Стили html для текста: Основы стилизирования текста и шрифта — Изучение веб-разработки
19.05.2023 


 Разное
Разное
CSS стили текста
В браузере содержание выводится в виде символов, которые имеют характерный размер, цвет, наклон, а также тип шрифта и другие визуальные варианты. С помощью CSS можно задать отображение текста, исходя из потребности оформления конкретной страницы и сайта в целом.
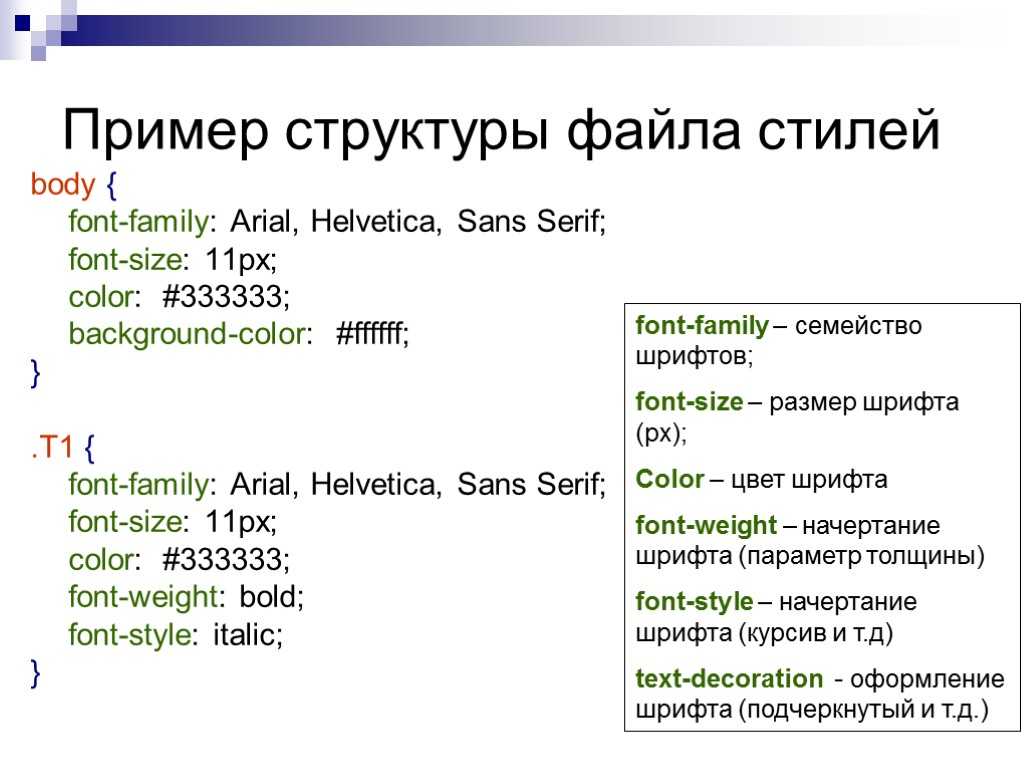
Примеры записи стилей с заданными свойствами
font-family
Для того чтобы задать тот шрифт который будет уместен при отображении на интернет ресурсе используется свойство font-family, значением которого будет название шрифта.
font-family : Arial, Gadget, sans-serif; font-family : Courier New, monospace; font-family : Impact, fantasy;
Запись нескольких шрифтов осуществляется через запятую и делается это для того чтобы в случае отсутствия на компьютере необходимого шрифта, который идёт первым до запятой, назначался следующий.
HTML
<div>
<div>
font-family
</div>
<div>
Выбор шрифта
</div>
</div>
CSS .box{ width: 260px; margin: 0px auto; padding: 3px 20px; background-color: #fc0; } .box .title, .box .meaning{ text-align: center; padding-top: 10px; padding-bottom: 10px; } .box .title{ font-size: 25px; font-weight: bold; } .box .meaning{ font-size: 22px; }
font-size
Для определения размера шрифта в CSS делается следующая запись:
font-size : 250%; font-size : 30px; font-size : 11pt; font-size : 0.5em;
font-style
Чтобы задать наклонный шрифт или отменить курсивное отображение запись ведётся следующим образом:
font-style : normal; font-style : italic;
normal – обычное начертание текста
italic – курсивное начертание
font-style : oblique;
oblique – наклонный текст.
font-variant
Стилями CSS можно задать вывод символов в верхнем регистре либо в исходном формате.
font-variant : normal; font-variant : small-caps;
normal – формат символов остаётся по умолчанию
small-caps – данная опция преобразует все строчные символы как заглавные буквы с уменьшенным размером.
font-weight
Для того чтобы придать шрифту насыщенность можно воспользоваться следующими вариантами записи стилей:
font-weight : lighter; font-weight : bold; font-weight : normal; font-weight : bolder;
font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900;
bold – полужирный шрифт
bolder – жирный шрифт
lighter – светлый шрифт
normal – установка стандартного начертания
100 – 900 – значение насыщенности с шагом через 100
400 – Нормальное начертание шрифта, которое установлено по умолчанию
Пример записи стилей текста в одной строке
font : bold italic 22px Times New Roman, serif; font : bold italic 22px Arial, sans-serif; font : 12pt/10pt Courier New, monospace; font : bold italic 110% Parkavenue, cursive; font : normal small-caps 12px/14px Impact, fantasy;
Стиль текста в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
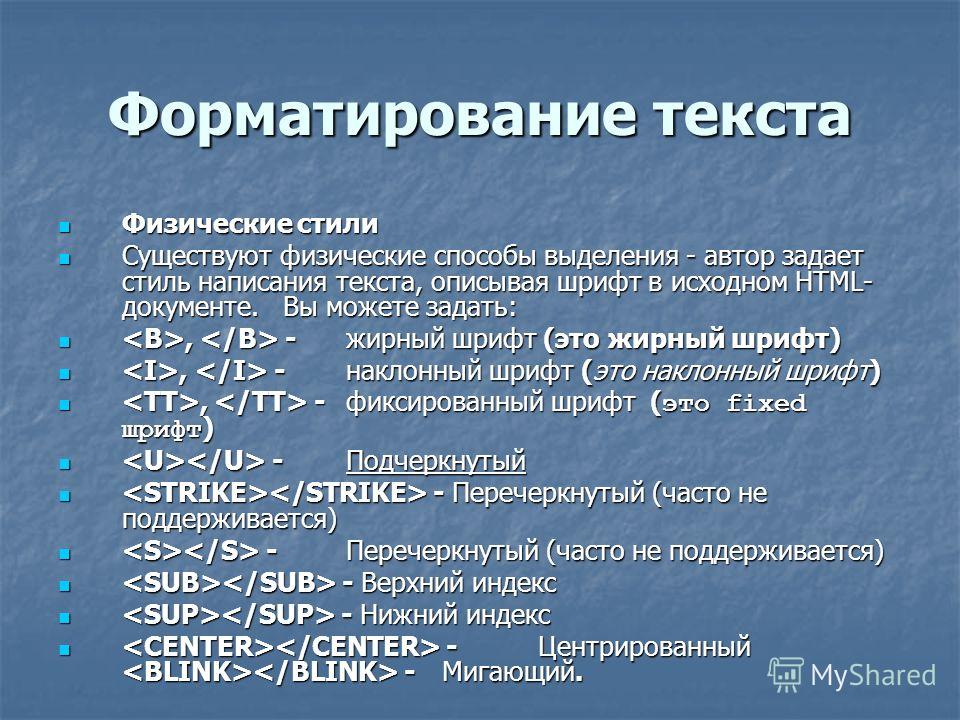
Вообще слово “стиль” не русское, и оно имеет несколько значений. И даже по отношению к тексту оно имеет не менее двух значений. Первое относится к содержанию текста (научный стиль, художественный, разговорный и т.п.) — это, можно сказать, логический стиль. Второе — к оформлению текста (виды отображения букв) — это физический стиль.
Разумеется, это делается с помощью тегов. Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
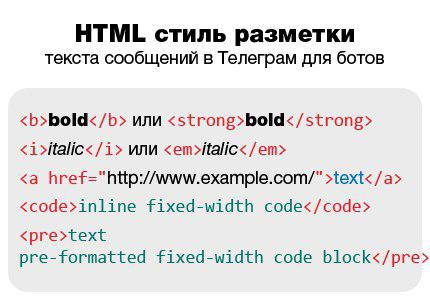
<b>Это жирный текст</b> <strong>Это тоже жирный текст</strong> <i>Это курсив</i> <em>Это тоже курсив</em> <u>Это подчёркнутый текст</u> <s>Это зачёркнутый текст</s> <strike>Это тоже зачёркнутый текст</strike> <del>Это тоже зачёркнутый текст (поддерживается в HTML5)</del> <tt> Это моноширинный текст (все знакоместа имеют одинаковую ширину) </tt>
Как видите, некоторые стили можно задать с помощью нескольких тегов.
Кроме того, эти теги можно использовать совместно. Например:
<b><i>Это жирный курсив</i></b>
<b><u>Это жирный подчёркнутый</u></b>
<b><i><u>Это жирный подчёркнутый курсив</u></i></b>
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
Примеры отображения текста разных стилей в браузере.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
Стиль HTML — javatpoint
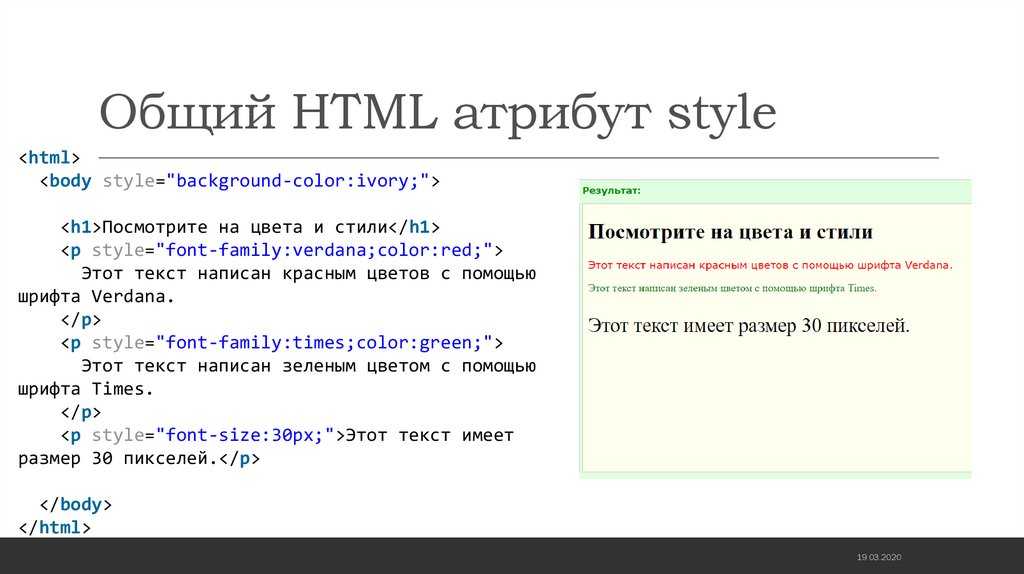
следующий → ← предыдущая Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML . Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д. Атрибут стиля можно использовать с любым тегом HTML. Чтобы применить стиль к тегу HTML, вы должны иметь базовые знания о свойствах css, например. цвет, цвет фона, выравнивание текста, семейство шрифтов, размер шрифта и т. д. Ниже приведен синтаксис атрибута стиля: стиль = «свойство: значение» Цвет стиля HTML Свойство color используется для определения цвета текста. Давайте рассмотрим простой пример стилизации HTML-тегов с помощью свойства цвета CSS. Это зеленый цветЭто красный цветПротестируйте сейчасВывод: Это зеленый цветЭто красный цветЦвет фона стиля HTMLСвойство background-color используется для определения цвета фона тега HTML. Давайте посмотрим на пример стилизации тега html с помощью свойства css Это желтый фонЭто красный фонПротестируйте сейчасВывод: Это желтый фонЭто красный фонСемейство шрифтов HTML StyleСвойство font-family указывает семейство шрифтов тега HTML. Давайте посмотрим пример стилизации тега html с помощью css свойство font-family Это новое семейство романских шрифтов TimesЭто семейство шрифтов Arial Протестируйте сейчасВывод: Новое семейство романских шрифтов TimesЭто семейство шрифтов arial Размер шрифта стиля HTML Свойство font-size используется для определения размера текста тега HTML. Давайте посмотрим на пример свойства font-size Это тег h4 на 200%Это тег p на 200 % Протестируйте сейчасВывод: Это 200% тег h4Это тег 200% p Выравнивание текста в стиле HTMLСвойство text-align используется для определения горизонтального выравнивания текста для элемента HTML. Давайте посмотрим пример стилизации тега html с помощью свойства css text-align Этот текст расположен справаЭтот текст расположен в центре сбоку Протестируйте сейчасЕсли вы хотите разместить заголовок по центру или слева, используйте «text-align:center» или «text-align:left» соответственно. Вывод: Этот текст расположен справаЭтот текст расположен в центре сбоку HTML5 не поддерживает тегПоддержка браузеров
Если вы хотите узнать больше о стилях HTML вы можете прочитать в учебнике по CSS. Следующая темаПодтег HTML ← предыдущая следующий → |
Базовый CSS: стилизация текста в CSS
Урок 4: Стилизация текста в CSS
/en/basic-css/css-selectors/content/
Стилизация текста в CSS
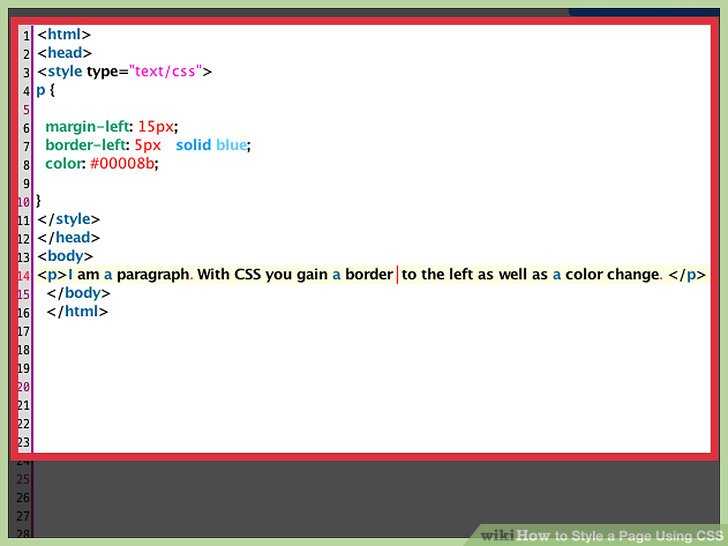
Одним из наиболее распространенных применений CSS является стиль текста . В конце концов, большинство веб-страниц содержат текст, и изменение его внешнего вида может иметь большое значение для придания веб-странице более уникального вида. Без изменения HTML-кода внизу CSS можно использовать для изменения размера текста , шрифта , жирности , выравнивания внутри абзаца и многое другое.
Размер
Когда вы добавляете текст на веб-страницу — например, элемент  Для большинства браузеров этот размер составляет около 16 пикселей , что меньше 16 пикселей . Однако, если вы хотите, чтобы ваш текст был больше или меньше, вы можете использовать объявление CSS
Для большинства браузеров этот размер составляет около 16 пикселей , что меньше 16 пикселей . Однако, если вы хотите, чтобы ваш текст был больше или меньше, вы можете использовать объявление CSS font-size для , установив размер на любой .
Например, у вас уже есть одно объявление размера шрифта в файле styles.css:
размер шрифта: 18 пикселей;
Вы, вероятно, не сможете определить, насколько велики или малы 18 пикселей, просто прочитав число. Однако, зная, что браузер по умолчанию составляет около 16 пикселей, это означает, что вы можете сделать некоторые предположения , например, добавив font-size: 18px; Как вы видели, объявление сделает ваш текст немного больше.
Вы также можете использовать ряд других измерений в объявлении размера шрифта, чтобы изменить размер текста, например, проценты и относительные измерения. Однако для простоты мы в основном будем придерживаться пикселей (px) для этих уроков.
Также важно отметить, что 1 пиксель в CSS не обязательно соответствует 1 физическому пикселю на экране вашего устройства. Пиксель в CSS — это абстрактная единица измерения , которая должна выглядеть примерно одинакового размера на любом устройстве, в то время как физические пиксели на экране могут сильно различаться между устройствами.
Шрифт
Один из самых простых способов существенно изменить внешний вид текста на веб-странице — это изменить шрифт . Если шрифт не указан, большинство браузеров отображают текст шрифтом Times New Roman. Вы, вероятно, видели этот шрифт много раз в самых разных контекстах, но большинство веб-страниц приложат усилия, чтобы отойти от Times New Roman, даже если только для того, чтобы они выглядели более уникальными, чем шрифт по умолчанию.
Чтобы изменить шрифт вашей веб-страницы, вы можете использовать объявление CSS font-family , чтобы указать, какой шрифт вы хотите использовать вместо . Например:
Например:
семейство шрифтов: «Грузия»;
Вы также можете указать для объявления семейства шрифтов значение, которое определяет только общий тип шрифта, например без засечек или моноширинный , и ваш браузер изменит его на подходящее значение по умолчанию.
Не каждый браузер распознает все шрифты, и вы даже можете добавить на веб-страницу новые шрифты, которые ваш браузер не распознает по умолчанию. Однако пока остановитесь на встроенных шрифтах, которые мы предлагаем, поскольку большинство браузеров их распознают. Ниже приведены некоторые из наиболее распространенных безопасных веб-шрифтов , которые можно использовать на любом веб-сайте:
- Arial
- Courier
- Garamond
- Georgia
- Helvetica
- New Times 2 82029 Tahoma
- Trebuchet MS
- Verdana
Вес
Вы использовали HTML-элементы и , чтобы выделить определенные части текста курсивом или жирным шрифтом. Однако вы также можете использовать CSS для достижения тех же целей . Например, объявление CSS
Однако вы также можете использовать CSS для достижения тех же целей . Например, объявление CSS font-weight может использоваться не только для выделения выделенного текста жирным шрифтом, но и для указания того, насколько жирным он должен быть.
Существует несколько различных способов указать жирность выбранного вами шрифта, но самый простой — это просто однословное значение :
font-weight: жирный;
Выравнивание
Наконец, вы также можете изменить выравнивание вашего текста. По умолчанию ваш браузер будет отображать любой текст, который вы добавляете на свою страницу, с выравниванием по левому краю, как если бы вы читали его в книге:
Этот текст выровнен по левому краю.
Однако иногда у вас может возникнуть причина выровнять ее по правому краю или по ширине (где каждая строка имеет одинаковую ширину, как в газете или журнале). Однако чаще всего вам может потребоваться отцентрировать его:
Этот текст выровнен по центру.
Вы можете использовать объявление CSS text-align для изменения выравнивания выбранного текста, и значения предсказуемы: по левому краю , по правому краю , по ширине или по центру . Например:
text-align: center;
Множественные объявления
Теперь, когда вы увидели несколько разных объявлений CSS, также важно отметить, что набор правил может включать более одного объявления одновременно . Например, допустим, вы хотели внести некоторые изменения в основной заголовок, к которому вы прикрепили идентификатор #header . Вы можете добавить только один набор правил в свою таблицу стилей:
#header {
} А затем добавить несколько объявлений в стек:
#заголовок {
размер шрифта: 18px;
семейство шрифтов: «Грузия»;
вес шрифта: полужирный;
выравнивание текста: по центру;
} Как и в случае с HTML, ваш браузер не особо заботится о форматировании, и в основном вы должны стараться поддерживать чистоту и порядок своего CSS-кода. Например, вашему браузеру все равно, если приведенный выше набор правил выглядит примерно так:
Например, вашему браузеру все равно, если приведенный выше набор правил выглядит примерно так:
#header{font-size:18px;font-family:'georgia';font-weight:bold;text-align:center;} Однако имейте в виду, что ваш браузер будет определенно запутается , если вы опустите точку с запятой, которая заканчивается каждым объявлением. Это единственный способ, с помощью которого ваш браузер может узнать , когда заканчивается одно объявление и начинается следующее .
Попробуйте!
Попробуйте добавить каждое из этих объявлений к входным данным ниже:
размер шрифта: 18px; семейство шрифтов: «Грузия»; вес шрифта: полужирный; выравнивание текста: по центру;
Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. Как только вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, установите размер шрифта на другое число (не забудьте указать «px») и посмотрите, что произойдет, или попробуйте другое семейство шрифтов , например «courier» или «arial».
Сделай сам!
Откройте файл styles.css в проекте GCF Programming Tutorials в текстовом редакторе и добавим несколько новых объявлений стилей текста. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Сначала найдите набор правил
#header, который вы добавили на прошлом уроке. Вам здесь ничего делать не нужно ; просто обратите внимание, что вы уже добавили объявление text-align, которое центрирует ваш заголовок на странице. - Затем перейдите на пару строк вниз и добавьте новый набор правил . Селектор для этого должен быть
body, который будет нацелен на HTML-элементсемейством шрифтов. Вы можете выбрать любой шрифт (при условии, что ваш браузер распознает его), но давайте просто выберем «грузию», как мы делали ранее:body { семейство шрифтов: «Грузия»; } - Переместитесь еще на пару строк вниз и добавьте еще один новый набор правил .
 На этот раз селектор будет
На этот раз селектор будет button, который будет нацелен на каждыйкнопка { } - Давайте a dd два объявления к этому набору правил. Во-первых, объявление
шрифта, чтобы текст кнопки выделялся немного больше:button { вес шрифта: полужирный; } - Далее добавим объявление
размера шрифта. Хотя браузер по умолчанию для большинства текстовых HTML-элементов имеет размер около 16 пикселей,button { вес шрифта: полужирный; размер шрифта: 16px; }
Теперь ваш полный файл styles.

 box{
width: 260px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box .title,
.box .meaning{
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
.box .title{
font-size: 25px;
font-weight: bold;
}
.box .meaning{
font-size: 22px;
}
box{
width: 260px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box .title,
.box .meaning{
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
.box .title{
font-size: 25px;
font-weight: bold;
}
.box .meaning{
font-size: 22px;
}
 Подробнее…
Подробнее…
 Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…



 На этот раз селектор будет
На этот раз селектор будет
Leave a Comment