Создание портфолио сайта – Создать портфолио онлайн бесплатно | Серьезный блог о серьезном
13.03.2020 


 Разное
Разное
Создать собственный сайт-портфолио — это просто!
Как создать собственный сайт-портфолио?
На просторах мировой сети существует множество вариантов создания собственного сайта-портфолио. Вы можете воспользоваться либо специальными конструкторами или же движками (CMS), например, WordPress, Joomla и многими другими. Но здесь стоит отметить несколько важных моментов.
Современные конструкторы сайтов практически не ограничены в визуальном оформлении, и пользователь может по своему усмотрению менять дизайн шаблонов, кастомизировать элементы сайта под свои предпочтения, что сразу придает сайту индивидуальности.
К тому же, бесплатные сервисы обязательно забросают ваш сайт рекламой, а для ее удаления придется покупать VIP-доступы или их аналоги.
Конструкторы подойдут тем людям, которым важен качественный и быстрый результат, при этом нет возможности вникать в тонкости кодинга и программирования.
Системы управления сайтом (CMS) являются менее предпочтительным вариантом
Большинство CMS достаточно сложно настраивать, а для публикации работ в сети придется обзавестись хостингом. За последний нужно платить, так как бесплатные ограничивают пользователей в ресурсах. CMS идеально подойдут тем людям, которые хотят иметь полный контроль над своим сайтом? но в то же время имеют навыки программирования.
Каким должен быть сайт-портфолио?
Если вы действительно хотите привлечь к своим работам как можно большее количество людей, нужно отнестись к каждому этапу создания портфолио с максимальной ответственностью и щепетильностью. При создании сайта, даже если этим занимаются отдельные люди, необходимо придерживаться нескольких требований.
1. Никакой лишней информации
Вся структура главной страницы сайта-портфолио должна быть максимально лаконичной. Пользователь должен сразу увидеть ваши работы, и никакие сторонние элементы не должны отвлекать его от цели. Всю информацию о себе (хобби, резюме и т. д.) можно вынести на отдельные страницы, а в случае с лендингами, поместить в нижние блоки.

Необязательно нагружать портфолио всеми работами, перед потенциальным заказчиком должны сразу появиться лучшие примеры, а все остальные можно спрятать на других страницах, или под раскрывающимися блоками.
2. Полное отсутствие рекламных баннеров
Если вы хотите сделать по-настоящему качественное портфолио, напрочь забудьте о рекламе на вашем сайте. Такая ситуация часто встречается в тех случаях, если вы используете бесплатные конструкторы сайтов. Существует два выхода из этой ситуации:
- покупать «Премиум» статус, который убирает всю рекламу на ресурсе;
- блокировать рекламные вставки скриптами.
Реклама на сайте-портфолио напрочь убивает все доверие потенциальных клиентов, а сам ресурс воспринимается совершенно несерьезно.
3. Простой доступ к владельцу сайта-портфолио
Если заказчика заинтересуют ваши работы и он захочет с вами связаться, он не должен прокручивать главную в самый низ или искать контакты на других страницах.
Проще всего сделать так называемую плавающую «шапку», которая будет содержать в себе самые важные контактные данные и меню (если таковое необходимо). Здесь же можно разместить ссылку на страницу или блок с контактными данными. И чем больше способов будет с вами связаться, тем лучше для вас.
4. Минималистичность сайта-портфолио
Частично этот пункт затрагивает первую проблему, но больше затрагивает визуальное оформление. Сайт-портфолио должен быть как можно менее нагружен различными визуальными эффектами. Они не будут отвлекать внимание пользователя, а отсутствие лишних скриптов позволит ресурсу нормально работать в мобильных браузерах.
konstruktorysajtov.com
Руководство по созданию выдающегося портфолио / Habr
В UX дизайне портфолио значат больше чем высшее образование. Работодатели и менеджеры по набору персонала будут использовать ваше портфолио чтобы определить ваш опыт, эстетичность и, что более важно, вашу способность решать проблемы бизнеса в реальном мире.Создание своего первого портфолио может показаться невероятно сложной задачей. Я собрал всеобъемлющее руководство чтобы помочь начинающим UX дизайнерам создать портфолио, которое покажет их уникальные истории.
1. Создайте сайт
Это очевидный шаг при создании хорошего онлайн портфолио. Ваш сайт, это непросто описание вашей работы — это ваша работа. Сделайте все возможное чтобы сделать его идеальным.
1.1 Подключите веб-аналитику
Добавьте Google Analytics на ваш сайт чтобы собирать статистику посещений. Это поможет вам составить профиль ваших посетителей: кто недавно посетил ваш сайт (местоположение), как долго и какие ваши проекты он просматривал. С помощью этих данных вы сможете оптимизировать результативность своего сайта на максимум.
1.2 Сделайте вашу навигацию предельно понятной
Не экспериментируйте и сделайте все по-умному. Убедитесь что пользователи точно знают как узнать о вас больше: страница о вас, портфолио, контакты и т.д.

Несмотря на то что сайт Тиффани содержит множество интересных кейсов, найти актуальную навигацию сложно.
1.3 Создайте дополнительные портфолио на других сайтах
Ваше портфолио не должно ограничиваться одним сайтом. Behance и Dribbble являются отличными местами чтобы поделиться вашими работами. Это поможет вам найти будущих клиентов и работодателей, а также добавит вам престижа среди дизайнеров.

Behance играет важную роль в поиске новых клиентов для многих компаний. У Ramotion одно из моих любимых портфолио. Почти каждая их работа получает много внимания от СМИ.
2. Расскажите историю
Убедитесь что ваше портфолио сосредоточено вокруг пользователя. Определите что хочет увидеть ваша аудитория и покажите как ваши навыки могут им пригодиться.
- Ищите и анализируйте вакансии. Это поможет вам понять какие навыки, образование и опыт нужны для работы которую вы хотите.
- Найдите тех с кем вы соревнуетесь. Просматривайте их портфолио чтобы определить где вы можете выделиться.
Далее вы должны определить свои сильные стороны и сконцентрироваться на них в вашем портфолио. Поиск ответов на следующие вопросы поможет вам лучше преподнести себя:
- Какая у вас подготовка? Какие ваши навыки будут наиболее полезны для UX дизайнера?
- Есть ли у вас определённый стиль? Специализируетесь ли вы на конкретных видах дизайна?
2.1 Создайте хорошие главную страницу и страницу «Обо мне»
Ваша главная страница должна кратко, но эффективно рассказывать кто вы такой и какую работу ищете. Дайте посетителям краткую информацию перед тем, как они увидят страницу «Обо мне».

Главная страница Адхама хорошо показывает его навыки.
Страница «Обо мне» это лучшее место чтобы рассказать побольше о вашем опыте, ваших хобби, интересах, а также кем бы вы хотели стать. Используйте её чтобы дать вашим будущим работодателям понять кто вы как личность.

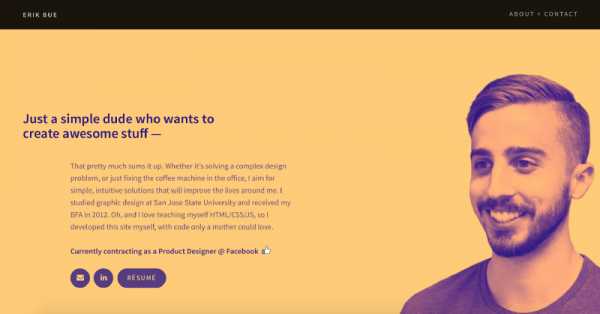
Портфолио Эрика Бью это отличная комбинация лаконичного дизайна и запоминающейся личности.
2.2 Используйте отзывы
Социальное подтверждение ваших навыков это хороший способ вызвать доверие на любом сайте, но они особенно хороши для портфолио. Отзывы достаточно легко собрать если у вас хорошие отношения с клиентами.

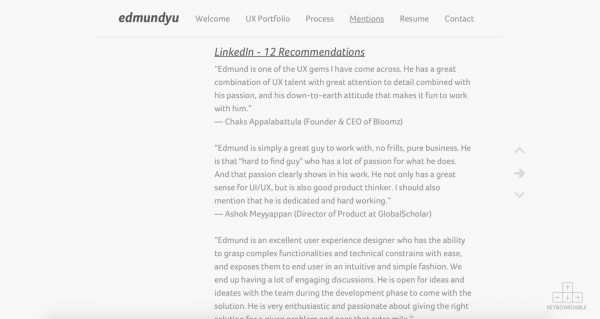
Эдмунд выделил целую страницу под отзывы.
2.3 Не пытайтесь быть UX единорогом
«UX единорог» это призрачный дизайнер, который владеет множеством навыков во всех направлениях дизайна. Вместо этого, думайте о своих навыках как Т-фигуре. Концепт «Т-фигура» означает что есть некоторые навыки, которые вы должны иметь, чтобы считать себя профессионалом (горизонтальная линия), а есть другие навыки, которыми вы владеете (вертикальная линия).

(Я очень хорош в этом и хорошо знаком с этим другим — прим. пер.) Изображение: Futurice
Очень заманчиво для лучшей конкурентоспособности указывать что вы хороши во всём, но вам следует избегать этой мысли. Вместо этого, уделите особое внимание вашим основным навыкам и используйте ваш опыт чтобы донести почему они так важны.
3. Думайте о там как структурировать ваши проекты
Несмотря на ваш подход и эстетичность вашего сайта, большинство работодателей хотят знать как вы решаете проблемы. Потратьте некоторое время размышляя о том, как вы будете презентовать ваши проекты чтобы максимизировать их ценность.
3.1 Расположите наиболее подходящие проекты сначала (вместо последних)
Пусть сначала отображаются ваши наиболее впечатляющие проекты, вместо расположения в хронологическом порядке. Это особенно важно если у вас небольшой опыт и вы хотите получить свою первую работу в UX. Учитывайте что ваше портфолио должно не только показывать ваши прошлые работы, но и указывать направление развития. Удостоверьтесь что вы добавили в портфолио только тот тип проектов, с которым вы хотите работать больше.
3.2 Создайте многообещающие превью

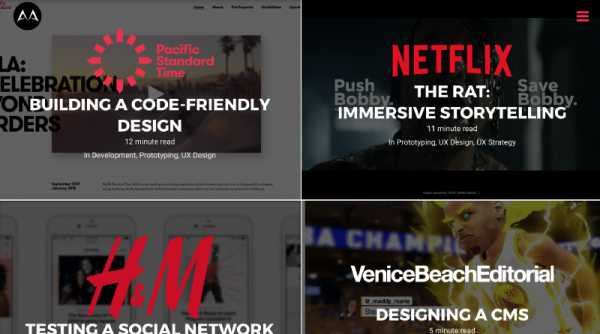
Портфолио Алана Шена имеет хорошее превью для каждого проекта.
3.3 Преодолейте NDA (соглашение о неразглашении)
Для многих дизайнеров NDA является наибольшей угрозой для их портфолио. Тем не менее NDA не должно стать причиной исключить проект из портфолио. Вот несколько способов решить проблему с NDA:
- Спросите разрешение. Если у вас хорошие отношения с клиентом, вам могут разрешить опубликовать проект, особенно если вы уберете все деликатные детали.
- Обезличьте работу. Не указывайте определенную информацию и используйте размытие чтобы скрыть наводящие на клиента элементы. Потенциальному работодателю будет более интересно увидеть общую картину (на что вы способны), нежели определенные детали другой компании.
- Пересоздание. Если вы не можете показать реальный проект, пересоздайте его чтобы показать что вы сделали. Просто не забудьте указать что это пересозданная работа.
3.4 Только не говорите что у вас нет проектов для портфолио
У всех недавних выпускников появляется одна и та же проблема — они не могут получить опыта работы без портфолио, и не могут получить портфолио без опыта работы. Я рекомендую показывать свой потенциал любыми возможными путями. Например, вы можете участвовать в Daily UI Challenge и добавить несколько лучших в ваше портфолио. DailyUI (99designs тоже хорошо подойдет — прим. пер.) особенно хорош для начинающих, потому что он не только помогает развить ваши навыки, но и делает вас заметнее в сообществе дизайнеров. Дополнительно, я рекомендую добавлять в портфолио академические работы и концепт проекты.
3.5 Делайте акцент на качестве, вместо количества

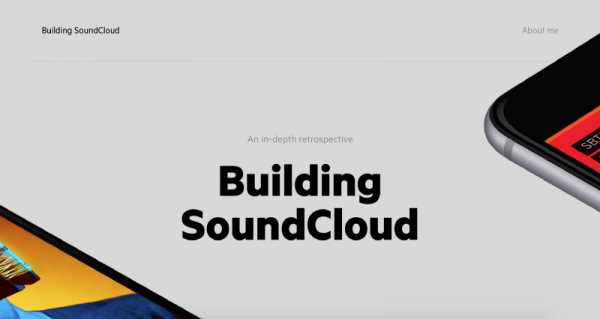
Все портфолио Майкла Еверсона построено вокруг одного проекта — SoundCloud для iOS. Он детально описывает все этапы разработки и подкрепляет их отличными превью, таким образом он ясно дает понять как он работает.
4. Описывайте в деталях
В то время как в других отраслях будет достаточно показать только финальный продукт или описать результаты, в UX же все по-другому. Больше чем увидеть просто готовый продукт, работодатели/заказчики хотят узнать как вы решили поставленную проблему. Очень важно показать какой процесс прошла ваша работа и что она не просто появилась как по волшебству. Хотя формат описания может варьироваться в зависимости от проекта, в основном, я рекомендую делить каждый проект на два этапа: обзор и UX процесс. Сначала идет обзор. Посетитель должен иметь возможность сразу понять о чем этот проект и его цели. Вот темы, которые можно добавить:
- Задачи проекта — Для чего проект был начат?
- Цель — Какие результаты нужно получить?
- Длительность — Сколько времени было затрачено?
- Команда — С кем вы работали над проектом? Добавьте имена и ссылки на их LinkedIn профили.
- Ваша роль — Какой вклад в проект вы сделали?
- Результат — Изображения/видео или ссылки на скачивание приложения, просмотр прототипа, исходных кодов.

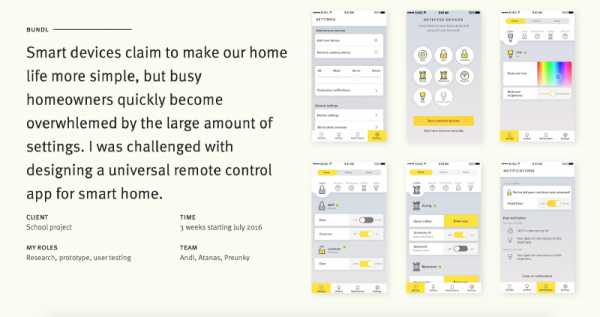
Каждая работа из портфолио Итуна Чжана начинается с краткого обзора.
Этап «UX процесс», пожалуй, наиболее важная часть вашего портфолио. Как UX дизайнер вы должны очень серьезно отнестись к объяснению всего процесса, поскольку вас будут по нему оценивать.

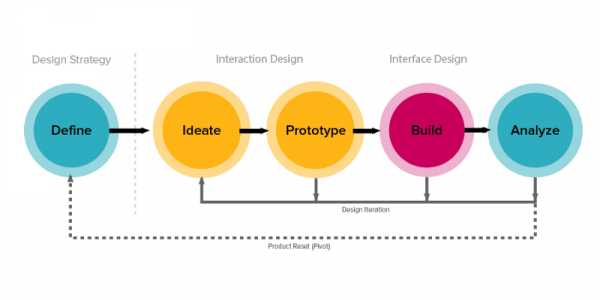
Пример UX процесса. Изображение: Zurb.
Вы должны понимать то, что вашу работу можно оценивать только в контексте. Опишите проблему и её решение, покажите процесс который вы прошли чтобы получить финальный продукт.
- Проблема/вызов в дизайне — Это может быть что-то простое, например, несколько предложений которые расскажут о проблеме (бизнеса) которую вы решали.
- Исследование пользовательской аудитории — Опишите ваших пользователей и их нужды, мотивацию и проблемные моменты. Эта часть может включать инструменты с помощью которых вы собирали эту информацию (например персонажи и карты симпатий). Также можете упомянуть анализ конкурентов (рассмотрите сильные и слабые стороны конкурентов в решении потребностей пользователей).
- Решение — В этой части дайте ответы на следующие вопросы: Как вы решили проблему? Почему вы выбрали это решение и что повлияло на ваш выбор?
- Дизайн — Обязательно опишите как вы прошли путь от идей к конкретному решению. Покажите блок-схемы, макеты и работающие прототипы (да, это все разные вещи — прим. пер.). Работодатели должны знать что вы можете это сделать и можете смотреть на проект с точки зрения разработчика. По возможности, добавьте интерактивный прототип (например как InVision) чтобы дать возможность посетителям поиграть с ним.
- Тестирование — Как вы определяете успех/провал? Как вы тестировали ваше решение? Какие вопросы вы задавали?
4.1 Создайте сильную историю
Ваши проекты это история о вас и ваших проектах, повествование о вашем путешествии, ваши успехи и проблемы, ваши препятствия на пути.
- Определите приоритеты для разной информации о вашем проекте и давайте её читателям в нужном месте, чтобы сделать рассказ интереснее.
- Продемонстрируйте ваши навыки решения проблем. Описывая разные части вашей работы в портфолио, убедитесь что вы ясно рассказали о проблеме которая была и как вы её решили.
- Покажите свою способность применять в процессе решения проблемы подходящие инструменты.
- Покажите свою способность лаконично выражаться с помощью слов и изображений. Объясните процесс шаг за шагом и дайте изображениям контекст.
- Попытайтесь явно показать чему вы научились в процессе работы над проектом.

Саймон Пен преподносит каждую часть дизайна как отдельную историю, дополненную превосходными изображениями. История разработки Amazon Prime Music из портфолио Саймона.
4.2 Опишите влияние вашей работы
Покажите ценность которую вы принесли нанявшей вас компании. Если можно, опишите как ваш дизайн привел компанию к успеху. Если есть позитивные результаты, обязательно расскажите о них: подчеркните почему проект был успешен (целевые метрики поднялись на X%) и укрепите свою роль в его достижении.

Другой пример из портфолио Саймона. Результат проекта ILC NSW ‘AT Magic’
4.3 Не зацикливайтесь на визуальном представлении
Не делайте вид что вы визуальный дизайнер (если вы не он). Запомните, что целью портфолио не является показать ваши потрясающие навыки дизайнера. Наличие компетентных навыков визуального дизайна определенно будет плюсом, но не путайте их с главной задачей вашей должности — «решением проблем бизнеса разрабатывая опыт взаимодействия».

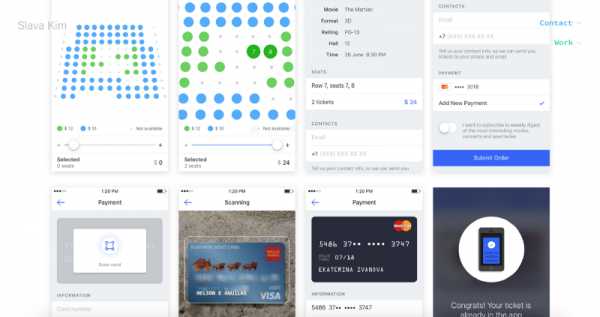
Портфолио Слава Кима уделяет слишком много внимания изображениям и не предоставляет основной информации о UX процессе.
4.4 Не концентрируйтесь только на конечной цели
Достаточно часто UX дизайнеры в своих портфолио концентрируются на финальном продукте, а не «путешествии» проекта. Однако менеджеров по найму меньше интересует финальный продукт, они больше заинтересованы в процессе создания этих продуктов. Хорошее портфолио всегда дополняют исследования, стоящие за финальным результатом.

Майкл Щепаньский представляет каждую часть как волнующую историю которая подчеркивает его проницательность.
4.5 Не переоценивайте свой вклад
Не врите. Несложно присвоить себе все заслуги за проект, над которым работала целая команда. Запомните, честность — это наилучшая стратегия: если вы что-то не умеете делать или у вас в этом нет опыта — не говорите об этом в вашем портфолио! Четко и честно обозначьте свою роль и тех, кто с вами работал.
Заключение
Создание хорошего UX портфолио это путешествие требующее много усилий (времени, обучения и повторения), но оно определённо того стоит. Если вы преуспеете, портфолио будет демонстрировать глубину ваших способностей как дизайнера, покажет то, как вы мыслите и даст потенциальным работодателям или клиентам понимание того, что такое работать с вами. Запомните, люди нанимают людей, не портфолио.
habr.com
50 креативных портфолио сайтов.
Создание своего личного портфолио сайта, возможно, одно из самых сложных заданий, которое вам придется делать. Вы сами себя критикуете и, что бы ни было сделано, вы всегда хотите это изменить и сделать еще лучше.
Для вдохновения взгляните на эти портфолио — креативные сайты. Они различные для разработчиков (для них, как правило, дизайны очень точные), для дизайнеров (красочные и яркие) и фотографов.
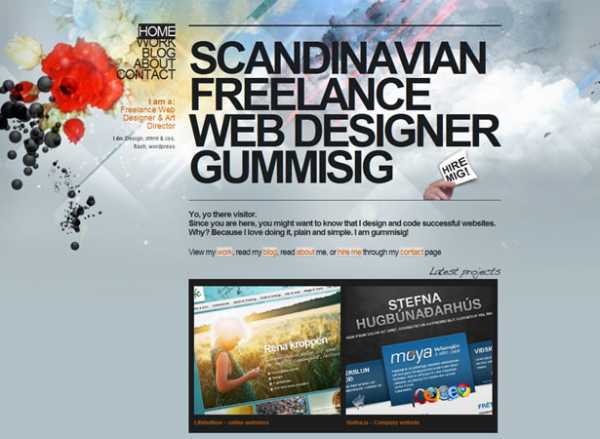
Gummisig

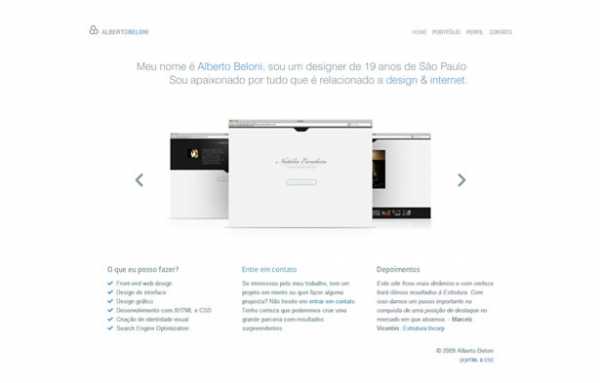
Alberto Beloni
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Lisa Moseley

Sean Geng

Marko Prljic

Michela Chiucini

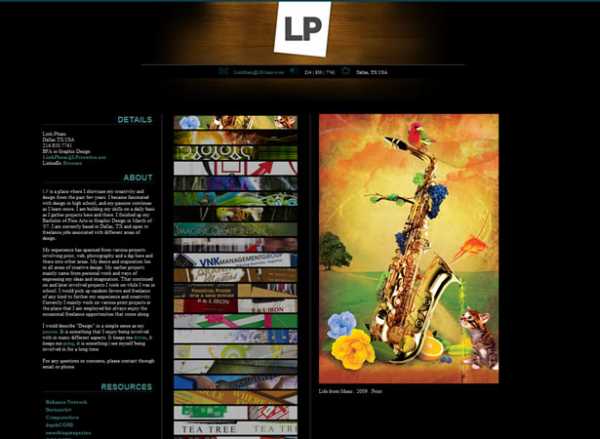
LP – Creative Designer

Peter Pearson

Colourpixel

Matt Dempsey

Jay Hafling

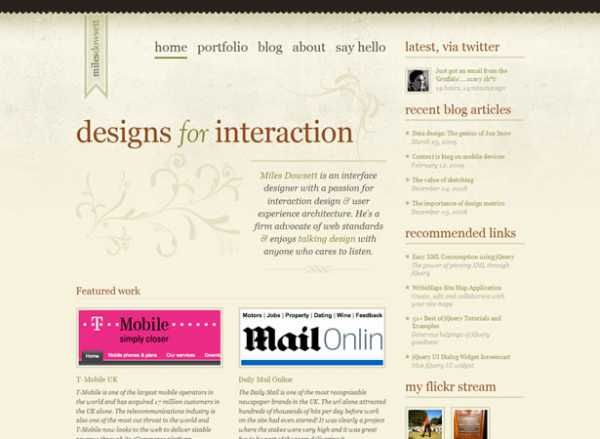
Miles Dowsett

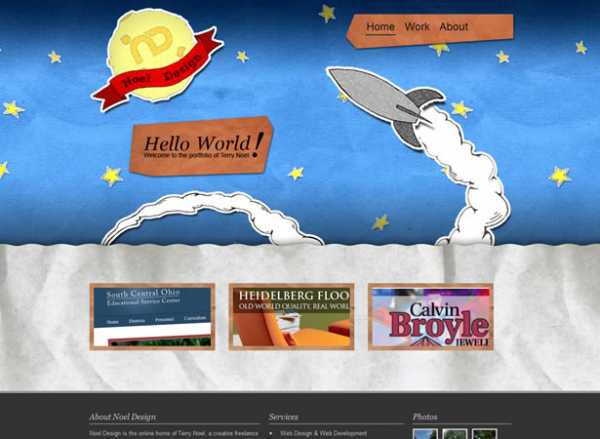
Noel Design

Jae Salavarrieta

ilove2design

Alexey Abramov

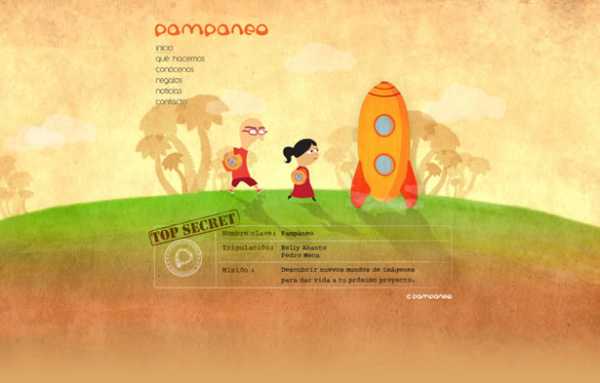
Pampaneo

Love the Septapus & He Shall Love Unto You

ths

arqandgraph

Jason Santa Maria

Jon White Studio

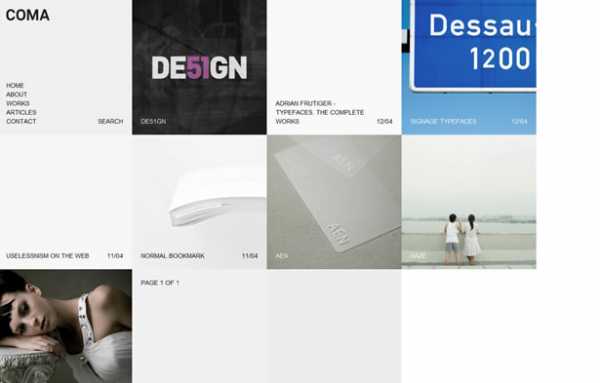
COMA

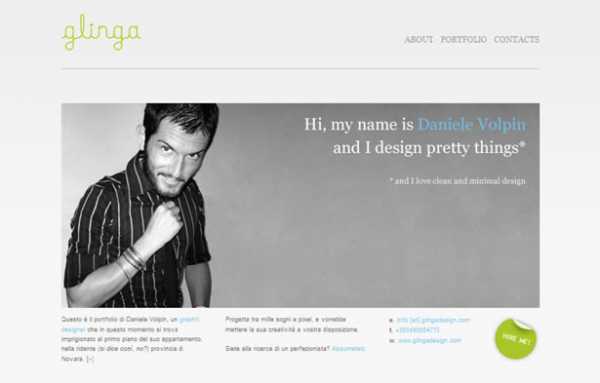
Daniele Volpin

Joe Longstreet

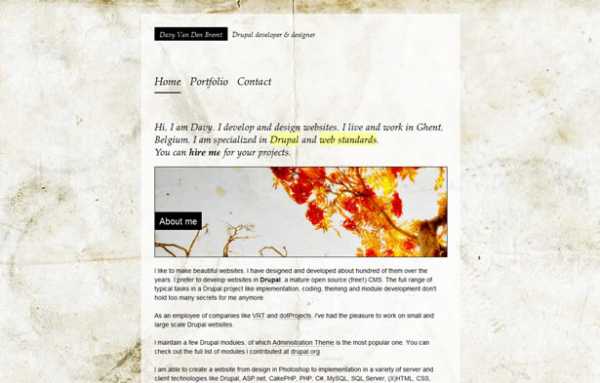
Davy Van Den Bremt

Hugs For Monsters
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
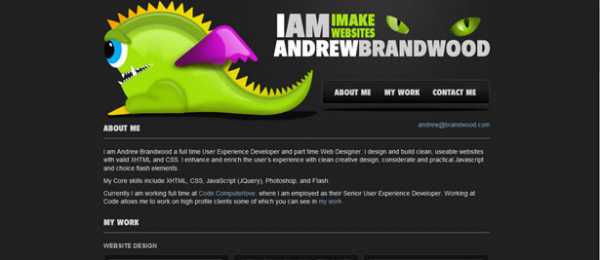
Andrew Brandwood

Catalin Bridinel

Nathan Sanders

Matt Mullenweg

Stuart Hobday

Form + Function

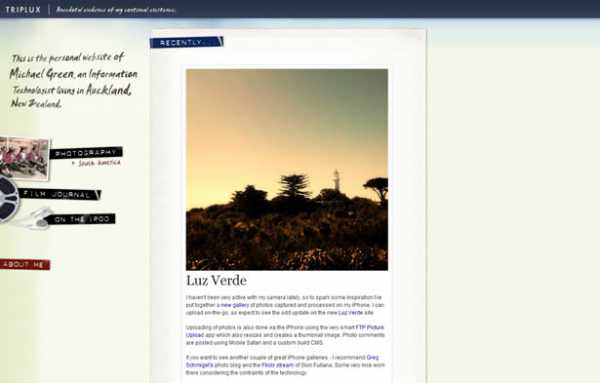
Triplux

Julian Andrade

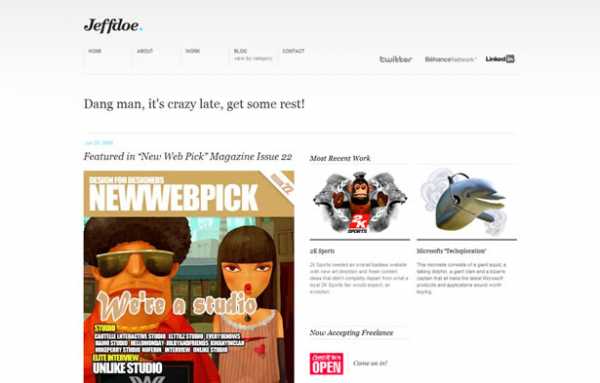
Jeffdoe

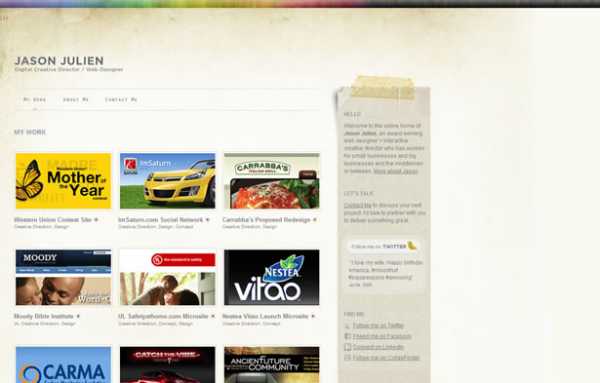
Jason Julien

Kitfolio

Magnivate

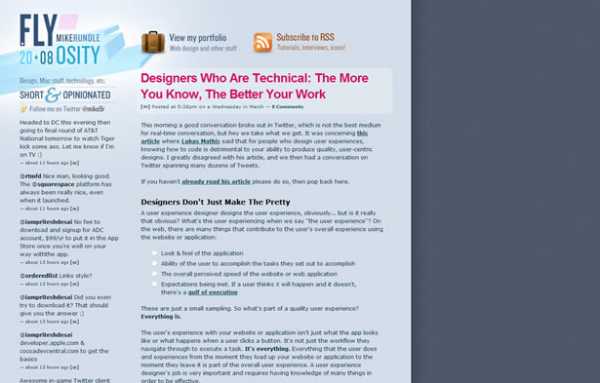
Mike Rundle

Michael Paul Young

Pngised

Jeff Finley

Pavel Macek

Cerity

Giancarlo Fajardo

DREAMER LINES

Flush

Callum Rimmer

Svetainiu Kurimas

Jackson & Kent

Krishna Chaitanya

Автор: Paul Andrew
Источник: http://speckyboy.com/
Редакция: Команда webformyself.
Рисовать Дизайн Сайтов —
ПРОЩЕ, Чем Вы Думаете!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Где и как создать себе сайт-визитку, портфолио или галерею
Сегодня все больше людей творческих и креативных профессий понимают весь потенциал интернета для организации своей деятельности. Создав свое портфолио в сети, они получают в распоряжение эффективную круглосуточную площадку для демонстрации своих работ перед многомиллионной аудиторией. Однако далеко не все фотографы, художники, дизайнеры, мастера хендмейда имеют достаточные навыки и знания для создания собственного сайта-визитки. Поэтому имеет смысл взять на заметку один из сервисов из этого обзора, которые помогут вам создать прекрасный сайт для демонстрации своих достижений.

Основной особенностью этого сервиса является возможность написания резюме, которое, после заполнения вами всех необходимых полей, генерируется в симпатичную страницу с выбранным вами именем вида http://имя.jobrary.com. Резюме также можно загрузить в виде документа в формате PDF. Есть здесь и страница для демонстрации фотографий работ. Однако изменить внешний вид галереи нельзя, да и функциональность ее довольно скудная.
Jobrary подойдет всем пользователям, которым требуется предельно простое, без оформительских изысков, портфолио. Соискателям работы пригодится возможность размещения онлайнового варианта резюме с функцией скачивания и пересылки по почте. Основные функции.

Этот сайт производит гораздо лучшее впечатление, как своим внешним видом, так и функциями. Хотя тут по-прежнему не имеется шаблонов оформления, но зато хоть присутствуют возможность изменения цветов и шрифта. Сайт предоставляет возможность залить свои фотографии, и формирует на их основе симпатичное слайдшоу для главной страницы вашего портфолио. Так что, на этот ресурс, в первую очередь, должны обратить внимание фотографы. Основные функции.

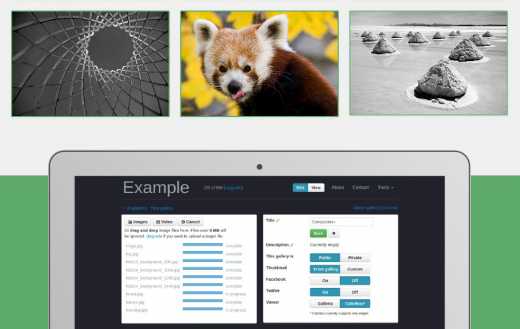
Brushd позволяет создавать сайты, без проблем отображающиеся практически на любых устройствах, в том числе, на мобильных и планшетах. Здесь вы найдете множество полноценных тем и более 300 различных веб-шрифтов для придания своему сайту уникального вида.
Хорошей чертой этого сервиса является всеядность — вы можете разместить здесь не только изображения в различных форматах, но и документы, видео и звуковые файлы. Любителям рукотворчества пригодится интеграция с крупнейшим онлайновым магазином подобных товаров Etsy, а заядлых фотографов привлечет продвинутая галерея, насчитывающая более двух десятков различных стилей отображения. Единственным отягчающим обстоятельством является небольшое число файлов, которое разрешено загрузить на сервер при бесплатном использовании. Во всем остальном, сервис бесподобен. Основные функции.

Crevado, как и предыдущий Brushd, предлагает нам возможность создания собственной галереи, чтобы продемонстрировать свои работы. Для этого здесь есть три различных варианта использования, в зависимости от уровня оплаты. Как и везде, прослеживается прямая связь — чем больше вы платите, тем больше возможностей получите. Тем не менее, для очень многих пользователей эти дополнительные функции Crevado могут оказаться решающими: здесь и пользовательские CSS, возможность продавать работы через PayPal, варианты продажи принтов фотографий и многое другое. Основные функции.

Portfoliobox предлагает нам выбрать между профессиональным вариантом ($6.90/месяц) и бесплатным, но с ограниченными возможностями. Уникальными особенностями Portfoliobox являются возможность использования пользовательских CSS, современный адаптивный дизайн и удобный редактор сайта. Как и в Crevado, вы так же можете обустроить здесь электронный магазин для продажи своих художественных работ. Однако бесплатная версия расстраивает ограниченным числом доступных для демонстрации фотографий. Основные функции.
В этом обзоре мы не задавались целью выявить самый функциональный или красивый сайт для создания онлайнового портфолио. Вряд ли это возможно — слишком разные у творческих людей вкусы и потребности. Тем не менее, надеюсь, что эта статья поможет вам найти такой дом для своих работ, в котором они будут выглядеть наиболее выигрышно и комфортно.
lifehacker.ru
Профессиональные услуги по созданию сайтов.

Лучший санаторий Европы«MRIYA RESORT & SPA»
Создание сайта, интеграция PMS, съемки виртуального тура, фото и видео

Творческое объединение GAZGOLDER
Создание, сопровождение и развитие сайта, фотосъемка артистов.

Григорий Лепс — известный российский певец, композитор, продюсер
Создание, сопровождение и развитие сайта

РЖД Здоровье — лидер на рынке санаторно-курортных комплексов Росcии
Создание сайта для 19-и санаториев

Сайт ЖК Большое Путилково от группы компаний «Самолет»
Создание, сопровождение и развитие сайта

ЕВРОПА ЛИФТ – установка премиальных лифтов для коттеджей на заказ
Создание, сопровождение и развитие сайта

Kerasys — бренд корейской косметики
Создание, сопровождение и развитие сайта

FOROS Wellness & Park – Оздоровительный центр с самым красивым и крупным комплексом садово-парковой архитектуры
Создание, сопровождение и развитие сайта

Лужки.клуб – Загородный закрытый клуб
Создание, сопровождение и развитие сайта

Rosa Springs — единственный бальнеологический отель в Красной Поляне
Создание, сопровождение и развитие сайта

Corvus – первый российский бренд жевательной смеси с доказанной безопасностью
Создание, сопровождение и развитие сайта

Дарья Сусекова — дизайнер эмоциональных интерьеров
Создание, сопровождение и развитие сайта

ИЗО в Москве- это творческий мастер-класс, помогающий людям раскрыть свои способности в живописи, не имея опыта в рисовании!
Создание, сопровождение и развитие сайта

Pristine Cleaning — оживляющая уборка респектабельных помещений
Создание, сопровождение и развитие сайта

Благотворительный проект «Сделай!»
Разработка логотипа, создание сайта, сопровождение и развитие сайта

Автоматизированный call-центр «Алло, Барышня!»
Разработка логотипа, создание, сопровождение и развитие сайта

Первая в России онлайн – школа видеографии
Создание, сопровождение и развитие сайта

Святой источник — природная питьевая вода
Создание сайта

Продюсерский центр Григория Лепса
Создание, сопровождение и развитие сайта

AZUR GAMES — разработчик игр для мобильных телефонов
Брендинг, создание, сопровождение и развитие сайта

Компания «Мигом» – современный подход к услугам печати и оперативной полиграфии.
Создание, сопровождение и развитие сайта

APEX LED — лидер в проектировании, изготовлении и обслуживании светодиодных экранов
Создание, сопровождение и развитие сайта

Razvod.moscow — юридическая помощь при расторжении брака
Создание, сопровождение и развитие сайта

ТориМед — производитель дезинфицирующих и моющих средств
Создание сайта

Магазин решений для мебели «WeWatt»
Создание, сопровождение и развитие группы сайтов

Ресторан китайской кухни «Soluxe club»
Создание сайта, фотосессия

Научно-инвестиционный центр«Кабельные Технологии»
Разработка фирменного стиля, создание, продвижение и сопровождение сайта

Дистрибьютор кабельной продукции«Элком Эксперт»
Разработка фирменного стиля, создание, продвижение и сопровождение сайта

Агентство недвижимости«Trust Money Group»
Разработка логотипа, создание сайта, сопровождение и развитие сайта

Группа компаний «UNICO»
Разработка фирменного стиля, создание, продвижение и сопровождение сайта

Центр фотографии им.братьев Люмьер
Создание, сопровождение и развитие сайта

Производитель радиаторов отопления «Rifar»
Создание сайта

Вендинговая компания «Venda»
Разработка фирменного стиля, создание сайта, фотосессия, 3D-моделирование

Поставщик оборудования КИП «СМ-РОС»
Разработка фирменного стиля, создание сайта

Центр хранения вещей «ХоумСклад»
Создание сайта

Международный логистический оператор «CABroker»
Разработка фирменного стиля, создание сайта

Компания АРОСА – лучшие продукты со всего мира!
Создание, сопровождение и развитие сайта, разработка интранет-системы

HTLab AG – поставщик новейших решений в области оснащения научных и клинических лабораторий.
Cоздание, продвижение и сопровождение сайта

Торговая Марка UNIBOB® — продукция для сегмента DIY
Создание сайта

Банк Развитие
Создание сайта

Компания «Алло потолки» — установка натяжных потолков
Создание сайта

Фирма «АПЛАС-ДИЗАЙН» — производство пленочных материалов
Создание сайта

Компания «ЭКОКАМИН» — лидер в производстве печей-каминов
Создание, сопровождение и развитие сайта, разработка интранет-системы

Компания «Газрегион» — строительство нефтяных и газовых трубопроводов,
Создание сайта

Your Hostel — самый дружелюбный и приветливый
Создание сайта

ЗАО НТЦ «Модуль»
Создание сайта

Жилой комплекс «Зелёная гора»
Создание сайта

«ТРИЗА Exclusive» – содружество ярких профессионалов кадрового консалтинга
Создание сайта

ОАО «Новоросцемент» — крупнейший отечественный производитель цемента
Создание сайта
www.c-tm.ru
Заказать создание сайта-портфолио под ключ в Москве
Сайт-портфолио предназначен для того, чтобы привлечь как можно больше заказчиков для сотрудничества с вами. Главной особенностью этих сайтов является их индивидуальность. В зависимости от пожеланий мы можем разработать уникальный дизайн для каждого клиента. Для того чтобы сделать сайт-портфолио, не нужно много времени и средств. Вам достаточно предоставить образцы ваших работ, которые вы хотите видеть на своем сайте, и мы выполним всю работу в наилучшем виде.
Отдельно стоит сказать о функции сайта-портфолио, как о способе продвижения вашего основного сайта. Потенциальный клиент, ознакомившись с основной информацией, которая там представлена, может заинтересоваться более подробно вашими услугами. Это относится не только к работникам интернета, к примеру, тем, кто занимается фрилансом, но и к крупным компаниям, которые имеют свои большие сайты.
Создание веб-сайтов является нашей главной сферой деятельности. Если вы заинтересованы в развитии бизнеса, сотрудничество с нами станет отличной возможностью добиться успеха на просторах интернета.
Сайт-портфолио — это прекрасная возможность начать привлечение клиентов. Для тех, кто имеет свои корпоративные сайты, интернет-магазины и прочие серьезные ресурсы, сайт-портфолио также обеспечит дополнительный приток клиентов.
Сделать web-сайт данного типа стоит недорого. К тому же это напрямую поможет улучшить ваш бизнес и позволит заявить о себе, как о серьезном партнере при работе с заказчиками и клиентами.
Если вы ищете, где заказать сайт, то мы поможем решить этот вопрос. Команда разработчиков Walnut Team готова создать сайт на заказ любого типа и по доступным ценам. Множество заказчиков, которые уже пользовались нашими услугами ранее, по достоинству оценили профессионализм нашей команды. Большое количество положительных отзывов о нашей работе позволяет нам говорить о том, что мы являемся одними из лидеров в сфере создания и продвижения интернет-ресурсов на современном рынке.
Мы всегда рады новым клиентам. Сделать сайт на заказ сегодня доступно каждому. С развитием интернет-технологий данная услуга становится все более востребованной и актуальной. Сотрудничество с нами — это залог вашего успеха!
walnut.team
Как создать самостоятельно сайт: Adobe Portfolio
[vc_row][vc_column][vc_column_text]Adobe Portfolio – это сервис от компании Adobe, предназначен для создания сайта-портфолио. Сервис заточен под творческую аудиторию и позволяет за короткое время создать полноценный сайт. Платформа будет полезна как дизайнерам там и скульпторам, иллюстраторам, каллиграфам, режиссерам и тд.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_column_text]Интеграция с Behance и другими продуктами
Хочется сказать сразу, что сервис является продолжением площадки Behance. Adobe Portfolio автоматически синхронизируется с Behance и переносит все ваши проекты на сайт. Если вы активный пользователь Behance это может сэкономить вам много времени и сил на пути к созданию собственного сайта.
Adobe позаботились над плотным взаимодействием всех сервисов и систем, создав единую экосистему – Creative Cloud. Например вы можете публиковать работы с Lightroom прямо на сайт.
Получаете доступ к Typekit Fonts – это дает возможность подключить дополнительные шрифты из базы, что поможет сделать ваш сайт более привлекательным.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text][/vc_column_text][vc_empty_space][vc_column_text]
Технические моменты
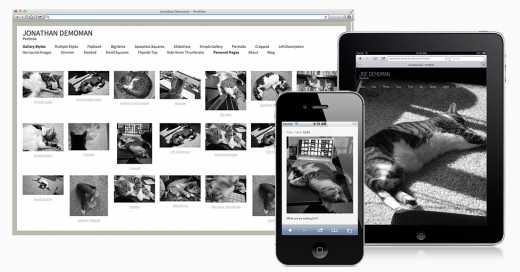
Adobe Portfolio адаптивен и оптимизирован под различные устройства: телефон, планшет, лептоп, настольный компьютер.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”36657″ img_size=”full”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Есть возможность создавать свое собственное доменное имя. По умолчанию ваше имя выглядит так: yourname.myportfolio.com. Но если у вас есть купленный домен, вы можете его легко подключить.
Совсем недавно стала доступна возможность делать сетку из изображений. Можно делать приятное отображение иллюстраций и фотографий на сайте.
Вы можете сделать весь сайт или отдельные страницы защищенными паролем.[/vc_column_text][vc_single_image image=”36659″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_column_text]
Как это работает
[/vc_column_text][vc_single_image image=”36656″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]После того, как вы вошли в свой аккаунт, вам необходимо выбрать макет сайта. Сервис содержит десятки готовых шаблонов. Даже самый требовательные перфекционист найдет для себя подходящий дизайн. Прежде чем выбирать какой-то шаблон вы можете его просмотреть в режиме live view.Когда вы определились с шаблоном, просто выбираем его. Остальное платформа сделает за вас: добавит работы из вашего behance портфолио и все аккуратно структурирует.
[/vc_column_text][vc_single_image image=”36663″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Все страницы можно редактировать и оформлять. Каждый ваш проект будет оформлен точно так же, как вы его оформляли на behance. Но это не говорит о том, что вы не сможете это изменить. Все легко редактируется и правится.Вы с легкостью можете менять цвета, шрифты, логотип и тд.
Окей, а можно ли создать свои собственные страницы?
Да, кроме того, что вы можете редактировать и оформлять уже добавленные страницы, вы можете создавать новые.
[/vc_column_text][vc_single_image image=”36661″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]К сервису можно подключить Google Analytics и смотреть статистику как на полноценном сайте.Также на сайте представлена поисковая оптимизация, которая поможет поисковику находить ваш сайт. Конечно это не полноценная СЕО оптимизация, но хорошо, что хоть так.
[/vc_column_text][vc_single_image image=”36665″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Если вам все надоело и вы хотите поменять тему, это очень легко делается. Нужно нажать на кнопку Switch Layout и выбрать другой шаблон. Adobe Portfolio автоматически перенесет все разделы вашего сайта под новый шаблон.[/vc_column_text][vc_single_image image=”36660″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_column_text]После того как вы все настроили – самое время посмотреть как будет выглядеть ваш сайт. В превью доступны разные режимы отображения сайта: мобильная версия, планшет, экран компьютера.
Если все выглядит так, как вы и хотели – сайт можно публиковать.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_column_text]
Если вы пользуетесь подпиской Creative Cloud, Adobe Portfolio будет для вас абсолютно бесплатным. Платформа будет для вас приятным бонусом от компании Adobe.[/vc_column_text][vc_single_image image=”36667″ img_size=”full” alignment=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Плюсы:
- Очень быстро работает
- Полная интеграция с продуктами от Adobe
- Подойдет тем, у кого нет времени создавать свой сайт
- Есть возможность подключить свое доменное имя
- Работа сайта напоминает оформление проекта на behance
- Возможно подключить доменное имя
- Можно подключить Google Analytics
- Быстро менять шаблоны и не вносить правки
Минусы:
- Много ограничений по наполнению страницы
- Нельзя интегрировать другие сервисы типа mailchimp и др.
- Слабая СЕО оптимизация
- Слишком плотное взаимодействие с Behance
- Английский язык
Вывод.
Adobe Portfolio будет отличным вариантом для тех, кому нужен простой, стильный и рабочий сайт. Если у вас есть портфолио на behance и вы думаете о том, чтобы создать свой собственный сайт – это отличное решение, Adobe Portfolio синхронизируется с вашим аккаунтом на behance и перенесет все проекты на сайт.
Если вы хотите сделать продающий полноценный сайт, функционала Adobe Portfolio вам может оказаться мало.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_btn title=”Adobe Portfolio” style=”flat” color=”green” size=”lg” align=”center”][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space][vc_column_text]Читайте так же:
Как создать самостоятельно сайт: конструктор сайтов uKit[/vc_column_text][vc_empty_space][/vc_column][/vc_row]
say-hi.me

Leave a Comment