Текстуры фон: Изображения Фоновая текстура | Бесплатные векторы, стоковые фото и PSD
01.05.2020 


 Разное
Разное
50 бесшовных фактур
В подборке вы найдете фактуры металла, стекла, дерева, бумаги и картона, штукатурки, несколько текстур узоров. Текстуры имеют прозрачный фон, поэтому для их применения достаточно наложить фактуру сверху любого изображения. Я рекомендую применять к векторным элементам, так как они чаше всего абсолютно плоские. Ниже в виде анимации представлены все текстуры на одинаковом фоне. Скачать
Примеры применения для web сайтов
Далее представлены примеры применения фактур для web сайтов, для удобства я разместил примеры в виде html и css кода, все текстуры лежат на моем сервере в открытом виде, поэтому можно использовать фактуры напрямую, ссылками на этот сайт использовав имя файлов фактур Facture1.png — Facture62png.
Заливка фона цветом + фактура.
Самый простой пример, использую цвет фона и заливку фона фактурой.

Заливка фона градиентом + фактура.
В этом примере вложенные блоки, во внешнем градиент, во внутреннем фактура. Градиент можно сделать на сайте http://www.colorzilla.com/gradient-editor
See the Pen bEQBLb by seetvael (@seetvael) on CodePen.
Заливка фона векторным узором + фактура.
Векторный узор в этом примере генерированный при помощи градиентов, поэтому способ применения такой же как у примера выше, Образцы узоров можно посмотреть на сайте http://lea.verou.me/css3patterns
See the Pen YwRpzY by seetvael (@seetvael) on CodePen.Векторное изображение в формате .svg + фактура.
Для этого примера я использовал векторный узор с сайта http://www.patterncooler.com и к тому же свойству добавил фактуру
See the Pen VeVKyp by seetvael (@seetvael) on CodePen.
Примеры применения в Photoshop
Для photoshop нужно скачать фактуры в формате .pat и установить их в ваш список паттернов. В photoshop можно применять фактуры к отдельным слоям тем самым создавая интересные сочетания. Ниже несколько таких примеров. я взял за основу векторные изображения и наложил фактуры и тени.
Паттерны и текстуры в веб-дизайне
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:
Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.
Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).
Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:
Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
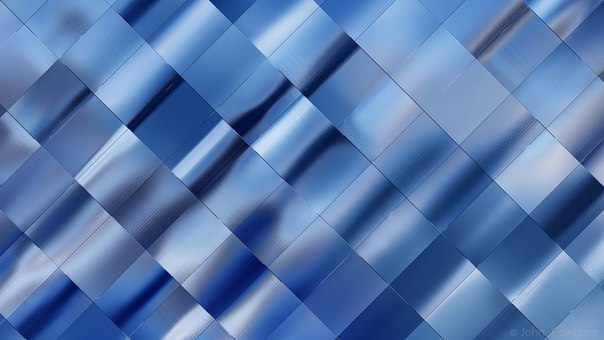
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
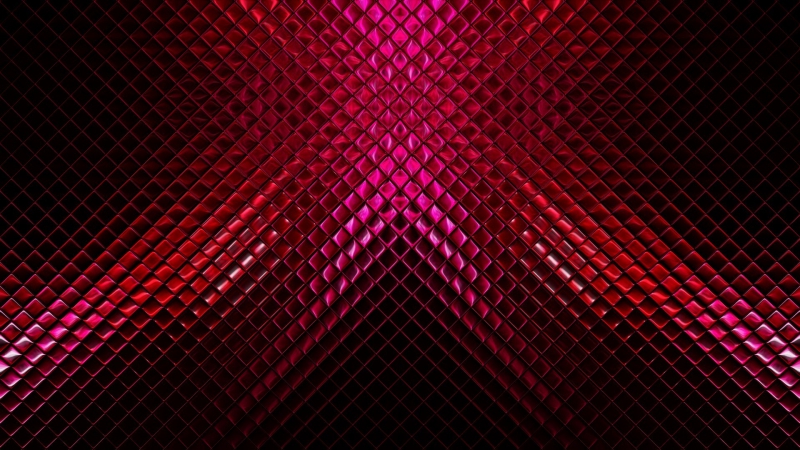
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:
Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:
Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:
Например:
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:
Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:
Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.
При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.
Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:
Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:
Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:
Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
⚙СОЗДАТЬ ТЕКСТУРИРОВАННЫЙ ФОН БУМАГИ В ФОТОШОПЕ CS6
Дизайн не всегда должен быть авангардным или экстремальным, чтобы соответствовать потребностям клиента или даже наших, поэтому, когда нам нужно сделать вещи намного проще с точки зрения наших проектов, вещи, которые можно обобщить, придав ему профессиональный штрих и в то же время стилизованный.
Одним из таких простых и стилизованных штрихов, которые мы можем сделать в нашей работе, является текстурированный фон бумаги, который можно использовать не только для представления дизайна клиенту, кампании или фона для презентации, но также идеально адаптируется к Веб-интерфейсы для чистоты и простоты.
Вот почему в этом уроке мы предлагаем простой способ создать оригинальный фон — текстурированный фон в Photoshop. В конце видео мы также оставим вам видеоурок, чтобы вы могли увидеть весь процесс в деталях.
Создание текстурированного фона бумаги в Photoshop CS6
Далее мы увидим необходимые шаги, чтобы иметь тот текстурированный фон, который может служить основой для будущих творений.
Шаг 1
Первое, что мы сделаем при открытии нашего Photoshop, это создадим новый документ, хотя размер должен быть выбран, мы будем ориентироваться примерно с 450 пикселями с каждой стороны . Получив наш документ, мы создаем новый слой со следующей комбинацией клавиш:
Ctrl + Shift + N
Шаг 2
Теперь с помощью Paint Bucket мы дадим цвет нашему слою, выбрав оттенок, который ближе всего к нашей конечной цели. Мы выберем бежевый тон с цветным кодом # f9f4e2.
Шаг 3
Перейдите на страницу « Фильтр — Галерея фильтров» и выберите вкладку « Текстуры ». Здесь внутри выберите опцию Текстурирование, оставив параметры такими, какие они есть, или изменив их, если мы хотим настроить эффект.
Здесь внутри выберите опцию Текстурирование, оставив параметры такими, какие они есть, или изменив их, если мы хотим настроить эффект.
Шаг 4
Дублируйте этот слой следующей комбинацией клавиш:
Ctrl + Shift
Шаг 5
Мы применим фильтр к этому дублированному слою. Для этого перейдите в Filter — Others — Offset.
Шаг 6
В зависимости от размера, который мы присвоили нашему документу, это будут значения. Ссылка должна указывать половину размера, в нашем случае 225 пикселей по горизонтали и вертикали. Целью этого является повторение этой текстуры в качестве фона без каких-либо порезов или странных эффектов. Как вариант неопределенных областей, тот, который дает более проходимый эффект, — это вариант Поворота вокруг.
Шаг 6
Теперь мы можем сохранить нашу текстуру как изображение или документ для дальнейшего использования. Совет состоит в том, чтобы создать документ с большими размерами, чтобы у нас не было проблем при его применении к новым созданиям.
Совет состоит в том, чтобы создать документ с большими размерами, чтобы у нас не было проблем при его применении к новым созданиям.
Если вам понравился этот трюк, мы также предлагаем ваше видеоурок, чтобы вы не потеряли детали того, как создать этот текстурированный фон.
Создание творений в Photoshop — это увлекательный способ передать наши сообщения с большей динамичностью. Нам не всегда приходится прибегать к услугам третьих лиц, чтобы найти то, что мы ищем, и именно благодаря небольшому творческому подходу мы можем создавать собственные проекты. Чтобы продолжить практику с Photoshop, мы предлагаем подборку с лучшими эффектами и трюками, чтобы продолжить просмотр в мире графического дизайна.
Фотошоп трюки
Все, что нужно знать о пирсинге, прежде чем идти в салон
Важно очень подробно проинформировать клиента и дать примеры ситуаций, которые могут случиться, рассказать, как действовать в этих случаях. Как правило, с собой мастер дает памятку по уходу. А при любой проблеме настоятельно рекомендует писать, а не ждать, пока «все само пройдет» и ситуация не дойдет до плачевного состояния.
Как правило, с собой мастер дает памятку по уходу. А при любой проблеме настоятельно рекомендует писать, а не ждать, пока «все само пройдет» и ситуация не дойдет до плачевного состояния.
Весь остальной процесс заживления зависит лишь от вас. Рекомендации, которые дает мастер, очень простые. Самые основные ниже.
Не спать на стороне прокола — это лишняя травматизация. К тому же в прокол может попасть грязь от трения о постельное белье, волосы, а само украшение будет врезаться в ухо и не только доставлять дискомфорт, но и травмировать ваше место прокола. На стороне прокола спать нельзя даже в том случае, если ничего не соприкасается, так как все равно мы оказываем лишнее давление и провоцируем прилив крови к месту прокола.
Не распаривать место прокола в душе, ванной, сауне. Нам нужно помочь каналу подсушиться и зажить, а не размачивать его до невозможности.
Не трогать и не крутить украшение. Это тоже очень важный пункт, которым многие пренебрегают. Как говорится, забудьте то, чему вас учили в детстве, и оставьте ваше ухо в покое. Выделения и корочки, которые могут формироваться в процессе заживления, — это нормально. Вертеть украшение и травмировать им итак всеми силами пытающийся затянуться канал — нет.
Это тоже очень важный пункт, которым многие пренебрегают. Как говорится, забудьте то, чему вас учили в детстве, и оставьте ваше ухо в покое. Выделения и корочки, которые могут формироваться в процессе заживления, — это нормально. Вертеть украшение и травмировать им итак всеми силами пытающийся затянуться канал — нет.
Отложите занятия спортом и исключите алкоголь как минимум на три-пять дней, а если есть возможность — на неделю. Они приводят к усилениям итак уже образовавшегося отека, и не стоит прибавлять организму работы в попытках «разогнать кровь».
В качестве ухода за пирсингом мы рекомендуем брызгать место прокола «Мирамистином» два раза в день в течение двух недель — это все, что нужно для того, чтобы помочь нашему организму справиться с «травмой» и насколько возможно ускорить процесс заживления.
тонких узоров | Бесплатные текстуры для вашего следующего веб-проекта
Нет ничего лучше поля красивых цветов.
Нет ничего лучше поля красивых цветов.
СкачатьЭти прекрасные водно-красочные точки сделают ваш дизайн ярким.
СкачатьЕще листья под другим углом.
СкачатьЕще листья под другим углом.
СкачатьПосмотрите на все эти пузыри!
СкачатьПосмотрите на все эти пузыри!
СкачатьПосмотрите на все эти пузыри!
Скачать Маленькие цветочки растут на вашем экране.
Утонченный восточный узор плитки с мистической атмосферой.
Скачатьизображений текстур | Бесплатные векторные, PNG и PSD фоновые изображения и текстуры
изображений текстуры | Бесплатные векторные, PNG и PSD фоновые и текстурные фотографии — rawpixel Ресурсы для дизайна текстур · Аутентичные текстуры и фоны с высоким разрешением.Векторные форматы, PNG и PSD. Бумага, дерево, мрамор, природа, индустрия, винтаж, гранж и многое другое. Безопасен для коммерческого использования. Эффект сбоя на черном фонеБесплатно
Аэрофотоснимок оранжевого пляжа векторБесплатно
Абстрактный фон с узором в оттенках серогоБесплатно
Элемент дизайна текстуры белого пустого фонаБесплатно
Гранж белый бетонный текстурированный фонБесплатно
Текстурированный фон белой бумагиБесплатно
Серый текстурированный фон из мешковиныБесплатно
Гранж текстурированный элемент дизайна фонаБесплатно
Обычный бежевый фон обоев пустое пространствоБесплатно
Текстурированный фон мазком коричневой кистиБесплатно
Элемент дизайна текстуры белого пустого фонаБесплатно
Элемент дизайна текстуры белого пустого фонаБесплатно
Черный точечный узор на белом фоне, прозрачный pngБесплатно
Элемент дизайна из белой рваной бумагиБесплатно
Текстурированный фон из белого отбеленного дереваБесплатно
Тень растений на светло-оранжевой стенеБесплатно
Тень листьев на оране ge стенаБесплатно
Белый простой текстурированный фон дизайнаБесплатно
Абстрактная пастельная розовая краска мазок текстурированный фон векторБесплатно
Блестящий голографический дизайн фонаБесплатно
Акварельный текстурированный синий фонБесплатно
Розовое золото, нарисованное на текстурированном фоне тканиБесплатно
Бежевый кисть краска текстурированный фонбесплатно
эффект сбоя на черном фонебесплатно
красочная кисть краска текстурированный фонбесплатно
абстрактная серая краска текстурированный вектор фонабесплатно
белый пустой фон элемент дизайна текстурыбесплатно
абстрактная масляная краска текстурированный фон векторбесплатно
PNG большой элемент дизайна тени дереваБесплатно
Сплошная окрашенная бетонная стена с текстурированным фономБесплатно
PNG оставляет тень на стенеБесплатно
Черный дымчатый абстрактный фон искусстваБесплатно
Узор из банановых листьев на бежевом цементном фоне nd иллюстрацияБесплатно
Пустой текстурированный фон на старой бумагеБесплатно
Простой белый холст, бумага текстурированный фон векторБесплатно
Сетка с текстурой дерева, текстурированный фон баннера блогаБесплатно
Тень листьев на оранжевой стенеБесплатно
Бесшовный узор вектор текстурированного фона чернильной кистью наборБесплатно
Коричневый мазок кистью текстурированный фонБесплатно
Черный блестящий фонБесплатно
Элемент дизайна фона с полутоновым узоромБесплатно
Черный деревянный текстурированный фонБесплатно
Абстрактный синий акварельный элемент дизайна векторБесплатно
Текстурированный фон из мятой черной бумагиБесплатно
Нейтральный мягкий абстрактный акварельный фон векторБесплатно
Мятая коричневая бумага с копиейБесплатно
Бирюзовая окрашенная текстура фоновое изображениеБесплатно
Грубый белый деревянный текстурированный фонБесплатно
Текстур мазка кистью масляной краской e фонБесплатно
Набор векторных шаблонов для социальных сетейБесплатно
Серый окрашенный бетонный текстурированный фонБесплатно
Тень листьев на бетонной стенеБесплатно
Абстрактный серебряный металлический фонБесплатно
Ледяная лагуна текстурированный фонБесплатно
Коллаж из рваной бумаги фоновая иллюстрацияБесплатно
Коричневый простой фон текстуры картыБесплатно
Абстрактный psd белый с золотым блескомБесплатно
Золотая краска на бетонной стенеБесплатно
Светло-розовая акриловая живопись фоновое изображение обоевБесплатно
Текстурированный фон с сушеными листьями лилииБесплатно
Коллекция фонов из чистой бумаги в стиле гранжБесплатно
Текстурированный фон из чистой коричневой бумагиБесплатно
Фон с текстурой бумаги с сеткойБесплатно
Бетонная стена с текстурой и краскойБесплатно
Отбеливатель деревянный текстурированный дизайн фона прозрачный pngБесплатно
Красная акварель текстура фон обоевБесплатно
Гранж черно-белый проблемный текстурированный фон Черно-белый png Разнообразные руки касаются белой бумагиБесплатно
Океан синяя текстура древесины краскиБесплатно
Psd сухой цветок на белом фоне дизайн пространствоБесплатно
Psd женский обнаженный художественный узор фонаБесплатно
Крупный план зеленых листьев сигарных цветовБесплатно
Белый холст, ткань, текстиль, текстурированный фонБесплатно
Круглый медный узор, винтажный прозрачный png, ремикс дизайна из оригинального произведения искусства.
Бесплатно
Текстурированный фон рамки из сухих цветовБесплатно
Абстрактный гранж синий акварельный узорчатый фонБесплатно
Голографический текстурированный вектор фона Элемент дизайна фона текстура белой тканиБесплатно
Рваная бумага в стиле гранж с рваными краямиБесплатно
Текстурированный фон светло-зеленой бумагиБесплатно
Тень пальмовых листьев с блеском на сером прозрачном фонеБесплатно
Белый абстрактный узор текстуры фонаБесплатно
Акриловый светло-розовый фон лососяБесплатно
Светлая кожа, естественный цвет лица крупным планомБесплатно
Розовый белый акварельный фон для обоевБесплатно
Розовый гладкий текстурированный фон стеныБесплатно
3D черный геометрический узорчатый фонБесплатно
Серый узорчатый фон с эффектом глюкаБесплатно
Абстрактный узорчатый фон с листьямиБесплатно
Набор значков с красочными акварельными пятнами t прозрачный pngБесплатно
текстурированный фон из шелковистой тканиБесплатно
Синий и золотой мраморный текстурированный фонБесплатно
Розовый голографический слой прозрачный pngБесплатно
Серый звездный лист крыжовника текстурированный макро фонБесплатно
Блестящий белый текстурированный фон с блесткамиБесплатно
Вид с воздуха серый пляжБесплатно
Белый льняной текстурированный фонБесплатно
Векторный набор шаблонов для социальных сетейБесплатно
фотографий текстур [HD]: Скачать бесплатные текстурные фоны
Дерево, металл, бетон — просматривайте бесплатные изображения текстур в высоком разрешении для дизайнеров
Используя текстурированный фон в своем проекте, вы должны помнить о том, какие эмоции и эстетика связаны с текстурой, которую вы используете, и о том, что вы хотите передать с помощью своих изображений. Более естественные текстуры, такие как волнистая поверхность березы или ощущение бесшовности тонкого пляжного песка, могут оказать успокаивающее воздействие на зрителя. В то же время некоторые художественно оформленные текстуры, такие как гладкий холст и влажные масляные краски, могут вдохновлять на творчество. Другие текстуры имеют более индустриальную эстетику и помогают придать публике ощущение суровости. Эти текстуры могут включать полированную кожу, стекло, бетон, мятую бумагу и металл.
Более естественные текстуры, такие как волнистая поверхность березы или ощущение бесшовности тонкого пляжного песка, могут оказать успокаивающее воздействие на зрителя. В то же время некоторые художественно оформленные текстуры, такие как гладкий холст и влажные масляные краски, могут вдохновлять на творчество. Другие текстуры имеют более индустриальную эстетику и помогают придать публике ощущение суровости. Эти текстуры могут включать полированную кожу, стекло, бетон, мятую бумагу и металл.
Визуальные текстуры и тактильные текстуры
Также следует различать визуальную текстуру и тактильную текстуру.Тактильные текстуры, такие как дерево, металл, песок, стекло, холст или кожа, содержат физические текстуры, которые различаются на ощупь. Использование этих текстур может повлиять на гладкость изображения и ощущение, которое оно передает. Например, гладкая бесшовная поверхность, такая как холст, может визуально успокаивать, в то время как более грубая поверхность, такая как зубчатый утес, может придать изображению более активное ощущение.
Визуальные текстуры работают немного иначе. Это текстуры, которые либо создают иллюзию наличия физической текстуры (например, трехмерного изображения), либо не имеют физической текстуры, которая может восприниматься осязанием человека (например, облака или дым).
Использование текстур в дизайне
При использовании в маркетинге и дизайне текстурированные изображения могут передать ряд эмоций и эстетики, которые помогут создать характер вашего проекта. Например, если вы хотите изобразить объект, более ориентированный на окружающую среду, лучше всего использовать естественные текстуры, такие как трава, кора деревьев и дерево.
Если вы хотите придать объекту более гладкий и футуристический вид — подумайте о гладком хроме или глянцевом пластике. Не стесняйтесь экспериментировать с искусственными текстурами и визуализированной трехмерной графикой, если хотите — более абстрактные текстуры могут дать вашим продуктам ощущение творчества.
Может быть, вы хотите, чтобы ваши дизайны выглядели винтажно — попробуйте более приглушенные текстуры, например, рваный деним или потертую ткань. Использование тонкой текстуры в качестве фона дизайна — отличный способ добавить характер и оживить ваш дизайн.
Использование тонкой текстуры в качестве фона дизайна — отличный способ добавить характер и оживить ваш дизайн.
Где найти бесплатные текстуры фона: 15 отличных ресурсов
Фоновые текстуры — отличный способ придать глубину и оригинальность вашим дизайнам и идут рука об руку с векторной работой. Более того, есть тысячи бесплатных текстур, которые можно без проблем загрузить из Интернета.
Вот лучшие места, где можно найти больше бесплатных текстур фона, чтобы вы могли начать экспериментировать и создавать свою собственную коллекцию.
Lost and Taken — один из моих любимых сайтов с бесплатными текстурами фона. Существует множество категорий текстур на выбор, и у вас есть выбор загружать отдельные текстуры одну за другой или загружать их все в zip-файле внизу сообщения. Ищете ли вы винтажные пленочные фильтры, старые запятнанные страницы записной книжки или десятки других интересных и интригующих категорий фоновых текстур, вы будете более чем удовлетворены предлагаемым разнообразием.
Graphic River — еще одна платформа, созданная, чтобы удовлетворить тягу дизайнера к бесплатным текстурам фона. Его библиотека текстур очень впечатляет и проста в использовании, а также предлагает другие загружаемые файлы, связанные с графикой, такие как векторы и надстройки.
От бесшовной мешковины до ретро-льна, Wegraphics предлагает тематический выбор бесплатных фоновых текстур для использования в определенных контекстах.
Есть сильное фотографическое влияние на то, что может предложить Texture King: например, текстуры на открытом воздухе, такие как дерево, бетон и кора.Как только вы попадете на этот сайт, вы начнете видеть бесчисленные возможности использования этих бесплатных фоновых текстур.
Subtle Patterns предоставляет текстуры для использования непосредственно в веб-проектах. Отличный источник тонких (очевидно) фоновых текстур для веб-дизайнеров.
Этот альбом на Flickr дает прямое и бесплатное использование яркого набора бесплатных фоновых текстур с высоким разрешением для непосредственного использования или редактирования по вашему желанию в соответствии с лицензией Creative Commons License.
Блог Spoon Graphics — превосходный дизайнерский блог, предлагающий широкий спектр ресурсов для дизайнеров. Они включают в себя отличную коллекцию тонких фоновых текстур, удобных для Photoshop, которые можно использовать и редактировать непосредственно как слои.
Следующая страница: дополнительные ресурсы текстур
30 Красивые бесплатные акварельные текстуры и фоны
В последнее время акварельные текстуры — довольно популярный выбор фона для графического дизайна. Многие дизайнеры каждый день ищут новые яркие акварельные текстуры.В сети есть множество акварельных текстур и узоров.
Однако большинство из них низкого качества или небольшого размера. Мы решили упростить вам эту задачу и вручную отобрали лучших акварельных текстур и 30 фонов .
Многие годы акварельные текстуры воспринимались как «девичий» дизайн. Но в последнее время так много людей искали акварельные текстуры, что это уже не о женщинах. Акварель может быть идеальным сочетанием с винтажными текстурами бумаги и для создания потрясающего, современного и креативного макета.У нас также есть следующие коллекции:
Акварель может быть идеальным сочетанием с винтажными текстурами бумаги и для создания потрясающего, современного и креативного макета.У нас также есть следующие коллекции:
Прокрутите вниз и найдите самые красивые эстетические акварельные текстуры для Photoshop или любого другого инструмента графического дизайна. Вы можете сохранить эти текстуры в формате png.
Бесплатные текстуры и узоры для акварели
Акварельный розовый текстурный фон
Простой, минималистичный акварельный фон с бумажной текстурой и удивительными розовыми и желтыми тонами.
Подробнее
Абстрактная акварель Синий фон
Абстрактная текстура акварели, фиолетовые и синие цвета и великолепный градиент.Это бесплатно для личных и коммерческих целей с указанием авторства.
Подробнее
Яркий акварельный фон
Этот акварельный фон на самом деле представляет собой настоящую фотографию, которую вы можете скачать в высоком разрешении с Unsplash.
Подробнее
Пастельный акварельный фон с пятнами
Посмотрите этот акварельный фон ручной работы для Photoshop или Canva. В нем использованы художественные морилки и яркий красочный градиент.
Подробнее
Пятна акварельной текстуры фото
Это акварельное изображение с пятнами и текстурой — настоящая фотография.Он станет отличным выбором для логотипа, визитки, резюме или шапки сайта.
Подробнее
Желтый мазок кисти на белом фоне
Взгляните на этот абстрактный желтый мазок кисти на белом фоне. Выглядит ярко, сногсшибательно и элегантно.
Подробнее
Акварель Ocean blue Free Vector Texture
Это акварельная текстура синего цвета в стиле гранж с мягким капающим фоном.
Подробнее
Зеленая акварель, бесплатная векторная текстура PNG
Загрузите эту зеленую акварельную текстуру в векторном формате для использования в крупных дизайнерских проектах с высоким разрешением.
Подробнее
Голубая текстура свободной векторной акварели Фиолетовый
Это мягкая голубая текстура акварели на бумаге, которая имеет элегантный вид. Вы можете использовать его в коммерческих целях, но с указанием авторства.
Вы можете использовать его в коммерческих целях, но с указанием авторства.
Подробнее
Оранжевый и зеленый акварельный фон
Этот акварельный фон выглядит как тест Роршаха. Это психологический тест, в ходе которого регистрируется восприятие субъектами чернильных пятен, а затем анализируется с использованием субъективной интерпретации, сложных алгоритмов или того и другого.
Подробнее
Бесплатная текстура акварельной бумаги
Это минималистичная акварельная текстура с красивым пятном в правом верхнем углу фона.
Подробнее
Акварельные фоны — Румяна
Этот великолепный набор акварельных текстур, который вы можете купить на Creative Market! Он включает в себя ручную роспись, акварельный фон и пятна. Он идеально подходит для печати и веб-проектов, таких как брендирование, свадебные приглашения, открытки и многих других целей.
Подробнее
Pink Violet Free Vector Painting Texture
Это яркая фиолетовая и розовая акварельная текстура, которую вы можете бесплатно получить в векторном формате Abode Illustrator.
Подробнее
Мягкий фон с симпатичным голубым акварельным пятном
Получите этот мягкий акварельный фон от Freepik в векторе в формате .EPS. Этот абстрактный фон можно использовать для визиток, футболок, брендинга и прочего.
Подробнее
Цветная текстура акварельной краски
Обратите внимание на красочную акварельную текстуру, созданную Дэниелом Дэвидсоном.
Подробнее
Красная текстура акварели для Photoshop
Это удивительное изображение показывает яркие красные пятна и штрихи на винтажном бумажном фоне.
Подробнее
Цветная текстура акварельной краски Даниэля Дэвидсона
Эту текстуру краски, созданную Дэниелом Дэвидсоном с зелеными и синими штрихами и пятнами, можно использовать во многих дизайнерских целях.
Подробнее
Синяя цветная текстура акварельной краски для Photoshop
Посмотрите на эту потрясающую синюю акварельную текстуру с интересным узором.Вроде как на стекло нанесена акварель.
Подробнее
Текстура желтой акварельной ткани
Еще одно отличное акварельное изображение высокого разрешения с желтыми пятнами и отметинами.
Подробнее
Красивая многоцветная акварельная текстура
Эта текстура представляет собой желтую винтажную бумагу с нежно-розовыми акварельными пятнами на ней.
Подробнее
Акварельные абстрактные завитки
Моя любимая акварельная текстура в этой коллекции.Эти мягкие пятна розового, черного и синего цветов похожи на дым.
Подробнее
Текстура акварели омбре
Эта коллекция от Creative Market включает 21 высококачественную акварельную текстуру омбре в формате jpeg. Не стесняйтесь покупать их для свадебного приглашения, визитных карточек, меню и других целей фирменного стиля.
Подробнее
Текстура смешанной акварельной краски
Это красная яркая акварельная текстура с действительно ярким расположением.
Подробнее
Бесплатная текстура акварельной краски
Вот чистый, минималистичный зеленый узор с акварельным ощущением и видом. Вы можете скачать его для коммерческого и личного использования.
Вы можете скачать его для коммерческого и личного использования.
Подробнее
Акварельные фоны — индиго
Эти великолепные акварельные текстуры цвета индиго выполнены в глубоких синих тонах. Они будут потрясающе смотреться на свадебных приглашениях, настольных открытках, открытках и дизайнах упаковки.
Подробнее
Мазки акварельной кистью
Посмотрите на эти 31 мазок кистью 13 различных цветов.Вы можете купить эти премиальные акварельные узоры и использовать их в коммерческих целях.
Подробнее
Акварельная текстура и брызги PNG
72 Акварельная кисть, текстура, брызги, набор акварельных брызг. Это упаковка акварели похожа на мраморный цветовой поток. В пакете 72 файла.
Подробнее
Красная текстура акварели для Photoshop
Интенсивный красный акварельный узор в высоком разрешении.
Подробнее
Зеленая акварель «Омбре»
Обратите внимание на эти зеленые акварельные текстуры, созданные вручную. Вы можете приобрести их в Creative Market и многократно использовать в разных проектах.
Вы можете приобрести их в Creative Market и многократно использовать в разных проектах.
Подробнее
Текстура акварели Grundge
Вот темно-серая и коричневая текстура в стиле гранж с акварельным узором, которую вы можете получить бесплатно.
Подробнее
Заключение
Какая акварельная текстура в этой коллекции вам больше всего нравится? Сообщите мне в поле для комментариев ниже. И следите за обновлениями! Скоро появятся новые интересные и полезные статьи. Обязательно ознакомьтесь с текстурой дерева и металлическим фоном в блоге.
Фоны и текстуры
Что такое фон и текстуры, и в чем разница между фоном и текстурой?
Как фон, так и текстуры используются как часть процесса обработки цифрового изображения в конце рабочего процесса в Photoshop (или другой программе для дизайна). Таким образом, они должны стать важным инструментом в арсенале каждого фотографа или цифрового художника, использующего Photoshop.
Фон — это файл изображения, на который помещается основное изображение, чтобы добавить интерес и композиционную завершенность к файлу основного изображения.Примеры успешных фоновых файлов включают холст, экзотические бумаги и т. Д. Обратите внимание, что файл изображения помещается поверх фона, и что фон обычно выходит за пределы основного изображения.
В отличие от фона, который находится под изображением, текстуры накладываются поверх изображения и поэтому также называются «наложениями текстуры». В сочетании с творческим использованием режимов наложения файлы текстур по сути становятся своего рода уникальным одноразовым фильтром, позволяющим создавать оригинальные и уникальные эффекты и изменять (и улучшать) характеристики многих видов изображений.
Бамбук 2 © Гарольд Дэвис
Какие изображения подходят для «текстурирования»?
Гарольд Дэвис говорит: «Когда я ищу« прямой »фотографический эффект, я, вероятно, не буду думать о текстурах. Текстуры вступают в свои права, когда цель изображения должна быть частично «живописной» в самом общем смысле этого слова. Я успешно использовал текстуры с растениями, пейзажами, городскими пейзажами и даже в рисунках.”
Текстуры вступают в свои права, когда цель изображения должна быть частично «живописной» в самом общем смысле этого слова. Я успешно использовал текстуры с растениями, пейзажами, городскими пейзажами и даже в рисунках.”
Где взять фоны?
Вы можете лицензировать файлы изображений, которые работают как фон, от коммерческих стоковых фотоагентств, и многие из них доступны без лицензионных отчислений. Но мы обнаружили, что лучший способ создать библиотеку фонов — отсканировать интересную бумагу или ткань с помощью недорогого планшетного настольного сканера, если возможно, открыв сканирование непосредственно в Photoshop.
Некоторые текстуры, доступные в составе коммерческих пакетов текстур, также будут работать в качестве фона.
Какие есть коммерческие источники текстур?
Лучшие коммерческие источники пакетов текстур, которые мы нашли, — это Flypaper Textures и Florabella.
Могу ли я создавать свои собственные текстуры?
Совершенно верно. Большинство файлов текстур снимаются с помощью цифровой зеркальной фотокамеры с короткой выдержкой и / или штативом для резкости. Ищите бумагу, ткань и стены с интересной фактурой. Создать собственную библиотеку текстур легко, и играть с ними очень весело! Правильные текстуры могут придать вашим изображениям абсолютно уникальный вид.
Большинство файлов текстур снимаются с помощью цифровой зеркальной фотокамеры с короткой выдержкой и / или штативом для резкости. Ищите бумагу, ткань и стены с интересной фактурой. Создать собственную библиотеку текстур легко, и играть с ними очень весело! Правильные текстуры могут придать вашим изображениям абсолютно уникальный вид.
Как добавить изображение к фону?
В Photoshop измените размер файла фона так, чтобы он был немного больше файла изображения во всех измерениях. Убедитесь, что битовая глубина и цветовые профили файлов фона и изображений совпадают. Отцентрируйте файл изображения как слой поверх фонового файла. Отрегулируйте режим наложения и непрозрачность слоя файла изображения в соответствии с требованиями.
Один из подходов (или «рецептов»), который, как мы обнаружили, работает хорошо, — это изменить непрозрачность слоя файла изображения на 15%.Затем продублируйте слой с файлом изображения и измените режим наложения на Умножение и непрозрачность на 85%.
Перед тем, как переходить к следующему этапу рабочего процесса, убедитесь, что стопка слоев сглажена!
Венеция Кубы © Гарольд Дэвис
Как текстурировать изображение?
Чтобы добавить текстуру в файл изображения, поместите файл текстуры поверх файла изображения в стеке слоев Photoshop. (Перед добавлением слоя текстуры убедитесь, что оба файла имеют одинаковую глубину цвета и цветовой профиль.)
С текстурой, расположенной над изображением в Photoshop, измените режим наложения и прозрачность, чтобы получить желаемый эффект. Это может потребовать немало экспериментов. Не сдавайтесь, если текстура не кажется слишком эффектной в обычном режиме наложения. Переключение режимов наложения может дать очень удивительные результаты.
Какое отношение имеет текстура к режимам наложения и какие режимы наложения лучше всего работают с текстурами?
Возможности текстурирования проявляются в сочетании с использованием режимов наложения Photoshop. Но поиск правильного режима наложения требует немало проб и ошибок. Какой режим наложения будет работать хорошо, зависит от значений цвета (а также светлых и темных оттенков) как в текстуре, так и в файле изображения.
Но поиск правильного режима наложения требует немало проб и ошибок. Какой режим наложения будет работать хорошо, зависит от значений цвета (а также светлых и темных оттенков) как в текстуре, так и в файле изображения.
Некоторые из режимов наложения, которые, как правило, наиболее успешны с файлами наложения текстур, — это Нормальный (с низкой непрозрачностью), Экран, Умножение, Наложение, Мягкий свет и Разница.
Утешение для дикой природы © Гарольд Дэвис
Где я могу узнать больше о фонах и текстурах?
Если вас интересует подробный курс по фонам и текстурам, посетите мой онлайн-класс Photoshop: фоны и текстуры.Щелкните здесь, чтобы просмотреть мой курс на LinkedIn Learning, и здесь, чтобы просмотреть мой курс на Lynda.com. Есть бесплатный превью. Полный курс находится за платным доступом, но обратите внимание, что бесплатная пробная подписка доступна на один месяц.
Также доступна запись моего вебинара о том, как использовать фоны и текстуры (около 65 минут, 19,95 долларов США). Щелкните здесь, чтобы перейти на страницу с записями веб-семинаров, и здесь, чтобы узнать больше о наших веб-семинарах.
Щелкните здесь, чтобы перейти на страницу с записями веб-семинаров, и здесь, чтобы узнать больше о наших веб-семинарах.
Когда мечтают георгины © Гарольд Дэвис
Простое добавление текстуры к фону в Photoshop
Давным-давно мне пришлось навестить друга на юге Англии.Мы выпили (довольно много пива), съели (много шоколадных пирожных) и настроились снимать мрачный портрет.
Я собираюсь показать вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Этой технике я научился, когда впервые начал экспериментировать в Photoshop, и с тех пор использовал ее на многих изображениях. Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый и грубый выбор).
Это метод, которому я научился, и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Кэлвином Голливудом, и я рекомендую вам посетить их веб-сайты, где есть множество знаний, советов и руководств по Photoshop. Я так многому у них научился в первые дни, и я думаю, что вы тоже могли бы. В любом случае, приступим к уроку!
Я так многому у них научился в первые дни, и я думаю, что вы тоже могли бы. В любом случае, приступим к уроку!
Прежде чем мы начнем, чтобы эта техника работала, вам нужно сделать снимок с серым фоном. Чтобы изображение было интересным, сделайте интересным освещение.Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, приведет к скучному изображению. Будьте драматичны. Играйте со светом и тенью.
Сначала откройте ваше изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, правая камера. Я растушевал его подальше от модели, ближе к фону. Это дает нам красивый эффект света и тени на модели. Это также делает вид, будто свет теперь может исходить от источника света на нашей стене (после добавления текстуры).
Ваш следующий шаг — сделать быстрый и грубый выбор модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю свой допуск около 10-13, поскольку он определяет, насколько разными по тону и цвету могут быть пиксели. Итак, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели одного цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но я считаю, что легче контролировать меньшее значение.После того, как вы выбрали свою модель, она должна выглядеть примерно так:
Итак, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели одного цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее. Вы можете увеличить допуск, если хотите, но я считаю, что легче контролировать меньшее значение.После того, как вы выбрали свою модель, она должна выглядеть примерно так:
Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, выберите «Выбрать» и выберите «Сохранить выделение» в раскрывающемся меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделением (в данном случае «маска Шелли»). Щелкните «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL + D, чтобы отменить выбор.Затем откройте вашу текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Поместите его на панель «Слои» и убедитесь, что он находится над слоем модели.
Теперь нам нужно загрузить сохраненное ранее выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «загрузить выделение». Появится окно выбора нагрузки. Перейдите в поле канала и выберите сохраненный выбор из раскрывающегося меню. Мы сохранили это как «Маску Шелли». Нажмите «ОК».»Сохраненное выделение теперь появится поверх слоя текстуры.
Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «загрузить выделение». Появится окно выбора нагрузки. Перейдите в поле канала и выберите сохраненный выбор из раскрывающегося меню. Мы сохранили это как «Маску Шелли». Нажмите «ОК».»Сохраненное выделение теперь появится поверх слоя текстуры.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна выглядеть замаскированной.
Как видите, это выглядит не очень хорошо: маска выглядит грубо, а текстура и модель не сочетаются плавно. Что ж, следующий шаг — когда произойдет волшебство. Измените режим наложения текстуры фона с нормального на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне.Маскировка вокруг модели также выглядит намного лучше (но все же может потребоваться быстрая очистка). Режим наложения «Мягкий свет» делает цвета темнее или светлее в зависимости от цвета наложения. Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было затемнено. Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте масштаб объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте масштаб объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», установить белый цвет с очень мягкой настройкой и потоком около 15-25%, и медленно провести кистью по волосам.Он снова закрашивает текстуру и идеально сочетается с волосами.
И все: быстрые и легкие текстурированные фоны! Все эффекты, которые вы видите на финальном изображении, текстуры, кровь и надписи были добавлены с использованием той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать его за пределами модели.
Как только вы освоите эту простую технику, поиграйте с ней и посмотрите, что вы можете создать. Это открывает еще много возможностей. Я также использую его при съемках модельного портфолио, если чувствую, что фон изображения требует добавления небольшого персонажа.
Выше приведены другие изображения, на которых я использовал ту же технику. Использование этой техники дает вам гораздо больше возможностей для окончательного изображения. Вы можете использовать практически любую текстуру, хотя некоторые работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете наложить текстуры распада поверх них, чтобы разрушить уже имеющуюся текстуру.


Leave a Comment