Топ 10 лендинг пейдж – в мире + в России
16.12.2019 


 Разное
Разное
в мире + в России
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
По теме:
1. Что лучше: многостраничный сайт или лендинг.
2. Как сделать лендинг самому: детальное руководство.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
Закажите разработку
Сделайте сами
на конструкторе
Критерии оценки сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг — субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета.
Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется.
Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” — деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта — попытка на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него.
Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
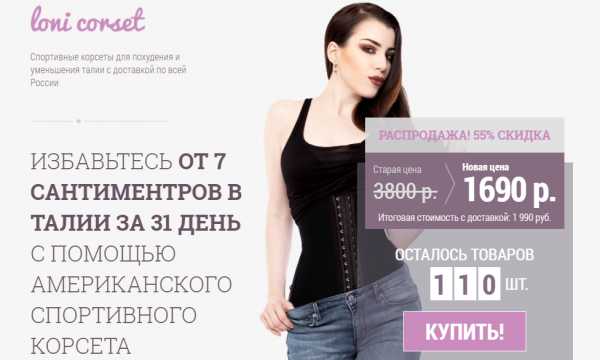
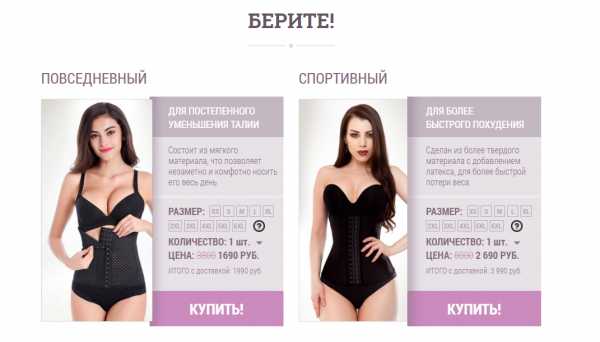
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты.
НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы.
Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку — не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению — добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
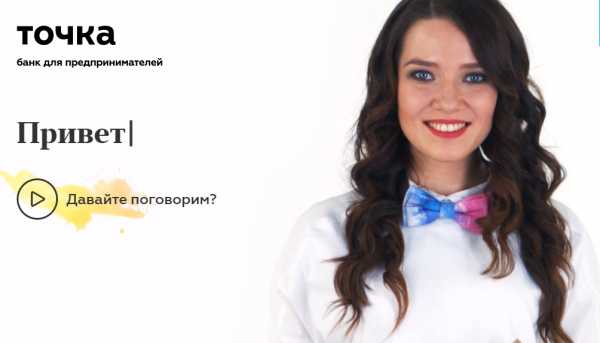
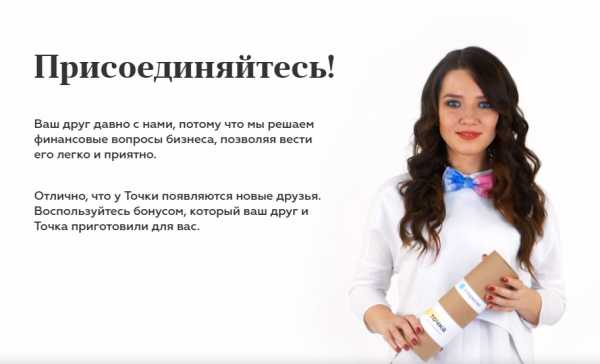
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков.
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант — многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати говоря, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
in-scale.ru
ТОП 10 интерактивных Landing Page

Большое количество сайтов, которые находятся в рунете, очень однообразны, а всегда необходимо создавать что-то новое, необычное, привлекающее внимание. На этот раз я решил написать статью не просто об очередном эффекте на сайте, а показать как данные эффекты можно объединить в рамках одного большого проекта. Это очень важно, чтобы Ваш сайт не смотрел как набор бессмысленно появляющейся из разных сторон анимации. Вашему вниманию я хочу представить подборку из 10 лучших интерактивных Landing Page, на которые стоит обратить внимание.
О том с чего начать при изучении создания сайтов, а в частности лендингов, я рассказал в небольшом мини-курсе: «Лендинг за 60 минут».
Итак, вот подборка из 9 лендингов где стоит черпать вдохновение:
Подборка — лучшие интерактивные Landing Page
1 Fixed Group

Отличный вариант сайта, на котором нельзя даже мышку сместить, как сразу увидите искажение блока с контентом в ответ. Сзади медленно «плывет» космос. Переходы также не могут оставить равнодушным, ведь они все происходят с интересным эффектом, и создается впечатление, что каждый из блоков «разрезан» на две половинки.
2 Fubiz

На данном сайте ничего не появляется при прокрутке, но здесь очень много эффектов при наведении на элементы: раскрывающиеся списки, смена цвета, появление дополнительных элементов и описания. Никаких резких эффектов, всё выполнено в едином стиле. Рекомендую обратить внимание на эффекты, некоторые из них можно применить и на своих проектах.
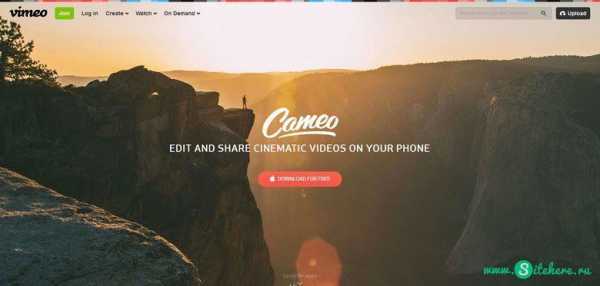
3 Vimeo

Этот проект должен быть Вам уже знаком — это профессиональный видео-хостинг. Но данная страница рассказывает о возможности редактирования видео прямо из мобильного устройства. Но я хочу заострить внимание на эффектах, которые происходят при прокрутке страницы. Сначала происходит уменьшение фонового изображения в шапке, а затем появляется в 3D перспективе телефон. Очень привлекает внимание, не правда ли?
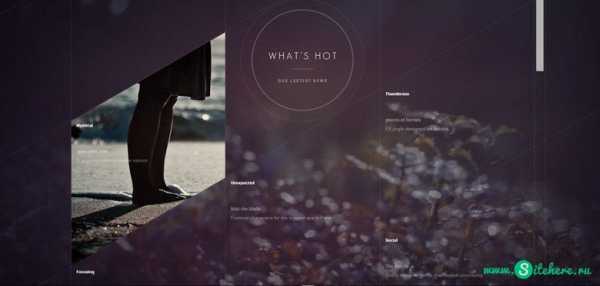
4 Black Negative

Отличительной особенностью данного сайта перед всеми остальными является его нестандартная прокрутка. Как Вы могли заметить — она горизонтальная. Также перемещение происходит при помощи перетаскивания контента влево. Но что еще больше впечатляет — это количество эффектов в каждом блоках: фоновое видео, эффекты при наведении, а также вертикальная прокрутка блоков. Видео на фоне немного сбивает, но всё же выполнено всё достаточно оригинально и необычно.
5 Super Top Secret

Здесь хочу обратить Ваше внимание не на эффекты при наведении, а на фон. После полной загрузки сайта при перемещении курсора мыши на фоне появляются разводы, как на воде. Также по клику создаются разводы, и такой эффект производит отличное впечатление. Не на каждом сайте увидишь такое.
6 WE AIN’T PLASTIC

В процессе прокрутки на странице появляются (рисуются) различные иконки и заголовки. Не осознавая начинаешь смотреть на процесс рисования и ждать что же там появится в конце, тем самым читая текст, который нарисовался. Если Вам интересно как же создается данный эффект и Вы хотите создать такой же эффект на своем сайте или лендинге, тогда изучите данные статьи: рисование элементов и рисование при прокрутке.
Также перед загрузкой основной части сайта появляется анимация, которую можно легко создать с помощью одной библиотеки. Как это сделать читайте здесь: потрясающая анимация на лендинг.
7 ANTON & IRENE

При прокрутке страницы очень много эффектов, некоторые из которых: перед появление текста разъезжаются в стороны элементы, которые содержат изображения людей. Также на странице присутствуют очень необычные эффекты при наведении, когда появляется вся часть с контентом. Если Вам понравился данный эффект при прокрутке и у Вас есть желание научиться делать также, тогда следующая статья для Вас: эффекты при скролле.
8 BLITZ

Что привлекло меня данном сайте, так это эффекты при наведении. Хоть сайт и создан в современном стиле минимализма, но здесь очень красиво сочетаются 3D объекты: раскрывающиеся открытки, движение объектов на открытке. Также обратите внимание на смену блоков при прокрутке.
9 The Boat

Если при прочтении книги Вам тяжело представить что там происходит, тогда данный сайт для Вас 🙂 . Потому что здесь Вы можете сразу и читать и видеть сюжет, потому что на фоне происходит то, что написано текстом. То есть по мере прокрутки страницы и чтения текста меняется и фон сайта.
Интересная задумка. Кто знает, может в ближайшее время такие истории начнут появляться в больших масштабах. Конечно, есть плюсы и минусы у данного подхода, но то что это креативно сделано — нет претензий.
Вывод
Вы увидели 9 сайтов, которые отличаются от тех, которые мы все видим в рунете. Они созданы профессиональной командой дизайнеров. На сайтах много интерактивных элементов, которые взаимодействуют с пользователем и заставляют его еще дольше остаться на странице. Надеюсь с помощью данных сайтов Вам придет вдохновение для Ваших проектов.
Успехов!
С Уважением, Юрий Немец
Лучшие Landing Page — подборка лучших интерактивных Landing Page 4.71/5 (94.17%) 24 голос(ов)
sitehere.ru
10 секси-лендингов Рунета / Yagla corporate blog / Habr

Вспомните, как выглядит типичный лендинг. «Шапка» с картинкой из фотостока → Наши преимущества или почему к нам обратились 100500 клиентов → Как мы работаем → Отзывы → Закажи бесплатную консультацию, замер, первое занятие и т.д.
В premium нишах еще какое-то разнообразие, а в ремонте, натяжных потолках и прочих «народных» темах ощущение «те же яйца, только в профиль». Онлайн-конструкторы и Бизнес Молодость делают свое дело)
В этой статье вы увидите 10 лендингов, которые разрывают шаблон. Мы не знаем, какая у них конверсия и сделали выбор по субъективным признакам: дизайн, юзабилити, представление ценностного предложения. От пластиковых окон до wow-страницы рекламного агентства. Итак, поехали.
EnjoyMe Box

Что это?!? Вот и у нас такой же вопрос в первую секунду. Ок, идем дальше. Это лендинг-игра, где вы как ребенок разворачиваете коробку с новогодними подарками. Зуб даем, что 99,9% пользователей докручивают страницу до конца. Расчет на эмоции: «Хочу!»
Минусы: кроме картинок никаких подробностей, что за подарки внутри.
1С: БухОбслуживание

А вот здесь оффер бьет наповал: «Забудьте о проблемах с бухучетом». Минимум «воды», короткие и простые предложения. Знаковые моменты выделены цветом + картинки отлично подчеркивают суть работы компании. Дизайнерам +100 к карме) Да, обратите внимание на представление отзывов: рекомендуем взять этот ход на заметку.
Минусы: форма заявки, на наш взгляд, перегружена + запутывает поле с промо-кодом. Что за промо-код, где его взять? Это может увести от целевого действия.
Главред

На странице продвинутого курса Главреда букв, наоборот, о-о-чень много, и это оправдано. Максим Ильяхов раскладывает всю кухню в стиле «кушать подано». Рука сама тянется к кнопке «Оплатить и подписаться».
Минусы: не нашли.
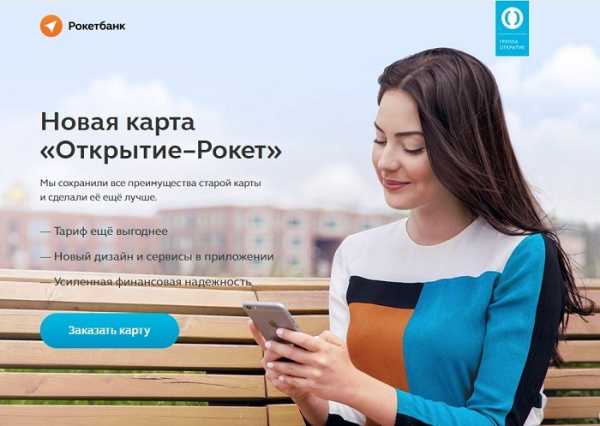
Рокетбанк

Пример того, как нужно представлять новый продукт. Ясные и конкретные выгоды в цифрах, легкий визуал — ничего лишнего. Одно «но»: минимализм круто работает, когда потребитель знаком с брендом.
Как Рокетбанк обыграл новость о слиянии с банком «Открытие» (ссылка в хедере) — это космос.
Минусы: форму заявки можно сделать проще.
Церебро

Мы не нашли более четкого ценностного предложения для IT-продуктов, чем у Церебро: «Найдет для вас аудиторию ВКонтакте, готовую к действиям». Представление выгод сервиса, социальные доказательства — все сделано так, что не остается возражений.
Минусы: не нашли.
3208

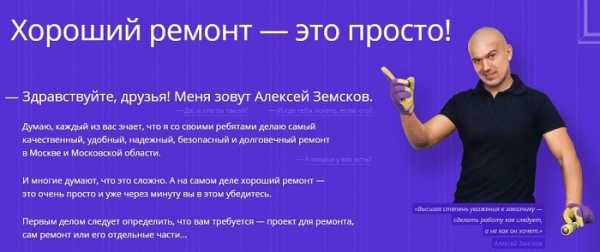
Лендинги ремонтников, пожалуй, больше всего напичканы маразмами и шаблонами. В этом плане страница Алексея Земскова не идеальна + капля тщеславия «делаем самые лучшие ремонты» на первом экране. При этом, чем дальше смотрим, тем больше доверия.
Да, дизайн не дешевый. Да, тексты неплохие. Call-to-actions на уровне. Но сильнее всего цепляет «настоящесть» вместо копирайтерской брехни и изображений улыбающихся мужиков в касках.
Это фото мастера + честные мужские тексты: «если серьезно, в жизни есть 3 больших глупости — ссать вверх, лежа на спине, долго смотреть на сварку и делать ремонт без проекта. И я даже не знаю, что из этого глупее…»
Минусы: сложная форма заявки.
Окна людям

Такого вы еще не видели. Самая упоротая страница в нашем списке. Реакция коллег от «что за г… о?» до «ах%#енный сайт!» Скорее всего, неплохо конвертит за счет нестандартного подхода на суперконкурентном рынке.
Минусы — обратная сторона нестандартности. Значительная часть аудитории не будет вчитываться в прописные буквы.
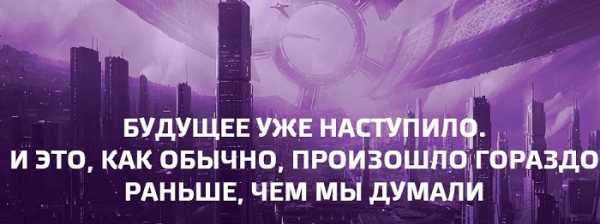
VideoDays

Пафосная страница конференции VideoDays работает на интриге. Представьте, что вы ничего не знаете о событии и видите месседж «Будущее уже наступило». Что за будущее, что произошло, о чем вообще речь? Крутите дальше и через минуту вы поймаете себя на мысли «Я хочу на это событие!»
Минусы: не нашли.
Yagla

Да, мы не скромные, и включили в список свою страницу. Вчера один из наших пользователей написал: «Ребята, вы раскладываете все так, что понятно даже дилетанту». Продукт → Как это работает → Что он дает → Кейсы с результатами → В каждом блоке кнопка CTA.
Плюсы и минусы оставляем на ваш суд.
Egostyle

Разработчики из web-лаборатории Egostyle превратили свою промо-страницу в путешествие с wow-эффектами. Разумеется, эти понты расчитаны на соответствующую аудиторию. Ну, а простым смертным — поглазеть)
Минусы: скорость хромает + автозвук.
P.S. Поделитесь в комментариях, какая из страниц «зацепила» вас больше всего & предлагайте свои версии лучших лендингов в Рунете.
habr.com
28 оригинальных примеров лендингов за 2017 год
Что такое оригинальный лендинг? Запоминающийся, необычный дизайн, продуманная концепция, привлекающие внимание детали. Мы сформулировали такое понятие. Возможно, вы составите свое?
В этой статье мы собрали для вас 28 лучших примеров оригинальных лендингов. Уверены, они вдохновят вас на интересные решения. Поехали!
Лендинг носит «говорящее» название — Future OF Design (Будущее дизайна). Он предназначен для презентации форума, где профессионалы будут делиться опытом, как дизайн помогает бренду. Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом.
Лендинг Mai 36 Galerie представляет международную галерею современного искусства, которая находится в Цюрихе. Их специализация — презентация и продажи лучших экспонатов современной живописи, фотографии, скульптур. Как должна выглядеть страница выставочного центра?
Конечно, именно так, как сайт Mai 36 Galerie. Много «пустого пространства», «воздуха», окружающего картины и другие экспонаты. Дизайнерам удалось создать простой, но удивительно правильный лендинг. Вдохновляйтесь:)
Бренд AMAIÒ представляет люксовые купальные костюмы и аксессуары. Стиль, заключенный в простоте. Эту концепцию они реализовали и на своем лендинг пейдж.
При переходе на сайт, открывается сначала полностью темный экран, после — лаконичное название бренда, и лишь затем появляется нежно-лиловая посадочная страница с ненавязчивыми силуэтами девушек и «парящими» заголовками. Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню.
Перед вами лендинг…фермы. Да-да, фермы! Представители сельскохозяйственного направления смогли создать привлекательную страницу, которая презентует их компанию как самую «зеленую» и безусловно вызывает аппетит. Даже запах свежей зелени будто ощущается, правда?:)
На посадочной странице привлекает взгляд мощный заголовок, а красивые изображения растений дополняют очень «свежее» первое впечатление. Bowery однозначно достойны того, чтобы на них посмотреть.
От зелени — к «яблокам» 🙂 Мы не могли обойти стороной промо-лендинг новинки от Apple — iPhone X. Весь мир с нетерпением ждет старта продаж, а разработчики посадочной страницы подогревают их интерес футуристическим дизайном. При переходе на лендинг мы видим огромный знак «Х». Движение колесиком мышки — и «Х» превращается в смартфон.
Минимализм, красота, воплощение будущего — это лендинг нового iPhone X. Посмотрите, хотя… вы наверняка уже видели:)
Мед? Хм, нет. Это лимитированная серия блокнотов от бренда Baron Fig — Raspberry Honey (Малиновый мед). Как все грамотные маркетологи, специалисты Baron Fig отвели под свой продукт лендинг-страницу. И сделали ее по-настоящему вкусной:) Яркие цвета, красивые изображения, крупная надпись на посадочной странице, удачное сочетание разных шрифтов и ненавязчивая CTA-кнопка (Купить сейчас) — дизайнеры действительно постарались.
Лендинг, посвященный историям жителей США по программе DACA (Deferred Action for Childhood Arrivals). Эта программа создана для людей, которых в возрасте до 16 лет нелегально привезли на территорию Соединенных штатов. Программа позволяла им находится в стране на законных основаниях, получить образование. С приходом новой власти, Администрация Президента решила сократить эту программу. Лендинг посвящен людям, которые теперь могут быть депортированы.
Краткая, но емкая фраза «Мы все мечтатели» выражает основной посыл этой страницы. Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт.
Лендинг-страница, посвященная идеальному рецепту напитка Джин-тоник. Идеальному — по словам создателей, конечно, мы то не пробовали:) Зато сайт у них соответствует этому заявлению. В первую очередь привлекает внимание цветовое решение и рисованные изображения. Над фирменным стилем явно поработали профессионалы.
На лендинге удачно реализован параллакс-скроллинг, постепенно раскрывающий особенность продукта. Необычно и запоминается надолго. На скрине мы объединили 2 экрана. Перейдите по ссылке из заголовка, вы удивитесь:)
Storybacker — это платформа для связи блогеров с рекламодателями (компаниями, которые хотят расширить аудиторию). Не секрет, что сегодня лидеры мнений миллионов — популярные блогеры YouTube, Instagram, Facebook и других соцсетей.
С первого взгляда на лендинг непонятно, почему выбрана такая тематика? Звездное небо, лиловые оттенки добавляют атмосферу тайны.
То, что это как-то связано с блогингом, нам подсказывает фраза, которая «печатается» прямо перед нами на первом развороте. Тут же есть поле для ввода e-mail, и фраза призыва зарегистрироваться быстрее, ведь места ограничены. Маркетологи тоже поработали хорошо, но все же, почему именно такие цвета?:) Наверное, личные предпочтения дизайнеров. А вы как считаете?
Father Rabbit — это бренд посуды, кухонного текстиля и различных аксессуаров. Если компания представляет продукты стиля, значит, и лендинг должен быть соответствующий. «Папа Кролик» с этим справился:)
Хорошее сочетание цветов, много пространства, удачное использование лаконичного логотипа рядом с CTA-кнопками «Купить сейчас». Понятный, и приятный глазу лендинг.
YouAte — это приложение для смартфонов, которое помогает ввести и сохранить полезную привычку питаться правильно. Промо-страница онлайн-продукта должна демонстрировать красивые, но правильные блюда, при этом без возбуждающих аппетит цветов (красного, например).
Привлекает внимание интересный шрифт на посадочной странице, судя по логотипу бренда — их фирменный:) Дизайн милый, симпатичный, вызывающий улыбку. Несет позитив, и это правильно.
Разработчики лендинга для Nebia Shower выбрали нетипичное, но однозначно интересное решение. Душевая лейка — то, что продвигается на этом сайте. Она же должна быть на посадочной странице. Как расположить изображение лейки, не уменьшая ее до размеров первого экрана лендинга. но при этом и не занимая все полезное пространство? Правильно, разместить ее сбоку, давая пользователю разглядеть струи воды. Справа — оставили места для УТП (кстати, тоже очень интересного: «Вы принимали душ тысячи раз, но так — ни разу»), а также для CTA-кнопок. Словом, лендинг достоин быть в списке лучших.
Минимализм — это тренд в дизайне последних нескольких лет. Но применимо к лендингу VERK, лаконичность является единственно верным решением.
Как представить бренд наручных часов в минималистичном исполнении? У них нет ярких цветных ремешков или узоров из страз. Металл, стекло, кожа. Промо-страница полностью соответствует этой концепции. Обратите внимание на значок корзины в шапке сайта — это интерпретация их логотипа. Продумано до мелочей, заслуживает высшей оценки.
Uber Design — это проект компании Uber. Кажется странным, что одна из самых известных в мире служб такси увлечена дизайном, правда? Но они так говорят. И показывают. «Говорит и показывает Убер» 🙂
А мы смотрим. Рисованные картинки, лаконичность, но яркость цветов, а главное — выдержанность в фирменном стиле (угловатость форм). Словом, Убер делает большой акцент на дизайн в своей компании, и делает его правильно.
B&O PLAY — бренд наушников, которыми удалось удивить. При переходе на посадочную страницу основная часть как будто сжата, как лист бумаги гармошкой, а затем распрямляется и дает оценить дизайн.
Такие цвета и фигуры мы привыкли видеть у брендов молодежной одежды. Производители наушников, как правило, используют что-то лаконичное, с акцентом на устройство. Тут же разработчики пошли «от обратного» — модели презентуют гаджеты на себе. Необычно, но безусловно интересно. А из заголовка лендинга сделали целый ребус. Пролистайте ниже страницу, чтобы дочитать до конца. «A new beginning». По-настоящему оригинальное решение.
Simply Gum — бренд, который представляет на рынке натуральные жвачки. Да-да, жвачки. До чего дошел бум в погоне за здоровым образом жизни. Лендинг у Simply Gum получился поистине… милым. Такие эмоции вызывают изображения маленьких коробочек, красивая подборка картинок, чего стоит одна только ложечка в футере (пролистайте лендинг до конца). Дизайнер сделал акцент на деталях, выбрав белый фон. Решение достаточно опасное, ведь есть риск наскучить. Но создатели Simply Gum справились с задачей. Хочется пожевать 🙂
Виолетта Ной (Violeta Noy) — иллюстратор из Барселоны. Об этом она сообщает сразу же на посадочной странице своего лендинга. Сайт — ее визитка, и Виолетта взяла на себя большую ответственность, создавая его, ведь иллюстратор должен обладать безупречным вкусом, необычным видением, индивидуальностью.
Виолетта с задачей справилась — она решила разместить на лендинге свои рисунки, презентуя себя посредством работ. Получился яркий, говорящий дизайн.
Посмотрите на этот лендинг. Можете ли вы догадаться, не вчитываясь в текст, что он посвящен уборке дома, прачечным, химчисткам и другим сопутствующим бытовым мелочам? Готовы поспорить, что нет.
Лендинг Alfred — отличный пример того, что можно отойти от стереотипов «мистер проперов», и презентовать услуги клининга стильно, красиво, чисто:)
Выверенные цвета, красивые изображения, читаемые шрифты и ненавязчивость — то, что отличает дизайн этого лендинга.
Shantell Martin — художник-иллюстратор. На создание своего лендинга она положила всю себя — в прямом смысле этого слова. Фон — это иллюстрации Шантель. Если поводить мышкой по ним, они «оживут». А крупные надписи являются навигацией по разделам лендинга. Очень необычно, но привлекательно. И главное, персонифицировано. То, что требуется от лендинга-визитки.
FEED — бренд одежды и аксессуаров. Нам понравились удачно сочетаемые шрифты и акцент на товарах, которые сделаны на лендинге. При наведении на картинку с сумочкой, она «переворачивается», и открывается цена предмета. Удобно! Не нужно нагромождать страницу ценами и кнопками, создана одновременно и красивая «витрина», и магазин.
Перед нами еще один лендинг-визитка. На этот раз — лондонского дизайнера Виктории Спайсер (Victoria Spicer). Исходя из ее фамилии, можно предположить, что сайт должен быть, если не «острым», то уж точно не пресным. У Виктории свой подход к делу. При переходе на страницу нам открывается сначала пустое пространство, затем «падают» три белые точки (может, все-таки перчинки? :), и после открывается большой баннер с ее именем и смелым изображением — смятой в кулаке ежевикой. Во всем этом есть некий вызов, видна смелость — то, что нужно дизайнеру, чтобы презентовать себя.
Продолжением серии лендигов-визиток будет продукт Гейвина Энтони (Gavin Anthony), под кодовым названием «Вдохновленный Малевичем» 🙂 Если серьезно, Гейвину, разработчику облачных технологий, удалось придумать интересную концепцию и воплотить ее. Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли?
При этом второй экран контрастный. С него же (второго экрана) начинается небольшое портфолио. Лаконичность — лейтмотив этого лендинга.
Бренд Tomorrow Sleep — производитель матрасов и аксессуаров для сна. Необычной и очень удачной нам показалась посадочная страница. Необычность в том, что изображение посадочной страницы не помещается на первый экран, но при этом такое решение совершенно не мешает полноценному восприятию. Тематические изображения, проработанные иконки продукции — все это создает впечатление, что над дизайном работал профессионал. Выверенные линии и пропорции свидетельствуют о том же.
Рискованное решение выбрал бренд шляп Paris+Hendzel — разместить на первый экран лендинга фото модели без каких-либо надписей. Такое может себе позволить только известный дизайнер. Но смелые решения поощряются — поэтому лендинг находится в нашем списке.
Thriva — это сервис онлайн-анализов. Удивляет, не так ли?
Что является самым неприятным для людей при заборе анализов? Правильно, иголки. В сознании анализы прочно связаны с неприятными ощущениями. Thriva постарались преподнести свою идею мягко, за счет позитивного яркого дизайна. Вы только взгляните на этот голубой «палец» — главный персонаж посадочной страницы:) Вызывает улыбку и положительные эмоции — то, что и нужно пользователям.
Бренд LivSo представляет органическую косметику. Дизайн их промо-страницы полностью соответствует концепции «эко». Нежно-оливковый фон, читаемый, изящный шрифт, крупным планом баночки с продукцией. Ненавязчивый, но запоминающийся дизайн лендинга можно взять на заметку.
Wokine — digital-агентство, которые настолько уверены в себе, что на посадочной странице лендинга не написали ничего, кроме приветствия. «Hello» — вот, что встречает посетителя. С одной стороны, это неправильно. А как же УТП на посадочной странице, call-to-action элементы? С другой стороны, это очень оригинально. Поэтому Wokine по праву занимают свое место в нашей подборке.
Create Upstate — ивент для дизайнеров, который рекламировал себя посредством лендинга. Страница получилась действительно оригинальной. Цвета, масштаб изображений, необычное выделение навигационного меню. Получилось интересно — лендинг привлекает внимание.
Хотите создать подобную необычную, но концептуальную страницу — напишите нам, мы поможем!
Высоких вам конверсий!
27-09-2017
lpgenerator.ru
Топ-10 landing page сегмента fashion
В жестоком мире моды любят исключительно глазами. В этой статье мы собрали 10 лендингов в стиле fashion с самой интересной и красивой визуальной подачей контента, со всех уголков света.
Прекрасно выполненный сайт, посвященный Неделе моды в Нью-Йорке — одной из 4 главных недель моды в мире.
Представляет собой бесчисленное множество виртуальных аккаунтов моделей и деятелей мира моды, собранных в одном месте. Лендинг позволяет интерактивно, без цензуры взглянуть на события Нью-Йоркской Недели моды глазами ее участников. Каждое из черно-белых фото становится цветным при наведении мышью и открывает доступ к профилям владельца в популярных соцсетях: Facebook, Twitter, Pinterest, Tumblr, Instagram. По ним хорошо видно, что ведущая роль в западном SMM отведена Твиттеру.
Здесь нет привычных кнопок или форм, но есть хештег для расшаривания и отслеживания, а также довольно необычный призыв к действию: «Stalk us» («преследуй нас», «крадись за нами»). То ли из-за бесконечной прокрутки, то ли из-за большой насыщенности, сайт заметно грузит браузеры и «притормаживает». В целом же современный, стильный монохромный лендинг FacesofNYFW является примером хорошей реализации удачной идеи.
23 примера эффективных (не обязательно модных) посадочных страниц
2. Fluttuo — единственные в своем роде
Эффектный одностраничник для бренда дизайнерских украшений, каждое из которых выпускается исключительно в единственном экземпляре.
Целевая страница Fluttuo хорошо передает чувство собственного стиля и содержит интересное коммерческое предложение. Структура достаточно стандартная, а вот в визуальном оформлении кроется несколько интересных нюансов.
Первое, что бросается в глаза с первого разворота — необычная диагональная разбивка экранов. Всего их 7, на каждом есть СТА-элементы, половина снабжена автоматическими слайдерами. В левой части страницы есть навигационные кнопки, под которыми расположена простая и заметная иконка корзины.
Второй разворот занимает видео-презентация, а последующие три отведены коллекциям. Далее — блок с философией бренда и, наконец, короткая открытая форма захвата с одним из самых лучших УТП в этой нише. Пользователям предлагают не просто оформить подписку, а внести себя в VIP список, чтобы получать выгодные предложения.
Заманчиво, правда? Даже есть пример письма, чтобы знать, чего ждать от рассылки.
Сайт использует сдержанную цветовую палитру, HTML5, плавную прокрутку и параллакс-эффекты. Он искусно удовлетворяет желание современных женщин чувствовать себя уникальными и неповторимыми.
Креативные примеры параллакс скроллинга
3. Итальянский шик Valentina Gallo
Красивый лендинг обувного бренда, все изделия которого производятся вручную и только в Италии.
Главной «фишкой» этого одностраничника стал оригинальный скроллинг. Экран разбивается вертикально на левую и правую части. Левая при прокрутке мышью или клавиатурой плавно движется снизу-вверх, правая — сверху-вниз. Совмещаясь друг с другом, они образуют каждый последующий разворот.
Черно-белый дизайн, редкие красные акценты, изящная типографика — все это красноречиво передает артистичность и художественный вкус владелицы бренда. К концу страницы монохромность неожиданно сменяется яркими цветными фото, что смотрится выгодно и придает лендингу еще больше характера.
Целая треть всей страницы отведена различным социальным контактам.
4. Альбом памяти Оilily
Яркий и красочный одностраничник, созданный в честь 50-летия голландского дома моды Oilily.
Милый, пестрый, красочный лендинг, похожий на дневник друзей маленькой девочки или детский альбом для наклеивания вырезок. Разработчики постарались и создали настоящий интернет-музей памяти голландского бренда. Интересно, что они дали пользователям возможность выбора прокрутки вверх или вниз — для просмотра содержания от старого к новому, либо наоборот.
Прокрутка плавная, текста совсем мало, зато много сочных изображений и анимации, большая часть которых оказывается кликабельной и выдает дополнительную информацию при нажатии. Сайт очень насыщенный и при этом хорошо оптимизирован.
Правую часть сайта занимает большая красная панель навигации — она тоже интерактивная и оформлена красиво. Отдельного внимания заслуживает огромный фотоальбом, в который можно добавить фото собственных детей в их любимой одежде от Oilily.
Просмотр лендинга Oilily вызывает исключительно приятные эмоции и запоминается надолго.
4 вида анимации для улучшения юзабилити лендинга
5. Роскошные подарки Georg Jensen
Уникальный в своем роде лендинг для известного датского бренда Georg Jensen.
Это целая интерактивная видео-экскурсия на гламурную вечеринку сливок общества, которые дарят друг другу роскошные дорогостоящие подарки. Заканчивается она автоматическим переходом в магазин. По мере продвижения нам предлагают выбрать один из двух вариантов подарка, сцена дарения которого затем обыгрывается в видео.
Страница с головой окунает в атмосферу праздничности, элитарности, утонченного вкуса, не оставляя никаких сомнений в своем позиционировании и целевой аудитории. Любой из выбранных предметов можно детальнее изучить в магазине или прямо при просмотре видео. Потрясающий, наглядный пример интерактивного сайта.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 1
6. Швейцарская утонченность Jaquet Droz
Страница, презентующая оригинальные модели часов «Bird Repeater» швейцарского часовщика Jaquet Droz.
Потрясающая визуальная подача продукта на одной странице, захватывающая и изящная. Здесь активно используются параллакс-скроллинг, видеовставки, плавная анимация и интерактивные элементы, вроде ползунка на экране технической информации, обнажающего шестеренки внутреннего механизма часов. Обязательно посмотрите великолепную видео презентацию.
Навигация очень удобная, скроллить можно с помощью клавиатуры, колесиком мыши, либо навигационными кнопками в правой части экрана. Единственное, что может испортить впечатление от просмотра — ужасные шрифты для русской версии сайта. Но это, к сожалению, достаточно распространенная проблема.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 2
Ошеломляющая и эмоциональная целевая страница коллекции оптики ручной работы от известного австрийского бренда.
Стильный лендинг в серебристо-белых тонах с большими, невероятно четкими и живыми изображениями. Мощная демонстрация продукта: очень необычно, что очки остаются в том же положении на экране при переключении между двумя фотографиями — самого продукта и на модели.
Красивый Lookbook, грамотное использование визуальных эффектов и SVG-анимации выгодно выделяет этот лендинг среди других. Например, радует глаз плавное перетекание изображения первого экрана в белый фон при прокрутке. Что интересно, краткая информация о модельном ряде оптики подается сразу на двух языках: английском и немецком.
В самом конце страницы нас ждет небольшой 10-секундный тизер.
Видеомаркетинг от luxury-брендов одежды: в России и за рубежом
Элегантный лендинг известного питерского парикмахера Юлии Художниковой.
Великолепный подбор образов для авторской школы парикмахерского искусства. На первом развороте использован анимированный эффект плавной прокрутки, дополнительная информация о 4-х курсах подается в PopUp-ах справа, а если навести курсор на моделей, то их изображения будут медленно и плавно увеличиваться.
Для каждого курса расписано содержание уроков и приведены примеры стрижек. На странице также приводятся доказательства того, что студенты принимают участие в показах мод по ходу обучения.
В целом сайт сделан очень грамотно и профессионально как в плане дизайна, так и с коммерческой точки зрения. Здесь есть:
- фото основательницы,
- фото ее лучших работ,
- фото сотрудниц,
- фото, примеры работ и отзывы выпускников,
- фото аудитории, где проводятся занятия,
- видео участия в показах мод.
Зарегистрироваться на курсы можно либо заполнив короткую форму регистрации, либо просто позвонив по телефону, что для целевой аудитории оказалось более удобным.
Экспериментальный лендинг, дающий ответ на самый главный вопрос: «Что одеть?!»
«Умная» целевая страница на 1 разворот, которая выдает варианты гардероба на 2 дня вперед, основываясь на метеорологических прогнозах и полученной о пользователе информации: половой принадлежности и текущему географическому положению.
Незаменимый помощник для тех, кто часто попадает впросак, пытаясь одеться по погоде самостоятельно.
Конечно же, вся соль страницы в том, что предлагаемые предметы гардероба можно подобрать по вкусу и приобрести с быстрой доставкой в многочисленных онлайн-бутиках партнеров. В левом нижнем углу рядом с кнопками соцсетей есть возможность установить Dress By Weather как расширение для Google Chrome.
39 примеров оригинального дизайна лендингов
10. Тенденции Кануна дня всех святых
Google теперь не даст вам ошибиться в выборе костюма на Хеллоуин!
Красивейший экспериментальный лендинг от Google Trends с удивительными визуальными эффектами и анимацией, а также потрясающей скоростью поиска. Любителей эстетики фильмов ужасов обязательно умилят такие мелочи, как дым на заднем плане, капающая зеленая слизь, реагирующая на курсор паутина и бегающие по экрану пауки. Чего стоит неописуемой красоты карта на странице локальных трендов!
С помощью этой страницы можно узнать, костюмы каких персонажей вы будете встречать чаще других в ваших широтах, или проследить за популярностью любимого героя. Например, после выхода Отряда Самоубийц 2016 года королевой хит-парада в США стала Харли Квинн.
Благодаря статистике Frightgeist теперь вы точно знаете, что делать, если хотите оставаться в тренде. И наоборот, если боитесь встретить злого двойника, то смело наряжайтесь Джессикой Рэббит. Помните: мир моды суров и беспощаден!
Выводы
В fashion любят глазами, и лендингу в этой нише нужна мощная визуальная подача. Дизайн страницы должен быть узнаваемым, как стиль бренда. Его лучше делать чистым с минимумом текста. Акции вроде 50% скидок работают только в масс-маркете, а не для именитых брендов. Цель лендингов в сегменте fashion, как правило — захватить контакты для емейл-рассылки, купить вещи сразу со страницы (если небольшая коллекция) или привлечь внимание к многостраничному сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
21-09-2016
lpgenerator.ru
Лучшие landing page – супер лендинг
В этой статье мы рассмотрим лучшие лендинг пейдж в мире — одностраничники, которые заслуживают внимания благодаря своей продающей структуре, грамотному маркетингу и яркому дизайну. Такие страницы получают высокую конверсию и приносят доход своим владельцам. А, значит, мы не можем пройти мимо, не рассмотрев их особенности и преимущества. Готовы? Поехали!
Примеры лучших Landing page
Рассмотрим несколько примеров, разобрав их подетально, чтобы понимать, почему эти лендинги можно считать успешными.
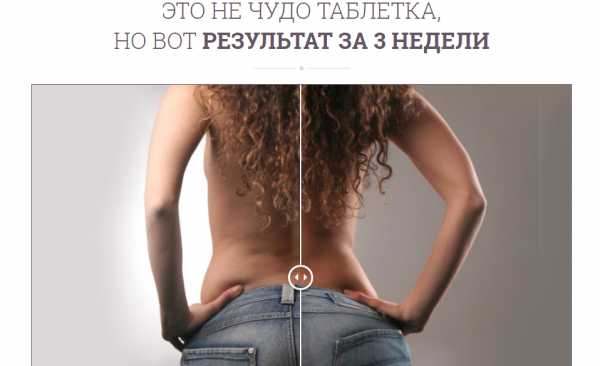
Пример 1
Потрясающий пример landing page, созданный для продажи женского корсета. Потрясающий он потому, что берет пользователя за руку и ведет по всей странице, мягко и ненавязчиво предоставляя аргументы для чего ему корсет. Первый разворот сразу же берет “быка за рога”.
Лучшие Landing Page — подборка лучших интерактивных Landing Page
Здесь есть все, чтобы подогреть интерес посетителя: УТП, преимущества. И даже лидогенерирующая форма с триггером для тех, кто уже готов выполнить действие.

Одностраничник разработан по продающей маркетинговой стратегии AIDA. Здесь, по традиции, есть блок преимуществ и выгод, социальных доказательств. Но при этом каждый разворот исполнен в отличном дизайне: ярко, доходчиво и просто.

Обратите внимание, каждый призыв к действию предлагает новую плюшку для потребителя. Маркетологи постарались, проработав и поняв желания и цели целевой аудитории.

На блоке социальных доказательств сделан большой акцент, чтобы доказать своему посетителю, что этот оффер — реален и он работает.

В качестве дополнительных доказательств на сайте предусмотрены видеоролики и скриншоты с аккаунтов Инстаграм, где дамы уже примеряют на себе корсет.
На сладкое снова лидогенерирующая форма с призывом к действию.

Сайт создает однозначное желание — купить. И не удивительно, разработан на 5+.
Пример 2
Пример лендинга, который умеет давить на эмоции. Продающий одностраничник посвящен услугам банка и разработан в тандеме с анимацией, которая и направлена на проработку эмоционального состояния пользователя.

Разработчиками предполагается, что страница будет рекомендоваться друзьям и переходить к ним в качестве реферальной ссылки.
При открытии одностраничника произносится имя того, кто ее открыл, а после женский голос предлагает узнать о банке подробнее и воспользоваться его услугами.

Анимация берет свое. Здесь нет привычных блоков социального доказательства, всего один блок преимуществ. Но при этом жесты девушки, подталкивающие к действию, работают на результат, делая одностраничник высококонверсионным.

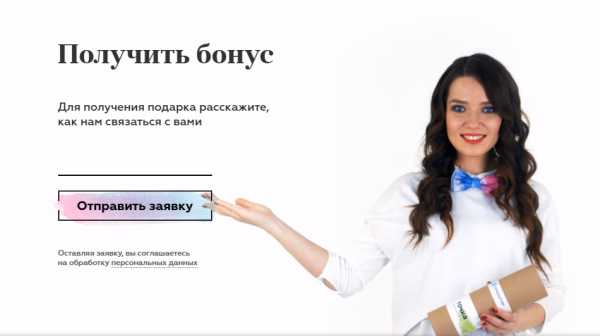
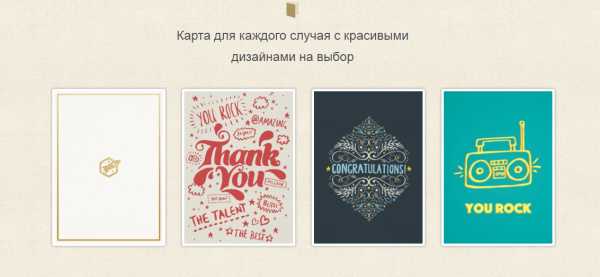
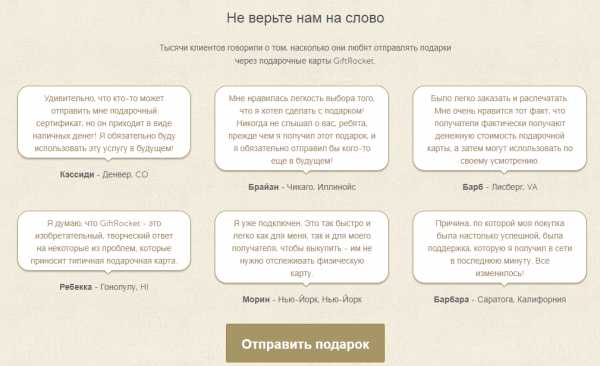
Пример 3
Пример простого, но эффективного одностраничника, предлагающего с его помощью купить подарочную карту.

Здесь нет анимации, яркого дизайна или замысловатых элементов, которыми сейчас старается пользоваться каждый третий разработчик, чтобы привлечь внимание пользователя. Вместо этого всего несколько информативных блоков, которые ясно и просто показывают кому и зачем нужна карта, какие выгоды она предоставляет. Это еще раз доказывает, что все гениальное — просто.

Целевая страница говорит на простом языке со своим пользователем. Разработчики не изощрялись и даже социальные доказательства разместили в виде инфоконтента. Хотя в этом случае фотографии клиентов не помешали бы.

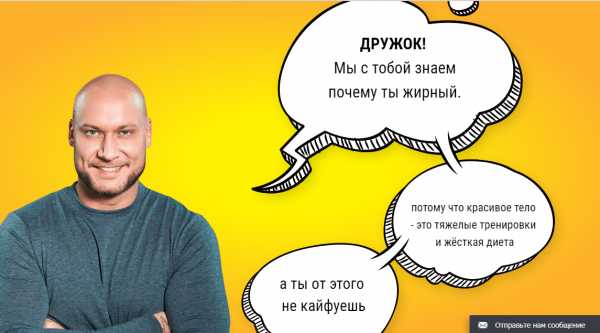
Пример 4
О проекте “Бешеная сушка” известно каждому, кто хотя бы раз стремился сбросить лишний вес с помощью диетологов, спортивных тренеров и других специалистов. Этот проект уже три года стабильно стоит на ногах и на сегодняшний день продвигает уже 20 сезон, набирая участников. Поэтому разработчики приняли решение не размещать УТП на первом развороте.

Да и в целом, одностраничник сложно назвать “типичным”. Здесь есть маркетинговые уловки и ходы в виде доказательств, выгод и преимуществ. Но в большей мере лендинг пейдж демонстрирует сторителлинг в агрессивной манере. Это, словно, пинок для пользователя, который нуждается в помощи.

Фото популярного российского тренера, достаточно резкое обращение к посетителю и мотивация к действию в виде гарантий призового фонда берут свое — вызывают желание стать участником.

Этот продающий одностраничник давит на боли ЦА и предлагает решение как от них избавиться. Это мощная маркетинговая концепция, которая всегда помогает выиграть своему владельцу, приводя новых клиентов.

Мы рассмотрели небольшое количество мощных landing page, которые вызывают неподдельный интерес к себе. Хотите себе эффективный одностраничник? Заказывайте создание лендинга под ключ и получайте не упускайте свою прибыль благодаря крутому проекту.
Статья разработана веб-студией Импульс Дизайн.
steptosleep.ru
Конверсионные лендинги — ТОП-10 по версии Рунета

Зачастую, основной проблемой лендингов является шаблонность. Каждый элемент идет в установленном порядке, начиная с заголовка и заканчивая активной кнопкой. Если Ваша цель – создать уникальный непохожий на другие сайты лендинг, забудьте о шаблонах и классических схемах, не бойтесь экспериментов!
Перед Вами ТОП-10 посадочных страниц, которые имеют уникальные достоинства.
- Предельно ясно
Лендинг сайта bearcss.com уникален, ведь он не предлагает продажи и скачивания, а всего-навсего помогает пользователям в решении проблемы. Оформлена страница предельно просто и ясно. Инструкция доступна для понимания.
- Если есть вопрос, должен быть и ответ
Некоторые компании часто применяют посадочные страницы, чтобы продвигать приложения. Например, создатели crowdspottr ставят вопрос, и тут же на него отвечают: кратко и понятно.
- Два призыва к активным действиям, которые мотивируют
Целевая страница Designedtomove.org оформлена необычным способом – тут Вы не найдете конкретного заголовка, офферов и вообще пояснений. Одни абстрактные предложения, а ниже два призыва действовать: посмотрите видео, и скачать отчет. Подобная туманность, не эффективная на первый взгляд, подталкивает посетителя совершить действие. Как показывает статистика, почти все 100% людей начинают с видео. Подумайте над размещением мощного и цепляющего ролика на своем лендинге.
- Когда не нужно скроллить
Неоспоримое преимущество лендинга evr.st – отсутствие скролла. Характеристики программы меняются в правой стороне экрана. Таким образом, посетитель успеет прочесть все 5 блоков с информацией.
- Лаконичность
Grooveshark.com не содержит абсолютно ничего лишнего. Все, что Вы встретите – это несколько простых предложений, призыв и скриншот. Чуть ниже несколько слов о возможностях сервиса и предложение скачать приложение на мобильное устройство. Минимализм для целевой страницы – отличное решение.
- Покажите результаты
Лендинг Hipstamatic демонстрирует удивительные примеры, как можно обрабатывать фото в его приложении. Пользователям наглядно предоставляют возможности сервиса и результат, что положительно влияет на решение купить продукт.
- Описание должно быть четким
Целевая страница kaleidoscopeapp содержит четкое и подробное описание, почему людям необходимо его приложение. Лендинг любит четкость и конкретику.
- Создаем интригу
Лендинг klout.com не содержит полную информацию, только интересные факты. Пользователь заинтересуется и продолжит изучение, нажав кнопку призыва. Люди захотят узнать больше о Вашем продукте, если их заинтриговать.
- Производим впечатление
Лендинг сайта pantechusa.com привлекателен незамысловатостью текста, приятными цветами и рисунками. Здесь же размещены отзывы и видео обзор. Знакомясь с лендингом, пользователь должен быть впечатлен.
- Оригинальный подход
Лендинг geteco.com предлагает посетителю подарок взамен на оставленный отзыв. Лендинг дает объяснение, для чего нужен сервис, в чем его достоинства. Здесь же ясный призыв к действию, которое совершит каждый, ведь за это дают приз!
Мы перечислили конверсионные лендинги, которые отличаются оригинальностью и не относятся к категории шаблонов. Делайте выводы, черпайте примеры.
mnogoland.ru

Leave a Comment