Цветовая таблица палитра с номерами цветов: HTML CSS Палитра цветов
11.08.2023 


 Разное
Разное
Цветовая гамма для ВАЗ, таблица цветов
Стикер с названием и кодом цвета обычно клеится на крышке багажника или кладется в нишу запасного колеса. В техпаспорте отображается не название цвета, а его визуальное описание!
| 100 | Триумф | серебристо-красный | ||
| 104 | Калина | ярко-красный | ||
| 105 | Франкония | темно-вишнево-малиновый | ||
| 106 | Красный перец | красно-коричневый | ||
| 111 | Апельсин | оранжевый | ||
| 116 | Коралл | серебристый темно-красный | ||
| 117 | Бургундия | |||
| 119 | Магма | Оранжевый | ||
| 121 | Реклама | ярко-красный | ||
| 124 | Огненно-красный | красный | ||
| 125 | Антарес | темно-вишневый | ||
| 129 | Виктория | серебристый ярко-красный | ||
| 132 | Вишневый сад | темно-серебристо-красный | ||
| 133 | Магия | серебристо-ярко-фиолетовый | ||
| 145 | Аметист | серебристый фиолетовый | ||
| 150 | Дефиле | серебристо-серо-коричневый | ||
| 152 | Паприка | серебристо-красно-оранжевый | ||
| 190 | Калифорнийский мак | золотисто-красный | ||
| 191 | Венера | темно-красный | ||
| 192 | Портвейн | темно-вишневый металлик | ||
| 193 | Пламя | темно-красный | ||
| 195 | Сердолик | темно-красный | ||
| 199 | Фреш | желтый | ||
| 202 | Ярко-белый | ярко-белый | ||
| 204 | Айсберг | белая-двухслойная | ||
| 206 | Талая вода | светло-серый | ||
| 212 | Капучино | светлый серо-бежевый | ||
| 217 | Миндаль | серебристо-бежево-розовый | ||
| 221 | Ледниковый | белый | ||
| 222 | Премьер | канареечный желтый | ||
| 230 | Жемчуг | серебристо-бело-молочный | ||
| 231 | Сити | золотисто-коричневый | ||
| 239 | Невада | серебристо-серо-бежевый | ||
| 240 | Белое облако | белый | ||
| 242 | Серый базальт | серо-бежевый | ||
| 246 | Ангкор | темно-коричневый | ||
| 257 | Звёздная пыль | бежево-сиреневый | ||
| 262 | Бронзовый век | бежево-коричневый | ||
| 265 | Пума | бежево-коричневый | ||
| 270 | Нефертити | серебристый-бежевый | ||
| 276 | Приз | серебристо-бежевый | ||
| 277 | Антилопа | серебристо-бежевый | ||
| 280 | Мираж | серебристый-желто-зеленый | ||
| 281 | Кристалл | светло-серый | ||
| 283 | Кашемир | темно-коричневый | ||
| 285 | Джем | желто-коричневый | ||
| 290 | Южный крест | серо-бежевый | ||
| 301 | Серебристая ива | серебристый-зеленовато-серый | ||
| 303 | Агава | зеленый металлик | ||
| 305 | Аспарагус | серебристо-светло-желтый | ||
| 307 | Зеленый сад | темно-зеленый | ||
| 308 | Осока | зелено-голубой | ||
| 309 | Аллигатор | темно-зеленый | ||
| 311 | Игуана | серебристо-ярко-зеленый | ||
| 312 | Зеленый чай | зеленый | ||
| 322 | Колумбийская зелень | светло-зеленый | ||
| 328 | Ницца | темный сине-зеленый | ||
| 331 | Золотой лист | золотистый темно-зеленый | ||
| 347 | Золото инков | золотистый темно-зеленый | ||
| 360 | Сочи | серебристо-серо-зеленоватый | ||
| 363 | Цунами | темно-зеленый | ||
| 370 | серебристый болотно-зеленый | |||
| 371 | Амулет | серебристо-темно-зеленый | ||
| 377 | Мурена | сине-зеленый | ||
| 372 | Криптон | темно-зеленый | ||
| 381 | Кентавр | серебристо-серо-голубой | ||
| 383 | Ниагара | серебристо-серо-голубоватый | ||
| 385 | Изумруд | серебристо-зеленый | ||
| 387 | Папирус | серебристо-серо-зеленоватый | ||
| 391 | Робин гуд | чёрный с изумрудно-зеленым отливом | ||
| 407 | Посейдон | темно-синий | ||
| 408 | Чароит | серебристый темно-фиолетовый | ||
| 411 | Ладога | серо-голубой | ||
| 412 | Регата | серебристо-темно-синий | ||
| 416 | Фея | серебристо-сиреневый | ||
| 418 | Голубая планета | сине-голубой | ||
| 419 | Опал | серебристо-голубоватый | ||
| 420 | Балтика | темно-сине-зеленый | ||
| 421 | Афалина | серебристо-зелено-голубой | ||
| 424 | Дипломат | темно-синий | ||
| 426 | Мускари | темно синий | ||
| 429 | Персей | тёмно-синий | ||
| 448 | Рапсодия | серебристо-ярко-синий | ||
| 449 | Океан | темно-синий | ||
| 451 | Боровница | серебристо-серо-синий | ||
| 453 | Капри | темно-синий | ||
| 460 | Аквамарин | серебристо-сине-зеленый | ||
| 473 | Юпитер | серебристо-голубоватый | ||
| 478 | Слива | серебристо-ярко-синий | ||
| 482 | Черника | темно-синий | ||
| 483 | Сириус | серо-синий | ||
| 487 | Лагуна | серебристо-синий | ||
| 490 | Астероид | тёмно-сине-зеленый | ||
| 492 | Блюз | темно-синий | ||
| 495 | Лунный свет | светло-голубой | ||
| 496 | Фантом | темно-серо-голубой | ||
| 497 | Одиссей | Серо-синий | ||
| 499 | Ривьера | сине-фиолетовый | ||
| 502 | Дыня | серебристо-желтый | ||
| 503 | Аккорд | серебристо-коричневый | ||
| 513 | Черный жемчуг | серебристо-коричневый | ||
| 515 | Изабелла | темно-филетовый | ||
| 602 | Авантюрин | серебристо-черный | ||
| 605 | Престиж | серебристо-темно-синий | ||
| 606 | Млечный путь | серебристо-серо-графитовый | ||
| 608 | Плутон | темно-серый | ||
| 610 | Рислинг | серебристо-бледно-серый | ||
| 611 | Алмазное серебро | серебристый | ||
| 615 | Полюс мира | серо-коричневый | ||
| 620 | Мускат | серебристо-серо-золотистый | ||
| 627 | Жимолость | серый стальной | ||
| 628 | Нептун | серебристо-темно-серо-синий | ||
| 630 | Кварц | серый | ||
| 633 | Борнео | темный серебристо-серый | ||
| 637 | Черный шоколад | тёмно-коричневый | ||
| 650 | Совиньон | серебристо-серый | ||
| 651 | Черный трюфель | черный | ||
| 655 | Викинг | темно-серый | ||
| 660 | Альтаир | серебристый светло-серый | ||
| 665 | Космос | черный | ||
| 672 | Пантера | чёрная база | ||
| 675 | Лаванда | серебристо-коричневый | ||
| 676 | Черная жемчужина | черный | ||
| 682 | Гранта | темно-серый | ||
| 690 | Снежная королева | серебристый | ||
| 691 | Платина | серебристо-бежевый | ||
| 790 | Кориандр | золотисто-коричневый | ||
| 1017 | Красный перец | серебристо-вишневый | ||
| 1018 | Алмазное серебро | серебристый | ||
| 1115 | Феерия | ярко-красный | ||
| 1158 | Аустер | серо-коричневый | ||
| 1901 | Золотая звезда | бежево-золотистый |
Колеровочные карты и таблицы цвета
(495) 197-77-51
пн-пт 9:00 — 20:00
UDecor Интернет-магазин
Колеровочные карты
Цвета Капарол 3D System PLUS
Палитра Caparol 3D System Plus (Капарол 3Д Систем плюс). Таблица цветов
Таблица цветов
Посмотреть цвета
Цвета Капарол COLOR System
Палитра Caparol ColorSystem (Капарол Колор Систем). Таблица цветов
Посмотреть цвета
Цвета Капарол Alpina Color
Палитра Caparol Alpina Color (Капарол Алпина Колор). Таблица цветов
Посмотреть цвета
Цвета Капарол Color Compact
Палитра Caparol Color Compact (Капарол Колор Компакт). Таблица цветов
Посмотреть цвета
Цвета Капарол Fassade
Палитра Caparol Fassade A1 (Капарол Фасаде А1). Таблица цветов
Посмотреть цвета
Цвета Московская Цветовая Палитра
Палитра Московская. Таблица цветов
Посмотреть цвета
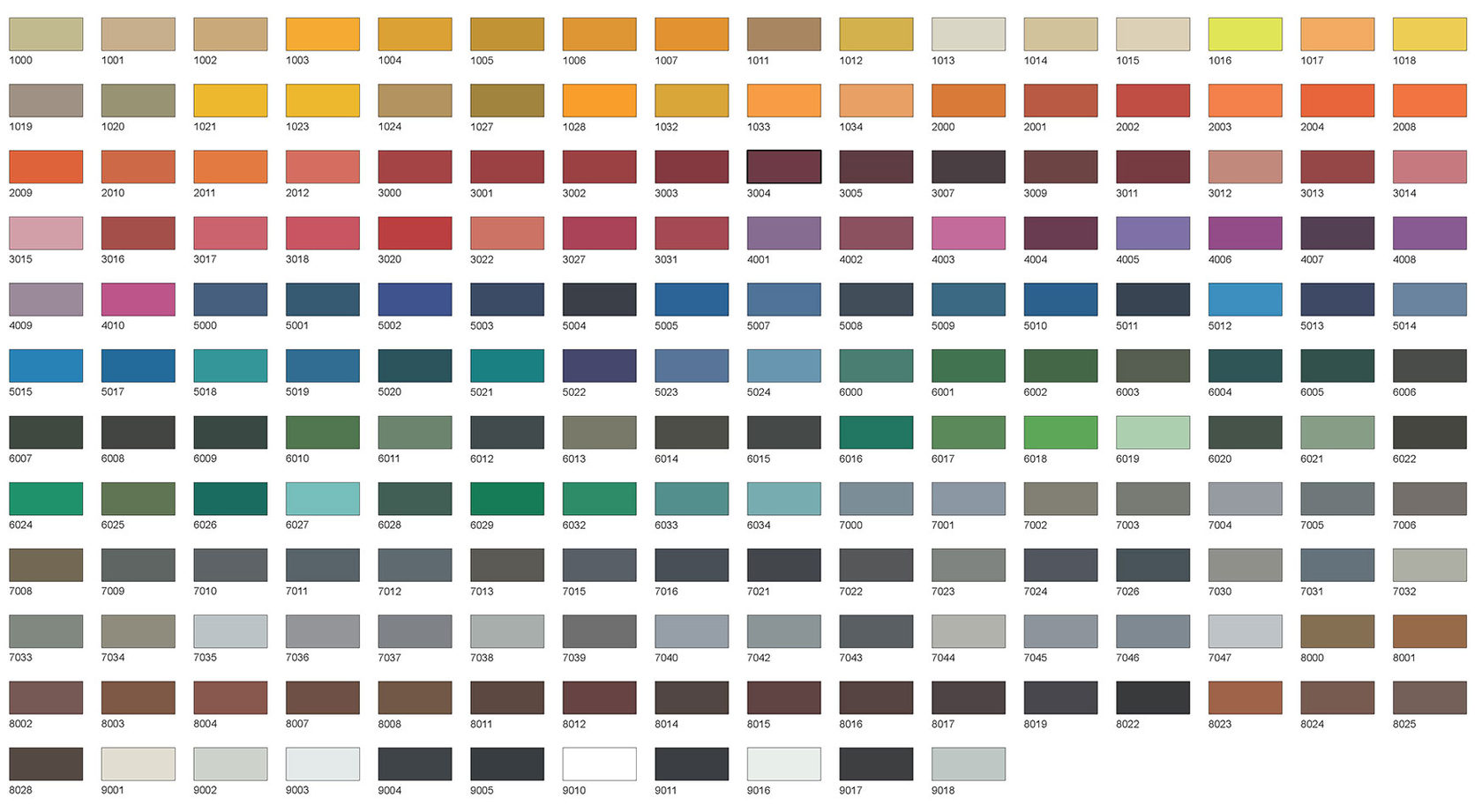
Цвета RAL Classic
Палитра RAL K7 Classic (РАЛ К7 Классик). Таблица цветов
Посмотреть цвета
Цвета RAL Design
Палитра RAL D2 Design (РАЛ Д2 Дизайн). Таблица цветов
Таблица цветов
Посмотреть цвета
Цвета RAL Effect
Палитра RAL E3 Effect (РАЛ Е3 Эффект). Таблица цветов
Посмотреть цвета
Цвета СТО StoColor System
Палитра StoColor system (СтоКолор Систем). Таблица цветов
Посмотреть цвета
Цвета Alpina Color Mix
Палитра Alpina COLOR MIX (Альпина Колор микс). Таблица цветов
Посмотреть цвета
Цвета Капарол DI PERLA
Палитра StuccoDecor DI PERLA Цвета и Оттенки. Таблица цветов
Посмотреть цвета
Цвета Тиккурила Symphony
Палитра TIKKURILA Symphony (Тиккурила Симфония). Таблица цветов
Посмотреть цвета
Цвета Monicolor
Палитра Monicolor (Мониколор). Таблица цветов
Посмотреть цвета
Цвета Little Greene
Палитра Little Greene (Литл Грин). Таблица цветов
Таблица цветов
Посмотреть цвета
Цвета Тиккурила Fasade
Палитра TIKKURILA Fasade (Тиккурила Фасад). Таблица цветов
Посмотреть цвета
Цвета NCS INDEX edition 2
Палитра NCS INDEX edition 2 (НКС Индекс Собрание 2). Таблица цветов
Посмотреть цвета
Цвета Дюлакс Dulux Trade colour
Палитра Dulux Trade colour palette (Дюлакс Трейд). Таблица цветов
Посмотреть цвета
Цвета Histolith
Палитра Histolith (Хистолит). Таблица цветов
Посмотреть цвета
Цвета Дюфа Dufa Vollton
Палитра Dufa vollton und abtonfarbe (Дюфа Волтон АбтонФарбе).
Посмотреть цвета
Таблица цветов высокого разрешения
с цветовыми кодами Hex/HTML, RGB и CMYK
Цифровой мир — красочное место. В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
Однако выбор правильных цветовых кодов — это не только искусство, но и наука. С научной и технической точки зрения, вы можете выбрать правильные цвета с математической точностью, если вы знаете науку, стоящую за кодами. Точно так же нужно быть артистичным в этом выборе, поскольку неправильный выбор оттенков может привести к тому, что веб-сайт или графика будут безвкусными, тяжелыми для глаз и трудными для чтения.
Продолжайте читать, если хотите узнать больше о цветовых кодах, и обязательно ознакомьтесь с таблицей цветов далее в этом посте.
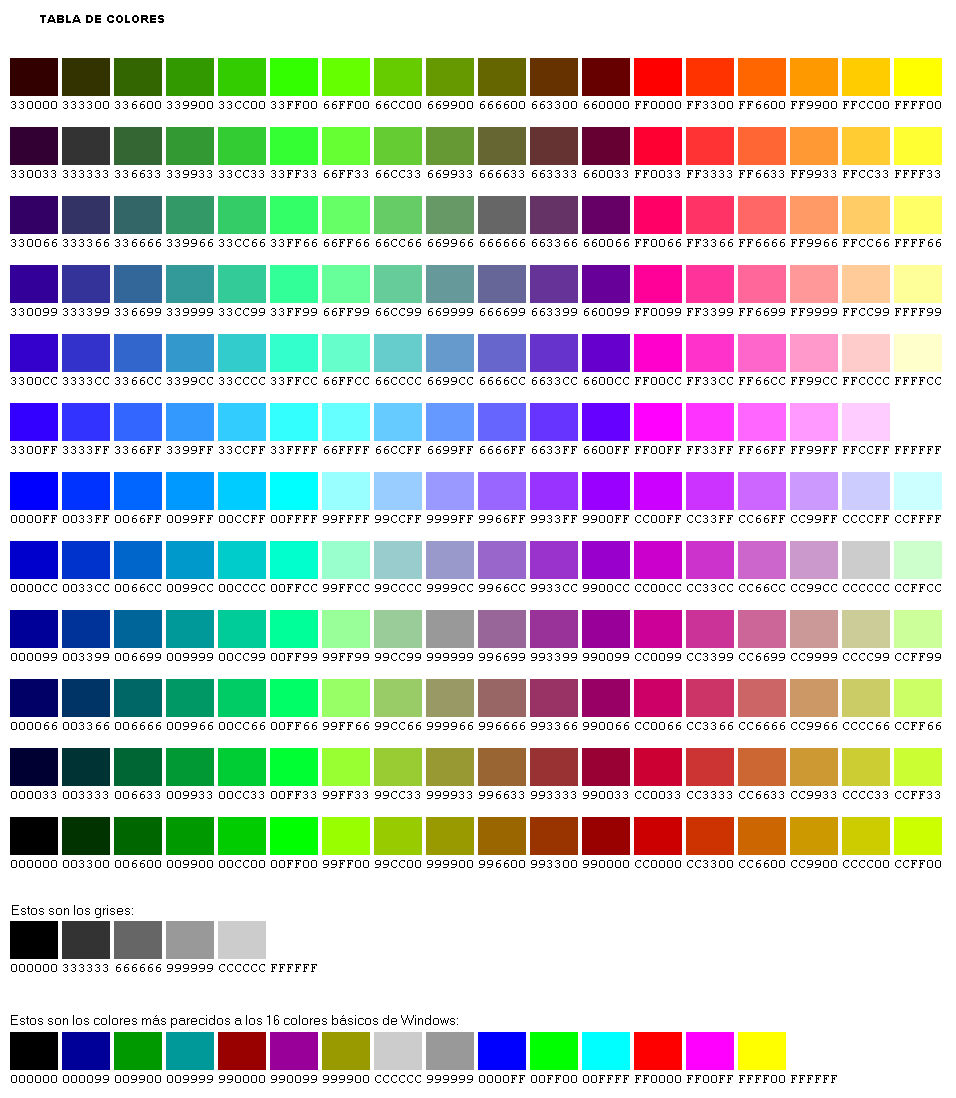
Понимание цветовых кодов Hex/HTML
Тот факт, что существует более 16 миллионов цветовых кодов на выбор, фактически получен из 256 возможных настроек трех основных цветов: красного, зеленого и синего (известных как RGB). Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Шестнадцатеричный код — это система счисления с основанием 16, используемая компьютерами. Чтобы указать конкретный цветовой код в шестнадцатеричном коде, вам нужно смешать красный, зеленый и синий (всегда в этом порядке), сверяясь с таблицей цветовых кодов. В таблице каждый код разбит на 3 набора по 2 цифры в каждом: rr, gg и bb — это пары из двух цифр, управляющие тремя основными оттенками. Каждый из rr , gg и bb может иметь значения от нуля (00) до максимума (ff).
Таким образом, 100% красный обозначается ff , так как это система с основанием 10, а также потому, что шестнадцатеричные числа 0-9 и a-f . Таким образом, пример красного цвета html будет # ff3333 .
Некоторые часто используемые цветовые коды из 16,7 миллионов возможных комбинаций включают:
- #ffffff — белый (максимум красного, максимум зеленого и максимум синего) синий)
- #ff0000 – красный (полностью красный без зеленого и синего)
- #00ff00 – зеленый (полностью зеленый без красного и синего)
- #0000ff – синий (полностью синий без зеленого и красный)
Оттенки цветов
Теперь, когда вы знаете, что такое цветовые коды, возможно, вы ищете вдохновение для своего дизайна. Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Синие цвета
- Фиолетовые цвета
- Розовые цвета
- Коричневые цвета
- Черные цвета 9003 5 Серые цвета
- Белые цвета
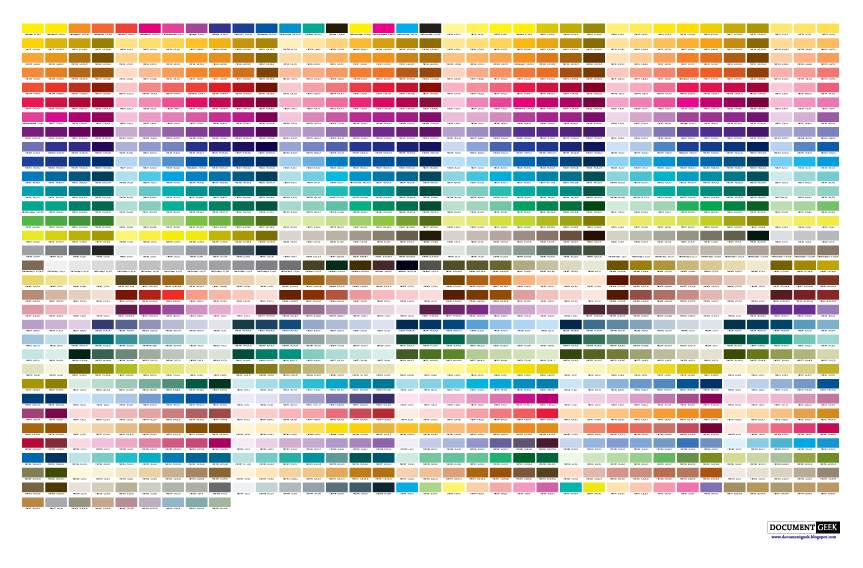
Таблица цветов
Вот обзорная таблица различных цветов и их кодов Hex/HTML, RGB и CMYK. Щелкните изображение, чтобы открыть его в высоком разрешении и увеличить его.
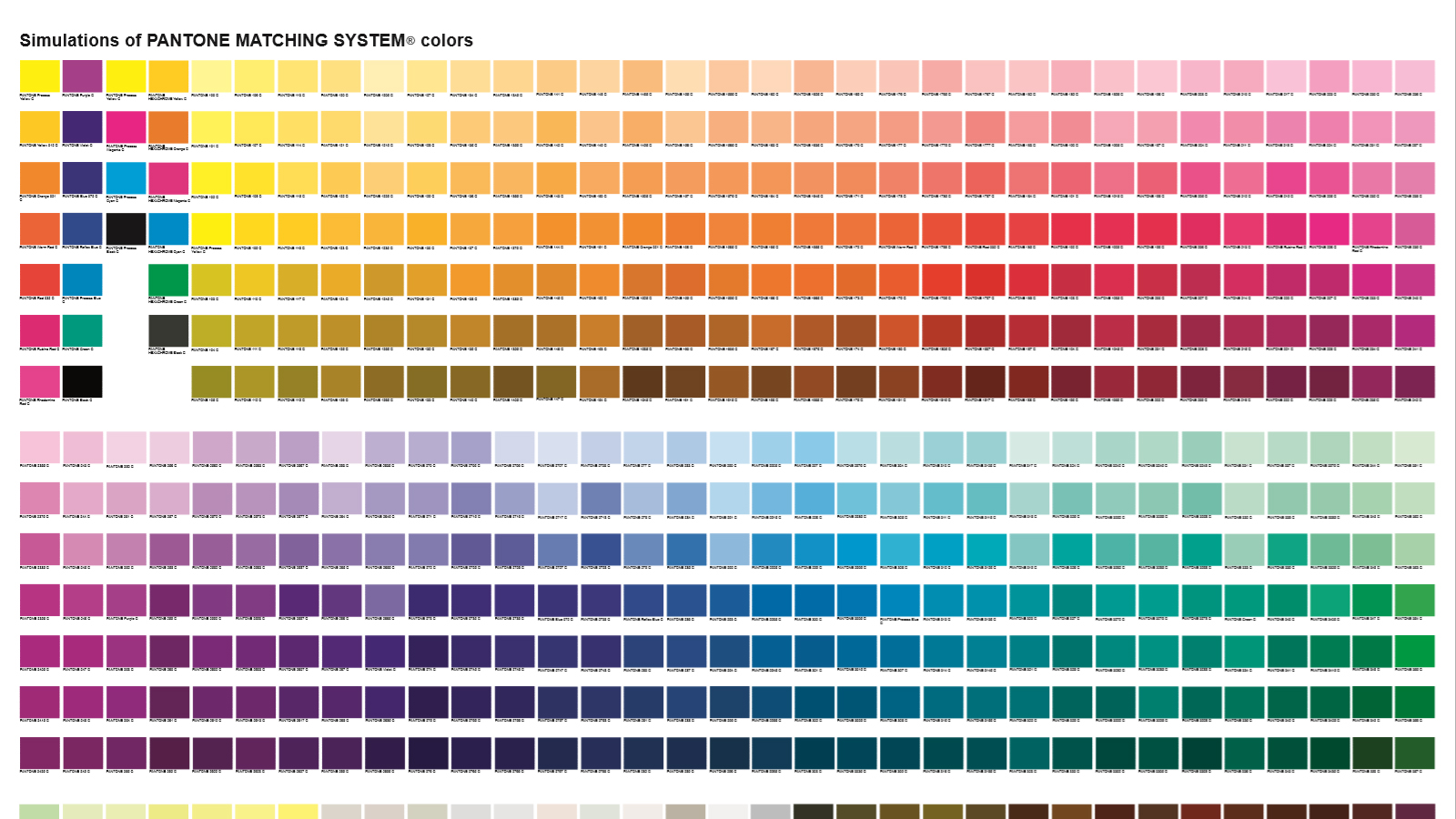
Безопасные для Интернета цвета
Давайте посмотрим, что такое безопасные для Интернета цвета. Цветовые коды, безопасные для Интернета или браузера, — это 216 цветов, которые отображаются сплошными, неразбавленными и согласованными на любом мониторе. Чтобы понять термин «дизеринг», настройте монитор вашего компьютера на отображение только 256 или 16 цветов. Теперь вы заметите «пятнистый» дисплей при работе в сети с использованием этой настройки. Это известно как дизеринг.
Это известно как дизеринг.
Термин безопасный для Интернета или безопасный для браузера цвет появился в те времена, когда компьютеры отображали не более 256 цветов. Из них 40 цветов были зарезервированы для систем Windows и Mac. Таким образом, оставалось всего 216 цветов, которые можно было отобразить без дизеринга. Чтобы быть безопасным в Интернете, цвет должен иметь очень определенные количества и комбинации цветов RGB, в основном 0%, 20%, 40%, 60%, 80% или 100% или 0, 51, 102, 153, 204, 255. Таким образом, веб-безопасный оттенок красного цвета может иметь 100 % красного цвета и по 20 % зеленого и синего (а не 9 цветов).4% красного вместе с 26% зеленым и 14% синим). Последняя комбинация вызовет дизеринг на некоторых системах.
Когда использовать безопасные для Интернета цвета
Теперь, когда вы узнали, что такое безопасные для Интернета цвета, давайте рассмотрим, следует ли их использовать и когда.
Если дизайн вашего веб-сайта имеет сплошной фон, вы можете сделать его безопасным для Интернета цветом. Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
По сути, использование безопасных веб-цветов гарантирует, что ваш веб-дизайн предназначен для аудитории, которая может иметь устаревшие компьютерные системы. Однако сегодня более важно смотреть на контрастность изображений и т. д., чем на то, сколько цветов фактически используется, потому что большинство современных экранов без проблем отображают миллионы цветов.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных. )
)
Выбор цвета является важным фактором для создания эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите, чтобы данные рассказали, а плохой — скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существуют три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной соответствует один цвет из качественной палитры.
Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной соответствует один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Самые маленькие кусочки слева не только повторяют цвета в палитре, но и довольно трудно отличить друг от друга. Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном меняя яркость, чтобы указать значение. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (ближе к красному или желтому) будет находиться на более светлом конце, а более холодный цвет (ближе к зеленому, синему или фиолетовому) — на более темном конце.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, находящиеся в одной и той же ячейке. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется согласовать цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Вы даже можете попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения в той или иной степени страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и предоставляет ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается 9).0036 ? и X соответственно).
Средство выбора цвета данных
Средство выбора цвета данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из интересных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.

Leave a Comment