Создание шапки онлайн: готовые psd баннеры и шапки
24.07.2019 


 Разное
Разное
Как сделать шапку для youtube и поставить баннер на канал
Первое, что видит пользователь при заходе на канал это шапка для ютуба или youtube background template. По нему посетитель определяет тему страницы, качество контента и личность автора. Как сделать шапку для канала красивой и приносящей подписчиков расскажем далее.
Шапку ошибочно именуют обложка для ютуба 2560 х 1440. Это неверно. Обложка — картинка на ролике, которая называется превью.
Задача баннера рассказать о теме страницы, заинтересовать посетителя и создать первое впечатление.
Картинка должна отвечать следующим требованиям:
- Соответствовать размерам.
- Корректно смотреться на компьютере и смартфоне.
- Содержать минимум текстов.
- Соотноситься с тематикой.
- Цеплять внимание.
- Кратко рассказывать о теме страницы.
- Размещать ссылки на социальные сети и красиво смотреться.
Изображение или фото автора усилит доверие и интерес.
Например, в дизайнерской студии Артемия Лебедева работает кроме Артемия еще 300 сотрудников.
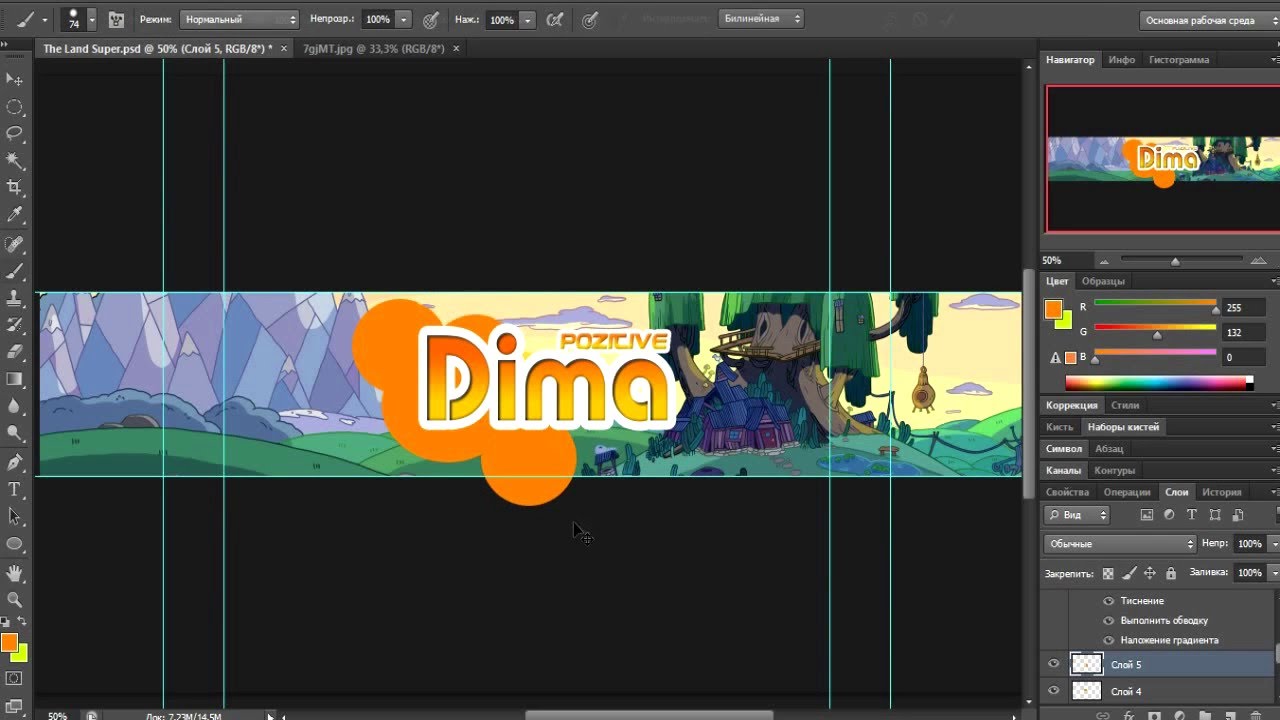
Пример баннера с фотографией Kuplinov play:
Дизайнерская разметка шапки ютуб дает информацию о теме изображением персонажей из игр. Она цепляет внимание множеством деталей, содержит минимум текста и выглядит на мобильниках и компьютерах одинаково.
Дизайн соотносится с темой страницы, а призыв к действию идет через картинку с кнопкой Play. В середине изображен Дмитрий Куплинов.
Размер шапки для ютуба
Фон для шапки на ютуб можно сделать самостоятельно, или взять готовое изображение.
Картинка или фон будут выглядеть не одинаково на смартфоне и компьютере. Чтобы картинка смотрелась адаптивно, минимальное разрешение на шаблон шапки для ютуба 2048×1152 пикселей.
Видеохостинг рекомендуют брать шаблон для шапки youtube 2560 х 1440 и вес не больше 6 Мб. Увеличеный размер сожмётся на телефоне, а на экране телевизора не расплывётся.
Увеличеный размер сожмётся на телефоне, а на экране телевизора не расплывётся.
Когда загрузите — увидите отображение баннера на устройствах.
Люди заходят на ютуб со смартфонов и ПК и видят узкую часть картинки. Эта область называется безопасной зоной, — это основа для шапки ютуб. Информация из этой зоны будет корректно отображаться на любом гаджете (область 1546 x 423). Разместите основную информацию в этот блок.
Когда создали или нашли картинку — адаптируйте под нужный формат. Для этого используйте бесплатные онлайн сервисы в интернете. В формате psd (предназначен для фотошопа) загружать нельзя. Ютуб принимает картинки в форматах JPG, JPEG.
Можно скачать готовую шапку для ютуба psd и только видоизменить под тематику. Готовые шаблоны для шапки youtube png могут иметь правообладателя.
Как поставить шапку на youtube
- Приготовить картинку. Проверить размер шапки для ютуба, дизайн и текст.
- Зайти на YouTube.
- Зарегистрировать аккаунт или войти.

- Кликнуть на значок аккаунта.
- В открывшемся меню кликнуть «Мой канал».
- На шапке нажать на значок фотоаппарата. Кликнуть «Добавить оформление канала».
- Перетащить картинку в поле для загрузки. Загруженные просматривайте в разделе «Ваши фотографии». Если картинки в формате jpg или png нет — переходите в раздел «Галерея» и выбирайте готовый шаблон.
- Проверить результат на разных устройствах — смартфоне и ПК.
- Сохранить шаблон для баннера ютуб.
Дальнейшее оформление (добавление ссылок на сайт и социальные сети) делать не обязательно.
Как сделать фон
Перед тем, как загрузить первое видео займитесь оформлением. Заготовку для шапки ютуб создают в первую очередь. Это делают в программе Photoshop, в онлайн сервисе Панзоид либо заказывают у дизайнеров. Можно взять готовый макет из интернета или на нашем сайте.
Можно взять готовый макет из интернета или на нашем сайте.Программа Фотошоп
Скачать программу можно на сайте Adode. Программа платная, но Адоб даёт бесплатный пробный период.
- Установите и запустите программу на компьютере.
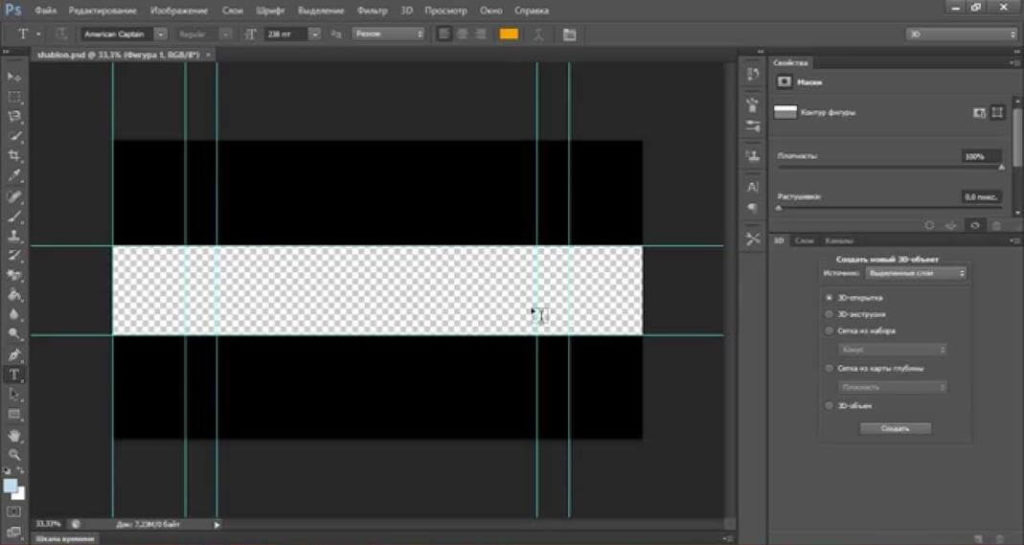
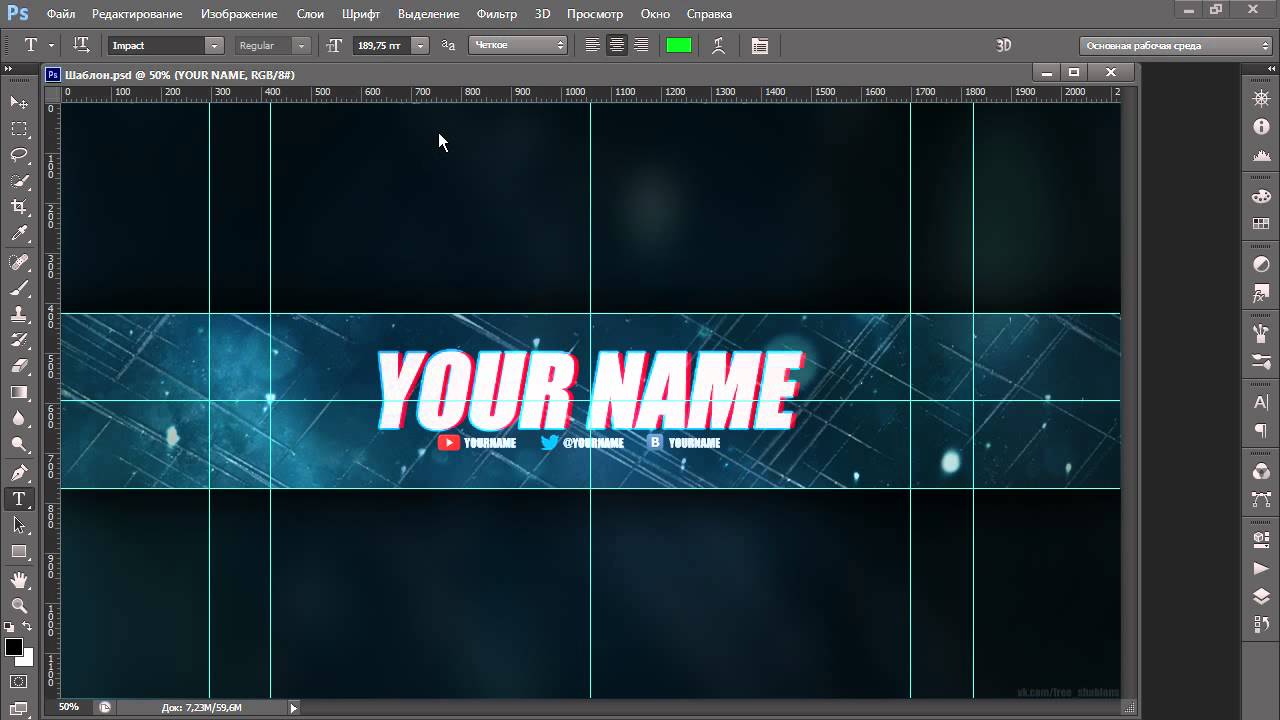
- Выбрать «Файл», далее «Новый». Задать размеры (шаблон шапки для youtube 2560 х 1440). Другие настройки в окне нужны дизайнерам, — их не трогаем.
- Жмём «Сtrl + R» для отображения линеек.
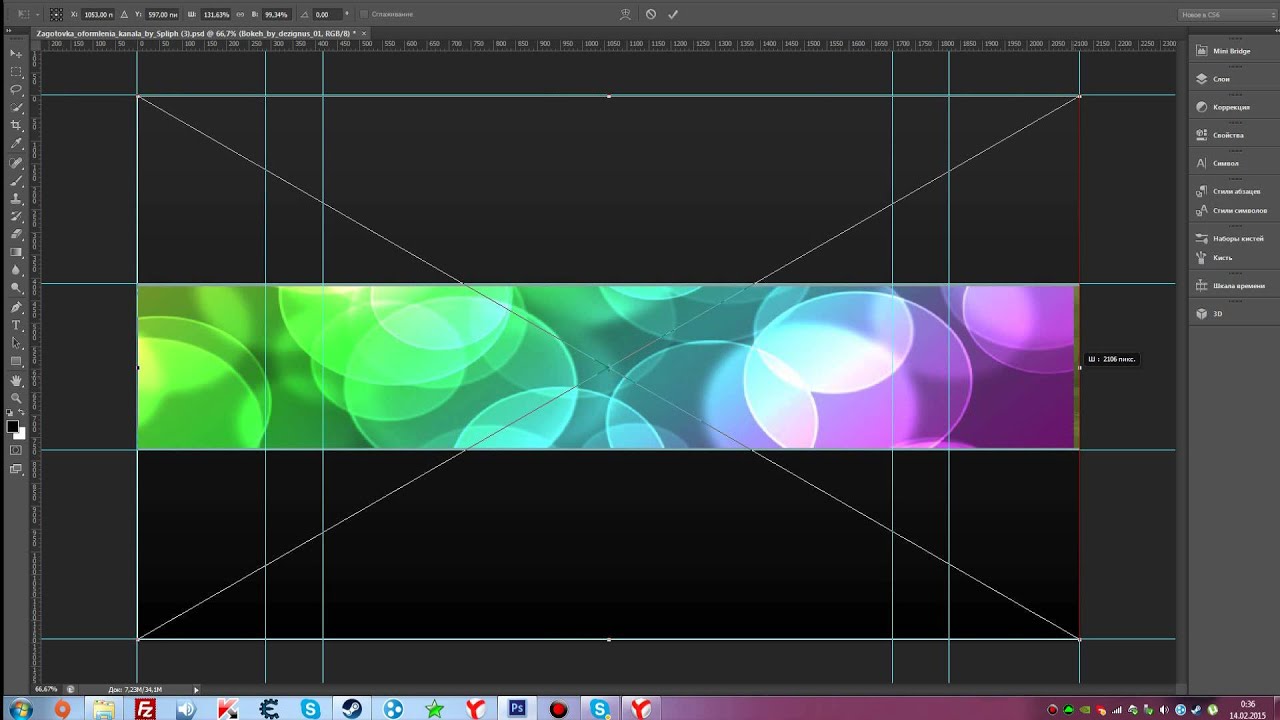
- Навести курсор на линейку (вертикальную или горизонтальную) и вытянуть из них линию. Обозначить линиями границу «безопасной зоны» (размер 1546 x 423). Здесь располагаем основную информацию.
- Найдите в интернете страницы по схожей тематике. Посмотрите дизайн, положение текста.
- Комбинируйте «фишки» дизайна нескольких каналов или создайте собственные (нарисуйте пробный шаблон на листе бумаги).
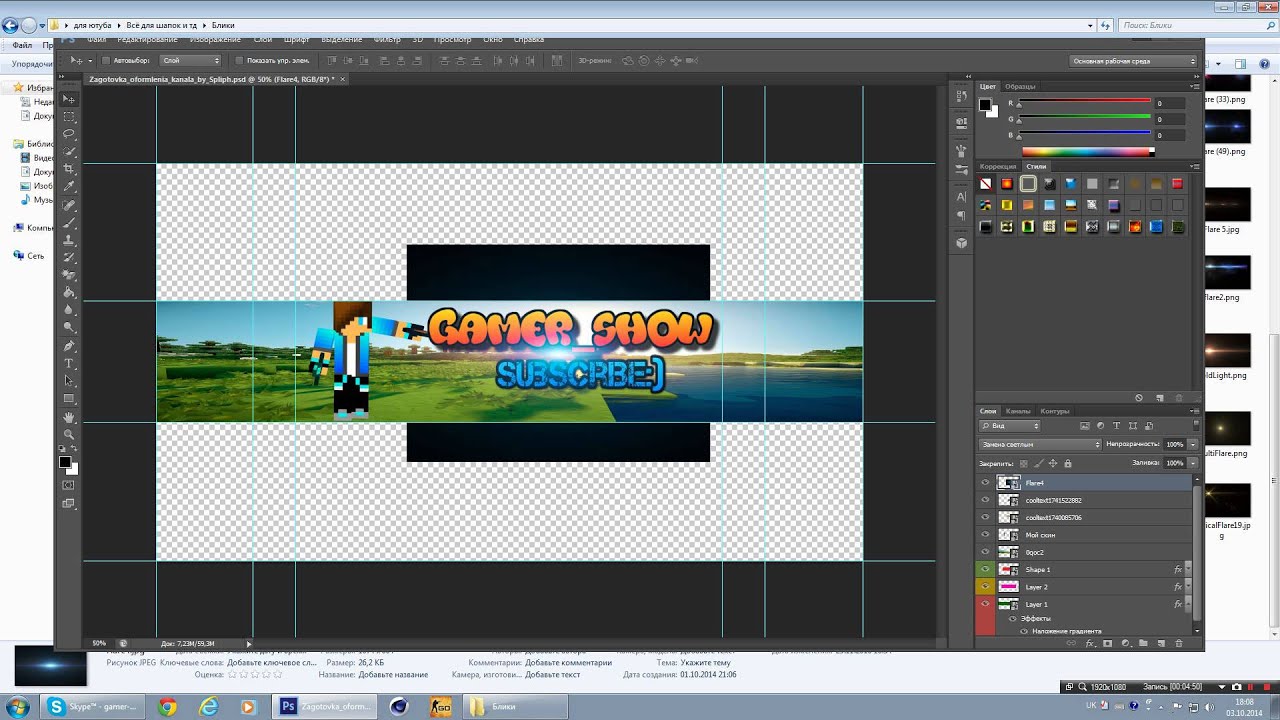
- В Photoshop разметьте, где будет текст, название и картинки.
- Найдите исходники для шапки ютуба. Для поиска используйте только фото стоки (платные или бесплатные).

- После разметки приступайте к рисованию. Не бойтесь экспериментировать и менять дизайн. Цель — создать макет шапки для ютуба, которая будет нравиться.
- Жмём «Файл», далее «Сохранить как».
Сохраните заготовку для шапки youtube в формате psd, если хотите доделать. Если работа готова — сохраняйте в формате JPG или PNG.
Более подробно, как сделать шапку для ютуба в фотошопе мы писали в обзоре Программы для создания шапок YouTube.
Онлайн в сервис Panzoid
- Зайти и зарегистрироваться на сайте Panzoid.
- Выберите тип шаблона для канала YouTube One. Минимальный размер баннера для ютуба 2048 х 1152;
- Используйте слои и инструменты.
- Добавляйте картинки или значки.
Panzoid делает простые шапки, для оригинального дизайна нужен Photoshop.
Шапка для ютуба под заказ
Если создаете ролики для заработка и продвижения бренда, то закажите работу у дизайнеров. Обратитесь в креативную студию или найдите частного дизайнера:
Студии разрабатывающие шапки YouTube: Cuberto, Red Collar, CreativePeople. Подгонят дизайн под тематику. Готовый шаблон вышлют на почту.
Подгонят дизайн под тематику. Готовый шаблон вышлют на почту.
Фрилансеры — веб-дизайнеры на сайтах: FL, freelance, Kwork, Weblancer. Передайте веб-дизайнеру ТЗ (техническое задание), укажите срок сдачи и способ оплаты. После выполнения работы скачайте готовый баннер по ссылке фрилансера.
Главное правильно составить ТЗ и решить что изобразить. 80% аккаунтов — стандартные. Красивый баннер — преимущество, чтобы увеличить базу подписчиков.
Готовые шаблоны
В интернете можно скачать трафарет шапки ютуб и потом переделать под личные цели.
Cкачать шаблон шапки для youtube 2048 х 1152 можно на нашем сайте. Картинки и фоны для оформления скачивайте в тематических разделах Майнкрафт, КС ГО, ГТА, аниме.
Готовые баннеры ищите в Интернете по запросу: «<тема сайта> шапка скачать psd». Бесплатные шапки для youtube популярны. После загрузки шаблона желательно изменить дизайн, чтобы уникализировать.
Блогерам знакомым с програмой Adobe Photoshop предлагаем скачать исходник в формате psd. Макет размечен полями и послужит как скелет для шапки ютуб автора.
Макет размечен полями и послужит как скелет для шапки ютуб автора.
Ссылка для скачивания: шаблон шапки для youtube psd
Шрифты для ютуба
Шрифты для текста выбирайте самостоятельно, Ютуб не ограничивает. Большой выбор шрифтов находится в программе фотошоп. Применяйте шрифт подходящий тематике. Выберете десять шрифтов, которые нравятся. Оцените дизайн сайта от 0 до 10 с каждым из них.
Красивые каналы youtube
Красивый баннер цепляет внимание. Пример тому страница «Бизнес Молодость» — страница по бизнесу с 750 000 подписчиков. Бизнес — скучная тема. Оказывается, можно оформить страницу и такой тематики чтобы смотрелась интересно.
Фон профиля «Бизнес Молодость»:
Соответствует тематике. При этом здесь нет надоевших фотографий рукопожатий, переговоров за столами в офисах, блокнотов и ручек паркер.
- Минимум текста.
- Расписание выхода новых роликов.
- Видно призыв к действию — «Подпишись на канал».
«Аниме на русском» — канал с популярными аниме сериалами, 114 тысяч подписчиков.
Шапка для ютуба снимает вопросы о тематике. Понятно без лишних вопросов. Посетители, кому интересно аниме на русском языке сразу видят, что это то, что искали.
ЕвгенБро — тематичный развлекательный канал по игре Майнкрафт. На баннере ссылки на страницы ВК, инстаграм. Аскетично, но понятно о чём. Евген Бро известен среди геймеров, поэтому авторы не стали морочиться с созданием тематической картинки, поставив на неё имя автора.
Более 1000 роликов и обзоров модов по майну, понимание аудитории привели к 2 400 000 подписчиков. Популярность игры не падает, поэтому число подписчиков будет расти.
Coffi Channel — игровой профиль, 4,5 миллиона подписчиков. Делает обзоры по играм SAMP, CS:GO, GTA.
Красивый и интересный дизайн баннера со ссылкой на ВК.
Крутая шапка для ютуба
Очень крутое оформление страницы у Mr. Marmok, с 6,7 миллиона подписчиков.
Развлекательный игровой аккаунт. Успех в смешной озвучке видео игр и качестве роликов. Видно, что над оформлением серьёзно поработали. На каждый ролик установлена стильная обложка, крутые фирменные видео заставки — интро Мармока сделаны на высочайшем уровне.
Видно, что над оформлением серьёзно поработали. На каждый ролик установлена стильная обложка, крутые фирменные видео заставки — интро Мармока сделаны на высочайшем уровне.
Считают, что, если канал популярный, то у него красивый дизайн. Это не так. Так происходит потому, что уже популярным блоггерам, с постоянной аудиторией и много тысячным количеством видео нет задачи привлечь внимание, цель — удивить.
На страницу американца шведского происхождения видео блоггера Феликса Чельберга, известного под именем Пью Дипай подписано более 66 миллионов подписчиков.
Главный фоновый баннер PewDiePie спартанский по оформлению. Имя и репутация блоггера работают сами за себя. На его страницу подписываются просто из-за популярности, и дизайн никого не интересует.
Американское реслинг шоу — постановки с драками. Создатели баннера организации WWE постарались выглядеть круто. Это удалось. Чёрный фон шапки ютуба с крутыми парнями смотрится убедительно. У WWE более 33 миллионов подписчиков. Это тот случай когда популярность и красивый дизайн присутствуют на канале одновременно.
Это тот случай когда популярность и красивый дизайн присутствуют на канале одновременно.
Фоновый баннер — не только красивое изображение. Это полезный элемент. Добавляйте в фон детали, текст, призывы к действию, ссылки на социальные сети и подписчиков будет больше.
Программы для создания шапки для Ютуба
Визуальное оформление канала на YouTube – одна из важнейших задач, которые должен ставить перед собой любой видеоблогер. Шапка, отображаемая на главной странице, повышает узнаваемость, может нести дополнительную информацию, в том числе и рекламную, и просто помогает придать каналу привлекательность в глазах зрителей. Программы, о которых мы поговорим в этом обзоре, помогут оформить шапку для канала YouTube.
Adobe Photoshop CC
Фотошоп – универсальная программа для обработки растровых изображений. В ней имеются все необходимые инструменты, позволяющие быстро и качественно создавать различные объекты, элементы оформления и целые композиции. Функция записи экшенов позволяет не тратить лишнее время на выполнение однотипных операций, а гибкие настойки помогают достигать отличных результатов.
Функция записи экшенов позволяет не тратить лишнее время на выполнение однотипных операций, а гибкие настойки помогают достигать отличных результатов.
Скачать Adobe Photoshop CC
GIMP
Гимп является одним из бесплатных аналогов Фотошопа, при этом почти не уступающим ему по функционалу. Он тоже умеет работать со слоями, имеет функции обработки текста, включает в себя большой набор фильтров и эффектов, а также инструменты для рисования и трансформации объектов. Главная особенность программы – возможность отменять совершенные операции бесконечное число раз, так как в ее истории хранятся абсолютно все этапы обработки изображения.
Скачать GIMP
Paint.NET
Этот софт представляет собой расширенную версию Paint, входящего в состав операционных систем Windows. Он обладает более богатым функционалом и позволяет, на любительском уровне, обрабатывать изображения, загруженные с жесткого диска, напрямую с камеры или сканера. Программа проста в освоении и распространяется совершенно бесплатно.
Скачать Paint.NET
CorelDraw
CorelDraw – один из самых популярных редакторов векторных изображений, при этом позволяющий работать и с растровыми. Его популярность обусловлена большим арсеналом функций, простотой в использовании и наличием обширной базы знаний.
Скачать CorelDraw
Программы, описанные выше, отличаются по функционалу, стоимости лицензии и сложности освоения. Если вы — новичок в работе с изображениями, то начните с Paint.NET, а если имеется опыт, то обратите внимание на Фотошоп или КорелДро. Не забудьте и про бесплатный GIMP, который также может стать отличным инструментом для оформления ресурсов в интернете.
Читайте также: Как создать шапку для канала на YouTube
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать шапку для канала YouTube
Оформление шапки канала – один из важных аспектов по привлечению новых зрителей. Используя такой баннер, вы можете уведомлять о графике выхода видео, завлечь их подписаться. Вам не нужно быть дизайнером или обладать особым талантом, чтобы красиво оформить шапку. Одна установленная программа и минимальные навыки владения компьютером – этого достаточно, чтобы сделать красивую шапку канала.
Используя такой баннер, вы можете уведомлять о графике выхода видео, завлечь их подписаться. Вам не нужно быть дизайнером или обладать особым талантом, чтобы красиво оформить шапку. Одна установленная программа и минимальные навыки владения компьютером – этого достаточно, чтобы сделать красивую шапку канала.
Создаем шапку для канала в Photoshop
Конечно, вы можете использовать любой другой графический редактор, и сам процесс, от показанного в этой статье, не будет особо отличаться. Мы же, для наглядного примера, будем использовать популярную программу Photoshop. Процесс создания можно разбить на несколько пунктов, следуя которым, у вас получится создать красивую шапку для своего канала.
Шаг 1: Подбор изображения и создание заготовок
В первую очередь, нужно подобрать изображение, которое будет служить шапкой. Вы можете заказать его у какого-нибудь дизайнера, нарисовать сами или просто скачать в интернете. Обратите внимание, чтобы отсеять картинки плохого качества, при запросе в строке указывайте, что ищите именно HD изображения. Теперь подготовим к работе программу и сделаем определенные заготовки:
Теперь подготовим к работе программу и сделаем определенные заготовки:
- Откройте фотошоп, нажмите «Файл» и выберите «Создать».
- Ширину холста укажите 5120 в пикселях, а высоту – 2880. Можно в два раза меньше. Именно такой формат рекомендовано заливать на Ютуб.
- Выберите кисть и закрасьте весь холст в цвет, который будет вашим фоном. Старайтесь выбрать примерно такой же цвет, какой используется на вашем основном изображении.
- Скачайте изображение листа бумаги в клетку, чтобы было проще ориентироваться, и поместите его на холст. Кистью отметьте примерные границы, какая часть будет в зоне видимости на сайте в конечном результате.
- Зажмите левую кнопку мыши в углу холста, чтобы появилась линия обозначения границ. Проведите ее к нужному месту. Сделайте это на всех необходимых границах, чтобы получилось примерно так:
- Теперь нужно проверить правильность обозначения контуров. Нажмите «Файл» и выберите «Сохранить как».

- Выберите формат «JPEG» и сохраните в любом удобном месте.
- Перейдите на Ютуб и нажмите «Мой канал». В углу нажмите на карандаш и выберите «Изменить оформление канала».
- Выберите файл на компьютере и загрузите его. Сравните контуры, которые вы отметили в программе, с контурами на сайте. Если нужно переместить – просто посчитайте клетки. Вот для чего нужно было сделать заготовку в клетку — чтобы проще считать.
Теперь можно приступать к загрузке и обработке основного изображения.
Шаг 2: Работа с основным изображением, обработка
Сначала нужно удалить лист в клетку, так как он нам больше не понадобится. Для этого выберите его слой правой кнопкой мыши и нажмите «Удалить».
Переместите основное изображение на холст и отредактируйте его размер по границам.
Чтобы не было резких переходов от изображения к фону, возьмите мягкую кисть и уменьшите непрозрачность на процентов 10-15.
Обработайте изображение по контурам тем цветом, которым закрашен фон и который является основным цветом вашей картинки. Это нужно для того, чтобы при просмотре вашего канала на телевизоре не было резкого перехода, а отображалось плавный переход на фон.
Шаг 3: Добавление текста
Теперь нужно добавить надписи на вашу шапку. Это может быть как расписание выхода роликов, так и название, либо просьба о подписке. Делайте на ваше усмотрение. Добавить текст можно следующим образом:
- Выберите инструмент «Текст», нажав на значок в форме буквы «Т» на Панели инструментов.
- Подберите красивый шрифт, который смотрелся бы лаконично на изображении. Если стандартные не подошли, можете скачать понравившийся из интернета.
- Выберите подходящий размер шрифта и сделайте надпись в определенном участке.
Скачать шрифты для Photoshop
Вы можете редактировать размещение шрифта просто зажав его левой кнопкой мыши и переместив на необходимое место.
Шаг 4: Сохранение и добавление шапки на YouTube
Осталось только сохранить конечный результат и загрузить его на Ютуб. Сделать это можно так:
- Нажмите «Файл» – «Сохранить как».
- Выберите Формат «JPEG» и сохраните в любом удобном месте.
- Можете закрыть Фотошоп, теперь перейдите на свой канал.
- Нажмите «Изменить оформление канала».
- Загрузите выбранное изображение.
Не забудьте проверить, как будет выглядеть готовый результат на компьютере и мобильных устройствах, чтобы потом не было никаких косяков.
Теперь у вас есть баннер канала, который сможет отображать тематику ваших видео, привлекать новых зрителей и подписчиков, а также будет уведомлять о графике выхода новых роликов, если вы укажите это на изображении.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.

Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
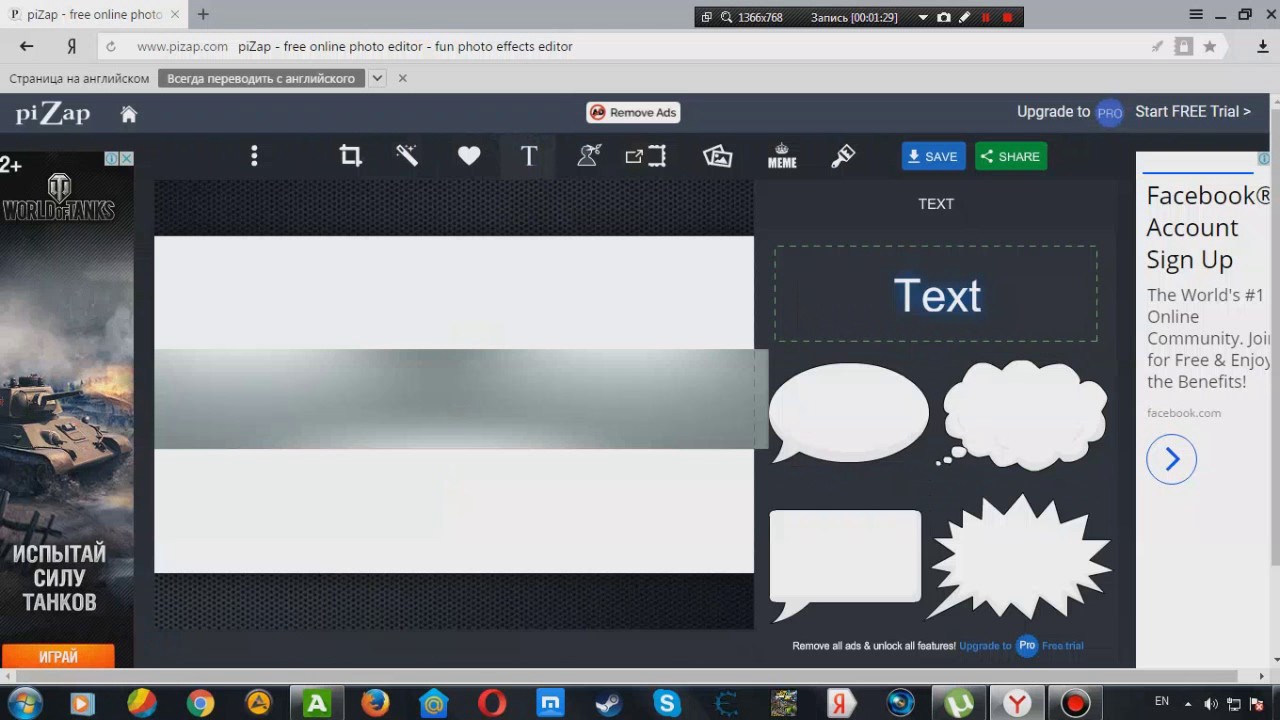
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) — картинка
png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера.
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Как сделать шапку для ютуба: шаблоны, размер и фон.
Шапка для ютуба — это фоновое изображение, которое позволяет сделать главную страницу канала более привлекательной. Другими словами, это баннер, который располагается в верхней части.
Другими словами, это баннер, который располагается в верхней части.
На разных устройствах фон будет выглядеть по-разному. И необходимо следить за тем, чтобы шапка смотрелась одинаково хорошо на любом размере экрана. Мы расскажем вам о том, как подготовить фоновое изображение наилучшим образом.
Для начала ознакомьтесь с официальным видео-уроком. Возможно, он закроет все ваши вопросы.
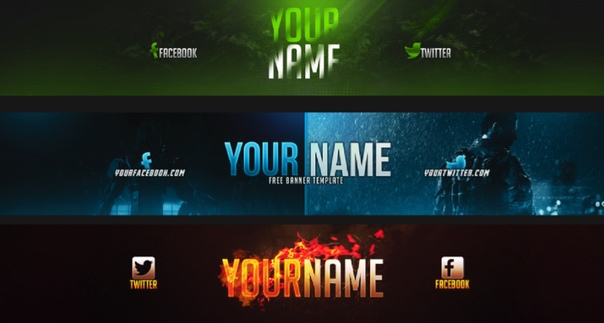
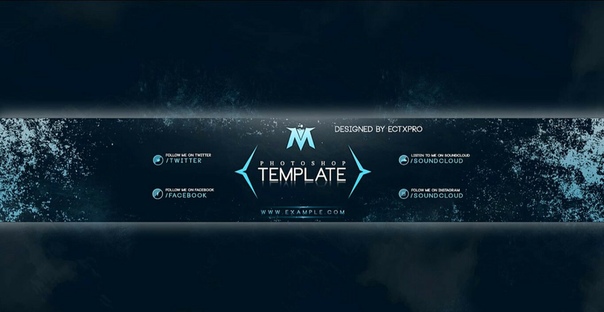
Шаблоны шапки для Youtube
Самый простой способ получить фоновое изображение, это скачать шаблон шапки. Предлагаем вам бесплатно несколько интересных вариантов.
2560 на 1440
Atls
Стильный шаблон для каналов мужской тематики. Включает в себя файлы для редактирования в программах Photoshop и Cinema 4D.
Скачать
Free Banner 3in1
Сразу три профессиональных шаблона в формате psd.
Скачать
Blue Storm
Универсальный шаблон для каналов любой тематики. Доступен для редактирования в фотошопе. Также к нему прилагается файл аватарки.
Скачать
2048 на 1152
Найти готовые шаблоны с размерами 2048 на 1152 оказалось не так то просто. Их сегодня не принято использовать. И мы советуем выбрать один из предыдущих вариантов. Но для особо настойчивых предлагаем несколько подходящих фоновых изображений, на которые можно самостоятельно наложить нужный текст в любом графическом редакторе.
Для скачивания просто кликните по нужному изображению.
Шапка Майнкрафт
Готовый для редактирования исходник в формате PSD и файл шрифта для установки на ваш ПК. Если вы ведете канал, посвященный игре майнкрафт, этот архив для вас!
Скачать
Фон для шапки на Youtube
Если вы умеете работать в графических редакторах, то скорее всего вам просто понадобится подходящий фон и картинки для шапки. Мы предлагаем вам коллекцию красивых файлов. Просто выберите наиболее подходящий нашей галерее, кликните по нему мышкой и скачайте себе на компьютер.
Мы предлагаем вам коллекцию красивых файлов. Просто выберите наиболее подходящий нашей галерее, кликните по нему мышкой и скачайте себе на компьютер.
Как создать шапку самому
Если вы хотите произвести на свою аудиторию хорошее впечатление, то лучше не пользоваться готовыми шаблонами, а сделать шапку самостоятельно. Для тех, кто умеет работать в Фотошопе и других графических редакторах это не составит и труда.
Но раз уж вы ищите информацию в интернете, смеем предположить, что вы не являетесь профессионалов в этой области.
Поэтому мы расскажем вам об инструменте, предназначенном специально для новичков. Это онлайн-сервис, который называется Canava. С его помощью вы сможете создать профессиональное оформление канала, которое производит мощный эффект на аудиторию.
На этом сервисе вы сможете создать фоновое изображение всего за 5 минут.
Преимущества Canvas для вас:
- легко создать профессиональную графику;
- процесс разработки занимает несколько минут;
- не нужно быть опытным дизайнером;
- тысячи готовых шаблонов на всевозможные темы: от путешествий и бьюти до музыки и игр;
- сотни русскоязычных шрифтов, которые можно использовать легально и бесплатно;
- миллионы высококачественных иллюстраций и изображений;
- удобный фоторедактор.

Как добавить шапку на главную страницу канала
Для этого нужно выполнить пять простых действий.
- Войдите в личный аккаунт на Ютубе.
- Кликните по значку вверху справа и нажмите на Ваш канал.
- Нажмите на пункт Настроить вид канала.
- Теперь нажмите на кнопку Добавить оформление канала.
- Загрузите файл изображения с компьютера или выберите подходящее из Галереи.
- Кадрируйте при необходимости изображение так, чтобы оно смотрелось хорошо на разных устройствах.
Какие должны быть размеры фонового изображения?
На разных экранах шапка будет выглядеть по-разному. Чтобы на всех устройствах канал был привлекательным, лучше пользоваться изображением с размерами 2560 на 1440 пикселей.
Советуем учитывать следующих факторы:
- изображение не должно быть меньше: 2048 на 1152;
- безопасная зона, которая отображается на любом экране: 1546 на 423;
- максимально возможная ширина: 2560.
 При этом высота может иметь значение 423.
При этом высота может иметь значение 423. - файл не должен весить больше 6 мегабайт.
Чтобы вам было проще придежриваться всех этих рекомендаций, скачайте готовый шаблон, на котором указаны все размеры фонового изображения для каждого типа экрана.
Скачать
Как добавить в шапку ссылки на соцсети
Очень полезно добавить в шапку ссылки на Инстаграм, ВКонтакте, Фейсбук и другие социальные сети. Для этого воспользуйтесь следующей инструкцией.
- Перейдите по ссылке Ваш канал в меню, которое выползает при клике по значку канала в правом верхнем углу.
- Кликните по кнопке Настроить вид канала.
- Кликните по значку Карандаш и выберите пункт Изменить ссылки.
- Воспользуйтесь функцией добавления ссылок, введите их названия и URL.
После того, как вы нажмете на кнопку Готово, под описанием появятся ссылки на указанные вами социальные сети или сайты.
Как шапка Youtube выглядит на разных устройствах
Прежде чем начать рисовать фоновое изображение, изучите, как оно будет выглядеть на разных экранах. Учитывайте, что некоторые устройства будут отображать так называемую «безопасную зону», в то время как на других будет видна вся картинка.
На телевизоре
На больших дисплеях поддерживается полная картинка с разрешением 2560 на 1440 пикселей. Это соотношение сторон 16 на 9. Выглядит это примерно так.
На компьютере
На компьютере могут быть два вида оформления.
Минимальная ширина
Максимальная ширина
На телефонах
Безопасная зона на телефонах ограничена в виду того, что ширина экрана обычно очень мала.
7 советов по созданию эффективной шапки
Фоновое изображение на Ютуб-канале — штука очень важная. Она влияет на ваше взаимодействие с посетителями. Поэтому нужно стремиться к тому, чтобы:
- Дизайн вызывал желание оформить подписку.
- Посетители хотели продемонстрировать шапку своим друзьям.

- Легко запоминались образы на изображении.
- Картинки должны вызывать любопытство или желание познакомиться с контентом.
- Передать информацию, о чем ваш канал.
- Вызывать позитивные эмоции.
- Выглядеть профессионально.
Шапка — это лицо вашего канала. Она передает ваш дух и общий настой. По ней люди судят о том, хотят ли они взаимодействовать с вами и смотреть ваш контент. Уделите дизайну особое внимание или закажите работу опытным профессионалам.
Понравилось?как сделать без программ в сервисах самому
Продвижение в социальных сетях с упором на рентабельность рекламной кампании
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Для начала определимся с понятием шапки. Это обложка или баннер, который видит пользователь, когда заходит на канал. Это лицо и имидж вашего канала, то что в первую очередь бросается в глаза. Шапка сочетает в себе 2 важные задачи:
Это обложка или баннер, который видит пользователь, когда заходит на канал. Это лицо и имидж вашего канала, то что в первую очередь бросается в глаза. Шапка сочетает в себе 2 важные задачи:
- Быстрое знакомство посетителя с тематикой и контентом.
- Придание уникальности каналу, выделение его из огромного количества других ресурсов.
Проведенные исследования показали, что практически всегда решение пользователя остаться на канале или покинуть его зависит от шапки. Правильно разработанная обложка позволяет отфильтровать трафик: остаются только заинтересованные пользователи, для которых актуальна тематика канала. Также данный баннер является претензией канала на дальнейшее серьезное существование и развитие. Поэтому очень важно сделать шапку для Ютуба качественно, дабы не упасть лицом в грязь перед потенциальными подписчиками. Разберем, как сделать шапку для Ютуба онлайн и с помощью программы Фотошоп.
Какие имеются требования?
Прежде чем создать шапку для Ютуба, ознакомимся с основными требованиями.
- Разрешение. Оптимальным является 2560х1440 пикселей, тогда баннер будет хорошо отображаться на любых устройствах (ПК, смартфонах, планшетах и т.д.). На картинке ниже представлены оптимальные размеры для каждого устройства.
- Обратите внимание, что чем больше экран техники, тем больше размер безопасной зоны. Безопасная зона — это часть баннера, на которой нужно размещать основную информацию о канале: название, логотип, основное направление. Лучше всего данные элементы располагать в пределах 1546 на 423 пикселя в центре, тогда обложка будет отлично смотреться на любых устройствах.
- Размер шапки для Youtube. Оптимальный вариант — 2 Мбайт. Более тяжелые изображения проблематично загрузить на сайт.
- Формат. Специалисты рекомендуют выбирать изображения в .jpg. Данный формат позволяет уместить качественную картинку в 2 Мб сохранением хорошего разрешения.
Как сделать шапку для Ютуба в Фотошоп
Если вы владеете данной программой, то вам не составит особого труда сделать шапку для Ютуб канала, используя ее функционал. Представляем небольшую инструкцию, как сделать шапку на Ютуб канал в Фотошоп:
Представляем небольшую инструкцию, как сделать шапку на Ютуб канал в Фотошоп:
- Скачиваем основу — любую понравившуюся картинку, которую мы будет адаптировать под себя. При выборе картинки не забывайте требования, указанные выше.
- Открываем изображение и устанавливаем показатель «Прозрачность» на 40%. Открываем «Окно», затем «Слои» и 2 раза нажимаем на «Background». Мы создали слой и сделали его простым, назовем его фоновым.
- 2 раза жмем на слой и перед нами открывается меню с его настройками: можно выбрать заливку, отрегулировать яркость и насыщенность. В данном разделе можно воспользоваться градиентной заливкой с помощью инструментов «Градиента» и «Цвета».
- Теперь скачиваем и открываем понравившиеся картинки в соответствие с тематикой сайта или подготавливаем ваш логотип, изображения продукции, фотографии сотрудников и так далее. Подгоняем изображения под нужный размер, нажимая Ctrl+T. Теперь вставляем картинки в шапку в виде нового слоя.
- Открываем инструмент «Горизонтальный текст» и прописываем название канала.

- Вот и разобрали, как в Фотошопе сделать шапку для Ютуба. Сохраняем.
Как создать шапку для канала Youtube с помощью специальных сервисов
Есть более простой способ создания шапки для Youtube онлайн — специализированные сервисы, онлайн-редакторы. Разберем наиболее популярные их них.
Canva. Это удобный сайт для создания шапки для Youtube с максимально удобной системой навигаций. Здесь можно создать шапку для канала Youtube онлайн, а также для постов различных социальных сетей или электронной переписки. Здесь есть бесплатные обложки, но выбор их очень ограничен. Лучше использовать платные варианты, стоит они 1-3 доллара. После покупки и загрузки баннера, перед вами откроется интерфейс для его редактирования. Инструменты максимально просты: вы можете заменить текст, шрифт, вставленные рисунки заменить на собственные.
Ikomee (http://www.bannerwoo.com/). Это бесплатный сервис, позволяющий создать шапку для Ютуба онлайн высокого качества. Ресурс дает возможность создавать информационную графику, накладывать на готовые рисунки и фотографии текст. Единственное ограничение — интерфейс и функционал на английском языке.
Единственное ограничение — интерфейс и функционал на английском языке.
Fotor (https://www.fotor.com/ru/). Имеется англоязычная и русскоязычная версия. Здесь можно создать шапку для Ютуба онлайн бесплатно, используя широкий выбор инструментов и богатую галерею шаблонов и иконок. Помимо этого, вы можете загрузить собственное фото и превратить его в шапку.
FotoJet (https://www.fotojet.com/). Данная площадка заточена на прекрасную половину человечества. Поэтому если ваш канал имеет женскую тематику, здесь вы сможете сделать шапку для Ютуба онлайн, которая не оставит равнодушной ни одну девушку. В меню собрано огромное количество шаблонов, посвященных теме свадьбы, путешествий и торжеств. Преобладает нежная цветовая гамма. Имеется опция загрузки и редактирования собственных изображений.
Photovisi (https://www.photovisi.com/ru). Это отличный вариант для оформления игровых каналов. Если вы не знаете, как сделать шапку майнкрафт для Ютуба — это то, что доктор прописал. К сожалению, бесплатных шаблонов вы здесь не найдете, зато есть бесплатный графический редактор.
Как сделать крутую шапку для канала Youtube: рекомендации специалистов
Создание шапки для Ютуба онлайн — дело не простое, ведь вы буквально рисуете свое лицо. Вот несколько советов, как сделать красивую шапку для канала Youtube.
- Никогда не забывайте о своей аудитории. Баннер должен отвечать интересам ЦА, цеплять ее как рыбку на крючок.
- Соблюдайте корпоративный стиль. У вас есть компания (салон красоты, магазин, производство продукта питания)? Наверняка у вас есть корпоративный цвет, логотип, девиз, фирменный стиль? Тогда вам нужно сделать шапку для Ютуба онлайн бесплатно в соответствии с выбранным корпоративным стилем. Это позволит выработать у зрителей ассоциацию между каналом и магазином/продуктом/услугой.
- Соответствие контенту. Очень легко увлечься дизайном и забыть о самом главном. Да, вы можете найти безумно красивый шаблон, но соответствует ли он тематике канала? Тщательно проверяйте каждую мелочь. Лучше использовать объекты, которые отражают суть вашей деятельности.
 Если вы продаете игрушки, разместите фотографии счастливых детей и самих игрушек. Если канал посвящен видеоиграм, вставьте логотипы этих игр.
Если вы продаете игрушки, разместите фотографии счастливых детей и самих игрушек. Если канал посвящен видеоиграм, вставьте логотипы этих игр. - Максимум индивидуальности. Не бойтесь экспериментировать и использовать яркие цвета.
- Правильно сочетайте цвета. Если вы чувствуете, что с подбором цветовой палитры у вас проблемы, воспользуйтесь специализированными сервисами: Coolors, Pictaculous или Cohesive Colors.
- Не забывайте про визуальную иерархию. Самый важный элемент должен быть самым крупным — его пользователь прочтет в первую очередь.
- Не перебарщивайте! Не надо пытаться засунуть в один баннер всю продукцию, использовать более 3 разных шрифтов и вставлять кучу текста. Так вы только перегружаете внимание зрителя и он ничего не поймет.
Надеемся, данный материал, как сделать шапку для Ютуба без программ и в Фотошоп будет полезен. Пробуйте различные варианты и выбирайте наиболее удобный для вас.
Обзор элемента заголовка— Документация
Элемент Header заменяет наш старый модуль заголовка страницы. Этот элемент имеет большинство тех же параметров, что и старые заголовки страниц. Если вам нужна помощь в переходе со старого заголовка страницы, прочтите эту статью.
Этот элемент имеет большинство тех же параметров, что и старые заголовки страниц. Если вам нужна помощь в переходе со старого заголовка страницы, прочтите эту статью.
примеров героев страниц см. В этой статье.
Пошаговое руководство по созданию героя страницы можно найти в этой статье.
Чтобы создать новый элемент заголовка, перейдите в Внешний вид> Элементы и нажмите «Добавить новый».В раскрывающемся списке «Элемент» выберите «Заголовок».
Содержимое
Содержимое требуется, если вы хотите использовать опцию фонового изображения ниже.
Поле содержимого принимает любой HTML (заголовки, абзацы и т. Д.), Шорткоды (слайдер, контактные формы и т. Д.) Или теги шаблонов.
Если вы хотите использовать только фоновое изображение без добавления какого-либо содержимого, просто добавьте несколько комментариев HTML:
--> Page Hero
Классы элементов
Добавьте настраиваемые классы в элемент заголовка.
Контейнер
Параметр контейнера — это то, к чему применяется фоновое изображение или цвет главного героя страницы.
Полный : Герой страницы будет занимать всю ширину экрана.
Содержится : Герой страницы будет такой же ширины, как и контейнер.
Внутренний контейнер
Этот параметр относится к внутреннему контейнеру, в котором хранится контент героя страницы.
Полный : содержимое будет занимать всю ширину экрана.
Содержится : содержимое будет той же ширины, что и контейнер.
Горизонтальное выравнивание
Выберите горизонтальное выравнивание содержимого главного героя страницы.
Полный экран
Эта опция заставит героя страницы занять всю область просмотра вашей страницы.
Примечание. Требуется, чтобы на вкладке «Заголовок сайта» было выбрано «Слияние».
Набивка
Добавьте отступы к содержимому страницы.
Высота героя страницы определяется верхним и нижним отступом.
Используйте переключатель, чтобы установить разные отступы для настольных и мобильных устройств.
Фоновое изображение
Добавить фоновое изображение к содержимому страницы.
Featured Image — Используйте рекомендуемое изображение, добавленное на страницы или сообщения, в качестве фонового изображения. Вы также можете выбрать резервное изображение, которое будет отображаться, когда на отдельной странице или в публикации не добавлено ни одного избранного изображения.
Пользовательское изображение — Загрузите пользовательское изображение для этого конкретного героя страницы.
Положение фонового изображения
Установите положение фонового изображения.
Примечание. Требуется выбрать «Рекомендуемое изображение» или «Пользовательское изображение».
Параллакс
Включение этого параметра будет применять эффект параллакса (движение при прокрутке) к фоновому изображению.
Примечание. Требуется выбрать «Рекомендуемое изображение» или «Пользовательское изображение».
Отключить рекомендуемое изображение
Отключить избранное изображение в сообщениях с этим героем страницы.
Примечание. Требуется выбрать «Рекомендуемое изображение» или «Пользовательское изображение».
Наложение фона
Используйте цвет фона как наложение фона.
Примечание. Требуется выбрать «Рекомендуемое изображение» или «Пользовательское изображение».
Цвета
Установите фон, цвет и цвета ссылок для содержимого главной страницы.
Заголовок сайта
Слияние с контентом
Поместите заголовок вашего сайта поверх содержимого под ним. См. Дополнительную информацию здесь и несколько примеров здесь.
См. Дополнительную информацию здесь и несколько примеров здесь.
Высота заголовка смещенной площадки
Добавить к верхнему отступу героя страницы для предотвращения наложения.
Без смещения:
Со смещением 100 пикселей (высота заголовка):
Фон заголовка
Примените определенный цвет фона заголовка к этому герою страницы.Это заменит цвет фона заголовка, установленный в настройщике.
Логотип сайта
Примените особый логотип к этому герою страницы. Это особенно полезно, если включена опция «Объединить с содержимым». См. Пример здесь.
Примечание: требуется, чтобы существующий логотип был загружен в логотип сайта.
Логотип навигации
Примените особый логотип навигации к этому герою страницы. Это особенно полезно, если включена опция «Объединить с содержимым».См. Пример здесь.
Примечание. Требуется загрузить существующий логотип в логотип навигации.
Местоположение навигации
Используйте определенное место навигации для этого героя страницы. Это заменит глобальную навигацию, установленную в настройщике.
Цвета навигации
Применить определенные цвета навигации для этого героя страницы. Это заменит цвета навигации, установленные в настройщике. См. Пример здесь.
Прикрепленные цвета навигации по-прежнему будут наследовать глобальные настройки цветов навигации
в настройщике.
Показать правила
Чтобы ваш элемент отображался где угодно на вашем веб-сайте, вы должны установить определенные условия на вкладке «Правила отображения».
Эти настройки позволяют отображать ваш элемент на всем сайте. Вы можете выбрать определенные страницы, сообщения, категории и т. Д. Вы даже можете указать элементу отображаться на всем вашем сайте.
Вы также можете исключить элемент, используя те же условия. Например, вы можете указать своему элементу отображаться на всем сайте, за исключением страницы «О нас».
Местоположение (обязательно) — выберите, когда этот элемент должен отображаться.
Исключить (необязательно) — Выберите, когда этот элемент не должен отображаться.
Пользователи (необязательно) — элемент отображения для определенных ролей пользователей.
Внутренние ноты
Эта вкладка необязательная вкладка . Содержимое здесь не будет отображаться в интерфейсе пользователя. Он используется, чтобы помочь вам вспомнить, почему был добавлен этот элемент.
JSFiddle — площадка для кода
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Как создать целевую страницу на Shopify Без программирования [Обновление за сентябрь 2020 г. ]
]
Ищете решения для создания лучшей целевой страницы Shopify на лучшей в мире платформе веб-сайтов электронной коммерции? Большой! Я здесь, чтобы помочь! Я также рекомендую 6 мощных приложений для целевых страниц , которые помогут вам немедленно начать работу (кодирование не требуется!).
Создание целевой страницы Shopify — это умный ход воронки продаж, который может быстро увеличить продажи вашего интернет-магазина. Целевые страницы постепенно берут на себя роль традиционного веб-сайта или домашней страницы электронной коммерции. Сейчас больше онлайн-посетителей попадает на специальную целевую страницу, чем на домашнюю.
Основная цель целевой страницы — побудить целевую аудиторию совершить определенное действие. Он предоставляет подробную информацию о покупке конкретного продукта и устраняет отвлекающие факторы. Это означает, что это может помочь уменьшить количество брошенных корзин и повысить коэффициент конверсии.
Поскольку сейчас это самый популярный конструктор сайтов электронной коммерции, очень важно знать, как создавать целевые страницы Shopify для вашего бизнеса электронной коммерции.
Как создать индивидуальные целевые страницы Shopify?
Как создать красивую персонализированную целевую страницу Shopify, которая повысит коэффициент конверсии вашего интернет-магазина?
Если вы похожи на большинство людей, программирование может оказаться не лучшим навыком. Даже с языком программирования Liquid для магазина электронной коммерции Shopify.
Итак, для вашего плана оптимизации конверсии вы можете использовать хорошие шаблоны целевых страниц Shopify или создавать их с нуля. Позже мы поговорим о некоторых отличных инструментах, которые помогут упростить этот процесс, например о Shogun.
Целевая страница Shopify против страницы сведений о продукте
Если вы используете страницу сведений о продукте (PDP) в качестве целевой страницы, вы не одиноки.
Исследование Monetate, проведенное в 2018 году, показало, что почти каждый четвертый потенциальный клиент попал на PDP в Интернете. В исследовании было задействовано около 2 миллиардов глобальных онлайн-покупок.
Вот что Monetate обнаружил о страницах продуктов по сравнению с другими целевыми страницами в 2018 году:
- Что касается коэффициента конверсии, то посетители, попавшие на другую целевую страницу, почти в 2 раза (2,9%) конвертировали посетителей, попавших на PDP (1,5 %)
- Целевые страницы также приносят в 2 раза больше дохода за сеанс, чем страницы продуктов (3,43% против 1,72%)
- Посетители других целевых страниц также просматривают на 42% больше страниц, чем те, которые попадают на PDP (12,5 страниц за сеанс против 8,8 страниц / сеанс)
Еще кое-что:
Посетители, которые попадают на целевую страницу, отличную от страницы сведений о продукте, с меньшей вероятностью вернутся.Это означает, что для вас меньше отказов от корзины и больше продаж в электронной коммерции.
- Посетители, перешедшие на поисковую страницу, отскочили на 20% на другой целевой странице по сравнению с колоссальными 52% на PDP
- Посетители, попавшие в результате маркетинговых кампаний в социальных сетях, на 29% больше вернутся, когда они найдут страницу с описанием продукта, по сравнению с результатами поиска.
 другой.
другой.
Итак, если вы планируете начать рекламную кампанию с платным трафиком на Facebook. Вы знаете, как поступить разумно и выгодно.Создайте специальную целевую страницу на Shopify.
Не тратьте с трудом заработанные клики и рекламные деньги на обычную страницу продукта.
3 простых способа создать потрясающую лендинговую страницу Shopify
В этом посте мы покажем вам три способа сделать это быстро и легко, чтобы вы могли перейти к самой важной части — продаже своих товаров на Shopify .
1 — Как создать целевые страницы Shopify с использованием коллекций
Возможно, самый простой способ создать целевую страницу для вашего Shopify — использовать функцию коллекций на платформе Shopify.Вы можете сделать это, посетив страницу коллекции, когда войдете в свою админку Shopify.
Что такое коллекции Shopify?
Вот короткое видео от Shopify, объясняющее, какие коллекции продуктов есть на Shopify:
Коллекции позволяют вам создавать группы продуктов, которые упростят вашим клиентам поиск ваших товаров по категориям.
Например:
Вы можете сгруппировать такие вещи, как женская одежда и женские украшения, вместе.Это означает, что если ваш интернет-магазин ориентирован на женщин, когда они попадают в вашу рекламную кампанию, они могут найти все эти товары, которые хорошо сочетаются друг с другом на одной странице.
Это лучшая практика оптимизации конверсии. Вы сделаете так, чтобы потенциальным клиентам было очень легко найти то, что они хотят, тесно связанные предметы, такие как аксессуары, и даже дать им возможность исследовать больше покупок.
Вы также можете создать собственную категорию продуктов на Shopify, такую как «Подарки за менее чем 50 долларов», что может быть даже проще, чем создание страницы Shopify.
Фактически, Коллекции могут помочь вам продать вашим клиентам продукты, связанные с тем, что они изначально покупали — это метод, который Amazon успешно реализует, например:
Вы также можете группировать связанные элементы вместе…
Использование Shopify Коллекции для отображения часто покупаемых вместе товаров, таких как на Amazon, может повысить ваш коэффициент конверсии.
Так как же начать работу с коллекциями Shopify?
Как создать целевые страницы Shopify с использованием коллекций продуктов (пошаговое руководство)
Какую бы тему Shopify вы ни выбрали, все они поддерживают коллекции.
На что следует обратить внимание перед пошаговым руководством:
Вы можете выбрать между созданием коллекции Shopify вручную или автоматически.
Ручной сбор идеален, если у вас непостоянные продажи флэш-памяти, небольшое количество товаров или специализированная коллекция. Это включает в себя личное курирование ваших вещей. Вы можете выбрать предметы для добавления в коллекцию индивидуально.
Это включает в себя личное курирование ваших вещей. Вы можете выбрать предметы для добавления в коллекцию индивидуально.
По этой последней причине может потребоваться слишком много работы, если у вас есть несколько продуктов и постоянно меняющийся инвентарь, который нужно обновлять.
Вот здесь-то и появляются автоматизированные коллекции.
С помощью автоматизированных коллекций Shopify вы можете установить условие или набор условий, которым должен соответствовать элемент для автоматического добавления в коллекцию. После выбора условий будет добавлено до 60 элементов.
В будущем предметы будут просто соответствовать установленным вами условиям, чтобы они автоматически добавлялись в вашу коллекцию, что значительно экономит время, а также идеально подходит для нескольких продуктов и постоянно меняющихся запасов.
Так как же на самом деле создать коллекцию Shopify?
- В меню нажмите «Продукты»
- Выберите коллекции
- Выберите между добавлением продуктов автоматически или вручную
- Выберите и введите заголовок и URL-адрес своей страницы.
 Сопоставьте его с рекламным текстом для SEO, мгновенного распознавания и повышения конверсии
Сопоставьте его с рекламным текстом для SEO, мгновенного распознавания и повышения конверсии
Вот и все.
#Pro Tip . Если вы хотите настроить таргетинг всплывающих окон, веб-уведомлений, виджетов и динамического текста для определенной кампании, запишите параметры отслеживания, которые вы используете для платных рекламных кампаний.
Хорошая новость заключается в том, что все продукты из созданной вами коллекции Shopify будут отображаться вместе.
Не очень хорошая новость заключается в том, что использование коллекций может ограничить, насколько вы можете настроить дизайн целевой страницы Shopify и элементы, которые вы можете использовать.
Такие элементы, как изображения продуктов электронной коммерции, например, очень важны для повышения коэффициента конверсии — чем больше высококачественных изображений вы используете, тем лучше. Люди хотят точно знать, что они покупают, сначала увидев это.
Поэтому подумайте об использовании верхней надстройки Shopify, такой как Pixc, чтобы сделать изображения ваших продуктов популярными, если вы чувствуете, что этот метод вас ограничивает.
Считаете, что превращение коллекций продуктов в целевые страницы Shopify — это немного мягко или ограниченно?
Рассмотрите возможность использования приложения для целевой страницы Shopify. Сегодня на рынке есть несколько вариантов, например, Shogun.
2. Как создать целевые страницы для Shopify: Использование этих 6 лучших приложений для Shopify Landing Page
Новичок в шаблонах веб-сайтов электронной коммерции? Или у вас просто нет времени или денег, чтобы нанять эксперта Shopify для создания пользовательской целевой страницы Shopify с Liquid?
Выберите лучший конструктор шаблонов посадочных страниц Shopify.
Вы можете создавать целевые страницы для магазинов Shopify с помощью специальных сторонних шаблонов, таких как Shogun. Это инструменты управления целевыми страницами, которые напрямую интегрируются с платформой веб-сайтов электронной коммерции.
Это инструменты управления целевыми страницами, которые напрямую интегрируются с платформой веб-сайтов электронной коммерции.
Обратите внимание, что приложения обычно имеют собственные файловые структуры для JavaScript, изображений, CSS и т. Д. Итак, вам нужно осмотреться, чтобы выбрать лучшую настройку для ваших нужд.
Лучшие конструкторы целевых страниц для Shopify оснащены мощными инструментами, такими как функция перетаскивания, поддержка видео, совместимость с MailChimp (отлично подходит для создания списка адресов электронной почты для электронной коммерции) и используют удобный для мобильных устройств дизайн.
Вот некоторые из лучших приложений для целевой страницы Shopify, которые помогут вам без проблем создавать конвертирующие целевые страницы электронной коммерции:
Shogun Landing Page Builder для Shopify
Вот простой, но легко самый полный целевой сайт электронной коммерции page для создания, измерения и оптимизации ваших страниц Shopify. Кодирования не требуется.
Кодирования не требуется.
Во-первых, Shogun славится образцовым обслуживанием клиентов.
Это похоже на квалифицированную службу поддержки клиентов, не так ли?
А еще есть Shogun Visual Editor PLUS , поддерживающий аналитику.
Shogun Page BuilderShogun Analytics
Ожидайте, что это простой в использовании конструктор целевых страниц с функцией перетаскивания мышью. Вы можете использовать его для оформления страниц с часто задаваемыми вопросами и пожертвований, а также для форм связи с нами.
Конструктор работает с любой темой Shopify.
Вы также можете импортировать существующие страницы, чтобы редактировать их в редакторе Shogun.
Ожидается более 30 шаблонов целевых страниц, в том числе на базовом плане (Сборка). Вы даже можете использовать редактор тем для настройки страниц с благодарностями, коллекций и условий, а также для последовательностей кликов и добавления настраиваемых полей.
Для SEO-оптимизации Shogun адаптируется к мобильным устройствам и позволяет редактировать мета-заголовки и описания в соответствии с вашей стратегией ключевых слов, например Yoast.
Чтобы повысить скорость вашей целевой страницы, он поставляется с инструментом сжатия изображений. Кроме того, вы можете изменять размер изображений, чтобы они идеально подходили друг к другу и привлекали внимание.
У вас несколько учетных записей? Shogun позволяет пользователям дублировать элементы магазина в нескольких учетных записях.
Конструктор страниц Shopify особенно хорош для инструментов оптимизации конверсии .В их число входят:
- Персональные рекомендации
- Батончики с бесплатной доставкой
- Часто покупаются вместе
- Таймер обратного отсчета
- Кнопка «Добавить в корзину»
- Таблицы размеров и слайды с изображениями товаров
- Видеокаталог товаров
Он также содержит более 20 элементов . Возьмем, к примеру, элементы Section. Используйте его, чтобы структурировать любую целевую страницу с вертикальными сегментами в любом формате, который вы предпочитаете — медиа, контент, вы называете это. От отзывов / обзоров до полезного контента и главного изображения — вы сможете визуально сегментировать информацию по своему усмотрению.
Возьмем, к примеру, элементы Section. Используйте его, чтобы структурировать любую целевую страницу с вертикальными сегментами в любом формате, который вы предпочитаете — медиа, контент, вы называете это. От отзывов / обзоров до полезного контента и главного изображения — вы сможете визуально сегментировать информацию по своему усмотрению.
Shogun также поддерживает интеграцию с большинством платформ социальных сетей и предлагает 10-дневную бесплатную пробную версию. Вы даже можете запланировать публикацию новых целевых страниц.
Shogun предлагает многое, и если вы готовы активизировать свою игру, они предлагают такие функции, как A / B-тестирование для ваших целевых страниц Shopify или возможность сотрудничества, например, с командой из 6 или более человек, но вы Потребуется перейти на план Optimize за 149 долларов в месяц.
Shogun A / B TestingХотите увидеть конструктор посадочных страниц Shogun для Shopify в действии?
Вот удобное видео:
Узнайте больше о Shogun:
GemPages
GemPages — это доступный, многофункциональный и перетаскиваемый конструктор целевых страниц для магазинов Shopify.Здесь также не требуется опыта программирования.
Сразу после этого у вас будет на выбор более 50 шаблонов целевых страниц. Большой выбор может означать, что у вас больше свободы дизайна, чтобы сделать ваш интернет-магазин по-настоящему вашим.
Как и Shogun, GemPages адаптируется к мобильным устройствам и адаптирует ваш интернет-магазин к размерам экранов ваших потенциальных клиентов.
Таким образом, ваши клиенты не пропустят все важные инструменты оптимизации конверсии, такие как кнопка «Купить».
И да, элементы Shopify GemPages включают в себя важные кнопки добавления в корзину, количество, изображение, цену, обратный отсчет и кнопки связанных продуктов.
Ожидайте синхронизации каталога Google Покупок и Facebook Pixel, сохранения страниц даже после удаления GemPages и использования с любой темой Shopify.
Он поддерживает MailChimp, Klaviyo, приложение Reviews Importer, Google Analytics и Facebook Ad.
Посмотрите на GemPages в действии, прежде чем использовать их 10-дневную бесплатную пробную версию:
PageFly
Это приложение Shopify выглядит, чтобы превзойти GemPages и может быть вашей предпочтительной альтернативой Shogun для создания первоклассных целевых страниц Shopify.
PageFly позволяет использовать конструктор целевой страницы с перетаскиванием для создания и настройки элементов целевой страницы независимо от вашей ниши и устройств просмотра.
Вы получите не менее 30 элементов дизайна, которые можно использовать для настройки целевой страницы, а также сможете персонализировать другие страницы Shopify, такие как домашняя страница и страницы благодарности, если хотите.
Однако вы можете обнаружить, что ваш наиболее предпочтительный шаблон привязан к версии PageFly PRO, которую вы можете попробовать в течение 14 дней, прежде чем вам понадобится приобрести полную версию, чтобы продолжать пользоваться полнофункциональной версией приложения.
Они позаботятся о CSS и JavaScript, если вы не хотите ломать голову техническими деталями программирования. И их служба поддержки клиентов — одна из лучших.
Если вы любитель кастомизации, PageFly может быть для вас.
Zipify Pages
Zipify, возможно, не самый доступный из всех конструкторов целевых страниц Shopify, но он содержит набор функций, чтобы поддержать их цены. Они приносят то, чему научились в собственном успешном интернет-магазине, для использования другими продавцами Shopify.
Некоторые из лучших функций Zipify, которые вы обнаружите, включают в себя то, насколько хорошо он интегрируется с платформой Shopify, настраиваемый индикатор Google Analytics Zipify и пиксель Facebook.
Это означает, что вы можете легко связать своих потенциальных клиентов со своими сообщениями о продажах из многих источников, в том числе с помощью кликов по электронной почте, и увидеть, сколько из них приземляется и конвертируется, чтобы вы могли предпринять правильные шаги для дальнейшего увеличения конверсии.
Вы также можете интегрировать его с одним из семи самых мощных программ CRM и / или автоматизации рынка: Ontraport, ActiveCampaign, Infusionsoft, GetResponse, Klaviyo, MailChimp и Aweber.Для настройки целевой страницы вам не потребуются субдомены или плагины.
Эта комбинация делает Zipify надежным мобильным конструктором целевых страниц с загруженными шаблонами и возможностью перетаскивания для электронной коммерции на торговой площадке приложений Shopify. Вы можете увидеть, работает ли это для вас, взяв 14-дневную пробную версию, которую они предлагают, чтобы проверить это.
Hypervisual
Удачно названный, Hypervisual отлично умеет создавать красивые страницы, которые выделяют вашу целевую страницу. Например, вы можете реализовать разные элементы дизайна для каждой страницы или продукта.
Например, вы можете реализовать разные элементы дизайна для каждой страницы или продукта.
Вы даже можете удалить верхний и нижний колонтитулы своей темы Shopify, чтобы сделать полноэкранные целевые страницы, чтобы не отвлекать посетителей — несомненный плюс в передовых методах преобразования целевой страницы.
Чтобы помочь вам добавить потенциальных клиентов Shopify в ваш список рассылки, Hypervisual интегрируется с MailChimp и Klaviyo, что не так изобретательно, как Zipify, но помогает.
Как и другие конструкторы целевых страниц Shopify, вы получите адаптивный дизайн для всех пользователей устройств, интеграцию пикселей Google Analytics и Facebook, а также оптимизацию SEO для видимости результатов поиска.
Также хороша их ценовая модель. По истечении 14-дневного пробного периода у вас будет на выбор три варианта ценообразования Hypervisual, как показано здесь:
Это интересно, и вы можете фактически увеличивать или уменьшать масштаб в зависимости от ваших потребностей.
LeadSlide
LeadSlide также предназначен для помощи в вашей кампании по автоматизации маркетинга с помощью минимального плана поддержки до 10 000 писем.
Как и Zipify, вы получите функции, оптимизированные для электронной коммерции, такие как полностью настраиваемые целевые страницы видео и продуктов, интеграцию с Klaviyo и MailChimp, функции раздачи подарков и скидок, а также полностью редактируемый таймер обратного отсчета для увеличения конверсии.
Если вы хотите отслеживать важную аналитику, такую как брошенные тележки, постоянные клиенты и запускать целевые страницы праздничных рекламных акций, LeadSlide также поможет вам в этом.
Как и другие здесь, LeadSlide также интегрируется с Facebook, Twitter, Instagram, Pinterest, WordPress, Google Analytics и LinkedIn. Здесь вы также получаете самую надежную интеграцию.
У вас будет 30 прохладных дней, чтобы опробовать их приложение, прежде чем решить, покупать ли их полную версию или нет. И они также включают поддержку по телефону в дополнение к поддержке по электронной почте, если вам нужна их помощь.
#Landed Приложение Shopify от Lucid раньше было отличным конструктором целевых страниц, который легко интегрировался с Shopify. Но по какой-то причине он больше не доступен на торговой площадке Shopify.
3. Как создавать целевые страницы на Shopify на сторонних веб-сайтах и в инструментах
Есть и другие пути создания идеальной целевой страницы для вашего Shopify веб-сайта.
Например, Лейтон Тейлор отлично объясняет, как настроить целевую страницу для вашего сайта Shopify с помощью MailChimp для сбора адресов электронной почты ваших потенциальных клиентов и клиентов.
Вот ссылка на 17-минутное видео. Удобное прохождение.
Учитывая, что многие люди не покупают у вас в самый первый раз, когда они попадают на страницу вашего продукта, видеоурок отлично подходит для того, чтобы помочь вам настроить целевую страницу Shopify, чтобы запустить вашу воронку покупок.
Вы также можете использовать кнопку «Купить» в Shopify, чтобы легко встроить ссылку для покупки, корзину покупок, коллекции или продукт непосредственно на сторонний веб-сайт, который вы используете. Вы сможете использовать любой инструмент и создать любую целевую страницу, при этом легко управляя своим инвентарем и воронкой покупок непосредственно через Shopify.
Конструктор интернет-магазинов предлагает инструкции о том, как настроить это в WordPress, Squarespace, Tumblr и Wix.
Тем не менее, вы можете использовать сторонний конструктор целевых страниц, который интегрируется с Shopify, например Leadpages или Unbounce.
Давайте возьмем Leadpages, например:
Вы можете выбрать один из трех шаблонов Leadpages, которые оптимизированы для Shopify — работает с тележками Shopify и кнопкой покупки
- Shopify Целевая страница с одним элементом
- Shopify Multi-Item Landing Страница
- Shopify Спасибо Страница
Все три являются конструкторами целевых страниц с возможностью перетаскивания, так что вам, вероятно, будет легко их настроить.Здесь все объясняют.
Советы по увеличению коэффициента конверсии целевой страницы Shopify?
Какой бы способ вы ни выбрали для создания целевой страницы на Shopify, вот советы по конверсии, которые помогут вам увеличить продажи электронной коммерции.
- Сделайте так, чтобы подсказки дизайна целевой страницы соответствовали вашей рекламе или другим источникам трафика, чтобы потенциальные клиенты знали, что это вы
- Более того, убедитесь, что цвета, тон, изображения, видеоконтент и текст вашей целевой страницы Shopify отражают ваш общий брендинг.Таким образом, потенциальные клиенты могут сразу узнать страницу и доверять ей.
- Заработайте еще больше доверия, добавив отзывы клиентов, логотипы партнеров и значки безопасности. Отзывы служат доказательством ценности и ощущения снижения риска, необходимого потенциальному клиенту для совершения покупки — не увеличивают процент отказа от корзины
- Если вы можете создавать видео-отзывы, еще лучше. Кинофильмы не только привлекают и удерживают внимание на странице, но и связывают с покупателями, которые могут эмоционально относиться к истории покупателя.
- Чтобы еще больше уменьшить количество брошенных корзин, используйте бесплатную доставку, бесплатный возврат, гарантии возврата денег и полосы гарантии рядом с кнопкой покупки
- Используйте мета-заголовки, которые ясно и кратко заявляют о ценности, которую вы предлагаете прямо сейчас.
- Используйте только высококачественные изображения и видео в дополнение к краткому тексту.Избегайте на этом этапе лишних слов, включая ненужные кнопки с призывом к действию и маркетинговый контент.
Не забудьте сделать целевые страницы как можно более привлекательными, с яркими цветами и высококачественными изображениями. Размытые изображения и унылый брендинг снижают доверие клиентов и увеличивают показатель отказов.
Если вам нужно вдохновение для создания высококонвертируемой целевой страницы Shopify для вашего магазина электронной коммерции, ознакомьтесь с некоторыми из лучших примеров целевой страницы.
Не стесняйтесь использовать современный дизайн целевых страниц, чтобы вдохновить вас на 2020 год.
FAQs: Часто задаваемые вопросы
Могу ли я сделать целевую страницу на Shopify?Да, вы можете создать целевую страницу прямо на Shopify, но имейте в виду, что есть ограничения на то, что вы можете делать, и если у вас более одного магазина или вы хотите расширить свой интернет-магазин для нового рынка, вам понадобится инвестировать в приложение для целевой страницы или в конструкторы, такие как Shogun или Pagefly.
Что такое целевая страница Shopify?Целевые страницы Shopify являются ключом к успеху вашего магазина, они вызывают интерес, позволяют узнать, нравится и доверять, а также могут предоставить вам много данных о ваших клиентах.Хотя большинство людей могут прийти к вам, чтобы купить ваш продукт, данные говорят о том, что большинство людей не будут покупать. Вот почему так важно иметь привлекательную целевую страницу с «крючком» и вашей историей (с ключевыми визуальными эффектами).
Как изменить целевую страницу на Shopify?Вот шаги по созданию или изменению страницы в Shopify (из раздела справки Shopify):
Из вашего администратора Shopify перейдите в Интернет-магазин > Pages .
Щелкните Добавить страницу .Вы попадете в новый редактор веб-страниц.
В редакторе веб-страниц введите Заголовок и Содержимое в соответствующие текстовые поля.
При выборе заголовка веб-страницы будьте информативными и ясными. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров. Он также используется в качестве заголовка в результатах поиска. Узнайте больше о SEO для веб-сайтов.
В поле Visibility вы можете выбрать, хотите ли вы, чтобы ваша веб-страница публиковалась или нет. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить .Выберите вариант Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована:
Нажмите Сохранить .
Необязательно: чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню навигации.
Конечно, если вы используете приложение-конструктор целевых страниц, такое как Shogun, переключать целевые страницы намного проще, и у вас есть ряд шаблонов на выбор, которых у Shopify нет.
Заключение: как лучше всего создать потрясающую целевую страницу для Shopify?
Целенаправленная целевая страница для вашего магазина Shopify поможет вам увеличить продажи и сократить отток. И есть больше способов создать красивые, ориентированные на конверсию целевые страницы Shopify прямо сейчас с помощью таких премиальных инструментов, как Shogun или Pagefly.
Вы можете выбрать лучший метод из трех, обсуждаемых здесь, для ваших потребностей Shopify и удобства для увеличения продаж: использование страницы Shopify Коллекция, переход к простым в использовании приложениям для целевой страницы Shopify и использование сторонних инструментов, которые хорошо интегрируются с функциями кнопки покупки и корзины Shopify.

Leave a Comment