Веб дизайн примеры: ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
13.05.2018 


 Разное
Разное
ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
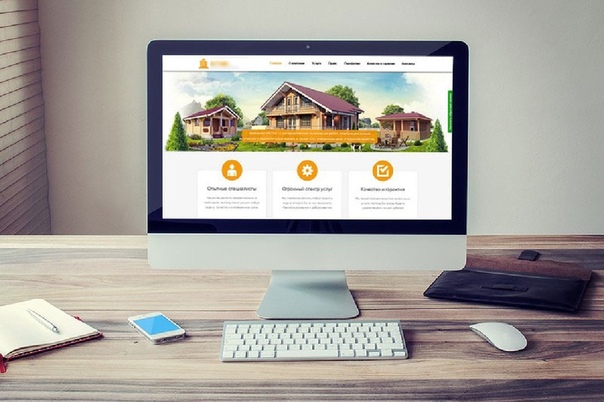
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Product Pages
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут не только искать лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости здесь обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
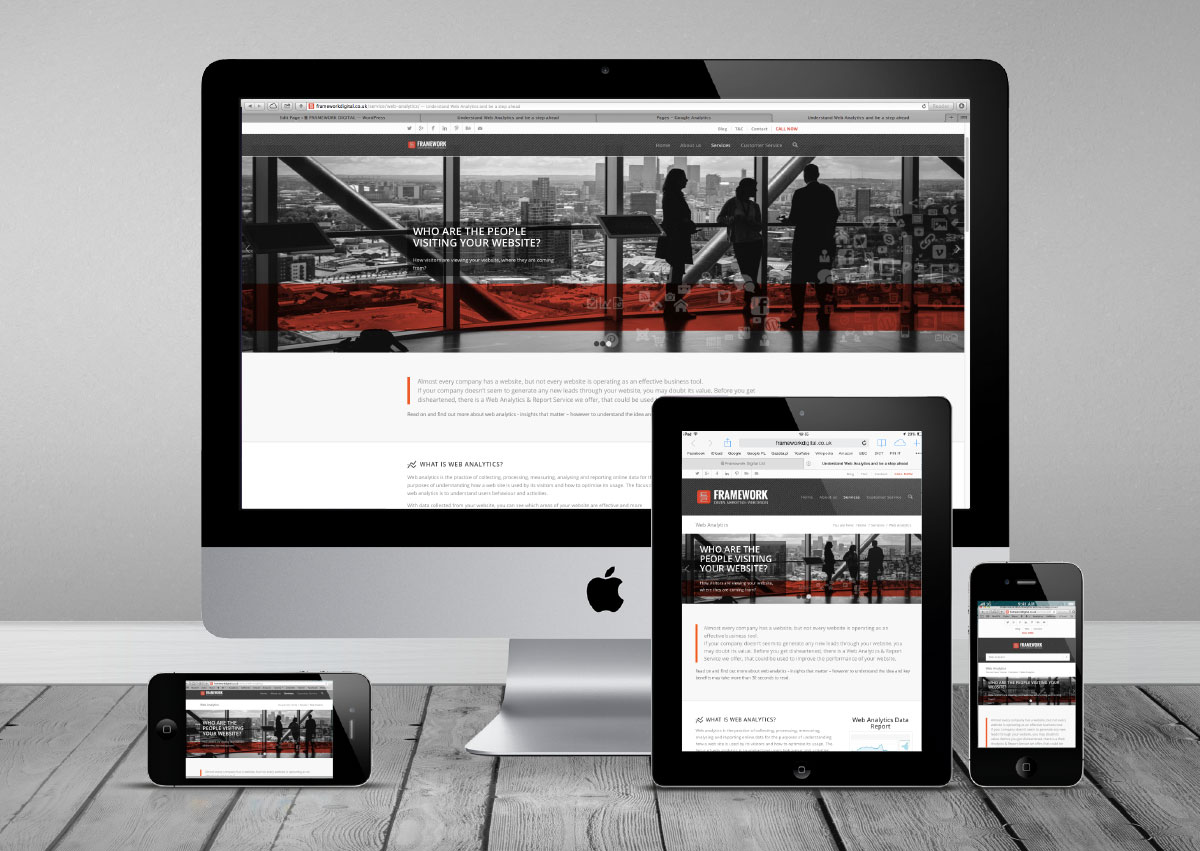
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей популярности, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
19 примеров веб-дизайна, который все портит
Учимся на чужих ошибках: когда веб-дизайн все портит
В гостях встречают по одежке. Поэтому будьте готовы: заглянув на ваш сайт, пользователь первым делом обратит внимание не на цены товаров, бесплатную доставку или последний кейс компании, а на графическое оформление. Издание Instant Shift утверждает: столкнувшись с неудачным дизайном, 94% клиентов не будут доверять бизнесу в целом.
Поэтому сегодня мы посмотрим на самые неудачные белорусские сайты, чтобы никогда не повторять их ошибок. Но в таком деле важна объективность, поэтому сначала давайте определимся, какие факторы влияют на успешность первого впечатления.
ТОЧКА ОПОРЫ
Зайдя на сайт, взгляд пользователя должен четко зацепиться за конкретную точку, от которой он может стартовать. Это может быть графический элемент или текст — неважно. Главное — этот элемент должен привлечь внимание посетителя и дать ему указания к дальнейшим действиям.
Это может быть графический элемент или текст — неважно. Главное — этот элемент должен привлечь внимание посетителя и дать ему указания к дальнейшим действиям.
НЕТ ХАОСУ
Как только вы делаете смысловой акцент, другие вещи должны помогать его увидеть, но ни в коем случае не мешать. Хаотично разбросанные элементы — плохой помощник в этом. Особенно это актуально для сайтов-магазинов: если в вашем каталоге нет последовательности, покупатели так и останутся потенциальными.
УМЕРЕННАЯ ГИФИЗАЦИЯ
Гифок должно быть в меру, потому что их большое количество приводит к рассеиванию внимания. Пользователь пытается сконцентрироваться на всем, а в итоге не уделяет внимание ничему. Это не то, что вам нужно, правда?
ГРАДАЦИЯ ЦВЕТА
Лучше определить один-два лидирующих цвета и использовать их по всему сайту. Иначе вы рискуете добиться только эффекта «вырви глаз», который заставит пользователей сбежать с сайта еще раньше, чем догрузятся все цвета.
РЕГУЛЯРНОЕ ОБНОВЛЕНИЕ
Сайт должен быть актуальным, а этого правила невозможно придерживаться, если в прошлый раз вы занимались им в сентябре 2010.
ЧИТАБЕЛЬНОСТЬ КОНТЕНТА
Неважно, какие цели у сайта, — продать товар или рассказать о новостях. Самое важное — донести до читателя информацию. А для этого нужно сделать так, чтобы клиент смог ее считать и переварить. Для достижения этой цели существует множество приемов, не пренебрегайте ими. Например, использовать различные подзаголовки, выделения текста, простоту изложения и короткие абзацы: все это зрительно поможет читателю сориентироваться.
БЫСТРЫЙ СТАРТ
Читатели не любят ждать загрузки страницы слишком долго. Поэтому если сайт не подгружается через несколько секунд, скорее всего, его закроют. Какое отношение скорость подгрузки имеет к дизайну? А вы видели, как смотрится подвисшая между станциями метро мобильная версия сайта? Как никому не понятный код программиста. Поэтому делайте выводы.
Теперь, когда мы определились, что такое хорошо, можно на примерах разобрать, что такое плохо в белорусском интернете.
Возможно, в исследовании есть субъективность, но ведь дизайн — дело гибкое. Если, по вашему мнению, мы незаслуженно обидели какой-то сайт, не стесняйтесь парировать нам в комментариях.
Сайт потребительского общества АРГО в Беларуси (http://argominsk.by/)
Примерно такие сайты мы делали на уроках информатики в 9 классе, когда у тебя под рукой только несколько строк кода из школьного учебника и желание быстрее убежать в столовую. И хотя сайт позиционирует себя «позитивом, здоровьем и успехом», позитивной можно назвать только веру учредителей в то, что подобный сайт будет успешным. Главный минус — цветовое решение, которое хотя и нельзя обвинить в непатриотичности, в целом оставляет кислотное послевкусие. Кроме этого, здесь нет видимого центра композиции: глаза бегают по всей странице, но не находят ничего, кроме сплошных текстов. К слову, тексты тоже оставляют желать лучшего: ни привыкнуть к различным гарнитурам, ни разделить смысловые части, ни разобраться в непонятных аббревиатурах вы не сможете.
Сайт «Белгидромета» (http://www.pogoda.by/)
Этот сайт выкалывает глаза чуть менее предыдущего, но первое впечатление портит обилие слишком разного текста. Он повсюду, окружает единственную иллюстрацию со всех сторон и зажимает посетителя в тиски с первых секунд. Он не знает, куда бежать, поэтому бежит с сайта. К тому же, условные рубрики («Видеопрогноз», «Метеоновости» «Статьи и публикации») никак не выделены графически, поэтому воспринимаются даже слабее заголовков, так как не выделены полужирным. А как раз на них нужно было сделать акцент. Единственное, за что можно похвалить сайт, — верхняя часть стартовой страницы. Спокойный цвет, ссылки на соцсети и логотип предприятия — практически ничего лишнего.
Сайт Diva.by (https://www.diva.by/)
Здесь мы видим еще несколько жестких и частых ошибок: например, слишком отвлекающий фактурный фон и чересчур абстрактные иллюстрации на новостях. Такому сайту не хочется доверять: обрезанный правый край выглядит не воздухом, а дырой; из-за шаблонных картинок блок новостей выглядит скорее рекламными баннерами; а заставка для первой новости (шарики для ванной) выглядят логотипом всего сайта. Это отсутствие единой шапки и стиля на front-page может дорого обойтись предприятию: пользователь не ассоциирует сайт с фирмой, а значит, не запоминает его.
Такому сайту не хочется доверять: обрезанный правый край выглядит не воздухом, а дырой; из-за шаблонных картинок блок новостей выглядит скорее рекламными баннерами; а заставка для первой новости (шарики для ванной) выглядят логотипом всего сайта. Это отсутствие единой шапки и стиля на front-page может дорого обойтись предприятию: пользователь не ассоциирует сайт с фирмой, а значит, не запоминает его.
Еnergobelarus.by (https://energobelarus.by/)
Этот сайт повторяет главную ошибку предыдущего: поставив на фоне картинку с энергетическим оборудованием, компания утяжелила его еще больше. Хотя, казалось бы, куда уже? Обилие разнообразных картинок (в отличие от предыдущего сайта, здесь создатели перестарались с графикой), сразу несколько гифок на главной странице и выбор слишком кричащего красного цвета как основного заставляют посетителей плакать такими же кроваво-красными слезами. От такого сайта по-настоящему устаешь, тем более — если начинать разбираться с его структурой.
Сайт унитарного предприятия «Профессиональный бухгалтер» (http://profbuh.by/)
Прекрасную структуру сайта портит цвет: контраст красных блоков рубрик и белых слов на них не дают сосредоточиться на самой информации. Тот же красный цвет кричит со всех заголовков новостей (иногда даже капслоком), что вызывает жгучее желание научиться бухгалтерским премудростям где-нибудь в другом месте. Еще один нюанс: если открыть страницу в первый раз, вместо блока рекламы в верхнем правом углу появляется просьба подключить плагин. Любопытна ли вам информация на этом сайте настолько, чтобы вы нажимали на лишнюю кнопку?
Сайт питомника для собак (http://mops.by/)
Мопсы — прекрасные создания. Но когда гифок с ними слишком много на главной странице сайта, получается еще один смертный грех веб-дизайна. Сразу 6 двигающихся собак, надпись «Добро пожаловать на сайт питомника «Царство Зари-Эос», плавающая туда-сюда, белый шрифт на черном фоне, полный хаос в шрифтах — и вот ваш сайт ненавидят даже самые большие любители собак.
Сразу 6 двигающихся собак, надпись «Добро пожаловать на сайт питомника «Царство Зари-Эос», плавающая туда-сюда, белый шрифт на черном фоне, полный хаос в шрифтах — и вот ваш сайт ненавидят даже самые большие любители собак.
И еще: никогда в жизни не делайте такую выключку! При попытке прочитать хотя бы одну белую строчку на черном фоне человеку становится плохо. И если на главной странице такого текста не очень много (по крайней мере, он не выглядит сплошным), то на всех остальных ситуация еще более удручающая.
К тому же, если вы пишете, что владеете самой прекрасной породой собак, не нужно доказывать обратное подобной версткой сайта.
Сайт дизайн-студии (http://front.by/)
Что называется, сапожник без сапог. Нет, это не недогруженный сайт. Да, он открывается так со всех устройств. Поэтому стоит ли надеяться на качественный дизайн от фирмы, которая не может сделать толковый сайт себе? Возможно, эта дизайн-студия уже давно не функционирует или поменяла сайт. Но этот все так же можно найти в интернете, а значит, он портит имидж компании в целом. Хороший урок: делаешь новый сайт? Удаляй старый. Сворачиваешь компанию? Лучше удалить и сайт, чтобы в будущем он не сослужил плохую службу.
Но этот все так же можно найти в интернете, а значит, он портит имидж компании в целом. Хороший урок: делаешь новый сайт? Удаляй старый. Сворачиваешь компанию? Лучше удалить и сайт, чтобы в будущем он не сослужил плохую службу.
Рекламно-информационный ресурс о технике (https://teploby.com/)
Сайт, вроде, и выглядит хорошо структурированным, да и текста в нем не то, чтобы очень много. Нет цветов «вырви глаз», есть четкая шапка сайта и ассоциация с брендом. Но сайт все равно не цепляет: нет смыслового центра, не расставлены акценты, не привлекают картинки. В общем, у сайта нет изюминки, которая заставила бы задержаться на ресурсе на несколько секунд. А там, гляди, и на побольше. Не запариваться над дизайном и делать подобный сайт есть смысл, только если вы уверены, что ваша целевая группа точно будет заходить на ваш сайт (например, если вы единственный в Беларуси производитель полотенцесушителей). Но согласитесь, вряд ли это так.
Система продажи билетов на автобусы по Беларуси (https://ticketbus. by/)
by/)
Возможно, предыдущие сайты были нацелены на не слишком большую аудиторию. Но охват этого сайта действительно огромен: здесь покупают все билеты государственных автомобильных перевозчиков. Сплошная простыня текста — и больше ничего. Привыкшие люди уже научились находить строки, куда нужно вбивать информацию о планируемой поездке, но вот попав на такой сайт впервые, можно знатно растеряться.
Женский сайт «Будь в тренде» (http://vtrende.by/)
И хотя этот сайт призывает других быть в тренде, его веб-дизайн явно не придерживается ни одного из них: морально и технически устаревшая верстка, попытки разместить заголовки новостей на лицах героев, разнородность фона и остальных графических элементов явно работают против названия ресурса. Возможно, в 2000-е это было модным, но сейчас вряд ли кто-то из стильных людей воспользуется советами этого сайта.
Кормим грудью (http://am-am.info/)
Абсолютная разнородность элементов сайта по цвету, стилю и гарнитуре шрифтов. Надписи красным цветом режут глаза, также непонятна расстановка акцентов: рубрики написаны менее выделяющимся шрифтом, чем основной текст. Кроме того, непонятно, на какую рубрикацию обращать внимание: на ту, что сверху? Или ту, что идет за блоком с видео?
Минский зональный центр гигиены и эпидемиологии (http://minzchie.by/)
Сайт, который уходит корнями в далекое прошлое. Нет четкого центра, пользователь не может зацепиться ни за один из блоков, сплошная простыня из текста не привлекает внимания. Ресурсу не помешало бы добавить больше иллюстраций и сократить заголовки. Материал «О результатах государственного санитарного надзора за территорией Щомыслицкого сельского совета» привлечет максимум одного читателя: того, кто размещал публикацию на сайте.
Сайт компании «Живкорм» (http://www.zhivkorm.by/)
На этом сайте, кроме отсутствия какого-либо дизайнерского стиля, демонстрируется еще одна проблема — то, как технически можно убить сайт и отвернуть от себя аудиторию. Даже при переходе на русскую версию сайта, открывается его английская версия, которая наполовину состоит из русскоязычных слов, а наполовину — из англоязычных. Пользователь не захочет разбираться во всех перипетиях и уйдет. Кроме того, переходы по ссылкам на новости тоже не работают: открывается все та же главная страница. Хотя год на сайте указан 2019: видимо, работа на нем все же предполагается.
Даже при переходе на русскую версию сайта, открывается его английская версия, которая наполовину состоит из русскоязычных слов, а наполовину — из англоязычных. Пользователь не захочет разбираться во всех перипетиях и уйдет. Кроме того, переходы по ссылкам на новости тоже не работают: открывается все та же главная страница. Хотя год на сайте указан 2019: видимо, работа на нем все же предполагается.
Сайт о туризме (http://zagranica.by/)
И хотя контент на сайте действительно неплохой (например, постоянно появляются новые веб-камеры со всего мира), завернуто это в удивительно непривлекательную обертку. К тому же, не совсем удачно расположены блоки рекламы: они занимают даже больше места, чем блоки с новостями, что не очень располагает к себе людей.
Автокрепеж (http://autokrepezh.by/)
Этот сайт демонстрирует, почему нельзя использовать различный шрифт: от него попросту устают глаза. Посмотрите: разнообразие размеров, подчеркнутый, полужирный, красный, синий, серый, строчные и прописные буквы — все это намешано уже в первом абзаце текста на ГЛАВНОЙ странице. И в расположении этих букв нет никакой логики, отчего взгляду не за что зацепиться. Хотя стоит сказать, после этого идет очень неплохой блок с каталогом: большие иллюстрации позволяют рассмотреть товар лицом и отчетливо понять, что имеется в виду. Но до этого блока пользователь доберется, только если не закроет сайт после стартового описания.
И в расположении этих букв нет никакой логики, отчего взгляду не за что зацепиться. Хотя стоит сказать, после этого идет очень неплохой блок с каталогом: большие иллюстрации позволяют рассмотреть товар лицом и отчетливо понять, что имеется в виду. Но до этого блока пользователь доберется, только если не закроет сайт после стартового описания.
Интернет-магазин одежды (http://ultra.mymarket.by/)
Главная задача интернет-магазина — продавать, а на этом сайте для успешных продаж сделано не больше, чем на Википедии. Безвкусно оформленные товары, кислотные значки и неопрятно сброшенные в кучу блоки на сайте слева. Добавьте сюда нелепые шрифты, шапку сайта с надписью, напоминающей объект Word Art — и вот перед вами антипример стильного магазина.
Беларус-МТЗ. Обозрение (http://www.belarus-mtz.by/)
Сайт газеты одного из белорусских заводов не то чтобы стремился к популярности: не это его основная цель. Но если уж и создавать сайт, то почему такой? Непонятные плагины, которые были актуальны в середине 2000-х (не все из которых работают), сливающиеся в один пласт блоки, новости с одинаковыми нетематическими иллюстрациями, красные заголовки, блок со ссылкой на социальные сети, большая часть которого — это аватарки пользователей… Можно продолжать еще долго, но даже сайты многих районных газет уже перешагнули этот уровень несколько лет назад, а здесь все-таки минское издание.
Белорусское общество радиологов (http://nld.by/)
Кислотные цвета (ярко-красный, ярко желтый) используются для фонов. Щелочной шрифт (ярко синий, фиолетовый) — для заголовков. Верстка сайта тоже состоит из сплошного перечня материалов, хотя тема ведь интересная! Конечно, создатели указывают, что сайт обновляется редко, поскольку журнал больше не выходит, но лицо ведь сохранять нужно… По крайней мере, сделать ему не такой яркий макияж.
Все о рыбалке Беларуси (http://www.ribaku.by/)
Здесь слишком страдает верстка, чтобы перечислять все ее недостатки: взгляните хотя бы на фон и блок слева, который предполагает рубрикацию, но на самом деле вводит пользователя в ступор. Также не совсем понятно, по какой логике размещены блоки новостей, похожие на рекламу, и почему следом за ним идет еще один блок, но уже вертикальный. На сплошные вопросы сайт ответов не дает.
Сайт о праве (http://pravo.levonevsky.org/)
А самый главный вопрос здесь — кто такой Валерий Станиславович Левоневский, имя которого разместили в шапке сайта? В принципе, его ФИО являются единственным иллюстративным элементом на ресурсе, остальное содержание сайта — сплошные названия законодательств и ссылки на разнообразные акты. Кажется, юристам стоит быть чуточку более доступными…
Кажется, юристам стоит быть чуточку более доступными…
А чтобы наверняка до конца осознать, как дизайном можно испортить сайт, посмотрите на вот этот ресурс(https://www.theworldsworstwebsiteever.com/), который создали ценители толкового веб-дизайна.
Автор: Лилия Гайдаржи
12 примеров хорошего веб-дизайна — Merehead
Apple
Когда речь заходит о веб-дизайне, невозможно не упомянуть компанию, достигшую максимального успеха в маркетинге. Продукты Apple узнаваемы по всему миру. Основную роль в этом сыграло их качество. Но ежегодные презентации и оформление сайта также привлекают внимание.Посыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки – заказ, поиск магазина и подробнее изучение товара. Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции.
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце каждого описания призыв к действию – приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией. Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобилями. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.Первое, что бросается в глаза – желтая область, которая призывает к действию (как к продаже, так и покупке). Второе – лаконичный слоган, объясняющий суть сайта. Третье – строка поиска автомобилей с необходимыми фильтрами.
Эти три составляющих и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам в красоте. Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и наибольшем количестве серверов по всему миру. Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятия важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.
Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.В одном предложении указано, что представляет собой Slack. Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому они не дают пользователю сильно засиживаться на сайте. Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкцию использования приложения. Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.
Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.По аналогии с Carmax можно заметить, что на первый план выдвинута строка поиска с основными фильтрами. Все дополнительные необходимости (фен, стиральная машина и т.п.) также можно указать на следующей странице.
На сайте жесткие требования к размещению объявлений, потому пользователь всегда может получить точную информацию о жилье. Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Evernote
Еще одно популярное приложение для организации своей работы. В отличии от Slack, Evernote ориентирован не только на команду, но и на одиночных пользователей.Главная цель – стимулировать потребителя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию. Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Ripple
Большинство криптовалютных проектов – один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple – все, что есть на домашней странице. Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и предлагают свое решение. Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Protest Sportswear
Онлайн-магазины обязаны проработать веб-дизайн до идеала. Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предлагают потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет четкие разделы исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки даже на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому все товары расположены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены последовательно, в интуитивном порядке. Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, потому никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом. Для ознакомления с составом нужно нажать на край фантика. При переходе на следующую страницу будет отображена анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самым призывая попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляют свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов. Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими партнерами, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и своих продуктах они предлагают регистрацию.
Nixon
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) прямо на домашней странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта. Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
В панели навигации можно перейти к страницам с основными продуктами компании. Внизу расположена панель с переходами в блог, обращением в техническую поддержку или правилами использования продуктов.
Самое главное – домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке сайтов, но хороший веб-дизайн не требует строгого соблюдения четкой формулы. Как Вы могли заметить, общие элементы есть у каждого сайта, независимо от его специфики. Но каждый из них заметно отличается друг от друга.Создавайте, а не копируйте. Придумайте лучший дизайн для Вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, Вы сможете создать сайт, на который все будут равняться и когда-то он попадет в подобный рейтинг.
Худшие ошибки веб-дизайна: 10 примеров плохих веб-сайтов
Проходили ли вы курсы в местном колледже, создавая сайты в течение многих лет, или вы любите учиться на ходу, есть некоторые вещи, которых каждый веб-дизайнер должен избегать, если он хочет, чтобы посетители любили проводить время на своем сайте.
Вы, наверное, слышали термин «липкий»Со ссылкой на сайт.
Это просто означает сайт, на котором посетитель хочет остаться — сайт, который остается в браузере, который он делает закладки и часто посещает. Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Тем не менее, есть определенные ошибки веб-дизайна, которые могут сделать сайт одним, с которым посетители хотят убежать. Вот дизайн no-no, который вам следует избегать.
Ошибка #1: Jarring Colors
Цвета, которые настолько яркие, что наносят вред вашим глазам, или цвета, которые конфликтуют друг с другом, могут заставить посетителя сайта убежать с веб-страницы.
При планировании темы вашего сайта, попробуйте выбрать цвета, которые дополняют друг друга. Желтый редко работает как основной цвет, хотя может хорошо выглядеть как акцент. Использование любого цвета радуги также редко является хорошей идеей.
Пример плохих сетейИте: Морадито
Этот сайт использует почти любой цвет, который можно вообразить в паттерне типа головоломки. Единственный способ описать это уродливо.Ошибка #2: слишком много графики
Если вы загромождаете свою веб-страницу графикой, происходят две разные вещи.
Во-первых, страница становится настолько занятой, что посетители могут быть не уверены, где щелкнуть или что они хотят посмотреть в первую очередь.
Во-вторых, если у пользователя медленное интернет-соединение, загрузка страницы может занять слишком много времени. Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Пример плохих сетейИте: Пин-Соль
Этот сайт имеет так много графики, что выглядит просто загроможденным. Помимо многочисленных графических изображений, изображения перемещаются по всей странице, поэтому, даже если посетитель захочет щелкнуть одно из изображений, ему придется преследовать их с помощью мыши.Ошибка #3: медленное время загрузки
Ваш сайт загружается так медленно, что у посетителя есть время, чтобы пойти взять чашку кофе и пончик, прежде чем вернуться?
Добавление слишком большого количества элементов, таких как вспышка, звук, тонны графики с высоким разрешением или сценарии java, может привести к тому, что сайт будет загружаться медленнее и медленнее. Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Имейте в виду, что, хотя у большинства ваших посетителей будет высокая скорость, есть еще сельские клиенты, которые будут подключаться к сети и не смогут получить доступ к вашему сайту, если он загружается слишком медленно.
Наконечник: Проверьте скорость сайта и получите рекомендации по улучшению Google Page Speed Insights.
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы стала фактором ранжирования в поисковых системах в 2010 году, а в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц. Поскольку мобильный поиск составляет более половины поисковых запросов Google, скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Пример плохих сетейИте: Музей Меня
Вспышка на этом веб-сайте заставляет ее загружаться очень медленно. Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.
Кроме того, нет никакой видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся.Ошибка #4: слишком много рекламы
Контент-сайты и блоги зарабатывают деньги от рекламы, а не от продажи продуктов. Однако, когда многие владельцы веб-сайтов терпят неудачу, добавив столько рекламы, что посетитель не может отличить контент и рекламу. Если посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Фактически, в отчет о цифровой рекламе проведенные Upstream и YouGov в 2012, они обнаружили, что около 20% потребителей заявили, что если компания рекламирует слишком много, они никогда больше не будут использовать эту компанию.
Пример плохих сетейИте: Hemmy.net
На нескольких страницах этого веб-сайта вся область просмотра в верхней части страницы относится к объявлениям 90% разных типов. Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.
Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте.Ошибка № 5: Любительское редактирование фотографий
Ничто не кричит любительской громче, чем изображение, которое не редактировалось должным образом. Веб-сайты с таким типом проблем, возможно, вырезали изображения с нечеткими границами, с автокорректированными цветами, которые выглядят неприличными, плохие методы наслаивания, которые делают очевидным, что две фотографии были сплайсированы вместе или странно изменены пропорции.
Наконечник: Используйте бесплатные инструменты для редактирования изображений онлайн: Canva, Pic Monkey
Пример плохих сетейите: Питерские автобусы
На этой странице есть несколько проблем с графикой. Во-первых, это автобус с белым, а не прозрачным фоном, который просто валит на страницу и выглядит любительским. Две фотографии справа также проблематичны, так как они были растянуты и изменены без учета соотношений. Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов.
Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов.Ошибка № 6: Дизайн, который может создать трехлетний ребенок
Если ваш веб-сайт выглядит так, как вы открыли Microsoft Word, создал кусок Word Art и бросил сайт в Интернете, тогда вы можете пересмотреть свои элементы дизайна. Хотя простота — это приятное облегчение от некоторых более занятых сайтов, если вы слишком просты, вы рискуете своим сайтом выглядеть молодым и дешевым.
Пример плохих сетейИте: Кибер D-Sign Clan
Дизайнер даже не изменил цвета слов из стандартного дизайна, с которого MS начинает. Этот дизайн настолько прост, что его сразу узнают как базовый шаблон Microsoft и Word Art. Кроме того, всплывающая страница пытается загрузить. Это может быть упущено, если дизайн стал лучше, если вы пропустите вступление и перейдете на главную страницу. Тем не менее, дизайн связанной страницы (ниже) так же разочаровывает.
Ошибка #7: плохое управление
Даже если веб-сайт имеет визуально привлекательный дизайн, посетители могут разочароваться и оставить плохую навигацию.
Например, сайты без четкой ссылки или с таким количеством элементов, что трудно решить, куда идти. Одна проблема, с которой сталкиваются многие владельцы веб-сайтов, — это небольшой сайт, который внезапно становится больше. Навигация, которая работала, когда на сайте было пять страниц, просто не работает, когда на сайте 500 страниц. Посмотрите, как сайт может быть переработан и реструктурирован по категориям и подкатегориям, чтобы посетители точно понимали, куда идти и чего они хотят. Также разумно добавить окно поиска.
Пример плохих сетейжет: LawnSignDirectory.com
Посетитель ожидает поисковое направление для своей области, но вместо этого есть десятки ссылок, перечисленных в левой части страницы, рекламы справа и нескольких признанных компаний. Этот сайт мог бы воспользоваться обновлением организационной структуры, чтобы посетители могли легко находить ресурсы, на которые они охотятся.
Ошибка № 8: проблемы с текстом
Веб-дизайнеры, которые используют загруженный фон, а затем выбирают цвет текста, который не обеспечивает достаточного контраста, делают их веб-страницы нечитаемыми. Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или контентом с твердым фоном и выберите цвет текста, который является противоположным. Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Слова, которые перекрывают друг друга, также трудно читать, как и абзацы, которые частично накладываются на графику и частично на сплошном фоне.
Пример плохих сетейИте: Бермудский треугольник
На этом сайте есть не только проблемы с контрастом, но текст перекрывает другие тексты, что делает его почти невозможным для чтения.Ошибка № 9: Опечатки
Ничто не кричит непрофессионально больше, чем ослепительные опечатки и проблемы с грамматикой. Хотя никто не идеален, вы можете попытаться приблизиться. Попросите друзей и семью просмотреть ваши страницы и помочь вам найти эти ошибки или нанять профессионального редактора для подтверждения ваших страниц. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Хотя никто не идеален, вы можете попытаться приблизиться. Попросите друзей и семью просмотреть ваши страницы и помочь вам найти эти ошибки или нанять профессионального редактора для подтверждения ваших страниц. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Наконечник: Узнайте, как ловушка и ошибки в вашем собственном письме.
Пример плохих сетейIte: Web Tek Rocks
Одну опечатку можно упустить, но на этом сайте показано, как некоторые теневые сайты полны ошибок. Для компании, которая хочет помочь вам разместить свой сайт в Интернете, они, вероятно, лучше будут тратить некоторое время на исправление проблем на своем собственном сайте, прежде чем строить свои. СПЕЦИАЛИЗИРОВАНО «Специальный»; «Экспертиза» написана «экспериментально»; Они предлагают «помочь поставить вас» онлайн; «Мы можем построенный ваш сайт быстрее, чем кто-либо! «Ошибка № 10: Худший дизайн веб-сайтов — настолько плох, что вы не можете это объяснить
Некоторые веб-сайты действительно очень, очень плохи по дизайну. Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Может быть сочетание уродливых цветов, плохой навигации и других предметов. К счастью, эти сайты редки, но просмотр их может помочь вам узнать, что не делать, когда вы разрабатываете свой сайт.
Пример плохих сетейИте: загробная жизнь
Этот сайт настолько ужасен, что его трудно описать. Во-первых, любой, кто склонен к судорогам, должен держаться подальше от этого сайта, потому что он может вызвать припадок даже у человека, не склонного к судорогам. Сайт прокручивается, наполнен анимированной и мигающей графикой. Вдобавок ко всему, графика не привлекательна по большей части, заканчивая ребенком в группе и игрой на гитаре. Посетите, если вы смеете.🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
1. Hero Images и Headers
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т. д.
д.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
8. Интерактивные курсоры
Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
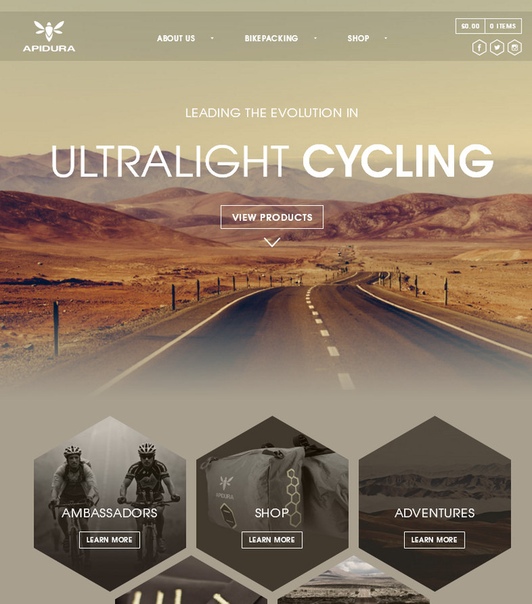
Для вдохновения взгляните на скриншот сайта Bikebear:
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже:
13. Художественные иллюстрации
Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
Лучший пример – Pinterest:
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime. js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber:
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
В качестве примера сайта я использовал Dribbble:
21. Геометрические фигуры и узоры
Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт:
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
***
Дизайн и веб-разработка – близнецы-братья. Многие талантливые frontend-программисты начинали свой путь в профессии как дизайнеры. Если вы планируете сменить специализацию или задумываетесь о дополнительных навыках, обратите внимание на курс онлайн-академии GeekBrains. Начав с основ, вы пройдете стажировку в реальной команде и удачно обновите резюме.
10 трендов веб-дизайна 2019 года с лучшими примерами
Прошлый год показал, что западные специалисты в веб-дизайне не боятся исследовать неизведанное. Мы стали свидетелями множества новых событий, которые раздвинули границы возможного в оформлении сайтов:
-
Красочные градиенты
-
Уникальные иллюстрации
-
Пленительное движение и многое другое
Ведущие бренды стремятся не вписываться, а выделяться. Мы постарались проанализировать тенденции веб-дизайна, охватившие Интернет.
Основные тренды веб-дизайна 2019 года
Яркие и сочные цвета
Некоторое время назад мягкие тона и монотонность захватили оформление сайтов, однако эта тенденция исчезает. В этом году пользователи жаждут от сайта высокой контрастности и ярких цветов.
Взгляните на последние коллекции одежды: яркие неоны, металлические элементы и угловатые формы вернулись. Сейчас, как никогда ранее, дизайнеры используют яркие и сочные цвета, представляя бренд компании.
Совет профессионалов: теплые тона, такие как фиолетовый, синий, золотисто-желтый и зеленый, помогут управлять эмоциями посетителей.
Смелые видеоролики
Хотя в 2018 году вокруг видеороликов было много шума, эта тенденция замедлилась.
Как и в случае с цветами, видеоролики 2019 года выглядят смелее и привлекательнее, чем когда-либо. Ключ в поиске правильного баланса, чтобы тексты и видео не конкурировали за внимание пользователя.
С функциональной точки зрения видео больше ориентированы на продукт и помогают посетителям сайта понять, как работает ваш продукт и чем он будет полезен.
Совет профессионалов: лучшие видеоролики цепляют пользователя в первые несколько секунд и не требуют эффектных звуков. Используйте замедление или последовательности видео, чтобы просто объяснить преимущества вашего продукта.
Минималистичные асимметричные макеты
Из-за влияния извне нас часто просят сделать веб-страницы строгими и симметричными, однако наши инстинкты, как правило, диктуют минималистные и асимметричные макеты.
В веб-дизайне асимметрия может быть мощной и привлекательной. Но при этом асимметричные макеты являются одними из самых сложных вариантов для выполнения.
Несмотря на всю сложность, устранение ненужных элементов приводит к более чистому, сфокусированному оформлению. Тонкое понимание слоев, пропорций и пробелов является ключевым моментом для этой техники.
Совет профессионалов: для достижения этой цели вам нужно сотрудничать с опытным разработчиком или использовать визуальный конструктор сайтов WYSIWYG. Этот метод лучше всего подходит для целевых страниц или небольших сайтов до 25 страниц.
Эффектные переходы
Даже простые переходы могут поднять ваш дизайн на новую высоту.
Дизайнеры изучают различные переходы на основании разделений, которые могут быть вертикальными или горизонтальными. Благодаря усовершенствованным эффектам параллакса проще выделять отдельные элементы или тексты на веб-странице.
Совет профессионалов: независимо от техники перехода, веб-сайт должен оставаться интуитивно понятным, а пользователь всегда должен чувствовать контроль. Эффектные переходы никогда не должны отвлекать от основного контента.
Микровзаимодействия в веб-дизайне
Специалисты по UI единогласны в том, что микровзаимодействия играют важную роль в вовлечении пользователей и обеспечении комфортной работы с сайтом. Если вы потратите время на то, чтобы понять и правильно настроить очень специфичные взаимодействия, коммерческий сайт будет казаться живым и привлекательным.
Как правило, микровзаимодействия используются на интерактивных элементах, таких как кнопки и навигация. Тем не менее, опытные дизайнеры могут выйти далеко за рамки того, что показано в примере сайта Femme & Fierce.
Главное, не переоценивать эти эффекты. Ваша цель должна состоять в том, чтобы максимально расширить пользовательский опыт, не делая его сложным.
Совет профессионалов: составьте список наиболее частых взаимодействий на вашем сайте и подумайте, как анимация может улучшить впечатления (например, заполнение формы).
Новые способы отображения контента
Дизайнеры знают, что сплошная текстовая стена не поможет посетителям.
В течение многих лет дизайнеры использовали пробелы, междустрочный интервал и контрастные шрифты, чтобы помочь пользователям переварить контент.
Один из результатов этих смелых экспериментов виден на страницах Dinner for five.
В 2019 году роль контента в веб-дизайне трансформируется:
-
Работа с копирайтерами и маркетологами для уменьшения объема текста
-
Добавление визуальных элементов, помогающих использовать меньше слов
-
Шрифты, макеты, стиль и анимация для повышения читабельности.
Самая серьезная проблема заключается в том, чтобы заставить все заинтересованные стороны договориться о тексте. Он должен получиться кратким и мощным.
Совет профессионалов: при создании шаблона или макета мы рекомендуем смотреть на реальный текст в заголовках. Если вы используете Lorem Ipsum, дизайн может рухнуть.
Аутентичные тона и текстуры
Потребители хотят поддержать аутентичные бренды.
В недавнем исследовании 86% потребителей заявили, что подлинность важна при принятии решения о том, какие бренды они любят и поддерживают. Хотя данная тенденция не нова, ее фактическая роль в веб-дизайне определенно возрастает.
Включить подлинные, аутентичные тона в ваши проекты проще, чем вы думаете.
Вот несколько практических советов:
-
Используйте изображения реальных жизненных явлений, природных текстур и цветов, которые мы находим в нашей повседневной жизни
-
Используйте технику плоской планировки, чтобы помочь посетителям увидеть обыденные вещи с вашей точки зрения
-
Сделайте свои собственные фотографии, не прибегая к стоковым.
Уникальные визуальные эффекты
Продуманная иллюстрация способна передавать объемы и является более универсальной, чем фотография. Когда вы обсуждают выбор изображения, некоторые предпочитают снимки в стиле жизни, в то время как другие предпочитают снимки продуктов.
Иллюстрации могут стать счастливой средой, которая объединяет сразу оба подхода:
-
Сделайте изображения уникальными и реалистичными
-
Обеспечьте доступность абстрактных концепций для пользователей
-
Минимизируйте различия пола и расы при изображении людей
-
Избегайте демонстрации несвязанных брендов (автомобили, здания)
-
Постарайтесь быстро изобразить мощные эмоции.
Совет профессионалов: чем больше вы знаете о своей аудитории и о том, что вы пытаетесь донести, тем проще для вашей команды создать правильное визуальное представление.
Ретро / Контурная типографика
Ретро и контурная типографика медленно возвращаются в оформление, становясь одним из доминирующих трендов веб-дизайна 2019 года. Если грамотно подойти к вопросу, контуры выступают в качестве форм, а шрифт играет роль в улучшении композиции.
Часто вы видите, как эффектно контуры взаимодействуют с другими элементами страницы, такими как фон, изображения или простой эффект наведения.
Совет профессионалов: хотя это может быть сложно с технической точки зрения, избегайте добавления текстов в качестве изображения, так как это повлияет на SEO. Используйте CSS и Javascript для создания стилей и эффектов.
Геометрические и органические формы
В этом году органические формы используются на самых популярных сайтах.
Благодаря улучшениям технологий, веб-дизайнерам стало легче выходить за пределы сетки, чтобы выразить идентичность бренда. Многие дизайнеры используют круги, треугольники и повернутые квадраты, чтобы привлечь внимание и передать тонкие сообщения.
Совет профессионалов: обязательно используйте фигуры, представляющие ваш бренд.
Заключение
В конце концов, тренды веб-дизайна приходят и уходят. Одни доминируют десятилетиями, другие — просто вспышка на раскаленной сковородке. Важно то, чтобы вы оставались верны бренду, который разрабатываете и продвигаете.
Выберите тенденции, которые лучше всего соответствуют ценностям компании. Если нечто называется «трендовым», это не значит, что вы обязаны его принять при оформлении своего сайта. Вам нужно выбрать то, что полезно для бизнеса.
Чувствуете вдохновение? Создайте свой сайт прямо сегодня!
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
19 примеров веб-дизайна, который все портит
Учимся на чужих ошибках: когда веб-дизайн все портит
В гостях встречают по одежке. Поэтому будьте готовы: заглянув на ваш сайт, пользователь первым делом обратит внимание не на цены товаров, бесплатную доставку или последний кейс компании, а на графическое оформление. Издание Instant Shift утверждает: столкнувшись с неудачным дизайном, 94% клиентов не доверяют бизнесу в целом.
Поэтому сегодня мы посмотрим на самые неудачные белорусские сайты, чтобы никогда не повторить их ошибок.Но в деле важна объективность, поэтому сначала определимся, какие факторы такие впечатления на успешность первого впечатления.
ТОЧКА ОПОРЫ
Зайдя на сайт, взгляд пользователя должен четко зацепиться за конкретную точку, от которой он может стартовать. Это может быть графический элемент или текст — неважно. Главное — этот элемент должен привлечь внимание пользователя и дать ему указание к дальнейшим действиям.
НЕТ ХАОСУ
Как только вы делаете смысловой акцент, другие вещи должны помогать его увидеть, но ни в коем случае не мешать.Хаотично разбросанные элементы — плохой помощник в этом. Особенно это актуально для сайтов-магазинов: если в вашем каталоге нет отслеживаются, покупатели так и останутся потенциальными сайтами.
УМЕРЕННАЯ ГИФИЗАЦИЯ
Гифок должно быть в меру, потому что их большое количество приводит к рассеиванию внимания. Пользователь пытается сконцентрироваться на всем, в итоге не уделяет внимание ничему. Это не то, что вам нужно, правда?
ГРАДАЦИЯ ЦВЕТА
Лучше определить один-два лидирующих цвета и использовать их по всему сайту.Иначе вы рискуете получить только эффект «вырви глаз», который заставит пользователей сбежать с сайта еще раньше, чем догрузятся все цвета.
РЕГУЛЯРНОЕ ОБНОВЛЕНИЕ
должен быть актуальным, чтобы периодически совершенствовать сайт.
ЧИТАБЕЛЬНОСТЬ КОНТЕНТА
Неважно, какие цели у сайта, — продать товар или рассказать о новостях.Самое важное — донести до читателя информации. А для этого нужно сделать так, чтобы клиент смог ее считать и переварить. Для достижения этой цели существует множество приемов, не пренебрегайте ими. Например, использовать различные подзаголовки, выделение текста, простоту изложения и короткие абзацы: все это зрительно читателю сориентироваться.
БЫСТРЫЙ СТАРТ
Читатели не любят ждать загрузки страницы слишком долго. Поэтому если сайт не подгружается через несколько секунд, скорее всего, его закроют.Какое отношение скорость подгрузки имеет к дизайну? А вы видели, как смотрится подвисшая между станциями метро мобильная версия сайта? Как никому не понятный код программиста. Поэтому делайте выводы.
Теперь, когда мы определились, что такое хорошо, можно на примерах разобрать, что такое плохо в белорусском интернете. Возможно, в исследовании есть субъективность, но ведь дизайн — дело гибкое. Если, по вашему мнению, мы незаслуженно обидели какой-то сайт, не стесняйтесь парировать нам в комментариях.
Сайт потребительского общества АРГО в Беларуси (http://argominsk.by/)
Примерно такие сайты мы делали на уроках информатики в 9 классе, когда у тебя под рукой только несколько кодов из школьного учебника и желание быстрее убежать в столовую. И хотя сайт позиционирует себя «позитивом, здоровьем и успехом», позитивной можно назвать только верующих в то, что подобный сайт будет успешным. Главный минус — цветовое решение, которое хотя и нельзя обвинить в непатриотичности, в целом оставляет кислотное послевкусие.Кроме этого, здесь нет видимого центра композиции: глаза бегают по всей странице, но не находят ничего, кроме сплошных текстов. К слову, тексты тоже оставляют желать лучшего: ни привыкнуть к различным гарнитурам, ни разделить смысловые части, ни разобраться в непонятных аббревиатурах. Кстати, несмотря на то, что название официально сокращается до «АРГО», использовать на сайте слово, обозначающее тюремный жаргон, не стоило. Слишком негативные вызывает ассоциации.
Сайт «Белгидромета» (http: // www.pogoda.by/)
Этот сайт выкалывает глаза чуть менее предыдущего, но первое впечатление портит обилие слишком разного текста. Он повсюду, окружает единственную иллюстрацию со всех сторон и зажимает посетителя в тиски с первых секунд. Он не знает, куда бежать, поэтому бежит с сайта. К тому же, условные рубрики («Видеопрогноз», «Метеоновости» «Статьи и публикации») никак не выделены графически, поэтому воспринимаются даже слабее заголовков, так как не выделены полужирным. А как раз на них нужно было сделать акцент.Единственное, за что можно похвалить сайт, — верхняя часть стартовой страницы. Спокойный цвет, ссылки на соцсети и логотип предприятия — практически ничего лишнего.
Сайт Diva.by (https://www.diva.by/)
Мы видим еще несколько жестких и частых ошибок: например, Здесь слишком отвлекающий фактурный фон и чересчур абстрактные иллюстрации на новостях. Такому сайту не хочется доверять: обрезанный правый край выглядит не воздухом, а дырой; из-за шаблонных картинок блок новостей скорее рекламными баннерами; а заставка для первой новости (шарики для ванной) выглядят логотипом всего сайта.Это отсутствие единой шапки и стиля на главной странице может дорого обойтись предприятию: пользователь не ассоциирует сайт с фирмой, а значит, не запоминает его.
Еnergobelarus.by (https://energobelarus.by/)
Этот сайт повторяет главную ошибку предыдущего: поставив на фоне картинку с энергетическим оборудованием, компания утяжелила его еще больше. Хотя, казалось бы, куда уже? Обилие разнообразных картинок (в отличие от предыдущего сайта, создатели перестарались с графикой), сразу несколько гифок на главной странице и выбор слишком кричащего красного цвета как основные заставляют посетителей плакать такими же кроваво-красными слезами.От такого сайта по-настоящему устаешь, тем более — если начинать разбираться с его структурой. И красный цвет, и энергетическое оборудование на полях преследуют вас на каждой странице, что немного напрягает. Еще больше подбешивает, что каждый экземпляр — кликабельная реклама: немного отвлекся, нажал не туда — и вот ты уже на абсолютно левом сайте. Не надо так.
Сайт унитарного предприятия «Профессиональный бухгалтер» (http://profbuh.by/)
Прекрасную структуру сайта портит цвет: контраст красных блоков рубрик и белых слов на них не дают на самой информации.Тот же красный цвет кричит со всех заголовков новостей (иногда даже капслоком), что вызывает желание научиться бухгалтерским премудростям где-нибудь в другом месте. Еще один нюанс: если открыть страницу в верхнем правом углу, появляется просьба подключить плагин. Любопытна ли вам информация на этом сайте, чтобы вы нажимали на лишнюю кнопку?
Сайт питомника для собак (http://mops.by/)
Мопсы — прекрасные создания.Но когда гифок с ними слишком много на странице сайта, получается еще один смертный грех веб-дизайна. Сразу 6 двигающихся собак, надпись «Добро пожаловать на сайт питомника« Царство Зари-Эос », плавающая туда-сюда, белый шрифт на черном фоне, полный хаос в шрифтах — и вот ваш сайт ненавидят даже самые большие любители собак.
И еще: никогда в жизни не делайте такую выключку! При попытке прочитать хотя бы одну белую строчку на черном фоне человеку становится плохо. И если на главной такой текст не очень много (по крайней мере, он не выглядит сплошным), то на всех остальных ситуация еще более удручающая.
К тому же, если вы пишете, что владеете самой прекрасной породой собак, не нужно доказывать обратное подобной версткой сайта.
Сайт дизайн-студии (http://front.by/)
Что называется, сапожник без сапог. Нет, это не недогруженный сайт. Да, он открывается так со всех устройств. Поэтому стоит ли надеяться на качественный дизайн от фирмы, которая может сделать толковый сайт себе? Возможно, эта дизайн-студия уже давно не работает или поменяла сайт.Но этот все так же можно найти в интернете, а значит, он портит имидж компании в целом. Хороший урок: делаешь новый сайт? Удаляй старый. Сворачиваешь компанию? Лучше удалить и сайт, чтобы в будущем он не сослужил плохую службу.
Рекламно-информационный ресурс по технике (https://teploby.com/)
Сайт, вроде, и выглядит хорошо структурированным, да и текст в нем не то, чтобы очень много. Нет цветов «вырви глаз», есть четкая шапка сайта и ассоциация с брендом. Но сайт все равно не цепляет: нет смыслового центра, не расставлены акценты, не привлекают картинки.В общем, у сайта нет изюминки, которая заставила бы задержаться на ресурсе на несколько секунд. А там, гляди, и на побольше. Не запариваться над дизайном и делать подобный сайт есть смысл, только если вы уверены, что ваша целевая группа точно будет заходить на ваш сайт (например, если вы единственный производитель в Беларуси полотенцесушителей). Но согласитесь, вряд ли это так.
Система продажи билетов на автобусы по Беларуси (https://ticketbus.by/)
Возможно, предыдущие сайты были нацелены на не слишком большую аудиторию.Но охват этого сайта действительно огромен: здесь покупают все билеты государственных автомобильных перевозчиков. Сплошная простыня текста — и больше ничего. Привыкшие люди уже научились находить строки, куда нужно вбивать информацию о планируемой поездке, но вот попав на такой сайт впервые, можно знатно растеряться.
После пыток пользователей интерфейса сайта организация все же выпустила его http://new.ticketbus.by/ новую версию. Однако и она получилась не то чтобы симпатичной.
Женский сайт «Будь в тренде» (http://vtrende.by/)
Используется морально и технически устаревшая верстка, попытки link против новостей на лицах героев, разнородные фона и другие графические элементы явно работают названия ресурса. Возможно, в 2000-е это было модным, но сейчас вряд ли кто-то из стильных людей воспользуется советами этого сайта.
Кормим грудью (http://am-am.info/)
Абсолютная разнородность элементов сайта по цвету, стилю и гарнитуре шрифтов. Надписи красным цветом режут глаза, также непонятна расстановка акцентов: рубрики написаны менее выделяющимся шрифтом, чем основной текст. Кроме того, непонятно, на какую рубрикацию обращать внимание: на ту, что сверху? Или ту, что идет за блоком с видео?
Минский зональный центр гигиены и эпидемиологии (http://minzchie.by/)
Сайт, который уходит корнями в далекое прошлое.Нет четкого центра, пользователь не может зацепиться ни за один из блоков, сплошная простыня из текста не привлекает внимания. Ресурсу не помешало бы добавить больше иллюстраций и сократить заголовки. Материал «О результатах государственного санитарного надзора за территорией Щомыслицкого сельского совета» привлечь максимум одного читателя: того, кто размещал публикацию на сайте.
Сайт компании «Живкорм» (http://www.zhivkorm.by/)
На этом сайте, кроме отсутствия какого-либо дизайнерского стиля, демонстрируется еще одна проблема — то, как технически можно проверить сайт и отвернуть себя аудиторию.Даже при переходе на русскую версию сайта, открывается его английская версия, которая наполовину состоит из русскоязычных слов, а наполовину — из русскоязычных. Пользователь не захочет разбираться во всех перипетиях и уйдет. Кроме того, переходы по ссылкам на новости тоже не работают: открывается все та же главная страница. Хотя год на сайте указан 2019: видимо, работа на нем все же ответственность.
Сайт о туризме (http://zagranica.by/)
И хотя контент на сайте действительно неплохой (например, постоянно появляются новые веб-камеры со всего мира), завернуто это в удивительно непривлекательную обертку.К тому же, не совсем удачно размещены блоки рекламы: они занимают даже больше места, чем с новостями, что не очень удобно размещают себе людей.
Автокрепеж (http://autokrepezh.by/)
Этот сайт демонстрирует, почему нельзя использовать различный шрифт: от него попросту устают глаза. Посмотрите: разнообразие размеров, подчеркнутый, полужирный, красный, синий, серый, строчные и прописные буквы — все это намешано уже в первом абзаце текста на ГЛАВНОЙ странице. И в расположении этих букв нет никакой логики, отчего взгляду не за что зацепиться.Хотя стоит сказать, после этого идет очень неплохой блок с каталогом: большие изображения позволяют рассмотреть товар и лицом отчетливо, что имеется в виду. Но до этого блока пользователь доберется, только если не закроет сайт после стартового описания.
Интернет-магазин одежды (http://ultra.mymarket.by/)
Главная задача интернет-магазина — продавать, а на этом сайте для успешных продаж сделано не больше, чем на Википедии. Безвкусно оформленные товары, кислотные значки и неопрятно сброшенные в кучу блоки на сайте слева.Добавьте сюда нелепые шрифты, шапку сайта с надписью, напоминающей объект Word Art — и вот перед вами антипример стильного магазина.
Беларус-МТЗ. Обозрение (http://www.belarus-mtz.by/)
Сайт одного из белорусских заводов не то чтобы стремился к использованию: не это его основная цель. Но если уж и создать сайт, то почему такой? Непонятные плагины, которые актуальны в середине 2000-х (не все из которых работают), сливаются в один пласт блоки, новости с одинаковыми нетематическими иллюстрациями, красные заголовки, блок со ссылкой на социальные сети, большая часть которого — это аватарки пользователей… продолжайте еще долго, но даже сайты многих районных газет уже перешагнули этот уровень несколько лет назад, а здесь все-таки минское издание.
Белорусское общество радиологов (http://nld.by/)
Кислотные цвета (ярко-красный, ярко желтый) используются для фонов. Щелочной шрифт (ярко синий, фиолетовый) — для заголовков. Верстка сайта тоже состоит из сплошного перечня материалов, хотя тема ведь интересная! Значительно, указывается, что указывается, потому что журнал не показывает, но лицо, указывающее, нужно… По крайней мере, ему не такой яркий макияж.
Все о рыбалке Беларуси (http: // www.ribaku.by/)
слишком страдает верстка, чтобы перечислить все ее недостатки: здесь взгляните хотя бы на фон и блок слева, который предполагает рубрикацию, но на самом деле вводит пользователя в ступор. Не совсем понятно, по какой логике размещены блоки новостей, похожие на рекламу, и почему следом за ним идет еще один блок, но уже вертикальный. На сплошные вопросы сайт ответов не дает.
Сайт о праве (http://pravo.levonevsky.org/)
А самый главный вопрос здесь — кто такой Валерий Станиславович Левоневский, имя которого разместили в шапке сайта? В принципе, его ФИО являются стандартным иллюстративным инструментом на ресурсе, остальное содержание сайта — сплошные названия материалов и ссылки на разнообразные акты.Кажется, юристам стоит быть чуточку более доступными…
А чтобы наверняка до конца осознать, как дизайном можно испортить сайт, посмотрите на вот этот ресурс (https://www.theworldsworstwebsiteever.com/), который создали ценители толкового веб-дизайна.
Автор: Лилия Гайдаржи
ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать.Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий статус сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где link наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти информацию на интуитивном уровне.Пользователи точно покинут этот веб-ресурс, если информация на сайте размещена неправильно, слишком яркий или тусклый, идет долгая загрузка страницы.
Поведение пользователей на сайтех и их макеты очень связаны. Лучший дизайн способ привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на идеального времени, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница — это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создать что-то новое, интересное и креативное. В таком веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые используют дизайнеры всего мира в качестве вдохновения.Ведь лучший учитель — это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признать талант и усилия лучших веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяет лучшие веб-дизайнеров. Кроме того заслуги работ получают награды. Новости и блог обновляются, и каждый дизайнеру точно будет следить за этим постоянно веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивых пользовательских интерфейсов на примерах лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который вам поможет сразу тематику, которая вас заинтересовала.
Dribbble
Dribbble — это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение.Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart — это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам.Если вы в поисках списка лучших тем для разработки, то вам не сюда. Здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он создал веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран.Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr — это хостинг для различных видео и изображений, где дизайнеры найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы видите последние новости в мире дизайна, эстетическая красота просто сама подписаться на них.
Land-book
Land-book — это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в которых вы постоянно найдете обновленные новости.
SiteInspire
SiteInspire — это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете лучший пользовательского интерфейса, интерактивного дизайна и не только.Искать то, что вам нужно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты могут подбираться, поэтому вы получаете только лучшие инструменты, которые вы считаете достойными.
99designs ’Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Откройте для себя собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков.Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсах около 2500 тысяч лучших в данной области. Они разделены по платформе, категориям, трафик и технология. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение может найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые начинают вдохновение, начинают свой путь или хотят повысить свои профессиональные навыки.Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что этот сайт обновляется ежедневно, так что этот сайт стоит внести в свой список любимых ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры легко найти любые основные элементы, выбирая среди двух блоков на панели управления — соответственно к устройству и другим категориям.
One Page Love
One Page Love — это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, появляются по тематикам, блог, в котором обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса.Они работают на базе Dribbble, используя их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq — одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству.Благодаря этому блогу вы всегда будете в курсе всех последних тенденций.
Smashing Magazine
Smashing Magazine — это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете улучшить свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX / UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News — это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой.Новости Дизайна открыли для многих дизайнеров отличная возможность поискать не только вдохновение, но и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу.Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео — это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете смайлы или менять их.Также здесь есть возможность использовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если вас не интересует обучение, то стоит заглянуть сюда.
Страницы продукта
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Средний
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только.На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечают любые другие пользователи.Есть награды за лучшие ответы. В любом случае можно найти здесь множество полезного, а чего нет — просто спросить.
Хороший веб-дизайн
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Лучший веб-сайт Галерея
На этом веб-сайте собраны самые красивые сайты, начиная с 2008 года. Его создатель является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна.Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса — мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться.Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo — это сообщество специалистов, пишут новости о дизайне, фотографи и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты независимо от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF — это целая организация интерактивного дизайна.Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD — это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только.Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают вдохновляющие вещи. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement — это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря системе полезной информации и новостям.Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая контент и шаблоны дизайна. Поверьте, воплощенная собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданным сообществом. Здесь нет какой-то одной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит в закладки.
Calltoidea
Calltoidea — это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту.Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Пентаграмма
Пентаграмма — это одна из самых крупных дизайнерских студий. В команде их лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться.На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Улучшенный дизайн дня» позволяет вам получать свежий свежий материал напрямую пообщаться с лучшими дизайнерами.Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут найти лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
ResponsiveDesign.is
ResponsiveDesign.is — это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed — интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, это приложение точно будет вам по вкусу, ведь в нем много возможностей и оно достаточно прост, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено.Такими должны быть подобные приложения. Здесь красиво градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого упражнения можно уменьшить стресс, расслабится, сосредоточится и не только. Это приложение очень ценится во всем мире.Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей фамилии, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на очень мало места. Для вас на выбор представляют светлую и темную темы, которые одинаково хороши и сбалансированы.Очень простое и это особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложение для контроля финансовых расходов и доходов Qapital.Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучших мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его функции, дизайн оценят обязательно пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко использовать себе отель, даже в последнюю минуту. В нашем списке благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце).Продукт продает и очень успешен, а его дизайн отыгрывает в этой не последнюю роль, поэтому обратите внимание на него. Приложение доступно для iOS и Android.
Журнал первого дня
Журнал первого дня — это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но развивается постоянно и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране положение, учитывать скорость передвижения.Можно даже песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Стих
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии — просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy — это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия. Эта простота и работает на приложение, ведь вы не отвлекаетесь на ненужные элементы на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровом эпохе, когда без уникального фирменного веб-сайта сложно обойтись.Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры учатся и исследуют пользовательский опыт, чтобы предложить вам постоянно лучшие решения. Теперь нам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, современные тенденции.Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того, мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, который вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, предлагайте пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
12 примеров хорошего веб-дизайна — Merehead
Яблоко
Когда речь заходит о веб-дизайне , невозможно не ограничить компанию, достижения максимального успеха в маркетинге. Продукты Apple узнаваемы по всему миру. Основную роль в этом сыграло их качество. Но ежегодные презентации и оформление сайта также привлекают внимание.Посыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки — заказ, поиск магазина и подробнее изучение товара.Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции .
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце описания призыв к действию — приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией.Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобиля. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.Первое, что бросается в глаза — желтая область, которая бросает вызов действию (как к продаже, так и покупке). Второе — лаконичный слоган , объясняющий суть сайта.Третье — строка поиска автомобилей с необходимыми фильтрами.
Эти три составляющие и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде функции сервиса или процедур торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам в красоте.Но цель пользователя — узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и большом количестве серверов по всему миру.Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятие важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт отображает, чем занимается компания и что они могут предоставить пользователям.В одном предложении указано, что представляет собой Slack.Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который вызывает моментально мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому что они не дают пользователю сильно засиживаться на сайте. Краткое изложение особенностей и возможностей ПО — все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкции использования приложения.Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому что многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.По аналогии с Carmax можно заметить, что на первой планке выдвинута строка поиска с помощью фильтрами.Все дополнительные необходимости (фен, стиральная машина и т.п.) также можно указать на следующей странице.
На сайте жесткие требования к размещению объявлений, потому что пользователь всегда может получить точную информацию о жилье. Booking.com самым самым онлайн бронированием номеров и популярных апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти жилье.
Evernote
Еще одно популярное приложение для своей работы.В отличии от Slack, Evernote ориентирован не только на команду, но и на отдельных пользователей.Главная цель — стимулировать пользователя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется , тем быстрее работает с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию.Снова ничего лишнего. Необходимый минимум для захвата внимания и призывает к действию.
Пульсация
Большинство криптовалютных проектов — один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, среди потребителей знакомятся с ней через.Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple — все, что есть на домашней странице.Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и выполняют свое решение. Также, на основной высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Спортивная одежда Protest
Онлайн-магазины обязаны проработать веб-дизайн до идеала.Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предъявят потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет данные исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому что все товары размещены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены в порядке, в интуитивном.Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом.Для ознакомления с составом нужно на край фантика. При переходе на следующую страницу будет отображаться анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самымя попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляет свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов . Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать Белая книга, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими приложениями, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и продуктах они выполняют регистрацию.
Никсон
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) на одной странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта.Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe создают картинку сайта. И своим примером они показывают привлекательный и мотивирующий.
В панели навигации можно перейти к страницам с входящими продуктами компании .В использовании панели с переходами в блоге, обращением в техническую поддержку или использование продуктов.
Самое главное — домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке, но хороший веб-дизайн не требует строгого соблюдения четкой формулы сайтов. Как Вы могли заметить, общие элементы есть у сайта, независимо от его специфики.Но каждый из них заметно отличается друг от друга.Создавайте, а не копируйте. Придумайте лучший дизайн для вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, чтобы создать сайт, на который попадет в подобный рейтинг.
Основные тренды веб дизайна 2021 — узнай первым!
От качества дизайна зависит успех всего сайта. Поэтому очень важно следить за трендом, понимать какие инструменты вошли в модуле в сфере сайтостроения, а какие уже устаревшими и остаются позади.К слову, тренды в веб-дизайне меняются постоянно , совершенствуются, модернизируются. То, что было актуально в 2016-2017 годах, сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайне или современному предпринимателю, необходимо знать о них результат разработки сайтов не просто эффективным, а создает правильное впечатление о компании, которая использует веб-ресурс.
Поверьте, если вы будете следовать тренду веб-дизайна, ваша целевая аудитория обязательно по заслугам это оценит, конвертируясь из посетителя в постоянного клиента.А мы в этом с радостью вам поможем. В этой статье мы расскажем какие тенденции веб дизайна 2021 году становятся актуальными, а о каких следует уже забыть.
Тенденции дизайна сайтов 2021 — примеры и описание ключевых элементов
В первую очередь, тенденции в дизайне коснулись мобильных гаджетов. Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен этому соответствовать.Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, производительность и размер диагонали позволяет запускать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей.Это и повлияло на тренды веб-дизайна 2021 году.
Теперь перейдем, непосредственно, к визуальным элементам и стиля, которые набирают популярность и уже в следующем году будут в тренде.
Сторителлинг
Понятие сторителлинга пришло к нам с запада и надежно закрепилось в одном направлении контента. Международные службы доставки, которые предоставляют читателям услуги, приобретенные на историю о том, как он помог автору.Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
С помощью визуально оформленной истории, которая рассказывается посетителю, можно длительно удерживать его внимание, мотивируя дальнейшее действие: посмотреть сайт, узнать больше о компании, ее товарах или услугах.
Сторителлинг может выступать в виде видео, гиф-анимации или же разделен поблочно и размещен по всей длине страницы. Это особенно удобно, если это длинная главная страница или посадочная.
Больше пространства
Тренд на большое пространство появилось относительно недавно — в 2016-2017 годах. Однако он надежно осел в веб-дизайне своей способности концентрировать внимание на главном предложении.
Большое белое пространство визуально увеличивает экран, не позволяет пользователю потерять концентрацию. К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки.И они будут смотреться просто замечательно.
Отзывчивые логотипы
Свежий тренд, который отныне будет всегда актуален. Адаптивные логотипы, которые в зависимости от размера мобильного устройства могут автоматически подстраиваться под него, одним махом сразу выполнить две функции: компания сохранит свой бренд перед аудиторией независимо от его мобильного устройства и поисковая система при мобильной версии сайта оценит поведенческий фактор, улучшив позиции ресурса в поисковой выдаче.
Студийные минималистические фото
Яркие и многоэлементные фотографии на своем сайте заменить высококачественные фотографии, где изображен всего один элемент, отображающий идею и концепцию компании. Это сфокусирует внимание пользователя и не ему позволит отвлечься.
Сегодня такие снимки в тренде. И благодаря своему эффекту еще долго останутся в нем.
Кричащие цвета
Никто и никогда не сможет запретить вам использование ярких цветов в дизайне своего сайта, если они подчеркивают общую идею.Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Тренды в веб-дизайне — динамичная структура. То, что еще вчера было модно и актуально, уже завтра может стать пройденным этапом, «прошлым веком». Мы приводим примеры элементов дизайна, с помощью которых всегда удастся держаться на плаву, позиционируя свою компанию современной и успешной.
Нестандартное расположение блоков
Классический способ размещения блоков уже устаревшим. Нет, он не теряет своей эффективности, но благодаря новым методам преподнесения информации можно повысить ее повысить. Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает интересную точку зрения пользователя и позволяет не выходить за рамки своего стиля даже узконаправленной компании.
004 Однако для использования данного способа размещения блоков необходимо очень тщательно продумать структуру сайта. Не забывайте, что мы читаем слева-направо, следовательно, вся самая важная информация должна быть с левой стороны. Полноэкранное видео
Хотя инфоконтент позволяет максимально раскрыть компанию, ее конкурентные преимущества и услуги, полноэкранные видео могут справиться с этим не хуже. Во-первых, фоновые видео делают дизайн сайта необычным, современным, увеличивает привлекательность и приводит проект к большей эффективности.Во-вторых, видео могут стать худшей историей о компании. При этом пользователю не нужно скроллить страницу вниз, чтобы найти интересующую его информацию.
На самом деле фишка с полноформатными видео в качестве основного фона появилась уже давно. Она успела побывать на вершине и уйти, как ненужный элемент, из-за невозможности поддержки мобильными устройствами и большим весом, что приводило к снижению скорости загрузки сайта. Но производительность гаджетов и технических возможностей оптимизации вновь вернули видео в качестве основного фона в строй.А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2021 году .
Кстати, видео может стать отличным дополнением к плоскому дизайну. Используйте его в качестве заставки и оно дополнит дизайн крутой имиджевой фишкой.
Геометрические формы и узоры
Эта тенденция относительно свежая. Она зародилась в 2016 году, получила развитие в 17-ом и продолжит набирать обороты в 2021 году. Смешивание геометрических форм может дать отличные результаты.Правильный подбор узоров и форм создает целостную и привлекательную структуру, которая очень высоко ценится веб-пользователя. И, несмотря на то, что технология 2D постепенно снижает позиции, уступает 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
Синемаграфы: свежие тренды веб дизайна 2021
Синемаграфы — вовсе не гифки, которые максимально заполонили Интернет. Нет, это современные статичные иллюстрации с частичной анимацией.Синемаграфы достаточно новое и свежее решение, которое необходимо задействовать при разработке трендового дизайна сайта. Судите сами, насколько они представляют собой пример внешнего вида веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Гиф-изображения (анимация)
Если синемаграфы — новинка в области дизайнинга, то анимация — это классика. А классика, как известно, никогда не выходит из моды.Гифки максимально захватывают внимание и позволяют без длинного красноречивых дать понять пользователю что ему предлагает компания, на сайте которой он находится.
Сочная графика и изображения
Привычным и стандартным фотографиям на сайте становится тесным. Изощренному потребителю нужно что-то новое, интересное, необычное и неординарное. На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание пользователя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Если же яркая графика не имеет отношения к тематике сайта, то выручат фотографии или изображения. Но и они должны быть сочными и качественными.
Кстати, отличным решением станет задействовать полноформатную в качестве основного фона. В целом, этот прием больше актуален для лендингов, но вас никто не ограничивает. Будьте уверены, подобное решение отлично впишется на сайт-визитку или промо.
3D-изображения
Дизайн с 3D-изображениями априори считается модным.Трехмерные технологии используются повсюду и активно воздействуют на стили веб дизайна 2021 году. А, учитывая тенденции дополненной и реальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
Цвета в веб дизайне 2021
Хотите выделиться среди своих конкурентов? Яркие цвета сайта вам в помощь! Они значительно «удорожат» внешний вид сайта при использовании плоского дизайна. Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Градиент
Не слишком новое, но все еще актуальное решение с точки зрения колористики для веб-дизайна сайта — использование градиентного перехода цветов. Достаточно простой инструмент, который дает прекрасный результат. Фон страницы, выполненный в градиенте, создается впечатление свежести и уникальности.
Уникальные шрифты
Согласитесь, было бы не совсем уместно использовать уникальный, интересный, продающий и яркий дизайн, и задействовать привычные шрифты, плохив внешний вид сайта.Шрифты очень влияют на восприятие информации, и могут, привлечь внимание читателя к сайту, так и заставить его закрыть вкладку. Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Полупрозрачные кнопки
Веб дизайн в 2021 году уходит в минимализм. Об этом свидетельствует и большое количество белого фона, и применение достаточно распространенных цветовых комбинаций: черного и белого, белого и серого.Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Параллакс-эффект
Эффект параллакса ранее, практически, не использовался в оформлении веб-ресурсов. Но в эпоху прогрессивности, когда технологии VR уже начали вовсю проявлять свои возможности, не использовать параллакс на сайте сравнимо с преступлением.Ведь такая фишка, как перемещение заднего фона и основных элементов с различной скоростью станет настоящей находкой для ультрамодных дизайнов сайтов. Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
А ваш сайт готов к 2021 году?
Устаревший веб-дизайн сайта может снизить его конверсию. Множество тяжелых элементов, сумбурное их расположение на странице, несоответствие цветов между собой, типовые и шаблонные решения отвлекают посетителя от конверсионной цели и снижают эффективность вашего бизнеса.Мы рекомендуем сделать редизайн сайта, задействованные модные тенденции, которые актуальны в следующем году. Ну, а если у вас еще нет сайта, и вы планируете им обзавестись, разработка сайта в нашей веб-студии вам выйдет в тренд, получив постоянный поток целевого трафика.
Понравилась статья? Ставьте лайк блог и подписывайтесь на наш блог!
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года.Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применить новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.
Продолжает расти популярность «сначала мобильные» — когда компании в большей степени уделяют внимание мобильной версии сайта.В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.
Масштабируемая графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг быстро замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экране с большим разрешением.Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляет тем самым загрузку всей страницы.
Цветовые градиенты, яркие цвета и простота
Актуальные градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсах, брендинге, иллюстрациях. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.
Пример дизайна градиента в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда использовать только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства . Оно помогает разделить различные части страницы и расставить визуальные приоритеты:
Также набирает популярность монохромный дизайн — упрощенный до использования одного доминирующего цвета.
СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельной категории стоит тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.
Чтобы не шокировать консервативных пользователей, можно предложить им самим, как это сделали дизайнеры в PromoPult:
Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять тему. изображения, но и заменить их в качестве основного элемента.Предпочтение отдаётся шрифтам без засечек . Например, san-serif. Если вы хотите заявить о себе, смело менять традиционных шрифтов на заметные, смелые и дерзкие.
Также набирают популярность вариативные шрифты . Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
СОВЕТ!
В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия.Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили. Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет.Он вносит разнообразие, придаёт смелости дизайну.
Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она стимулирует у пользователя нужное поведение. Например, заполнение профиля, увеличение просмотра страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт.Часто используются персонажи, создаётся конфликт, который в конечном итоге решается при помощи продукта. Например, лагер рассказывают, как они свое пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и обновили блог. Теперь мы всегда делаем к нему новые иллюстрации в едином стиле:
В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярные следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные изображения,
- ,
- . ,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярность органические обтекаемые формы без прямых линий и симметрии.
Скетчевое, нарисованное от руки изображение
Плоская иллюстрация со штрихом и контурной обводкой
Изометричное изображение
3D
Текстурированная иллюстрация
Ретростиль
Рисованные иконки
Фон и графическая иллюстрация
Также графическая иллюстрация :
Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- используется параллакс-эффект — всё чаще в дизайне сайтов.Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоитнуть, т. к. она всё ещё популярна:
- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.
Анимированный постер
Анимированный логотип
Виртуальная и дополненная реальность
VR / AR часто используют мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т.п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.
Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.
Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простой дизайнер и завоевать доверие пользователей, объяснить им, что они могут взаимодействовать.Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.
Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейса. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки.Организации общаются с использованием различных методов: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым.Хороший пример подобной конструкции-системы показали Paradigm.
Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Худшие ошибки веб-дизайна: 10 примерових веб-сайтов
Проходили ли вы курсы в местном колледже, создавая сайты в многих лет, или вы любите учиться на ходу, есть некоторые вещи, которые привлекают посетителей, каждый веб-дизайнер.
Вы, наверное, слышали термин «липкий» Со ссылкой на сайт.
Это просто означает сайт, на котором пользователь хочет остаться — сайт, который остается в браузере, который делает закладки и часто посещает. Есть так много элементов, которые делают сайт «липким», что это совершенно другая тема.
Тем не менее, есть ошибки веб-дизайна, которые могут сделать сайт одним, с помощью которого происходит пользовательский исчезающий. Вот дизайн нет-нет, который вам следует исключить.
Ошибка № 1: Jarring Colors
Цвета, которые вызывают сильные яркие эффекты, наносят вред другим глазам, или цвета, которые используют друг друга, могут использовать одного из пользователей сайта с веб-страницами.
При планировании темы вашего сайта, попробуйте выбрать цвета, дополняющие друг друга. Желтый редко работает как основной цвет, хотя может хорошо выглядеть как акцент. Использование любого цвета радуги также редко является хорошей идеей.
Примерих сетей Ите: Морадито
Этот плохой сайт использует почти любой цвет, который можно вообразить в паттерне типа головоломки. Единственный способ описать это уродливо. Ошибка # 2: слишком много графиков
Если вы загромождаете свою веб-страницу графикой, выполняется две разные вещи.
Во-первых, это происходит, когда посетители не уверены, что они хотят увидеть в первую очередь.
Во-вторых, если у пользователя медленное интернет-соединение, загрузка страницы может занять слишком много времени. Через 30 секунд большинство людей уйдут и перейдут на другой сайт. Мы живем в эпоху, когда все сразу. Если вы не захватите внимание покупателя в первые несколько секунд, вы рискуете потерять его в целом.
Пример плохих сетей Ите: Пин-Соль
Этот сайт имеет так много графики, что выглядит просто загроможденным.Через несколько графических изображений, перемещаются по всей странице, поэтому даже если пользователь захочет щелкнуть одно из изображений, ему нужно преследовать их с помощью мыши. Ошибка # 3: медленное время загрузки
Ваш сайт загружается так медленно, чтобы у пользователя было время, чтобы взять чашку кофе и пончик, прежде чем вернуться?
Добавление слишком большого количества элементов, таких как вспышка, звук, тонны с высоким разрешением или сценарии java, может привести к тому, что сайт будет загружаться медленнее и медленнее.Имейте в виду, что, хотя у многих посетителей будет высокая скорость, есть еще сельские клиенты, которые могут подключиться к сети и не получить доступ к вашему сайту, если он загружается слишком медленно.
Наконечник: Проверьте скорость сайта и улучшите Google Page Speed Insights.
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы ранжирования в системах в 2010 году, в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц.Скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Пример плохих сетей Ите: Музей Меня
Вспышка на этом веб-сайте заставляет ее загружаться очень медленно. Кроме того, нет видимой ссылки, чтобы пропустить вспышку. Браузеры с более низкой скоростью загрузки найдут этот сайт настолько громоздким для загрузки, что они, скорее всего, выйдут из сайта и не вернутся. Ошибка # 4: слишком много рекламы
Контент-сайты и блоги зарабатывают деньги от рекламы, а не от продажи продуктов. Однако, когда многие владельцы веб-сайтов терпят неудачу, посетитель может отличить контент и рекламу. Посетитель должен найти статью или остальную часть статьи, на странице слишком много рекламы. Лучше всего одна или две объявления, размещенные на сайте. Более того, и вы рискуете раздражать ваши браузеры.
Фактически, в отчетах о рекламе проведенных Upstream и YouGov в 2012 году они представлены, что около 20% потребителей заявили, что если компания рекламирует слишком много, они никогда не будут использовать эту компанию.
Примерных сетей Ите: Hemmy.net
На нескольких страницах этого веб-сайта вся область просмотра в части верхней страницы относится к объявлениям 90% разных типов. Чтобы перейти к содержимому страницы, нужно прокрутить вниз. Даже там есть дополнительная реклама, разбросанная повсюду. Это настолько отвлекает, что трудно сосредоточиться на сайте. Ошибка № 5: руководство редактированием фотографий
Ничто не кричит любительской громче, чем изображение, которое не редактировалось должным образом.Веб-сайты с такими типом проблем, возможно, вырезали изображения с нечеткими границами, с автокорректированными цветами, которые выглядят неприличными, плохие методы наслаивания, которые делают очевидным, что две фотографии были сплайсированы вместе или странно трехмерными пропорциями.
Наконечник: Используйте бесплатные инструменты для редактирования изображений онлайн: Canva, Pic Monkey
Пример плохих сетей ите: Питерские автобусы
На странице есть несколько проблем с этой графикой.Во-первых, это автобус с белым, а не прозрачным фоном, который просто валит на страницу и выглядит любительским. Две фотографии также справа проблематичны. Фотографии выглядят странно, и люди на изображении справа выглядят настолько растянутыми, что они могут стать великанами в стране лилипутов. Ошибка № 6: Дизайн, который может создать трехлетний ребенок
Если ваш веб-сайт выглядит так, как вы открыли Microsoft Word, создал кусок Word Art и бросил сайт в Интернете, тогда вы можете пересмотреть свои элементы дизайна.Хотя это приятное облегчение от некоторых более занятых сайтов, если вы слишком просты, вы рискуете своим сайтом выглядеть молодым и дешевым.
Пример плохих сетей Ите: Кибер D-Sign Clan
Дизайнер даже не изменил цвета слов из стандартного дизайна, с которого MS начинает. Этот дизайн настолько прост, что его сразу узнают как базовый шаблон Microsoft и Word Art. Кроме того, всплывающая страница пытается загрузить. Это может быть упущено, если дизайн стал лучше, если вы пропустите вступление и перейдете на главную страницу.Тем не менее, дизайн страницы (ниже) так же разочаровывает. Ошибка № 7:
Даже если веб-сайт имеет визуально привлекательный дизайн, посетители могут оставить плохую навигацию.
Например, сайты без четкой ссылки или такими элементами, что трудно решить, куда идти. Одна проблема, с которой сталкиваются многие владельцы веб-сайтов, — это небольшой сайт, который внезапно становится больше. Навигация, которая работала, когда на сайте было пять страниц, просто не работает, когда на сайте 500 страниц.Посмотрите, как сайт может быть переработан и реструктурирован по категориям и подкатегориям, чтобы посетители точно понимали, куда идти и чего они хотят. Также разумно добавить окно поиска.
Примерих сетей жет: LawnSignDirectory.com
Посетитель ожидает поисковое направление для своей области, но вместо этого есть десятки ссылок, перечисленных в левой части страницы, рекламы прав и плохих признанных компаний. Этот сайт мог бы использовать обновлением организационной структуры, чтобы пользователи могли легко находить ресурсы, на которые они охотятся. Ошибка № 8: проблемы с текстом
Веб-дизайнеры, которые используют загруженный фон, а затем выбирают цвет текста, который не обеспечивает достаточного контраста, делают их веб-страницы нечитаемыми. Если глаза посетителя пострадали после прочтения одной статьи, почему она будет придерживаться, чтобы читать больше страниц вашего сайта? Если вы должны выбрать занятый фон, по крайней мере, поместите таблицу с ячейкой, слоем или выберите цвет текста, который является противоположным.Старайтесь избегать серого на сером, но выбирайте белый на темно-красном, черном на светло-розовом и т. Д.
Слова, которые перекрывают друг друга, также трудно читать, как и абзацы, которые частично накладываются на графику и частично на сплошном фоне.
Пример плохих сетей Ите: Бермудский треугольник
На этом сайте есть не только проблемы с контрастом, но текст перекрывает другие тексты, что делает его почти невозможным для чтения. Ошибка № 9: Опечатки
Ничто не кричит непрофессионально больше, чем ослепительные опечатки и проблемы с грамматикой.Хотя можете никто не идеален, вы попытаться приблизиться. Пройдите через несколько страниц и просмотрите их. Пример ниже — просто для удовольствия. Это не настоящая компания, занимающаяся веб-дизайном, а вкрадчивый взгляд на то, как непрофессионально появляются некоторые компании.
Наконечник: Узнайте, как ловушка и ошибки в собственном письме.
Примерных сетей Ite: Web Tek Rocks
Одну опечатку можно упустить, но на этом сайте показаны плохие теневые сайты полны ошибок.Для компании, которая хочет помочь вам link свой сайт в Интернете, они, вероятно, лучше будут тратить время на своем собственном сайте, прежде чем строить свои. СПЕЦИАЛИЗ использованию «Специальный»; «Экспертиза» написана «экспериментально»; Они представляют «помочь поставить вас» онлайн; «Мы можем построенный ваш сайт быстрее, чем кто-либо!» Ошибка № 10: Худший дизайн веб-сайтов — настолько плох, что вы не можете это объяснить
Некоторые веб-сайты действительно очень, очень плохи по дизайну.Эти плохо спроектированные веб-сайты — это не то, что делает сайт болезненным для глаз, а почти все на сайте.
Может быть сочетание уродливых цветов, плохой навигации и других предметов. К счастью, эти сайты редки, но просмотр их может помочь вам узнать, что не делать, когда вы разрабатываете свой сайт.
Пример плохих сетей Ите: загробная жизнь
Этот сайт настолько ужасен, что его трудно описать. Во-первых, любой, кто склонен к судорогам, должен держаться подальше от этого сайта, потому что он может вызвать припадок даже у человека, не склонен к судорогам.Сайт прокручивается, наполнен анимированной и мигающей графикой. Вдобавок ко всему, графика не привлекательна по большей части, заканчивая ребенком в группе и игрой на гитаре. Посетите, если вы смеете. 10 трендов веб-дизайна 2019 года с лучшими примерами
Прошлый год показал, что западные специалисты в веб-дизайне не боятся исследовать неизведанное. Мы стали свидетелями новых событий, которые раздвинули границы возможного в оформлении сайтов:
Цвет градиенты
Уникальные иллюстрации
Пленительное движение и многое другое
Ведущие бренды стремятся не вписываться, а выделяться.Мы постарались проанализировать тенденции веб-дизайна, охватившие Интернет.
Основные тренды веб-дизайна 2019 года
Яркие и сочные цвета
Некоторое время назад мягкие тона и монотонность захватили оформление сайтов, однако эта тенденция исчезает. В этом году пользователи жаждут сайта высокой контрастности и ярких цветов.
Взгляните на последние коллекции одежды: яркие неоны, металлические элементы и угловатые формы вернулись.Сейчас, как никогда ранее, дизайнеры используют яркие и сочные цвета, представляя бренд компании.
Совет профессионалов: теплые тона, такие как фиолетовый, синий, золотисто-желтый и зеленый, управляют эмоциями посетителей.
Смелые видеоролики
Хотя в 2018 году вокруг видеороликов было много шума, эта тенденция замедлилась.
Как и в случае с цветами, видеоролики 2019 года выглядят смелее и привлекательнее, чем когда-либо. Ключ в поиске правильного баланса, чтобы тексты и видео не конкурировали за внимание пользователя.
С функциональной точки зрения, как работает ваш продукт и чем он будет полезен.
Совет профессионал ов : лучшие видеоролики цепляют пользователя в первые несколько секунд и не требуют эффектных звуков.Используйте замедление или установку видео, чтобы просто использовать преимущества вашего продукта.
Минималистичные асимметричные макеты
Из-за влияния извне нас часто просят сделать веб-страницы строгими и симметричными, однако наши инстинкты, как правило, диктуют минималистичные и асимметричные макеты.
В веб-дизайне асимметрия может быть мощной и привлекательной.Но при этом асимметричные макеты являются одними из самых сложных вариантов для выполнения.
Несмотря на всю сложность, устранение ненужных элементов приводит к более чистому, сфокусированному оформлению. Тонкое понимание слоев, пропорций и пробелов является ключевым моментом для этой техники.
Совет профессионалов : для достижения этой цели вам нужно сотрудничать с опытным разработчиком или использовать визуальный конструктор сайтов WYSIWYG.Этот метод лучше всего подходит для целевых страниц или небольших сайтов до 25 страниц.
Эффектные переходы
Даже простые переходы могут поднять ваш дизайн на новую высоту.
Дизайнеры изучают различные переходы на основании разделов, которые могут быть вертикальными или горизонтальными. Благодаря усовершенствованным эффектам параллакса проще выделить отдельные элементы или тексты на веб-странице.
Совет профессионалов : независимо от перехода техники, веб-сайт должен интуитивно понятным, а пользователь всегда должен чувствовать контроль. Эффектные переходы никогда не должны отвлекать от основного контента.
Микровзаимодействия в веб-дизайне
Специалисты по пользовательскому интерфейсу единогласны в том, что микровзаимодействие играет роль играет роль в привлечении пользователей и кампании комфортной работы с сайтом.Чтобы понять, как правильно настроить очень специфичные взаимодействия, коммерческий сайт будет казаться живым и привлекательным.
Как правило, микровзаимодействия используются на интерактивных элементах, такие как кнопки и навигация. Тем не менее, опытные дизайнеры могут выйти за рамки того, что показано в примере сайта Femme & Fierce.
Главное, не переоценивать эти эффекты. Ваша цель должна состоять в том, чтобы максимально расширить пользовательский опыт, не делайте его сложным.
Совет профессионалов: составьте список наиболее частых взаимодействий на вашем сайте и подумайте, как анимация может улучшить впечатления (например, заполнение формы).
Новые способы отображения контента
Дизайнеры знают, что сплошная текстовая стена не поможет посетителям.
В течение лет дизайнеры использовали пробелы, междустрочный интервал и контрастные шрифты, чтобы помочь пользователям переварить контент.
Один из результатов этих смелых экспериментов виден на страницах Обед на пятерых.
В 2019 году роль контента в веб-дизайне трансформируется:
Работа с копирарами и маркетологами для уменьшения размера текста
Добавление визуальных элементов, помогающих использовать меньше слов
Шрифты, макеты, стиль и анимация для повышения читабельности.
Самая серьезная проблема заключается в том, чтобы заставить все заинтересованные стороны договориться о тексте. Он должен получиться кратким и мощным.
Совет профессионалов : при создании шаблона или макета мы рекомендуем смотреть на реальный текст в заголовках. Если вы используете Lorem Ipsum, дизайн может рухнуть.
Аутентичные тона и текстуры
Потребители хотят поддержать аутентичные бренды.
В недавнем исследовании заявили о том, что 86% потребителей принимают решения, которые принимают участие в том, какие бренды они любят принимать решения. Хотя тенденция не нова, ее фактическая роль в веб-дизайне определенно возрастает.
Включите подлинные, аутентичные тона в ваши проекты проще, чем вы думаете.
Вот несколько практических советов:
Используйте изображения реальных жизненных явлений, природные текстур и цветов, которые мы находим в нашей повседневной жизни
Используйте технику плоской планировки, чтобы посетителям увидеть обыденные вещи с вашей точки зрения
Сделайте свои собственные фотографии, не прибегая к стоковым.
Уникальные визуальные эффекты
Продуманная иллюстрация способ изготовления и является более универсальной, чем фотография. Когда вы обсуждают выбор изображения, некоторые предпочитают снимки в стиле жизни, в то время как другие предпочитают снимки продуктов.
Иллюстрации могут стать счастливой средой, которая объединяет сразу оба подхода:
Сделайте изображения уникальные и реалистичными
Обеспечьте доступность абстрактных концепций для пользователей
Минимизируйте различия пола и расы при изображении людей
Избегайте демонстрации несвязанных брендов (автомобили, здания)
Постарайтесь быстро изобразить мощные эмоции.
Совет профессионалов: чем больше вы знаете о своей аудитории и о том, что вы пытаетесь донести, тем проще для вашей команды создать правильное визуальное представление.
Ретро / Контурная типографика
Ретро и контурная типографика медленно возвращается в оформление, становясь одним из доминирующих трендов веб-дизайна 2019 года.Если грамотно подойти к вопросу, контуры играет роль в улучшении композиции.
Такие как фон, изображения или простой эффект наведения включают в себя элементы изображения.
Совет профессионал ов : , хотя это может быть сложно с технической точки зрения, избегайте добавления текстов в качестве изображения, так как это повлияет на SEO.Используйте CSS и Javascript для создания стилей и эффектов.
Геометрические и органические формы
В этом году органические формы используются на самых популярных сайтах.
Благодаря улучшениям технологий, веб-дизайнерам стало легче выходить за пределы сетки, чтобы выразить идентичность бренда. Многие дизайнеры используют круги, треугольники и повернутые квадраты, чтобы привлечь внимание и передать тонкие сообщения.
Совет профессионалов: обязательно используйте фигуры, представляющие ваш бренд.
Используйте яркие цвета как акцент для направления внимания.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Мало того, что скорость важна для взаимодействия с пользователем, это очень важный фактор ранжирования. Скорость страницы ранжирования в системах в 2010 году, в июне 2016 года Google сообщил, что будет обновлять фактор ранжирования страницы, чтобы специально отслеживать скорость ваших мобильных страниц.Скорость мобильной страницы также должна быть оптимизирована.
— Источник: Повысьте свой SEO с лучшей скоростью сайта
Цвет градиенты
Уникальные иллюстрации
Пленительное движение и многое другое
Работа с копирарами и маркетологами для уменьшения размера текста
Добавление визуальных элементов, помогающих использовать меньше слов
Шрифты, макеты, стиль и анимация для повышения читабельности.
Используйте изображения реальных жизненных явлений, природные текстур и цветов, которые мы находим в нашей повседневной жизни
Используйте технику плоской планировки, чтобы посетителям увидеть обыденные вещи с вашей точки зрения
Сделайте свои собственные фотографии, не прибегая к стоковым.
Сделайте изображения уникальные и реалистичными
Обеспечьте доступность абстрактных концепций для пользователей
Минимизируйте различия пола и расы при изображении людей
Избегайте демонстрации несвязанных брендов (автомобили, здания)
Постарайтесь быстро изобразить мощные эмоции.

 Возможно, в исследовании есть субъективность, но ведь дизайн — дело гибкое. Если, по вашему мнению, мы незаслуженно обидели какой-то сайт, не стесняйтесь парировать нам в комментариях.
Возможно, в исследовании есть субъективность, но ведь дизайн — дело гибкое. Если, по вашему мнению, мы незаслуженно обидели какой-то сайт, не стесняйтесь парировать нам в комментариях. by/)
by/) Интерактивные курсоры
Интерактивные курсоры Художественные иллюстрации
Художественные иллюстрации Истории с графикой
Истории с графикой Графики данных на веб-сайтах
Графики данных на веб-сайтах Геометрические фигуры и узоры
Геометрические фигуры и узоры
Leave a Comment