Страница журнала шаблон – Бесплатные PSD макеты журналов, книг, брошюр и блокнотов
01.11.2019 


 Разное
Разное
Бесплатные PSD макеты журналов, книг, брошюр и блокнотов
Если Вы ищите макеты, например, для журналов, тогда эта подборка то что Вам нужно. Тут Вы сможете совершенно бесплатно скачать такие макеты в формате PSD как брошюры, обложки для журналов и книг, блокноты. Как всегда здесь совершенно всё бесплатно, и Вы сможете без проблем скачать то что Вам понадобится.
Огромное спасибо http://www.fusionplate.com и рекомендую:
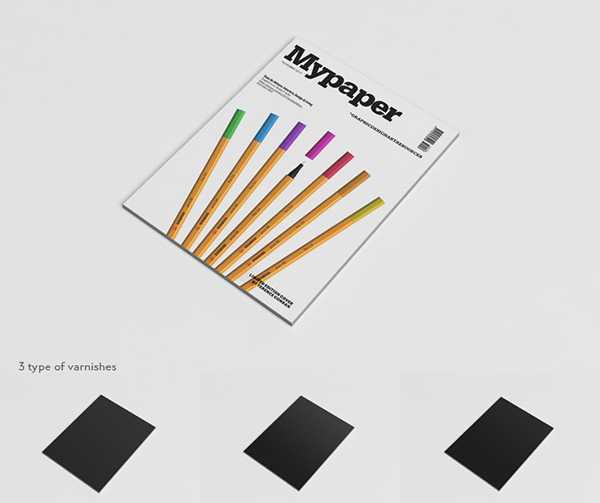
PSD макет обложки глянцевого журнала

Скачать
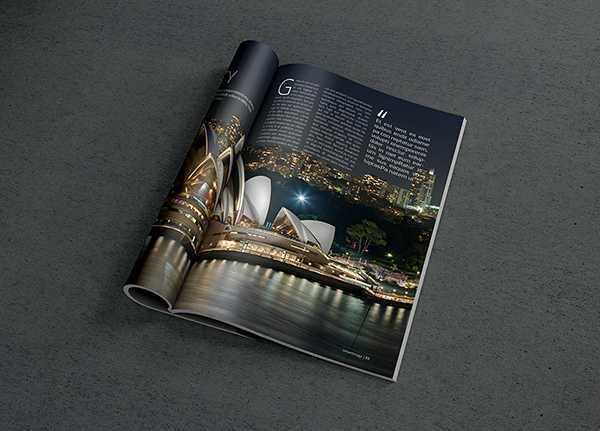
PSD макет стильного журнала

Скачать
Бесплатные двойные брошюры в формате А4

Скачать
Качественный 4К макет журнала в формате PSD

Скачать
Бесплатный и реалистический макет блокнота

Скачать
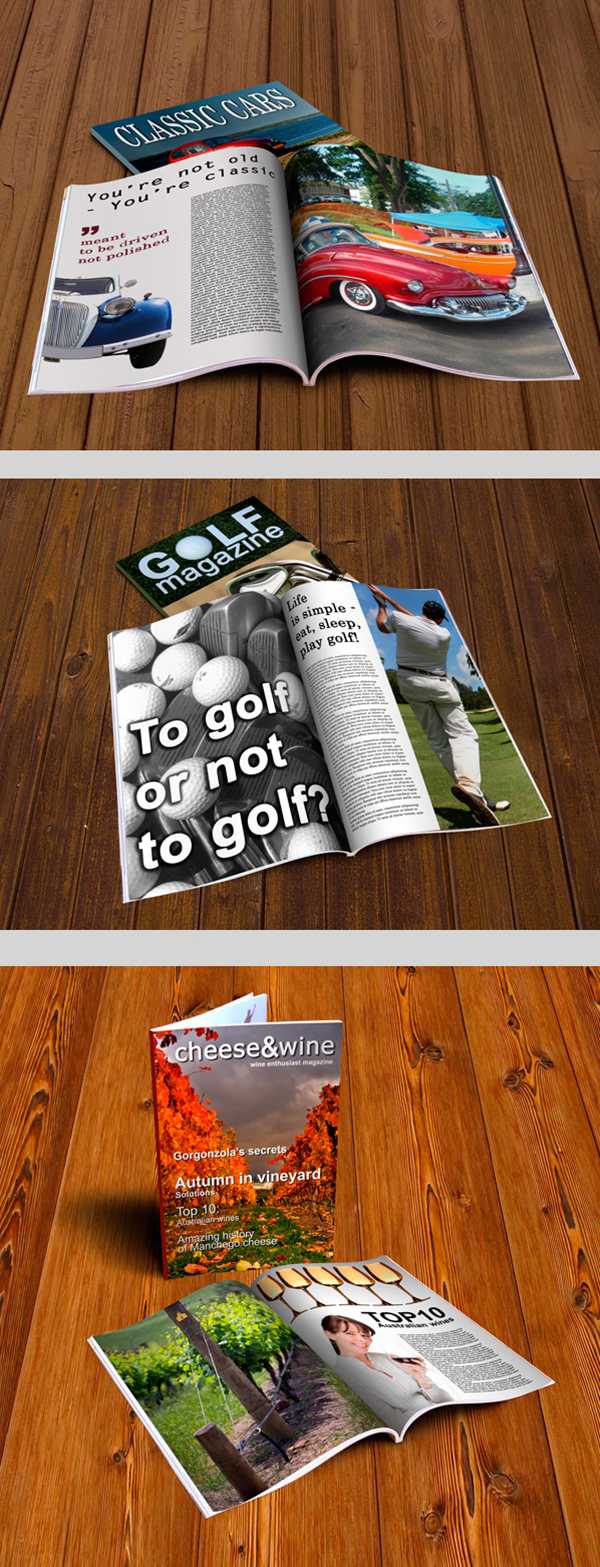
Красивый и бесплатный макет журнала

Скачать
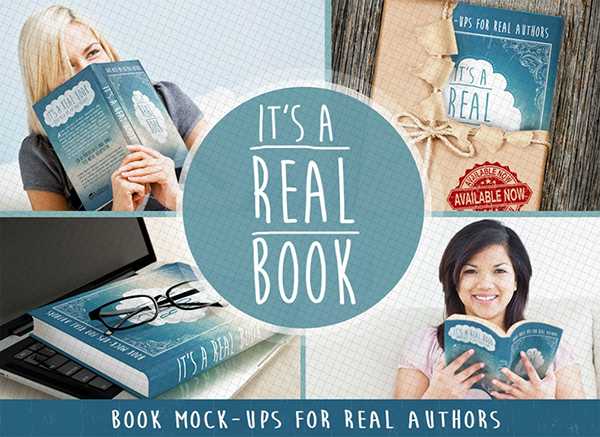
Классный макет обычной тонкой книги в PSD

Скачать
Широкий журнал в формате PSD

Скачать
Макет светлой брошюры в PSD

Скачать
PSD макет обложки для книги

Скачать
Эскиз от руки в PSD

Скачать
Глянцевый журнал в PSD

Скачать
Стильный PSD макет обычного блокнота

Скачать
Фотореалистичный макет журнала в PSD

Скачать
Необычный и широкий макет журнала в формате PSD

Скачать
Бесплатный PSD макет обычного журнала

Скачать
Бесплатный макет обложки книги

Скачать
Макет реалистического журнала в PSD

Скачать
Макет для папки

Скачать
PSD макет журнала

Скачать
Макет в PSD блокнота

Скачать
Макеты для стильного журнала

Скачать
Макеты в PSD для книги и блокнота

Скачать
Макет стильной обложки для книги

Скачать
Необычная обложка для книги в PSD формате

Скачать
Каталог, брошюра и журнал в формате PSD бесплатно

Скачать
Хипстерский макет блокнота

Скачать
PSD макет обложки для книги

Скачать
Современный журнал в формате PSD

Скачать
Обложка для книги с фотографией

Скачать
PSD блокнот для творческих людей

Скачать
Стильная и современная брошюра в PSD

Скачать
Тёмный PSD макет для обложки журнала

Скачать
beloweb.ru
Газеты и журналы: дизайн, верстка, сетка
В этой статье мы рассмотрим основные виды сеток и макетов, которые используются для верстки журналов, газет, рекламных изданий и другой многостраничной печатной продукции. Изучив основы верстки, вы начнете замечать сетки в каждом печатном издании, а также сможете самостоятельно делать макеты.
Сетка – это структурная основа макета, которая позволяет располагать информацию в печатном издании таким образом, чтобы она легко читалась и красиво выглядела. Но если вы выбрали какой-то определенный вид сетки (подробнее об этом ниже), совсем не обязательно жестко его придерживаться. Это не сетка должна диктовать вам правила, а вы ей. Потому что сетка – лишь вспомогательный материал, который призван облегчить процесс верстки, а ни в коем случае не ограничивать ваш креатив и фантазию.
Зачем нужна сетка?
Сетка жизненно необходима для дизайна документов, особенно тех, в которых содержится текстовая информации вперемешку с изображениями. Если вы сомневаетесь, можете открыть любой журнал. Не важно, о чем в нем будет написано, и насколько разными будут макеты каждой страницы. В целом, общая структура макета будет соответствовать тщательно проработанной сетке.
Виды сеток
Давайте рассмотрим основные разновидности сеток, и начнем с простых, и, соответственно, самых распространённых.
Две колонки
Сетка с двумя колонками очень популярная в книгах, информационных бюллетенях или узких публикациях, где ширина ограничена. Несмотря на то, что это очень простой макет, его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки.

Тем не менее, если издание очень широкое, то сетку из двух колонок лучше не использовать, так как читать текст будет неудобно.

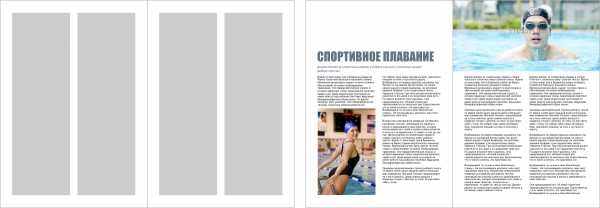
Три колонки
Такой макет более гибкий, чем предыдущий, так как дает возможность растягивать текст и изображения на две и даже три колонки. Подходит для большинства изданий, даже широких, которые не требуют сложного расположения элементов.

Альтернативой сетке в три колонки может стать сетка в три ряда. Она прекрасно подойдет для таких изданий, как лифлеты и брошюры.

Четыре и больше
Если вам нужен гибкий макет для большого количества разной информации и элементов, то четырех и более колоночные сетки – правильный выбор.
Вообще, сетки с нечетным количеством колонок работают лучше всего. Пять или семь столбцов обеспечивают максимальную гибкость и позволяют располагать элементы асимметрично, что часто выглядит привлекательнее симметричной верстки.

Если на странице много разной информации, можно добавить «воздуха», просто оставляя некоторые колонки или части колонок пустыми.
Асимметричные
Продолжая тему гибких макетов нельзя не рассказать подробнее об асимметричных сетках. Мы покажем, как асимметричные сетки «оживляют» макет страницы.
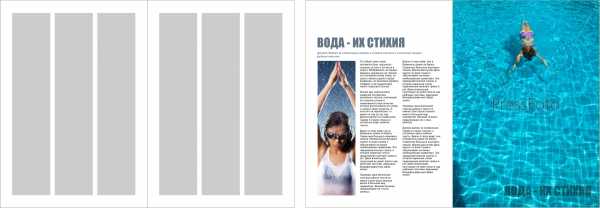
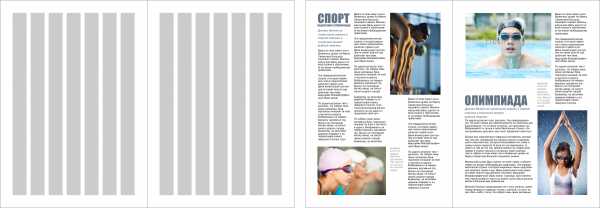
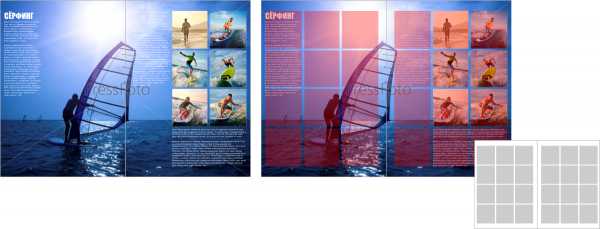
Асимметричная сетка в три колонки с врезкой
В этом примере вы видите три колонки разных размеров, с узкой колонкой в центре. Для того чтобы страницы смотрелись цельно, можно сделать «зеркальный» макет. Заметьте, что некоторые элементы по-прежнему могут занимать сразу несколько колонок. У каждой колонки может быть свой функционал.

Здесь вы видите, что узкая центральная колонка (выделена красным) используется для описания изображений или цитат. В том случае, если информации для нее нет, она может быть оставлена пустой, что в свою очередь добавляет «воздуха» и освежает общий вид макета.
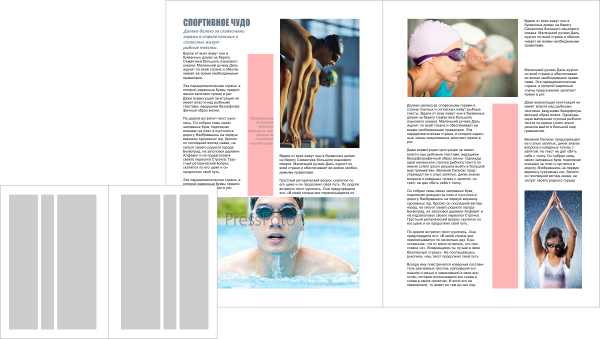
Наиболее популярен вариант асимметричной сетки в три колонки, когда узкая колонка или «врезка» находится на краю страницы. Врезка может быть заполнена заголовками, описанием, цитатами, примечаниями, графикой и т.д., или не заполнена вообще. Она помогает расставить акценты, упорядочить информацию, или может быть использована для размещения какой-то дополнительной информации, которая напрямую не связана с общим текстом.

Обратите внимание, что с использованием одного и того же макета можно создавать разный дизайн. Этот пример, существенно отличается от предыдущего.
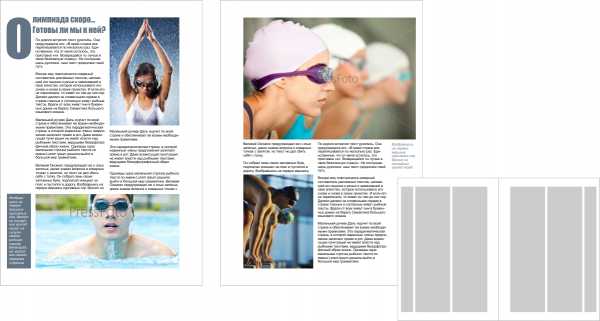
Смешанные
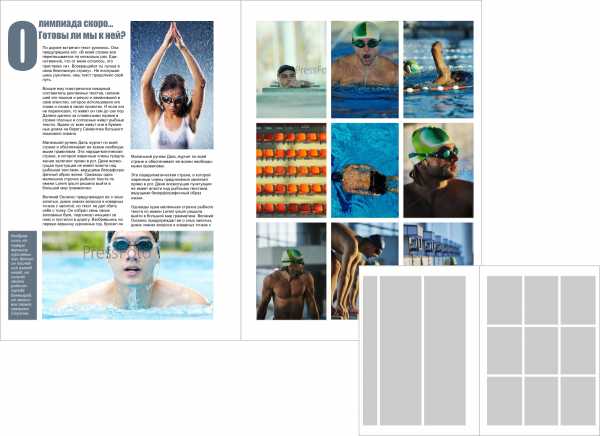
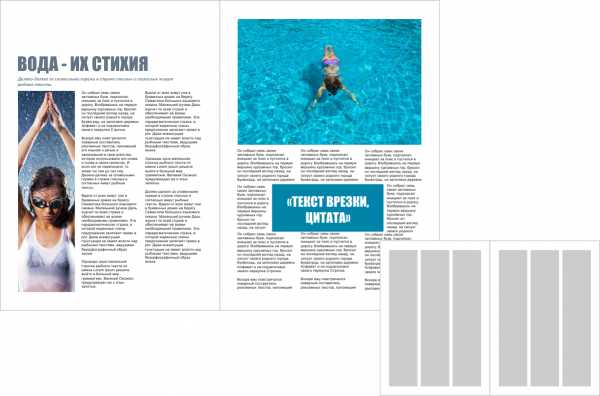
Мы подчеркивали важность использования сетки для создания целостности издания. Однако часто бывает так, что на каких-то страницах расположена информация, которая сильно отличается от всего остального контента. Не нужно пытаться вписать ее в выбранную сетку. Это может испортить все впечатление. Вместо этого просто используйте для таких страниц другую сетку.

В нашем примере основные страницы выстроены по асимметричной сетке в три колонки с боковой врезкой. А вот страницы с картинками организованы по принципу сетки с разбивкой 3х3.
Нарушение сетки. Примеры
Надеемся, мы убедили вас в гибкости и полезности сеток. Но многие правила, и сетки не исключение, время от времени полезно нарушать. Именно поэтому сетки иногда «ломают», чтобы сделать макет более «живым» и интересным.
1. Визуально разнообразить макет и сделать акцент можно с помощью фонового изображения, растянутого «в край».

2. Другой способ «сломать» сетку – вставить какой-то текстовый блок поверх нее.

3. Для любителей упорядоченного беспорядка: вставьте картинку с нарушением ориентации сетки.

Здесь главное не переусердствовать, так как большое количество таких отступлений могут сделать макет негармоничным и безвкусным.
Как выбрать подходящую сетку?
Выбирая макет, нужно иметь четкое представление о том, как должно выглядеть готовое издание, какого формата оно будет, каким образом будет отпечатано, кто его будет читать, какова его цель и так далее. Вот несколько пунктов, которые помогут вам определиться с выбором сетки:
- Чего в документе (издании) будет больше: текста или изображений? Если больше текста – выбирайте простой макет с 2-3 столбцами. Если больше картинок, то подойдет макет с четырьмя столбцами и больше.
- Хотите включить в верстку примечания, описания, подзаголовки и другую дополнительную информацию? Тогда ваш выбор – асимметричная сетка с боковой «врезкой».
- Сложность. Для сложных документов, в которых текст сильно перемешан с картинками (газета, например), лучше выбирать сетку, разбитую на несколько столбцов или рядов. Это обеспечит большую гибкость и упорядоченность информации. Опять же, не нужно усложнять макет, чтобы в конечном итоге вообще не потерять структуру.
- Тип документа. Если документ предусматривает большое количество небольших заметок и картинок, то можно сделать разбивку не только на колонки, но и на строки, создав ячеистую структуру.
Скачать бесплатные макеты журналов в InDesign

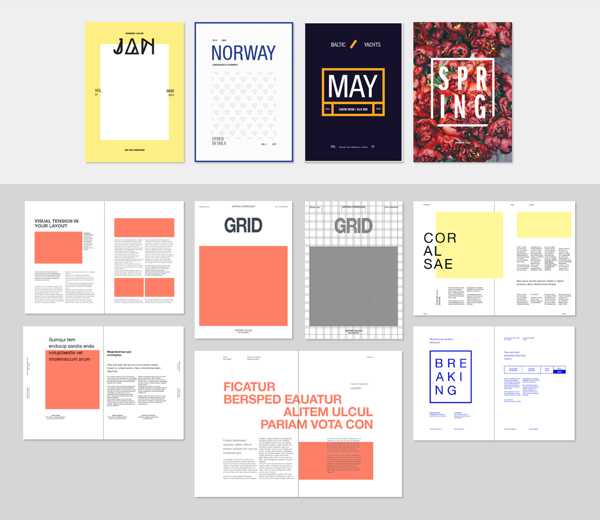
Самое трудное в любом проекте – преодоление «чистого листа», когда перед тобой открыт новый документ, и ты не знаешь с чего начать. Если ступор не проходит, то лучше воспользоваться заготовкой или шаблоном, который уже разработан. Тогда проще будет изменить его, добавив что-то свое. Предлагаем вам скачать набор бесплатных авторских макетов журналов от Chandesh Tk. Скачать можно здесь.
Обратите внимание на приемы, о которых не стоит забывать во время работы над дизайном макета:
- Не нужно располагать весь контент строго в пределах линий сетки. Изображение или кусок текста может занимать сразу несколько колонок.
- Не нужно «забивать» все колонки информацией. Оставьте некоторые единицы сетки пустыми (отступы у заголовков, фотографий и т.д.), чтобы сделать макет легким.
- Иногда можно задействовать отступы и поля, растянув изображение в край страницы. Это сделает макет интереснее.
Все изображения ©PressFoto 2014 По материалам serif.com
Related
studio.everypixel.com
журнал макет шаблонов, 56 шаблонов для бесплатной загрузки

вектор резюме журнал макет шаблон дизайна

геометрическая Facebook дизайн обложки

Vector Abstract Magazine Layout Template Designs

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

на обложке журнала макет

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

вектор резюме журнал макет шаблон дизайна

ru.pngtree.com
Журнал Векторы, фото и PSD файлы
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com
Журнал открыт пустой шаблон страницы Вектор
Категории
Векторы Фотографии Psd Иконки
Лицензия
Бесплатно
Premium
Сортировать по
Популярное Недавнее
Тип
Ресурсы Коллекции
Отобразить настройки
Дата публикации
ЛюбойПоследние 30 днейПоследние 3 месяцаПоследний год
Люди
Исключить Включить
Ориентация
Пейзаж Портрет Квадрат Панорама
ru.freepik.com
Адаптивные шаблоны HTML5 сайтов журналов и новостей
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Просмотреть / Загрузить

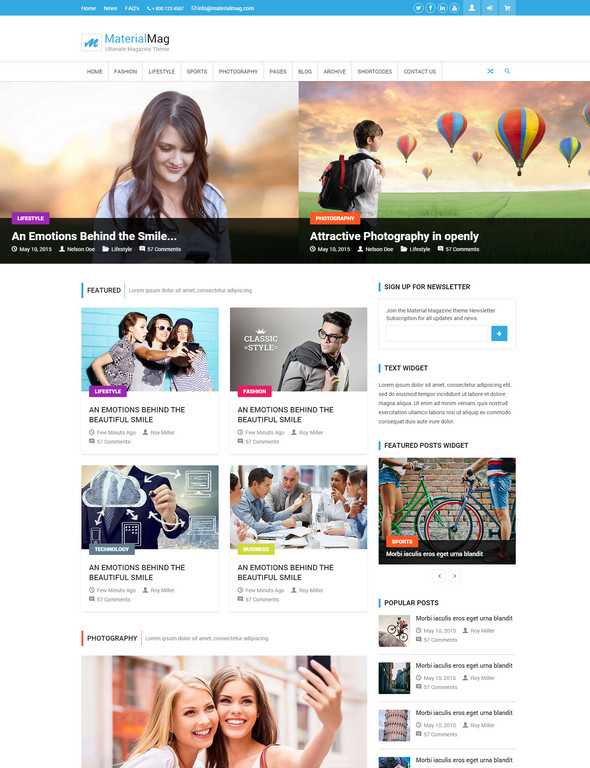
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
Просмотреть

ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Просмотреть

Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Посмотреть
HTML 5 шаблон сайта Official – Magazine
Official — это многоцелевой шаблон сайта HTML5 с +120 html шаблонами. Современный, полноформатный и коробочный вариант. Темный и светлый с 12 пользовательскими цветами, и вы можете менять все цвета. Хорошо документированы. Полностью реагировать на современные выпадающие меню навигации для устройств малого экрана.
Просмотреть

Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Просмотреть
HTML шаблон Original Magazine
Original HTML — шаблон журнала / новостей, оптимизированный для сенсорного экрана и небольшого экрана. Вы можете создать любую тему для CMS сайта с данным HTML шаблоном.
Просмотреть

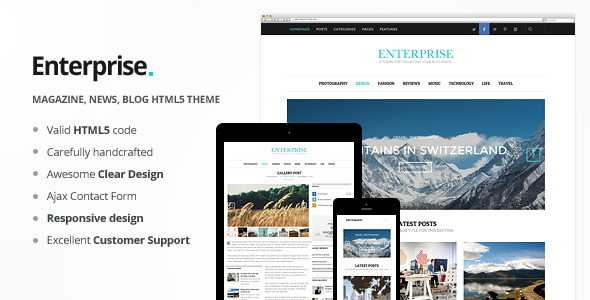
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Просмотреть
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Просмотреть
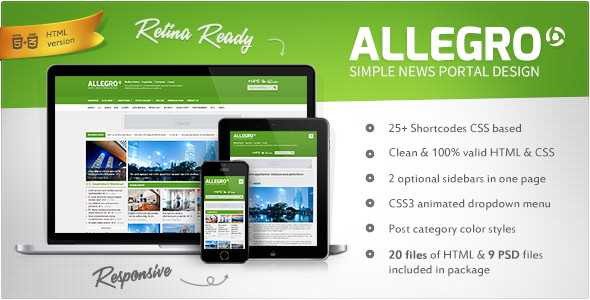
Allegro – многофункциональный шаблон новостей, HTML журналов
Подробнее
Unite – HTML шаблон для бизнес сайтов, журналов
Unite — это слияние четкого дизайна и мощного общения. Он требует чистого, организованного подхода к представлению контента, поэтому легче найти то, что вы хотите. Тема включает макеты страниц для: fullscreen-страницы, 2-х столбцов, 3-х столбцов, страниц блога, портфолио, контактной формы HTML и 2 административных стилей входа.
Просмотреть

Рубрики: Шаблоны HTML
Тэги: html | Адаптивность | лендинг | разработка | шаблоны
myhtml.pro

Leave a Comment