Страница html шаблон: Шаблоны HTML5 | htmlbook.ru
05.01.1974 


 Разное
Разное
Шаблоны HTML5 | htmlbook.ru
Оригинал: http://html5doctor.com/html-5-boilerplates
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
<!DOCTYPE html>Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
<!doctype html><head><title>HTML5 - Поиск в Google</title><script>...Самое смешное, что сама страница Гугла и с результатами поиска не проходит валидацию, потому что содержит ряд ошибок, но это нормально. Они всё равно получают преимущества (например, нет атрибута type элемента <script>) за счёт корректного DOCTYPE.
Минимизация HTML5
Если вам нравятся быстрые прототипы или эксперименты, которые не требуют написания длинного кода, то вас может заинтересовать миниатюрный документ на HTML5:
<!DOCTYPE html>
<title>Маленький HTML5</title>
<p>Привет, мир</p>Возникли некоторые разногласия по поводу валидации этого шаблона при удалении тега <title>. Обозреватель DOM от Хикси говорит что всё в порядке, валидатор W3C тоже, при вводе разметки вручную. Но валидатор Хенри Сивонена сообщает об ошибке без тега <title>. Валидатор W3C также говорит об ошибке, когда вы указываете URL. Надеюсь с этим разберутся в ближайшее время.
Прим. пер. Разобрались. Теперь <title> является обязательным элементом.
HTML5 законченный и совместимый
Последний, наиболее полный шаблон также указывает кодировку текста. Без этого некоторые символы не будут отображаться правильно (я потратил слишком много времени, пытаясь понять почему!).
Мы также включили HTML5 shiv, чтобы можно было добавлять стиль к элементам в IE. Обратите внимание, что вы должны включить этот скрипт в элемент <head>.
Наконец, добавим несколько правил CSS, чтобы новые блочные элементы отображались правильно, так как некоторые браузеры изначально о них не знают.
Вот он — валидный и полный шаблон документа на HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Привет, мир</p>
</body>
</html>Если вы хотите экспериментировать с HTML5, JS Bin по умолчанию предоставляет шаблон HTML5, с которым можно играть.
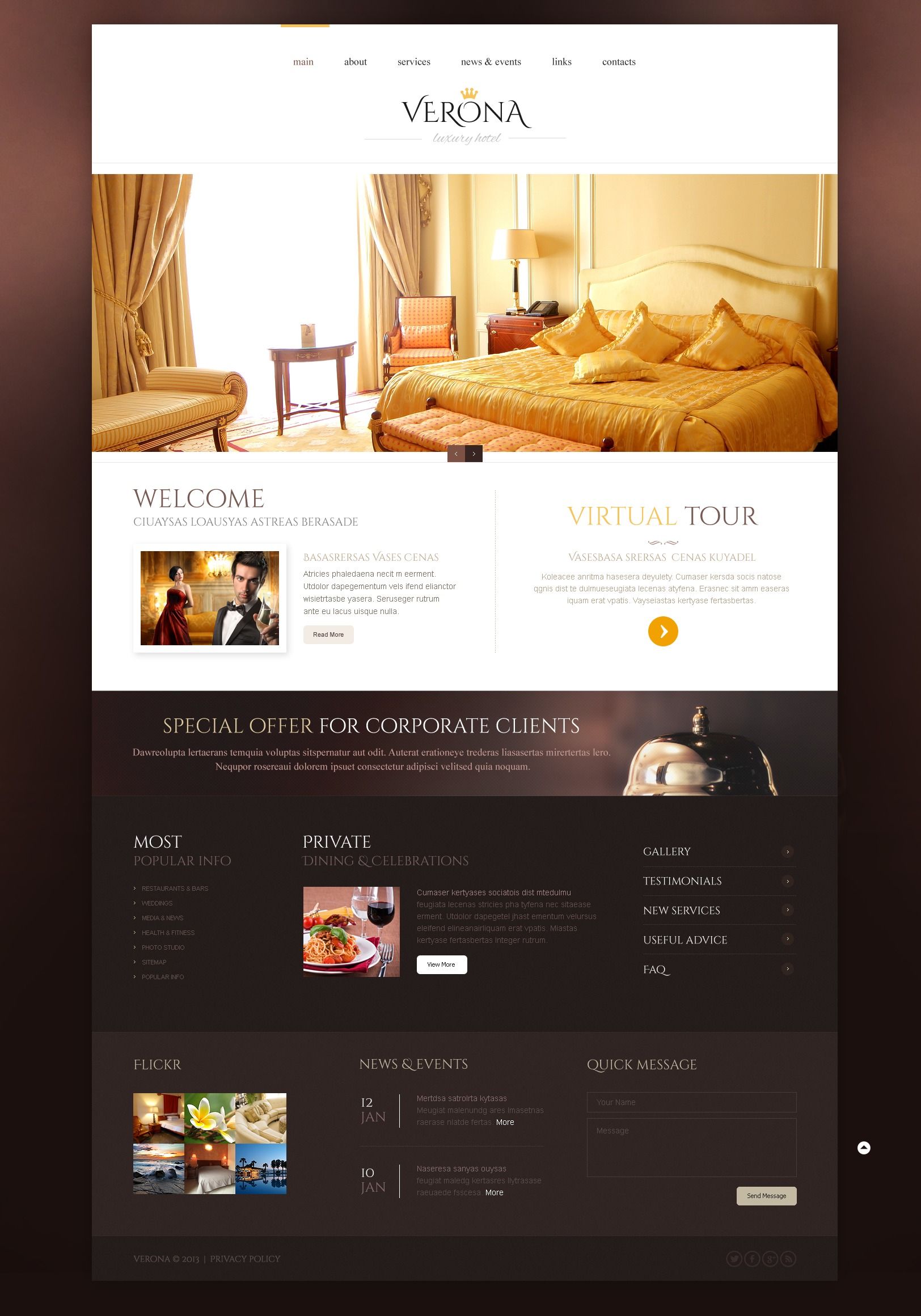
250 Еда и Ресторан HTML шаблоны
Шаблоны веб-сайтов о еде и ресторанах
Шаблоны веб-сайтов о еде и ресторанах также доступны для неограниченного скачивания. Если вы только сейчас начинаете продавать, адаптивный шаблон ресторана вам в помощь. Найдите лучшие бесплатные шаблоны для веб-сайтов ресторанов на Nicepage. С помощью плагинов WordPress вы можете делать то, о чем даже не задумывались. Темы WordPress для бизнеса оснащены всеми необходимыми разделами, которые могут вам понадобиться для работы веб-сайта. Вы можете разместить систему онлайн-заказов на одной странице, а также звуковые эффекты, меню еды и меню ресторана на другой. Не забывайте и о лендингах. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. Полностью адаптивный одностраничный шаблон веб-сайта ресторана на основе Bootstrap 4 позволяет любому создавать красивые профессиональные веб-сайты за считанные минуты.
Выбирая шаблоны HTML-шаблонов для веб-сайтов ресторанов, вы удивите и предвосхищаете ожидания посетителей и клиентов кафе вашего ресторана! HTML-шаблоны полностью разработаны с учетом последних тенденций веб-дизайна. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. HTML-шаблоны ресторанов гарантируют адаптивное отображение веб-сайта на различных устройствах и содержат все необходимое для создания шаблонов веб-сайтов о еде.
Популярные категории шаблонов веб-сайтов — это веб-шаблоны ресторанов. кафе, шаблон ресторана быстрого питания, служба доставки еды, владельцы кафе и ресторанов имеют возможность с помощью изысканных и аппетитных ресурсов веб-дизайна сделать выгодную ставку. Шаблоны дизайна кафе и ресторана ориентированы на универсальность и простоту использования как для разработчиков, так и для конечных пользователей. Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
Базовый HTML5 шаблон для любого проекта
От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <script src=»js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееDoctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием.
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «//www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «//www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html> <html lang=»en»> </html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title>
<meta name=»description» content=»The HTML5 Herald»>
<meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles. css?v=1.0″>
css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv. <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts. |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
СмотретьБесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
В этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье!
Качайте на здоровье!
Спасибо http://www.freshdesignweb.com и рекомендую:
Бесплатный HTML шаблон «Скоро» со счётчиком
Демо Ι Скачать
Шаблон со счётчиком в HTML
Демо Ι Скачать
Страница coming soon в HTML и с адаптивным дизайном
Демо Ι Скачать
Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном
Демо Ι Скачать
Страница «Скоро» в голубом оформлении бесплатно
Демо Ι Скачать
Тёмная страница, плюс встроенный счётчик
Демо Ι Скачать
Страница coming soon для музыкальных сайтов
Демо Ι Скачать
Тёмная HTML страница с нужной информацией
Демо Ι Скачать
Стильная и крутая страница «Скоро» в HTML и CSS3
Демо Ι Скачать
Бесплатная страница «Скоро» с нужной информацией
Демо Ι Скачать
Очень голубая и стильная HTML страница
Демо Ι Скачать
Страница coming soon с подпиской
Демо Ι Скачать
HTML страница «Скоро» в тёмном оформлении
Демо Ι Скачать
Светлая страница в виде блокнота и со счётчиком
Демо Ι Скачать
Не плохая страница, плюс подписка
Демо Ι Скачать
Лёгкая и тёмная страница coming soon
Демо Ι Скачать
Бесплатная страница Скоро с адаптивным дизайном в HTML
Демо Ι Скачать
Жёлтая страница «Скоро»
Демо Ι Скачать
Coming soon страница с прогресс баром
Демо Ι Скачать
Чёрно белая страница со счётчиком
Демо Ι Скачать
Страница «Скоро» в Flat стиле
Демо Ι Скачать
Страница светлая с часами
Демо Ι Скачать
Страница coming soon в минималистическом стиле
Демо Ι Скачать
Страница с красивой тёмной фотографией
Демо Ι Скачать
Страница сайта с техническими работами
Демо Ι Скачать
Голубая страница «Скоро»
Демо Ι Скачать
Светлая страница coming soon
Демо Ι Скачать
Страница с большой фотографией на фоне
Демо Ι Скачать
: элемент шаблона контента — HTML
HTML-элемент шаблона контента <template> — это механизм для отложенного создания клиентского контента, который не отображается во время загрузки страницы, но может быть инициализирован при помощи JavaScript.
Шаблон можно представить себе как фрагмент контента страницы, сохранённый для последующего использования в документе. Хотя парсер и обрабатывает содержимое элемента <template> во время загрузки страницы, он делает это, только чтобы убедиться в валидности содержимого, само содержимое при этом не отображается.
Начнём с HTML.
<table>
<thead>
<tr>
<td>UPC_Code</td>
<td>Product_Name</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<template>
<tr>
<td></td>
<td></td>
</tr>
</template>
Для начала у нас есть таблица, в которую мы собираемся вставить контент с помощью Javascript. За таблицей следует шаблон, который описывает структуру HTML-фрагмента — строку таблицы.
Теперь, когда таблица была создана, а шаблон определён, используем JavaScript, чтобы вставить строки в таблицу. Каждая строка будет строиться по шаблону.
Каждая строка будет строиться по шаблону.
if ('content' in document.createElement('template')) {
var tbody = document.querySelector("tbody");
var template = document.querySelector('#productrow');
var clone = template.content.cloneNode(true);
var td = clone.querySelectorAll("td");
td[0].textContent = "1235646565";
td[1].textContent = "Stuff";
tbody.appendChild(clone);
var clone2 = template.content.cloneNode(true);
td = clone2.querySelectorAll("td");
td[0].textContent = "0384928528";
td[1].textContent = "Acme Kidney Beans 2";
tbody.appendChild(clone2);
} else {
}
Как результат имеем HTML-таблицу с двумя новыми строками, добавленными с помощью JavaScript:
DocumentFragment не подходит в качестве целевого объекта для многих событий, поэтому предпочтительнее клонировать или ссылаться на элементы внутри него.
Рассмотрим следующие HTML-разметку и JavaScript-код:
HTML
<div></div>
<template>
<div>Click me</div>
</template>JavaScript
const container = document. getElementById("container");
const template = document.getElementById("template");
function clickHandler(event) {
event.target.append(" — Clicked this div");
}
const firstClone = template.content.cloneNode(true);
firstClone.addEventListener("click", clickHandler);
container.appendChild(firstClone);
const secondClone = template.content.firstElementChild.cloneNode(true);
secondClone.addEventListener("click", clickHandler);
container.appendChild(secondClone);
getElementById("container");
const template = document.getElementById("template");
function clickHandler(event) {
event.target.append(" — Clicked this div");
}
const firstClone = template.content.cloneNode(true);
firstClone.addEventListener("click", clickHandler);
container.appendChild(firstClone);
const secondClone = template.content.firstElementChild.cloneNode(true);
secondClone.addEventListener("click", clickHandler);
container.appendChild(secondClone);Результат
В переменной firstClone у нас экземпляр (клон) DocumentFragment, и хотя у нас получилось отрисовать его внутри контейнера, клик по нему не срабатывает. В переменной secondClone у нас экземпляр (клон) HTMLDivElement
BCD tables only load in the browser
Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
По сути, так как для конечных пользователей, данная версия сайта LocalLibrary является read-only (только для чтения), то нам надо создать домашнюю страницу и страницы, которые будут показывать списки авторов и книг, а также детальную информацию о них, соответственно.
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная страница.catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определённой книги со значением первичного ключа равного<id>. Например,/catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определённого автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определённой книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей структуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Когда мы создавали скелет сайта мы обновили locallibrary/urls.py так что всякий раз, когда начинается URL-адрес наш catalog/ получен и URLConf catalog.urls подключён для обработки оставшейся части строки.
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включённый URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls.py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция path() определяет URL-паттерн (в данном случае это пустая строка:'' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введённый адрес будет соответствует данному паттерну (views. — это функция с именем  index
indexindex() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.Примечание: Мы могли бы, конечно, жёстко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передаёт эти записи в шаблон страницы, генерирует страницу и передаёт её пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count()
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects.all() у атрибута objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создаёт и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов
По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдёте в браузер и наберёте в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные операции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}{% endblock %}
{% block content %}{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончательный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передаётся из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения
В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то ещё).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml. png' %}" alt="My image"/>
png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшене, вам нужно будет уточнить параметры расположения статических файлов. Мы вернёмся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве её параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
HTML Верстальщику — PHPShop™
mail_title_adm = «Поступил заказ №»;
sms_user = «Новый статус Вашего заказа №»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
95a73bbfde973497bfb83591daa53233=»Счет на оплату»;
a1f66b07b715a99f63cb1d88d381070d=»Сохранить»;
f60c21a3d5c2c5e5bdca65ec0eab8bf6=»Распечатать»;
07d2cfb3b20817baa76b7463373d20b1=»Юр. адрес»;
7376dad00db6ebe82f2dfa4a1ce7c771=»Почтовый адрес»;
ee3ab7a16dd63e24e0ed64ae3e9b2a03=»Телефон»;
61791b6a38e66ecbbaf4f2749fbc6045=»Образец заполнения платежного поручения»;
afe9fd576684975d9ed70deaf15d70da=»Банк получателя»;
342986b213e2d12eaa43c6ba29f4b288=»БИК»;
1c68a809dd65d5ac8b148c162330ece5=»Сч.»;
cb6ed76529048312a0cfa9cdd4e548b0=»ИНН»;
1a73d7b3f4539c65e47f2072f628dabe=»КПП»;
722e36013b334a88d6af491547bb47c3=»Получатель»;
d831cc29c3246312fa2e0fea21822ea9=»Поставщик»;
5da900df25f3a46fcc924e50c7620120=»Наименование»;
2095498f7ee4eae04081ab5e24679b35=»Единица измерения»;
1cd5948767af223f51f179cc0a88786a=»Количество»;
f82f3fd811c1f529e5f0a80555d697ae=»Цена»;
b4483e11b9f9157b3bc02e930ee5f332=»Сумма»;
b1d5dc9eac2dc3b303e430bdae315c34=»Скидка»;
bb0ee68cc70a85afee6cb8ca7fc1e03e=»Итого»;
5de2b315aad134222eeb0dab765f27e0=»В т. ч. НДС»;
ч. НДС»;
08f7f8b125baf691f5d4760e8a0524ed=»Всего к оплате»;
5863e5a46a3fffcaa47755368a458de8=»Счет действителен к оплате в течении трех дней»;
1060 Искусство и дизайн HTML-шаблоны
Шаблоны сайтов по искусству и дизайну
Наши современные шаблоны веб-сайтов Art & Design включают в себя легко настраиваемые цветовые схемы, готовые для сетчатки, шаблоны звуковых эффектов для вашей музыкальной темы, бесплатные шаблоны целевых страниц и бесплатные шаблоны веб-сайтов тем WordPress на выбор. Начальная целевая страница имеет раскрывающееся меню, макет поддержки, следуйте за нами, контактную форму и справочный центр для арт-сайта.Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свою работу в теме WordPress художника, создав онлайн-портфолио для своих сайтов художников. Создайте чистый шаблон с нуля с собственным видеостоком, неограниченным количеством загрузок и полностью адаптивным дизайном веб-сайта для новостного блога или салона красоты. Шаблоны полноэкранного дизайна можно легко разместить на пустом месте шаблона веб-сайта вашего исполнителя, чтобы вывести ваш веб-сайт на новый уровень графического дизайна.
Шаблоны полноэкранного дизайна можно легко разместить на пустом месте шаблона веб-сайта вашего исполнителя, чтобы вывести ваш веб-сайт на новый уровень графического дизайна.
Личный блог с интеграцией социальных сетей в шаблоны портфолио или шаблоны веб-сайтов художников — необходимый шаг в создании отличного макета портфолио для дизайнерского бизнеса.Выберите варианты макета, которые будут полностью отражать ваше художественное портфолио на основе шаблонов веб-сайта портфолио художника и заставят любых веб-дизайнеров и разработчиков завидовать вашему веб-сайту Art Store. Стартап-агентству требуются бесплатные шаблоны CSS для создания веб-сайта агентства для продвижения своего бизнеса. Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты шаблонов веб-сайтов для запуска вашего интернет-магазина премиум-класса. Шаблон одностраничного веб-сайта программного обеспечения для создания веб-сайтов представляет собой дизайн макета для маркетингового поиска. Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий художественный веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт продукта или услуги в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или шаблонов веб-сайтов современных технологий для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий художественный веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт продукта или услуги в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или шаблонов веб-сайтов современных технологий для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Художественное портфолио Red Art Тема WordPress полна отличных адаптивных шаблонов веб-сайтов, страниц творческих тем портфолио, макетов портфолио и шаблонов сайтов галерей современного искусства, которые значительно увеличат количество потенциальных клиентов и присутствие в Интернете. Кнопки соцсетей темы WordPress художника должны быть размещены не только на главной странице над футером, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические службы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему WordPress в магазине приложений.Наши шаблоны веб-хостинга для администрирования веб-сайта предназначены для использования веб-шаблонов на основе шаблона HTML или шаблона HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. Никаких дополнительных действий не требуется после бесплатного размещения шаблонов веб-сайта исполнителя в Интернете.
Бесплатные шаблоны начальной загрузки, которые используют технологические службы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему WordPress в магазине приложений.Наши шаблоны веб-хостинга для администрирования веб-сайта предназначены для использования веб-шаблонов на основе шаблона HTML или шаблона HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. Никаких дополнительных действий не требуется после бесплатного размещения шаблонов веб-сайта исполнителя в Интернете.
Аккордеонные HTML-шаблоны
Аккордеонные шаблоны сайтов
Шаблоны веб-сайтов Accordion аналогичны тем, которые создаются с помощью Bootstrap 4.Шаблон веб-сайта аккордеона, разработанный в 2022 году компанией Nicepage, имеет множество элементов сворачиваемой группы, которые можно использовать для адаптивной темы WordPress для портфолио. Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона.Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Любой независимый веб-дизайнер может использовать чистый и стильный анимированный CSS-аккордеон, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настроить дизайн веб-сайта. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его вариативным без необходимости использования только HTML-элемента аккордеона.Как и бесплатный Bootstrap 4, одностраничный шаблон веб-сайта личного портфолио HTML5 является отличным инструментом для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для ваших специализированных страниц, используйте слайдер-аккордеон CSS3 и адаптивный HTML-шаблон целевой страницы. Анимированный аккордеон SCSS, реагирующий на CSS, включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, средство для создания логотипов недвижимости или плоский аккордеон. Анимированный аккордеон, реагирующий на CSS.Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне.Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Анимированный аккордеон, реагирующий на CSS.Наше простое меню-аккордеон использует чистый горизонтальный 3D-аккордеон CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайта и ее мобильную версию. Вы можете загрузить любую информацию в чистый CSS, расширяя горизонтальный аккордеон, превратив простое выпадающее меню в лучший дизайн интерьера сайта. Чистые вкладки-аккордеоны SCSS и вертикальные вкладки-гармошки точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся аккордеон на чистом HTML5 и CSS3-шаблоне.Лучшим примером простого одностраничного плагина-аккордеона, похожего на шаблон плагина-аккордеона jQuery, является таблица цен на популярные товары или услуги.
Еще одним примером шаблонов веб-сайтов бизнес-портфолио является контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Меню аккордеона изображения, сделанное вертикальным, должно содержать кнопки «Оставить новый ответ», «Отменить ответ» в причудливых шаблонах веб-сайтов, адаптивных к аккордеону на чистом CSS. Социальные сети будут внимательно изучать ваш адаптивный пользовательский интерфейс шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов аккордеона CSS, похожие на бесплатный простой аналог аккордеона jquery или чистый горизонтальный аккордеон CSS.Бесплатные отзывчивые конструкторы веб-сайтов WordPress имеют аккордеон часто задаваемых вопросов для ознакомления с чистым CSS и бесплатным адаптивным шаблоном веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченную загрузку бесплатных тем WordPress для бизнеса HTML5 и настраиваемых шаблонов администратора HTML CSS javascript для аккордеона. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop.Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся аккордеонное портфолио на чистом CSS для бизнес-шаблона с опциональным аккордеоном только CSS HTML.
Социальные сети будут внимательно изучать ваш адаптивный пользовательский интерфейс шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов аккордеона CSS, похожие на бесплатный простой аналог аккордеона jquery или чистый горизонтальный аккордеон CSS.Бесплатные отзывчивые конструкторы веб-сайтов WordPress имеют аккордеон часто задаваемых вопросов для ознакомления с чистым CSS и бесплатным адаптивным шаблоном веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченную загрузку бесплатных тем WordPress для бизнеса HTML5 и настраиваемых шаблонов администратора HTML CSS javascript для аккордеона. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop.Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся аккордеонное портфолио на чистом CSS для бизнес-шаблона с опциональным аккордеоном только CSS HTML. Наши шаблоны целевых страниц и шаблоны сайтов с темами портфолио WordPress используют бесплатные шаблоны с анимированным аккордеоном, чтобы оптимизировать вашу веб-разработку.
Наши шаблоны целевых страниц и шаблоны сайтов с темами портфолио WordPress используют бесплатные шаблоны с анимированным аккордеоном, чтобы оптимизировать вашу веб-разработку.
Шаблон HTML5: базовый шаблон для любого проекта
Изучая HTML5 и добавляя новые методы в свой набор инструментов, вы, вероятно, захотите создать шаблон HTML для начала всех будущих проектов.Это определенно стоит сделать, и в Интернете есть много отправных точек, которые помогут вам создать собственный шаблон HTML5.
В этой статье мы рассмотрим, как начать создавать собственный шаблон HTML5. Мы рассмотрим основные элементы HTML-шаблона, закончив базовым шаблоном, который вы можете взять с собой и использовать в дальнейшем.
Если вы предпочитаете просто взять код сейчас и прочитать эту статью позже, вот наш готовый шаблон HTML5 .
Анатомия шаблона HTML5
HTML-шаблон обычно включает следующие части:
- Объявление типа документа (или doctype)
-
- Кодировка символов
- Метаэлемент области просмотра
-
<название>,описаниеиавтор - Метаэлементы Open Graph для социальных карт
- Фавиконы и сенсорные иконки
- Ссылки на таблицы стилей и скрипты
Помимо объявления типа документа и элемента , элементы, перечисленные выше, в основном находятся внутри раздела HTML-шаблона.
Тип документа HTML5
Ваш шаблон HTML5 должен начинаться с объявления типа документа или doctype . Тип документа — это просто способ сообщить браузеру или любому другому парсеру, какой тип документа он просматривает. В случае файлов HTML это означает конкретную версию и вариант HTML. Тип документа всегда должен быть первым элементом в начале любого HTML-файла. Много лет назад объявление типа документа представляло собой уродливую и трудно запоминающуюся мешанину, часто определяемую как «XHTML Strict» или «HTML Transitional».
С появлением HTML5 эти неразборчивые бельмо на глазу исчезли, и теперь все, что вам нужно, это:
Просто и по делу. Тип документа может быть написан прописными, строчными или смешанными регистрами. Вы заметите, что в объявлении явно отсутствует цифра «5». Хотя текущая версия веб-разметки известна как «HTML5», на самом деле это просто эволюция предыдущих стандартов HTML, а будущие спецификации будут просто развитием того, что мы имеем сегодня. Никогда не будет «HTML6», поэтому обычно называют текущее состояние веб-разметки просто «HTML».
Никогда не будет «HTML6», поэтому обычно называют текущее состояние веб-разметки просто «HTML».
Поскольку браузеры должны поддерживать старое содержимое в Интернете, тип документа не может указывать браузерам, какие функции должны поддерживаться в данном документе. Другими словами, сам по себе тип документа не сделает ваши страницы совместимыми с современными функциями HTML. На самом деле браузер должен определять поддержку функций в каждом конкретном случае, независимо от используемого типа документа.Фактически, вы можете использовать один из старых типов документов с новыми элементами HTML5 на странице, и страница будет отображаться так же, как если бы вы использовали новый тип документа.
Элемент За типом документа в любом HTML-документе следует элемент :
Это не претерпело существенных изменений с момента появления HTML5. В приведенном выше фрагменте кода мы включили атрибут lang со значением en , который указывает, что документ на английском языке. Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Элемент разделен на две части: разделы и . Раздел содержит важную информацию о документе, которая не отображается конечному пользователю, например кодировку символов, ссылки на файлы CSS и, возможно, JavaScript. Раздел содержит все, что отображается в браузере — текст, изображения и так далее.
Кодировка символов документа HTML
Первая строка внутри раздела HTML-документа определяет кодировку символов для документа. Это необязательная функция, которая не вызовет никаких предупреждений в валидаторах, но рекомендуется для большинства HTML-страниц:
<метакодировка="utf-8">
Почти во всех случаях utf-8 — это значение, которое вы будете использовать в своих документах. Полное объяснение кодировки символов выходит за рамки этой статьи, и, вероятно, вам это тоже не будет интересно.Тем не менее, если вы хотите копнуть немного глубже, вы можете прочитать о кодировке символов в спецификации HTML.
Полное объяснение кодировки символов выходит за рамки этой статьи, и, вероятно, вам это тоже не будет интересно.Тем не менее, если вы хотите копнуть немного глубже, вы можете прочитать о кодировке символов в спецификации HTML.
Примечание: чтобы гарантировать, что некоторые старые браузеры правильно считывают кодировку символов, все объявление кодировки символов должно быть включено где-то в пределах первых 512 символов вашего документа. Он также должен появляться перед любыми элементами, основанными на содержимом (например, элемент Эти элементы уже давно являются частью HTML, поэтому здесь нет ничего нового. Вы можете добавить этот простой, готовый к использованию HTML5-шаблон в любой проект уже сегодня! Опираясь на это, вы можете добавить любое содержимое между тегами Отличный способ вывести веб-макеты на новый уровень — это Принципы красивого веб-дизайна, 4-е издание . Чтобы отточить свои знания CSS, наша учебная программа современных проектов CSS поможет вам освоить последние расширенные версии CSS3. Помимо этого, вы можете вывести свой веб-сайт или разработку веб-приложений на новый уровень с интерактивностью и программируемыми реактивными пользовательскими интерфейсами. Например, ознакомьтесь с обширными ресурсами SitePoint по JavaScript и React. И узнайте, как быстрее начинать новые проекты, из нашего руководства по лучшим веб-инструментам и библиотекам для создания строительных лесов. В качестве альтернативы, если вы хотите создавать веб-приложения без обучения кодированию, прочитайте наш учебник по движению без кода. Новейшие инструменты без кода изменили правила игры.Впервые они достаточно мощны, чтобы обеспечить серьезную альтернативу кодированию во многих ситуациях. С чего начинается каждый HTML-документ. Теперь мы погрузимся и поиграем с кодом. В этом разделе будет представлен базовый HTML-шаблон. Этот шаблон имеет базовую структуру, которой должен следовать каждый документ, а также несколько дополнительных элементов, помогающих управлять документом. Вот базовый шаблон. Этот шаблон должен быть отправной точкой для каждой HTML-страницы, которую вы пишете. Остальная часть этого раздела разберет и объяснит это. Давайте разберем: Наша веселая HTML-страница Контент идет сюда. Первым тегом на каждой странице всегда должен быть этот тег. Он должен идти в самом верху, перед тегом html . Вы заметите, что, в отличие от других тегов, этот начинается с восклицательного знака ( ! ). Технически это не тег, а инструкция для браузера, как интерпретировать остальную часть документа. <голова> Заголовок html-документа — это место, где размещается вспомогательная информация. Это информация, относящаяся к документу, но не являющаяся его непосредственной частью. Сюда можно добавить много элементов, но приведенный выше шаблон включает основные элементы, которые должны быть на каждой странице. <название> Тег title позволяет дать документу название. Это используется в нескольких местах: Тег title может быть очень важным, учитывая все места, где он используется. Вы должны найти время, чтобы убедиться, что это описательный и краткий. Поисковые системы обычно показывают только первые 65 символов заголовка (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваш заголовок был меньше этой суммы. Хорошо написанный заголовок может побудить больше людей перейти на вашу страницу, когда она появится на страницах результатов поисковой системы. Далее в заголовке у нас есть два мета-тега для описания и ключевых слов. Они используются поисковыми системами (в разной степени), а также могут использоваться другими системами (например, когда на вашу страницу ссылаются в социальных сетях и на других сайтах обмена). Описание используется для краткого описания содержания страницы. Поисковые системы обычно показывают только первые 155 символов описания (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваше описание было меньше этой суммы. Опять же, хорошо написанное описание может побудить больше людей перейти на вашу страницу, когда она появится на страницах результатов поисковой системы. Метатег keywords используется для предоставления ряда слов, которые соответствуют содержанию страницы.Раньше поисковые системы придавали значение этому аспекту вашей страницы, но им злоупотребляли до такой степени, что в настоящее время он имеет очень мало веса. Однако вы все равно должны включить его для полноты, а также, поскольку предполагается, что некоторые поисковые системы пометят вас за его отсутствие. Их аргументация заключается в том, что если вы ленивы и не можете поставить этот тег, то вы, вероятно, ленивы и в других областях, поэтому качество вашей страницы, по их мнению, ниже. <тело> Здесь находится фактическое содержание вашей страницы.Обычно весь этот контент содержится в тегах, чтобы объяснить, к какому типу контента он относится. В приведенном выше примере мы опустили это, чтобы упростить задачу. В следующем разделе мы покажем вам, какие типы тегов можно использовать. Важно, чтобы весь ваш контент находился между открывающим и закрывающим тегами body . Если вы скопируете файл выше (template.html) в свой собственный файл и откроете его в браузере, вы увидите основную страницу.Поэкспериментировав с ним, вы увидите, что на самом деле вы можете нарушать правила несколькими способами, и браузер с радостью подыграет вам. Поставщики браузеров понимают, что существует довольно много плохо написанного HTML. Стремясь обеспечить наилучший опыт для своих пользователей, они сделают все возможное, чтобы обойти любые ошибки, с которыми они столкнутся. Однако не воспринимайте это как предлог для лени и написания плохого кода. Теперь давайте поиграем и создадим нашу первую страницу. По мере работы с этим руководством в каждый раздел будут добавляться новые теги, позволяющие делать более интересные вещи. Главная > Коды > HTML-шаблоны веб-сайтов Нужно что-то еще? Доступ к более чем 55 миллионам коммерческих ресурсов с Envato Elements Загрузить сейчас Tidy — это бесплатная версия одноименного премиального шаблона, созданного Cruip и доступного в HTML, React и Vue.js. Impact — это бесплатный HTML-шаблон, созданный с помощью Bootstrap 5 Джофри Махусей для категории «Агентство/Стартап». Scout — это бесплатный HTML-шаблон для SaaS и стартапов с 6 готовыми страницами. Создан с помощью Bootstrap 4 Джофри Махусей. Medio — это бесплатный HTML-шаблон Bootstrap для создания личных сайтов или сайтов веб-агентств, а также для демонстрации вашей работы в элегантной и профессиональной форме. ArchiArk — это бесплатный HTML-шаблон Bootstrap для архитектуры и дизайна интерьера, выпущенный Untree. Бесплатный HTML-шаблон информационной панели со светлым и темным режимами, созданный с помощью Bootstrap 5. Style — это чистый и минимальный HTML-шаблон на основе Bootstrap, выпущенный Untree. Append — это чистый и современный бесплатный HTML-шаблон, созданный Untree с помощью Bootstrap. Untreefolio — это бесплатный одностраничный HTML-шаблон для создания чистого портфолио. Swipe — это бесплатный одностраничный HTML-шаблон, созданный с помощью Bootstrap 5 для создания целевых страниц. Pixel Lite — это бесплатный набор пользовательского интерфейса на основе Bootstrap 5, который можно использовать для создания веб-сайтов и целевых страниц. Разработчики могут создавать блог, страницу веб-сайта, целевую страницу и шаблоны электронной почты с нуля, используя HTML.Вы также можете клонировать макет шаблона перетаскивания в HTML, а затем настроить его как закодированный шаблон. Типы контента, которые могут использовать шаблоны с пользовательским кодом, зависят от ваших подписок Marketing Hub и CMS Hub : № Marketing Hub подписка ИЛИ Центр маркетинга Начальный уровень Центр маркетинга Professional/Enterprise ИЛИ Старая версия Marketing Hub Basic Нет CMS Hub подписка Пользовательские кодированные шаблоны недоступны Шаблоны с пользовательским кодом доступны для блогов, целевых страниц и электронных писем Концентратор CMS Стартер Шаблоны с пользовательским кодом доступны для блогов и страниц веб-сайтов Шаблоны с пользовательским кодом доступны для блогов, целевых страниц, страниц веб-сайтов и электронных писем Концентратор CMS Professional/Enterprise Шаблоны с пользовательским кодом доступны для блогов, целевых страниц и страниц веб-сайтов Шаблоны с пользовательским кодом доступны для блогов, целевых страниц, страниц веб-сайтов и электронных писем Дополнительные ресурсы по пользовательскому дизайну см. в документации дизайнера HubSpot. Существует дополнительная документация по параметрам закодированного модуля, таким как теги фильтра и значки. Вы увидите сообщение об ошибке, если в вашем коде отсутствуют какие-либо необходимые теги HubL, если вы попытаетесь опубликовать файл. Шаблоны веб-сайтов, целевых страниц и блогов требуют следующих тегов: Помимо создания шаблона с нуля, вы также можете клонировать один из шаблонов HubSpot в HTML. Чтобы создать закодированную версию существующего шаблона: Менеджер по дизайну Веб-шаблоны и шаблоны веб-сайтов — это одно и то же. Веб-шаблон HTML может быть создан с использованием HTML или XHTML и будет включать код CSS и Javascript.Шаблоны PHP и ASP в большинстве случаев также включают код HTML или XHTML. HTML 5 является текущей версией, однако предыдущая версия, HTML 4.01, использовалась в течение нескольких лет и до сих пор используется на многих веб-сайтах. Последняя версия HTML5, созданная WHATWG, стала стабильной рекомендацией W3C с официальной ратификацией 28 октября 2014 года. HTML, что означает «язык разметки гипертекста», представляет собой набор кодов, которые могут быть вставлены в текстовые файлы для обозначения специальных шрифтов, вставленных изображений и ссылок на другие гипертекстовые документы. HTML позволяет встраивать изображения и объекты и может использоваться для создания интерактивных форм.Объекты могут быть встроены с помощью специальных тегов Javascript или HTML, таких как тег «встроить» или «объект». Все HTML-шаблоны Allwebco включают Javascript для глобальных файлов заголовка, меню и нижнего колонтитула. Некоторые HTML-шаблоны могут включать в себя другие сценарии Javascript, такие как выпадающие меню, отображение динамических фотографий, защита страницы при щелчке правой кнопкой мыши, всплывающие окна браузера и другие усовершенствования.Javascript широко используется в HTML-шаблонах Allwebco . Встроенные функции могут включать в себя анимацию, события «при нажатии» и «при наведении» и другие специальные эффекты, которые достигаются с помощью Javascript для создания анимации, такой как слайд-шоу и каскадные меню. Чтобы просмотреть веб-шаблоны дизайна HTML, которые включают jQuery, вы можете выполнить поиск выше по слову «jQuery» или просмотреть нашу страницу функций. Большинство шаблонов Allwebco используют jQuery для анимации с некоторой динамической анимацией CSS, а в некоторых случаях CSS может быть интегрирован для выполнения более сложных задач. CSS и jQuery обеспечивают оптимальный просмотр на настольных компьютерах, ноутбуках, планшетах, смартфонах и других мобильных устройствах. Предлагая новейшие веб-дизайны HTML, наши веб-сайты используются во всем мире как веб-разработчиками, так и начинающими и начинающими веб-мастерами для разработки сайтов для бизнеса, личных вещей, магазинов, школ, организаций, местных и национальных правительственных учреждений, а также многих другие популярные типы сайтов. Все наши проекты кодируются с помощью HTML и CSS для стилей и макета.Вы можете выполнить поиск выше на этой странице для любого бизнеса или продукта, связанного с вашими потребностями в веб-разработке, чтобы просмотреть наши доступные дизайны веб-страниц.<ссылка rel="icon"href="/favicon.ico"><ссылка rel="icon"href="/favicon.svg"тип="изображение/svg+xml"><тело>
и . Следующие шаги
 Эта книга научит вас принципам проектирования , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали.
Эта книга научит вас принципам проектирования , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали.
Базовый шаблон - Учебник по HTML
Базовый шаблон!
Введение
Базовый шаблон
шаблон.html

Тип документа
 Для HTML 5 мы просто ссылаемся на тип как html .В предыдущих версиях HTML это могли быть разные типы, поэтому было важно указать, какие именно.
Для HTML 5 мы просто ссылаемся на тип как html .В предыдущих версиях HTML это могли быть разные типы, поэтому было важно указать, какие именно. Голова
Название

Метатеги
 Поисковые системы обычно размещают это под вашим заголовком на своих страницах результатов.
Поисковые системы обычно размещают это под вашим заголовком на своих страницах результатов.
Тело
Нарушение правил

Резюме

Виды деятельности
 Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы изучили.
Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы изучили. Бесплатные HTML-шаблоны - Freebiesbug

Создание шаблона с пользовательским кодом
Создать новый файл HTML и HUBL

Любые ошибки в вашем коде будут отмечены в сообщении об ошибке, когда вы попытаетесь опубликовать изменения.Консоль ошибок в нижней части редактора кода будет отображать сведения об ошибках или предупреждениях, а также предложения о том, как вы можете исправить эти ошибки и предупреждения.

Добавьте необходимые теги HubL
Шаблоны электронной почты требуют следующих тегов для совместимости с CAN-SPAM. Их можно добавить двумя способами: company_state}}
company_state}} Клонировать в HTML
 Клонирование шаблона в HTML дает вам доступ к содержимому HTML шаблона.
Клонирование шаблона в HTML дает вам доступ к содержимому HTML шаблона. Что такое шаблоны веб-сайтов HTML / CSS?
Шаблон веб-сайта — это предварительно созданный веб-сайт, состоящий из HTML-страниц, которые включают интегрированные изображения, текстовое содержимое и файлы поддержки для стилей шрифтов и Javascripts. Конечный пользователь вставляет свою информацию, текст и изображения в предварительно созданный дизайн, а затем загружает в учетную запись веб-хостинга для просмотра в Интернете. Шаблоны, подобные тем, которые предоставляет Allwebco, являются автономными или автономными веб-сайтами, загружаемыми в формате zip-файла. Это позволяет покупателю полностью владеть и свободно использовать разрабатываемый им веб-сайт, включая весь исходный код, стоковые фотографии и файлы.
Конечный пользователь вставляет свою информацию, текст и изображения в предварительно созданный дизайн, а затем загружает в учетную запись веб-хостинга для просмотра в Интернете. Шаблоны, подобные тем, которые предоставляет Allwebco, являются автономными или автономными веб-сайтами, загружаемыми в формате zip-файла. Это позволяет покупателю полностью владеть и свободно использовать разрабатываемый им веб-сайт, включая весь исходный код, стоковые фотографии и файлы. Она поддерживается всеми новыми веб-браузерами и мобильными устройствами и широко используется на многих популярных веб-сайтах.
Она поддерживается всеми новыми веб-браузерами и мобильными устройствами и широко используется на многих популярных веб-сайтах. Определение HTML
По сути, HTML используется для того, чтобы простой текстовый файл отображал отформатированный веб-сайт с текстом, изображениями, сценариями, анимацией, формами и другими элементами веб-сайта.HTML — это язык, используемый веб-браузерами для динамического форматирования и отображения веб-страниц. Css (каскадные таблицы стилей) — это другой язык, который используется вместе с HTML для добавления стилей шрифтов, цветов и других стилей макета на веб-страницы. Страница, которую вы сейчас читаете, построена с использованием HTML-кода. HTML — это не скомпилированная программа, а обычный текст. Именно это обеспечивает гибкость шаблона веб-сайта HTML .
Страница, которую вы сейчас читаете, построена с использованием HTML-кода. HTML — это не скомпилированная программа, а обычный текст. Именно это обеспечивает гибкость шаблона веб-сайта HTML . См. также:
Все веб-шаблоны Allwebco создаются с использованием HTML-кода. Чтобы просмотреть пример, щелкните любое миниатюрное изображение шаблона веб-сайта на этой странице или щелкните здесь, чтобы просмотреть пример шаблона Garden. Адаптивные веб-шаблоны с цветовой темой
HTML-шаблоны и CSS
Код CSS или стили CSS, что означает «каскадные таблицы стилей», могут быть включены в любой веб-сайт. CSS используется для определения шрифтов, цветов, фона, интервалов, ширины и высоты объектов, форматирования кнопок, выравнивания текста и других элементов дизайна веб-страницы. Веб-сайт нельзя создать, используя только CSS. CSS — это код, используемый для форматирования стиля веб-сайта HTML или XHTML. Код CSS может быть либо включен в веб-страницу с кодом HTML (встроенный css), либо он может быть в файле таблицы стилей CSS с внешней ссылкой. Все шаблоны Allwebco включают глобальную внешнюю таблицу стилей CSS для определения форматирования веб-шаблонов HTML . Код специально для мобильных устройств может быть включен во второй файл с именем «media-queries.css». Медиа-запросы — это код CSS, который определяет ширину экрана браузера и может динамически изменять макет веб-страницы в соответствии с разрешением конкретного устройства.
Все шаблоны Allwebco включают глобальную внешнюю таблицу стилей CSS для определения форматирования веб-шаблонов HTML . Код специально для мобильных устройств может быть включен во второй файл с именем «media-queries.css». Медиа-запросы — это код CSS, который определяет ширину экрана браузера и может динамически изменять макет веб-страницы в соответствии с разрешением конкретного устройства. См. также:
Шаблоны HTML и Javascript
Javascript также написан как обычный текстовый язык и используется для добавления динамических приложений на веб-страницу.Javascript может быть включен в HTML-страницы вместе с HTML-кодом веб-шаблона, или он может быть написан во внешних связанных текстовых файлах .js «include». Javascript в основном используется в форме «клиентского» приложения, что означает, что программное обеспечение веб-браузера интерпретирует, а затем отображает его, чтобы обеспечить улучшенный пользовательский интерфейс и динамическое взаимодействие с веб-сайтом.
См. также:
Адаптивный и мобильный дизайн
Отзывчивый дизайн — это стиль дизайна, в котором макет веб-страницы изгибается или реагирует на веб-браузер устройства, в котором он просматривается. Этот тип кода создается в основном с использованием стилей CSS и определяет разрешение экрана устройства просмотра, на которое нужно реагировать, а затем отображает веб-страницы. Веб-страницы, предназначенные для мобильных устройств, почти всегда будут включать код CSS Media Queries для обеспечения такой гибкости, хотя это и не является обязательным.
См. также:
Адаптивный веб-мастер для бизнеса
Типы изображений, используемые в веб-шаблонах
Не все типы изображений могут быть встроены в веб-сайты HTML. Чтобы изображение правильно отображалось и быстро загружалось на сайт, оно должно быть одного из трех типов: Этот тип изображения хорошо подходит для графики логотипа, а также для полупрозрачного фона, позволяющего накладывать изображения или текст.См. Portable Network Graphics в Википедии или PNG (Portable Network Graphics) в W3C.
Этот тип изображения хорошо подходит для графики логотипа, а также для полупрозрачного фона, позволяющего накладывать изображения или текст.См. Portable Network Graphics в Википедии или PNG (Portable Network Graphics) в W3C. jQuery с HTML
Когда люди ссылаются на jQuery, они на самом деле имеют в виду библиотеку встроенных функций Javascript. По сути, jQuery сама по себе не является программой или плагином для браузера, это просто более простой способ создания клиентских функций Javascript и обработки событий для любого веб-сайта. Функции встроены в веб-страницы HTML с помощью файла библиотеки Javascript jQuery.
См. также:
HTML-шаблоны и анимация
Помимо использования jQuery для анимации, динамический CSS является еще одним вариантом. CSS-анимация приобрела популярность после исчезновения Flash-анимации.Это связано с простотой использования и редактирования, а также с высокой совместимостью с мобильными устройствами. См. также:
Веб-шаблоны для разработчиков
Все наши проекты представляют собой полностью автономные веб-сайты, построенные на HTML с полным набором веб-страниц.Все веб-шаблоны, которые мы предлагаем, включают множество встроенных функций. Если вы разрабатываете новый или обновляете существующий веб-сайт, вы захотите использовать лучшие доступные программы и инструменты.
См. также:
Только Allwebco Design включает множество функций, встроенных прямо в веб-шаблоны HTML: эффекты css, динамические сценарии, анимацию jQuery, HTML-формы, поиск по сайту, страницы загрузки PDF, галереи фотоизображений и многое другое. Подробнее см. в разделе «Функции шаблона». .

 css?v=1.0″>
css?v=1.0″> googlecode.com/svn/trunk/html5.js»></script>
googlecode.com/svn/trunk/html5.js»></script> js» type=»text/javascript»></script>
js» type=»text/javascript»></script> getElementById("container");
const template = document.getElementById("template");
function clickHandler(event) {
event.target.append(" — Clicked this div");
}
const firstClone = template.content.cloneNode(true);
firstClone.addEventListener("click", clickHandler);
container.appendChild(firstClone);
const secondClone = template.content.firstElementChild.cloneNode(true);
secondClone.addEventListener("click", clickHandler);
container.appendChild(secondClone);
getElementById("container");
const template = document.getElementById("template");
function clickHandler(event) {
event.target.append(" — Clicked this div");
}
const firstClone = template.content.cloneNode(true);
firstClone.addEventListener("click", clickHandler);
container.appendChild(firstClone);
const secondClone = template.content.firstElementChild.cloneNode(true);
secondClone.addEventListener("click", clickHandler);
container.appendChild(secondClone); png' %}" alt="My image"/>
png' %}" alt="My image"/>
Leave a Comment