Тег подчеркивание html: Тег | htmlbook.ru
14.07.2023 


 Разное
Разное
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
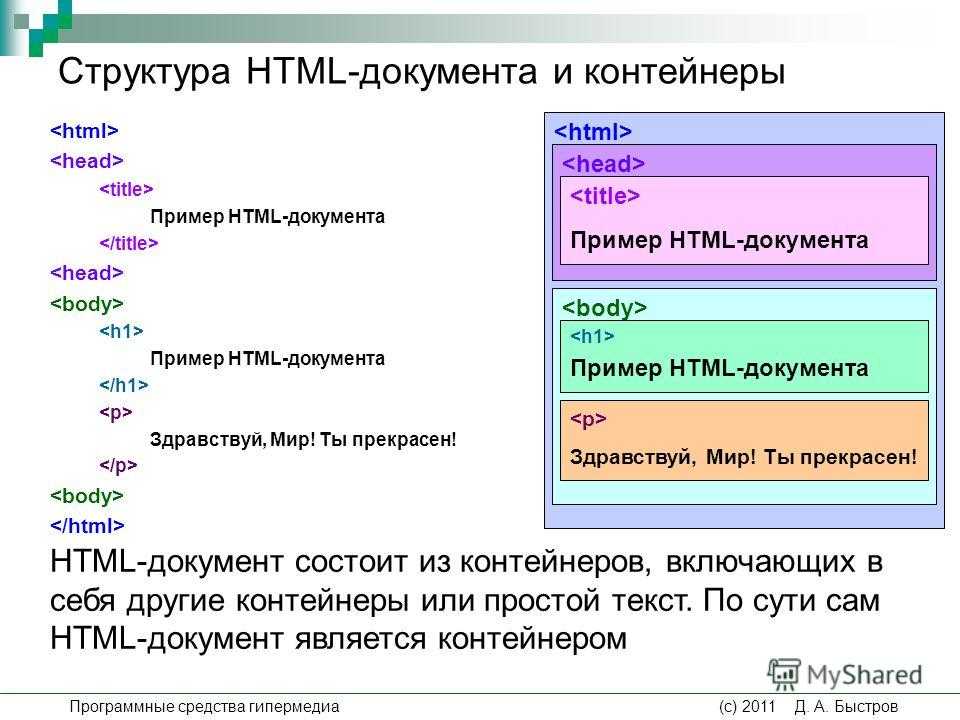
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
CSS: псевдоэлементы и псевдоклассы
Временами кажется, что для того, чтобы выжить в современном мире, необходимо знать, как создавать…
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
Узнаем как писать зачеркнутым текстом в Контакте: секреты
Итак, сегодня мы поговорим с вами о том, как писать зачеркнутым текстом в «Контакте»….
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
html — Подчеркивание последней строчки
Добрый день,
Есть заголовки,которые обычно в 2 строчки, у данных заголовков нужно подчеркнуть именно нижнею строчку.
<h4><a>Строка в две строчки</a></h4>
Допустим в данном варианте, «две строчки» переносится и эти слова надо подчеркнуть.
Естественно вариант, брать нижнею строчку в доп тег, не подходит, т.к это все выводится автоматически через двиг и верстка адаптивная.
<h4><a>Строка в <span>две строчки</span></a></h4>
Пока в голову пришел только такой «костыль», подчеркивать через бордер тег a, делать нужный line-height, и с помощью :before, закрывать первое подчеркивание.
Данный вариант работает, но проблема именно в line-height и большом отступе между строчками, чтобы закрыть первый бордер. p.s строка выравнивается по центру!
Надеюсь не сильно намудрил;)
p.s строка выравнивается по центру!
Надеюсь не сильно намудрил;)
- html
- css
- html5
- css3
9
https://jsfiddle.net/LL895spd/3/
h4
{
width: 100px;
text-align: center;
display: inline-block;
position: relative;
}
h4 a:before {
content:'';
position:absolute;
width:100%;
height:100%;
left:0;
top:-1px;
background:#fff;
}
h4 a span{
position:relative;
}
a
{
border-bottom: 1px dashed #000;
text-decoration: none;
}
Ура!) Получилось сделать, без дубликатов и т.д) Как я раньше до такого решения не допер) Спасибо всем!) ihhaman — спасибо тебе! Натолкнул меня на мысль данную)
0
Предлагаю подчеркнуть непосредственно сам залоговок, а для ссылки убрать стандартное подчеркивание.
h4
{
display: inline-block;
border-bottom: solid 1px blue;
}
a
{
text-decoration: none;
}
Пример: https://jsfiddle. net/nk96jmd5/
net/nk96jmd5/
7
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Узнайте, как подчеркивать в HTML
Содержание
- 1.
 Подчеркивание в HTML: основные советы
Подчеркивание в HTML: основные советы - 1.1. Когда использовать тег u
- 2. Поддержка браузера
Подчеркивание HTML: основные советы
- Тег подчеркивания HTML устарел в HTML4. Однако именно повторно представил с семантическим значением в HTML5.
- Теперь он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
- Этот тег поддерживает глобальные атрибуты .
- Начальный и конечный теги обязательны .
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики 9001 8
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Плюсы
- Простая навигация
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
900 04ОТ 12,99$
Профи
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачно с ценами
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
75% СКИДКА
Когда использовать тег u
При вызове HTML-тег подчеркивания раньше, теперь он официально известен как тег с нечеткой аннотацией . Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
При использовании тега его содержимое получает простое сплошное подчеркивание в HTML:
Пример
Вот некоторый подчеркнутый текст.
Попробуйте Live Learn на Udacity
Однако вы можете изменить его, используя свойство CSS text-decoration. В приведенном ниже примере мы будем использовать красную волнистую линию для обозначения орфографической ошибки в тексте:
Пример