Веб дизайн 2019: Какие тренды веб-дизайна нас ждут в 2019 году?
12.12.2021 


 Разное
Разное
Какие тренды веб-дизайна нас ждут в 2019 году?
Вот и наступил новый год. Новый год, новая жизнь… Чтобы всегда быть на шаг впереди конкурентов, важно сосредоточиться на тенденциях, методах и подходах, которые только набирают популярность.
А так как дизайн — первое, что связывает клиента с вашим продуктом или услугой, в этом материале мы познакомим вас с главными трендами веб-дизайна 2019 года, которые помогут увеличить коэффициент конверсии.
Содержание статьи
1. Динамичная типографика
2. Минимализм
3. Анимация
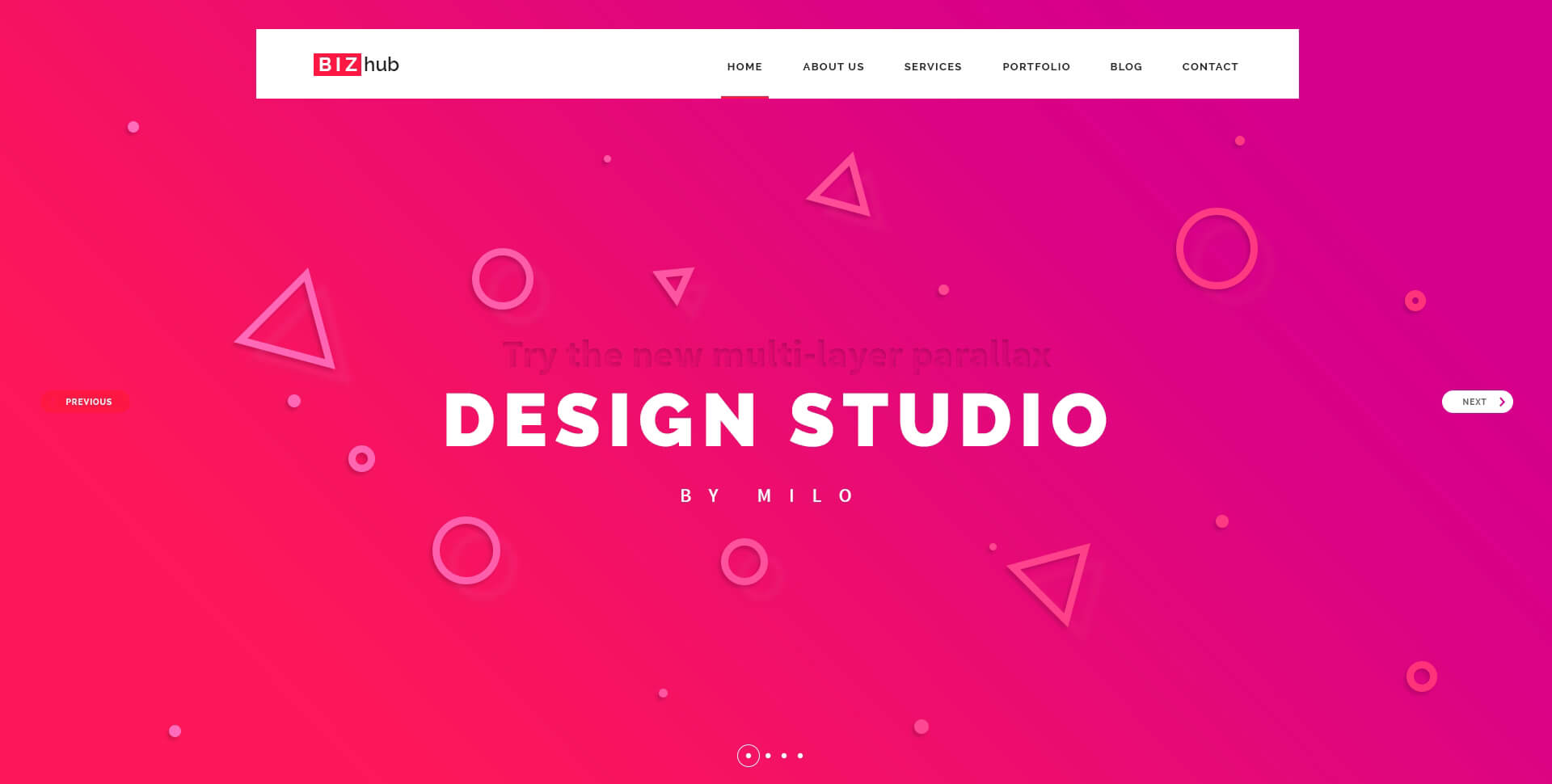
4. Геометрические фигуры
5. Веб-доступность
Заключение
1. Динамичная типографика
Начнем с типографики. Будь то анимированная типографика, меняющиеся шрифты или динамическое изменение текста, мы предполагаем, что основное внимание в 2019 году будет уделяться использованию шрифта для персонализации сообщения.
Что это значит? Во-первых, это деликатный способ «подсадить» пользователей на ваш лендинг.
Пример динамичной типографики в дизайне целевой страницы
Анимированная типографика — это хорошо, но что если вы найдете что-то, вызывающее больший отклик у потенциальных клиентов? Подумайте о том, чтобы попробовать переменные шрифты (т.е. гарнитуры, изменяющие ширину и высоту при масштабировании страницы). Меняющиеся шрифты не только придают сайту высокотехнологичный вид, но и кастомизируют опыт пользователя в зависимости от браузера.
Все еще не совсем понимаете, что нужно вам? Рассмотрите динамическую замену текста. Адаптирование текста для посетителей в зависимости от того, на какой части лендинга они находятся (и на какой стадии воронки продаж), увеличит ваши шансы на то, чтобы привлечь к себе пользователей.
2. Минимализм
Скорость загрузки лендинга — ключ к быстрой передаче вашего оффера. Его дизайн должен быть оптимизирован, чтобы время загрузки оставалось низким. Как добиться этого с помощью дизайна? Придерживаясь минимализма (по принципу меньше всегда лучше) и используя простой макет с уникальными деталями, например, небольшие зарисовки, короткая анимация или штрихи ярких цветов! Экспериментирование с новыми трендами поможет вашему предложению подняться в топ и подчеркнет индивидуальность бренда.
Пример минимализма в дизайне целевой страницы TheNordyclub
Читайте также: Функциональный минимализм в веб-дизайне3. Анимация
Наш следующий прогноз? Анимация! Здесь важна деликатность — вам не нужно иметь целую анимационную студию, чтобы воплотить задуманную анимацию в жизнь. Небольшие анимированные фрагменты, разбросанные по посадочной странице, дополнят ваш текст и изображения и выделят вашу страницу среди других более традиционных лендингов.
Пример использования анимации на странице студии цифровых решений Bjork
Лондонский дизайнер и иллюстратор Тим Изли (Tim Easely) предполагает, что «в этом году будет сохраняться тенденция к аутентичности в море визуального контента, поэтому дизайнеры будут сосредоточены на использовании технологий для создания анимации сайтов и движущейся типографики. Мы можем вернуться во времена экспериментальной типографики Дэвида Карсона (David Carson), что будет достаточно забавно!»
Читайте также: Обновление редактора LPgenerator: анимация на ваших лендингах4. Геометрические фигуры
«Но подождите, — скажете вы, — у меня нет времени на все эти причудливые дизайнерские штучки! Просто скажите мне, что я могу сделать, чтобы быть в тренде!»
Вам повезло, есть простое решение. Представьте себе любую фигуру с тремя или более сторонами — и это будет актуально. Треугольники, квадраты, шестиугольники. Они достаточно интересны, чтобы привлечь внимание к вашему лендингу, при этом достаточно просты в исполнении и будут поддерживать ваш оффер.
Пример использования геометрических форм в дизайне целевой страницы
5. Веб-доступность
Вернемся на секунду в реальность — у вас есть отличный продукт. Но знают ли об этом ваши потенциальные клиенты, особенно те, у которых есть разного рода проблемы со здоровьем? Продвижение целевой страницы с зеленым текстом на красном фоне может хорошо сработать, когда это сезонная акция, но это плохо, если хотя бы часть посетителей вашей страницы дальтоники. Улучшение веб-доступности лендинга расширяет возможности для его посещения людьми, имеющими разные ограничения, что в конце концов повышает коэффициент конверсии, делая продукт доступным для более широкой аудитории.
Оптимизация доступности целевой страницы
Заключение
Таковы пять трендов веб-дизайн на 2019 год. Не просто ознакомьтесь с ними — попробуйте применить их на своей посадочной странице, чтобы проверить, какие тренды лучше всего подходят для вашего продукта или услуги. А конструктор LPgenerator поможет вам в этом.
Высоких вам конверсий!
По материалам: leadpages.net
24-01-2019
Тренды веб дизайна в 2019 году: самое модное и современное
Как стать успешным веб-дизайнером? Дело не только в знании Photoshop, постоянном повышении квалификации и применении современных инструментов. Нужно уметь заглядывать в будущее и четко следовать трендам. Конечно, предугадать абсолютно все стили и приемы разработки сайтов невозможно. Но «поймать волну» и определить основные тренды в веб-дизайне вполне реально. Давайте вместе с вами прикинем, какие темы будут востребованными в 2019 году.
Содержание:[показать]
Красивый дизайн всегда и везде
Когда мы говорим «всегда и везде», то подразумеваем адаптивность, отзывчивость дизайна. Если веб-сайт легко приспосабливается к форматам отображения, будь то 24-дюймовый монитор или 5-дюймовый смартфон, он имеет все шансы стать успешным. Возможности интернета, в том числе и беспроводного, растут. Мобильный трафик сильно недооценен, а ведь он является лакомым кусочком для электронной коммерции. Объемы трафика со смартфонов и планшетов только растут, поэтому сайт на мобильных устройствах и на компьютере должен выглядеть одинаково хорошо.
Если веб-сайт легко приспосабливается к форматам отображения, будь то 24-дюймовый монитор или 5-дюймовый смартфон, он имеет все шансы стать успешным. Возможности интернета, в том числе и беспроводного, растут. Мобильный трафик сильно недооценен, а ведь он является лакомым кусочком для электронной коммерции. Объемы трафика со смартфонов и планшетов только растут, поэтому сайт на мобильных устройствах и на компьютере должен выглядеть одинаково хорошо.
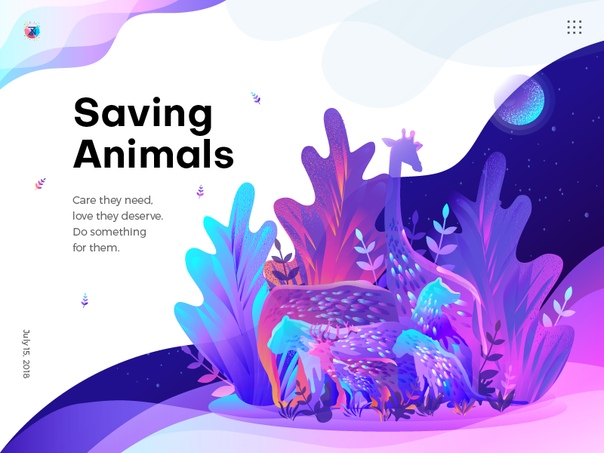
Иллюстрациям – слава и почет
Когда на сайте есть хотя бы несколько иллюстраций, нарисованных художником (пусть даже худо-бедно), он сразу выделяется среди миллионов других. В 2018-2019 сайтов с иллюстрациями будет становиться больше, ведь это отличный способ подчеркнуть свою индивидуальность с помощью цвета и необычного рисунка веб-дизайна. Фотографии, пусть даже отличного качества, порядком надоели. А иллюстрации придают ресурсу некую изюминку и шарм.
ИллюстрацииБудьте осторожны с асимметрией
С одной стороны, асимметрия бросает вызов успевшим стать банальными карточным макетам. Поместили заголовок в неожиданном месте, сделали разные блоки – оригинальный сайт готов. Если асимметрию использует профессионал, получается шедевр. Но будьте аккуратны. В неумелых руках такие тренды веб-дизайна быстро превращаются в хаос.
Поместили заголовок в неожиданном месте, сделали разные блоки – оригинальный сайт готов. Если асимметрию использует профессионал, получается шедевр. Но будьте аккуратны. В неумелых руках такие тренды веб-дизайна быстро превращаются в хаос.
Креативный подвал
Многие годы дизайнеры намерено игнорировали нижний колонтитул сайта. Просто потому что немногие листают страницу до конца и крайне редко изучают футер. Если раньше наблюдался минимализм и простота в веб-дизайне, то 2019 год взрывает новая тенденция – креативное оформление подвала.
Все, что использовалось для предоставления контактных данных, регистрации, перебралось в новое пространство. Включение новых элементов позволит сделать подвал важнейшим элементом, заслуживающим внимания.
МинимализмМинимализм: лучше меньше, да лучше
Еще один важный тренд, который сохранился в 2018, наверняка переберется в 2019 год – минималистичный дизайн. На смену сомнительным рамочкам, безвкусным «шапкам», перегруженным «футерам» пришел минимализм в веб-дизайне, а девиз «Меньше значит больше» вдохновил не одну плеяду художников. Сфокусируйтесь на качестве контента, а не на ярких красках и броских рамках.
Сфокусируйтесь на качестве контента, а не на ярких красках и броских рамках.
Бесцветные кнопки
Уход в минимализм не мог пройти бесследно для дизайна кнопок. Использование «призрачных», практически бесцветных кнопок стало хорошей традицией. Сайт не перегружен лишними элементами, смотрится свежо и оригинально.
Какой скроллинг будет популярным?
Среди владельцев и пользователей веб-сайтов становятся популярными два вида скроллинга. Первый – параллаксный. Его суть заключается в анимации, которая отображается с различной скоростью в разных слоях. Например, картинка на заднем фоне движется медленнее, чем на переднем. Получается свежее и необычное визуальное восприятие.
Какое-то время в среде веб-дизайнеров велись горячие дискуссии на тему того, нужен вообще параллаксный скроллинг или нет. Опыт редизайна, который взяли на вооружение интернет-магазины, развеял все сомнения. Главное – использовать данный эффект умеренно. Иначе он будет отвлекать внимание.
Второй тип скроллинга, который тоже будет править балом в 2019 году – бесконечный скроллинг. Его суть заключается в том, что как только пользователь достигает нижней границы, контент снова обновляется и загружается. Типичный пример бесконечного скроллинга – социальные сети (Facebook, VK). Тренд интересный, востребованный, нужный. Но может вызвать раздражение на новостном ресурсе.
Какую CMS выбрать?
В ТОП-3 «коробочных» CMS входят 1C-Битрикс, UMI.CMS и NetCat. Тройка лидеров среди Open-source CMS распределилась следующим образом: WordPress, Drupal, Joomla! По большому счету, нет принципиальной разницы, на какой именно CMS работает ваш сайт. Выбирайте то, что удобнее, привычнее, лучше по вашему субъективному мнению. Поисковые системы неоднократно заявляли, что выбор CMS влияет на качество сайта. Чтобы добиться оптимального функционала, вам придется дорабатывать любой фреймворк или движок.
CMSКроссбраузерная совместимость
На первый взгляд, вопрос давно заезженный, так как поднимался неоднократно. Но изучение некоторых, даже очень известных сайтов, позволяет сделать вывод о недостаточной совместимости или ее полном отсутствии. Каждый собственник бизнеса должен стремиться к тому, чтобы его сайт корректно отображался на всех без исключения платформах, во всех браузерах. Трендом 2019 года станет более тщательное тестирование кроссбраузерной совместимости.
Но изучение некоторых, даже очень известных сайтов, позволяет сделать вывод о недостаточной совместимости или ее полном отсутствии. Каждый собственник бизнеса должен стремиться к тому, чтобы его сайт корректно отображался на всех без исключения платформах, во всех браузерах. Трендом 2019 года станет более тщательное тестирование кроссбраузерной совместимости.
Анимация в CSS
Анимация с помощью CSS помогает реализовать весьма оригинальные дизайнерские задумки. Но в данном вопросе остается немало сложностей. Например, зависимость CSS-анимации от браузера.
Типографика
Незаслуженно забытый, но очень важный элемент любого сайта – это грамотное использование шрифтов. Его считают чем-то второстепенным и малозначимым, часто недооценивают. Между тем, от правильно подобранного шрифта зависит удобочитаемость, психологическое восприятие информации. Когда шрифты аккуратные и ненавязчивые, такой текст хочется читать. Самая интересная статья покажется скучной, даже раздражающей, если шрифт подобран неверно.
Оттенки и цвета, которые впечатляют
Смелые и впечатляющие палитры являются трендом последних лет и останутся у руля в 2019 году. Большинство из них реализуются именно на цифровых платформах. По мнению экспертов, в будущем эффективность коммерческих сайтов будет напрямую зависеть от удовлетворенности пользователя цветовой гаммой.
Сторителлинг
Когда речь идет о трендах веб-дизайна, нельзя обойти стороной такой важный элемент, как сторителлинг. Придумать красивую историю создания продукта или бренда, разбавить ее интересной анимацией и преподнести пользователю на блюдечке – верх мастерства веб-дизайна. Сухие цифры давно не впечатляют, особенно в сегменте B2C. На первый план выходит наглядная анимация. В 2018-м сторителлинг зарекомендовал себя с хорошей стороны, тенденции веб-дизайна 2019 года говорят о его дальнейшем закреплении, расширении возможностей.
Не исключено, что будущее именно за сторителлиингом и его тенденциями – виртуальной и дополненной реальностью.
Flat Design 2.0
Специалисты обеспокоены тем, что популярность плоских конструкций уходит на второй план. В 2018-м появилось новое решение, которое наверняка будет востребованным в следующем году. Речь идет о так называемом «плоском дизайне».
В чем особенность Flat 2.0? Двухмерные объекты тонируют, добавляют им глубину. Самые яркие примеры такого редизайна – Stripe, Instagram. C тенями активно импровизируют даже такие «мастодонты» цифрового мира, как Apple, Dropbox.
Искусственный интеллект
Реальные тренды веб-дизайна так или иначе связаны с искусственным интеллектом. Нет никаких сомнений в том, что он захватил многие сферы жизни, проник в корпоративные CRM, электронные переводчики и поисковые системы. Отдаленные перспективы ИИ весьма туманны, но уже сегодня можно активно внедрять его в веб-дизайне.
Интерактивность
В продолжение темы искусственного интеллекта хотим остановиться на интерактивности. Все чаще можно встретить интерактивные элементы. Сама реализация интерактивных элементов остается недостижимой для многих веб-мастеров – воплотить ее в жизнь достаточно сложно. Но со временем интерактивность перестанет быть проблемой.
Сама реализация интерактивных элементов остается недостижимой для многих веб-мастеров – воплотить ее в жизнь достаточно сложно. Но со временем интерактивность перестанет быть проблемой.
Заключение
В статье были рассмотрены ключевые тренды веб-дизайна, которые будут актуальны в 2018-2019 г. На них стоит обратить внимание разработчикам, веб-дизайнерам, владельцам сайтов. Если в общем, то новые тренды открывают практически безграничный простор для фантазии. Играйте с формами, не стесняйтесь экспериментировать, используя самые разные приемы оформления. Но помните о том, что во всем нужна мера. Только что вышедшие новинки и методы пока сложны в реализации, нуждаются в разумном подходе. Если перегнуть палку, очень легко превратить приличный веб-ресурс в настоящую безвкусицу.
Поделитесь со своими друзьями
Тренды веб дизайна в 2020 г
Мы уже обсудили, какие тренды веб дизайна уходят в прошлое в статье «Тренды веб-дизайна — топ-8 устаревших элементов», где говорилось в основном об элементах пользовательского интерфейса, а не о дизайне сайта в целом.
1. Минимализм
Минимализм – это все еще один из главных трендов веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту. Не будем забывать о том, что качество интернета в большинстве случаев оставляет желать лучшего и если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д. Например, Starshiphsa.
2. Типографика — как центральный элемент дизайна
В настоящее время многие дизайнеры стремятся сделать типографику центральным элементом дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала, особенно, когда нужно передать очень много информации, как на сайте Стенли Кубрика – известного кинематографиста.
Или еще один интересный пример на dribble, в котором очень хорошо сочетается типографика и праллакс эффект. Kanye West & Adidas Promo Website.
Крупная типографика на сайте — это новое, являющееся хорошо забытым старым. Действительно, еще когда скорость интернета была мала, передача изображение труднодоступной, именно креативный крупный текст играл главную роль в расставлены акцентов. Более подробнее вы можете прочитать в статье «Крупная типография — новый тренд в креативной веб дизайне«, где приведено еще больше примеров сайтов, где используется данный подход.
3. Легкая прокрутка страницы
Здесь имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней. В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в проекте Landing — Lakes wealth Loch by Outcrowd.
4. Смещенная сетка макета
Этот тренд, которому еще нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие дизайнеры активно экспериментируют со смещением сеток макетов, а не используют стандартные сетки. Посмотреть пример можно на сайте carbonbeauty.com
По-моему, получается интересный, нестандартный поход, который имеет право быть в списке трендов веб -дизайна в 2019 году и с большой замашкой на будущее. Главное, что все понятно и при этом мобильная версия сайта не пострадала.
Главное, что все понятно и при этом мобильная версия сайта не пострадала.
5. Анимация
Анимация – это неоспоримо яркий и приковывающий внимание тренд веб дизайна в 2019 и последующих годах. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей. И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать. Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Нередким бывает использование видео для демонстрации опять же своих работ. В этом плане мне нравится сайт компании dreamlaser, где за счет использования интерактивной анимации, не пришлось использовать прелоудер для загрузки видео.
6. Полуплоский дизайн
В тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Nike Promotion Ads — Parallax Effect.
7. Дуплексные цвета
Трендом 2019 и 2020 год в веб дизайне стало использование двух цветов в дизайне всего сайта, что делает его невероятно стильным. Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетания
Данный тренд перешел к нам из 2018 года и имеет все шансы остаться надолго в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию, что положительным образом скажется на конверсии, продажах если это интернет магазин, да и вообще на восприятии бренда в целом. Clothes Shop by Yana
Clothes Shop by Yana
9. Иллюстрации
Они повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта. Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрация
Совмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит ее использование в качестве демонстративного материала в веб дизайне оправдана. Но об этом — отдельная статья «Иллюстрация и фотография в Photoshop«, которая так же не оставит вас равнодушным!
Я перечислила не все тренды веб-дизайна 2019-2020 годов, так как статья получается очень большой. Если вам интересна эта тема – оставляйте комментарии и мы вместе поразмышляем о том, что еще популярно в этом году и будет востребовано в следующем. Если вы хотите получать еще больше интересной информации из мира дизайна – подписывайтесь на обновления блога «Дизайн в жизни»
Если вы хотите получать еще больше интересной информации из мира дизайна – подписывайтесь на обновления блога «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 1 737 times, 3 visits today)
Тренды UI дизайна в 2019
Почему хороший сервис невозможен без хорошего UI?
UX/UI дизайн – важная часть каждого вебсайта и мобильного приложения. В большей степени от неё зависит останется ли клиент на сайте, сочтет ли вас современным и достойным доверия, совершит ли покупку. Поскольку влияние дизайна на конверсию неоспоримо то дизайн в 2019 году должен охватывать всю деятельность компании, передавать её ценности и идеи, а не просто быть направленным на продажу.
Все тренды веб дизайна 2019, о которых сегодня пойдет речь, реально воплотить в жизнь благодаря большей производительности техники и самих браузером (например, новый компилятор Мозилла в 10-15 раз быстрее, чем предыдущий). Благодаря этому открываются новые возможности для веб-дизайна. И этими возможностями нужно пользоваться, чтобы не оказаться на обочине по сравнению с более быстрыми и современными конкурентами. Итак, какие они, web design trends 2019?
Благодаря этому открываются новые возможности для веб-дизайна. И этими возможностями нужно пользоваться, чтобы не оказаться на обочине по сравнению с более быстрыми и современными конкурентами. Итак, какие они, web design trends 2019?
Тренд UI дизайна №1 Контекст
Главный тренд UI 2019 года, как в вебсайтах, так и в мобильных приложениях – контекст. Это идеально отшлифованный общий смысл, объединяющий всё, что клиент видит на сайте в единое целое. Больше никаких обобщений. Все элементы дизайна завязаны на контекст, являются его носителями и связаны между собой.
Ставка на контекст означает – уделяйте больше внимания тому, в какую среду хотите окунуть пользователей. Попытайтесь залезть своему потенциальному клиенту в голову, понять каким образом он воспринимает ваш контент и взаимодействует с ним. Уделяйте максимум внимания деталям. Каждый элемент имеет значение. Не нужно делать много разного и красивого. Всё должно быть выдержано в единой смысловой линии.
Тренд дизайна интерфейсов №2 Шрифты и типографика
Шрифты — это униформа текста на вашем сайте. Они создают первое впечатление, настроение, напрямую влияют на восприятие написанного. Их первое задание: чтобы посетителю было удобно и понятно, чтобы написанное было хорошо заметно, но не раздражало взгляд.
По сути шрифты укрепляют свои позиции органической части дизайна. К тому же меняющиеся шрифты дают возможность вставить бесчисленное повторение необходимых вам слов или названий продуктов практически в любую часть сайта или страницы. Таким образом пользователь так или иначе запомнит их и обратит на них внимание. Даже если у вашей компании нет брендбука, наши дизайнеры подберут наиболее подходящие вашему образу шрифтовые пары.
https://www.pinterest.com/
При создании текста лучше объединить усилия дизайнера и копирайтера. Работая в команде они будут учитывать удобство текста для чтения пользователем, расстояние между буквами, их высоту и ширину.
Тренд дизайна сайта №3 Кастомные иллюстрации
Согласно статистике 2018 года собственные иллюстрации компаний принесли в 7 раз больше конверсий, чем использование стоковых фотографий. К тому же собственные иллюстрации позволяют бизнесу выделиться, использовать фирменные шрифта, стили, цвета и лучше всего учитывают как нужды клиента, так и нужды самого бизнеса.
Обзавестись иллюстрациями для своего сайта можно несколькими способами. Например, заказать их создание у своего иллюстратора/графического дизайнера. Или же обратиться в Evergreen, и мы создадим их для вас. Есть также удобное эконом-решение: можно приобрести иллюстрации на стоке, а наши дизайнеры уже доработают их под вашу тематику и стиль вашего сайта.
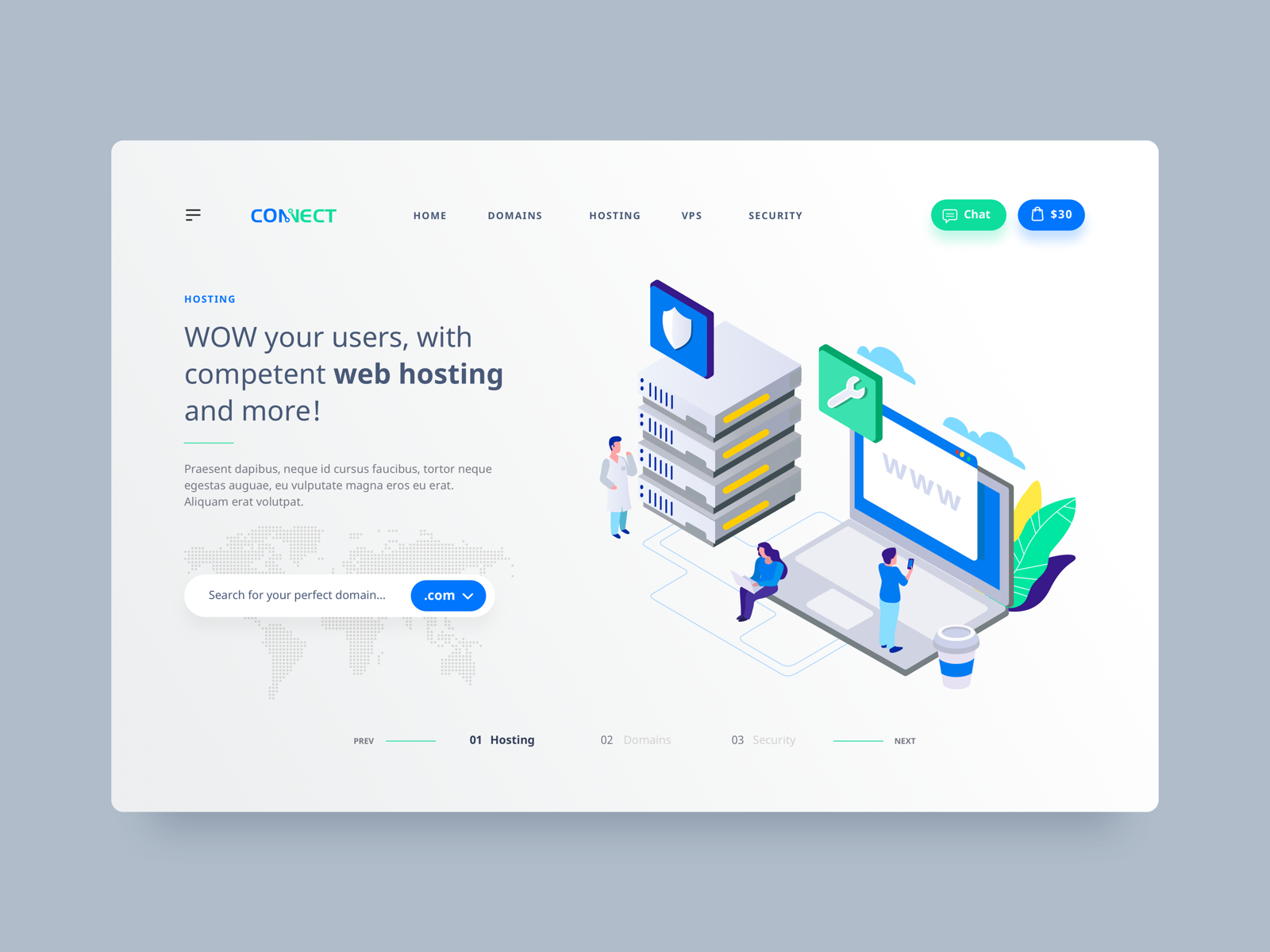
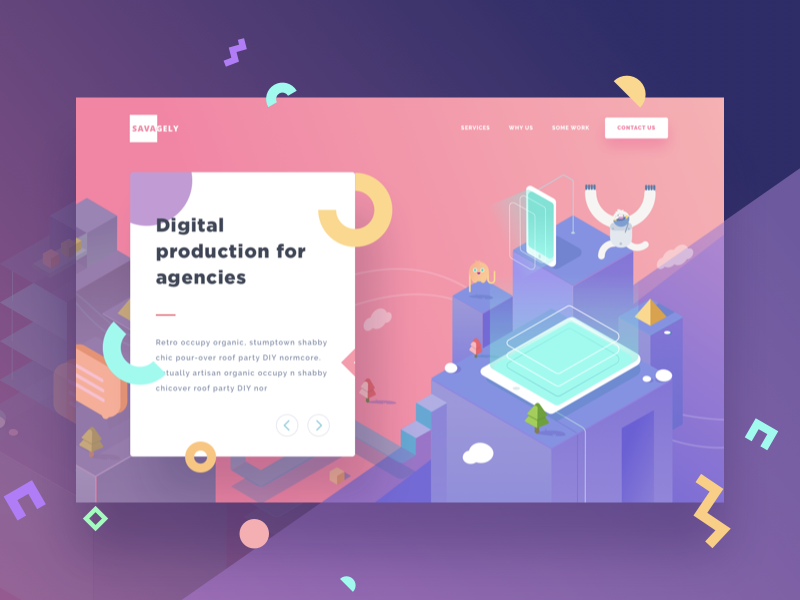
Веб дизайн, тренд №4 Изометрический дизайн
Этот тип дизайна был в тренде и в прошлые года, но крепко держит позиции в 2019 как способ придания дополнительного объема без использования 3D.
https://workingnotworking.com/
К тому же использование изометрии позволяет дизайнерам продемонстрировать не отдельный объект, а целую композицию и её размещение в пространстве.
https://www.shutterstock.com/
Дизайнеры Evergreen могут изобразить ваш сервис/услугу в изометрическом стиле с нуля. Или же использовать более экономный подход и доработать под ваши идеи и потребности изображения, приобретенные на стоковых ресурсах.
Тренд веб дизайна 2019 №5 Глубокие плоские изображения
Плоский UI-дизайн был неоспоримым трендом последние 5 лет. Сейчас же тренды ui проявляют устойчивую тенденцию к углублению. Плоский дизайн, как и 3D тоже может создать иллюзию реальности объекта. Его основные преимущества: выглядит современно, ярко, стильно, подходит для темных интерфейсов, графиков, дашбордов и личных кабинетов.
https://dribbble. com/
Для создания глубокого плоского дизайна понадобится несколько слоёв, наложенных один на другой, игра света, тени и отражений, что позволит создать 3D-эффект при помощи 2D изображений. Опыт дизайнеров Evergreen позволит создать глубокие изображения для вашего сайта, сочетая символизм плоскости и реалистичный вид.
Современный дизайн веб сайтов, тренд №6 — Градиент 2.0 и яркие цвета
У новых экранов прекрасное распознавание цветов, что заметно уже по новым дефолтным обоям и картинкам. И дизайнерам стоит использовать эти возможности по максимуму. Градиенты больше не играют роль ярких акцентов для просто для привлечения внимания, они придают изображению глубину. Также градиенты используют для создания уникального дизайна, ведь они позволяют обыграть любой цвет или сочетание цветов по новому.
https://dribbble.com/
Тренд яркости пригодится компаниям даже в такой сложной теме как криптовалюты.
Тренд в дизайне №7 Темный фон
Особенно стильным трендом в 2019 году будет использование ярких цветов с множеством слоёв на темном фоне. Собственно говоря, темный стиль оформления остается на пике популярности в немалой степени из-за того, что доказал свою практическую пользу: темный фон затягивает, на него приятно смотреть. Соответственно, пользователь проходит больше времени на сайте и глубже изучает его.
https://cdn-images-1.medium.com/
Темный фон также дает возможность визуально выделить объекты, на которые вы хотите сделать акцент. Он помогает сконцентрировать внимание пользователя на чем-то конкретном, не распыляя его.
https://shakuro. com/
com/
Мы в Evergreen используем темный фон, чтобы сразу выделить главное и представить его по центру, как актера на сцене. Для лучшего эффекта мы учитываем нюансы восприятия темного в человеческой психике.
Еще один свежий тренд UI №8 Асимметрия
Асимметрия – очень удобный дизайнерский способ создать гармонию и композицию из кажущегося хаоса, избежав заезженных решений. При помощи асимметрии можно играться элементами, геометрическими формами, 3D-рендерингом и на выходе получать результат, невозможный при других способах работы с элементами. При этом крайне важно учитывать психологию восприятия: помнить, что первыми люди замечают самые большие элементы и т.д.
https://mir-s3-cdn-cf.behance.net/
Design trends №9 Негативное пространство
Негативное пространство – пустое пространство, расстояние между элементами (к нему же относится принцип «выпадающего меню»). В 2019 году используется всё чаще, объединяет в себе анимацию, игровой формат и освобождают массу пространства для полезной информации.
https://dribbble.com/
Лучше всего негативное пространство работает в связке с типографикой и контентом. Мы можем описать идеальную формулу его использования как “толковый контент + клевая типографика + много пустого места = трендовый дизайн”.
https://dribbble.com/
Тренд дизайна №10 Естественные фотографии
Тренд на естественность пришел на смену постановочным и сценическим фото. Однако, как и в случае с кастомными иллюстрациями, вовсе не требует работы со стоковыми ресурсами. Большинство таких фотографий можно получить при помощи технологий GAN.
https://mir-s3-cdn-cf.behance.net/
Эра идеального фотошопа прошла. Естественные фотографии вызывают больше доверия у потенциальных клиентов. Например, сеть пиццерий Dominos разместили на своем сайте фото реальной пиццы, и конверсия увеличилась на 15%.
Используйте реальные изображения своих продуктов. А также преимущества современных технологий. Например, при помощи технологии GAN наши специалисты могут создать любой продукт и любое реалистичное изображение, не тратя время и деньги на поиск идеальной модели, локации, техники, освещения и не завися от человеческого фактора и капризов техники.
Современный дизайн, хайповый тренд №11 Анимации
Анимация сегодня – не просто движущиеся элементы, но полноценная органичная составляющая дизайна. Во-первых, движение привлекает внимание. Во-вторых, движущиеся объекты несут в себе элементы геймификации, что тоже является очень востребованным у пользователей. В-третьих, они позволяют при минимальных усилиях выполнять задачи бизнеса.
Например, микроанимации. Их задача — побудить пользователя выполнить «маленькую» задачу, о которой он мог бы забыть или просто не подумать. Например, поставить лайк или коммент под постом. Подробнее о микроанимациях мы расскажем в отдельной статье.
Например, поставить лайк или коммент под постом. Подробнее о микроанимациях мы расскажем в отдельной статье.
Также в 2019 году на смену простоте приходят сложные элементы анимации. Однако важно не переусердствовать. При правильном подходе в движении элементов тоже может крыться масса информации. Лучше использовать её во благо своему бизнесу, чем упустить возможность.
https://dribbble.com/
Огромное значение также уделяется логотипам, которые при помощи анимации становятся не просто современнее, но и несут массу информации с первых секунд пребывания пользователя на сайте. Logo design trends также имеет тенденцию к “оживлению”. Движение здесь играет большую роль, чем цвет, свет, текстура и расположение элементов. Анимация рассказывает историю, делая логотип органичной частью дизайна.
Мы в Evergreen не специализируемся на анимировании логотипов, но всегда готовы поработать в связке с вашим дизайнером для достижения наилучшего результата.
Новинки веб дизайна и тренд UI №12 3D-рендеринг
3D-рендеринг и CG-аугментация реальных отснятых материалов и изображений уже давно заняли своё место среди web design trends. До увеличения мощности браузеров дизайнеры избегали использовать в интерфейсах сайтов сложную 3D-графику. Но более мощные браузеры позволяют сделать картинку сайта более живой и даже кинематографичной.
Этот тренд будет особенно полезен продуктовым компаниям со сложными и не всегда легко визуализируемыми продуктами. 3D-визуализация позволяет дать пользователю более глубокое понимание продуктов. Вместе с анимированием объектов этот прием становится мощным инструментом дизайна, удобным даже на маленьких экранах.
https://www.pinterest.com/
В общем изменения стиля 3D движется в двух противоположных направлениях: к упрощению и утонченности. На данный момент команда Evergreen не создает 3D-визуализации, однако наши дизайнеры с готовностью посотрудничают с нанятым вами специалистом по 3D для достижения необходимого вашему бизнесу результата.
Инновационный тренд в UI №13 Дополненная реальность
Возможности дополненной реальности уже активно используются в мобильных приложениях. Она помогает выстроить коммуникацию пользователя с брендом в удобной игровой форме. В 2019 ДР плавно переходит также в дизайн веб-сайтов.
https://www.pinterest.com/
Пока компании не научились использовать возможности дополненной реальности для немобильной версии сайтов, а значит, есть шанс оказаться среди первых. Если вы готовы, мы с радостью предложим креативные и полезные решения в дополненной реальности для вашего бизнеса.
Экстраординарный тренд UI дизайна №14 Сюрреализм
Неожиданное направление в списке “тренды UI”. Считается, что чем сложнее графика, тем меньше эмоций она вызывает. Именно поэтому многие дизайнеры взяли направление на упрощение изображений, чтобы усилить эмоциональное влияние на пользователя. К тому же подобные решения выглядят свежо и неизбито.
К тому же подобные решения выглядят свежо и неизбито.
https://cdn-images-1.medium.com/
Дизайнеры Evergeen напоминают: не каждой аудитории подойдет подобный вариант. Мы рекомендуем использовать такой смелый графический подход только если вы точно знаете свою ЦА и уверены, что ей это понравится. Определить это можно при помощи простой логики: чем шире ваша аудитория, тем нейтральнее должен быть дизайн как логотипа, так и всего сайта. А если вы до конца не уверены – обращайтесь к нам. Мы проанализируем ваш сайт и предложим наиболее подходящее решение.
И последний тренд в веб дизайне №15 Брутализм
Брутализм в 2019 году уверенно расширяет свои позиции среди UI design trends. Он ворвался в веб-среду как вызов устоявшимся нормам дизайна, ведь позволяет нарушать всевозможные правила: забыть о симметрии, текстурах, оверлее, тенях, градиенте, комбинировать несочетаемые шрифты и в общем быть кричаще неправильным.
Делать сайт в таком стиле имеет смысл в случае если ваши клиенты – молодежь или “вечномолодые” художники, дизайнеры и все, кто поймет иронию дизайна, а не воспримет его как вопиющий непрофессионализм. В случае, если у вас не развлекательный контент, а сайт по продаже недвижимости или дорогой мебели, такой стиль будет смотреться неуместно.
На что делать ставку в UI/UX дизайне в 2019 году
Дизайн вебсайтов в 2019 году переходит к максимально яркому и изысканному оформлению в сочетании с интерактивными элементами. Индивидуальность ценится: ориентация на меняющиеся шрифты и уникальные графические элементы, несомненно, делает разработку UI дороже, но позволяет сразу же выделиться и запомниться потенциальным клиентам. То же касается необходимости создания уникального фото/видео контента для каждого сайта.
Помимо перечисленных в статье ui design trends сейчас важно делать ставку на контент (наполнение сайтов). Задачей копирайтера будет вместе с дизайнером и маркетологом выделить ядро главных потребностей клиента и на основании их создать целостную UX/UI контентную структуру сайта. Подробнее читайте об этом в нашей статье “UX-копирайтинг vs контент”.
Задачей копирайтера будет вместе с дизайнером и маркетологом выделить ядро главных потребностей клиента и на основании их создать целостную UX/UI контентную структуру сайта. Подробнее читайте об этом в нашей статье “UX-копирайтинг vs контент”.
Приоритет остается на создании мобильных версий сайтов и приложений. Ведь именно с мобильных девайсов пользователи контактируют с сайтами наиболее часто. Те, кто найдет баланс между удобством темного дизайна и эмоциональными, кричащими яркими цветами, в следующем году будут на вершине.
О том, почему так важно менять UI сайта каждые 5 лет читайте в нашей статье. Нужна комплексная разработка UI/UX дизайна? Обращайтесь, проанализируем потребности вашего бизнеса и предложим способы вывести его на новый уровень.
16.04.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.10 инновационных тенденций веб-дизайна на 2019 год
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия. Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других сокращений. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других сокращений. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подтолкнули к безудержному творчеству — отказ от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов.В другие годы технический прогресс приводил к тому, что веб-сайты становились умнее, с машинным обучением и тонкими взаимодействиями, и эти меняющиеся парадигмы стимулировали тенденции дизайна (гамбургер-меню, кто-нибудь?). В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технологии — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна 2020 года здесь
Здесь собраны основные прогнозы веб-тенденций на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то определенное о 2019 году, это последний призыв для веб-дизайнеров оставить свой след в этом десятилетии.
Потому что, если есть что-то определенное о 2019 году, это последний призыв для веб-дизайнеров оставить свой след в этом десятилетии.
10 тенденций веб-дизайна, которые будут огромными в 2019 году
–
1. Засечки на экране
2. Черно-белые палитры
3. Естественные органические формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Удобная навигация
10. Разнообразие
1.Засечки на экране
—
Мы все слышали правило, согласно которому шрифты с засечками предназначены для печати, а без засечек — для экрана. Но для чего нужны дизайнерские тенденции, если не для того, чтобы немного встряхнуть условность?
В то время как шрифт sans, с его чистой читабельностью, по-прежнему используется для более длительных копий веб-сайтов, все больше и больше брендов обращаются к жирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски. Для этого есть веская причина: засечки создавались как декоративные, что делало их идеальными для выделения.
Для этого есть веская причина: засечки создавались как декоративные, что делало их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые сочетаются с веселым брендом Mailchimp. Или клиновидные засечки и жирные штрихи, создающие современный вид Medium.
через Mailchimp через Майка Барнса 2. Черно-белые палитры
—
via Involve DigitalЦвет — один из важнейших элементов веб-сайта. Он развивает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры.В 2019 году мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет — это буквально то, как мы видим мир посредством поглощения световых частиц. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся более четкими, и мир кажется заметно медленнее.
Белый цвет сам по себе чистый и сдержанный, тогда как черный — сильный и напористый. Комбинируйте их, и вы получите потрясающий вид.
Комбинируйте их, и вы получите потрясающий вид.
По иронии судьбы, наибольший эффект, который может иметь черно-белый дизайн, заключается в их сочетании с минимальным количеством цвета.Добавление акцентного цвета не только разрушит море монохромности, но и вызовет появление интересных мест и призывов к действию.
3. Естественные, органические формы
—
Хотя веб-страницы обычно настраиваются на систематические сетки, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенные и асимметричные, они могут придать веб-дизайну глубину, которая выделит элементы страницы. Они основаны на природе (подумайте о изогнутых формах деревьев и холмов), но рисованные элементы могут уловить спонтанность техногенных происшествий, таких как брызги краски. Цель здесь в том, чтобы веб-дизайн чувствовал себя живым и человечным благодаря иллюзии движения.
Цель здесь в том, чтобы веб-дизайн чувствовал себя живым и человечным благодаря иллюзии движения.
4. Глитч арт
—
Ни один список тенденций не был бы полным без возвращения ретро-дизайна.В случае глитч-арта это ретро пошло не так — те моменты, когда сморщенная пленка или медленное соединение по телефонной линии приводили к искаженному, если не преднамеренно бросающемуся в глаза изображению.
Сбои очень важны в наше время, когда компьютеры настолько распространены. Мы боимся, что машины захватят власть, но мы также не знаем, что бы делали без них. Следовательно, упадок технологий делает объект привлекательным как в плане идеи, так и в плане исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, имеют двойную экспозицию и глючны.Мы живем в странное футуристическое время, и никто не знает, к чему все это приведет. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете определенный ответ, это микровзаимодействие.Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красный значок, отображающий количество ваших сообщений, — как вы уже догадались — представляет собой микровзаимодействие.
Это было наиболее распространенное их использование, но в 2019 году на веб-страницах будут широко представлены их более интерактивные воплощения. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В общем, это способ вовлечь вашу аудиторию в ваш веб-сайт, тонко передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
6. Развитие чат-ботов с
по
Чат-боты уже давно набирают популярность, но в 2019 году они наконец выйдут в центр внимания. В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые делают их более интеллектуальными и эффективными.
Новые чат-боты будут все больше и больше появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными.Мы также можем предсказать приток дружелюбных талисманов, представляющих бренды, и придать этим ботам красивое лицо.
через инсомнобот-3000 via Răzvan I. 7. Еще больше видеоконтента
—
Вам не нужно объяснять, что видеоконтент для Интернета не является чем-то новым. Видео не только разнообразит страницу, но и обслуживает активную аудиторию, у которой нет времени на просмотр большого количества текста.
Новым является то, что Google сделал шаг к смешанным результатам поиска на страницах, в которых видеоконтент отображается выше стандартных веб-страниц. Это привело к тому, что веб-сайты стали уделять первоочередное внимание производству видео, чтобы сделать их легко доступными для поиска и предлагать контент наиболее эффективным и доступным для общего доступа способом.
Это привело к тому, что веб-сайты стали уделять первоочередное внимание производству видео, чтобы сделать их легко доступными для поиска и предлагать контент наиболее эффективным и доступным для общего доступа способом.
8. Минимализм
—
Пожалуй, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто является предпочтительной эстетикой. Чем меньше элементов и контента на веб-сайте, тем меньше вашей аудитории придется думать. Если веб-сайт спроектирован правильно, он покажет пользователю именно то, что он ищет.
Минимализм будет продолжать доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты постепенного появления, которые делают прокрутку более увлекательной, дадут веб-страницам свободу растягивать контент и, таким образом, приведут к большему количеству пробелов, контраста и четкой типографии без слишком большого количества отвлекающих элементов.
9. Удобная навигация
—
С мобильным браузером, который прочно вытеснил настольные, дизайн в целом становится все более удобным для большого пальца.Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Сейчас все больше и больше пользователей будут сталкиваться с навигацией, ориентированной на большой палец, такой как гамбургер-меню, перемещенное в нижнюю часть экранов мобильных устройств.
10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных W: ’World Wide.Интернет объединяет миллиарды людей по всему миру, принадлежащих к разным культурам, способностям, возрасту, гендерной идентичности — людям, которые хотят видеть свое отражение в своем контенте, а не ухмыляющихся фотомоделей.
Даже небольшие соображения прошлого (например, различные оттенки кожи для смайликов Apple) сыграли важную роль в том, чтобы люди всех слоев общества почувствовали себя более желанными в цифровом пространстве бренда. В 2019 году веб-дизайнеры должны сделать еще больший скачок к инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений.Миру еще предстоит пройти долгий путь на этой арене, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что Интернет должен быть посвящен реальным людям, устанавливающим реальные связи.
Взгляд в будущее веб-дизайна на 2019 год
—
Вот и все — последний год десятилетия веб-дизайна уже готов. За исключением одного: этого еще не произошло! Впереди еще много сюрпризов и достаточно времени, чтобы внести свою изобретательность в этот список тенденций.Как бы нам ни хотелось представить, что мы знаем, что принесет 2019 год, в конечном итоге это зависит от вас.
Хотите модный веб-дизайн для вашего бренда?
Найдите дизайнера сегодня!
Топ-11 тенденций веб-дизайна и пользовательского интерфейса на 2020 год
Дизайн Кэрри Казинс • 14 января 2020 г. • 8 минут ПРОЧИТАТЬ
Новый год, новые тенденции веб-дизайна.
Мы уже начинаем видеть некоторые элементы дизайна, которые станут популярными в 2020 году (а, возможно, и позже).Большинство из этих популярных тем веб-дизайна являются продолжением вещей, которые создавались в дизайн-проектах: больше градиентов, нарушающая правила типографика и много минимализма.
Но есть и тенденции, которые появляются, такие конструкции, которые имеют «темные режимы», больше интерфейсов с аудиоэлементами и большой толчок для 3D-изображений и элементов.
Подробнее о предыдущих тенденциях:
Также мы рекомендуем прочитать Тенденции дизайна электронной почты на 2020 год.
Вот обзор тенденций веб-дизайна и пользовательского интерфейса на 2020 год . (Обязательно переходите по ссылке и исследуйте каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
(Обязательно переходите по ссылке и исследуйте каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТенденции веб-дизайна и пользовательского интерфейса, которым следует следовать в 2020 году
Минимализм + Белое пространство
Минимализм — одна из тех классических тенденций в дизайне, которая не перестает существовать.(Вы могли бы назвать это зайчиком Energizer в дизайнерских тенденциях.)
Лучшее в этой дизайнерской тенденции — то, что, хотя она остается сильной, она продолжает развиваться. Минимализм в 2020 году отмечен большими полосами белого пространства. И не всегда в ожидаемом месте.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже сверх-минималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белого цвета и расположена на белом фоне с асимметричным белым пространством, чтобы помочь пользователям понять содержимое.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и легки для понимания (что делает их очень удобными).
Дизайн «Темный режим»
Учитывая, что так много пользователей выбирают «темный режим» в приложениях и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают дизайны с темной эстетикой. (Пользователи сказали, что хотят и используют его, поэтому дизайнеры доставляют его.)
Что делает эти темные дизайны красивыми — и, вероятно, почему они в тренде, — так это то, что темные интерфейсы дополнены яркими акцентными элементами и легко читаемой типографикой, обеспечивающей читабельность дизайна.
CanneSeries использует почти неоновые акцентные цвета и анимацию с жирным шрифтом, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призывов к действию и других интерактивных элементов.
Нарушение правил типографики
Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы не быть немного бунтарским?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, заключается в том, что даже при нарушении правил шрифтов — нечетных интервалов, размеров, даже междустрочных интервалов или разрывов — пользователь все равно должен понимать, что вы хотите сказать.Чаще всего типографика в этом стиле является скорее художественным элементом, чем информационным.
J Powers Events нарушает правила шрифтов таким образом, чтобы не ухудшать читаемость с помощью основного заголовка, который пересекает пространство фона и изображения переднего плана. Что особенно интересно здесь, так это то, что шрифт меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между элементами фона для соединения пространств.
В дизайне также используется круглый текстовый элемент между элементами фона для соединения пространств.
Makers & Dreamers переворачивает, вращает и искажает типографику способами, о которых вы даже не догадывались.Благодаря простому выбору работы и чистому общему дизайну, слова все еще как-то читаемы, и дизайн сочетается.
Художественные иллюстрации
Художественные иллюстрации — особенно элементы с линейным рисунком и намеками на анимацию — продолжают набирать популярность. Эта тенденция в дизайне веб-сайтов, кажется, набрала обороты, потому что выглядит и кажется аутентичным, непринужденным и немного причудливым.
Absurd Design иллюстрирует это коллекцией художественных элементов, которые являются образными, креативными и немного смелыми.Каждая иллюстрация сделана так, как будто она была зарисована на экране.
Heschung использует простые иллюстрации в стиле линий, чтобы рассказать историю с помощью анимации. Иллюстрации столь же причудливы, а простота дизайна помогает сосредоточить внимание на сюжете.
Смешение иллюстрации и реализма
Какой стиль использовать? Иллюстрация или фото?
Эта тенденция веб-дизайна 2020 года сочетает в себе эстетику подростка, в которой есть классные иллы и фотографии.(Это еще одна из тех тенденций, которые нарушают правила, которые доминируют в дизайне в этом году.)
Веб-сайт Констанс Берк может наиболее ярко продемонстрировать это с помощью изображений, на которых изображены иллюстрированные предметы одежды. Это круто и круто. Дизайн Бубки такой же классный, с иллюстрациями, смелыми гео-формами, анимацией и фотографиями, которые движутся и перетекают вместе в дизайне. (Обратите внимание на то, насколько плавно все движется вместе при прокрутке.)
Жидкая анимация
Кажется, что почти каждый веб-сайт, на который вы попадаете, включает какую-либо форму анимации.Что действительно популярно, так это жидкая анимация с движением, которое кажется похожим на воду.
Жидкая анимация может работать для целых сцен в качестве способа перехода видеоэлементов, в качестве состояния наведения для привлечения кликов или в качестве общей анимации, помогающей вовлечь пользователей в дизайн. Уловка, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным для наиболее реалистичного ощущения.
Уловка, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным для наиболее реалистичного ощущения.
Toonami использует жидкую анимацию в качестве состояния наведения, чтобы придать дополнительное движение элементам на экране.Фоновое видео «разжижается», как и блок текста.
Илья Кульбачный использует жидкую анимацию для заголовка своего портфолио. (Это может быть одним из лучших вариантов использования этой тенденции дизайна.) Слова плавают на экране и имеют дополнительное состояние наведения, которое перемещает его изображение и слова еще больше.
3D Все
Добавление глубины создает ощущение большей реалистичности в дизайне. Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали наблюдать ближе к концу десятилетия и ожидаем увидеть гораздо больше в 2020 году.
Лучшие 3D-модели дают пользователям что-то неожиданное, например, маска, которая распадается на части на сайте Metaconf Meetup, или боковая прокрутка для крошечной обуви на сайте Toke.
Опыт пользователей аудио
Хотя вы можете ожидать, что в наступающем году прочитаете гораздо больше о проектировании для голоса, одна часть этой тенденции уже здесь — проектирование со звуком.
Я никогда не был поклонником автоматического воспроизведения звука на веб-сайтах. (Я нахожу это довольно оскорбительным и раздражающим в большинстве случаев.) Но нельзя отрицать, что пользовательский опыт аудио в тренде. (Просто не забудьте спросить пользователя перед тем, как включить музыкальную тему!)
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества взаимодействия с пользователем в своих проектах. Наилучшим вариантом использования звука для пользователей может быть дизайн, в котором существует языковой барьер, потому что музыка может быть отличным объединителем, когда дело доходит до повествования через Интернет.
перекрывающихся слоев
Слои, слои и другие слои.Перекрывающиеся слои и элементы не создают трехмерного эффекта, но они добавляют проектам ощущение глубины и объема.
Хотя перекрывающиеся слои могут иметь форму одного элемента, эта тенденция часто включает несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любой схемой дизайна.
Вы можете накладывать блоки и фон, изображения или видео, текст или элементы пользовательского интерфейса и значки. Самая сложная часть может заключаться в обеспечении того, чтобы перекрывающийся взгляд проходил через прокрутку дизайна.
Craft Kitchen использует несколько перекрывающихся элементов — фото в навигации, текст в фото и фоторамку в фоторамке. Элементы продолжают складываться и перекрываться на свитке, чтобы сохранить визуальную тему.
На сайтеCurt Thompson MD это делается с помощью прямоугольных карточек со скругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще, создавая глубину резкости. Это хороший способ объединить множество различных элементов и типов контента.
Градиенты, меняющие цвет
Был короткий период в разгар плоского дизайна, когда дизайнеры избегали градиентов. Но они с ревом вернулись и в 2020 году будут еще больше.
Но они с ревом вернулись и в 2020 году будут еще больше.
Эта тенденция присутствует повсюду, от жирного фона с многоцветными градиентами до тонких градиентов текстуры. То, что мы видим сейчас, — это градиенты, сочетающие несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
Bariskuran использует жирный градиент для дизайна портфолио, который имеет большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуале AR. (Использование нескольких градиентов также является популярной темой.)
Оптимизированная навигация
Навигация в этом году может стать концом мегаменю навсегда. Обтекаемые стили навигации определенно берут верх.
Хотя поначалу это может показаться рискованной идеей, на самом деле она имеет большой смысл.Большинство пользователей попадают на ваш сайт через поисковую систему и могут не начать с главной страницы. Меньше навигации создает более прямой путь к тому месту, где вы хотите, чтобы пользователи больше всего интересовались дизайном. Упрощенные стили навигации предоставляют больше места в основной области холста для сообщений и содержимого.
Меньше навигации создает более прямой путь к тому месту, где вы хотите, чтобы пользователи больше всего интересовались дизайном. Упрощенные стили навигации предоставляют больше места в основной области холста для сообщений и содержимого.
Так почему бы не попробовать?
Bikebear использует наиболее распространенную форму упрощенной навигации с элементами меню внутри значка. Значок открывает навигацию в полноэкранном списке опций.
Uniel также помещает навигацию в небольшой значок гамбургера в углу.Он одинаково появляется на настольных и мобильных устройствах, создавая единый интерфейс.
Заключение
Вы заметили, просматривая примеры, сколько трендов пересекаются?
Обратите внимание на приведенный выше пример от Sony Music. Он использует красочный градиент, минимальный контур, жидкую анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит много, дизайн совсем не впечатляющий. )
)
Многие современные элементы дизайна взаимодействуют друг с другом, поэтому вы можете смешивать и сочетать тенденции и стили, чтобы создать что-то модное и изысканное.Часто вы учитесь использовать только один дизайнерский «трюк», но с более сложными проектными схемами это правило, кажется, остается позади.
Если тенденции дизайна способствуют удобству использования, а не мешают ему, не стесняйтесь играть и комбинировать тенденции, чтобы получить максимальную отдачу от проектов.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
30+ конференций по веб-дизайну, которых ждут впереди (2019)
Веб-дизайн и разработка — это самые популярные области технологий, и, поскольку новые инструменты и продукты разрабатываются почти каждый день, необходимо оставаться в курсе всех аспектов.Вам необходимо узнавать о новых программах, грядущих разработках в этой области и оставаться на связи со своими коллегами-дизайнерами и разработчиками.
И если есть одно место, где вы можете найти возможности для дальнейшего обучения, общения и взглянуть на будущие исследования под одной крышей, то это конференция по веб-дизайну.
Каждый год разные организаторы проводят тысячи таких конференций по всему миру, куда вы можете приехать и принять участие, чтобы получить большой опыт. Итак, в этом посте я собрал несколько лучших конференций по веб-дизайну, проходящих в разных частях мира.Прочтите и посмотрите, есть ли у вас такой вариант.
Дизайн 2019
В дизайне вы можете не только познакомиться с мастерами веб-дизайна, но и узнать об исследованиях пользователей, CX, UX, UI, продукте и взаимодействии.
- Место проведения: Мельбурн
- Даты: 11 и 12 апреля
- Стоимость билета: 1,195 $
ConveyUX
ConveyUX — это ежегодная конференция по пользовательскому опыту, проводимая Blink UX в Сиэтле. Это отличная возможность для обучения и нетворкинга, а также семинары и эксклюзивный обзор некоторых удивительных дизайнерских проектов и блестящих умов, стоящих за ними.
- Место проведения: Сиэтл, WA
- Даты: 11 марта и тире; 13
- Стоимость билета: 1,195 $
Отдельное событие
An Event Apart DC специализируется на цифровом дизайне, пользовательском интерфейсе, контенте, коде и многом другом. За эти 3 дня и 17 занятий вы сможете получить глубокое представление о текущей ситуации в индустрии дизайна и о том, что будет дальше.
- Место проведения: Вашингтон, округ Колумбия,
- Даты: 29 июля и тире; 31
- Стоимость билетов: 600-1500 долларов
ConFoo
ConFoo — одна из крупнейших конференций в области разработки программного обеспечения.Вы можете рассчитывать на известных международных спикеров, новаторских и неожиданных тем, а также отличных возможностей нетворкинга вне конференции.
- Место проведения: Монреаль
- Даты: 13 марта и тире; 15
- Стоимость билетов: 942,80 $
Smashing Conference
SmashingConf — это двухдневное мероприятие, на котором обсуждаются практические проблемы дизайна, такие как улучшение доступности, интерфейсный рабочий процесс, методы CSS Grid, а также способы написания лучшего JavaScript и т. Д. Вас ожидает непринужденная и инклюзивная атмосфера и несколько реальных практических семинаров.
- Место проведения: Сан-Франциско
- Даты: 16 и 17 апреля
- Стоимость билета: 599 $
The Next Web Europe
Ну, это не конференция, а скорее фестиваль. Конференция TNW полна ведущих докладчиков, панельных дискуссий и семинаров по всему, что связано с технологиями и инновациями.
- Место проведения: Амстердам
- Даты: 9 и 10 мая
- Стоимость билета: 1,195 $
ConvergeSE
КонференцияCovergeSE обслуживает не только разработчиков, но и разработчиков.Существуют дискуссионные сессии по темам, от графического дизайна и интерфейсной разработки до бизнеса и маркетинга, а также выступления по основным стилям от впечатляющего числа спикеров.
- Место проведения: Колумбия, Южная Каролина
- Даты: n / a
- Стоимость билетов: н / д
Конференция по PHP
Как разработчик PHP вы, вероятно, не захотите пропустить эту международную конференцию и семинары, которые улучшат ваше фундаментальное понимание не только разработки PHP, но и баз данных, методологий, веб-API, безопасности и многого другого.
- Место проведения: Берлин
- Даты: 3 апреля и тире; 7
- Стоимость билетов: н / д
NAGW
Национальная конференция NAGW уделяет особое внимание профессиональному развитию государственных веб-профессионалов. Конференция обслуживает всю техническую и нетехническую аудиторию — от веб-мастеров, программистов и дизайнеров до менеджеров и ИТ-директоров.
- Место проведения: Солт-Лейк-Сити, Юта
- Даты: 18 сентября и тире; 20
- Стоимость билета: 925 $
Adobe MAX
По праву называемая «творческой конференцией», Adobe Max — это место, где можно получить вдохновение, изучить новейшие навыки дизайна и разработки, найти новых интересных друзей и, самое главное, весело провести время.Кто знает, возможно, вы даже встретите знаменитость.
- Место проведения: Лос-Анджелес
- Даты: 2 ноября и тире; 6
- Стоимость билетов: н / д
HighEdWeb
Конференция HighEdWeb — интересное мероприятие, предлагающее специальные презентации, известные программные доклады и прекрасную возможность пообщаться с ведущими профессионалами веб-индустрии Висконсина.
- Место проведения: Милуоки, Висконсин
- Даты: 13 октября и тире; 16
- Стоимость билетов: н / д
Web Summit
Если вы хотите увидеть основателей и генеральных директоров крупных технологических компаний, быстрорастущих стартапов, международных журналистов и мировых политиков в одном месте, тогда вам следует отправиться на Web Summit.На этом грандиозном мероприятии все эти технологические гиганты собрались вместе, чтобы решить будущее технологий. Похоже, что-то нельзя упустить.
- Место проведения: Лиссабон
- Даты: 4 ноября и тире; 7
- Стоимость билетов:
EmTech Asia
EMTech Asia — одна из самых влиятельных конференций в Азии, посвященных новым технологиям, где вы встретитесь с новаторами, учеными, инвесторами и руководителями технических специалистов со всего мира. Вы также сможете встретить большое количество людей, разделяющих вашу страсть к технологиям и инновациям.
- Место проведения: Сингапур
- Даты: 22 января и тире; 23
- Стоимость билета: 1795 долларов США и тире; 2 795 долл. США 90 270
Неделя разработчика
Неделя разработчиков объединяет разработчиков, инженеров, архитекторов программного обеспечения, менеджеров, команды разработчиков и т. Д. Со всего мира для обсуждения последних технологий, языков, платформ и инструментов для разработчиков. Это мероприятие «три в одном», где вы можете учиться на семинарах, участвовать в большом хакатоне и даже получить работу.
- Место проведения: Сан-Франциско, залив
- Даты: 20 февраля и тире; 24
- Стоимость билета: 50 долларов и тире; $ 1 495
DevNexus
DexNexus, одна из крупнейших конференций по платформе Java для профессиональных разработчиков в США, дает возможность узнать о последних технологиях.Он предлагает практические семинары, презентации и живые демонстрации, а также взаимодействие с ведущими профессионалами отрасли.
- Место проведения: Atlanta, GA
- Даты: 6 марта и тире; 8
- Стоимость билета: 370 долларов и тире; $ 695
Google Cloud Next ¢  € ˜19
Когда Google создает мероприятие, воображению мало что остается. Google Cloud Next — это всего три дня общения, обучения, решения проблем и встреч с несколькими сотнями экспертов Google и ИТ-специалистов из других компаний.
- Место проведения: Сан-Франциско
- Даты: 9 апреля и тире; 11
- Стоимость билета: 999 $
Dublin Tech Summit
Некоторые из самых влиятельных технологических лидеров и брендов Дублина собрались на Dublin Tech Summit. Вы можете рассчитывать на обучение, обмен знаниями и увлекательное общение на мероприятии.
- Место проведения: Дублин, Ирландия
- Даты: 10 апреля и тире; 11
- Стоимость билета: 259 долларов
В / В 2019
Более масштабный, чем все крупнейшие технические конференции, Google I / O — это фестиваль разработчиков, на котором участники могут впервые взглянуть на последние продукты Google для разработчиков.Разработчики со всего мира приезжают сюда для бесед и практического обучения с экспертами Google.
- Место проведения: TBD
- Даты: май 2019 г.
- Стоимость билета: TBD
PyCon
PyCon, крупнейшее ежегодное собрание пользователей Python, предлагает своим посетителям учебные программы, обсуждения, саммит разработчиков, а также открытую ярмарку вакансий. У вас также есть возможность внести свой вклад в Python через спринты разработки.
- Место проведения: Кливленд, Огайо
- Даты: 1 мая и тире; 9
- Стоимость билета: 100 долларов США и тире; 550 долл. США
WWDC19
Одно из крупнейших событий Apple, WWDC, где творчество соединяется с технологиями.Тысячи разработчиков со всего мира собираются для обсуждения, практических занятий, консультаций и сетевых мероприятий.
- Место проведения: Сан-Хосе, Калифорния
- Даты: 4 & тире; 8 июня
- Стоимость билета: $ 1,599
FOSDEM
Пожалуй, единственное бесплатное мероприятие в списке FOSDEM для разработчиков программного обеспечения, где они могут встречаться, обмениваться идеями и сотрудничать. Каждый год тысячи разработчиков бесплатного программного обеспечения с открытым исходным кодом со всего мира собираются в FOSDEM для обучения, решения проблем и создания сетей.
- Место проведения: Брюссель
- Даты: 2 и 3 февраля
- Стоимость билетов: бесплатно
SXSW
Это событие, которое принесет вам 10 дней беспрецедентных открытий, обучения и общения с творческими людьми из интерактивной, кино и музыкальной индустрии. SXSW предлагает вам вдохновение из различных визионеров, выставок и даже фестивалей.
- Место проведения: Остин, Техас
- Даты: 8 марта и тире; 17
- Стоимость билета: TBD
OSCON
OSCON находится в авангарде разработки программного обеспечения.В этом году конференция сосредоточена на основных принципах, лежащих в основе индустрии разработки программного обеспечения, включая Open-Source, Cloud-Native, Data-Driven, AI-Enhanced и Customer-Centered.
- Место проведения: Портленд, Орегон
- Даты: 15 июля и тире; 18
- Стоимость билета: TBD
JAX DevOps
JAX DevOps — это конференция для экспертов по программному обеспечению, предлагающая глубокие знания новейших технологий и методологий для бережливого бизнеса.Вы сможете посетить семинары, сессии и выступления, а также выставку с участием ведущих ИТ-компаний.
- Место проведения: Лондон
- Даты: 14 мая и тире; 17
- Стоимость билета: 399 фунтов стерлингов и тире; £ 1199
Enterprise UX
Enterprise UX помогает дизайнерам и исследователям влиять на предприятия. Конференция с докладами, докладами, семинарами на целый день и уникальными сеансами рассказывания историй для предприятий дает вам множество возможностей учиться и получать удовольствие.
- Место проведения: Сан-Франциско
- Даты: 3 июня и тире; 5
- Стоимость билета: TBD
Скорость
Конференция Velocity была разработана, чтобы помочь вам идти в ногу со временем и быть впереди того, что будет дальше в области облачных систем и DevOps. С новыми стратегиями, инструментами, архитектурами и подходами вы научитесь создавать и поддерживать быстрые и надежные системы.
- Место проведения: San Jose, CA
- Даты: 10 июня и тире; 13
- Стоимость билета: TBD
Мир DevOps
КонференцияDevOps World предоставляет расширенные возможности для обучения, изучения, общения и помощи в формировании будущего технологий.Конференция специально разработана для ИТ-руководителей, практиков DevOps, пользователей Jenkins и партнеров.
- Место проведения: Сан-Франциско
- Даты: 12 августа и тире; 15
- Стоимость билета: 1999 долларов
ApacheCon
Если вы хотите узнать, что делают проекты Apache, или ищете место, где появляются проекты и формируют более сильные проектные сообщества, тогда ApacheCon — это то, что вам нужно. Мероприятие посвящено облаку, DevOps, IoT, серверам, веб-фреймворкам и многим другим проектам Apache.
- Место проведения: Лас-Вегас
- Даты: сентябрь 2019 г.
- Стоимость билета: TBD
Digital Summit Phoenix
КонференцияDigital Summit посвящена широкому кругу тематических областей, включая контент, аналитику данных, социальные сети, маркетинг, UX-дизайн и другие подобные дисциплины. Вы также услышите мнение ведущих профессионалов в этих областях.
- Место проведения: Phoenix, AZ
- Даты: 11 февраля и тире; 12
- Стоимость билета: 295 долларов США и тире; $ 995
Adobe Summit
Конференция по цифровому опыту, организованная Adobe, Adobe Summit предоставит вам возможность послушать вдохновляющих докладчиков, извлечь уроки из 300 сессий и лабораторных работ в различных областях и пообщаться с другими блестящими умами в вашей отрасли.
- Место проведения: Лас-Вегас
- Даты: 24 марта и тире; 28
- Стоимость билета: 1495 долларов
Big Digital Adelaide
BigDigital, одна из крупнейших конференций по цифровому маркетингу в Австралии, посвящена новым технологиям, стратегии, основанной на данных, UX, ориентированному на клиента, и способам максимальной отдачи от инвестиций. Посетители также услышат впечатляющих выступлений.
- Место проведения: Аделаида, Австралия
- Даты: 3 апреля и тире; 5
- Стоимость билета: TBD
GOTO Chicago 2019
На конференции GOTO Chicago вы сможете поучиться у создателей, пионеров и идейных лидеров, помогающих находить ответы в сфере высоких технологий.На практических семинарах, дискуссионных сессиях и сетевых мероприятиях вы узнаете, что принесет будущее программного обеспечения.
- Место проведения: Чикаго
- Даты: 28 апреля и тире; 2 мая
- Стоимость билетов: $ 595
10 erstklassige Webdesign-Trends für 2019
Schwer zu glauben, aber 2019 bedeutet, wir befinden uns schnurstracks auf dem Weg ins letzte Kapitel dieses Jahrzehnts. Интернет-шапка в den Jahren dazwischen viele Veränderungen durchgemacht.Wir haben den Vormarsch der Mobilgeräte beobachtet, die Einführung von AR, VR, AI и vielen anderen Kombinationen des Alphabets. So aufregend diese neue Technik auch ist, Webdesign-Trends sind hier, um diese Fortschritte zugänglich zu machen und für den Nutzer optisch ansprechend darzustellen.
Wirf auch einen Blick auf die Webdesign-Trends 2020!
In den vergangenen Jahren haben wir im Design eine Bewegung Richtung ungezügelter Kreativität gesehen. Растровые и традиционные фотоальбомы для иллюстраций, художественных картин и асимметричных макетов.Gleichzeitig haben technologische Fortschritte dazu geführt, dass Webseiten immer smart wurden, mit maschinellem Lernen und unauffälligen Interaktionen. Die Webdesign-Trends 2019 zeigen beide Seiten der Medaille — Ästhetik und Technologie, die zusammenkommen wie nie zuvor.
Wirf auch einen Blick auf unsere Grafikdesign-Trends 2019!
Hier zusammengetragen sind die Vorhersagen der Webdesign-Trends für das kommende Jahr 2019. Aber natürlich sind diese auf keinen Fall das letzte Wort zum Thema kreative Innovation.Denn wenn wir eine Sache mit Sicherheit über 2019 sagen können, dann dass dies für Webdesigner die letzte Chance ist, diesem Jahrzehnt ihren Stempel aufzudrücken.
10 тенденций веб-дизайна, die 2019 ganz groß rauskommen
–
1. Serifen auf dem Bildschirm
2. Schwarz-Weiß-Paletten
3. Natürliche, Organische Formen
4. Glitch Art
5. Mikrointeraktionen
6. Chatbots entwickeln sich weiter
7. Noch mehr Video-Inhalt
8. Minimalismus
9.Daumenfreundliche Navigation
10. Vielfalt
1. Serifen auf dem Bildschirm
—
Wir all haben die Regel gehört, dass Serifenschriften für Print und Sans-Serif-Schriften für den Bildschirm sind. Aber wofür gibt es Design-Trends, wenn nicht dazu, um das Konventionelle etwas aufzulockern?
Während serifenlose Schriften mit ihrer sauberen Lesbarkeit immer noch die erste Anlaufstelle für längeren Website-Text sind, wenden sich immer mehr Marken kräftigen Serifenschriften in anderen Teilen ihres Designs züfielchiens, wielensbielchispuers.Dafür gibt es einen guten Grund: Serifenschriften wurden designt, um dekorativ zu sein, wodurch sie perfekt sind, um etwas hervorzuheben.
Und auch wenn Serifenschriften oftmals mit der Vergangenheit assoziiert werden, haben sie viel Charakter und sind anpassungsfähiger, als man denkt. Nimm zum Beispiel die abgerundeten Serifen в Mailchimps heiterem Branding. Oder die keilförmigen Serifen und kräftigen Linien, die für Medium einen modernen Look erzeugen.
через Mailchimp через Майка Барнса 2.Schwarz-Weiß-Paletten
—
через Involve DigitalFarbe ist eines der wichtigsten Elemente einer Website. Sie erzeugt eine Atmosphäre, vereinheitlicht eine Marke und führt Nutzer durch eine Benutzeroberfläche, indem sie visuelle Anhaltspunkte kreiert. 2019 sehen wir gewagtes Schwarz-Weiß-Webdesign, das ein eindrucksvolles Заявление abgibt.
Farbe ist genau genommen, wie wir die Welt sehen, wenn Lichtteilchen absiert werden. Венн Фарбе fehlt, beginnen wir die Welt anders zu sehen: Texturen und Formen werden klarer und die Welt erscheint merklich langsamer.
Weiß selbst ist sauber und zurückhaltend, wohingegen Schwarz stark und bestimmt ist. Kombiniere diese beiden und du erhältst einen unglaublich eindrucksvollen Look.
Ironischerweise können schwarz-weiße Designs ihre größte Wirkung in Kombination mit einem minimalen Anteil an Farbe erzielen. Eine zusätzliche Akzentfarbe kann nicht nur das Meer an Einfarbigkeit auflockern, sondern auch wichtige Einzelheiten und Calls-To-Action hervorstechen lassen.
3. Natürliche, Organische Formen
—
Obwohl Webseiten in der Regel für systematische Raster eingerichtet sind, wenden sich Designer natürlichen Formen und weichen Linien zu.Geometrische Strukturen wie Quadrate, Rechtecke und Dreiecke mit ihren scharfen Ecken erzeugen ein Gefühl von Stabilität. Die Trends für 2019 jedoch sorgen sich mehr um ein Gefühl von Zugänglichkeit und Bequemlichkeit.
Da Organische Formen von Natur aus unvollkommen und asymmetrisch sind, können sie einem Webdesign eine Tiefe geben, die Seitenelemente hervorstechen lassen. Sie basieren auf der Natur (denke an die kurvigen Formen von Bäumen und Hügeln), aber freihändig gezeichnete Elemente können die Spontanität von menschengemachten Unfällen wie Farbspritzern einfangen.Das Ziel hier besteht darin, dass Webdesigns sich durch die Illusion der Bewegung menschlich und lebendig anfühlen.
через BrioRom через Baby Talk для пап 4. Glitch Art
—
Keine Trendliste wäre komplett ohne eine Form от Retrodesign, das ihr Comeback feiert. Im Fall von Glitch Art представляет собой ретро-стиль. Diese Momente, in denen zerknitterter Film oder eine langsame Internetverbindung zu einem verzerrten, eindrucksvollem Bild führten, wenn auch ungewollt.
Störungen sind in unserer modernen Zeit, in der Computer so weit verbreitet sind, von großer Bedeutung. Wir haben Angst, dass die Maschinen die Kontrolle übernehmen, aber wir wissen auch nicht, was wir ohne sie tun würden. Das macht den Zusammenbruch der Technik zu einer verlockenden Angelegenheit, sowohl als Idee als auch in der Designausführung, wo es den Blick des Betrachters auf die Teile der Seite lenken kann, die verzogen, dopind belichtet und feh. Wir leben in einer merkwürdigen, futuristischen Zeit und niemand weiß genau, wohin die Reise geht.Glitch Art верстаке Dieses Gefühl von Verwirrung, в соответствии с Webseiten einen merklich psychedelischen Look verleiht.
через активную теорию через Standardabweichung 5. Mikrointeraktionen
—
Mikrointeraktionen sind Ereignisse mit einem Zweck: den Nutzer zu überraschen und ein Ereignis zu kreieren, das einladend und menschlich ist. Jedes Mal, wenn du eine kleine Aktion auf einer Website или в einer App durchführst und es darauf eine Reaktion gibt, ist dies eine Mikrointeraktion.Wenn du eine Twitter-Seite aktualisierst und einen Piepton hörst, ist dies eine Mikrointeraktion. Oder wenn du Facebook checkst, ist das rote Symbol, dass dir anzeigt, dass du eine Nachricht hast, eine Mikrointeraktion.
Dies sind die häufigsten Anwendungen von Mikrointeraktionen. 2019 hingegen werden Webseiten noch viel stärker ihre Interaktiven Inkarnationen nutzen. Hover- und Scroll-Animationen, Töne und viele weitere. Insgesamt ist dies ein Weg, um deine Zielgruppe auf deiner Website einzubeziehen, dem Nutzer dezent Informationen bezüglich seiner Handlungen und Nutzung zu vermitteln und dafür zu sorgen, dass Webseiten sich ein bisschen smarter anfühüh.
через Femme & Fierce 6. Чат-боты entwickeln sich weiter
—
Чат-боты sind nun schon seit einer Weile im Kommen, werden aber 2019 endlich vollkommen ins Rampenlicht rücken. Das liegt hauptsächlich an den Fortschritten в AI und maschinellem Lernen был sielligenter und effizienter macht.
Новые чат-боты работают более эффективно и работают на веб-сайтах, находящихся в автономном и индивидуальном порядке, в Vergangenheit. Leuchtende Farben werden sie nicht nur auffälliger auf der Seite machen, sondern auch einladender.Wir können zudem einen Zuwachs von freundlichen Maskottchen vorhersagen, die Marken repräsentieren und diesen Bots ein sympathisches Gesicht geben.
через инсомнобот-3000 via Răzvan I. 7. Noch mehr Video-Inhalte
—
Du brauchst keinen Explainer, das dir sagt, dass Video-Inhalte für das Web nichts Neues sind. Видео приносит nicht nur Abwechslung auf eine Seite, sondern bedienen auch die Zielgruppe, die unterwegs ist und nicht die Zeit hat, sich viel Text durchzulesen.
Neu ist der Schritt, den Google Richtung gemischter Suchergebnisse gemacht hat, bei denen Video-Inhalte über den normalen Webseiten stehen.Das hat dazu geführt, dass Webseiten Videos bevorzugen, damit sie besser gefunden werden und Inhalte auf wirkungsvollste Weise bieten können, die leicht zu teilen sind.
Lerne das Alphabet im Videoformat kennen. Виа А предназначена для Альберта. 8. Минимализм
—
Als einer der klassischsten und zeitlosesten Webdesign-Trends ist Minimalismus eine Bellebte Ästhetik. Je weniger Elemente und Inhalte auf einer Website, um so weniger wird deine Zielgruppe denken müssen. Wenn eine Веб-сайт Richtig Designt ist, wird sie dem Nutzer genau zeigen, wonach er sucht.
Minimalismus wird die digitale Landschaft auch 2019 weiterhin dominieren. Animationen und Fade-in-Effekte, die das Scrollen ansprechender machen, werden Webseiten die Freiheit geben, ihre Inhalte zu verteilen. Dies führt zu mehr Weißraum, Kontrast und deutlicher Typografie ohne zu vieleablenkende Elemente.
через Libratone через ON-POINTDa Mobilgeräte Desktopgeräte deutlich überholt haben, wird Design insgesamt zunehmend daumenfreundlicher.Eine der wichtigsten Analysen in diesem Bereich war die von Josh Clark mit seinem Buch «Designing for Touch», in dem er untersuchte, wie Nutzer ihre Mobiltelefone halten und wie mit ihren Bewegungen, besonders denen des Daumens, beim Webdesign werdenmgegan. Nutzer werden vermehrt auf Navigation treffen, die auf den Daumen zugeschnitten sind, wie beispielsweise das Hamburger-Menü, das auf die Unterseite des mobilen Bildschirms wandert.
10. Vielfalt
–
Zu oft vergessen die Menschen, dass das Web schon immer von einem Paar weiterer Ws begleitet wurde: «World Wide».Das Internet verbindet Milliarden von Menschen auf der ganzen Welt aus verschiedenen Kulturen mit verschiedenen Fähigkeiten, verschiedenem Alter und Verschiedenen Geschlechtern. Die Menschen wollen sich in ihrem Inhalt wiedererkennen, statt grinsende Stockfoto-Models zu sehen.
Selbst kleinere Sachen der Vergangenheit (wie Apples unterschiedliche Hautfarben für Emojis) haben viel dazu beigetragen, dass Menschen aus allen Teilen der Gesellschaft sich im digitalen Raum einer Marke ein bisschen willkom.2019 werden wir sehen, wie Webdesigner sogar noch größere Sprünge Richtung Einbindung machen, von verbesserter Barrierefreiheit hin zu sozialeren und vielfältigeren Bildern. Шляпа Die Welt в diesem Bereich noch einen langen Weg vor sich, aber Designer können ihr Handwerk nutzen, um zu zeigen, dass es im Internet darum geht, echte Verbindungen zwischen echten Menschen herzustellen.
Wie freuen uns auf die Webdesign-Trends 2019
—
Da sind sie — die Trends des letzten Jahres dieses Jahrzehnts.Noch Allerdings ist das Jahr nicht angebrochen! Es wird noch einige andere Überraschungen geben und du hast jede Menge Zeit, deinen eigenen Einfallsreichtum zu dieser Liste von Trends beizutragen. So gern wir auch wissen würden, was das Jahr 2019 servet, liegt es letztendlich doch bei dir.
Auf der Suche nach einem trendbewussten Designer für deine Marke?
Finde noch heute einen Designer!
лучших тенденций в дизайне логотипов в 2019 году: взгляд изнутри и инфографика
2019 год находится в разгаре, и это хорошее время для обзора тенденций в области логотипов от Logaster.Давайте посмотрим, какие тенденции дизайна популярны и чего ожидать в ближайшее время. Готов! Стойко! Идти!
Упрощение
Многие крупные компании освобождают свои логотипы от мелких деталей, поэтому можно сказать, что тенденция к упрощению сохранится. Основная идея упрощения заключается в том, что логотип должен оставаться легко читаемым на разных поверхностях (печатные материалы, экраны и т. Д.) И с любого расстояния. В приведенных ниже примерах мы видим, что упрощение логотипа усиливает название бренда и делает его более отличительным.
Отсутствие подробностей
Это продолжение предыдущей тенденции. Иногда меньше значит больше, и это особенно верно в мире дизайна. Удаление некоторых деталей из логотипа не обязательно означает потерю важных деталей. Напротив, это делает эмблему более запоминающейся и оригинальной. Человеческий мозг заполняет пробелы и воспроизводит целостную картину. Таким образом, логотип приглашает аудиторию к визуальному взаимодействию, а они даже не замечают этого. Главная задача — не переборщить, жертвуя удобочитаемостью в пользу экспериментов.
Логотипы
В логотипе буквы — это все. В этом году десятки известных брендов изменили дизайн своих комбинированных знаков и превратили их в логотипы, создав свежий и стильный вид. В 2019 году дизайнеры продолжат свой творческий поиск, экспериментируя с новой типографикой.
Внимание к деталям
Этот относительно новый тренд использует визуальные приемы, чтобы привлечь внимание к определенной части логотипа. В результате вы получаете слегка асимметричную и несбалансированную композицию, которая обязательно привлечет внимание ваших клиентов.Мы не знаем, как вы, но надеемся увидеть больше этой удивительной тенденции в 2019 году!
Градиенты
Мощный дизайнерский инструмент, градиенты могут сделать самый неинтересный логотип потрясающим. Играя с градиентами, дизайнеры создают уникальные оттенки и магнитные визуальные эффекты. Хотя этот тренд не новичок, он все же может многое предложить. Мы надеемся, что дизайнеры продолжат использовать градиенты, чтобы добавлять объем и глубину своим работам.
Неоновые цвета
Если вы следите за тенденциями современного дизайна, то наверняка заметили, что неестественно яркие цвета впервые появились в градиентных логотипах.Со временем неоновые цвета превратились в самостоятельный тренд. Неоновые цвета отлично смотрятся на простых логотипах с крупными объемными элементами. Будет интересно посмотреть, как профессионалы воспользуются этой тенденцией в 2019 году.
Укладка букв и вертикальные логотипы
Не будет преувеличением сказать, что штабелирование букв стало настоящим хитом 2018 года. В 2019 году тенденция будет усложняться, поскольку буквы будут сочетаться с графическими элементами. В то же время логотипы, расположенные в виде букв, сложно назвать универсальными, так как они не подходят для ряда поверхностей (например.g., заголовки веб-сайтов). Сохранится ли эта тенденция, покажет время.
Углы и изгибы
Геометрические формы вряд ли можно назвать инновационным дизайнерским решением. Однако, если вы хотите передать доверие и стабильность своей эмблемой, геометрия может стать вашим лучшим другом. Хотя углы и кривые можно применять разными способами, они особенно хороши для создания отрицательного эффекта пространства. Нужно что-то более привлекательное? Обязательно добавьте градиенты!
Круги
Давайте немного сосредоточимся на тенденциях, связанных с геометрией.Дизайнерам нравится использовать круги и их сегменты для создания логотипов и комбинированных знаков. Гладкие и плавные, такие рисунки создают ощущение гибкости и адаптируемости, что как раз то, что нужно некоторым компаниям.
Полоски
Полосы следует использовать с особой осторожностью, поскольку они являются выразительными и выразительными. Параллельные полосы создают прямые ассоциации со скоростью и инновациями, подчеркивая стремление компании к росту и совершенствованию.
Рисованные логотипы и имитация акварели
Рисованные от руки иллюстрации выделяются в нашем списке тенденций в дизайне логотипов.Вы можете использовать самые разные инструменты, от карандашей до акварели, и при этом добиться отличного результата. Рисованные вручную логотипы с размытыми линиями и естественными цветами олицетворяют все уникальные и утонченные. Это отличный выбор для предприятий (дизайн-студий, салонов красоты, событийных компаний и т. Д.), Желающих продемонстрировать свое творческое видение.
Символика
Использование гербов и щитов — одна из тех длительных, последовательных тенденций, которые не менялись на протяжении многих лет, не заимствуя ничего из других тенденций.Если вы думаете о том, чтобы продемонстрировать свою верность традициям и историческому наследию, геральдический логотип — определенно один из способов. Мы надеемся увидеть больше образовательных учреждений, государственных агентств и спортивных организаций, извлекающих выгоду из этой тенденции в 2019 году.
Тонкие линии
На фоне общего стремления к упрощению тенденция к использованию тонких изысканных линий кажется актом неповиновения. Не переусердствуйте с изощренными деталями, иначе вы рискуете получить неразборчивую эмблему.Если вам удастся сохранить баланс, вы получите элегантный, но чистый дизайн, который вызовет вздохи восхищения.
Это далеко не полный список тенденций, которые будут определять индустрию дизайна логотипов в 2019 году. Тем не менее, идей, рассмотренных в этой статье, достаточно, чтобы создать первоклассную эмблему с помощью конструктора логотипов Logaster! Кроме того, проверьте их все в одной инфографике, чтобы сохранить набор через Pinterest или любым удобным для вас способом.

Leave a Comment