Создания иконок для программы: 18 Программы для создания иконок
23.09.1974 


 Разное
Разное
18 Программы для создания иконок
18 Программы для создания иконок — Windows- Windows
- Дизайн и фотографии
Создайте иконки и значки для вашего компьютера или веб-сайта или превратите изображения в значки с помощью этих программ для создания иконок на Windows
Профессиональный инструмент для создания иконок
Самый быстрый и самый легкий способ создания иконок
Все иконки в пределах вашей досягаемости
Создайте свои собственные иконки для приложений
Найдите все значки на жестком диске
Извлечение иконок из любого приложения
Редактор, специализирующихся на создании иконок
Легко создавать иконки, основанные на любое изображение
Создавайте быстро и легко свои собственные смайлики
Проектирование и создание наиболее оригинальный флэш-кнопки для вашего веб-
Создавайте меню и кнопки для вашего сайта
Блестящий инструмент пакет для создания ваших собственных иконок
Преобразовать любое изображение в икону привлекательным
Создавайте иконки, перетаскивая изображения в окно программы
Создавать, конвертировать, управлять и делиться иконки для любой платформы
Меняйте внешний вид иконок на вашем компьютере
Создавать значки и курсоры для Windows XP
Создание иконки для Windows и Mac может быть очень интересно
Ok Мы используем собственные и сторонние файлы cookie для рекламы, доступа, аналитики и социальных сетей.
5 программ для создания интересных иконок и иконок для вашего сайта
- Цена — бесплатно
GIMP (GNU Image Manipulation Program) — это бесплатный инструмент для редактирования изображений с открытым исходным кодом, который поставляется со всеми функциями, которые вы бы искали в профессиональной программе для работы с изображениями.
Со всеми прибамбасами, которые он предлагает, одной удобной функцией в GIMP является возможность создавать значки. Если вы знаете, как использовать GIMP и установить его на свой ПК, вам не нужен какой-либо другой инструмент создания favicon.
Создать иконку с помощью GIMP легко (при условии, что вы использовали GIMP раньше). Начните с создания нового файла изображения и установите размер 48 × 48 пикселей.![]()
Некоторые функции GIMP, которые можно использовать для улучшения видимости, включают в себя: сглаживание, чтобы уменьшить отрицательный эффект сглаживания, затенения и градиентов, чтобы улучшить любой объект, и поэкспериментировать с бликами и тенями, чтобы улучшить внешний вид.
Вы можете использовать основные формы, изгиб, цвет и инструменты для создания пользовательских иконок без особых усилий. Окончательный результат будет выглядеть профессионально для вашего веб-сайта или приложения.
GIMP — отличное программное обеспечение для работы с изображениями, и создание favicon является одним из его применений. Однако, если вы раньше не слышали о GIMP и хотели просто создать иконку, это, вероятно, не лучший инструмент для начала работы.
Создать иконку с помощью GIMP
Завершение!
Этот список состоит из премиум, а также бесплатные редакторы иконок. Какой тип редакторов иконок вы хотите использовать, зависит от вашего использования. Если вы являетесь графическим дизайнером или фрилансером, предлагающим свои услуги, вам может потребоваться что-то, обладающее множеством функций, например, Icon Flow, GIMP или даже Photoshop.
Какой тип редакторов иконок вы хотите использовать, зависит от вашего использования. Если вы являетесь графическим дизайнером или фрилансером, предлагающим свои услуги, вам может потребоваться что-то, обладающее множеством функций, например, Icon Flow, GIMP или даже Photoshop.
Однако, если вы хотите создать простой, но высококачественный значок для вашего веб-сайта или компании, любого из этих бесплатных редакторов избранного будет более чем достаточно.
Если вы знаете лучшего производителя favicon и считаете, что он заслуживает того, чтобы быть в этом списке, обязательно сообщите нам об этом в комментариях ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ МОЖЕТЕ КАК:
Лучшие бесплатные программы для замены и редактирования иконок
- – Автор: Administrator
Замена и редактирование иконок
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов.![]() Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG. При вводе следующего адреса в адресной строке браузера с указанием конкретного домена (например, ida-freewares.ru), Вы получите иконку сайта в PNG формате.
www.google.com/s2/favicons?domain=ida-freewares.ru
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. Greenfish Icon Editor Pro бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, IcoFX — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
Как и в Greenfish Icon Editor Pro, IcoFX позволяет работать с библиотеками иконок, извлекать и модифицировать иконки внутри исполняемых файлов. Однако, на некоторых исполняемых файлов, которые я пробовал, GreenFish кажется работает лучше.
Руководство по быстрому выбору (ссылки на скачивание бесплатных программ замены и редактирования иконок)
Greenfish Icon Editor Pro
| Множество функции. |
||
| —————— |
Перейти на страницу загрузки Greenfish Icon Editor Pro
IcoFX
| Множество инструментов, более 40 графических эффектов, преобразования между Macintosh и Windows иконками, возможность пакетной обработки и т.д. | ||
Перейти на страницу загрузки IcoFX
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Лучшие бесплатные программы для извлечения текстов из файлов
- Лучшие бесплатные программы для создания инсталляторов
Добавить комментарий / отзыв
Бесплатная программа для создания иконок
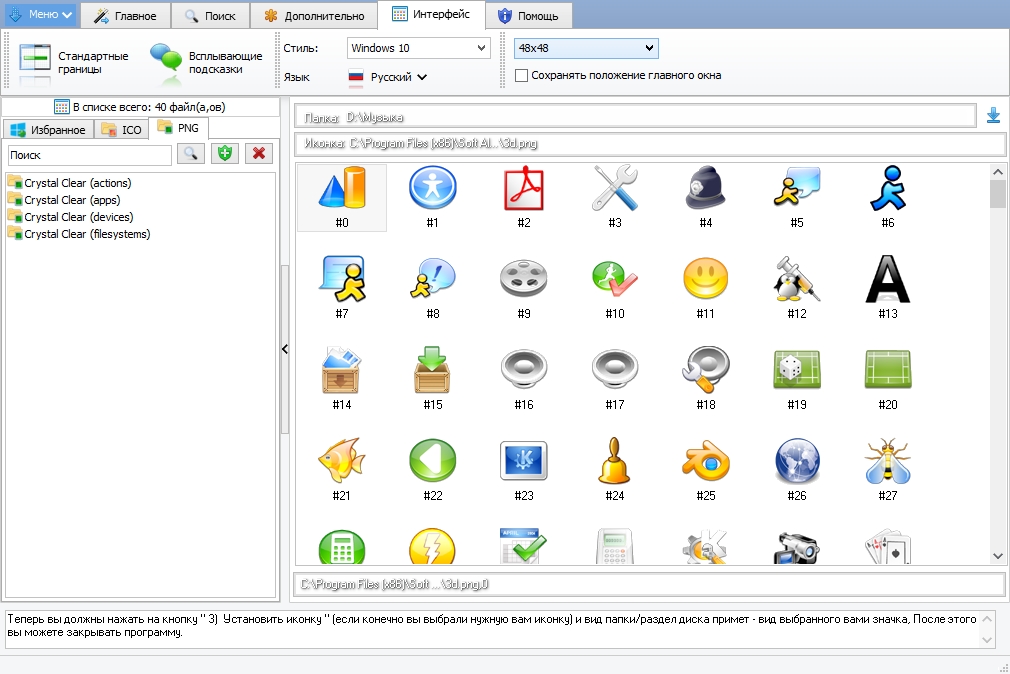
Программа для создания иконок — IcoFX, представляет собой графический редактор со всеми необходимыми инструментами, позволяющие создавать качественные иконки для любых целей. Бесплатная программа IcoFX, предназначена для создания иконок из изображений находящихся в системных папках, библиотеках dll, иконок различных программ или любого другого изображения.
Бесплатная программа IcoFX, предназначена для создания иконок из изображений находящихся в системных папках, библиотеках dll, иконок различных программ или любого другого изображения.
Большой выбор инструментов и эффектов позволяет создавать иконки самого высокого качества. Теперь Вы легко можете заменить стандартные иконки windows на свои, созданные этой программой.
Программа для создания иконок умеет:
- Поддержка форматов файлов ICO, CUR, ANI, ICNS, ICL, CUL, IFX
- Создание windows — иконок, macintosh — иконок размером 16×16 — 252×252
- Извлечение иконок из exe, dll файлов
- Захват изображений в области экрана
- Обработка изображений
- Пакетная обработка изображений
- Встроенные инструменты для редактирования иконок (более 20)
- Эффекты (более 40)
- Встроенный редактор ресурсов (добавление, редактирование, удаление иконок в бинарных файлах)
- Поддержка фильтров
- Ручное и автоматическое увеличение изображений
- Работа с типами данных — 2,16, 256, True Color, True Color +Alpha
- Поддержка drag&drob
- Импорт и экспорт изображений форматов файлов PNG, JPEG, GIF, TIF, BMP, JPEG 2000
- Мультиязычность
Создание иконок, если не использовать инструменты, проходит в три шага. Мышкой перетаскиваем выбранное изображение в окно IcoFX , откроется диалоговое окно с предложением «извлечь» изображение. Нажимаем кнопку «извлечь», потом в окне программы «файл — сохранить». Иконка готова.
Мышкой перетаскиваем выбранное изображение в окно IcoFX , откроется диалоговое окно с предложением «извлечь» изображение. Нажимаем кнопку «извлечь», потом в окне программы «файл — сохранить». Иконка готова.
Программа IcoFX работает с небольшими изображениями, поэтому в ней реализована возможность увеличения мелких изображений до 10000% для лучшего редактирования. Возможность создания иконок путем захвата нужной области экрана монитора, расширяет функциональность программы. Функция Drag&Drob делает работу с программой максимально удобной.
За считанные минуты можно создать фавикон — иконку для блога или сайта или просто сделать иконку из нужного изображения. Программа для создания иконок IcoFX 1.6.4, мало в чем уступает своим платным аналогам. Быстрая, удобная, небольшого размера программа сделана на профессиональном уровне. Следующая версия IcoFX 2.1 стала платной (50$), добавлено создание курсоров и другие изменения.
Скачать
Раздел: Иконки для сайтаImage2icon в Setapp | Достойное приложение для создания иконок на вашем Mac
Быстрый и легкий редактор иконок
Создавайте идеальные значки для украшения ваших файлов, папок, дисков, да и вообще для любого элемента на вашем Mac. Используйте свои любимые изображения для изменения иконок на Mac, конвертируйте их в png или jpeg. Вы даже можете преобразовать png в значок — с помощью конвертера иконок это быстро и просто.
Используйте свои любимые изображения для изменения иконок на Mac, конвертируйте их в png или jpeg. Вы даже можете преобразовать png в значок — с помощью конвертера иконок это быстро и просто.
30 шаблонов иконок для качества retina
Тридцать красивых шаблонов иконок всегда у вас под рукой, и каждый из них подходит для retina. Выберите, какой бы вы хотели использовать сегодня, и создайте свои уникальные, привлекательные значки в одно мгновение.
Обширные возможности экспорта
Без усилий экспортируйте набор нужных вам файлов. Легко сохраняйте созданное в необходимом формате: icns, папка, ico, iconset, jpg, png, а также значки в других форматах, поддерживаемых на iOS и Android.
Красочные иконки и папки
Устали от скучных папок синего цвета, которые предлагает Mac? Раскройте своей творческий потенциал, сделайте папки красочными, яркими и необычными.![]() Вы даже можете добавлять собственные фотографии и настраивать их так, как вам нужно.
Вы даже можете добавлять собственные фотографии и настраивать их так, как вам нужно.
Поддержка как текста, так и эмоджи
Иногда возможность тэгать файлы или папки с помощью текста действительно полезна. Это надежное приложение для создания значков поможет вам добавить не только текст, но и эмоджи. Так почему бы не использовать оба варианта? Таким образом, ваши файлы будут выглядеть еще более привлекательно.
Удаление фона и настройка изображения
Создавайте любые нужные вам иконки на Mac, и при необходимости их редактируйте. Кстати, вы можете полностью удалять фон или изменять его согласно вашим предпочтениям. Настройте ваше изображение для лучшего результата.
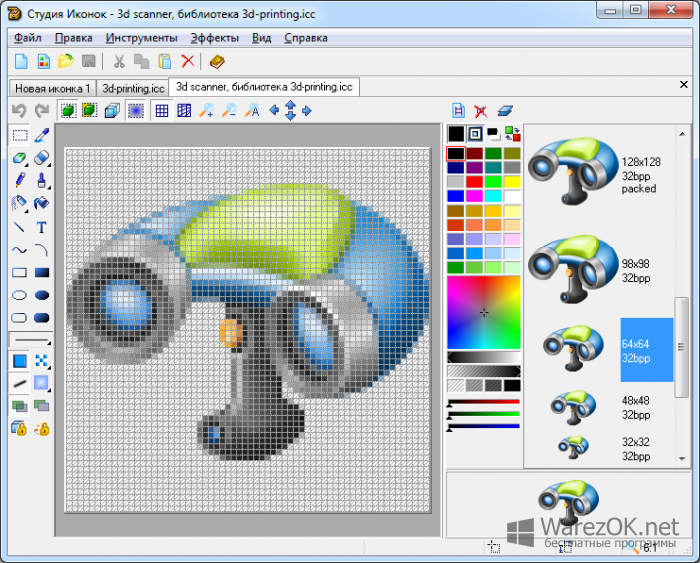
Программа для создания ico файлов. Студия иконок
Иконка – это визуальный знак, который помогает нам в навигации по интерфейсу. Дизайн иконок – это процесс создания графического символа, который отражает реальные, фэнтэзи или абстрактные мотивы, действие или суть.![]() Дизайны иконок могут быть реализованы в множестве различных стилей, включая двухмерные изображения или простой черный силуэт, или же сложную дизайн-конструкцию какого-либо графического элемента дизайна. А также на иконках можно встретить радиальные цветные градации, тени, контуры, и даже трехмерные перспективы.
Дизайны иконок могут быть реализованы в множестве различных стилей, включая двухмерные изображения или простой черный силуэт, или же сложную дизайн-конструкцию какого-либо графического элемента дизайна. А также на иконках можно встретить радиальные цветные градации, тени, контуры, и даже трехмерные перспективы.
Если вы хотите разрабатывать эффективные дизайны иконок , то вам нужно учитывать такие факторы, как: аудитория, размеры, уровень детализации, освещение, перспектива и, конечно же, стиль. Сегодня мы собрали для вас подборку очень полезных утилит, с помощью которых вы сможете разрабатывать более эффективные дизайны иконок , за смешную цену.
Adobe CS5 – это самый популярный инструмент среди дизайнеров иконок. Возможно, утилита достаточно дорогая, но она и полностью оправдывает свою стоимость. CS5 для дизайнеров – это самый полезный инструмент, который включает в себя Photoshop – лидер рынка в сфере редактирования изображения, ПО по сжатию и манипуляциям; Illustrator – творческое приложение, широко используемое в творческой индустрии; а также Fireworks, с помощью которого вы без труда сможете сжать изображения для дальнейшего применения в дизайнах веб-сайтов.![]()
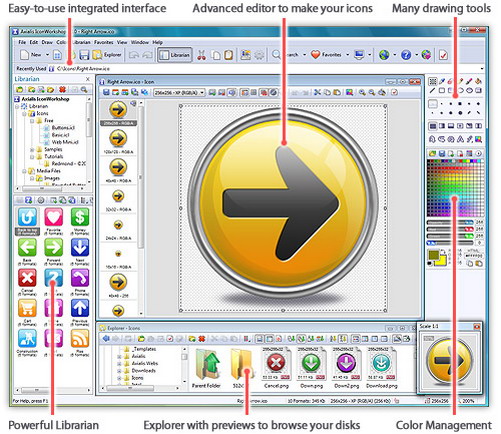
Axialis Icon Workshop 6.5 представляет собой хорошосовместимое приложение для разработки, конвертации и редактирования дизайнов иконок для Mac, Windows и даже Unix OS всего за $49.95. Помимо стандартных функций, приложение IconWorkshop – это единственный редактор иконок, в котором можно разрабатывать полосы для набора инструментов. В новом поколении дизайнов иконок часто применяют прозрачность (альфа канал). Эта функция позволяет создавать красивые иконки с плавными углами и тенями. Axialis IconWorkshop также упрощает процесс разработки за счет предоставления ряда стандартных фигур, которые вы можете просто перетащить на полотно разработки.
AWicons Pro предоставляет как домашнюю, так и деловую версии. Последняя версия предлагает вам продвинутые алгоритмы воспроизведения изображения, которые редко можно встретить даже в лидирующих приложениях по обработке фото. Данное приложение поддерживает все требуемые функции от высококачественных реальных цветов до разноцветных градаций и прозрачности.
С Icon developer вы без труда сможете разработать собственные иконки. Icon developer позволяет вам импортировать изображения, которые были сделаны в других приложениях, и очень быстро преобразовать их в иконки. Вы также без труда сможете поменять цвет иконок, конвертировать сразу несколько файлов, а также применить специальные фильтры для повышения качества. Этот замечательный инструмент обойдется вам в $19.95.
Icon builder доступен как для систем MAC (79$), так и для Windows ($49). Приложение совместимо с Adobe Photoshop и Fireworks, и с его помощью вы без труда сможете разрабатывать иконки. Выделим несколько свойств:
* Создание иконок в любом разрешении
* Создание иконок любой формы
* Возможность сохранения всех данных в одном слое Photoshop
* Импорт уже существующих иконок
* Возможность предварительно просматривать иконки на различных фонах
Icon Machine – это редактор иконок для пользователей системы MAC (Mac OS X 10.
Вы можете изменить все иконки на вашем рабочем столе, нажав всего одну кнопку в Icon Packager . Вы также можете использовать Icon Packager для преобразования сотен иконок за раз. Существует море готовых комплектов иконок, которыми вы можете воспользоваться. Icon Packager также позволяет пользователям искать и изменять любую иконку в системе. Вы можете воспользоваться бесплатной пробной версией программы, или купить полноценную всего за $9.95.
IconCool Studio представляет собой полноценное решение для разработки и редактирования 32-хбиттных иконок.
 Приложение включает в себя все стандартные функции редактирования иконок, а также множество различных фильтров и эффектов, с помощью которых можно улучшить результат. В добавок к иконкам и (анимированным) форматам курсоров, приложение также поддерживает изображения в форматах GIF, JPG и PNG.
Приложение включает в себя все стандартные функции редактирования иконок, а также множество различных фильтров и эффектов, с помощью которых можно улучшить результат. В добавок к иконкам и (анимированным) форматам курсоров, приложение также поддерживает изображения в форматах GIF, JPG и PNG. Отметим также другие свойства:
* Поддержка самых свежих иконок Vista
* Возможность передачи и интеграции в Photoshop
* Возможность импорта/экспорта во многих форматах
* Гибкие возможности по редактированию градаций
* Мощный инструмент управления цветом
* Доступный и понятный интерфейс
Расценки: $39.95 и $49.95 за версию PRO.
Самый достойный редактор иконок среди бесплатного ПО. Это лучшее решение по созданию и редактированию иконок. Приложение работает с иконками для Windows XP, Windows Vista, Windows 7 и MacOS, и даже поддерживает прозрачность. Нет никаких ограничений по созданию иконок. Вы можете без труда преобразовать свои изображения в иконки, или наоборот.
 Вы даже можете создавать библиотеки иконок. Можно без труда работать с несколькими файлами, используя возможности IcoFX . К тому же, приложение имеет версии на разных языках, есть возможность многократного возвращения на действие назад.
Вы даже можете создавать библиотеки иконок. Можно без труда работать с несколькими файлами, используя возможности IcoFX . К тому же, приложение имеет версии на разных языках, есть возможность многократного возвращения на действие назад.Приложение доступно только для Windows. Приложение представляет собой семью инструментов по разработке иконок: On Display ($24.95), Toolset ($49.95) и Creation ($59.95). А также есть возможность купить сразу все версии за $79.95, тем самым сэкономив $55. On Display позволяет вам кликнуть правой кнопкой на любой иконке в вашей системе. Tool включает в себя редактор иконок, а также редактор анимированных курсоров. Creation позволяет вам разрабатывать иконки и курсоры, которые отлично выглядят в системе Windows XP, при помощи утилит, схожими с утилитами Photoshop (включая слои, градации и цветовые палитры). Каждая версия имеет свои преимущества.
Мощный инструмент по разработке иконок, который также является бесплатным редактором курсоров, анимации и библиотеки иконок.
 Профессиональная и уникальная бесплатная утилита для разработки пиксельной графики. Greenfish предлагает вам высококачественные фильтры выпуклости, теней и свечения. А также поддерживает анимированные курсоры и позволяет редактировать библиотеку иконок. Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.
Профессиональная и уникальная бесплатная утилита для разработки пиксельной графики. Greenfish предлагает вам высококачественные фильтры выпуклости, теней и свечения. А также поддерживает анимированные курсоры и позволяет редактировать библиотеку иконок. Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.Утилита по разработке иконок для Windows. Она позволит вам создавать и редактировать иконки, а также управлять библиотеками иконок. Вы можете редактировать PNG-файлы, создавать и управлять наборами иконок, а также конвертировать MAC-иконки в формат для Windows. Вы можете приобрести приложение за $29.95
Бесплатный и самый популярный редактор иконок в мире. Легкая переносная версия, которая будет работать на всех версиях Windows. Некоторые их важнейших функций интегрированы в проводник иконок, за счет чего вы без труда сможете экспортировать иконки, манипулировать изображениями, применять эффекты и так далее.

Mscape Software больше не поддерживает Iconographer , но вы все равно можете скачать это приложение и использовать его бесплатно, которое идеально подойдет для тех, кто ограничен в финансах. С помощью Iconographer, который доступен только для MAC, вы сможете разрабатывать собственные иконки для папок.
Если вы задались вопросом: «Как сделать иконку?», то в этом вам поможет — программа для создания, редактирования иконок любого типа, плюс она умеет извлекать их из имеющихся библиотек. Есть возможность экспортировать иконки в нужные форматы.
После запуска программы, надо выбрать параметры будущей иконки, указать ее размер, цвет, выбрать способ конверсии, фильтры, далее нажимаем на кнопку OK и перед вами открывается редактор, вот тут и нужно будет создавать свое изображение. ArtIcons может работать с разными графическими форматами, ICO, BMP, JPG, GIF, PNG, XPM, XBM, WBMP, PSD и некоторыми другими.
Обратите внимание, я выше уже писал, что вы сможете извлекать иконки из разных исполняемых файлов и библиотек, поддерживаются форматы: EXE, SCR, ICL, DLL и так далее.![]() После того как изображение было извлечено, вы сможете легко отредактировать его.
После того как изображение было извлечено, вы сможете легко отредактировать его.
Эта программа для создания иконок имеет и ряд готовых эффектов, которые вы сможете легко применять к своим работам. В целом вы получите все инструменты для создания своей иконки и редактирования уже существующей. Подводя итог, хочу отметить, что ArtIcons легка в управлении, имеет множество инструментов и эффектов, наличие Русской поддержки тоже радует, надеюсь программа будет вам полезна.
Разработчик : Aha-soft
Лицензия : ShareWare
Язык : Multi + Русский
Размер : 7 MB
ОС : Windows
Скачать : +
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG..
www.google.com/s2/favicons?domain=сайт
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, — хороший бесплатный редактор иконок, который стоит попробовать.![]() Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов . Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов . Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
IcoFX
Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка.![]() При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Программы для иконок ▷ ➡️ Creative Stop ▷ ➡️
Вы хотите максимально персонализировать свой доверенный компьютер, изменив его иконки, но вы не знаете, какое программное обеспечение использовать для этого? Вы хотите создать значки для применения к файлам, папкам и т. Д., Но не знаете, как? Учитывая обстоятельства, я бы сказал, что это произошло в правильном руководстве, в нужное время. В следующих строках вы найдете множество полезных инструментов, которые идеально подходят для выполнения операций такого типа.
Если вам интересно, потратьте несколько минут свободного времени только на себя и узнайте, прочитав советы этого урока, каковы значок программы которую можно использовать как в Windows, так и в macOS. В большинстве случаев это довольно простые в использовании ресурсы (их также могут использовать те, кто, как и вы, не совсем считает себя великим экспертом по технология информация и новые технологии) и бесплатно.
В конце статьи вы также найдете главу, посвященную мобильной стороне, с полезными советами по настройке значков также на мобильных телефонах и планшетах. А теперь просто поболтайте и пойдем дальше. При этом мне больше нечего делать, кроме как пожелать вам хорошего чтения и, прежде всего, веселья!
Программы для изменения иконок
Давайте начнем с обзора лучших. программы для изменения иконок, Поэтому ниже вы найдете те, которые ИМХО представляют наиболее полезные инструменты в категории.![]() Они доступны для обоих окна что для MacOS, Не стесняйтесь выбирать то, что, по вашему мнению, будет наиболее полезным для вас.
Они доступны для обоих окна что для MacOS, Не стесняйтесь выбирать то, что, по вашему мнению, будет наиболее полезным для вас.
ПапкаИко (Windows)
За исключением личных папок, например тех, в которых находятся документы, фотографии, видео и Музыки, значки папок в окна Они все одинакового и одинакового цвета. скоросшиватель это программа, которая позволяет решить эту проблему, предлагая возможность изменения цвета (и не только) папок. Таким образом, это помогает просматривать и можно гораздо легче различить папки на вашем компьютере. Программное обеспечение платное (стоит $ 19.99), но вы также можете скачать его бесплатно с ограниченными функциональными возможностями.
Чтобы скачать программу на свой ПК, перейдите на ее официальный сайт, нажмите кнопку скачать помещается сверху, а затем на что Скачать для Windows, присутствует на новой странице, которая открывается.![]()
Когда загрузка будет завершена, начните .exe файл Получил и нажми на кнопку да в открывшемся окне на рабочем столе. Затем нажмите на кнопку Siguiente (три раза), затем на этом устанавливать и, наконец, выберите кнопку законченный.
Теперь, когда вы видите окно программы, перетащите его на папку, цвет которой вы хотите изменить, и выберите ее из категорий, расположенных в списке слева под заголовком. Библиотекитот, который содержит значки вашего интереса. Затем выберите значок, который вы хотите применить из списка справа и нажмите кнопки применять y Буэно, которые расположены внизу. Если вы хотите убедиться, что изменения также внесены в любую подпапку, проверьте эту опцию заранее Применить выбранный значок ко всем подпапкам присутствует внизу.
Если вы хотите, вы также можете создавать свои собственные значки или добавлять сторонние наборы иконок — для этого в первом случае выберите пункт Crear расположен слева и используйте инструменты в редакторе справа, чтобы создать иконку. Во втором случае, однако, выберите пункт загрузка (который вы всегда найдете слева), нажмите кнопку Загрузить изображение папки Справа выберите значок, который хотите использовать, и нажмите кнопку с папка и дискетаК Guardar все в программной библиотеке.
Во втором случае, однако, выберите пункт загрузка (который вы всегда найдете слева), нажмите кнопку Загрузить изображение папки Справа выберите значок, который хотите использовать, и нажмите кнопку с папка и дискетаК Guardar все в программной библиотеке.
В дополнение к тому, что я указал несколько минут назад, вы можете изменить значки папок с помощью контекстного меню Windows: для этого щелкните правой кнопкой мыши нужную папку, выберите пункт Изменить значок папки В открывшемся меню выберите нужный цвет. Если, с другой стороны, вы хотите изменить тип значка, вы можете выбрать одну из категорий, которые вы всегда найдете в меню, и выбрать ту, которая вам больше всего нравится.
Если у вас есть сомнения и вы хотите восстановить значки по умолчанию, вы можете сделать это в любое время, перетащив нужную папку в окно программы и нажав кнопку Восстановить по умолчанию размещены внизу. Однако из контекстного меню выберите пункт Изменить значок папки и тогда это Восстановить по умолчанию.
Однако из контекстного меню выберите пункт Изменить значок папки и тогда это Восстановить по умолчанию.
Иконка Филе (Windows)
Файловый файл это небольшое бесплатное приложение без установки, которое позволяет менять значки окна, папки и различные типы файлов через удобный и интуитивно понятный интерфейс. Обратите внимание, что программа некоторое время не обновлялась (поэтому она, скорее всего, больше не будет разрабатываться), но она по-прежнему полностью функциональна даже на Операционная система последняя версия Microsoft.
Чтобы скачать его, перейдите на сайт программного обеспечения и щелкните ссылку Скачать Icon Phile расположен внизу. После завершения загрузки извлеките архив ЗИП полученный в папке по вашему выбору и начать .exe файл содержится в нем.
Теперь, когда вы видите окно программного обеспечения на рабочем столе, выберите тип значков для изменения в раскрывающемся меню вверху ( Сжатые файлы, Иконки рабочего стола и т. д.), дважды щелкните значок, который вы хотите заменить, выберите интересующий вас значок в нижней части экрана, выберите файл ICO на ПК, который вы хотите использовать для замены значка, и нажмите кнопки Буэно y применять, чтобы применить изменения.
д.), дважды щелкните значок, который вы хотите заменить, выберите интересующий вас значок в нижней части экрана, выберите файл ICO на ПК, который вы хотите использовать для замены значка, и нажмите кнопки Буэно y применять, чтобы применить изменения.
Если вы хотите, прежде чем продолжить вносить изменения, вы можете внести дополнительные изменения в значки на рабочем столе, нажав кнопку с молоток и отвертка расположенный в правом верхнем углу и использующий элементы для изменения цвета текста, прозрачности и стиля, найденного в разделе стол.
Если, с другой стороны, после применения изменений у вас есть сомнения и, следовательно, вы хотите восстановить значки по умолчанию, всегда нажимайте кнопку с молоток и отвертка поместите сверху и выберите вариант Восстановить иконки победы из меню, которое появляется.
LiteIcon (macOS)
Если вы используете Мак а вы ищете хорошую программу для смены иконок ПК, обязательно будете рады познакомиться с LiteIcon : это бесплатное приложение, специфичное для MacOS и очень прост в использовании, он позволяет быстро и легко менять системные значки.
Чтобы скачать его, перейдите на сайт программы. и нажмите на ссылку Версия хх связана с версией macOS, которую вы используете, представлена в разделе загрузок право
После завершения загрузки удалите ZIP файл получил и перетащить значок программы присутствует внутри папки применения от macOS. Затем щелкните по нему правой кнопкой мыши и выберите элемент открыть однако из контекстного меню запустить программное обеспечение, обойдя ограничения, наложенные Apple на приложения от несертифицированных разработчиков (операция, которая должна выполняться только с первого запуска).
Затем нажмите на кнопку продолжать в ответ на предупреждение, которое вы видите на рабочем столе, и после отображения окна программы выберите, хотите ли вы вмешиваться в значки приложений или в тома, выбрав интересующую вас категорию в меню слева, затем найдите значок, который вы хотите изменить, в списке справа и перетащите значок по вашему выбору, которым вы хотите заменить оригинал.
Чтобы подтвердить и применить сделанные изменения, нажмите кнопку Применить изменения расположен внизу справа. Затем напишите пароль кнопку администратора и нажмите кнопку Мастер установки, Если, с другой стороны, вы хотите отменить внесенные изменения, выберите интересующий вас значок в окне программы и нажмите кнопку. отменить размещен внизу.
Программы для рисования иконок
Если вы хотите потратить часть своего свободного времени на создание значков самостоятельно для применения к файлам, папкам и т. Д., Вам следует серьезно подумать об использовании программ для рисовать иконки, Чтобы узнать, какие ресурсы в вашей категории у вас есть, читайте дальше.
Иконион (Windows/macOS)
Iconium программа доступна для обоих окна что для MacOS, что позволяет создавать значки, подходящие практически для любого использования, используя серию предопределенных шаблонов. Он включает в себя расширенный редактор, но он все еще довольно прост в использовании. Это бесплатно для личного пользования, в то время как для коммерческого использования необходимо приобрести лицензию (стоимость € 76,32), что также позволяет разблокировать дополнительные функции.
Он включает в себя расширенный редактор, но он все еще довольно прост в использовании. Это бесплатно для личного пользования, в то время как для коммерческого использования необходимо приобрести лицензию (стоимость € 76,32), что также позволяет разблокировать дополнительные функции.
Чтобы загрузить его на свой компьютер, посетите веб-сайт программы и нажмите кнопку Бесплатно скачать для Windows и Mac расположен на вершине. Затем заполните поля, отображаемые на экране, введите свое имя и адрес электронной почты и нажмите кнопку Скачать сейчас, Затем нажмите на ссылку iconion-win-setup.zip (если вы используете Windows) или в этом iconion-mac-setup.zip (если вы используете macOS).
Полная загрузка, если вы используете окна вынуть ZIP файл получить в любой позиции и начать .exe файл содержится в нем. В появившемся окне на рабочем столе нажмите кнопку давыберите статью Я принимаю соглашение и нажмите на кнопку Siguiente (два раза подряд) Для завершения настройки нажмите кнопку законченный.![]()
Если, с другой стороны, вы используете MacOS вынуть ZIP файл У меня есть двойной щелчок .dmg пакет получил и перетащить значок приложения присутствует внутри папки применения от macOS. Затем щелкните по нему правой кнопкой мыши и выберите элемент открыть однако из меню, которое появляется, чтобы запустить программу, вы обойдете ограничения Apple, наложенные на приложения от несертифицированных разработчиков (операция, которая должна выполняться только с первого запуска).
Теперь, несмотря на Операционная система используется, отобразить окно Iconion на экране, выбрать из раздела Выберите значок изображение, которое вы хотите использовать для вашего значка среди нескольких доступных в списке (вы можете добавить другие, нажав на кнопки (+) в списках ниже) и выберите стиль, который вы предпочитаете из раздела Добавить стиль расположен справа. Предварительный просмотр значка будет виден в центре экрана.
Затем используйте инструменты и меню, показанные в правом нижнем углу, чтобы выполнить дополнительные настройки: выберите вкладку значокНапример, вы можете изменить цвет значка, прозрачность и т. Д., Выбрав вкладку Fondo Вы можете изменить цвет фона, цвет рамки и т. Д.
Как только изменения будут завершены, нажмите на кнопку Сохранить значок расположенный внизу по центру, он указывает разрешение значка, формат вывода и папку, в которую нужно сохранить окончательный файл, и, наконец, нажмите кнопку Сохранить значок.
Программы для создания иконок из изображений
Теперь давайте перейдем к программы для создания иконок из изображений, то есть те, которые можно использовать для создавать собственные значки без необходимости рисовать их самостоятельно, а из существующих фотографий и изображений.![]() Вы найдете их проинформированными ниже.
Вы найдете их проинформированными ниже.
ПростоИконка (Windows)
ПростоИконка это практическое бесплатное программное обеспечение для окна который позволяет создавать значки ICO различных размеров, просто перетаскивая исходное изображение. Обратите внимание, что он не требует установки и что для его работы требуется, чтобы по крайней мере Microsoft. NET Framework 2.0.
Чтобы загрузить его на свой компьютер, сначала подключитесь к веб-сайту программы и щелкните запись Загрузить: Версия 1.0, Когда загрузка будет завершена, удалите ZIP файл полученный в папке по вашему выбору и начать .exe файл содержится в нем.
Когда на экране появится окно программы, перетащите его на фотографию, которую хотите сделать значком. После этого программа автоматически сохранит созданный значок в исходную папку фотографии. Проще чем это?
Проще чем это?
Image2icon (macOS)
Если вы используете MacOSЯ предлагаю вам рассмотреть возможность использования программного обеспечения Image2icon : это программа, которая также позволяет создавать пользовательские значки для файлов и папок из изображений. Он также включает в себя специальную функцию, которая позволяет удалить фон и различные параметры настройки. Это бесплатно, но предлагает покупки внутри приложения (от 6,99 евро), чтобы разблокировать дополнительные шаблоны и выходные форматы.
Чтобы использовать его, посетите соответствующий раздел онлайн-магазина Mac App Store и, если Mac App Store в macOS не открывается автоматически, жмем кнопку Просмотреть в Mac App Store, В появившемся окне на рабочем столе нажмите кнопки получать y устанавливать и, при необходимости, разрешите загрузку через Apple ID Пароль или через Touch ID (если используемый вами Mac поддерживает эту функцию).
Затем запустите приложение, нажав кнопку открыть появился на экране или выбрав соответствующий значок который был добавлен к Launchpad, Когда на рабочем столе появится окно Image2icon, перетащите изображение, которое вы хотите преобразовать, в значок и выберите шаблон вы предпочитаете из меню, которое появляется справа.
Если вы хотите сделать больше настроек для вашего значка, нажмите на кнопку с курсоры Расположенный в правом верхнем углу и принять меры по параметрам, прикрепленным к открывшемуся новому окну. Вы можете изменить цвет фона, масштабирование, поворот, а также горизонтальную и вертикальную прокрутку. Если, с другой стороны, вы хотите удалить фон с иконки, нажмите кнопку Удаление фона размещен внизу.
Наконец, нажмите на кнопку. экспорт Расположенный в нижней части окна, выберите окончательный формат значка или устройства, для которого он предназначен, в появившемся меню, укажите имя, которое вы хотите назначить файлу, и место, где вы хотите сохранить его, и нажмите кнопка для продолжения сохранения.
Брадикон (онлайн)
Если вы не хотите или не можете загружать новое программное обеспечение на свой компьютер, вы можете доверить ему создание пользовательских значков из существующих изображений. онлайн сервис называемый Brady. Это бесплатно, работает в любом браузере и в любой операционной системе и возвращает значки в формате ICO в разных разрешениях. Обратите внимание, что для использования требуется, чтобы Flash Player Устанавливается на ПК и активируется.
Чтобы использовать Bradicon, посетите домашнюю страницу сервиса, нажмите кнопку проводить и выберите на своем компьютере изображение, которое хотите превратить в значок. Если вы хотите, чтобы были созданы большие значки, пожалуйста, отметьте эту опцию заранее включать большие значки.
Затем дождитесь завершения загрузки изображения, после чего загруженный файл автоматически станет иконкой и будет виден в окне предварительного просмотра внизу экрана. Нажав на нее, вы можете продолжить загрузку.
Нажав на нее, вы можете продолжить загрузку.
Значок приложения
Настройка значков, возможно, вы не знали, также возможна в мобильный телефон y таблетка, В частности, что касается склона Androidгде для выполнения рассматриваемой операции можно прибегнуть к кувшинэто приложение, которое заменяет домашний экран Android и панель приложений с возможностью установки Темы альтернативы иконкам. Для получения дополнительной информации по этому поводу вы можете ознакомиться с моим руководством по изменению значков на Android и моим сообщением, посвященным Темы для Android.
en Ios Однако ситуация немного усложняется, учитывая многочисленные ограничения, наложенные Apple на ее операционную систему, поэтому не все настройки Android могут быть применены. Однако это не исключает, что в некоторых случаях изменить значки приложений невозможно. Некоторые приложения, по сути, позволяют вам изменить свой значок в настройках. Для получения дополнительной информации вы можете прочитать мою статью, посвященную настройке значков.
Некоторые приложения, по сути, позволяют вам изменить свой значок в настройках. Для получения дополнительной информации вы можете прочитать мою статью, посвященную настройке значков.
10 лучших производителей иконок на 2021 год
Значки — это универсальные визуальные инструменты, которые можно использовать для самых разных вещей, от логотипов компаний до инфографики, презентаций и других визуальных коммуникаций. Создание собственных иконок не обязательно требует продвинутых дизайнерских навыков, если вы можете использовать средство для создания иконок.
Icon Makers — это онлайн-инструменты или программное обеспечение, которые маркетологи, предприниматели и другие лица могут использовать для создания пользовательских изображений и иллюстраций для своих визуальных коммуникаций, брендинга и многого другого.Давайте рассмотрим лучших производителей иконок на 2021 год и как получить максимальную отдачу от каждого из них.
Независимо от того, используете ли вы Venngage для создания значков, это отличное решение для быстрого и эффективного создания эффективных и привлекательных визуальных ресурсов для вашего бизнеса.![]()
Зарегистрируйте бесплатную учетную запись и ознакомьтесь с простыми в редактировании шаблонами, наполненными значками и иллюстрациями, которые вы можете легко настроить — опыт проектирования не требуется.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
Нажмите, чтобы перейти вперед:
Как создать значок?
Термин «значок» довольно широк и по существу относится к визуальному элементу, предназначенному для иллюстрации одного или нескольких аспектов дизайна.Они могут склоняться к очень упрощенному дизайну в стиле клип-арта, в то же время они могут быть более подробными, как показано в приведенных выше примерах.
Существует множество инструментов для создания значков, но правильный выбор зависит в основном от типов значков, которые вы хотите создать, и от того, как вы хотите их использовать. Чем более продвинутую иконку вы хотите создать, тем более надежный инструмент вам потребуется.
1. Мастер создания иконок Venngage
Icon Maker от Venngage — идеальное сочетание инструмента для создания иконок и пакета графического дизайна благодаря простоте использования. Настройте свои значки: измените их цвет, размер, форму, чтобы они отражали ваш бренд, или сгруппируйте значки вместе, чтобы создать новые.
Настройте свои значки: измените их цвет, размер, форму, чтобы они отражали ваш бренд, или сгруппируйте значки вместе, чтобы создать новые.
С бесплатной учетной записью пользователи могут сразу протестировать значки, чтобы увидеть, какие из них лучше всего подходят для их дизайна. Модифицируйте, масштабируйте или заменяйте на лету. Вот пример дизайна, который вы можете создать с помощью легко редактируемых шаблонов и значков Venngage:
СОЗДАТЬ ЭТОТ ШАБЛОН
Если вы хотите изменить какие-либо из этих значков на новые, просто дважды щелкните их и выберите нужные значки во всплывающем меню:
Venngage также предлагает более 2000 разнообразных иконок и иллюстраций из 40 000 в общей сложности.Что еще лучше, так это то, что вы можете легко изменить цвет кожи в некоторых из этих разнообразных значков с помощью двойного щелчка, и ваши дизайны могут лучше представлять вашу разнообразную аудиторию просто так:
Люди также читают:
Приложение Venngage Icon Maker можно запустить бесплатно, но вам потребуется создать учетную запись, чтобы загружать и использовать созданные вами значки и дизайны.
Как бизнес-пользователь, если у вас есть цветовая палитра вашего бренда, загруженная в My Brand Kit, вы можете легко применить ее к своим одноцветным значкам и всегда поддерживать свой дизайн в соответствии с брендом.
УЗНАТЬ БОЛЬШЕ О VENNGAGE
Вернуться к оглавлению
2. Adobe Illustrator
Инструмент для графического дизайна и значков Adobe Illustrator
Для многих профессиональных дизайнеров Adobe Illustrator является золотым стандартом при создании значков. Программное обеспечение позволяет пользователям создавать значки и иллюстрации с нуля. Итак, в чем недостаток? Это дорого, и для того, чтобы овладеть им, нужны годы обучения и опыта.
Тем не менее, для тех, кто может обойтись без первоначальных вложений, инструменты Illustrator не имеют себе равных, когда дело доходит до создания полностью пользовательских значков и иллюстраций. Рисуйте от руки с помощью инструмента «Перо» или комбинируйте треугольники, квадраты и круги, чтобы создавать сложные фигуры.![]()
Минимальная стоимость отдельной подписки на Illustrator от Adobe составляет 21 доллар в месяц, что составляет около 250 долларов в год, что делает Illustrator дорогостоящим продуктом, который многим командам трудно оправдать.
Вернуться к оглавлению
3.Иконфлоу
Редактор значков IconsFlow
IconsFlow — это веб-конструктор значков, который позволяет пользователям изменять значки, выбранные из обширной библиотеки, а также использовать ограниченный набор инструментов для создания уникальных форм. Можно бесплатно создать или собрать не более двух наборов значков, в которых может быть до пяти значков. Самый надежный план — 19,99 долларов в месяц или около 180 долларов в год.
Редактор значков IconsFlow все еще находится в стадии бета-тестирования по состоянию на лето 2021 года, поэтому, возможно, будут добавляться новые функции, но создание точного дизайна является сложной задачей.Однако, если вы работаете только с квадратами и кругами, у вас не возникнет проблем.
А использование любого веб-интерфейса для создания пользовательских фигур и превращения их в значки означает, что по крайней мере некоторые функции Adobe Illustrator могут быть доступны в Интернете.
Вернуться к оглавлению
4. Преобразование ICO
ICO Инструмент для преобразования фавиконов и значков приложений
ICO Convert — это простой инструмент для создания аватаров, фавиконок и иконок профилей.Это не средство для создания иконок в том же смысле, что и другие инструменты в этом списке, но возможность быстро создавать значки профилей или фавиконы сэкономит время людям, которым необходимо создавать эти визуальные ресурсы для блогов своих брендов или других сайтов.
Это также совершенно бесплатно и создает несколько типов файлов, включая файлы PNG и .ICO, которые можно использовать на веб-сайтах и в операционной системе Windows.
Вернуться к оглавлению
5.
 Графические пружины
Графические пружиныРедактор значков GraphicsSprings
Создатель значковGraphicSprings — еще один веб-инструмент, хотя он был создан для того, чтобы позволить предпринимателям и владельцам малого бизнеса быстро и легко создавать свои собственные логотипы.Хотя вы не можете рисовать свои собственные фигуры, вы можете использовать этот инструмент для создания и загрузки значков.
Еще одно большое ограничение, помимо невозможности нарисовать любую форму, которую вы хотите, заключается в том, что загрузка ваших значков будет стоить вам не менее 19,99 долларов, хотя, если подумать о том, что это в первую очередь инструмент для создания логотипов, это имеет некоторый смысл.
Вернуться к оглавлению
6. Бренд Crowd
Производитель логотипов и иконок BrandCrowd
Brand Crowd — еще один веб-инструмент для создания значков, предназначенный для тех, кто хочет создать логотип компании на основе значков.Таким образом, встроенный набор иконок немного ограничен.![]() Тем не менее, вы можете просмотреть доступные значки и настроить их по своему усмотрению или использовать редактор для создания собственных комбинаций.
Тем не менее, вы можете просмотреть доступные значки и настроить их по своему усмотрению или использовать редактор для создания собственных комбинаций.
Одним из очень интересных и уникальных аспектов редактора значков BrandCrowd является то, что если вы редактируете существующий логотип на основе значков и хотите добавить в рамку новую форму или символ, система автоматически изменит его цвет, чтобы он соответствовал вашей существующей палитре. .
Инструмент бесплатный, но вас попросят указать адрес электронной почты, чтобы загрузить ваши значки и логотипы.
Нужен логотип для вашего нового бизнеса или вы хотите обновить существующий логотип, чтобы добавить ему новый оттенок? Ознакомьтесь с нашими рекомендуемыми лучшими производителями логотипов.
Вернуться к оглавлению
7. Иконион
Генератор иконок шрифтов Iconion
Iconion — это уникальный инструмент, который превращает шрифты значков, которые содержат символы вместо букв, в значки, которые можно использовать за пределами Интернета, электронной почты и других текстовых платформ.![]() Iconion необходимо загрузить и запустить как настольную программу, а большинство функций доступны только после покупки коммерческой лицензии.
Iconion необходимо загрузить и запустить как настольную программу, а большинство функций доступны только после покупки коммерческой лицензии.
Тем не менее, выберите из десятков стилей, форм и символов, чтобы создать уникальный набор значков, который идеально подходит для визуальной коммуникации вашего бренда. Создав набор значков, экспортируйте файлы PNG или JPEG, готовые для использования во всех ваших ресурсах дизайна.
Вернуться к оглавлению
8. СофтОрбитс
Инструмент для создания иконок SoftOrbits
Средство создания иконокSoftOrbits предназначено для веб-разработчиков, дизайнеров пользовательского интерфейса и других лиц, которым необходимо создавать графические значки, но его также можно использовать для создания значков для использования в визуальных материалах, таких как инфографика, презентации и официальные документы.
Его можно загрузить бесплатно, но для доступа к полному набору функций для коммерческого использования требуется покупка на сумму не менее 50 долларов, хотя компания часто проводит распродажи, поэтому вы можете приобрести его дешевле.![]() После того, как вы создали свои значки, загрузите PNG, JPEG или другие файлы для использования.
После того, как вы создали свои значки, загрузите PNG, JPEG или другие файлы для использования.
Несмотря на то, что это настоящий инструмент для создания иконок, в котором вы можете создать любую форму, какую хотите, большинству людей придется долго учиться, когда они привыкнут к инструментам и функциям, поэтому будьте готовы к разочарованию в самом начале.
Вернуться к оглавлению
9. Генератор фавиконок
Страница результатов Favicon Generator
Создавайте фавиконы и значки приложений с помощью Favicon Generator или загружайте графику размером с фавикона, состоящую из десятков значков, форм и других иллюстраций. Этот бесплатный инструмент — отличный ресурс для тех, кому нужно создавать иконки веб-сайтов и значки приложений, хотя он менее полезен для графических дизайнеров и маркетологов.
В этом инструменте нет возможности настройки, поэтому вы получаете то, что видите, и хотя вы можете создавать значки избранного из загруженных изображений, вы не можете добавлять к ним какие-либо украшения или формы.
Вернуться к оглавлению
10. Генератор значков приложений
Параметры загрузки генератора значков приложений
App Icon Generator — еще один совершенно бесплатный инструмент для создания значков favicon/app, который позволяет загружать изображения и позволяет системе автоматически генерировать разнообразный набор значков приложений. Как и в случае с большинством других генераторов значков приложений, здесь не так много настроек, которые вы можете сделать.
Тем не менее, сила этого генератора значков заключается в создании огромного количества типов изображений, которые упрощают размещение вашего приложения на нужных вам платформах.
Вернуться к оглавлению
Часто задаваемые вопросы о создателе иконок
У вас есть вопросы о создании иконок для ваших коммуникаций? У нас есть ответы.
Как я могу создавать свои собственные значки?
Существует множество бесплатных онлайн-инструментов, которые помогут вам создать собственные значки, будь то значки приложений или значки избранного. Затем вы можете использовать свои собственные значки в инфографике, презентациях, сообщениях в социальных сетях и многом другом.
Затем вы можете использовать свои собственные значки в инфографике, презентациях, сообщениях в социальных сетях и многом другом.
Лучшей платформой для создания иконок и графического дизайна является Venngage.Хорошие бесплатные инструменты включают Iconion и IconsFlow.
Как сделать иконку онлайн?
Создать иконку приложения и фавиконы онлайн легко с помощью таких инструментов, как App Icon Generator, Favicon Generator или ICO Convert, в то время как вы можете создавать собственные значки для инфографики и других дизайнов с помощью онлайн-редакторов, таких как Venngage, IconsFlow и Iconion.
Подводя итоги: значки — это чрезвычайно универсальные крошечные изображения, которые вы можете использовать в своих сообщениях для привлечения аудитории
. Создайте свой набор значков, создавая инфографику и презентации с помощью Icon Maker от Venngage.Выбирайте из более чем 40 000 значков и иллюстраций и настраивайте их, чтобы визуализировать любую из ваших коммуникационных идей.
После того, как вы усовершенствовали и усовершенствовали свой набор иконок, сразу же посмотрите, как они выглядят в дизайне. С учетной записью Venngage для бизнеса вы даже можете применять цветовую палитру своего бренда к одноцветным значкам и делиться своими проектами с членами команды для мгновенной обратной связи и совместной работы в режиме реального времени.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
Как создать значок или другое изображение
- Статья
- 10 минут на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.![]() Политика конфиденциальности.
Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Вы можете создать новое изображение, растровое изображение, значок, курсор или панель инструментов, а затем использовать редактор изображений для настройки их внешнего вида. Вы также можете создать новое растровое изображение по образцу шаблона ресурса.
Значки и курсоры: ресурсы изображений для устройств отображения
Значки и курсоры — это графические ресурсы, которые могут содержать несколько изображений разных размеров и цветовых схем для разных типов устройств отображения.У курсора также есть горячая точка, место, которое Windows использует для отслеживания своего положения. И значки, и курсоры создаются и редактируются с помощью редактора изображений , как и растровые изображения и другие изображения.
При создании нового значка или курсора Редактор изображений сначала создает изображение стандартного типа. Изображение изначально заливается экранным (прозрачным) цветом. Если изображение является курсором, горячая точка изначально является левым верхним углом с координатами 0,0 .
По умолчанию Редактор изображений поддерживает создание дополнительных образов для устройств, показанных в следующей таблице.Вы можете создавать изображения для других устройств, введя параметры ширины, высоты и количества цветов в диалоговом окне Custom Image .
| Цвет | Ширина (в пикселях) | Высота (в пикселях) |
|---|---|---|
| Монохромный | 16 | 16 |
| Монохромный | 32 | 32 |
| Монохромный | 48 | 48 |
| Монохромный | 64 | 64 |
| Монохромный | 96 | 96 |
| 16 | 16 | 16 |
| 16 | 32 | 32 |
| 16 | 64 | 64 |
| 16 | 48 | 48 |
| 16 | 96 | 96 |
| 256 | 16 | 16 |
| 256 | 32 | 32 |
| 256 | 48 | 48 |
| 256 | 64 | 64 |
| 256 | 96 | 96 |
Создать образ устройства (значок или курсор)
При создании нового ресурса значка или курсора Редактор изображений сначала создает изображение в определенном стиле (32 × 32, 16 цветов для значков и 32 × 32, монохромный для курсоров). Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Затем вы можете добавлять изображения разных размеров и стилей к исходному значку или курсору и редактировать каждое дополнительное изображение по мере необходимости для разных устройств отображения. Вы также можете редактировать изображение, используя операцию вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе.
Когда вы открываете ресурс значка или курсора в редакторе изображений, по умолчанию открывается изображение, наиболее точно соответствующее текущему устройству отображения.
Диалоговое окно New
В свойстве Target Image Type перечислены доступные типы изображений, в которых вы выбираете тип изображения, которое хотите открыть:
16 x 16, 16 цветов
32 x 32, 16 цветов
48 x 48, 16 цветов
64 x 64, 16 цветов
96 x 96, 16 цветов
16 x 16, 256 цветов
32 x 32, 256 цветов
48 x 48, 256 цветов
64 x 64, 256 цветов
96 x 96, 256 цветов
16 x 16, монохромный
32 x 32, монохромный
48 x 48, монохромный
64 x 64, монохромный
96 x 96, монохромный
Примечание
Любые существующие изображения не будут отображаться в этом списке.![]()
Свойство Custom открывает диалоговое окно Custom Image , в котором можно создать новое изображение с пользовательским размером и количеством цветов.
Диалоговое окно Пользовательское изображение позволяет создать новое изображение с пользовательским размером и количеством цветов. Включены следующие свойства:
| Недвижимость | Описание |
|---|---|
| Ширина | Предоставляет место для ввода ширины пользовательского изображения в пикселях (от 1 до 512, максимальное значение — 2048). |
| Высота | Предоставляет место для ввода высоты пользовательского изображения в пикселях (от 1 до 512, максимальное значение — 2048). |
| Цвета | Предоставляет место для выбора количества цветов для пользовательского изображения: 2, 16 или 256. |
Используйте диалоговое окно Open ![]() В нем перечислены существующие образы устройств в текущем ресурсе (изображения, являющиеся частью текущего ресурса).Включено следующее имущество:
В нем перечислены существующие образы устройств в текущем ресурсе (изображения, являющиеся частью текущего ресурса).Включено следующее имущество:
| Недвижимость | Описание |
|---|---|
| Текущие изображения | Список изображений, включенных в ресурс. Выберите тип изображения, которое вы хотите открыть. |
Для создания нового значка или курсора
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть существующий ресурс изображения в вашем .rc , такой как курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
В диалоговом окне «Вставить ресурс» выберите Icon или Cursor и выберите New . Для значков это действие создает ресурс значка с 16-цветным значком размером 32 × 32.
 Для курсоров создается монохромное (двухцветное) изображение размером 32 × 32.
Для курсоров создается монохромное (двухцветное) изображение размером 32 × 32.Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панели инструментов.Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Чтобы добавить изображение для другого устройства отображения
Перейдите в меню Image > New Device Image или щелкните правой кнопкой мыши на панели Image Editor и выберите New Device Image .
Выберите тип изображения, которое вы хотите добавить. Вы также можете выбрать Пользовательский , чтобы создать значок, размер которого недоступен в списке по умолчанию.
Для копирования образа устройства
Перейдите в меню Изображение > Откройте изображение устройства и выберите изображение из текущего списка изображений.
 Например, выберите 16-цветную версию значка 32 × 32.
Например, выберите 16-цветную версию значка 32 × 32.Скопируйте текущее отображаемое изображение значка ( Ctrl + C ).
Откройте другое изображение значка в другом окне Редактор изображений . Например, откройте 16-цветную версию значка 16 × 16.
Вставьте изображение значка ( Ctrl + V ) из одного окна Image Editor в другое. Если вы вставляете больший размер в меньший, вы можете использовать маркеры значков, чтобы изменить размер изображения.
Удаление образа устройства
Пока изображение значка отображается в редакторе изображений , перейдите в меню Изображение > Удалить изображение устройства . Когда вы удаляете последнее изображение значка в ресурсе, ресурс также удаляется.
Примечание
Когда вы нажимаете клавишу Del , изображения и цвета, которые вы нарисовали на значке, удаляются, но значок остается, и теперь вы можете изменить его дизайн.![]() Если вы нажмете Del по ошибке, нажмите Ctrl + Z , чтобы отменить действие.
Если вы нажмете Del по ошибке, нажмите Ctrl + Z , чтобы отменить действие.
Для создания прозрачных или инверсных областей в образах устройств
В редакторе изображений исходный значок или изображение курсора имеет атрибут прозрачности. Хотя изображения значков и курсоров имеют прямоугольную форму, многие из них не выглядят так, потому что части изображения прозрачны, а основное изображение на экране видно через значок или курсор.При перетаскивании значка части изображения могут иметь инвертированный цвет. Вы создаете этот эффект, устанавливая цвет экрана и инверсный цвет в окне «Цвета».
Экран и инвертированные цвета, которые вы применяете к значкам и курсорам, либо формируют и окрашивают производное изображение, либо назначают инверсные области. Цвета обозначают части изображения, которые имеют эти атрибуты. Вы можете изменить цвета, которые представляют атрибуты цвета экрана и обратного цвета при редактировании. Эти изменения не влияют на внешний вид значка или курсора в вашем приложении.
Эти изменения не влияют на внешний вид значка или курсора в вашем приложении.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных в Справке в зависимости от ваших активных настроек или редакции. Чтобы изменить настройки, перейдите в меню Инструменты > Импорт и экспорт настроек . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Для создания прозрачных или инверсных областей
В окне Colors выберите селектор Screen-Color или Inverse-Color .
Примените трафаретный или инверсный цвет к изображению с помощью инструмента рисования. Дополнительные сведения об инструментах рисования см. в разделе Использование инструмента рисования.
Для изменения экрана или инвертирования цвета
Выберите селектор Screen-Color или Inverse-Color .

Выберите цвет из палитры Colors в окне Colors .
Дополнительный цвет автоматически назначается другому селектору.
Используйте 256-цветную палитру
С помощью редактора изображений значки и курсоры могут иметь большой размер (64 × 64) с возможностью выбора из 256-цветной палитры. После создания ресурса выбирается стиль изображения устройства.
Чтобы создать 256-цветный значок или курсор
В представлении ресурсов щелкните правой кнопкой мыши файл .rc , затем выберите Вставить ресурс . Если у вас уже есть существующий ресурс изображения в вашем .rc , такой как курсор, вы можете щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
В диалоговом окне «Вставить ресурс» выберите Icon или Cursor и выберите New .

Перейдите в меню Изображение > Новое изображение устройства и выберите нужный стиль 256-цветного изображения.
Для выбора цвета из 256-цветной палитры для больших значков
Чтобы рисовать выбором из 256-цветной палитры, необходимо выбрать цвета из палитры Colors в окне Colors.
Выберите большой значок или курсор или создайте новый большой значок или курсор.
Выберите цвет из 256 цветов, отображаемых в палитре Colors в окне Colors .
Выбранный цвет станет текущим цветом в палитре Colors в окне Colors .
Примечание
Исходная палитра, используемая для 256-цветных изображений, соответствует палитре, возвращаемой
CreateHalftonePaletteWindows API.Все значки, предназначенные для оболочки Windows, должны использовать эту палитру, чтобы предотвратить мерцание во время реализации палитры.
Для установки активной точки курсора
Горячая точка курсора — это точка, на которую Windows ссылается при отслеживании положения курсора. По умолчанию активная точка устанавливается в левый верхний угол курсора с координатами 0,0 . Свойство Hotspot в окне свойств показывает координаты горячей точки.
На панели инструментов редактора изображений выберите инструмент Set Hotspot .
Выберите пиксель, который вы хотите назначить активной точкой курсора.
Свойство Hotspot в окне Properties отображает новые координаты.
Для создания и сохранения растрового изображения в формате .gif или .jpeg
При создании растрового изображения изображение создается в растровом формате (.bmp). Однако вы можете сохранить изображение в формате GIF или JPEG или в других графических форматах.
Примечание
Этот процесс не применяется к значкам и курсорам.![]()
Перейдите в меню Файл > Откройте , затем выберите Файл .
В диалоговом окне New File выберите папку Visual C++ , затем выберите Bitmap File (.bmp) в поле Templates и выберите Open .
Растровое изображение открывается в редакторе изображений .
При необходимости внесите изменения в новое растровое изображение.
Когда растровое изображение все еще открыто в редакторе изображений , перейдите в меню Файл > Сохранить имя файла .бмп как .
В диалоговом окне Сохранить файл как введите имя, которое вы хотите присвоить файлу, и расширение, обозначающее нужный формат файла, в поле Имя файла . Например, myfile.gif .

Выберите Сохранить .
Для преобразования изображения из одного формата в другой
Вы можете открывать изображения GIF или JPEG в редакторе изображений и сохранять их как растровые изображения. Кроме того, вы можете открыть растровый файл и сохранить его в формате GIF или JPEG.Изображения, с которыми вы работаете, не обязательно должны быть частью проекта для редактирования в среде разработки (см. Автономное редактирование изображений).
Откройте изображение в редакторе изображений .
Перейдите в меню Файл > Сохранить имя файла Как .
В диалоговом окне Сохранить файл как в поле Имя файла введите имя файла и расширение, обозначающее нужный формат.
Выберите Сохранить .
Чтобы добавить новый ресурс изображения в неуправляемый проект C++
В представлении ресурсов щелкните правой кнопкой мыши файл .
 rc , затем выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете просто щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .
rc , затем выберите Вставить ресурс . Если у вас уже есть ресурс изображения в файле .rc , например курсор, вы можете просто щелкнуть правой кнопкой мыши папку Cursor и выбрать Insert Cursor .В диалоговом окне «Вставить ресурс» выберите тип ресурса изображения, который вы хотите создать (например, Bitmap ), затем выберите New .
Если знак плюс ( + ) отображается рядом с типом ресурса изображения в диалоговом окне Вставить ресурс , это означает, что доступны шаблоны панели инструментов. Нажмите знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и выберите Новый .
Чтобы добавить новый ресурс изображения в проект на языке программирования .NET
В обозревателе решений щелкните правой кнопкой мыши папку проекта (например, WindowsApplication1 ).

В контекстном меню выберите Добавить , затем выберите Добавить новый элемент .
На панели Категории разверните папку Локальные элементы проекта , затем выберите Ресурсы .
На панели Шаблоны выберите тип ресурса, который вы хотите добавить в свой проект.
Ресурс добавлен в ваш проект в Solution Explorer , и ресурс открывается в редакторе изображений.Теперь вы можете использовать все инструменты, доступные в редакторе изображений , для изменения изображения. Дополнительные сведения о добавлении изображений в управляемый проект см. в разделе Загрузка изображения во время разработки.
Требования
Нет
См. также
Редактор изображений для значков
Практическое руководство. Редактирование изображения
Практическое руководство. Использование инструмента рисования
Использование инструмента рисования
Практическое руководство. Работа с цветом
Клавиши быстрого доступа
5 лучших бесплатных программ для создания иконок
Значок — это символ, представляющий идентификатор любого продукта.Он также считается логотипом или товарным знаком для уникального выделения продукта среди многих других. Сказав это, нам не нужно углубляться в понимание важности значков, потому что мы знаем, что все, что мы используем в наши дни, будь то веб-сайт, мобильный телефон, хлопья для завтрака и даже места, которые мы используем. посетители, такие как рестораны, больницы, отели и т. д., имеют четкие значки или логотипы, по которым мы их мгновенно узнаем.
По этой причине каждый из нас хотя бы раз в жизни остро нуждается в программном обеспечении для создания иконок.Мы знаем, что значок представляет собой комбинацию искусства и творчества , однако многие непрактичные люди думают, что программное обеспечение для создания значков не стоит тратить свои деньги. Что ж, для таких людей у нас есть еще много чего, с помощью чего они могут легко создавать нестандартные иконки, и это тоже совершенно бесплатно. Да это правда. Итак, здесь мы представляем вам список из пяти лучших бесплатных программ для создания иконок . Тогда чего вы ждете? Просто быстро прочитайте эту статью и возьмите свое любимое программное обеспечение для создания иконок.
Что ж, для таких людей у нас есть еще много чего, с помощью чего они могут легко создавать нестандартные иконки, и это тоже совершенно бесплатно. Да это правда. Итак, здесь мы представляем вам список из пяти лучших бесплатных программ для создания иконок . Тогда чего вы ждете? Просто быстро прочитайте эту статью и возьмите свое любимое программное обеспечение для создания иконок.
Junior Icon Editor — это универсальный бесплатный редактор значков, который позволяет создавать и редактировать значки при использовании операционной системы Windows , а также только редактировать значков на Android , , , , , , , редактировать значков и платформы Linux . Это означает, что вы можете либо создать иконку с нуля, либо начать изменять существующее изображение, чтобы создать из него новую иконку с помощью этого программного обеспечения. Это программное обеспечение предоставляет вам широкий диапазон цветов, 16 миллионов различных цветов, чтобы украсить ваши значки, в то время как оно предоставляет вам 32-битную глубину цвета .
Это программное обеспечение предоставляет вам широкий диапазон цветов, 16 миллионов различных цветов, чтобы украсить ваши значки, в то время как оно предоставляет вам 32-битную глубину цвета .
Вы можете создавать значки с профессиональными штрихами с помощью таких инструментов, как Pen , Brush , Air Brush , Shapes и т. д. Junior Icon Editor также дает вам возможность Rotate , Shift или Сверните ваши иконки.Вы даже можете Сортировать изображения внутри значка. Это программное обеспечение способно копировать изображений и значений цвета, а затем вставлять их в буфер обмена или в любое другое приложение. Кроме того, вы можете импортировать и экспортировать значки в различных форматах, включая ICO , PNG , XPM , XBM и ICPR , используя Junior Icon Editor.
SimplyIcon — название, которое говорит все о возможностях этого программного обеспечения.Это действительно очень простое и легкое в использовании бесплатное программное обеспечение для создания иконок , разработанное для операционной системы Windows . Это программное обеспечение может генерировать значки разных размеров, например, 16 x 16 , 24 x 24 , 32 x 32 и даже 128 x 128 . Вы можете создавать свои значки, просто перетаскивая изображения в эту программу, а затем она сохраняет ваши значки в формате ICO . Качество изображения сгенерированных иконок также весьма заметно.Вы можете нарисовать практически любой узор или форму для своей иконки, используя различные Перья , Карандаши , Кисти , Ретушь Инструменты , Слои и т. д.
д.
Это программное обеспечение имеет огромную цветовую палитру и полностью настраиваемые панели инструментов . Он также позволяет использовать цифровые клавиши в качестве ярлыков для выполнения различных действий. Вы даже можете передвигать свой Canvas из стороны в сторону, чтобы иметь представление по своему выбору.Лучшее в этом программном обеспечении то, что оно также предоставляет вам онлайн-справку , которую вы можете использовать для решения любых ваших вопросов. Единственное, что вам нужно убедиться перед использованием SimplyIcon, это то, что в вашей системе установлен .Net Framework , чтобы у вас не было проблем с плохим временем отклика и низкой производительностью.
IconsFlow — это бесплатный онлайн-редактор и редактор . Он имеет широкий спектр готовых к использованию значков, доступных для вас, которые вы можете сразу же загрузить и начать использовать для любых целей. Наряду с этим, вы также можете создавать свои собственные иконки с помощью IconsFlow Editor . Этот создатель значков даже дает вам возможность изменять любые старые значки и превращать их в новые всего за несколько секунд. Наряду с множеством онлайн-иконок, вам также предоставляется несколько различных Фонов для ваших иконок, чтобы они выглядели более привлекательно.
Наряду с этим, вы также можете создавать свои собственные иконки с помощью IconsFlow Editor . Этот создатель значков даже дает вам возможность изменять любые старые значки и превращать их в новые всего за несколько секунд. Наряду с множеством онлайн-иконок, вам также предоставляется несколько различных Фонов для ваших иконок, чтобы они выглядели более привлекательно.
IconsFlow поддерживает форматы SVG , ICO и PNG Экспорт .С помощью редактора фигур вы можете добавлять к своим значкам различные формы, такие как квадрат, прямоугольник, круг и т. Д. Набор инструментов для редактирования этого производителя значков включает в себя такие функции, как Цвет фигуры , Масштабирование формы , Внутренняя тень , Тень , Цвет фона и т. д. Вы также можете выбрать различные размеры для своих значков.![]() Лучшее в этом создателе иконок то, что Новые значки и Модные стили добавляются к нему еженедельно, поэтому этот производитель иконок не перестает удивлять вас своим захватывающим дизайном.
Лучшее в этом создателе иконок то, что Новые значки и Модные стили добавляются к нему еженедельно, поэтому этот производитель иконок не перестает удивлять вас своим захватывающим дизайном.
Greenfish Icon Editor Pro — это бесплатная программа для создания и редактирования значков для операционной системы Windows . Это программное обеспечение достаточно эффективно для создания новых значков, а также для изменения старых. Более того, он также способен преобразовывать простые изображения в формат ICO . Это программное обеспечение для создания значков поставляется с набором инструментов для рисования , который состоит из таких инструментов, как карандаши , формы , кисти , тексты и т. д.которые помогут вам в создании привлекательных иконок. Меню Filters этого программного обеспечения предназначено для выбора различных Effects для придания последних штрихов вашим значкам.![]()
Вы можете использовать инструмент выбора цвета Color Picker в Greenfish Icon Editor Pro, чтобы выбрать желаемый цвет для вашего значка. Это программное обеспечение также предоставляет вам функцию Layering , с помощью которой вы можете легко создавать профессионально выглядящие значки.Это программное обеспечение даже предоставляет вам портативную версию , которую вы можете использовать, когда не хотите устанавливать это программное обеспечение на свой компьютер. Несмотря на все эти необычные функции, это программное обеспечение по-прежнему очень простое и удобное в использовании, а также имеет очень интуитивно понятный интерфейс, который не перегружает нового пользователя.
Iconion — это бесплатное программное обеспечение для создания иконок , разработанное для операционных систем Windows и Mac . Если вы не хотите создавать свои собственные значки или у вас это плохо получается, вам больше не нужно об этом беспокоиться, потому что Iconion предоставляет вам обширную библиотеку значков , из которой вы можете легко загрузить любой значок, который вам нравится. ваш продукт.Однако, если вы достаточно доверяете своим дизайнерским навыкам, у Iconion есть множество функций для вас, таких как Цвет значка , Затенение значка , Фон , Границы , Вращение и т. д.
ваш продукт.Однако, если вы достаточно доверяете своим дизайнерским навыкам, у Iconion есть множество функций для вас, таких как Цвет значка , Затенение значка , Фон , Границы , Вращение и т. д.
С помощью этого программного обеспечения вы можете выбрать любой желаемый Размер для вашей иконки от 8 px до 1024 px . Вы также можете выбрать любые Формы , которые вам нравятся для ваших значков. Это программное обеспечение имеет очень дружественный пользовательский интерфейс, который удобен для вас, особенно если вы никогда раньше не использовали это программное обеспечение.Он даже позволяет вам предварительно просмотреть созданные значки перед их фактическим сохранением, чтобы при необходимости можно было внести окончательные изменения. Кроме того, Iconion также предоставляет вам Quick Help , представляя вам Video Walkthrough всего приложения, чтобы вы никогда не застревали во время его использования.![]()
5 лучших бесплатных программ для создания иконок в 2022 году
Попробуйте использовать лучшее бесплатное программное обеспечение для создания значков, чтобы настроить интерфейс рабочего стола вашей операционной системы.Если вы решили настроить Windows, создание новых ярлыков на рабочем столе — отличный способ. Вы можете найти и скачать такие значки в Интернете.
Топ 5 бесплатных программ для создания иконок
- Младший редактор иконок — 16+ миллионов цветов, если быть точным
- ПростоИконка — Для создания .ICO-файлы
- ИконкиФлоу — С экспортом SVG, ICO и PNG
- Иконион — С библиотекой иконок
- IconDeveloper — Преобразует PNG в иконки
Если вы хотите создавать пользовательские значки, обязательно используйте лучшее бесплатное программное обеспечение для создания значков, которое поможет вам справиться с этой задачей.![]() Создавать значки можно с помощью различных графических редакторов, однако некоторые программы совместимы только с Windows 10.
Создавать значки можно с помощью различных графических редакторов, однако некоторые программы совместимы только с Windows 10.
1. Младший редактор иконок — наш выбор
16+ миллионов цветов, если быть точным
- Хороший выбор инструментов
- Поддержка эффектов прозрачности
- 32-битная глубина цвета
- 8″> Вам все еще нужны хорошие навыки рисования
Младший редактор иконок
СКАЧАТЬ
Вердикт : Junior Icon Editor — отличное программное обеспечение для создания иконок, доступное по разумной цене, а также имеющее обширную базу бесплатных иконок.Это программное обеспечение можно использовать для создания значков в различных форматах, таких как PICT, PNG, GIF, TIFF, BMP и JPG. Это программное обеспечение простое в использовании и имеет несколько опций, таких как отмена / повтор действия, инструмент объединения и удаления, пользовательская цветовая палитра, проверка изображений, инструменты поворота и наклона, изменение размера, настройка размера текста и многие другие.![]()
Он поставляется с простым, но элегантным пользовательским интерфейсом, который позволяет вам легко работать с этим программным обеспечением без каких-либо проблем. Кроме того, пользовательский интерфейс достаточно гибкий, поэтому его можно легко настроить в соответствии с требованиями отдельного пользователя.Помимо того, что он прост в использовании, он также имеет несколько дополнительных функций, которые позволяют быстро и легко создавать профессионально выглядящие значки.
2. ПростоИкон
- Работает путем перетаскивания изображения
- Создает значок разных размеров
- 8″> Создает иконку в 128×128
ПростоИконка
СКАЧАТЬ
Вердикт : SimplyIcon — одна из многих программ для создания иконок, доступных для загрузки в Интернете.Вы можете использовать его для создания бесплатных иконок Illustrator или ваших личных. Самое лучшее в этом программном обеспечении для создания иконок — это то, что оно поставляется с учебными пособиями, которые научат вас делать все с помощью простых пошаговых инструкций.
Одной из замечательных особенностей этого программного обеспечения для создания иконок является то, что вы можете изменять форму, размер и прозрачность иконок.![]() Вы даже можете выбирать между различными форматами файлов, если собираетесь создавать с ним текст или графику. Он поставляется с обширной библиотекой из более чем 400 значков на выбор, поэтому при создании значков у вас не будет недостатка в тематических идеях.
Вы даже можете выбирать между различными форматами файлов, если собираетесь создавать с ним текст или графику. Он поставляется с обширной библиотекой из более чем 400 значков на выбор, поэтому при создании значков у вас не будет недостатка в тематических идеях.
3. IconsFlow
С экспортом SVG, ICO и PNG
- Настраивает и редактирует значки
- Автоматически создает значок файла изображения
- 8″> Различные фоны для ваших иконок
IconsFlow
СКАЧАТЬ
Вердикт : IconsFlow предоставляет несколько инструментов для быстрого создания пользовательских значков.Иконки — это небольшие графические изображения, которые можно использовать на веб-сайтах, в электронных письмах или любых других приложениях. Просто загрузив и запустив программу, вы сможете создавать тысячи различных иконок за считанные минуты.
С помощью высококачественных иконок вы сможете создавать профессиональные дизайны, отражающие ваш бизнес, продукцию или компанию. Вы также сможете легко настроить цвета и логотипы.
4.Иконион
- Функция раскраски значков
- Про дополнительные функции
- Не требует установки
Иконион
СКАЧАТЬ
Вердикт : Iconion поможет вам каждый раз создавать качественные и профессионально выглядящие значки. Вам не придется платить больше сорока долларов за одну лицензионную загрузку Iconion, без каких-либо условий. Это одно из лучших соотношений цены и качества, которое вы можете потратить на инструмент для создания значков.
Вам не придется платить больше сорока долларов за одну лицензионную загрузку Iconion, без каких-либо условий. Это одно из лучших соотношений цены и качества, которое вы можете потратить на инструмент для создания значков.
Даже если вы никогда раньше не создавали значки и использовали бесплатные стоковые значки, профессиональные руководства Iconion шаг за шагом проведут вас через весь процесс. Нет причин, по которым вы не сможете создать идеальную иконку для своего бизнеса за считанные минуты от начала до конца.
5. IconDeveloper
- Масштабирует значки до разных форматов
- 8″> Проводник и преобразование в значки
- Простота использования
- Интерфейс мог бы быть лучше
IconDeveloper
СКАЧАТЬ
Вердикт : Если вам нужно много иконок для вашего сайта, или если вы просто хотите изменить внешний вид вашего сайта, вам нужно скачать и попробовать Icon Developer. Это, вероятно, один из лучших бесплатных производителей иконок в Интернете.
Это, вероятно, один из лучших бесплатных производителей иконок в Интернете.
Эта программа для создания значков позволяет быстро и легко создавать профессионально выглядящие значки. Вы также можете редактировать различные типы файлов, такие как файлы журналов, PSD-файлы и оптимизированный для SEO веб-контент, такой как сообщения в блогах. С помощью этой простой в использовании программы вы сможете очень быстро создавать самые красивые значки для своего веб-сайта или блога.
Создание собственных значков
Создание собственных значковСоздание собственных значков
Значки — одна из самых заметных частей интерфейса Windows.Как только процесс загрузки завершится, по крайней мере некоторые из ваших значков станут видны. Действительно, у некоторых пользователей на начальном рабочем столе отображаются десятки значков.
Почему вы должны жить своей жизнью, используя значки по умолчанию, которые ставит кто-то другой?
на рабочем столе?
Почему вы не можете использовать свою фотографию вместо обычного почтового ящика для представления
ваша программа электронной почты?
Почему вы не можете использовать изображение серфера для представления вашего браузера?
Почему вы не можете создать логотип МГУ, чтобы использовать его везде, где хотите?
Что ж, с IconEdit32 вы можете!
IconEdit32 доступен бесплатно с Журнал ПК .![]() Бесплатное программное обеспечение журнала PC Magazine защищено авторским правом и не может распространяться другими лицами.
Бесплатное программное обеспечение журнала PC Magazine защищено авторским правом и не может распространяться другими лицами.
Шаг за шагом
- Загрузите iedit32.zip с веб-сайта журнала PC Magazine. Это, конечно же, сжатый (заархивированный) файл. Разархивируйте его.
- Когда вы разархивируете iedit32.zip, вы увидите несколько новых файлов, один из которых называется install.exe.
Запустите install.exe . Это установит IconEdit32.
- Использовать IconEdit32 для создания собственных иконок довольно просто, но мы дадим простой пример здесь. На рисунке ниже показан экран IconEdit32. Как видите, на экране есть область, похожая на сетку, с одним блоком для каждого пикселя в значке.
- Несмотря на то, что в IconEdit32 есть некоторые инструменты редактирования, вам, вероятно, понадобится
использовать какую-то программу, с которой вы уже знакомы для большинства ваших реальных работ.Например, мы использовали Adobe Photoshop, чтобы создать картинку, которую хотели.
 для использования в качестве значка (серфер, показанный выше).
для использования в качестве значка (серфер, показанный выше). - В вашей художественной программе создайте изображение размером 32 на 32 пикселя.
- Скопируйте изображение в буфер обмена.
- Войдите в IconEdit32. Выберите «Файл», «Создать». Теперь просто скопируйте изображение из буфера обмена.
- Выберите «Файл», «Сохранить», чтобы сохранить файл .ico, и все готово!
- Чтобы изменить значок, используемый ярлыком, выделите текущий значок ярлыка и щелкните правой кнопкой мыши .Выберите Свойства в меню. Нажмите Изменить значок . Щелкните . Просмотрите и найдите файл .icon, который вы сохранили.
Пожалуйста, дайте нам знать, если этот совет был полезен. Напишите по адресу [email protected].
Дата публикации: 10.04.00
Как спроектировать и создать потрясающую иконку приложения
Разработать мобильное приложение, которое люди не смогут устоять перед загрузкой, не так просто, как просто дать им что-то полезное.
Вы также должны написать хорошее описание приложения, правильно назвать свое приложение и, как вы уже догадались, создать удивительный значок приложения , который заставит их щелкнуть.
В среднем на смартфоне установлено 41 приложение, которыми регулярно пользуется владелец. И если вы хотите, чтобы ваше приложение было одним из таких важных приложений, вам нужен значок, который сделает ваше приложение неотразимым. В противном случае вам будет сложно убедить людей загрузить ваше приложение, не говоря уже о том, чтобы использовать его.
В прошлом значки приложений разрабатывались исключительно с учетом функциональности и простоты доступа, но сегодня мы знаем, что хороший выбор значка приложения почти полностью основан на эстетике.
И — не заблуждайтесь — хороший дизайн иконки приложения имеет решающее значение для успеха вашего приложения.
Вы можете использовать свой значок для продвижения своего приложения.
Поскольку обнаружение в магазине приложений составляет около 70% загрузок приложений, ваш значок служит графическим представлением вашего приложения в целом, поэтому он на самом деле определяет ваш бренд и первое впечатление, которое ваше приложение производит на потенциальных покупателей. Произведите плохое первое впечатление, и вполне вероятно, что ваши потенциальные клиенты пропустят ваше приложение и выберут одного из ваших конкурентов.
Произведите плохое первое впечатление, и вполне вероятно, что ваши потенциальные клиенты пропустят ваше приложение и выберут одного из ваших конкурентов.
Фактически, исследования показывают, что 92,6% людей при принятии решения о покупке придают наибольшее значение визуальным факторам.
Хотите узнать, как сделать значок приложения? При разработке значка помните о следующих рекомендациях, и ваше приложение с большей вероятностью привлечет вашу целевую аудиторию.
Рекомендации по созданию значков приложений
Выберите смелую, уникальную форму.
Простота — ключ к созданию запоминающегося и узнаваемого значка приложения. Если вы не выберете уникальную и яркую форму, ваше приложение в конечном итоге будет сливаться с остальными, а это означает, что меньше людей будет заинтересовано в его загрузке.
Также важно отметить, что вы должны попытаться каким-то образом включить то, что делает ваше приложение, в дизайн значка приложения.
Значок приложения Spotify — отличный пример смелой, уникальной формы, которая включает назначение приложения в дизайн.Взгляните:
Как видите, они выбрали два цвета и простую форму, благодаря чему иконку легко узнать. Кроме того, черные линии внутри зеленого круга обозначают увеличение громкости динамика. Это потому, что Spotify — это музыкальное приложение, поэтому оно сразу иллюстрирует цель приложения.
Вот пример значка приложения, не , так здорово:
В этом приложении слишком много элементов. Я имею в виду, что вы можете типа сказать, что происходит в более крупной версии, но очень сложно понять все элементы и их значение в уменьшенной версии.И поскольку уменьшенная версия — это та, которую люди увидят на своих мобильных устройствах, это серьезная проблема.
Таким образом, хотя дизайн значка вашего приложения не обязательно должен отражать то, что делает ваше приложение, он должен, если это возможно, представлять некоторый аспект общей функциональности.![]() Таким образом, люди смогут быстро понять ценность вашего приложения, просто взглянув на значок.
Таким образом, люди смогут быстро понять ценность вашего приложения, просто взглянув на значок.
Не используйте фото.
Это применимо, даже если вы считаете, что на фотографии есть смелая, уникальная форма.Если у вас есть фотография, которая вам действительно нравится, она простая, жирная и представляет ваш бренд, создайте ее векторное изображение. Или используйте некоторые элементы с фотографии, чтобы вдохновить свой дизайн векторного изображения, например, этот дизайн от приложения Sipp:
Источник изображения: The Next Web
Создатели значка приложения Sipp знали, что цель приложения — помочь пользователям делиться информацией со своими друзьями о винах, которые они пробовали. Поэтому их отправной точкой была, конечно же, картина с бокалом вина.
Но на картинке не остановились. Вместо этого они проиллюстрировали изображение и добавили к нему букву, улучшив общий вид значка и сделав его более запоминающимся.
Не перегружайте значок цветом и деталями.
При разработке приложения следует помнить, что оно будет выглядеть крошечным на экране пользователя. Это означает, что добавление слишком большого количества цветов или слишком большого количества деталей может помешать вашему приложению выделиться.
Так что по возможности ограничьтесь двумя-тремя цветами и не поддавайтесь желанию перегрузить дизайн деталями.Чем проще дизайн значка вашего приложения, тем больше он будет выделяться среди остальных.
Значок приложения Snapchat — отличный пример значка приложения с простой цветовой палитрой и дизайном.
Простой дизайн с закругленными углами. Вы можете видеть, что два основных цвета — белый и желтый, и дизайнер использовал черную рамку вокруг белого призрака, чтобы он выделялся еще больше. Его сразу можно узнать по другим значкам на главном экране. Таким образом, это не только привлечет внимание пользователя в магазине приложений, но и увеличит количество открытий. Да и в дизайне особо ничего не происходит — это просто призрак на простом фоне. Это настолько просто, насколько это возможно!
Да и в дизайне особо ничего не происходит — это просто призрак на простом фоне. Это настолько просто, насколько это возможно!
Если вы просмотрите магазин приложений, вы также можете заметить, что многие значки приложений выглядят одинаково. Недавнее исследование, проведенное Appbot, показало, что многие из самых популярных приложений имеют значки с похожими цветовыми решениями.
В ландшафте преобладают красный и синий цвета, а зеленый также довольно популярен. Но вы заметите, что наиболее заметные значки приложений, как правило, имеют только один или два цвета.
Помните об этом, когда выбираете цвета для своего приложения .
И убедитесь, что цвета соответствуют вашему бренду. Цветовая палитра значка должна быть такой же, какую вы используете в дизайне реального приложения, и она должна привлекать вашу аудиторию. Поскольку 84,7% участников опроса секретариата Seoul International Color Expo сообщили, что цвет составляет более половины различных факторов, важных для выбора продукта, для вас крайне важно выбрать правильную цветовую схему.
Совет: Правильно используйте контраст в своем дизайне, чтобы привлечь внимание потенциальных клиентов к значку вашего приложения. Если вы не уверены, какие цвета лучше всего использовать вместе, или хотите узнать больше о теории цвета в дизайне, ознакомьтесь с этой записью в блоге.
Не включать слова.
Подумай об этом. Иконка вашего приложения будет выглядеть крошечной на экране смартфона, а это означает, что пользователям понадобится микроскоп, чтобы прочитать любой текст, который вы поместите на иконку.
Вот почему лучше исключить текст из дизайна значков.Если вы создадите эффективную иконку приложения и назовете свое приложение подходящим образом, этого будет достаточно, чтобы привлечь людей. Затем они смогут просмотреть описание приложения, чтобы узнать, что это такое и что оно делает.
Теперь вы можете подумать:
Подождите секунду. Facebook технически использует текст в своей иконке, помещая туда букву «F», и у них есть одно из самых успешных приложений за всю историю !
И ты прав. Они делают.
Они делают.
Этот дизайн работает на них, потому что он включает в себя смелую, уникальную форму, которая представляет их уже известный бренд.Итак, если ваш бренд уже хорошо известен, и вы чувствуете, что его представляет конкретная буква, вы можете создать значок приложения , используя только эту букву.
В противном случае я настоятельно рекомендую вам придумать что-то другое, представляющее функциональность вашего приложения. Тот факт, что Facebook может обойтись одной буквой, не означает, что это лучшая тактика для вас .
Рассмотрите возможность включения какой-либо границы.
Мы уже говорили о том, как Snapchat поместил рамку вокруг призрака на значке своего приложения, но вы также можете поместить рамку вокруг всего изображения значка.Значок приложения Adobe Photoshop Express — отличный пример эффективного использования границ:
. Вы можете видеть, что их общий дизайн по-прежнему прост, а рамка выделяет значок.
Основная причина, по которой рамка может помочь сделать вашу иконку более эффектной, заключается в том, что она подчеркивает содержимое внутри рамки, делая ее более заметной в магазине приложений. И это может легко привести к большему количеству загрузок.
Вы даже можете проявить творческий подход к самой рамке, создав такой 3D-эффект:
Но помните: рамка, которую вы используете вокруг значка, должна иметь яркий цвет, хорошо контрастирующий с цветами внутри рамки, иначе значок может вообще не выделяться.
Посмотрите на дизайн значков приложений ваших конкурентов.
Когда вы сделаете это, вы сможете выяснить, какая цветовая схема и аспекты дизайна могут помочь вам выделиться больше всего.
Допустим, вы создаете приложение для пользователей, которые хотят проверять и упорядочивать свою электронную почту. Лучше всего поискать другие почтовые приложения, чтобы узнать, какой дизайн используют ваши конкуренты. Вот некоторые из первых, которые появляются в магазине приложений Apple при поиске по запросу «электронная почта»:
.Множество чистых дизайнов приложений, верно?
Это не одно и то же, но во всех них есть одна и та же тема.Большинство из них включают в себя изображение конверта, и все они включают красно-белую или сине-белую цветовую схему.
Чтобы выделиться среди этих конкурирующих приложений, вы можете рассмотреть возможность выбора другого цвета в зависимости от вашего бренда и целевой аудитории. Вы могли бы проявить творческий подход и выбрать символ, отличный от конверта, хотя вы все равно хотели бы выбрать что-то, что представляет электронную почту, если это возможно.
Видите, как быстро такой простой конкурентный анализ может помочь вам понять, как выделить свое приложение среди остальных?
Поиск конкурентов занимает всего несколько минут, поэтому нет никаких оправданий тому, что или сделают это до того, как вы начнете проектирование.Если вы сделаете пропустите этот шаг, у вас может получиться значок приложения, который будет выглядеть так же, как у всех остальных, и у пользователей не будет стимула загружать ваше приложение вместо приложений ваших конкурентов.
Создайте несколько вариантов значков приложений для рассмотрения.
Вы можете просто набросать эти варианты на листе бумаги или поручить это графическому дизайнеру. Суть здесь в том, чтобы провести мозговой штурм и дать себе несколько идей для рассмотрения, прежде чем завершить работу над приложением.
Вот хороший пример эскизов значков приложений из тематического исследования Behance:
Когда вы видите эскизы значков приложений рядом друг с другом, вам будет легче определить, какие элементы вам нравятся больше всего и какой значок, скорее всего, побудит пользователей загрузить.
Прежде чем принять окончательное решение, посмотрите на свой значок на экране телефона.
При разработке значка приложения необходимо учитывать, как он будет выглядеть на фоне цветов обоев мобильных устройств. Имейте в виду, что у большинства пользователей есть уникальные обои, поэтому вам нужно убедиться, что ваше приложение хорошо смотрится на темном и светлом фоне.
Некоторые пользователи даже выбирают беспокойные живые обои с разнообразными цветами и объектами, которые затрудняют поиск приложений на экране.Таким образом, ваша задача — убедиться, что ваше приложение будет всегда отображаться четко.
И подумайте, как приложение вообще выглядит на экране телефона. Если он слишком детализирован, чтобы быть узнаваемым, или не выглядит чистым с точки зрения дизайна, вам нужно внести некоторые изменения.
Убедитесь, что значок вашего приложения имеет правильный размер.
При создании значка приложения его размер должен соответствовать размеру экрана, на котором он будет отображаться. И это необязательный шаг для значков приложений iOS — Apple даже не примет ваши пользовательские значки, если они не подходят по размеру.
Последним , что вы хотите после того, как потратили столько времени на разработку соответствующего значка приложения, чтобы он был отклонен магазином приложений. Итак, если вы собираетесь выпустить свое приложение в магазине приложений Apple, ознакомьтесь с их рекомендациями по размеру здесь и убедитесь, что вы тщательно им следуете. Везде, где вы планируете выпустить свое приложение, найдите их обязательные рекомендации по значкам приложений для iOS, чтобы вы могли следовать им и убедиться, что ваше приложение принято.
Везде, где вы планируете выпустить свое приложение, найдите их обязательные рекомендации по значкам приложений для iOS, чтобы вы могли следовать им и убедиться, что ваше приложение принято.
A/B-тестирование различных значков приложений.
Это поможет избавиться от догадок при выборе лучшего дизайна значка приложения и поможет вам выбрать тот, который лучше всего резонирует с вашей целевой аудиторией.
Если вы выпускаете свое приложение для Android, вы можете просто использовать функцию A/B-тестирования в Google Play. Это идеально подходит для всех значков приложений Android. Если вы выпускаете свое приложение для iOS или где-то еще, кроме Google Play Store, попробуйте провести A/B-тестирование своего приложения на своей аудитории в Facebook — это будет стоить вам денег, но полученные знания того стоят.
Совет: Чтобы узнать больше о том, как правильно проводить A/B-тестирование значка приложения, ознакомьтесь с этой записью в блоге.![]() А чтобы узнать, как провести A/B-тестирование вашего приложения в целом, прочтите этот совет от KISSMetrics.
А чтобы узнать, как провести A/B-тестирование вашего приложения в целом, прочтите этот совет от KISSMetrics.
Параметры для создания собственных значков приложений
Возможно, вы сможете найти бесплатное средство для создания значков приложений в Интернете, но вам лучше использовать качественное программное обеспечение для дизайна или сотрудничать с профессиональным графическим дизайнером. Таким образом, вы получите хорошо продуманную и оригинальную иконку, и вам не придется работать в рамках ограничений бесплатной программы (поскольку она может предлагать только несколько разных шрифтов и изображений).
Теперь давайте обсудим эти варианты более подробно, чтобы вы могли принять взвешенное решение.
Используйте Adobe Illustrator.
Если вы раньше работали в Illustrator, вы, вероятно, уже знаете, что его функциональность делает его отличным вариантом для разработки векторного изображения для использования в качестве значка вашего приложения.
После того, как вы набросали идеи дизайна значков приложений, выберите тот, с которым вы хотите работать, и импортируйте эскиз в Illustrator. Затем вы можете начать создавать свою иконку на основе эскиза.
Затем вы можете начать создавать свою иконку на основе эскиза.
Совет: Если у вас нет большого опыта работы в Illustrator, но вы хотите использовать его для создания значка, вы можете прочитать этот пост в блоге для простого руководства.Если у вас или есть большой опыт работы как с Illustrator, так и с Photoshop, вот руководство среднего уровня по созданию значка вашего приложения.
Наймите графического дизайнера или фирму графического дизайна.
Если вы сами не являетесь опытным дизайнером, наймите его, вероятно, лучший способ получить значок приложения, который найдет отклик у вашей целевой аудитории и будет потрясающе выглядеть в магазине приложений.
Вот несколько советов, которые помогут вам нанять подходящего графического дизайнера:
- Ищите дизайнера, который специализируется на дизайне значков приложений. Если они никогда раньше не разрабатывали значок приложения, возможно, у них нет глубокого понимания передовых методов проектирования значков приложений.
 Итак, попробуйте найти дизайнера, у которого есть портфолио, полное привлекательных иконок для приложений. Им также должно быть удобно создавать значок приложения для Android, а также значки для iOS.
Итак, попробуйте найти дизайнера, у которого есть портфолио, полное привлекательных иконок для приложений. Им также должно быть удобно создавать значок приложения для Android, а также значки для iOS. - Избегайте таких сайтов, как Fiverr и Upwork. В то время как некоторые дизайнеры на таких сайтах могут выполнять высококачественную работу, вам лучше поискать профессионального графического дизайнера в LinkedIn или попросить одного из ваших коллег порекомендовать дизайнера, которого они знают и которому доверяют.
- Ищите отзывы. Если вы видите, что предыдущие клиенты дизайнера были довольны своими результатами, есть большая вероятность, что вы будете довольны своим дизайном иконки приложения .
Имейте в виду, что вы часто получаете то, за что платите, когда нанимаете графического дизайнера, и не ожидайте, что ваш значок будет разработан дешево. Финансовые вложения будут стоить дополнительных загрузок вашего приложения благодаря хорошо продуманному, привлекающему внимание значку.![]()
И помните: если вы нанимаете дизайнера для создания нескольких дизайнов на выбор, и ни один из них не соответствует тому, что вы искали для представления своего приложения, не соглашайтесь.Значок вашего приложения важен, поэтому вам нужно сделать его правильно.
В заключение
Теперь у вас есть вся информация, необходимая для разработки значка приложения таким образом, чтобы привлечь потенциальных клиентов. И прежде чем вы это узнаете, вы сможете выпустить свое приложение и увидеть, как его уникальный дизайн значков привлекает огромное количество загрузок.
Независимо от того, создаете ли вы мобильное приложение для Android и вам нужен собственный значок, вы создаете значки игровых приложений или что-то среднее, я надеюсь, что это руководство направило вас в правильном направлении.
Стандарты дизайна приложений в целом все еще устанавливаются, и по мере того, как мобильные устройства продолжают развиваться, будет развиваться и внешний вид значков приложений, созданных для них.
Итак, поэкспериментируйте, проведите A/B-тесты и выясните, какие значки лучше всего подходят для вашего бренда . В результате у вашего приложения будет больше шансов на успех.
У вас есть вопросы о том, как создать удивительный значок приложения? Спросите в разделе комментариев!
5 советов по созданию идеальной иконки для мобильного приложения
Пытаетесь привлечь больше людей для загрузки вашего приложения из App Store? Ваша иконка может быть разницей между тем, что ваше приложение будет мгновенно распознано или вопиюще проигнорировано.
Не позволяйте людям скользить по вашему приложению! Вот несколько советов по созданию выделяющегося значка приложения.
1. Используйте уникальную форму или символ
Вы всегда будете сталкиваться с десятками других приложений, независимо от того, просматривает ли пользователь магазин приложений или прокручивает свои домашние экраны. Создайте значок, который будет мгновенно узнаваем на страницах списков поиска и на экране пользователя.
Например, вот несколько приложений, которые используют узнаваемую форму или символ в качестве значка приложения:
2.Будьте проще
Старайтесь не перегружать значок приложения большим количеством цветов или изображений. Даже если вы решите использовать различные цвета и графику, лучшие значки фокусируются на одном элементе или концепции, а не пытаются втиснуть каждую функцию в крошечный значок. Вы хотите добиться мгновенного распознавания — если кому-то нужно прищуриться, чтобы разглядеть детали вашего значка, вы не достигнете своей цели.
Единственным исключением является категория игр, в которой есть много успешных приложений с мультяшной графикой на значках, демонстрирующих персонажей и игровые элементы.Но даже если вы создаете значок для игрового приложения, делайте его простым и сфокусированным.
3. Не включать слова
Длинные слова трудно читать на таком маленьком пространстве, когда он расположен рядом с кучей других значков. Вместо этого лучше использовать только первую букву названия вашей компании или бренда, как в этих приложениях:
Вместо этого лучше использовать только первую букву названия вашей компании или бренда, как в этих приложениях:
4. Выбирайте яркие цвета
Убедитесь, что значок вашего приложения хорошо смотрится на разных фонах. Использование ярких цветов поможет вашему приложению выделиться как среди других приложений, установленных пользователем, так и на фоне его или ее фонового изображения.
Тщательно выбирайте цвет значка. Синий — самый распространенный любимый цвет в мире, поэтому компании извлекли из этого выгоду, и многие значки приложений окрашены в синий цвет. Однако, выбирая синий цвет для своей иконки, вы рискуете затеряться среди конкурентов.
5. A/B-тестирование различных версий
Создайте несколько вариантов значка приложения, прежде чем отправлять его на утверждение в Apple. Используйте такой инструмент, как Five Second Test от UsabilityHub или Pickfu, чтобы заранее узнать реакцию пользователей.
Тестирование нового значка в самом магазине приложений — с использованием количества загрузок приложения для оценки вашего успеха — рискованно, поскольку повторное одобрение вашего приложения занимает в среднем девять дней.![]()

Leave a Comment