Веб дизайн сайт: Разработка веб дизайна сайта. Заказать сайт. Веб студия в Москве.
19.04.1974 


 Разное
Разное
Веб-дизайн — Дизайн спасет мир / Хабр
В этой статье будут изложены основные идеи и показаны простые примеры для грамотной организации, скажем так — «репликационного» масштабирования проектов на фронтенде. То есть, само понятие масштабирования здесь будет рассматриваться скорее с той точки зрения и в одном из смыслов как это понимает бизнес, но, при этом, речь пойдет именно о технической стороне процесса, правда, сугубо в контексте браузерной клиентской части информационных систем. Ближе к реальной ситуации: предположим что ваша компания разрабатывает, условно — некий OLAP-продукт, и перед вами как фронтенд-разработчиком ставят задачи по развертыванию и поддержке более или менее сходных новых проектов фронтенда для разных заказчиков. После скандальной критической статьи о, имхо, сомнительных дурных современных подходах и тенденция в верстке веб-интерфейсов — моя карма на Хабре, наконец-то упала ниже нуля, а я, если честно, не очень хорошо понимаю правила игры, увидят ли эту статью читатели… Но, с другой стороны, готов изложить все просто «в стол», так как считаю что лучшая мотивация для написания чего-либо — это если «просто очень хочется написать», сформулировать, прежде всего — для себя самого.
Эта статья логично продолжает тематику первой статьи о модулях позволяющих сделать разработку фронтенда качественнее и эффективнее. Но если в первом материале речь шла, прежде всего, об замечательном атомарном тренде в вебдизайне и простом надежном способе доставки его в код компонентных фреймворков с помощью препроцессоров, построении простой кастомной библиотеки UI-компонент для единообразного оформления разных проектов, то новый пример станет немного сложнее — хочется сосредоточиться уже не на «внешних», «оформительских» моментах, а на функциональных и организационных. Для наглядной демонстрации практического применения изложенных в статье идей снова написаны примеры: небольшой модуль-библиотека (и документация к нему), а также использующий его проект, на этот раз с более актуальным стеком Vue3+TypeScript/Vuex4/VuePress2. В отличие от более примитивной либы из первой статьи, этот модуль: 1) использует хранилище, то есть содержит состояние 2) может запускаться в полноценном режиме разработки, как будто это собственно уже сам конечный проект 3) поддерживает темизацию и локализацию. Пример модуля содержит совсем немного компонент и документация на новой версии VuePress, в отличие от первой версии модуля, не кастомизируется под фирменный стиль который предоставляет сама библиотека. Так сделано не только по причине лени и экономии времени, но, прежде всего, потому что кажется излишним — то что призваны продемонстрировать примеры — этого совсем не требует.
Пример модуля содержит совсем немного компонент и документация на новой версии VuePress, в отличие от первой версии модуля, не кастомизируется под фирменный стиль который предоставляет сама библиотека. Так сделано не только по причине лени и экономии времени, но, прежде всего, потому что кажется излишним — то что призваны продемонстрировать примеры — этого совсем не требует.
➊Заказать дизайн сайта, разработка уникального дизайна сайтов: цена на веб-дизайн сайтов, стоимость в Харьков, Киев, Украина.
Дизайн сайта — это информация, которой посетитель руководствуется при первой оценки компании, именно по этой информации у него создается важное, первое впечатление о компании. Ознакамливаясь с дизайном, разделами, коммуникационными блоками — он сравнивает компанию с конкурентами. Очень важно создать максимально простой и понятный интерфейс всех страниц, с которыми пользователю будет достаточно комфортно работать. То, как графически представлена компания, выражает ее позиционирование на рынке и помогает отфильтровать «своих» и «не своих» клиентов.
Делая выводы из выше сказанного, можно легко догадаться, что хорошим дизайном можно еще на этапе знакомства с компанией положительно расположить к себе аудитории и показать им максимально выгодные преимущества работы именно с Вашей компанией.
Заказать создание дизайна сайта
Дело в том, что понятие «дизайн» — довольно таки растяжимое. Всё зависит от объёма и сложности работы. Поэтому сказать стоимость и сроки выполнения мы можем только после рассмотрения технического задания.
Уникальный дизайн дизайн сайта — инструмент для поддержания имиджа
Веб-дизайн сайта можно сравнить с красивой и хорошо оформленной витриной, с которой первоначально встречается пользователь, проявивший интерес к предлагаемому товару или услуге. Поэтому следует уделить особое внимание эксклюзивному дизайну сайта для того, чтобы когда потенциальный клиент увидит эту самую витрину он захотел остаться и осуществить заказ.
Можно сделать вывод, что сэкономив на дизайне велика вероятность понижения уровня авторитета в глазах клиентов, который восстановить заново будет довольно сложно.
Разработка дизайна веб-сайта
Сегодня в интернете существует множество различной информации, которая расположена на веб-ресурсах, дизайны сайтов разнятся между собой и в этой ситуации важно выделиться и запомниться пользователю. Если сайт оформлен плохо, то это самый вероятный способ упустить потенциального клиента и позволить ему уйти к конкурентам. Но если дизайн вашего сайта соответствует тематике и удобен для пользователя, в таком случае, он, скорее всего, отдаст предпочтение именно ему, а конкуренты останутся забытыми. В итоге хороший и продуманный дизайн Вашего сайта станет надёжным путеводителем для клиента, даже если у вас просто курсы вождения в Харькове.
Создание удобства и комфорта пользования
Среди основных задач дизайна для сайта следует особо выделить юзабилити. Именно исходя из этого фактора будет обеспечено удобство и комфорт пользования каждого посетителя Вашего сайта. Чем быстрее пользователь найдёт необходимую ему информацию, тем выше он оценит сайт, а вместе с ним всю Вашу компанию. Поэтому вся информация должна быть легко доступна, а пользование и навигация интуитивно простыми.
Поэтому вся информация должна быть легко доступна, а пользование и навигация интуитивно простыми.
Данные факторы являются основными при разработке, но далеко не всеми, потому, что их можно перечислять бесконечно. Студия АРТ ЛИМОН предлагает создание индивидуального дизайна, который будет соответствовать всем критериям и пожеланиям. Качественное оформление позволит Вам занять хорошие позиции на рынке и завоевать доверие потенциальных клиентов. Стоимость дизайна сайта полностью оправдывает себя во всех направлениях вашей деятельности в Интернете.
от тёмной цветовой схемы к моушн-дизайну — CMS Magazine
Какие тренды в веб-дизайне будут на пике популярности в следующем году? Мы в дизайн-студии Магвай неустанно следим за всеми новшествами и с радостью подготовили перевод статьи от экспертов Envato (Envato — австралийская it-компания, которая управляет 8-ю интернет-сервисами, ориентированными на продажу графического контента, такого как: шаблоны для веб-дизайна, графические элементы, 3D-модели и т. д).
д).
Профессионалы из Envato рассказывают о главных тенденциях, на которые следует обратить внимание в 2021 году.
Веб-дизайн прошёл огромный путь за последние несколько лет. Эта практика существует на стыке творчества и технологий — двух наиболее быстро развивающихся отраслей в мире, поэтому неудивительно, что в веб-дизайне постоянно появляются новые тренды. Итак, какие же последние тенденции в веб-дизайне?
-
Тёмная цветовая схема
Коллаж
-
Антидизайн
-
Минимализм
-
Органический дизайн
-
Иллюстрации
-
Функциональность, инклюзивность и доступность
-
Моушн-дизайн и интерактивность
-
3D и геометрический дизайн
В веб-дизайне всегда будут подходы, которые остаются надолго, например, удобная для пользователя навигация, безопасность данных, быстрая загрузка страниц. А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
И всё же — от тёмной цветовой схемы до интерактивности: какие популярные тренды в веб-дизайне покорят интернет в следующем году? Мы спросили экспертов из Envato, что отличало классный сайт в 2020, а также их мнение о последних и наиболее удачных тенденциях в веб-дизайне, на которые следует обратить внимание в 2021 году.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Тёмная цветовая схема
Тёмная цветовая схема — главная страница Apple
Долгое время в веб-дизайне белый фон считался единственным способом создать свободное пространство на сайте или в приложении. Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Тёмная цветовая схема — главная страница Clock Strikes Twelve
Крупные бренды, такие как Apple, Hublot, и отдельные дизайнеры, например, Clock Strikes Twelve, для своих продуктов и портфолио используют тёмный фон, так как это отличный способ сделать сайт современным и элегантным. Помимо того, что дизайнеры могут в этом случае поиграть с разными элементами, такими как пастель или неон (два главных тренда 2020 года), исследования также показали, что тёмный режим меньше расходует заряд устройства, кроме того, он лучше подходит для восприятия, поскольку уменьшает негативное воздействие синего цвета на глаза.
«Похоже, сегодня появляется больше продуктов, которые имеют в настройках тёмный режим или ориентированы только на тёмную цветовую схему, это продиктовано исследованиями, в которых изучили воздействие яркого синего света на человека, а также на время автономной работы батареи» , — говорит UI-дизайнер из Envato Шон Фихан.
Тёмный режим не только лощёный, элегантный и приятный для глаз, он также увеличивает контраст и делает элементы дизайна более заметными. Вы даже можете добавить на свой сайт переключатель тёмного режима, как показано в этих примерах от Johny Vino, Koos Looijesteijn и Adrian Verde Studio, чтобы посетители могли настраивать сайт под себя.
Переключатель режима — главная страница Johny Vino
«По моему мнению, тёмный фоновый режим — определённо тенденция, которая оказала наибольшее влияние на веб-дизайн в 2020 году, — говорит UX-дизайнер из Envato, Талия Джаннополас. — Благодаря тому, что тёмный режим стал популярным, я уже видела несколько сайтов, где был добавлен переключатель (от светлого к тёмному). Это великолепно и в тоже время так просто, когда пользователь может выбрать настройки, основываясь на своих предпочтениях».
Всё больше и больше неоморфных вариантов с противоречивым UX-дизайном, основанным на скевоморфизме и flat дизайне (такие примеры часто встречаются в интерфейсе iOS или Android), включают опцию тёмного фона, несмотря на то что изначально создавались с использованием исключительно белых и светлых цветовых схем.
Коллаж и смешанные техники
Коллаж — главная страница City Circus
Коллаж — одна из самых популярных тенденций этого года в графическом дизайне и в социальных сетях, этот тренд быстро завоевал популярность и в мире веб-дизайна. Смешанная техника снова в центре внимания благодаря художникам из мира digital и инфлюенсерам, его также приняли многие бренды и веб-дизайнеры, включая Chobani, City Circus и Urban Outfitters.
Что же такое коллаж?Коллаж — страница бронирования City Circus
Коллаж — это сочетание фотографий, иллюстраций, графики, движущихся элементов и текста, его применяют для создания вдохновляющей и привлекающей внимание эстетики.
Теперь, когда коллаж перешёл в цифровую сферу, он эволюционировал, появились новые элементы: анимированные коллажи, огромные декоративные шрифты, художественные текстуры (такие как мазки кистью) и даже анимированный искажённый текст, всё это даёт невероятные результаты.
«Я думаю, что концепция смешения разных средств будет только набирать обороты в 2021, — говорит Талия. — Многие уже сейчас используют приложения для рисования на iPad и цифровые кисти, имитирующие традиционные краски (например, акварель, масло, гуашь), границы цифрового искусства меняются. Кроме того, удобно, что такие произведения уже на цифровом устройстве, их не надо сканировать или фотографировать, а значит, ими проще делиться в интернете».
Коллаж — главная страница Urban Outfitters
Коллаж — это тренд, который хорошо сочетается с минималистичным UX-дизайном или даже антидизайном, если вы готовы выйти за рамки привычного. Интеграция смешанной техники и коллажей в дизайн вашего сайта — хороший способ добавить яркости и креативности и таким образом выделить свой бренд.
Антидизайн
Антидизайн — главная страница Roze Bunker
Предупреждение: мы знаем, что этот тренд не для каждого!Если 2020 год нас чему-то и научил, так это отбросить все правила и ожидания. Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
Антидизайн — главная страница Play Type
Что такое антидизайн?Антидизайн описывается как нечто сырое, грубое, непримиримое и даже отвратительное, принятие хаоса и уродства в этом случае — знак протеста против традиционных стандартов «хорошего» дизайна. В нём есть экспериментальные и асимметричные детали, преувеличения, искажения, наслоения и традиционно уродливые элементы, которые демонстрируют, что это действительно понравится не каждому. Но если вы относите себя к тем, кто любит выделяться на фоне остальных, то нет смысла отрицать, что сайт, созданный в стиле антидизайна, — эффективный инструмент, когда надо привлечь внимание.
Антидизайн — главная страница XXIX
Многие профессионалы сейчас увлечены странным миром антидизайна, один из примеров — хаотичный, но причудливый сайт голландского бренда Roze Bunker и дизайн-студий Play Type и XXIX.
Антидизайн — главная страница Dynamic MTL
«Я думала, что популярность антидизайна постепенно упадёт, но сейчас считаю, что он эволюционирует вместе с трендом на использование смешанных техник, — говорит Талия. — Я встречала много разных сайтов, где изображения накладываются друг на друга, смешиваются шрифты с засечками и шрифт san serif, а также нетрадиционным способом используется анимация. Тем не менее, благодаря отличному UX они прекрасно работают».
Минимализм
Минимализм — Главная страница ETQ
Тренд в дизайне, который отказывается нас покидать, — это минимализм. Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
Минимализм — главная страница Huge Inc.
Среди брендов есть прекрасные примеры, когда в дизайне используется минимализм. Например, обувь премиум-сегмента ETQ Amsterdam, а также агентство развития бизнеса Huge Inc из Бруклина. При этом часто минимализм ассоциируют с монохромом и белым фоном, однако минимализм — это не просто чёрное или белое. Красочный, яркий минимализм набирает обороты как в графическом, так и в веб-дизайне, в этом случае для создания простого, но потрясающего сайта используются блочные цвета и яркий фон, простые шрифты без засечек и минималистичные шрифты, а также небольшой набор элементов.
Тренд, который направлен не только на упрощение визуального дизайна сайтов, но и на удобство использования, функциональность — ещё одна важная тенденция 2021 года. Минималистичный веб-дизайн будет оставаться ключевым компонентом современного дизайна пользовательского интерфейса на долгие годы.
«Я не разбираюсь в тенденциях, но считаю, что минимализм всегда будет актуален в сфере цифрового дизайна, — говорит Шон. — Чем больше мы усложняем наши интерфейсы, тем труднее людям будет пользоваться нашими продуктами».
Органический дизайн
Органический дизайн — главная страница Ora
Органический дизайн — это один из самых заметных трендов 2020 года, он ориентирован на подражание природе и миру вокруг нас. Хотя эта тенденция часто встречается в дизайне продуктов, интерьере и графическом дизайне, сейчас она начинает набирать обороты и в мире веб-дизайна.
На органический дизайн влияет повышенное внимание к экологии и защите окружающей среды, отсюда тёплые землистые цвета, естественные формы и необработанные органические текстуры — как это видно на сайтах от Ora Floral Agency, A Better Source и Abbotsford Convent в Мельбурне.
Органический дизайн — страница сайта Abbotsford Convent
Нейтральные цвета копируют палитру окружающей среды, это самый простой и наиболее эффективный способ создать на сайте ощущение естественности. Нежные тона коричневого, бежевого и белого цветов, пудового розового, голубого и зелёного также являются прекрасным дополнением к натуральной цветовой палитре, её можно использовать отдельно или в сочетании с более яркими цветами, добавляя контрастности.
Органический дизайн — веб-страница A Better Source
«Я обратила внимание на несколько сайтов, которые сместили свой фокус на естественные тёплые цветовые схемы, это стало долгожданным изменением, ведь обычно на наших экранах яркие холодные оттенки», — говорит Талия.
Иллюстрация
Иллюстрация — Главная страница AHM
В этом году иллюстрация стала абсолютным хитом графического дизайна, она также набрала популярность в социальных сетях и веб-дизайне. Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
Как и органический дизайн, иллюстрации отлично подходят для того, чтобы добавить оригинальности сайту, они создают ощущение уюта и располагают пользователя. Так как в 2020 фокус был на разнообразии, то многие иллюстраторы теперь изображают необычных людей, этот стиль ещё называют odd bodies (странные тела).
Иллюстрация — страница результатов поиска Huge Inc
3D-иллюстратор и автор графических элементов Амрит Пэл Сингх —большой поклонник подобных причудливых и инклюзивных иллюстраций, в своей работе он уделяет особое внимание разнообразию и индивидуальности каждого.
3D иллюстрация — дизайн сайта, отрисованный Амритом Пэлом
«Иллюстрации и дизайн персонажей с годами установили неверные стандарты красоты и того, что на самом деле важно.Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Функциональность, а также инклюзивный и доступный дизайн
Функциональность — главная страница Blue Receipt
Функциональность всегда остаётся ключевым аспектом веб-дизайна. Однако наравне с быстрой загрузкой страниц, интерфейсом, удобным для мобильных устройств, повышенное внимание к инклюзивности и доступности породило потребность в таком веб-дизайне, который учитывает потребности людей с ограниченными возможностями и делает сайты доступными и функциональными для всех.
Доступность — страница сайта Blue Receipt
К счастью, такой веб-дизайн уже используют многие бренды и компании, такие как электронная платформа для торговли Blue Receipt и бренд кошачьего корма Cat Person. Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Доступность — страница сайта Cat Person
Более понятный, инклюзивный дизайн важен не только для хорошего клиентского сервиса, это также увеличивает конверсию, продвигает ваш сайт и даёт больший охват аудитории.
Вот несколько способов сделать ваш сайт более доступным:
-
сделайте сильный цветовой контраст между текстом и фоном;
-
добавьте индикаторы фокуса, например, прямоугольный контур, который появляется вокруг ссылок при использовании навигации с клавиатуры;
-
применяйте лейблы и подсказки в полях формы, а не плейсхолдеры с малопонятными комментариями;
-
задействуйте функциональные ALT-теги (альтернативные тексты) для изображений;
-
используйте лёгкий для понимания контент без сленга.

«В целом, я вижу, как реально вырос уровень, появилось много хорошо проработанных, функциональных и доступных сайтов, и это здорово, — говорит Шон. — Я пришёл к такой мысли, когда заметил, что на сайтах стали использовать более контрастные цвета, крупную типографику, аутентичный контент, большие кнопки и мягкие изогнутые элементы интерфейса. Я верю, что это всё происходит благодаря тому, что растёт понимание и признание той ценности, которую может привнести в бизнес отличный дизайн».
Моушн-дизайн и интерактивность
Моушн-дизайн — главная страница Gridspace
Видео-контент сегодня привлекает интернет-пользователей больше, чем другие формы, неудивительно, что это стало одним из популярных трендов в веб-дизайне. Моушн-дизайн и анимацию используют все: от бутиковых сайтов, таких как Alter Mind и Gridspace, до крупных сервисов по поиску работы, таких как SEEK. Это простой способ сделать обычную веб-страницу более интересной.
Это простой способ сделать обычную веб-страницу более интересной.
Аналогичным образом многие бренды и компании, такие как YouTube Rewind, начали добавлять на сайты больше интерактивных элементов (викторины, игры, квизы и опросы). Отличный пример такого подхода — бренд Estee Lauder. На сайте компании есть интерактивная аркадная игра под названием «THE ANRCADE», это футуристический квест, где пользователи зарабатывают «очки молодости», а бренд таким образом продвигает свой крем Advanced Night Repair.
Интерактивность — игра ANRCADE бренда Estee Lauder
Интерактивность — это не только забавное дополнение к онлайн-опыту, но и отличный способ привлечь ваших посетителей, а также узнать о них больше. Однако здесь важно сохранить баланс, чтобы интерактивные элементы моушн-дизайна не перевешивали и не отвлекали пользователя от основной цели, ради которой он посетил ваш сайт.
Интерактивность — страница поиска YouTube Rewind
«По мере того, как технологии развиваются, становится всё проще применять моушн-дизайн, и это помогает создавать потрясающие впечатления (при правильном использовании), — говорит Шон.— Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
3D и геометрический дизайн
Геометрические паттерны и элементы часто используются в современном веб-дизайне, включая классические плоские формы, такие как многоугольники, прямоугольники, треугольники и ромбы. Однако этот тренд эволюционировал и теперь включает в себя более современные элементы, такие как трёхмерные формы, плавающие объекты и видимые линии сетки.
Геометрический дизайн — главная страница The Imagineers
Трёхмерные формы и плавающие объекты в геометрическом дизайне появляются, благодаря смешению сюрреалистичных анимаций с реальными объектами, таким образом создаётся завораживающий футуристический эффект. Этот стиль часто используется в рекламных роликах для демонстрации новых продуктов, которые в этом случае вращаются, словно подвешенные в воздухе. Чтобы ваш сайт привлекал посетителей, можно добавить ещё один слой или измерение. Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
Трехмерные плавающие объекты — дизайн страницы The Artery
Использование простых линий сетки, границ и других структурных элементов также стало трендом в области веб-дизайна. Например, эту тенденцию можно оценить на сайтах Rail Road Ladies, Monograph Comms и The Imagineers.
Геометрический дизайн у The Railroad Ladies
«Я заметил, что в веб-дизайне снова начинают использовать геометрические элементы и сетку. И мне, как человеку, который любит структуру и порядок, это по-настоящему нравится», — говорит Шон.
Как видно из данного материала — в 2021 году нас ждет много интересных трендов в дизайне, некоторые из них активно используются и набирают популярность уже сейчас. Плодотворного 2021 года и хорошего дизайна!
По материалам статьи.
Заказать дизайн сайта — Freelance.Ru
Заказать дизайн сайта — Freelance.Ru — ФрилансерыДля полной функциональности этого сайта необходимо включить JavaScript.
Выбирайте лучших
Фрилансеры
Дизайн сайтовИгорь Росляков
awemВысокое студийное качество 👑 по ценам фриланса
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Интернет портал
- …
Александр Шулепов
shulepov_codeВеб-разработчик года 🏅 Нормально делай, нормально будет
- Санкт-Петербург
- Работ в портфолио: 152
- Отзывы: 144 0
- Использовал:
- Веб разработка
- Интернет портал
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- …
Разработка сайта «ВИС»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
🟢 Милова Даша
vamp_fiestaСовременные сайты под ключ 🦁 +7(968)626 05 99
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Интерфейсы
- …
Мое кредо:
Андрей Горьковой
afreecaПродающие сайты премиального качества
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Дизайн сайтов
- …
Event-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленности
Константин Спехов
dizkosСайты «под ключ» 📩 dizkosweb@gmail. com
com
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Интернет портал
- Дизайн сайтов
- …
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Все проекты проходят оценку Google с результатом 100 из 100
Мария Малинина
WSPСовременный и удобный сайт с привлекательным дизайном!
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Stas {САЙТЫ} Znamen
znamenНЕ ШАБЛОННЫЕ САЙТЫ. 🔝 WhatsApp: +7 (927) 1844448
🔝 WhatsApp: +7 (927) 1844448
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Фирменный стиль (айдентика)
- …
Екатерина Катюхина
norka11Разработка сайтов любой сложности.
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- Flash Анимация
- Графический дизайн
- …
Мое кредо:
Анастасия Ходакова
creativitaПрофи для серьезных проектов. Product Designer, UX/UI
Product Designer, UX/UI
- Веб разработка
- Интернет магазин
- Интернет портал
- Дизайн сайтов
- Landing Page
- …
Проектирование и дизайн карты объектов и маршрутов
Dental»> Проектирование и дизайн для интернет-магазина UZ.DentalUX/UI дизайн сайта US Global Motors
Вадим Гринчук
GrinchukVBranding | UX | UI | Coding
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Елена Полякова
designpolyakovaСайты с индивидуальным дизайном на WIX и Tilda
- Новосибирск
- Работ в портфолио: 89
- Отзывы: 10 0
- Использовала:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Классическая реклама и маркетинг
- Маркетинговая стратегия
- …
WIX школа
Типография ВЕСНА
Рекрутинговое агенство в Великобритании
Алексей Мэй
alex11122Профессиональный дизайнер. С вниманием к мелочам
С вниманием к мелочам
- Санкт-Петербург
- Работ в портфолио: 90
- Отзывы: 97 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Графический дизайн
- …
Мое кредо:
com»> yt-max.comСтудия вокала
Недвижимость на Кипре
Павел Шикун
pavelshykunДобиваюсь успеха всегда
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Верстка
- …
Мое кредо:
Общественный транспорт
USAutobiz
Евробуклет для производителя вендинговых аппаратов
Наталия Лавриненко
nataliyalУдобные стильные сайты с умом
- Зеленоград
- Работ в портфолио: 53
- Отзывы: 16 0
- Использовала:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Кондитерская студия
Конференция перманентного макияжа в Барселоне
Интернет-магазин чехлов для мягкой мебели
Иван Коньков
ikonkovПрофессиональная веб-разработка PHP, JS, HTML, CSS
- Веб разработка
- Сайт «под ключ»
- Разработка CMS
- Landing Page
- Дизайн сайтов
- …
Aiva market
Landing Page компании Кредит-маркет
ATTACHE TRADING FZE
Валерий Поливода
lom5- Брест
- Работ в портфолио: 26
- Отзывы: 0
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Интернет портал
- Landing Page
- …
Мое кредо:
by «> МАГАЗИН мобильных wordpress smartline.byСАЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Валерий Ясенко
vgdesign97Разрабатываю сайты, решающие задачи клиентов
- Ростов-на-Дону
- Работ в портфолио: 39
- Отзывы: 12 0
- Использовал:
- Веб разработка
- Landing Page
- Графический дизайн
- Баннеры
- Дизайн сайтов
- …
Мое кредо:
Интернет-магазин для SL COLOR
Продающий Лендинг
Ниша — авто.»> Лендинг-Каталог для компании CCG. Ниша — авто.Сергей Беловол
belovolwebОптимальное решение — достижение лучшего результата!
- Веб разработка
- Дизайн сайтов
- Landing Page
- Интернет магазин
- Графический дизайн
- …
Мое кредо:
Вулкан эмоций | Туры на Камчатку
AR Potolki | Натяжные потолки
Bom Apetite | Доставка еды
Ульяна Ардзинба
UlianaARВеб-дизайн, полиграфический дизайн, логотипы и многое другое!
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Мобильное приложение для Национального парка «Русская Арктика»
Продажа спортивной экипировки
Логотип и упаковка для производителя автохимии
Владислав Журих
zhurikhМастерство — это когда что и как приходят одновременно
- Санкт-Петербург
- Работ в портфолио: 44
- Отзывы: 15 0
- Использовал:
- Веб разработка
- Landing Page
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Сайт «под ключ» для спортивного клуба PulseFit
M.V consulting»> Сайт «под ключ» для консалтинговой компании V.M.V consultingДизайн для сайта премиум недвижимости
Евгений Мальцев
marin20Я СОЗДАЮ КРУТЫЕ ПРОЕКТЫ, КОТОРЫЕ РАЗВИВАЮТ ВАШ БИЗНЕС.
- Работ в портфолио: 29
- Отзывы: 0
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Скрипты / Web-приложения
- Дизайн сайтов
- …
Мое кредо:
Landing page для компании — Ahimsa
Landing page для компании — INTENGIN
Корпоративный сайт для компании — Skylift
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
Атомы веб-дизайна. Композиция.. Наверняка вы видели сайты, которые… | by Kris Anfalova
Наверняка вы видели сайты, которые хочется быстрее покинуть.
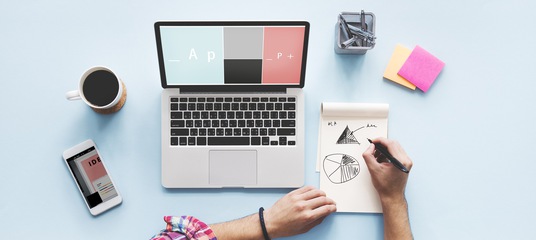
Или же вы листаете его уже полчаса, но не можете понять, где вы находитесь и зачем это вам нужно. Плохая композиция убьет сайт, даже если контент интересен, а графика идеальна. Photo: Christin Hume, Unsplash.com
Photo: Christin Hume, Unsplash.comКомпозиция имеет важнейшее значение в дизайне сайтов. Создавая дизайн, прежде всего вы должны задуматься над тем, как пользователь будет взаимодействовать с ним. На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать — я постараюсь описать в этой статье.
Управлять вниманием пользователя — какая задача может быть важнее? Фокальная точка это именно то, что привлекает взгляд в первую очередь, к самому важному элементу композиции сайта. Она занимает небольшое место на видимой части макета.
Наиболее простой способ добавить фокальную точку на свой макет — это выделить предмет (допустим, ярко-зеленая кнопка или же крупный текст).
Легко выбрать место для фокальной точки, применив “правило третей”. Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.
Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.
Необязательно располагать важный элемент в одной из точек пересечения двух линий. Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Используйте этот прием в меру — достаточно разместить фокус на 2 точки, иначе взгляд пользователя может начать прыгать с одного предмета на другой не зная, за что зацепиться.
Фокальная точка может быть не одна. Вы можете добавить “два центра фокусировки”, когда один предмет имеет гораздо больший вес, чемвторой. Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).
Помните, если разница между ними будет невелика, есть вероятность, что глаз зрителя будет метаться между ними. Поэтому применяйте этот прием крайне осторожно.
Поэтому применяйте этот прием крайне осторожно.
Если вы все выстроите правильно, то фокальная точка не только акцентирует внимание, но и сбалансирует дизайн, что крайне важно при составлении композиции.
С помощью цвета можно говорить с пользователем, играть с его эмоциями и восприятием, привлекать и переключать внимание на определенные элементы.
Цвет — полноценная часть композиции. От выбора цвета зависит то, как пользователи воспримут ваш сайт. Яркий или спокойный? Выбор зависит от того, какое настроение вы хотите передать посетителю.
Для подбора цветовой палитры для своего дизайна вы можете использовать специализированные сервисы, такие как color.adobe.com, colorhunt.co, coolors.co
Играя с насыщенностью цвета, вы можете вести пользователя по сайту так, как вам нужно. Разная насыщенность цвета может сделать определенные элементы визуально легче или тяжелее, выделить их или же, наоборот, спрятать.
Не переборщите: обычно достаточно 2–3 различных цвета на сайте, чтобы добиться идеального результата.
Выбор шрифта, его размер и вес играют не последнюю роль в составлении правильной композиции. Умение сочетать между собой разные типы и размеры шрифтов и есть типографика.
Выбрав не тот шрифт для одного из уровней заголовков, выможете потерять внимание пользователя. Если вы выберете не тот размер для текста — его не прочитают. Сделаете слишком маленький или большой междустрочный интервал — тоже. Найти “идеальный вариант” поможет метод проб и ошибок, а также насмотренность.
Выбирая, как разместить текстовый блок, вы можете выделить другие элементы или же, наоборот, привлечь внимание к тексту.
Последняя и, пожалуй, самая важная часть композиции. Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии вдизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.
Давайте рассмотрим, каким бывает баланс.
Симметричный баланс
Наиболее распространенный вид баланса. Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.
В симметричном балансе необязательно использовать одинаковые элементы по разным сторонам осей. Важно сохранять их вес — выравнивая элементы, проверьте, одинаково ли вы воспринимаете их, илиже один перетягивает внимание на себя.
Возможно, данный тип баланса покажется вам скучным, но именно соблюдая его принципы, вы сможете научиться гармонично располагать элементы в дальнейшем.
Ассиметричный баланс
Вы все знаете, что не бывает симметричных людей: одна половина лица отличается от другой, иименно это делает нас уникальными и красивыми. Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.
Если вы хотите достичь лучшего результата — используйте именно ассиметричный баланс. Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Ассиметричный баланс подойдет при использовании сложных форм и иллюстраций, когда нужно сначала заинтересовать пользователя, а затем заставить его прочитать текст и нажать на кнопку.
В чем состоит разница между веб-дизайном и веб-разработкой
Веб-дизайн и веб-разработка – два важных направления в создании веб-сайта. По правде говоря, многие люди используют эти термины взаимозаменяемо, не понимая, что это разные, хотя и родственные понятия. Разумно знать различия между веб-дизайном и веб-разработкой, особенно если вы планируете заказать собственный сайт.
Попробуем объяснить эти два понятия простыми словами.
Что такое веб-дизайн?
Веб-дизайн означает планирование и создание визуальной стороны сайта. Сюда входит разработка макета сайта, структуры веб-страниц, пользовательского интерфейса, удобной навигации, выбор идеальных цветовых сочетаний, шрифтов, изображений, анимации и других графических элементов.
Веб-дизайнеры – графические художники, которые воплощают идеи клиентов, создавая продуманный интерфейс сайта. Как архитектор чертит проект будущего дома, так и веб-дизайнер моделирует макет сайта, прежде чем веб-разработчик начнет его разработку.
Что должен уметь веб-дизайнер:
• Хорошо разбираться в графическом дизайне и дизайне логотипов.
• Работать с программами по созданию графики, такими как Adobe Illustrator, Adobe Photoshop, Sketch.
• Искать оптимальные методы создания креативного макета, удобной навигации, понятного интерфейса.
• Быть в курсе последних тенденций графического дизайна. Сохранять согласованность с дизайном других компаний, особенно таких как Google и Facebook. Это упрощает навигацию по сайту и использование интерфейса, поскольку оно уже знакомо пользователям.
• Учитывать брендинг веб-сайта, разбираться в цветовых палитрах и типографике, от которых зависит читаемость веб-страниц.
Дизайнеры делают не просто красивый сайт. От результата их работы зависит удобство пользования интерфейсом, а следовательно, и посещаемость сайта.
От результата их работы зависит удобство пользования интерфейсом, а следовательно, и посещаемость сайта.
Что такое веб-разработка?
Смысл веб-разработки заключается в написании кода для функционирования сайта.
Веб-разработчики с помощью интегрированных сред разработки и языков программирования на основе созданного дизайнерами проекта строят полностью работоспособный сайт.
Веб-разработка сайта состоит из верстки (клиентская часть) и программирования (программная часть). Поэтому веб-разработчики разделены на две группы: front-end и back-end.
Front-end или клиентская часть приложения – это создание кода и разметки, ответственных за визуальный дизайн веб-сайта. Разработчики интерфейса должны уметь работать с гипертекстовой разметкой (HTML), каскадными таблицами
стилей (CSS) и JavaScript (JS). С помощью языков программирования и стилей разработчик может создать полноценный сайт: от общего макета до вставки анимации, изображений, применения различных шрифтов и интерфейсов.
Для небольших сайтов вёрстка может быть единственным видом разработки, который необходим для сдачи проекта. Для более сложных проектов обязательно нужна back-end разработка.
Back-end или программная часть приложения отвечает за обработку и сохранение информации, переданной через интерфейс. Использование back-end обязательно, если сайт содержит динамические данные. Информация может хранится в базе данных на локальном или удаленном сервере. Для разработки программной части сайта и подключения к серверам обычно используются языки, такие как PHP, Java, C#.
Подведем итоги: веб-дизайнер – это тот, кто участвует в разработке дизайна сайта, в то время как за написание кода отвечает веб-разработчик. У обоих разные задачи. Но дизайнер, который понимает, как создаются веб-страницы, будет более опытным и подготовленным к проектированию этих страниц. Точно так же веб-разработчик, который имеет представление об основах дизайна, может лучше контролировать внешний вид контента со стороны пользователя.
Курсы дизайна сайтов и веб-дизайна в Йошкар-Оле
Что вы узнаете на курсе
Научитесь создавать красивые интерактивные проекты в вебе: сайты, лендинги и интернет-магазины с интересными текстами, удобной навигацией и уникальным стилем. Красивые и функциональные. Готовые к запуску
В программе упражнения: на композиции c характером, анимации, сторителлинг и проектирование маршрутов с отзывчивой навигацией, плюс элементы маркетинга.
Цель всех упражнений — научить вас вовлекать пользователей в покупку товаров на сайте.
Траектория подготовки включает следующие модули: эстетика, уникальный стиль, анимация, проектирование, копирайтинг и разработка сайтов в конструкторах.
О профессии
Веб-дизайнер умеет рассказывать интересные истории, выстраивать навигацию и делать дизайн страниц с выразительной подачей продуктов и услуг
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Коммерческие сайты разрабатывают в команде. Минимальный состав команды:
Коммерческие сайты разрабатывают в команде. Минимальный состав команды:
- Интернет-маркетер — придумывает концепцию подачи продукта и выстраивает систему привлечения клиентов из интернета
- Копирайтер — на простом и понятном для потребителя языке пишет статьи и тексты для сайта в которых раскрывает ценность продукта
- Веб-дизайнер — создает выразительный дизайн сайта и помогает подать продукт в интернете так, чтобы клиент понял, что это «то, что нужно»
- Веб-разработчик — придумывает, как воплотить дизайн сайта с помощью технологий HTML/CSS/JavaScript/CMS и запускает его в плавание
На курсе перед учащимися ставится задача — максимально наглядно,
интересно и с ценностью для клиентов подать продукт/товар/услугу в сети.
Особенности курса
На курсе вы будете работать в графических редакторах Figma и Phtoshop, инструментах быстрого прототипирования Adobe XD и конструкторах сайтов, таких как Tilda и Readymag.
Кому будет полезен курс
Для тех, кто интересуется digital-дизайном, обожает творчество, и тянется к удобным, красивым и гармоничным системам
Начинающим дизайнерам. У которых за плечами есть несколько работ и которые хотят освоить новые навыки в сфере веб-дизайна и добавить пару ярких работ в портфолио.
Новичкам. Далеким от сферы дизайна, которые хотят сделать первые шаги в востребованной профессии и окунуться в мир веб-дизайна. Научиться с помощью графических редакторов создавать внешний вид и оформление сайтов, мобильных приложений, интернет-сервисов.
Менеджерам проектов. Курс поможет понять, как устроена работа дизайнера, сколько часов нужно на создание сайта или баннера и как правильно выстраивать работу дизайнеров.
Как создать веб-сайт в 2022 году: пошаговое руководство
Последний раз этот пост обновлялся 21 ноября 2021 года. сложные они. Изучение того, как создать веб-сайт самостоятельно, является одним из них.
Благодаря развитию конструкторов веб-сайтов вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть необходимые знания, чтобы направить вас на правильный путь. От выбора конструктора веб-сайтов и доменного имени до понимания того, как спроектировать каждый элемент вашего сайта, это полное руководство расскажет вам, как создать веб-сайт в 2022 году:
Как создать веб-сайт
Поставьте перед собой цель
Выберите сайт Builder
Определите свой макет
Утверждение Ваше доменное имя
Соберите свой контент
Дизайн Ваш веб-сайт
Pick Профессиональные инструменты нужно
сделать его доступным для всех
Оптимизация для Mobile
Укрепление вашего SEO
Заниматься с посетителями
Запросить обратную связь
Опубликовать и обновить
Добавление правильных страниц
01.
 Поставьте перед собой цель
Поставьте перед собой цельПрежде чем приступить к разработке веб-сайта, четко определите, чего вы хотите достичь. Существует так много типов веб-сайтов, вы должны начать с того, чтобы решить, какой из них поможет вам достичь ваших целей:
После того, как вы решите, какой тип вам нужен, пришло время приступить к захватывающей части — разработке вашего сайта. Отправляясь в это путешествие, помните о своей главной цели и думайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения вперед в разработке веб-сайта вы обнаружите, что выбор элементов для включения будет зависеть от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте представить свои работы в формате портфолио и включить интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью найти работу, простой и профессиональный веб-сайт с резюме без украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в разработке дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определили свою цель, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без знания программирования.
На рынке доступны десятки платформ. Не уверены, какой из них использовать? Wix.com занял первое место среди лучших конструкторов сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатно и так долго, как вы пожелаете.Если вы хотите улучшить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до пользовательского доменного имени.
Настройка дизайна: Независимо от того, являетесь ли вы опытным дизайнером веб-сайтов или только учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает различные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить так, как вы хотите, а множество инструментов и встроенных функций повысят его профессиональный вид.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает веб-сайты для вас. Это отличное решение для быстрой разработки веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут воспользоваться Velo от Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API и баз данных.Таким образом, вы обязательно получите единственный в своем роде результат, который идеально подходит для вашего бренда и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix предлагает все необходимые вам профессиональные решения в одном месте. Такие инструменты, как маркетинг по электронной почте, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для наилучшего управления вашим сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы увеличить свои шансы быть найденным в Google.
Такие инструменты, как маркетинг по электронной почте, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для наилучшего управления вашим сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы увеличить свои шансы быть найденным в Google.
Уникальные особенности дизайна: Особенности дизайна Wix полностью настраиваемые, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать свои собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по созданию веб-сайтов. Если вам нужна помощь, у вас всегда будет кто-то, с кем можно поговорить, благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях. Если вы хотите прочитать советы по веб-дизайну, найти учебные пособия по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, онлайн-маркетинга, SEO и многого другого, загляните в блог Wix (искренне Ваш) и в Справочный центр.
Если вы хотите прочитать советы по веб-дизайну, найти учебные пособия по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, онлайн-маркетинга, SEO и многого другого, загляните в блог Wix (искренне Ваш) и в Справочный центр.
Готовы разработать веб-сайт? Вот как начать:
Зайдите на Wix.com со своего компьютера или мобильного телефона.
Введите свой адрес электронной почты, выберите пароль — и вуаля! Теперь у вас есть учетная запись, из которой вы можете создавать столько веб-сайтов, сколько пожелаете.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03.
 Определите свой макет
Определите свой макетПосле того, как вы вошли в выбранную вами платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете наметить дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой предварительно разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайны для любого типа веб-сайтов, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам нравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив детали, такие как текст, изображения и цвет.
Из этих дизайнов вы можете выбирать между многостраничным и одностраничным шаблоном. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант является популярным выбором для целевых страниц, веб-сайтов событий и других сайтов с коротким контентом.
Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант является популярным выбором для целевых страниц, веб-сайтов событий и других сайтов с коротким контентом.
Совет от профессионала: Нет лучшего способа вдохнуть жизнь в веб-дизайн, чем искать творческое вдохновение.Хороший способ начать — посмотреть примеры веб-сайтов, на которых все сделано правильно. Возьмите ручку и бумагу и записывайте понравившиеся идеи, просматривая некоторые из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому не забудьте проверить и их.
04. Заявите права на свое доменное имя
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят в строке своего браузера сразу после «www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
При правильном выборе доменное имя также помогает поисковым системам (например, Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Короткий: Чем длиннее номер, тем выше вероятность того, что посетители ошибутся в написании.
Простой: Избегайте символов, специальных символов и цифр.
Специалист: Во избежание путаницы ваше доменное имя должно включать ваше собственное имя или название вашей компании.
Воспоминание: Подсказка о том, что вы делаете в своем доменном имени, включая слова, связанные с вашим бизнесом.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще в продаже, не стесняйтесь приобретать свою виртуальную собственность. Если это не так, не паникуйте. Попробуйте различные варианты вашего первоначального выбора, играя с порядком слов или добавляя «the» в начале.
Если это не так, не паникуйте. Попробуйте различные варианты вашего первоначального выбора, играя с порядком слов или добавляя «the» в начале.
Совет профессионала : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит для вашего типа бизнеса и географического положения.
05. Соберите свой контент
Теперь, когда вы заложили основу для своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Это включает в себя ваши изображения, текст, логотип, видео и многое другое.
Максимально используйте собственные материалы, чтобы предлагать уникальный и фирменный контент. Если вы не используете оригинальный контент, просто убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров в Unsplash, векторных иллюстраций и интерактивных видео, которые являются эксклюзивными для Wix. Есть также бесконечные хранилища фотографий и изображений, которые вы можете проверить.
Есть также бесконечные хранилища фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на веб-сайте — это здорово, не забывайте всегда ставить качество выше количества. В эпоху уменьшения концентрации внимания лучший способ привлечь внимание посетителей — демонстрировать только лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-персонаже — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать, кто вы или какова ваша торговая марка.
Совет от профессионала: Новичок в маркетинговой игре или чувствуете, что можете отточить язык своего бренда? В этом руководстве объясняется все, что вам нужно знать о создании солидного фирменного стиля, от создания логотипа до определения тона вашего голоса.
06. Добавьте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть некоторые традиционные разделы, которые посетители вашего сайта ожидают увидеть./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц:
Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : У вас есть один шанс произвести хорошее первое впечатление, и это ваша домашняя страница.Поскольку это, скорее всего, будет первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен разъяснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, приглашающее посетителей к дальнейшему просмотру. После того, как вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы привлечь посетителей.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, определяющей ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружеский оттенок дружелюбия и тепла. Кроме того, не забудьте включить фотографию себя или членов вашей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновение, эти 21 лучшая страница о нас покажут вам, как делается эта страница.
Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружеский оттенок дружелюбия и тепла. Кроме того, не забудьте включить фотографию себя или членов вашей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновение, эти 21 лучшая страница о нас покажут вам, как делается эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Вот где появляется контактная страница. Обязательно укажите свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи в социальных сетях. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться и получить немедленный ответ, или контактную форму, где они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги Убедились, достаньте свою кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт, ориентируясь на страницу продукта или услуги, вот несколько ключевых рекомендаций: добавьте фотографии продукта высокого качества, напишите точные и привлекательные описания продукта или услуги и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повысит вашу репутацию эксперта, поможет сформировать лояльное сообщество и станет эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не беспокойтесь — вы можете сказать гораздо больше, чем думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (события, которые вы посещаете, новые сотрудники и многое другое). Но самые ценные идеи для блога исходят из вашего собственного опыта. Вашим читателям понравится узнавать советы, методы и лайфхаки, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят дополнительную ценность.
Отзывы: Страница с честными отзывами — прекрасное дополнение к дизайну вашего сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу после положительного опыта.Если целью вашего веб-сайта является привлечение новых клиентов, используйте силу молвы и позвольте вашим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей до того, как они попадут на вашу домашнюю страницу. Это отличный способ привлечь посетителей с помощью высококачественных изображений или интересного текста, а также прорекламировать специальное предложение или событие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на распространенные вопросы в организованной и структурированной форме. Это может сэкономить время, предоставляя автоматические ответы и предоставляя пользователям отличный опыт.
Это может сэкономить время, предоставляя автоматические ответы и предоставляя пользователям отличный опыт.
07. Дизайн элементов вашего веб-сайта
Вы подготовили свой контент, заявили о своем доменном имени и настроили страницы своего веб-сайта. Пришло официальное время для разработки элементов вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как расположить их так, чтобы получился единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отчетливом внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать удобную навигацию и стремиться предоставить посетителям увлекательный опыт.
Вот некоторые элементы, над которыми стоит поработать, изучая дизайн веб-сайта:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко находить нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Убедитесь, что посетители могут легко находить нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, чтобы посетители могли легко находить и переходить с одной страницы на другую. Меню веб-сайтов варьируются от стандартного горизонтального меню заголовка до сокращенного меню-гамбургера. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на поведение человека, что делает его таким важным аспектом дизайна веб-сайта. При выборе цветовой схемы вашего веб-сайта общее правило состоит в том, чтобы ограничить себя тремя оттенками: один основной цвет (60% смеси), один вторичный цвет (30%) и один акцентный цвет (10%). Конечно, если вы уже закрепили фирменные цвета для себя или своего бизнеса, их следует включить.
Конечно, если вы уже закрепили фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выберите те, которые разборчивы (как на компьютере, так и на мобильных устройствах) и соответствуют фирменному стилю.Хотя мир типографики огромен, выбирайте максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и в самом низу вашего веб-сайта соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и вовлеченности.
Заголовок веб-сайта — это отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаруживали, таких как ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям различными способами. Например, это отличное место для добавления вашей контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Например, это отличное место для добавления вашей контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может быть разных форм, размеров и мест в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видеофона.
Хотя анимация определенно украсит ваш сайт, используйте ее умеренно. В этом руководстве объясняются все, что нужно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их изощренность может привлечь внимание, но самое главное, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может придать вашей странице ощущение глубины, что сделает просмотр веб-страниц более приятным. Этого, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), можно добиться с помощью редактора Wix.
Фавикон: Фавикон — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Потратьте секунду, чтобы посмотреть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это фавикон.
Несмотря на небольшой размер, фавикон — отличный инструмент, помогающий пользователям найти ваш сайт в те моменты, когда открыто слишком много вкладок.Он также будет способствовать брендингу вашего веб-сайта, представляя ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма в дизайн вашего веб-сайта.
Пробел: Это область вашего веб-сайта, которая ничего не содержит. Напуганы всем этим пустым пространством? Не будь. Мало того, что все более широкое использование белого пространства модно (минимализм, он здесь, чтобы остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, способствуя гораздо лучшему взаимодействию с пользователем.
Напуганы всем этим пустым пространством? Не будь. Мало того, что все более широкое использование белого пространства модно (минимализм, он здесь, чтобы остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, способствуя гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что бы сказали такие художники, как Леонардо да Винчи, о том, как создавать веб-сайты? Много, мы представляем. Некоторые из тех же правил, которые управляли искусством и дизайном на протяжении веков, применимы и к Интернету. От баланса к симметрии: узнайте, как 7 основных принципов дизайна можно применить к веб-сайтам.
08. Выберите необходимые профессиональные инструменты
Интернет становится одним из самых важных торговых площадок в мире. По оценкам, в 2022 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих, так и для профессионалов, добавление некоторых из следующих инструментов на ваш веб-сайт может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix предлагает несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций поднимет ваш веб-сайт так, что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы работаете в сфере услуг, ваш веб-сайт должен иметь возможность принимать онлайн-бронирования и платежи в режиме 24/7.Программное обеспечение Wix для планирования делает именно это. Он включает в себя самые сложные опции на рынке, от предоставления клиентам возможности записываться на прием в Интернете до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать свои товары через Интернет и получать постоянный доход? Интернет-магазин – это выход. От отслеживания ваших заказов до использования Wix Payments для удобного получения платежей — вы сможете управлять всем из одного выделенного места.
Сообщения в социальных сетях: Повышайте узнаваемость бренда и привлекайте трафик на свой сайт, создавая привлекательную графику для социальных сетей и публикуя свои сообщения непосредственно в Facebook и Instagram.
Музыка: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать свою музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео может повысить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видеороликов, чтобы взаимодействовать с аудиторией и увеличить трафик.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner позволяет вам управлять своим сайтом из любого места, будь то общение в чате с посетителями или разработка веб-сайта на ходу. У вас даже будет мобильное пространство, к которому смогут присоединиться ваши постоянные подписчики и клиенты.
У вас даже будет мобильное пространство, к которому смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market предлагает большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до платежей, всплывающих окон и рекламы в Google — для каждого аспекта вашего бизнеса найдется инструмент.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Веб-доступность гарантирует, что все люди, независимо от их способностей, могут комфортно пользоваться вашим веб-сайтом и взаимодействовать с ним. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. д. Поскольку более миллиарда человек живут с той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Существует несколько способов улучшить взаимодействие с пользователем на вашем веб-сайте для всех. Убедитесь, что макет вашего веб-сайта построен иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью работает с клавиатурой, напишите альтернативный текст для ваших изображений, используйте теги заголовков и многое другое.
Убедитесь, что макет вашего веб-сайта построен иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью работает с клавиатурой, напишите альтернативный текст для ваших изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшего влияния.С увеличением использования смартфонов и планшетов крайне важно обеспечить бесперебойную работу в Интернете на всех устройствах, оптимизировав дизайн мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о создании новой структуры с нуля. Тем не менее, вы все еще должны убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому меньшему участку недвижимости.
Во-первых, в дизайне мобильного сайта постарайтесь оставить на странице только самые важные элементы, удалив все ненужное. Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важную информацию, такую как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте его интересным и информативным.
Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важную информацию, такую как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте его интересным и информативным.
11. Улучшите SEO
После создания веб-сайта нет ничего более приятного, чем наблюдать за ростом числа посетителей. Один из способов увеличить трафик на ваш сайт — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации контента вашего сайта, чтобы он занимал высокие позиции в результатах поиска.
Поисковая оптимизация требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настройку SEO уже во время разработки веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы улучшить свои шансы на ранжирование в верхних результатах:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта.
 Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Включите SEO на странице: Речь идет о том, чтобы сообщить поисковым системам, что включают ваши страницы. На каждой странице ваш конструктор сайтов попросит вас заполнить метаданные. Это включает в себя URL-адрес, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не заметить эти элементы, они важны для ранжирования.
Добавить замещающий текст: Замещающий текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое представление о том, о чем СМИ.
 У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и эффективность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или консоль поиска Google.
12. Взаимодействуйте с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь с вашими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечь больше внимания к вашему сайту.
Живой чат: Добавление виджета живого чата на ваш сайт значительно изменит возможности ваших посетителей взаимодействовать с вами. Будь то быстрая поддержка клиентов или помощь сомневающимся посетителям добраться до корзины, это маленькое окно в нижней части экрана ваших пользователей является удобным дополнением.
Социальные сети: Как и ваш веб-сайт, каналы социальных сетей являются важным аспектом вашего присутствия в Интернете. При разработке веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы увеличить число подписчиков в социальных сетях и предоставить посетителям еще одну возможность связаться с вами.Они должны быть расположены на видном месте, например, под меню, справа или слева на странице или в нижнем колонтитуле.
Информационный бюллетень: Маркетинг по электронной почте — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Одним из действенных способов построить долгосрочные отношения с вашими клиентами является запрос их отзывов.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите обратную связь
К этому моменту вы уже знаете, как создать успешный веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда дело доходит до вашего собственного творения, поэтому разработка веб-сайта требует честных отзывов от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы обеспечить безупречный конечный результат, попросите друга или коллегу перепроверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта является необходимостью в 2022 году. действительно имеет значение. Сайт, который выглядит так, будто слишком долго бездействовал, непривлекателен и ненадежен. Будьте бдительны, будьте в курсе и обновляйте свой контент как можно чаще.
действительно имеет значение. Сайт, который выглядит так, будто слишком долго бездействовал, непривлекателен и ненадежен. Будьте бдительны, будьте в курсе и обновляйте свой контент как можно чаще.
Когда вы научитесь создавать веб-сайт, который постоянно растет и развивается, вам необходимо знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы дизайн вашего сайта оставался свежим.
Следите за тенденциями в веб-дизайне и используйте эти знания, чтобы постоянно обновлять дизайн своего сайта. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Автор: Джонатан Ситбон
Написание эксперта в Wix
Автор Дженна Романо
Веб-дизайнер и писатель
50 Идеи для веб-сайтов для создания собственного сайта
— с бесконечными типами веб-сайтов у вас под рукой.
Чтобы помочь вам начать работу, мы составили список из 50 креативных идей для веб-сайтов. Если вы стремитесь создать профессиональное присутствие в Интернете, показать свое портфолио или поделиться своими интересами и идеями, эти предложения здесь для вашего вдохновения.
Если вы стремитесь создать профессиональное присутствие в Интернете, показать свое портфолио или поделиться своими интересами и идеями, эти предложения здесь для вашего вдохновения.
01. Веб-сайт электронного обучения
Если вы являетесь экспертом в определенной области и можете поделиться опытом и советами, подумайте о создании веб-сайта электронного обучения. Ваш веб-сайт может включать в себя серию видеороликов на любую тему по вашему выбору, от академических онлайн-курсов до практических жизненных советов.Привлекайте зрителей, предлагая несколько видеороликов бесплатно и взимая плату за доступ к более длинному и подробному контенту. Создание этих учебных пособий может быть эффективным способом заработать деньги в Интернете. Вы можете создать свой сайт электронного обучения с помощью одного из этих профессиональных шаблонов веб-сайта онлайн-обучения.
02. Веб-сайт электронной коммерции
Возможно, у вас есть товары ручной работы, которые вы хотите продать, или, возможно, вы хотели бы продавать товары, связанные с вашей нишей. Независимо от вашей специальности, поднимите свой бизнес на новый уровень, открыв интернет-магазин.Добавьте важные функции, такие как возможность оформления заказа и оплаты, чтобы обеспечить профессиональный веб-сайт электронной коммерции. Если вы ищете идеи дизайна веб-сайта, просмотрите эти шаблоны веб-сайтов электронной коммерции для вдохновения.
Независимо от вашей специальности, поднимите свой бизнес на новый уровень, открыв интернет-магазин.Добавьте важные функции, такие как возможность оформления заказа и оплаты, чтобы обеспечить профессиональный веб-сайт электронной коммерции. Если вы ищете идеи дизайна веб-сайта, просмотрите эти шаблоны веб-сайтов электронной коммерции для вдохновения.
03. Блог
Хотя блог может быть полезной функцией любого типа сайта, существует также много отдельных блогов, содержание которых составляет основу веб-сайта. Вы можете создать блог почти на любую тему — ваши хобби, бизнес-опыт, семья и многое другое.Если вы фантастический писатель с глубокими знаниями в своей области, ваш качественный контент может стать авторитетной публикацией. В конце концов, вы даже сможете монетизировать свой блог, сделав писательство своей основной работой.
04. Веб-сайт с практическими рекомендациями
Создайте веб-сайт с подробными сообщениями с практическими рекомендациями, которые глубоко раскрывают определенную предметную область. Выберите тему, от которой выиграют многие читатели, чтобы увеличить количество посетителей вашего сайта. Поэкспериментируйте с широким спектром форматов контента, например обучающими видеороликами, инфографикой, электронными книгами и сообщениями в блогах.
Выберите тему, от которой выиграют многие читатели, чтобы увеличить количество посетителей вашего сайта. Поэкспериментируйте с широким спектром форматов контента, например обучающими видеороликами, инфографикой, электронными книгами и сообщениями в блогах.
05. Веб-сайт влиятельного лица
Если вы являетесь влиятельным лицом в социальных сетях, ваших страниц в социальных сетях недостаточно для укрепления вашего присутствия в Интернете; вам также нужен свой собственный веб-сайт. Ваш веб-сайт может служить мостом между вашими различными страницами в социальных сетях, позволяя пользователям беспрепятственно перемещаться между вашими страницами в Instagram и Facebook, каналом YouTube и лентой Twitter. Веб-сайт также является отличной платформой для рассказа вашей личной истории, чтобы ваши подписчики могли узнать вас еще лучше.
06. Некоммерческий веб-сайт
Если вы управляете благотворительной или некоммерческой организацией, создание некоммерческого веб-сайта поможет вам повысить осведомленность о вашем деле, привлечь волонтеров и собрать пожертвования. Создание веб-сайта под силу каждой организации в этой области, даже тем, у которых нет профессионального веб-дизайнера. Для идей дизайна некоммерческого веб-сайта ознакомьтесь с этим списком лучших шаблонов некоммерческого веб-сайта.
Создание веб-сайта под силу каждой организации в этой области, даже тем, у которых нет профессионального веб-дизайнера. Для идей дизайна некоммерческого веб-сайта ознакомьтесь с этим списком лучших шаблонов некоммерческого веб-сайта.
07. Веб-сайт о моде
Являетесь ли вы моделью, модельером или просто любителем моды, потрясающий веб-сайт о моде поможет продемонстрировать вашу работу.Включите портфолио фэшн-фотографов или портфолио моделей с красивыми изображениями, которые подчеркнут ваш личный стиль и привлекут пользователей на ваш сайт. В зависимости от вашей ниши вы также можете дать советы о том, где купить определенные вещи и как их стилизовать. Эти настраиваемые шаблоны веб-сайтов о моде и стиле помогут вам начать работу.
08. Веб-сайт о красоте
Если вам больше нравится косметика, рассмотрите возможность создания веб-сайта, на котором вы будете делиться советами по красоте, начиная от макияжа и заканчивая советами по уходу за кожей и прическами. Помимо большого количества изображений, вы можете разместить на своем веб-сайте видеоуроки, загруженные непосредственно с YouTube, Vimeo или других платформ. Этот набор шаблонов веб-сайтов по макияжу и косметике предлагает стильные идеи дизайна веб-сайтов, которые подпитывают ваше вдохновение.
Помимо большого количества изображений, вы можете разместить на своем веб-сайте видеоуроки, загруженные непосредственно с YouTube, Vimeo или других платформ. Этот набор шаблонов веб-сайтов по макияжу и косметике предлагает стильные идеи дизайна веб-сайтов, которые подпитывают ваше вдохновение.
09. Финансовый веб-сайт
Веб-сайты, которые обучают методам экономии денег и дают советы по экономичному образу жизни, пользуются огромной популярностью в наши дни. Если вы гуру личных финансов, создайте богатый контентом веб-сайт с сообщениями в блогах, видеоуроками и электронными книгами, чтобы научить пользователей своей стратегии в Интернете.Чтобы поделиться свежим взглядом и сохранить конкурентоспособность в своей области, вы можете предлагать советы по управлению финансами определенной аудитории, например студентам колледжей или предпринимателям.
10. Веб-сайт о фитнесе
Если вы профессионал в области фитнеса, вы можете создать веб-сайт о фитнесе не только для того, чтобы представить свою работу и свою специальность, но и для привлечения клиентов и развития вашего бизнеса. Лучшие фитнес-сайты часто содержат видеоролики о вашей работе, сообщения в блогах с советами экспертов и систему онлайн-бронирования для ваших занятий.В конце концов, эффективный веб-сайт для бизнеса должен помочь вам управлять бронированием и расписанием, общаться с клиентами, обрабатывать платежи и, конечно же, вдохновлять ваших клиентов на то, чтобы быть лучше.
Лучшие фитнес-сайты часто содержат видеоролики о вашей работе, сообщения в блогах с советами экспертов и систему онлайн-бронирования для ваших занятий.В конце концов, эффективный веб-сайт для бизнеса должен помочь вам управлять бронированием и расписанием, общаться с клиентами, обрабатывать платежи и, конечно же, вдохновлять ваших клиентов на то, чтобы быть лучше.
11. Веб-сайт отзывов
Создайте веб-сайт, посвященный обзору определенных предметов или продуктов. Вы можете критиковать гаджеты, фильмы, игрушки для домашних животных и все, что вас интересует. Даже если вы не продаете сами продукты, вы можете зарабатывать на своем сайте, реализуя стратегическую маркетинговую стратегию.
12. Консультационный веб-сайт
Если вы консультант или терапевт, вы можете создать веб-сайт, который не только подчеркнет ваш опыт, но и поможет потенциальным клиентам найти вас. Вы даже можете включить функцию бронирования, которая позволяет клиентам легко назначать встречи онлайн и помогает вам управлять своим расписанием. Поскольку консультирование — это сугубо личный опыт для ваших клиентов, хорошей идеей также будет размещение отзывов на веб-сайте, чтобы установить ваше доверие и авторитет.
Поскольку консультирование — это сугубо личный опыт для ваших клиентов, хорошей идеей также будет размещение отзывов на веб-сайте, чтобы установить ваше доверие и авторитет.
13. Веб-сайт самопомощи
Веб-сайты самопомощи могут быть посвящены самосовершенствованию, осознанности, укреплению уверенности или чему-либо промежуточному. Ключевой особенностью этого типа веб-сайтов является блог с рекомендациями и предложениями. Здесь вы можете осветить целый ряд тем, от мотивационных советов до рекомендаций по достижению удовлетворения и счастья.
14. Веб-сайт портфолио
Наличие веб-сайта портфолио — отличный способ продемонстрировать свои визуальные работы, особенно если вы художник, фотограф, фотомодель или дизайнер.Красивое онлайн-портфолио поможет вам получить профессиональные возможности, и вы даже можете создать базу поклонников. Когда вы создаете портфолио, подумайте о том, чтобы встроить свою ленту Instagram на свой веб-сайт и предоставить ссылку на свой сайт в своих профилях в социальных сетях.
15. Веб-сайт резюме
Веб-сайт резюме или резюме выполняет ту же функцию, что и веб-сайт портфолио, позволяя вам продемонстрировать свой прошлый опыт и знания. Вы можете думать о веб-сайте резюме как о своего рода подробной визитной карточке, которая рассказывает публике, кто вы и чем вы занимаетесь.Этот тип веб-сайта ценен для профессионалов в любой области, так как повышает доверие к вам со стороны потенциальных клиентов, деловых партнеров и работодателей. Если вам интересно, как создать веб-сайт с резюме, отражающий вашу индивидуальность и профессию, эти шаблоны веб-сайтов с резюме и резюме помогут вам.
16. Веб-сайт о питании
Являетесь ли вы профессиональным диетологом или просто хотите помочь другим улучшить свой рацион питания, подумайте о создании веб-сайта о питании.Ваш веб-сайт может включать в себя блог, который охватывает все, от выбора образа жизни до простых, полезных рецептов. Для дополнительной ценности вы даже можете включить обычный подкаст или видеоблог, который направляет вашу аудиторию в их путешествии по питанию.
17. Музыкальный веб-сайт
Совет для всех действующих или начинающих музыкантов: создайте музыкальный веб-сайт. Это не только поможет вам продвигать свою музыку в Интернете и привлечь новых поклонников, но также послужит отличным портфолио при поиске концертов.Существует множество шаблонов музыкальных веб-сайтов, которые помогут вам начать работу и предоставить вам идеи дизайна веб-сайта. Чтобы интегрировать свой собственный плейлист на свой сайт, рассмотрите возможность добавления Wix Music.
18. Веб-сайт фотографии
Другой вариант — создать веб-сайт фотографии. Идеи веб-сайтов для фотографов включают в себя все, от уличной фотографии до пейзажной и свадебной фотографии. Независимо от того, какой тип веб-сайта вы выберете, он должен быть очень наглядным, с лучшими изображениями в центре главной страницы.Другие вдохновляющие тенденции дизайна веб-сайтов для фотографов включают максимальное качество и размер ваших изображений при минимальном количестве веб-страниц.
19. Свадебный веб-сайт
Если у вас или у кого-то из ваших близких запланирована свадьба, рассмотрите возможность создания свадебного веб-сайта. Это послужит полезной платформой для управления вашим свадебным календарем и ответами на приглашения, а также для предоставления вашим гостям подробной информации о местах и датах. Даже после большого дня сайт может служить онлайн-фотоальбомом, которым могут наслаждаться ваши гости.Чтобы найти идеи дизайна свадебного веб-сайта, взгляните на эти великолепные свадебные веб-сайты и шаблоны свадебных веб-сайтов для вдохновения.
20. Веб-сайт мероприятий
Хорошо, возможно, у вас не скоро свадьба, но у вас есть планы на другие мероприятия. Если это так, вы можете создать веб-сайт событий для таких случаев, как встречи компаний, музыкальные фестивали или вечеринки по соседству. Используя Wix Events, вы сможете управлять календарем событий, обновлять информацию о событиях и продавать билеты — и все это на одной платформе. Просмотрите эти шаблоны веб-сайтов событий для идей дизайна веб-сайта.
Просмотрите эти шаблоны веб-сайтов событий для идей дизайна веб-сайта.
21. Веб-сайт художника
Если вы художник, иллюстратор, скульптор или кто-то еще, веб-сайты портфолио, такие как эти потрясающие портфолио иллюстраций, — отличный способ продемонстрировать свои работы. Сделайте свой веб-сайт очень наглядным, сосредоточив внимание на своем искусстве. Вы можете поиграть с дизайном своего веб-сайта, чтобы создать что-то, что резонирует с вашим художественным стилем.
22. Веб-сайт поэзии
Если вы художник, предпочитающий письменное слово, у вас есть множество идей для изучения веб-сайтов.Используйте свой веб-сайт в качестве платформы для демонстрации своих стихов, эссе или рассказов. Такой веб-сайт служит полезным портфолио, если вы хотите показать свою работу в Интернете и привлечь читателей. Вы даже можете подумать о том, чтобы соединить свою письменную работу с интересными иллюстрациями или изображениями для дополнительной визуальной привлекательности.
23. Веб-сайт юридической фирмы
Если у вас есть собственная юридическая фирма, у вас, несомненно, должен быть веб-сайт. Веб-сайт юридической фирмы является важной частью привлечения клиентов и установления вашей надежности и авторитета в этой области.Используя шаблон юридического веб-сайта, любая фирма может создать свой собственный профессиональный сайт за относительно короткое время, обеспечив при этом впечатляющий дизайн.
24. Сайт ресторана
Для владельцев ресторанов сайт ресторана так же важен, как вкусная еда и приятная атмосфера. Этот тип веб-сайта может помочь вам привлечь клиентов, отображая ваше меню вместе с аппетитными фотографиями вашей еды. Не забудьте указать свое местоположение, контактные данные и, возможно, также историю происхождения вашего бизнеса.При создании веб-сайта ресторана рассмотрите возможность включения системы онлайн-бронирования и заказа.
25. Сайт продуктов питания
Возможно, вы не являетесь владельцем ресторана или профессиональным поваром, но любите готовить дома. Или, может быть, вы просто любите поесть и документировать свои кулинарные экскурсии. В любом случае, вы можете создать сайт, посвященный еде. Попробуйте создать блог о еде, чтобы делиться рецептами и другими кулинарными открытиями со своими читателями, и обязательно приправьте его великолепными, аппетитными фотографиями еды.
Или, может быть, вы просто любите поесть и документировать свои кулинарные экскурсии. В любом случае, вы можете создать сайт, посвященный еде. Попробуйте создать блог о еде, чтобы делиться рецептами и другими кулинарными открытиями со своими читателями, и обязательно приправьте его великолепными, аппетитными фотографиями еды.
26. Веб-сайт для медитации
Поделитесь своими советами по достижению внутреннего спокойствия, создав веб-сайт для медитации. Этот веб-сайт также может включать блог с важными идеями, советами и мотивацией. Если вам удастся привлечь большую читательскую аудиторию, вы даже можете попробовать предложить свои собственные уроки медитации.
27. Бизнес-сайт
Каждому бизнесу нужен надежный бизнес-сайт, независимо от его отрасли или ниши. Если вы владелец бизнеса, создайте онлайн-присутствие, отражающее внешний вид вашего бренда, с соответствующим контентом и визуальным стилем.Для идей дизайна веб-сайта взгляните на эту коллекцию лучших бизнес-сайтов и эти шаблоны бизнес-сайтов, созданные дизайнерами.
28. Веб-сайт цифрового маркетинга
В наши дни блоги цифрового маркетинга очень популярны, так почему бы не создать их самостоятельно? Обязательно включите советы по различным маркетинговым стратегиям, включая SEO, контент-маркетинг и маркетинг в социальных сетях, чтобы помочь вашим читателям увеличить свое присутствие в Интернете. Чтобы получить дополнительные преимущества, попробуйте создать подкаст, видеоблог или еженедельную рассылку по электронной почте.
29. Веб-сайт для предпринимателей
Являетесь ли вы владельцем бизнеса, консультантом или кем-то еще, вы можете создать веб-сайт для предпринимателей, главной особенностью которого будет блог. Как и блоги цифрового маркетинга, этот тип блога может быть богатым источником знаний для владельцев бизнеса и начинающих предпринимателей. Вы можете писать статьи о том, как стать предпринимателем, полезные приложения для управления временем и многое другое.
30. Веб-сайт о лидерстве
Блоги о предпринимательстве и лидерстве представляют собой схожие идеи веб-сайтов, но с одним ключевым отличием. В то время как первый предназначен специально для владельцев бизнеса и предпринимателей, лидерские блоги обращаются к лидерам во всех областях, от бизнеса до некоммерческой деятельности и активизма. Если вы создаете блог для руководителей, обязательно используйте вдохновляющий тон и давайте четкие и действенные советы. Возможные темы блога включают советы по мотивации команды и мотивационные подкасты.
В то время как первый предназначен специально для владельцев бизнеса и предпринимателей, лидерские блоги обращаются к лидерам во всех областях, от бизнеса до некоммерческой деятельности и активизма. Если вы создаете блог для руководителей, обязательно используйте вдохновляющий тон и давайте четкие и действенные советы. Возможные темы блога включают советы по мотивации команды и мотивационные подкасты.
31. Веб-сайт для фрилансеров
Для тех, кто работает в одиночку, веб-сайт для фрилансеров необходим для привлечения клиентов. Вы можете использовать свой веб-сайт в качестве портфолио своей работы, включая подробную информацию о ваших услугах и прошлых проектах.Обязательно разместите ссылку на свой веб-сайт в профилях LinkedIn, Twitter и других социальных сетях, а также добавьте панель социальных сетей на свой веб-сайт.
32. Веб-сайт с викторинами
Чтобы создать легкий, развлекательный веб-сайт, попробуйте создать веб-сайт с викторинами. В частности, викторины о личности пользуются большой популярностью среди молодежи. Чтобы наполнить контент вашего сайта, вы можете поощрять пользователей создавать и публиковать собственные викторины.
Чтобы наполнить контент вашего сайта, вы можете поощрять пользователей создавать и публиковать собственные викторины.
33. Юмористический веб-сайт
В то время как некоторые идеи веб-сайтов довольно серьезны, другие просто забавны.Попробуйте создать веб-сайт исключительно для юмора или развлечения. Вы можете собрать коллекцию забавных GIF-файлов, мемов или твитов, сгруппировав их по темам. Этот тип веб-сайта может быть создан любым, кто любит посмеяться, независимо от его отрасли или области знаний.
34. Веб-сайт статистики
Подойдите к своему собственному веб-сайту статистики более серьезно. Далекие от того, чтобы быть однообразными, веб-сайты статистики могут использовать преимущества широкого спектра форматов контента. Сосредоточьтесь на написании сообщений в блогах, содержащих инфографику или диаграммы.Эти веб-сайты могут генерировать большой объем трафика, потому что информация очень ценна для писателей и блоггеров; просто не забудьте проверить и указать свои источники, чтобы сохранить доверие.
35. Веб-сайт цитат
Создайте веб-сайт, на котором собраны цитаты деятелей истории, литературы, науки, развлечений и т. д. Хороший сайт с цитатами может стать отличным ресурсом для блоггеров, влиятельных лиц и маркетологов в социальных сетях. Попробуйте сгруппировать свои цитаты по темам, чтобы пользователи могли быстро и легко их найти.
36. Веб-сайт лайфхаков
Всем нравится узнавать новые и улучшенные способы достижения цели. Лайфхаки всех видов — лайфхаки для повышения продуктивности, кулинарные лайфхаки, лайфхаки для Instagram и так далее — ими легко поделиться и они популярны в социальных сетях. Сделайте свои лайфхаки беззаботными и забавными, превратив часть контента вашего блога в видео.
37. Веб-сайт руководства по покупке
В наши дни почти каждый потребитель изучает и сравнивает товары в Интернете перед покупкой. Создайте веб-сайт с рекомендациями и обзорами, фотографиями различных продуктов, их плюсами и минусами, а также ссылками на то, где их можно купить. В идеале вы должны иметь возможность попробовать продукты самостоятельно, прежде чем писать о них.
В идеале вы должны иметь возможность попробовать продукты самостоятельно, прежде чем писать о них.
38. Дизайн веб-сайта
Независимо от того, специализируетесь ли вы на моде, дизайне интерьера или другой области в этой сфере, наличие веб-сайта служит ценным портфолио вашей работы и расширяет ваше присутствие в Интернете. Веб-сайт также может помочь вам повысить узнаваемость бренда, особенно если вы выберете дизайн веб-сайта, отражающий внешний вид вашего бренда. Если вы не знаете, с чего начать, просмотрите эти шаблоны веб-сайтов портфолио для вдохновения.
39. Киносайт
Вы кинорежиссер или телепродюсер? Если да, то эти идеи веб-сайтов для вас. Создайте веб-сайт, посвященный содержанию вашего фильма, и разместите любимый клип на главной странице, чтобы мгновенно привлечь внимание посетителей вашего сайта. Чтобы улучшить свой видеоконтент, взгляните на лучший онлайн-редактор видео и убедитесь, что вы в курсе последних тенденций в области видео.
40.
 Сайт театра
Сайт театраЕсли вы управляете театром, вам обязательно нужен сайт театра.Такой веб-сайт важен не только для привлечения внимания посетителей шоу, но и дает потенциальным клиентам возможность заглянуть в календарь ваших выступлений, чтобы они точно знали, какие шоу приближаются. Вы также можете использовать свой веб-сайт для онлайн-бронирования и оплаты, что упрощает покупку билетов для клиентов.
41. Танцевальный веб-сайт
Независимо от того, являетесь ли вы руководителем танцевальной компании или сами являетесь танцором, рассмотрите возможность создания танцевального веб-сайта. Для танцоров это может служить своего рода резюме, которое вы можете использовать, чтобы показать свою работу и дополнить свои прослушивания.Для танцевальных компаний веб-сайт — отличное место для отображения календаря выступлений, продажи билетов в Интернете и предоставления более подробной информации о вашей организации.
42. Мемориальный веб-сайт
Создание мемориального веб-сайта может быть красивым и значимым способом почтить чью-то память. Такой веб-сайт может служить онлайн-фотоальбомом, где вы можете делиться фотографиями и трогательными анекдотами о своих близких. Это позволит близким друзьям и членам семьи отдать дань уважения вашим близким, где бы они ни находились.
Такой веб-сайт может служить онлайн-фотоальбомом, где вы можете делиться фотографиями и трогательными анекдотами о своих близких. Это позволит близким друзьям и членам семьи отдать дань уважения вашим близким, где бы они ни находились.
43. Веб-сайт сообщества
Для районов и небольших городов наличие веб-сайта сообщества является полезным способом информирования жителей о местных событиях. Включите такие функции, как календарь событий и форум, где жители могут размещать соответствующие вопросы и комментарии. Вы также можете добавить блог и информационный бюллетень, где вы можете делиться историями о районе и держать людей в курсе последних местных новостей.
44. Образовательный веб-сайт
Будь то детский сад, университет, средняя или старшая школа, наличие школьного веб-сайта — хорошая идея.Это может сыграть важную роль в информировании учащихся и их родителей об отпуске, спортивных мероприятиях, школьных танцах, сборе средств и многом другом. Если вы преподаете онлайн, вам также следует подумать о создании специального веб-сайта для вашего класса. Ознакомьтесь с этими шаблонами образовательных веб-сайтов, чтобы найти креативные идеи дизайна веб-сайтов.
Ознакомьтесь с этими шаблонами образовательных веб-сайтов, чтобы найти креативные идеи дизайна веб-сайтов.
45. Веб-сайт о животных
Некоторые идеи веб-сайтов нравятся всем, независимо от личности или возраста. Сайт с милыми животными — одна из таких идей.Независимо от того, выберете ли вы фотографии собак, кошек, ленивцев или красных панд, вы обязательно растопите сердца пользователей и в результате увеличите трафик на свой сайт. Если вы предпочитаете более научный подход, вы также можете создать веб-сайт, посвященный дикой природе, где вы документируете и показываете фотографии местных тварей.
46. Веб-сайт спортивной команды
Вам не нужно быть в НБА, чтобы иметь веб-сайт для вашей команды. Спортивный веб-сайт является активом любой команды, будь то школьная команда, команда Малой лиги или спортивный клуб по соседству.Убедитесь, что на вашем веб-сайте есть календарь с указанием времени и места предстоящих игр. Попробуйте включить потрясающие спортивные фотографии в качестве дополнительного бонуса.
47. Туристический веб-сайт
Если вы профессиональный гид, вам не обойтись без туристического веб-сайта. Такой веб-сайт должен включать календарь, функцию бронирования и немного информации о вашем прошлом в качестве руководства. Чтобы привлечь еще больше клиентов, синхронизируйте свой сайт с лентой в Instagram, чтобы показать пользователям, как много людей получают удовольствия от ваших туров.Чтобы начать свой, ознакомьтесь с этими дизайнерскими шаблонами туристических веб-сайтов.
48. Веб-сайт о путешествиях
Превратите свой прошлый отпуск в продуктивное и, возможно, даже прибыльное дело. Включение фотографий из путешествий и сообщений в блогах о ваших впечатлениях от прошлых и недавних поездок — отличный способ задокументировать ваши любимые моменты и поделиться своими воспоминаниями о путешествиях с семьей и друзьями. Если ваш веб-сайт о путешествиях успешен, вы даже можете стать цифровым кочевником, используя свой опыт путешествий, чтобы зарабатывать деньги на своем сайте.
49. Веб-сайт по недвижимости
Для агентов по недвижимости наличие веб-сайта является обязательным. Для начала выберите один из этих шаблонов сайта недвижимости и настройте его в соответствии со своими потребностями. Обязательно сопровождайте свои объявления эффектными фотографиями, чтобы привлечь новых клиентов.
50. Персональный сайт
Из всех наших идей для сайтов, эта действительно для всех. Независимо от наших увлечений, профессий или целей, мы все можем извлечь выгоду из личного веб-сайта. Используйте свой веб-сайт, чтобы рассказать свою личную историю, продемонстрировать свои последние проекты, продать изделия ручной работы и товары, рассказать о своем профессиональном опыте или просто заявить о себе в Интернете.
Что дальше?
Теперь, когда вы выбрали из этой коллекции идей для веб-сайтов, воплотите свое видение на практике.
Чтобы помочь вам начать работу, просмотрите эти дизайнерские шаблоны веб-сайтов. Они готовы к тому, чтобы вы адаптировали и настроили их независимо от того, какой тип веб-сайта вы создаете. Обязательно учитывайте каждую деталь, от выбора доменного имени до выбора подходящей цветовой схемы веб-сайта и создания логотипа для вашего бренда.
Обязательно учитывайте каждую деталь, от выбора доменного имени до выбора подходящей цветовой схемы веб-сайта и создания логотипа для вашего бренда.
Прелесть создания веб-сайта в том, что возможности практически безграничны.Теперь, когда вы собрали идеи и вдохновение, пришло время создать свой собственный профессиональный веб-сайт.
Ребекка Штрелоу
Эксперт по маркетингу и блогер
Дизайн веб-сайта | 10 000+ лучших бесплатных дизайнов веб-сайтов 2022
Дизайн сайта от Nicepage
Живя в 21 веке, важно существовать одновременно в двух реальностях, в физической и в Интернете. Онлайн-присутствие в социальных сетях является важной частью того, как люди воспринимают вас.Веб-страницы позволяют людям взаимодействовать с частью вашей личности и обеспечивают уникальный пользовательский опыт, связанный с вами и вашим продуктом. Лучшие методы превращения посетителей вашего веб-сайта в потенциальных клиентов и, таким образом, создания присутствия в Интернете называются маркетинговыми стратегиями. Выбирайте качественные передовые методы дизайна веб-страниц, знайте свою целевую аудиторию и сообщайте о своих ценностях — это ключевые элементы успеха. Специальное агентство цифрового маркетинга научит вас, как интегрировать их в вашу бизнес-модель и легко продавать в Интернете.Первый шаг — познакомиться с командой и превратить ее в высокоэффективную команду по дизайну и разработке веб-сайтов.
Выбирайте качественные передовые методы дизайна веб-страниц, знайте свою целевую аудиторию и сообщайте о своих ценностях — это ключевые элементы успеха. Специальное агентство цифрового маркетинга научит вас, как интегрировать их в вашу бизнес-модель и легко продавать в Интернете.Первый шаг — познакомиться с командой и превратить ее в высокоэффективную команду по дизайну и разработке веб-сайтов.
Современная цветовая схема, удобный пользовательский интерфейс и привлекательная эстетика превратят дизайн вашего сайта в эффективный инструмент продаж. Изучите награды Webby или Awwwards, чтобы ознакомиться с последними тенденциями веб-дизайна и открыть для себя новую гибкость дизайна, которую предлагают вам ведущие в отрасли дизайнеры веб-сайтов. Хотя отмеченные наградами веб-сайты принадлежат таким крупным компаниям, как Forbes, это не означает, что вы не можете воспользоваться некоторыми советами, которые помогут посетителям вашего сайта почувствовать себя желанными и успешными, когда вы разрабатываете проекты веб-сайтов. Узнайте, как разработать веб-сайт с помощью справочного центра адаптивного веб-дизайна, адаптированного для мобильных устройств, для компании, занимающейся веб-дизайном, или агентства веб-дизайна, улучшающего взаимодействие с пользователем.
Узнайте, как разработать веб-сайт с помощью справочного центра адаптивного веб-дизайна, адаптированного для мобильных устройств, для компании, занимающейся веб-дизайном, или агентства веб-дизайна, улучшающего взаимодействие с пользователем.
Самые смелые дизайнерские идеи воплощаются в жизнь
На отличном веб-сайте вся важная информация легко читается. Соответствующие изображения и значки дополняют текст, шрифты понятны, а цвета выделяют только основные части. Макет и навигация имеют структуру. При разработке веб-сайтов существуют сложные визуальные элементы, жизненно важные для производительности сайта, скорости страницы и веб-разработки в целом.Улучшите эти параметры, чтобы ваш сайт занимал более высокое место, чем у конкурентов, и черпайте вдохновение в дизайне от дизайнерских компаний мирового уровня. Первое впечатление, как бесплатная пробная версия, имеет большое влияние на стратегию цифрового маркетинга и лидогенерацию, даже для лучшего веб-сайта, поэтому учитывайте это при создании веб-сайта.
Как правило, ваша система управления контентом CMS определяет, какие дизайнерские услуги вы можете интегрировать. Однако веб-дизайн тоже не останавливается на достигнутом. Растущая совместимость и функциональность новых функций веб-сайта ошеломляют даже опытных разработчиков и графических дизайнеров.Эксперты настоятельно рекомендуют им всем потратить время и усилия, а также ресурсы, которые им не нужны, на улучшение размеров экрана отражения, чтобы внешний вид и функции веб-сайта были доступны для каждого устройства. Поэтому пришло время найти и протестировать свой идеальный конструктор сайтов. Это инструмент дизайна, который позволяет вам творчески организовать пустое пространство вашей страницы. Вы можете перетаскивать блоки контента, такие как логотип бренда, статьи, обзоры, чат и т. д., без написания единой строки кода. Настраивайте стили, добавляйте арты и видео с помощью таких конструкторов в один клик.Суть в том, что вы можете разработать веб-сайт или создать сайт своей мечты и контролировать его успех в поисковом интернет-маркетинге, пользовательском опыте, дизайне и разработке, а также адаптивном веб-дизайне.
Как увеличить посещаемость веб-сайта
Верхний веб-дизайн — это способ развить свой бизнес и заинтересовать потенциальных клиентов вашими продуктами или услугами. Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы мобильные пользователи могли пользоваться тем же передовым опытом, что и пользователи компьютеров.Кейсы показывают, что оптимизация коэффициента конверсии напрямую зависит от юзабилити сайта для мобильных устройств. Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться, скажем, в дизайне логотипа. Чтобы обеспечить привлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. Что касается остального, ведущие компании веб-дизайна всегда будут указывать на плюсы и минусы различных типов веб-дизайна, моего дизайна страницы сайта и поисковой оптимизации для компании веб-дизайна.
Люди просматривают Facebook, Instagram, Twitter и т. д., через мобильные приложения и охотно открывающиеся ссылки на веб-сайты или интернет-магазины, размещенные в красиво оформленных аккаунтах. Используйте его для ведения вашего бизнеса в Интернете. Попросите профессиональное агентство по дизайну веб-сайтов разработать привлекательную рекламу для вашего интернет-магазина или мобильного приложения по недвижимости. Социальные сети являются послами и основной поддержкой малого бизнеса одновременно, поскольку социальные сети представляют собой крупный рынок и создают мощные рекламные платформы с использованием органического поиска. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое индивидуальное веб-объявление.Конечно, вам нужно будет понять жизнь и умы вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Выигрышный интернет-магазин с индивидуальным дизайном сайта — это тот, который в конце концов нравится клиентам. Управление проектами нуждается в высококачественном дизайне логотипа 2022 года вместо лучших услуг веб-дизайна премиум-класса, которые были 2 года назад.
Используйте его для ведения вашего бизнеса в Интернете. Попросите профессиональное агентство по дизайну веб-сайтов разработать привлекательную рекламу для вашего интернет-магазина или мобильного приложения по недвижимости. Социальные сети являются послами и основной поддержкой малого бизнеса одновременно, поскольку социальные сети представляют собой крупный рынок и создают мощные рекламные платформы с использованием органического поиска. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое индивидуальное веб-объявление.Конечно, вам нужно будет понять жизнь и умы вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Выигрышный интернет-магазин с индивидуальным дизайном сайта — это тот, который в конце концов нравится клиентам. Управление проектами нуждается в высококачественном дизайне логотипа 2022 года вместо лучших услуг веб-дизайна премиум-класса, которые были 2 года назад. Вы все еще можете добавить некоторые серьезные моменты, сделав его простым и легким для навигации, а также короткое время загрузки для поисковых систем, полезных для компании, занимающейся дизайном веб-сайтов.
Вы все еще можете добавить некоторые серьезные моменты, сделав его простым и легким для навигации, а также короткое время загрузки для поисковых систем, полезных для компании, занимающейся дизайном веб-сайтов.
Цифровой маркетинг
Независимо от того, являетесь ли вы владельцем частного бизнеса или членом крупной компании, вы можете найти все, что вам нужно для визуально привлекательного профессионального дизайна веб-сайта. Лучшие дизайны не только красивы и интерактивны, но и предоставляют широкий спектр маркетинговых инструментов. Профессиональные веб-дизайнеры продают товары с помощью встроенных функций. Тем не менее, это может быть пустой тратой бюджета и других ресурсов, если ваше местное SEO отключено. Поисковая оптимизация SEO влияет на трафик вашего веб-сайта, поскольку инструменты SEO определяют, как часто ваш сайт появляется в результатах поиска и, следовательно, сколько людей посещают, просматривают и взаимодействуют с ним.Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам правильно отображать контент. Дизайнерские агентства обычно позволяют вам настраивать функции SEO, чтобы вы были готовы к основным операциям электронной коммерции и поисковой оптимизации.
Дизайнерские агентства обычно позволяют вам настраивать функции SEO, чтобы вы были готовы к основным операциям электронной коммерции и поисковой оптимизации.
Цифровой маркетинг переживает бум благодаря развитию электронной коммерции. Профессионально разработанные шаблоны легко отображают тысячи товаров, имеют простую контактную форму и меню поддержки клиентов, чтобы сделать онлайн-покупки по-настоящему приятными и уникальными.Однако даже при ведении бизнеса ваш сайт выглядит великолепно, это не означает, что очень профессиональный дизайнер веб-сайтов выводит безопасность веб-хостинга на новый уровень. Большинство маркетинговых услуг в Интернете нацелены на увеличение охвата и воздействия. Исследователи изучают рынок, чтобы предложить вам идеальные решения для построения надежного бизнеса. Больше никакого интуитивного принятия решений — вы не можете рисковать, когда люди покидают свои социальные сети, чтобы взглянуть на ваши продукты. Когда они придут, побалуйте клиентов лучшим обслуживанием, расширенной безопасностью и удобным интерфейсом. Во время маркетинговой кампании электронной коммерции вы должны спросить себя, почему так хочется рекомендовать им мой новый красивый веб-сайт со встроенными дизайнерскими услугами?
Во время маркетинговой кампании электронной коммерции вы должны спросить себя, почему так хочется рекомендовать им мой новый красивый веб-сайт со встроенными дизайнерскими услугами?
Позвольте веб-дизайнерам с многолетним опытом создать профессиональный веб-дизайн для вашего интернет-магазина, даже использовать средство для создания логотипов и проверить, сколько просмотров страниц и сколько людей видят вашу рекламу. Вот почему дизайн веб-сайта WordPress должен анализировать результаты поисковых систем для увеличения трафика. С полным пакетом услуг с гарантией возврата денег и возвратом инвестиций вы максимизируете свой доход и оптимизируете рабочий план.Ваш сайт электронной коммерции расцветет. Просто назовите его и выберите параметры шаблона, чтобы интегрировать наиболее подходящие услуги электронной коммерции с лучшими веб-платформами, предоставляющими дизайн веб-сайтов WordPress и услуги веб-дизайна. При этом дизайн целевой страницы или веб-страницы выполняется компанией, занимающейся дизайном веб-сайтов, или агентством веб-дизайна, с учетом всех последних тенденций веб-дизайна.
Вопросы социальных сетей
Пользователи больше не рассматривают электронную почту как основное средство связи. Они не просят у нового друга адрес электронной почты или номер телефона, а вместо этого тяготеют к социальным сетям.Вы можете спросить, как менеджеры проектов делают дизайн вашего сайта и нужно ли обновлять мой сайт? Услуги, которые мы предлагаем для отмеченных наградами проектов веб-дизайна, которые мы создали, больше не потребуют от вас управления их работой, поэтому не стесняйтесь обращаться к нам сегодня. Опыт email-маркетинга переключился на последующие сообщения. Никто не хочет, чтобы его поисковый рейтинг упал, поэтому они должны обновлять свой веб-сайт, независимо от того, над чем они работают. Чтобы общаться со своей аудиторией, вам не нужно биться головой о стену.Выделитесь и немного продемонстрируйте свою индивидуальность. Мы знаем, что мы предложили вам пару отрывков выше, чтобы последовать их примеру с крупными брендами, но для этого есть определенные правила.
Экспериментируйте с яркими и смелыми элементами дизайна при создании рекламы бренда в социальных сетях и целевой страницы или нескольких целевых страниц — дайте волю своему творчеству в процессе проектирования. Таким образом, для нового бизнеса идеально воспользоваться преимуществом и создать онлайн-УТП (уникальное торговое предложение), которое привлечет гораздо больше клиентов.Вам понадобятся эти три вещи, чтобы повысить узнаваемость бренда вашего уникального веб-сайта, поэтому сообщения в блогах необходимы для вашего присутствия в Интернете по всему миру. Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако, когда дело доходит до основной рабочей области, создайте функциональный и эстетически приятный сайт.
Вас также может заинтересовать Шаблоны дизайна веб-сайтов, Идеи дизайна веб-сайта и Дизайн веб-сайта Вдохновение
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном отлично справляются со своей работой, они могут быть невероятно дорогими.
К счастью, есть другой путь: конструкторы сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт, не зная ни одной строки кода!
Естественно, существует множество вариантов — разного качества — но мы приложили усилия и исследовали лучшие на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты дизайна вашего собственного сайта.
Ниже мы рассмотрим три лучших варианта как для обычных веб-сайтов, так и для интернет-магазинов. Однако сначала давайте обратимся к слону в комнате: WordPress.
Как насчет WordPress?
WordPress.org — это самостоятельная CMS с открытым исходным кодом (система управления контентом), но все, что вам на самом деле нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для запуска вашего веб-сайта вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Мы говорим это потому, что для запуска вашего веб-сайта вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress, однако, заключается в том, что он не совсем подходит для среднего человека. Если вы не разбираетесь в коде или у вас нет бюджета, чтобы нанять профессионального разработчика, использование WordPress окажется практически невозможным.
По этой причине мы рекомендуем людям, которые создают свой собственный сайт, использовать конструкторы веб-сайтов и платформы электронной коммерции.
Разработка веб-сайтов: конструкторы веб-сайтов
Если вы не планируете продавать через Интернет, конструкторы веб-сайтов являются наиболее эффективным способом создания собственного веб-сайта для нетехнических гениев. Если вам нужен интернет-магазин, перейдите к разделу «Платформы электронной коммерции».
Благодаря нашему экспертному исследованию мы смогли определить 10 лучших разработчиков веб-сайтов, доступных вам сегодня. Все они удовлетворяют различные потребности, но для общего обзора взгляните на нашу шкалу качества ниже:
Все они удовлетворяют различные потребности, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons |
|---|---|
| Невозможно переключать шаблоны после запуска веб-сайта | |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования веб-сайта |
| Мощные функции справки и поддержки выбор и количество настраиваемых параметров могут быть ошеломляющими | |
| Конструктор, который чаще всего рекомендуют наши пользователи |
Wix считается лучшим конструктором веб-сайтов на рынке . Его простой в использовании редактор с функцией перетаскивания дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Его простой в использовании редактор с функцией перетаскивания дает вам полный творческий контроль, позволяя вам добавлять весь свой контент и размещать его там, где вы считаете нужным.
Также имеется выбор из 510 профессионально разработанных шаблонов, множество потрясающих встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу самостоятельно, мы можем подтвердить, что Wix оправдывает ожидания. Посмотрите наши окончательные результаты исследований и убедитесь сами:
Мы также организовали для обычных людей, таких как вы, возможность сесть с Wix и попытаться создать свой собственный веб-сайт.Эти добровольцы были поражены тем, насколько быстрым и простым было использование Wix, а также огромным выбором отображаемых функций. Вот что они ответили:
«Я был искренне удивлен, что [разработать веб-сайт] удалось так быстро. Я не думал, что все это можно сделать за час».
«Мне нравится боковое меню, куда можно добавлять изображения, приложения и т. д., потому что в нем легко и просто ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на его бесплатный план и посмотрите, что вы из этого сделаете.
Squarespace
| квадратных пространств | квадратных квадратов Минусы | | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Лучшие качественные шаблоны с точки зрения дизайна и гибкости | Ограниченное количество планов цен | ||||||||||||||||||||||||||||||
| Особенности лучшего качества любого строителя на market | Не совсем подходит для начинающих | ||||||||||||||||||||||||||||||
| Полный контроль настройки без необходимости кодирования Squarespace гордится своими шаблонами. Squarespace также имеет множество качественных функций. Здесь вы можете увидеть, как он оценивается в нашем исследовании по всем основным категориям: Squarespace также оказался настоящим хитом среди наших пользователей. Вот лишь пара их мыслей: «Мой сайт выглядит очень чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан выбранный мной шаблон». «Создать сайт самостоятельно очень сложно, если вы не дизайнер, поэтому тот факт, что шаблоны имеют отраслевые функции, является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта]». Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят. Weebly
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле , он специализируется на сайтах малого бизнеса . Weebly по-настоящему раскрывается, когда вы начинаете рассматривать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки: Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт: «Я думаю, что шаблоны Weebly — это хороший способ познакомить вас со структурой и представлением веб-сайта.» «В целом, им было очень легко пользоваться, и он как бы развенчивает миф о том, что [создать веб-сайт] очень, очень сложно». Бесплатный план Weebly позволяет вам «попробовать, прежде чем вы». Посмотрите, из-за чего вся эта суета. Разработка веб-сайтов: платформы для электронной торговли Платформы для электронной торговли работают очень похоже на конструкторы веб-сайтов, но они специально разработаны, чтобы помочь вам настроить интернет-магазин. Shopify2
Shopify стоит на голову выше своих конкурентов как лучшая платформа электронной коммерции . В чем Shopify действительно преуспевает, так это вдали от вашего веб-сайта. Платформа позволяет вам расширить охват вашего интернет-магазина, используя различные каналы и продавая на различных торговых площадках и в социальных сетях. Здесь вы можете увидеть, как Shopify показала себя в тестировании нашей платформы электронной коммерции: Shopify обеспечивает плавный переход к разработке собственного веб-сайта электронной коммерции.Shopify немного отличается от создателей веб-сайтов тем, что вы преимущественно работаете из панели инструментов, а не из редактора. Поскольку в интернет-магазинах нужно учитывать гораздо больше, например, маркетинг, запасы и доставку, имеет смысл иметь центр управления всем, включая дизайн вашего веб-сайта. 14-дневная бесплатная пробная версия Shopify Phopify. дизайны — добавьте видео о продуктах, чтобы сделать покупки более удобными для клиентов Отсутствие интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest | Расширенные инструменты электронной коммерции, включая восстановление поймать клиентов, оставивших товар на кассе | Слишком много творческой свободы, которая может помешать лучшим практикам дизайна электронной коммерции | Многоязычные сайты — развивайте свой бизнес в глобальном масштабе, создавая несколько сайтов для разных стран | «Но разве вы еще не покрыли Wi Икс?» Ну да, но создание интернет-магазина с Wix — это совсем другое дело! Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте. Любой, кто продает товары на стороне, может воспользоваться преимуществами Wix . Например, если вы играете в группе, основной целью вашего сайта, вероятно, будет предоставление фанатам информации о турах и бронирование концертов. Однако вы также можете продавать товары, такие как гастрольные футболки, альбомы и фирменные инструменты. Wix позволяет легко либо создать интернет-магазин с самого начала, либо добавить раздел магазина в дальнейшем. Wix предлагает привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентовВот оценки Wix по электронной торговле, полученные в результате нашего исследования: Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, поэтому, если вы просто хотите продавать онлайн, стоит осмотреться. Используйте платформу Wix бесплатно и узнайте, стоит ли переходить на планы интернет-магазина. BigCommerce
|


 Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
 — Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
— Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами». Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент. У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта. Их ультрасовременный дизайн делает их идеальными для всех творческих людей, таких как фотографы, художники или графические дизайнеры.
Их ультрасовременный дизайн делает их идеальными для всех творческих людей, таких как фотографы, художники или графические дизайнеры. Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться.
Он имеет большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко справиться. Некоторые из них созданы специально для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Некоторые из них созданы специально для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции. Он имеет ряд тем, которые разработаны с учетом ваших продуктов, и больше возможностей для продаж, чем вы можете себе представить.
Он имеет ряд тем, которые разработаны с учетом ваших продуктов, и больше возможностей для продаж, чем вы можете себе представить.
 Он предназначен исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с .
Он предназначен исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с . сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто просто хочет продавать несколько продуктов в месяц, лучше использовать конструктор веб-сайтов с функциями электронной коммерции.
сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто просто хочет продавать несколько продуктов в месяц, лучше использовать конструктор веб-сайтов с функциями электронной коммерции.
 (Посмотрите, как мы тестируем.)
(Посмотрите, как мы тестируем.)
 таблицу).
таблицу). Службы также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, у пары NIC, но вам часто приходится платить за эту привилегию создателю сайта.
Службы также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, у пары NIC, но вам часто приходится платить за эту привилегию создателю сайта.
Leave a Comment