Всплывающее меню css: Как сделать всплывающее меню при наведении
14.12.1970 


 Разное
Разное
Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
. dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top: 20px;
}
. dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
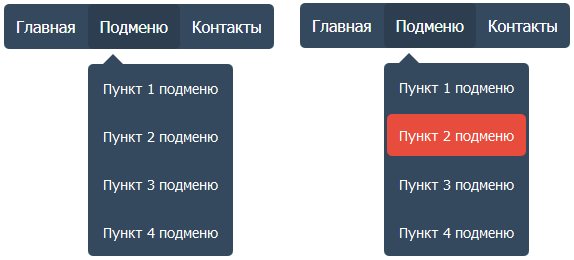
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Как создать выпадающее меню CSS?
В сегодняшней статье я хотел бы рассказать, как создать на CSS2. 1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
Исходный код
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
/* задаем цвет фона для контейнера nav.*/ nav { margin: 100px 0; background-color: #E64A19; } /* убираем отступы и поля, а также list-style для "ul", * и добавляем "position:relative" */ nav ul { padding:0; margin:0; list-style: none; position: relative; } /* применяем inline-block позиционирование к элементам навигации */ nav ul li { margin: 0px -7px 0 0; display:inline-block; background-color: #E64A19; } /* стилизуем ссылки */ nav a { display:block; padding:0 10px; color:#FFF; font-size:20px; line-height: 60px; text-decoration:none; } /* изменяем цвет фона при наведении курсора */ nav a:hover { background-color: #000000; }
После применения стилей у нас должно получиться нечто вроде этого:
Чтобы добавить выпадающий список к какому-либо из элементов HTML меню, нам нужно добавить <ul> внутрь элемента <li> для пункта, в котором нужно скрыть выпадающий список:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a></li> </ul> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Мы добавили новый неупорядоченный список с тремя пунктами списка внутрь второго элемента <li>, который отвечает за пункт меню WordPress. Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Теперь добавим CSS-стили, чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:
/* скрываем выпадающие списки по умолчанию
* и задаем абсолютное позиционирование */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* отображаем выпадающий список при наведении */
nav ul li:hover > ul {
display:inherit;
}
/* первый уровень выпадающего списка */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню «WordPress» должны увидеть выпадающий список с тремя другими пунктами («Themes», «Plugins», «Tutorials»):
Чтобы добавить выпадающие списки, состоящие из нескольких уровней, этот процесс нужно повторить. Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Взгляните на приведенный ниже HTML-код, в котором мы добавляем второй уровень выпадающего списка к пункту меню «Tutorial», который находится внутри пункта «WordPress»:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a> <!-- второй уровень выпадающего списка --> <ul> <li><a href="#">Stuff</a></li> <li><a href="#">Things</a></li> <li><a href="#">Other Stuff</a></li> </ul> <!—конец второго уровня выпадающего списка --> </li> </ul> <!—конец первого уровня выпадающего списка --> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода:
/* второй, третий и последующие уровни * смещаем 2 и 3 уровни влево * на значение длины первого уровня.*/ nav ul ul ul { position: absolute; top:0; left:100%; }
Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+»):
/* измените ' +' на любой другой символ, если нужно
*/
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }Для этого мы используем псевдоэлемент CSS3 (:only-child). В данном случае он проверяет, имеются ли в тегах <li> родительского элемента другие элементы. Если нет, то знак плюса просто убирается, так как по умолчанию он присутствует рядом со всеми пунктами. Видите + возле пунктов WordPress и Tutorials?
Видите + возле пунктов WordPress и Tutorials?
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML? Пожалуйста, расскажите об этом в комментариях.
Валентин Сейидовавтор-переводчик статьи «How to Create a Pure CSS Dropdown Menu»
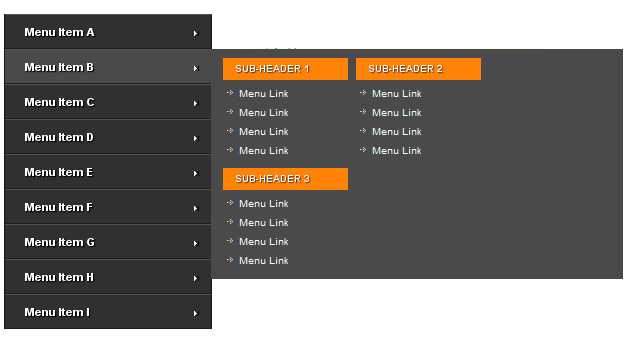
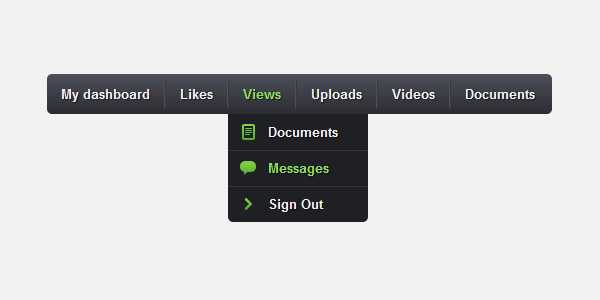
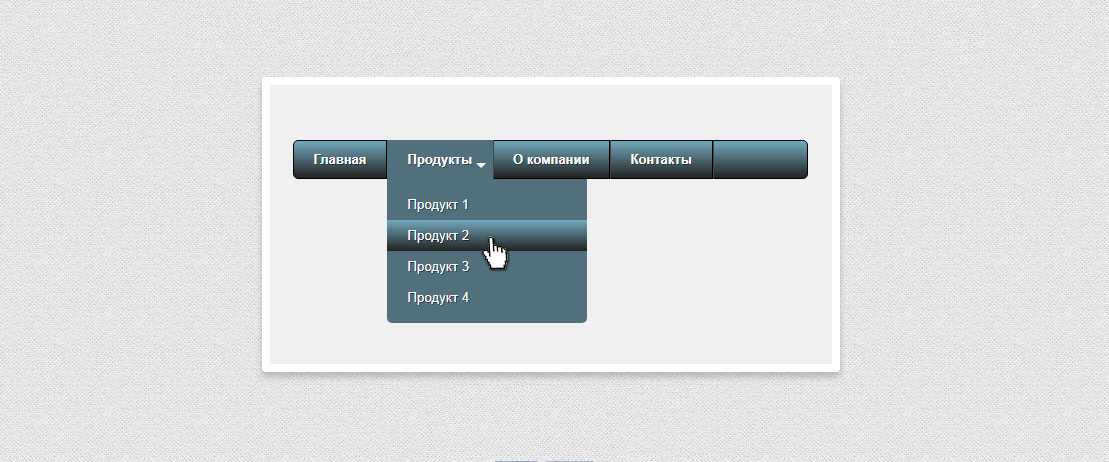
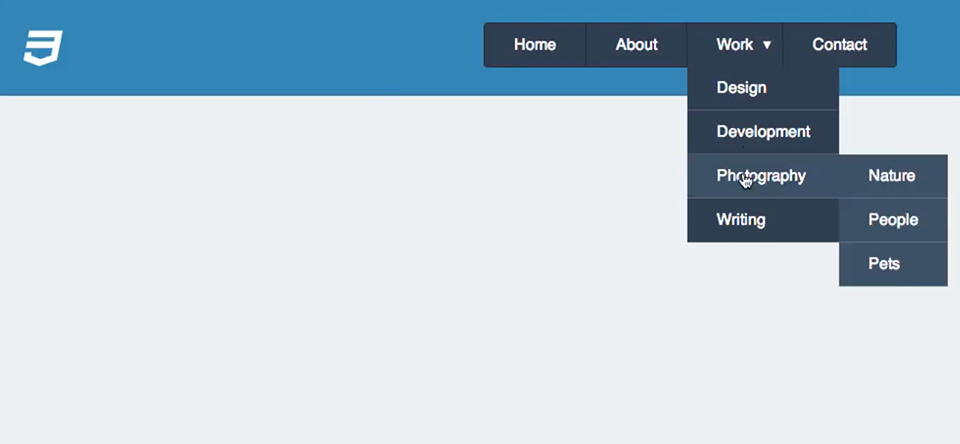
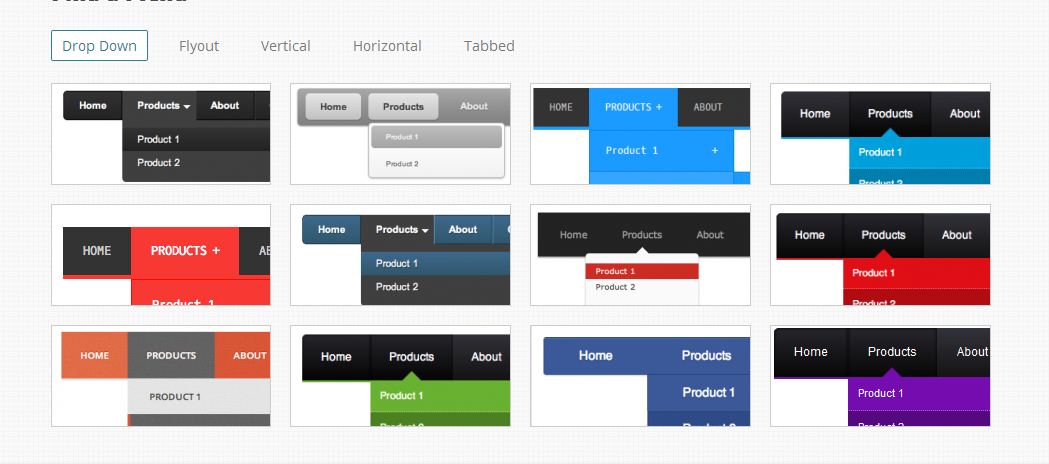
26 выпадающих меню CSS
Коллекция отобранных бесплатных HTML и CSS выпадающих меню примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 9 новых предметов.
- Меню CSS
- Выпадающие списки Bootstrap
О коде
Раскрывающийся список Темный/Светлый
Раскрывающийся список Pure CSS темный/светлый.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons. css
css
О коде
Гуи выпадающее меню
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Плавное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с дополнительной навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Больше меню
Использование clip-path умножить на два, чтобы объект неправильной формы заполнил вырезанную фигуру в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню
Только CSS выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Расплавленное меню
Сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выпадающее меню HTML и CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентное меню
Выпадающее меню адаптивного градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
О коде
Главное меню
Горизонтальное меню с выпадающими эффектами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Меню CSS
Нет JS — обязательно ознакомьтесь с мобильным меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню CSS
HTML и CSS выпадающее меню с хорошим эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню на чистом CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css
css
О коде
Выпадающее меню
Классное раскрывающееся меню HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Модное меню
Причудливое выпадающее меню в HTML и CSS. Вдохновлен https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Рекурсивная навигация при наведении
Только рекурсивная навигация с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Крутые эффекты выпадающего меню
Cool выпадающее меню чистые эффекты CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню CSS
Полная раскрывающаяся навигация CSS. Выпадает при нажатии с помощью скрытого флажка.
Выпадает при нажатии с помощью скрытого флажка.
О коде
Выпадающее меню
Выпадающее меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Меню с выпадающим меню сделано только в CSS, со строкой, которая следует за наведением на строку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню на чистом CSS
Простой, элегантный выпадающее меню эффект, достигнутый с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простое выпадающее меню
Простое выпадающее меню HTML и CSS.
О коде
Выпадающие меню
Анимированные выпадающие меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Зигзагообразное выпадающее меню
Это просто еще одна концепция выпадающего меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Адаптивное меню
Простое, только CSS, адаптивное выпадающее меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
выпадающих списков · Bootstrap
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Раскрывающиеся списки основаны на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для позиционирования раскрывающихся списков на панелях навигации, поскольку динамическое позиционирование не требуется.
Если вы собираете наш JavaScript из исходного кода, требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role="menu" , но он специфичен для меню, похожего на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одну из ролей 9.0072 и aria- атрибуты, необходимые для настоящих меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты.
Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах .dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут быть вызваны элементами или , чтобы лучше соответствовать вашим потенциальным потребностям.
Раскрывающиеся списки с одной кнопкой
Любой одиночный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами:
<дел>
<дел> Выпадающая ссылка
Самое приятное то, что вы можете сделать это с любым вариантом кнопки:
<дел>
Раскрывающиеся списки кнопок разделения
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками практически с той же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением . для правильного интервала вокруг каретки раскрывающегося списка. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный отступ по обе стороны от каретки на 25% и удалить margin-left , добавленный для обычных раскрывающихся списков кнопок. Эти дополнительные изменения сохраняют курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<дел>
Размеры
Раскрывающиеся списки кнопок работают с кнопками всех размеров, включая кнопки по умолчанию и разделенные раскрывающиеся списки.
<дел>

 вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div> dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
} dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html> */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
}
*/
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
} */
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}