Text decoration dashed: text-decoration-style | htmlbook.ru
21.05.2023 


 Разное
Разное
text-decoration-style | CSS | WebReference
Устанавливает стиль декоративной линии, которая добавляется к тексту через свойство text-decoration или text-decoration-line.
Краткая информация
| Значение по умолчанию | solid |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
text-decoration-style: solid | double | dotted | dashed | wavyСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- solid
- Одинарная линия.
- double
- Двойная линия.
- dotted
- Точечная линия.
- dashed
- Пунктирная линия.
- wavy
- Волнистая линия.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться.
solid double dotted dashed wavy
div {
color: #818991;
text-decoration: underline;
text-decoration-color: #084ca1;
text-decoration-style: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-decoration-style</title> <style> a { text-decoration: underline; text-decoration-style: wavy; text-decoration-color: red; } </style> </head> <body> <a href=»page/1.html»>Ссылка с подчёркиванием</a> </body> </html>Объектная модель
Объект.style.textDecorationStyle
Примечание
Firefox до версии 36 поддерживает свойство -moz-text-decoration-style.
Safari поддерживает свойство -webkit-text-decoration-style.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 57 | 44 | 8 | 6 | 36 | |
| 80 | 6 | 36 | 46 | 8 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- text-decoration
- text-decoration-color
- text-decoration-line
Рецепты
- Как сделать волнистое подчёркивание текста?
Свойство text-decoration-style | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration-style устанавливает стиль декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration-style | 57. 0 0 | 40.0 6.0* -moz- | 44.0 | 7.1 -webkit- | Нет | Нет |
CSS синтаксис:
text-decoration-style:"solid | double | dotted | dashed | wavy | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| solid | Сплошная декоративная линия. Это значение по умолчанию. |
| double | Двойная декоративная линия. |
| dotted | Точечная декоративная линия. |
| dashed | Пунктирная декоративная линия. |
| wavy | Волнистая декоративная линия. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.
Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
.test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
. test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии). CSS свойства
CSS свойствастиль оформления текста | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
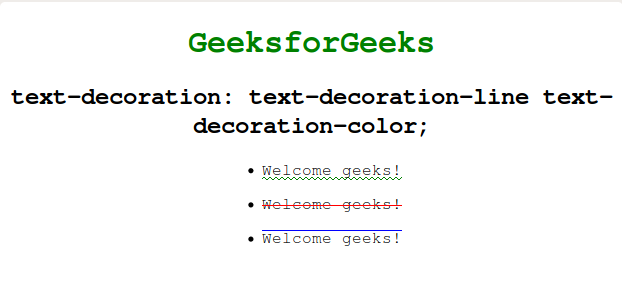
Свойство text-decoration-style задает стиль подчеркивания ссылок и подчеркивания, надчеркивания или сквозной линии любого текста с примененным text-decoration .
а {
стиль оформления текста: сплошной;
} Значения
-
сплошные: по умолчанию. Орнамент представляет собой единую сплошную линию. -
двойной: Украшение представляет собой пару сплошных линий. -
с точками: Украшение в виде пунктирной линии. -
пунктирная: Украшение представляет собой пунктирную линию. -
волнистая: Украшение в виде волнистой линии.
Демо
На момент написания этой статьи text-decoration-style официально поддерживается только в Firefox. Он также будет работать в браузерах Chrome с включенным флагом экспериментальных функций веб-платформы.
Он также будет работать в браузерах Chrome с включенным флагом экспериментальных функций веб-платформы.
Сокращение
В браузерах, которые поддерживают text-decoration-style и text-decoration-color , вы можете добавить стиль оформления к сокращенному свойству text-decoration :
.underlined {
оформление текста: подчеркивание красным пунктиром;
} В настоящее время только Firefox поддерживает это без префикса. Safari поддерживает его с префиксом -webkit . Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
Дополнительная информация
-
text-decoration-styleв модуле оформления текста W3C CSS уровня 3 CR -
text-decoration-styleat MDN
Поддержка браузера
3 3* только с установленным флагом экспериментальных функций веб-платформы
† Firefox 6+ с префиксом -moz , 36+ без префикса.
украшение текста
.element { украшение текста: подчеркивание; } цвет оформления текста
.element { text-decoration-color: оранжевый; } строка оформления текста
.element {строка-украшения-текста: подчеркивание; } текст-украшение-пропустить
.element { text-decoration-skip: ink; } текст-украшение-пропустить-чернила
.element {text-decoration-skip-ink: none; } толщина оформления текста
.element {толщина украшения текста: 2px; } Как добавить пунктирное подчеркивание под текстом HTML
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 172к раз
Как подчеркнуть текст html, чтобы строка под текстом была пунктирной, а не стандартной подчеркиванием? Предпочтительно, я хотел бы сделать это без использования отдельного файла CSS. Я новичок в html.
Я новичок в html.
- html
- подчеркивание
4
Без CSS невозможно. Фактически, тег просто добавляет text-decoration:underline к тексту с помощью встроенного CSS браузера.
Вот что вы можете сделать:
<голова>
<тип стиля="текст/CSS">
ты {
нижняя граница: 1px с точкой #000;
текстовое оформление: нет;
}
5
Используйте следующие коды CSS…
text-decoration:underline; стиль оформления текста: пунктирный;
3
Без CSS вы в основном застряли с использованием тега изображения. В основном сделайте изображение текста и добавьте подчеркивание. По сути, это означает, что ваша страница бесполезна для программы чтения с экрана.
По сути, это означает, что ваша страница бесполезна для программы чтения с экрана.
С CSS все просто.
HTML:
Я люблю сыр
CSS:
u.dotted{
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
Пример работы
Пример страницы
<голова>
<стиль>
u.пунктир {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
<тело>
Я люблю сыр
Элемент HTML5 может давать пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. И атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент:
ПРИМЕЧАНИЕ: Пунктирная граница/подчеркивание отображается по умолчанию в Firefox и Opera, но IE8, Safari и Chrome нуждаются в линии CSS:
HTML
3
Если содержимое содержит более 1 строки, добавление нижней границы не поможет. В этом случае вам придется использовать
В этом случае вам придется использовать
text-decoration: underline; стиль оформления текста: пунктирный;
Если вам нужно больше пространства между текстом и строкой, просто используйте
text-underline-position: under;
Возможно, я немного опоздал, но просто используйте text-decoration: подчеркните пунктиром ,
это единственное свойство CSS, которое вы можете использовать везде.
Встроенный HTML
У меня есть пунктирное подчеркивание
Для пунктирного подчеркивания используйте text-decoration: underline dashed .
У меня есть пунктирное подчеркивание
Как сказал Даршана Гунавардана, вы можете использовать text-underline-position: under , чтобы иметь больше места между текстом и строкой:
У меня есть пунктирное подчеркивание
В отдельном файле CSS
u {
оформление текста: подчеркивание пунктиром;
}
Вы можете использовать свойства text-decoration :
text-decoration: underline;
стиль оформления текста: пунктирный;
строка оформления текста: подчеркивание;
толщина оформления текста: 1px;
Переформатировал ответ @epascarello :
u.

 test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>

Leave a Comment