В фотошопе сделать gif: Как сделать гифку из видео в Фотошопе, GIF с помощью Photoshop
20.05.2023 


 Разное
Разное
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3.
 Текстура
ТекстураДалее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2.
 Анимация юзербара в фотошопе
Анимация юзербара в фотошопеШаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Как сделать GIF анимацию в Фотошопе: пошаговая инструкция
MyPhotoshop.ru Уроки Фотошопа Создание и сохранение анимации в Фотошопе
Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Содержание
- Подготовительные работы
- Создаем анимацию
- Заключение
Подготовительные работы
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.
В случае, когда данная шакала отключена, ее можно активировать в меню “Окно”.
Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.
Аналогичным образом шкала разворачивается.
Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.
- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.
- Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”
- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию.
 Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.
Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек. - Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.
- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.
- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.
- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.
- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.
- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.

- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.
- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.
- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.
- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
- В палитре слоев создаем новый, заливаем его белым цветом.
- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.
- На холсте выравниваем левую границу белого фона с началом текста.Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
- На шкале времени начало всех слоев должно быть выровнено.

- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.
- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.
- Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.
- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
- Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.
- Аналогичные действия выполняем по отношению к другим дорожками.
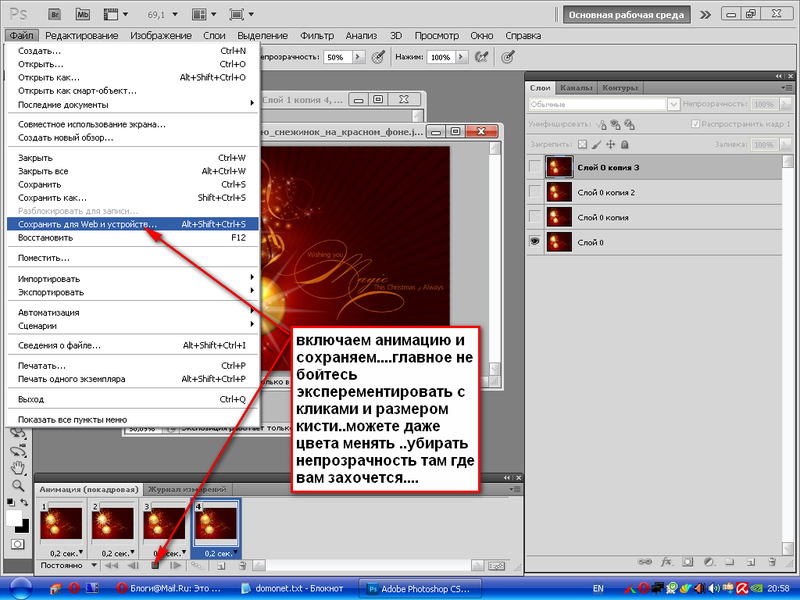
- Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.

- Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.
- Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
- А у нас получился вот такой результат.
Заключение
Photoshop – это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т.д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как сделать GIF в PhotoShop из видео
Если вы пришли сюда, задаваясь вопросом, как сделать GIF в Photoshop, это, вероятно, потому, что видео, которое вы загрузили на свой сайт, замедляло время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как сделать GIF в Photoshop из видеоматериала. Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как сделать GIF в Photoshop из видеоматериала. Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Для этого урока вам понадобится несколько видеоматериалов и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, следовательно, вы можете обнаружить, что наличие Photoshop очень помогает веб-дизайну! Если ваше видео очень длинное, вы можете сначала обрезать его в видеоредакторе, таком как iMovie или Adobe Premiere. Photoshop также имеет возможность обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Начнем.
- 1 Предварительный просмотр окончательного результата
- 2
Для начала импортируйте видео в Photoshop.

- 3
Внесите коррективы в отснятый материал
- 3.1 Как обрезать все слои сразу
- 3.2 Как настроить цвета в GIF
- 4
Используйте временную шкалу для редактирования кадров
- 4.1 Как удалить кадры, чтобы уменьшить размер файла GIF
- 4.2 Как изменить скорость GIF
- 5 Сохранить как GIF и оптимизировать
- 6 Заключение
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока. Он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите «Файл»> «Импорт»> «Видеокадры в слои». Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта; 1. От начала до конца — чтобы использовать видео целиком или, 2. Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Ниже находится возможность ограничить импорт выбранным количеством кадров. Выберите меньшее число, если видео короче, и большее число, если видео длиннее. Это может занять некоторое время проб и ошибок, пока вы не получите правильный поток. Например, кадры с небольшими или медленными изменениями будут содержать множество кадров, которые выглядят почти одинаково. С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы уберете слишком много кадров, это может выглядеть нервно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата «Создать анимацию кадра».
Внесите коррективы в отснятый материал
Это идеальное время для внесения любых изменений в видеоматериал, от обрезки до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта. В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Для самых креативных: внесение изменений в различные слои создаст множество различных эффектов для вашего GIF. Чего вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Совет профессионала: Убедитесь, что какие бы настройки вы ни делали, вы выделили все слои.
Как обрезать все слои одновременно
Выберите все слои, нажав на слой 1, затем, удерживая клавишу Shift, щелкните самый верхний слой. Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выбрав все слои, щелкните вкладку «Настройки» в меню «Панели». Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Этот GIF-файл весит 211 МБ без цветовых фильтров и 312 МБ с настройками цвета. Если вам действительно нужны корректировки цвета, вам нужно вырезать кадры, чтобы сделать окончательный файл меньше. Подробнее об этом в следующем разделе.
Использование временной шкалы для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну временной шкалы и посмотреть, как GIF работает в цикле, нажмите «Окно» > «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF. В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После просмотра просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Как удалить кадры, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров. В полном видео есть часть, где камера дрона поворачивается и перемещается влево, в сторону парка за пляжем. Нам это было не нужно. Теперь наша гифка весит 160 МБ. Еще довольно большой. Мы больше не удаляем кадры, потому что они будут дергаться, поэтому мы оставляем все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один из них, а затем кадры до или после, нажав Shift+щелчок. Если вы не хотите вырезать кадры из начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Нам нравится, когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Такой практичный.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости. Измерение по умолчанию — «без задержки» или «0», но может случиться так, что используемое вами видео уже имело регулировку скорости. Именно так обстоит дело с нашим видео. Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры». задержка.» Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все готово, пришло время сохранить проект в формате GIF. Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)» и выберите вариант GIF во всплывающем диалоговом окне. Проверьте размер файла и рассмотрите его вывод. Есть несколько вещей, которые вы можете сделать, чтобы уменьшить размер файла.
- Уменьшить количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшить высоту и ширину.
Чтобы проверить, как настройки меняют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Хорошим практическим правилом является сохранение файлов GIF размером не более 20 МБ. Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Затем мы прогнали его через GIFCompressor и уменьшили на 55%. GIFCompressor — бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеоматериала довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество кадров, которые вы удаляете. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Рекомендуемое изображение через emojoez/shutterstock. com
com
Как сделать GIF в Photoshop из видео и изображений
Предположим, вы вернулись со свадебной церемонии своего друга и сняли для него несколько потрясающих видео и изображений. И вы действительно хотите превратить части видео или серию изображений в GIF для публикации в Instagram или Facebook. Итак, как это сделать?
Что ж, в этом посте мы познакомим вас с учебным пособием от А до Я о том, как легко создать GIF в PhotoShop, используя как видео, так и изображения, и предложим вам бесплатную альтернативу Photoshop для создания захватывающих GIF-файлов за считанные минуты.
Вот чему вы научитесь :
Как сделать анимированные GIF в Photoshop
Сделать GIF в Photoshop из видео Создание GIF в Photoshop из изображений
Идеальная альтернатива Photoshop для создания привлекательных GIF-файлов
Заключительные мысли
Как создавать анимированные GIF-файлы в Photoshop
Adobe Photoshop — это больше, чем профессиональный инструмент для ретуширования фотографий. Это также рабочая лошадка для создания анимированных GIF-файлов с использованием видео или изображений. Итак, давайте выясним, как сделать зацикленный GIF в Photoshop этими двумя основными способами соответственно.
Это также рабочая лошадка для создания анимированных GIF-файлов с использованием видео или изображений. Итак, давайте выясним, как сделать зацикленный GIF в Photoshop этими двумя основными способами соответственно.
Создание GIF в Photoshop из видео
Слэм-данк GIF, созданный в Photoshop с использованием видео
Шаг 1
Настройка холста и цветового режима для GIF
Откройте Photoshop CC и нажмите «Создать новый» > установите ширину, высоту, разрешение, цветовой режим (цвет RGB и 8 бит для использования в Интернете), а в разделе «Дополнительные параметры» вы можете установить цветовой профиль на Srgb IEC61966-2.1 > Нажмите «Создать»
Создать холст и цветовой режим для GIF в Photoshop
Помните, что чем выше разрешение и ширина/высота, тем больше физический размер файла GIF. Если GIF в основном используется для публикации в Интернете и в социальных сетях, выберите цвет «RGB».
Шаг 2
Импорт клипов и открытие шкалы времени Клавиша «Shift» (для пропорционального масштабирования) и перетащите видео, чтобы заполнить пустое пространство холста> перейдите в «Окно»> нажмите «Временная шкала»
Импорт и изменение размера клипов и открытие окна временной шкалы в Photoshop
Шаг 3
Преобразование клипов в GIF на временной шкале ваши клипы будут добавлены на временную шкалу > прокрутите указатель воспроизведения, чтобы выбрать начальный и конечный кадр GIF, и переместите ползунок, чтобы обрезать клипы.
Создайте временную шкалу видео и обрежьте видео
Шаг 4
Установка эффектов повторного воспроизведения для GIF
Щелкните значок из 4 строк > выберите «Повторное воспроизведение» > просмотрите окончательные эффекты GIF. Теперь у вас может быть зацикленный анимированный GIF.
Установка эффектов циклического воспроизведения для GIF в Photoshop
Шаг 5
Экспорт клипов в формате GIF в Photoshop отформатируйте и установите «Loop Option» как «навсегда»> нажмите кнопку «Сохранить». Сделанный. Узнайте, как сделать GIF прозрачным
Сделанный. Узнайте, как сделать GIF прозрачным
Сделать GIF в Photoshop из изображений
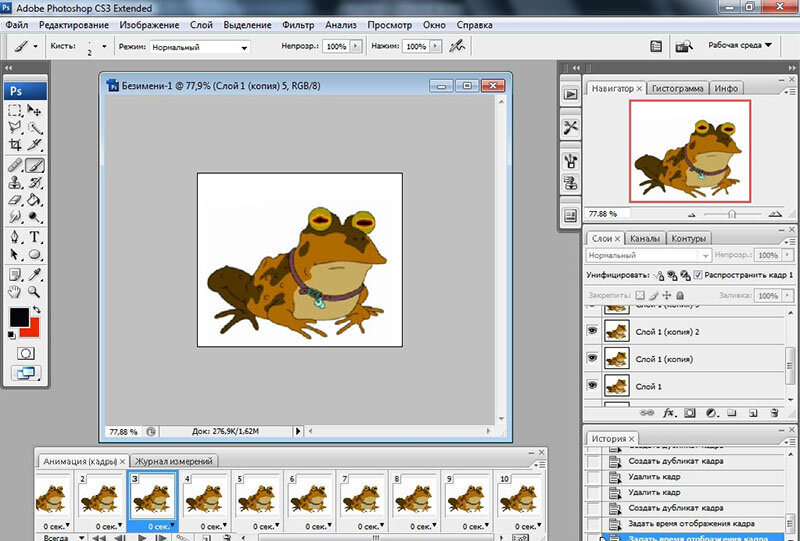
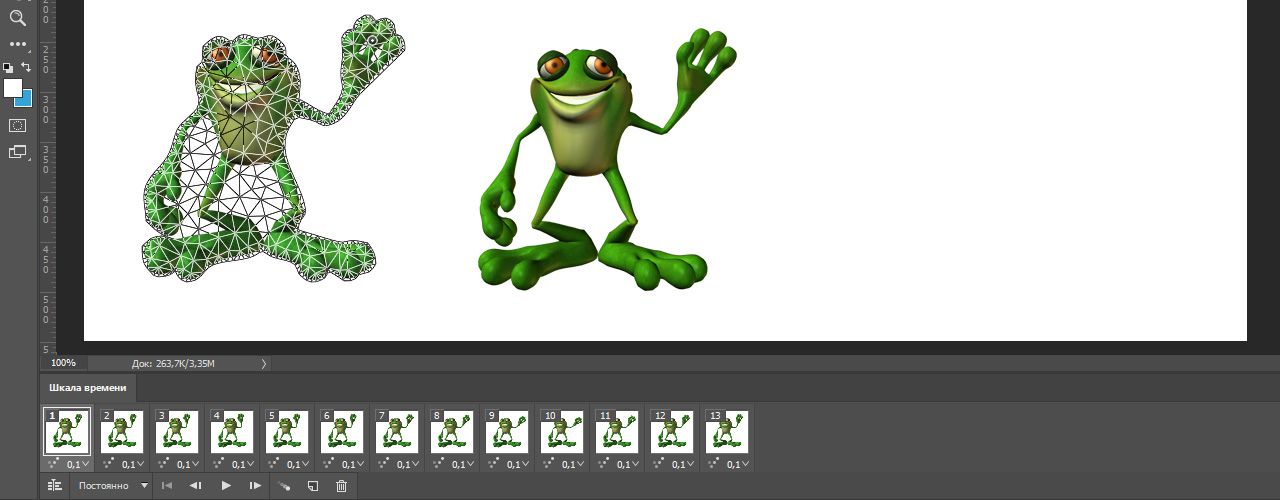
Прыгающая лягушка, созданная из серии изображений в Photoshop
Если вы используете режим непрерывной съемки вашей камеры или iPhone для съемки движущегося объекта или для создания нескольких комических изображений последовательно, то вы можете с легкостью создать оригинальный GIF в Photoshop. Проверьте 7 лучших изображений в конвертер GIF.
Шаг 1
Импорт стопки изображений в Photoshop как несколько слоев
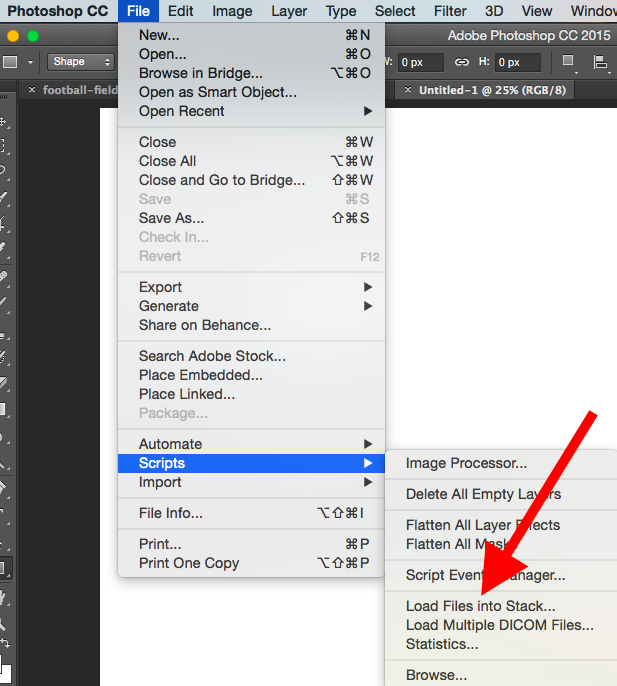
Выберите «Файл» > «Сценарии» > «Локальные файлы в стопку» > просмотрите папку с изображениями и загрузите изображения в Photoshop
Импортируйте несколько изображений в Photoshop столько слоев
Шаг 2
Откройте временную шкалу и поместите все изображения на временную шкалу Кадровая анимация» и щелкните по нему левой кнопкой мыши; затем первый слой изображения будет добавлен на временную шкалу> щелкните значок с 4 линиями> выберите «Создать кадры из слоев», после чего все слои изображений будут добавлены на вашу временную шкалу.
Создание анимации кадров и добавление всех изображений на временную шкалу
Если вы обнаружите, что изображения расположены не в хронологическом порядке, просто щелкните значок с 4 линиями и выберите «Обратные кадры». Тогда все изображения будут в правильном порядке.
Шаг 3
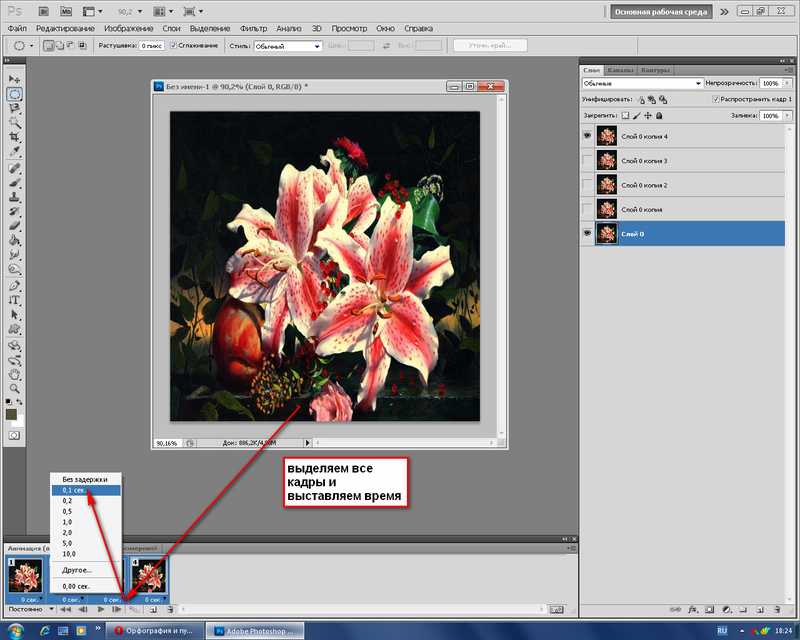
Настройка времени задержки и эффектов зацикливания для GIF
Удерживая нажатой клавишу Shift, выберите все изображения > нажмите раскрывающийся список > Другое > установите время задержки на 0,15 с, что лучше всего подходит для плавного зацикливания GIF> ниже установите цикл как «Навсегда. Затем просмотрите зацикленный GIF.
Установите время задержки и эффекты зацикливания для всех кадров
Шаг 4
Экспорт изображений в формате GIF установите «Loop Option» как «навсегда»> нажмите «Сохранить», чтобы экспортировать GIF из PhotoShop
Экспортированный GIF, сделанный из изображений в Photoshop
Бонусные советы
Вы также можете экспортировать изображения в формате MP4 для публикации в Instagram. Для этого перейдите в «Файл»> «Экспорт»> «Визуализация видео»> Назовите фрагмент видео и сохраните его как MP4. Небольшая хитрость заключается в том, что длина вашего видео должна быть не менее 3 секунд, чтобы соответствовать минимальной продолжительности видео для новостной ленты Instagram. Вы можете копировать и вставлять одни и те же изображения, чтобы увеличить длину видео на временной шкале. Проверьте 5 способов конвертировать GIF в MP4.
Для этого перейдите в «Файл»> «Экспорт»> «Визуализация видео»> Назовите фрагмент видео и сохраните его как MP4. Небольшая хитрость заключается в том, что длина вашего видео должна быть не менее 3 секунд, чтобы соответствовать минимальной продолжительности видео для новостной ленты Instagram. Вы можете копировать и вставлять одни и те же изображения, чтобы увеличить длину видео на временной шкале. Проверьте 5 способов конвертировать GIF в MP4.
Идеальная альтернатива Photoshop для создания привлекательных GIF-файлов
Хотя Photoshop кажется фантастическим программным обеспечением для создания GIF-файлов из видео или изображений, его недостатки также очевидны:
Для новичков в компьютерах сложно разобраться со сложными параметрами Photoshop.
Самое главное, в Photoshop действительно есть огромный запас модных GIF-файлов, HD-видео, изображений, наклеек и т. д. для создания GIF-файлов, от которых невозможно оторваться.
Компьютер, доступный вам в офисе или где-либо еще, может не иметь установленного Photoshop.
В этом отношении безупречной альтернативой Photoshop для создания захватывающих GIF-файлов является FlexClip, многофункциональный онлайн-редактор видео с идеальной интеграцией с обширными ресурсами GIF от Giphy и множеством удобных видеоинструментов для создания непревзойденных GIF-файлов.
FlexClip GIF Maker
Сделать GIF сейчас
Помимо загрузки ваших ресурсов для создания GIF, вы также можете изучить самые популярные ресурсы Giphy GIF на боковой панели «Фото» и бесплатные видеоролики и изображения в FlexClip для создания своего проекта GIF. Затем используйте триммер, чтобы определить начало и конец GIF.
Загрузите GIF, изображения и видео в программу FlexClip GIF maker
Сделать GIF сейчас
Шаг 2
Установите соотношение сторон для ваших GIF-файлов
Нажмите «Переместить» на левой панели инструментов. Одним щелчком мыши вы можете установить идеальное соотношение сторон ваших GIF-файлов для Instagram, Facebook или TikTok и т. д. Затем немного отрегулируйте импортированные ресурсы, чтобы заполнить пустое пространство.
д. Затем немного отрегулируйте импортированные ресурсы, чтобы заполнить пустое пространство.
Настройка соотношения сторон GIF
Сделать GIF сейчас
Шаг 3
Добавление текстовой анимации и динамических элементов
Чтобы сделать ваши GIF-файлы непревзойденными, вы можете легко добавлять созданные дизайнерами текстовые анимации и настраивать их цветовую схему, шрифты и движения. В то время как избранные элементы дают вам крылья, чтобы подшутить над идеей или человеком в GIF, или могут служить отличным призывом к действию для брендинга и маркетинга.
Добавление текстовой анимации и элементов в GIF
Сделать GIF сейчас
Шаг 4
Предварительный просмотр, экспорт и совместное использование
Предварительный просмотр ваших великолепных работ в формате GIF> нажмите кнопку «Экспорт»> выберите «GIF» и настройте его разрешение и частоту кадров, чтобы загрузить GIF на свой локальный компьютер.

 Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.
Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.



Leave a Comment