Создать сайт викс ком бесплатно: Шаблоны сайта | Бесплатные шаблоны сайтов HTML5
09.03.2019 


 Разное
Разное
Бесплатный конструктор сайтов Wix | WordPress Mania
Доброго времени суток, дамы и господа! Сегодня хочу рассказать вам, друзья, как можно быстро и легко создать сайт совершенно бесплатно. Сейчас всё большую популярность набирают различные конструкторы сайтов с помощью которых можно легко разместить в Интернете свой неповторимый сайт или блог. Я посмотрел несколько таких бесплатных редакторов сайтов и остановил свой выбор на более функциональном конструкторе сайтов — под таким красивым названием Wix.
Wix — это не просто конструктор сайтов, а ведущая облачная платформа с миллионами пользователей по всему миру. С там вы сможете легко создать красивый сайт самостоятельно.
Wix.com – бесплатный конструктор сайтов HTML5Бесплатный конструктор сайтов Wix — это ведущая платформа веб-разработки, которая предоставляет каждому возможность создать собственный сайт самостоятельно и управлять своей деятельностью в сети в полном соответствии с собственным видением. Создать сайт на Wix проще простого, сможет любой пользователь Интернета без специальных знаний или технических навыков. Развивайте бизнес, демонстрируйте работы, продавайте товары или пробуйте новые идеи. С конструктором сайтов Wix вы убедитесь, что создание сайта — это увлекательно, удобно и бесплатно.
Создать сайт на Wix проще простого, сможет любой пользователь Интернета без специальных знаний или технических навыков. Развивайте бизнес, демонстрируйте работы, продавайте товары или пробуйте новые идеи. С конструктором сайтов Wix вы убедитесь, что создание сайта — это увлекательно, удобно и бесплатно.
Данный сервис создан в 2006 году и с тех пор он, помимо завоевания популярности, значительно улучился в техническом плане (HTML5), а также появилась интересное новшество — конструктор сайтов от Wix позволяет пользователям добавить на сайт объемную прокрутку (параллакс), то есть, в качестве фона на сайте можно выбирать не только фотографии, но и полноценные видео. Чтобы получить подсказки и помощь от команды Wix, не нужно покидать страницу конструктора: саппорт встроен прямо в редактор сайтов.
Больше об этом вы можете прочитать и посмотреть на сайте: http://www.wix.com/
Как создать сайт бесплатно на Wix com
С появлением сервиса Wix создание сайтов стало на много легче, чем когда-либо. С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны — разработчики платформы позаботились обо всем.
С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны — разработчики платформы позаботились обо всем.
С помощью Wix разработчики, веб-дизайнеры и прочие онлайн-профессионалы могут предлагать свои услуги миллионам пользователей. Благодаря нашей мощной технологии каждый может создать свой уникальный, профессиональный и эффективный сайт. И никакого программирования!Возможно, вы знаете, что Wix — крупная международная компания с офисами в Израиле, США, Литве и Украине. Команда Wix насчитывает уже 1000 человек. Головной офис находится в Тель-Авиве, на берегу Средиземного моря.
78 000 000 человек уже построили сайты на Wix и каждый день на сайте появляется 45 000 новых пользователей.
Для того, чтобы создать сайт вам нужно создать свой аккаунт на сервисе. Зайдите на Wix — http://ru.wix.com/, нажмите кнопочку «Создать сайт». Введите свою почту и придумайте пароль или нажмите кнопку, чтобы войти через социальные сети:
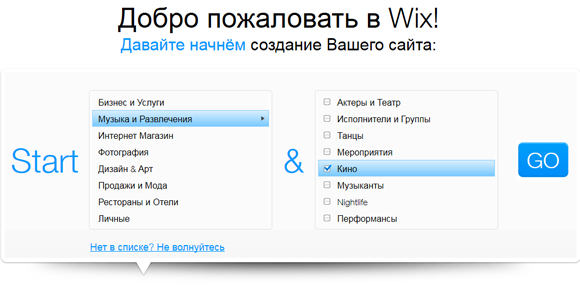
Создать аккаунт в системе WixСледующий шаг, это выбор тематики вашего будущего сайта. Так, как сервис на русском языке вам будет всё понятно. Все возможные типы сайтов разбиты на 15 категорий, а каждая имеет несколько подкатегорий. Это сделано не просто для красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом.
Так, как сервис на русском языке вам будет всё понятно. Все возможные типы сайтов разбиты на 15 категорий, а каждая имеет несколько подкатегорий. Это сделано не просто для красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом.
Например: шаблоны для музыкантов интегрируются с Wix Music, шаблоны интернет-магазинов (можно создать интернет магазин по этой ссылке http://ru.wix.com/ecommerce/internet-magazin) укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять пустой шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий:
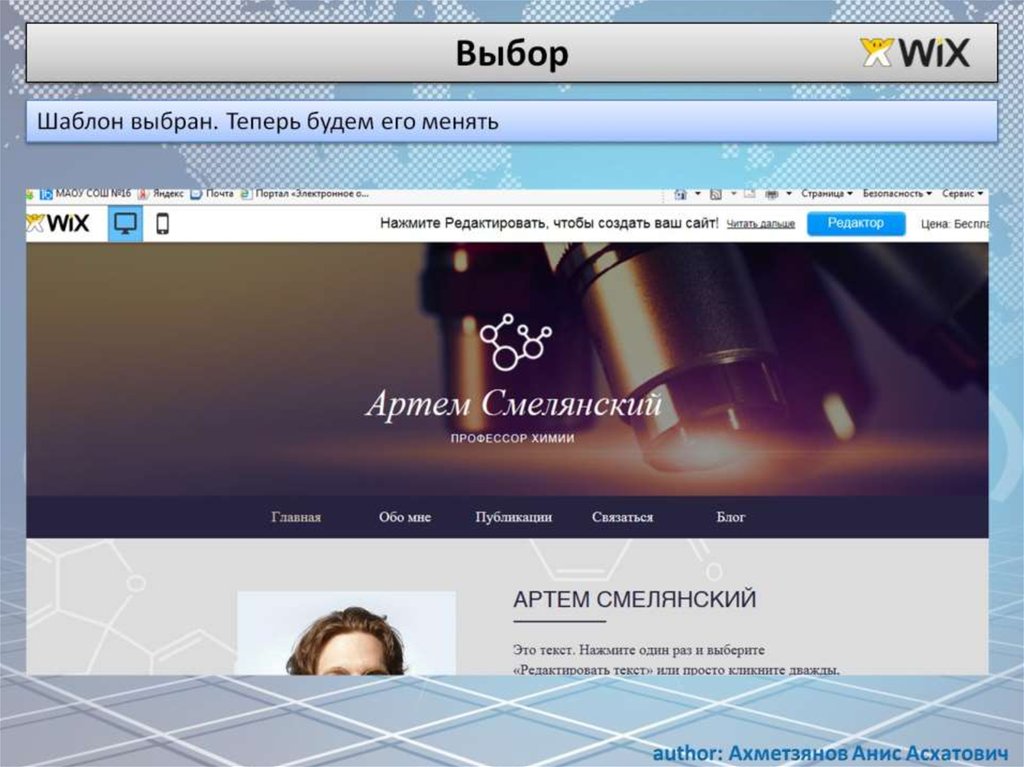
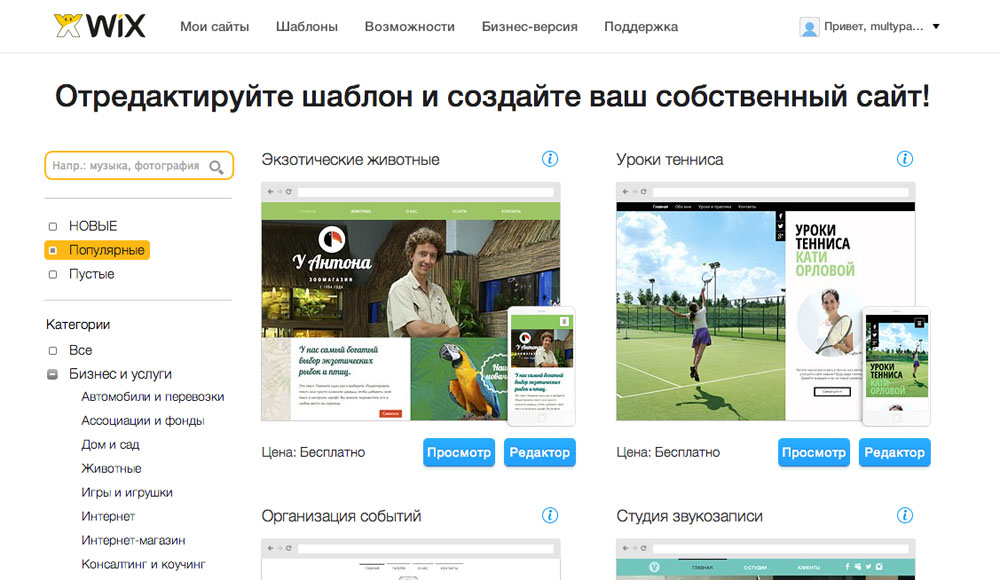
Выберите тему для вашего сайтаПосле указания темы нового сайта или блога, кликайте на кнопку GO. Вам предстоит выбрать подходящий шаблон, занятие это не простое, но в тоже время интересное. В коллекции Wix больше 500 шаблонов — среди них скорее всего есть тот, который вам понравится. Выбирая шаблон для своего проекта, старайтесь представить, как посетители будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн:
Выбирая шаблон для своего проекта, старайтесь представить, как посетители будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн:
Обратите внимание, что есть кнопка предварительного просмотра шаблона или же сразу переходите в редактор, нажав соответствующею кнопочку. Пользоваться редактором легко и удобно: все элементы вашего сайта можно перемещать и изменять, просто кликнув по ним мышкой. Никакого программирования и полная свобода творчества. Все изменения осуществляются на визуальном уровне. Такой инструмент позволяет успешно создать свой сайт даже ребёнку, то есть, человеку совершенно не знакомому в сайтостроении:
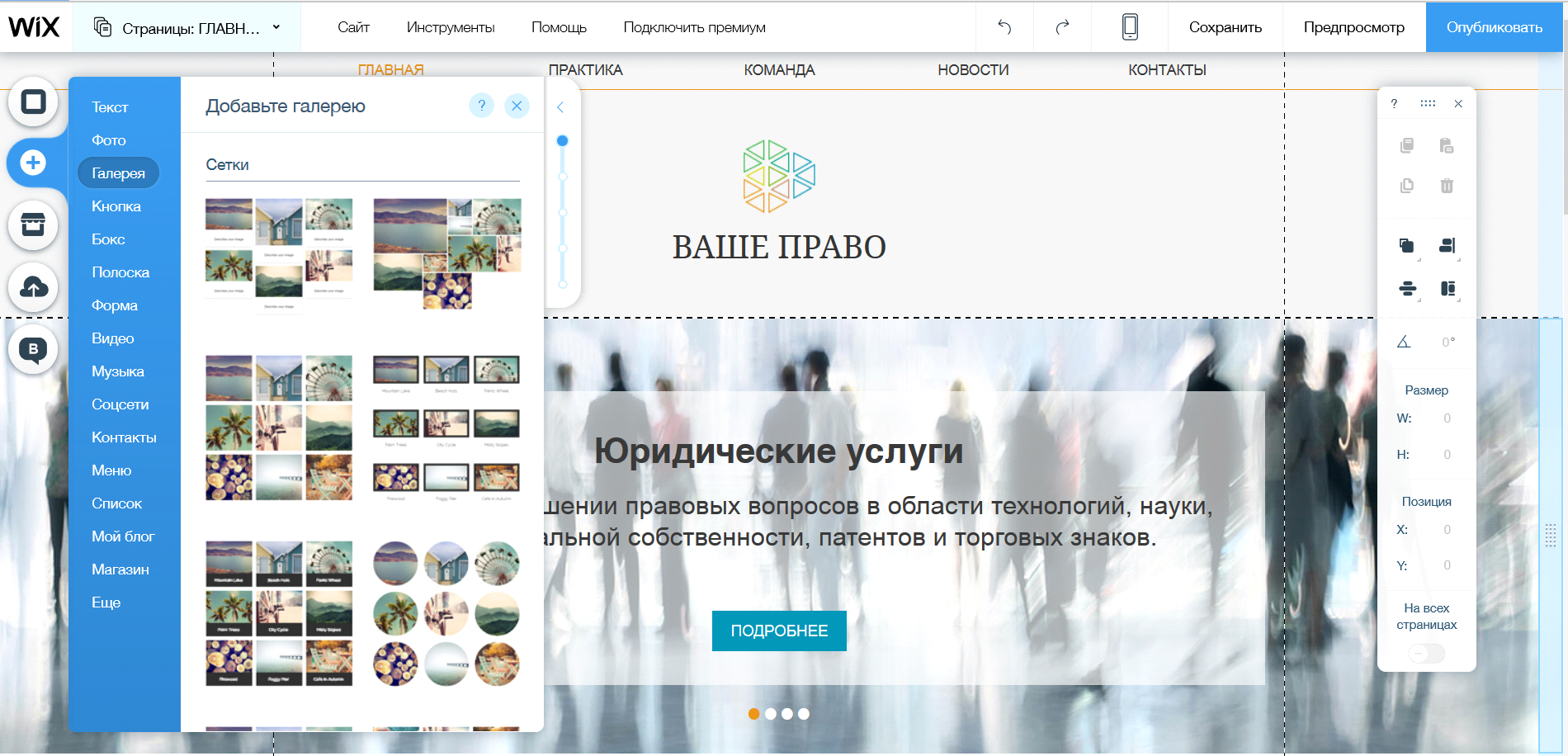
Онлайн конструктор сайта wixГлавное преимущество конструктора на основе HTML5 Wix заключается в том, что здесь нет никаких границ для творчества. Вы можете менять цветовую схему, передвигать элементы, обрабатывать изображения и смотреть, что получается. Хотите — загрузите видео:
Настройка фона сайта и используйте его в качестве фона (не забудьте про эффект параллакса, читайте выше), проставьте якорные ссылки, добавьте галерею изображений или яркие кнопки, призывающие к действию. Все зависит только от вашего воображения. В случае чего, есть помощь по работе с редактором Wix:
Все зависит только от вашего воображения. В случае чего, есть помощь по работе с редактором Wix:
Ну, а если результат вам не понравится, вы в любой момент вернетесь к предыдущей версии, использую функцию история сайта.
Не забывайте, дорогие товарищи при создание сайта про мобильную версию. Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. Если ваш сайт сделан на Wix, мобильная версия у вас уже есть. Решите что-нибудь подправить — добро пожаловать в редактор Mobile:
Настройки мобильной версии сайта на WixВообщем, друзья, всего и не перечислишь в одном посте, это просто не возможно, да и не нужно. Это надо попробовать самому и читать блог викса, где есть полезные советы, различные инструкции для новичков.
Итог: удобный, красивый, лёгкий конструктор, поддерживающий в полном объёме русский язык, включая службу поддержки и форум, работающий на HTML5 и снабжённый большим магазином приложений в совокупности с кучей бесплатных шаблонов, создателей сервиса можно только похвалить и сказать огромное спасибо. Дерзайте, творите.
Дерзайте, творите.
P.S. И ещё один момент напомню вам, после того, как вы создадите бесплатный сайт на Викс займитесь поисковой оптимизацией его. Ведь плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова.
Используйте их для оптимизации страниц, изображений, видеороликов и текстов. Правильно оптимизированный сайт занимает достойные места в результатах поиска и привлекает посетителей, которые могут стать вашими клиентами.
Дамы и господа, рекомендую прочитать подробный обзор — лучший конструктор сайтов 2017 года.
А мне позвольте с вами попрощаться. Удачи всем без исключения и до новых встреч. Пока, пока.
Как создать сайт бесплатно с помощью конструктора сайтов Wix.com
Привет. Помню, как у меня по почте просили обучить созданию сайтов быстро, я говорил им, мол проходите уроки друг за другом. Кто-то говорил, что это долго и “нудно”. Сегодняшний пост будет посвящен тем, кто не хочет изучать WordPress, а предпочитает конструкторы сайтов, чтобы все было понятно, четко и быстро. Если у Вас возникают трудности с WordPress, то этот урок явно для вас. Сегодня я расскажу о конструкторе сайтов Wix.com. С ним вам не нужно знать даже основы php, html и прочей технической информации. Чтобы вставить какую-нибудь кнопку на сайт нужно сделать пару кликов на мышке и тупо “перетащить” объект в нужное место. Под словом перетащить я подразумеваю именно перетащить, нужно захватить мышкой объект и поставить его в нужное место. В общем, я думаю, сервисом Wix.com разберется даже типичная “блондинка”.
Помню, как у меня по почте просили обучить созданию сайтов быстро, я говорил им, мол проходите уроки друг за другом. Кто-то говорил, что это долго и “нудно”. Сегодняшний пост будет посвящен тем, кто не хочет изучать WordPress, а предпочитает конструкторы сайтов, чтобы все было понятно, четко и быстро. Если у Вас возникают трудности с WordPress, то этот урок явно для вас. Сегодня я расскажу о конструкторе сайтов Wix.com. С ним вам не нужно знать даже основы php, html и прочей технической информации. Чтобы вставить какую-нибудь кнопку на сайт нужно сделать пару кликов на мышке и тупо “перетащить” объект в нужное место. Под словом перетащить я подразумеваю именно перетащить, нужно захватить мышкой объект и поставить его в нужное место. В общем, я думаю, сервисом Wix.com разберется даже типичная “блондинка”.
- Интуитивно понятный интерфейс.
- Гибкая настройка сайта.
- Мощность конструктора.
- Не нужно вникать в html, php и прочее.

- Огромное количество обучающих материалов.
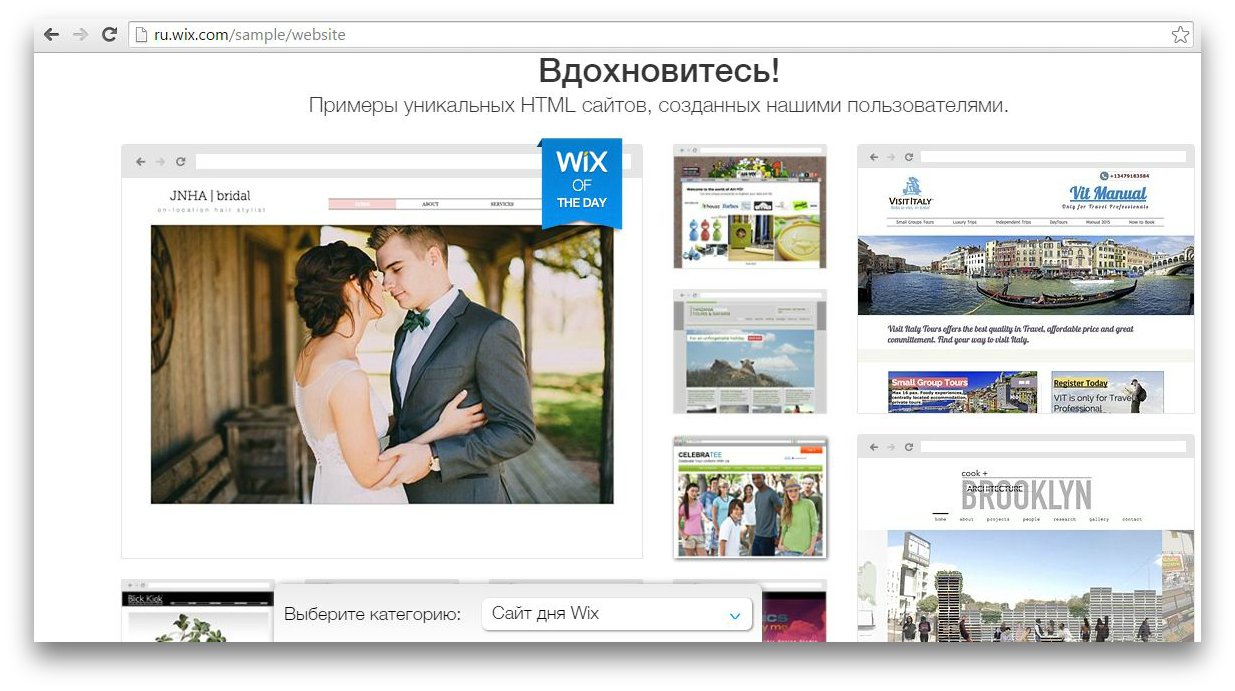
Вот здесь примеры сайтов, созданные с помощью Wix.com.
Создание сайта с помощью конструктора Wix.com
- Для начала нужно зайти на ru.wix.com и зарегистрироваться (кнопка в правом верхнем углу):
- Заполняем форму регистрации:
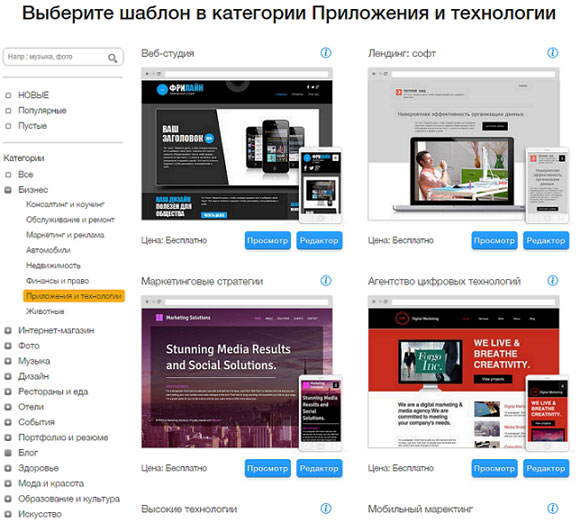
- Выбираем подходящий шаблон: сначала рубрику, позже подрубрику. Шаблон можно изменить потом. Я выбрал, например, “Бизнес и Услуги” –> “Финансы и право”:
- Даже в подрубрике огромное количество бесплатных шаблонов, выбираем подходящее:
- Вы можете посмотреть демо шаблона, нажав на кнопку “Просмотр”. После выбора шаблона, нажмите на кнопку “Редактор”. Меня поразило в этом конструкторе сайтов то, что сайт настраивается довольно гибко и очень-очень просто. Вот, например, раздел “Страницы”:
- Честно, такого мощного конструктора я еще не видел. Например, чтобы меню подвинуть выше, не нужно лезть и править какие-то коды, достаточно перетащить меню за ползунок чуть выше и все, можно также просто увеличить/уменьшить ширину/высоту меню:
- Смотрите как просто отредактировать страницу “Контакты”:
- Также просто сменить фон сайта:
- Изменить цвета на сайте, шрифты тоже не проблема:
- Также очень просто добавить текст, фото, галерею, видео, кнопки разные, социальные сети, даже интернет-магазин:
- Вот так выглядят “Настройки сайта”:
- Что еще меня удивило, есть собственный Wix App Market, где доступно огромное количество всяких дополнительных приложений (я их насчитал более 150 (!) штук):
- Через эти приложения, выводить разные “фишки” одно удовольствие! Смотрите сами, как выводится Google Adsense и как легко его перетащить с одного места на другое, или же кнопки Твиттера и пр.
.jpg)
Я описал лишь в 2 словах возможности системы, все видеоуроки сервиса доступны (есть уроки по каждому пункту настройки!). Чтобы иметь возможность подключения собственного домена, нужно перейти на премиум-аккаунт. С тарифами можно ознакомиться тут.
Возможностей создания сайтов с каждым днем все больше, я прям чувствую, какое огромное количество сайтов будет в ближайшем будущем. Растем конкурентов! Шучу. 🙂
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Конструктор сайтов Wix. Обзор, плюсы и минусы, отзывы
Wix — это конструктор для создания сайтов в визуальном режиме без знаний программирования. Wix является ведущей облачной платформой создания сайтов с миллионами пользователей по всему миру. Сервис позволяет развивать бизнес, демонстрировать работу, продавать товары и просто пробовать новые идеи.
Wix является ведущей облачной платформой создания сайтов с миллионами пользователей по всему миру. Сервис позволяет развивать бизнес, демонстрировать работу, продавать товары и просто пробовать новые идеи.Основная информация о Wix:
- Тип продукта: SaaS- платформа создания сайта и хостинг
- Обслуживание: по всему миру
- Основатель: Авишай Абраами
- Создан: 2006 год
- Использование: бесплатное, с платной подпиской
Обзор конструктора сайтов Wix проводился по следующим возможностям:
- Целевая аудитория
- Возможности
- Стоимость тарифов
- Пробная версия
- Домен и почта
- Дизайн и шаблоны
- Маркетинг и продвижение (SEO)
- Интернет-магазин
- Интеграции сервисов
- Примеры сайтов
- Служба поддержки
- Плюсы и минусы
- Аналоги
- Вывод
Обзор Wix
Wix является одним из самых популярных конструкторов для создания сайтов и сайтов электронной коммерции, предоставляющим услуги по регистрации доменов. Он позволяет создать сайт любой сложности в визуальном режиме простым перетаскиванием блоков.
Он позволяет создать сайт любой сложности в визуальном режиме простым перетаскиванием блоков.
Целевая аудитория
Wix создан для владельцев малого и среднего бизнеса, а также творческих людей, которым необходимо без всяких хлопот быстро создать красивый сайт.
Возможности
Визуальный редактор конструктора не требует подготовки для создания сайта. Вы можете легко настроить, изменить, удалить или добавить любой блок и элемент.
Дизайн сайта оптимизирован для мобильных и будет замечательно смотреться на любом устройстве.
Официальный каталог App Market содержит огромную коллекцию бесплатных и платных приложений, которые помогут в создании и продвижении вашего сайта.
С помощью фотобанка вы можете подбирать подходящие для вашего сайта изображения из коллекции профессиональных фото.
Более 40 видов галерей позволят вам опубликовать ваши фото на сайте в различных дизайн-форматах.
3D эффекты и параллакс прокрутка блоков добавит добавит глубины и объема вашему сайту.
При необходимости, вы можете добавить на страницы нужный HTML-код, чтобы расширить возможности сайта.
Wix позволяет создать мультифункциональный блог со всеми возможностями социальных сетей для взаимодействия с аудиторией сайта во всех направлениях.
Для размещения и продажи товаров Wix помогает создавать профессиональный интернет-магазин, которым легко управлять и продвигать товары в интернете. Отслеживать заказы, добавлять промо и способы доставки можно через единую панель управления. Прием оплат клиентов осуществляется через PayPal, банковские карты, офлайн и т. д.
Создать сайта на Wix можно не только самостоятельно, но и воспользовавшись специальным инструментом под названием Wix ADI (Artificial Design Intelligence). Он автоматически создает индивидуальный веб-сайт, на основе потребностей человека или бизнеса. Вам необходимо лишь ответить на несколько вопросов, которые вам будут заданы, а остальным процессом создания сайта займется Wix ADI.
Стоимость тарифов
Wix предоставляет несколько платных тарифов с набором возможностей для развития сайта и бизнеса.
Тарифы Wix
|
VIP |
eCommerce |
Unlimited |
Combo |
Connect Domain |
|
Все и даже больше |
Идеально для бизнеса |
Бизнесмены и фрилансеры |
Персональные |
Базовые Этот тариф не удаляет рекламу Wix |
|
$24,50 в месяц |
$16,16 в месяц |
$12,41 в месяц |
$8,25 в месяц |
$4,08 в месяц |
|
Производительность: БЕЗЛИМИТНАЯ |
Производительность: БЕЗЛИМИТНАЯ |
Производительность: БЕЗЛИМИТНАЯ |
Производительность: 2 ГБ |
Производительность 1 ГБ |
|
Хранение данных: 20 ГБ |
Хранение данных: 20 ГБ |
Хранение данных: 10 ГБ |
Хранение данных: 3 ГБ |
Хранение данных: 500 МБ |
|
Подключение домена |
Подключение домена |
Подключение домена |
Подключение домена |
Подключение домена |
|
Премиум-поддержка |
Премиум-поддержка |
Премиум-поддержка |
Премиум-поддержка |
Премиум-поддержка |
|
Бесплатный домен |
Бесплатный домен |
Бесплатный домен |
Бесплатный домен |
|
|
Удаление рекламы Wix |
Удаление рекламы Wix |
Удаление рекламы Wix |
Удаление рекламы Wix |
|
|
Фавикон |
Фавикон |
Фавикон |
Фавикон |
|
|
Ваучеры до $75 на контекстную рекламу Google |
Ваучеры до $75 на контекстную рекламу Google |
Ваучеры до $75 на контекстную рекламу Google |
Ваучеры до $75 на контекстную рекламу Google |
|
|
Приложение “Конструктор форм 123” на $48 |
Приложение “Конструктор форм 123” на $48 |
Приложение “Конструктор форм 123” на $48 |
||
|
Приложение Site Booster на $60 |
Приложение Site Booster на $60 |
Приложение Site Booster на $60 |
||
|
Интернет-магазин |
Интернет-магазин |
|||
|
10 рассылок в месяц |
||||
|
Приоритетная поддержка |
Как оплатить тариф Wix
Вы можете оплатить тарифы Wix с помощью Visa, Mastercard, American Express, Discover, JCB и Diners.
Что будет после отмены оплаты тарифа
После отмены платного тарифа или его окончания, ваш сайт вернется к бесплатной версии с логотипом и стандартным адресом Wix (название.wixsite.com). При этом сайт и его содержимое не удаляется, а продолжает работать.
Как сделать возврат Wix
Вы можете сделать возврат денежных средств любого тарифа только в течение первых 14 дней с момента оплаты. Возврат средств занимает до 20 рабочих дней.
Перевести оплату Wix на другой сайт
Вы можете переносить оплату тарифов между своими сайтами Wix самостоятельно через свой аккаунт.
Пробная версия
В Wix есть возможность включить пробный период в 14 дней для тарифов. Этот период относится только к тарифам и не распространяется на покупки доменов или почты, обновление приложений App Market или планов премиум для маркетинг-рассылки. Средства за обновление приложений в App Market, не подлежат возврату.
Домен и почта
Вы можете выбрать и купить домен прямо через Wix, либо перенести и прикрепить к своему сайту уже имеющийся домен.
В качестве доменной почты, чтобы вести деловую переписку с клиентами и партнерами вашего бизнеса, Wix предлагает Google почту G Suite. Почтовый ящик включает:
- адрес электронной почты на вашем домене
- 25 ГБ для входящих писем
- 5 ГБ для хранения файлов
- Другие сервисы Google (Календарь, Документы, Таблицы и Презентации)
При выборе годового тарифа VIP, eCommerce, Unlimited или Combo, вы получите домен в подарок.
Дизайн и шаблоны
Wix предоставляет пользователям больше 500 готовых шаблонов с красивым дизайном для разных сфер бизнеса и отраслей человеческой деятельности.
В Wix можно выбрать шаблоны следующих категорий:
- Бизнес
- Интернет-магазин
- Фото
- Видео
- Музыка
- Дизайн
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и резюме
- Блоги и форумы
- Здоровье
- Мода и красота
- Образование и культура
- Искусство
- Лендинги
Каждая категория разбита на множество подкатегорий, что дает возможность легче найти нужный шаблон. Кроме этого, шаблоны можно отсортировать по новым, популярным или выбрать пустые шаблоны, без изображений и лишних элементов оформления. Перед установкой шаблона вы можете его пощупать и посмотреть, как он будет выглядеть на сайте вместе с контентом. Все шаблоны можно с легкостью редактировать и подстраивать под себя, менять расположение элементов, цвета и тексты.
Кроме этого, шаблоны можно отсортировать по новым, популярным или выбрать пустые шаблоны, без изображений и лишних элементов оформления. Перед установкой шаблона вы можете его пощупать и посмотреть, как он будет выглядеть на сайте вместе с контентом. Все шаблоны можно с легкостью редактировать и подстраивать под себя, менять расположение элементов, цвета и тексты.
Маркетинг и продвижение (SEO)
По мнению Wix, у них лучшие инструменты и настройки для SEO сайта. Конструктор позволяет настроить уникальные URL, заголовки, тайтлы, мета-описание, ключевые слова, якорные ссылки, атрибут alt изображений для каждой из страниц. В каталоге приложений App Market вы найдете множество различных инструментов для поисковой оптимизации вашего сайта. Специальный SEO-мастер дает автоматизированные рекомендации по настройке и улучшению SEO на основе анализа вашего сайта.
Интеграции сервисов
Официальный каталог приложений App Market позволяет подключить огромное количество различных инструментов и сервисов для продвижения и развития вашего сайта на Wix:
- Блог
- Бронирование
- События
- Гостиничное дело
- Музыка
- Интернет-магазин
- Фотография
- Аналитика
- Бизнес
- Чат
- Дизайн
- Формы
- Маркетинг
- Соцсети
- Видео
Примеры сайтов
На Wix создано огромное количество сайтов, которые очень неплохо выполнены и очень разные.
Посмотреть примеры сайтов
Служба поддержки
Wix осуществляет круглосуточную бесплатную техническую поддержку, премиум поддержку для клиентов с оплаченными тарифами, а также приоритетную поддержку для клиентов с тарифом VIP. Официальная база знания содержит множество вопросов и ответов, обучающих статей и видеоматериалов по созданию сайта на Wix. Найти готовый ответ или задать новый вопрос возможно на официальном форуме.
Плюсы и минусы
Плюсы
- Большое количество приложений в официальном каталоге Wix App Market
- Удобный, простой и понятный интерфейс
- Большое количество настраиваемых шаблонов
- Поддержка большого количества языков. Это очень важно, ведь вы можете создать сайт и на русском языке.
- На одном аккаунте Wix можно создать неограниченное количество сайтов.
- Функция для копирования сайта со всем содержимымы.
- После окончания тарифа, сайт и его содержимое не удаляются.

- Шаблоны и сайт оптимизированы для мобильных устройств.
- Встроенная CRM с контактами, счетами, задачами, авто-рассылками.
- Встроенные маркетинговые инструменты: SEO-мастер, рассылки, посты для социальных сетей, интеграции различных систем аналитики.
Минусы
- Визуальный редактор в конструкторе требовательный к ресурсам и может замедлять работу браузера.
- Самый недорогой тариф «Connect Domain» бессмысленно покупать, так как серьезных преимуществ он не дает и кроме этого, не отключает рекламу Wix и даже не позволяет использовать свой favicon.
- Из способов оплаты тарифов только Visa, Mastercard, American Express, Discover, JCB и Diners, которые не всегда могут быть удобны для оплаты пользователями из стран СНГ.
Аналоги Wix
NethouseNethouse — конструктор сайтов и интернет-магазинов с регистрацией домена для сайта. Создать сайт Читать обзор |
|
uKituKit — конструктор сайтов для бизнеса. Идеально подойдет для быстрого создания сайта и запуска продаж в кратчайшие сроки с минимальным бюджетом. Вам не нужно знать программирование или быть дизайнеров. Вы сможете создать сайта самостоятельно в визуальном конструкторе, выбрать готовый адаптивный шаблон под тематику сайта и легко его изменить его содержимое и внешний вид. Создать сайт Читать обзор |
|
Сайт МенеджерСайт Менеджер — конструктор сайтов и интернет-магазинов. Создать сайт Читать обзор |
Вывод
На данный момент Wix топовая платформа для создания сайтов. Если вы хотите конструктор сайтов с простым и удобным интерфейсом, а также кучей интеграций и шаблонов, то Wix может стать подходящим для вас решением.
Основные характеристики Wix:
|
Аудитория |
Предприниматели, малый и средний бизнес |
|
Типы сайтов |
Сайты, визитки, корпоративные, интернет-магазины, блоги, портфолио |
|
Безопасность |
SSL сертификат |
|
Конструктор |
Визуальный редактор текста и блоков |
|
Пробный период |
14 дней для тарифов |
|
Шаблоны |
500 готовых шаблонов |
|
Мобильная версия |
Не требуется, адаптивные шаблоны |
|
Языки |
Многоязычный |
|
Прием платежей |
PayPal, банковские карты, офлайн |
|
SEO |
Основные SEO-настройки, специальный SEO-мастер |
|
Статистика |
Google Analytics |
|
Интеграции |
Каталог приложений App Market |
|
Техническая поддержка |
Обычная бесплатная, премиум для клиентов с тарифами, приоритетная для тарифов VIP. |
бесплатный функциональный конструктор по созданию сайтов
Добро пожаловать в Wix.com — бесплатный конструктор по созданию сайтов с нуля, который не требует абсолютно никаких знаний программирования. Весь процесс проходит максимально просто, непринужденно и интуитивно понятно — с помощью механизма Drag and Drop вы можете легко перетаскивать элементы веб-страницы, а множество настроек поможет изменить базовый шаблон так, как вы того захотите. Вообще направление конструкторов сайтов сейчас достаточно популярно — за несколько лет в интернете я повидал множество подобных реализаций. Во всех сервисах есть какие-то свои особенности, преимущества, но, познакомившись с Wix.com могу с уверенностью сказать, что проект реально один из лучших в своей сфере.
Прямо на главной странице сайта вы найдете перечень основных возможностей, которые могут вас заинтересовать. Это:
- Сотни уникальных дизайнов под разные форматы проектов (от портфолио до сайта-визитки) либо вариант создания сайт с нуля.

- Все элементы веб-страницы легко редактируются, перемещаются и настраиваются.
- Создание мобильных сайтов, страниц Facebook или блогов.
- Не требуются знания программирования и другие специальные навыки — всего за пару кликов вы можете разработать Flash или Html5 сайт разной сложности.
- Поддержка SEO параметров для индексации в поисковых системах.
- Множество настроек для изменения изображений, цветов и шрифтов сайта — меняйте базовый шаблон как захотите.
- Возможность пользоваться всем этим абсолютно бесплатно! Есть, конечно, и платные услуги, но базовые опции доступны каждому без каких-либо премиум тарифов.
Все эти преимущества сервиса Wix.com звучат действительно хорошо, но так ли все на самом деле? — давайте это проверим. Буду создавать сайт в «прямом эфире» просто сейчас.
Шаг1. Регистрация и выбор шаблона
Первым делом идем на сайт Wix.com и проходим простую процедуру регистрации — вам нужно указать лишь почту и пароль. Дальше предложат сразу же создать сайт, выбрав подходящую тематику:
Категории тем оформления, как видите, достаточно разные — то фотографии, дизайна, арта до бизнеса, услуги и ресторанов. Каждая из них в свою очередь делится на подразделы, например, в «Музыке и развлечениях» вы найдете шаблоны сайтов для аткеров, театра, кино, танцев, мероприятий, музыкантов и т.п. Не смотря на то, что макеты часто между собой пересекаются в разных категориях, шаблонов действительно много.
На этой же странице есть парочка функциональных элементов дабы отсортировать дизайны отдельно Flash и Html5, а также возможность просмотреть новейшие или самые популярные работы. Не знаете азов Flash или стандартов Html5? — не беда, Wix.com все сделает за вас! Возле каждого макета есть кнопочка «Просмотр» с помощью которой вы можете увидеть как будет выглядеть будущий интернет проект после завершения работы.
Кстати, здесь есть весьма интересный вариант «Пустые», где вы можете выбрать лишь формат расположения элементов и меню на будущем сайте, а все остальное добавить вручную.
Шаг2. Редактирование и настройка шаблона
После того как вы определились с базовым макетом для своего сайта, кликаете по кнопке «Редактировать». Через несколько секунд попадете в полноценный и очень функциональный редактор сайта со множеством опций и настроек. Изначально он может и выглядит немного сложно, но сразу привыкаешь с ним работать. Здесь есть всего 2 основных правила:
- любой элемент дизайна можно изменить, просто кликнув по нему;
- в боковом меню слева, состоящем из четырех пунктов, найдете разные страницы, между которыми можно переключаться и редактировать содержимое.
Дабы проще воспринимать информацию советую глянуть видео для начинающих пользователей Wix.com:
На протяжении всего процесса, у вас всегда есть под рукой Учебный Центр и тех поддержка Wix, которые помогут вам создать собственный сайт. Вы всегда сможете задать вопрос в форуме и представители поддержки будут рады вам помочь.
Вы всегда сможете задать вопрос в форуме и представители поддержки будут рады вам помочь.
Вообще настроек у Wix.com действительно очень много. На картинке ниже пример, где в выбранном шаблоне я кликнул на галерею дабы изменить ее опции. Постепенно открывается сразу три разных окна с параметрами — сначала общие, потом стиль и формат отображения картинок.
Слева в самом верху есть небольшое меню из четырех пунктов:
- Страницы — для работы с разными страницам сайта. Вы можете их перемещать, редактировать, добавлять и удалять. Причем поддерживается иерархия страниц, что выражается в виде выпадающего меню на сайте.
- Дизайн — позволяет менять фон сайта, цветовую гамму, а также шрифты.
- Добавить — это раздел с виджетами, которые вы можете размещать на своей веб-странице. Выбрать здесь есть из чего — текст, фото, галерея, медиа, формы и линии, кнопки и меню, социальные сети, интернет магазин и приложения.

- Настройки — задают адрес сайта, фавиок, seo параметры для поисковиков, статистику.
Кстати, о seo — я выше говорил, что вы можете указывать МЕТА данные для каждой из страниц сайта. Это можно сделать в пункте «Страницы», выбрав какую-то из них и кликнув по иконке настроек.
Еще один момент, который бы хотелось рассмотреть — это виджеты. Работать с ними совсем не сложно, причем никакие знаний программирования, установка плагинов и т.п. для этого не нужны. Просто заходим в соответствующий пункт меню, выбираем что именно хотим добавить на сайт, и путем простого перетаскивания элементов размещаем их на странице. С помощью специальной опции можно заставить отображаться тот или иной виджет на всех страницах сайтах.
Обратите внимание, что функций, которых нет в конструкторе, вы всегда сможете добавить с помощью HTML кода. Но даже без этого имеющихся элементов для стандартного хорошего сайта более чем достаточно. Опять же при клике на каждом них можно открыть меню настроек, где задаются разные параметры. Все очень просто и быстро.
Опять же при клике на каждом них можно открыть меню настроек, где задаются разные параметры. Все очень просто и быстро.
Шаг3. Финиш. Свой домен и премиум
Справа сверху в редакторе шаблона Wix.com есть кнопки для сохранения изменений и просмотра того, что у вас в итоге получилось. Пункт «Публикация» позволит разместить ваш сайт на сервере и сделать его доступным для всех пользователей интернета. Единственная сложность заключается в том, что базовое имя (домен для сайта) будет иметь вид:
http://ваш_логин.wix.com/название_сайта
Это, конечно, не лучшее решение, поэтому имеет смысл подключить свой домен для проекта. К сожалению, для этого придется воспользоваться обновлением бесплатного аккаунт до премиума. В Wix.com есть несколько вариантов платной учетной записи:
Подключить свой домен, а также получить доступ к статистике Google Analytics вы сможете за $4,08 — $4,95 в месяц. Это самый простой тариф. Для того чтобы убрать рекламу Wix, добавить фавикон, увеличить скорость доступа и объем диска, а также подключить онлайн корзину для интернет магазина придется заплатить больше. В данный момент действуют скидки на приобретение пакетов eCommerce, Unlimited и Combo. Кроме того, оплатив услугу на год вы сможете сэкономить от 31% до 45%.
В данный момент действуют скидки на приобретение пакетов eCommerce, Unlimited и Combo. Кроме того, оплатив услугу на год вы сможете сэкономить от 31% до 45%.
Возьмем к примеру максимальный по функциональности вариант с интернет магазином. В год он обойдется вам в чуть больше чем 190 долларов. Много это или мало? — давайте посчитаем:
- За эти деньги вы получаете красивый, яркий и полностью настраиваемый дизайн.
- Во-вторых, имеется админка с настройками и возможностью менять содержимое сайта легко, просто без специфических знаний.
- Есть seo функциональность и множество полезных виджетов.
- Вам не потребуется поддержка сайта разработчиками, все сможете делать сами (допускается возможность обратиться в тех.поддержку Wix.com).
- Кроме того, в качестве бонуса за продвинутые премиум тарифы вы получите домен бесплатно., а также купоны на рекламу в Google и Facebook (75 и 50 долларов соответственно) — для старта своего бизнеса в сети это очень даже неплохо.

Теперь скажите возможно ли все это получить за 200 долларов создавая сайт в профессиональной веб-студии? Даже, если заказывать рисование дизайна + установку готового скрипта интернет магазина, вам назовут цифру минимум от 500-600 долларов, в среднем — около 1000 и выше. По сути, это 5 лет использования сервисов Wix.com, не считая оплаты за хостинг, домен и рекламу, которые в Wix.com входят в комплекс услуг.
Конечно, все это, по сути, определяет пользователей платных аккаунтов от Wix.com — это должен быть сайт для бизнеса, предлагающий услуги, рассказывающий о вашей компании и т.п. Можно взять к примеру сферу пабов и баров в Украине — большая часть сайтов подобных заведений выглядит как тихий ужас, причем могу поспорить, что за разработку они платили нормальный деньги. С помощью Wix.com любой хозяин бизнеса смог бы самостоятельно за полдня создать полноценный сайт и запустить его в работу. Цена вопроса — 5 долларов в месяц. По моему, это в данном примере с заведениями это вообще не деньги. Решение действительно достаточно, простое и функциональное.
Решение действительно достаточно, простое и функциональное.
Кстати, у Wix.com также есть два великолепных предложения для вебмастеров. Вы можете стать партером и зарабатывать деньги за счет дохода полученного с вашего сайта. Если же вы человек творческий — попробуйте себя в роли дизайнера Wix.com и получите доступ к Каталогу Wix Профессионалов (Wix Pro), куда администрация сервиса направляет новых клиентов, для поиска исполнителей.
создать сайт бесплатно на конструкторе сайтов
Wix – один из авторитетных конструкторов сайтов, который отлично подходит для создания сайтов-визиток, лендингов, блогов, и бизнес-ресурсов. Данная платформа является надежной, так как существует уже более 12 лет.
Целевая аудитория
В основном Wix применяется для создания сайтов с небольшим количеством страниц. Это также могут быть виртуальные магазинные витрины. Сервис отлично справляется с глубокой и тонкой настройкой дизайна. В магазине приложений Wix можно найти множество полезных дополнительных модулей, многие из которых не имеют аналогов у конкурентов. С их помощью пользователь сможет достичь любых целей при создании сайта.
С их помощью пользователь сможет достичь любых целей при создании сайта.
С функционалом платформы может легко справиться даже новичок, так как при необходимости конструктор может быть простым. Например, можно взять готовый шаблон, сменить демо-контент, и сохранить сайт. В то же время конструктор применим и для более сложных целей, которые будут под силу опытным пользователям. Например, можно добавлять анимации, организовывать сбор информации о посетителях, задействовать интерактивные элементы, и многое другое.
Сайт созданный на Wix может быть коммерческим инструментом, или тренировочной площадкой, если это ваш первый сайт в конструкторе. Данный сервис будет точно интересен и полезен для:
- Владельцев малого и среднего бизнеса;
- Специалистам в разных сферах, а также медийным личностям, например, дизайнерам, художникам, визажистам, музыкантам, блогерам, журналистам, писателям, и т.д.
Особенно сильным выглядит дизайнерский функционал, который может вдохновлять своим видом и возможностями. С его помощью вы сможете реализовывать даже самые хитрые задумки.
С его помощью вы сможете реализовывать даже самые хитрые задумки.
Создание сайта на Wix и функционал
Сперва вам необходимо пройти простую процедуру регистрации на wix.com в ходе которой вам необходимо указать свой электронный адрес, и подтвердит его. Далее выберите вариант создания сайта. Всего их два – «по шаблону», и «при помощи искусственного интеллекта», который создать сайт за вас. В обоих случаях вы сможете редактировать данные. Затем появится меню, в котором вы можете выбрать какие функции вам необходимы на сайте.
Выбрав необходимые модули, нажмите «продолжить», и сайт автоматически загрузится.
Функционал конструктора довольно понятный, и простой в использовании. Основные разделы располагаются в верхней части в панели меню. Нажимая на любой из пунктов меню, в левой части будут появляться настройки этого раздела.
В первом пункте «Страница» находится управление сайтом. Здесь вы можете создавать новые страницы, а также редактировать уже созданные. Кроме того, в этом разделе вы найдете список модулей, которые вы выбирали во время создания сайта.
Кроме того, в этом разделе вы найдете список модулей, которые вы выбирали во время создания сайта.
Раздел «Добавить» имеет обширную подборку элементов, которые можно добавить на сайт. Вам необходимо выбрать необходимый элемент в левом меню, и перетащить его на одну из страниц в ту область, где вы хотите, чтобы он располагался.
Кроме того, в этом разделе находится функция добавления приложений. В этом разделе есть много функций, которые способны расширить функционал стоковых возможностей сайта. На данный момент в этом разделе можно найти более 250 приложений. Среди них – работа с социальными сетями, приложения для интернет-магазинов, дополнительные инструменты Email-маркетинга, SEO-инструменты, и др. Все приложения сортированы по категориям. Некоторые приложения интегрируются с других сервисов, а есть те, которые созданы непосредственно разработчиками. Не все приложения являются платными. Около полвины из них находятся в свободном доступе для всех пользователей.
Следующий раздел «Дизайн». В нем вы найдете все что связано с визуальным оформлением сайта.
- В пункте «Стили» можно менять шаблоны сайта;
- В пункте «Цвета» устанавливается цветовая гамма сайта, а также выбирается основной цвет. При помощи палитры, можно подобрать любой оттенок;
- В пункте «Шрифты» настраивается текст сайта, а именно размер и шрифт;
- В пункте «анимация» можно добавлять разные эффекты, например: появление, наплыв, флюгер, скольжение, и т.д;
- В пункте «Дизайн страниц», вы можете настраивать визуальное оформление каждой отдельной страницы, а также добавлять новые.
В разделе «Управлять приложениями» можно настраивать все приложения, выбранные вами. Нажмите на любое из них, после чего появится отдельное окно с его настройкой.
Допустим вам необходимо создать модуль «Тарифные планы». Нажмите на этот пункт из меню управления приложениями, и нажмите на вкладку «Создать план».
Затем появится панель управления в которой вы можете ввести название тарифного плана, его описание, преимущества и стоимость. После того как введете данные нажмите на вкладку «сохранить». Затем этот блок появится на вашем сайте.
Или, например, вам необходимо добавить онлайн запись на получение определенной услуги. После выбора пункта «Онлайн запись» появится панель управления, в которой вы сможете «Добавить услугу».
Далее появится форма для заполнения данных об услуге – ее название, описание, иллюстрация.
Ниже будет доступна функция настройки продолжительности услуги, количество сотрудников, и ее стоимость. Нажав на вкладку «сохранить», этот модуль появится на вашем сайте.
Таким образом, вы сможете подключать и другие модули. Благодаря простому и понятному интерфейсу, а также многочисленным подсказкам конструктора, можно легко справиться с этой задачей.
В разделе «Сайт» осуществляются общие настройки сайта.
- Настройки.
 В этом разделе находится доступ ко всем возможностям сайта, которые можно редактировать.
В этом разделе находится доступ ко всем возможностям сайта, которые можно редактировать. - История сайта. Здесь можно восстанавливать предыдущие версии сайта, если, например, новые настройки вам не подошли.
- Подключить домен. В этом разделе можно менять домен, однако данная услуга требует переход на платный тариф.
- Поисковая оптимизация позволяет максимально повысить ваши позиции в поисковиках. В этом разделе вы сможете добавить фактический адрес, ключевые слова, которые максимально точно описывают ваш сайт или услуги, а также подключить свой сайт к Google.
- Обратная связь. В этом разделе вы можете установить контакт с аудиторией через электронную почту и социальные сети, чтобы увидеть их мнение о вашем сайте. Эти отзывы сможете увидеть только вы.
- Кроме того, в данном разделе доступна функция «Нанять специалиста».
- Если у вас несколько сайтов, то через это меню можно переходить на разные площадки.
Визуальный редактор Wix
Работа в визуальном редакторе Wix поддерживается функцией drag-n-drop. Благодаря ей вы сможете просто перетаскивать виджеты. Границы размещения виджетов, а также их размеры можно менять при помощи пунктирных линий.
Благодаря ей вы сможете просто перетаскивать виджеты. Границы размещения виджетов, а также их размеры можно менять при помощи пунктирных линий.
Стоит выделить возможности работы с фотографиями. Например, приложение Wix Pro Gallery позволяет настраивать качество и резкость иллюстраций. Существует защита от скачивания фотографий. В данном приложении легко настраивается структура, размер, отступы, и насыщенность изображений.
Конструктор поддерживает загрузку фотографий с Инстаграм. Кроме того, у вас будет возможность оставить в самой социальной сети ссылку на ваш сайт в Wix. Для украшения сайта можно загрузить собственные текстовые шрифты.
Дополнительные функции Wix
- «Управление клиентами» содержит встроенную CRM, в которой можно просмотреть список контактов посетителей, входящие письма пользователей, напоминания и задачи. Кроме того, можно воспользоваться встроенной воронкой продаж, при помощи которой будет удобно отслеживать лиды, и автоматизировать некоторые действия.

- В разделе «Аналитика и отчеты» предоставляются графики и цифры в отношении продаж и количества трафика.
- «Маркетинг» — это раздел в котором настраивается SEO-оптимизация, редактируются карты сайта и robots.txt. Здесь осуществляются триггерные и маркетинговые рассылки, а также интеграция в социальные сети и другие веб-ресурсы.
- В «Финансах» предоставляется история всех платежей и счетов. Здесь же регулируются все ценовые предложения, которые используются на сайте.
- Приложение Wix Forum – отличный инструмент, позволяющий добавить на сайт полноценный форум, который будет иметь разделы, темы, и правила доступа.
- Приложение Wix Music позволяет добавлять альбомы и плейлисты для свободного прослушивания или для продажи музыкальных треков.
- Wix Events – предназначено для создания мероприятий, и возможностью регистрироваться для участия в них. Это приложение отлично подойдет для организации свадьбы, концерта, выставки, семинара, и т.д. В нем легко отслеживать количество гостей и остаток билетов.

- Wix Video предоставляет 15 Гб памяти на размещение видеороликов, а также открывает возможность осуществлять прямые трансляции.
- SSL-сертификат подключается к сайтам автоматически. Кроме того, сайт защищается по протоколу https.
Ценовая политика конструктора
Хотя Wix можно использовать бесплатно неограниченное количество времени, все же для более расширенных возможностей необходимо приобрести платную версию. Часто платформа предоставляет скидки на приобретение того или иного тарифа. Каждый из тарифов подходит к определенному типу сайтов. Например, «базового» вполне достаточно для сайта-визитки, а «безлимитный» подойдет для сайтов с большим количеством контента, например, для форумов, корпоративных сайтов, и других сложных по объему проектов.
Преимущества и недостатки Wix
- Огромный спектр возможностей, которые способны решать многие технические и дизайнерские задачи.
- Удобный и понятный интерфейс.
- Внедрен Wix Corvid, который позволяет выйти за рамки ограничений WYSIWYG-редактора.

- Внедренный искусственный интеллект, который сам создает сайт, что безусловно полезно для новичков. Wix ADI постоянно совершенствуется, благодаря чему вскоре пользователям не нужно будет создавать сайт самостоятельно, а всю работу будет выполнять система. Такие сайты практически не будут нуждаться в правках.
Среди недостатков стоит выделить низкую скорость работы конструктора. Некоторые приложения при их настройке могут загружаться довольно долго, даже на относительно мощных ПК. Все же данная платформа плохо адаптирована для создания крупных сайтов.
Wix может отлично подойти на роль вашего первого конструктора сайтов, для того чтобы ознакомиться с процессом работы таких сервисов.
Полезные ссылки:
Честный отзыв Вебмастера о конструкторе сайтов WIX
На чтение 5 мин. Опубликовано Обновлено
Автор статьи: Михаил Каржин.В этой статье я высказываю свою точку зрения, которая является субъективной и если у вас другое мнение, то вы имеете на него полное право.
Преимущества и недостатки конструктора сайта wix кратко
Простой редактор, удобно создавать сайты
Есть шаблоны
Дешёвый, постоянно действуют скидки
Дополнительные бонусы в виде промокодов на рекламу
Возможность вернуть деньги в течении 14 дней
При оплате за год домен бесплатно
Отсутствует адаптивность
Низкая скорость загрузки сайта
Нужно докупать дополнительные опции
Теперь собственно мой отзыв
Я постоянно тестирую новые сервисы и конструкторы, так как занимаюсь активно интернет продвижением и созданием сайтов. Wix мне понравился тем, что на нём очень удобно создавать хороший дизайн, он просто для понимания.
Например Тильда не имеет такого функционала, там очень много заморочек с zero блоком, на виксе всё просто. Можно на экране создавать новые области, трансформировать объекты и менять их местами и так далее.
Можно на экране создавать новые области, трансформировать объекты и менять их местами и так далее.
Также ощутимый плюс это его стоимость.
Я покупал годовой план за 125 руб в месяц, всего вышло 1800 руб с учетом ндс. Скидка получилась 50%. Дополнительно можно зарегистрировать бесплатно домен и получить промокод на рекламу в Яндекс Директ (3000) и Google AdWords (2000).
Всё хорошо, но есть парочку но или как говорится две ложки дегтя в бочке мёда.
Во-первых отсутствие адаптивности.
Можно делать версию для обычных компьютеров и для мобильных устройств. А на планшете например будет отображаться мобильная версия, которая занимает часть экрана, а остальное пустая область, выглядит довольно ужасно.
Однако на данный момент Wix решает эту проблему, уже есть англоязычная версия редактора ,которая позволяет создавать полностью адаптивные сайты.
Во-вторых скорость загрузки.
Я прочитал несколько отзывов которые написаны на различных сайтах и везде говорится о том, что сайты на wix ужасно долго грузится. Честно признаюсь у меня тоже сложилось такое впечатление, я поверил сайт по нескольким сервисам. Да и просто на г
Честно признаюсь у меня тоже сложилось такое впечатление, я поверил сайт по нескольким сервисам. Да и просто на г
Создать бесплатный веб-сайт или блог
- WordPress.com
- Продукты
- Особенности
- Ресурсы
- Планы и цены
- Авторизоваться
- Начать
- Меню
- Блоги
- Сайты
- Домены
- электронная коммерция
- Самостоятельные решения
- P2: WordPress для команд
- Хостинг нескольких сайтов
- Предприятие
- Обзор
- Темы
- Плагины
- Google Apps
- Конструктор сайтов
- Служба поддержки
- Новости
- Советы экспертов
- Генератор названия компании
- Создатель Логотипа
Начало работы
Бесплатный конструктор сайтов | Сделать бесплатный сайт
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки собственного веб-сайта. Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен. Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен. Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
С WebStarts вам не нужно знать код, чтобы создать красивый веб-сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. А когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом. Вам больше не придется беспокоиться о найме дорогого веб-дизайнера или о невозможности своевременно вносить изменения в свой веб-сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете веб-сайт с помощью Webstarts, вы можете добавить доменное имя к своему веб-сайту, и он сразу же начнет работать. Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Инструменты дизайна
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения во внешний вид вашего веб-сайта. Просто войдите в систему, и все будет перетаскиваться. Нет ничего проще.
Чем WebStarts отличается от других разработчиков веб-сайтов?
Большинство разработчиков веб-сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других веб-сайтов.Затем их идея настройки позволяет вам поменять местами текст и выровнять его по левому краю, центру и правому краю. Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С WebStarts редактор перетаскивания обеспечивает истинное «то, что вы видите, то и получаете». У вас есть возможность создать уникальный веб-сайт, который отражает ценность ваших продуктов и услуг. Кроме того, WebStarts наполнен мощными функциями, за которые наши конкуренты будут платить дороже.Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Звучит здорово, так как же WebStarts может быть бесплатным?
Когда мы запускали WebStarts, мы знали, что всем будет нужен веб-сайт, то есть всем. Зная о разнообразии использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать красивый веб-сайт с помощью нашего бесплатного конструктора веб-сайтов.Мы также знаем, что людям так понравится использование WebStarts, что они захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор веб-сайтов, который поможет вас найти.
В WebStarts мы знаем, что для большинства людей, создающих веб-сайты, самое важное — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобными для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут обнаружены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
В то время как наши конкуренты ограничивают вас созданием скучных статических веб-сайтов, в WebStarts мы даем вам возможность создать веб-сайт с богатыми интерактивными функциями, которые мы называем приложениями. Наши интегрированные приложения варьируются от конструкторов форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого. Эти интерактивные приложения предназначены для того, чтобы помочь вашему веб-сайту привлечь больше посетителей, привлечь больше потенциальных клиентов и сделать ваш сайт более привлекательным.
Эти интерактивные приложения предназначены для того, чтобы помочь вашему веб-сайту привлечь больше посетителей, привлечь больше потенциальных клиентов и сделать ваш сайт более привлекательным.
Как создать веб-сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы узнать, как легко начать создавать свой собственный веб-сайт с помощью WebStarts.
Как создать сайт
Кто угодно может создать веб-сайт … за считанные минуты.
Добро пожаловать! Меня зовут Ян.Я создаю веб-сайты с 1996 года. Если вам нужно создать веб-сайт, но вы не знаете, с чего начать, вы попали в нужное место!
Здесь я объясняю, как создать веб-сайт. Я также объясняю, как получить собственное доменное имя (например, yourname. com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Есть два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором веб-сайтов . Это самый простой подход.Это позволяет вам создавать веб-сайт без необходимости изучать все технические детали.
- Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Используйте онлайн-конструктор веб-сайтов
Это самый простой способ создать сайт. Используя онлайн-конструктор веб-сайтов, вы можете создать веб-сайт без необходимости знать все технические детали.
Чтобы использовать онлайн-конструктор веб-сайтов, вам просто нужно войти в свою учетную запись, выбрать шаблон и добавить контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше подходит, когда вам нужно больше контролировать, где и как отображается контент.
Конструкторы веб-сайтов обычно позволяют добавлять на ваш веб-сайт такие вещи, как формы, фотогалереи, слайд-шоу и панели навигации. И добавление таких компонентов обычно происходит в несколько кликов.
Хороший конструктор веб-сайтов также позволит вам предварительно просмотреть свои изменения перед их публикацией. Таким образом, вы можете увидеть, как ваши изменения будут выглядеть для вашей аудитории, прежде чем ваша аудитория их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, что это повлияет на пользователей вашего сайта.
Пример конструктора веб-сайтов
Вот как выглядит конструктор сайтов ZappyHost при редактировании тематического сайта ресторана.Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Preview перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите его именно таким, каким он будет виден вашим пользователям.
В этом примере веб-сайта используется шаблон «So Thai», который включает все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов. Вы также можете переключать темы в любое время — есть сотни тем на выбор.Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Конструктор сайтов очень интуитивно понятен, и у вас не должно возникнуть особых проблем с его использованием. В любом случае, вот страница справки ZappyHost со списком общих задач на случай, если вам понадобится помощь для начала работы.
Примеры веб-сайтов, созданных с помощью Конструктора веб-сайтов
Вот два веб-сайта, которые я создал за 5 минут. Оба используют онлайн-конструктор сайтов ZappyHost.Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Если вы думаете, что это может быть то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного веб-сайта
Вы только что убедились, насколько просто создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не , для использования конструктора веб-сайтов, вам нужно будет создать сайт с нуля.Остальная часть этой статьи объясняет, что нужно для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость. Вы можете создать свой веб-сайт именно так, как хотите, без ограничений шаблонами, плагинами или другими факторами.
Создание вашего веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Первое, о чем вы должны подумать перед созданием веб-сайта, — это его доменное имя.
Доменное имя выглядит так: yourdomain.com .
Ваше доменное имя представляет собой URL (или постоянный веб-адрес) вашего веб-сайта. Поэтому, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш сайт.
Ваше доменное имя — одна из самых важных частей вашего сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт.Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти через множество редизайнов и даже через множество веб-хостов, но, скорее всего, вы сохраните одно и то же доменное имя во всем.
Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера. Вы просто проверяете, доступно ли ваше предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени, когда вы подписываетесь на один из их планов хостинга (см. Ниже).
Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их за много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов до 35 или даже 45 долларов (это для одного и того же продукта!).
Неважно, какого регистратора домена вы проверяете. Если доменное имя доступно, оно будет доступно всем регистраторам, которые поддерживают этот домен верхнего уровня (домен верхнего уровня — .com , .org , .info и т. д.
Аналогично, если он недоступен у одного регистратора, он будет недоступен у всех регистраторов.
Получить веб-хостинг
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш сайт доступным для всеобщего обозрения. У них есть оборудование и технические навыки, чтобы сделать ваш сайт доступным для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте своего хостинг-провайдера — хороший хост будет иметь отличную поддержку. Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может снизить стресс, связанный с тем, что вы делаете что-то впервые.
Кроме того, у некоторых веб-хостингов есть онлайн-конструктор сайтов. Хороший конструктор сайтов может позволить создать сайт любому — даже новичку.
Если вам не нужен конструктор веб-сайтов, вы можете создать свой веб-сайт на своем собственном компьютере, а затем загрузить его в свой план хостинга, когда будете готовы к запуску.Обычный метод загрузки файлов веб-сайтов — FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете одновременно зарегистрировать свое доменное имя.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой сайт
Существует множество различных методов разработки веб-сайтов.У каждого разработчика свои предпочтения, но, как правило, вы сначала создаете свой сайт в автономном режиме. Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам проявить творческий подход к своему сайту. Вы можете попробовать что-то, сломать что-то, вернуть его к предыдущей версии, это не имеет значения, потому что никто не наблюдает (кроме, может быть, других разработчиков).
Как только вы довольны «автономной» версией своего веб-сайта, вы можете загрузить ее на «рабочий» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера).После загрузки ваш сайт увидит весь мир.
У крупных команд разработчиков часто бывают разные этапы, через которые веб-сайт проходит перед запуском в эксплуатацию. Он может запускаться на сервере разработки перед переносом на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем окончательно выйти из режима реального развертывания.
В любом случае, для «активного» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).
Хотя веб-строительство значительно изменилось с момента появления Интернета, фундаментальные технологии и концепции остались. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они были закодированы. Объедините это с учебником по HTML здесь, учебником по CSS там и, возможно, даже с учебником по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным разработчиком интерфейса.
Пойдя дальше, вы можете узнать, как работают базы данных, приобрести некоторые навыки работы с PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на вакансии в качестве внутреннего разработчика.
Добавить содержимое
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML. В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создавать новый файл, а затем загружать его на сервер.
Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения упомянутого выше процесса разработки. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Итак, если ваш веб-сайт использует CMS, добавление контента может быть непрерывным процессом, который работает независимо от процесса разработки веб-сайта.Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загрузить свои изменения, вы можете сделать это, не затрагивая их содержание. Однако, если вы вносите изменения в базу данных, содержащую контент, при разработке, вам необходимо перенести существующие (текущие) данные в новую / обновленную базу данных.
Совет о бесплатных сайтах
Иногда вы можете встретить компании, предлагающие вам бесплатный веб-сайт.По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но … небольшое предостережение!
Есть вещи, которые они могут не сказать вам, когда пытаются продать вам бесплатный веб-сайт. В то время как некоторые компании сообщат об этих дополнительных расходах заранее, другие не будут их упоминать … пока вы не зарегистрируетесь:
- Ваш «бесплатный» веб-сайт не имеет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него.И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может отображаться реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем веб-сайте. Чтобы удалить рекламу, вам обычно придется заплатить деньги за премиум-пакет.
- Большинство действительно хороших функций на самом деле являются частью «премиального» пакета, за который нужно платить.
Итак, если вы делаете покупки вокруг, проверьте эти три вещи, прежде чем подписываться.
Если вы выберете бесплатный вариант, я настоятельно рекомендую вам получить собственное доменное имя.Лучшим советом, который я могу дать, является регистрация собственного доменного имени. Без этого у вашего веб-сайта не будет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле не ваш, это компания, которая предоставляет ваш «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять весь свой тяжелый труд. Представьте себе, что вы теряете месяцы или даже годы тяжелой работы только потому, что решили не регистрировать доменное имя!
Создание блога
Создание блога аналогично созданию веб-сайта.Вы выполняете точно такие же действия, как описано выше. Однако между блогами и веб-сайтами есть небольшие различия.
В некоторые планы хостинга входит конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает WordPress хостинг ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и сайты электронной торговли
Сайты с интернет-магазинами часто называют «сайтами электронной торговли». На веб-сайтах электронной торговли обычно есть корзина, в которую покупатели могут добавлять товары. Когда покупатель готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить сведения о доставке и т. Д.
Веб-сайты электронной коммерции немного сложнее обычных веб-сайтов.Например, на веб-сайте электронной коммерции обычно должен быть раздел администрирования, в котором вы можете добавлять / редактировать продукты для отображения на витрине (вместе с другими деталями, такими как цена, описание, параметры размера / цвета и т. Д.). Веб-сайт также должен позволять клиентам выполнять поиск по вашему каталогу продуктов и покупать ваши продукты.
Из-за дополнительных требований к веб-сайту электронной коммерции вам понадобится нечто большее, чем простой конструктор веб-сайтов. Если вам нужно создать веб-сайт электронной коммерции, воспользуйтесь конструктором веб-сайтов электронной коммерции ZappyHost Shopping Cart.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Часто задаваемые вопросы и справка
Все еще не знаете, как создать веб-сайт? Обратите внимание на следующее:
Создание бесплатных сайтов
Итак, вы думаете о том, чтобы сэкономить деньги и создать бесплатный веб-сайт? Не начинайте, пока не прочтете это!
Хотя создание бесплатных веб-сайтов может сэкономить вам деньги, оно также имеет ряд серьезных недостатков.Прежде чем приступить к созданию бесплатного веб-сайта, вы должны попытаться понять плюсы и минусы.
Преимущества бесплатных сайтов
Это почти единственное, что для них есть у полностью бесплатных сайтов!
Недостатки бесплатных сайтов
Вот некоторые из основных недостатков большинства бесплатных веб-сайтов:
- Нет постоянного адреса — Полностью бесплатный веб-сайт означает отсутствие доменного имени.Это означает, что у вашего сайта нет собственного постоянного адреса. Если вы не получите собственное доменное имя, адрес вашего веб-сайта будет привязан к адресу веб-сайта вашего хостинг-провайдера.
Например, ваш сайт будет расположен примерно по адресу http://www.hosting-provider-website.com/ your-site или http: // your-site .hosting-provider-website .com (без доменного имени).
С другой стороны, если бы у вас было собственное доменное имя, оно выглядело бы больше как http: // www. your-site.com (намного лучше!)
- Реклама — Большинство бесплатных веб-хостов отображают рекламу на ваших веб-страницах. Так они зарабатывают деньги.
- Сегодня здесь, завтра нет … — Если вам удастся найти бесплатный веб-хостинг, который не показывает рекламу по всей вашей странице, скорее всего, он скоро выйдет из бизнеса. Иначе как они будут зарабатывать деньги? Я слышал много историй о том, что провайдеры бесплатного хостинга обанкротились (и забрали с собой сайты своих клиентов)
- Сегодня бесплатно, завтра дорого… — Если они не выйдут из бизнеса, они могут просто начать взимать с вас плату. Я тоже слышал об этом. К тому же те, кто не хотел платить, потеряли свои сайты.
- Нет поддержки — Бесплатные веб-хосты часто не оказывают или почти не поддерживают. И это понятно — они, вероятно, не зарабатывают достаточно денег, чтобы платить за надлежащий вспомогательный персонал. Сколько раз вы слышали термин «Вы получаете то, за что платите».
- Медленный веб-сайт — Если веб-хостинг не взимает плату с клиентов, им нужно где-то срезать углы.Один из способов сделать это — разместить на каждом сервере больше веб-сайтов. Конечный результат этого? Ваш сайт становится все медленнее.
Если вас не устраивают недостатки создания бесплатного веб-сайта, вы можете предпочесть создать более профессиональный веб-сайт.
Если вы счастливы принять недостатки создания бесплатного веб-сайта, читайте дальше …
Попробуйте получить собственное доменное имя
Если вам действительно необходимо создать бесплатный веб-сайт, по крайней мере, попробуйте зарегистрировать собственное доменное имя (это то, что выглядит как «ваш-сайт.com «).
Без вашего собственного доменного имени ваш сайт всегда будет привязан к другому сайту. С другой стороны, если вы зарегистрируете доменное имя, адрес вашего веб-сайта будет на 100% вашим. Кроме того, он всегда останется прежним — независимо от того, где вы разместите свой сайт в будущем.
Преимущества доменных имен
Основные преимущества собственного доменного имени:
Постоянный веб-адрес — пока у вас есть доменное имя, ваш веб-сайт всегда будет располагаться по одному и тому же адресу.Даже если вы перейдете к другому хостинг-провайдеру, ваше доменное имя останется прежним. Без вашего собственного доменного имени ваш веб-сайт рискует исчезнуть — и это полностью вне вашего контроля.
Если у вас нет собственного доменного имени, компания, предоставляющая бесплатный хостинг, однажды может решить изменить расположение веб-сайтов своих клиентов. Если это произойдет, ваши посетители, вероятно, столкнутся с ошибкой при попытке доступа к вашей странице (потому что они пытаются использовать старый адрес ).И если вы думаете, что это маловероятно, подумайте еще раз — это уже случилось со многими тысячами владельцев бесплатных веб-сайтов по всему миру.
- Оптимизация для поисковых систем — Наличие собственного доменного имени может дать вам преимущество в рейтинге поисковых систем.
- Более профессиональный — Наличие собственного доменного имени показывает, что вы серьезно относитесь к своему сайту. Кроме того, доменное имя может лучше отражать суть вашего веб-сайта.
- Лучший URL-адрес — Веб-адрес (URL) вашего веб-сайта будет короче, лучше выглядеть и, вероятно, более подходящим.
Что такое бесплатный веб-сайт?
Это может показаться очевидным вопросом, но при создании бесплатного веб-сайта следует учитывать несколько аспектов.
Бесплатный сайт
Это собственно сам веб-сайт — набор страниц, изображений и других файлов, из которых состоит ваш веб-сайт. Обычно есть два способа получить бесплатный сайт:
- Создайте его самостоятельно (т.е. вы научитесь программировать свой собственный веб-сайт)
- Воспользуйтесь бесплатным онлайн-конструктором веб-сайтов (т.е. вы регистрируетесь у бесплатного хостинг-провайдера, который предлагает бесплатный онлайн-конструктор сайтов).
Бесплатный хостинг
Все веб-сайты должны быть «размещены» на сервере (чтобы он был доступен для всего мира). Обычно это хостинговая компания. Некоторые хостинговые компании предоставляют бесплатный хостинг. Взамен бесплатного хостинга они обычно показывают рекламу на вашем сайте. Вот как они зарабатывают деньги — доходом от рекламы, полученным от показа рекламы на вашем сайте.
Бесплатный URL («Интернет-адрес»)
URL-адрес указывает на расположение ваших веб-страниц.У вас есть один URL-адрес для домашней страницы и по одному для каждой страницы. Чтобы получить бесплатный URL-адрес, ваш сайт должен быть прикреплен к другому, более крупному сайту. Обычно это сайт, предоставляющий бесплатный хостинг.
К сожалению, наличие бесплатного URL-адреса означает, что у вас не может быть адреса вроде «http://www.my-site.com». Это будет больше похоже на «http://www.another-site.com/your-site». Иногда могло быть и хуже, например «http://www.another-site.com/customers/websites/~your-username»
Причина, по которой у вас не может быть правильного URL-адреса для бесплатного веб-сайта, заключается в том, что эта часть стоит денег.Часть после «www» и перед первым «/» — это доменное имя.
Одна из проблем с этим (помимо уродливого URL) заключается в том, что хостинговая компания однажды может изменить формат вашего URL. Если они это сделают, ваш сайт больше не будет находиться по прежнему адресу — никто не узнает, куда он пропал! Затем все, что вы можете сделать, это начать выдавать свой новый URL (и надеяться, что он тоже не изменится).
Хорошая новость в том, что доменные имена дешевы. Вы можете зарегистрировать их всего за 10-15 долларов в год.Как только вы это сделаете, никто другой не сможет прикоснуться к нему — оно ваше и только ваше. Таким образом, вы можете передать URL своего веб-сайта кому угодно, будучи уверенным, что он не изменится.
Создать сайт бесплатно | Бесплатный конструктор сайтов
Действительно ли Boxmode бесплатен?
Да, это так! И под этим мы подразумеваем не просто бесплатную пробную версию, а весь набор инструментов, которые позволят вам без каких-либо препятствий создавать и управлять веб-сайтом.
Есть ли у вас платные планы подписки?
Да, наш базовый годовой план доступен для пользователей, которые хотят получить больше преимуществ, таких как бесплатный персональный домен, больше места для хранения, неограниченная пропускная способность и т. Д.
Нужно ли мне вводить данные моей карты, чтобы создать бесплатную учетную запись в Boxmode?
Нет, не понимаешь. Для создания учетной записи достаточно указать свой адрес электронной почты.
С чего начать?
Чтобы просто создать бесплатную учетную запись на boxmode.com, нажмите «Создать новый проект» на панели инструментов и выберите шаблон (или начните с пустого холста). Или вы можете просто нажать кнопку «Начать веб-сайт бесплатно» на этой странице, чтобы перейти прямо в редактор!
Будет ли мой веб-сайт отображаться в поиске Google?
Да, сайты Boxmode правильно индексируются поисковыми системами, поэтому у вас не возникнет проблем с видимостью в Интернете (при условии, что ваш сайт правильно оптимизирован).
Оптимизированы ли веб-сайты Boxmode для мобильных устройств?
Да, все наши шаблоны и виджеты предназначены для мобильных устройств. Кроме того, вы можете проверить, как ваш сайт отображается на смартфонах и планшетах, используя различные режимы просмотра (см. Соответствующие значки в верхней панели редактора).
Кто размещает веб-сайты Boxmode? Нужен ли мне хостинг-провайдер?
Все сайты Boxmode размещаются на наших собственных серверах, поэтому вам не нужно платить за сторонний хостинг.
Что делать, если я не могу найти подходящий шаблон?
Вы можете попробовать создать веб-сайт с нуля, начав с чистого листа и добавив нужные виджеты. Или вы можете связаться с нами, чтобы обсудить возможность создания шаблона, отвечающего вашим требованиям.
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец малого бизнеса. этот день и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать веб-сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блогах.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — разблокирует 2 доллара.95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как создать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так), и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный и красивый веб-сайт, который не приведет вас в долги.Вот через что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Проверь их!
Шаг 1. Выберите WordPress в качестве платформы своего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (по данным).Опять же, это всех веб-сайтов!
(Графики визуализатора.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- очень универсален — может работать с любым типом веб-сайтов
- это быстро, оптимизировано и безопасно
- SEO-совместим — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, перейдя на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и более дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети существует почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- brandable — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы круто иметь слово «пицца» где-нибудь в названии сайта; То же самое работает и в отраслях, не связанных с пиццей.🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска, чтобы найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте займемся этим дальше:
а) Покупка доменного имени и хостинг
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые для всех посетителей.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и гарантирует бесперебойную работу вашего веб-сайта
- — это одна из немногих компаний, рекомендованных на официальном сайте WordPress.сайт организации
- дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Вот что теперь будет:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала щелкните здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, хорошо бы проверить и подтвердить параметры настройки хостинга, которые вы выбрали.Его можно найти в разделе , информация о пакете :
Note; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственным недостающим элементом является WordPress.
Хотя вы технически можете установить WordPress вручную, зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Также вы можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора перечислены как быстрые ссылки для быстрого доступа — обычно это ваши ярлыки для создания веб-сайта.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда, чтобы создать подстраницы.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь можно установить новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые имеют доступ к панели администратора веб-сайта.
- (10) Настройки — основные настройки.
На этом этапе хорошо позаботиться об основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
а) Установить постоянные ссылки
Постоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в Настройки → Постоянные ссылки на главной боковой панели в панели управления WP.
Оказавшись там, выберите этот параметр:
б) Сделайте свой сайт общедоступным
Я полагаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться в этом, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган вашего веб-сайта
Перейдите в Настройки → Общие и установите для полей Заголовок сайта и Слоган то, что вам нужно.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
д) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбеки и обратные ссылки были обычным делом.
Хотя, если вы хотите узнать, как создать веб-сайт в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
е) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со сменными дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего веб-сайта WordPress одним щелчком мыши.
Например, так выглядит сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и, например, с помощью популярной бесплатной темы под названием Hestia, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь здесь в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым путем.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Поэтому мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — уже упомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот наша коллекция тематических обзоров для разных целей, от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Это оно.
Вот как выполняется установка темы:
Перейдите в «Внешний вид → Темы » на панели управления WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под нужной темой:
Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы узнать, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов давайте пока остановимся только на «Orbit Fox Companion». Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — прекрасное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
в) Настроить тему
Хотя готовый вид вашей темы уже может быть довольно приятным, вам все же следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настройка . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, так как она наиболее репрезентативна.
Настройка домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите имя страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
Через него можно:
- Измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любой из других доступных блоков домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел Features — отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать Веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Раздел отзывов замечателен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Есть также несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типографика на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете это, ваш веб-сайт начнет казаться, что действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- , как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые посетители могут использовать для прямой связи с вами — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6. Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала, как вообще создать страницу :
Для этого просто перейдите на панель управления WordPress, а затем выберите Pages → Добавить новый . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое, только если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Publish .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «Трекбэки и пингбэки» можно не устанавливать.
- (7) Главное изображение . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, доказывающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая идея. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (из панели управления WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блога для этих сообщений.
- Для этого сначала перейдите на страницу → Добавить новый и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в Настройки → Чтение и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, самое сложное в создании блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Давайте начнем с выбора нескольких ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем сосредоточиваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте на боковой панели есть поиск, последние сообщения, архивы и категории (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
.
 Он будет отличным решением для создания корпоративных сайтов, блогов, интернет-магазинов, лендингов. Простой визуальный конструктор поможет с легкостью добавлять страницы сайта, товары и изменять содержимое сайта.
Он будет отличным решением для создания корпоративных сайтов, блогов, интернет-магазинов, лендингов. Простой визуальный конструктор поможет с легкостью добавлять страницы сайта, товары и изменять содержимое сайта. Будет наиболее оптимальным решением для создания сайта электронной коммерции. С его помощью вы сможете автоматизировать ваш бизнес и сэкономить на создании сайта. Конструктор представляет собой готовое решение, которое не требует особых знаний и дает инструменты для привлечения клиентов и продвижения вашего интернет-магазина.
Будет наиболее оптимальным решением для создания сайта электронной коммерции. С его помощью вы сможете автоматизировать ваш бизнес и сэкономить на создании сайта. Конструктор представляет собой готовое решение, которое не требует особых знаний и дает инструменты для привлечения клиентов и продвижения вашего интернет-магазина.
Leave a Comment