Стиль css ссылки: Стилизация ссылок — Изучение веб-разработки
22.05.2022 


 Разное
Разное
Ссылки — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
С помощью CSS, стили cсылок могут быть разные.
Текст ссылкиТекст ссылкиКнопка ссылкиКнопка ссылки
Стили ссылок
Ссылки могут быть оформлены в любом свойстве CSS, например:( color,
font-family, background и т.п.).
Пример
a {
color: hotpink;
}
Попробуйте сами »
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре соcтояния ссылок:
a:link— по умолчанию, непосещенная ссылкаa:visited— пользователь посетил, посещенная ссылкаa:hover— курсор мыши, при наведении на ссылкуa:active— на данный момент, нажатая ссылка
Пример
a:link {
color: red;
}
/* просмотренная ссылка */
a:visited {
color: green;
}
/* наведение мыши на ссылку */
a:hover {
color: hotpink;
}
/* активная ссылка */
a:active {
color: blue;
}
Попробуйте сами »
При определении стиля для нескольких состояний ссылок, есть некоторые правила порядка:
a:hoverДолжно происходить послеa:linkиa:visiteda:activeДолжно происходить послеa:hover
Оформление текста ссылки
Своиство text-decoration в основном используется, чтобы удалить подчеркивание ссылок:
Пример
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Попробуйте сами »
Цвет фона ссылки
Свойство background-color может использоваться, чтобы указать цвет фона для ссылки:
Пример
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
Попробуйте сами »
Дополнительно — кнопка ссылки
Этот пример демонстрирует более сложный пример, где сочетается несколько свойств CSS для отображения ссылки в виде блока/кнопок:
Пример
a:link, a:visited {
background-color: #f44336;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
Попробуйте сами »
Еще примеры
Пример
Этот пример демонстрирует, как добавлять другие стили к гиперссылкам:
a. one:link {color: #ff0000;}
one:link {color: #ff0000;}
a.one:visited {color: #0000ff;}
a.one:hover
{color: #ffcc00;}
a.two:link {color: #ff0000;}
a.two:visited {color:
#0000ff;}
a.two:hover {font-size: 150%;}
a.three:link {color:
#ff0000;}
a.three:visited {color: #0000ff;}
a.three:hover {background:
#66ff66;}
a.four:link {color: #ff0000;}
a.four:visited {color:
#0000ff;}
a.four:hover {font-family: monospace;}
a.five:link {color:
#ff0000; text-decoration: none;}
a.five:hover {text-decoration: underline;}
Попробуйте сами »
Пример
Еще один пример того, как создавать поля ссылок/кнопки:
a:link, a:visited {
background-color: white;
color: black;
border: 2px solid green;
padding: 10px 20px;
text-align:
center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active
{
background-color: green;
color: white;
}
Попробуйте сами »
Пример
Этот пример демонстрирует различные типы курсоров (может быть полезен для ссылок):
<span>auto</span><br>
<span>crosshair</span><br>
<span>default</span><br>
<span>e-resize</span><br>
<span>help</span><br>
<span>n-resize</span><br>
<span>ne-resize</span><br>
<span>nw-resize</span><br>
<span>pointer</span><br>
<span>progress</span><br>
<span>s-resize</span><br>
<span>se-resize</span><br>
<span>sw-resize</span><br>
<span>text</span><br>
<span>w-resize</span><br>
<span>wait</span>
Попробуйте сами »
CSS Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Установите цвет ссылок на «красный».
<style>
{
color: red;
}
</style>
<body>
<h2>Это заголовок</h2>
<p>Это параграф</p>
<a href="http://schoolsw3.com">Это ссылка</a>
</body>
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.

Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Свойства ссылок | htmlbook.ru
Для управления видом различных ссылок в CSS используются псевдоклассы, которые
указываются после селектора A через двоеточие.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html> Ниже приведено использование данного примера. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.
html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных
цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего
типа. Одни для меню, другие для текста. В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
1. Разные ссылки на одной странице
ссылкицвет
HTML по теме
- Тег <a>
CSS по теме
- text-decoration
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
Ссылки на стилизацию CSS
❮ Предыдущая Далее ❯
С помощью CSS ссылки можно оформлять различными способами.
Text LinkText LinkLink ButtonLink Button
Styling Links
Ссылки могут быть оформлены с помощью любого свойства CSS (например, color , font-family , фон и т.д.).
Пример
a {
цвет: ярко-розовый;
}
Попробуйте сами »
Кроме того, ссылки можно стилизовать по-разному в зависимости от того, что состояние , в котором они находятся.
Четыре состояния ссылок:
-
a:link— обычная, непосещаемая ссылка -
a:visited— ссылка, которую пользователь посетил -
a:hover— ссылка, когда пользователь наводит на нее курсор -
a:active— ссылка в момент нажатия
Пример
/* непросмотренная ссылка */
a:link {
color: red;
}
/* посещено
ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: hotpink;
}
/* выбранная ссылка */
a:active {
цвет синий;
}
Попробуйте сами »
При настройке стиля для нескольких состояний ссылок существуют некоторые правила порядка:
- a:hover ДОЛЖЕН следовать после a:link и a:visited
- a:active ДОЛЖЕН идти после a:hover
Текстовое украшение
Текстовое украшение 9Свойство 0015 в основном используется для удаления подчеркивания в ссылках:
Пример
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Попробуйте сами »
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a:link {
цвет фона: желтый;
}
a:visited {
цвет фона: голубой;
}
a:hover {
цвет фона: светло-зеленый;
}
a:active {
цвет фона: ярко-розовый;
}
Попробуйте сами »
Кнопки ссылок
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде блоков/кнопок:
Пример
a:ссылка, a:посетили {
цвет фона: #f44336;
белый цвет;
отступ: 14 пикселей 25 пикселей;
выравнивание текста: по центру;
украшение текста: нет;
отображение: встроенный блок;
}
a:hover, a:active {
цвет фона: красный;
}
Попробуйте сами »
Другие примеры
Пример
В этом примере показано, как добавить другие стили к гиперссылкам:
a. one:link {color: #ff0000;}
one:link {color: #ff0000;}
a.one:visited {color: #0000ff;}
а.один:наведите
{color: #ffcc00;}
a.two:link {color: #ff0000;}
a.two:visited {color:
#0000ff;}
a.two:hover {размер шрифта: 150%;}
a.three:link {цвет:
#ff0000;}
a.three:visited {цвет: #0000ff;}
a.three:hover {фон:
#66ff66;}
a.four:link {color: #ff0000;}
a.four:visited {color:
#0000ff;}
a.four:hover {семейство шрифтов: моноширинный;}
a.five:link {цвет:
#ff0000; украшение текста: нет;}
a.five:visited {color: #0000ff;
украшение текста: нет;}
a.five:hover {text-decoration: underline;}
Попробуйте сами »
Пример
Другой пример создания блоков ссылок/кнопок:
a:link, a:visited {
цвет фона: белый;
цвет: черный;
граница: 2 пикселя сплошного зеленого цвета;
отступ: 10 пикселей 20 пикселей;
выравнивание текста:
центр;
text-decoration: нет;
отображение: встроенный блок;
}
а: наведение, а: активный
{
фоновый цвет: зеленый;
цвет: белый;
}
Попробуйте сами »
Пример
Этот пример демонстрирует различные типы курсоров (может быть полезен для ссылок):
авто
перекрестие
по умолчанию
изменить размер
помощь
переместить
n-изменить размер
ne-resize
nw-resize
указатель
прогресс< br>
s-resize
se-resize
sw-resize
text< /span>
w-resize
wait
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Установите для ссылок красный цвет.
<стиль>
{
красный цвет;
}
<тело>
Это заголовок
Это абзац
Это ссылка
Начать упражнение
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как добавить CSS
❮ Назад Далее ❯
Когда браузер читает таблицу стилей, он форматирует документ HTML в соответствии с информацию в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
С внешнюю таблицу стилей, вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая HTML-страница должна содержать ссылку на внешний файл таблицы стилей внутри
элемент внутри раздела заголовка.
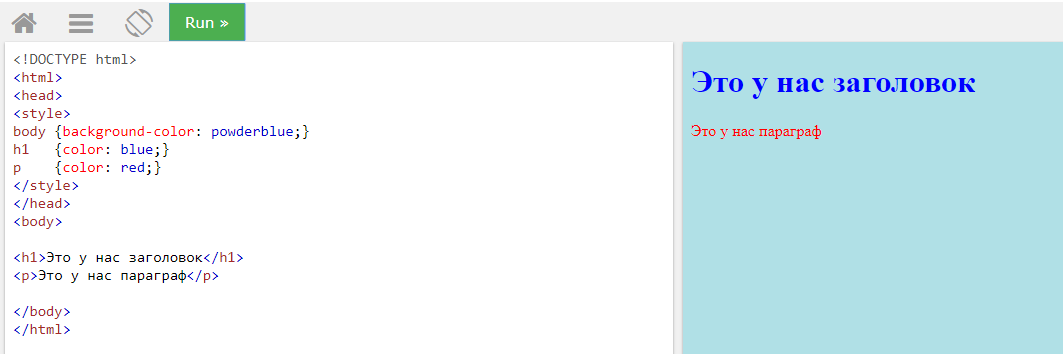
Пример
Внешние стили определяются в элементе внутри раздела
HTML-страницы:
Это заголовок
Это абзац.
Попробуйте сами »
Внешняя таблица стилей может быть написана в любом текстовом редакторе и должна быть сохранена с расширением .css.
Внешний файл .css не должен содержать тегов HTML.
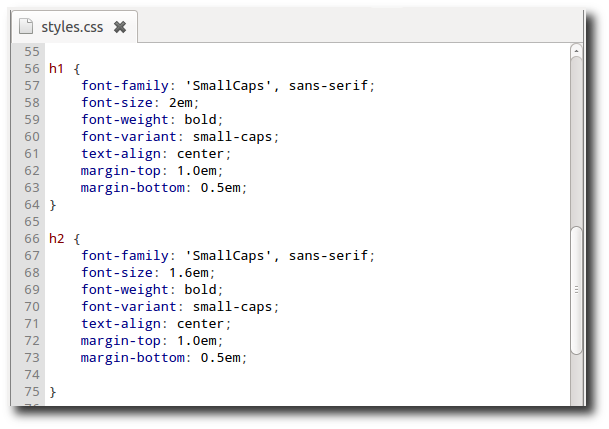
Вот как выглядит файл mystyle.css:
"mystyle.css"
body {
цвет фона: голубой;
}
h2 {
цвет: темно-синий;
левое поле: 20 пикселей;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения:
Неверно (пробел): поле слева: 20 пикселей;
Правильно (без пробелов): левое поле: 20 пикселей;
Внутренний CSS
Внутренняя таблица стилей может использоваться, если одна HTML-страница имеет уникальный стиль.
Внутренний стиль определяется внутри элемента
Это заголовок
Это абзац.

