Всплывающее меню css: Как создать выпадающее меню | Schoolsw3.com
14.08.1971 


 Разное
Разное
грамотная навигация сайта с помощью стилей
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Мы создадим список ссылок внутри компонента навигации следующим образом например:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
li { display: block; transition-duration: 0.5s; } li:hover { cursor: pointer; } ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; } ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } ul li ul li { clear: both; width: 100%; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
li { display: block; transition-duration: 0. }
li:hover { cursor: pointer; }
ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; }
ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li ul li { clear: both; width: 100%; } |
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } |
Замечательно! Это работает!
Теперь, когда мы перемещаем фокус ко второму элементу, наше подменю всплывает, и, когда мы входим в подменю, оно остается видимым! Теперь мы можем добавить наш код, чтобы включить: состояния :focus весте с состоянием :hover, чтобы предоставить пользователям клавиатуры тот же опыт, что получают пользователи мыши.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ большинстве случаев, например, для прямых ссылок, мы можем просто написать что-то вроде этого:
a:hover, a:focus { … }
a:hover, a:focus { … } |
Но в данном случае, поскольку мы применяем стили hover на основе родительского li, мы можем снова использовать :focus-within, чтобы получить тот же вид, что и при переходе с помощью табуляцию. Это связано с тем, что мы не можем выделить фокусом li (если не добавим tabindex=«0»). Мы фактически выделяем фокусом ссылку (а) внутри него. :focus-within позволяет нам применять стили к родительскому li, когда фокусом выделена ссылка (довольно круто!):
li:hover,
li:focus-within {
. ..
}
..
}
li:hover, li:focus-within { … } |
На данный момент, поскольку мы применяем стиль фокуса, мы можем сделать то, что обычно не рекомендуется (удалите стиль фокуса — этот синий контур). Мы можем сделать это:
li:focus-within a { outline: none; }
li:focus-within a { outline: none; } |
Вышеприведенный код указывает, что когда мы выделяем фокусом элемент внутри списка через ссылку (a), к элементу ссылки (a) не применяется контур. Это довольно безопасно, потому что мы задаем стили исключительно для состояния наведения курсора, и в браузерах, которые не поддерживают :focus-within, ссылка по-прежнему будет выделена контуром. Теперь наше меню выглядит так:
Окончательное меню со стилями для состояний :focus-within, :hover и удаленным контуром при выделении фокусом
Что насчет ARIA?
Если вы знакомы с концепцией доступности, возможно, вы слышали о метках и состояниях ARIA. Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Вы добавляете aria-haspopup=»true» к родительскому выпадающему меню, чтобы указать альтернативное состояние, включая aria-label=»submenu» для самого выпадающего меню (в нашем случае наш список с class=»dropdown»).
Эти свойства предоставят вам функционал, необходимый для отображения выпадающего меню, но недостатком является то, что они работают только с включенным JavaScript.
Поддержка браузерами
Говоря о возможных сложностях, давайте рассмотрим поддержку браузерами. Хотя :focus-within довольно неплохо поддерживается браузерами, стоит отметить, что Internet Explorer и Edge не поддерживают его, поэтому ваши пользователи на данных платформах не смогут увидеть меню.
Данные поддержки браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.
Окончательным решением здесь будет использование как разметки ARIA, так и CSS :focus-within.
Автор: Una Kravets
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьCSS: Выпадающее меню с задержкой
Обычное выпадающие css-меню сделанное с помощью переключения display:none;/display:block; повешенного на hover обладает двумя раздражающими недостатками:
— подменю показывается мгновенно, как только курсор мыши попал в область родительского пункта
— подменю мгновенно пропадает, как только курсор вышел за пределы подменю
Пример такого меню:
<ul>
<li>
<a href="#">item</a>
<ul>
<li>subitem 1</li>
<li>subitem 2</li>
</ul>
</li>
</ul>
<style>
. menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>Демо
Чтобы создать небольшую задержку перед показом и скрытием подменю раньше приходилось использовать javascript, но теперь наткнулся на css вариант.
Весь фокус в свойстве transition, а точнее его подсвойстве transition-delay, которое позволяет добавить задержку перед показом анимации:
.menu .submenu {
opacity: 0; /* По умолчанию скрываем подменю */
visibility: hidden;
transition-property: opacity, visibility; /* Важно чтобы transition применялось к обоим свойствам */
transition-duration: 0. 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}Демо
Поскольку анимацию нельзя вешать на display, то для скрытия подменю приходится использовать связку opacity:0; visibility:hidden;.
Как создать выпадающее меню с помощью HTML и CSS
Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS.
- Создание раздела навигации. Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
<div>
<nav>
</nav>
</div>- Задайте для каждого раздела название класса.
 Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
<div> <nav> </nav> </div>
- Добавьте список пунктов меню. Неупорядоченный список (<ul>) содержит пункты главного меню (<li>), на которые пользователи будут наводить курсор мыши, чтобы вывести выпадающее меню. Добавьте класс «clearfix» для элементов списка. Мы вернемся к этому позже в разделе CSS:
<div>
<nav>
<ul>
<li>Home</li>
<li>Contributors</li>
<li>Contact Us</li>
</ul>
</nav>
</div>- Добавление ссылок. Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них.
 В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
</li>
<li><a href="#!">Contact Us</a>
</li>
</ul>
</nav>
</div>- Создание списков вложенных элементов. После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
<ul>
<li><a href="/jordan">Michael Jordan</a></li>
<li><a href="/hawking">Stephen Hawking</a></li>
</ul>
</li>
<li><a href="#!">Contact Us</a>
<ul>
<li><a href="mailto:bugsupport@company. com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы.
 Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «. nav-menu > ul«:
nav-menu > ul«:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.

- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in HTML and CSS»
Выпадающее меню с поиском на CSS3 и HTML
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска..." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство opacity: 0, которое делает элемент полностью прозрачным.
.subnav {
opacity: 0;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder {
color: white;
}
:-moz-placeholder {
color: white;
}
::-moz-placeholder {
color: white;
}
:-ms-input-placeholder {
color: white;
}Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
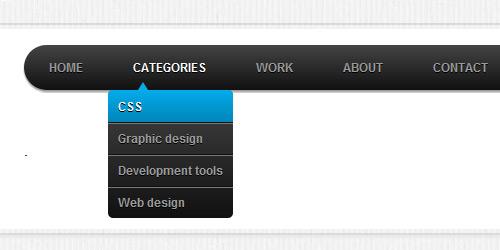
Создаем анимированное выпадающее меню при помощи CSS3
Я убежден, что CSS3 функции, такие как переходы, анимация и трансформация могут добавить дополнительную привлекательность многим элементам в Ваших проектах.
В этой статье вы увидите, как можно построить симпатичное, анимированное выпадающее меню при помощи одного только CSS3.
Онлайн-демо
HTML
Структура меню очень простая — это неупорядоченный список с ссылками. Вот фрагмент его кода:
<ul>
<li><a href=»#»>Home</a></li>
<li>
<a href=»#»>Categories</a>
<ul>
<li><a href=»#»>CSS</a></li>
<li><a href=»#»>Graphic design</a></li>
<li><a href=»#»>Development tools</a></li>
<li><a href=»#»>Web design</a></li>
</ul>
</li>
<li><a href=»#»>Work</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
CSS
Сначала сбрасываем стили по-умолчанию:
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
Первый уровень меню.
Возможности CSS3 по созданию таких вещей как градиент, тени и закругленные углы легко позволят нам реализовать следующее:
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
Clear floats.
Это метод Nicolas Gallagher, который я обычно использую:
#menu:before,
#menu:after {
content: «»;
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
Список элементов.
Обратите внимание на селектор #menu li:hover>a. Это, пожалуй, наиболее важный CSS трюк для этого выпадающего меню.
Итак, вот как это работает: выбираем элемент «а», который является дочерним для «li», а элемент «li» должен быть в свою очередь потомком «#menu». Подробнее о селекторах читайте здесь.
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
Подпункты меню.
С помощью свойства CSS3 transitions мы можем создать анимацию изменяя такие CSS-свойства, как margin или opacity. И я использовал это для анимации подменю. Вот что в результате получилось:
И я использовал это для анимации подменю. Вот что в результате получилось:
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all . 2s ease-in-out;
2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
Стили для первого и последнего элемента меню.
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: »;
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
jQuery
Данное меню работает во всех популярных современных браузерах, но если вам нужно добавить поддержку также IE6, то без использования JavaScript не обойтись.
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$(‘li’).has(‘ul’).mouseover(function(){
$(this).children(‘ul’).css(‘visibility’,’visible’);
}).mouseout(function(){
$(this).children(‘ul’).css(‘visibility’,’hidden’);
})
}
});
Онлайн-демо
Данное меню протестировано в Firefox 8, Chrome 15, Opera 11.52, Safari и IE7.
Скачать исходники.
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Плавно открывающееся меню с помощью CSS
Осуществим нашу задумку с помощью самого обычного CSS. В следующей статье, если не забуду, то опишу этот же эффект с помощью jQuery. Но а пока, давайте приступим к разбору данного метода. Но, сначала предложу посмотреть, что получится в итоге:
Первым делом, давайте напишем HTML код нашего меню. Меню будет простейшим. Для примера у него будет 2 пункта у каждого из которых будет выпадающий список с подпунктами.
Меню будет простейшим. Для примера у него будет 2 пункта у каждого из которых будет выпадающий список с подпунктами.
<nav> <ul> <li> <a href="#">пункт 1</a> <ul> <li><a href="#">Выпадающий пункт 1</a></li> <li><a href="#">Выпадающий пункт 2</a></li> <li><a href="#">Выпадающий пункт 3</a></li> </ul> </li> <li> <a href="#">пункт 2</a> <ul> <li><a href="#">Выпадающий пункт 1</a></li> <li><a href="#">Выпадающий пункт 2</a></li> <li><a href="#">Выпадающий пункт 3</a></li> </ul> </li> </ul> </nav>
Думаю тут все понятно, самое простое 2-х уровневое меню. Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
#slow_nav > ul{
width: 500px;
margin:25px auto 0;
}
#slow_nav > ul > li{
list-style: none;
display: inline-block;
position:relative;
padding:0;
}
#slow_nav a{text-decoration:none;}
#slow_nav > ul > li > a{
font-size:18px;
padding:5px;
background-color:#333;
color:#fff;
}
#slow_nav li ul{
position:absolute;
list-style:none;
text-align:center;
top:15px;
font-size:15px;
left:0;
margin:0;
padding:0;
/* Данные строки нужны для правильной работы анимации */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
Код CSS не маленький. , но по своей сути не сложный. Если Вы владеете навыками верстки, то запросто разберетесь что и как. Я лишь остановлюсь на некоторых моментах, которые являются важными.
, но по своей сути не сложный. Если Вы владеете навыками верстки, то запросто разберетесь что и как. Я лишь остановлюсь на некоторых моментах, которые являются важными.
Первым делом это сама анимация. Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
max-height:0px; и прописываем свойство overflow:hidden;, чтобы скрыть наше дочернее меню, то есть выпадающее. Дальше уже прописываем кроссбраузерное свойство transition, которое совершит анимацию.
-webkit-transition:max-height 0.4s linear; -moz-transition:max-height 0.4s linear; transition:max-height 0.4s linear;
Тут можете изменить разве что время анимации. В данный момент время задано 0.4 секунды. Сразу после того как задали анимацию, добавлено свойство , для задания новой высоты при наведении на главные пункты меню:
#slow_nav li:hover ul{
max-height:300px;
}
Тут такая картинка. Высота задается максимальная фиксированная, если у Вас высота выпадающего меню будет побольше, то и значение меняйте на больше. В противном случаи Ваше меню обрежет по высоте 300 пикселей.
Высота задается максимальная фиксированная, если у Вас высота выпадающего меню будет побольше, то и значение меняйте на больше. В противном случаи Ваше меню обрежет по высоте 300 пикселей.
Далее уже задаем стили для выпадающего меню, так что на них подробно останавливаться не буду. Ту как бы и все. Это и есть весь способ. Он простой и действенный и справляется со своей задачей на все 100%.
Данный способ можно применять не только к самописным меню но и к тем же динамическим меню, которые создаются системами управления сайтом, например WordPress. Для этого нужно немного подправить стили и все. То есть первый HTML код использовать не нужно, только стили. В стилях нужно заменить имя айди #slow_nav на то что будет у Вас, ну и возможно подправить еще что-то по мелочам. Подробно останавливаться не буду. Для каждого случая нужен персональный подход, так что уж извините 🙂 Я дал идею и способ, а Вам решать, применять его или нет.
На этом все, спасибо за внимание. 🙂
🙂
Как сделать выпадающий список в HTML (ТОП 16)
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали <select> и <option>. Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.
Посмотреть в песочнице — http://codepen.io/silverdrop/pen/msrcE
Написан на CSS3 и JavaScript. Обычный выпадающий список.
Обычный выпадающий список.
Посмотреть в песочнице — http://codepen.io/pedronauck/pen/fcaDw
Прозрачный выпадающий список со стилистикой станций метро.
Посмотреть в песочнице — http://codepen.io/carlcalderon/pen/KhwDH
Посмотреть в песочнице — http://codepen.io/Tombek/pen/JAvHC
Отличное решение для длинных выпадающих меню.
Посмотреть в песочнице — http://codepen.io/larrygeams/pen/feoDc
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.
Посмотреть в песочнице — http://codepen.io/Thibaut/pen/Jasci
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.
Посмотреть в песочнице — http://cssdeck.com/labs/navigation-dropdown-with-flip-effect
Посмотреть в песочнице — http://codepen.io/jakestuts/pen/nEFyw
Посмотреть в песочнице — http://codepen.io/daniesy/pen/pfxFi
Сделано в стиле UI, подойдет под UI стилистику сайта.
Посмотреть в песочнице — http://codepen.io/Jeplaa/pen/IzAvx
Посмотреть в песочнице — http://codepen.io/Dianatomic/pen/HqICG
Dropdown в стиле выбора страны.
Посмотреть в песочнице — http://codepen.io/abhishek/pen/bkfLi
Посмотреть в песочнице — http://codepen.io/Metty/pen/dglwH
Посмотреть в песочнице — http://codepen.io/DKunin/pen/EIobp
Посмотреть в песочнице — http://codepen.io/MrBambule/pen/jIseg
Довольно интересный и простой дизайн.
Посмотреть в песочнице — http://codepen.io/mingger/pen/hdtiD
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Всплывающие меню
Всплывающие меню
Как использовать панель поведения Dreamweaver для создания всплывающих меню
В этом руководстве вы узнаете, как использовать панель поведения Dreamweaver для создания небольших всплывающих меню. Такое поведение помогает создавать раскрывающиеся меню, раскрывающиеся меню.
пр.
Такое поведение помогает создавать раскрывающиеся меню, раскрывающиеся меню.
пр.
Необходимые знания
Из этого руководства вы узнаете, как создавать всплывающие меню с помощью поведения Dreamweaver, и, таким образом, предполагается, что вы знакомы с некоторыми программами для дизайна, даже если вы новичок в Adobe Dreamweaver. Однако будьте уверены, что нашим подробным инструкциям может следовать даже новичок.
You Are Here ::: Главная >> Бесплатные учебные пособия >> Учебные пособия по Dreamweaver >> Всплывающие меню Adobe Dreamweaver имеет генератор всплывающих окон, который автоматически генерирует код CSS и код JavaScript.Например, вы можете использовать всплывающее меню для организации нескольких параметров навигации, связанных с кнопкой. Вы можете создать сколько угодно уровней подменю во всплывающем меню. Каждый элемент всплывающего меню отображается в виде ячейки HTML или изображения, которая имеет состояние «Вверху», состояние «Наведение» и текст в обоих состояниях.
Примечание: Всплывающее меню — это не то же самое, что графическое всплывающее меню.
Как создавать и редактировать всплывающие меню
Всплывающие менюможно легко создать с помощью «Показать всплывающее меню» на панели поведения Dreamweaver (аналогично всплывающему меню Fireworks).Параметры можно установить с помощью диалогового окна для создания горизонтального или вертикального всплывающего меню. Вы можете использовать это диалоговое окно для установки или изменения цвета, текста и положения всплывающего меню.
Например : См. Наши популярные ссылки — услуги, портфолио, цены и предложения, веб-продукты, бесплатные ресурсы и о нас
- Чтобы создать всплывающее меню для ссылки (текст или изображение), создайте ссылку, выберите ее и откройте панель «Поведение» (Shift + F3).
- Нажмите кнопку «Добавить» (+) и выберите «Показать всплывающее меню» во всплывающем меню «Действия».

- Задайте параметры для всплывающего меню с помощью диалогового окна, которое появляется с использованием следующих вкладок:
- Содержание — для установки имени, структуры, URL-адреса и цели отдельных пунктов меню.
- Внешний вид — для настройки внешнего вида состояния меню (вверх / вниз) и для выбора шрифта для текста пункта меню.
- Advanced — для установки свойств ячеек меню, например ширины, высоты, цвета, ширины границы, отступа текста и длительности задержки до появления меню после того, как пользователь наводит указатель на триггер.
- Позиция — для установки позиции меню относительно инициирующего изображения или ссылки.
- Чтобы отредактировать всплывающее меню, сначала выберите ссылку, а затем дважды щелкните всплывающее меню в столбце «Действия» на панели «Поведение».

- Сохраните и проверьте файл в веб-браузере. Вот и все, что вы узнали, как создавать всплывающие меню с помощью Dreamweaver Behaviors.
Требуется программное обеспечение
Adobe Dreamwever (Macromedia Dreamweaver до версии 8). Пожалуйста, проверьте совместимые версии, перечисленные в поле ниже. Поскольку в этой серии руководств рассматриваются основные функции Dreamweaver для создания всплывающих меню с использованием поведения Dreamweaver, в большинстве случаев подойдет любая версия этого программного обеспечения.
Версии Dreamweaver, совместимые с этим учебным курсом
Dreamweaver 4-8 | Dreamweaver CS3 | Dreamweaver CS4 / CS5 / CS6Примечание : Инструкции в этом руководстве одинаковы для всех версий Dreamweaver, перечисленных выше; Снимки экрана (если есть) могут отличаться. Рекомендуемая версия: Dreamweaver CS6
Поставьте отметку «Нравится», +1, дайте ссылку на этот ресурс SmartWebby и поделитесь им, если вы нашли его полезным.
 Спасибо!
Спасибо!Primeng Размещение всплывающего меню — CSS
Я пытаюсь добавить всплывающее меню в один из моих проектов, но расположение меню неверное.Я посмотрел, что происходит в коде, и мне показалось, что при вызове domHandler.absolutePosition () из menu.show () происходит что-то странное. Он вычислял правильные смещения от родительского элемента, но вместо того, чтобы применять свойства ‘top’ и ‘left’ относительно окна браузера, он применял их относительно родительского элемента, поэтому мое меню находилось вне экрана справа от моя кнопка переключения, а не прямо под ней, как хотелось бы.
Когда я изменил атрибут позиции с абсолютного на фиксированный для.ui-menu-dynamic, он правильно позиционирует меню, но никогда не устанавливает для атрибута display значение «block» после скрытия меню в domHandler.getHiddenElementDimensions (). В настоящее время в качестве временного решения я устанавливаю блокировку видимости в моем собственном коде, но было бы неплохо не прибегать к этому.
Ничего особенного не отличалось от демонстрационной страницы с точки зрения моего шаблона (см. Ниже), поэтому не уверен, почему он будет вести себя иначе, но это определенно так.
Создан 11 окт. ryanwawr9 ответов:
Думаю, это верный момент. Я попытался обернуть родительский div в положение : относительный , чтобы заставить абсолютное положение относиться к родительскому, но не работал
Мне пришлось расширить TieredMenu и TieredMenuSub моими собственными классами и перейти на использование domHandler.relativePosition () вместо domHandler.absolutePosition () вместе с некоторыми настраиваемыми полями CSS для .ui-levelredmenu , чтобы заставить это работать. Прямо сейчас позиционирование многоуровневого меню полностью нарушается, когда компонент вложен в нечто вроде диалогового окна. Как уже указывалось, это похоже на то, что позиционирование выполняется относительно родительского компонента, а не тела.
Как уже указывалось, это похоже на то, что позиционирование выполняется относительно родительского компонента, а не тела.
У меня тоже возникла эта проблема. В моем случае, когда я прикрепляю меню через шаблон к компоненту таблицы данных, оно отображается далеко от ожидаемой позиции.
Создан 13 дек. алунакобУ меня такая же проблема, мое меню находилось за пределами экрана справа от кнопки переключения.
Создан 29 дек. ПронцевичНайдите решение здесь. Просто добавьте appendTo = «body» в p-menu, и все заработает.
Создан 29 дек. Пронцевич Если appendTo = "body" работает, это необходимо добавить в документы и TSD.
Я не могу воспроизвести с помощью 2.0.5, не стесняйтесь создавать новую заявку на выпуск с помощью plunkr.
Создан 23 мар. Cagataycivici У меня возникла эта проблема, когда меню находилось внутри позиционированного элемента. Меню позиционируется с
Меню позиционируется с position: absolute , поэтому, если оно находится внутри позиционированного элемента (не статического), такого как элемент position: relative , оно будет расположено относительно этого элемента, а не тела. Добавление appendTo = "body" в элемент p-menu действительно помогло мне.
У меня возникла проблема, потому что меню отображается вправо и слишком низко. Я не могу использовать appendTo = «body» с реакцией … любые идеи, как исправить это с помощью реакции.
Создан 20 дек. Лукас-УэйдВыпадающие списки · Bootstrap
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого.Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются нажатием, а не наведением курсора; это намеренное дизайнерское решение.
Они переключаются нажатием, а не наведением курсора; это намеренное дизайнерское решение.
построены на основе сторонней библиотеки Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Не забудьте включить popper.min.js перед загрузочным JavaScript или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для размещения раскрывающихся списков на панели навигации, поскольку динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, ему требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role = "menu" , но это специфично для меню, подобного приложениям, которое запускает действия или функции. ARIA Меню может содержать только пункты меню, пункты меню флажков, пункты меню радиокнопок, группы радиокнопок и подменю.
Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки.Например, можно создавать раскрывающиеся списки, содержащие дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа в систему. По этой причине Bootstrap не ожидает (и не добавляет автоматически) какие-либо атрибуты role и aria- , необходимые для истинных меню ARIA . Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным .dropdown-item с помощью клавиш курсора и закрыть меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в . или другой элемент, который объявляет  dropdown
dropdown position: relative; . Выпадающие списки можно запускать из элементов или , чтобы лучше соответствовать вашим потенциальным потребностям.
Раскрывающееся меню с одной кнопкой
Любой сингл .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами :
Самое приятное то, что вы можете сделать это и с любым вариантом кнопок:
Раскрывающиеся списки кнопок
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением . для правильного интервала вокруг выпадающего курсора. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальное заполнение по обе стороны от каретки на 25% и удалить margin-left , добавляемое для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
Калибр
Раскрывающиеся списки кнопок работают с кнопками любого размера, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
...
...
...
. ..
..
Выпадающий вариант
Запуск раскрывающихся меню над элементами путем добавления .dropup к родительскому элементу.
Вариант Dropright
Выпадающее меню триггера справа от элементов путем добавления . родительскому элементу. dropright
dropright
Вариация капли
Выпадающее меню триггера слева от элементов путем добавления .dropleft родительскому элементу.
Раньше содержимое выпадающего меню содержало в качестве ссылок, но в версии 4 это уже не так. Теперь вы можете дополнительно использовать элементы
Теперь вы можете дополнительно использовать элементы в раскрывающихся списках вместо s.
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Внимание! Выпадающие списки размещаются благодаря Popper.js (кроме случаев, когда они содержатся в навигационной панели).
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
Разделите группы связанных пунктов меню разделителем.
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или заполнения, чтобы дать ей необходимое отрицательное пространство.
<форма>
com ">
Добавьте .active к элементам в раскрывающемся списке до , сделав их активными .
Добавьте .disabled к элементам в раскрывающемся списке до , сделав их отключенными .
Использование
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения . в родительском элементе списка. Атрибут  показать класс
показать класс data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
На устройствах с сенсорным экраном открытие раскрывающегося списка добавляет пустые ( $ .noop ) обработчики mouseover к непосредственным потомкам элемента . Этот, по общему признанию, уродливый хакер необходим для обхода причуды в делегировании событий iOS, которая в противном случае помешала бы нажатию в любом месте за пределами раскрывающегося списка запускать код, закрывающий раскрывающийся список.После закрытия раскрывающегося списка эти дополнительные пустые обработчики mouseover удаляются.
Через атрибуты данных
Добавьте data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
. ..
..
Через JavaScript
Вызов раскрывающихся списков с помощью JavaScript:
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" все еще требуется Независимо от того, вызываете ли вы раскрывающийся список через JavaScript или вместо этого используете data-api, data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка.
Опции
Параметры могут быть переданы через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data- , как в data-offset = "" .
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| смещение | Номер| строка | функция | 0 | Смещение раскрывающегося списка относительно цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. |
| флип | логический | правда | Разрешить разворачивание раскрывающегося списка в случае перекрытия ссылочного элемента.Для получения дополнительной информации обратитесь к документации Popper.js. |
| граница | строка | элемент | ‘scrollParent’ | Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js. |
Обратите внимание, когда для границы задано любое значение, отличное от 'scrollParent' , стиль position: static применяется к .выпадающий контейнер .
Методы
| Метод | Описание |
|---|---|
$ (). Раскрывающийся список ('переключение') | Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$ (). Раскрывающийся список («обновление») | Обновляет позицию раскрывающегося списка элемента. |
$ (). Раскрывающийся список ('удалить') | Уничтожает раскрывающийся список элемента. |
События
Все события раскрывающегося списка запускаются в родительском элементе .dropdown-menu и имеют свойство relatedTarget , значение которого является переключаемым элементом привязки.
| Событие | Описание |
|---|---|
показать.bs. Выпадающий | Это событие запускается немедленно при вызове метода экземпляра шоу. | Показан
.бс. выпадающий | Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). |
hide.bs. выпадающий | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs. Раскрывающийся список | Это событие запускается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) Пример кнопки меню навигации | WAI-ARIA Authoring Practices 1.1
Пример кнопки меню навигации | Практика создания WAI-ARIA 1.1 Этот пример демонстрирует
шаблон дизайна кнопки меню
для кнопки, отображающей меню целей ссылок. Пункты меню состоят из HTML-ссылок и сохраняют свое поведение в HTML-ссылках.То есть при активации элемента меню загружается цель ссылки, и становятся доступными контекстное меню ссылки браузера и связанные с ним действия.
Пункты меню состоят из HTML-ссылок и сохраняют свое поведение в HTML-ссылках.То есть при активации элемента меню загружается цель ссылки, и становятся доступными контекстное меню ссылки браузера и связанные с ним действия.
В этой реализации элемент HTML button показывает структуру меню, созданную с помощью элемента HTML ul .
Роль menuitem находится в элементе HTML a , содержащемся в каждом элементе li , поэтому поведение ссылок доступно, когда фокус установлен на элементе меню.Другая причина, по которой роль menuitem отсутствует в элементе li , заключается в том, что семантика потомков ARIA menuitem элементов не отображается в дереве доступности.
То есть, элемент в меню может быть только элементом меню , потому что API специальных возможностей не позволяют вспомогательным технологиям отображать элементы, содержащиеся внутри элемента в меню. Более подробное описание этого ограничения см.
Роли, которые автоматически скрывают семантику, делая их потомков презентабельными.
Более подробное описание этого ограничения см.
Роли, которые автоматически скрывают семантику, делая их потомков презентабельными.
Подобные примеры включают:
Пример
Подставка для клавиатуры
Кнопка меню
| Ключ | Функция |
|---|---|
| Стрелка вниз Пробел Введите | Открывает меню и перемещает фокус на первый элемент меню |
| Стрелка вверх | Открывает меню и перемещает фокус на последний элемент меню |
Меню
| Ключ | Функция |
|---|---|
| Введите |
|
| Побег |
|
| Стрелка вверх |
|
| Стрелка вниз |
|
| Домашний | Перемещает фокус на первый пункт меню. |
| конец | Перемещает фокус на последний пункт меню. |
| А – Я А – Я |
|
Роль, свойство, состояние и атрибуты Tabindex
Кнопка меню
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
aria-haspopup = "true" | кнопка |
| |
aria-controls = "IDREF" | кнопка |
| |
aria-extended = "true" | кнопка |
|
Примечание
Метка для кнопки обеспечивается текстовым содержимым элемента button .
Меню
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
меню | ul | Определяет элемент ul как меню . | |
| aria-labelledby = "IDREF" | ul |
|
нет | ли | ||
элемент меню | а |
| |
tabindex = "- 1" | а | удаляет элемент a из последовательности вкладок страницы, но сохраняет его фокусируемым с помощью JavaScript. |
Исходный код JavaScript и CSS
Исходный код HTML
Шаблон дизайна кнопок меню в методиках разработки WAI-ARIA 1.1всплывающих окон — Mozilla | MDN
Всплывающее окно — это диалоговое окно, связанное с кнопкой панели инструментов или кнопкой адресной строки. На этой странице описаны всплывающие окна в целом, их описание, отладка, изменение размера и дизайн, а также примеры использования.
Когда пользователь нажимает кнопку, отображается всплывающее окно. Когда пользователь щелкает где-нибудь за пределами всплывающего окна, всплывающее окно закрывается. Всплывающее окно можно закрыть программно, вызвав window.close () из сценария, запущенного во всплывающем окне. Однако вы не можете открыть всплывающее окно программно из JavaScript расширения; его можно открыть только в ответ на действие пользователя.
Вы можете определить сочетание клавиш, открывающее всплывающее окно, с помощью сочетаний клавиш «_execute_browser_action» и «_execute_page_action» .См. Документацию по командам ключа manifest.json.
Всплывающее окно задано как файл HTML, который может включать файлы CSS и JavaScript, как и обычная веб-страница. Однако, в отличие от обычной страницы, JavaScript может использовать все API-интерфейсы WebExtension, для которых расширение имеет разрешения.
Документ всплывающего окна загружается каждый раз, когда всплывающее окно отображается, и выгружается каждый раз, когда всплывающее окно закрывается.
HTML-файл включен в расширение и указан как часть ключа browser_action или page_action с помощью "default_popup" в манифесте.json:
"browser_action": {
"default_icon": "icons / beasts-32.png",
"default_title": "Украсить",
"default_popup": "popup / choose_beast.html"
}
Вы можете попросить браузер включить таблицу стилей во всплывающее окно, чтобы оно выглядело согласованным с пользовательским интерфейсом браузера. Для этого включите "browser_style": true в ключ browser_action или page_action.
имеют политику безопасности содержимого, которая ограничивает источники, из которых они могут загружать ресурсы, и запрещает некоторые небезопасные методы, такие как использование eval () .См. Более подробную информацию в Политике безопасности контента.
Вы можете отлаживать разметку всплывающих окон и JavaScript с помощью отладчика надстроек, но вам необходимо включить функцию «Отключить автоматическое скрытие всплывающих окон», чтобы предотвратить скрытие всплывающих окон при щелчке вне их. Прочтите об отладке всплывающих окон.
Прочтите об отладке всплывающих окон.
Размер всплывающих окон автоматически изменяется в соответствии с их содержимым. Алгоритм этого может отличаться от одного браузера к другому.
В Firefox размер рассчитывается непосредственно перед отображением всплывающего окна и не более 10 раз в секунду после мутаций DOM.Для документов в строгом режиме размер рассчитывается на основе размера макета элемента . Для режима причуд это элемент . Firefox вычисляет предпочтительную ширину содержимого этого элемента, перекомпоновывает его до этой ширины, а затем изменяет размер, чтобы не было вертикальной прокрутки. Он вырастет до размера 800x600 пикселей не более , если он умещается на экране пользователя. (До Firefox 60 это было всего 680 пикселей.) Если пользователь перемещает кнопку расширения в меню или появляется в переполнении панели инструментов, то всплывающее окно появляется внутри панели меню и имеет фиксированную ширину.
При установке ширины всплывающего окна в CSS, вы должны установить его в , а не в : root .
В Firefox Android 57 всплывающее окно отображается как обычная страница в новой вкладке.
Подробнее о том, как создать веб-страницу всплывающего окна в соответствии со стилем Firefox, см. В документации Photon Design System.
Меню на чистом CSS
В течение некоторого времени у меня была идея, что если бы можно было применить : hover к произвольным элементам, открылись бы всевозможные возможности.Конечно, мы можем делать изящные вещи с наведением гиперссылки, например всплывающий текст и изображения, но иметь возможность применять стили наведения к любому элементу — это действительно было бы что-то.
Рассмотрим поле с текстом «css / edge» в верхнем левом углу страницы или список ссылок «meyerweb» справа. Если у вас есть браузер, который имеет достаточно продвинутую поддержку CSS2, вы можете навести курсор на некоторые ссылки и получить всплывающее меню. По мере продвижения вниз некоторые ссылки в этих меню приводят к всплывающим подменю.И все это управляется CSS и некоторыми вложенными списками. При создании этих меню не использовался абсолютно никакой Javascript.
По мере продвижения вниз некоторые ссылки в этих меню приводят к всплывающим подменю.И все это управляется CSS и некоторыми вложенными списками. При создании этих меню не использовался абсолютно никакой Javascript.
Нет!
Да! Вот что происходит, когда у вас есть движок рендеринга (в данном случае Gecko), который разрешает стили наведения на произвольные элементы. Хорошо, он также должен хорошо позиционировать, но, к счастью для нас, код позиционирования Gecko справляется с этой задачей.
Покопайтесь в разметке и CSS. Все это есть, и на самом деле это намного проще, чем вы думаете.В обоих случаях разметка меню не более сложна, чем несколько вложенных элементов ul . Я просто использовал хуки id в каждом списке, чтобы придать каждому списку совершенно другой вид. Попробуйте! Еще лучше, благодаря атрибуту title , мы можем иметь «всплывающие подсказки» для расширений пунктов меню — попробуйте это по любой ссылке в подменю «css / edge» (в любом меню).
Вот основа этого эффекта:
li ul {display: none;}
li: hover> ul {display: block;}
Добавьте немного позиционирования поверх этого, чтобы всплывающие меню располагались там, где вы хотите, и вы в деле.Мороз на некоторых границах, цветах и т. Д., И вы стилизуете.
Как насчет других браузеров?
В других браузерах с поддержкой CSS, таких как Internet Explorer, вы увидите ссылки верхнего уровня, и они будут работать нормально. Всплывающие меню не работают, вот и все. Конечно, это означает, что браузер загружает содержимое всего меню, но может отображать только небольшую часть того, что он загрузил. В некоторых отношениях это досадно, но, по крайней мере, основное меню все равно будет работать.И количество задействованной разметки, вероятно, намного меньше символов, чем в аналогичном меню на основе Javascript, предназначенном для той же цели.
(И если вы ворчите, что не понимаете, почему кто-то развернул систему меню, которая работала только в одном браузере, тогда вы должны увидеть, сколько меню Javascript, с которыми я имею дело, не работают более чем в одном или двух браузерах. — обычно потому, что они обнюхивают браузер, как будто это все еще 1998 год. Но я отвлекся.)
— обычно потому, что они обнюхивают браузер, как будто это все еще 1998 год. Но я отвлекся.)
Если браузер слишком старый для понимания CSS или не поддерживает CSS, потому что (например) это браузер текстового режима, такой как Lynx, тогда пользователь получит все меню в виде набора вложенных списков.Без проблем.
Также можно было бы сконструировать селекторы в CSS, чтобы скрытие подменю могло быть понятно только продвинутым браузерам, таким образом предоставляя полный набор вложенных списков любому браузеру, который не смог бы справиться с всплывающими окнами. . Я не делал этот шаг для демонстрации, потому что он загромождал CSS. Кроме того, это не казалось таким уж интересным.
Благодарности
Именно Портер Глендиннинг подал мне идею использовать вложенные списки вместо безнадежно запутанных вложенных div s, и Портер и Иниджио Сургуи разработали ту же базовую технику независимо от моих усилий.Обе их демоверсии (Портера и Иниго) привлекли мое внимание сразу после того, как я анонсировал первый черновик этой демоверсии на css-Discussion, и в обоих случаях они дали мне некоторые идеи для более полного воплощения этой демоверсии.


 menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style> 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
} Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS. Задайте названия классов для контейнера и меню с раскрывающимся списком HTML: В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы: com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div> Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
 3s;
}
li:hover .subnav {
opacity: 1;
}
3s;
}
li:hover .subnav {
opacity: 1;
} 2: Меню обновлено до
правильно работать на популярных мобильных устройствах, таких как iPad / iPhone и Android
таблетки.
2: Меню обновлено до
правильно работать на популярных мобильных устройствах, таких как iPad / iPhone и Android
таблетки. Также поддерживает
динамическое определение с использованием JavaScript.v1.1 функция
Также поддерживает
динамическое определение с использованием JavaScript.v1.1 функция Читайте подробнее о настройке всплывающего окна.
меню
Читайте подробнее о настройке всплывающего окна.
меню 2.1a
2.1a  js
файл. См. «Динамическое определение содержимого гибкого меню» для получения дополнительной информации.
js
файл. См. «Динамическое определение содержимого гибкого меню» для получения дополнительной информации. Например:
Например:


 ..
..
 ..
..





Leave a Comment