Стили для фотошопа cs6: Стили для фотошопа — 20+ лучших наборов стилей
10.06.1975 


 Разное
Разное
Стили для фотошопа — 20+ лучших наборов стилей
Тематика стилей для фотошопа (или как их называют Photoshop Layer Styles) в Дизайн Мании рассматривалась уже несколько раз. В далеком 2008 году публиковал пост про красивые стили для фотошопа где упомянуты наборы Modern Styles 268 (для фотошопа CS5 268 штук) + Chameleon style no.1 и no.2, а через год вышла заметка с бесплатными 220 стилями Amazing Photoshop Layer Styles. Более того градиентам и стилям посвящен специальный раздел блога — там найдете много интересного.
Сегодня, учитывая последние тенденции блога к увеличению числа материалов в подборках, хочу поделиться куда большим числом наборов стилей для фотошопа. Нашел в сети и отобрал более 20-ти лучших дизайнерских творений. По традиции для скачивания файлов кликаете по иллюстрациям к наборам, что ведут на сайты создателей — там уже есть ссылки для загрузки стилей.
Color Candy Photoshop Style
56 Photoshop layer styles
Photoshop Style Full Set
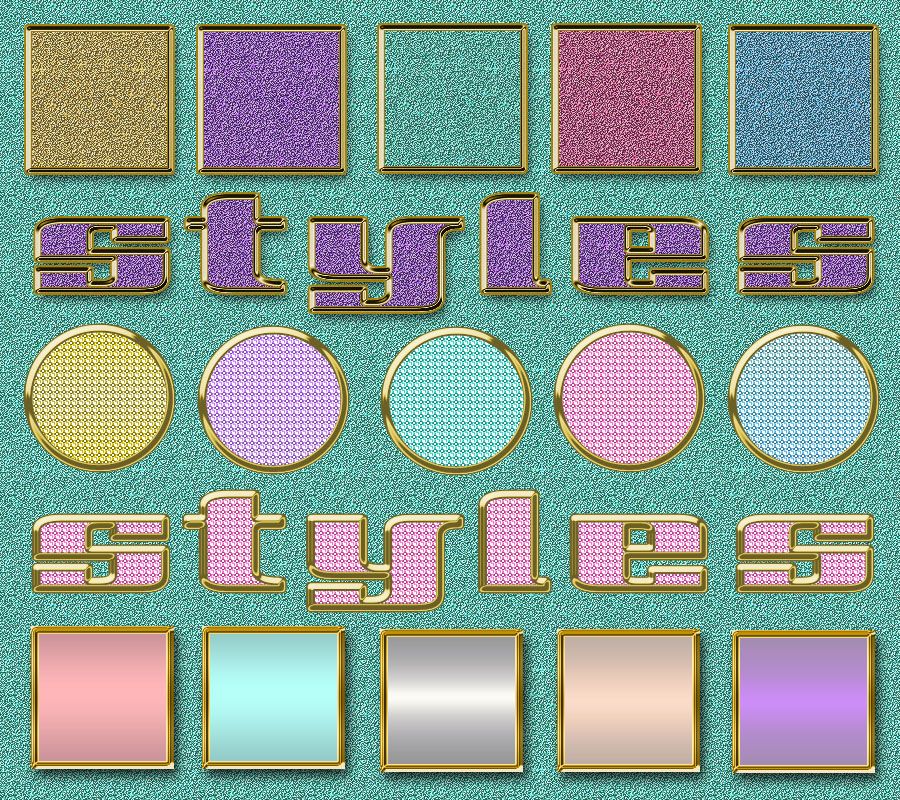
Styles 03
Styles serious
Soft Styles
Vol. 2 Styles
2 Styles
36 Random Styles
20 Photoshop CS styles
Thebrandyman Styles Pack
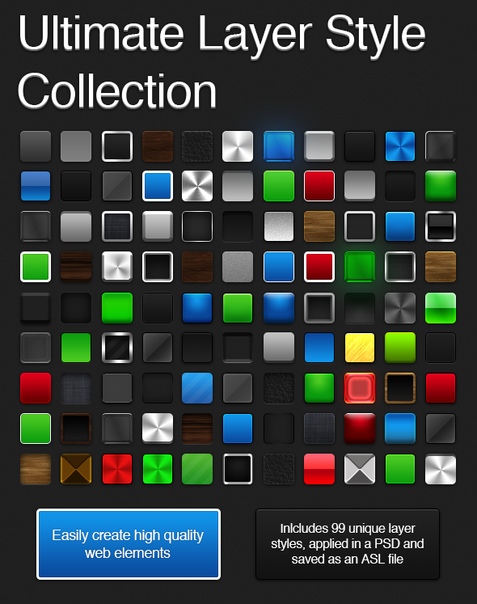
Ultime Photoshop Layer Style Collection
Pack 648 Styles
UI styles
42 Layer Styles for Button Design
Styles Photoshop
Web 2.0 Styles
PS styles
Pack — Intense Colour Styles
Web 2.0 Layer Style Effects
Glossy Button Photoshop Layer Styles
Ultimate Web 2.0 Layer Styles
В общем, стили для фотошопа есть разные: яркие, простые, с узорами, эффектами, темные и светлые и т.п. Установить некоторые из них можно простым перетаскиванием файла в фотошоп. Для других — заходите в раздел меню Edit, и запускаете Preset Manager. В открывшемся окне выбираете пункт Styles.
В открывшемся окне выбираете пункт Styles.
Загрузить новые стили можно с помощью кнопки Load, потом жмем Done.
Как видите, ничего сложного в этом нет. Возможно, вас также заинтересуют оригинальные стили для текстов в фотошопе. Все, рассмотренные выше, материалы позволяют даже начинающему пользователю создавать эффектные работы в графическом редакторе.
Красивые стили для фотошопа cs6. Framestok: все для фотошопа
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи.
Внимание! Обнаружена ошибка
По данному адресу публикаций на сайте не найдено, либо у Вас нет доступа для просмотра информации по данному адресу.
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник — это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
Есть возможность бесплатно скачать Photoshop CS6 с официального сайта, и потом произвести активацию, в итоге вы получите редактор с полной бесплатной лицензией. Автоматизированное средство для создания композиций максимально высокого качества. Управляйте, расширяйте и изменяйте фотографии с помощью новой версии программы!
Абсолютно бесплатный фотошоп cs6
Все совершенно бесплатно вам не придется отправлять смс и регистрироваться, не обязательно но будет приятно если вы поставите 5 пальцев вверх рейтинга или же поделитесь страницей нажав на кнопку социальных сетей. Сборки программы могут быть разные но неизменно одно это версия cs6, выбирайте для тех целей которые нужны вам, если вы намерены установить фотошоп для цели зарабатывать на своих работах то выбирайте официальную версию, чтобы в дальнейшем купить официальную лицензию и получать необходимые обновления, если же цель научится работать то подойдет и активированная. Хотя в любом случае можно получить и официальную версию бесплатно.
Сборки программы могут быть разные но неизменно одно это версия cs6, выбирайте для тех целей которые нужны вам, если вы намерены установить фотошоп для цели зарабатывать на своих работах то выбирайте официальную версию, чтобы в дальнейшем купить официальную лицензию и получать необходимые обновления, если же цель научится работать то подойдет и активированная. Хотя в любом случае можно получить и официальную версию бесплатно.
Не секрет, что фотошоп – самый популярный редактор изображений, всегда был таковым и, скорее всего, останется. При виде какого-либо фототворчества, например, демотиватора, говорят о произведении именно фотошопа, хотя программ редактирования существует множество. Просто название любимого редактора стало именем нарицательным и часто применяется к любым случаям обработки фото или картинок, что само по себе демонстрирует популярность этой программы. Отдавая предпочтение фотошопу, можно быть уверенным, что выбран надежный, оцененный многими софт.
Adobe Photoshop – это мощный редактор графики с многолетней историей, выпускаемый компанией AdobeSystem.
Предназначение программы Photoshop cs6 на русском
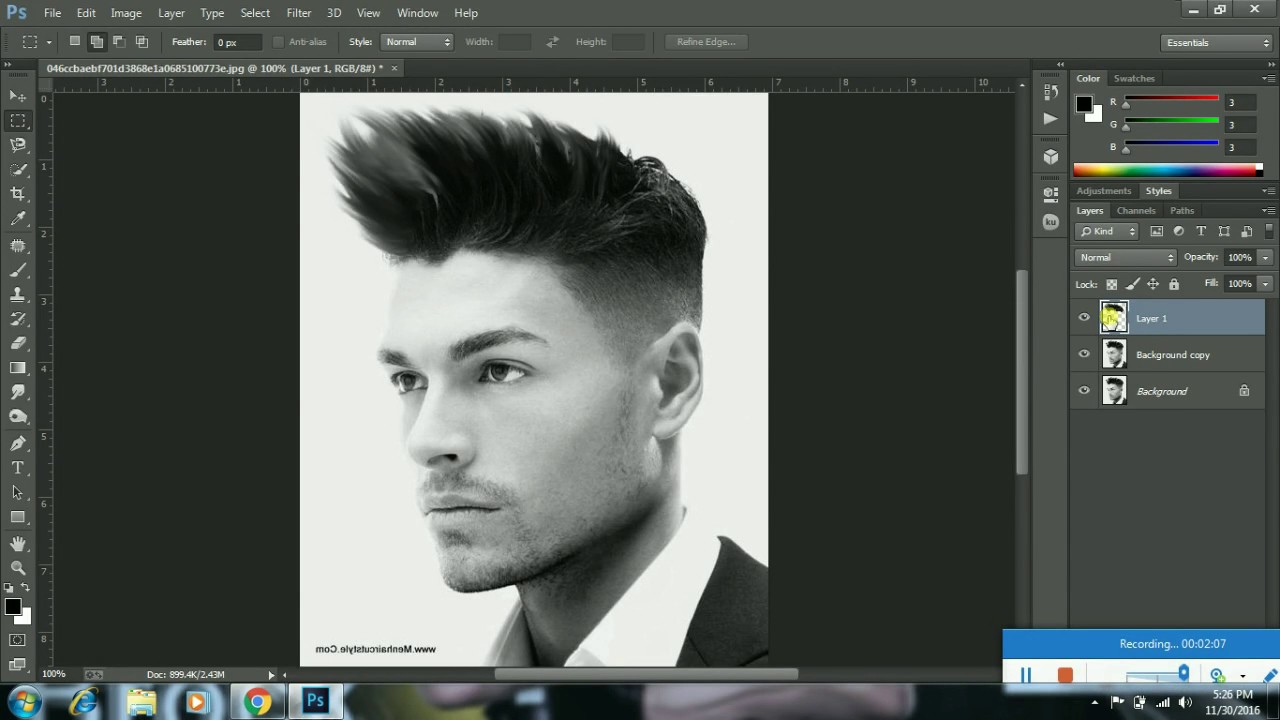
Благодаря новой версии такого обеспечения вы легко и быстро можете не только выделять и изменять даже самые сложные детали картинки (к примеру, волосы или мелкие элементы одежды), но и маскировать либо удалять компоненты фото, мгновенно заполняя пустую область подходящим цветом или изображением.
Фотошоп – одна из самых известных программ для редактирования изображений, функциональность которой просто поражает. Она будет полезна в работе как не опытному, так и профессиональному дизайнеру. Высокоэффективный инструментарий позволяет выполнять множество разнообразных задач. В отличие от предыдущей, данная версия содержит такие новые возможности: масштабирование с учетом содержимого, а также улучшение его функциональности, поворот рабочей области в одно касание, автовыравнивание и автоналожение, новые корректирующие палитры.
Как установить русский язык в фотошоп cs6:
Если у вас проблема после установки с русским языком то выполните следующее см. картинку . Путь таков Edit->Preferences->Interface-> Блок « text Language » смените на русский потом нажмите « OK » и после этого перезапустите фотошоп, язык будет русский. Если данным способом не получится перевести то переустановите программу, и внимательно смотрите на процесс установки в одном из шаге будет предложено выбрать желаемый язык.
картинку . Путь таков Edit->Preferences->Interface-> Блок « text Language » смените на русский потом нажмите « OK » и после этого перезапустите фотошоп, язык будет русский. Если данным способом не получится перевести то переустановите программу, и внимательно смотрите на процесс установки в одном из шаге будет предложено выбрать желаемый язык.
Внимание! Если вы не уверены что сможете установить скачанный фотошоп самостоятельно или не знаете как устанавливать то перейдите к подробной инструкции ниже! (установка имеет свои особенности )
Если у вас версия OS Windows 8 и выше (8.1), то вам необходимо , это более свежая и стабильная версия программы под Win8.
Установка Фотошопа имеет ряд не стандартных действий при установке, стоит следовать инструкции которую вы найдете по ссылке ниже (имеются скриншоты). Связанна такая установка с тем что компания выпустила новую версию редактора и cs6 теперь приходится скачивать таким способом.
1) (подробная инструкция).
2) (подробная инструкция).
Скачать Photoshop cs6:
Framestok – это настоящий сундук с сокровищами для тех, кто занимается фотографией и полиграфией или просто любит создавать красивые фотоработы! Здесь найдется все для фотошопа: фоторамки , красивые шрифты, футажи , клипарты, шаблоны, виньетки, различные инструменты и многое другое.
Дополнения для фотошопа можно скачать совершенно БЕСПЛАТНО!
Дополнения для фотошопа от Framestok – удобно, быстро и занимательно
Наш сайт предлагает колоссальный выбор дополнений для фотошопа CS5, CS6 и других версий программы. Навигация устроена таким образом, чтобы пользователю было удобно найти нужную информацию и легко скачать ее. Одним из ключевых преимуществ нашего ресурса является то, что вам совершенно не обязательно регистрироваться, чтобы сохранить понравившиеся шаблоны или другие дополнения к фотошопу . Доступ к файлам открыт любому посетителю. Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!
Благодаря системе поиска вы сможете быстро отыскать то, что нужно. Минимум затрат – максимум вдохновения!Чем вас порадует наш сайт о фотошопе?
Хотите создать оригинальную фотокнигу, удивить близких и друзей, красочно оформить свои фотоработы? Тогда вы по адресу! Framestok предоставляет возможность сохранить любые фоторамки для Adobe Photoshop за несколько минут. Романтические, праздничные, свадебные, школьные, весенние, цветочные – на нашем сайте можно бесплатно скачать рамки в высоком разрешении. Воплотите в реальность свои творческие задумки!
Если вам необходимо украсить групповое фото, виньетки подойдут лучше всего. На Framestok вы найдете красочные виньетки для Adobe Photoshop, выполненные в виде одного разворота или же целого альбома. Семейные, детские, школьные виньетки позволят создать неповторимые альбомы, которые станут прекрасным подарком на любой праздник или выпускной.
Шаблоны для календарей очень удобны в использовании. Вы можете самостоятельно сделать потрясающий настенный календарь и повесить его у себя дома или преподнести в качестве оригинального подарка на годовщину, день рождения, Новый год, свадьбу или другое торжество. Framestok предлагает календари на различные тематики: детские, влюбленным, свадебные, школьные, новогодние, сезонные и другие.
Framestok предлагает календари на различные тематики: детские, влюбленным, свадебные, школьные, новогодние, сезонные и другие.
PSD-исходники – это набор дизайнерских элементов и символов, которые применяются в графическом дизайне. С помощью исходников вы сможете подчеркнуть индивидуальность фотоработы, создать интересные коллажи и поэкспериментировать в других направлениях. На нашем сайте можно совершенно бесплатно скачать PSD-исходники, клипарт в формате PNG, скрап-наборы и многое другое.
Кисти для фотошопа , стили, шрифты, плагины и градиенты – чего только не придумали для того, чтобы любой мог сделать из обычной фотографии настоящее произведение искусства. На нашем сайте вы найдете все эти инструменты и многое другое. Немало интересного откроют для себя и любителя каллиграфии. Огромный выбор английских и русских шрифтов на все случаи жизни: готические, восточные, граффити, брендовые, рукописные, декоративные – такое многообразие дополнений для фотошопа обязательно воодушевит вас на новые идеи!
Фоны и заливки, текстуры и узоры – все эти и другие дополнения для фотошопа станут отличным помощником в создании уникальных фоторабот. Растровый и векторный клипарт способен значительно упростить труд дизайнера и помочь сделать потрясающие цифровые работы.
Растровый и векторный клипарт способен значительно упростить труд дизайнера и помочь сделать потрясающие цифровые работы.
Если вы только постигаете азы владения Adobe Photoshop , мы готовы помочь вам. На нашем сайте представлено много уроков фотошопа, из которых вы узнаете все необходимое, чтобы научиться пользоваться этой программой. Если вы привыкли воспринимать информацию визуально, видеоуроки фотошопа подойдут как нельзя лучше. Также доступны уроки в текстовом варианте.
Футажи – отличный шанс сделать не просто красивую, но и интересную работу, которая станет причиной искренних улыбок и восхищения. Эти проекты для создания слайд-шоу и красочного оформления фотографий открывают массу возможностей для творчества. На нашем сайте представлены различные проекты для ProShow Producer и других программ. Выберите свой вариант!
Огромный выбор бесплатных дополнений, полезные уроки, интересная информация и мнения пользователей – все для фотошопа на сайте Framestok!
Яркие стили для фотошопа cs6.

Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп . В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование /Наборы /Управление наборами …
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
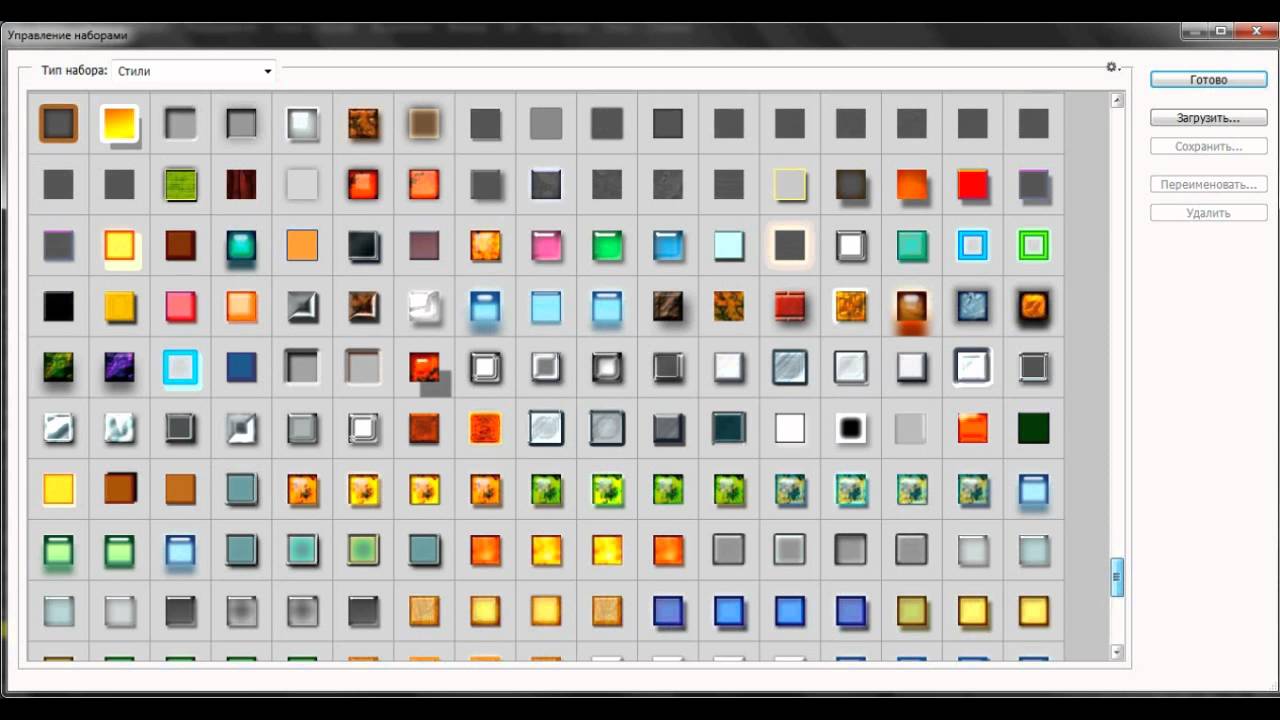
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили ». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить «.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла . ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ : Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Ф отошоп Б ыстрый С тарт», тогда заберите его прямо сейчас по этой .
Спасибо за внимание, увидимся в следующих уроках!
Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
 Вместо пяти минут у вас уйдет всего пару секунд.
Вместо пяти минут у вас уйдет всего пару секунд. — это готовые наборы определенного дизайна, состоящие из эффектов слоя. То есть, используя стиль слоя добавляя в него различные эффекты, вы сможете разработать уникальные стили только для вас и вашего фотошопа. Нам и другим пользователям, посещающим наш сайт будет очень приятно, если вы опубликуете свои работы. В данной категории опубликовано более двухсот различных дизайнов и стилей для фотошопа. Благодаря очень большому ассортименту, вы найдете то, что нужно, а затем скачаете бесплатно без регистрации. Для более быстрого поиска воспользуйтесь формой поиска в верхней части сайта.
Рекомендуем также
25 творческих эффектов текста Photoshop
Существует несколько способов получить великолепные результаты в Photoshop и сэкономить время.
В этой статье мы предлагаем отборную коллекцию Photoshop text effects от Envato Market с множеством ярких стилей к вашему набору цифровых инструментов.
Эти премиум-эффекты текста созданы для дизайнеров и художников, которые работают в Adobe Photoshop. Они разработаны с использованием профессиональных технологий Photoshop, таких как actions, стили слоя и smart объекты.
Каждый загружаемый файл позволяет вставлять текст и быстро настраивать сообщение. Если вы применяете action, корректируете слой или изменяете объект, то можете получить стильный результат всего за несколько нажатий кнопок.
Возьмите этот вдохновляющий набор и просмотрите весь ассортимент стилей текстовых эффектов и сочных цветов на дисплее!
Творческие эффекты текста для Photoshop
Вот 25 ярких текстовых файлов эффектов, которые вы можете приобрести по доступной цене от $4 до $10. Здесь тонны стилей, таких как: жирный старинный текст, киношная надпись, реалистичные стили металла и многое другое.
Сделайте надпись в своем следующем проекте исключительной с помощью одного из этих текстовых эффектов Photoshop:
1.
 VHS — RGB Glitch PSD Text Effect
VHS — RGB Glitch PSD Text Effect
С оглядкой на эстетику 90-х, этот текстовый эффект имеет стильный дизайн видео-помехи. Этот файл Photoshop легко настраивается с помощью смарт-объектов. Вы можете применить его к своему тексту, логотипу или другой форме и настроить по необходимости. Размер шаблона 2000px на 1500px и 300 DPI, но может быть легко скорректирован.
В пакете двенадцать текстовых эффектов для PSD с различным количеством искажений текста и многочисленными фонами ошибок. Для флаера клуба или дизайна маркетинговой компании это отличный плюс для вашего графического арсенала!
2. 3D Photoshop Text Effects Vol.2
Это яркий набор текстовых эффектов с 10 PSD-файлами для работы в стилях Дерево, Старая ржавчина и Шторм. Их быстро настроить, вы можете просто заменить текст в любом файле с помощью смарт-объекта слоя. Больше поработайте над общим замыслом, без лишних усилий на оформление текста в стиле 3D.
3. 80s — Vibrant Photoshop Text Effects
Текстовые эффекты 80-х годов невероятно характерны, сверхзабавны и ретро-круты. В наборе 8 стилей PSD для работы — все сделаны smart объектами для простого редактирования. Независимо от того, у вас флаер событий, плакат или цифровая деталь для дизайна, эти яркие трёхмерные стили текста проявятся сияющими эффектами.
В наборе 8 стилей PSD для работы — все сделаны smart объектами для простого редактирования. Независимо от того, у вас флаер событий, плакат или цифровая деталь для дизайна, эти яркие трёхмерные стили текста проявятся сияющими эффектами.
4. Cinematic Title PSD Text Effects Vol 5
Афиши кино имеют используют самые смелые художественные эффекты текста для кассовых сборов. Если вы ищете текстовые киношные эффекты из последних блокбастеров, этот набор является обязательным.
Это идеальное решение для создания игровых обложек, плакатов, сайтов и прочего. Он поставляется с 8 многослойными файлами Photoshop, работает со smart объектами и включает в себя фоновые текстуры. Легко изменить цвета текста и подложку, чтобы придать текстовому эффекту отличительный стиль.
5. 14 Bold Vintage PSD Text Effects V.2
Удивительная подборка с 14 текстовыми эффектами, сочетающих ретро и современный стиль. Если вам нужен отличный текст смеси 3D в PSD и классического дизайна, этот набор имеет нужные стили. Вы можете быстро приложить свой собственный бренд (и послание) к любому тексту в этом наборе. Он будет работать даже с вашими формами и логотипами!
Вы можете быстро приложить свой собственный бренд (и послание) к любому тексту в этом наборе. Он будет работать даже с вашими формами и логотипами!
6. Broken Glass — Creative Photoshop Actions
Великолепно подходит для обложек игр, рекламных flyers или материалов для приложений. Эффект разбитого стекла добавляет изюминки любому титульному или выделенному тексту.
Вы можете настроить эффект разбитого стекла с большими или меньшими осколками, смещением частей стекла и настройкой трещин в произвольной форме. Можно менять масштаб или деформировать фигуры, чтобы получить только то, что вам нужно. В общем, примените его к любому шрифту, тексту или фигуре.
В наборе шесть actions, настроенных на hi-res 300 DPI, включая один файл action ATN Photoshop и один файл PAT Photoshop, которые используются шестью actions.
7. Photoshop Glow Text Styles Pro
Этот текстовый эффект имеет стиль свечения, который вы можете применить к веб-дизайну, игре или приложению. Если нужен стиль логотипа, применить свечение к элементам меню или текстовым полям, этот пакет имеет стильный трендовый дизайн. Он предназначен для web и имеет значение 72 DPI. Он поставляется с 50 стилями слоя PSD, с несколькими цветами и источниками света.
Если нужен стиль логотипа, применить свечение к элементам меню или текстовым полям, этот пакет имеет стильный трендовый дизайн. Он предназначен для web и имеет значение 72 DPI. Он поставляется с 50 стилями слоя PSD, с несколькими цветами и источниками света.
8. Full Metal Package 3D — Photoshop Actions
Этот пакет поставляется с несколькими Photoshop actions и стилями слоев. Всего здесь 47 actions (18 для 3D-эффектов и 29 actions стиля). Также 62 стиля слоя для создания 29 материалов в Photoshop: хром, серебро, золото, медь и многое другое — полный металлический пакет.
Разработан в высоком разрешении, пригоден для создания текстовых эффектов на печать или web. Супер-универсальный и работает с различными формами и стилями текста. Это переход к набору стилей PSD для создания любых трёхмерных металлических элементов — с быстрыми качественными результатами!
9. Gold Photoshop Text Effects
Возьмите обычную надпись и быстро превратите её в красивый золотой текст. Этот PSD action включает в себя 15 эффектов, которые могут использоваться в различных проектах, от стилей золотой фольги до эмуляции золотой печати, горячей фольги и т. д. Добавьте к дизайну элегантную эстетику!
Этот PSD action включает в себя 15 эффектов, которые могут использоваться в различных проектах, от стилей золотой фольги до эмуляции золотой печати, горячей фольги и т. д. Добавьте к дизайну элегантную эстетику!
10. Ultimate PSD Text Effect Collection
С тоннами удивительных стилей текстового эффекта для лёгкой работы с файлом Photoshop, в этой выдающейся коллекции множество стилей, которые можно добавить в ваш арсенал.
Предлагается с металлическими, винтажными, деревянными, кожаными, бумажными, тканевыми и другими стилями. Он работает с организованными слоями и smart объектами, поэтому вы можете изменять цвета и эффекты нужного текста за считанные секунды.
11. AtoZ: Epic PSD Text & Logo Effect
Этот high-energy текстовый эффект Photoshop CC файла основан на популярном стиле видеоигр. С ним нет необходимости устанавливать шаблоны, стили, кисти или выполнять actions.
Всё основано просто на формах smart объектов и лёгкости в работе. Поставляется с четырьмя яркими эффектами, состоящими из различных светящихся драгоценностей и графических текстур. Действительно интересные эффекты с большим вниманием к деталям!
Поставляется с четырьмя яркими эффектами, состоящими из различных светящихся драгоценностей и графических текстур. Действительно интересные эффекты с большим вниманием к деталям!
12. 10 Elegant Photoshop Text Styles Vol.5
Этот том наполнен разнообразными текстовыми эффектами Photoshop, такими как: элегантная пузырьковая надпись, эффекты галактических звезд и сияющий металл. Есть десять эффектов, включенных в PSD-файл в комплекте с ASL-файлом. Работает с любым шрифтом.
13. Retro Photoshop Text Effects
Добавьте свой текст, логотипы, значки с налётом ретро-стиля с помощью этого графического набора файлов Photoshop. Он работает со слоями smart объектов и поставляется с шестью файлами PSD, упакованными в несколько стилей фона. Вы можете быстро создать привлекательную рекламу, стильный дизайн плаката или рекламный баннер с помощью этого набора винтажных текстовых эффектов.
14. Neon Pro — Bright PSD Text Effect
Этот эффект неонового текста имеет реалистичный стиль, который очень прост в применении. Просто откройте слой smart объектов, чтобы изменить текст или фигуры в Illustrator, и он обновится в Photoshop. У вас мгновенно будет настроенный профессиональный неоновый эффект.
Просто откройте слой smart объектов, чтобы изменить текст или фигуры в Illustrator, и он обновится в Photoshop. У вас мгновенно будет настроенный профессиональный неоновый эффект.
15. Watercolor Photoshop Text Effects
Вы можете быстро создавать акварельные текстовые эффекты с помощью этого набора. Он состоит из 10 уникальных стилей качества ручной работы. Это отлично подходит для проектов с ощущением подлинности, например, в дизайне печати или графике в социальных сетях. Используйте этот стиль, чтобы превратить свой вдохновенный текст в осязаемый печатный дизайн!
16. Real Fire Photoshop Text Creator 2
Сделайте реалистичный текстовый эффект огня тремя простыми шагами. Введите свой текст, запустите action PSD, а затем настройте его, разместив пламя специальной кистью. Результаты в высоком разрешении на прозрачном фоне могут быть достигнуты за одну-две минуты. Рисуя пламя своей рукой, вы добьётесь действительно творческого результата.
17.
 Sweet Colorful Text Effects — 10 PSD
Sweet Colorful Text Effects — 10 PSD
Этот набор восхитительных текстовых эффектов Photoshop включает в себя 10 ретро стилей красочных надписей на конфетах — с розовой содой, сладкой полоской, молочным коктейлем и другими. Настройка текста так же проста, как открытие и редактирование smart объекта. Возьмите немножко вкусного старинного добра!
18. Cartoon — Stylish PSD Text Effects
Поразите своих клиентов с этим мощным набором весёлых текстовых эффектов. Они все красочные, уникальные, с профессиональными стилями и легко настраиваются. В загрузку включены 10 файлов PSD с высоким разрешением.
19. Balloon Effect — Vibrant PSD Action
Этот текстовый эффект Photoshop выполнен в ярком стиле надувного шарика. Вы можете быстро превратить ваш текст или фигуру в бодрый дизайн, просто нажав кнопку воспроизведения в этом PSD action. Цвета можно также полностью настроить, создавая уникальные результаты.
Загрузка включает файл action Photoshop ATN, Photoshop кисть ABR и шаблон файла Photoshop PSD, а также файлы справки и инструкции.
20. Letterpress — Creative Photoshop Text Effects
Идеальный для печати плакатов или открыток, или для веб-страниц с эстетикой ручной работы, этот винтажный текстовый пакет содержит 10 ярких стилей. Он настроен на простую замену в smart объектах и работает со свободными шрифтами. Дизайны стилей красивы и дадут вам быстрый, качественный результат!
21. 4 Glitch Video — Photoshop Text Effects
Это набор эффектов телепомех в виде старинного экрана, напоминающий ранние видеоигры. Дайте вашим дизайнам классический техно-стиль с эффектами глюка и шумами.
Отлично подходит для флаеров стиля 80-х, постеров или классических техно-дизайнов. В комплекте четыре PSD-файла, которые работают со smart объектами Photoshop. Поместите свой текст в объект, и в ответ получите захватывающий дизайн!
22. 3D Gold PSD Text Mockups
Сделанный с помощью смарт-объектов в Photoshop, этот золотой текстовый эффект поставляется с тремя стилями в многослойном PSD-файле. Он работает с различными комбинациями текстовых форм и выделяется на любом фоне. Вы можете получить блестящий 3D-результат с высоким разрешением, импортированным из Photoshop.
Он работает с различными комбинациями текстовых форм и выделяется на любом фоне. Вы можете получить блестящий 3D-результат с высоким разрешением, импортированным из Photoshop.
23. Realistic Photoshop Styles Bundle
Это набор 27 текстовых эффектов и 50 стилей в файле ASL Photoshop. Этот большой набор позволяет легко создавать реалистичные текстовые эффекты в стиле гранжа на темном фоне, от текста из шипов, до цифрового хаоса и окрашенной кровью стали. Тонны текстовых эффектов этой коллекции отлично подойдут для стильного сайта, брендинга приложений, плакатов, флаеров событий или оформления игровой обложки.
24. Retro Vintage Text Effects Bundle — PSD Vol. 1-3
Этот большой комплект поставляется с 30 уникальными стилями старинных текстов. Каждый стиль представлен соответствующими файлами Photoshop. Каждый графический ресурс PSD быстро заменяется в smart объектах.
Это эффекты с послойным профессиональным качеством, с поднятыми 3D буквами и эффектами, имитирующими старый способ печати. Результат — чёткие, уникальные текстовые эффекты, классические очертания.
Результат — чёткие, уникальные текстовые эффекты, классические очертания.
В этом пакете множество эффектов, в некоторых есть несколько слоев диагональных линий, тени, внутренние тени, интересная работа линий и смелые штрихи.
25. Letterpress Photoshop Style — Wood Edition
Прессованные стили красивы и забавны вместе. Этот реалистичный эффект отразит ваш текст с глубиной и стилем, независимо от того, плакат это, объявление онлайн или другой проект.
В этом наборе Photoshop 15 файлов ASL для применения к тексту или фигурам. Все с высоким разрешением и включают 12 деревянных блоков. Также имеется файл бонусов, включающий уже смоделированную сцену. Вы можете почувствовать чернила на деревянных буквах в этом подробном 3D-дизайне.
Хватайте текстовые эффекты Creative Photoshop!
В Envato Market множество ярких Photoshop text effect actions и стилей. Просмотрите сотни мощных файлов PSD и возьмите тот, который соответствует потребностям вашего проекта. У нас есть популярные Photoshop add-ons и best-selling photo effects — от профессионалов, добавляющих новые premium проекты на регулярной основе.
У нас есть популярные Photoshop add-ons и best-selling photo effects — от профессионалов, добавляющих новые premium проекты на регулярной основе.
Эффект хипстерского текста в Photoshop CS6
В этой статье мы покажем вам, как создать простой, но очень модный текстовый эффект. Мы будем использовать только основные фильтры и стили слоя. Весь процесс не займет у Вас более 30 минут.
Откройте Photoshop CS6 и создайте новый документ. Я создал документ с размерами 2560 на 1600 пикселей. После этого нужно заполнить фоновый слой цветом #e4cba9:
С помощью инструмента «Горизонтальный текст» (T) добавьте текст, используя шрифт Sulivan. Используйте тот же шрифт в качестве фона и примените для него заливку:
Скопируйте слой шрифта и установите для дубликата режим смешивания «Наложение». Измените тип шрифта на Sullivan Bevel:
Создайте еще один дубликат слоя и установите для него режим смешивания «Наложение». Используйте для него обычный шрифта Sullivan:
Выберите слой текста, созданный на втором шаге. Создайте дубликат этого слоя, установите для него режим смешивания «Умножение». Переместите слой на 1 пиксель вниз и на 1 пиксель влево:
Создайте дубликат этого слоя, установите для него режим смешивания «Умножение». Переместите слой на 1 пиксель вниз и на 1 пиксель влево:
Захватите дублированный слой и переместите его вниз и влево, чтобы создать красивый эффект 3D:
После того как вы создадите несколько дубликатов, у вас получится эффект, который показан на изображении ниже:
Сгруппируйте все слои, а затем объедините их в один слой. После этого перейдите в Слой — Стили слоя — Наложение цветов. Используйте для цвета значение #c66d33, а для режима наложения — значение «Умножение»:
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу:
Повторите тот же самый процесс, чтобы объединить слои в один и применить наложение цветов, затем перейдите в Фильтр — Размытие — Размытие по Гауссу. Используйте значение радиуса 7,5 пикселей:
Перейдите в Фильтр – Размытие- Размытие в движении. Используйте значения 45 градусов для угла и 50 пикселей для расстояния:
С помощью инструмента «Прямоугольник» (U) создайте в центре документа прямоугольник, ниже текстов и чуть выше фона. Перейдите в Слой — Стили слоя — Наложение узора. Используйте узор Graphy 80 от 80 pixels с Subtlepatterns.com. Измените режим смешивания на «Линейный затемнитесь»:
Перейдите в Слой — Стили слоя — Наложение узора. Используйте узор Graphy 80 от 80 pixels с Subtlepatterns.com. Измените режим смешивания на «Линейный затемнитесь»:
Добавьте дополнительный текст, используя шрифт Mensch. Повторите тот же самый процесс, чтобы создать 3D-эффект:
Добавьте новый слой поверх остальных и залейте его другим узором с subtlepatterns.com. Я использовал Rcocky Wall. Для режима смешивания используйте умножение на 50%:
Перейдите Слой — Новый корректирующий слой — Фото-фильтр. Используйте сепию на 60%:
Вы можете продублировать все слои и объедините их в один, а затем применить фильтр шума, чтобы добавить красивую текстуру. В этой статье мы рассказали, как просто можно с помощью Photoshop создать эффект винтажного текста:
СКАЧАТЬ ФАЙЛ PHOTOSHOP
Нажмите здесь, чтобы скачать файл Photoshop, использованный в этой статье
РедакцияПеревод статьи «Hipster Text Effect in Photoshop CS6»
новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘h2-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного
текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат.
 Теперь вы можете видеть форму, как она выглядит на самом деле.
Теперь вы можете видеть форму, как она выглядит на самом деле. - Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.
- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась.
 Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше. - Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Узнаем как добавлять и как устанавливать шрифты в Фотошоп CS6?
Создавая и изменяя в графических редакторах изображения, иногда хочется добавить к ним не просто подпись в социальных сетях, а красивую надпись поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, как устанавливать шрифты в «Фотошоп» CS6. Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, как добавить шрифт в «Фотошоп» CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция.
 Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком. - Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
750+ бесплатных стилей слоя Photoshop
Последнее обновление: 8 февраля 2022 г.
Если вы еще не знали, стили — это предварительно настроенные комбинации стилей слоя Photoshop, которые в основном используются для создания классных текстовых эффектов.
Каждый дизайнер знает, что использование стилей слоя может значительно сэкономить время в процессе проектирования.
Несмотря на то, что Photoshop поставляется с большим количеством готовых предустановок стилей слоя, наличие большего количества опций никогда не помешает.
Представьте, ниже представлено 750 стилей слоев Photoshop с реалистичными эффектами на выбор.
Одним щелчком мыши вы можете мгновенно применить различные стили слоя к своему тексту. Каждый дизайнер знает, конечно, в зависимости от проекта, что добавление красивых стилей слоев может действительно вдохнуть жизнь в ваши проекты.
Я думаю, что эта коллекция бесплатных стилей слоев Photoshop сэкономит вам массу времени, которое вы в противном случае потратили бы на поиск Google.
Я лично потратил на их поиски около 4-5 часов, просто чтобы вам не пришлось.
Цель была проста: найти привлекательные стили слоя, которые лично я буду использовать.
Думаю, выбор говорит сам за себя. Надеюсь, вам понравится!
Связанные статьи:
18 стилей от Artistx
Скачать
268 стилей от Alm
Скачать
21 бесплатный текстовый эффект для Photoshop от Armando Sotoca
Скачать
Бесплатный 3D-мокап ретро-текста
Скачать
Free Steel Layer Style от Alex Broekhuizen
Скачать
28 стилей слоев от Кубилая Сапайера
Скачать
8 мягких стилей от invhizible
Скачать
5 Chrome Reflection Text Styles Vol.
 2
2Скачать
Бесплатный стиль слоя Photoshop от Alex Broekhuizen
Скачать
6 Стиль одного слоя — круги .PSD от Zak Keen
12 бесплатных стилей слоя Photoshop от Юсси Виртанена
Текстовый эффект тени с 5 полосами
Скачать
Текстовый эффект снега Psd
Скачать
Psd ретро текстовый эффект
Скачать
Psd Мягкий углеродный текстовый эффект
Скачать
Psd бульвар ретро текстовый эффект
Скачать
Попкорн Текстовый эффект
Скачать
Большой мотель Текстовый эффект
Скачать
3 Винтажные текстовые эффекты Illustrator
Скачать
3 графических стиля Illustrator Vol.
 3
3Скачать
Гелевые текстовые эффекты (стили слоя PS)
Скачать
Естественный текстовый эффект
Скачать
Текстовый эффект CandyPSD
Скачать
Текстовый эффект Psd Candy CaneСкачать
Текстовый эффект лайтбокса
Скачать
4 Бесплатный стиль текста Photoshop Party
Скачать
Текстовый эффект с вмятинами из углеродного волокнаСкачать
3 стиля слоя стикера
Скачать
3D Винтажный текстовый эффект
Скачать
3 стеклянных текстовых эффекта
Скачать
3 стиля высокой печатиСкачать
4 металлических текстовых эффекта
Скачать
36 стилей металл/хром от Giallo86
Скачать
4 стиля слоя PS для темы пейзажа от dabbex30
Скачать
3 стиля графики Illustrator
Скачать
Стиль слоя Mayan Photoshop от Industrykidz
Скачать
6 бесплатных стилей Swamp V2 от Industrykidz
Скачать
Мягкий белый текстовый эффект
Скачать
Кинематографический текстовый эффект заголовка
Скачать
108 стилей хамелеон
Скачать
36 случайных стилей от IZ-Person
Скачать
6 световых текстовых эффектов PSD БЕСПЛАТНО от Blacklovefly
Скачать
3 бесплатных красочных стиля PS Glass от Giallo86
Скачать
3 Эскизный текстовый эффект
Скачать
Текстовый эффект Чарли
Скачать
Объемный текстовый эффект
Скачать
Кинематографический 3D текстовый эффект
Скачать
4 стиля дерева Photoshop
Скачать
Текстовый эффект бетонной скалы Psd
Скачать
Psd шоколадный текстовый эффект
Скачать
Футуристический стиль для Photoshop
Скачать
Ванильный текстовый эффект
Скачать
24 стиля Revnart от revn89
Скачать
5 бесплатных стилей еды от IvaxXx
Скачать
10 стилей SimplyClean от Songylesq
Скачать
Г.
 I. Стиль текста Джо
I. Стиль текста ДжоСкачать
Стили слоев Battlefield 3 Photoshop
Скачать
10 БЕСПЛАТНЫХ стилей Sweety Photoshop от KoolGfx
Скачать
5 БЕСПЛАТНЫХ стилей Хэллоуина от Koolgfx
Скачать
Исландия (10+ текстовых стилей PSD Freebie) от Armando Sotoca
Скачать
Бесплатный стиль фильма Photoshop
Скачать
5 БЕСПЛАТНЫХ 8-битных стилей Photoshop от KoolGfx
Скачать
35 бесплатных стилей от t1na
Скачать
Свободный металлический хромированный слой
Скачать
БЕСПЛАТНО 5 научно-фантастических стилей Photoshop – текстовые эффекты от KoolGfx
Скачать
15 бесплатных стилей Photoshop от imonedesign
Скачать
Теги: скачать лучшие стили для фотошопа скачать дизайн халява бесплатно бесплатные эффекты стиля слоя фотошоп бесплатно стили слоя фотошоп слой эффекты слоя и стили в Adobe Photoshop стиль слоя в фотошопе фотошоп стиль слоя фотошоп стили слоя фотошоп стили слоя фотошоп стили текста в фотошопе скачать бесплатно популярные статьи халявы предустановленные стили стилей слоя psd500 бесплатных стилей слоя Photoshop для дизайнеров
Стили слоя Photoshop
Скачать бесплатно стили слоя Photoshop: В этом посте мы добавили для вас 500+ стилей слоя Photoshop хорошего качества . вы можете применить эти стили к вашему тексту/кнопкам/изображениям вашего дизайна в фотошопе. Бесплатно скачать стили слоя фотошоп,
вы можете применить эти стили к вашему тексту/кнопкам/изображениям вашего дизайна в фотошопе. Бесплатно скачать стили слоя фотошоп,
Стиль слоя Photoshop с металлическим эффектом
Скачать
Стиль слоя Photoshop с металлическим эффектом стали
Скачать
Металлический Текстовый Эффект — Стиль Photoshop
Скачать
Текстовый эффект из хромированного металла — Стили Photoshop
Скачать
Металлическая решетка в стиле фотошопа
Скачать
Стиль слоя фотошоп с текстовым эффектом печенья
Скачать
Стиль слоя фотошоп Тор
Скачать
Гелевые текстовые эффекты Стили слоев PhotoShop
Скачать
Стиль слоя Photoshop «Ржавчина металла»
Скачать
Стиль слоя Photoshop «Ткань»
Скачать
Золотой закругленный текст
Скачать
Серебряный бронзовый метатекст
Скачать
Золотой текст от Xiox231
Скачать
Текстовый эффект золотого огня
Скачать
Золотой металлический текстовый эффект
Скачать
Металлическое огнеупорное стекло
Скачать
Стеклянный текстовый эффект
Скачать
Огненное стекло Текстовый эффект
Скачать
Золотой текстовый эффект
Скачать
Грубый и деревенский стиль PS от manoluv
Скачать
Глянцевый текст — 10 бесплатных стилей от eucaliptuss
Скачать
Песчаный и израненный манолувом
Скачать
Металлическая ржавчина и грязные стили слоя Photoshop от manoluv
Скачать
стиль хамелеон1
Скачать
стиль хамелеон2
Скачать
 следующие 25 изображений > См. следующие 25 изображений >
следующие 25 изображений > См. следующие 25 изображений >Related Posts
50 Шрифты без лицензионных отчислений для дизайнеров — Скачать профессиональные шрифты
Просмотреть все уроки Photoshop | Бесплатные кисти для фотошопа | Бесплатный вектор | Бесплатные темы WordPress | Скачать бесплатные иконки | Бесплатные шрифты | Сайты с бесплатными 3D-моделями | Бесплатные стоковые фото
Тег : Стиль слоя Photoshop, Бесплатные стили слоя Photoshop, Стили слоя PhotoshopБесплатные стили Photoshop скачать бесплатно, 76 стилей Photoshop
ВекторФотоPhotoshopPSDIИконкиШрифт Зарегистрироваться Авторизоваться Бесплатные векторы- Вектор Аннотация
- Векторное животное
- Векторная архитектура
- Векторный фон
- Векторный баннер
- Векторный день рождения
- Вектор Бизнес
- Векторный календарь
- Векторный автомобиль
- Векторная карта
- Векторный мультфильм
- Вектор Рождество
- Векторная обложка
- Вектор Пасха
- Векторный фестиваль
- Векторный цветочный
- Векторный цветок
- Векторный шрифт
- Векторная еда
- Рамки и рамки
- Вектор Хэллоуин
- Вектор в форме сердца
- Векторные иконки
- Векторная этикетка
- Вектор Лайф
- Векторный логотип
- Векторные карты
- Векторная музыка
- Векторный орнамент
- Векторный узор
- Векторные люди
- Векторный завод
- Векторная лента
- Векторный пейзаж
- Векторные силуэты
- Вектор Спорт
- Векторный трафик
- Вектор путешествия
- Векторный веб-дизайн
- Вектор Другой
- Аннотация
- Животное
- Фоны
- Красота
- Здания
- Бизнес
- Рождество
- Строительство
- Образование
- Окружающая среда
- Сельское хозяйство
- Цветы
- Еда
- Здоровье
- Праздник
- Интерьеры
- Интернет
- Дети
- Музыкальный
- Природа
- объектов
- человек
- Растения
- Космос
- Спорт
- Технология
- Текстура
- Транспорт
- Путешествия
- Транспортные средства
- Свадьба
- Другое фото
- Действие Photoshop
- Кисти Photoshop
- Градиенты Photoshop
- Шаблоны Photoshop
- Формы Photoshop
- Стили Photoshop
- Текстуры Photoshop
- Иконки животных
- Значки приложений
- Художественные иконки
- Иконки для бейджей
- Бизнес-иконки
- Автомобильные иконки
- Мультяшные иконки
- Компьютерные иконки
- Смайлики Иконки
- Пищевые иконки
- Праздничные иконки
- Иконы жизни
- Музыкальные иконки
- Иконки людей
- Иконы растений
- Спортивные иконки
- Системные значки
- Веб-иконки
- Другие значки
- 3D PSD-файл
- Фоны PSD
- Кнопки PSD
- Мода PSD
- Цветок PSD PSD-файл
- Еда
- Праздник PSD
- Иконки PSD
- Life PSD-файл
- Природа PSD
- Люди PSD
- Шаблоны PSD
- Веб-элементы PSD
- Другой PSD
- Каллиграфический шрифт
- Мультяшный шрифт
- Шрифт Fire-Ice
- Граффити шрифт
- Рукописный шрифт
- Ретро-шрифт
- Другой шрифт
- О
- Политика конфиденциальности
- Дмка
- Свяжитесь с нами
- Твиттер
- Фейсбук
- Тамблер
- Бесплатный шаблон PowerPoint
- Реклама
- Условия использования
- RSS
Copyright © 2020 FreeDesignFile. Все права защищены
Все права защищены
Что это такое и как их использовать
Стили Photoshop — это произведения искусства, которые можно применять к тексту, объектам, векторным фигурам, иллюстрациям или фотографиям. В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (таких как жирный шрифт, курсив, подчеркивание) и второстепенных эффектов (таких как тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшенный» со стилем.
Доступ к стилямPhotoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно»: выберите «Окно » > « Стили », и панель появится.Я объединяю панель «Стили» с панелью «Слои» и всегда оставляю обе открытыми. Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях (базовый, натуральный, мех и ткань), которые помогут вам начать работу.
Как импортировать/загружать дополнительные стили Photoshop
Если на вашем компьютере установлены более старые версии Photoshop, вы можете импортировать все стили из других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре сложенные строки) в правом верхнем углу панели «Стили», затем перейдите к папке Adobe > Photoshop > Presets > Styles .
Щелкните значок меню (четыре сложенные строки) в правом верхнем углу панели «Стили», затем перейдите к папке Adobe > Photoshop > Presets > Styles .
Расширение для стилей: .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выбираем первый и нажимаем кнопку Load . Следуйте этой же процедуре, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить новые в любое время.
JD Сартейн / IDGКак получить доступ к импорту загрузки стилей Photoshop
Как использовать стили Photoshop
Использовать стили Photoshop очень просто.Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить свой текст и изображения, чтобы они выделялись на странице или экране. Редактировать стили немного сложнее, но все же не слишком сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop 8×10 x 300 ppi.
2. Используйте инструмент «Текст» и введите Photoshop Styles вверху. Используйте толстый шрифт, такой как Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер его до 60 пунктов.Эти шрифты поставляются вместе с Adobe, поэтому они должны быть в вашей системе.
3. Продублируйте три раза и сделайте два из них заглавными.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите один из них, чтобы попробовать, или используйте наши примеры ниже.
JD Сартейн / IDGКак использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль под названием «Плитка».Обратите внимание, что текст выглядит рельефным, трехмерным, но цвет белый, как и фон.
1. Давайте изменим Цвет:
а. Перейдите на вкладку Слои . Щелкните правой кнопкой мыши слой с именем Photoshop Styles (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
Перейдите на вкладку Слои . Щелкните правой кнопкой мыши слой с именем Photoshop Styles (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слово Color . В диалоговом окне Color Picker выберите приятный темно-синий цвет, затем нажмите OK .
в. Затем сдвиньте полосу Opacity с 31% до 100% и нажмите OK .
2. Теперь давайте изменим тень:
а. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем Photoshop Styles2 (в нижнем регистре) и выберите Параметры наложения из выпадающего списка.
б. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей.Затем переместите Spread с 13 до 23 процентов. И, наконец, измените размер с 16 на 10.
в. Снимите флажок Use Global Light и измените Angle на 120 градусов, затем нажмите OK .
3. Теперь давайте изменим Bevel & Emboss:
а. Щелкните вкладку «Слои» еще раз. Щелкните правой кнопкой мыши слой с названием PHOTOSHOP STYLES (заглавными буквами) и выберите Параметры наложения из выпадающего списка.
б.На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе Структура > Стиль выберите Тиснение из раскрывающегося списка и нажмите OK .
4. И последнее, давайте изменим Stroke (или Outline):
а. Щелкните вкладку Layers еще раз. Щелкните правой кнопкой мыши слой с именем PHOTOSHOP STYLES2 (заглавными буквами) и выберите Параметры наложения из раскрывающегося списка.
б.На левой панели щелкните слово Stroke . В центральной панели под Обводка > Структура, измените Размер с 8 до 6 пунктов и измените Положение с Снаружи на Внутри .
в. В разделе Обводка > Тип заливки измените Тип заливки на Цвет и измените цвет на черный и нажмите OK .
Как редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы сделали выше), затем сохраните стиль под другим именем.Например:
1. Щелкните правой кнопкой мыши первый слой с названием Photoshop Styles (нижний регистр) и выберите Параметры наложения .
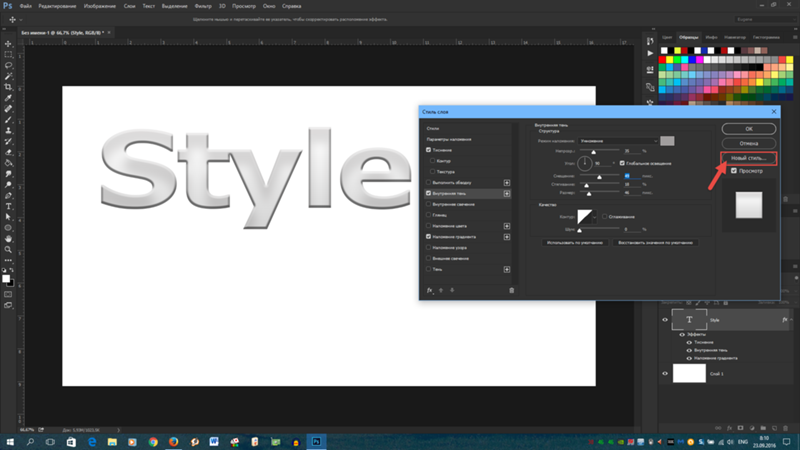
2. Нажмите кнопку Новый стиль в диалоговом окне Стиль слоя и дайте новому стилю имя, например «Синяя плитка». Нажмите OK , OK (дважды).
3. Повторите этот процесс для остальных трех текстовых слоев. Для Photoshop Styles2 (нижний регистр) назовите стиль: Cheetah3. Для СТИЛЕЙ PHOTOSHOP (все прописные) назовите стиль: Brushstrokes2.А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать пользовательские стили Photoshop
Есть четыре способа создать новый стиль, но только один из них позволяет сделать это с нуля. Другие три метода требуют, чтобы вы выбрали существующий пустой стиль, который не имеет функций или эффектов, и отредактировали его (как показано выше).
Другие три метода требуют, чтобы вы выбрали существующий пустой стиль, который не имеет функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8×10 x 300 ppi и введите Create Custom Style 1 , затем продублируйте слой и назовите его «Create Custom Style 2».Убедитесь, что выбран слой Create Custom Style 1 , затем переключитесь на вкладку Styles .
2. В нижней части щелкните крошечный значок папки и в диалоговом окне Имя группы введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили, в свою папку.
4. Затем выберите Слои > Параметры наложения > Новый стиль и введите имя, например Базовый (для вашего базового пустого стиля).Обратите внимание, что все эффекты на панели «Стили» слева пусты и не отмечены флажками. Нажмите OK , и теперь у вас есть база/фундамент, на котором можно строить новые стили.
Нажмите OK , и теперь у вас есть база/фундамент, на котором можно строить новые стили.
5. Выберите базовый стиль на панели «Стили», после чего будет работать любой из следующих трех вариантов.
а. Выберите «Новый стиль » в меню панели «Стили».
б. Нажмите кнопку Создать новый стиль в нижней правой части панели «Стили».
в. Щелкните в любом месте пустой области на панели «Стили».
6. Перейдите на вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к вашему новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль имеет следующее:
а. Скос и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Режим тени = Растворение; Непрозрачность = 75%.
б.Наложение цвета: Pantone 287c
в. Тень: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
Тень: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
д. Нажмите кнопку New Style еще раз, назовите его Frosty и нажмите OK , OK (дважды). Перейдите на вкладку Styles и обратите внимание на новый стиль в папке Custom1.
эл. Следуйте приведенным выше инструкциям, чтобы создать свой собственный новый стиль.
JD Сартейн / IDGКак создавать пользовательские стили Photoshop
Как добавить узоры в стили Photoshop
Добавлять паттерны в стили очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Параметры наложения > Наложение узора .
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4.Просмотрите различные шаблоны, выберите понравившийся и нажмите OK .
5. Повторите описанные выше шаги, чтобы добавить паттерны к другим слоям P2 и P3.
JD Сартейн / IDGКак добавить узоры в мои стили Photoshop
Где найти и скачать бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет множество вариантов, или попробуйте некоторые из моих любимых:
Стили шрифтов в Photoshop CS6: Учебное пособие по шрифтам и тексту
Одной из замечательных новых функций Photoshop CS6, которая недавно была выпущена в виде бесплатной бета-версии, является функция «Стили шрифта».Эта функция позволяет определять стили текста как для абзацев, так и для символов, очень похоже на то, как это делается в InDesign. Это означает, что вы можете легко и быстро изменить внешний вид любого текста. Реальная экономия времени при работе со многими текстовыми слоями или большими текстовыми блоками в файле.
В этом руководстве объясняется, как работает эта функция и как ее можно использовать для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили шрифтов?
Стиль шрифта — это группа атрибутов форматированного текста, означающая, что каждый стиль хранит информацию об определенной структуре текста.Сюда входят два типа стилей:
1- Стили символов: Управляющие атрибутами символов, такими как размер шрифта, цвет, кернинг, интерлиньяж и т. д. (атрибуты на панели «Символ»).
2- Стили абзацев: Управляющие атрибутами как символа, так и абзаца, такими как отступы и интервалы, выравнивание, переносы и т. д. (атрибуты на панели «Абзац»).
Таким образом, в то время как стили абзаца применяются ко всему абзацу, стили символов используются для форматирования выделенного текста в абзаце, например, выделение некоторых слов полужирным шрифтом или курсивом.
Прежде чем мы начнем работать со стилями шрифта, давайте взглянем на различные панели, которые мы будем использовать. Эти панели можно найти в меню Window ИЛИ в Type -> Panels , где вы можете найти четыре следующие панели.
Эти панели можно найти в меню Window ИЛИ в Type -> Panels , где вы можете найти четыре следующие панели.
Панели абзацев и символов
– Панель абзаца
Панель, на которой можно изменить атрибуты форматирования абзаца.
– Панель символов
Панель, на которой можно изменить атрибуты форматирования символов.
Панели стилей абзацев и стилей символов
– Панель стилей абзаца
Панель, на которой хранятся и могут быть изменены стили абзаца.
– Панель стилей символов
Панель, на которой хранятся и могут быть изменены стили символов.
Таким образом, первые две панели используются для изменения значений, а две другие используются для управления стилями, в которых хранятся эти значения.
Настройка стилей шрифта
Чтобы создать стиль шрифта, вам нужно сначала создать некоторый текст, затем вы либо форматируете его и создаете стиль шрифта на основе любых атрибутов, назначенных этому тексту, либо вы просто сначала создаете стиль шрифта, а затем выполняете форматирование.
Выберите Type Tool (T) и создайте текст. Вы также можете вставить фиктивный текст, выбрав Type -> Paste Lorem Ipsum , что является новой функцией Photoshop CS6.
Создание стилей абзаца
Обычно лучше начать с создания стилей абзаца, так как они относятся к большей части текста в документе. После этого вы можете создавать стили символов для выделенного текста внутри отформатированных абзацев.
Итак, начните с простого форматирования созданного вами текста.
Пример:
— На панели «Символ»: изменены несколько значений, например цвет, шрифт и размер шрифта.
— На панели «Абзац»: изменены некоторые значения интервалов и отступов.
— Откройте панель «Стили абзацев» («Окно» -> «Стили абзацев» ИЛИ «Тип» -> «Панели» -> «Стили абзацев»). Вы заметите, что панель уже имеет стиль по умолчанию под названием «Основной абзац». Если вы видите знак «+» рядом с ним, не беспокойтесь об этом, мы вернемся к этому позже.
Чтобы создать новый стиль абзаца на основе атрибутов, назначенных абзацу, необходимо сначала выбрать хотя бы один символ. Затем щелкните значок «Создать новый стиль абзаца » на панели «Стили абзацев».
ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль абзаца . Просто имейте в виду, что в меню панели есть все необходимые параметры.
— Вы заметите, что на панели «Стили абзацев» появился новый стиль абзаца под названием «Стиль абзаца 1».Это означает, что вы только что создали стиль абзаца.
Изменение стилей абзаца
Теперь, когда у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, вы можете либо дважды щелкнуть его имя на панели «Стили абзацев», либо выбрать его, а затем выбрать «Параметры стиля» в меню панели.
Откроется диалоговое окно Параметры стиля абзаца , в котором можно изменить различные настройки стиля.
Вы заметите, что первые три вкладки слева управляют атрибутами символов, а остальные управляют атрибутами абзаца.
Первое, что вам нужно сделать, это переименовать стиль, чтобы имя имело смысл. Это значительно упростит применение и изменение стилей.
Здесь стиль переименован в «Тело».
— Примечание. Значения в диалоговом окне — это значения, которые вы присвоили тексту перед созданием стиля.
Но если вы создадите стиль абзаца до форматирования текста, в этом диалоговом окне не будет никаких значений.Это позволяет вам создать чистый стиль абзаца с нуля.
Измените любые настройки, которые необходимо изменить.
Вам не нужно вносить все изменения сразу, так как вы всегда можете снова открыть это диалоговое окно, чтобы изменить форматирование в любое время.
Когда вы закончите, нажмите OK. Изменения будут сохранены в созданном вами стиле и применены к соответствующему тексту или текстовому слою.
Если вы получили знак «+», просто щелкните значок «Очистить переопределение» внизу панели. Мы вернемся к Overrides позже.
Мы вернемся к Overrides позже.
Несколько стилей абзаца
Вы можете создать столько стилей абзаца, сколько захотите, и применять их к разным абзацам в тексте.
Для этого с помощью инструмента «Текст» выберите абзац, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный абзац по своему усмотрению.
Здесь значения шрифта, размера шрифта и цвета шрифта изменяются на панели «Символ».
Изменены и некоторые другие значения на панели «Абзац».
Не снимая выделения с абзаца, щелкните значок Создать новый стиль абзаца на панели «Стили абзаца». На панели появится новый стиль.
Дважды щелкните новый стиль, чтобы переименовать его и внести другие изменения. Здесь он переименован в «Заголовки».
Обратите внимание, что это новые значения, которые вы только что изменили для выбранного абзаца.
У вас будет два разных стиля абзаца на панели «Стили абзацев», и каждый из них будет применен к другому абзацу внутри одного текстового блока.
Выбор стилей абзаца
Теперь, когда у вас есть более одного стиля абзаца, вам нужно быть осторожным при выборе стилей для их применения или изменения их значений.
Необходимо убедиться, что вы не щелкаете или дважды щелкаете имя стиля напрямую, потому что, если выбран текстовый слой и вы щелкнете или дважды щелкните стиль абзаца, он будет применен ко всему тексту.
Чтобы избежать этого, вы можете:
1- поместите курсор инструмента «Текст» внутрь текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран на панели «Стили абзаца».
Это действительно полезно, когда вы не уверены, какой стиль применяется к тексту.
Таким образом, когда курсор находится внутри «основного» текста, стиль абзаца «Основной» будет автоматически выбран на панели «Стили абзацев».
И если вы поместите курсор внутрь абзаца «Заголовок 1», будет выбран стиль абзаца «Заголовки».
После того, как стиль выбран, вы можете дважды щелкнуть его, чтобы изменить его настройки.
2. Лучше всего щелкнуть все текстовые слои, выбрав любой другой слой (не являющийся текстовым), а затем дважды щелкнуть стиль, который нужно изменить, на панели «Стили абзацев».
Это гарантирует, что изменения повлияют только на этот стиль и не будут применены к каким-либо другим частям текста по ошибке.
Применение стилей абзаца
Если вы хотите применить стиль абзаца к неформатированному абзацу, вам необходимо:
1- Выберите этот абзац и убедитесь, что это абзац, а не текст внутри абзаца.
Пример:
Применение стиля абзаца «Заголовки» к абзацу «Заголовок 2».
2- Щелкните имя стиля, чтобы применить его к выбранному абзацу.
Стиль со всеми его настройками будет применен всего одним щелчком мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что вы выбрали его правильно, как объяснялось ранее.
1- Дважды щелкните выбранный стиль абзаца.
2- Измените значения в диалоговом окне «Параметры стиля абзаца».
Пример:
a- Изменение шрифта и размера шрифта для стиля абзаца «Основной текст».
b- Изменение значения автоматического интерлиньяжа (расстояния между строками).
Как только вы нажмете «ОК», вы заметите, что изменения будут применены ко всем абзацам, к которым применен стиль «Основной текст», а другие абзацы вообще не будут затронуты.
переопределяет
Если изменить любой из атрибутов за пределами диалогового окна «Параметры стилей абзаца» или применить стиль абзаца к предварительно отформатированному тексту, рядом с именем измененного стиля появится знак плюс «+».
Пример:
Изменение цвета одного из абзацев стиля «Тело» на синий.
Если изменения внесены на панели «Символ», рядом со стилем абзаца «Тело» появится знак +.
Знак + означает, что настройки текста не соответствуют исходным настройкам стиля или имеются переопределения.
Есть три способа справиться с переопределением:
1- Переопределение стилей путем объединения переопределений:
Если вы хотите добавить изменения в текущий стиль, чтобы они заменили настройки этого стиля, вы можете щелкнуть значок «Переопределить стиль абзаца», объединив значок «Переопределения » на панели «Стили абзацев», или щелкнуть значок меню панели и выбрать «Переопределить». Стиль .
2- Удаление переопределений:
Если вы хотите избавиться от каких-либо переопределений и вернуться к настройкам исходного стиля, выберите стиль, затем щелкните значок «Очистить переопределение» на панели «Стили абзацев», ИЛИ щелкните значок меню панели и выберите «Очистить». Переопределить .
3- Сохранение переопределений
Если вы не хотите добавлять изменения в стиль или удалять их, вы можете просто оставить их как переопределения, и знак + не будет удален
Дублирование стилей абзаца
Если вам нужно изменить некоторые атрибуты стиля, а затем сохранить его как новый, вы можете продублировать этот стиль вместо того, чтобы воссоздавать его с нуля.
Для этого выберите имя стиля на панели «Стили абзацев», затем в меню панели выберите Дублировать стиль .
На панели появится копия, которую можно выбрать и изменить ее параметры стиля, как показано ранее.
Пример:
Изменение цвета одного из абзацев стиля «Тело» на синий, затем сохранение новых настроек в отдельном стиле.
Таким образом, после дублирования стиля абзаца «Основной текст», выбора одного абзаца и изменения его цвета на синий, дважды щелкните измененный стиль, чтобы переименовать его.
Обратите внимание, что цвет в диалоговом окне «Параметры стиля абзаца» теперь установлен на синий.
Теперь дублированный стиль абзаца является новым отдельным.
Это удобно, когда у вас есть стиль с множеством различных настроек, и вам нужно изменить только один из них, чтобы сохранить его в новом стиле. Дублирование — это путь!
Удаление стилей абзаца
Если вы хотите избавиться от стиля абзаца, вам нужно выбрать этот стиль, затем щелкнуть значок Удалить текущий стиль абзаца на панели «Стили абзаца» ИЛИ выбрать Удалить стиль в меню панели.
Это удалит стиль, но сохранит его настройки, применяемые ко всем абзацам, к которым был применен стиль.
На эти абзацы также не будут влиять другие стили абзаца.
Например, если мы изменим цвет стиля абзаца «Тело» в диалоговом окне «Параметры стиля абзаца»…
Изменения коснутся только одного абзаца, а второй останется без изменений.
Это основные моменты, касающиеся стиля абзаца.Что касается стилей символов, все почти так же, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Создание стилей символов
Во-первых, вам нужно выбрать текст, к которому вы хотите применить стиль символов. Затем отформатируйте этот текст, если хотите, перед созданием стиля (или вы можете создать новый стиль символов, а затем изменить настройки).
Пример:
Создание стиля символов для чисел.Таким образом, значения, измененные на панели «Символ», — это цвет и размер шрифта.
— Откройте панель «Стили символов» («Окно» -> «Стили символов», «Тип OR» -> «Панели» -> «Стили символов»). Вы заметите, что стиль по умолчанию — «Нет».
Вы заметите, что стиль по умолчанию — «Нет».
— Чтобы создать новый стиль символов, щелкните Создать новый стиль символов ИЛИ щелкните стрелку меню панели в верхнем правом углу и выберите Новый стиль символов .
— На панели «Стили символов» появится новый стиль символов под названием «Стиль символов 1».
Изменение стилей символов
— Чтобы просмотреть и изменить настройки нового стиля, вы можете либо дважды щелкнуть его имя на панели «Стили символов», либо выбрать его, а затем выбрать «Параметры стиля» в меню панели.
Откроется диалоговое окно Параметры стиля символов .
Слева вы найдете три вкладки, и эти вкладки управляют только атрибутами персонажа. Там вообще нет вкладок для управления атрибутами абзаца.
Не забудьте переименовать стиль. Здесь стиль переименован в «Числа».
Применение стилей символов
Если вы хотите применить стиль символов к неформатированному тексту, вам необходимо:
1- Выберите этот текст с помощью инструмента «Текст».
Пример:
Применение стиля символов «Числа» к цифре «2».
2- Щелкните имя стиля, чтобы применить его к выделенному тексту.
Стиль со всеми его настройками будет применен всего одним щелчком мыши.
Несколько стилей символов
Так же, как и стили абзаца, вы можете создать столько стилей символов, сколько вам нужно. Просто не забывайте выделять текст каждый раз, чтобы не применять стиль ко всему блоку текста.
Пример:
Создание стиля символов для слов «Lorem Ipsum».
1- Выберите текст.
На этот раз мы не будем форматировать текст. Вместо этого мы сначала создадим новый стиль персонажа.
2- Не снимая выделения с текста, дважды щелкните имя нового стиля.
Откроется диалоговое окно Параметры стиля символов .
Как видите, значения не присвоены. Это потому, что мы не добавляли никакого форматирования к тексту перед созданием стиля.
— Переименуйте стиль и измените настройки по своему усмотрению.
— Когда вы нажмете «ОК», новые настройки будут применены к выделенному тексту.
Еще раз, вы можете выбрать любой другой текст, а затем щелкнуть имя стиля, чтобы применить его и к этому тексту.
переопределяет
Так же, как и стили абзацев, стили символов будут иметь знак плюс «+» рядом с ними, если они изменены вне диалогового окна «Параметры стилей символов» или если они применены к предварительно отформатированному тексту.
Пример:
Изменение цвета одного из текстов «Lorem Ipsum» в стиле «Желтый полужирный» на синий.
Итак, сначала выберите текст.
Затем измените его цвет или любые другие атрибуты на панели «Символ», и вы получите знак + рядом с названием стиля «Желтый полужирный» на панели «Стили символов».
Три способа работы с переопределениями:
1- Переопределение стилей путем объединения переопределений:
Чтобы внести изменения в текущий стиль, щелкните значок «Переопределить стиль символов путем объединения переопределений » на панели «Стили символов» или щелкните значок меню панели и выберите «Переопределить стиль » .
2- Удаление переопределений:
Чтобы избавиться от любых переопределений, выберите стиль, затем щелкните значок «Очистить переопределение » на панели «Стили символов» ИЛИ щелкните значок меню панели и выберите «Очистить переопределение ».
3- Сохранение переопределений
Чтобы сохранить изменения, не добавляя их в стиль, оставьте их как переопределения.
Дублирование стилей символов
— Чтобы дублировать стиль символов, выберите имя стиля на панели «Стили символов», затем в меню панели выберите «Дублировать стиль ».
— Дважды щелкните копию, чтобы изменить ее настройки.
— В диалоговом окне «Параметры стиля символов» измените параметры, которые хотите изменить.
Пример:
Чтобы создать стиль символов «Зеленый полужирный», изменив цвет на зеленый и переименовав стиль.
— Дублированный стиль персонажа станет новым отдельным.
— Все, что вам нужно сделать, это выделить текст.
— Затем щелкните имя нового стиля, чтобы применить его к выделенному тексту.
Удаление стилей символов
Чтобы избавиться от стиля символов, сначала выберите его, затем щелкните значок Удалить текущий стиль символов на панели Стили символов ИЛИ выберите Удалить стиль в меню панели.
Это удалит стиль, но сохранит его настройки, примененные ко всему тексту, к которому был применен стиль.
Но вы можете выбрать этот текст и применить к нему существующий стиль символов, конечно.
Заключение
Надеюсь, это дало вам представление о том, как работают стили шрифта и как вы можете использовать их для улучшения рабочего процесса.
Еще раз, что замечательно в этой функции, так это то, что вместо того, чтобы применять и изменять стили к одному блоку текста за раз, теперь вы можете сделать это один раз для всех текстовых блоков, которые используют один и тот же стиль. Довольно удивительно, правда?
Довольно удивительно, правда?
Просто убедитесь, что выбран правильный стиль шрифта, выделив текст или поместив курсор внутрь него, или щелкнув любой слой, не являющийся текстовым. Очень важно всегда помнить об этом при работе со стилями шрифта.
Буду рад узнать, что вы думаете об этой функции, и если у вас есть другие интересные советы и идеи о том, как ее использовать.
Сохранение загрузки и повторного использования стилей слоя в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с помощью стилей слоя в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основным предметом этого урока, хотя вы, безусловно, можете следовать шагам и использовать готовую рамку со своими изображениями. Тем не менее, цель урока состоит в том, чтобы узнать, как легко сохранять свои собственные эффекты стиля слоя, загружать их обратно в Photoshop, когда это необходимо, и затем мгновенно применять их к другим изображениям.
Начнем!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Шаг 1. Дублируйте фоновый слой
Поскольку наша фотография недавно открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой.Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, который содержит нашу исходную фотографию. Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить нашу исходную информацию пикселей , но в этом случае есть другая причина. Photoshop не позволяет применять стили слоя к фоновым слоям. На самом деле, если вы посмотрите на значок Layer Styles в нижней части палитры слоев, вы увидите, что в настоящее время он неактивен и недоступен:
Значок «Стили слоя» отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя. Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy :
.Выберите «Слой» > «Создать» > «Слой через копирование».
Или, чтобы дублировать слой гораздо быстрее, просто нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом.Photoshop автоматически назвал копию «Слой 1»:
.Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя, мы можем начать добавлять стили слоя!
Шаг 2. Примените черную обводку к слою
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Нажмите на иконку Layer Styles внизу палитры Layers (которая теперь нам доступна) и выберите Stroke внизу появившегося списка стилей слоя:
Нажмите на иконку Layer Styles внизу палитры Layers (которая теперь нам доступна) и выберите Stroke внизу появившегося списка стилей слоя:
Выберите Stroke из списка стилей слоя.
Откроется довольно большое диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры «Обводка». Первое, что мы хотим изменить, это цвет обводки. По какой-то причине люди из Adobe установили красный цвет обводки по умолчанию.Я думаю, что могу сосчитать по пальцам одной руки, сколько раз я хотел красный цвет для обводки, но это неважно. Мы можем легко изменить его. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Color :
.Щелкните образец цвета, чтобы изменить цвет обводки.
Это вызывает палитру цветов Photoshop . Выберите черный для цвета обводки. Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
Это выберет черный. Нажмите OK, когда закончите, чтобы выйти из палитры цветов:
Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Position на Inside . Это поместит всю обводку в границы нашего изображения. Затем, чтобы отрегулировать толщину обводки, перетащите ползунок Size . Перетаскивание ползунка вправо увеличивает размер обводки, а перетаскивание его влево уменьшает размер обводки.Значение, которое вы в конечном итоге выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, насколько толстой должна быть рамка, поэтому следите за своим изображением в окне документа, когда перетаскиваете ползунок. Для моей фотографии я выберу значение 60 px (пикселей) для размера обводки:
Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь вокруг внутренних краев фотографии появляется черная рамка.
Пока не выходите из диалогового окна Layer Style. У нас есть еще пара стилей слоя, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3. Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя Обводка в Photoshop, чтобы добавить черную рамку вокруг внутренних краев фотографии. На этот раз давайте добавим белую рамку прямо внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя «Обводка» для добавления черной рамки, мы не можем использовать его снова, пока не создадим еще один новый слой и не применим полностью. к нему другой набор стилей слоя, а это не то, что мы хотим делать.Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам придется проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, когда диалоговое окно Layer Style все еще открыто, выберите стиль Inner Glow слева от диалогового окна. Убедитесь, что вы нажимаете непосредственно на слова «Внутреннее свечение», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одной из его опций. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, когда диалоговое окно Layer Style все еще открыто, выберите стиль Inner Glow слева от диалогового окна. Убедитесь, что вы нажимаете непосредственно на слова «Внутреннее свечение», а не просто нажимаете внутри флажка.Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одной из его опций. Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали «Внутреннее свечение», средний столбец диалогового окна «Стиль слоя» изменится на параметры «Внутреннее свечение». Цвет по умолчанию для внутреннего свечения — желтый, и мы хотим использовать белый, поэтому, как и для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
.
Нажмите на образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает Photoshop Color Picker . Выберите белый для цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для вариантов R , G и B , обведенных красным. Это выберет белый. Нажмите OK, чтобы выйти из палитры цветов, когда закончите:
Выберите белый цвет внутреннего свечения с помощью палитры цветов.
Теперь, когда установлен белый цвет, у нас есть несколько параметров, которые нам нужно изменить, чтобы наше внутреннее «свечение» больше походило на внутреннюю «мазку».Сначала в верхней части диалогового окна увеличьте Непрозрачность внутреннего свечения до полного 100% . Далее в центре диалогового окна измените параметр Technique на Precise . В нижней части списка параметров уменьшите параметр Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет выглядеть как обводка благодаря параметрам, которые мы изменили.Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет выглядеть как обводка благодаря параметрам, которые мы изменили.Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы нанесли минуту назад, а это означает, что при перетаскивании ползунка «Размер» вправо вы не увидите белой границы, появляющейся на изображении. изображение, пока вы не увеличите его размер за пределы черной рамки. Если вы помните, я установил толщину моей черной обводки на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
На самом деле я хочу, чтобы моя белая рамка была такой же толщины, как моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на , удвоенный на размер моей черной обводки.Так как моя черная обводка установлена на 60 пикселей, я установлю размер моего внутреннего свечения на 120 пикселей . Опять же, введенное значение может отличаться в зависимости от размера используемого изображения:
Опять же, введенное значение может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение больше напоминало обводку.
Теперь ваше изображение должно выглядеть примерно так: с черной рамкой по краям фотографии и белой рамкой внутри черной:
Фоторамка теперь имеет внутреннюю белую рамку и внешнюю черную рамку.
Давайте добавим еще один стиль слоя, чтобы завершить рамку, а затем мы увидим, как сохранить его, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4. Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка находилась перед белой внутренней рамкой. Для этого мы добавим Inner Shadow . Когда диалоговое окно «Стиль слоя» все еще открыто, нажмите прямо на слова Inner Shadow слева.Еще раз убедитесь, что вы нажимаете на сами слова, а не просто нажимаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Нажмите непосредственно на слова «Внутренняя тень» в левой части диалогового окна «Стиль слоя».
Это изменяет диалоговое окно «Стиль слоя» для отображения параметров «Внутренняя тень» в среднем столбце. Во-первых, уменьшите Distance внутренней тени до 0 px . Установите параметр Choke примерно на 65% , затем увеличьте Size внутренней тени до 100 px :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы использовали те же значения для стилей Stroke и Inner Glow, которые использовал я, значения выше должно работать нормально. Когда вы закончите, у вас должна быть тонкая тень вокруг внутренней части черной рамки, как будто она немного приподнята над белой границей под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоя. Добавьте стиль внешнего свечения, наложение цвета, градиента или узора или эффект скоса и тиснения, все с различными параметрами и настройками, которые вам нужно будет запомнить и внезапно, имея возможность легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его снова позже кажется довольно хорошей идеей.
Добавьте стиль внешнего свечения, наложение цвета, градиента или узора или эффект скоса и тиснения, все с различными параметрами и настройками, которые вам нужно будет запомнить и внезапно, имея возможность легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его снова позже кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните готовый стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», позволяющее нам назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». В нижней части диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя это все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включить отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow. С технической точки зрения, эти отдельные стили называются «эффектами слоя», и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
С технической точки зрения, эти отдельные стили называются «эффектами слоя», и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя», независимо от того, имеют ли они в виду отдельный эффект или комбинацию нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, эта опция автоматически выбрана для нас.
Второй параметр, Include Layer Blending Options , является более сложной темой и важен только в том случае, если мы внесли какие-либо изменения в основной раздел Blending Options диалогового окна Layer Style.Например, если мы снизили общую непрозрачность нашей фоторамки до 50 % и хотим использовать один и тот же параметр пониженной непрозрачности каждый раз, когда мы применяем рамку к новому изображению, мы хотели бы убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем оставить эту опцию не отмеченной:
Диалоговое окно «Новый стиль».
Когда закончите, нажмите OK, чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. Вы также можете закрыть диалоговое окно «Стиль слоя» на этом этапе, так как мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
Итак, наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я буду использовать:
Открыть новую фотографию.
Шаг 7. Дублируйте фоновый слой
Помните, что Photoshop не позволяет применять стили слоя к фоновым слоям, а это значит, что первое, что нам нужно сделать с нашим новым изображением, — это дублировать фоновый слой.Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быструю комбинацию клавиш Ctrl+J (Win) / Command+J ( Мак). Наша палитра «Слои» теперь показывает копию фонового слоя с именем «Слой 1» над оригиналом:
Наша палитра «Слои» теперь показывает копию фонового слоя с именем «Слой 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем применять какие-либо стили слоя.
Шаг 8. Щелкните стиль слоя в палитре стилей
Вы найдете любые и все стили слоев, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles (где «Стили» — это сокращение от «Слой»). Стили»).По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры «Стили», чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на своем экране, просто перейдите в меню Window в верхней части экрана и выберите палитру стилей из списка.
Палитра «Стили» содержит небольшие эскизы всех стилей слоя, которые в данный момент загружены в Photoshop, включая стиль, который мы только что создали и сохранили. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имена стилей слоя появляются, когда вы наводите указатель мыши на маленькие миниатюры. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка в палитре «Стили», что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто нажмите на миниатюру стиля, чтобы выбрать и применить его:
Если у вас включены подсказки в настройках Photoshop, вы увидите, что имена стилей слоя появляются, когда вы наводите указатель мыши на маленькие миниатюры. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка в палитре «Стили», что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто нажмите на миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Важно иметь в виду, что, несмотря на то, что мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбрать и применить его, когда нам это нужно, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или мы перейдем на новую версию Photoshop. Если по какой-либо причине Photoshop потребуется переустановить, мы потеряем наш стиль слоя фоторамки вместе со всеми другими стилями слоя, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоя (или, по крайней мере, настолько постоянные, насколько это возможно с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Если по какой-либо причине Photoshop потребуется переустановить, мы потеряем наш стиль слоя фоторамки вместе со всеми другими стилями слоя, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоя (или, по крайней мере, настолько постоянные, насколько это возможно с компьютерами), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9. Откройте Диспетчер пресетов
Чтобы сохранить любые созданные нами стили слоев, чтобы мы не потеряли их, если нам когда-нибудь понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Редактировать в верхней части экрана и выбрав Preset Manager :
Выберите «Правка» > «Менеджер предустановок».
Непосредственно в палитре «Стили» есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер пресетов, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. Менеджер пресетов, с другой стороны, позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10. Выберите «Стили» в списке «Тип предустановки»
При появлении диалогового окна Preset Manager по умолчанию отображается список кистей, доступных в данный момент.Выберите Styles в поле выбора Preset Type вверху:
Выберите «Стили» в опции «Тип предустановки».
Шаг 11: выберите и сохраните стили слоя
После того, как вы выберете Стили из списка вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере пресетов с теми же миниатюрами, которые мы видели в палитре Стили. Чтобы сохранить стиль фоторамки, просто нажмите на его миниатюру, чтобы выбрать его. Вы увидите черную выделенную рамку вокруг миниатюры, чтобы вы знали, что она выбрана. Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните их миниатюры, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Сохранить набор справа от диалогового окна:
Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните их миниатюры, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Сохранить набор справа от диалогового окна:
Выберите стиль (стили) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз попросив вас назвать свой набор стилей и выбрать, где вы хотите его сохранить.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Простая фоторамка.asl». Убедитесь, что вы включили расширение из трех букв в конце имени, если вы хотите иметь возможность использовать свой набор стилей как на ПК, так и на Mac. Проще всего сохранить набор стилей на рабочем столе. В моем случае я создал папку на рабочем столе под названием «стили слоя», в которую я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Готово в правом верхнем углу Менеджера предустановок, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется за пределами Photoshop, поэтому, если Photoshop умрет, он не заберет с собой ваш стиль слоя! Конечно, если весь ваш жесткий диск выходит из строя, это уже другая история.
Шаг 12. Выберите «Загрузить стили» в меню палитры стилей
Если нам когда-нибудь понадобится загрузить стиль слоя обратно в Photoshop, мы можем легко сделать это из палитры стилей.Просто щелкните значок меню палитры в правом верхнем углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры «Стили».
Photoshop откроет диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, в моем случае это была папка на рабочем столе под названием «стили слоев».Нажмите на название набора, который вы хотите загрузить, затем нажмите кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загрузит набор стилей слоя, и стиль «Простая фоторамка» снова появится в палитре «Образцы», готовый для применения к новому изображению:
Теперь стиль слоя загружен обратно в Photoshop и отображается в палитре «Образцы».
Стили слоев Photoshop: подробное руководство
В этом руководстве я расскажу вам о каждом отдельном эффекте слоя и покажу примеры каждого из них. Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в одних дизайнах, тогда как в других они могут выглядеть ужасно. Нет никаких установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоя в Photoshop.
Однако имейте в виду, что стили слоя предназначены для экспериментов — некоторые эффекты отлично работают в одних дизайнах, тогда как в других они могут выглядеть ужасно. Нет никаких установленных формул, и вы должны раскрыть свой творческий потенциал, как только вы изучите основы использования стилей слоя в Photoshop.
Вот что мы обсудим:
- Что такое стиль слоя?
- Применение стилей слоя
- Стиль слоя диалоговое окно
- Drop Shadow
- Внутренняя тень
- Внутреннее свечение
- Внутреннее свечение
- Навигация и эмбритация
- SATIN
- Цветная наложение
- Градиентная наложение
- Наложение узора
- Обводка
- Несколько советов по типам слоев
Что такое стиль слоя?
Стиль слоя — это просто один или несколько эффектов слоя и параметров наложения, примененных к слою.Эффекты слоя — это такие вещи, как тени, обводка и наложение цвета.
Вот пример слоя с тремя эффектами слоя (Тень, Внутреннее свечение и Обводка).
Стиль слоя можно отключить, щелкнув значок глаза рядом с Эффектами, чтобы увидеть, как выглядит исходный слой без стиля слоя.
Аналогичным образом можно отключить видимость каждого эффекта слоя.
В следующем примере эффект слоя «Тень» отключен.
Вы можете сказать, что у слоя есть стиль слоя, по значку fx с правой стороны.
Применение стилей слоя
Чтобы настроить стиль слоя, вы будете использовать диалоговое окно Layer Style. Существуют различные способы доступа к диалоговому окну Layer Style.
Щелчок правой кнопкой мыши на слое
Щелкнув правой кнопкой мыши на слое, вы можете выбрать Параметры наложения , чтобы открыть диалоговое окно Layer Style.
Двойной щелчок по слою
Дважды щелкнув миниатюру слоя на панели слоев, вы можете открыть окно «Стиль слоя».
Меню панели приложения
Как и большинство функций в Photoshop, вы можете получить доступ к диалоговому окну «Стиль слоя» через меню панели приложения, выбрав «Слой» > «Стиль слоя». Вы можете найти каждый отдельный эффект слоя (Тень, Внутренняя тень и т. д.), а также возможность открыть диалоговое окно «Стиль слоя» (Параметры наложения).
Вы можете найти каждый отдельный эффект слоя (Тень, Внутренняя тень и т. д.), а также возможность открыть диалоговое окно «Стиль слоя» (Параметры наложения).
Использование предустановленных стилей слоя с помощью панели стилей
Панель стилей содержит предустановленные стили слоя, такие как «Солнечные пятна» или «Окрашенный шелк».Просто выберите слой и щелкните соответствующий предустановленный стиль слоя, чтобы применить его.
Панель стилей можно просмотреть, выбрав «Окно» > «Стили».
Диалоговое окно «Стиль слоя»
При первом открытии окна «Стиль слоя» вы увидите параметры наложения. Здесь вы можете настроить режим наложения и непрозрачность слоя, а также некоторые более сложные эффекты наложения.
Стиль слоя может иметь один или несколько различных эффектов слоя.
Чтобы применить эффект слоя, установите флажок рядом с ним.
Обязательно включите параметр Preview , чтобы вы могли видеть свои изменения в режиме реального времени.
Чтобы быстро просмотреть, как выглядит ваш стиль слоя, в правой части окна есть миниатюра, напоминающая вам.
Давайте рассмотрим каждый из различных эффектов слоя, начиная с эффекта слоя «Тень».
Эффект слоя тени
Эффект тени, вероятно, является одним из наиболее часто используемых эффектов слоя.
Режим наложения позволяет смешивать тень с фоном различными способами (умножение, наложение и т. д.).).
Уменьшите Непрозрачность , чтобы увеличить прозрачность тени.
Опция Angle вашей падающей тени повлияет на направление, в котором она падает, если для Distance установлено значение 1 пиксель или выше. Если для Distance установлено значение 0, тень будет равномерно распространяться вокруг содержимого слоя.
Распространение позволяет сделать тень толще/плотнее.
Размер определяет, насколько большой или маленькой будет тень на каждой стороне объекта.
Изменение набора параметров Quality позволяет добавлять шум к тени и изменять ее контуры.
Тень, пример 1
В этом конкретном изображении направление тени не имеет значения, поскольку я установил для параметра «Расстояние» значение 0, что означает, что тень расположена по центру. Это можно использовать для выделения изображений из фона и особенно хорошо работает на светлом фоне (например, белом или светло-сером).
Тень, пример 2
В следующем примере используются аналогичные настройки с немного меньшей непрозрачностью и увеличенными расстоянием, разбросом и размером.Как вы можете видеть, тень уходит ниже нижнего правого угла, создавая впечатление, что источник света исходит из верхнего левого угла.
Эффект слоя внутренней тени
Эффект внутренней тени очень похож на эффект тени. На самом деле это как раз обратное в том смысле, что оно применяется внутри объекта, а не снаружи.
Все параметры аналогичны Drop Shadow.
Однако вы можете заметить, что Spread был заменен на Choke — чем выше значение Choke, тем гуще тень.
Внутренняя тень, пример 1
В этом примере используются настройки, аналогичные первому примеру эффекта слоя «Тень», чтобы вы могли сравнить и сопоставить. Это заставляет изображение выглядеть так, как будто оно было помещено за ваш фон, как окно.
Внутренняя тень Пример 2
Внутреннюю тень также можно использовать для добавления к изображениям легкого состаренного винтажного эффекта путем увеличения параметра «Шум» и использования большого значения «Размер». Используя такой простой стиль, вы можете сделать так, чтобы ваше изображение выглядело потрепанным, затемненным по краям и углам.
Внутренняя тень, пример 3
Этот стиль слоя демонстрирует обычный текстовый эффект: эффект высокой печати. Настройки очень похожи на первый пример с внутренней тенью, однако он имеет значение Distance равное 2, так что параметр Angle производит эффект.
Эффект слоя внешнего свечения
Свечение очень похоже на тени по своей концепции. Внешнее свечение часто используется для создания тонких эффектов, когда внешний край объекта нуждается в небольшом усилении, чтобы выделить его на фоне фона.Внешнее свечение обычно лучше всего работает на темном фоне.
Как и в случае с тенями, вы можете настроить режим наложения, непрозрачность и шум вашего свечения, а также его распространение и размер.
Вариант со свечением, недоступный для теней, — это вариант Technique , который может быть либо Softer , либо Precise .
Softer делает края вашего свечения более мягкими и тонкими, тогда как Precise делает ваше свечение сильнее и ярче.
Опция Range вашего свечения позволяет изменять его толщину — чем меньше число, тем толще.Например, установив для этого параметра значение 1%, ваше свечение на самом деле будет выглядеть как штрих, а не как свечение.
Пример внешнего свечения
Вот синее внешнее свечение.
Эффект слоя внутреннего свечения
Как и падающая тень по сравнению с внутренней тенью, внутреннее свечение и внешнее свечение похожи, они просто противоположны друг другу.
Все параметры такие же, как у Outer Glow, с одним дополнительным параметром: Source . Источник позволяет вам сделать так, чтобы ваше свечение появлялось с края (настройка по умолчанию) или из центра.
Внутреннее свечение, пример 1
Это пример краевого свечения, которое работает так же, как и внутренняя тень.
Внутреннее свечение, пример 2
Это пример центрального свечения с использованием режима наложения «Наложение», чтобы сделать внутреннюю область фотографии более яркой с повышенным уровнем контраста.
Эффект слоя Bevel and Emboss
Bevel and Emboss придает объекту приподнятый (Bevel) или вдавленный (Emboss) вид. Эффект имеет два дополнительных эффекта: Контур и Текстура.
Контур позволяет сделать скос/тиснение более резким или мягким.
Текстура дает вам возможность добавить узор к вашему объекту.
Существует несколько различных настроек для использования эффекта Bevel and Emboss. Чем выше Depth , тем четче структура.
Чем выше размер , тем ближе к центру будет скос/тиснение. Набор параметров Shading позволяет увеличить непрозрачность как бликов, так и затенения, а также позволяет изменить угол (источник света).
Скос и тиснение, пример 1
В этом примере показан преувеличенный эффект; поскольку глубина настолько высока (1000%), а настройки размера и смягчения очень низкие, наш скос очень заметен.
Bevel and Emboss Example 2
Этот пример очень похож на тот, который мы только что рассмотрели, однако на этот раз я немного уменьшил глубину скоса и включил эффект Contour. Контур, как вы можете видеть, придает фаске еще более острый край; очень близко к 1-пиксельной линии.Он также удаляет много бликов вокруг левого и верхнего краев нашей фотографии.
Bevel and Emboss Example 3
В этом примере используются те же настройки, что и в предыдущем примере (включая настройки Contour), однако на этот раз мы также проверили наш эффект Texture. Вы можете выбрать один из уже существующих шаблонов Photoshop или установить свои собственные.
Ползунки управляют масштабом и глубиной вашего узора, а флажок «Инвертировать» позволяет выбирать между тиснением или скосом.
Эффект атласного слоя
По моему опыту, атласный стиль используется очень редко. Одно из применений, которое я нашел для него в прошлом, — это воссоздание старинных эффектов, хотя есть много других способов сделать это.
Варианты Satin очень просты и похожи на другие, которые мы уже рассматривали.
Сатин Пример 1
Я установил цвет на красный, расстояние на 72 пикселя и размер на 0, чтобы создать узор поверх моего изображения.
Сатин Пример 2
Этот пример имеет почти идентичные настройки, как и предыдущий; единственная разница в том, что я увеличил значение Size. Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Как вы, наверное, заметили, увеличение параметра «Размер» создает эффект размытия.
Color Overlay Эффект слоя
Color Overlay — невероятно простой стиль слоя, позволяющий полностью покрыть содержимое слоя цветом.
Есть три настройки: Режим наложения, Цвет и Непрозрачность — они говорят сами за себя. Это полезный эффект для быстрой смены цветов, и он часто используется в вариациях веб-дизайна, когда желательны альтернативные цвета таких вещей, как текст.
Color Overlay Пример 1
Это настройки по умолчанию, которые будут заданы при применении эффекта слоя Color Overlay.
Наложение цвета, пример 2
Одно из распространенных применений эффекта «Наложение цвета» — быстрое применение цветных оттенков к изображениям. Для этого вам просто нужно выбрать свой цвет и уменьшить непрозрачность настолько, чтобы ваше изображение могло быть видно (хотя это, вероятно, лучше сделать с помощью корректирующего слоя для лучшего контроля).
Наложение цвета, пример 3
При использовании сплошного черного цвета в сочетании с режимом наложения «Наложение» и непрозрачностью 100 % можно полностью исключить некоторые цвета из изображения. Это может быть полезно для изоляции объектов от их фона.
Это может быть полезно для изоляции объектов от их фона.
Эффект слоя с наложением градиента
Наложение градиента делает то же самое, что и наложение цвета, за исключением того, что оно накладывает на ваши объекты цветовой градиент, а не цвет.
Стиль градиента может быть линейным, радиальным, угловым, отраженным или ромбовидным.
Масштаб градиента делает его меньше или больше по отношению к размеру объектов слоя.
Существует также опция Reverse , которая позволяет быстро изменить ориентацию цветов на противоположную, избавляя вас от необходимости воссоздавать новый градиент.
При нажатии на параметр «Градиент» открывается редактор градиента , где вы можете установить цвета и тип градиента.
Пример наложения градиента 1
Простые градиенты оттенков серого, такие как приведенный ниже, часто используются вместе со стилями внутренней тени, которые мы использовали ранее для создания еще более реалистичного эффекта высокой печати. Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Использованы все стандартные настройки; единственное, что было изменено по сравнению с настройками по умолчанию, — это цвет самого градиента.
Наложение градиента, пример 2
Этот эффект снова использует все настройки по умолчанию, за исключением того, что для стиля градиента установлено значение «Радиальный», а не значение по умолчанию (линейное).
Эффект слоя наложения узора
Как и другие эффекты наложения, эффект наложения узора работает почти так же. На самом деле это очень похоже на настройку текстуры, которую мы использовали для эффекта Bevel and Emboss.
Вы можете выбрать из различных встроенных шаблонов Photoshop или создать/установить свой собственный.
Наложение узора Пример 1
Это настройка по умолчанию для стиля Наложения узора.
Пример наложения узора 2
С помощью параметра Масштаб можно увеличить или уменьшить разрешение узора.
Пример наложения узора 3
Вот пользовательский узор, примененный к тексту. Вы можете видеть, что он замостил узор, создавая полосатый эффект.
Вы можете видеть, что он замостил узор, создавая полосатый эффект.
Эффект слоя обводки
Это последний эффект слоя, о котором мы поговорим. Эффект обводки просто помещает границу вокруг вашего объекта.
Варианты аналогичны тем, которые мы обсуждали ранее, и говорят сами за себя (по крайней мере, на данный момент).
Параметр Позиция , который указывает, где вы хотите сделать обводку, может быть внутренним, внешним или центральным. Размер вашего штриха определяет его толщину — вы можете настроить его в пикселях.По умолчанию используется 3 пикселя, но чаще всего используется 1 пиксель.
Заливка Тип позволяет заполнить штрих различными элементами; вы можете выбрать сплошной цвет, цветовой градиент или даже узор. Тип заливки по умолчанию — Цвет.
Обводка, пример 1
Эти настройки являются настройками по умолчанию, добавляя простую и относительно толстую обводку ко всему на слое, к которому вы ее применяете.
Пример обводки 2
Как видно на изображении ниже, гораздо более тонкая обводка на основе градиента выглядит интересно.Градиент переходит от цвета, немного более темного, чем сама буква, к точно такому же цвету, что и буква, создавая впечатление, что верхняя часть буквы вообще не имеет обводки.
Советы по стилям слоя
Вот несколько основных советов по работе со стилями слоя.
Scope
Стили слоя автоматически применяются ко всему, что вы помещаете на этот слой. Если вы не хотите, чтобы он был в том же стиле, вам нужно поместить его на новый слой.
Копирование, вставка и удаление стилей слоя
Если у вас есть стиль слоя с набором эффектов, которые вы хотите использовать на другом слое, вы можете щелкнуть слой правой кнопкой мыши и выбрать Копировать стиль слоя , щелкните правой кнопкой мыши новый слой и выберите Вставить стиль слоя .Это может сэкономить много времени!
Чтобы навсегда удалить стиль слоя, щелкните слой правой кнопкой мыши и выберите «Очистить стиль слоя» .

 Теперь вы можете видеть форму, как она выглядит на самом деле.
Теперь вы можете видеть форму, как она выглядит на самом деле. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Leave a Comment