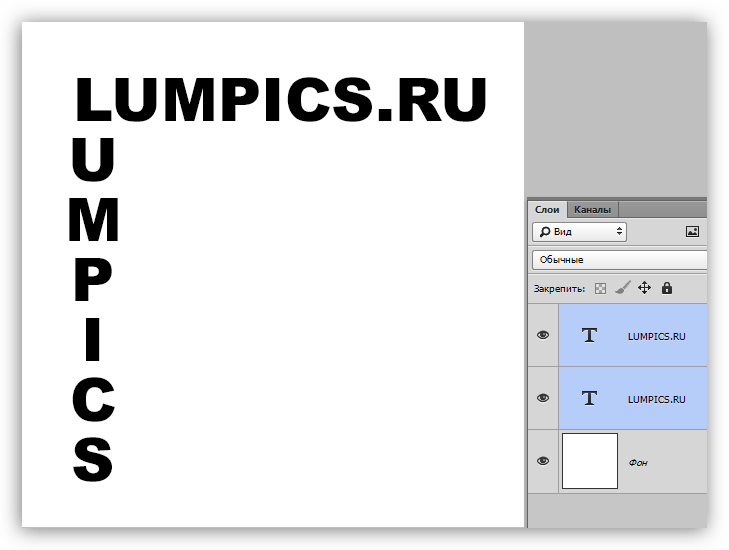
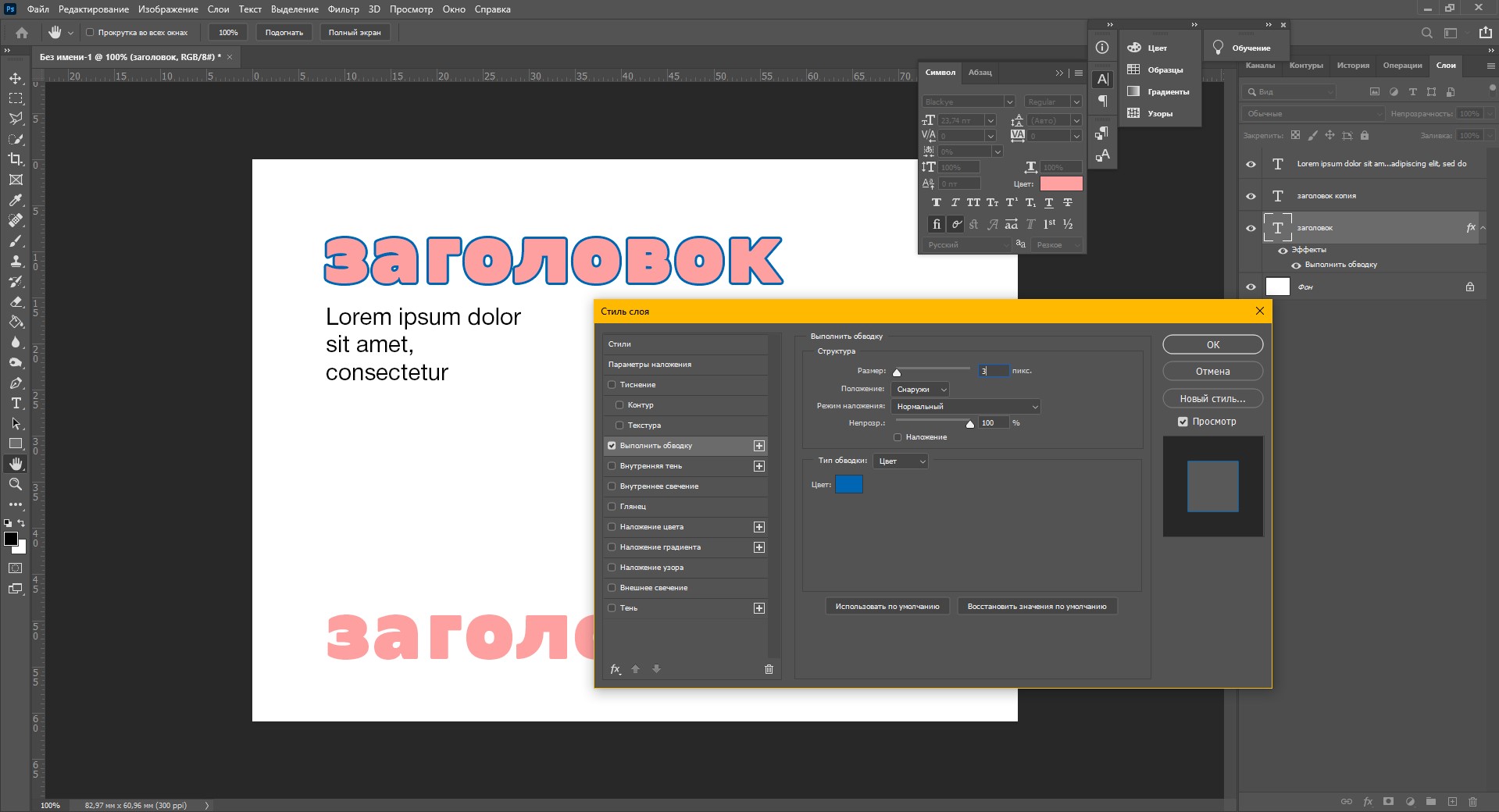
Текст для фотошопа: Attention Required! | Cloudflare
15.11.1971 


 Разное
Разное
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://gbcdn.mrgcdn.ru/uploads/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
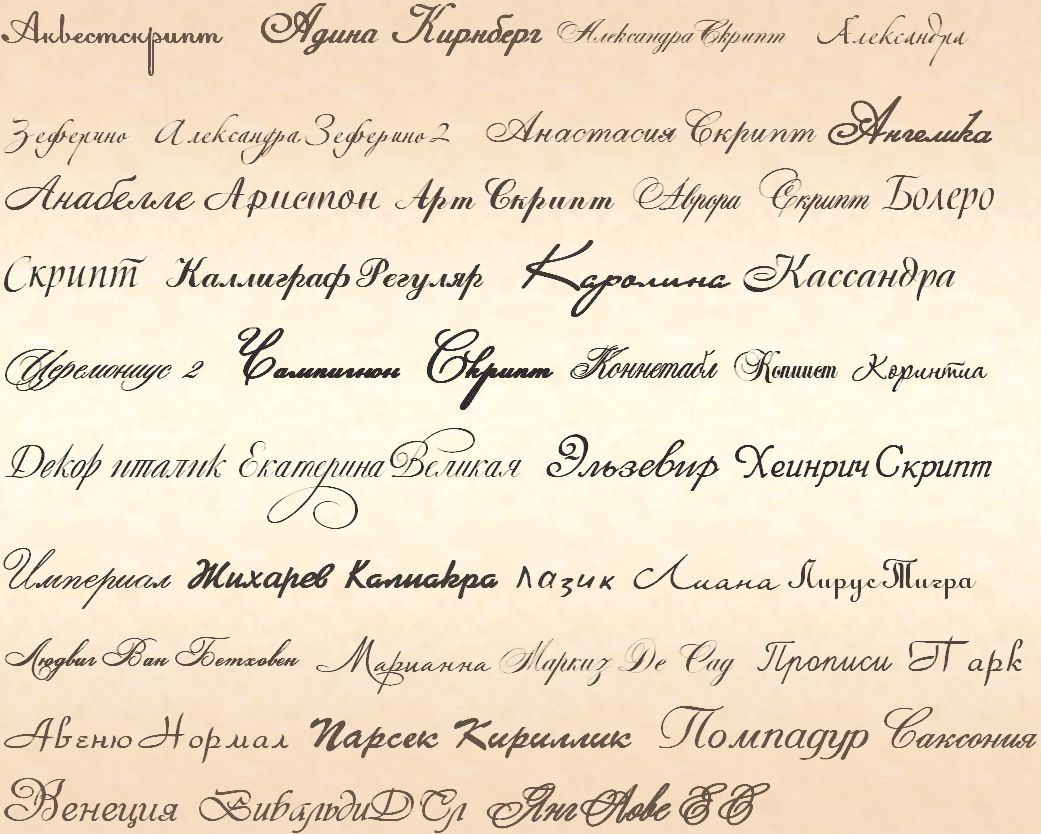
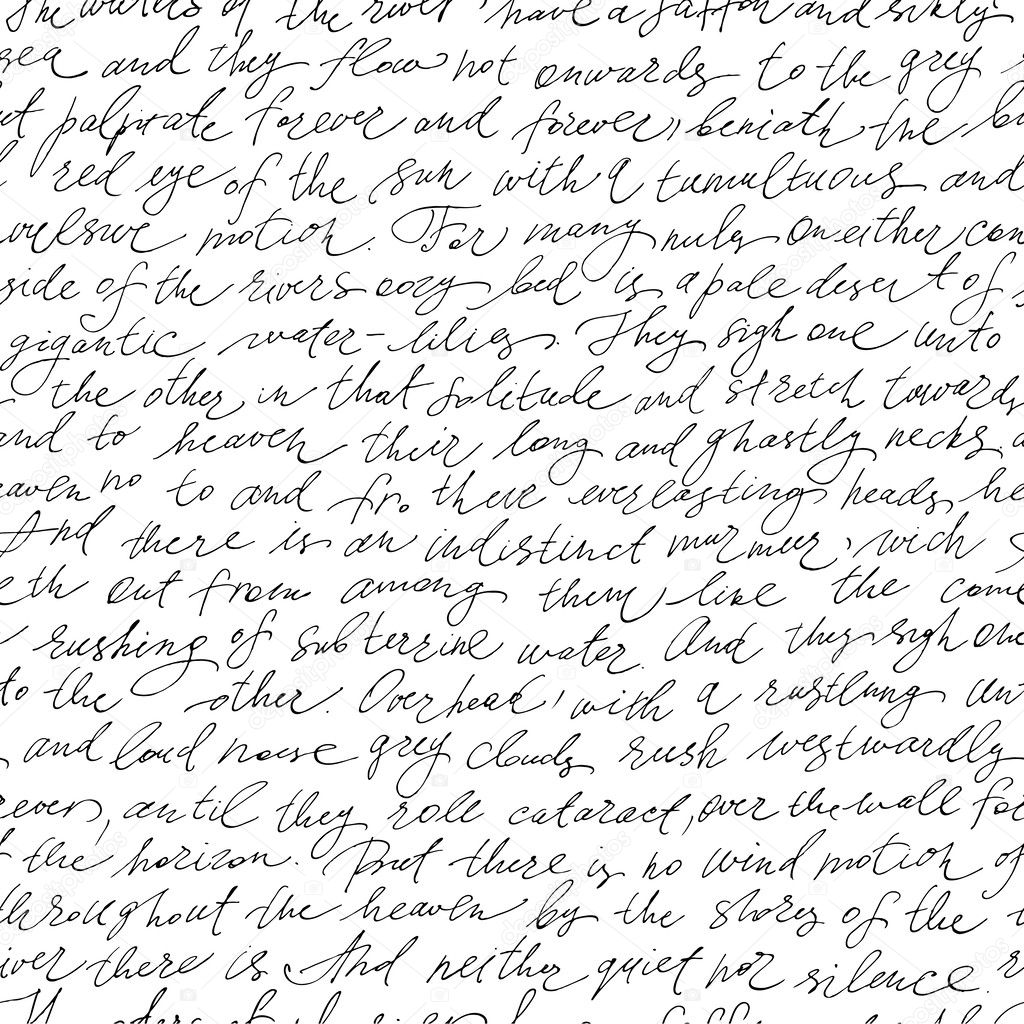
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
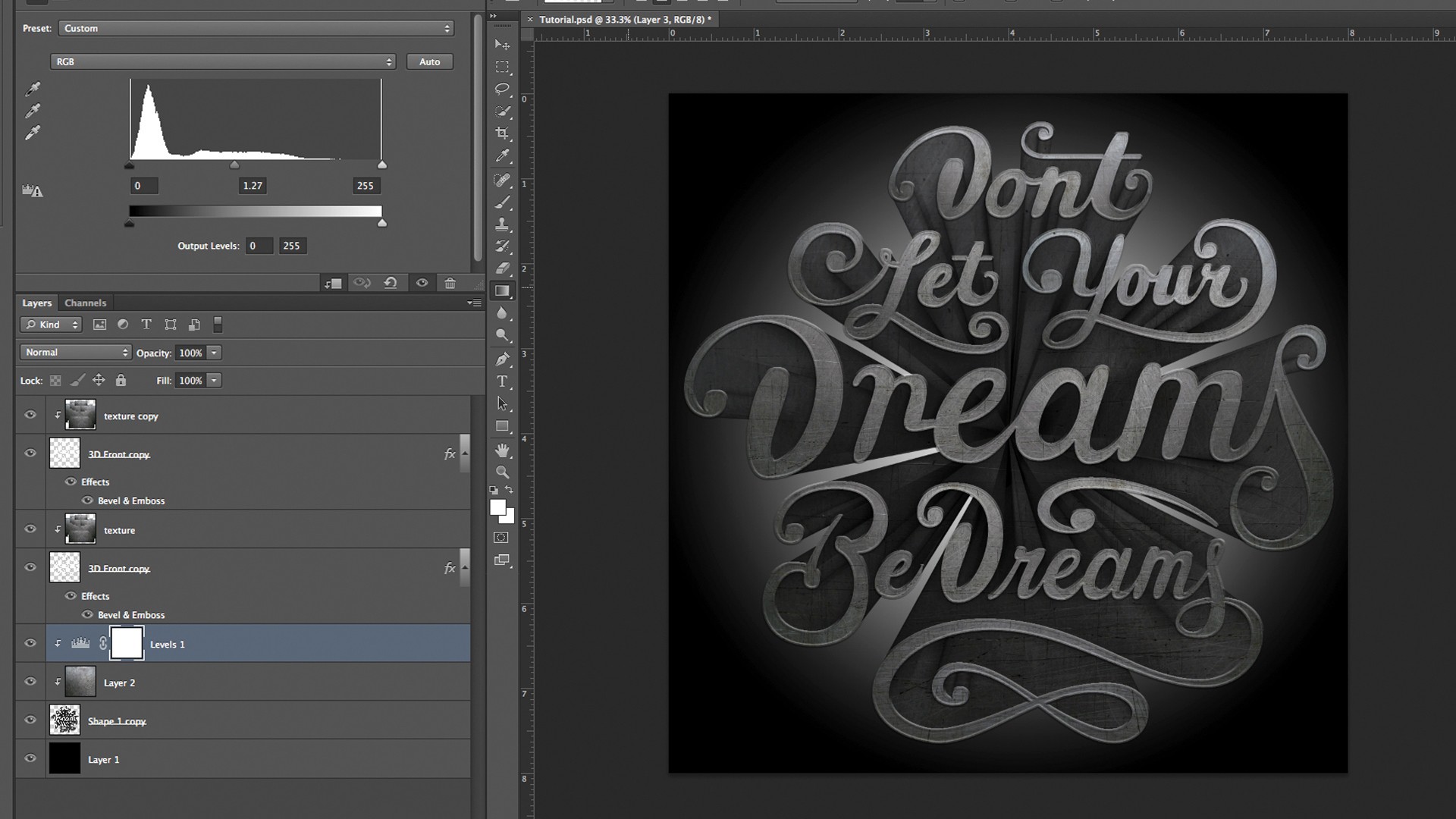
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
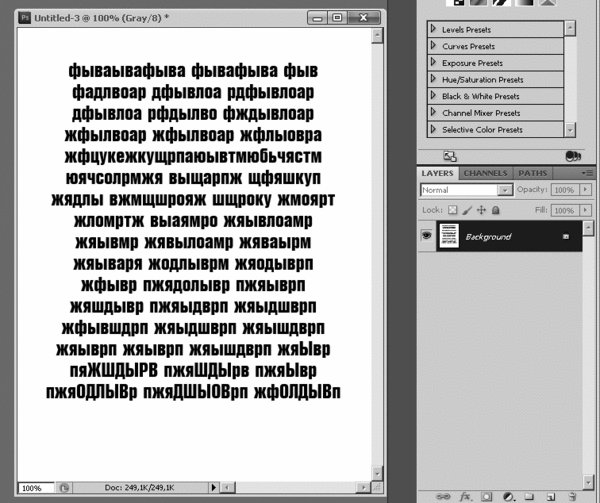
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
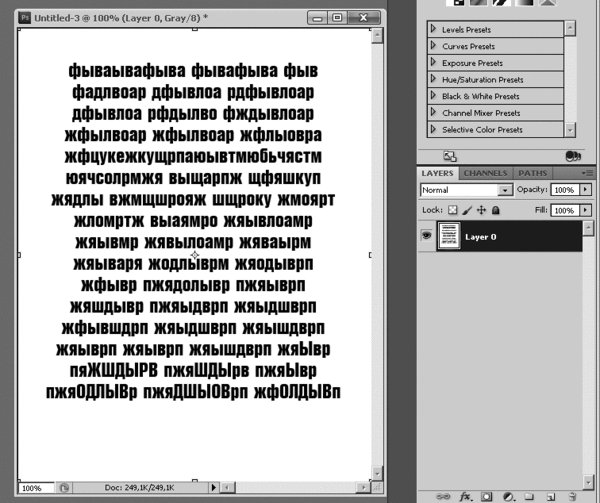
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
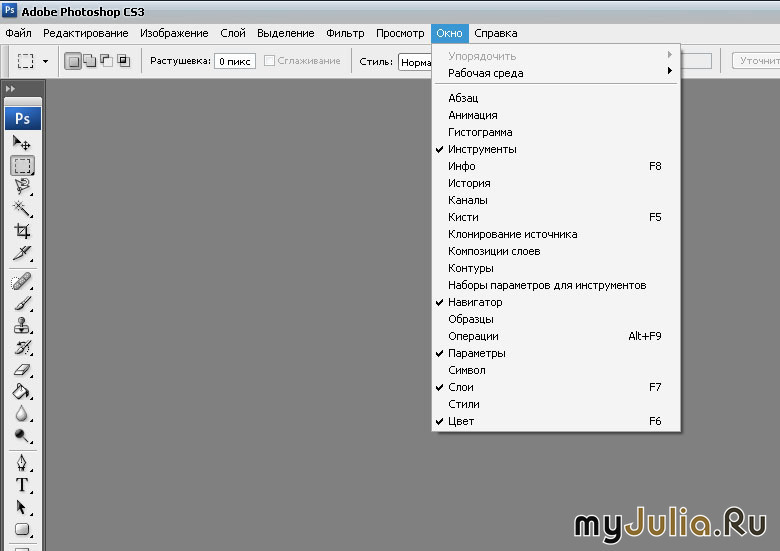
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
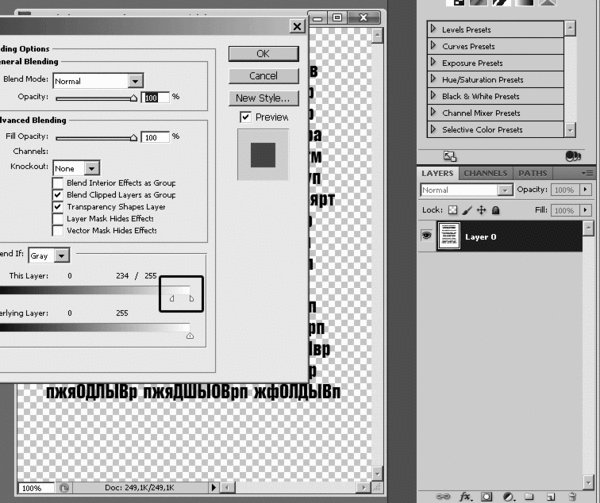
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
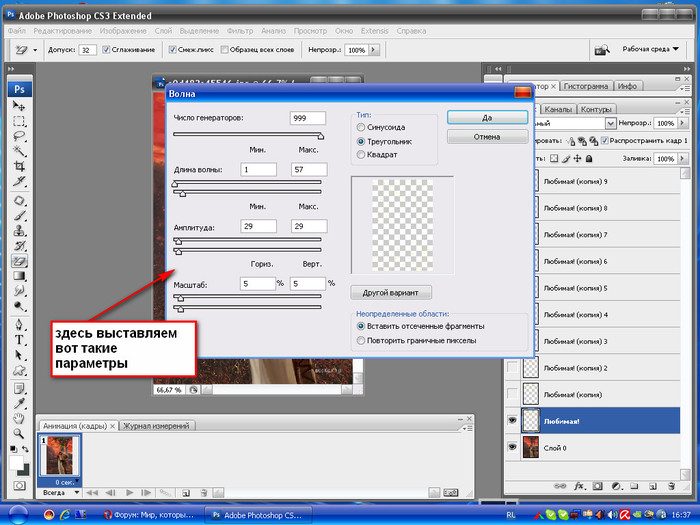
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как редактировать текст в Photoshop (Лучшее руководство в 2021 году)
Photoshop один из самых популярных и эффективных инструментов, когда дело доходит до редактирование и манипулирование изображениями. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире.
Это руководство научит вас добавлять и редактировать текст в Photoshop.. Таким образом, это позволит вам научиться лучше управлять своими изображениями. Это позволит вам создавать более потрясающие изображения, которые поразят вашу целевую аудиторию или аудиторию в социальных сетях.
Руководство по статьеЧасть 1. Легко ли научиться редактировать текст в Photoshop?Часть 2. Как добавить текст в фотошопе?Часть 3. Как редактировать текст в Photoshop 2021?Часть 4. Найдите похожие изображения на Mac для удаленияЧасть 5. Часто задаваемые вопросыЧасть 6. Вывод
Часть 1. Легко ли научиться редактировать текст в Photoshop?
К счастью, сейчас легко научиться редактировать текст в Photoshop. Это связано с тем, что приложение Photoshop было полностью разработано, что позволяет с легкостью управлять всем изображением (включая текст).
Это связано с тем, что приложение Photoshop было полностью разработано, что позволяет с легкостью управлять всем изображением (включая текст).
Это просто ввод текста, который вы хотите разместить внутри изображения. Но что, если вы уже сохранили изображение, как редактировать текст? Что ж, это все еще возможно, если у текста есть собственный слой. Если он уже был растеризован, вы не сможете его редактировать.
Часть 2. Как добавить текст в фотошопе?
Добавить текст в Photoshop так же просто, как сказать от одного до десяти. Панель инструментов обычно находится в левой части интерфейса программного обеспечения. В нем есть список множества функций, которые вы можете использовать для управления изображением, над которым вы работаете.
Чтобы добавить текст к изображению в Photoshop, просто нажмите кнопку T значок, расположенный на панели инструментов. Вы также можете нажать кнопку T клавишу на клавиатуре. По умолчанию будет выбран инструмент горизонтального типа для текста (стандартный).
Вы также можете нажать стрелку, расположенную в правом нижнем углу указанного значка, чтобы изменить параметры функции редактирования текста. Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
После того, как вы выбрали подходящий инструмент, просто щелкните изображение в той области, где вы хотите ввести текст. Текстовое поле будет размещено в том месте, где вы его щелкнули. Затем просто введите текст, который хотите ввести.
Часть 3. Как редактировать текст в Photoshop 2021?
Как можно свободно редактировать текст в фотошопе? Вы можете реализовать множество методов редактирования текста в Photoshop. Ниже приведены некоторые из них, которые могут иметь отношение к этому обсуждению:
Как выделить текст
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Используйте инструмент «Перемещение» — выберите инструмент «Перемещение» в виде креста.
 Он находится на панели инструментов. После этого дважды щелкните текст, который хотите выделить.
Он находится на панели инструментов. После этого дважды щелкните текст, который хотите выделить.
Как редактировать текст в слое? Когда вы закончите выбирать конкретный текст, вы можете редактировать его, изменять его цвет, изменять его размер и использовать копирование и вставку. Если вы хотите выделить символы в текстовом слое, выберите инструмент «Текст» на панели инструментов Photoshop. После этого щелкните и перетащите курсор на конкретные символы, которые хотите выбрать.
Как редактировать текст в фотошопе
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Выберите инструмент «Текст» — щелкните инструмент «Текст» на панели инструментов, а затем выберите конкретный текст, который нужно отредактировать.
- Панель параметров редактирования — панель параметров будет расположена вверху. Вы можете использовать его для редактирования типа шрифта, размера, цвета, выравнивания текста и даже стиля текста.

- Внесите свои изменения — внесите нужные изменения, изменив стиль шрифта, выравнивание и т. Д.
- Сохранить изменения — сохраните изменения, установив флажок в конце панели инструментов «Параметры».
Как скопировать, а затем вставить текст
Можно скопировать, а затем вставить текст из другого документа в свой Документ Photoshop (PSD) файл. Эти текстовые элементы могут быть взяты с веб-страницы, из другого PSD, из файла Word и даже из файла PDF, среди прочего.
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла, созданного не в Photoshop:
- Перейти к файлу, отличному от Photoshop — щелкните курсором по тексту, чтобы выделить его. Затем нажмите
Command + Cна клавиатуре MacOS, чтобы скопировать его. - Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите инструмент «Текст» на панели инструментов слева.
- Выберите текстовый слой — на панели «Слои» выберите текстовый слой, в который вы поместите вставленный текст.

- Редактировать и вставить — вы можете выбрать «Редактировать», а затем «Вставить». Или вы можете нажать
Command + Vна клавиатуре Mac. Текст будет вставлен в ваш PSD-файл. Если вы хотите отменить процесс, вы можете выбрать «Редактировать», а затем нажать «Отменить вставку текста».
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла PSD:
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите конкретный текст, который хотите скопировать.
- Копировать — выберите вариант «Изменить», а затем «Копировать». Или вы можете нажать
Command + Cна вашем компьютере с macOS. - Запустите второй PSD — Теперь запустите второй PSD, куда вы хотите вставить текст. После этого выберите текстовый слой.
- Вставить — выберите команду «Правка»> «Вставить». Это поместит текст в центр холста, который у вас есть в PSD. Или вы также можете выбрать «Правка», а затем «Специальная вставка».
 После этого выберите «Вставить на место». Этот другой вариант позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
После этого выберите «Вставить на место». Этот другой вариант позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
Изменение размера текста
Если вы хотите изменить размер всего текста внутри текстового слоя, вы можете выполнить следующие действия:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
- Выберите правильные настройки на панели параметров — убедитесь, что «Автоматический выбор: слой”Отмечен на панели параметров. Щелкните текст, размер которого нужно изменить.
- Перетащите опорные точки блока преобразования — отобразится блок преобразования. Вы можете перетащить опорные точки, чтобы пропорционально изменить размер выделенного текста, вы можете удерживать
Shiftнажмите клавишу вниз, чтобы изменить размер текста непропорционально, вы можете удерживатьAltклавишу вниз, чтобы центр выделенного текста находился в том же месте во время изменения размера, и вы можете удерживатьCommandключ к обнаружению перекошенных углов при изменении размера текста.
- Параметры сохранения — нажмите на галочку, чтобы сохранить внесенные вами изменения.
Перемещение текста в Photoshop
Перемещение элементов — это один из способов редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите текстовый слой, содержащий текст, который вы хотите переместить.
- Выберите инструмент «Перемещение» — перейдите на панель инструментов и выберите инструмент «Перемещение». Проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выделить текст — щелкните свой текст и установите флажок преобразования, содержащий темную стрелку.
- Изменить поле преобразования — щелкните и переместите поле преобразования. Отпустите щелчок, чтобы переместить текст в новое положение.
Изменить цвет текста
Знание того, как редактировать текст в Photoshop, включает изучение того, как изменить цвет текстового элемента. Вот как это сделать:
Вот как это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Текст», расположенный на панели инструментов слева. Затем щелкните текст, цвет которого нужно изменить.
- Использование палитры цветов — на панели параметров Photoshop щелкните значок Выбор цвета.
- Выбор цвета — вы можете переместить ползунок, а затем выбрать нужный цвет.
- Сохранить изменения — сохраните изменения, нажав ОК.
Выравнивание текста
Это еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы изменить выравнивание текста:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
- Выберите текстовый слой — выберите определенный текстовый слой, на котором есть текст, выравнивание которого вы хотите изменить.
- Select Window — выберите опцию Window, а затем выберите Paragraph. Отобразится панель «Абзац» в Photoshop.

- Просмотр различных вариантов выравнивания — выберите нужный вариант выравнивания.
- Сохранить изменения — сохраните изменения, нажав кнопку проверки.
Поворот текста в Photoshop
Поворот — еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов.
- Изменить настройки панели параметров — проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Выберите текст — щелкните конкретный текст, который вы хотите повернуть, и отметьте поле преобразования, которое появится и расположено вокруг вашего текстового элемента.
- Наведите указатель мыши на углы блока трансформации — это изменит фактический курсор на изогнутую стрелку с двумя указателями в ней.
- Нажмите и перетащите изогнутую стрелку — вы можете щелкнуть, а затем перетащить изогнутую стрелку с двумя указателями в нужное положение.

- Сохранить изменения — нажмите на галочку, чтобы сохранить изменения.
Часть 4. Найдите похожие изображения на Mac для удаления
Мы рекомендуем вам использовать iMyMac PowerMyMac и его инструмент поиска похожих изображений, чтобы не было слишком много похожих друг на друга фотографий. Это поможет вам сэкономить больше места на вашем компьютере Mac, потому что у вас будет возможность найти и удалить ненужные похожие копии любимых фотографий.
iMyMac также имеет другие инструменты, которые помогут вам очистить вашу систему. Он может обнаруживать косую черту, удалять ненужные файлы, удалять повторяющиеся данные, обеспечивать безопасность вашего браузера и удалять приложения, не оставляя остатков. В программе поиска похожих изображений есть мощная функция сканирования, позволяющая найти похожие изображения в несколько простых кликов. Также возможно удаление. Кроме того, вы можете выбрать, какие фотографии удалить, а какие оставить.
Получите бесплатную пробную версию прямо сейчас!
Часть 5.
 Часто задаваемые вопросы
Часто задаваемые вопросыНиже приведены часто задаваемые вопросы (FAQ) о том, как редактировать текст в Photoshop. Посмотрите, какие у нас есть ответы:
Почему я не могу редактировать текст в Photoshop?
Вероятно, это связано с тем, что текст уже был растеризован. Следовательно, это часть всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать текст в Photoshop. Перед редактированием убедитесь, что у вашего текста есть собственный слой.
Как редактировать текст после растеризации?
К сожалению, вы не сможете редактировать текст после растеризации. Способ здесь — удалить эту часть текста и восстановить фон вокруг нее. Это может быть очень утомительно и утомительно. Вот почему вы должны быть осторожны с растеризацией изображения, прежде чем делать это.
Часть 6. Вывод
Learning как редактировать текст в фотошопе на самом деле легко. Многие люди считают Photoshop трудным для освоения инструментом. Отчасти это правда. Но если вы действительно начнете знать, что делать, вы сможете легко манипулировать своими изображениями. Если вы хотите узнать, как редактировать текст в Photoshop, вы должны изучить шаги, которые мы дали выше. К ним относятся перемещение текста, поворот текста, изменение цвета и многое другое. Вы заметите, что редактировать текстовые элементы довольно просто.
Отчасти это правда. Но если вы действительно начнете знать, что делать, вы сможете легко манипулировать своими изображениями. Если вы хотите узнать, как редактировать текст в Photoshop, вы должны изучить шаги, которые мы дали выше. К ним относятся перемещение текста, поворот текста, изменение цвета и многое другое. Вы заметите, что редактировать текстовые элементы довольно просто.
Мы также рекомендуем вам использовать iMyMac PowerMyMac и его модуль поиска похожих изображений, чтобы удалить похожие фотографии на вашем Mac. Это заставит ваш компьютер работать быстрее за счет увеличения объема памяти. Купите iMyMac PowerMyMac сегодня!
Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями. Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
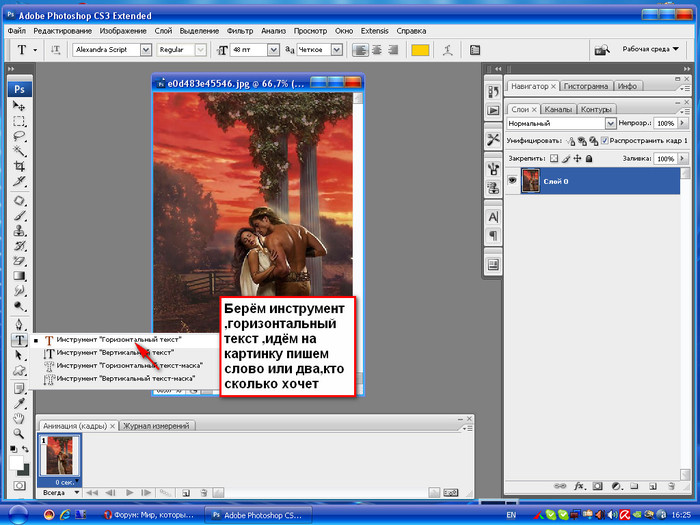
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т.д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Скрыть выделениеИногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
Стили слоев и деформация текстаСтили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата. Ятакже добавилтекстовыеслои, изменяяпо строкам ихцветиразмер.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
Горизонтальная и вертикальная текстовые маскиТекстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6.Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Травяной текст в Photoshop | Photoshop
Конечный результат
Для начала давайте посмотрим, что же должно получиться.
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).
Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.
Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.
Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.
Шаг 5
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.
Шаг 6
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.
Шаг 7
Вот теперь мы получили отличный фон! 😉
Вторая часть — «травяной» текст!
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.
Шаг 9
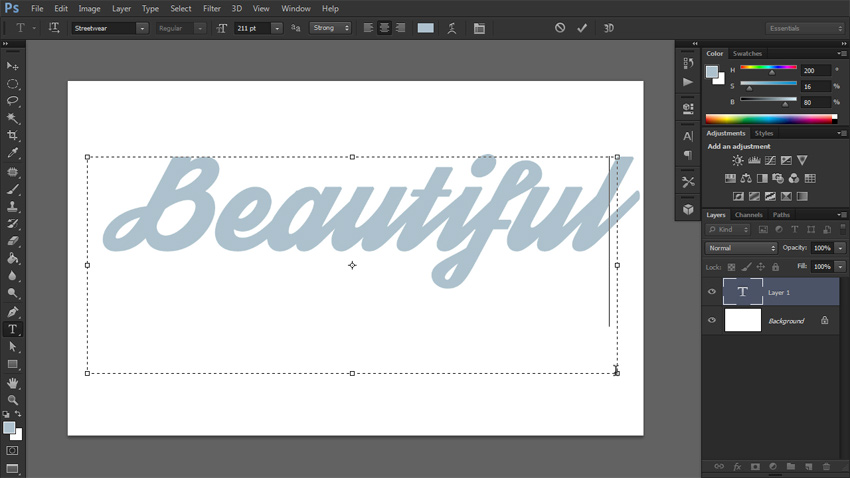
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.
Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.
Шаг 11
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.
Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.
Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.
Шаг 14
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.
Стили слоя
Вот первый набор стилей.
Шаг 15
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.
Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.
Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.
Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.
Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).
Шаг 20
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.
Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).
Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).
Шаг 23
Используя те же приемы мы получаем «А».
Шаг 24
А вот «R» и «T» на картинке.
Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.
Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.
Шаг 28
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.
Это будет синяя бабочка и маленькая красная божья коровка.
Шаг 29
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.
Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.
Конец
Перевод статьи с сайта PSDTuts.com.
Простой огненный текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Огонь,
- Текстура,
- Шрифт «TrajanPro».
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Вставьте текстуру с трещинами в созданный документ через меню File ? Place.
Шаг 3
Создайте корректирующий слой Brightness/Contrast: -125 / -11. Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 4
Создайте корректирующий слой Levels:
Шаг 5
Создайте корректирующий слой Color Balance:
Шаг 6
Залейте маску последнего корректирующего слоя радиальным градиентом.
Шаг 7
Создайте копию корректирующего слоя Color Balance и уменьшите непрозрачность до 50%.
Шаг 8
Установите шрифт «Trajan Pro 3» и напишите что-нибудь цветом #ff6c24. Создайте копию текстового слоя (Ctrl + J) и выключите её.
Шаг 9
К текстовому слою примените стиль Inner Glow: #ffa024.
Шаг 10
Далее примените стиль Outer Glow: #ff6c24.
Шаг 11
Уменьшите заливку текстового слоя до 0%.
Шаг 12
Под текстовым слоем создайте слой-заливку Solid Color: чёрный цвет.
Шаг 13
Выберите слой с чёрной заливкой и текстовый слой. Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.
Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.
Шаг 14
Примените фильтр Glass (Filter ? Filter Gallery ? Distort): 6 / 8 / Frosted.
Шаг 15
Установите режим наложения Screen.
Шаг 16
Создайте копию текстового слоя (Ctrl + J).
Шаг 17
Этот шаг необязателен, но поможет усилить сияние от текста. Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.
Шаг 18
Примените стиль Color Overlay: #5f2409.
Шаг 19
Следующий стиль — Drop Shadow: #ffa71c.
Шаг 20
Вставьте изображение пламени «Flames0027_1_M» и измените его форму в режиме Warp (Edit ? Transform ? Distort)
Шаг 21
Установите режим наложения Screen.
Шаг 22
Вставьте изображение «Flames0027_10_M», измените его форму и установите режим наложения Lighter Color.
Шаг 23
Теперь изображение «Flames0027_1_M» и режим Screen,
Шаг 24
На букву E добавьте изображение «Flames0027_1_M» и установите режим Screen.
Шаг 25
Создайте копию последнего слоя огня и измените её.
Шаг 26
Изображение «Flames0027_10_M» и режим Screen.
Шаг 27
Изображение «Flames0027_12_M» и режим Screen.
Шаг 28
Вставьте изображение «Flames0027_12_M» на букву X, режим наложения Screen.
Шаг 29
Изображение «Flames0027_1_M» и режим Screen.
Шаг 30
Создайте копию слоёв огня буквы T и поднимите их на самый верх.
Шаг 31
Измените слои и переместите их на последнюю букву.
Конечный результат:
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ru/photoshopbasics/working-with-brushes/content/
Введение
Инструмент Type позволяет вам добавить текст в ваш файл. Вы можете использовать текст в различных проектах, например добавлять его к своим изображениям для создания плаката, праздничной открытки или приглашения. Вы также сможете настроить текст в соответствии с вашими потребностями.
Вы можете использовать текст в различных проектах, например добавлять его к своим изображениям для создания плаката, праздничной открытки или приглашения. Вы также сможете настроить текст в соответствии с вашими потребностями.
Чтобы использовать инструмент «Текст»:
- Найдите и выберите инструмент Type на панели инструментов .Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите нужный шрифт и размер текста .
- Щелкните селектор Цвет текста , затем выберите нужный цвет в диалоговом окне.
- Нажмите и перетащите в любом месте окна документа, чтобы создать текстовое поле .
- В документ будет добавлен новый текстовый слой.
 Вы можете начать печатать, чтобы добавить текст к слою.
Вы можете начать печатать, чтобы добавить текст к слою.
Если вы хотите добавить в документ много текста, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста. В приведенном ниже примере мы добавили второй текстовый слой для слова Mountains .
Наконечники типа
- Если вы хотите отредактировать текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Слои .Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры панели управления , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Для получения дополнительных параметров форматирования текста перейдите в Окно, , затем выберите Символ , чтобы просмотреть панель Символ .

- Если вы хотите переместить текст , вам нужно выбрать инструмент Move , щелкнуть и перетащить его в нужное место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам выполнять настройки изображения, которые обычно не работают с текстом. Недостатком является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой.Поэтому растрировать текст следует только в случае крайней необходимости. Если вы не хотите растрировать его, просто нажмите Отмена , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ru/photoshopbasics/чтение-гистограммы/контент/
55 Классные учебники по созданию текстовых эффектов в Photoshop для дизайнеров
Помните, как страшно было, когда вы были маленьким ребенком и вам приходилось начинать читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще живет внутри каждого из нас; это одна из причин, по которой дизайн печатных СМИ часто основывается на фотографиях и иллюстрациях, а не на стенах пресного текста.
Но текст не не должен быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфии в 2014 году включить крутые текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из лучших учебных пособий по работе с текстом в Photoshop.
Уроки Easy Photoshop Text для начинающих
Если вы все еще изучаете основы дизайна или вам нужны быстрые и простые текстовые идеи, чтобы оживить ваш печатный дизайн, эти учебные пособия для начинающих будут вам полезны.На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые приемы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop
2. Глянцевые текстовые эффекты эмблемы
3. Создание реалистичного эффекта тиснения/тиснения
4. Ледяные стили в Photoshop
5. Как создать эффект золотого текста в Photoshop
6.Текстовый эффект лунного сияния
7. Простой стилизованный текст с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9. Стильный текстовый эффект в Photoshop CS6
10.
 Эффект сахарницы
Эффект сахарницы11. Простая меловая типография в Photoshop
12. Абстрактный сияющий текстовый эффект с шрифтом Groovy
13. Простой пластиковый текст со стилями слоя в Photoshop
14.Текстовый эффект Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. Простой текстовый эффект боке
17. Текстовый эффект волн
18. Создайте модный дизайн типографского плаката
19. Как создать впечатляющий текстовый эффект
20. Затерянные в космосе Типографика в Photoshop
Учебники по работе с текстом Photoshop для среднего уровня
Эти текстовые руководства немного более продвинуты и требуют некоторых базовых знаний о различных методах Photoshop, но не волнуйтесь, каждое руководство содержит ссылки на дополнительную информацию, которая вам понадобится для завершения дизайна. В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро
22. Потрясающие 3D-эффекты за 30 минут
23. Мягкий стилизованный 3D-тип
24. Текстовая инкрустация под дерево
25. Создание текстового эффекта с конфетами в Photoshop
26. Как быстро создать стильный ретро текстовый эффект
27.Дизайн в стиле 80-х с использованием Photoshop
28. Создание ретро складной типографики с помощью Photoshop
29. Создайте впечатляющий текстовый эффект травы в Photoshop
30. Текст в стежках
31. Как создать эффект подвешенного текста
32. Прикольные наклейки
33. Использование света и тени для оживления текста
34. Эффект сложенного текста
35.
 Эффект мелового текста
Эффект мелового текста36. Текстовый эффект числовых свечей
37. Великолепный стеклянный текстовый эффект
Продвинутые уроки по работе с текстом в Photoshop
Эти учебные пособия по Photoshop предназначены для более опытных дизайнеров и помогают им создавать красивые сложные текстовые рисунки и специальные 3D-эффекты. Многие из этих учебных пособий потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание 3D-текста из резины и стекла в Photoshop CS6
39.Блестящая надутая фольга 3D текстовый эффект
40. Создайте 3D-эффект ледяного текста с помощью Modo и Photoshop
41. Текстовый 3D-эффект небоскреба в Photoshop CS5
42. Расширенные эффекты свечения
43. Создание эффекта горячей магмы в Photoshop
44. Создание 3D цветочного текстового эффекта
45.
 Как создать 3D текстовые блоки в Photoshop
Как создать 3D текстовые блоки в Photoshop46.3D текстурированный текстовый эффект
47. Простой 3D-акриловый текстовый эффект в Photoshop CS6
48. Как создать красочный деревянный 3D-текст
49. Как сделать полупрозрачный 3D-текст
50. Создание Эффектного Текстового Эффекта
51. Учебное пособие по Photoshop: Мастер эффектов 3D-текста
52. Как создать трехмерную текстовую манипуляцию с фотографией
53. Создайте дизайн мечты с помощью 3D-типографики
54.Создание 3D-текста с помощью Photoshop CS6
55. Учебное пособие по Adobe Illustrator и Photoshop: откройте для себя скрытые глубины шрифта, иллюстрация
БОНУС: Текстовый эффект «Вкусные рогалики»
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько развиты наши возможности для рендеринга изображений. Когда бумага с движущимися изображениями, как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Когда бумага с движущимися изображениями, как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Нам бы очень хотелось увидеть, что вы придумаете, поэтому поделитесь примерами своих лучших текстовых эффектов в комментариях ниже. И если вы знаете другие полезные текстовые учебники Photoshop или создали свои собственные учебники, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут непреднамеренно быть приучены «отфильтровывать» сообщения, которые на самом деле не являются отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и внедрять интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Скачать готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, так что создайте новый слой. Затем выберите инструмент Paint Bucket и залейте фон цветом #006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой» > «Стили слоя» > «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой» > «Стили слоев» > «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из приведенных выше ресурсов. Измените режим наложения на «Разделение» и установите масштаб узора на 15%.
Измените режим наложения на «Разделение» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте нужный текст цветом #070707.Затем нажмите «Слой» > «Стили слоя» > «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет #161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет #bc4232; убедитесь, что вы немного уменьшили размер текста. Затем немного переместите текст влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» > «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку толщиной 1 пиксель, используя цвет #d43926.Оставьте настройки такими же, как показано на изображении ниже.
Затем немного переместите текст влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» > «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку толщиной 1 пиксель, используя цвет #d43926.Оставьте настройки такими же, как показано на изображении ниже.
Еще раз нажмите «Слой» > «Стили слоев» > «Наложение градиента» (двойной щелчок по выбранному слою), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой» > «Стили слоя» > «Тень» (двойной щелчок по выбранному слою), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и переместите его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделать размер текста меньше, чем предыдущий. Затем выберите переместить текст немного влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Затем выберите переместить текст немного влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавить обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя указанные ниже настройки.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой» > «Стили слоев» > «Наложение узора» и добавьте один из тонких узоров из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного оттенка к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой контур, щелкните правой кнопкой мыши контур и нажмите «Сделать выделение».
Теперь выберите инструмент Paint Bucket и залейте выделение цветом #000000. Затем уменьшите непрозрачность слоя до 20%.
Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс с помощью инструмента «Перо», чтобы сделать выделение и создать темное затенение на всем оставшемся тексте.
Шаг 15:
Теперь давайте добавим некоторые элементы к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом #161d21 в качестве выбранного вами цвета.
Шаг 16:
Повторите тот же процесс и снова добавьте больше линий с помощью инструмента «Линия», на этот раз используя цвет #bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет #0e1111. Затем нажмите «Слой» > «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на изображении ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет #161d21. Затем нажмите «Слой» > «Стили слоя» > «Обводка». Используйте настройки, показанные ниже.
Затем нажмите «Слой» > «Стили слоя» > «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы поиграем с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом #161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш затененный стилизованный текстовый эффект готов.Надеюсь, вам понравился процесс. Я вернусь еще с чем-нибудь. А пока берегите себя!
30 потрясающих уроков по созданию текстовых эффектов для Photoshop
Текстовые инструменты Photoshop могут создавать поистине умопомрачительные эффекты. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику.
Конечно, есть много руководств, которые научат вас основам типографики, но иногда вы просто хотите чего-то большего, чего-то, что просто кричит о волнении и творчестве.
В этой коллекции вы найдете 30 очень креативных уроков по созданию текстовых эффектов Photoshop.
Вам также может понравиться: 100 лучших руководств по освоению Photoshop.
Неограниченное количество загрузок: более 75 000 шаблонов дизайна для печати
Брошюры, визитки, резюме, документы, шаблоны Powerpoint и Keynote, макеты и многое, многое другое!
В этом уроке вы узнаете, как создать трехмерный текстурированный текстовый эффект в Photoshop без использования каких-либо трехмерных инструментов или приложений.
В этом уроке, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, достигнув уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее в качестве текстуры текста.
Здесь вы узнаете, как создать эффект атмосферного подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и манипулировать ею, чтобы она соответствовала вашей типографике.
Вы узнаете, как правильно извлекать воду и манипулировать ею, чтобы она соответствовала вашей типографике.
В этом подробном руководстве рассказывается о том, как освежить типографскую иллюстрацию и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому руководству по созданию плаката «Спектр». Начав с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop для серьезной обработки с помощью кистей Photoshop, режимов наложения и многого другого!
В этом уроке вы узнаете, как создать типографский эффект прохладной воды, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать текст в стиле ретро, который выглядит так, как будто он создан из сложенных полосок бумаги.
В этом уроке вы узнаете, как сделать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя некоторые удивительные методы.
3D-инструменты в Photoshop более совершенны, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон ретро-цвета, который затем примените к тексту.
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоао Оливейра создает 3D-типографскую иллюстрацию, используя сначала Cinema 4D для построения 3D, а затем Photoshop для постобработки.
В этом учебном пособии объясняются методы создания трехмерных свечей с цифрами без использования каких-либо трехмерных инструментов.Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей поверх кекса.
В этом уроке вы узнаете, как воссоздать текстовый эффект наэлектризованного металла, описанный ниже. Он охватывает ряд методов выделения, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Он охватывает ряд методов выделения, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Из этого туториала вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать текстовый эффект, вдохновленный полосатой дорогой, показанный ниже.
В этом уроке объясняется, как использовать 3D-функции Photoshop для создания приведенного ниже эффекта 3D-текста в осенней тематике.
Этот урок покажет вам, как создать стильную орнаментальную типографику, а затем применить эффект меловой доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать приведенный ниже текстовый эффект, заняться рисованием, смешиванием слоев и настройками изображения.
В этом уроке вы узнаете, как объединить Photoshop и Filter Forge для создания эффекта 3D-текста с текстурой дерева и простым сердцем из красного стекла.
В этом уроке вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе постера фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
В этом уроке по Photoshop с помощью пользовательских кистей и инструмента «Пластика» вы узнаете, как воссоздать красивую плавную типографику, которую вы можете увидеть ниже.
Из этого туториала вы узнаете, как с нуля создать собственный набор плиток скрэббл, чтобы вы могли использовать их в любое время и на любом фоне.
В этом учебном пособии на тему Дня святого Валентина показано, как создать потрясающий текстовый эффект шоколада с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания светящегося трехмерного текстового эффекта.
В этом уроке показан простой способ создания красивого текстового эффекта боке с помощью простых кистей и эффектов слоя.
В этом уроке вы узнаете, как создать текстовый эффект старой вывески с использованием стоковых фотографий. В качестве бонуса вы также создадите простой анимированный GIF.
В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти учебные пособия по текстовым эффектам Adobe Illustrator.
Блог Джулианны Кост | 30 советов, приемов и сочетаний клавиш для работы с текстом в Photoshop
Ниже приведены более 30 моих любимых советов, приемов и комбинаций клавиш для работы со шрифтом в Photoshop.
Во-первых, вот два моих последних видео о Шрифте, которые я создал для своего 3, 2, 1, Photoshop! серии, которые демонстрируют несколько из приведенных ниже ярлыков:
Семь сочетаний клавиш для работы с точечным шрифтом в Photoshop CC
Девять сочетаний клавиш для работы с типом абзаца в Photoshop
Основные ярлыки форматирования
• Command + Shift + < или > (Mac) | Control + Shift + < или > (Win) увеличивает/уменьшает размер точки на 1
• Command + Option + Shift + < или > (Mac) | Control + Alt + Shift + < или > (Win) увеличивает/уменьшает размер точки на 5
• Опция + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает кернинг (расстояние между двумя символами)
• Опция + (Mac) | Alt + (Win) клавиша со стрелкой влево/вправо уменьшает/увеличивает отслеживание (если выбрано более 2 букв)
• Опция (Mac) | Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж (размер интервала по вертикали между строками в абзаце) на 1.
• Command + Option (Mac) | Control + Alt (Win) + стрелка вверх/вниз увеличивает/уменьшает интерлиньяж на 5
• Option + Shift (Mac) | Alt + (Win) Shift + стрелка вверх/вниз увеличивает/уменьшает смещение базовой линии на 1 пиксель.
• Command + Option + Shift + A (Mac) | Control + Alt + Shift + A (Win) возвращается к автоматическому интерлиньяжу.
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает текст по левому краю/по центру/справа при использовании инструмента «Горизонтальный текст».
• Command + Shift + L/C/R (Mac) | Control + Shift + L/C/R (Win) выравнивает верх/центр/низ при использовании инструмента «Вертикальный текст».
• При вводе текста вы находитесь в полумодальном режиме в Photoshop (аналогично Free Transform). Однако нажав «Возврат» (Mac) | Enter (Win) разобьет текст на следующую строку, а не зафиксирует его (как это будет зафиксировано в преобразовании). Чтобы применить (или зафиксировать) текст, щелкните за пределами рамки текста, выберите другой инструмент или слой или используйте сочетание клавиш Command + Return (Mac) | Control + Enter (Победа).
Изменение стиля шрифта
• Command + Shift + B (Mac) / Control + Shift + B (Win) выделяет полужирный шрифт
• Command + Shift + I (Mac) / Control + Shift + I (Win) устанавливает курсив
• Command + Shift + K (Mac) / Control + Shift + K (Win) устанавливает все заглавные буквы
• Command + Shift + H (Mac)/Control + Shift + H (Win) устанавливает заглавные буквы
Примечание. Если шрифт не содержит стиля, будет применен стиль «Искусственный».
Доступ к символам специального типа в Photoshop
Пуля (•) — опция + 8 (Mac) | Alt + 7 (Победа)
цента (¢) — опция + 4 (Mac) | Alt + 155 и/или Alt + 0162 (Win)
Copyright (©) — Option + G (Mac) | Alt + 0169 (Победа)
Градус (°) — Option + Shift + 8 (Mac) | Alt + 248 и/или Alt + 0176 (Win)
Многоточие (…) — опция + точка с запятой (Mac) | Alt + 0133 (Победа)
Зарегистрированная торговая марка (®) — опция +R (Mac) | Alt + 0174 (Победа)
Товарный знак (™) — опция + 2 (Mac) | Альт + 0153
Короткое тире (–) Option + тире (Mac) | Альт + 0150
Короткое тире (—) Option + Shift + тире (Mac) | Альт + 0151
Примечание: эти сочетания клавиш работают, только если выбранный шрифт содержит эти символы!
Сброс вертикального и горизонтального масштабирования
• Command + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование до 100%.
• Command + Option + Shift + X (Mac) | Control + Alt + Shift + X (Win) сбрасывает масштабирование по вертикали до 100%.
Выбор текста
• Щелчок курсором внутри текстового блока автоматически выберет слой «Тип» на панели «Слои».
• Двойной щелчок по значку «T» на панели «Слои» выделит все типы на слое (и автоматически выберет инструмент «Текст»).
• Shift + стрелка влево/стрелка вправо выбирает 1 символ влево/вправо
• Shift + стрелка вниз/стрелка вверх выбирает 1 строку вниз/вверх
• Command + Shift + стрелка влево/вправо (Mac) | Control + Shift + Стрелка влево/вправо (Победа) выделяет 1 слово влево/вправо
• Дважды щелкните текст, чтобы выделить слово (трижды щелкните, чтобы выделить строку, четыре раза, чтобы выделить абзац (при использовании типа «Область»), и пять раз, чтобы выделить весь текст).
Добавление нового текстового слоя
• Удерживая нажатой клавишу Shift, щелкните инструмент «Текст» в области изображения, чтобы создать новый текстовый слой рядом с другим текстовым блоком. (Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
(Добавление клавиши Shift предотвращает автоматический выбор соседнего текста в Photoshop, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
• Щелчок инструментом «Текст» в области изображения автоматически отображает текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. д. Текст-заполнитель заменяется, как только вы начинаете печатать.Чтобы отключить, выберите «Установки» > «Текст» > «Заполнить новые текстовые слои текстом-заполнителем».
Изменение нескольких слоев типа
• Чтобы одновременно изменить несколько текстовых слоев, выберите их на панели «Слои» и, выбрав инструмент «Текст», измените нужные атрибуты.
• Чтобы быстро просмотреть в документе только слои «Тип» (упрощая их выбор), установите для параметра «Фильтр» в верхней части панели «Слои» значение «Тип» и щелкните значок «T».
Скрытие выделенного текста
• Пока выбран тип (или его часть), Command + H (Mac) | Control + H (Win) скрывает выбранный «перевернутый» тип, обеспечивая более точный предварительный просмотр типа (особенно при выборе цвета). Примечание. При первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Примечание. При первом использовании этого сочетания клавиш на Macintosh Photoshop отобразит диалоговое окно с вопросом «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделение, направляющие и т. д. (Photoshop традиционный)? Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык.
Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка» > «Сочетания клавиш». Установите «Ярлыки для» в меню приложений и переключите треугольник раскрытия для меню «Вид».Прокрутите вниз до «Дополнительно», измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Изменение цвета текста
• Option + Удалить (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.
• Command + Delete (Mac) | Control + Backspace (Win) заполняет любой выбранный шрифт фоновым цветом.
Примечание. Если выбран текстовый слой, но не выбраны отдельные буквы/слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Тип репозиционирования
• При размещении курсора немного за пределами ограничивающей рамки типа значок переключается на инструмент «Перемещение», позволяющий изменить положение текста в области изображения без предварительной фиксации типа.
Точка против типа абзаца
• Простой щелчок инструментом «Текст» создаст «Тип точек» (строки текста, которые необходимо разбить вручную, чтобы обернуть с помощью клавиши возврата). Чтобы создать тип абзаца (текст, который располагается внутри ограничительной рамки), нажмите и перетащите инструмент «Текст», чтобы нарисовать ограничивающую рамку, или щелкните, удерживая клавишу «Option» (Mac) или удерживая клавишу «Alt» (Win), в области изображения, чтобы установить ширину. и высота ограничительной рамки типа абзаца.
Сочетания клавиш для форматирования абзацев
• Command + Option + Shift + H (Mac) | Control + Alt + Shift + H (Win) включает и выключает перенос абзаца.
• Command + Shift + J (Mac) | Ctrl + Shift + J (Win) выровняет абзац и последнюю строку по левому краю.
• Command + Shift + F (Mac) | Ctrl + Shift + F (Win) выровняет абзац И выровняет последнюю строку.
Сравнение Adobe Single и Multi-Line Composer
Общий «внешний вид» выравниваемого текста можно значительно улучшить, вычислив параметры выравнивания на основе более чем одной строки текста в абзаце (в отличие от настройки каждой строки по отдельности).В следующий раз, когда вы будете создавать блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line Composer и Every-line Composer. Adobe Every-line Composer почти всегда создает более плотные и красивые абзацы с более постоянными интервалами. Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
Примечание. Photoshop также поддерживает переключение компоновщика на уровне абзаца.
Слои типа деформации
Чтобы преобразовать несколько слоев текста в единое целое, выберите слои и преобразуйте их в один смарт-объект.Затем добавьте деформацию (Edit > Transform > Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше об деформации объектов (включая текст) в Photoshop.
Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта, и использовать клавиши со стрелками вверх/вниз на клавиатуру для выбора следующего/предыдущего шрифта (если тип выбран в области изображения, вы можете увидеть изменение типа при выборе разных шрифтов).
Изучение заголовка (точка) Тип
Узнайте, как работать с инструментом «Текст» для создания текста заголовка, в этом бесплатном видео («Изучение шрифта заголовка (точечный) в Photoshop CC 2017 ) из Photoshop CC 2017 Essential Training: Design на Lynda. com».
com».
Работа с глифами
• В этом видео (Новые типографские функции в Photoshop CC) показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
Несколько советов по использованию панели глифов:
• Если в правом нижнем углу персонажа отображается черная точка, при нажатии и удержании символа отобразятся отклонения.
• Дважды щелкните глиф, чтобы вставить его в текст.
• В нижней части панели «Глифы» используйте ползунок для увеличения глифов или используйте значки уменьшения/увеличения масштаба для увеличения предварительного просмотра в сетке.
Работа с текстом на пути
• С помощью инструментов «Форма» или «Перо» создайте контур, помня о том, что добавляемый текст будет течь в направлении, в котором точки привязки были добавлены к контуру.Затем выберите инструмент «Текст» и щелкните путь, где вы хотите, чтобы текст начинался (когда курсор правильно расположен над путем, значок точки вставки текста будет отображать горизонтальную линию — индикатор базовой линии, проходящий через нее) и начните печатать. .
.
• При работе с открытым контуром (например, дугой) Command-перетащить (Mac) | Control — перетащите (Win) маленький значок «x» в начале изменения типа, где на пути начинается тип.
• При работе с замкнутым контуром (например, кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок «o», который можно перетащить с помощью того же ярлыка, и он будет действовать. в качестве конечной точки, ограничивая поток текста за ее пределы.
• Command-перетащить (Mac) | Удерживая клавишу Control, перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста с верхнего контура на нижний контур. Обратите внимание, что текст будет обтекать текст в другом направлении. Если вы просто хотите переместить текст выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
• Изменение размера формы приведет к изменению шрифта.
Обрезка изображения внутри шрифта в Photoshop
Узнайте, как легко обрезать фотографию внутри шрифта, с помощью этого бесплатного видео (Обрезка изображения внутри шрифта в Photoshop) от Lynda.ком.
Создание прозрачного водяного знака
Узнайте, как создать эффект прозрачного водяного знака с помощью этого бесплатного видео (Создание прозрачного водяного знака в Photoshop CC 2017) на Lynda.com
Маскирование изображений по форме и типу
Подобно видео выше, этот краткий совет (Маскирование изображений по фигурам и шрифту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри текста или другой графики (при сохранении как шрифта, так и графики, а также фото редактируется).
Автоматическая активация шрифтов Adobe
Шрифты Adobe автоматически активируются при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит эти шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
• При первом открытии файла на панели «Слои» вы можете увидеть старый знакомый желтый значок предупреждения на проблемном слое (слоях) «Тип», уведомляющий о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts начнется автоматически. Вы увидите синий значок загрузки, когда ваш отсутствующий шрифт начнет загружаться. Когда шрифт завершит загрузку, значок загрузки исчезнет, и текстовый слой будет готов для редактирования.
• Если отсутствующий шрифт не входит в библиотеку шрифтов Adobe, вас не будет беспокоить сообщение об «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий слой шрифта, после чего у вас будет возможность заменить шрифт.
• Если в документе отсутствуют как шрифты Adobe, так и шрифты других производителей, автоматическая активация шрифтов Adobe Fonts по-прежнему будет происходить автоматически для отсутствующих шрифтов Adobe, и, если шрифт не является частью библиотеки шрифтов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Примечание. Для большого количества шрифтов, отличных от Adobe, можно также выбрать «Текст» > «Управление отсутствующими шрифтами».
Переменные шрифты
В этом видео (Вариативные шрифты и дополнительные типографские улучшения в Photoshop CC) вы узнаете о возможностях вариативных шрифтов и дополнительных типографских улучшениях в Photoshop CC.
Вставка текста без форматирования
Чтобы скопировать и вставить текст в текст в Photoshop без форматирования текста, выберите «Правка» > «Вставить» > «Вставить без форматирования».
Стилистические наборы
При работе со шрифтами OpenType теперь можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замена альтернативного глифа на причудливую букву «g» на простую «g»). Выберите слой «Тип» (или подмножество текста), щелкните значок «Стилистический набор» на панели «Свойства» и выберите параметры шрифта.
Примечание. Стилистические наборы — это атрибут уровня персонажа. Таким образом, выбранные наборы (наборы 1–20) сохраняются при переключении шрифтов. Другими словами, если вы применили «установить единицу» для определенного шрифта, отображающего упрощенную строчную букву «g», и выбрали другой шрифт, в котором «установка единица» определена как Swash Caps, будут применены Swash Caps, а упрощенная буква «g » удаленный. Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Стилистические наборы — это атрибут уровня персонажа. Таким образом, выбранные наборы (наборы 1–20) сохраняются при переключении шрифтов. Другими словами, если вы применили «установить единицу» для определенного шрифта, отображающего упрощенную строчную букву «g», и выбрали другой шрифт, в котором «установка единица» определена как Swash Caps, будут применены Swash Caps, а упрощенная буква «g » удаленный. Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Поиск похожих шрифтов, сопоставление шрифтов,
В этом видеоролике (Новые типографские функции в Photoshop CC) показано, как найти похожие шрифты (установленные локально или доступные через библиотеку типов Adobe (формально Typekit), а также показано, как использовать функцию сопоставления шрифтов в Photoshop для идентификации похожих шрифтов в фотография (растровое изображение).
Параметры сглаживания для сопоставления системных шрифтов
Существует несколько параметров сглаживания, доступных для отображения типа в соответствии с операционной системой. Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD в Macintosh, Windows или Windows LCD в Windows) на панели параметров (или в меню приложения: «Текст» > «Сглаживание») позволяет тексту, отображаемому в Photoshop, выглядеть так же, как браузеры в соответствующих операционных системах (mac/mac и win/win).Однако выбор этих параметров приводит к тому, что шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите обеспечить совместимость с разными платформами.
Выбор инструмента «Текст» и выбор варианта сопоставления шрифтов (MAC или MAC LCD в Macintosh, Windows или Windows LCD в Windows) на панели параметров (или в меню приложения: «Текст» > «Сглаживание») позволяет тексту, отображаемому в Photoshop, выглядеть так же, как браузеры в соответствующих операционных системах (mac/mac и win/win).Однако выбор этих параметров приводит к тому, что шрифты выглядят одинаково на разных платформах, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите обеспечить совместимость с разными платформами.
Стили абзацев и символов
В этом видеоруководстве (Стили абзацев и символов в Photoshop CS6) Джулианна демонстрирует, как создавать стили абзацев и символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам, строкам или абзацам одним щелчком мыши.
Установка стилей типов по умолчанию
В этом видео (5 любимых функций Джулианны в Photoshop 13. 1) объясняется, как установить стили шрифта по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями типов по умолчанию в разных сценариях:
1) объясняется, как установить стили шрифта по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями типов по умолчанию в разных сценариях:
• Если вы выберете «Сохранить стили шрифта по умолчанию» в меню «Тип», он ЗАМЕНИТ ваши существующие стили шрифта по умолчанию, если они существуют, или создаст их, если их нет.
• После определения стилей шрифта по умолчанию каждый раз при создании нового документа эти стили шрифта по умолчанию будут автоматически загружаться в новый документ.
• Если открыть существующий документ без определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.
• Если вы откроете существующий документ, в котором определены стили шрифта, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. следующий пункт.)
• Если вы выберете «Загрузить стили шрифта по умолчанию», стили по умолчанию будут ПРИСОЕДИНЯТЬСЯ к любым стилям шрифта, уже определенным в документе. Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
Однако если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
• После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если вы позже измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
• Если вам нужны разные наборы стилей шрифтов для разных проектов/клиентов, вам потребуется определить эти наборы стилей шрифтов в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом/клиентом.
Примечание. Если вы не знакомы со стилями шрифта, это видео (Стили абзацев и символов в Photoshop CS6) поможет вам быстро освоиться.
Сглаживание (1), Стили символов (3), Классификация (1), Группы обрезки (2), Стили шрифтов по умолчанию (1), Избранное (1), Фильтр (14), Автоматическая активация шрифта (1), Шрифт Предварительный просмотр (1), поиск шрифта (2), стиль шрифта (1), шрифты (2), панель глифов (2), кернинг (1), интерлиньяж (1), сопоставление шрифтов (1), многострочный компоновщик (1) ), новый текстовый слой (1), глифы на холсте (1), форматирование абзаца (1), текст абзаца (1), стили абзаца (1), точечный тип (1), изменение положения текста (1), масштабирование (1 ), Похожие (2), Похожие шрифты (1), Выбор (1), Специальные символы (1), Системный шрифт (1), Сопоставление системного шрифта (1), Отслеживание (1), Прозрачный водяной знак (1), Тип ( 19), Печатать по контуру (1), Типографика (11), Деформация (1)
15 классных уроков по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать удивительные произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых забавных онлайн-уроков по созданию текстовых эффектов. В этих руководствах подробно рассказывается об использовании эффектов слоя, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Каким был бы список текстовых эффектов без учебника о том, как поджечь текст? Это первое, что хочется сделать в фотошопе.Это относительно простой эффект, и он производит что-то, что выглядит довольно хорошо, если не немного шаблонно.
Заголовок популярного сериала Netflix «Очень странные дела» — культовый и ретро-стилистический, что делает его идеальным для воссоздания. Этот текстовый учебник по «Очень странным делам» прост. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве рассматриваются лучшие настройки для имитации красного свечения, так что вы сможете превратить любой текст, который захотите, в этот ретроспективный кадр 80-х годов.
Создание пластикового эффекта в Photoshop доставляет удовольствие, потому что текст будет казаться отраженным и трехмерным. На самом деле вы просто будете использовать такие эффекты слоя, как контур, внутреннее свечение и обводка. В результате получается универсальный и забавный эффект с реалистичной текстурой.
Старая, но полезная штука, с помощью обтравочной маски с текстом можно превратить любое фоновое изображение в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением.Этот великолепный эффект буквально займет у вас 30 секунд.
Яркая и реалистичная трехмерная текстура травы. Это забавный текстовый эффект, который можно попробовать, и он основан на ряде эффектов слоя с изображением травы. Чтобы он выглядел идеально, требуется некоторая работа с точным пером, но потраченное время того стоит!
Создание текстовой наклейки в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или, может быть, даже набор наклеек. Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта.
Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта.
Создать винтажный текстовый эффект на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают произведение, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих.Этот эффект тисненого металлического текста ничем не отличается, он создает чистый вид с небольшой глубиной. Это достигается с помощью эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают произведение эффектным.
Этот текстовый эффект дыма использует пользовательскую кисть для создания завитков дыма и опирается на другие простые эффекты, такие как размытие и смазывание, до тех пор, пока все не будет выглядеть правильно.
В то время как во многих этих уроках используются слои для создания отличного текстового эффекта, этот урок научит вас, как использовать аэрографы Photoshop для создания оптимальных бликов и теней на плоском слое текста.
Этот текст из сложенной бумаги требует много вырезания фигур, но в итоге выглядит как натуральная сложенная бумага! Это на самом деле построено в цифровом виде, но будет намного проще подражать, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле это просто требует небольшого цифрового рисования. Органический вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вам не интересен липкий вид, это отличный урок для изучения некоторых основных навыков Photoshop.Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простая, но потенциально универсальная техника. После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока он не приобретет удовлетворительный разрозненный вид.
После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока он не приобретет удовлетворительный разрозненный вид.
В этом руководстве используются стили слоя для создания эффекта трехмерного знака. Вы можете использовать приемы, описанные в этом руководстве, чтобы сделать его собственным и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект вдохновлен словами из комиксов. Ярко-желтые и красные цвета преподносят образ, а красные точки, напоминающие об искусстве комиксов, являются завершающим штрихом. Этот эффект демонстрирует, что определенный внешний вид достигается за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоя у других создателей. Дизайнеры и талантливые пользователи Photoshop постоянно внедряют инновации для создания крутых текстовых эффектов и стилей шрифта. Ниже вы найдете несколько крутых продуктов, которые стоит попробовать.
Ниже вы найдете несколько крутых продуктов, которые стоит попробовать.
Дополнительные уроки по Photoshop
Дополнительные руководства по редактированию фотографий и графическому дизайну для Adobe Photoshop.
(Архив) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выделенному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой использует первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любое время.
Из набора инструментов щелкните и удерживайте указатель мыши над инструментом Horizontal Type Tool.

Появится список Type Tool .Выберите Инструмент горизонтального текста или Инструмент вертикального текста.
(Необязательно) Чтобы выбрать цвет для текста из палитры Образцы , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните внутри изображения, где вы хотите, чтобы ваш текст начинался.
На панели инструментов Options выберите Font , Size , Style и Alignment .
Введите текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который вы хотите изменить.

В Toolbox выберите инструмент Type Tool.
Выберите нужный текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решили его не использовать, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Слой выберите Удалить » Слой .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст » выберите Удалить слой .
Появится диалоговое окно подтверждения.Нажмите Да.
Текстовый слой удален.
Позиционирующий текст
Чтобы расположить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
В наборе инструментов выберите инструмент перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст в новое место.
ИЛИ
Чтобы перемещать текст попиксельно, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшать текст с помощью множества специальных художественных эффектов, включая затенение, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который вы хотите улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style » Blending Options…
Появится диалоговое окно Стиль слоя .В разделе Стили выберите нужный вариант.

ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте необходимые выборы и настройки.
- Нажмите ОК.
Определены параметры наложения
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создается впечатление, что фон приподнят над текстом.
Внешнее свечение
Производит текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает текст, который выглядит полупрозрачным и с внутренней подсветкой.
Скос и тиснение
Создает текст, который имеет реалистичный трехмерный вид.
Сатин
Придает поверхности текста блестящий и гладкий вид.

Leave a Comment