Svg редактор онлайн редактор: Онлайн редактор SVG векторной графики | SVG Editor Online
28.07.2023 


 Разное
Разное
Векторные онлайн-редакторы: 6 рабочих вариантов
Содержание
- Как работать с SVG онлайн
- Способ 1: Canva
- Способ 2: Vectr
- Способ 3: Sketchpad
- Способ 4: Method Draw
- Способ 5: Gravit Designer
- Способ 6: Janvas
- Способ 7: DrawSVG
- Вопросы и ответы
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Canva
Кроссплатформенный сервис, доступный на ПК, мобильных устройствах и в любом браузере, который предоставляет широкие возможности для создания творческих проектов любой сложности, будь то фото и видео, различные дизайны, публикации для социальных сетей, презентации или документация. Встроенный редактор позволяет работать с графикой и экспортировать ее в формате SVG.
Перейти к онлайн-сервису Canva
- Откройте главную страницу сайта, ссылка на который дана выше, и нажмите «Войти» или «Зарегистрироваться».
Укажите логин и пароль от учетной записи в сервисе, если она у вас есть, либо пройдите процедуру регистрации – это можно сделать по электронной почте либо или через аккаунт в Apple, Facebook или Google.

По необходимости подтвердите выбор.
- Авторизовавшись в Canva, воспользуйтесь расположенной вверху кнопкой «Создать дизайн»,
выберите пункт «Настраиваемый размер» и укажите желаемые значения высоты и ширины.
Также можете изменить единицы измерения.
После ввода нажмите «Создать дизайн».
- Откройте меню «Файл», по необходимости задайте предпочтительное имя будущему проекту и измените такие параметры его отображения, как линейка, направляющие, поля и выпуск. Это будет полезно для понимания размера элементов на рабочем холсте, их выравнивания, соблюдения симметрии и т. д. Отменить и повторить любое действие можно с помощью расположенных на верхней панели кнопок, выполненных в виде круговых стрелок. Поддерживаются и горячие клавиши
Для более удобного взаимодействия с изображением на нижней панели предусмотрена возможность изменения его масштаба и перехода в полноэкранный режим просмотра, благодаря чему вы легко сможете оценить внесенные изменения на любом из этапов.
 Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке. - Ключевая особенность платформы Canva – редактируемые шаблоны, в обилии представленные в библиотеке. Именно с их помощью можно создать практически любой дизайн или публикацию.
Если это то, что входит в вашу задумку, выберите подходящее решение во вкладке «Шаблоны». Для удобства можете задействовать поиск и дополнительные фильтры.
- Во вкладке «Элементы» вы найдете всевозможные фигуры и линии,
стикеры, фотографии, аудио и видеофайлы, а также рамки.
Для понимания основного принципа работы с графикой в сервисе опишем, как мы наложили рисунок поверх шаблонного фона, взятого из раздела «Фото» вкладки «Элементы». Подобное изображение вполне можно найти и среди «Шаблонов».
Если изначальный размер не соответствует выбранному, его можно изменить путем перемещения специальных элементов на рамке
Примечание: Большинство шаблонов в библиотеке Canva – это многослойные документы, состоящие из нескольких объектов (надписи, рамки, логотипы и т.
 д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.
д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.Подробнее: Как создать турнирную таблицу / презентацию / объявление / приглашение / грамоту в онлайн-сервисе Canva
Вторую картинку мы взяли в разделе «Графика» вкладки «Элементы».
Ее можно переместить в любое удобное место холста, изменить размер, сдвигая в нужную сторону расположенные по углам рамки маркеры.
Для большинства шаблонных объектов предусмотрена возможность изменения основных цветов, а если вы работаете со своим изображением или любым шаблонным, сервис автоматически распознает его основные цвета и позволит использовать их в оформлении.
Нажатие на кнопку «Редактировать» на верхней панели откроет набор доступных в Canva эффектов и фильтров,
каждый из которых можно применить к выделенной части проекта,
по необходимости отрегулировав дополнительные параметры и применив их.

Эффекты и фильтры, представленные в разделе «Рекомендуемые»,
предварительно потребуется подключить.
Выполненная в виде трех точек кнопка открывает меню с дополнительными действиями. Здесь предусмотрена возможность обрезки и поворота изображения, изменения его расположения на холсте (относительно собственной выделенной рамки и других объектов), а также регулировки прозрачности.
Для большего понимания того, как работает встроенный в Canva графический редактор, рекомендуем ознакомиться со следующими статьями на нашем сайте.
Подробнее: Как заменить цвет / вырезать лицо / затемнить / улучшить или ухудшить качество фото с помощью онлайн-сервиса Canva
- Во вкладке «Загрузки» доступна возможность добавления в библиотеку сервиса собственных мультимедийных файлов – изображений, аудио и видео. Также можно записать себя с помощью встроенной или подключенной к ПК веб-камеры.
Для загруженных изображений доступны те же инструменты и средства редактирования, что и для шаблонов и графических элементов, включая изменение расположения, размера, цвета и т.

- Во вкладке «Текст» представлены различные надписи – как пустые текстовые поля, так и некое подобие стикеров, шаблонное содержимое которых можно менять на свое усмотрение.
Текст редактируется практически по тому же алгоритму, что и графика, плюс доступны характерные для такого типа контента параметры: изменение типа, размера, начертания, выравнивания и т. д.
Читайте также: Как поставить дату на фото в онлайн-сервисе Canva
- Если помимо графики в вашем проекте используются и различные надписи, а рассмотренных на предыдущем шаге решений недостаточно, рекомендуем воспользоваться шаблонными вариантами во вкладке «Стили».
Здесь представлены сочетания шрифтов и цветов, которые можно использовать как комплексно,
так и независимо друг от друга.
Помимо этого, имеется возможность «Создать свой стиль».
- Во вкладке «Фоны», как можно понять из названия, содержаться фоновые изображения.
Как и все представленные в библиотеке сервиса макеты, они могут быть изменены.

- Последний из доступных в рамках редактора раздел «Еще» содержит в себе интеграции с различными веб-приложениями и сервисами. Здесь тоже есть шаблоны, которые можно использовать в проектах. Большая часть отведена под возможности просмотра и экспорта на различных платформах, но также доступно и добавление контента из них (например, смайлов и анимации из GIPHY, стикеров из Pixton, стоковых фотографий из Pexels и т. д.).
Особое внимание рекомендуем обратить на блок «Другие приложения в Canva», так как с его помощью можно несколько расширить и без того богатую функциональность и библиотеку сервиса. Отсюда вы можете добавить на боковую панель такие разделы, как
Каждый из них содержит редактируемые шаблоны соответствующего типа, которые также можно использовать в своих проектах. Например, если полупрозрачное изображение бумаги наложить поверх фотографии, ее можно сделать более мутной или придать эффект старины.

Подробнее:
Как заменить фон на фото в онлайн-сервисе Canva
Как состарить фото в онлайн-сервисе Canva - Когда работа с графикой будет завершена, оцените итоговый результат, скрыв для удобства боковую панель и увеличив масштаб отображения.
- Если вас все устраивает, нажмите по кнопке «Скачать», разверните выпадающий список «Тип файла» и выберите в нем SVG.
К сожалению, так просто получить файл в данном формате не получится – потребуется оформить подписку Canva Pro. Благо здесь предусмотрен 30-дневный бесплатный период.
Укажите необходимые сведения для подключения услуги, подтвердите свое намерение,
после чего вы сможете «Скачать» самостоятельно созданное векторное изображение (дополнительно будет доступна возможность сохранения прозрачности фона, если это актуально)
и после непродолжительной процедуры экспорта
поместить его в удобное место на диске ПК.
По завершении экспорта появится предложение «Копировать» публичную ссылку на проект.

Помимо этого, вы можете «Поделиться» им с другими пользователями сервиса (если работаете в команде) и сделать открытым для редактирования,
преобразовать в презентацию, поделиться в социальных сетях и других сервисах.
Отменить пробную подписку Canva Pro можно в любой момент,
для чего достаточно воспользоваться соответствующей опцией в личном кабинете.
Несмотря на то что работа с векторной графикой является далеко не ключевой функцией онлайн-сервиса Canva, он все же позволяет создать собственное изображение и экспортировать его в формате SVG. А благодаря внушительной библиотеке шаблонов и различных элементов можно существенно преобразовать и качественно улучшить творческий проект любой сложности.
Способ 2: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Перейти на сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

- В открывшемся окне определите параметры загрузки и щелкните «Download».
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 3: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Перейти на сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.
При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
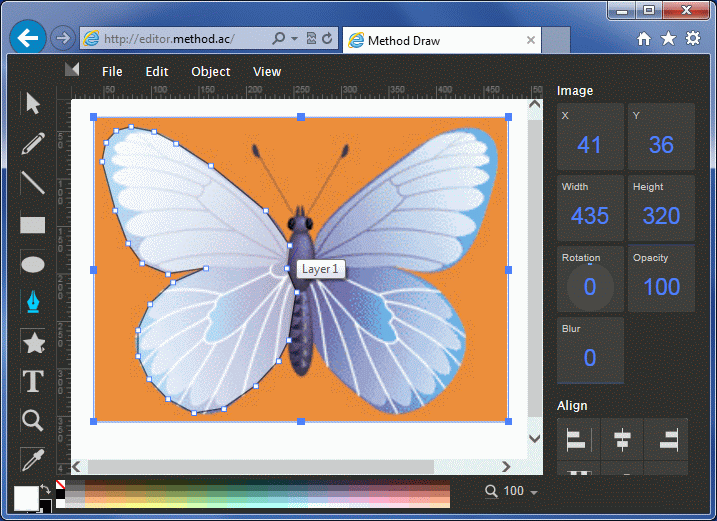
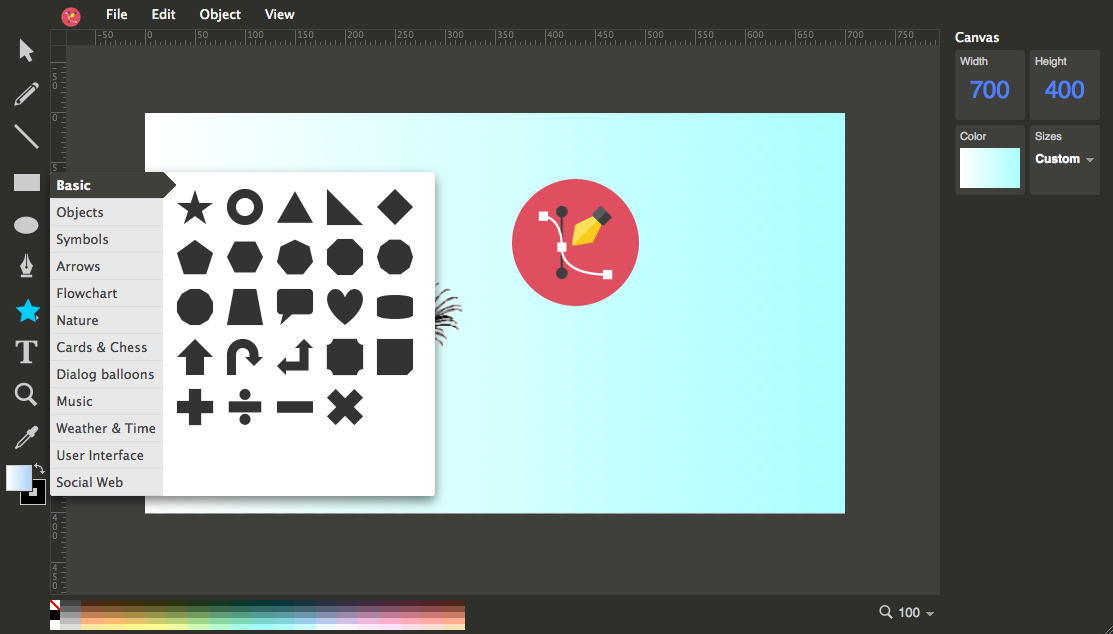
Способ 4: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще.![]() Впрочем, есть в Method Draw и некоторые особенности.
Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Перейти на сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…».
 Либо же используйте шорткат «Ctrl+S».
Либо же используйте шорткат «Ctrl+S».Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 5: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Перейти на Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save».
- Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
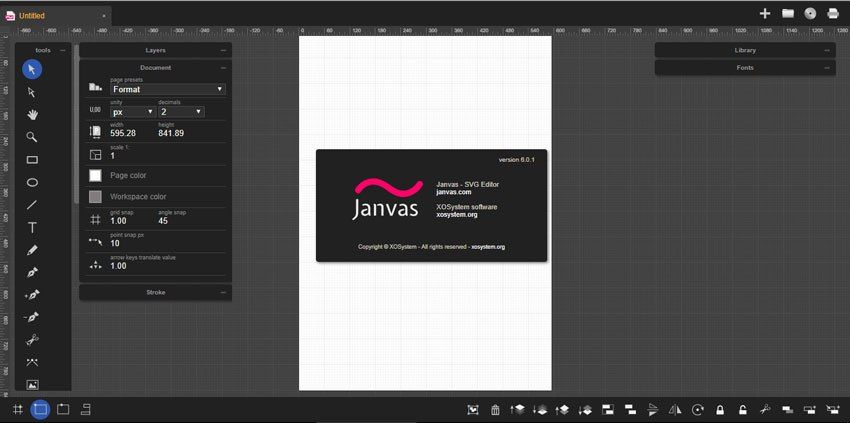
Способ 6: Janvas
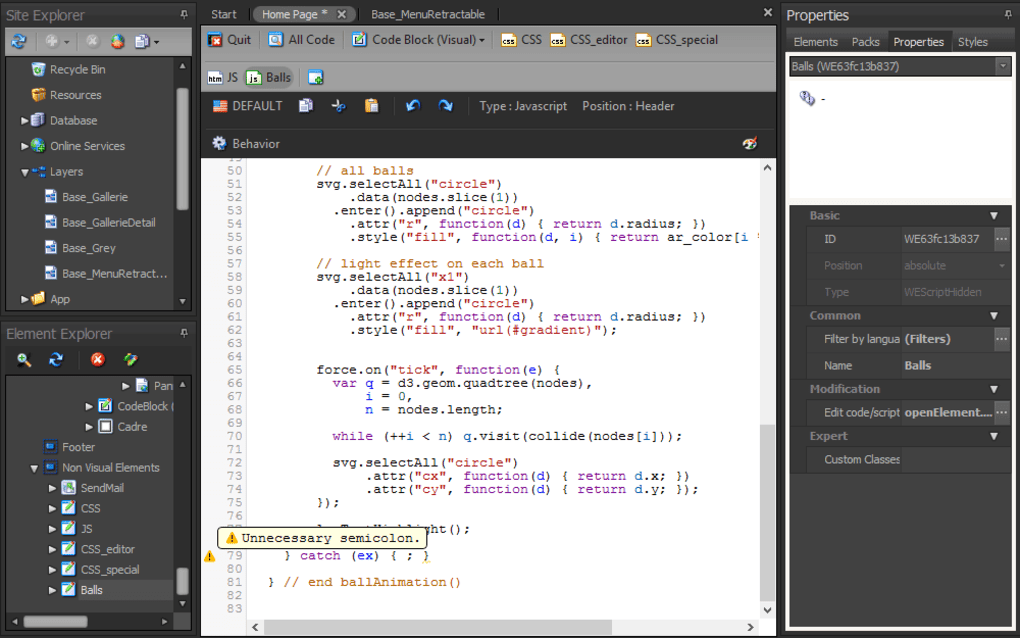
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Перейти на сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.
- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 7: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Перейти на сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
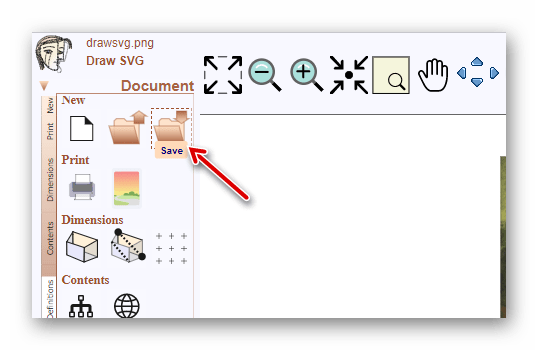
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Обзор программы SVG EDIT. Online редактор
SVG-edit — это один из старейших браузерных редакторов svg, первая версия которого вышла в феврале 2009 года. Положительная отличительная особенность данного редактора состоит в том, что он полностью бесплатный. Домашняя страница проекта svg-edit homepage, там содержится много всевозможного контента, начиная от инструкций, заканчивая техническими деталями каждого релиза и информацией о возможных способах поддержки проекта (деньгами, тестированием, написанием нового кода и т.д.). В данной статье представлен список поддерживаемых приложением фич и обзор функционала создания svg файлов, описание возможностей кастомизации и детали администрирования вынесено в отдельную статью.
Вам не нужно устанавливать что-то на свой компьютер, данный редактор работает полностью «online», всегда свежая версия доступна по ссылке SVG-edit official . Также вы можете найти актуальную оттестированную версию на этом сайте, в данной сборке svg-edit c дополнительными библиотеками атомарных объектов .
Также вы можете найти актуальную оттестированную версию на этом сайте, в данной сборке svg-edit c дополнительными библиотеками атомарных объектов .
Список функций SGV-edit
- Библиотека примитивов (Shape library). Коллекция сложных Svg контуров для Вашего дизайна.
- Добавление дополнительных элементов в библиотеку примитивов администратором
- Библиотека составных картинок, хранимая на сервере
- Интеграция с IAN Image Library, упрощенная возможность добавлять готовые бесплатные картинки в Ваши документы
- Импорт растровых изображений
- Экспорт в форматы: png ; jpeg ; bmp ; webp ; pdf
- Сохранение svg файлов, открытие готовых svg файлов
- Копирование форматирования объектов — инструмент Eye Dropper Tool
- Работа с зоной рисования:
- Перетаскивание активной видимой области.
 Инструмент panning
Инструмент panning - Изменение масштаба
- Инструмент лупа.
- Перетаскивание активной видимой области.
- Основные элементы рисования:
- Карандаш. Рисование произвольных линий и контуров
- Линия. Есть два режима: a) простая линия соединяющая произвольные точки; b) линия между объектами, перемещающаяся вместе со связанными объектами.
- Прямоугольник. Есть 3 режима: a) прямоугольник; b) квадрат; c) прямоугольник от руки. Последний режим предполагает, что пользователю нужно обвести произвольно пространство, после чего программа вокруг обведенного создаст прямоугольник, в который вписывается обведенное пространство.
- Эллипс. 3 режима: a) эллипс; b) круг; c) эллипс от руки.
- Контуры. Создает замкнутый или разомкнутый контур, из отрезков прямых линий
- Текст
- Пятиугольник
- Звезда
- Настройка стилей элементов:
- Цвет заливки, линейный и радиальный градиент
- Цвет обводки
- Толщина обводки
- Стиль обводки.
 Прямая, штриховая, пунктирная и два вида штрихпунктирной.
Прямая, штриховая, пунктирная и два вида штрихпунктирной. - Настройки стилей линий и их стыковки
- Угол поворота
- Эффект размытия
- Прозрачность
- Тип маркера на начальной, конечной, и серединной точки линейных элементов. (текст, стрелочки)
- Относительное положение элементов друг относительно друга:
- Поддержка слоев
- Перемещение одного объекта над другим в пределах одного слоя.
- Режим скетчей (wireframe ). Элементы показаны без стилей, простыми рамками.
- Выравнивание элементов. Друг относительно друга и относительно рабочей зоны рисования.
- Действия undo/redo
- Просмотр кода получающегося документа.
- Преобразование фигур в контур (path)
- Настройки и редактирование узлов контура
Интерфейс и команды SGV-edit
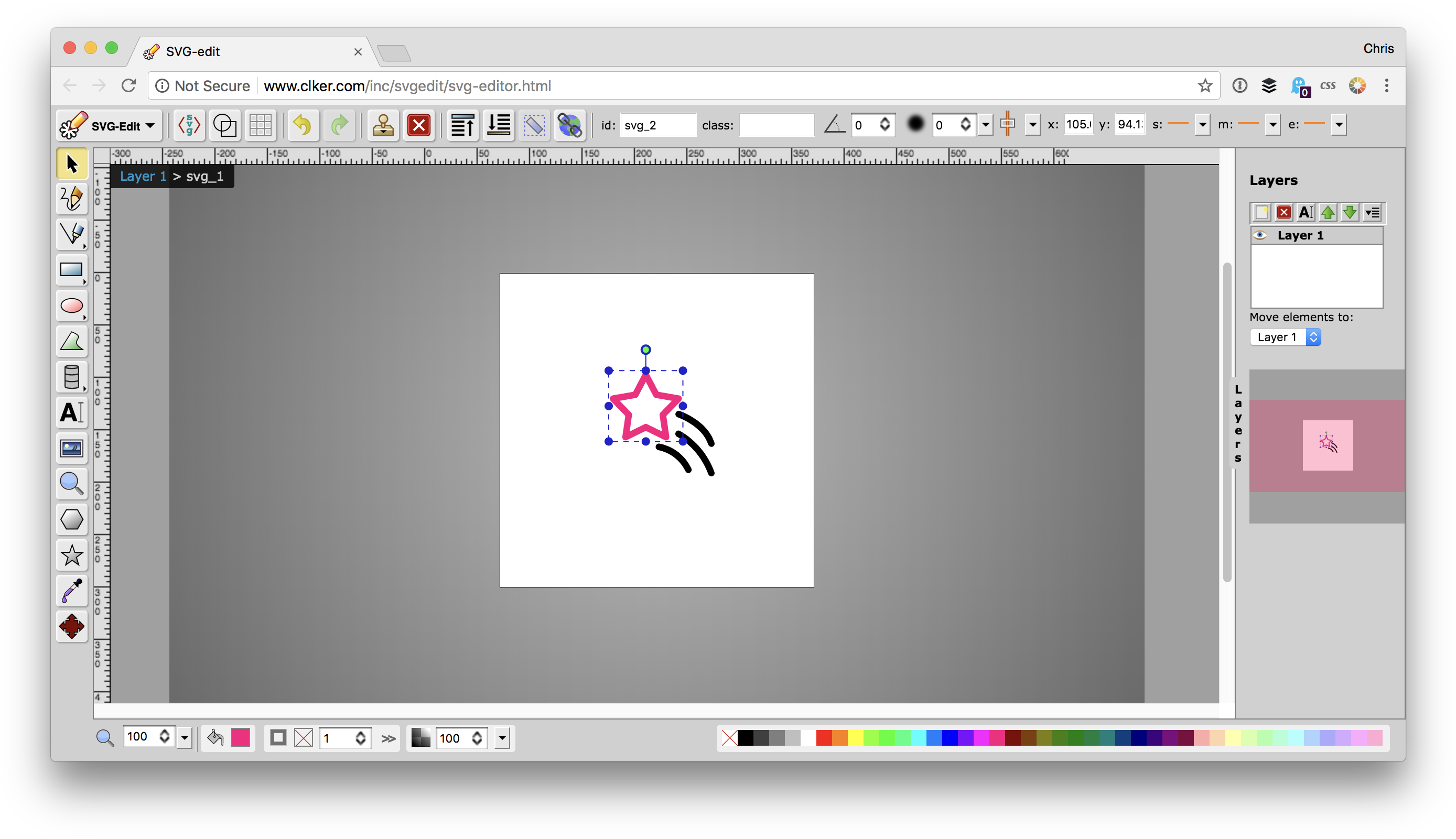
Основные элементы графического интерфейса svg-edit следующие:
- Зона рисования.

- Верхнее меню. Выпадающее главное меню (SVG-Edit) и набор инструментов, состав которых может меняться в зависимости от выбранного объекта и контента редактирования. В следующих разделах будет рассмотрено подробно.
- Панель инструментов. Левый «сайдбар», представлены основные кнопки создания элементов диаграммы.
- Панель управления форматированием. Позволяет менять цвета / стили заливки и окаймления элементов
- Панель управления слоями.
Верхнее меню
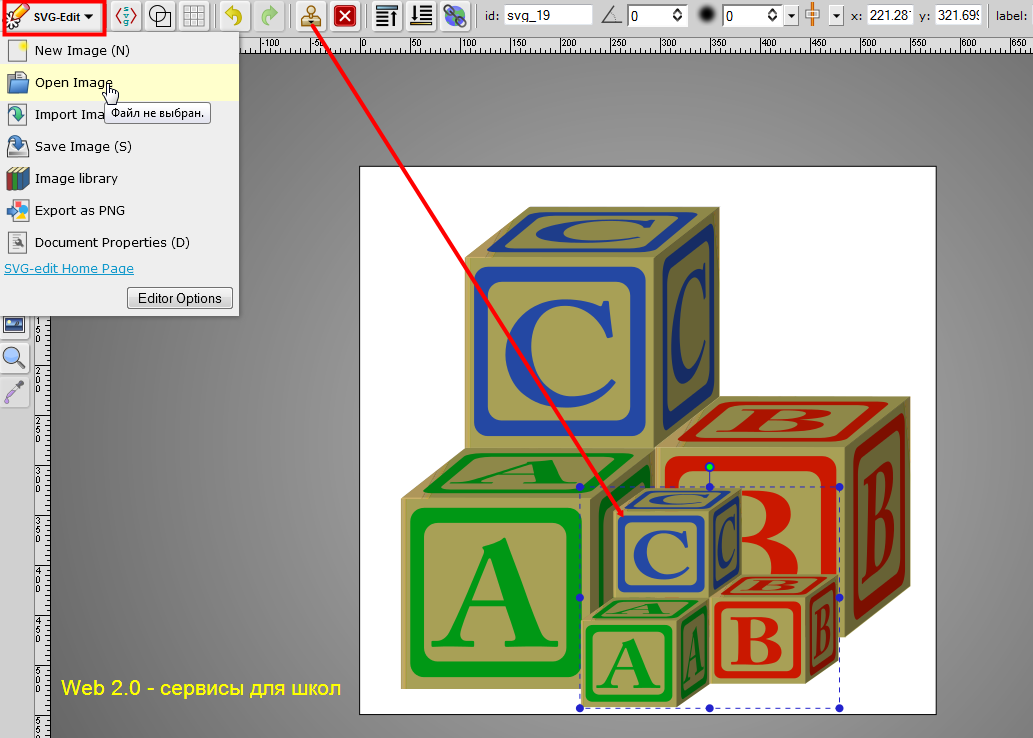
На следующей картинке показан вид основных кнопок верхнего меню:
Вид меню зависит от контекста работы. Могут появляться дополнительные элементы управления в зависимости от текущего объекта, который вы редактируете. К примеру, если выделен прямоугольник, справа от основных появляются кнопки функций, позволяющие операции клонирования, удаления, изменения взаимного положения «по вертикали» относительно других элементов, управления углом поворота, редактирование размытия и т. д.
д.
Создать новое изображение. (New Image)
Выбор данной команды, которую также можно вызвать сочетанием клавиш <CTRL>+N, предлагает убрать все с текущего рабочего экрана и создать новую, пустую картинку.
Открыть изображение. (Open SVG)
Сочетание «горячих клавиш» <CTRL>+O откроет диалоговое окно, которое позволяет выбрать на локальном компьютере SVG файл для редактирования. При этом текущий файл зарывается, все элементы, которые были ранее на нем исчезают.
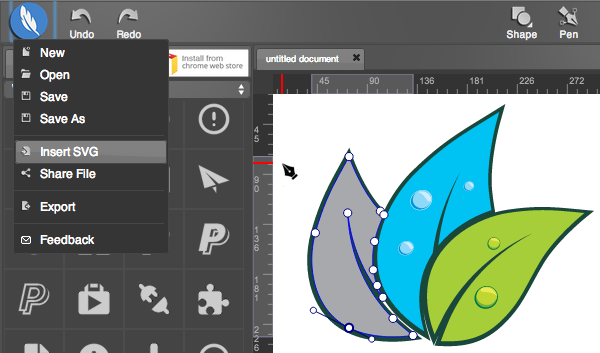
(Import Image)
Команда, которая позволяет импортировать существующий svg файл, не перетирая при этом все что было нарисовано до ее выполнения. Импортированное изображения будет вставлено в верхний левый угол рабочей поверхности, поверх всех элементов текущего активного слоя. Если нужно поработать с отдельными элементами импортированного изображение, то необходимо выполнить команды «break link to reference element (make unique)»
И/или команду «ungroup». Обе команды являются дополнительными и появляются в верхнем меню справа.
Обе команды являются дополнительными и появляются в верхнем меню справа.
Сохранить изображение. (Save Image)
Скачивает содержание текущего документы в виде svg файла.
Image Library (Библиотека изображений)
Список подключенных библиотек. По умолчанию это локальная серверная библиотека, пополнение которой – обязанность администратора, а также бесплатная библиотека разных векторных и растровых документов, для доступа на которую нужно зарегистрироваться и авторизоваться.
Export
Позволяет экспортировать готовый документ в один из следующих форматов:png; jpeg; bmp; webp; pdf. Открывает новую закладку, на которой будет прорисовано изображение, которое нужно будет потом скачать средствами браузера. В случае экспорта в pdf, просто скачивает готовый файл.
Свойства документа (Document properties)
Позволяет задавать название документа, размеры рабочего холста, а также определять вариант хранения изображений – в виде прямого кода или в виде ссылок на файлы-исходники.
Editor options (Свойства редактора)
Глобальные параметры редактора, как:
- Язык интерфейса
- Размеры значков команд на панелях инструментов
- Цвет фона рабочего холста либо cссылка на документ с картинкой
- Настройки линейки
- Настройки сетки
Сохранить (Apply Changes)
Как вы знаете SVG картинка состоит из набора команд, которые поясняют графическому движку последовательность шагов для отрисовки изображения. Для редактирования скрипта изображения и предназначена эта команда. Она может активироваться горячей клавишей U. Функция полезна, когда нужно сделать какое-то действие, которое не поддерживается через графический интерфейс. После внесение изменений в текстовом в формате и сохранения результата, программа проводит проверку на целостность кода и перерисовывает картинку.
Еще одно применение – защита от возможных глюков. если по каким-то причинам программа отказывается сохранять изменения, то чтобы не потерять работу, можно сохранить код в текстовый файл и поменять расширение на svg.
Каркас (Wireframe Mode)
При нажатии на команду Каркас (горячая клавиша F) все слои становятся прозрачными, элементы рисунка представляются в виде каркасов. Например, таким образом можно удалить ненужный мелкий элемент, который попал под крупный и в обычном режиме редактора он не виден.
Отменить (Undo)
Возвращает картинку в состояние до последнего сделанного изменения. Горячая клавиша F.
Примечание: SVG — edit поддерживает множественную отмену.
Вернуть (Redo)
Команда обратна «отменить» — отменяет «отмененное изменение».
Панель инструментов
В левом сайдбаре расположена панель инструментов. В svg-edit v3.0 панель состоит из 14-ти значков:
- Выделить
- Карандаш
- Линия
- Прямоугольник
- Эллипс
- Контуры
- Библиотека простых клипартов (shape library)
- Текст
- Изображение
- Лупа
- Полигон
- Звезда
- Перемещение (panning)
- Перенос форматирования
Выделить
Горячая клавиша — V. Инструмент позволяет выделить один или несколько элементов рисунка. Выделяемыми элементами могут быть простые штрихи или комплексные объекты – группы простых элементов.
Инструмент позволяет выделить один или несколько элементов рисунка. Выделяемыми элементами могут быть простые штрихи или комплексные объекты – группы простых элементов.
После выделения объекты помещается в «прямоугольник выделения» который позволяет поворачивать выделенный элемент, а также менять его геометрические размеры. После выделения нескольких объектов, на верхней панели управления появляются дополнительные иконки команд, смотрите скриншот ниже:
Команды слева направо после undo:
- Клонировать элементы (горячая клавиша — D)
- Удалить элементы (с клавиатуры можно нажать или Delete, или Backspace)
- Группировать/разгруппировать (горячая клавиша – G)
- Сделать гиперссылку, после сохранения в готовом SVG документе элемент станет кликабельным.
- 6 команд выравнивания (по левому краю; центрировать по вертикальной оси; по правому краю; по верхнему краю; центрировать по горизонтальной оси; по нижнему краю)
- Настройки выравнивания.
 Например, если будет выбрана настройка «страница», то команда выравнивания «по нижнему краю» переместит выделенные квадраты к низу рабочей области.
Например, если будет выбрана настройка «страница», то команда выравнивания «по нижнему краю» переместит выделенные квадраты к низу рабочей области.
После группировки элементов, верхняя панель опять преобразовывается к следующему виду:
Тут можно делать следующие действия:
- Назначать id и класс элемента, для облегчения читаемости исходного кода.
- Менять угол
- Устанавливать коэффициент размытия
- Позиционировать элементы. В этом случае все команды выравнивания находятся в выпадающем списке.
- Выставлять относительные координаты на рабочей поверхности левого верхнего угла.
- Выполнять разгруппировку.
После выделения одного элемента, все настройки его форматирования (цвета, типы линий) устанавливаются в панели управления форматированием.
Карандаш
Горячая клавиша — Q. Есть два режима: a) простая линия соединяющая произвольные точки; b) линия между объектами, перемещающаяся вместе со связанными объектами.
Линия
Горячая клавиша — L . Рисует прямой отрезок линии между двумя заданными точками. Второй режим соединяет два выбранных объекта, при этом линия получается привязанной к объекту и перестраивается при перемещении любого из них.
Прямоугольник
Горячая клавиша – R. Поддерживается 3 режима: a) прямоугольник; b) квадрат; c) прямоугольник от руки. Последний режим предполагает, что пользователю нужно обвести произвольно пространство, после чего программа вокруг обведенного создаст прямоугольник, в который вписывается обведенное пространство.
Эллипс / Circle / Free hands ellipse
работает аналогично одноименному, уже описанному в разделе выше.
Контуры
Активируется горячей клавишей P. Позволяет рисовать полилинии и полигоны. Полилинии можно рассматривать как открытый полигон, где пропущена одна из сторон. Для того, чтобы нарисовать полигон, состоящий из трех вершин А, B, C, вы должны определить положение точек вершин А, B, C, а затем кликнуть на точку A снова. Чтобы нарисовать полилинию, состоящую из точек вершин А, B, C, вы должны определить положение точек вершин А, B, C, а затем кликнуть на точку С
Чтобы нарисовать полилинию, состоящую из точек вершин А, B, C, вы должны определить положение точек вершин А, B, C, а затем кликнуть на точку С
Примечание:
Если контур включает хотя бы три вершины, внутренняя часть полилинии будет заполнена также, как и соответствующий полигон.
Библиотека простых клипартов
По умолчанию библиотека содержи порядка 300 простых примитивов, которые можно использовать для создания ваших svg Документов. Разделы такие:
- Basic: разные простые формы – концентрические окружности, треугольники, прямоугольники, ромбы стрелки и т.д.
- Objects: мяч, молния, лампочка, облако, катана и т.д.
- Symbols: самолет, зонт, инь-янь, радиация, глобус, вешалка и т.д.
- Arrows: фигурные стрелки
- Flowchart: элементы блок-схем
- Animals: контуры диких и домашних животных
- Cards and Chess: карты и шахматы
- Dialog balloons: облачка с диалогами, как в комиксах
- Electronics: Элементы схем электрических принципиальных
- Mathematical: Заначки математических операций
- Music: ноты, скрипичные ключи
- Miscellaneous: разные значки, не попадающие в определённые категории, такие как кость, единорог, череп и т.
 д.
д. - Raphaeljs.com set 1: набор дизайнерских значков, предоставленных Raphaeljs
- Raphaeljs.com set 2: второй набор: набор дизайнерских значков, предоставленных Raphaeljs
Библиотеку можно дополнять, инструкция как это делать будет вынесена в отдельную статью.
Текст
Горячая клавиша – T. Рисование текста. Доступные возможности форматирования текста:
- Полужирное начертание
- Курсив
- 5 встроенных шрифтов
Изображение
Формат SVG позволяет интегрировать в документы растровые картинки. Для того чтобы это сделать, достаточно просто перетащить картинку в активное окно браузера где вы работаете. Данный способ хорош, если нужная картинка уже сохранена. Кроме того, есть кнопка на панели инструментов — в виде монитора. При нажатии на которую программа предлагает ввести url картинки из интернета с любого ресурса (скопировать можете кнопкой “copy image address”) картинка сразу загрузится в активное окно svg-edit, где вы с можете продолжить с ней работать. В таком способе не нужно тратить время на сохранение файла на локальный компьютер.
В таком способе не нужно тратить время на сохранение файла на локальный компьютер.
Лупа
Горячая клавиша – Z. Выделенный лупой кусок изображения растягивается на всю видимую область, так вы сможете оттьюнить детали.
Полигон
Позволяет создавать равносторонние полигоны. Количество сторон вы может отрегулировать дополнительными полями, появляющимися в верхней панели инструментов.
Звезда
Позволяет создавать звезды, количество лучей для новой создаваемой звезды задается дополнительными полями, появляющимися в верхней панели инструментов.
Перемещение (panning)
При активном режиме перемещает рабочую область вместе со всем содержимым.
Копирование стиля (Eye dropper tool)
Горячая клавиша I . Позволяет переносить стиль оформления с одного объекта на другой. Для того чтобы воспользоваться:
- Нужно выбрать тот объект, с которого вы хотите перенести стиль
- Нажать кнопку этой функции
- Прокликать те объекты на которые вы планируете перенести форматирование.

Панель управления форматированием
Находится в нижней части окна. Доступны следующие функции:
Изменить масштаб
Самый левый элемент формы с выпадающим списком. Позволяет выбрать желаемый уровень масштабирования, который можно выбирать в процентах или подгонять под:
- размеры холста
- размер выделенного
- размер содержания слоя
- размер всех слоев.
Изменить цвет заливки
Определяет цвет заливки, который будет использоваться для полигонов и полилиний. По клику на элемент контроля, система открывает диалог настройки цвета, где можно выбрать из предустановленных цветов, либо определить цвет чернил указав координаты RGB или HSB. SVG-edit поддерживает три разные стратегии закрашивания: сплошная одноцветная заливка, линейный градиент или радиальный градиент.
Изменить цвет обводки
Аналогично вышеприведенному, только определяет цвет границы полигонов и фигур.
Изменить толщину обводки
Изменяет толщину линий обводки.
Изменить стиль обводки
Меняет заливку обводки фигур и полигонов. Доступные опции — прямая, штриховая, пунктирная и два вида штрихпунктирной.
Стиль стыковки линий (linejoin)
Стыкуемые линии могут быть с заостренными краями, а также со скругленными или слегка обрубленными.
Стиль открытых линий
Прямые линии, не закрытые в полигон при увеличении, могут выглядеть как прямоугольник. Данная функция может переопределить стиль линий на закругленный.
Изменить непрозрачность элемента.
Установка уровня полупрозрачности.
Традиционный набор цветов
Справа от контроля полупрозрачности находится широка палитра цветов, которые наиболее часто встречаются в графике. Для выбора цвета заливки элемента, нужно данный элемент сделать активным и кликнуть на нужный цвет. Чтобы сменить цвет обводки, нужно перед выборам цвета нажать на Shift.
Панель управления слоями
Организация SVG картинок основана на слоях. Вы можете выделить слой для фона и один или нескольких слоев для основной картинки. К примеру картинка ниже состоит из 4-ч уровней: фон, дом, машина и семья.
К примеру картинка ниже состоит из 4-ч уровней: фон, дом, машина и семья.
Слои помогают реализовать динамику (движение) попросту сменяя один слой другим, без необходимости перерисовывать целую картину. Внедрение уровне позволяет упростить работу с документом, поскольку ускоряет выделение объектов в документе в условиях множества пересекающихся форм. Чтобы открыть панель управления слоями, нужно кликнуть на надписи Layers, или потянуть границу налево.
Как вы видите на панели управления слоями представлен список созданных слоев, при этом активный слой выделен. Изменение графики возможно только для объектов на активном слое. Вы можете выбрать другой слой просто кликнув на него в списке. Любой графический элемент можно перемещать между слоями, для этого нужно выбрать нужный элемент и выбрать желаемый слой в выпадающем списке «переместить выделенные».
Над формой со списком слоев расположена панель с кнопками:
Создать слой
Данная кнопка создает новый (пустой) слой поверх существующего стэка слоев и выбирает его для редактирования.
Удалить слой
Опция удаляет выбранный слой. Вместе со всем его содержимым.
Переименовать уровень
По умолчанию система предлагает создать новый слой с наименованием «<Слой><номер слоя>» : “Слой 1”, “Layer 2” и т.д. Новое имя можно определить при создании, или в любой другой момент, с использованием данной функции.
Поднять уровень выше
Функция позволяет переместить выбранный уровень на передний план или ближе к нему.
Опустить слой
Функция позволяет переместить выбранный уровень на задний план или ближе к нему.
Модификаторы выбранного объекта
Как мы уже встречали ранее, верхняя панель чувствительна к текущему контексту работы, на ней предлагается набор команд наиболее востребованных к текущим условиям редактирования.
Клонировать элемент
Создает копию выбранных элементов.
Удалить элемент.
Удаляет выбранные элементы.
Переместить наверх
Инициирует переопределение относительного положения объектов друг над другом, относящихся к текущему активному уровню.
Переместить вниз
Инициирует переопределение относительного положения объектов друг над другом, относящихся к текущему активному уровню.
В контур
В спецификации svg конур (path) является универсальным элементом, которым можно описать любые примитивы. При этом спецификация содержит возможность описания примитивов другими средствами. Данная кнопка преобразует те, другие примитивы (прямоугольник, звезду, многоугольник, и т.д.) в контур.
Изменить угол поворота
Когда вы добавляете новый объект на холст, например, прямоугольник или эллипс, он ориентирован стандартно — параллельно осям X и Y. SVG-edit предлагает два различных способа для изменения угла наклона. a) вы можете просто выделить, объект установить курсор в зелёный рычажок над прямоугольников выделения точку и повернуть элемент на нужный угол вручную; b) или вы можете установить угол поворота используя поле в верхней панели управления — задать точное значение угла поворота в градусах.
Настроить размытие элемента (Change gaussian blur value)
Данная функция позволяет устанавливать эффект размытия для элемента картинки имитируя затуманенность или задымленность.
Выровнять положение элемента (Align element to page)
Данный выпадающий список содержит 6 функций которые позволяют выровнять элементы относительно страницы:
- по левому краю
- центрировать по вертикальной оси
- по правому краю
- по верхнему краю
- центрировать по горизонтальной оси
- по нижнему краю
Установить координату X
Позволяет устанавливать точное положение левого края прямоугольника выделения относительно левого края холста
Установить координату Y
Позволяют устанавливать точное положение верхнего края прямоугольника выделения относительно верхнего края холста
Редактирование контуров
Двойной Клик мыши на объекте контуре (path) позволяет перейти к режиму редактирование узлов контура которой показана на рисунке ниже.
Основные элементы управления на панелях управления в таком режиме следующие:
- Измененный значок функции «выбрать». Лазурная точка над стрелкой показывает, что включен именно режим редактирования узлов.

- Функция связать узлы
- Установка координаты по горизонтали для выбранной ноды
- Установка координаты по вертикали выбранной ноды
- Модификатор установить тип сегмента – определяет тип отрезка до следующей ноды. Это либо сплайн (кривая), либо отрезок (прямая)
- Функция создать копию узла
- Функция удалить узел
- Функция открыть/закрыть саб-контур (subpath)
- Функция добавить саб-контур (subpath)
Связать узлы
После активации функции редактирования контуров система подсвечивает все узлы данного контура голубыми точками с синими каемками. Для каждого узла существуют две контрольные точки, которые определяют характеристики отрезка, находящегося в соответствующей стороне от узла. Контрольные точки могут быть связанными, в этом случае если мы поворачиваем одну контрольную точку, то вторая тоже поворачивается таким образом, что обе контрольные точки находятся на одной линии с узлом и противоположны друг другу (пример на рисунке выше – точка А). Также контрольные точки могут быть не связанными, в данном режиме при повороте одной контрольной точки вторая не двигается (пример на рисунке выше – точка Б). Переключение режимов между связанными и не связанными контрольными точками является функция о которой идет речь в данном параграфе.
Также контрольные точки могут быть не связанными, в данном режиме при повороте одной контрольной точки вторая не двигается (пример на рисунке выше – точка Б). Переключение режимов между связанными и не связанными контрольными точками является функция о которой идет речь в данном параграфе.
Установить координату X
Позволяет установить расположение узла по горизонтали относительно левого края с точностью вплоть до одного пикселя.
Установить координату Y
Позволяет установить расположение узла по вертикали относительно верхнего края с точностью вплоть до одного пикселя.
Установить тип сегмента
Созданный вручную контур представлен в виде последовательности отрезков прямых линий. При необходимости каждый из отрезков можно заменить кривой, в этом случае для оконечных точек отрезка появляются контрольные точки, которые можно двигать, тем самым модифицирую вид кривой линии.
Создать копию узла
Добавляет дополнительный узел в середине выбранного отрезка.
Удалить узел
Удаляет выбранный узел
Открыть/закрыть саб-контур
Контуры обычно создаются в виде замкнутых полигонов, впоследствии может появиться необходимость разомкнуть контур, для этого применяется эта функция.
Добавить саб-контур
Возможность дорисовать контур, начиная с выбранной
Декорирование линий
После выбора отрезка прямой, на верхней панели инструментов появляются дополнительные кнопки, позволяющие декорировать сегменты, добавляя маркеры.
Три кнопки с выпадающим списком работают однотипно, позволяя выбирать тип начального, конечного и серединного маркера.
Как нарисовать стрелку в svg-edit
Для того, чтобы нарисовать стрелку, для начала нужно нарисовать отрезок, используя инструмент «Линия», далее нужно выбрать оконечный маркер, который показан на рисунке выше
в началоБесплатный онлайн-редактор SVG — Mediamodifier
Быстро редактируйте векторные файлы SVG онлайн с помощью нашего бесплатного инструмента для дизайна.
Пропустить Illustrator — перетащите свой svg, измените и загрузите в формате SVG, JPG, PDF или PNG.
Следуйте этим простым шагам и редактируйте любой файл svg онлайн с помощью нашего бесплатного инструмента для графического дизайна.
Изменение размера векторных файлов SVG, изменение цвета, изменение размера границы и объединение нескольких файлов SVG
файл или значки в один. Это самый простой и быстрый способ редактировать SVG-графику онлайн.
1. Откройте редактор SVG
Функции редактирования SVG встроены прямо в наш многофункциональный и бесплатный дизайн.
производитель.
Используйте его для создания графического дизайна, редактирования содержимого SVG или редактирования видео в Интернете.
Откройте редактор и выберите размер холста дизайна.
2. Перетащите файл SVG
Просто перетащите файл SVG или значок на холст редактора. Вы всегда можете
изменить размер области холста на любой другой размер позже. Выберите изображение SVG, которое вы
выберите и разгруппируйте, если необходимо получить доступ к отдельным элементам в дизайне векторов.
Вы всегда можете
изменить размер области холста на любой другой размер позже. Выберите изображение SVG, которое вы
выберите и разгруппируйте, если необходимо получить доступ к отдельным элементам в дизайне векторов.
3. Настройка и загрузка
Вы можете изменить цвет заливки и границы, размер границы и отправить объекты назад или вперед. Mediamodifier лучше всего подходит для редактирования простых файлов SVG и значков, а также для быстрой корректировки. в цветовой гамме или позициях объектов. Загрузите файл в формате SVG, PDF, JPG или PNG.
Используйте эти удобные функции
бесплатного онлайн-редактора SVG
Вам не нужны сложные функции Illustrator для внесения небольших изменений
в векторные файлы. С помощью нашего бесплатного редактора SVG вы можете легко вносить небольшие корректировки
за считанные секунды и экономить драгоценное время в рабочем процессе.
Открыть редактор SVG
Готовы редактировать векторные файлы svg онлайн прямо в браузере?
Запустить бесплатно
редактор дизайна и перетащите файл, чтобы начать!
Модальное название
Veateade
Войти
У вас нет аккаунта? Создать учетную запись здесь
← НазадСоздайте учетную запись Mediamodifier
Начните бесплатно. Кредитная карта не требуется
Зарегистрируйтесь в Google Зарегистрируйтесь через FacebookИли зарегистрируйтесь с помощью электронной почты
Я согласен с Условиями обслуживания и Политикой конфиденциальности Я хочу получать обновления продуктов и предложения
Уже есть учетная запись? Войдите здесь
Вы можете использовать Adobe XD, Photoshop или Illustrator, или что-то еще.
.. НО MediaModifier.com делает все намного ПРОЩЕ, БЫСТРЕЕ, КРАСИВЕЕ. Невероятно, как они сделали свой сервис таким интуитивно понятным. Я просто прыгаю и знаю, что делать. Спасибо!
Mediamodifier делает дизайн проще
Выберите план, который подходит именно вам
Базовая учетная запись
Бесплатно
Создавайте, сохраняйте или публикуйте свои собственные визуальные эффекты с помощью онлайн-инструментов для дизайна и видео.
Начать сейчас
Ежемесячная подписка
$19/
месяц Сохранить дизайн
Оплачивается ежемесячно.
4000 шаблонов
Неограниченное количество загрузок.
Отмена в любое время.
Коммерческая лицензия.
Приоритетная поддержка.
Самый популярный
Годовая подписка
$190/
год Сохранить дизайн
Выставляется ежегодно.
4000 шаблонов
Получите 2 месяца бесплатно!
Неограниченное количество загрузок.
Отмена в любое время.
Коммерческая лицензия.
Приоритетная поддержка.
Гарантия возврата денег. Применимые налоги не включены. Все цены в долларах США.
Ваш платеж проверяется…
Пожалуйста, дождитесь завершения проверки платежа. Это должно занять несколько секунд.
Платеж все еще обрабатывается.

Ваш платеж обрабатывается дольше, чем обычно. Это все еще должно быть завершено в течение нескольких минут.
Платеж успешно завершен. Спасибо!
Мы создали учетную запись Mediamodifier, чтобы вы могли получить доступ к нашей платформе с вашей неограниченной подпиской. Создайте пароль для вашего аккаунта
Теперь вы можете неограниченно загружать шаблоны дизайна, мокапы и инструменты для работы с изображениями. Перейдите на панель управления учетной записью, чтобы управлять своей подпиской.
Забыли пароль?
Не волнуйтесь, мы вас поймали!
Давай придумаем тебе новый пароль.
Адрес электронной почты
Публикуйте свой контент напрямую в социальных сетях
Воплотите идеи в жизнь с помощью мгновенных макетов
Используйте API-интерфейс Mockup для автоматизации процесса визуализации продуктов или проектов. Помощь в доставке фирменных визуальных элементов:
Помощь в доставке фирменных визуальных элементов:
Лучшее взаимодействие в Интернете и социальных сетях
Больше конверсий в электронной коммерции
Успех в визуальном маркетинге
Больше доверия к бренду
Последовательность в визуальном повествовании
Заказать демо
Превратите свой печатный веб-сайт в автоматизированный магазин
Позвольте своим клиентам проектировать, визуализировать и заказывать в одном удобном рабочем процессе. Мощный и встраиваемый плагин POD поможет вам:
Обслуживайте каждого клиента быстрее с автоматизированными шагами
Управление заказами
Получение готовых к печати дизайнов
Заказать демо
С возвращением.

Нет учетной записи? Создайте учетную запись здесь
Или войдите, используя свой адрес электронной почты
Забыли пароль?
Запомнить меня
Я использую Mediamodifier как в своем бизнесе, так и на постоянной работе. Они упростили создание графики для моего сайта, а также предоставление макетов для моих клиентов.
RUS
Mediamodifier OÜ подает заявку на софинансирование от Европейского фонда регионального развития для разработки и запуска
новое мобильное приложение Mediamodifier с функциями обработки видео. Разработка позволяет нам предлагать наши
клиентам новейшие цифровые инструменты для создания цифрового видеоконтента для рекламы, брендинга, контента и маркетинга
творения. Сумма гранта 177 309EUR в ответ Европейского Союза на пандемию COVID-19.
Сумма гранта 177 309EUR в ответ Европейского Союза на пандемию COVID-19.
EST
Mediamodifier OÜ taotleb Euroopa Regionalaalarengu Fondi kaasrahastust uue videotöötlusfunktsioonidega Mediamodifier
mobiiliracenduse arerendamiseks ja turuletoomiseks. Arendus võimaldab meil pakkuda clientidele uusimaid tööriistu
digitaalse videosisu, reklaami, brängingu ja turundusmaterjalide loomisel. Toetust rahastatakse 177 309 евро
ulatuses Euroopa Liidu abimeetmena COVID-19пандемия.
SVG Editor Online — бесплатный инструмент для создания SVG
Хотите быстро внести изменения в файл SVG? Используйте онлайн-инструмент Pixelied для редактирования SVG, чтобы легко изменить их размер, цвет, непрозрачность, поворот и многое другое за считанные минуты!
Или перетащите сюда свое изображение
Как отредактировать SVG-файл за 4 шага
Редактируйте SVG-файлы онлайн без необходимости в сложном программном обеспечении для создания и изменения флэш-значков и создания чего-то экстраординарного. Используйте онлайн-инструмент Pixelied для создания и редактирования SVG, чтобы сделать это за считанные минуты. Вот как.
Используйте онлайн-инструмент Pixelied для создания и редактирования SVG, чтобы сделать это за считанные минуты. Вот как.
Шаг 1
Загрузите фотографию в формате SVG или перетащите ее в редактор.
Шаг 2
Выберите файл SVG и измените его размер, цвет, ориентацию, непрозрачность и т. д.
Шаг 3
Сгруппируйте/разгруппируйте файл SVG, чтобы добавить или удалить отдельные элементы.
Шаг 4
По завершении нажмите «Загрузить», чтобы сохранить файл SVG в высоком разрешении на своем устройстве.
Бесплатный набор инструментов для простых и красивых изображений
В Pixelied есть множество вариантов улучшения изображений, современные функции редактирования, множество фотофильтров и эффектов для экспериментов. Создавайте звездный контент и публикуйте его на Facebook, Instagram и других платформах социальных сетей, чтобы мгновенно привлечь внимание и увеличить свое присутствие в Интернете с помощью Pixelied!
Бесплатный онлайн-редактор SVG
Онлайн-редактор Pixelied SVG можно использовать бесплатно и не требует ненужной загрузки программного обеспечения. Вы можете напрямую создавать SVG онлайн с помощью браузера быстро, легко и эффективно.
Вы можете напрямую создавать SVG онлайн с помощью браузера быстро, легко и эффективно.
Используйте наш онлайн-редактор SVG для создания забавных наклеек и интуитивно понятных значков для ваших дизайнов с несколькими настройками и обширными экспериментами.
Изменение цвета отдельных элементов SVG
Наш инструмент для редактирования SVG позволяет мгновенно редактировать файлы SVG и их символы, такие как цвет. С легкостью изменяйте цвета отдельных элементов в вашем SVG.
Смешивайте и сочетайте лучшие цветовые комбинации для вашей коллекции SVG и повышайте их общую привлекательность с помощью Pixelied!
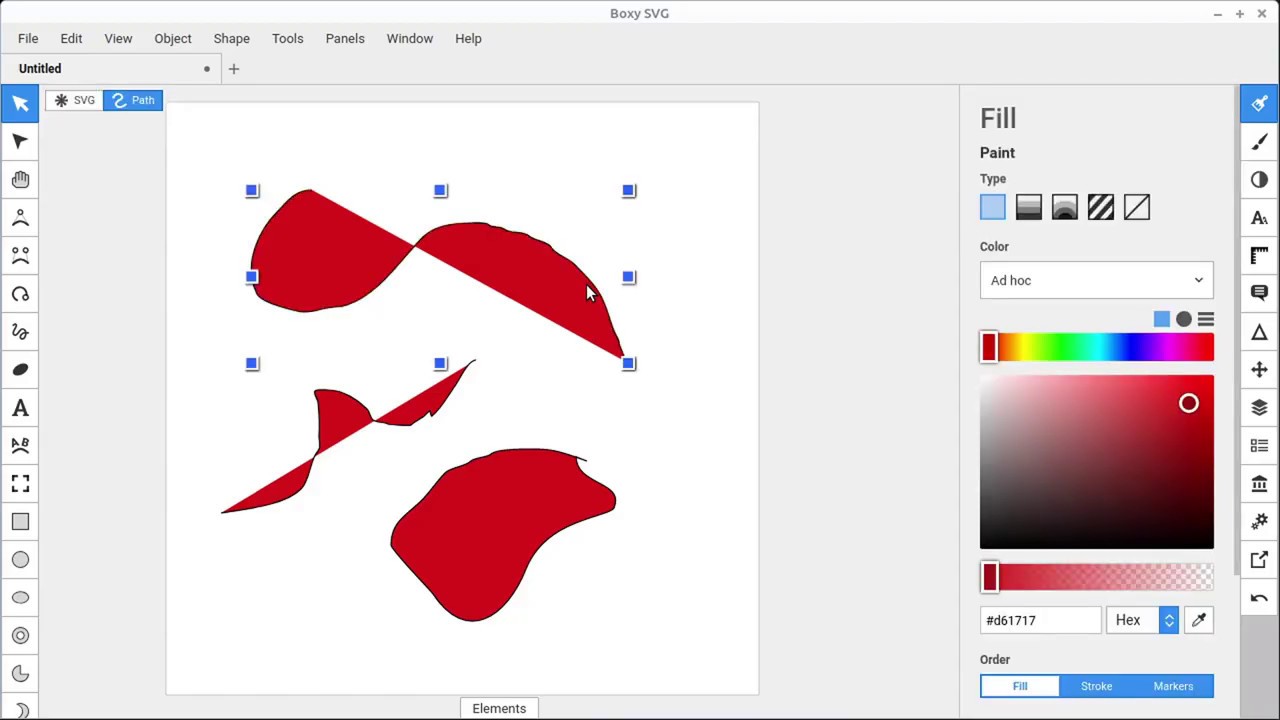
Группировать/разгруппировать элементы SVG
Файлы SVG объединяют отдельные элементы в единый значок или стикер. Каждый элемент может иметь характерный размер, цвет, непрозрачность и ориентацию.
Управляйте отдельными элементами при редактировании файлов SVG, чтобы сгруппировать их вместе и сразу применить все настройки или разгруппировать их, чтобы изменить каждый элемент за раз с помощью нашего удобного онлайн-редактора SVG.
Объединение, поворот и изменение размера нескольких файлов SVG
Онлайн-инструмент Pixelied для создания SVG позволяет работать с отдельными элементами SVG и объединять несколько изображений SVG в один файл SVG.
Вы можете объединить несколько SVG вместе, изменить их размеры и цвета по отдельности или в целом, повернуть и сориентировать их по мере необходимости и создать совершенно новый объект!
Редактор SVG с дополнительными настройками
Кадрирование
Обрезайте ненужные элементы из SVG, чтобы улучшить его композицию с помощью инструмента обрезки.Граница
Добавьте границу определенного цвета и ширины к вашему SVG, чтобы выделить значок.
Тень
Тень от изображений SVG для создания ощущения трехмерной глубины.Отразить
Отразить и зеркально отразить файлы SVG вверх ногами или боком, чтобы получить идеальную ориентацию с помощью инструмента отражения.Повернуть
Используйте инструмент поворота, чтобы вращать элементы SVG влево или вправо и экспериментировать с перспективами.Непрозрачность
Отрегулируйте видимость файлов SVG с помощью инструмента непрозрачности, чтобы увеличить или уменьшить их заметность.Больше, чем просто инструмент для создания SVG
Редактор SVG — это лишь часть широкого спектра функций редактирования изображений, фотофильтров и эффектов, предлагаемых Pixelied для помощи тысячам онлайн-компаний и специалистов по цифровому маркетингу. Создатели ежедневно используют наш инструментарий для создания лучшего визуального контента для публикации в Интернете и на платформах социальных сетей. Используйте десятки готовых интуитивно понятных шаблонов, чтобы пробудить свой творческий потенциал, или создавайте шедевры с нуля, как профессионал, используя наш универсальный набор инструментов для редактирования фотографий уже сегодня!
Используйте десятки готовых интуитивно понятных шаблонов, чтобы пробудить свой творческий потенциал, или создавайте шедевры с нуля, как профессионал, используя наш универсальный набор инструментов для редактирования фотографий уже сегодня!
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Ella Lucero
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как редактировать файлы SVG?
Чтобы отредактировать файл SVG, загрузите свой вектор или перетащите его в редактор. Затем настройте SVG, используя инструменты поворота, отражения, изменения размера, группировки, разгруппировки и непрозрачности. Вы также можете изменить цвет отдельных частей SVG. После того, как вы закончите, загрузите вектор в нескольких форматах файлов.
Вы также можете изменить цвет отдельных частей SVG. После того, как вы закончите, загрузите вектор в нескольких форматах файлов.
Какой лучший онлайн-инструмент для создания SVG?
Pixelied — лучшее онлайн-приложение для редактирования файлов SVG без Illustrator или специализированного программного обеспечения. Вы можете использовать это приложение для настройки файлов SVG онлайн.
Легко ли пользоваться редактором SVG?
Pixelied — это онлайн-инструмент для редактирования векторной графики, который прост в использовании и не требует технических навыков работы со сложными программами, такими как Photoshop или Gimp.
Можно ли импортировать файлы SVG из Illustrator в Pixelied?
Да, вы можете импортировать файлы SVG из Illustrator в Pixelied.


 Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке. д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.
д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.






 Инструмент panning
Инструмент panning Прямая, штриховая, пунктирная и два вида штрихпунктирной.
Прямая, штриховая, пунктирная и два вида штрихпунктирной.
 Например, если будет выбрана настройка «страница», то команда выравнивания «по нижнему краю» переместит выделенные квадраты к низу рабочей области.
Например, если будет выбрана настройка «страница», то команда выравнивания «по нижнему краю» переместит выделенные квадраты к низу рабочей области. д.
д.

:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png) .. НО MediaModifier.com делает все намного ПРОЩЕ, БЫСТРЕЕ, КРАСИВЕЕ. Невероятно, как они сделали свой сервис таким интуитивно понятным. Я просто прыгаю и знаю, что делать. Спасибо!
.. НО MediaModifier.com делает все намного ПРОЩЕ, БЫСТРЕЕ, КРАСИВЕЕ. Невероятно, как они сделали свой сервис таким интуитивно понятным. Я просто прыгаю и знаю, что делать. Спасибо!
Leave a Comment