Text html bold: HTML Quotation Elements
02.12.2020 


 Разное
Разное
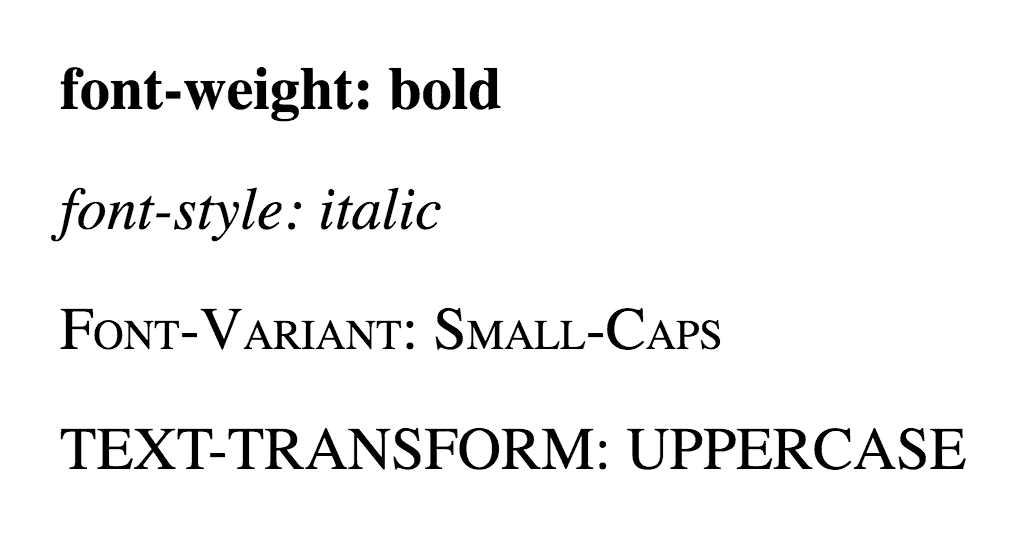
font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID»).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Шрифт
CSS по теме
- font-weight
Статьи по теме
- Свойства текста
Рецепты CSS
- Как с помощью стилей выделить ссылки, которые ссылаются на другой сайт?
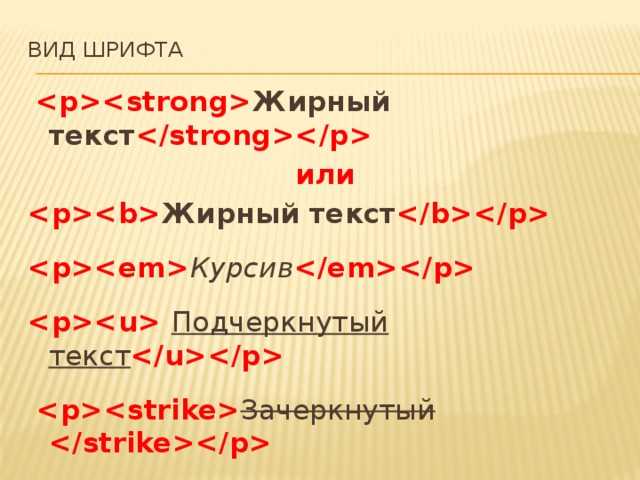
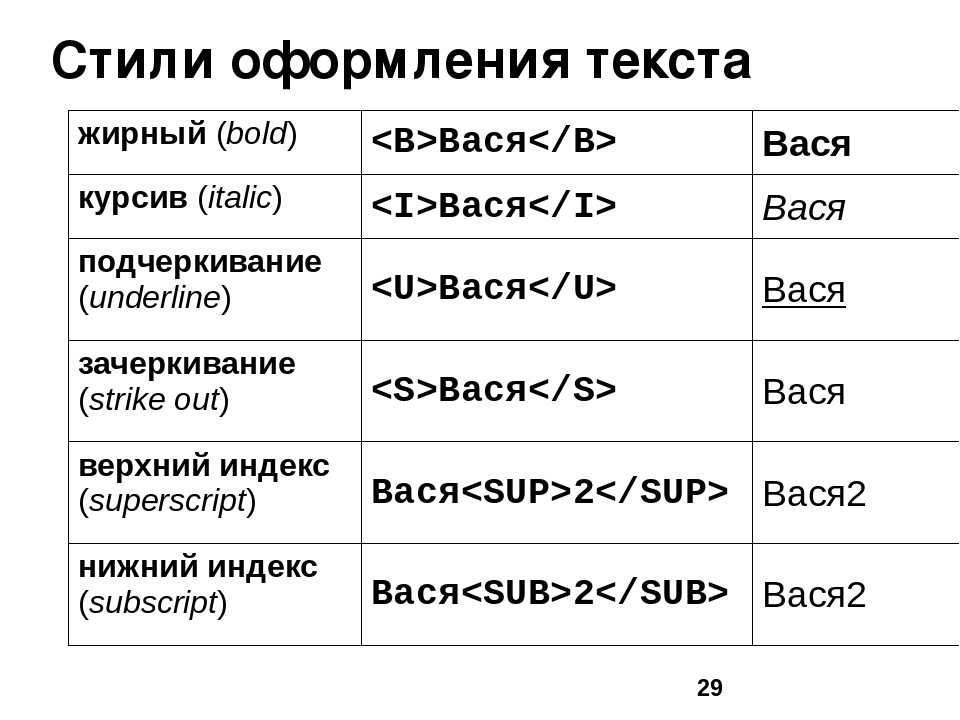
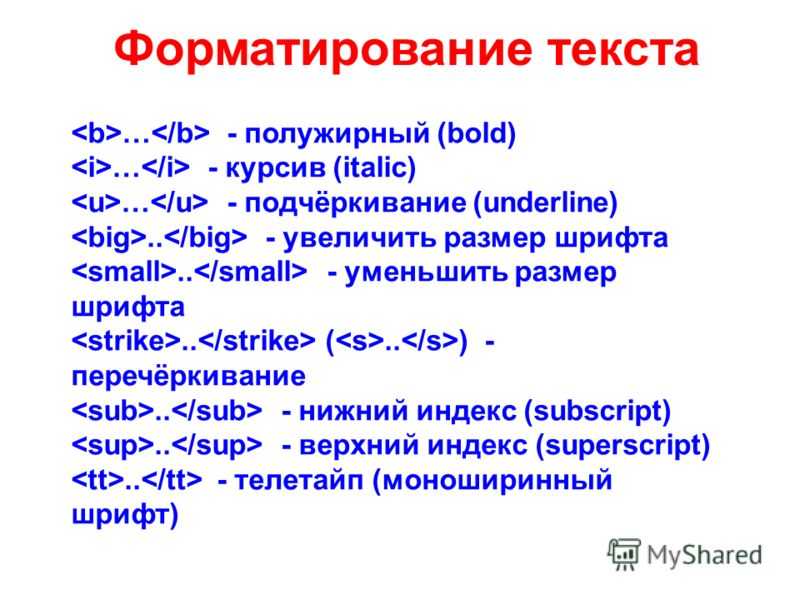
Форматирование текста HTML
❮ Назад Далее ❯
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст IS BOLD
Этот текст — курсив
Это SPIPPRECT и SUPERSCRIPT
. отображать специальные типы текста:
-
-
-
-
-
<знак>— Выделенный текст -
-
-
-
-
Элементы HTML
и Элемент HTML определяет полужирный текст,
без особого значения.
Пример
Этот текст выделен жирным шрифтом
Попробуйте сами »
Элемент HTML определяет текст
с сильным значением.
Пример
Этот текст важно!
Попробуйте сами »
Элементы HTML
и Элемент HTML определяет часть
текст в другом голосе или настроении. Содержимое внутри обычно отображается в
курсив.
Совет: Тег часто используется для обозначения технического термина,
фраза из другого языка, мысль, название корабля и т. д.
Пример
Этот текст выделен курсивом
Попробуйте сами »
Элемент HTML определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
Совет: Программа чтения с экрана произносит слова в с ударением, с использованием словесного ударения.
Пример
Этот текст подчеркнуто
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
текст меньшего размера:
Пример
Это текст меньшего размера.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет текст
которые следует отметить или выделить:
Пример
Не забудьте сегодня купить молоко.
Попробуйте сами »
HTML-элемент
HTML-элемент определяет текст
который был удален из документа. Браузеры обычно бьют по линии
через удаленный текст:
Пример
Мой любимый цвет синий красный.
Попробуйте сами »
HTML Элемент
HTML Элемент определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст:
Пример
Мой любимый цвет — синий красный.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H 2 O:
Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H 2 O:
Пример
Это является подписанным текстом.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
строка и иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] :Пример
Это текст с надстрочным индексом.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте особое значение слову «деградация» в абзаце ниже.
<р>
Миссия WWF — остановить
деградация нашего
естественная среда планеты.
Начать упражнение
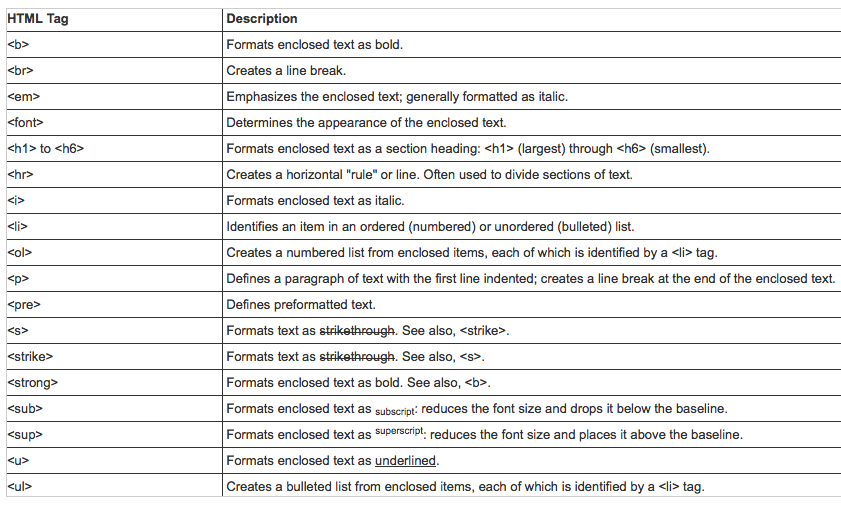
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| Определяет полужирный текст | |
| Определяет выделенный текст | |
| <я> | Определяет часть текста в другом голосе или настроении |
| <маленький> | Определяет меньший текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| Определяет текст с надстрочным индексом | |
| Определяет вставленный текст | |
| <удалить> | Определяет удаленный текст |
| <метка> | Определяет помеченный/выделенный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Элементы цитаты HTML
❮ Предыдущая Далее ❯
В этой главе мы рассмотрим
,
, , ,
и элемента HTML.
Пример
Вот цитата с сайта WWF:
Вот уже 60 лет WWF помогает людям и природе процветать. как в мире ведущая природоохранная организация, WWF работает почти в 100 странах. Каждый раз уровне, мы сотрудничаем с людьми по всему миру для разработки и доставки инновационные решения, которые защищают сообщества, дикую природу и места в которым они живут.
Попробуйте сами »
HTML
для котировокHTML
элемент определяет раздел, который цитируется из другого источника.Браузеры обычно делают отступ
элементов.Пример
Вот цитата с сайта WWF:
В течение 60 лет WWF работал, чтобы помочь людям и природе процветать. как в мире ведущая природоохранная организация, WWF работает почти в 100 странах. Каждый раз уровне, мы сотрудничаем с людьми по всему миру для разработки и доставки инновационные решения, которые защищают сообщества, дикую природу и места в которым они живут.Попробуйте сами »
HTML
для коротких цитатТег HTML
определяет короткую цитату.Браузеры обычно заключают цитату в кавычки.
Пример
Цель WWF:
Построить будущее, в котором люди будут жить в гармонии с природа.Попробуйте сами »
HTML
для сокращенийТег HTML
определяет аббревиатуру или акроним, например «HTML», «CSS», «Мистер», «Доктор», «Как можно скорее», «Банкомат».Маркировка аббревиатур может дать полезную информацию браузерам, перевод системы и поисковые системы.
Совет: Используйте глобальный атрибут title для показать описание к аббревиатура/аббревиатура при наведении курсора на элемент.
Пример
ВОЗ была основана в 1948.
Попробуйте сами »
HTML
для контактной информацииТег HTML
определяет контактную информацию для автора/владельца документа или статья.Контактная информация может быть адресом электронной почты, URL-адресом, физическим адресом, телефоном номер, дескриптор социальной сети и т. д.
Текст в элементе
обычно отображается курсивом , и браузеры будут всегда добавляйте разрыв строки до и после<адрес>элемент.Example
Автор: John Doe.
Посетите нас по адресу:
Example.com
Box 564, Disneyland
USA
Try Это сами »
HTML
для названия работыТег HTML
определяет заголовок творческая работа (например, книга, стихотворение, песня, фильм, картина, скульптура и т. д.).Примечание: Имя человека не является названием произведения.
Текст в элементе
обычно отображается курсивом .Пример
The Scream Эдварда Мунка. Нарисовано в 1893 году.
Попробуйте сами »
HTML
для двунаправленного переопределенияBDO означает двунаправленное переопределение.
Тег HTML
используется для переопределения текущее направление текста:Пример
Этот текст будет написан справа налево
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте элемент HTML, чтобы добавить кавычки вокруг букв «круто».






Leave a Comment