Весь спектр цветов: Название цветов и оттенков, краткий перечень
18.05.1971 


 Разное
Разное
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
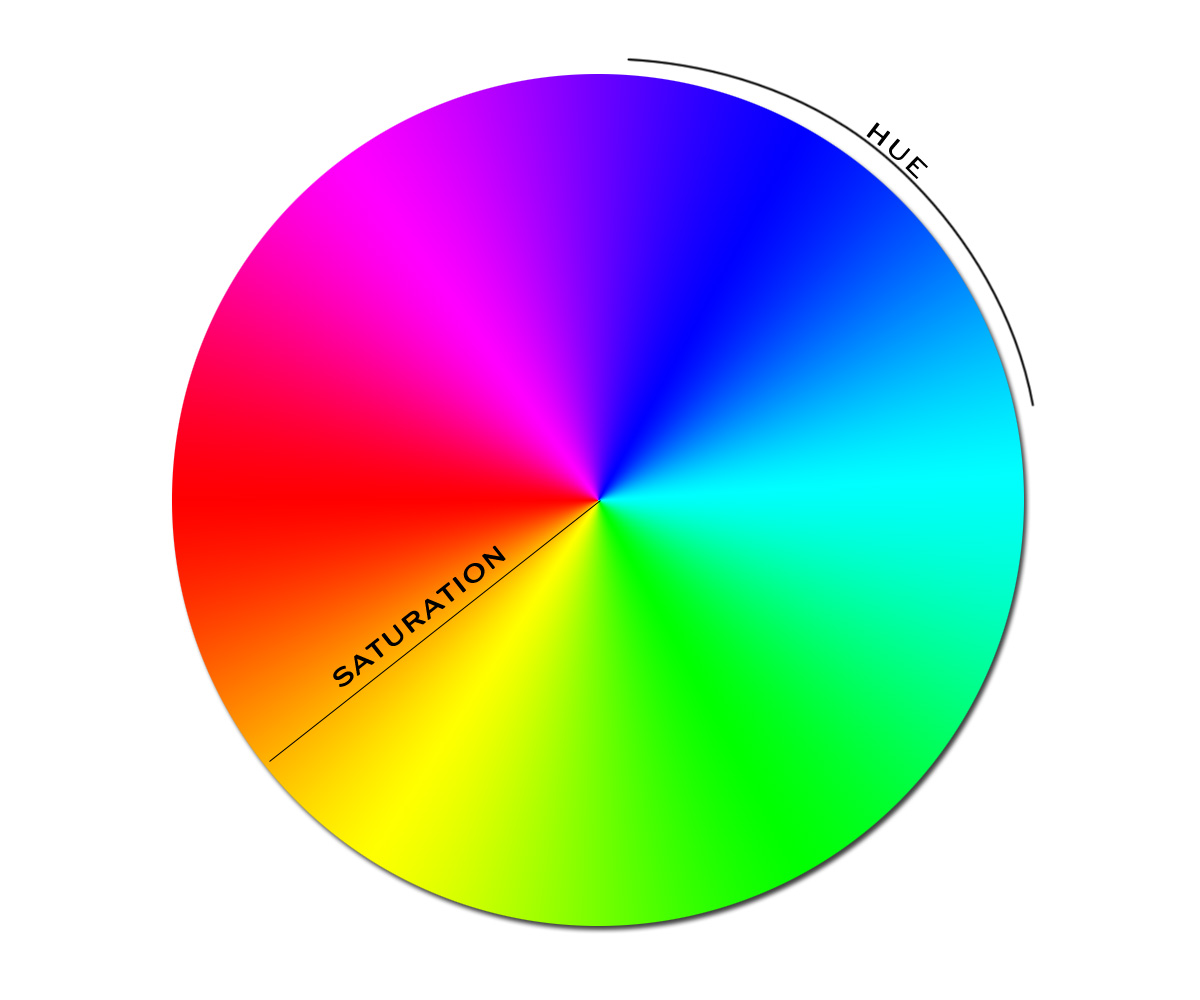
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.

- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
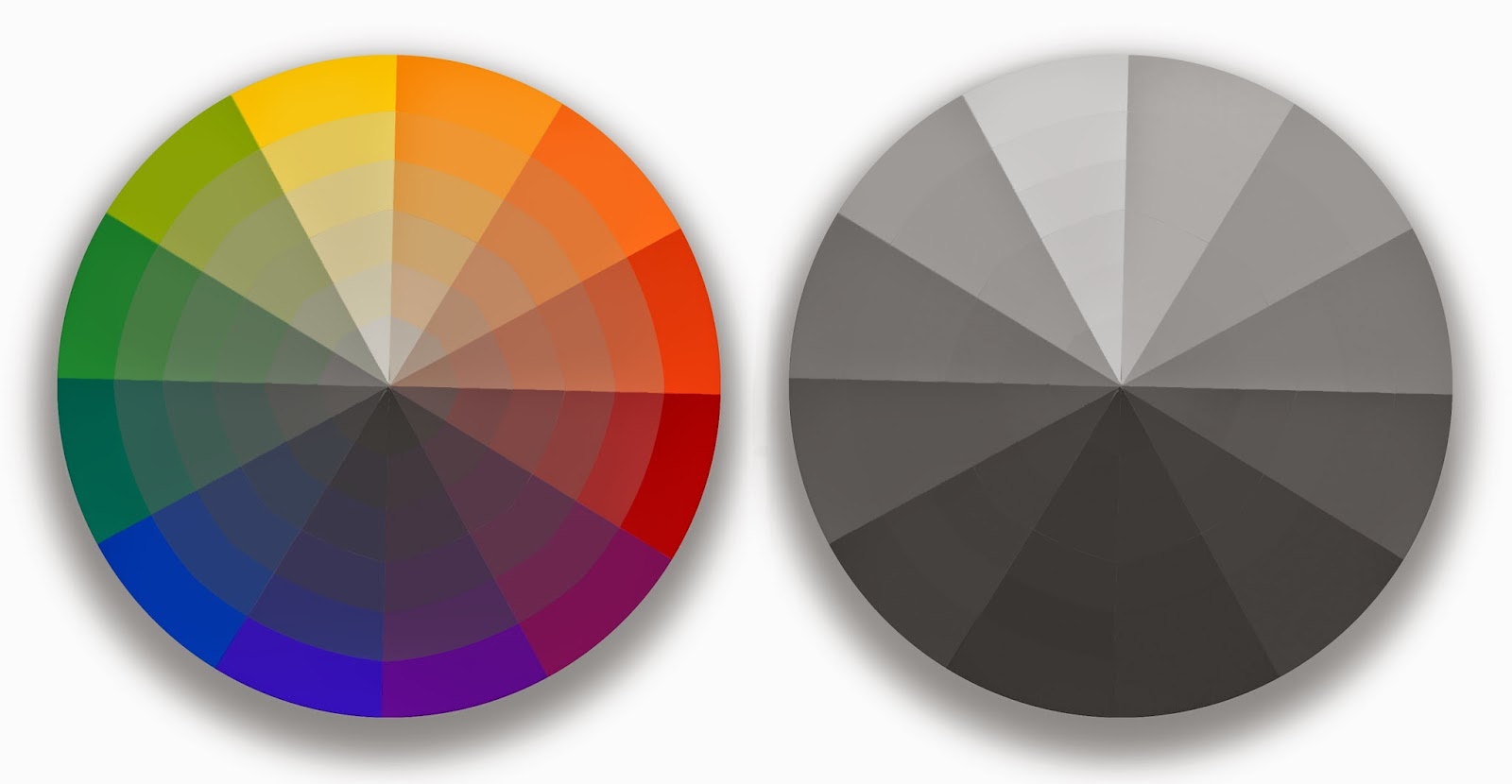
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
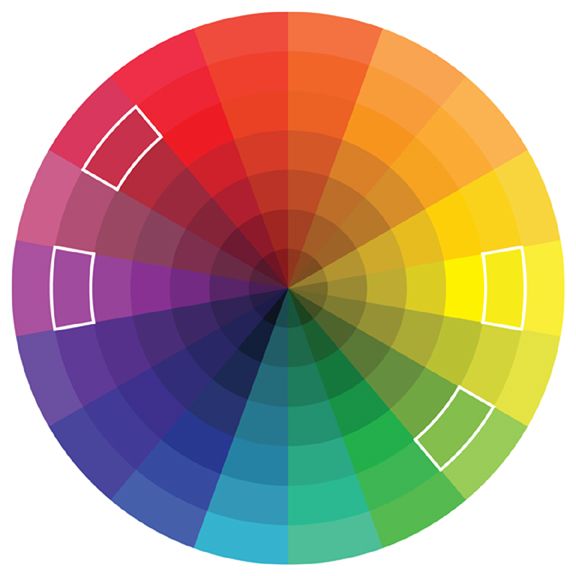
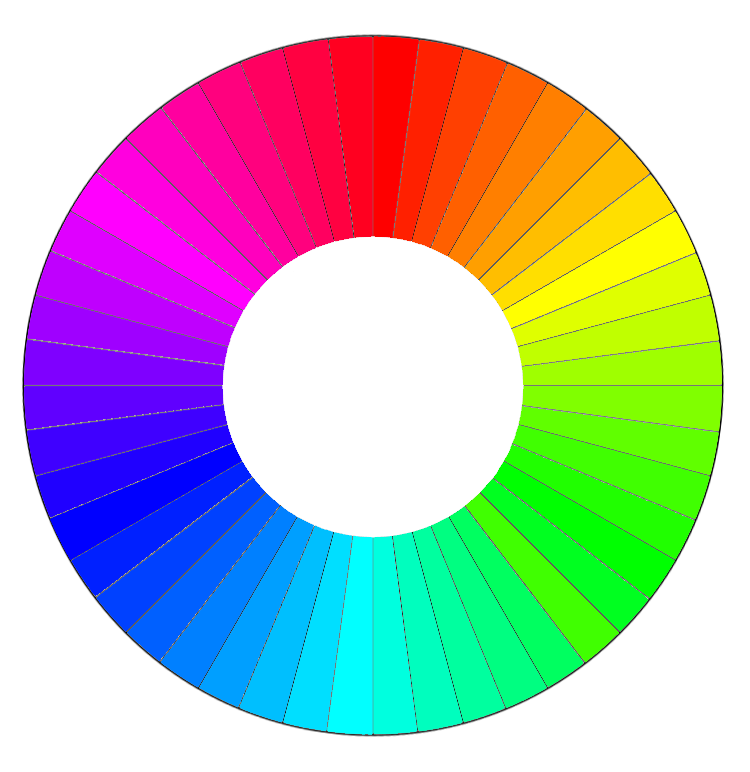
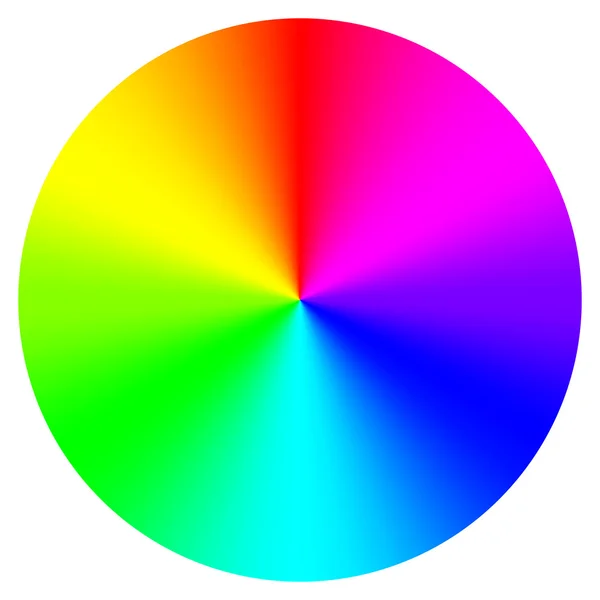
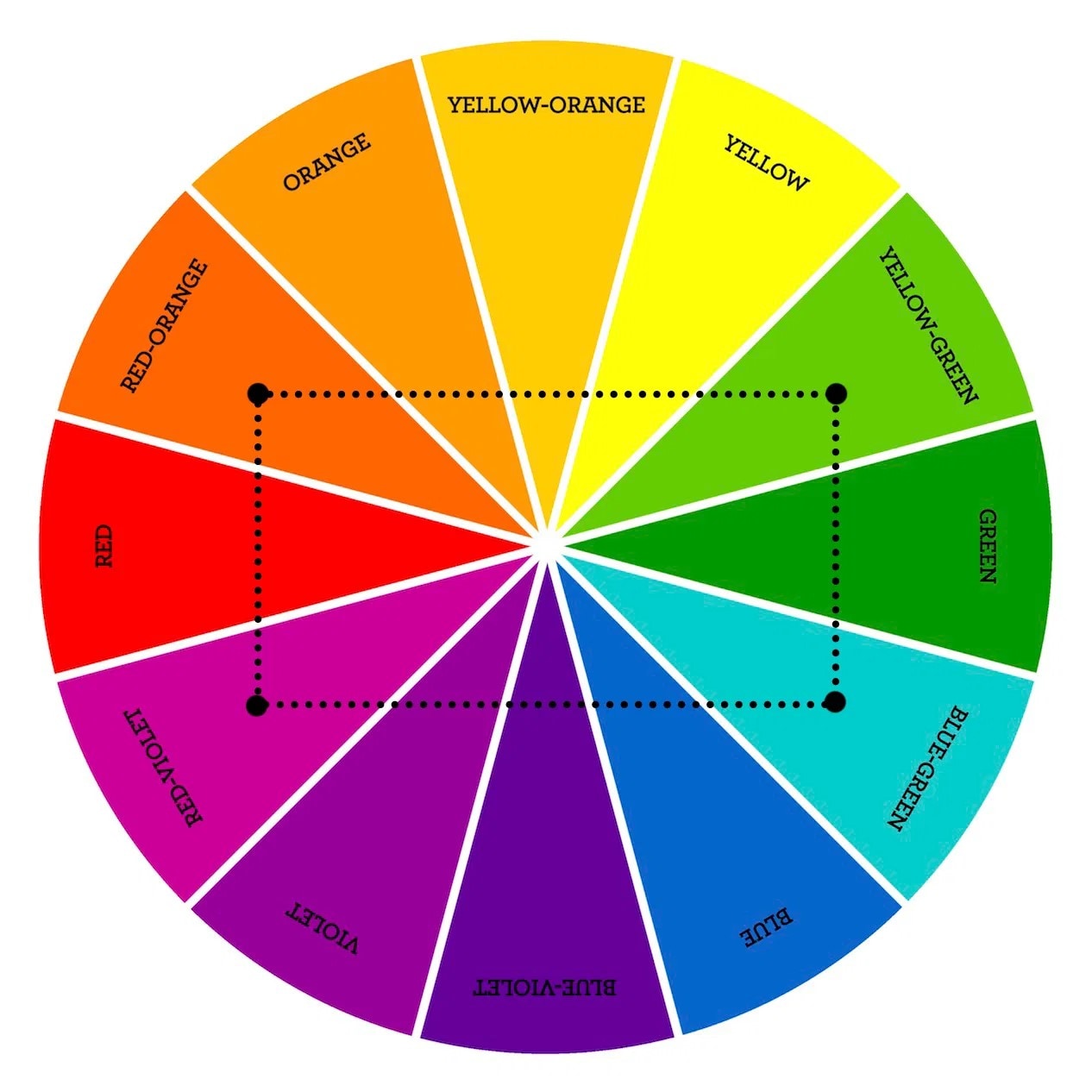
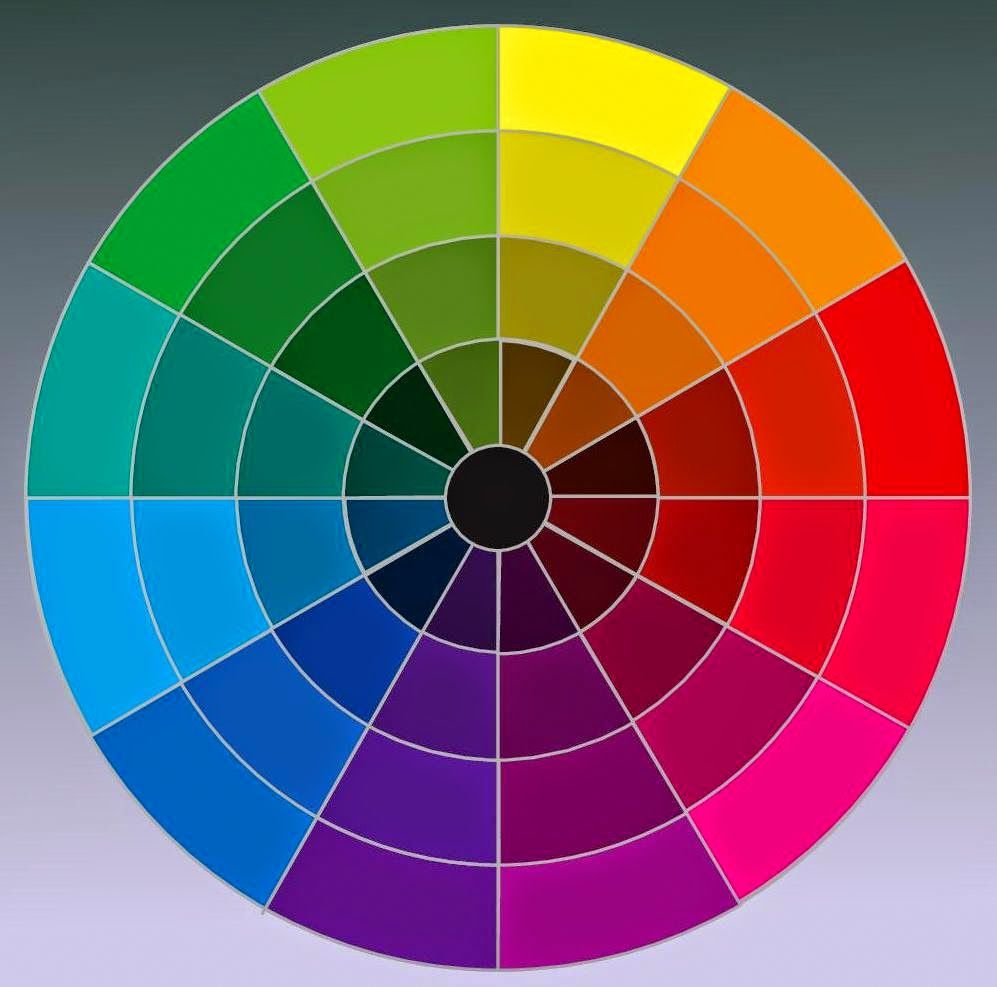
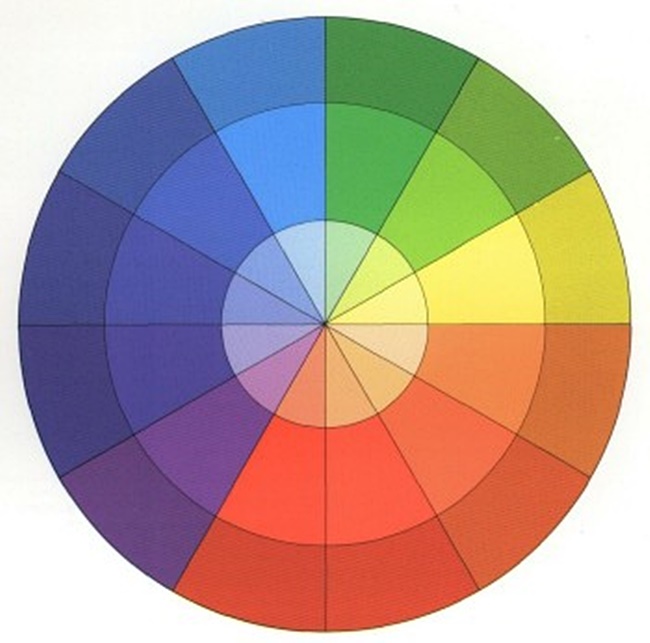
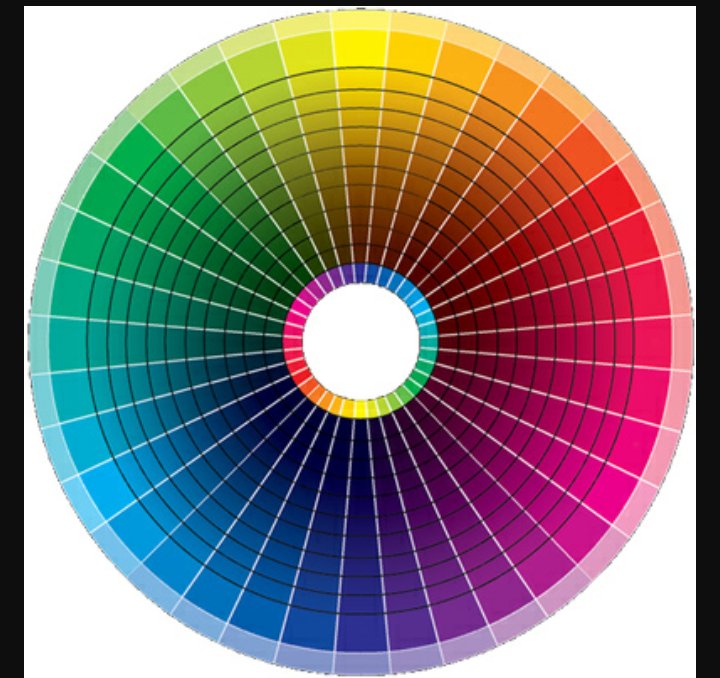
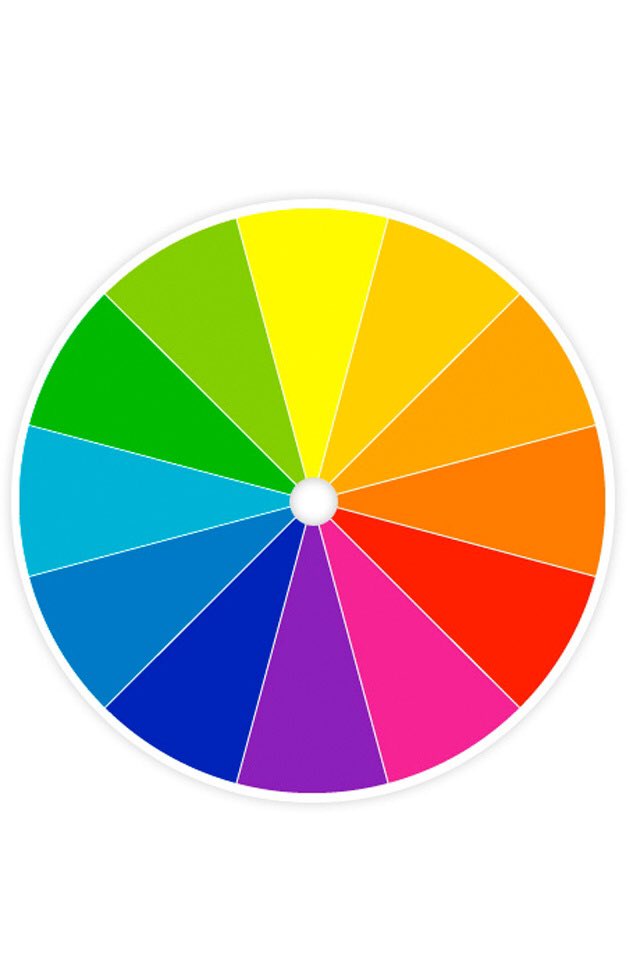
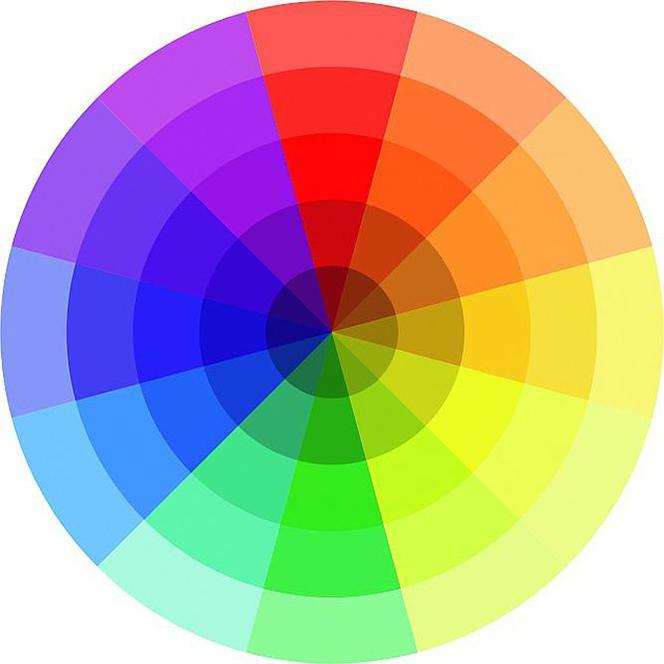
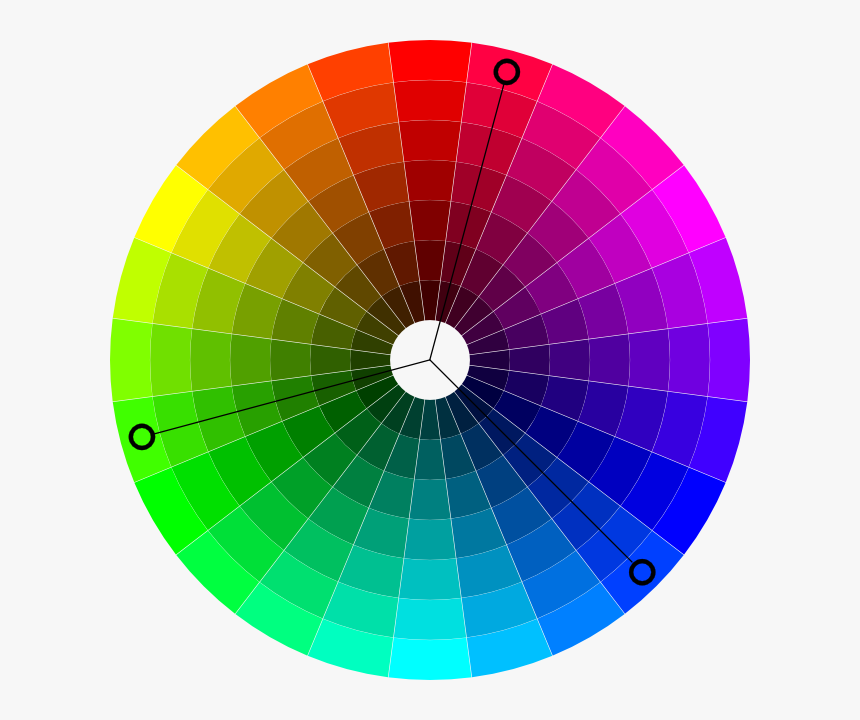
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
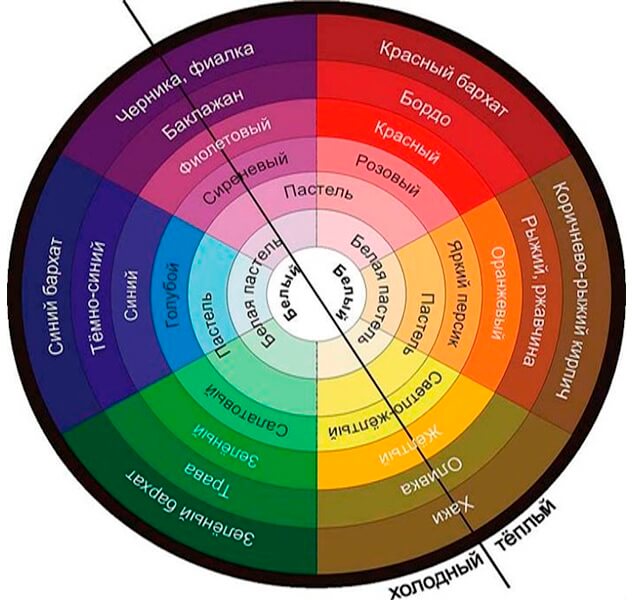
Название цветов и оттенков
Наш обычный солнечный белый свет на самом деле таит в себе весь спектр всевозможных цветов, у каждого из которых есть свое название. Правда, многие из нас знают названия только нескольких основных цветов.
Правда, многие из нас знают названия только нескольких основных цветов.
В этом посте мы расскажем вам, как называются цвета и их оттенки. Ниже приведены таблицы и названия. Уверены, что эта информация будет для вас очень полезной.
Цветовое восприятие у мужчин и женщин. Парней и девушек сильно отличается друг от друга. Цвета, которые женщины делят на персиковый, нежно-розовый, апельсиновый, еще какой-либо, мужчины называют просто — оранжевый.
Может из-за врожденного чувства прекрасного или еще почему-то женщины лучше различают цвета и знают названия сотен оттенков и цветов.
Ниже мы предлагаем вашему вниманию подборку таблиц с названиями основных цветов и оттенков, от красного, и далее по радуге, до фиолетового. Кстати, кто бы мог подумать, но у белого тоже есть множество оттенков.
Этот пост с названиями цветов и оттенков будет вам особенно полезен, если вам рассказали о чем то упомянув экзотическое название цвета, типа ультрамарин или охра, а вы не в курсе что это вообще такое.
Расширяем кругозор вместе с boobooka.com.
Начнем белого. Но как говорилось ранее, это скорее не цвет а совокупность всех цветов вместе.
Начнем с начала видимой части спектра — с красного. В таблице ниже приведены образцы и названия оттенков красного, цвета силы и мощи.
Желтый — цвет энергии, радости и Солнца!
Цвет спокойствия и природы — зеленый со своими оттенками и их названиями.
Синий и фиолетовый — окончание спектра.
А вот и те самые персиковые, розовые и прочие оттенки и их названия.
Продолжаем ликбез по названиям цветов и их оттенков от boobooka.com.
Многие цвета рождаются смешением остальных, как например оттенки из следующей таблицы.
Коньячно-бронзово-медная таблица цветов и их оттенков.
На очереди морские цвета, и цвета и оттенки характеризующие водную стихию и небо.
Не 50 как в известной книге, но предлагаем вам подборку названий оттенков серого.
На этом ликбез по названиям цветов и оттенков от праздничного портала boobooka.com окончен. Надеемся, что предложенная подборка картинок и таблиц будет для вас полезной. Ну как минимум вы расширили свои познания в области знания цветов.
Физика цвета. Всю жизнь мы окружены невероятным… | by Mary Sabell | DesignSpot
Что такое свет и цвет
Поскольку цвет — это способность объектов отражать или излучать световые волны отдельной части спектра, начнем с определения того, что же такое свет.
С древних времен люди пытались понять природу света. Так, например, древнегреческий философ Пифагор сформулировал теорию света, в которой утверждал, что непосредственно из глаз испускаются прямолинейные лучи видимого света, которые, попадая на объект и ощупывая его, дают людям возможность видеть. Согласно Эмпедоклу, богиня любви Афродита поместила в наши глаза четыре элемента — огонь, воду, воздух и землю. Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
По мере изобретения и развития различных оптических приборов представления о свете развивались и трансформировались. Так в конце XVII века возникли две основные теории света — корпускулярная теория Ньютона и волновая теория Гюйгенса.
Согласно корпускулярной теории, свет представлялся в виде потока частиц (корпускул), излучаемых светящимся объектом. Ньютон считал, что движение световых частиц подчинено законам механики, то есть, например, отражение света понималось как отражение упругого мячика от поверхности. Преломление света ученый объяснял изменением скорости световых частиц при переходе между разными средами.
В волновой теории, в отличие от корпускулярной, свет рассматривался как волновой процесс, подобно механическим волнам. В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
Таким образом, весь XVIII век стал веком борьбы двух теорий света. В первой трети XIX века, однако, корпускулярная теория Ньютона была отвергнута и восторжествовала волновая теория.
Важным открытием XIX века стала выдвинутая английским ученым Максвеллом электромагнитная теория света. Исследования привели его к выводу, что в природе должны существовать электромагнитные волны, скорость которых достигает скорости света в безвоздушном пространстве. Ученый считал, что световые волны имеют ту же природу, что и волны, возникающие вокруг провода с переменным электрическим током, и отличаются друг от друга лишь длиной.
В 1900 году Макс Планк выдвинул новую квантовую теорию света, согласно которой, свет является потоком определенных и неделимых порций энергии (кванты, фотоны). Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
В настоящее время в науке преобладает корпускулярно-волновой дуализм, то есть свету приписывается двойственная природа. Так при распространении света проявляются его волновые свойства, в то время как при его испускании и поглощении — квантовые.
Но как из света получается цвет? В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр, который содержал все цвета кроме пурпурного. Ученый проводил свой опыт следующим образом: белый солнечный свет проходил сквозь узкую щель и пропускался через призму, после чего направлялся на экран, где возникало изображение спектра. Непрерывная цветная полоса начиналась с красного и через оранжевый, желтый, зеленый и синий заканчивалась фиолетовым. Если же это изображение пропускалось через собирающую линзу, то на выходе вновь получался белый свет. Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Любопытным было и следующее наблюдение: если из цветового спектра убрать один из цветов, например, зеленый, а остальные пропустить через собирающую линзу, то полученный в итоге цвет окажется красным — дополнительным к удаленному цвету.
По сути, каждый цвет создается электромагнитными волнами определенной длины. Человеческий глаз способен видеть цвета с длиной волны в диапазоне от 400 до 700 миллимикрон, где наименьшая длина волны соответствует фиолетовому цвету, а наибольшая — красному. Поскольку каждый цвет спектра характеризуется своей длиной волны, то он может быть точно задан длиной волны или частотой колебаний. Сами по себе световые волны бесцветны, цвет возникает лишь при восприятии волн человеческим глазом и мозгом. Однако механизм, по которому мы распознаем эти волны, до сих пор неизвестен.
Что касается цвета предметов, то он возникает, фактически, в процессе поглощения световых волн. То есть, если мы видим, что предмет зеленого цвета, по сути, это означает, что молекулярный состав его поверхности таков, что он поглощает все волны, кроме зеленых. Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| rgb(0,100,0) | #006400 | |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
2.
 2 Цвет. Спектр — Природа цвета и цвета природы — LiveJournalЦвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов. Индивидуальное восприятие цвета определяется его спектральным составом, а также цветовым и яркостным контрастом c окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия, особенности человеческого глаза и психики. ( Источник)
2 Цвет. Спектр — Природа цвета и цвета природы — LiveJournalЦвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов. Индивидуальное восприятие цвета определяется его спектральным составом, а также цветовым и яркостным контрастом c окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия, особенности человеческого глаза и психики. ( Источник)Цвета делятся на спектральные и неспектральные, хроматические и ахроматические.
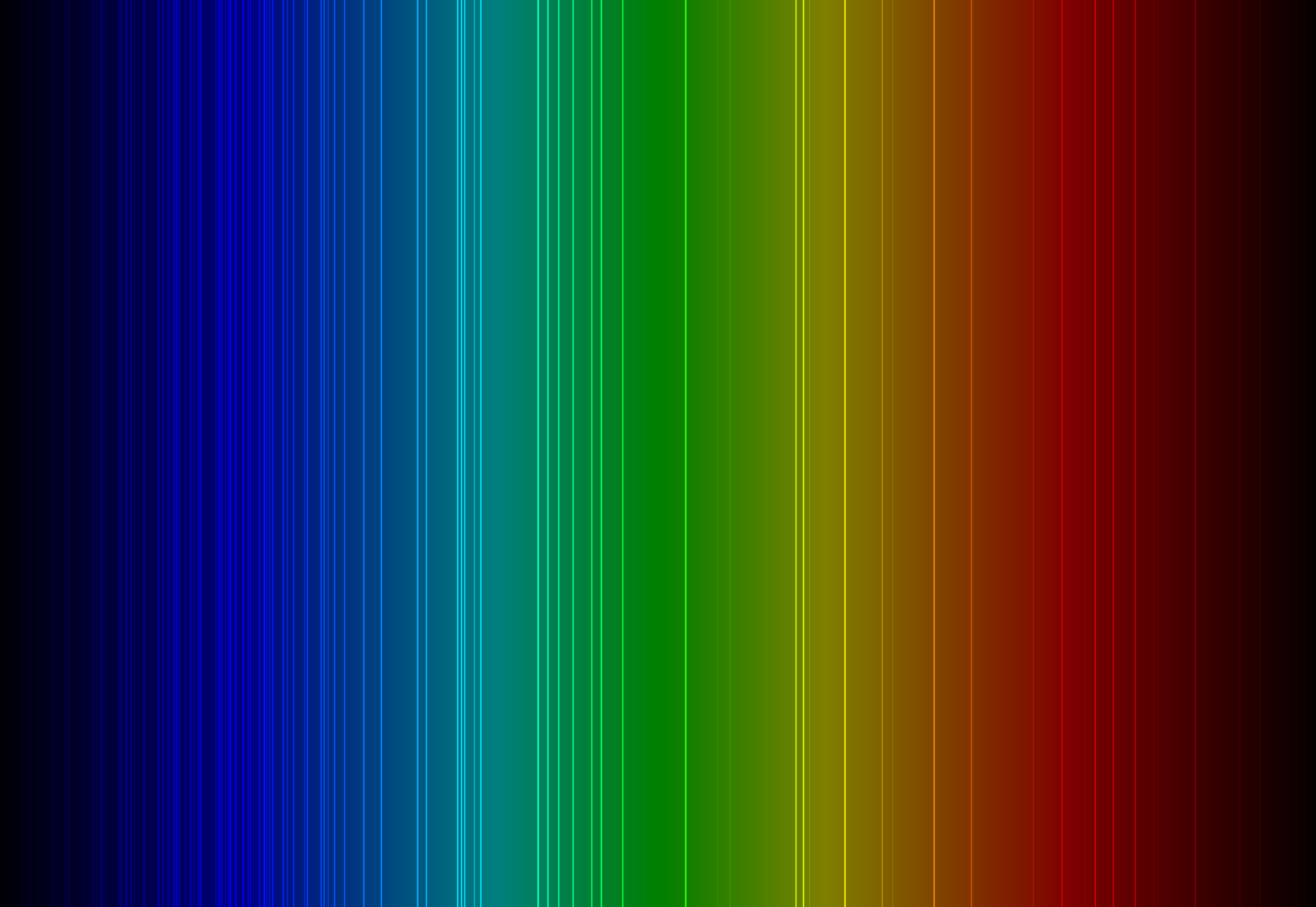
Спектр и спектральные цвета.
В 1671 году сэр Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал все цвета за исключением пурпурного.
Ньютон ставил свой опыт следующим образом ( см. рисунок ниже):
Солнечный свет пропускался через узкую щель и падал на призму. В призме луч белого цвета расслаивался на отдельные спектральные цвета. Разложенный таким образом он направлялся затем на экран, где возникало изображение спектра. Непрерывная цветная лента начиналась с красного цвета и через оранжевый, жёлтый, зеленый, синий кончалась фиолетовым. Если это изображение затем пропускалось через собирающую линзу, то соединение всех цветов вновь давало белый цвет. Эти цвета получаются из солнечного луча с помощью преломления. Существуют и другие физические пути образования, например, связанные с процессами интерференции, дифракции, поляризации и флуоресценции.
В призме луч белого цвета расслаивался на отдельные спектральные цвета. Разложенный таким образом он направлялся затем на экран, где возникало изображение спектра. Непрерывная цветная лента начиналась с красного цвета и через оранжевый, жёлтый, зеленый, синий кончалась фиолетовым. Если это изображение затем пропускалось через собирающую линзу, то соединение всех цветов вновь давало белый цвет. Эти цвета получаются из солнечного луча с помощью преломления. Существуют и другие физические пути образования, например, связанные с процессами интерференции, дифракции, поляризации и флуоресценции.
Если мы разделим спектр на две части, например — на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберём каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет. Два цвета, объединение которых даёт белый цвет, называются дополнительными цветами. Если мы удалим из спектра один цвет, например, зелёный, и посредством линзы соберём оставшиеся цвета — красный, оранжевый, жёлтый, синий и фиолетовый, — то полученный нами смешанный цвет окажется красным, то есть цветом дополнительным по отношению к удалённому нами зелёному. Если мы удалим жёлтый цвет, — то оставшиеся цвета — красный, оранжевый, зелёный, синий и фиолетовый — дадут нам фиолетовый цвет, то есть цвет, дополнительный к жёлтому. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от музыкального уха, которое может выделить любой из звуков аккорда. Различные цвета создаются световыми волнами, которые представляют собой определённый род электромагнитной энергии.
Если мы удалим жёлтый цвет, — то оставшиеся цвета — красный, оранжевый, зелёный, синий и фиолетовый — дадут нам фиолетовый цвет, то есть цвет, дополнительный к жёлтому. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от музыкального уха, которое может выделить любой из звуков аккорда. Различные цвета создаются световыми волнами, которые представляют собой определённый род электромагнитной энергии.
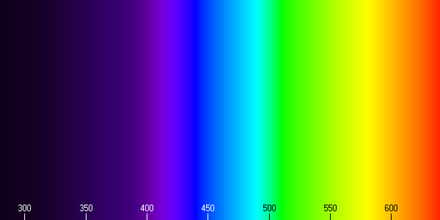
Человеческий глаз может воспринимать свет только при длине волн от 380 до 740 миллимикрон:
1 микрон или 1 m = 1/1000 мм = 1/1 000000 м. 1 миллимикрон или 1 MIT) =1/1 000 000 мм.
Длина волн, соответствующая отдельным цветам спектра, и соответствующие частоты (число колебаний в секунду) для каждого призматического цвета имеют следующие характеристики:
Отношение частот красного и фиолетового цвета приблизительно равно 1:2, то есть такое же как в музыкальной октаве.
Каждый цвет спектра характеризуется своей длиной волны, то есть он может быть совершенно точно задан длиной волны или частотой колебаний.
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Остается исследовать важный вопрос о корпусном цвете предметов. Если мы, например, поставим фильтр, пропускающий красный цвет, и фильтр, пропускающий зелёный, перед дуговой лампой, то оба фильтра вместе дадут чёрный цвет или темноту. Красный цвет поглощает все лучи спектра, кроме лучей в том интервале, который отвечает красному цвету, а зелёный фильтр задерживает все цвета, кроме зелёного. Таким образом, не пропускается ни один луч, и мы получаем темноту. Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Красный сосуд выглядит красным потому, что он поглощает все остальные цвета светового луча и отражает только красный. Когда мы говорим: «эта чашка красная», то мы на самом деле имеем в виду, что молекулярный состав поверхности чашки таков, что он поглощает все световые лучи, кроме красных. Чашка сама по себе не имеет никакого цвета, цвет создаётся при её освещении. Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Когда мы говорим: «эта чашка красная», то мы на самом деле имеем в виду, что молекулярный состав поверхности чашки таков, что он поглощает все световые лучи, кроме красных. Чашка сама по себе не имеет никакого цвета, цвет создаётся при её освещении. Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Все живописные краски являются пигментными или вещественными. Это впитывающие (поглощающие) краски, и при их смешивании следует руководствоваться правилами вычитания. Когда дополнительные краски или комбинации, содержащие три основных цвета — жёлтый, красный и синий — смешиваются в определённой пропорции, то результатом будет чёрный, в то время как аналогичная смесь невещественных цветов, полученных в ньютоновском эксперименте с призмой дает в результате белый цвет, поскольку здесь объединение цветов базируется на принципе сложения, а не вычитания. ( Источник)
( Источник)
Таблица, характеризующая физические характеристики спектральных цветов:
Источник таблицы
Спектральные цвета — цвета, которым по зрительному ощущению человека можно поставить в соответствие видимый свет, имеющий определённую длину волны. Их можно интерпретировать, как узкие (вплоть до монохроматичности) участки непрерывного спектра видимого светового излучения. ( Источник)
Что такое непрерывный спектр?
Белый свет разлагается призмой на спектральные цвета (спектр): красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Это распределение «главных» цветов было предложено Ньютоном по аналогии со звуковой гаммой. Между отдельными цветами происходят непрерывные переходы тонов. Красный свет отклоняется меньше всего, фиолетовый имеет наибольший угол отклонения. При помощи цилиндрической линзы можно снова соединить спектральные цвета в белый свет (рис.216). Следовательно, белый цвет является смесью множества цветных лучей спектра.
Если ввести в сходящийся пучок лучей позади цилиндрической линзы вторую (тонкую призму, то она отклонит часть лучей и на экране появится окрашенное изображение щели, например светло-голубое; неотклонённые лучи дадут второе изображение щели (оранжевое). Эти два пучка лучей дадут совместно белый цвет. Такого рода цвета: красный и зеленый, оранжевый и светло-голубой, желтый и синий называют дополнительными цветами.
Замечание. Желтый и синий спектральные цвета дают совместно белый; но соединение желтой и синей красок дает зеленый цвет. В последнем случае речь идет об отраженном свете. Желтая краска отражает главным образом оранжевый, желтый и зеленый. Синяя отражает, наоборот, зеленый и синий. В смеси преобладает отраженный зеленый цвет.
Одинаковые призмы из разных сортов стекла дают спектры различной ширины. Комбинируя призмы с различными преломляющими углами, можно уменьшить отклонение и одновременно увеличить ширину спектра (спектроскоп прямого зрения). Комбинируя призмы из флинтгласа и кронгласа с различными преломляющими углами, можно, наоборот, устранить разложение в спектр и сохранить отклонение — ахроматические призмы. (Источник)
Комбинируя призмы из флинтгласа и кронгласа с различными преломляющими углами, можно, наоборот, устранить разложение в спектр и сохранить отклонение — ахроматические призмы. (Источник)
На диаграмме ниже все спектральные цвета заключены внутри кривой линии, прямая линия, соединяющая фиолетовый и красный — это линия пурпурных цветов, которые относятся к неспектральным.
Таким образом, спектральные цвета — это реальные цвета, а неспектральные — это воображаемые цвета, которые находятся за пределами данной кривой и образуются посредством произвольного смешения спектральных и ахроматических цветов.
В следующий раз рассмотрим подробнее спектральные цвета, какие цвета являются первичными ( основными) и дополнительными, что такое аддитивное и субтрактивное смешивание ( воспроизведение) цвета, что такое цветовой круг и какое практическое значение он имеет при подборе одежды. Основные определeния основных и дополнительных цветов и видов смешивания даны выше, но нужны иллюстрации и более детальное рассмотрение.
Весь спектр: о чем расскажет цвет
23 марта 2021 г.
У каждого из нас есть цветовые предпочтения. Есть цвет, который мы никогда не наденем, а есть тот, который присутствует едва ли не в трех четвертях гардероба и аксессуаров. Есть цвета, которые привлекают нас тогда, когда на сердце праздник и хочется расцеловать весь мир, а есть те, которые мы выбираем, когда на душе пасмурно и дождливо. Психологи говорят, что все это неспроста — любимый цвет и характер человека связаны, и настроение тоже цветное.
Красный
Цвет жизни. Энергичный и яркий, он неизменно находится в центре внимания. Это цвет страсти и воли к жизни. Его любят люди активные, склонные к лидерству и новаторству. Исследования, проведенные специалистами из Университета Рочестера (США), установили, что женщины, носящие рубиновый красный, больше других вызывают интерес у мужчин. Это сложно назвать ошеломляющим открытием, ведь ярко-красная помада никогда не выходит из моды. Dior Rouge 999, эталонный красный, был создан в 1967 году и популярен по сей день.
Если в вашей жизни не хватает драйва и страстей, добавьте в нее ярко-красного. Но будьте осторожны — красный стимулирует аппетит, а при злоупотреблении вызывает гнев и раздражение.
Желтый
Позитивный цвет солнца. Лето, беззаботность, хорошее настроение — вот с чем ассоциируется он в первую очередь. Так же, как и красный, он привлекает к себе внимание. Считается что люди, предпочитающие желтый — романтики и фантазеры, обаятельные и любознательные.
Если человек подавлен, у него упадок сил или он восстанавливается после долгой болезни, подарите ему что-то солнечно-желтое, чашку или блокнот, что-то, что будет перед глазами. Это обязательно добавит в повседневность немного солнечного тепла.
Синий и голубой
Синий, цвет неба — самый спокойный из всех чистых цветов. Чем он темнее, тем строже и серьезнее, а светлый, или голубой считается расслабляющим и умиротворяющим. Синий и голубой невероятно вариативны, в том или ином оттенке они присутствуют практически во всех модных коллекциях. Люди, предпочитающие в одежде синий, интеллектуальны, ответственны и немного идеалистичны. Они консервативны и не любят привлекать к себе внимание.
Люди, предпочитающие в одежде синий, интеллектуальны, ответственны и немного идеалистичны. Они консервативны и не любят привлекать к себе внимание.
Синее (blue) — так в английском языке называется грустное, подавленное настроение. Интересно, что в английском нет отдельных названий для голубого и синего цвета, а ведь действуют они по-разному. Об этом точно знают дизайнеры ювелирного дома Тиффани, выбравшие своим символом бирюзовый оттенок голубого. Цвет Тиффани, как он стал называться в модной индустрии, придает уверенности, ассоциируется с беззаботностью и благополучием.
Зеленый
Цвет природы, гармонии и роста. Также это цвет изобилия, процветания и безопасности. Люди, чьим любимым цветом является зеленый, отзывчивы, дружелюбны, проницательны и уравновешены. Они спокойны, но это не спокойствие ушедшего глубоко в себя любителя синего цвета, а скорее взвешенность и здравый смысл. По мнению психологов, зеленый способен внушать надежду.
Эмоционально это очень сильный и позитивный цвет. Считается, что он восстанавливает энергию и избавляет от стресса. Видимо поэтому жители больших городов, чувствуя упадок сил, так стремятся в объятья зелени — на природу или хотя бы в парк.
Считается, что он восстанавливает энергию и избавляет от стресса. Видимо поэтому жители больших городов, чувствуя упадок сил, так стремятся в объятья зелени — на природу или хотя бы в парк.
Розовый
Цвет любви, нежности и заботы. В психологии розовый считается позитивным, успокаивающим и дарящим душевное тепло. Он уменьшает агрессию и гнев, смягчает обиду, тоску и чувство одиночества. Люди, выбирающие розовый, — творческие и эмоциональные натуры. Они отзывчивы, доверчивы и дружелюбны. Однако психологи предупреждают, что зацикленность на розовом несет в себе признаки инфантильности, неготовности отвечать за свои поступки. В другом варианте это означает острую потребность в заботе и внимании окружающих.
Черный
Черный называют самым стильным, но это не совсем так, ведь стили бывают разные. Скорее это SOS-цвет: когда не знаешь что надеть — надевай черный, не ошибешься. Человек, из всех цветов выбирающий черный, переживает не самое лучшее время своей жизни или просто неуверен в себе. В психологии это цвет тайны и защиты, но также власти и авторитета. Когда его много, он скрывает то, что мы не хотим показывать миру, а когда чуть-чуть — напротив, подчеркивает то, что нужно выделить.
В психологии это цвет тайны и защиты, но также власти и авторитета. Когда его много, он скрывает то, что мы не хотим показывать миру, а когда чуть-чуть — напротив, подчеркивает то, что нужно выделить.
Лучше всего комбинировать черный с другими, яркими или светлыми цветами, которые от этого только выиграют. Это как жизнь, где неурядицы дают возможность в полной мере оценить радость и счастье.
Страница не найдена — Портал Продуктов Группы РСС
Сообщите нам свой адрес электронной почты, чтобы подписаться на рассылку новостного бюллетеня. Предоставление адреса электронной почты является добровольным, но, если Вы этого не сделаете, мы не сможем отправить Вам информационный бюллетень. Администратором Ваших персональных данных является Акционерное Общество PCC Rokita, находящееся в Бжег-Дольном (ул. Сенкевича 4, 56-120 Бжег-Дольный, Польша ). Вы можете связаться с нашим инспектором по защите личных данных по электронной почте: .
Мы обрабатываем Ваши данные для того, чтобы отправить Вам информационный бюллетень — основанием для обработки является реализация нашей законодательно обоснованной заинтересованности или законодательно обоснованная заинтересованность третьей стороны – непосредственный маркетинг наших продуктов / продуктов группы PCC .![]()
Как правило, Ваши данные мы будем обрабатывать до окончания нашего с Вами общения или же до момента, пока Вы не выразите свои возражения, либо если правовые нормы будут обязывать нас продолжать обработку этих данных, либо мы будем сохранять их дольше в случае потенциальных претензий, до истечения срока их хранения, регулируемого законом, в частности Гражданским кодексом.
В любое время Вы имеете право:
- выразить возражение против обработки Ваших данных;
- иметь доступ к Вашим данным и востребовать их копии;
- запросить исправление, ограничение обработки или удаление Ваших данных;
- передать Ваши персональные данные, например другому администратору, за исключением тех случаев, если их обработка регулируется законом и находится в интересах администратора;
- подать жалобу Президенту Управления по защите личных данных.
Получателями Ваших данных могут быть компании, которые поддерживают нас в общении с Вами и помогают нам в ведении веб-сайта, внешние консалтинговые компании (такие как юридические, маркетинговые и бухгалтерские) или внешние специалисты в области IT, включая компанию Группы PCC .
Больше о том, как мы обрабатываем Ваши данные Вы можете узнать из нашего Полиса конфиденциальности.
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета. Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак почему же вам, как предпринимателю, должна быть интересна теория цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд. И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматриваете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести банок кока-колы, что вы ищете? Скрипичный логотип или баночка того знакомого красного цвета?
Люди решают, нравится им продукт, за 90 секунд или меньше.90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, чтобы получился желтый, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторыиспользуют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Почему вам должно быть до этого дело?
Допустим, у вас есть очень заметный бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым.Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Для любого цвета, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.), Используется модель субтрактивного смешения цветов . Большинство людей лучше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Д.), Используется модель субтрактивного смешения цветов . Большинство людей лучше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки. С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Почему вам должно быть до этого дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать не из дешевых!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK. Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой, нетронутой коробки с 64 пунктами мелков Crayola. Возможности казались безграничными. Пока я неизбежно не потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как цвет передается) так же увлекательно, как и эта новая коробка с мелками. Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению из Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов, (красные, оранжевые, желтые) от холодных цветов, (синий, зеленый, пурпурный).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому был добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Poweredот Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
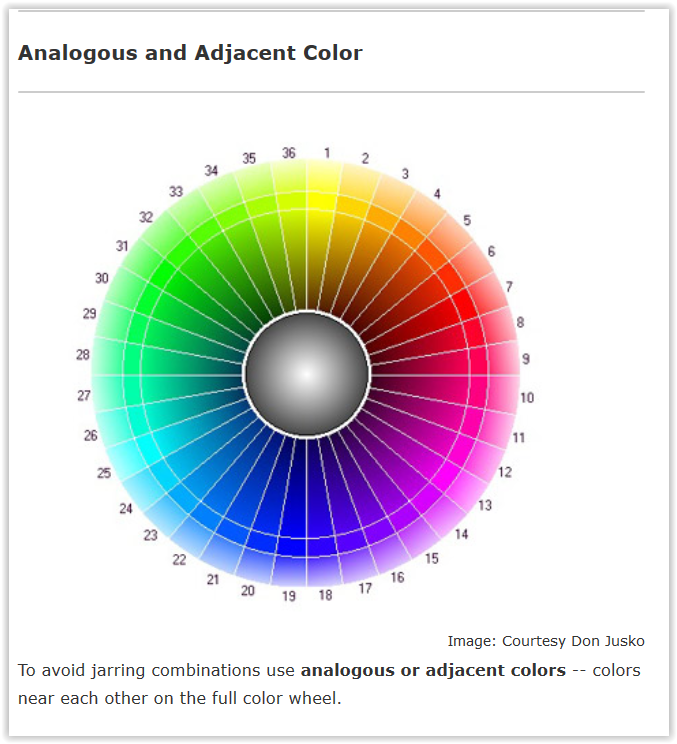
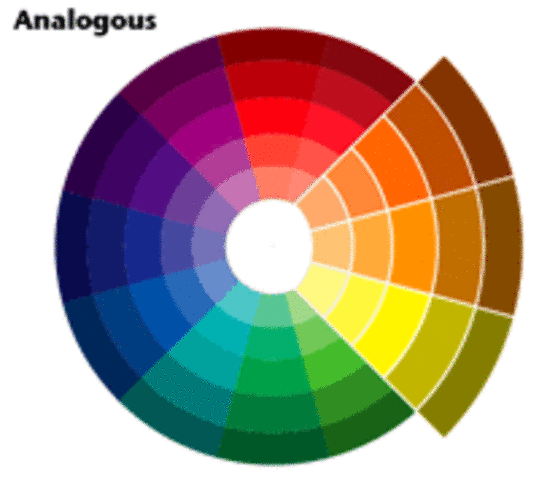
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а подчеркнутые ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в маркетинге одновременно создает визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, зачем вам теория цвета?
Два слова: брендинг и маркетинг.
Нет, постой, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения в отношении брендинга.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в вашем собственном маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
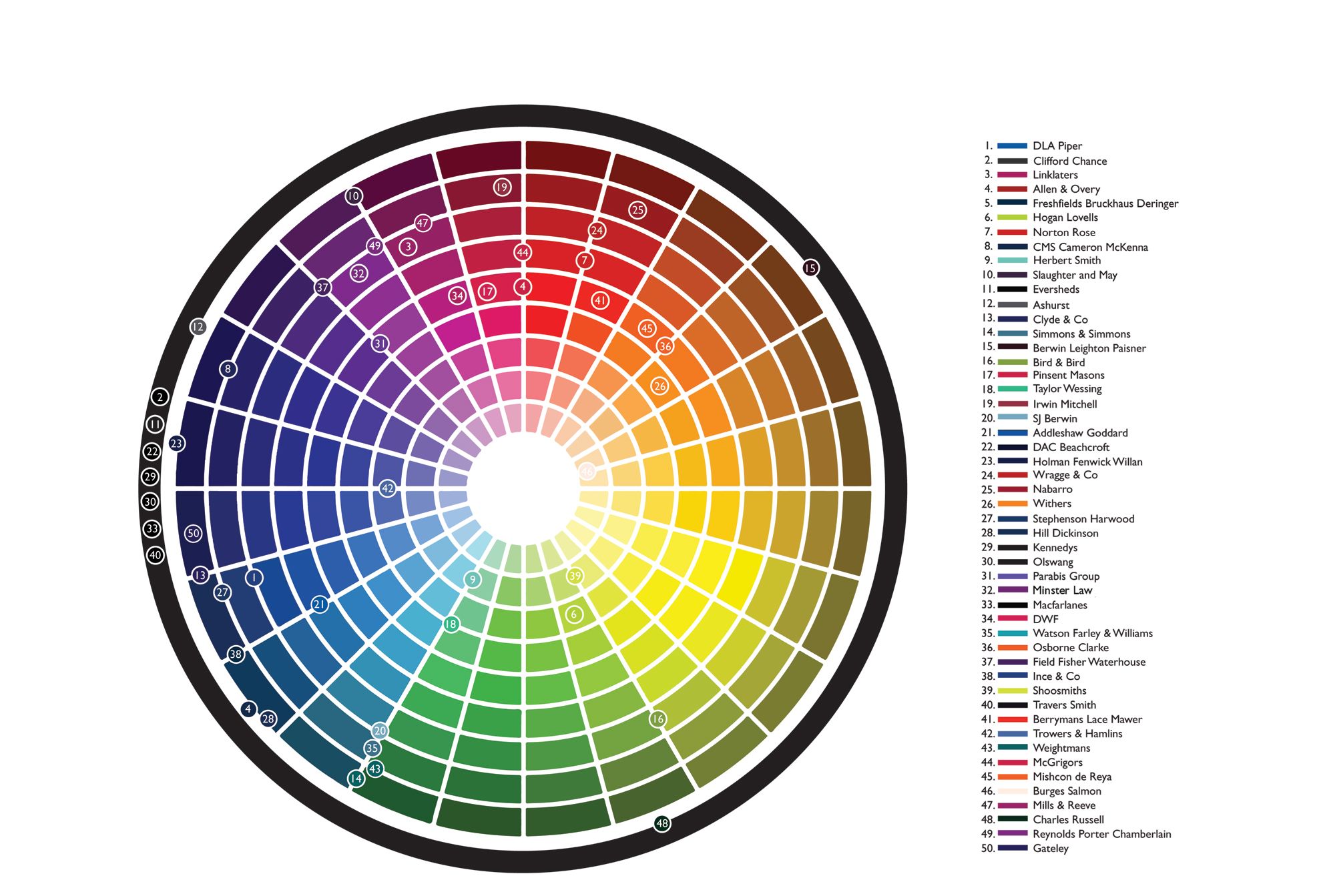
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей цели, а также понять, что плохие цвета могут означать низкие продажи — это , почему вам следует заботиться о теории цвета.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
Текущая версия была дополнена новой информацией и примерами.
основных цветов: красный, желтый и синий, верно? Ну, не точно
Попросите Google — знатока всего — назвать основные цвета. Вы получите простой ответ, который, вероятно, согласуется со всем, что вы узнали как эксперт по книжкам-раскраскам в начальной школе. Основные цвета — красный, желтый и синий.
Но, как и в случае с большинством, казалось бы, простых концепций, ответ на самом деле намного сложнее. И хотя Google не совсем лжет вам, он также не раскрывает всей истории.
Что такое основные цвета?
С основными цветами дело обстоит так: игроки зависят от игры. Другими словами, если вы говорите о рисовании, то да: красный, , желтый, и синий — ваши основные цвета. Если вы говорите о физике и свете, ваши основные цвета — красный, , зеленый, и синий.
Итак, что дает? Причина сбивающего с толку противоречия в том, что существуют две разные теории цвета — для «материальных цветов», подобных тем, которые используют художники, и для цветного света. Эти две теории известны как аддитивная и субтрактивная цветовые системы.
Эти две теории известны как аддитивная и субтрактивная цветовые системы.
Стивен Вестленд, профессор науки о цвете из Университета Лидса в Англии, в электронном письме разбивает вещи на простые термины (прежде чем переходить к запутанным сложностям). «Мы видим, потому что свет попадает в наши глаза», — говорит он.«Свет попадает в наши глаза двумя способами: (1) непосредственно от источника света и (2) отражается от объекта. Это приводит к двум типам смешения цветов: аддитивному и вычитающему». [Здесь мы сохранили британское написание слова «цвет».]
«Обе системы выполняют одну задачу», — говорит Марк Фэйрчайлд, профессор и директор Лаборатории науки о цвете / Манселла, лаборатории науки о цвете Рочестерского технологического института. в Нью-Йорке. «То есть, чтобы модулировать реакцию трех типов фоторецепторов колбочек в наших глазах.Они примерно чувствительны к красному, зеленому и синему свету. Аддитивные первичные цвета делают это напрямую, контролируя количество красного, зеленого и синего света, которое мы видим, и поэтому почти напрямую сопоставляются с визуальными реакциями. Вычитающие основные цвета также модулируют красный, зеленый и синий свет, но немного менее прямо. »
Вычитающие основные цвета также модулируют красный, зеленый и синий свет, но немного менее прямо. »
Давайте сначала поговорим о системе присадок.Когда ему было 23 года, Исаак Ньютон сделал революционное открытие: с помощью призм и зеркал он смог объединить красный, зеленый и синий (RGB) области отраженной радуги, чтобы создать белый свет. Ньютон считал эти три цвета «основными», поскольку они были основными ингредиентами, необходимыми для создания чистого белого света.
«Добавочные цвета — это те цвета, которые при смешивании делают больше света», — говорит Ричард Райзелис, доцент кафедры искусств Школы визуальных искусств Бостонского университета.«Простой способ представить себе аддитивный свет — представить три фонарика, проецирующих отдельные круги света на стену. Общее пересечение двух кругов фонарика ярче, чем любое из кругов, а третье пересечение кругов фонарика будет еще ярче. каждому миксу мы добавляем легкость, поэтому мы называем этот вид смеси аддитивным светом ». Если вы представите, что каждый фонарик снабжен прозрачным цветным фильтром — одним красным, одним зеленым и одним синим, — Райзелис говорит, что это ключ к пониманию аддитивного смешения цветов.
Если вы представите, что каждый фонарик снабжен прозрачным цветным фильтром — одним красным, одним зеленым и одним синим, — Райзелис говорит, что это ключ к пониманию аддитивного смешения цветов.
«Когда синий круг фонарика пересекает зеленый, появляется более светлая сине-зеленая форма», — говорит он. «Это голубой цвет. Красный и синий цвет тоже светлее, красивый пурпурный. Красный и зеленый также делают более светлый цвет — и удивление почти для всех, кто его видит — желтый! Итак, красный, зеленый и синий являются аддитивными первичными цветами, потому что они могут сделать все другие цвета, даже желтые. При смешивании красного, зеленого и синего света получается белый свет. Таким образом работают экран вашего компьютера и телевизор.А если вы были на сцене, то, возможно, заглянули за занавес и увидели красный, зеленый и синий огни, которые служат дополнительными основными цветами в театре ».
« Проще говоря, аддитивное смешение цветов — это то место, где у нас есть устройство. например, экран телевизора или смартфона, который излучает свет, — говорит Вестленд. — В большинстве устройств излучаются три разных цвета света (основные цвета), и по мере их использования они складываются. цвета, которые могут быть получены из трех аддитивных основных цветов, различаются в зависимости от того, какие из них являются основными.Большинство источников сообщают вам, что красный, зеленый и синий являются дополнительными первичными цветами, как первоначально предлагал Ньютон, но Вестленд говорит, что это намного сложнее.
например, экран телевизора или смартфона, который излучает свет, — говорит Вестленд. — В большинстве устройств излучаются три разных цвета света (основные цвета), и по мере их использования они складываются. цвета, которые могут быть получены из трех аддитивных основных цветов, различаются в зависимости от того, какие из них являются основными.Большинство источников сообщают вам, что красный, зеленый и синий являются дополнительными первичными цветами, как первоначально предлагал Ньютон, но Вестленд говорит, что это намного сложнее.
«Часто ошибочно пишут, что RGB оптимальны, потому что зрительная система имеет рецепторы в глазу, которые оптимально реагируют на красный, зеленый и синий свет, но это заблуждение», — говорит он. «Например, длинноволновый чувствительный конус имеет пиковую чувствительность в желто-зеленой части спектра, а не в красной.«
Субтрактивное смешение цветов
Введите субтрактивный цвет». Вычитающее смешивание цветов дает результат, когда мы смешиваем вместе краски или чернила, — говорит Вестленд. , пластмассы, чернила и т. д. «Эти материалы видны, потому что они отражают падающий на них свет. Возьмите лист белой бумаги; эта бумага в очень высокой степени отражает все длины волн в видимом спектре. Теперь добавьте желтые чернила поверх бумаги.Желтые чернила поглощают синие волны, оставляя другие, которые кажутся желтыми, отражаться. Таким образом, вместо того, чтобы быть аддитивным, в этом случае мы начинаем с белого (отражаются все длины волн), а затем начинаем вычитать свет на определенных длинах волн по мере добавления основных цветов ».
, пластмассы, чернила и т. д. «Эти материалы видны, потому что они отражают падающий на них свет. Возьмите лист белой бумаги; эта бумага в очень высокой степени отражает все длины волн в видимом спектре. Теперь добавьте желтые чернила поверх бумаги.Желтые чернила поглощают синие волны, оставляя другие, которые кажутся желтыми, отражаться. Таким образом, вместо того, чтобы быть аддитивным, в этом случае мы начинаем с белого (отражаются все длины волн), а затем начинаем вычитать свет на определенных длинах волн по мере добавления основных цветов ».
Таким образом, различие в цветовых системах действительно сводится к химическому Состав задействованных объектов и то, как они отражают свет. Аддитивная теория основана на объектах, излучающих свет, в то время как вычитающая имеет дело с материальными объектами, такими как книги и картины.«Субтрактивные цвета — это те, которые отражают меньше света при смешивании», — говорит Райзелис. «Когда краски художников смешиваются вместе, часть света поглощается, делая цвета темнее и тусклее, чем исходные цвета. Вычитающие основные цвета художников — красный, желтый и синий. Эти три оттенка называются основными, потому что они не могут быть созданы с помощью смеси других пигментов «.
Вычитающие основные цвета художников — красный, желтый и синий. Эти три оттенка называются основными, потому что они не могут быть созданы с помощью смеси других пигментов «.
Итак, Crayola и Google не ошибаются — в материальном мире красный, синий и желтый являются основными цветами, которые можно комбинировать для создания дополнительных цветов радуги.Но если вы говорите о чем-то, связанном с технологиями (как большинство из нас в наши дни), помните, что основные цвета для телевизоров, экранов компьютеров, мобильных устройств и многого другого подписаны на систему излучения света Ньютона, поэтому их основные цвета красные, зеленые и синие. Вроде. Ну не совсем.
Различие между аддитивным и вычитающим … и почему это неправильно
«Оказывается, что если мы используем три основных цвета, то лучше всего использовать голубой, пурпурный и желтый», — говорит Вестленд.«Обратите внимание, что это основные цвета, которые были определены крупными полиграфическими компаниями, которые будут использовать CMY (а часто и черный) в своих коммерческих устройствах для создания большого диапазона цветов. Идея о том, что вычитающие основные цвета — это красный, желтый и синий (RYB) сбивает с толку, и его не следует учить. Было бы неправильно думать, что голубой и пурпурный — просто причудливые названия синего и красного «.
Идея о том, что вычитающие основные цвета — это красный, желтый и синий (RYB) сбивает с толку, и его не следует учить. Было бы неправильно думать, что голубой и пурпурный — просто причудливые названия синего и красного «.
Это шокирует, но факт: названия, которые мы использовали для наших основных цветов, когда речь идет о книжках-раскрасках и красках? Совершенно неверно.«Субтрактивные основные цвета действительно голубые, пурпурные и желтые», — говорит Фэйрчайлд. «Имена« синий »для« голубого »и« красный »для« пурпурного »обычно неверны. В качестве основных цветов можно использовать другие цвета, но они не дадут столь широкого диапазона цветовых смесей».
Причина этих неточных терминов? Светлый. «Желтый первичный элемент контролирует количество синего света, попадающего в наши глаза», — говорит Фэйрчайлд. «Небольшое количество первичного желтого цвета удаляет небольшое количество синего света из исходного белого стимула (например,г. белая бумага для печати или белый холст), в то время как большее количество желтого удаляет больше синего света. Пурпурный первичный цвет контролирует количество зеленого света и, наконец, голубой первичный цвет контролирует количество красного света. Вычитающие основные цвета делают это, поглощая разное количество красного, зеленого и синего, в то время как аддитивные основные цвета просто излучают разное количество. Все дело в контроле количества красного, зеленого и синего света ».
Пурпурный первичный цвет контролирует количество зеленого света и, наконец, голубой первичный цвет контролирует количество красного света. Вычитающие основные цвета делают это, поглощая разное количество красного, зеленого и синего, в то время как аддитивные основные цвета просто излучают разное количество. Все дело в контроле количества красного, зеленого и синего света ».
Westland предлагает схоластический пример, чтобы проиллюстрировать широко распространенное заблуждение относительно праймериз.«Представьте, что вы преподаете науку о цвете в школе и объясняете, что аддитивные основные цвета — это RGB, а вычитающие основные цвета — это RYB», — говорит он. «Один особенно умный ученик спрашивает вас:« Почему два основных цвета одинаковы в обеих системах (R и B), а буква G в аддитивной системе заменяется буквой Y в системе вычитания? » Это ужасный вопрос, потому что на него нет рационального ответа ».
Вы должны любить откровенность. Причина отсутствия обоснования заключается в том, что, как мы уже обсуждали, красный, желтый и синий вовсе не являются настоящими субтрактивными первичными цветами — пурпурный, желтый и голубой. «Оказывается, что на самом деле RYB — особенно плохой выбор субтрактивных первичных цветов», — говорит Вестленд. «Многие из производимых смесей тусклые и ненасыщенные, и, следовательно, цветовая гамма, которую вы можете создать, будет небольшой. Вы должны учить тому, что существует четкая взаимосвязь между аддитивными и вычитающими основными цветами. Оптимальными аддитивными основными цветами являются RGB. Оптимальными субтрактивными основными цветами являются голубой (поглощающий красный цвет), пурпурный (поглощающий зеленый цвет) и желтый (поглощающий синий цвет).Теперь между двумя системами нет конфликта, и, по сути, можно увидеть, что аддитивные и вычитающие основные цвета являются почти зеркальным отображением друг друга. Лучшие субтрактивные первичные цвета — это CMY, потому что лучшие аддитивные первичные цвета — это RGB ».
«Оказывается, что на самом деле RYB — особенно плохой выбор субтрактивных первичных цветов», — говорит Вестленд. «Многие из производимых смесей тусклые и ненасыщенные, и, следовательно, цветовая гамма, которую вы можете создать, будет небольшой. Вы должны учить тому, что существует четкая взаимосвязь между аддитивными и вычитающими основными цветами. Оптимальными аддитивными основными цветами являются RGB. Оптимальными субтрактивными основными цветами являются голубой (поглощающий красный цвет), пурпурный (поглощающий зеленый цвет) и желтый (поглощающий синий цвет).Теперь между двумя системами нет конфликта, и, по сути, можно увидеть, что аддитивные и вычитающие основные цвета являются почти зеркальным отображением друг друга. Лучшие субтрактивные первичные цвета — это CMY, потому что лучшие аддитивные первичные цвета — это RGB ».
Итак, если голубой, пурпурный и желтый — настоящие основные цвета, когда дело доходит до тактильных объектов, почему почти все на планете все еще думают, что честь принадлежит на красный, синий и желтый? «Отчасти потому, что их неправильно учат этому с первых дней в школе», — говорит Вестленд. «Но еще и потому, что это кажется интуитивным. Это кажется интуитивным, потому что люди верят в следующее: 1) что можно получить все цвета, смешав вместе три основных цвета, и 2) что основные цвета являются чистыми цветами, которые нельзя получить путем смешивания других цветов. . »
«Но еще и потому, что это кажется интуитивным. Это кажется интуитивным, потому что люди верят в следующее: 1) что можно получить все цвета, смешав вместе три основных цвета, и 2) что основные цвета являются чистыми цветами, которые нельзя получить путем смешивания других цветов. . »
Итак … эти убеждения ошибочны?
Правда о красном и синем
Что ж, да, согласно Вестленду, идея о том, что три чистых основных цвета могут создавать все цвета в мире, полностью ложна. «Мы не можем сделать все цвета из трех основных цветов, как бы тщательно мы ни выбирали основные цвета», — говорит он.«Мы не можем сделать это с помощью аддитивного смешения цветов, и мы не можем сделать это с помощью субтрактивного смешения цветов. Если мы используем три основных цвета, мы можем создать все оттенки, но мы не можем сделать все цвета; мы всегда будем бороться за получение действительно насыщенных (ярких ) цвета.»
Вот в чем дело: хотя нас учили думать о красном и синем как о «чистых» цветах, это просто не так. Вот как это доказать: откройте художественную программу на своем компьютере и нарисуйте красное пятно на экране. Затем распечатайте патч на принтере CMYK.«Принтер будет воспроизводить красный цвет, смешивая имеющиеся в нем пурпурные и желтые чернила», — говорит Вестленд. «Красный может быть получен путем смешивания пурпурного и желтого. Если мы используем RYB или CMY — или, действительно, почти любой другой разумный набор из трех основных цветов, очевидно, не трех красных! — тогда мы можем создать все оттенки; однако мы не можем создать Но мы получим самую большую цветовую гамму, используя CMY, и поэтому мы можем сказать, что CMY — это оптимальные субтрактивные основные цвета, так же как RGB — оптимальные аддитивные основные цвета.«
Вот как это доказать: откройте художественную программу на своем компьютере и нарисуйте красное пятно на экране. Затем распечатайте патч на принтере CMYK.«Принтер будет воспроизводить красный цвет, смешивая имеющиеся в нем пурпурные и желтые чернила», — говорит Вестленд. «Красный может быть получен путем смешивания пурпурного и желтого. Если мы используем RYB или CMY — или, действительно, почти любой другой разумный набор из трех основных цветов, очевидно, не трех красных! — тогда мы можем создать все оттенки; однако мы не можем создать Но мы получим самую большую цветовую гамму, используя CMY, и поэтому мы можем сказать, что CMY — это оптимальные субтрактивные основные цвета, так же как RGB — оптимальные аддитивные основные цвета.«
Что касается синего, то он тоже не такой чистый, как вы думаете.« Он выглядит чистым, потому что он сильно поглощает две трети спектра », — говорит Вестленд.« Он поглощается в зеленой и красной частях ». Красный поглощает синюю и зеленую части. Если смешать их вместе, они повсюду поглощают их! Полученная смесь, хотя она может быть пурпурного цвета, будет тусклой и темной. Спектры поглощения этих цветов слишком широки. Лучше использовать голубой, чем синий, потому что голубой поглощает в основном в красной части спектра; а пурпурный поглощает в основном в зеленой части спектра.Если мы сложим пурпурный и голубой вместе, мы получим поглощение в красной и зеленой частях спектра, но позволим синему свету отражаться ».
Спектры поглощения этих цветов слишком широки. Лучше использовать голубой, чем синий, потому что голубой поглощает в основном в красной части спектра; а пурпурный поглощает в основном в зеленой части спектра.Если мы сложим пурпурный и голубой вместе, мы получим поглощение в красной и зеленой частях спектра, но позволим синему свету отражаться ».
Чтобы разбить его на части, Westland предлагает это удобное руководство для денди:
B = M + C
G = C + Y
R = Y + M
Если это подробное объяснение развеяло все мифы о цветах, укоренившиеся в вашем мозгу с детства, и вы чувствуете небольшую панику, наберитесь духа: раскраски — это как сообщается, отличные средства для снятия стресса. И если вы отчаянно хотите узнать больше, посмотрите двухминутный сериал Уэстленда на эту тему и его блог.Fairchild также создал отличный ресурс, который, по его словам, предназначен для детей, но, честно говоря, каждый взрослый должен быть обязан его изучить.
Первоначально опубликовано: 2 июля 2019 г.
Основные цвета света и пигмента
В первую очередь в первую очередь: как мы видим цвет
Внутренние поверхности ваших глаз содержат фоторецепторы — специализированные клетки, которые чувствительны к свету и передают сообщения в ваш мозг. Есть два типа фоторецепторов: колбочки (чувствительные к цвету) и палочки (более чувствительные к интенсивности).Вы можете «видеть» объект, когда свет от объекта попадает в ваши глаза и попадает на эти фоторецепторы.
Некоторые объекты светятся и излучают собственный свет; все остальные объекты можно увидеть только в том случае, если они отражают свет в ваши глаза. Однако люди могут видеть только видимый свет, узкую полосу электромагнитного спектра (который также включает невидимые радиоволны, инфракрасный свет, ультрафиолетовый свет, рентгеновские лучи и гамма-лучи). Что касается длин волн, диапазон видимого света составляет примерно от 400 до 700 нм.
Световые волны различной длины воспринимаются как разные цвета. Например, свет с длиной волны около 400 нм отображается как фиолетовый, а свет с длиной волны около 700 нм — как красный. Однако свет с одной длиной волны не является типичным. Вы можете воспринимать все цвета, потому что в ваших глазах три набора колбочек: один набор наиболее чувствителен к красному свету, другой — к зеленому свету, а третий — наиболее чувствителен к синему свету.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот медиаактив был адаптирован из Проливая свет на науку
Основные цвета
Здесь цвет может немного сбить с толку некоторых людей. Есть две основные цветовые модели, которые студенты-художники и дизайнеры должны изучить, чтобы иметь опытное управление цветом, будь то печатные публикации в графическом дизайне или комбинирование пигментов для печати. Эти две цветовые модели:
- Основные цвета света (красный, зеленый, синий)
- Основные цвета пигмента (голубой, пурпурный, желтый)
Некоторые из вас могут чесать в затылке, спрашивая: «А где синяя, красная и желтая модели?» Цветовой круг художника (на основе синего, красного и желтого цветов) появился еще до современной науки и был открыт экспериментами с призмой Ньютона. С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение / поглощение) и человеческим глазом, сине-красно-желтая модель переходит на сине-пурпурно-желтую модель. Однако мы все еще используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение / поглощение) и человеческим глазом, сине-красно-желтая модель переходит на сине-пурпурно-желтую модель. Однако мы все еще используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
Добавка (свет) Основные цвета
Памятка по добавкеКрасный, зеленый и синий — основные цвета света. — их можно комбинировать в различных пропорциях, чтобы получить все остальные цвета.Например, красный и зеленый свет, сложенные вместе, видны как желтый свет. Эта аддитивная цветовая система используется источниками света , такими как телевизоры и компьютерные мониторы, для создания широкого диапазона цветов.
Когда разные пропорции красного, зеленого и синего света попадают в ваш глаз, ваш мозг может интерпретировать эти комбинации как разные цвета.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот медиаактив был адаптирован из Проливая свет на науку
(легкая)
- Цвет передается через прозрачный носитель.
- Все цвета сложены вместе = белый.
- Отсутствие света = истинный черный цвет.
- Поскольку компьютерная графика, веб-сайты и другие цифровые презентации проецируются / передаются со светом, ориентированная на экран графика должна быть сохранена в этой цветовой модели или в «режиме RGB».
- ВАЖНО: обратите внимание, что когда основные цвета RGB смешиваются равномерно, они создают вторичные цвета нашей следующей цветовой модели, CMY (голубой, пурпурный и желтый)!
Субтрактивный (пигментный) основной цвет
teachersdomain.org/resource/lsps07.sci.phys.energy.lightpigment/»>Однако есть другой набор основных цветов, с которым вы, возможно, более знакомы.Основные цвета пигмента (, также известные как вычитающие основные цвета ) используются при создании цветов из отраженного света; например, при смешивании красок или использовании цветного принтера. Основные цвета пигмента — пурпурный, желтый и голубой (обычно это красный, желтый и синий).
Пигменты — это химические вещества, которые избирательно поглощают длины волн. — они препятствуют передаче или отражению света определенных длин волн. Поскольку краски содержат пигменты, когда белый свет (состоящий из красного, зеленого и синего света) освещает цветную краску, отражается только часть света с длиной волны. Например, голубая краска поглощает красный свет, но отражает синий и зеленый свет; желтая краска поглощает синий свет, но отражает красный и зеленый свет.
Если голубая краска смешана с желтой краской, вы увидите зеленую краску, потому что и красный, и синий свет поглощаются, а отражается только зеленый свет.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот медиаактив был адаптирован из Проливая свет на науку
Шпаргалка по субтрактивному (пигментному) методу
- Эти основные цвета в конечном итоге получены из модели RGB как вторичные цвета. Основная причина, по которой они продвигаются к использованию собственной цветовой модели, заключается в том, что именно из CMY мы можем создавать все остальные цвета для печати. Помните, что, в конечном счете, без существования длин волн RGB-света мы бы ничего не увидели.
- Цвет поглощается носителем и отражается от него.
- Поскольку эти цвета достигаются за счет отражения, мы принимаем чистый белый фон в качестве базового фильтра для чистых цветов.
- Все цвета сложены = почти черный.

- Для получения настоящего черного необходимо добавить чистый черный цвет, что дает нам модель CMYK (K = черный).Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно подготавливается в «режиме CMYK».
- В то время как большинство принтеров признают эту модель стандартной пигментной моделью, традиционное цветовое колесо художника заменяет синий как основной голубой, а красный как основной пурпурный, что приводит к немного разным вторичным и третичным результатам.
ВНИМАНИЕ: Цвета в RGB кажутся немного более яркими, чем в CMYK. Это можно объяснить разницей между режимом пропускания света и режимом пропускания света.поглощение / отражение света от поверхностей.
Посмотрите эту демонстрацию, чтобы лучше понять
>>>>>> Демонстрация светлых и пигментных первичных компонентов <<<<<<
Экстра:
*** Загрузите PDF-схему и объяснение аддитивных и субтрактивных цветовых моделей здесь.
Следующий урок >>
видимый свет | Управление научной миссии
Что такое спектр видимого света?
Спектр видимого света — это сегмент электромагнитного спектра, который может видеть человеческий глаз.Проще говоря, этот диапазон длин волн называется видимым светом. Обычно человеческий глаз может определять длины волн от 380 до 700 нанометров.
ДЛИНА ВОЛНЫ ВИДИМОГО СВЕТА
Все электромагнитное излучение — это свет, но мы можем видеть только небольшую часть этого излучения — часть, которую мы называем видимым светом. Конусообразные клетки наших глаз действуют как приемники, настроенные на длины волн в этой узкой полосе спектра. Другие части спектра имеют длины волн, слишком большие или слишком маленькие и энергичные для биологических ограничений нашего восприятия.
Поскольку полный спектр видимого света проходит через призму, длины волн разделяются на цвета радуги, потому что каждый цвет имеет разную длину волны. Фиолетовый имеет самую короткую длину волны, около 380 нанометров, а красный — самую длинную волну, около 700 нанометров.
(слева) Эксперимент Исаака Ньютона в 1665 году показал, что призма изгибает видимый свет и что каждый цвет преломляется под немного другим углом в зависимости от длины волны цвета.Предоставлено: Трой Бенеш. (справа) Каждый цвет радуги соответствует разной длине волны электромагнитного спектра.
СОЛНЕЧНАЯ КОРОНА
Солнце является основным источником волн видимого света, которые воспринимаются нашими глазами. Самый внешний слой атмосферы Солнца, корона, можно увидеть в видимом свете. Но он настолько тусклый, что его нельзя увидеть, кроме как во время полного солнечного затмения, потому что яркая фотосфера подавляет его. Фотография ниже была сделана во время полного затмения Солнца, где фотосфера и хромосфера почти полностью заблокированы Луной. Сужающиеся узоры — корональные стримеры — вокруг Солнца формируются направленным наружу потоком плазмы, которая формируется силовыми линиями магнитного поля, простирающимися на миллионы миль в космос.
Сужающиеся узоры — корональные стримеры — вокруг Солнца формируются направленным наружу потоком плазмы, которая формируется силовыми линиями магнитного поля, простирающимися на миллионы миль в космос.
Кредит: © 2008 Милослав Друкмюллер, Мартин Дитцель, Петер Аниол, Войтех Рушин
ЦВЕТ И ТЕМПЕРАТУРА
По мере того, как объекты становятся более горячими, они излучают энергию, в которой преобладают более короткие волны, меняя цвет на наших глазах. Пламя паяльной лампы переходит от красноватого к голубоватому по мере того, как оно становится более горячим.Точно так же цвет звезд сообщает ученым об их температуре.
Наше Солнце излучает больше желтого света, чем любой другой цвет, потому что температура его поверхности составляет 5 500 ° C. Если бы поверхность Солнца была холоднее, скажем, на 3000 ° C, она выглядела бы красноватой, как звезда Бетельгейзе. Если бы Солнце было горячее, скажем, 12000 ° C, оно выглядело бы синим, как звезда Ригель.
Эксперимент Исаака Ньютона в 1665 году показал, что призма изгибает видимый свет и что каждый цвет преломляется под немного другим углом в зависимости от длины волны цвета.
Кредит: Дженни Моттар; Изображение предоставлено SOHO / консорциумом
Камера HiRISE, установленная на борту космического корабля MarsReconnaissance Orbiter (MRO), сделала это захватывающее изображение кратера Виктория в видимом свете Фото: НАСА / Лаборатория реактивного движения / Университет Аризоны
СПЕКТРЫ И СПЕКТРАЛЬНЫЕ ЗНАКИ
Тщательное изучение спектра видимого света от нашего Солнца и других звезд обнаруживает узор из темных линий, называемых линиями поглощения.Эти закономерности могут дать важные научные ключи к разгадке, раскрывающей скрытые свойства объектов во Вселенной. Определенные элементы в атмосфере Солнца поглощают свет определенных цветов. Эти образцы линий в спектре действуют как отпечатки пальцев для атомов и молекул. Например, глядя на спектр Солнца, можно увидеть отпечатки элементов, которые хорошо знакомы с этими закономерностями.
Узоры также видны на графике отражательной способности объекта. Элементы, молекулы и даже клеточные структуры обладают уникальными характеристиками отражательной способности.График отражательной способности объекта в спектре называется спектральной сигнатурой. Спектральные характеристики различных объектов Земли в видимом спектре света показаны ниже.
Кредит: Джинни Аллен
АКТИВНОЕ ДИСТАНЦИОННОЕ ЗНАЧЕНИЕ — АЛЬТИМЕТРИЯ
Лазерная альтиметрия — пример активного дистанционного зондирования с использованием видимого света. Прибор НАСА с помощью системы лазерного высотомера (GLAS) на борту спутника измерения высоты льда, облаков и суши (ICESat) позволил ученым рассчитать высоту полярных ледяных щитов Земли с помощью лазеров и дополнительных данных.Изменения высоты во времени помогают оценить изменения количества воды, хранящейся в виде льда на нашей планете. На изображении ниже показаны данные о высоте над ледниковыми потоками Западной Антарктики.
также могут выполнять уникальные измерения высоты и характеристик облаков, а также высоты и структуры растительного покрова леса. Они также могут определять распространение аэрозолей от таких источников, как пыльные бури и лесные пожары.
Кредит: НАСА / Центр космических полетов Годдарда
Начало страницы | Далее: Ультрафиолетовые волны
Цитирование
APA
Национальное управление по аэронавтике и исследованию космического пространства, Управление научных миссий.(2010). Видимый свет. Получено [вставить дату — например, 10 августа 2016 г.] , с веб-сайта NASA Science: http://science.nasa.gov/ems/09_visiblelight
MLA
Управление научной миссии. «Видимый свет» NASA Science . 2010. Национальное управление по аэронавтике и исследованию космического пространства. [укажите дату — например, 10 августа 2016 г.] http://science.nasa.gov/ems/09_visiblelight
Доступ к полному диапазону цветов в процедурном коде
общедоступное статическое расширение только для чтения ColorExtension AliceBlue = 0xFFF0F8FF;
общедоступные статические только для чтения ColorExtension AntiqueWhite = 0xFFFAEBD7;
общедоступные статические только для чтения ColorExtension Aqua = 0xFF00FFFF;
общедоступные статические только для чтения ColorExtension Aquamarine = 0xFF7FFFD4;
общедоступное статическое расширение только для чтения ColorExtension Azure = 0xFFF0FFFF;
общедоступные статические только для чтения ColorExtension Beige = 0xFFF5F5DC;
общедоступные статические только для чтения ColorExtension Bisque = 0xFFFFE4C4;
общедоступный статический только для чтения ColorExtension Black = 0xFF000000;
общедоступный статический только для чтения ColorExtension BlanchedAlmond = 0xFFFFEBCD;
общедоступный статический только для чтения ColorExtension Blue = 0xFF0000FF;
общедоступный статический только для чтения ColorExtension BlueViolet = 0xFF8A2BE2;
общедоступные статические только для чтения ColorExtension Brown = 0xFFA52A2A;
общедоступные статические только для чтения ColorExtension BurlyWood = 0xFFDEB887;
общедоступные статические только для чтения ColorExtension CadetBlue = 0xFF5F9EA0;
общедоступные статические только для чтения ColorExtension Chartreuse = 0xFF7FFF00;
общедоступные статические только для чтения ColorExtension Chocolate = 0xFFD2691E;
общедоступные статические только для чтения ColorExtension Coral = 0xFFFF7F50;
общедоступный статический только для чтения ColorExtension CornflowerBlue = 0xFF6495ED;
общедоступные статические только для чтения ColorExtension Cornsilk = 0xFFFFF8DC;
общедоступный статический только для чтения ColorExtension Crimson = 0xFFDC143C;
общедоступное статическое расширение только для чтения ColorExtension Cyan = 0xFF00FFFF;
общедоступный статический только для чтения ColorExtension DarkBlue = 0xFF00008B;
общедоступный статический только для чтения ColorExtension DarkCyan = 0xFF008B8B;
общедоступные статические только для чтения ColorExtension DarkGoldenrod = 0xFFB8860B;
общедоступный статический только для чтения ColorExtension DarkGray = 0xFFA9A9A9;
общедоступный статический только для чтения ColorExtension DarkGreen = 0xFF006400;
общедоступный статический только для чтения ColorExtension DarkKhaki = 0xFFBDB76B;
общедоступные статические только для чтения ColorExtension DarkMagenta = 0xFF8B008B;
общедоступные статические только для чтения ColorExtension DarkOliveGreen = 0xFF556B2F;
общедоступный статический только для чтения ColorExtension DarkOrange = 0xFFFF8C00;
общедоступный статический только для чтения ColorExtension DarkOrchid = 0xFF9932CC;
общедоступный статический только для чтения ColorExtension DarkRed = 0xFF8B0000;
общедоступные статические только для чтения ColorExtension DarkSalmon = 0xFFE9967A;
общедоступный статический только для чтения ColorExtension DarkSeaGreen = 0xFF8FBC8F;
общедоступный статический только для чтения ColorExtension DarkSlateBlue = 0xFF483D8B;
общедоступный статический только для чтения ColorExtension DarkSlateGray = 0xFF2F4F4F;
общедоступный статический только для чтения ColorExtension DarkTurquoise = 0xFF00CED1;
общедоступный статический только для чтения ColorExtension DarkViolet = 0xFF9400D3;
общедоступные статические только для чтения ColorExtension DeepPink = 0xFFFF1493;
общедоступные статические только для чтения ColorExtension DeepSkyBlue = 0xFF00BFFF;
общедоступное статическое расширение только для чтения ColorExtension DimGray = 0xFF696969;
общедоступный статический только для чтения ColorExtension DodgerBlue = 0xFF1E90FF;
общедоступный статический только для чтения ColorExtension Firebrick = 0xFFB22222;
общедоступный статический только для чтения ColorExtension FloralWhite = 0xFFFFFAF0;
общедоступные статические только для чтения ColorExtension ForestGreen = 0xFF228B22;
общедоступное статическое расширение только для чтения ColorExtension Fuchsia = 0xFFFF00FF;
общедоступные статические только для чтения ColorExtension Gainsboro = 0xFFDCDCDC;
общедоступные статические только для чтения ColorExtension GhostWhite = 0xFFF8F8FF;
общедоступные статические только для чтения ColorExtension Gold = 0xFFFFD700;
общедоступные статические только для чтения ColorExtension Goldenrod = 0xFFDAA520;
общедоступный статический только для чтения ColorExtension Gray = 0xFF808080;
общедоступные статические только для чтения ColorExtension Green = 0xFF008000;
общедоступные статические только для чтения ColorExtension GreenYellow = 0xFFADFF2F;
общедоступный статический только для чтения ColorExtension Honeydew = 0xFFF0FFF0;
общедоступные статические только для чтения ColorExtension HotPink = 0xFFFF69B4;
общедоступные статические только для чтения ColorExtension IndianRed = 0xFFCD5C5C;
общедоступные статические только для чтения ColorExtension Indigo = 0xFF4B0082;
общедоступные статические только для чтения ColorExtension Ivory = 0xFFFFFFF0;
общедоступные статические только для чтения ColorExtension Khaki = 0xFFF0E68C;
общедоступные статические только для чтения ColorExtension Lavender = 0xFFE6E6FA;
общедоступные статические только для чтения ColorExtension LavenderBlush = 0xFFFFF0F5;
общедоступный статический только для чтения ColorExtension LawnGreen = 0xFF7CFC00;
общедоступные статические только для чтения ColorExtension LemonChiffon = 0xFFFFFACD;
общедоступные статические только для чтения ColorExtension LightBlue = 0xFFADD8E6;
общедоступный статический только для чтения ColorExtension LightCoral = 0xFFF08080;
общедоступный статический только для чтения ColorExtension LightCyan = 0xFFE0FFFF;
общедоступные статические только для чтения ColorExtension LightGoldenrodYellow = 0xFFFAFAD2;
общедоступный статический только для чтения ColorExtension LightGray = 0xFFD3D3D3;
общедоступные статические только для чтения ColorExtension LightGreen = 0xFF90EE90;
общедоступные статические только для чтения ColorExtension LightPink = 0xFFFFB6C1;
общедоступные статические только для чтения ColorExtension LightSalmon = 0xFFFFA07A;
общедоступный статический только для чтения ColorExtension LightSeaGreen = 0xFF20B2AA;
общедоступный статический только для чтения ColorExtension LightSkyBlue = 0xFF87CEFA;
общедоступные статические только для чтения ColorExtension LightSlateGray = 0xFF778899;
общедоступный статический только для чтения ColorExtension LightSteelBlue = 0xFFB0C4DE;
общедоступный статический только для чтения ColorExtension LightYellow = 0xFFFFFFE0;
общедоступные статические только для чтения ColorExtension Lime = 0xFF00FF00;
общедоступный статический только для чтения ColorExtension LimeGreen = 0xFF32CD32;
общедоступные статические только для чтения ColorExtension Linen = 0xFFFAF0E6;
общедоступный статический только для чтения ColorExtension Magenta = 0xFFFF00FF;
общедоступный статический только для чтения ColorExtension Maroon = 0xFF800000;
общедоступные статические только для чтения ColorExtension MediumAquamarine = 0xFF66CDAA;
общедоступный статический только для чтения ColorExtension MediumBlue = 0xFF0000CD;
общедоступный статический только для чтения ColorExtension MediumOrchid = 0xFFBA55D3;
общедоступный статический только для чтения ColorExtension MediumPurple = 0xFF9370DB;
общедоступные статические только для чтения ColorExtension MediumSeaGreen = 0xFF3CB371;
общедоступный статический только для чтения ColorExtension MediumSlateBlue = 0xFF7B68EE;
общедоступные статические только для чтения ColorExtension MediumSpringGreen = 0xFF00FA9A;
общедоступные статические только для чтения ColorExtension MediumTurquoise = 0xFF48D1CC;
общедоступный статический только для чтения ColorExtension MediumVioletRed = 0xFFC71585;
общедоступные статические только для чтения ColorExtension MidnightBlue = 0xFF191970;
общедоступные статические только для чтения ColorExtension MintCream = 0xFFF5FFFA;
общедоступные статические только для чтения ColorExtension MistyRose = 0xFFFFE4E1;
общедоступные статические только для чтения ColorExtension Moccasin = 0xFFFFE4B5;
общедоступные статические только для чтения ColorExtension NavajoWhite = 0xFFFFDEAD;
общедоступный статический только для чтения ColorExtension Navy = 0xFF000080;
общедоступные статические только для чтения ColorExtension OldLace = 0xFFFDF5E6;
общедоступные статические только для чтения ColorExtension Olive = 0xFF808000;
общедоступные статические только для чтения ColorExtension OliveDrab = 0xFF6B8E23;
общедоступные статические только для чтения ColorExtension Orange = 0xFFFFA500;
общедоступные статические только для чтения ColorExtension OrangeRed = 0xFFFF4500;
общедоступные статические только для чтения ColorExtension Orchid = 0xFFDA70D6;
общедоступный статический только для чтения ColorExtension PaleGoldenrod = 0xFFEEE8AA;
общедоступные статические только для чтения ColorExtension PaleGreen = 0xFF98FB98;
общедоступные статические только для чтения ColorExtension PaleTurquoise = 0xFFAFEEEE;
общедоступный статический только для чтения ColorExtension PaleVioletRed = 0xFFDB7093;
общедоступные статические только для чтения ColorExtension PapayaWhip = 0xFFFFEFD5;
общедоступные статические только для чтения ColorExtension PeachPuff = 0xFFFFDAB9;
общедоступные статические только для чтения ColorExtension Peru = 0xFFCD853F;
общедоступные статические только для чтения ColorExtension Pink = 0xFFFFC0CB;
общедоступный статический только для чтения ColorExtension Plum = 0xFFDDA0DD;
общедоступный статический только для чтения ColorExtension PowderBlue = 0xFFB0E0E6;
общедоступные статические только для чтения ColorExtension Purple = 0xFF800080;
общедоступный статический только для чтения ColorExtension Red = 0xFFFF0000;
общедоступные статические только для чтения ColorExtension RosyBrown = 0xFFBC8F8F;
общедоступные статические только для чтения ColorExtension RoyalBlue = 0xFF4169E1;
общедоступный статический только для чтения ColorExtension SaddleBrown = 0xFF8B4513;
общедоступный статический только для чтения ColorExtension Salmon = 0xFFFA8072;
общедоступное статическое расширение только для чтения ColorExtension SandyBrown = 0xFFF4A460;
общедоступные статические только для чтения ColorExtension SeaGreen = 0xFF2E8B57;
общедоступный статический только для чтения ColorExtension SeaShell = 0xFFFFF5EE;
общедоступные статические только для чтения ColorExtension Sienna = 0xFFA0522D;
общедоступные статические только для чтения ColorExtension Silver = 0xFFC0C0C0;
общедоступный статический только для чтения ColorExtension SkyBlue = 0xFF87CEEB;
общедоступный статический только для чтения ColorExtension SlateBlue = 0xFF6A5ACD;
общедоступные статические только для чтения ColorExtension SlateGray = 0xFF708090;
общедоступный статический только для чтения ColorExtension Snow = 0xFFFFFAFA;
общедоступные статические только для чтения ColorExtension SpringGreen = 0xFF00FF7F;
общедоступный статический только для чтения ColorExtension SteelBlue = 0xFF4682B4;
общедоступные статические только для чтения ColorExtension Tan = 0xFFD2B48C;
общедоступный статический только для чтения ColorExtension Teal = 0xFF008080;
общедоступный статический только для чтения ColorExtension Thistle = 0xFFD8BFD8;
общедоступный статический только для чтения ColorExtension Tomato = 0xFFFF6347;
общедоступные статические только для чтения ColorExtension Transparent = 0x00FFFFFF;
общедоступные статические только для чтения ColorExtension Turquoise = 0xFF40E0D0;
общедоступный статический только для чтения ColorExtension Violet = 0xFFEE82EE;
общедоступный статический только для чтения ColorExtension Wheat = 0xFFF5DEB3;
общедоступные статические только для чтения ColorExtension White = 0xFFFFFFFF;
общедоступные статические только для чтения ColorExtension WhiteSmoke = 0xFFF5F5F5;
общедоступные статические только для чтения ColorExtension Yellow = 0xFFFFFF00;
общедоступный статический только для чтения ColorExtension YellowGreen = 0xFF9ACD32;
Полный диапазон против узкого диапазона | Цвет
Введение
Для 8-битного цвета диапазон [0, 255] обозначается как полный диапазон , диапазон и [16, 235] обозначается как диапазон узкий диапазон (также известный как ограниченный диапазон, низкий RGB, широковещательный). Для сигналов YUV узкий диапазон составляет [16, 235] для Y и [16, 240] для УФ. В вещательной среде для видео доступны уровни от 1 до 254 ( Legal Range ), уровни 0 и 255 используются исключительно для синхронизации интерфейса SDI. В файловой среде для видео доступны все уровни от 0 до 255.
Для сигналов YUV узкий диапазон составляет [16, 235] для Y и [16, 240] для УФ. В вещательной среде для видео доступны уровни от 1 до 254 ( Legal Range ), уровни 0 и 255 используются исключительно для синхронизации интерфейса SDI. В файловой среде для видео доступны все уровни от 0 до 255.
В широковещательной среде 8-битные значения Y, R, G и B обычно сдвигаются и масштабируются до диапазона [16, 235]. Таким образом, цифровое 8-битное опорное значение Уровень белого равно 235, а опорное значение Уровень черного равно 16.12) и так далее.
Цветовые системы, которые будут выводить либо изображения с полным диапазоном данных (0-255 или 0-1023), либо разрешенные уровни ТВ (16-235 или 64-940), и дисплеи, которые ожидают, что входной сигнал будет либо изображениями с полным диапазоном данных , или ТВ, и будет отображаться соответствующим образом.
Полный диапазон яркости, цветности (Cb / Cr) и RGB составляет [0, 1023] для 10-битных и [0, 4092] для 12-битных. Уровень SDI (узкий диапазон) яркости и RGB составляет [64–940] для 10-битных и [256, 3760] для 12-битных. Также узкий диапазон цветности (Cb / Cr) составляет [64, 960] для 10-битных и [256, 3840] для 12-битных.
Уровень SDI (узкий диапазон) яркости и RGB составляет [64–940] для 10-битных и [256, 3760] для 12-битных. Также узкий диапазон цветности (Cb / Cr) составляет [64, 960] для 10-битных и [256, 3840] для 12-битных.
IRE
Пиксель может иметь целочисленные значения от 0 до 100% или от 0 до 100 IRE. Институт радиоинженеров (IRE) разработал единицу измерения цвета, то есть IRE . Синхронизирующий импульс обычно на 40 IRE ниже нулевого значения. Таким образом, размах сигнала должен быть равен 140 IRE. IRE — это относительное измерение (в процентах), потому что видеосигнал может иметь любую амплитуду. Этот блок используется в ITU-R BT.470, который определяет PAL, NTSC и SECAM.
В аналоговом видео электрический эталон для белого определяется как 100 IRE.В странах с 50 Гц это 700 мВ, а в Америке 10000/14 = 714,285714 мВ. Электрический эталон для черного зависит от того, какой видеоформат вы используете, и даже от того, в какой стране вы находитесь. PAL и японская версия NTSC всегда используют 0 IRE для определения черного. Композитное видео NTSC в Северной Америке использует электрическое значение 7,5 IRE.
PAL и японская версия NTSC всегда используют 0 IRE для определения черного. Композитное видео NTSC в Северной Америке использует электрическое значение 7,5 IRE.
На диаграмме ниже показано отображение уровней в узком диапазоне. Для сигналов YUV узкий диапазон составляет [16, 235] для Y и [16, 240] для UV.
Учебное пособие по физике: добавление цветов
Восприятие цвета, как и восприятие звука, представляет собой сложный предмет, охватывающий дисциплины психологии, физиологии, биологии, химии и физики.Когда вы смотрите на объект и воспринимаете отчетливый цвет, вы не обязательно видите свет одной частоты. Представьте, например, что вы смотрите на рубашку, и она кажется вам фиолетовой. В таком случае может быть несколько частот света, падающего на ваш глаз с разной степенью интенсивности. Тем не менее, ваша система глаз-мозг интерпретирует частоты, которые поражают ваш глаз, а рубашка декодируется вашим мозгом как фиолетовый .
Основные цвета света Предмет цветового восприятия можно упростить, если мы рассмотрим основные цвета света. Мы уже узнали, что белый цвет — это вовсе не цвет, а наличие всех частот видимого света. Когда мы говорим о белом свете, мы имеем в виду ROYGBIV — наличие всего спектра видимого света. Но комбинирование диапазона частот видимого света — не единственный способ получить белый свет. Белый свет также может быть получен путем объединения только трех различных частот света при условии, что они широко разделены в видимом спектре света.Любые три цвета (или частоты) света, которые дают белый свет в сочетании с правильной интенсивностью, называются основными цветами света . Есть множество наборов основных цветов. Наиболее распространенный набор основных цветов — красный (R), зеленый (G) и синий (B). Когда красный, зеленый и синий свет смешиваются или складываются вместе с нужной интенсивностью, получается белый (W) свет. Это часто представлено уравнением ниже:
Мы уже узнали, что белый цвет — это вовсе не цвет, а наличие всех частот видимого света. Когда мы говорим о белом свете, мы имеем в виду ROYGBIV — наличие всего спектра видимого света. Но комбинирование диапазона частот видимого света — не единственный способ получить белый свет. Белый свет также может быть получен путем объединения только трех различных частот света при условии, что они широко разделены в видимом спектре света.Любые три цвета (или частоты) света, которые дают белый свет в сочетании с правильной интенсивностью, называются основными цветами света . Есть множество наборов основных цветов. Наиболее распространенный набор основных цветов — красный (R), зеленый (G) и синий (B). Когда красный, зеленый и синий свет смешиваются или складываются вместе с нужной интенсивностью, получается белый (W) свет. Это часто представлено уравнением ниже:
Фактически, смешение (или сложение) двух или трех из этих трех основных цветов света с разной степенью интенсивности может дать широкий диапазон других цветов. По этой причине многие телевизоры и компьютерные мониторы воспроизводят диапазон цветов на мониторе с помощью красного, зеленого и синего светоизлучающих люминофоров.
По этой причине многие телевизоры и компьютерные мониторы воспроизводят диапазон цветов на мониторе с помощью красного, зеленого и синего светоизлучающих люминофоров.
Добавление основных цветов света можно продемонстрировать с помощью светового короба. Световой короб освещает экран тремя основными цветами — красным (R), зеленым (G) и синим (B). Огни часто имеют форму кругов. Результат добавления двух основных цветов света легко увидеть, наблюдая за перекрытием двух или более кругов основного света.Различные комбинации цветов, производимые красным, зеленым и синим, показаны на рисунке ниже. ( ВНИМАНИЕ! : из-за того, что разные мониторы и разные веб-браузеры отображают цвета на мониторе компьютера, могут быть небольшие отклонения от предполагаемых цветов.)
Эти демонстрации с цветной рамкой показывают, что красный и зеленый свет вместе дают желтый (Y) свет. Красный и синий свет вместе дают пурпурный (M) свет. Зеленый и синий свет вместе дают голубой (C) свет. И, наконец, красный свет, зеленый свет и синий свет вместе дают белый свет. Иногда это демонстрируется следующими цветовыми уравнениями и графикой:
Красный и синий свет вместе дают пурпурный (M) свет. Зеленый и синий свет вместе дают голубой (C) свет. И, наконец, красный свет, зеленый свет и синий свет вместе дают белый свет. Иногда это демонстрируется следующими цветовыми уравнениями и графикой:
| R + G = Y R + B = M G + B = C |
Желтый (Y), пурпурный (M) и голубой (C) иногда называют вторичными цветами света , поскольку они могут быть получены путем сложения равных интенсивностей двух основных цветов света.Добавление этих трех основных цветов света с разной степенью интенсивности приведет к появлению бесчисленного множества других цветов, с которыми мы знакомы (или незнакомы).
 Что произойдет, если они будут добавлены с разной интенсивностью? Например, предположим, что вы работаете в команде по освещению сцены в школьном театре.Ваша задача — управлять красным, зеленым и синим светом сцены, чтобы создавать различные цветовые эффекты для предстоящего шоу. Используйте виджет Color Addition ниже, чтобы отрегулировать интенсивность красного, зеленого и синего света относительно полной. 1,00 означает, что свет горит на полную мощность; 0.00 означает, что свет выключен. (Все числа должны находиться в диапазоне от 0,00 до 1,00.) После настройки нажмите кнопку Mix ‘Em Up , чтобы узнать результат смешивания красного, зеленого и синего компонентов с различной интенсивностью.
Что произойдет, если они будут добавлены с разной интенсивностью? Например, предположим, что вы работаете в команде по освещению сцены в школьном театре.Ваша задача — управлять красным, зеленым и синим светом сцены, чтобы создавать различные цветовые эффекты для предстоящего шоу. Используйте виджет Color Addition ниже, чтобы отрегулировать интенсивность красного, зеленого и синего света относительно полной. 1,00 означает, что свет горит на полную мощность; 0.00 означает, что свет выключен. (Все числа должны находиться в диапазоне от 0,00 до 1,00.) После настройки нажмите кнопку Mix ‘Em Up , чтобы узнать результат смешивания красного, зеленого и синего компонентов с различной интенсивностью.
Дополнительные цвета света
Любые два цвета света, которые при смешивании с равной интенсивностью дают белый, называются дополнительными цветами, друг друга. Дополнительный цвет красного света — голубой. Это разумно, поскольку голубой свет эквивалентен комбинации синего и зеленого света; а синий и зеленый свет при добавлении к красному свету будут давать белый свет. Таким образом, красный свет и голубой свет (который эквивалентен синему + зеленому свету) представляют собой пару дополнительных цветов света; они складываются вместе, чтобы получить белый свет.Это показано в уравнении ниже:
Это разумно, поскольку голубой свет эквивалентен комбинации синего и зеленого света; а синий и зеленый свет при добавлении к красному свету будут давать белый свет. Таким образом, красный свет и голубой свет (который эквивалентен синему + зеленому свету) представляют собой пару дополнительных цветов света; они складываются вместе, чтобы получить белый свет.Это показано в уравнении ниже:
Каждый основной цвет света имеет дополнительный цвет света в качестве своего дополнения. Ниже перечислены три пары дополнительных цветов. Рисунок справа чрезвычайно полезен для определения дополнительных цветов. Дополнительные цвета всегда расположены прямо напротив друг друга на графике. Обратите внимание, что голубой расположен напротив красного, пурпурный — напротив зеленого, а желтый — напротив синего.
| Дополнительные цвета света Красный и голубой Зеленый и пурпурный Синий и желтый |
Создание различных цветов света путем смешивания трех основных цветов света известно как сложение цветов . Принципы сложения цветов, обсуждаемые на этой странице, можно использовать для прогнозирования цветов, которые будут получены при смешивании источников света разных цветов. В следующей части Урока 2 мы узнаем, как использовать принципы сложения цветов, чтобы определить, почему разные объекты выглядят определенными цветами при освещении разными цветами света.
Принципы сложения цветов, обсуждаемые на этой странице, можно использовать для прогнозирования цветов, которые будут получены при смешивании источников света разных цветов. В следующей части Урока 2 мы узнаем, как использовать принципы сложения цветов, чтобы определить, почему разные объекты выглядят определенными цветами при освещении разными цветами света.




Leave a Comment