Весь спектр цветов: 2.2 Цвет. Спектр — Природа цвета и цвета природы — LiveJournal
14.12.2021 


 Разное
Разное
2.2 Цвет. Спектр — Природа цвета и цвета природы — LiveJournal
Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов. Индивидуальное восприятие цвета определяется его спектральным составом, а также цветовым и яркостным контрастом c окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия, особенности человеческого глаза и психики. ( Источник)
Цвета делятся на спектральные и неспектральные, хроматические и ахроматические.
Спектр и спектральные цвета.
В 1671 году сэр Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал все цвета за исключением пурпурного.
Ньютон ставил свой опыт следующим образом ( см. рисунок ниже):
рисунок ниже):
Солнечный свет пропускался через узкую щель и падал на призму. В призме луч белого цвета расслаивался на отдельные спектральные цвета. Разложенный таким образом он направлялся затем на экран, где возникало изображение спектра. Непрерывная цветная лента начиналась с красного цвета и через оранжевый, жёлтый, зеленый, синий кончалась фиолетовым. Если это изображение затем пропускалось через собирающую линзу, то соединение всех цветов вновь давало белый цвет. Эти цвета получаются из солнечного луча с помощью преломления. Существуют и другие физические пути образования, например, связанные с процессами интерференции, дифракции, поляризации и флуоресценции.
Если мы разделим спектр на две части, например — на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберём каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет. Два цвета, объединение которых даёт белый цвет, называются дополнительными цветами. Если мы удалим из спектра один цвет, например, зелёный, и посредством линзы соберём оставшиеся цвета — красный, оранжевый, жёлтый, синий и фиолетовый, — то полученный нами смешанный цвет окажется красным, то есть цветом дополнительным по отношению к удалённому нами зелёному. Если мы удалим жёлтый цвет, — то оставшиеся цвета — красный, оранжевый, зелёный, синий и фиолетовый — дадут нам фиолетовый цвет, то есть цвет, дополнительный к жёлтому. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от музыкального уха, которое может выделить любой из звуков аккорда. Различные цвета создаются световыми волнами, которые представляют собой определённый род электромагнитной энергии.
Если мы удалим из спектра один цвет, например, зелёный, и посредством линзы соберём оставшиеся цвета — красный, оранжевый, жёлтый, синий и фиолетовый, — то полученный нами смешанный цвет окажется красным, то есть цветом дополнительным по отношению к удалённому нами зелёному. Если мы удалим жёлтый цвет, — то оставшиеся цвета — красный, оранжевый, зелёный, синий и фиолетовый — дадут нам фиолетовый цвет, то есть цвет, дополнительный к жёлтому. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от музыкального уха, которое может выделить любой из звуков аккорда. Различные цвета создаются световыми волнами, которые представляют собой определённый род электромагнитной энергии.
Человеческий глаз может воспринимать свет только при длине волн от 380 до 740 миллимикрон:
1 микрон или 1 m = 1/1000 мм = 1/1 000000 м. 1 миллимикрон или 1 MIT) =1/1 000 000 мм.
Длина волн, соответствующая отдельным цветам спектра, и соответствующие частоты (число колебаний в секунду) для каждого призматического цвета имеют следующие характеристики:
Отношение частот красного и фиолетового цвета приблизительно равно 1:2, то есть такое же как в музыкальной октаве.
Каждый цвет спектра характеризуется своей длиной волны, то есть он может быть совершенно точно задан длиной волны или частотой колебаний.
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Остается исследовать важный вопрос о корпусном цвете предметов. Если мы, например, поставим фильтр, пропускающий красный цвет, и фильтр, пропускающий зелёный, перед дуговой лампой, то оба фильтра вместе дадут чёрный цвет или темноту. Красный цвет поглощает все лучи спектра, кроме лучей в том интервале, который отвечает красному цвету, а зелёный фильтр задерживает все цвета, кроме зелёного. Таким образом, не пропускается ни один луч, и мы получаем темноту. Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Красный сосуд выглядит красным потому, что он поглощает все остальные цвета светового луча и отражает только красный. Когда мы говорим: «эта чашка красная», то мы на самом деле имеем в виду, что молекулярный состав поверхности чашки таков, что он поглощает все световые лучи, кроме красных. Чашка сама по себе не имеет никакого цвета, цвет создаётся при её освещении. Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Все живописные краски являются пигментными или вещественными. Это впитывающие (поглощающие) краски, и при их смешивании следует руководствоваться правилами вычитания. Когда дополнительные краски или комбинации, содержащие три основных цвета — жёлтый, красный и синий — смешиваются в определённой пропорции, то результатом будет чёрный, в то время как аналогичная смесь невещественных цветов, полученных в ньютоновском эксперименте с призмой дает в результате белый цвет, поскольку здесь объединение цветов базируется на принципе сложения, а не вычитания. ( Источник)
( Источник)
Таблица, характеризующая физические характеристики спектральных цветов:
Источник таблицы
Спектральные цвета — цвета, которым по зрительному ощущению человека можно поставить в соответствие видимый свет, имеющий определённую длину волны. Их можно интерпретировать, как узкие (вплоть до монохроматичности) участки непрерывного спектра видимого светового излучения. ( Источник)
Что такое непрерывный спектр?
Белый свет разлагается призмой на спектральные цвета (спектр): красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Это распределение «главных» цветов было предложено Ньютоном по аналогии со звуковой гаммой. Между отдельными цветами происходят непрерывные переходы тонов. Красный свет отклоняется меньше всего, фиолетовый имеет наибольший угол отклонения. При помощи цилиндрической линзы можно снова соединить спектральные цвета в белый свет (рис.216). Следовательно, белый цвет является смесью множества цветных лучей спектра.
Если ввести в сходящийся пучок лучей позади цилиндрической линзы вторую (тонкую призму, то она отклонит часть лучей и на экране появится окрашенное изображение щели, например светло-голубое; неотклонённые лучи дадут второе изображение щели (оранжевое). Эти два пучка лучей дадут совместно белый цвет. Такого рода цвета: красный и зеленый, оранжевый и светло-голубой, желтый и синий называют дополнительными цветами.
Замечание. Желтый и синий спектральные цвета дают совместно белый; но соединение желтой и синей красок дает зеленый цвет. В последнем случае речь идет об отраженном свете. Желтая краска отражает главным образом оранжевый, желтый и зеленый. Синяя отражает, наоборот, зеленый и синий. В смеси преобладает отраженный зеленый цвет.
Одинаковые призмы из разных сортов стекла дают спектры различной ширины. Комбинируя призмы с различными преломляющими углами, можно уменьшить отклонение и одновременно увеличить ширину спектра (спектроскоп прямого зрения). Комбинируя призмы из флинтгласа и кронгласа с различными преломляющими углами, можно, наоборот, устранить разложение в спектр и сохранить отклонение — ахроматические призмы. (Источник)
Комбинируя призмы из флинтгласа и кронгласа с различными преломляющими углами, можно, наоборот, устранить разложение в спектр и сохранить отклонение — ахроматические призмы. (Источник)
На диаграмме ниже все спектральные цвета заключены внутри кривой линии, прямая линия, соединяющая фиолетовый и красный — это линия пурпурных цветов, которые относятся к неспектральным.
Таким образом, спектральные цвета — это реальные цвета, а неспектральные — это воображаемые цвета, которые находятся за пределами данной кривой и образуются посредством произвольного смешения спектральных и ахроматических цветов.
В следующий раз рассмотрим подробнее спектральные цвета, какие цвета являются первичными ( основными) и дополнительными, что такое аддитивное и субтрактивное смешивание ( воспроизведение) цвета, что такое цветовой круг и какое практическое значение он имеет при подборе одежды. Основные определeния основных и дополнительных цветов и видов смешивания даны выше, но нужны иллюстрации и более детальное рассмотрение.
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk | Дизайн-кабак
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
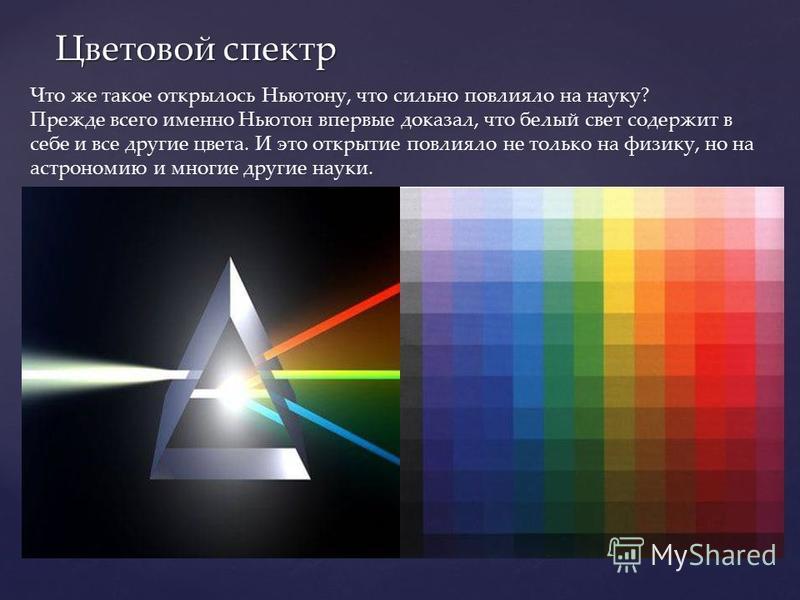
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.

- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
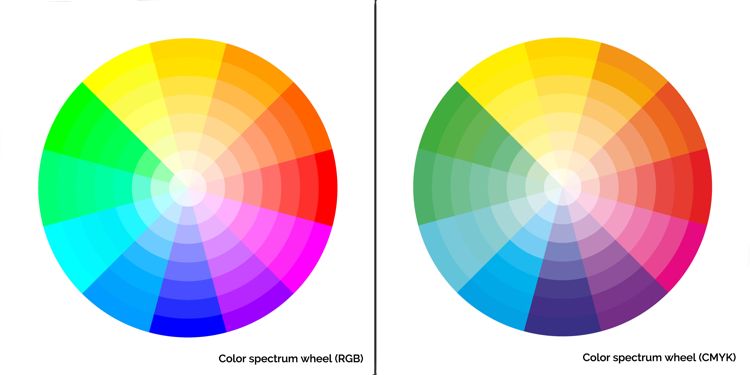
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
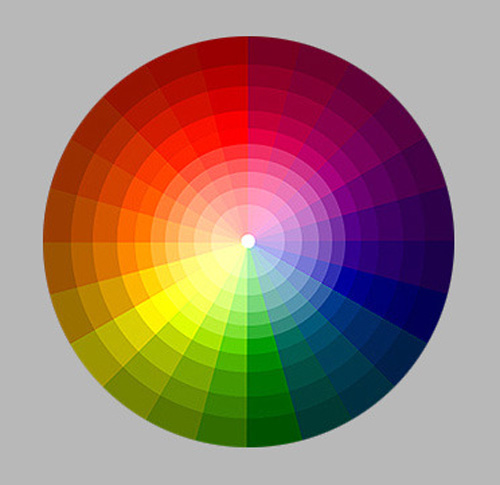
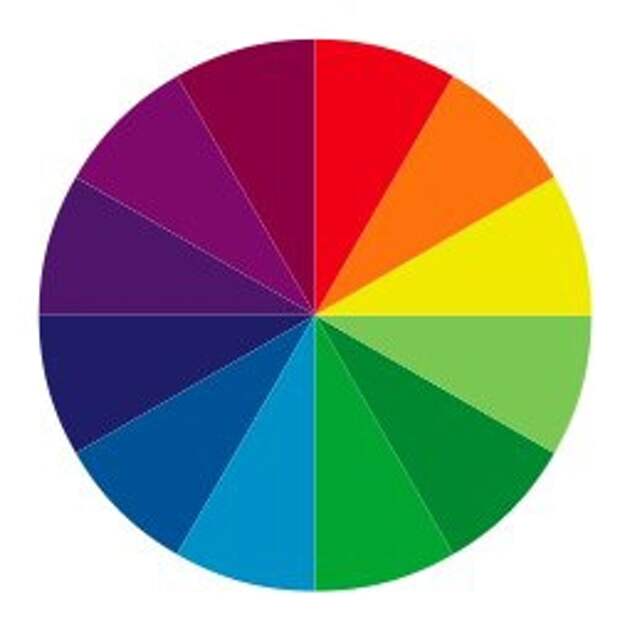
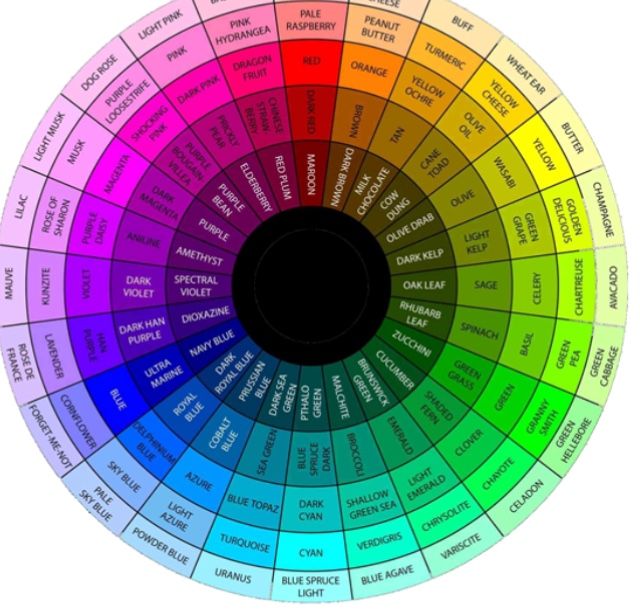
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
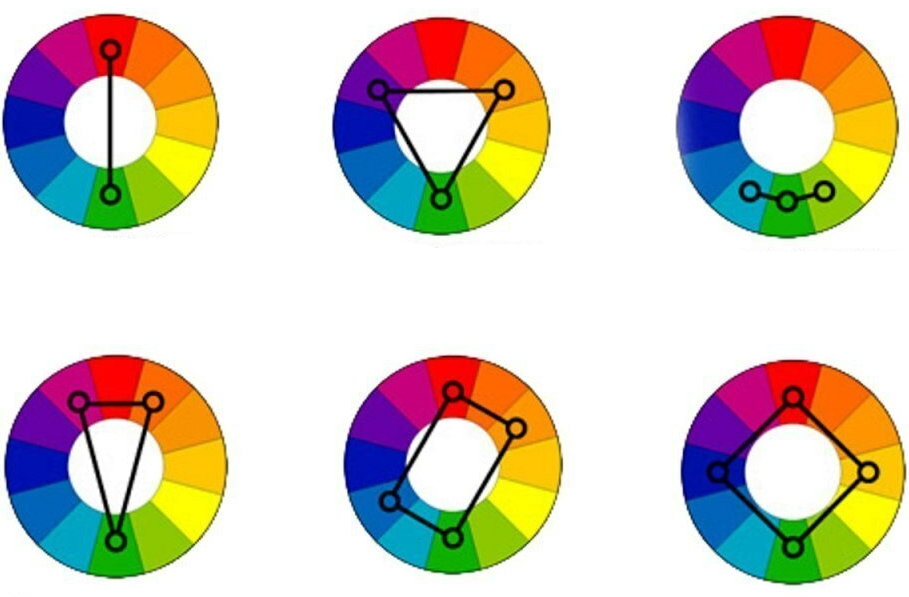
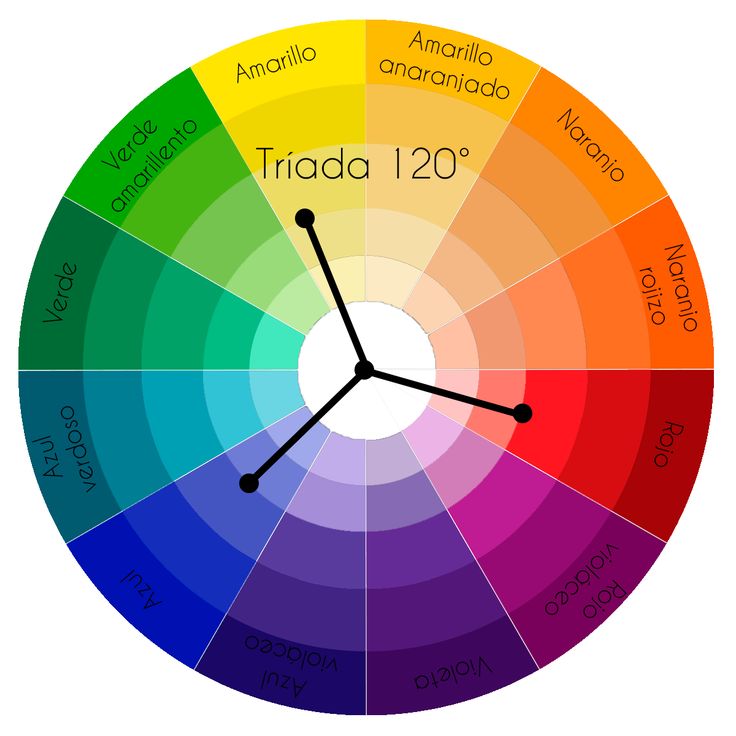
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Существует семь типов цветовых контрастов:
- Контраст по тону.

- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).
- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.

- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории. Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
- Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.
Цвета на сайте http://designspiration.net/Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
- Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, эксперементируйте и практикуйтесь и тогда, у вас все точно получится!
- http://paletton.com/ — цветовой круг для составления палитр
- https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр
- https://coolors.co/ — отличный генератор случайных палитр
- http://colorhunt.
 co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры - https://material.google.com/style/color.html — основные material цвета
- https://www.materialpalette.com/blue/yellow — составление material палитр на основе 2 цветов
- http://material.colorion.co/ — составленные палитры в стиле материал
- http://www.flatuicolorpicker.com/all — цвета в стиле flat
- http://swisscolors.net/ — подобранные цвета в швейцарском стиле
- http://www.gradients.io/ — приятные градиенты
- http://uigradients.com/ — подобранные градиенты
- http://hslpicker.com/ — удобный конвертер цветов
Полный спектр цветов — ответы на кроссворды
Кроссворд Полный спектр цветов . с 8 буквами в последний раз видели 3 января 2022 года. Мы нашли 20 возможных решений для этой подсказки. Ниже приведены все возможные ответы на эту подсказку, упорядоченные по рангу. Вы можете легко улучшить поиск, указав количество букв в ответе.
| Ранг | Ворд | Подсказка |
|---|---|---|
| 94% | СПЕКТР | Полный спектр цветов |
| 3% | ВОРОН | Блестящий черный цвет |
| 3% | МАГАЗИН ИГРУШЕК | Магазин, полный игрушек |
| 3% | ЖИВ | Полны энергии |
| 3% | ПОЛНОСТЬЮ | Полный |
| 3% | СТАУТ | Полнотелый |
| 3% | НАДЕЖНЫЙ | Полный вкус |
| 3% | ГАМУТ | Полный спектр |
| 3% | ЖЕЛТЫЙ | Цвет |
| 3% | ОКРА | Землистый цвет |
| 3% | РОАДАТЛАС | Книга, полная легенд? |
| 3% | ЛОСОСЬ | Розоватый цвет |
| 3% | ЛЮСТИ | Полный страсти |
| 3% | ЭМО | Полный чувств |
| 3% | ЛЕНТА | Полоска контрастного цвета |
| 3% | ПУРПУРНЫЙ | Глубокий цвет |
| 3% | САССИ | Полный отношения |
| 3% | ТЕМНО-СИНИЙ | Темный цвет |
| 3% | ЗЕЛЕНЫЙ | Цвет |
| 3% | КИРПИЧНО-КРАСНЫЙ | Цвет |
Уточните результаты поиска, указав количество букв. Если какие-то буквы уже известны, вы можете предоставить их в виде шаблона: «CA????».
Если какие-то буквы уже известны, вы можете предоставить их в виде шаблона: «CA????».
Последние улики
- Олимпийская арена с концами 17, 25, 41 и 52 в кроссворде
- Раздраженные выражения Кроссворд Подсказка
- Благородный газ, чье название происходит от греческого слова «странный» кроссворд
- Сара из кроссворда «Выходной день Ферриса Бьюллера»
- Ночной кинозал Кроссворд Подсказка
- Предопределить исход Подсказка кроссворда
- Кроссворд региона игристых вин
- Изменяет повествование? Кроссворд
- Заросший, в некотором роде Кроссворд
- «Если бы я был…» Кроссворд
- «Уиз!» Кроссворд
- И ремесла Кроссворд
- Америка: Международный футбольный турнир Кроссворд
- Деревообрабатывающий инструмент Кроссворд
- Деревянные духовые для Элейн Дувас Кроссворд
- Кроссворд уникального человека
- Член Союза? Кроссворд
- Игрушка с рулем и большой весенней подсказкой для кроссворда
- Кроссворд Total Disorder
- Подсказка для кроссворда Td’s Six
- Подсказка кроссворда State One’s Views
- Шпионская коллекция Кроссворд
- Кроссворд из нержавеющей стали
- Разделить поровну Кроссворд
- Кроссворд, похожий на змею
- Стрелковый спорт Кроссворд
- Название акулы взято из кроссворда маори
- Кроссворд на рабочем месте ученого
- Кроссворд школьного года
- Кроссворд Rx Writers
- Не все кроссворды
- Reddit Вопросы и ответы Кроссворд Подсказка
- Наденьте кепку на кроссворд
- Причина сказать «Вау!» Кроссворд
- Qvc Альтернативный кроссворд
- Инструменты для прокола Кроссворд
- Картофель в южноазиатской кухне Кроссворд
- Разгадка кроссворда вымершей птицы
- Кроссворд партнер Джи
- Разгадка кроссворда цапли
- Низко висит кроссворд
- Интеллект, жаргонный кроссворд
- Оскорбление кроссворда
- Понятие кроссворда
- Кроссворд «Морской привет»
- Подсказка кроссворда минерального источника
- Кроссворд
- Это, К кроссворду Теннисона
- Наблюдайте за подсказкой кроссворда
- Разгадка кроссворда Пикси
Мы нашли 1 решений для Полная цветовая гамма .
С crossword-solver.io вы найдете 1 решения. Мы используем исторические головоломки, чтобы найти наилучшие ответы на ваш вопрос. Мы добавляем много новых подсказок на ежедневной основе.
С нашей поисковой системой для решения кроссвордов у вас есть доступ к более чем 7 миллионам подсказок. Вы можете сузить возможные ответы, указав количество букв, которые он содержит. Мы нашли более 1 отвечает для полной цветовой гаммы.
Актуальные подсказки
- Китайское приветствие Кроссворд
- Увлекательная карточная игра «Кроссворд»
- Французское слово перед девичьей фамилией Кроссворд
- Актер Куинн из «Элементарно» Кроссворд
- Вариант проезда Кроссворд
- Диета охотников-собирателей Кроссворд
- Несогласные голоса Кроссворд
- Получить с помощью обмана кроссворд
- Последователь Эпсилон Кроссворд
- Кроссворд Daydream
- Слово с кожей или кольцом Кроссворд
- Кроссворд с уважением
- Компаньон Тарзана Кроссворд
- Альтернативный кроссворд QVC
- Кроссворд команды WNBA из Чикаго
- Мельница для специй Кроссворд
- Выжатый (выжатый) кроссворд
- Венгрия сосед Кроссворд Clive
- Финансовый гигант США, сокращенно Crossword Clue
- Актриса Лаверн Кроссворд
- Деревообрабатывающий инструмент Кроссворд
- Глубокий массаж Кроссворд
- Линкольн конкурент Кроссворд Clue
- Кроссворд администратора Reddit
- Ручка декоративная Кроссворд
- Цель Carmex Кроссворд
- Разгадка кроссворда
- Кроссворд певицы ДиФранко
- Латинское прощание Кроссворд Подсказка
- Кроссворд эмирата Персидского залива
- Смять (вверх) Подсказка для кроссворда
- Член профсоюза Кроссворд
- Самец козла Кроссворд
- Кроссворд итальянской дворянской семьи
- Спиральнорогая антилопа Кроссворд
- Компаньон Вигора Кроссворд
- Табмен из сериала Джуди Блюм «Выдумка» Кроссворд
- Кроссворд Сантаны «__ Como Va»
- Кроссворд Джорджа Элиота или Марка Твена
- Комик Джонс, ранее работавший в «S.

- Лобби пищевой промышленности, для краткости Кроссворд
- Латинский кроссворд из 101 слова
- Башни над кроссвордом
- «Да!» на современном сленге.
- Полный беспорядок Кроссворд Подсказка
- Река в Италии Кроссворд
- Альтернатива кроссворду JavaScript
- Автор «Стрелы времени» Мартин Кроссворд
- Неоспоримый предел заработной платы Кроссворд Подсказка
- Паста в форме трубочек Кроссворд
Вечнозеленые подсказки
- Кроссворд на латыни для мира
- Способность Кроссворд Подсказка
- Кроссворд с изображением верблюда
- Как неиспользованный кроссворд на надувном матрасе
- Гальванизирующая материя Кроссворд
- «Зыбь!» Кроссворд
- Кроссворд Quivers
- Полусонный кроссворд
- Без Летупа.
 Кроссворд
Кроссворд - Работает ли Ushering Кроссворд?
- Кроссворд с изображением, созданным лазером
- Разгадка кроссворда по месту жительства
- Становится менее важным при сравнении Подсказка кроссворда
- Добавлен кислородный кроссворд
- Роза (вверх) на задних лапах, в просторечии кроссворд
- Лети на самолете Кроссворд
- Признать кроссворд
- Разгадка кроссворда Форте
- Кислота в молоке Кроссворд
- «Настойчиво!» Кроссворд
- Входит в игру Кроссворд
- Доверьтесь кроссворду
- Присоединяйтесь к кроссворду в парах
- Как слова «буквально» и «иронично», часто подсказка кроссворда
- Разгадка кроссворда Brainchild
- Рататуй Ингредиент Кроссворд Подсказка
- Южноамериканский цепной кроссворд
- Призыв к разуму.
 Кроссворд
Кроссворд - Картофельные мешки Кроссворд
- Кроссворд «Беспокойство кандидата»
- Изобилие кроссворда
- Южноафриканский мегаполис, в просторечии кроссворд
- Осмотрите ключ к кроссворду
- Церковные районы Кроссворд
- Кроссворд Bay Area Valley
- Кроссворд священных церемоний
- Части книги Кроссворд
- Кроссворд с однозначным числом
- Кроссворд певицы Форд
- Кроссворд французской столицы
- Знак отличия. Кроссворд
- Кроссворд Pinza Of Opera
- Возобновить Go With Crossword Clue
- Выражает. Кроссворд
- Фасоль (ингредиенты мисо) Кроссворд
- Разгадка кроссворда трещины
- Кроссворд «Король латиноамериканской музыки»
- Грустный кроссворд
- Прогулка Кроссворд Подсказка
- Кроссворд со специальной лексикой
Теория цвета.
 Понимание 7 основ цвета
Понимание 7 основ цветаЛоготипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем вам, как предпринимателю, интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как все это работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень заметный бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Какое тебе дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точное воспроизведение цветов возможно только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым лучшим моментом при возвращении в школу осенью было получение этой новой, нетронутой коробки карандашей Crayola на 64 счета. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же увлекательно, как и новая коробка с мелками. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
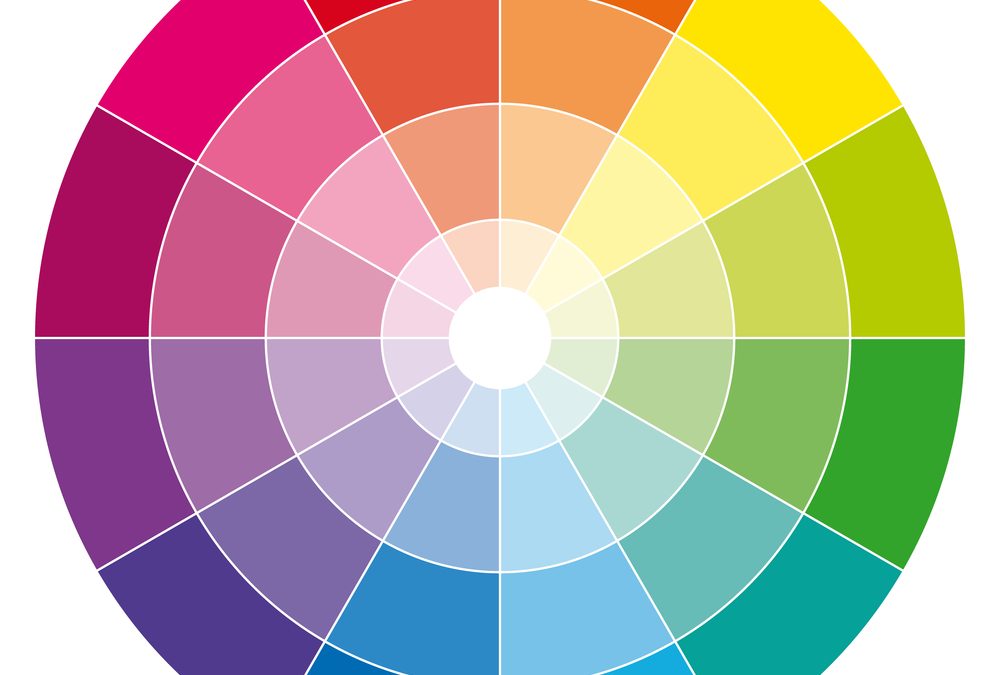
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. А оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и обычно очень яркие и динамичные.
Использование триадной цветовой схемы в маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн — mute_workВеб-дизайн — Мила Джонс КаннВеб-дизайн — MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи— это , почему вы должны интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
