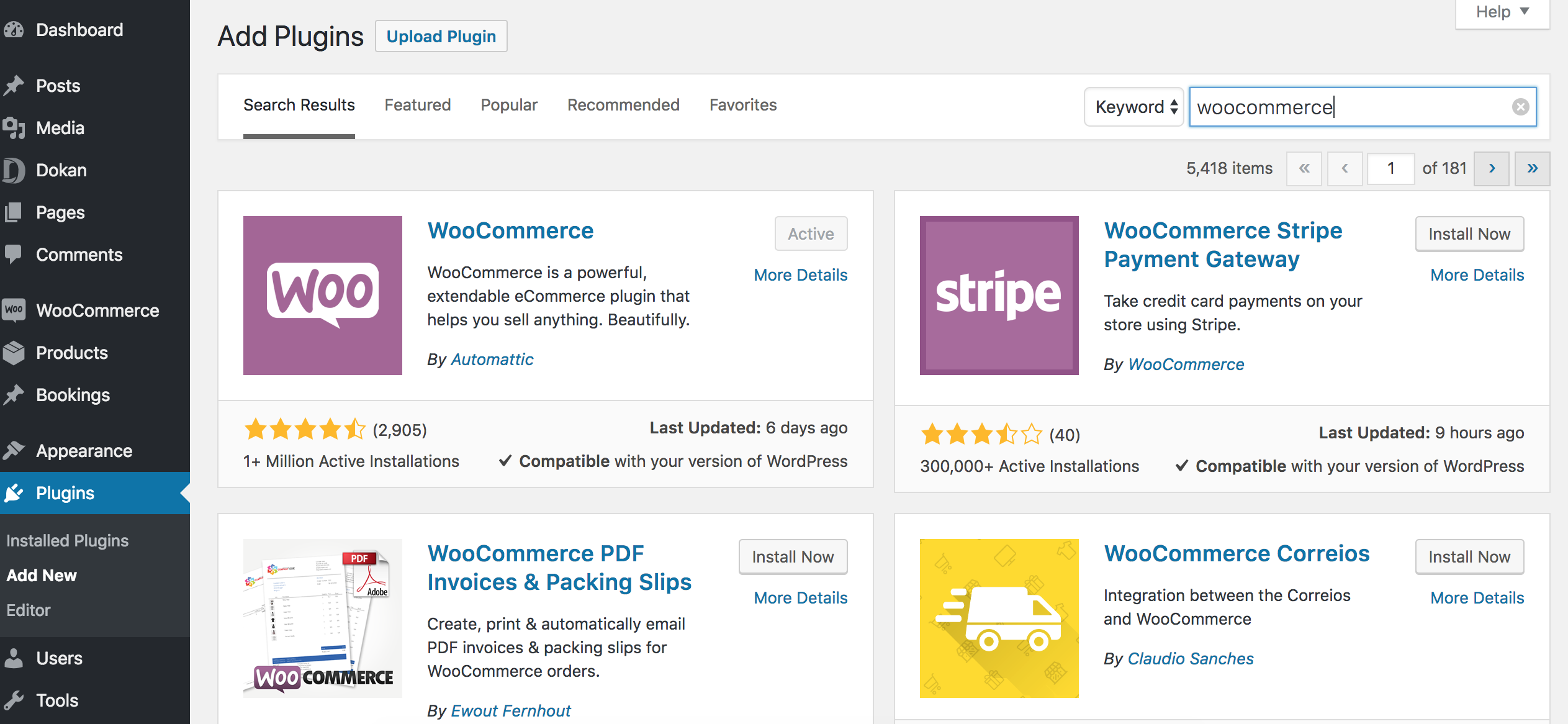
- Далее ищем в поиске наш плагин и нажимаем кнопку установить:
- После этого переходим к 12 пункту.
- Для установки вторым способом нужно скачать архив с плагином.
Для этого перейдите по ссылке:
Скачайте архив на свой компьютер. Для загрузки плагина необходимо его вначале распаковать, так как архив содержит инструкции по установке. И заархивируйте лежащую внутри папку.
Далее зайдите в административную панель вашего сайта http:/ваш_сайт/wp-admin/ (https://ваш_сайт/wp-admin/), в меню «Плагины» —> «Добавить новый»:
- В открывшемся окне найдите текст «Добавить плагины» и нажмите на текст, лежащий правее него —> «Загрузить плагин».

Нажимаем кнопку «Выберите файл», в полученном окне выберите архив, который вы сделали в прошлом пункте самостоятельно. Не забываем, что плагин работает только в связке с плагином WooCommerce.
После установки плагина не забываем его активировать.
- Затем переходим на вкладку «WooCommerce» —> «Настройки»:
И открываем вкладку «Оплата». Набор систем оплаты может быть разным и зависит от установленных у вас; на скриншоте приведен минимальный набор:
Переходим на вкладку «Wallet One» и заполняем необходимые поля. Часть из них заполнена по умолчанию. Обратите внимание, что без заполнения обязательных полей плагин будет неактивным. Все обязательные поля выделены на скриншоте:
Расшифровка полей
- Логотип. Так же по умолчанию в плагине присутствует логотип нашей системы. При желании вы можете его заменить. Но это не рекомендуется делать.
Идентификатор интернет-магазина, полученный при регистрации на сайте Wallet One, найти его можно по адресу www.
 walletone.com/merchant/client в правом верхнем углу:
walletone.com/merchant/client в правом верхнем углу:- Метод формирования ЭЦП — метод, выбранным для формирование секретного ключа в личном кабинете кассы.
- Код магазина, который получен от Wallet One. Для этого перейдите в личный кабинет Единой кассы на вкладку Интеграция, выбрать метод MD5 и нажать кнопку Сгенерировать ключ. Полученный таким образом набор и будет секретным ключом (URL скрипта для личного кабинета заполнится позже). Не забудьте после генерации нажать кнопку Сохранить, иначе полученный секретный ключ не будет действителен:
- Идентификатор валюты — необходимо из выпадающего списка выбрать валюту, которая будет использоваться по умолчанию. То есть, если плагин не определит валюту или она не будет совпадать ни с одной из данного списка, то валюта будет сменена на указанную здесь. При смене валют конвертация суммы заказа не идет.
- Всегда использовать валюту по умолчанию — это значит, что независимо от текущей валюты в магазине, при платеже будет подставляться выбранная валюта по умолчанию.

- Статус заказа после успешной оплаты — статус, в который будет переведен заказ после ответа платежной системы об успешной оплате.
- Статус заказа при ожидании off-line оплаты — статус, в который будет переведен заказ после возврата покупателя с сайта платежной системы при выборе им off-line метода оплаты.
- Статус заказа после неуспешной оплаты — статус, в который будет переведен заказ после ответа платежной системы об не успешной оплате.
- НДС — расчетная ставка налога, применяется при выставлении счета по каждому товару.
- Разрешенные и запрещенные платежные системы. После передачи платежной формы в Единую кассу покупатель может выбрать удобный для него способ оплаты. Интернет-магазин может ограничить список доступных способов оплаты или явно определить один из них. Если не выбран ни один вариант для разрешенной системы, то значит выбраны все. Не забудьте, что список актуальных систем может отличаться от приведенного в плагине. Он так же зависит от включенного набора в вашей кассе.

- Создать набор иконок для вывода на странице оформления заказа. Если вы установите галочку на этом параметре, то автоматом будет сгенерирован набор иконок и добавлен в описание. В итоге при оформлении заказа можно будет увидеть:
- После заполнения полей нажмите кнопку Cохранить в конце страницы.
Далее нужно перейти в личный кабинет Единой кассы на вкладку Интеграция и заполнить поле URL скрипта данными из пункта Ссылка для URL скрипта в Личном кабинете кассы в настройках плагина.
- Нажмите кнопку Сохранить в личном кабинете кассы для сохранения изменений.
Как дополнить методы оплаты WooCommerce: 5 плагинов
Вступление
«Сладкую парочку» WordPress + WooCommerce знают и любят многие предприниматели всего мира. Не буду агитировать за присоединение к ним, просто расскажу как дополнить методы оплаты WooCommerce.
Установленные методы оплаты
Не хочу заново рассказывать о плагине электронной торговли на платформе WordPress, под названием WooCommrce. Читайте подробную статью Плагин WooCommerce. Только напомню:
Читайте подробную статью Плагин WooCommerce. Только напомню:
- WooCommerce имеет статус плагина и ставится на WordPress, как стандартный плагин;
- Последняя версия WooCommrce 3.9.x. Для корректной работы требуется версия WP От 5.3 и PHP от 7.0;
- Коробочная тема магазина называется Storefront, автор: Automattic. Есть две дочерние темы Storefront child theme. Одна чёрная, вторая коричневая.
- Установленных способов оплаты в коробке магазина четыре: PayPal, Банковский перевод, Чеки, Оплата при доставке.
Несмотря на популярность PayPal в мире, центральный офис системы в США (Сан-Хосе, Калифорния). Открывать магазин woocommerce оплата картой в котором, только через PayPal неправильно. Да и условия PayPal могут устраивать не всех ваших покупателей.
Дополнить методы оплаты WooCommerce
Проблему дополнительных методов оплаты решают специальные плагины. Обратите внимание, это плагины для CMS WordPress, интегрируемые в магазин Woocommerce. Покажу 5 наиболее интересных, на мой взгляд.
Покажу 5 наиболее интересных, на мой взгляд.
FONDY — Платежный шлюз для WooCommerce
Данный плагин есть в архиве плагинов системы. Страница плагина: ru.wordpress.org/plugins/fondy-woocommerce-payment-gateway. После установки и активации плагина, ваши покупатели смогут оплачивать товары используя:
- банковские карточки,
- интернет-банкинги,
- Apple Pay
- Google Pay.
Система FONDY ускорит приём и обработку платежей для более чем 100 мировых валют. Дата основания Fondy 01.октября 2014, штаб-квартира в Лондоне.
Сбербанк РФ — WC rbspayment, чтобы дополнить методы оплаты WooCommerce
Этого плагина нет в каталоге системы. Скачать и получить инструкцию вы можете тут: securepayments.sberbank.ru/wiki/doku.php/integration:cms:wordpress:start.
После установки и активации плагина ваши покупатели смогут оплачивать товары и услуги через платёжную страницу «Сбербанка». Начиная с версии wc_rbspayment_3. 2.2s плагин позволяет обеспечивать детальную фискализацию по Закону 54-ФЗ.
2.2s плагин позволяет обеспечивать детальную фискализацию по Закону 54-ФЗ.
Тинькофф
Интернет-эквайрин от Тинькофф позволяет настроить оплату на 35 CMS, в том числе Woocommerce WordPress. Страница подключения oplata.tinkoff.ru. Для подачи заявки на подключение и получение плагина нужны ИНН и паспорт руководителя. Сам плагин бесплатный.
Яндекс касса поможет дополнить методы оплаты WooCommerce
Данный модуль можно получить тут: kassa.yandex.ru/integration/wordpress-yandexkassa. Возможности модуля:
- Соответствие законам: 54-ФЗ и 54-ФЗ ФФД 1.05;
- Возможность b2b-платежей;
- Умные платежи;
- Возврат денег;
- Оплата в две стадии;
- Быстрые повторные платежи.
Сначала подключаетесь в Яндекс.Кассе. Потом получаете shopId и Секретный ключ. shopId будет в вашем личном кабинете кассы. Секретный ключ выпускает сами. Дальнейшая инструкция по настройке туту: Yandex.ru/support/checkout/instructions/woocommerce. html.
html.
WooCommerce Amazon Pay Gateway
Страница плагина в продуктах WoCommerce: woocommerce.com/products/pay-with-amazon.
Так как данный «Amazon Pay» доступен только в США, Великобритании, Германии, Франции, Италии, Ирландии, Испании, Люксембурге, Австрии, Бельгии, Кипре, Нидерландах, Швеции, Португалии, Венгрии, Дании, Японии, то нужен он магазину с покупателями только в этих странах.
Плагин поддерживает периодические платежи, строгую аутентификацию клиентов (SCA), необходимую для транзакций в Европейском экономическом пространстве (EEA), для сайта магазина нужен SSL сертификат.
Заключение
Так можно дополнить методы оплаты WooCommerce в рамках этой статьи. На самом деле методов больше, но все они ближе к родине WooCommerce.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
ПохожееИмпорт товаров в WordPress/WooCommerce (встроенный импорт)
Данная инструкция поясняет, как наполнить товарами магазин на WordPress с установленным плагином WooCommerce, через встроенный механизм импорта.
Будем считать, что вы уже загрузили товары с сайта поставщика (как выгружать товары) и произвели необходимые наценки на товары.
Для загрузки товаров в WooCommerce выпоняем несколько простых шагов:
- Открываем список выгруженных товаров, нажимаем кнопку [Скачать].
- В поле Формат для скачивания выбираем формат WooCommerce (встроенный импорт).
- Скачиваем файл.
-
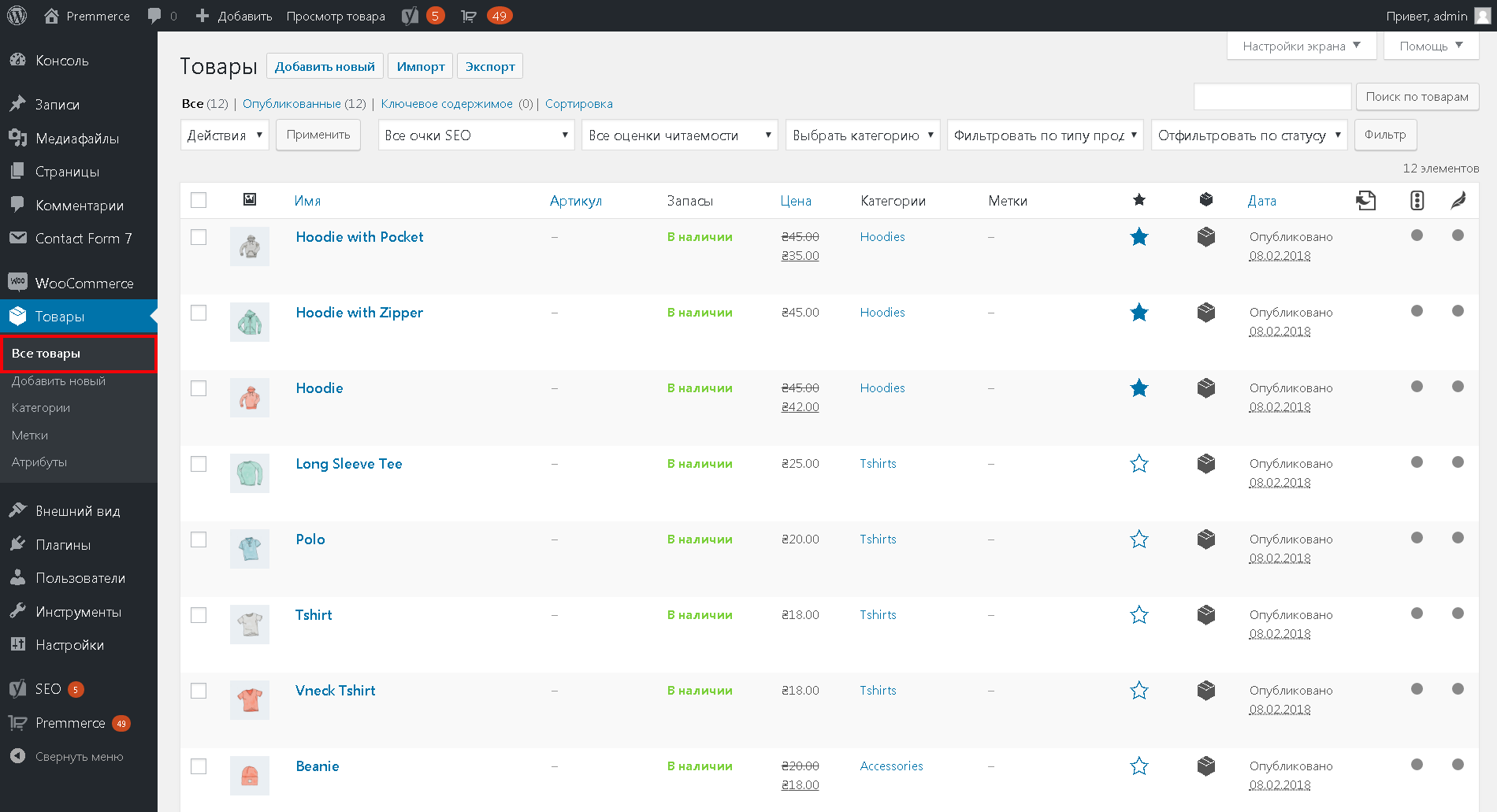
Далее переходим в Товары — Импорт, выбираем загруженный прайс и указываем разделитель «;». По-умолчанию WooCommerce указывает в качестве разделителя запятую, но Excel некорректно открывает прайс (OpenOffice корректно) с таким разделителем, поэтому мы реализовали точку с запятой в качестве разделителя, чтобы было удобней редактировать прайс при необходимости.
- Выполняем сопоставление полей прайса и полей WooCommerce и закускаем импорт товаров.

- Импорт завершен, можно перейти к товарам и убедиться в их корректности.
- При импорте параметры (размер, цвет, вариант и т.п.) были транслитерированы, чтобы импорт прошел корректно. С кириллическими символами (и не только, допустимы только латинские символы) неверно происходит импорт вариантов товара. Поэтому нужно зайти в атрибуты и переименовать те, что необходимо.
- Переименование атрибутов с длинным названием.
В WooCommerce есть ограничение — максимальная длина служебного названия атрибута — 27 символов на латинице (на кириллице и того меньше, кириллическая буква считается за 2 символа). При выгрузке прайса такие длинные названия мы автоматически сокращаем до нужной длины. Имена таких атрибутов необходимо переименовать в более читаемые. Делается это аналогично предыдущему пункту.
Внимание: не нужно переименовывать Ярлык (slug — служебное имя) атрибута, чтобы в следующий раз при обновлении товаров сопоставление характеристик прошло успешно.

Для выгрузки в WordPress товаров, имеющих модификации/варианты (например, цена/размер) не нужно дополнительно править прайс, все необходимые данные указаны в ячейках: тип товара — variable/variant, sku товара дополняется суффиксом «-parent» и указывается в столбце Parent в прайсе. Если вам требуется какое-либо другое наименование для артикула, просто сделайте поиск и замену в MS Excel/OpenOffice Calc по строке «-parent».
Облачный парсер поддерживает загрузку в WooCommerce вариантов как с разной ценой, так и с одной ценой независимо от параметров. Во втором случае варианты создаются как декартово произведение значений параметров товара.
Если вы хотите импортировать товары как внешние/партнерские, то в прайсе нужно типы товара (поле Type) simple и variable заменить на тип external. Ссылка на товар указана в поле External URL.
Ссылка на товар указана в поле External URL.
Описание создания и обновления товаров через встроенный механизм импорта
Добавление вариативного товара в интернет-магазин WooCommerce
Вопросы-ответы/Разрешение проблем
Как исправить ошибку ‘Извините, этот тип файла недопустим по соображениям безопасности’ в WordPress
Подключение WordPress WooCommerce / Справка по «Большой Птице» / Система онлайн-учета «Большая Птица»
Установка модуля обмена
Общие принципы интеграции с интернет-магазином на платформе WooCommerce
Варианты настройки интеграции с интернет-магазином:
- Учет велся в “Большой Птице”, необходимо выгрузить информацию о товарах в пустой интернет-магазин.
- Учет велся на стороне интернет-магазина, необходимо выгрузить данные в “Большую Птицу”.
- Учет велся параллельно в интернет-магазине и “Большой Птице”, необходимо сопоставить данные.

В настоящее время поддержка данного магазина приостановлена. Поддерживаются сайты на платформе Nethouse, UMI и InSales. Приносим наши извинения.
В этой статье рассматривается специфика работы с магазином на платформе WooCommerce WordPress.
Общую информацию о создании интернет-магазина и заполнении отдельных полей формы с настройками на стороне “Большой Птицы” читайте здесь.
При интеграции с WooCommerce из “Большой Птицы” передаются данные о товарах, остатках и ценах, а из магазина приходят данные о заказах.
Взаимодействие осуществляется с помощью специального модуля, который позволяет обмениваться данными между интернет-магазином на WooCommerce и “Большой Птицей”, используя встроенный функционал обмена 1С по стандарту CommerceML2.
Рекомендуем вам установить доработанный нами модуль обмена, который позволяет свести к минимуму риск задвоения товаров на стороне интернет-магазина при выгрузке данных.
Установка модуля обмена
Шаг 1.
 Скачайте модуль
Скачайте модульСкачайте файл:WooCommerceExchange 1С (доработанный нами модуль обмена с 1С).
Шаг 2. Установите и настройте модуль обмена.
1. Наберите в адресной строке браузера http://ваш_сайт/admin
2. Перейдите в систему управления (админку) вашего магазина.
3. Откройте раздел Плагины > Добавить новый > Загрузить плагин и выберите файл-архив, скачанный на предыдущем шаге
4. Плагин будет установлен автоматически и не требует дополнительной настройки, однако в настройках WooCommerce следует указать в качестве тысячного разделителя пустую строку, а в качестве десятичного разделителя — запятую.
Общие принципы интеграции с интернет-магазином на платформе WooCommerce.
- Из “Большой Птицы” в интернет-магазин выгружаются товары и информация об остатках.
- Из интернет-магазина выгружаются заказы, товары и партнеры.
- При загрузке заказов из интернет-магазина в систему создается документ “Заказ покупателя (счет на оплату)”.

- Заказ из интернет-магазина выгружается только один раз. В случае изменений в заказе на стороне интернет-магазина информация в системе обновляется.
- Вместе с заказом выгружается информация о доставке (информация доступна на вкладке “Контакты” в документе “Заказ покупателя (Счет на оплату)”.
- При загрузке заказов из интернет-магазина в систему, если товар или покупатель не найдены в “Большой Птице”, в соответствующих справочниках будут созданы новый товар и новый партнер (регулируется настройками интернет-магазина на стороне “Большой Птицы”, могут быть другие варианты). У товаров при создании заполняется наименование, полное наименование, артикул и цена. Единица измерения по умолчанию — штука. Цена при соответствующих настройках на стороне “Большой Птицы” может не заполняться. Картинки из интернет-магазина в систему не выгружаются. Партнеры создаются как физические лица. У партнеров заполняется наименование, ФИО, фактический адрес, email, телефон.
- При выгрузке остатков из “Большой Птицы”, если товар не найден в интернет-магазине, в каталоге будет создан новый товар.
 У товаров при создании заполняются наименование, артикул (поле “Модель”), цена, остатки. Из “Большой Птицы” также переносится структура справочника “Товары и услуги”. Товары в интернет-магазине создаются с названием из поля “Наименование”.
У товаров при создании заполняются наименование, артикул (поле “Модель”), цена, остатки. Из “Большой Птицы” также переносится структура справочника “Товары и услуги”. Товары в интернет-магазине создаются с названием из поля “Наименование”. - При изменении наименования товара, артикула или цены на товар на стороне “Большой Птицы” эти данные будут изменены в интернет-магазине.
- При изменении данных о товаре на стороне интернет-магазина, данные в системе не изменятся.
- Так как WooCommerce при загрузке заказов присылает не только новые, но еще и старые/обновлен
ные заказы, то если флаг «Резервировать товары по заказу» до этого не ставился, а затем при очередной загрузке флаг указали, то при его выставлении все обновляемые заказы также будут пересохранены с резервированием .
Варианты настройки интеграции с интернет-магазином:
Вариант 1. Учет велся в “Большой Птице”, необходимо выгрузить информацию о товарах в пустой интернет-магазин.

Если вы подключаете пустой интернет-магазин и хотите выгрузить в него номенклатуру товаров с остатками, вам необходимо:
1. Установить и настроить рекомендуемый нами модуль обмена на стороне вашего интернет-магазина (инструкцию по установке см. выше).
2. В “Большой Птице” добавить новый интернет-магазин (Меню > Сервис > Обмен данными > Интернет-магазины).
3. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/?wc1c=exchange
- логин, пароль, которые вы используете для доступа к администрированию сайта, на котором установлен модуль обмена WooCommerceExchange 1C.
4. В системе на вкладке “Выгрузка товаров” в настройках интернет-магазина установить желаемые параметры выгрузки.
На вкладке “Группы товаров” укажите товары, информацию о которых следует передать. Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
5. Нажать на кнопку “Обмен данными” и выбрать пункт “Выгрузить остатки товаров в магазин”.
Выгрузка должна завершиться созданием новых товаров.
Вариант 2. Учет велся на стороне интернет-магазина, необходимо выгрузить данные в “Большую Птицу”.
Если вы подключаете уже готовый магазин к пустой системе и хотите выгрузить из магазина информацию о заказах, товарах и партнерах, вам необходимо:
1. Установить и настроить рекомендуемый нами модуль обмена на стороне вашего интернет-магазина (инструкцию по установке см. выше).
2. В “Большой Птице” добавить новый интернет-магазин (Меню > Сервис > Обмен данными > Интернет-магазины).
3. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/?wc1c=exchange
- логин, пароль, которые вы указали в настройках модуля обмена WooCommerceExchange 1C
3. В системе на вкладке “Загрузка заказов” в настройках интернет-магазина установить желаемые параметры загрузки.
Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
4. Следующие шаги зависят от того, хотите ли вы перенести в “Большую Птицу” информацию только о заказах и товарах из заказов или же загрузить в систему полный каталог товаров:
4.1. Для переноса информации о заказах в “Большой Птице” нажмите на кнопку “Обмен данными” и выберите пункт “Загрузить заказы из интернет-магазина”. При загрузке заказов в системе будут созданы документы “Заказ покупателя (Счет на оплату)”, в справочник “Товары и услуги” добавятся товары из заказов, а в справочник “Партнеры” — покупатели из заказов.
4.2. Для переноса данных обо всех товарах, которые содержатся в каталоге интернет-магазина, создайте один заказ и добавьте в него все товары. После этого выполните действия из пункта 4.1. В систему будут выгружены все заказы, а справочник “Товары и услуги” заполнится товарами из каталога. Далее вы можете удалить этот заказ из “Большой Птицы”.
Совет: По умолчанию товары создаются в корне каталога. С помощью настройки на вкладке “Загрузка заказов” в “Большой Птице” вы можете сразу же помещать создаваемые при импорте товары в нужную вам папку в справочнике “Товары и услуги”. Если последовательно создать несколько заказов, добавляя в каждый из них товары из определенных каталогов, а затем также последовательно импортировать их в “Большую Птицу”, вы сможете создать нужную вам структуру справочника “Товары и услуги” еще на этапе импорта товаров.
Если последовательно создать несколько заказов, добавляя в каждый из них товары из определенных каталогов, а затем также последовательно импортировать их в “Большую Птицу”, вы сможете создать нужную вам структуру справочника “Товары и услуги” еще на этапе импорта товаров.
Вариант 3. Учет велся параллельно в интернет-магазине и “Большой Птице”, необходимо сопоставить данные.
Если вы осуществляли продажи через интернет-магазин, а учет остатков вели в “Большой Птице”, и теперь хотите автоматизировать взаимодействие между двумя системами, вам необходимо :
1. Установить и настроить рекомендуемый нами модуль обмена на стороне вашего интернет-магазина (инструкцию по установке см. выше).
2. В “Большой Птице” добавить новый интернет-магазин (Меню > Сервис > Обмен данными > Интернет-магазины).
3. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/?wc1c=exchange
- логин, пароль, которые вы используете для администрирования вашего магазина
4. Далее порядок действий зависит от того, хотите ли вы передавать в интернет-магазин информацию об остатках товаров, выгружать из интернет-магазина информацию о заказах, или и то, и другое.
Далее порядок действий зависит от того, хотите ли вы передавать в интернет-магазин информацию об остатках товаров, выгружать из интернет-магазина информацию о заказах, или и то, и другое.
4.1. Для передачи в интернет-магазин информации об остатках товаров установите на вкладке “Выгрузка товаров” в настройках интернет-магазина желаемые параметры выгрузки.
На вкладке “Группы товаров” укажите товары, информацию о которых следует передать.
Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
Нажмите на кнопку “Обмен данными” и выберите пункт “Выгрузить остатки товаров в магазин”.
При первом обмене данными товары в системе будут сопоставлены с товарами в интернет-магазине по наименованию и/или артикулу. Если на стороне магазина товары по указанным параметрам не найдены, будут созданы новые товары.
4.2. Для передачи в систему информации о заказах следует сделать следующие действия
Выгрузить в “Большую Птицу” все заказы и удалить повторы. Загрузите в систему все заказы из интернет-магазине, затем удалите те из них, которые уже были ранее созданы вручную.
Загрузите в систему все заказы из интернет-магазине, затем удалите те из них, которые уже были ранее созданы вручную.
Далее рассмотрим общие принципы загрузки заказов.
Для загрузки заказов в “Большую Птицу” в настройках интернет-магазина на вкладке “Загрузка заказов” установите желаемые параметры загрузки.
В группе “Сопоставление товаров” укажите, следует ли сопоставлять загружаемые с заказами товары с товарами, имеющимися в системе. Установите одно из значений: сопоставлять только по артикулу, только по наименованию, по артикулу и наименованию (рекомендуется), не сопоставлять. Если при загрузке из интернет-магазина товар из заказа не найден в справочнике “Товары и услуги”, в “Большой Птице” будет создан новый товар.
В группе “Сопоставление партнеров” укажите, следует ли искать покупателей из заказа на стороне системы в справочнике “Партнеры”. Поиск покупателя осуществляется по email. Если партнер с таким email не найден, в “Большой Птице” будет создан новый партнер.
Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
Для переноса информации о заказах в “Большой Птице” нажмите на кнопку “Обмен данными” и выберите пункт “Загрузить заказы из интернет-магазина”. При загрузке заказов в системе будут созданы документы “Заказ покупателя (Счет на оплату)”.
5.3. Если требуется и выгружать в интернет-магазин остатки товаров, и получать информацию о заказах, то следует осуществить действия, описанные в п. 4.1 и 4.2.
WooCommerce. Как установить шаблон — Центр Поддержки TemplateMonster
Наша Команда техподдержки рада представить Вам новый туториал, который послужит отличным руководством к установке шаблона Woocommerce.
WooCommerce. Как установить шаблон
Из этого туториала Вы узнаете, как установить шаблон WooCommerce с CherryFramework 3.
Установка плагина WooCommerce
- Перейдите на официальный сайт WooCommerce: http://wordpress.org/plugins/woocommerce/, для того чтобы скачать плагин WooCommerce.

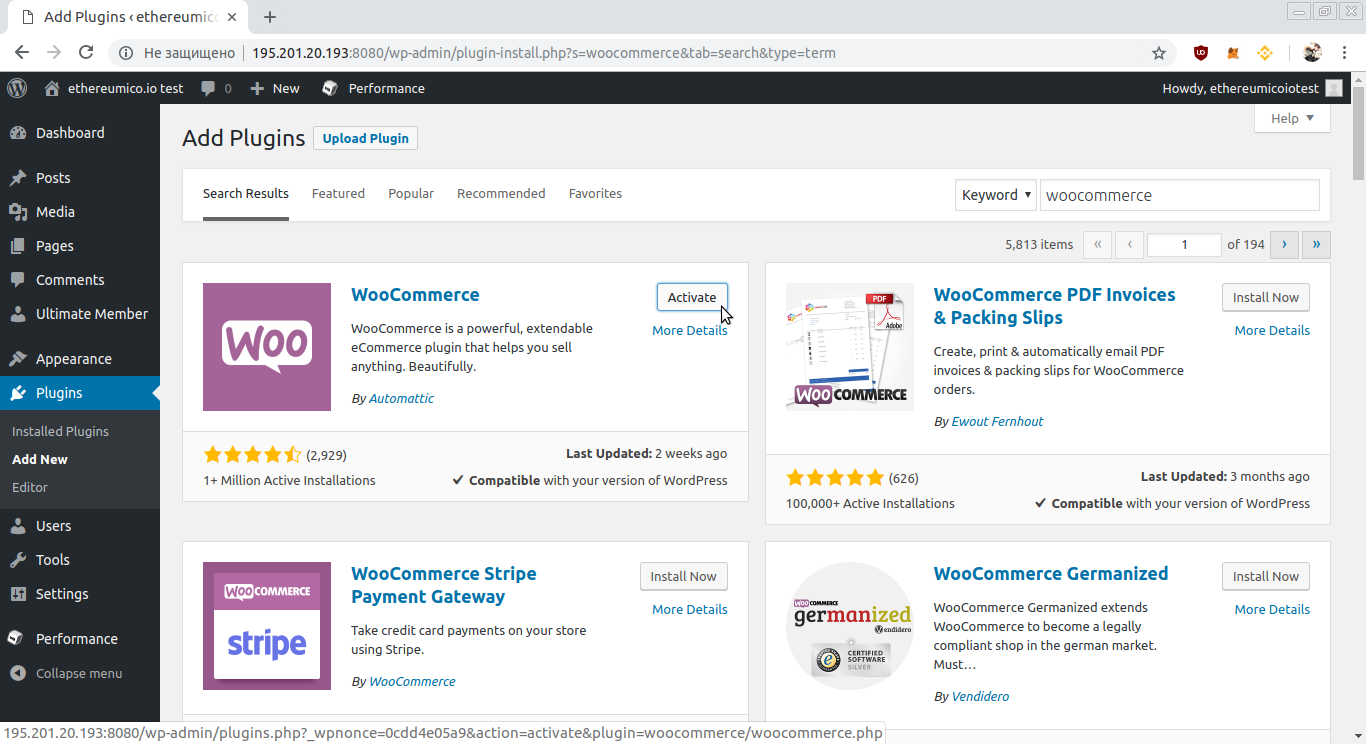
Перейдите на вкладку Плагины (Plugins) > Добавить новый (Add New) в вашей админ панели WordPress.
Нажмите на кнопку Загрузить плагин (Upload Plugin), для того чтобы загрузить файл плагина:
Найдите файл плагина на вашем компьютере и нажмите на кнопку Установить сейчас (Install Now).
Активируйте плагин после установки.
Установка шаблона
Установка шаблона включает два шага:
Установка CherryFramework — это первый шаг установки шаблона WooCommerce:
Войдите в админ панель WordPress (добавьте /wp-admin к ссылке на ваш сайт в адресной строке браузера).
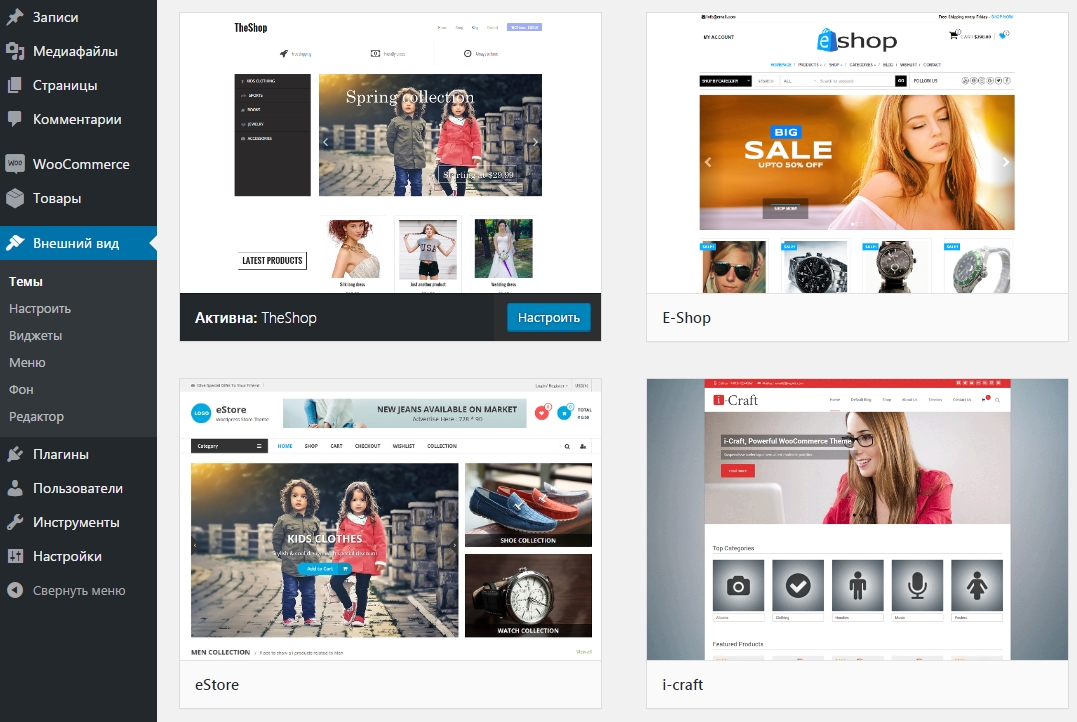
Перейдите на вкладку Внешний вид > Темы (Appearance) и нажмите на кнопку Добавить новую (Add New):
Нажмите на кнопку Загрузить тему (Upload Theme) в открывшемся окне.

Найдите файл CherryFramework.zip в папке theme, которая находится в файлах вашего шаблона.
Нажмите на кнопку Установить сейчас (Install Now), для того чтобы установить загруженную тему:
Активируйте тему Cherry после того, как она будет загружена:
Тема CherryFramework успешно установлена. Следующий шаг — установка Дочерней темы. Следуйте аналогичным инструкциям:
Откройте вкладку Внешний вид (Appearance) > Темы (Themes) в вашей админ панели.
Нажмите на кнопку Добавить новую (Add New), для того чтобы загрузить дочернюю тему.
Нажмите на кнопку Загрузить тему (Upload Theme).
Нажмите на кнопку «Обзор…» и перейдите в разархивированные файлы шаблона.
Найдите архив theme######.
 zip (###### — это номер шаблона). Файл theme######.zip находится в папке theme.
zip (###### — это номер шаблона). Файл theme######.zip находится в папке theme.Нажмите на кнопку Установить сейчас (Install Now) и подождите, пока установка шаблона закончится.
Нажмите на кнопку Активировать (Activate), когда файл шаблона загрузится.
Вы закончили установку шаблона. Если Вы проверите ваш сайт, Вы увидите, что он всё ещё не выглядит как Демо-версия шаблона. Для того чтобы ваш сайт выглядел как Демо-версия шаблона, Вам нужно загрузит Демо-контент шаблона. Следуйте таким инструкциям, для того чтобы закончить установку шаблона.
Установка Демо-контента
Установив шаблон, перейдите к установке Демо-контента. Есть два способа установить Демо-контент. Используйте один из способов, описанных ниже.
Обратите внимание: не нужно устанавливать пользовательские данные, используя оба способа.
Установка Демо-контента при помощи плагина Cherry:
Откройте папку theme/sample_data вашего шаблона.
 Выберите все файлы в этой папке.
Выберите все файлы в этой папке.Перейдите на вкладку Плагин Cherry (Cherry Plugins) > Импортировать содержимое (Import Content) в вашей админ панели WordPress.
Перетяните файлы из папки theme/sample_data в окно, которое Вы видите в админ панели:
Подождите пока файлы будут загружены.
Загрузив файлы, нажмите на кнопку Установить содержимое (Install Content), для того чтобы закончить установку Демо-контента.
Подождите пока Демо-контент установится и проверьте ваш сайт.
Установка Демо-контента вручную:
Откройте папку theme\manual_install файлов вашего шаблона.
Загрузите папку uploads в папку wp-content вашего сайта WordPress. Вы можете загрузить файлы, используя FTP или Панель управления хостингом.

Откройте файл theme######.sql (###### — это номер шаблона) в любом редакторе кода на вашем компьютере (мы советуем использовать Notepad++ или Dreamweaver). Используйте функцию поиска (Горячие клавиши CTRL + F для Windows или Command + F для Mac), для того чтобы найти упоминания your_website_url_here и заменить их на адрес вашего сайта (URL). Убедитесь, что в конце адреса на сайт нет косой черты (например, http://yoursite.com).
Найдите инструмент PhpMyAdmin в вашей Панели управления хостингом. Откройте базу данных вашего сайта в PhpMyAdmin.
Нажмите на вкладку «Импортировать».
Найдите файл theme######.sql и нажмите на кнопку «Ок».
Подождите пока .sql будет загружен и проверьте ваш сайт.
Вы можете также ознакомиться с нашим туториалом, который покажет, как установить Демо-контент вручную.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WooCommerce. Как установить шаблон
Как установить шаблон
Многоцелевая тема WooCommerce WordPress от SmartDataSoft
WOKIEE Тема WooCommerce — это больше, чем обычная тема. Это мощный инструмент дизайна. WOKIEE — выдающаяся тема Premium WooCommerce. Он станет отличным решением для вашего нынешнего или будущего интернет-магазина. В нем есть все необходимые инструменты и модули для создания сверхбыстрого адаптивного веб-сайта с потрясающим пользовательским интерфейсом. Большое разнообразие разнообразных планировок и стилей позволяет создавать различные конструкции и удовлетворять любые специфические требования. Все, что вам нужно, есть в WordPress CMS.Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя премиальную тему WooCommerce WOKIEE. Получите полный контроль над всем своим веб-сайтом с помощью собственной системы управления контентом, которая позволяет вам изменять навигацию, контент сайта, изображения, продукты, коллекции и многое другое. Premium WooCommerce Theme Wokiee — лучший выбор для вашего магазина!
Wokiee Полностью совместим с #dokan Multi vendor
| Автоматическое изменение размера изображения Вы сможете автоматически настроить все изображения в своем интернет-магазине на одинаковый размер (для изображений с одинаковым соотношением сторон) | ||||
| | ||||
| Framework Bootstrap 4 Мы использовали самый популярный фреймворк HTML, CSS и JavaScript для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.  | ||||
| | ||||
| Цветовые схемы По умолчанию используется синий цвет. Но его легко можно поменять на какой-то другой. Как вы можете видеть из нашей демонстрации, у нас разные цветовые схемы. | ||||
| | ||||
| | ||||
| Локализации Наша демонстрация представлена на 6 разных языках.Конечно, Shopify — это многоязычное программное обеспечение, и у вас может быть собственная локализация. | ||||
| | ||||
| Информационный бюллетень Mailchimp — наш выбор. Он прост в использовании и настройке, проверен миллионами клиентов. | ||||
| | ||||
| Простая установка в 1 клик Наш исходный пакет содержит предустановки для каждого макета.  Вы можете установить любой скин, скопировав / вставив предопределенные структуры. Вы можете установить любой скин, скопировав / вставив предопределенные структуры. |
ОБЩИЕ ХАРАКТЕРИСТИКИ:
25+ потрясающих макетов домашней страницы
Differetn Потрясающие макеты с различной цветовой схемой и различными блоками содержимого.
4 варианта макета страниц продукта
Мы предоставляем 4 макета для самой важной страницы вашего сайта. Вы правильно догадались. Страница продукта.
6 вариантов компоновки страницы магазина
Страница, на которой показаны все ваши продукты, Страница магазина.У нас их 6 штук, и все они одинаково классные.
Многочисленные варианты жатки
Мы предлагаем множество вариантов наших заголовков, которые наверняка удовлетворят ваши потребности. Если нет, свяжитесь с нами, мы постараемся добавить и это.
4 комбинации нижнего колонтитула
В этой теме мы предлагаем 4 комбинации нижнего колонтитула.
Advanced Megamenu
Предоставленный нами Megamenu настолько удобен, что обязательно удовлетворит ваше желание.
Раздел гибких баннеров
Мы предоставили очень легко редактируемый раздел баннеров, который обеспечит вам максимальную гибкость.
Цвет, размер, образцы материала
Это тема электронной коммерции, поэтому мы уделили особое внимание образцам цвета, размера и материала.
Многочисленные фильтры продуктов
В этой теме вы можете фильтровать продукты в соответствии с вашими потребностями.
Всплывающее окно быстрого просмотра
Вы всегда можете быстро просмотреть товар, если не хотите перезагружать страницу.
Удивительный магазин в Instagram
Если вы — человек Insta, то мы предлагаем вам магазин в этой теме.
Таблица размеров PopUp для клиентов
Мы предоставляем вам таблицу размеров, которая даст вам гибкость при настройке таблицы.
Фильтр AJAX
Вам не нужно обновлять страницу для загрузки данных.
Поиск AJAX
Чтобы сделать ваш поиск быстрым, мы делаем это с помощью ajax, который не будет перезагружать страницу, но ваш поиск будет выполнен.
AJAX Кнопка «Загрузить еще»
Разве не скучно перелистывать страницы, чтобы увидеть больше товаров? Мы предоставляем кнопку «Загрузить еще», где товары будут загружены, и вам не будет скучно.
3 Дополнения LookBook Elementor
Посмотрите на свои продукты по-другому, и наши надстройки Lookbook помогут вам в этом.
Кнопки динамической проверки
Вы можете дать возможность вашим клиентам оформить покупку, не заходя в корзину.Прямая касса предназначена для минимизации необходимых шагов при покупке.
Тележка обратного отсчета
Такой таймер обратного отсчета помогает срочно совершить транзакцию. Это создает иллюзию ограниченной доступности товаров. Это мощный маркетинговый инструмент, который помогает увеличить конверсию ваших продаж.
Это создает иллюзию ограниченной доступности товаров. Это мощный маркетинговый инструмент, который помогает увеличить конверсию ваших продаж.
Инструмент Google Rich Snippet
Обеспокоены индексированием вашего контента в Google? Ты не должен. Эта тема оптимизирована для SEO, проверена инструментом MOZ SEO, поэтому вы получите хороший рейтинг, и вам не нужно устанавливать какие-либо другие приложения для улучшения SEO.
Режим каталога без цены и кнопок покупки
Когда вы видите каталог, вы не хотите его покупать или видеть цену. Режим каталога правильно предоставляет вам эту возможность.
5 Доступные варианты блога
WordPress — это не что иное, как блоги, и у вас должна быть возможность блога на вашем сайте также для рекламы. И для них мы предлагаем 5 вариантов.
Различные настраиваемые страницы.
Вам нужны страницы на вашем сайте, и мы предлагаем их несколько.
Оптимизировано для мобильных устройств
В наше время оптимизация вашего веб-сайта для мобильных устройств является обязательной, и мы, конечно же, сделали это.
Расширенные параметры настройки
Не имея единой концепции кодирования, вы можете настроить тему по своему желанию.
Документация / видеоуроки
Наша документация и видеоуроки сделают вашу жизнь проще, чем когда-либо.
Система поддержки
Нужна поддержка? В течении 24 часов вас с ним встретят.
шаблонов веб-сайтов Opera от ThemeForest
шаблонов веб-сайтов Opera от ThemeForest Все версии программного обеспечения 35 831 WordPress 5.7.x 2 735 WordPress 5. 6.x
4878
WordPress 5.5.x
6 168
WordPress 5.4.x
6 328
WordPress 5.3.x
6 383
WordPress 5.2.x
6 685
WordPress 5.1.x
6 815
WordPress 5.0.x
6 945
WordPress 4.9.x
6 727
WordPress 4.8.x
6 355
WordPress 4.7.x
6,124
WordPress 4.6.1
5 351
WordPress 4.6
5,106
WordPress 4.5.x
4 418
WordPress 4.5.2
3 630
WordPress 4.5.1
3 520
WordPress 4.5
3648
WordPress 4.
6.x
4878
WordPress 5.5.x
6 168
WordPress 5.4.x
6 328
WordPress 5.3.x
6 383
WordPress 5.2.x
6 685
WordPress 5.1.x
6 815
WordPress 5.0.x
6 945
WordPress 4.9.x
6 727
WordPress 4.8.x
6 355
WordPress 4.7.x
6,124
WordPress 4.6.1
5 351
WordPress 4.6
5,106
WordPress 4.5.x
4 418
WordPress 4.5.2
3 630
WordPress 4.5.1
3 520
WordPress 4.5
3648
WordPress 4. 4.2
2168
WordPress 4.4.1
2 069
WordPress 4.4
2,128
WordPress 4.3.1
1,641
WordPress 4.3
1,699
WordPress 4.2
1,495
WordPress 4.1
1,399
WordPress 4.0
1,302
WordPress 3.9
576
WordPress 3.8
453
WordPress 3.7
335
WordPress 3.6
270
WordPress 3.5
199
WordPress 3.4
92
WordPress 3.3
63
WordPress 3.2
52
WordPress 3.1
49
WordPress 3.
4.2
2168
WordPress 4.4.1
2 069
WordPress 4.4
2,128
WordPress 4.3.1
1,641
WordPress 4.3
1,699
WordPress 4.2
1,495
WordPress 4.1
1,399
WordPress 4.0
1,302
WordPress 3.9
576
WordPress 3.8
453
WordPress 3.7
335
WordPress 3.6
270
WordPress 3.5
199
WordPress 3.4
92
WordPress 3.3
63
WordPress 3.2
52
WordPress 3.1
49
WordPress 3. 0
62
0
6260 долларов США
684.4K Продажи
Последнее обновление: 15 апр 21
39 долларов США
229,5 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
226.7 тыс. Продаж
Последнее изменение: 27 апр 21
59 долларов США
226,1 тыс. Продаж
Продаж
Последнее изменение: 21 апр 21
X | Тема
- Включает около 30 плагинов премиум-класса
- Лучшая поддержка в отрасли (24-7-365)
- Сотни демонстрационных активов + система шаблонов
59 долларов США
218.6 тыс. Продаж
Последнее изменение: 20 апр 21
59 долларов США
161,1 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
160 тыс. Продаж
Продаж
Последнее изменение: 31 мар 21
59 долларов США
152.5 тыс. Продаж
Последнее обновление: 25 фев 21
60 долларов США
118,1 тыс. Продаж
Последнее обновление: 14 апр 21
Газета
- Самая продаваемая тема для новостей и журналов
- Быстрый и функциональный шаблон для блогов
- Оптимизирован для мобильных устройств + AMP + Соответствует GDPR
59 долларов США
109. 5 тыс. Продаж
5 тыс. Продаж
Последнее изменение: 28 апр 21
35 долларов США
92,5 тыс. Продаж
Последнее обновление: 28 апр 21
59 долларов США
86.4K Продажи
Последнее обновление: 14 апр 21
59 долларов США
80,1 тыс. Продаж
Последнее изменение: 24 мар 21
16 долларов США
60,5 тыс. Продаж
Продаж
Последнее обновление: 09 апр 21
59 долларов США
60.4K Продажи
Последнее изменение: 17 апр 21
59 долларов США
56,7 тыс. Продаж
Последнее изменение: 26 мар 21
56 долларов США
50.7 тыс. Продаж
Последнее изменение: 05 мар 21
69 долларов США
48,2 тыс. Продаж
Продаж
Последнее обновление: 16 дек 20
59 долларов США
48 тыс. Продаж
Последнее изменение: 26 мар 21
16 долларов США
42.9 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
41K Продажи
Последнее изменение: 27 мар 21
59 долларов США
39 тыс. Продаж
Продаж
Последнее изменение: 01 мая 21
59 долларов США
32.5 тыс. Продаж
Последнее обновление: 24 апр 21
59 долларов США
32K продаж
Последнее обновление: 06 апр 21
Карма — Elementor Business
- Конструкция многоцелевой целевой страницы
- Total Finance enfold юрист промышленного
- Логистический мост Imprezza Salient Bridge The7 Busines
59 долларов США
31. 3 тыс. Продаж
3 тыс. Продаж
Последнее обновление: 30 апр 21
59 долларов США
31,1 тыс. Продаж
Последнее обновление: 26 апр 21
69 долларов США
30.5 тыс. Продаж
Последнее изменение: 22 апр 21
59 долларов США
29,8 тыс. Продаж
Последнее обновление: 26 апр 21
69 долларов США
29 тыс. Продаж
Продаж
Последнее изменение: 27 апр 21
59 долларов США
28.3 тыс. Продаж
Последнее обновление: 01 янв 21
шаблонов веб-сайтов Chrome от ThemeForest
Шаблоны веб-сайтов Chrome от ThemeForest Все версии программного обеспечения 36 874 WordPress 5.7.x 2 906 WordPress 5.6.x 5 154 WordPress 5.5.x 6 468 WordPress 5.4.x 6 572 WordPress 5. 3.x
6 625
WordPress 5.2.x
6 935
WordPress 5.1.x
7 048
WordPress 5.0.x
7 169
WordPress 4.9.x
6 893
WordPress 4.8.x
6 514
WordPress 4.7.x
6 271
WordPress 4.6.1
5 467
WordPress 4.6
5 222
WordPress 4.5.x
4 505
WordPress 4.5.2
3 702
WordPress 4.5.1
3,587
WordPress 4.5
3710
WordPress 4.4.2
2,212
WordPress 4.4.1
2,108
WordPress 4.4
2165
WordPress 4.3.
3.x
6 625
WordPress 5.2.x
6 935
WordPress 5.1.x
7 048
WordPress 5.0.x
7 169
WordPress 4.9.x
6 893
WordPress 4.8.x
6 514
WordPress 4.7.x
6 271
WordPress 4.6.1
5 467
WordPress 4.6
5 222
WordPress 4.5.x
4 505
WordPress 4.5.2
3 702
WordPress 4.5.1
3,587
WordPress 4.5
3710
WordPress 4.4.2
2,212
WordPress 4.4.1
2,108
WordPress 4.4
2165
WordPress 4.3. 1
1,667
WordPress 4.3
1,726
WordPress 4.2
1,522
WordPress 4.1
1,426
WordPress 4.0
1,328
WordPress 3.9
588
WordPress 3.8
464
WordPress 3.7
342
WordPress 3.6
276
WordPress 3.5
203
WordPress 3.4
94
WordPress 3.3
65
WordPress 3.2
54
WordPress 3.1
51
WordPress 3.0
60
1
1,667
WordPress 4.3
1,726
WordPress 4.2
1,522
WordPress 4.1
1,426
WordPress 4.0
1,328
WordPress 3.9
588
WordPress 3.8
464
WordPress 3.7
342
WordPress 3.6
276
WordPress 3.5
203
WordPress 3.4
94
WordPress 3.3
65
WordPress 3.2
54
WordPress 3.1
51
WordPress 3.0
6060 долларов США
684. 4K Продажи
4K Продажи
Последнее обновление: 15 апр 21
39 долларов США
229,5 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
226.7 тыс. Продаж
Последнее изменение: 27 апр 21
59 долларов США
226,1 тыс. Продаж
Последнее изменение: 21 апр 21
X | Тема
- Включает около 30 плагинов премиум-класса
- Лучшая поддержка в отрасли (24-7-365)
- Сотни демонстрационных активов + система шаблонов
59 долларов США
218. 6 тыс. Продаж
6 тыс. Продаж
Последнее изменение: 20 апр 21
59 долларов США
161,1 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
160 тыс. Продаж
Последнее изменение: 31 мар 21
59 долларов США
152.5 тыс. Продаж
Последнее обновление: 25 фев 21
60 долларов США
118,1 тыс. Продаж
Продаж
Последнее обновление: 14 апр 21
Газета
- Самая продаваемая тема для новостей и журналов
- Быстрый и функциональный шаблон для блогов
- Оптимизирован для мобильных устройств + AMP + Соответствует GDPR
59 долларов США
109.5 тыс. Продаж
Последнее обновление: 28 апр 21
35 долларов США
92,5 тыс. Продаж
Последнее обновление: 28 апр 21
59 долларов США
86. 4K Продажи
4K Продажи
Последнее обновление: 14 апр 21
59 долларов США
80,1 тыс. Продаж
Последнее изменение: 24 мар 21
16 долларов США
60,5 тыс. Продаж
Последнее обновление: 09 апр 21
59 долларов США
60.4K Продажи
Последнее изменение: 17 апр 21
59 долларов США
56,7 тыс. Продаж
Продаж
Последнее изменение: 26 мар 21
56 долларов США
50.7 тыс. Продаж
Последнее изменение: 05 мар 21
69 долларов США
48,2 тыс. Продаж
Последнее обновление: 16 дек 20
59 долларов США
48 тыс. Продаж
Последнее изменение: 26 мар 21
16 долларов США
42. 9 тыс. Продаж
9 тыс. Продаж
Последнее изменение: 29 апр 21
59 долларов США
41K Продажи
Последнее изменение: 27 мар 21
59 долларов США
39 тыс. Продаж
Последнее изменение: 01 мая 21
59 долларов США
32.5 тыс. Продаж
Последнее обновление: 24 апр 21
59 долларов США
32K продаж
Последнее обновление: 06 апр 21
Карма — Elementor Business
- Конструкция многоцелевой целевой страницы
- Total Finance enfold юрист промышленного
- Логистический мост Imprezza Salient Bridge The7 Busines
59 долларов США
31. 3 тыс. Продаж
3 тыс. Продаж
Последнее обновление: 30 апр 21
59 долларов США
31,1 тыс. Продаж
Последнее обновление: 26 апр 21
69 долларов США
30.5 тыс. Продаж
Последнее изменение: 22 апр 21
59 долларов США
29,8 тыс. Продаж
Последнее обновление: 26 апр 21
69 долларов США
29 тыс. Продаж
Продаж
Последнее изменение: 27 апр 21
59 долларов США
28.3 тыс. Продаж
Последнее обновление: 01 янв 21
Варианты продуктов Woocom для магазина FB
Привет, не могли бы вы дать ссылку на фид, название и идентификатор продукта для нескольких переменных продуктов в вашем магазине?
https://jumpshare.com/v/fkTpKLOaRRpR1DwY9bvZ
Меня это тоже интересует.Мне нужны продукты, у которых есть вариации в каталоге facebook, но не каждая вариация как отдельный продукт. Выбрано Нет, чтобы включить в фид варианты продуктов, но этот параметр также скрывает продукт.
Вчера вечером через ваш чат я получил предложение сделать это: https://jmp. sh/8GZU9lm, но похоже, что это инструкции по обновлению инвентаря. Пожалуйста, порекомендуйте?
sh/8GZU9lm, но похоже, что это инструкции по обновлению инвентаря. Пожалуйста, порекомендуйте?
Привет, @gpclarke, мы провели надлежащее исследование через Facebook, и вот краткое изложение.
Согласно правилу Facebook, все варианты загружаются как отдельный продукт.
Идентификатор группы товаров добавляется для переменных товаров, поэтому при отображении динамической рекламы одновременно будет отображаться любой из этих вариантов. Два варианта не будут отображаться в динамической рекламе одновременно.
Однако в магазине каждый вариант будет отображаться как отдельный товар.
Разрешите пояснить на примере.
Допустим, у вас есть футболка размеров Small, Medium и Large, имя — футболка Chaka.
Итак, при загрузке на Facebook будет загружено 3 футболки.
1. Футболка Chaka Small
2. Футболка Chaka Medium
3. Футболка Chaka Large
Итак, все 3 будут в вашем магазине. Вам не нужно добавлять варианты вручную. Все они будут там, просто когда человек нажимает на продукт, он увидит только один конкретный размер.
Все они будут там, просто когда человек нажимает на продукт, он увидит только один конкретный размер.
Как работает Facebook, когда человеку нужны разные размеры, они будут спрашивать вас об этом через сообщения.Затем вы можете дать клиенту правильную ссылку.
В магазине вы можете добавить кнопки, чтобы отправить вам сообщение или купить. Лучше всего направить кнопку покупки на ваш веб-сайт, чтобы клиенту приходилось покупать на вашем веб-сайте, что не вызовет проблемы с количеством.
Спасибо.
@jalev Боюсь, именно так работает Facebook, и мы ничего не сможем с этим поделать, если Facebook этого не допустит.
Документация по теме WordPress Wokiee Woocommerce
Спасибо
Документация по теме WordPress Wokiee
Wokiee — лучшая тема WordPress, которую вы когда-либо испытывали.Вы найдете здесь все свои предыдущие переживания, все те, о которых вы думали, если бы они у вас были, и все, о которых вы даже не догадывались до сих пор !! Благодаря контенту на основе плагина WPBakery Visual Composer новая панель администратора темы с Redux Framework принесет вам незабываемые впечатления от этой темы.
Во-первых, спасибо за покупку нашей темы!
Это руководство содержит инструкции по установке, помощь по началу работы и обширную документацию по функциям.Рекомендуется внимательно прочитать его, чтобы в полной мере использовать возможности темы Wokiee . Мы надеемся, что с Wokiee вы получите столько же гибкости, сколько мы получили от его разработки и продолжения разработки с новыми функциями!
Перед тем, как начать установку и настройку вашей новой темы, вы должны предварительно установить WordPress на сервере.
Если вы испытываете трудности, вот очень подробное руководство в WordPress Codex, которое проведет вас через каждый шаг.
Установка темыПосле того, как вы установили копию WordPress, вы можете установить тему двумя способами:
- 1. Загрузка по FTP
Разархивируйте загрузку и загрузите каталог тем / Wokiee / в каталог тем WordPress / wp-content / themes / .

- 2. Загрузка WordPress
Это определенно самый простой путь для большинства. Просто перейдите в Внешний вид> Темы> Добавить> Загрузить тему .Нажмите кнопку «Обзор» и найдите все еще заархивированную папку темы. Тема будет загружена и установлена в считанные секунды.
После того, как вы установили и активировали нашу тему, вам будет предложено установить необходимые и рекомендуемые плагины. После установки этих плагинов вы получите лучшее решение.
Просто щелкните ссылку Начать установку плагинов .
Затем установите флажки, чтобы выбрать все плагины, которые вы хотите установить, выберите массовую установку из раскрывающегося списка и затем нажмите кнопку, чтобы применить.
Затем просто щелкните ссылку Вернуться к установщику требуемых подключаемых модулей.
Выберите плагины, которые вы установили, а затем примените массовое действие для их активации.
Наконец, вы получите уведомление о том, что ваши плагины были активированы.
Чтобы помочь вам настроить свой веб-сайт с наименьшими усилиями, мы включаем файл фиктивного содержимого в пакет темы.После его установки будет импортирован весь контент, показанный в живой демонстрации, за исключением изображений / видео. Если вы заинтересованы в импорте наших демонстрационных данных на свой сайт, внимательно следуйте всем шагам.
Чтобы импортировать демо-данные, выберите Wokiee> Импортировать демо-данные . Затем нажмите Import Demo .
После установки темы вам будет предложено установить некоторые необходимые плагины. Чтобы установить и активировать их все,
перейдите в раздел «Плагины» и установите все необходимые плагины из следующего списка.
 После установки этих плагинов вы получите лучшее решение.
После установки этих плагинов вы получите лучшее решение.Визуальный композитор:
Visual Composer — это самый популярный конструктор веб-интерфейсов и серверных страниц с перетаскиванием, который сэкономит вам массу времени при работе с содержимым вашего сайта.
Если вам нужна специальная поддержка для этого компонента, посетите: Visual Composer на CodeCanyon
Контактная форма 7:
Contact Form 7 — один из самых популярных конструкторов форм для WordPress.Контактная форма 7 может управлять несколькими контактными формами
а также вы можете настроить форму и содержимое почты с помощью простой разметки. Мы создали стили, готовые для использования вами
в теме вашего магазина.
Для получения подробной информации и поддержки по этому плагину, пожалуйста, перейдите по ссылке: Контактная форма 7
Настройка домашней страницы и страницы записи
Чтобы настроить свой сайт после импорта XML, вам необходимо установить домашнюю страницу WordPress и страницу блога по умолчанию.
Зайдите в Настройки> Показания,
Затем установите главную страницу в качестве домашней страницы по умолчанию, а страницу блога — в качестве блога по умолчанию.
Язык по умолчанию для всей нашей темы WordPress — английский. Но все темы переводимы для всех. Таким образом, вы можете создать свой сайт на любом языке с помощью наших тем. Приступим к этапам перевода. Мы переведем текст / строку на испанский язык в рамках одной из наших тем с помощью программного обеспечения Poedit. Вот скриншот с примером текста:
Другие переводы темы такие же, как у этой.Шагов для вас:
1. Установите язык WordPress:
Два способа установить язык WordPress на вашем сайте.
а. При первой настройке сайта установите WordPress на определенном языке.
б. Если ваш сайт уже запущен и работает на английском языке, перейдите в «Настройки »> «Общие » и выберите предпочтительный язык в раскрывающемся списке « Site Language ». Не забудьте сохранить изменения.
Не забудьте сохранить изменения.
2.Загрузите и установите Poedit:
Загрузите и установите программное обеспечение Poedit на свой компьютер, чтобы начать процесс. Вот ссылка для скачивания: http://poedit.net/download. Откройте poedit на своем компьютере.
3. Откройте файл .pot вашей темы в Poedit:
.Нажмите кнопку «Создать новый перевод» в программе Poedit и выберите файл .pot вашей темы.
Добавили пул-сервисы.горшок нашего бассейна обслуживает тему wordpress. Вы должны найти его в папке «languages» в папке темы.
4. Выберите язык:
Выберите желаемый язык в ПО Poedit.
5. Выполните переводы: Теперь вы можете перевести все тексты своей темы. Просмотрите каждую строчку удобочитаемого текста и переведите ее на предпочитаемый вами язык. Просто выделите каждую строку одну за другой и поместите перевод в нижнее левое поле интерфейса Poedit.
Просто выделите каждую строку одну за другой и поместите перевод в нижнее левое поле интерфейса Poedit.
Когда вы сохраняете новый файл .po с помощью Poedit, он автоматически генерирует дополнительный файл .mo и сохраняет его в том же каталоге на жестком диске.
После сохранения файлов используйте любое программное обеспечение FTP-клиента, чтобы загрузить оба файла в папку languages в каталоге вашей темы.Теперь ваш текст / строка переведены на вашем сайте.
Начало работы
Если вы купили WPML, вы получите бесплатную поддержку от их замечательной команды http://wpml.org/forums/forum/english-support/
Учебное пособие, рекомендованное командой wpml для перевода виджетов http://wpml.org/2011/03/howto-display-different-widgets-per-language/
Базовое руководство по использованию WPML http://wpml. org/documentation/getting-started-guide/
org/documentation/getting-started-guide/
Smartdatasoft сайт поддержки билетов https: // support.smartdatasoft.com
Вот основные шаги, которые вам необходимо выполнить:
- Установите тему «Иллюзия» и активируйте ее.
- Установите и активируйте основные плагины WPML (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), а затем другие плагины WPML, которые могут зависеть от них.
- Настройте WPML из WPML-> Языки . См. Полное руководство в нашем руководстве по началу работы с WPML, но первоначальная простая трехэтапная настройка не требует пояснений, предлагая вам выбрать язык по умолчанию, набор активных языков и селектор языка.(Для начала выберите селектор языка нижнего колонтитула, вы можете изменить это позже.)
Перевод иллюзий Домашняя страница
Перейдите на Все страницы и выполните поиск «Домашняя страница»:
Вы увидите столбцы для каждого активного языка со значком карандаша (для редактирования перевода) или значком + (для добавления перевода) рядом с каждой страницей. Отредактируйте или добавьте переведенную страницу для Home Version 1–
Отредактируйте или добавьте переведенную страницу для Home Version 1–
Перевод других страниц и сообщений
Подобным образом вы можете переводить все остальные страницы и сообщения, включая пользовательские типы сообщений, такие как testimoinals.
Возможно, вас заинтересует процесс пакетного дублирования страниц и сообщений. Чтобы использовать эту функцию, перейдите в WPML-> Управление переводами и на панели управления переводом (вкладка, которая открывается по умолчанию) выберите нужный фильтр (Страницы / сообщения) и нажмите «Показать»:
Выберите страницы или сообщения, которые вы хотите перевести или продублировать (вы можете выбрать их все, установив флажок рядом с заголовком или нижним колонтитулом).Затем внизу страницы выберите языки, для которых вы хотите перевести или продублировать, и «Отправить документы»:
. Для получения дополнительных сведений см. Отображение непереведенного содержимого с помощью дублирования содержимого.
Отображение непереведенного содержимого с помощью дублирования содержимого.
В общем, с WPML вы всегда можете выбрать между «переводом» или «дублированием: контент». Если вы делаете первое, но хотите импортировать контент из оригинала, вы всегда можете использовать кнопки для «копирования контента из оригинала» при их редактировании. страница; если вы сделаете последнее (как мы, например, скопировали весь HTML-код на домашней странице), вы всегда можете позже выбрать «Перевести независимо», чтобы сохранить свои изменения.Попробуйте обе процедуры, чтобы определить, какая из них лучше подходит для вашего рабочего процесса. Отправка на перевод вместо дублирования позже позволит вам редактировать контент из WPML-> Переводы , который предоставляет редактор переводов WPML.
Перевод произвольных типов сообщений и таксономий
Чтобы получить такой же интерфейс для перевода / копирования, как для сообщений и страниц, вам необходимо перейти в WPML-> Управление переводами и выбрать вкладку «Настройка многоязычного контента». Внизу страницы вы увидите:
Внизу страницы вы увидите:
Вам нужно выбрать «перевести» для пользовательских типов сообщений, которые вы хотите сделать переводимыми. Точно так же, если вы выберете «перевести» для пользовательских таксономий, таких как «навыки» и т. Д., Вы получите интерфейс для перевода, аналогичный интерфейсу для категорий сообщений.
Для инструкций WPML относительно меню —
Translating WordPress Menus with WPML
WPML может синхронизировать меню за вас.Это означает, что если некоторые записи, например некоторые страницы, сообщения или категории, находятся в меню на английском языке, WPML может создавать и синхронизировать меню для других языков, указывающих на переведенные версии этих страниц, сообщений или категорий.
Вы увидите это в WordPress Appearance-> Menus и импортированном образце контента. Обратите внимание на ссылку «Синхронизировать меню» вверху справа. Когда вы нажмете на нее, вы увидите что-то вроде этого:
Когда вы нажмете на нее, вы увидите что-то вроде этого:
При нажатии на кнопку «Синхронизировать» внизу страницы (с информативными надписями рядом):
вам будет представлен набор пунктов меню, которые можно перевести; выберите их все и примените изменения.
Вы также можете просмотреть эту информацию в WPML-> WP Menu Sync . Кроме того, после операции синхронизации вы можете индивидуально редактировать меню на каждом языке из WordPress Внешний вид-> Меню . Это может потребоваться, например, если в вашем меню есть настраиваемые ссылки.
Перевод текстов тем и других строк на вашем сайте
Чтобы завершить недостающие переводы, вам необходимо выполнить процедуру локализации тем и плагинов. Вкратце, перейдите в WPML-> Локализация тем и плагинов и нажмите «Сканировать тему на наличие строк».После этого вы увидите что-то вроде этого:
Затем вы можете увидеть из WPML-> String Translation строки темы и какие из них переведены или нет, и завершить перевод оттуда:
Поэкспериментируйте с различными фильтрами для этого дисплея (вверху страницы), такими как «Статус строки» или «Контекст». Например, администратор темы Illusion имеет некоторые варианты ввода «Текст» с текстовыми полями.
Например, администратор темы Illusion имеет некоторые варианты ввода «Текст» с текстовыми полями.
Вы можете перевести все эти тексты на следующем снимке экрана —
Другие строки, на которые следует обратить внимание: Заметили ли вы такие тексты, как «Последние новости» или «Подробнее» на нашей домашней странице? Или даже тексты WPML, такие как «Этот пост также доступен в»? Вы пытались просмотреть страницу с некоторыми виджетами боковой панели, в частности с заголовками виджетов? У вас есть дополнительные плагины, которым нужен перевод своих текстов? Перейдите к WPML-> Перевод строк , чтобы проверить, какие строки имеют неполные переводы, и завершить эти переводы.И если по какой-либо причине вы не найдете строку, которую хотите перевести (после выполнения инструкций по локализации тем и плагинов), попробуйте включить одну из опций «авторегистрация строк» (настройки внизу WPML-> Перевод строк), чтобы зарегистрируйте несколько строк, если они будут видны в интерфейсе пользователя, или связавшись с авторами темы или плагина, если это необходимо.
Спасибо за использование этой замечательной темы. Надеюсь, вы нашли эту документацию полезной для использования этой темы. Пожалуйста, поддержите этот продукт, предоставив свои оценки и отзывы.Для получения дополнительной помощи вы можете посетить наш справочный сайт —
http://support.smartdatasoft.com
С наилучшими пожеланиями-
Команда Smartdatasoft
Виртуальный саммит WPMRR
После выборов 2016 года армия из более чем 125 000 юристов, студентов-юристов и активистов поднялась на защиту ценностей, принципов, отдельных лиц и сообществ, которые делают Америку поистине великой нацией.
Их миссия — защищать и укреплять демократические институты, противостоять злоупотреблению властью и системной несправедливости, а также защищать права тех, кто страдает в отсутствие хорошего правительства.
Вот некоторые из замечательных работ, которые они делают:
АДВОКАТЫ ПО РАСОВОМУ ПРАВОСУДИЮ: L4GG в настоящее время разрабатывает инициативу по борьбе с системным расизмом, предоставляя бесплатную юридическую поддержку передовым организациям расового правосудия по всей стране. Адвокаты за расовую справедливость будут сосредоточены как на создании устойчивых изменений посредством защиты интересов, так и на реагировании на текущие последствия дискриминационной политики.
Адвокаты за расовую справедливость будут сосредоточены как на создании устойчивых изменений посредством защиты интересов, так и на реагировании на текущие последствия дискриминационной политики.
COVID-19 ЮРИДИЧЕСКИЕ КЛИНИКИ ДЛЯ МАЛОГО БИЗНЕСА И НЕКОММЕРЧЕСКИХ НКО: В ответ на пандемию COVID-19 L4GG сотрудничает с тысячами юристов из более чем 140 юридических фирм по всей стране, чтобы предоставить владельцам микробизнеса и руководителям некоммерческих организаций юридические консультации для создания экономических стабильность.На сегодняшний день L4GG предоставила консультации более чем 850 владельцам малого бизнеса и руководителям некоммерческих организаций.
ПРОЕКТ CORAZON: В сотрудничестве с 40 крупными юридическими фирмами L4GG предоставляет юридическую помощь просителям убежища на пограничных переходах и в центрах содержания под стражей, используя штат сотрудников и сеть юристов pro bono по всей стране. С 2018 года L4GG помогла более 7500 просителям убежища получить юридическое представительство, к которому они иначе не имели бы доступа.
ИЗМЕНЕНИЕ КЛИМАТА: L4GG мобилизует юристов-добровольцев по всей стране, чтобы помочь муниципалитетам преодолеть юридические препятствия в их стремлении перейти на 100% возобновляемые источники энергии.
Присоединяйтесь к нам в поддержке организации, которая находится на передовой, чтобы сделать мир лучше.
Как связаны WordPress.com и WordPress.org?
На WPBeginner один из наиболее часто задаваемых нашими пользователями вопросов заключается в том, следует ли им использовать собственный WordPress или получить бесплатный WordPress.com блог. Мы подробно рассмотрели эту тему и обсудили плюсы и минусы обоих вариантов. Однако кажется, что мы обычно получаем следующий вопрос о том, как связаны WordPress.com и WordPress.org? О каком официальном WordPress все говорят? Что это за фундамент WordPress? Если у вас когда-либо возникали эти вопросы, значит, вы попали в нужное место. В этой статье мы объясним, какова взаимосвязь между автономным WordPress (также известным как WordPress. org) и WordPress.com. Надеюсь, это устранит любую путаницу, которую имеют в виду пользователи.
org) и WordPress.com. Надеюсь, это устранит любую путаницу, которую имеют в виду пользователи.
Что такое WordPress для самостоятельного размещения (WordPress.org)?
WordPress.org является домом для самой популярной системы управления контентом (CMS) WordPress. Основанная Мэттом Малленвегом и Майком Литтлом в 2003 году, WordPress изначально был форком другого программного обеспечения для ведения блогов, называемого b2 cafelog. WordPress начинался как платформа для ведения блогов, но превратился в мощную платформу для публикации, которая выходит далеко за рамки простого ведения блога.WordPress — это программное обеспечение с открытым исходным кодом, что означает, что любой может вносить в него свой вклад, использовать его, копировать, строить на нем и распространять без каких-либо ограничений. С годами WordPress рос, стал популярным, и сегодня это наиболее часто используемая издательская платформа для создания веб-сайтов во всем мире. Когда вы слышите, как люди говорят о WordPress на конференциях, в группах встреч, в блогах, на видео на YouTube и в других местах, то они, скорее всего, говорят о собственном WordPress. Если вы думаете о создании веб-сайта или блога для своей компании и хотите использовать все классные плагины, о которых вы слышите, то вам необходимо использовать саморазвивающийся WordPress.Плагины НЕ разрешены на WordPress.com.
Если вы думаете о создании веб-сайта или блога для своей компании и хотите использовать все классные плагины, о которых вы слышите, то вам необходимо использовать саморазвивающийся WordPress.Плагины НЕ разрешены на WordPress.com.
Самостоятельный хостинг WordPress бесплатен для всех и может использовать их так, как им нравится. Читайте: Почему WordPress бесплатный? Каковы затраты? В чем подвох?
Что такое WordPress.com?
WordPress.com — это проприетарный хостинг для блогов с ограничениями. Несмотря на одно и то же название, WordPress.com и WordPress.org — это , НЕ связанные напрямую с . WordPress.com действительно использует платформу WordPress с открытым исходным кодом в своей основе для поддержки всех блогов, которые они размещают, но у них есть ограничения, такие как вы не можете загружать плагины, пользовательские темы и т. Д., Пока не заплатите высокие премии.Многие пользователи используют WordPress.com, чтобы начать работу, а затем переходят на него, когда понимают, что им нужно больше возможностей, функциональности и контроля. Вот руководство о том, как переместить свой блог с WordPress.com на самостоятельный хостинг WordPress.org.
Вот руководство о том, как переместить свой блог с WordPress.com на самостоятельный хостинг WordPress.org.
WordPress.com принадлежит компании Automattic, основанной Мэттом Малленвегом (соучредителем WordPress).
Как связаны WordPress.com и WordPress.org?
Они не связаны с . Причина, по которой люди путают их, заключается в том, что они оба имеют название WordPress, которое на самом деле является зарегистрированным товарным знаком, принадлежащим WordPress Foundation.Другая причина путаницы заключается в том, что Мэтт Малленвег (соучредитель WordPress) является основателем Automattic, которому принадлежит служба хостинга блогов WordPress.com. Наконец, многие сотрудники Automattic являются постоянными участниками WordPress.org. Несмотря на эти точки соприкосновения, эти два проекта представляют собой совершенно разные сущности.
WordPress.org (также известный как WordPress с самостоятельным размещением) является домом для расширяемой и мощной системы управления контентом. С другой стороны, WordPress.com — это сервис, построенный на основе WordPress с открытым исходным кодом.WordPress.com не дает вам свободы изменять исходный код, загружать собственные плагины или расширять функции.
С другой стороны, WordPress.com — это сервис, построенный на основе WordPress с открытым исходным кодом.WordPress.com не дает вам свободы изменять исходный код, загружать собственные плагины или расширять функции.
Обновление 26 марта 2013 г .: Если вы используете плагин Jetpack или плагин WordPress.com Stats, вам необходимо подключить свой собственный сайт WordPress к WordPress.com, чтобы пользоваться их услугами. Делая это, вы в конечном итоге предоставляете WordPress.com доступ к некоторым вашим данным, таким как статистика (если вы используете плагин статистики).
Что это за фонд WordPress?
WordPress — зарегистрированная торговая марка, принадлежащая некоммерческой организации WordPress Foundation.Цель фонда — обеспечить свободный доступ, поддержку и развитие WordPress. Их собственными словами:
Смысл фундамента заключается в обеспечении бессрочного бесплатного доступа к программным проектам, которые мы поддерживаем.
Люди и компании могут приходить и уходить, поэтому важно убедиться, что исходный код этих проектов выживет за пределами текущей базы участников, чтобы мы могли создать стабильную платформу для веб-публикаций для будущих поколений. В рамках этой миссии Фонд будет нести ответственность за защиту WordPress, WordCamp и связанных товарных знаков.Будучи некоммерческой организацией 501 (c) 3, WordPress Foundation также будет придерживаться устава по информированию общественности о WordPress и связанном с ним программном обеспечении с открытым исходным кодом.
Важно отметить, что фонд WordPress зарегистрирован Мэттом Мулленвегом (соучредителем WordPress). Текущее лицо, отвечающее за WordCamp и другие обязанности фонда WordPress, является сотрудником Automattic.
Почему возникает такая путаница?
Во-первых, люди часто общаются.com, чтобы быть официальными. Тогда как в данном случае WordPress.org является официальной платформой WordPress. Еще одна причина путаницы — когда вы посещаете конференции, такие как Blogworld или SXSW, вы замечаете одну будку WordPress, на которой с одной стороны установлен Automattic, а с другой — фундамент WordPress.
Наличие такой будки заставляет пользователей думать, что Automattic, WordPress и WordPress Foundation — все взаимосвязанные объекты. Это вызывает большие затруднения у новых пользователей.
Итак, что вам подходит?
Мы всегда рекомендуем нашим пользователям использовать WordPress.org, также известный как WordPress на собственном хостинге. Установить WordPress очень просто, и вы полностью контролируете свой сайт. Вы можете добавлять плагины, настраиваемые темы, монетизировать свой сайт, создавать собственный сайт членства и / или использовать одно из наших руководств по WordPress для расширения функциональности без каких-либо ограничений.
Поскольку с WordPress знакомо очень много людей, получить поддержку WordPress очень легко, если вы задаете правильные вопросы.Прочтите наше руководство о том, как правильно запросить поддержку WordPress.
Мы надеемся, что эта статья помогла вам понять взаимосвязь между WordPress.org и WordPress.


 walletone.com/merchant/client в правом верхнем углу:
walletone.com/merchant/client в правом верхнем углу:





 У товаров при создании заполняются наименование, артикул (поле “Модель”), цена, остатки. Из “Большой Птицы” также переносится структура справочника “Товары и услуги”. Товары в интернет-магазине создаются с названием из поля “Наименование”.
У товаров при создании заполняются наименование, артикул (поле “Модель”), цена, остатки. Из “Большой Птицы” также переносится структура справочника “Товары и услуги”. Товары в интернет-магазине создаются с названием из поля “Наименование”.

 zip (###### — это номер шаблона). Файл theme######.zip находится в папке theme.
zip (###### — это номер шаблона). Файл theme######.zip находится в папке theme. Выберите все файлы в этой папке.
Выберите все файлы в этой папке.

 Люди и компании могут приходить и уходить, поэтому важно убедиться, что исходный код этих проектов выживет за пределами текущей базы участников, чтобы мы могли создать стабильную платформу для веб-публикаций для будущих поколений. В рамках этой миссии Фонд будет нести ответственность за защиту WordPress, WordCamp и связанных товарных знаков.Будучи некоммерческой организацией 501 (c) 3, WordPress Foundation также будет придерживаться устава по информированию общественности о WordPress и связанном с ним программном обеспечении с открытым исходным кодом.
Люди и компании могут приходить и уходить, поэтому важно убедиться, что исходный код этих проектов выживет за пределами текущей базы участников, чтобы мы могли создать стабильную платформу для веб-публикаций для будущих поколений. В рамках этой миссии Фонд будет нести ответственность за защиту WordPress, WordCamp и связанных товарных знаков.Будучи некоммерческой организацией 501 (c) 3, WordPress Foundation также будет придерживаться устава по информированию общественности о WordPress и связанном с ним программном обеспечении с открытым исходным кодом.
Leave a Comment