Стиль надпись – Шрифты для тату онлайн. Более 460 шрифтов для татуировок
16.12.2019 


 Разное
Разное
Шрифты для тату онлайн. Более 460 шрифтов для татуировок
женские маленькие тату
женские тату на бедре
женские тату на боку
женские тату на голове
женские тату на груди
женские тату на животе
женские тату на запястье
женские тату на икре
женские тату на кисти
женские тату на ключице
женские тату на лодыжке
женские тату на лопатке
женские тату на ноге
женские тату на пальцах
женские тату на плече
женские тату на поясницеженские тату на предплечье
женские тату на руке
женские тату на спине
женские тату на стопе
женские тату на шее
женские тату на ягодицах
женские тату надписи
какой лучше подобрать шрифт для татуировки?
Не всегда татуировки в виде рисунка способны выразить всю полноту эмоций и мыслей, которые хочется показать. Вот почему так популярны среди молодежи тату, представляющие собой надписи. Выбирая надпись, ее слова, язык, способ начертания, стоит особенно внимательно подбирать шрифты для тату: смысл надписи и стиль написания букв не должны представлять собою диссонанс.
Помимо смысла фразы, большое значение имеет красота и стиль написания. Особенно важное значение приобретает шрифт для тату надписи, когда она сделана на иностранном языке. В любом случае, стиль букв может придать особый оттенок смыслу написанного, а также выразить эмоции и характер обладателя татуировки. Даже пара слов, удачно расположенных на какой-либо части тела, может стать настоящим шедевром и украшением, подчеркивающим индивидуальность человека.
Широко распространенные готичные шрифты для тату характеризуются резкостью и прямотой линий, четкими углами, часто заостренными концами букв. Такие жесткие и прямые линии как нельзя лучше подходят для мужчин, отражая их решительный и твердый характер. Древняя цитата, выполненная средневековым шрифтом Gothic (а именно с тех времен берет свое начало этот тип начертания букв) будет выглядеть эффектно и значительно.
Существует и более изящный шрифт для татуировки, с закругленными, тонкими и мягкими очертаниями букв, украшенных завитушками и виньетками. Такой шрифт в стиле Calligraphy, являющийся разновидностью рукописного стиля, выбирают, как правило, дамы. Он очень красиво смотрится практически на любой части тела, независимо от размера надписи. Это могут быть инициалы, выполненные в виде анаграммы, либо целое изречение, например, на арабском языке.
Огромное число вариаций имеет тату шрифт
Чтобы выяснить, как лучше всего будет выглядеть та или иная надпись, можно сделать подбор шрифтов для тату ONLINE. При выборе следует учесть место расположения будущей татуировки и размер слов. Лучше всего рассмотреть несколько вариантов, чтобы остановиться на самом подходящем. Благодаря индивидуально подобранному удачному шрифту любую, даже широко популярную фразу, можно сделать особенной в своей татуировке.
translate-tattoo.ru
как найти идеальный шрифт для татуировки-надписи
Выбрать в качестве татуировки надпись является неплохой идеей. Но мы сталкиваемся с множеством шрифтов для татуировки и возможностей, поэтому сделать окончательный выбор не всегда легко.
Во всем мире есть несколько общих тенденций, от простых букв алфавита, часто используемых для инициалов имени, до более сложных предложений с глубоким внутренним смыслом. Очень часто используется состаренный стиль надписи или каллиграфии. Это открывает огромный спектр возможностей для творчества и позволяет сделать дизайн уникальным.
Эта статья предназначена для того, чтобы помочь вам из разнообразия стилей надписей выбрать шрифт, который вы хотите. Чтобы помочь четко определиться в том,
Эта статья поможет не распылится среди разных стилей, доступных для вас, а создать на их основе свой собственный идеальный стиль надписи татуировки.
Рекомендации! Татуировка, это что-то личное, индивидуальное. Как следствие, стиль, выбранный для написания вашей татуировки, должен быть так же индивидуальным. Тысячи вариантов стилизации символов, с которыми мы можем вас познакомить, должны быть как отправная точка, а не как конечный вариант. Наш вам совет: подберите правильный характер символов, проконсультируйтесь с вашим тату мастером и следуйте его советам!
Резюмирую: первый шаг заключается в понимании какой именно стиль шрифта вам подходит. Есть много различных семейств шрифтов, но какие-то элементы могут быть слишком сложны или просто могут не подходить под вашу индивидуальность.
Каллиграфические шрифты для татуировки
Одним из наиболее распространенно используемых шрифтов в татуировке является каллиграфический. Очень много причин, почему выбирается именно этот стиль написания, но мы думаем, что этот успех обусловлен тем, что в этом стиле вы можете получить индивидуальный дизайн просто потому, что каждый из нас имеет уникальный почерк. Каллиграфические стили могут варьироваться от классического, который возвращает нас к текстовым стилям прошлого, до написанного от руки.
Готический шрифт для татуировки
У каждого, кто является фанатом готического стиля, есть кое что, что он мог бы рассказать об этом стиле. Этот тип письма был использован в качестве основы для логотипов многих музыкальных коллективов, а также во многих компьютерных играх. Готический стиль может быть простым или сложным. Этот фактор может повлиять на легкость или сложность чтения. Хорошая отправная точка при выборе этого шрифта, это понимание, насколько вы хотите чтобы он легко читался или был замысловатым. У нас есть различные типы, такие как: Medieval, The Celtic и сложные инициалы, используемые для отдельных букв.
Шрифт для тату в стиле Граффити
В этом стиле происходит смешение типографического шрифта и иллюстрации. Вдохновение может прийти к нам буквально с улицы, со стен изрисованных граффити, или можно посмотреть уже отфитографированные коллекции этих громадных произведений искусства. В следующей главе мы расскажем вам как переработать конкретно для своей татуировки все многообразие шрифтов в стиле граффити.
Западный шрифт для татуировки
У нас сотни шрифтов, которые по своей стилистике могут перенести нас в Дикий Старый Запад. Этот стиль является очень популярным выбором в таких движениях как Байкеры, которые используют эти шрифты для создания своих надписей на логотипах.
Азиатские шрифты для татуировок … Арабские, Русские и т. д. …
Иногда вы можете сделать надпись шрифтом, который напоминает вам о той или иной стране или цивилизации. Необязательно использовать именно реальную письменность этой страны, можно только стилизовать надпись в выбранном стиле. Вы сможете создавать любые надписи на родном языке, но использовать стилизацию другой письменности. Это часто используется для азиатских шрифтов, но также часто для арабских и русских.
Шрифт для татуировки, написанный от руки
Неплохой альтернативой может быть написание шрифта для татуировки просто от руки. Вы никогда не узнаете, получится ли у вас что-то хорошее, пока не попробуете! Существует много татуировок, для которых использовалась надпись, написанная от руки. Так вы могли бы, просмотрев большое количество вариантов уже существующих шрифтов, попробовать написать что-нибудь для себя своей рукой. Это поможет вам найти свою индивидуальность.
Шрифт для татуировки в стиле «пишущей машинки»
Это надписи, написанные стилем старомодных пишущих машинок. Причем шрифт пишущих машинок получается с различными дефектами, что может быть очень интересно, и это делает каждую букву уникальной. Проанализировав различные варианты, мы можем выбрать одинаковое повторение дефектов подходящего именно для нашей надписи.
Как подобрать стиль написания текста для вашей татуировки
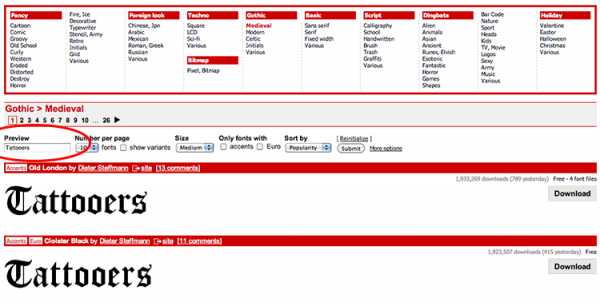
Это сайт, на котором выложены тысячи шрифтов с текстовыми примерами. Мы с вами говорим о dafont.com.

Как вы можете увидеть на картинке, имеется несколько категорий в верхней части сайта, которые так же включают подкатегории. В специальном окошке ввода вы можете ввести свой текст и тут же посмотреть как он будет выглядеть в выбранном шрифте.
Шрифты могут быть загружены, так что вы сможете принести и показать их своему тату мастеру. Так же вы можете установить эти шрифты на свой компьютер и, используя графические программы, например Фотошоп, попробовать самостоятельно поиграть вариантами.
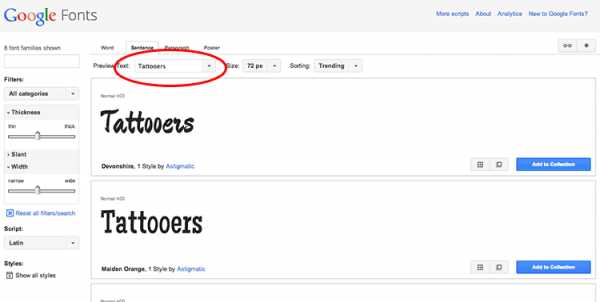
Это еще один сайт с похожими опциями — Google Font.

Этот сайт так же предоставляет некоторые опции, которые располагаются в левом меню. Вы можете фильтровать по разным категориям типы шрифтов. Например по таким параметрам как: толщина, ширина, и т.д. .. На наш взгляд этот сайт, в отличие от dafont.com, больше посвящен поиску веб-шрифтов, но все же вы можете воспользоваться этим ресурсом в своих целях.
Почему бы вам не ознакомиться так же с нашей галереей шрифтов и татуировок-надписей от тату мастеров, представленных на нашем сайте:
www.tattooers.net
Создаём в Фотошоп объёмный текст в стиле ретро / Фотошоп-мастер
В этом уроке вы научитесь тому, как использовать смарт объекты, текстуры и стили слоя, в результате чего мы создадим объёмный 3D эффект для надписи в стиле ретро.
Результат урока

Детали урока
1. Создание фона
Шаг 1
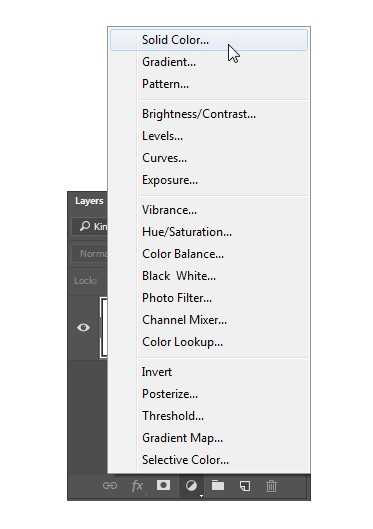
Создайте новый документ 1000 x 700px. Внизу палитры слоёв кликните на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и выберите коррекцию Цвет (Solid Color).

Шаг 2
Используйте цвет #549094.

2. Создание текста
Шаг 1
Напишите текст прописными буквами, используя шрифт The Bold Font. Установите размер 200 пт., Трекинг (Tracking) 50 и Цвет (Color) #d3813f.

Шаг 2
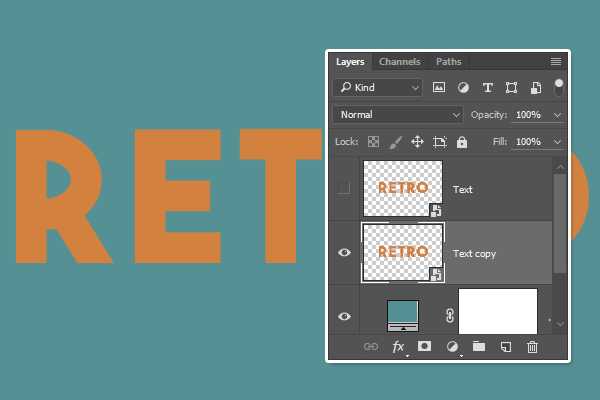
Дайте название слою с текстом Text, нажмите на нём правой кнопкой мыши и выберите функцию Преобразовать в Смарт объект (Convert to Smart Object).

Шаг 3
Дублируйте слой Text, затем сделайте его невидимым и перетащите оригинальный текстовый слой выше слоя с копией.

3. Создание объёма
Шаг 1
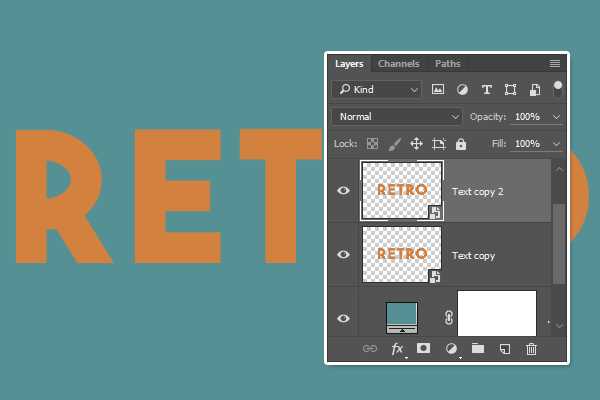
Дублируйте копию текстового слоя Text copy, используя комбинацию клавиш Ctrl+J.

Шаг 2
Теперь, стоя на слое Text copy 2, нажмите клавишу со стрелкой вправо на клавиатуре один раз, а затем нажмите клавишу со стрелкой вниз один раз. Это нужно для того, чтобы переместить слой Text copy 2 на 1px вправо и на 1px вниз.

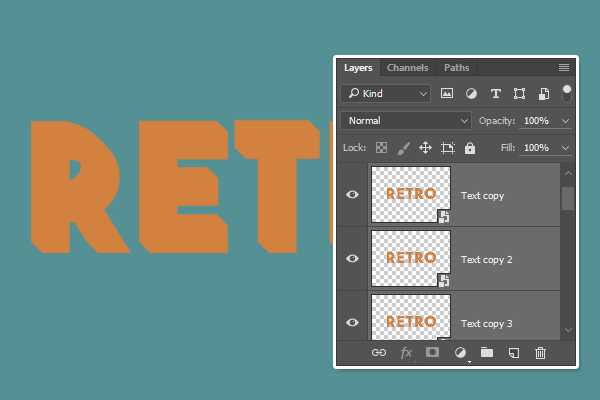
Шаг 3
Повторите действия с копированием текста и сдвигом копии ещё 12 раз, чтобы создать эффект объёма. Последний слой должен иметь название Text copy 14.

Шаг 4
Выделите все копии текстовых слоёв и зайдите в меню Слои > Упорядочить > Инверсия (Layer > Arrange > Reverse), чтобы изменить порядок слоёв для объёма.

Шаг 5
Уберите активность самого верхнего слоя Textcopy, а остальные текстовые копии объедините в группу Ctrl+G и назовите её Extrusion.

4. Создание верхних слоёв
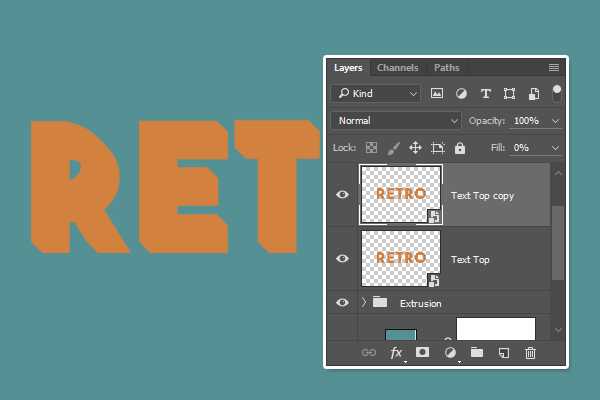
Шаг 1
Переименуйте слой Text copy и назовите его Text Top. Дублируйте этот слой и измените для копии значение Заливки (Fill), установи её на 0%.

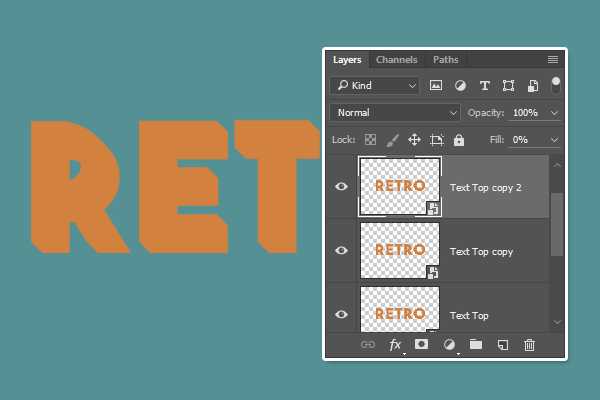
Шаг 2
Дублируйте слой TextTopcopy.

5. Применяем стили слоя
Теперь дважды кликните по слою Textcopy 2, внутри группы Extrusion, чтобы применить следующие стили слоя.
Шаг 1
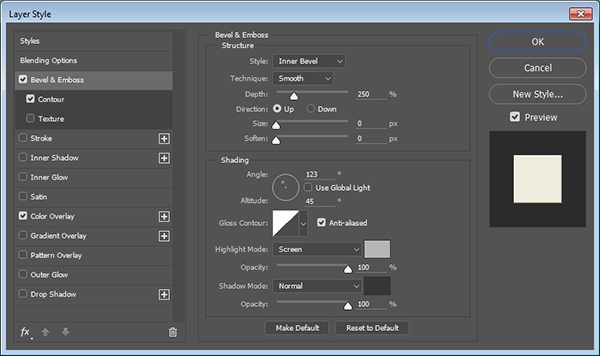
Тиснение (Bevel and Emboss)
- Глубина (Depth): 250
- Размер (Size): 0
- Снимите флажок в окошке Глобальноеосвещение (Use Global Light)
- Угол (Angle): 123
- Высота (Altitude): 45
- Поставьте флажок в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode):
- Режим наложения Экран (Screen)
- Цвет (Color) # b5b5b5
- Непрозрачность (Opacity) 100%
- Режим тени (Shadow Mode):
- Режим наложения Нормальный (Normal)
- Цвет (Color) # 363636
- Непрозрачность (Opacity) 100%

Шаг 2
Настроим стиль слоя Контур (Contour) со следующими настройками:
- Контур: Полукруг (Contour: Half Round)
- Поставьте флажок в окошке Сглаживание (Anti-aliased)
- Диапазон (Range) 100%

Шаг 3
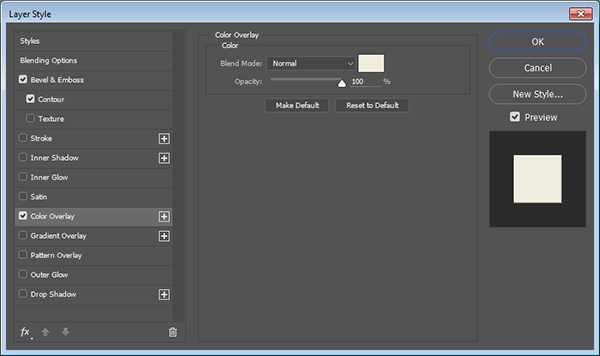
Наложение цвета (Color Overlay)

Шаг 4
Щелкните правой кнопкой мыши по слою с применёнными стилями и выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 5
Выделите остальные слои в группе Extrusion, щелкните правой кнопкой мыши и выберите опцию Вклеить стиль слоя (Paste Layer Style).

6. Применяем стили к группе Extrusion
Шаг 1
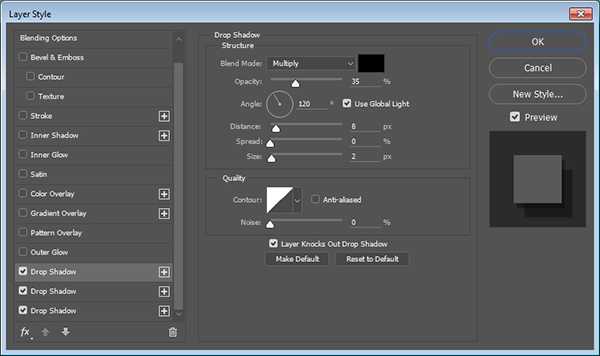
Дважды щелкните по группе Extrusion, чтобы применить следующие стили слоя:
Настроим стиль слоя Тень (Drop Shadow)
- Непрозрачность (Opacity) 35%
- Смещение (Distance): 8
- Размер (Size): 2

Шаг 2
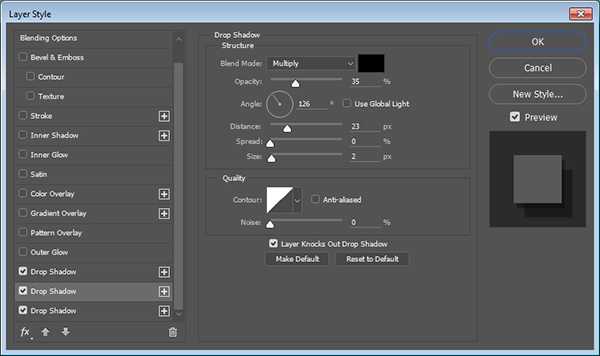
Добавьте еще один стиль слоя Тень (Drop Shadow), нажав на значок + рядом с вкладкой. Используйте такие настройки для нового эффекта:
Тень (Drop Shadow) 2
- Непрозрачность (Opacity) 35%
- Снимите флажок в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 126
- Смещение (Distance): 23
- Размер (Size): 2

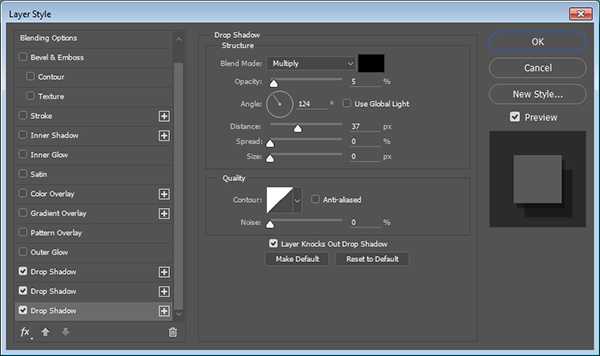
Шаг 3
Добавьте еще один стиль слоя Тень (Drop Shadow) с такими параметрами:
Тень (Drop Shadow) 3
- Непрозрачность (Opacity) 5%
- Снимите флажок в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 124
- Смещение (Distance): 37
- Размер (Size): 0

Таким образом получаем тень как на скриншоте.

7. Применяем стили к верхним слоям
Шаг 1
Дважды кликните по слою Text Top copy и примените стиль слоя Наложение узора (Pattern Overlay) с такими параметрами:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity) 35%
- Масштаб (Scale) 50
Примечание переводчика: так как автор не дал файл узора, предлагаю использовать мой паттерн Zigzag, специально подготовленный для этого урока. Настройки масштаба варьируйте по вкусу.
Вот так выглядит надпись с применённым узором. На самом деле вы можете применить любой узор, который вам нравится.

Шаг 2
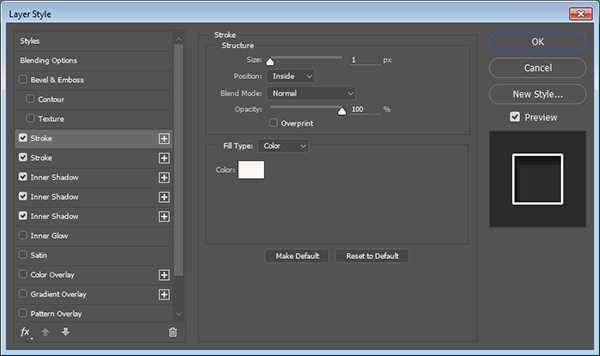
Дважды щелкните по слою Text Top copy 2, чтобы применить следующие стили слоя:
- Выполнить обводку (Stroke)
- Размер (Size) 1
- Положение (Position) Внутри (Inside)
- Цвет (Color) #fbf9ef

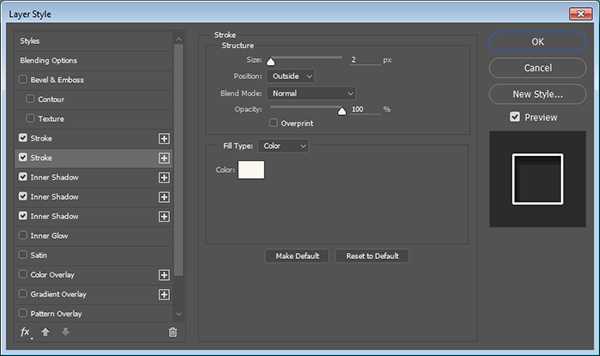
Шаг 3
Выполнить обводку (Stroke) 2
- Размер (Size) 1
- Положение (Position) Снаружи(IOutside)
- Цвет (Color) #fbf9ef

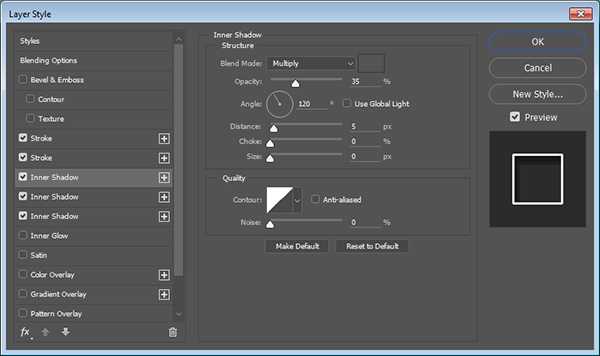
Шаг 4
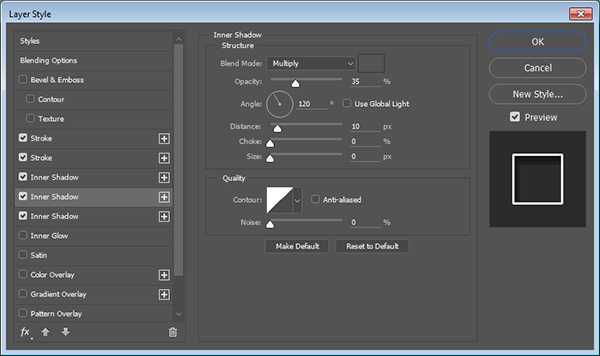
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 5
- Размер (Size) 0

Шаг 5
Внутренняя тень (Inner Shadow) 2
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 10
- Размер (Size) 0

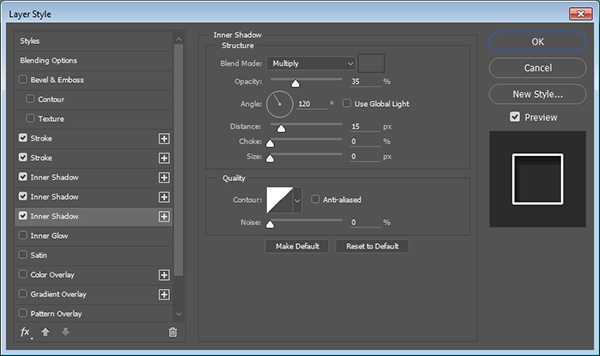
Шаг 6
Внутренняя тень (Inner Shadow) 3
- Цвет (Color) #545454
- Непрозрачность (Opacity) 35%
- Смещение (Distance) 15
- Размер (Size) 0

Таким образом мы добавили обводку и внутреннюю тень к тексту.

7. Добавление текстуры
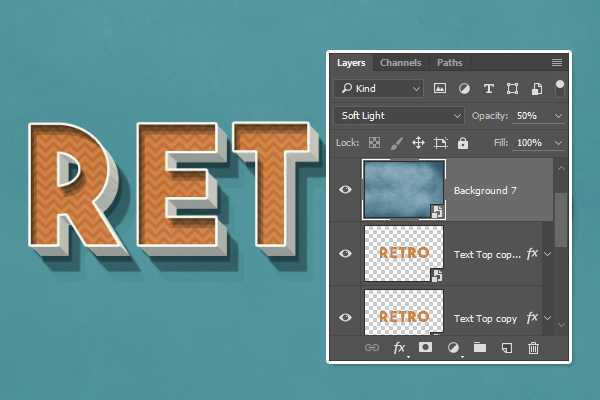
Шаг 1
Поместите текстуру Background 7 из скачанного архива поверх всех слоев. По мере необходимости измените её размеры относительно вашего документа.
Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%.

Шаг 2
Идём в меню Изображение — Коррекция — Цветовой тон /Насыщенность (Image > Adjustments > Hue/Saturation), затем меняем значение Насыщенности (Saturation) на -100.

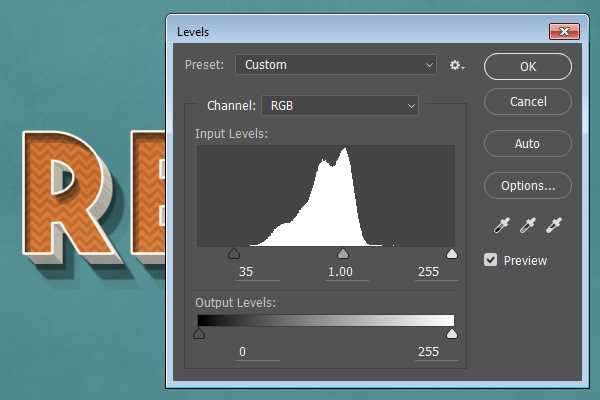
Шаг 3
Идём в меню Изображение — Коррекция — Уровни (Image > Adjustments > Levels) и меняем значение теней на 35.

Вот и всё! Надпись готова!
Если вы хотите изменить содержание надписи, вот как это можно сделать быстро:
1. Дважды кликните по миниатюре слоя Text с оригинальным текстом
2. Измените текст в открывшемся документе
3. Идём в меню Изображение – Показать все (Image > Reveal All)
4. Перейдите в меню Файл — Сохранить (File > Save), затем Файл — Закрыть (File > Close).
Эффект будет применён к новому тексту!
Примечание переводчика: Будет проще и быстрее изменить текст, открыв смарт объект и после редактирования текста, при закрытии этого документа, подтвердить изменения.
Заключение
В этом уроке вы научились использовать смарт-объекты для создания текста и применения к нему объёма. Овладели навыками применения стилей слоя для того, чтобы создать ретро эффект в стиле 3D. И, наконец, вы научились работать с наложением текстур, чтобы завершить данный эффект.

Автор: Rose
photoshop-master.ru
Создаем в фотошопе надпись в стиле граффити на уличной стене | DesigNonstop
Создаем в фотошопе надпись в стиле граффити на уличной стене
11
Думаю, этот несложный урок от Dreamdealer порадует тех, кто только начинает осваивать фотошоп. Все очень несложно, а результат весьма впечатляет. Для этого нам потребуется фотография с изображением гранжевой стены и красивая надпись, которую потом мы будем трансформировать различными способами. Далее мы воспользуемся режимом наложения и размывкой.
Шаг 1.
Для начала найдем подходящую фотографию с изображением стены. Желательно, чтобы фотография изначально была достаточно большой. Автор воспользовался этой фотографией, найдя ее с помощью Google Images. Поверхность стены не должна быть гладкой.
Шаг 2.
Выбираем какой-нибудь шрифт позатейливее и на новом слое пишем произвольную надпись крупными буквами. Щелкаем два раза по слою, в открывшемся диалоговом окошке выбираем закладку «Наложение градиента» и накладываем градиент от белого к серому. Потом выбираем закладку «Обводка» и делаем 3-4 пиксельную обводку темно-серого цвета. Потом в закладке «Тень» устанавливаем тень черного цвета с прозрачностью 75%.
Шаг 3.
На этом шаге надо щелкнуть правой кнопкой мыши по слою с текстом и выбрать пункт «Преобразовать в новый смарт-объект», потом опять щелкнуть правой кнопкой мыши и выбрать пункт «Растрировать слой». Теперь в меню выбираем «Редактирование» > «Трансформирование» > «Перспектива». Удерживая Shift, тянем вниз левый нижний квадратик контура и деформируем текст. Для завершения операции нажимаем Enter.
Шаг 4.
Теперь нажав Ctrl+T вызываем обычное трансформирование и, двигая правую сторону контура, сжимает текст по горизонтали. Текст должен уместиться на стене.
Шаг 5.
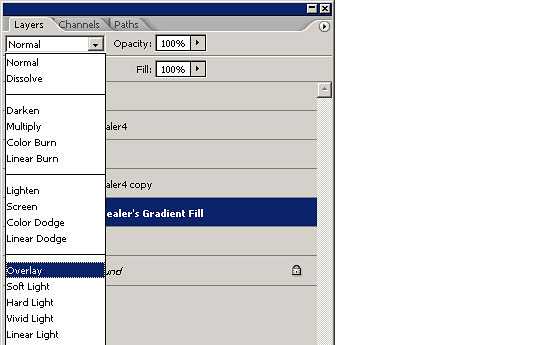
Меняем режим наложения для слоя с текстом на «Перекрытие».
Получился такой вот результат.
Шаг 6.
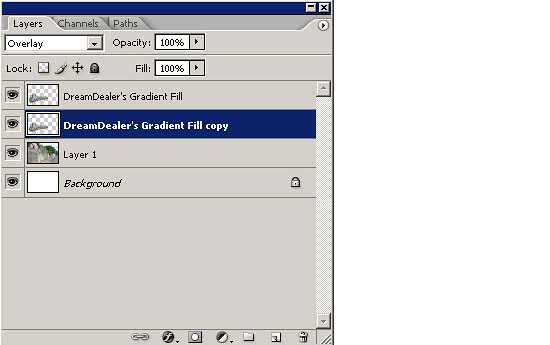
Теперь нам надо слегка размыть края надписи. Для этого делаем дубликат слоя с надписью и помещаем его под исходным слоем с надписью. Если изображение получилось слишком ярким, можно порегулировать прозрачность нижнего слоя.
Шаг 7.
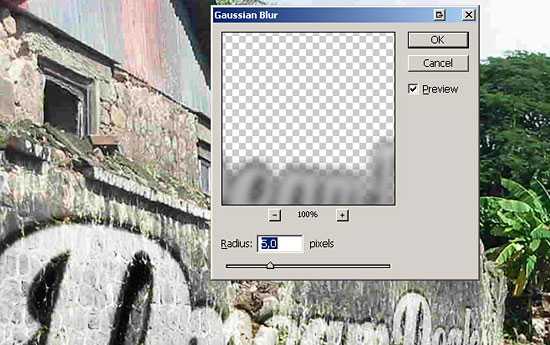
В меню выбираем «Фильтр» > «Размытие» > «Размытие по Гауссу» и размываем нижнюю надпись со значением 5 пикселей.
Финал
Так выглядит финальный результат. Для большей реалистичности можно инструментом «Ластик» стереть изображение в местах излома стены.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Эффектные надписи: 50 уроков Illustrator
Дежурка как-то незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
Перейти к уроку
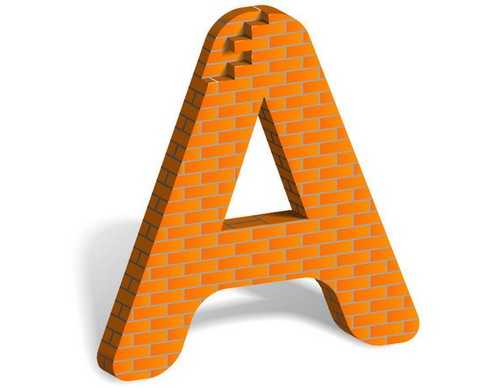
2. Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
Перейти к уроку
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
Перейти к уроку
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
Перейти к уроку
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
Перейти к уроку
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
Перейти к уроку
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
Перейти к уроку
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Перейти к уроку
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
Перейти к уроку
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
Перейти к уроку
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
Перейти к уроку
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
Перейти к уроку
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
Перейти к уроку
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
Перейти к уроку
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
Перейти к уроку
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
Перейти к уроку
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
Перейти к уроку
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
Перейти к уроку
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
Перейти к уроку
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
Перейти к уроку
21. Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
Перейти к уроку
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
Перейти к уроку
23. Создаем обалденную детализированную надпись в Illustrator
Перейти к уроку
24.Нарисуем 3D надпись в Illustrator
Этот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
Перейти к уроку
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
Перейти к уроку
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
Перейти к уроку
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
Перейти к уроку
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
Перейти к уроку
29. Создайте текст с металлическим эффектом
Перейти к уроку
30. Создаем дизайн вокруг надписи DREAM
Перейти к уроку
31. Создаем гранжевый трехмерный текст
Перейти к уроку
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
Перейти к уроку
33.Создайте трехмерный выгнутый текст
В этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
Перейти к уроку
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
Перейти к уроку
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
Перейти к уроку
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
Перейти к уроку
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
Перейти к уроку
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
Перейти к уроку
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
Перейти к уроку
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
Перейти к уроку
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
Перейти к уроку
42. Создаем «пришитый» текст
Перейти к уроку
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
Перейти к уроку
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
Перейти к уроку
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
Перейти к уроку
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
Перейти к уроку
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Перейти к уроку
48. Как сделать смешной пластмассовый объемный текст
В уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
Перейти к уроку
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
Перейти к уроку
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Перейти к уроку
Коллеция взята с 1stwebdesigner.com
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Cтили текста в Photoshop CS6
Одной из удивительных новых возможностей Photoshop CS6 является функция настройки стилей текста. С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили текста?
Стили текста—это группы атрибутов для форматирования текста, это означает, что каждый стиль хранит информацию о определенной структуре текста. Они включает в себя два типа:
- Стили символов (Character Styles): контролируют настройки таких атрибутов, как размер шрифта, цвет, кернинг, направление текста и т.д. (атрибуты панели символов Character panel).
- Стили абзацев (Paragraph Styles): контролируют как настройки для символов, так и настройки для атрибутов абзацев, такие как отступы и интервалы, выравнивание, переносы и т.д. (атрибуты в панели абзацев Paragraph panel).
Таким образом, в то время как стили абзаца распространяются на целый абзац, стили символов используются для форматирования выделенного текста в пределах абзаца, например помогают сделать некоторые слов жирным шрифтом или курсивом.
Прежде чем приступить к работе со стилями, давайте взглянем на панели, с которыми мы будем работать. Эти панели можно найти в меню Окно (Window) или в Текст (Type) -> Панели (Panels):
Панель абзацев (Paragraph Panel) и панель символов (Character Panel)
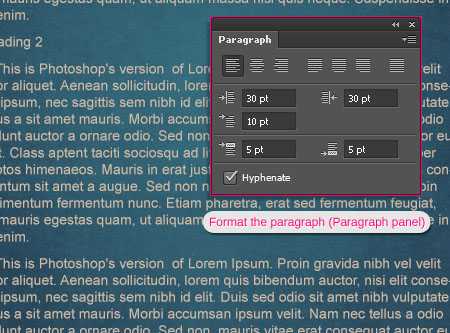
Панель абзацев (Paragraph Panel)— панель настроек, в которой можно изменять атрибуты форматирования абзацев.

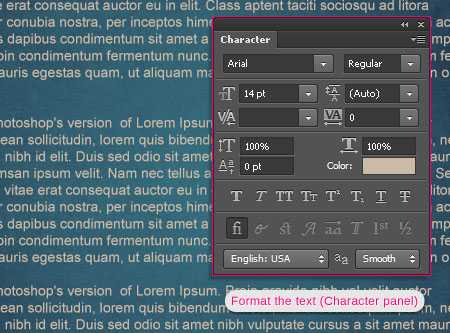
Панель символов (Character Panel)— панель настроек, в которой можно изменять атрибуты форматирования символов.

Панель стилей абзацев (Paragraph Styles Panel) и панель стилей символов (Character Styles Panel)
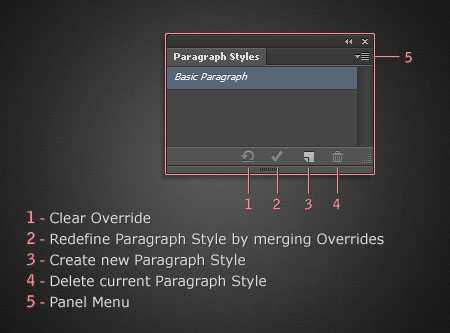
Панель стилей абзацев (Paragraph Styles Panel)—панель, где хранятся и где могут быть изменены стили для абзацев.

- Сбросить настройки / Отменить изменения
- Применить изменения к стилю абзаца
- Создать новый стиль абзаца
- Удалить стиль абзаца
- Панель меню
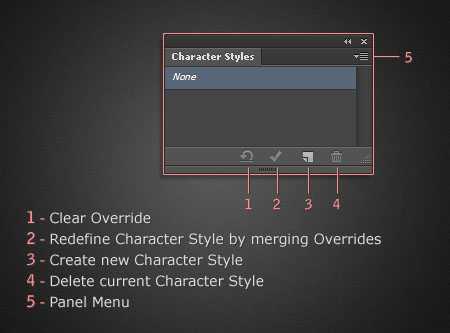
Панель стилей символов (Character Styles Panel)—панель, где хранятся и где могут быть изменены стили для символов.

- Сбросить настройки / Отменить изменения
- Применить изменения к стилю символов
- Создать новый стиль символов
- Удалить стиль символов
- Панель меню
Таким образом, в то время как первые две панели используются для изменения значений, две последние используются для управления стилями, в которых хранятся эти значения.
Устанавливаем стили текста
Чтобы создать стили текста, вам нужно создать текст, а затем либо отформатировать его и назначить стиль, который включает в себя все атрибуты, применяемые к этому тексту, либо просто создать стиль, а затем выполнить его форматирование.
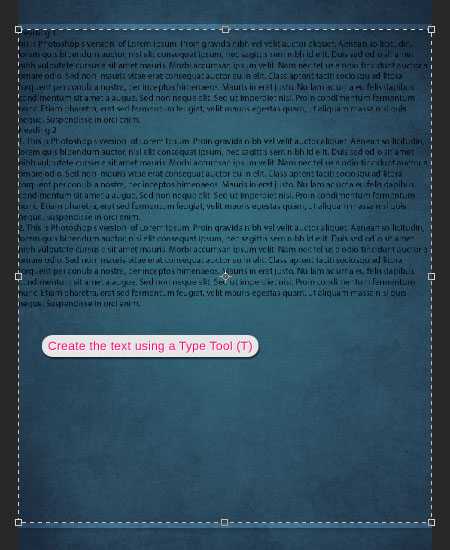
Для того, чтобы добавить текст, выберите Инструмент Текст (Type Tool (T)) или вставьте какой-нибудь текстовый шаблон, для этого перейдите в меню Текст (Type) -> Вставить Lorem Ipsum (Paste Lorem Ipsum) (это является новой функцией в Photoshop CS6).

Создаём стили абзацев (Paragraph Styles)
Как правило, лучше начинать с создания стилей абзаца, так как они имеют дело с большим количеством текста в документе. После этого, вы можете создать стили символов для выделенного текста в отформатированных абзацах.
Поэтому начнем с добавления некоторых основных настроек для форматирования созданного текста.
Пример:
В панели символов (Character Panel) мы изменим такие значения, как цвет и размер шрифта.

В панели абзацев (Paragraph Panel) настроим значения пробелов и отступов.

Откройте панель Стили абзацев (Paragraph Styles): для этого перейдите в меню Окно ( Window) -> Стили абзацев (Paragraph Styles) или выберите Шрифт (Type) -> Панели ( Panels) -> Стили абзацев (Paragraph Styles)). Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
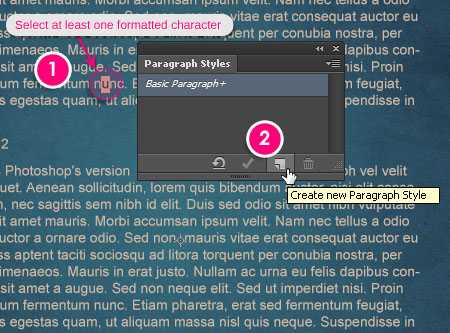
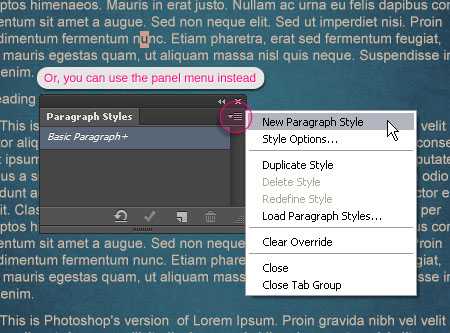
Чтобы создать новый стиль абзаца, выделите сначала хотя бы один символ. Затем нажмите кнопку Создать новый стиль абзаца (Create New Paragraph Style) внизу на панели Стилей абзаца.

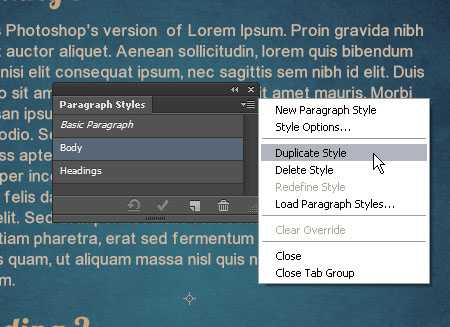
ИЛИ щелкните стрелку на панели меню в верхнем правом углу и выберите Новый стиль абзаца (New Paragraph Style). Просто имейте в виду, что в панели меню есть все необходимые опции.

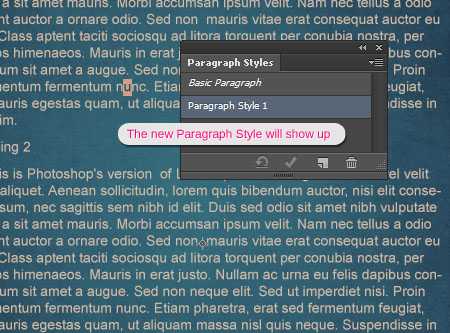
Новый созданный стиль абзаца будет называется «Стиль абзаца 1 » (Paragraph Style 1).

Изменение стилей абзацев
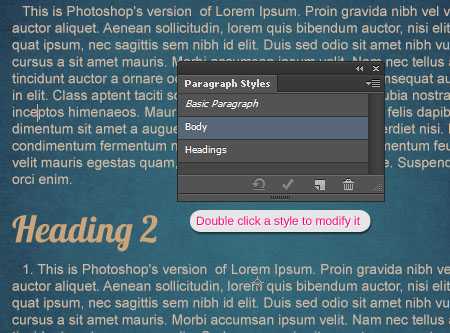
Теперь у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
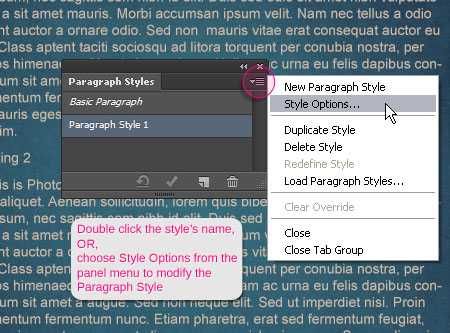
Чтобы изменить стиль абзаца, нужно либо дважды кликнуть на его имя в панели Стили абзаца (Paragraph Styles panel), либо выбрать его, а затем перейти в Параметры стилей (Style Options) на панели меню.

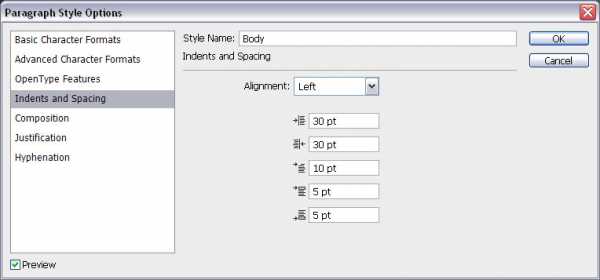
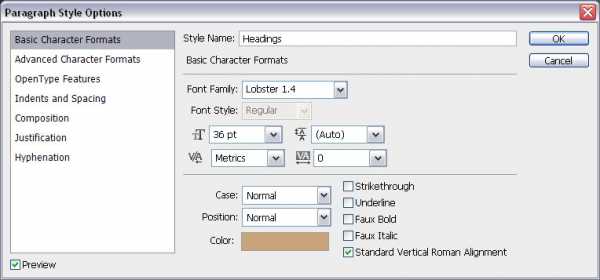
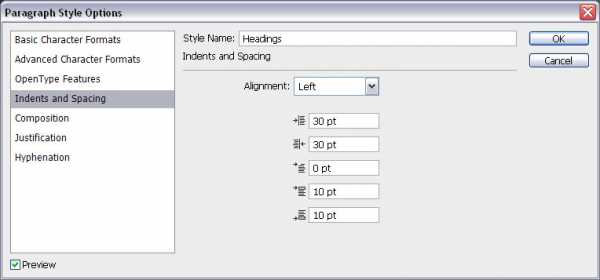
Таким образом вы откроете диалоговое окно стилей абзаца (Paragraph Style Options) , в котором вы можете изменить различные параметры стиля.
Обратите внимание, что с помощью первых трёх вкладок слева можно настраивать символы, а все остальные вкладки отвечают за настройки абзацев.
Первое, что вам нужно сделать—это переименовать стиль, так чтобы название имело смысл. Это сделает использование стилей намного легче.
Мы переименовали наш стиль на «Body».

Примечание: значения в диалоговом окне установлены те, которые вы назначили тексту перед созданием стиля.
Теперь изменяем необходимые настройки.

Вам не нужно, чтобы вносить все изменения сразу же, вы всегда можете открыть это диалоговое окно и поработать над настройками.
Как только вы закончите, нажмите кнопку OK. Изменения будут сохранены в стиле, который вы создали, теперь вы может применять их к соответствующему тексту или текстовому слою.

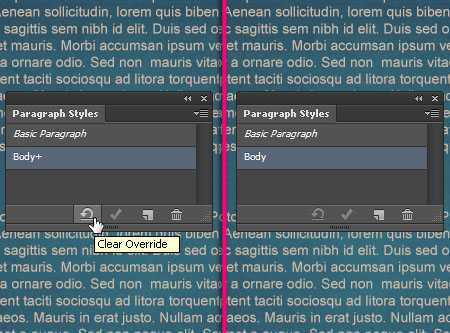
Если у вас стоит знак «+», просто нажмите иконку Сбросить настройки/Отменить изменения (Clear Override) внизу панели. Мы вернемся к этим значкам позже.

Несколько стилей абзацев
Вы можете создать столько стилей абзаца, сколько вы хотите и применять их к различным параграфам в вашем тексте.
Используется Инструмент Текст (Type Tool), чтобы выделить параграф, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.

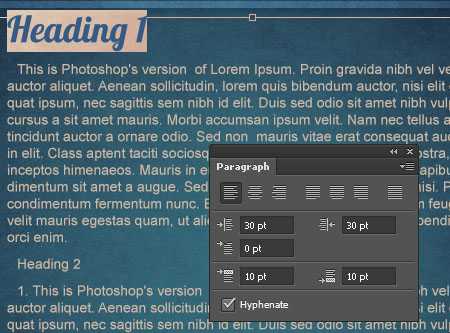
Отформатируйте выбранный пункт так, как вам нравится.
Здесь мы изменили шрифт, размер и цвет шрифта панели символов (Charactrer Panel).

И некоторые другие значения в панели параграфов (Paragraph Panel)

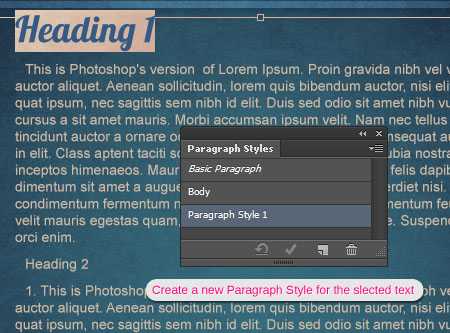
При активном стиле параграфа нажмите кнопку Создать новый стиль абзаца (Create new Paragraph Style) внизу панели Стили абзаца (Paragraph Style). Теперь новый стиль будет отображаться в панели.

Дважды щелкните по новому стилю, чтобы переименовать его и внести любые другие изменения. Мы дали ему название «Headings».

Обратите внимание, что все значения изменились на новые.

Теперь у нас два различных стиля в панели Стили абзаца (Paragraph Styles panel), и каждый из них применяется к различным абзацам внутри одного текстового блока.

Выбор стилей абзацев
Вот простые техники, которые помогут вам при выборе стиля:
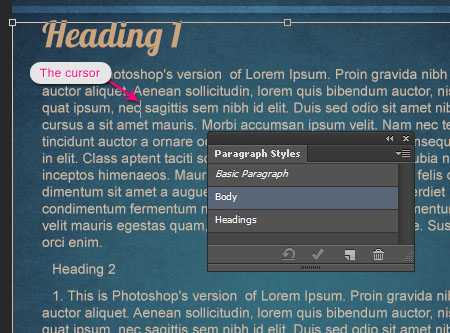
1 — установить курсор инструмента Текст (Type Tool) внутри текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран в панели стилей абзацев.
Когда курсор находится внутри текста со стилем «Вody», стиль абзаца будет автоматически выбран в панели стилей абзацев.

А если вы поместите курсор внутрь абзаца Heading 1, будет выбран стиль «Headings» .

Когда стиль выбран, вы можете дважды щелкните по нему, чтобы изменить его параметры.
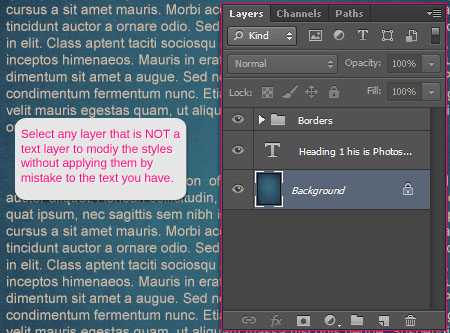
2 — лучше всего активировать текстовые слои, выбрав любой другой (не текстовый) слой , затем дважды щелкните стиль, который вы хотите изменить в панели стилей абзацев.
Это позволит убедиться, что изменения будут влиять только на нужные области, и что стиль не будет применяться к любой другой части текста.

Применение стилей абзацев
Если вы хотите применить стиль абзаца к неотформатированному абзацу, Вам необходимо:
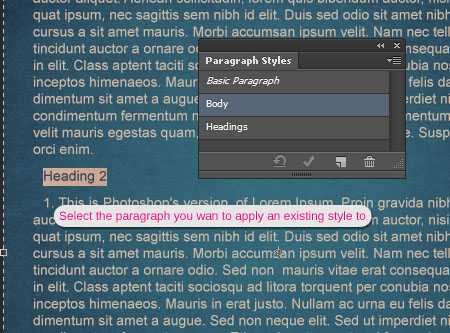
1 — Выбрать нужный абзац (убедитесь, что это именно абзац, а не текст внутри абзаца).
Пример:
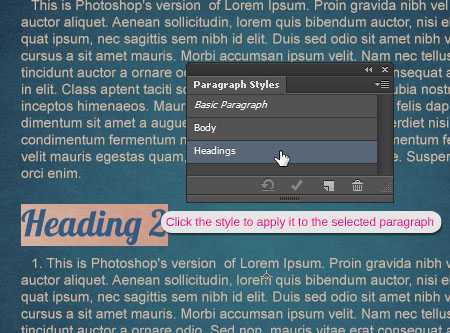
Применение стиля «Headings» для «Heading2».

2 — Щелкнуть по имени стиля, чтобы применить его к выбранному пункту.

Стиль со всеми его настройки будут применены при помощи одного щелчка мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что он выбран правильно.
1 — Дважды щелкните на выбранный стиль абзаца.

2 — измените значения стиля абзаца (Paragraph Style Options) в диалоговом окне.
Пример:
-Изменение гарнитуры и размера шрифта для стиля абзаца «body».

-изменение значения расстояния между строками.

Как только вы нажмёте ОК, вы заметите, что эти изменения будут применяться ко всем абзацам со стилем «Body»

Дополнительные изменения в стилях
Если вы измените любой из атрибутов вне диалогового окна стилей абзацев (Paragraph Styles Options) или примените стиль абзаца к форматированному тексту, появится знак «+» рядом с именем стиля.
Пример:
Изменение цвета текста одного из абзацев стиля «Вody» на синий.

После того, как мы внесли дополнительные изменения, появился знак «+» рядом с названием абзаца «Вody».

Знак + означает, что текстовые параметры не соответствуют первоначальным настройкам стиля, или что есть дополнительные изменения.
Есть три пути решения для переопределения:
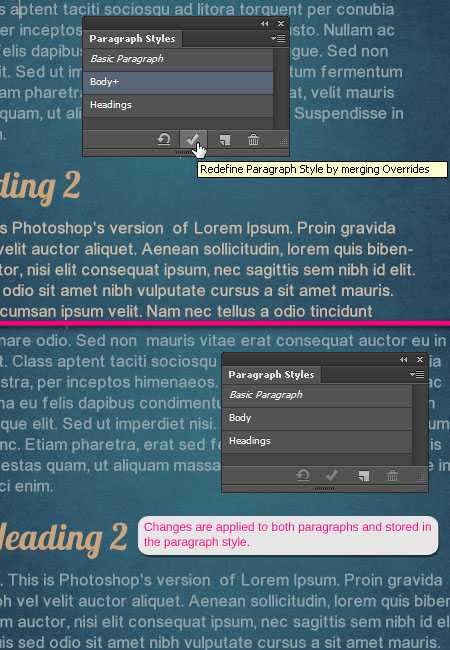
1 — Слияние стилей абзацев и дополнительных изменений:
Если вы хотите добавить изменения текущему стилю, так чтобы они заменили настройки этого стиль, вы можете нажать кнопку Redefine Paragraph Style by merging Overrides (иконка внизу панели стилей абзаца) или выбрать на панели меню и выберите Redefine Style.

2 — Удаление дополнительных изменений:
Если вы хотите избавиться от любой коррекции, и вернуться к настройкам оригинального стиля, выберите стиль и нажмите кнопку Очистить изменения (Clear Override) внизу панели Стилей абзаца или нажмите на панели меню Clear Override.

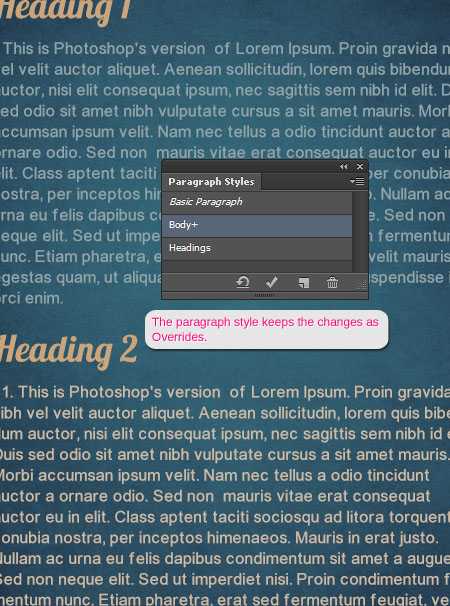
3 — Оставить дополнительные изменения
Если вы не хотите добавлять изменения в стиле или удалять их, вы можете просто оставить знак +

Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, затем сохранить стиль с изменениями как новый, вы можете дублировать этот стиль, а не создавать его с нуля.
Для этого выберите имя стиля в палитре Стили абзаца (Paragraph Styles), и нажмите в панели меню на Дублировать стиль (Duplicate Style).

Копия появится на панели, так что вы можете выбрать её и изменить её параметры.
Это очень удобно, когда у вас куча стилей с различными настройками, и вам нужно изменить только одну из них.
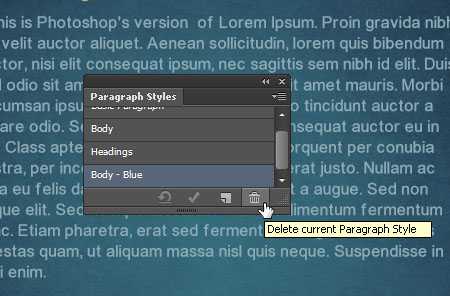
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, нужно выбрать нужный стиль, а затем нажать кнопку Удалить текущий стиль абзаца (Delete current Paragraph Style) (значок внизу панели Стили абзаца) или выберите Удалить стиль (Delete Style) на панели меню.

Это позволит удалить стиль, но сохранит применяемые настройки.

Это основные моменты, которые касаются стилей абзаца. Работа со стилями символов очень похожа, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Заключение
Надеемся, что теперь у вас появилось хотя бы какое-то представление о стилях теста и о том, как их можно использовать для улучшения рабочего процесса.
Будем рады узнать, что вы думаете об этой функции. А если у вас есть другие интересные советы и идеи о том, как её использовать, пожалуйста, поделитесь с нами.
По материалам textuts
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru

Leave a Comment