Создание дизайна лендинга в photoshop: Landing Page дизайн в Фотошопе. 5 видеоуроков онлайн
12.08.2021 


 Разное
Разное
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать Echoes Slab.
Фон первого экрана
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web.ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Результат выполнения урока:
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
Дизайн целевой страницы в Фотошоп / Creativo.one
Финальный результат:
В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса «дневник благодарности».
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
Готовим документ
Шаг 1
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.
Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.
Шаг 2
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным. Я не всегда использую преднастроенную сетку, но установка направляющих линий обеспечит аккуратность и поможет определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая (View > New Guide) и установите несколько направляющих. Я обычно выбираю 1000px для ширины сайта и добавляю несколько линий по краям, чтобы оставить свободное место.Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.
Шаг 3
Работаем над зоной заголовка
Заголовок или зона «над сгибом» (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
Для начала давайте создадим фон блога. В группе «Заголовок» нарисуйте прямоугольник черного #000000 цвета, используя инструмент Прямоугольник (Rectangle Tool). В моем случае я нарисовал фигуру размером 1400x728px и поместил ее в верхней части документа.
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали 
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.
Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.
Создайте новую группу с названием «Навигация», поместите ее под группой «Заголовок». После этого, выберите инструмент Прямоугольник
(Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли «дышать» и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.Шаг 3
Теперь давайте нарисуем логотип и добавим несколько ссылок, чтобы придать нашей панели пригодный для использования вид. Для логотипа я просто написал «Grttd», используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.
Для логотипа я просто написал «Grttd», используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.
Для ссылок навигации я использовал шрифт Source Sans Pro 14px с увеличенным расстоянием между буквами. Для главного призыва к действию «Sign up» я использовал
Шаг 4
Давайте напишем вдохновляющее послание, сопутствующее названию и общей идее сайта. Я буду использовать большой жирный шрифт с подзаголовком, объясняющим концепт более детально.
Так как у нас довольно темный фон, для верхней части более логично использовать бледный текст, чтобы создать высокий контраст и обеспечить читабельность. Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.
Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.
Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.
Для более вдохновляющих комбинаций оцените: Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts.
Для этого урока я использовал белый #FFFFFF шрифт Playfair Display (Italic) размером 26px и переместил его на 40px ниже от основного заголовка.
Шаг 5
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.
Создайте новую группу, назовите ее «Пример», затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.
Теперь нам нужно поместить индикатор беспрерывных заметок. Давайте создадим другой круг, на этот раз меньший и разместим в нем число. Просто, но понятно и отлично справляется со своей работой. Для цвета круга я заново использовал прежний зеленый #96c218 цвет. В моем случае, размер круга 30x30px, текст внутри него белый #FFFFFF Source Sans Pro (Bold) 14px.
Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли «дышать».
Убедитесь, что высота строки достаточная, чтобы элементы могли «дышать».
Отлично, последнее, что мы сделаем перед переходом в группу «Контент». Нам нужен элемент Призыва к Действию (Call To Action — CTA), чтобы пользователь мог сделать что-нибудь после того, как увидел изображения и прочитал заголовки. Создайте новую группу «CTA», установите основной цвет на белый #FFFFFF и выберите инструмент Прямоугольник (Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
После этого, напишите убедительное описание для кнопки. Я использовал «START LIVING →», цвет — тот же темно-серый #0e0e0e, шрифт Source Sans Pro (Semibold) 16px с трекингом (Tracking) 140.
Шаг 6
Теперь мы закончили с группой «Заголовок». Давайте откроем группу «Контент» и создадим еще одну — «Описание». Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Давайте откроем группу «Контент» и создадим еще одну — «Описание». Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и поищите «сильный» шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.
Выберите инструмент Горизонтальный текст ( Horizontal Type Tool), затем создайте прямоугольник, кликнув и перетянув указатель мыши. В моем случае это блок размером 600x140px, в котором я поместил убедительный текст, чтобы заставить пользователя кликнуть на кнопку. Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
После прочтения текста пользователь может захотеть попробовать сервис, поэтому будет разумно повторить кнопку CTA-элемента. Откройте группу «Заголовок», найдите группу «CTA» и дублируйте ее, нажав Ctrl+J. После этого, переместите ее в «Описание» и измените цвет кнопки на прежде использованный зеленый #96c218, для текста мы используем белый #FFFFFF цвет. Сместите кнопку на 50px вниз для последовательного расстояния между элементами.
Пока выглядит хорошо. Давайте поместим простую линию, визуально разделяющую блок описания от текста. Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.
Шаг 7
Теперь мы закончили с блоком «Описание», поэтому пора перейти дальше. Создайте новую группу с названием «Вдохновение». После этого дублируйте слои заголовка и описания из группы «Описание» и переместите их в созданную группу. На картинке ниже мой пример:
Перейдите в группу «Заголовок», найдите в ней папку «Пример». Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе «Вдохновение». Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.
Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.
Переименуйте группу в «Истории» и избавьтесь от зеленого индикатора. Также нам понадобится изменить цвет текста на темно-серый #0e0e0e, чтобы он был читаемым на белом фоне. Используйте другое изображение для аватара и напишите мнение человека и его местоположение более светлым серым #666666, чтобы больше влиять на посетителя.
После этого создайте текстовый блок с размером примерно 300x160px, используя инструмент Горизонтальный текст (Horizontal Type Tool) и напишите пример сообщения в дневнике благодарности. Я использовал шрифт PT Serif (Italic) 16px темно-серого цвета #666666, использованного ранее.
Теперь дважды дублируйте группу «Истории», измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.
Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.
Шаг 8
Теперь, когда мы закончили с группой «Вдохновление», давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
Создайте группу с названием «Email», перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.
Отлично! Теперь установите основной цвет на светло-серый #f5f5f5, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте блок для поля email. Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите «Введите ваш email» или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите «Введите ваш email» или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
Теперь переходите к группе «Описание» на панели слоев и найдите группу «CTA». Дублируйте ее, нажав Ctrl + J, затем переместите в группу «Email». Поставьте кнопку справа от поля email и отцентрируйте весь элемент.
Шаг 9
Мы почти закончили! Давайте свернем все группы и откроем папку «Подвал». Установите основной цвет на темно-серый #2d2d2d и, используя инструмент Прямоугольник (Rectangle Tool), нарисуйте прямоугольную фигуру полной ширины с высотой около 230px. Это будет фон для подвала, который поможет контрастно выделить зону контента.
Перейдите в папку «Навигация» и слой с логотипом, дублируйте их, нажав Ctrl + J, затем перейдите в группу «Подвал». Измените цвет на белый #FFFFFF, после чего переместите навигацию примерно на 50px ниже от края прямоугольника.
Наконец-то, возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.
Поздравляем!
Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Я буду рад услышать ваши отзывы и увидеть результаты этого урока!
Автор: Tomas Laurinavicius
Источник: design.tutsplus.com
Создание дизайна Landing Page / Хабр
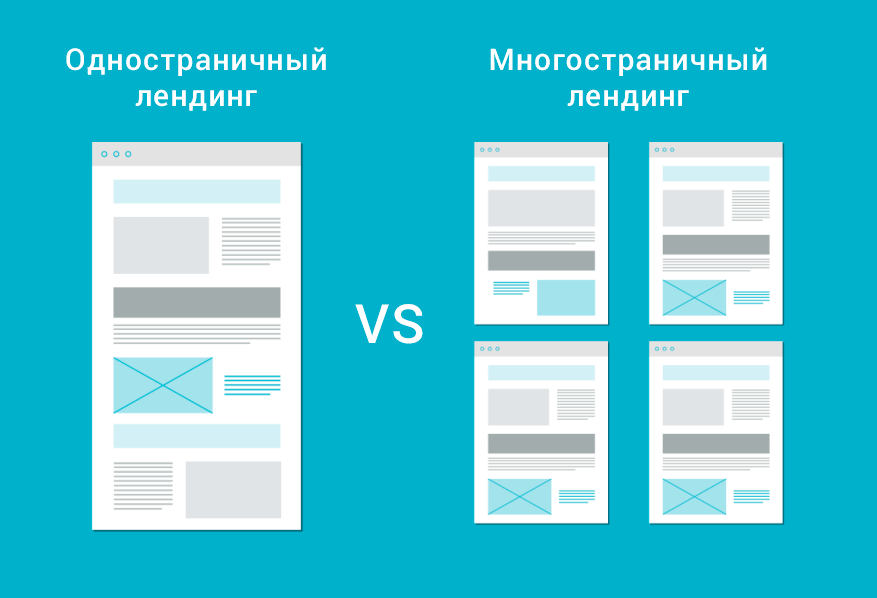
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста.
 Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице.
 Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда.
 Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами.
 Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации.
 Но не более.
Но не более.2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».

Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.

- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа.
 Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чего\кого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
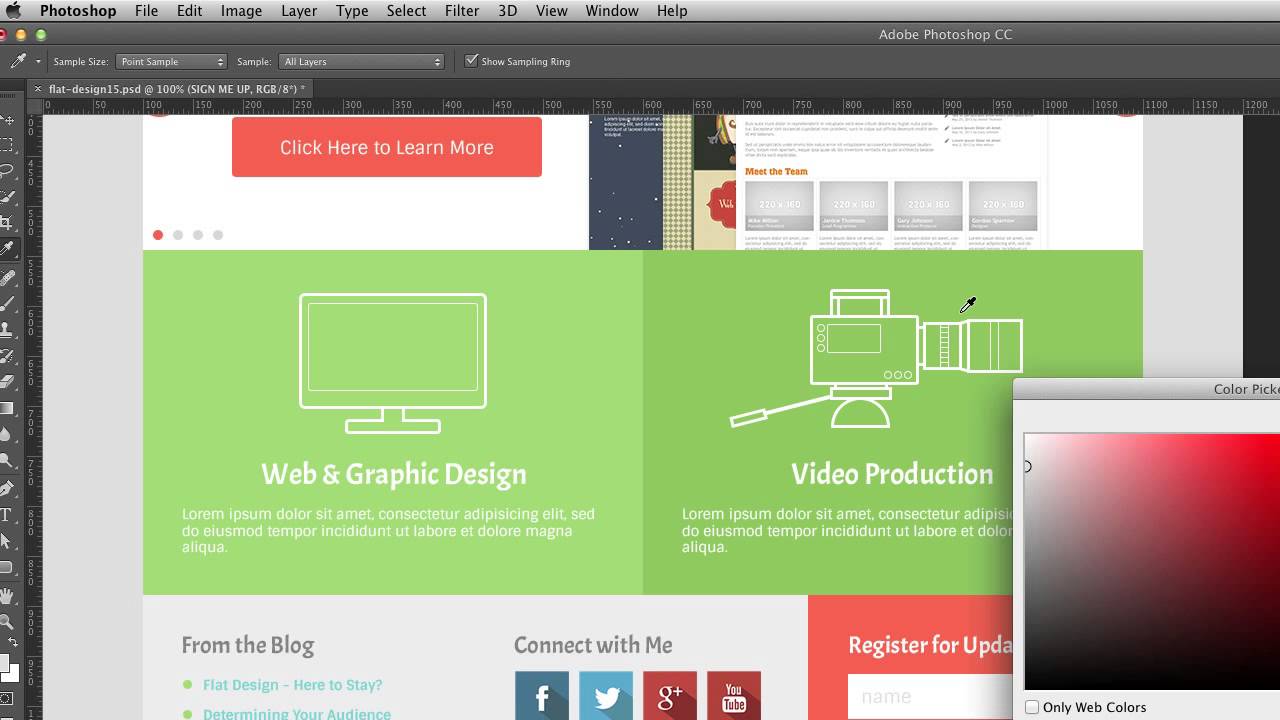
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Заказать дизайн лендинга в Москве — YouDo
Чтобы заказать дизайн лендинга, посетите сайт Юду. На YouDo зарегистрировано много опытных программистов, веб-дизайнеров, разработчиков, которые предоставляют полный спектр услуг:
- оформление сайтов
- создание макетов
- разработку индивидуального дизайна web-странички
- установку эксклюзивных шаблонов
- адаптивную верстку сайтов под разные устройства
Программисты, зарегистрированные на Юду, помогут сделать современный веб-сайт и landing page недорого. В процессе разработки специалисты Юду применяют новые технологии и эффективные методы управления контентом CMS.
Исполнители Юду специализируются на создании, продвижении и технической поддержке сайтов разных типов и модификаций. Они гарантируют высокую конверсию ресурса. Специалисты Юду создают сайты и продающие страницы для таких целей:
Они гарантируют высокую конверсию ресурса. Специалисты Юду создают сайты и продающие страницы для таких целей:
- оптовой и розничной торговли
- сферы услуг разного рода
- уникальных (эксклюзивных) товаров
- обучающих программ (вебинаров, тренингов и пр.)
Программисты, зарегистрированные на Юду, превратят ваш сайт в эффективный инструмент развития бизнеса в интернете, независимо от того, производитель вы или посредник. Они подходят творчески к каждому заказу и всегда добиваются поставленных целей.
Особенности разработки сайтов
Специалисты Юду глубоко анализируют поставленную задачу. Они доносят пользу продукта (товара или услуги) благодаря качественному контенту, тексту, правильным формулировкам и расставляют важные акценты в дизайне.
Продающая страница, сделанная исполнителями Юду, сочетает в себе все важные нюансы, которые позволяют клиенту сразу понять, о чем идет речь, и какие преимущества он получит.
Правильно оформленные посадочные страницы помогут расширить целевую аудиторию и улучшить посещение сайта.
Специалисты Юду выполняют задание в таком порядке:
- готовят текст и прототип
- создают новый современный дизайн или корректируют имеющийся
- верстают и программируют сайт
- размещают сайт на платном хостинге
- запускают трафик
Все вышеперечисленные действия позволяют получить лучшую эффективность работы сайта. Специалисты помогут отследить и проанализировать посещаемость и другие показатели, чтобы в перспективе их улучшить.
Стоимость услуг специалистов
У специалистов Юду можно заказать дизайн лендинга недорого. На стоимость работы влияет ряд факторов:
- сложность проекта
- тип сайта
- подключение формы онлайн-оплаты
- тестирование и интеграция сайта
- настройка системы администрирования
Узнайте, сколько стоит работа профессионалов из прайс-листа на сайте Юду. У специалистов Юду цены самые доступные в Москве. Убедитесь в этом, ознакомившись с информацией в профилях исполнителей.
Почему стоит обратиться к специалистам Юду?
У специалистов Юду свой особый подход к разработке и продвижению сайтов. Они тщательно анализируют продукт заказчика, чтобы показать клиентам его преимущества. Общая эстетика лендинга создает хорошее впечатление о нем.
После сотрудничества со специалистами Юду вы получите полностью готовый инструмент. Кроме этого, программисты подключают систему администрирования для того, чтобы можно было отредактировать содержимое при необходимости.
Также специалисты отслеживают трафик и другие показатели, отвечающие за развитие ресурса. Они гарантируют высокую конверсию всех проектов, благодаря своему большому опыту и применению современных технологий.
Сотрудничая со специалистами, вы получите ряд преимуществ:
- применение маркетинговых приемов
- использование передовых технологий
- создание качественных продающих страниц
- уникальные дизайнерские решения
Исполнители Юду применяют инновационные приёмы в области интернет-маркетинга и разрабатывают сайты таким образом, чтобы те становились постоянным источником прибыли.
Еще до начала работы специалисты скажут, сколько клиентов они смогут привлечь. Все их проекты имеют индивидуальный дизайн, адаптивную верстку и много других важных компонентов для продуктивного развития.
В результате сотрудничества с исполнителями вы получите простой сайт с удобной навигацией, несложным управлением и качественной графикой. Он будет не только привлекать клиентов, но и собирать их контакты, таким образом, нарабатывая базу постоянных пользователей.
Чтобы заказать дизайн лендинга по доступной цене, оставьте заявку на сайте или позвоните по указанному телефону, и свободные исполнители сразу же предложат вам свои услуги.
размер лендинг страницы — учимся делать landing page в фотошопе
Для того, что бы создать сайт (с нуля) собственноручно, не используя готовых решений, нужен дизайнер или человек уверенно владеющий одним из графических редакторов. Ведь вы же не хотите, что бы ваш интернет-ресурс стал предметом насмешек? Поскольку каждый из нас немножечко дизайнер, то мы в этой статье попытаемся разобрать — как сделать landing page в фотошопе, который является самым известным и распространенным графическим редактором в мире.
Конечно же, для начала нам понадобится схема (набрососок) лендинга, который мы хотим видеть в итоге своей работы. И, сделав набросок своего одностраничного сайта, мы уже начнем примерно представлять блоки и позиции основных элементов.
[lpgen]
Кроме того, нам потребуется определиться с шириной лендинга в пикселях и от этого «плясать», создавая размер рабочей области в программе «Photoshop». При этом важно осознавать, что существует два варианта верстки лендингов – это адаптивный (лендинги,которые принимают размер экрана пользователя ) и фиксированный (этот вид лендингов не может подстраиваться под браузер и монитор пользователя, занимая фиксированную позицию по центру экрана).
Размеры landing page в фотошопеМожно посоветовать универсальный способ – создавать макет таким образом, что бы размеры лендинга в пикселях были 960 пикселей в ширину, а высота – 1500-2500 пикселей. Дело в том, что размер в 1000 пикселей – это разрешение среднестатестического экрана пользователя. Но, опять же, мобильные устройства не попадают под эту планку и для этих девайсов подходят только адаптивные (мобильные) версии интернет – ресурсов.
Дело в том, что размер в 1000 пикселей – это разрешение среднестатестического экрана пользователя. Но, опять же, мобильные устройства не попадают под эту планку и для этих девайсов подходят только адаптивные (мобильные) версии интернет – ресурсов.
Для того, что бы наглядно ознакомиться с тем, как создавать собственный landing page в графическом редакторе, следует ознакомиться с уроками дизайна лендинга в фотошопе в сети Интернет. Благо, что подобных видеогайдов в сети хватает с лихвой, стоит лишь ввести корректный запрос в поисковике.
Так же на специальных порталах и файлообменниках хранится большое количество уже готовых лэндингов в фотошопе изготовленных и сохраненных в формате PSD (формат проекта, позволяющий вносить правки, корректировать слои, пересохранять и т.д.) Можно скачать psd-файл чужого шаблона, внести в него правки, необходимые для вас, сохранить макет заного и использовать для создания своего собственного лендингового сайта.
выбираем оптимальный первый экран для Landing page
Экраны лендинга
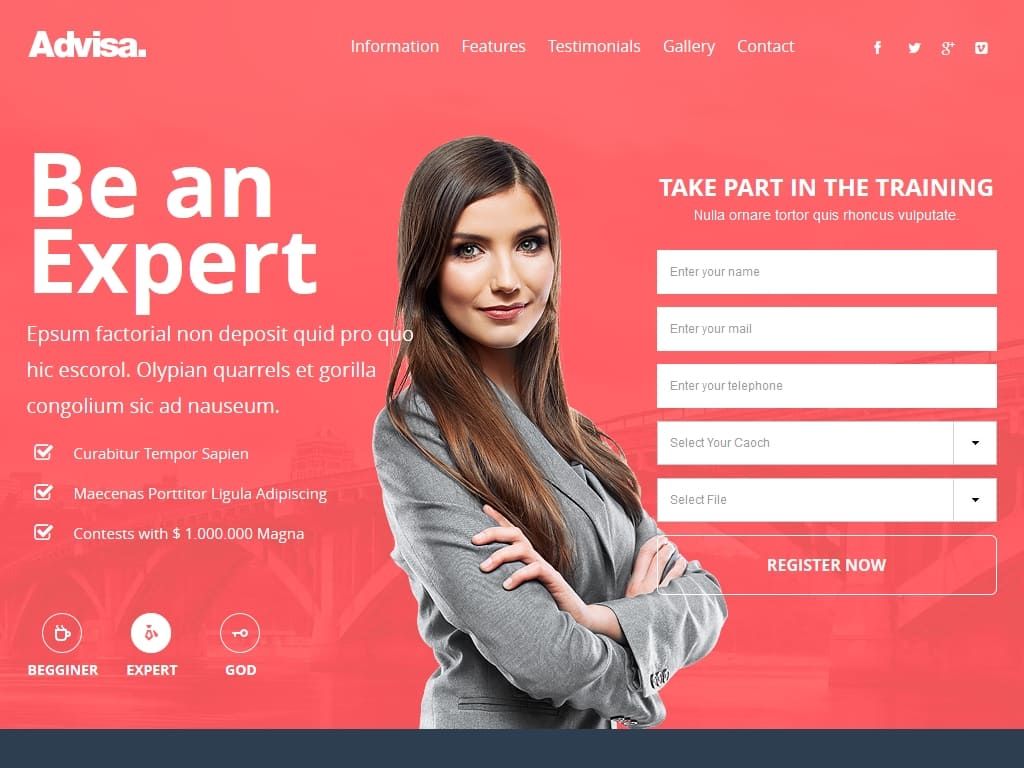
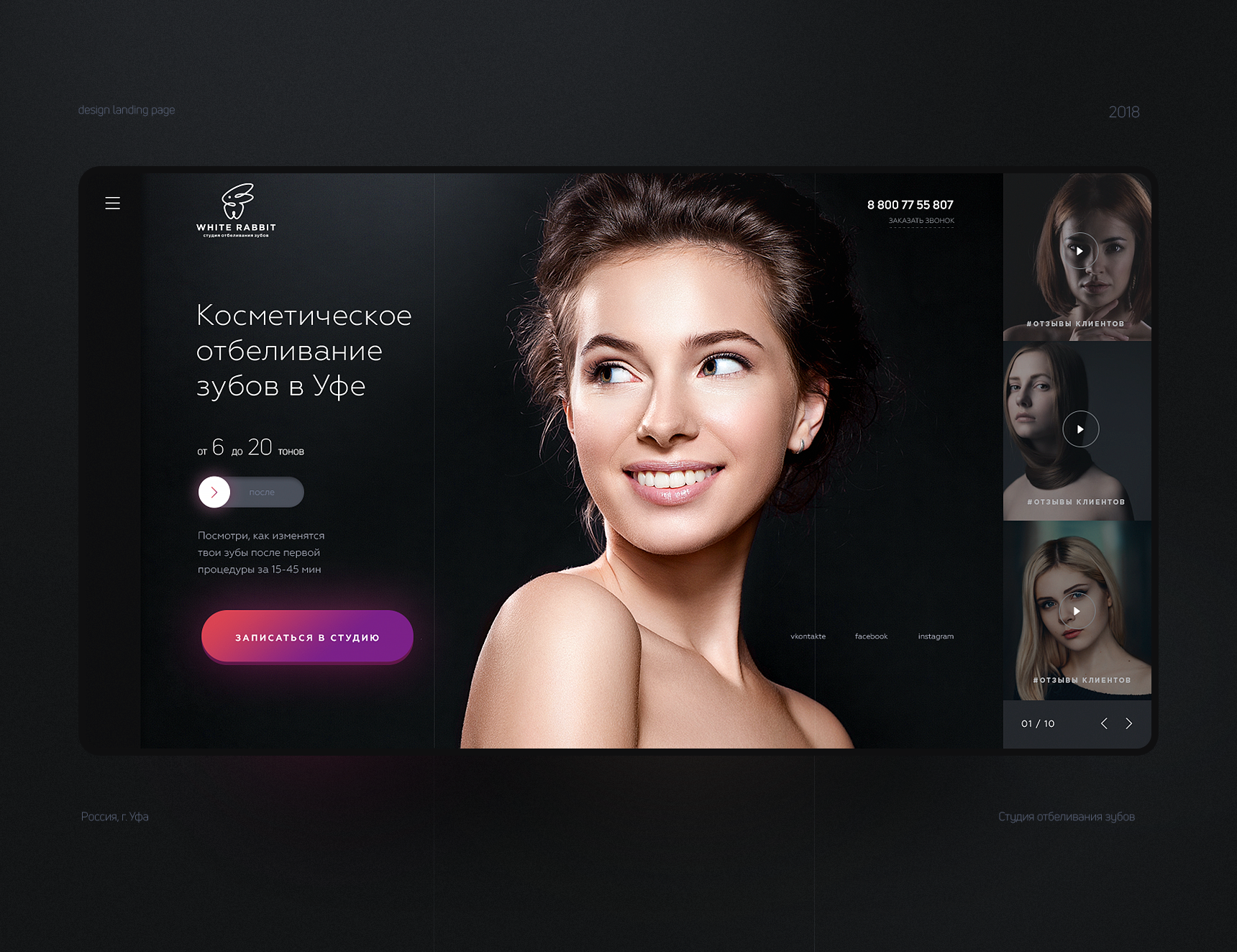
Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.
Главный экран лендинга
Посетитель видит всю главную информацию, не прокручивая колесо мыши. Дальше располагается вторая часть, увидеть которую можно только после скроллинга. Здесь подтверждаются все те выгоды, которые представлены на первом экране: закрываются возражения, приводятся факты, прописываются дополнительные сведения. В этой же части лендинга находится форма заявки. Если пользователя убедила информация, находящаяся выше, то он оставит свои контакты. Вот как может выглядеть вторая часть лендинга:
Вторая часть лендинга
Таким образом, схема построения лендинга выглядит так:
Экраны лендинга
Некоторые трудности может вызвать адаптация макета сайта для разных разрешений экранов. Запомните, что ориентироваться вам нужно не на разрешение, а на размер окна браузера. Так, например, вы знаете, что средний размер экрана монитора — 1024×768 пикселей. В таком случае высота макета НЕ должна составлять 768 пикселей в высоту. Она должна соответствовать высоте окна браузера. То же касается мобильных версий макетов.
Запомните, что ориентироваться вам нужно не на разрешение, а на размер окна браузера. Так, например, вы знаете, что средний размер экрана монитора — 1024×768 пикселей. В таком случае высота макета НЕ должна составлять 768 пикселей в высоту. Она должна соответствовать высоте окна браузера. То же касается мобильных версий макетов.
Какого размера делать лендинг
При разработке landing page нужно делать несколько макетов: для широких экранов, для планшетов и для телефонов. Расположение информационных блоков на макетах будет отличаться в зависимости от экрана.
Основную сложность представляет разработка дизайна первого экрана лендинга. Практика показывает, что для десктопа разработчики чаще всего выбирают ширину в 1000px и высоту в 680px. Причина этого в том, что настроить дизайн сразу под 4 устройства (монитор ПК, ноутбук, планшет и смартфон) довольно сложно. Дополнительная проблема — окно браузера, размер которого пользователи могут менять как угодно.
Зависимость размеров от изменения размера окна браузера
Оптимальная высота лендинга для десктопных браузеров — в районе 600-800px, а для мобильных устройств — 400-500px. Далее расскажем, почему лучшими считаются именно эти варианты.
Далее расскажем, почему лучшими считаются именно эти варианты.
Сначала рассчитывается усредненная высота всех устройств. Для упрощения задачи нужно сократить количество возможных вариантов. Самый часто встречающийся размер больших экранов (монитора ПК, ноутбука или планшета) — 1000–1200px, маленьких экранов — 320–360px (имейте в виду, что экраны смартфонов Apple имеют высоту 375px).
Получив приблизительные данные, рассчитываем идеальный размер. Большим экранам оптимально будет присвоить 600–800px, а маленьким — 400–500px.
Еще один популярный вариант — использовать в CSS единицы измерения vw (ширина вьюпорта) и vh (высота вьюпорта). Если вы зададите высоту блоку width 100vh, то на любом экране он будет равняться 100 % высоты вьюпорта. В этом случае вам не придется задавать размеры под каждый экран индивидуально, а результат будет хорошо отображаться на большинстве устройств.
Разработку при этом нужно вести максимально внимательно. Разработчик и дизайнер должны прийти к полному взаимопониманию, а ход работ должен постоянно контролироваться. В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
Если с высотой разобраться сложнее ввиду неодинаковых размеров окошек различных браузеров, то с шириной все гораздо проще. Мы выяснили, что разрешение экрана, например, ноутбука — 1024×768 пикселей. Оптимальной высотой мы обозначили 600px, остальная часть уйдет под меню браузера и строку меню операционной системы. Для ширины достаточно 1000px. Остальное займет полоса прокрутки и вертикальные границы браузера. По этому же принципу рекомендуем выбрать оптимальный размер лендинга для остальных устройств.
Примеры идеального первого экрана
В заключение представим вам примеры отличного оформления первых экранов. Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Однако начнем с лендинга, оформленного неправильно.
Плохой пример оформления лендинга
На этом сайте главного экрана нет как такового. Мы видим фотографию и длинный сплошной текст до конца страницы. Мобильная версия выглядит не лучше:
Отображение лендинга в мобильной версии
Здесь нет ничего, кроме текста. Найти контакты сложно, форма заявки отсутствует, нет УТП и корректных заголовков.
Теперь обратите внимание на следующий пример:
Пример удачного оформления первого экрана лендинга
Мы видим главную страницу, на которой есть важная информация. Листать вниз не нужно, все УТП и преимущества представлены в виде «карусели». На основном экране информация четко разделена по блокам.
Взгляните на пример лендинга компании, занимающейся доставкой полезной еды:
Пример лендинга по доставке еды
Здесь мы видим яркий первый экран с формой заявки и основным преимуществом. Далее следует остальная часть с дополнительной информацией:
Далее следует остальная часть с дополнительной информацией:
Оформление второго экрана лендинга по доставке еды
Таким образом, правильно оформить лендинг не так уж и сложно. Даже выбор его размера не составляет большой проблемы. Почти все конструкторы уже содержат инструменты, необходимые для адаптации сайта к большинству экранов.
Сделайте красивую посадочную страницу | Photoshop
Предварительный просмотр учебного пособия
Вы можете щелкнуть изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
Шаг 1. Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на сетку. Мы можем использовать популярную сетку 960 Grid System. Это поможет нам упростить согласование элементов веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое и откройте PSD-файл Photoshop с 12 столбцами. Файл называется 960_grid_12_col.psd. Файл находится в папке templates \ photoshop .
Файл называется 960_grid_12_col.psd. Файл находится в папке templates \ photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Изображение> Размер холста и установите W, , , ширину , , 1200, , пикселей, и H, , , восемь , , 133, , 0 пикселей.
Оставьте около 245px от верхнего края макета для нашего основного изображения заголовка.
Задайте серый цвет ( # f0f0f0 ) оставшемуся пространству макета. Вы можете сделать это разными способами. Мой способ — использовать инструмент «Прямоугольник». Выберите инструмент «Прямоугольник» на панели «Инструменты». На панели параметров убедитесь, что выбран параметр Shape Layers , и установите для параметра Color нужный цвет: # f0f0f0 . Нарисуйте прямоугольник, который покрывает весь холст , за исключением верхних 245 пикселей холста. Переименуйте слой в примерно «base».
Нарисуйте прямоугольник, который покрывает весь холст , за исключением верхних 245 пикселей холста. Переименуйте слой в примерно «base».
Шаг 2. Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет ширину не менее 1200 пикселей, пикселей и высоту 245 пикселей, пикселей. Возможно, вам удастся найти фотографию на сайте бесплатных стоковых фотографий. Поместите изображение вверху холста.
Придадим фото размытый эффект. Есть несколько способов сделать это, но мы будем придерживаться самого простого: перейдите в раздел Filter > Blur > Gaussian Filter. Установите для параметра Radius значение 4.0px .
Шаг 3: верхняя панель навигации
Используйте инструмент «Прямоугольник» (M), чтобы создать горизонтальную прямоугольную полосу на самом верхнем крае холста, имеющую высоту 20 пикселей и занимающую всю ширину вашего холста.
Придайте слою непрозрачность . = 2 5% — так мы получим полупрозрачную полосу наверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно загрузить с сайта Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool так, чтобы:
- семейство шрифтов : Source Sans Pro
- Стиль шрифта : Полужирный
- размер шрифта : 16px
- цвет текста: # aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотите использовать.
Я также буду использовать несколько хороших значков, которые я получил из набора значков пользовательского интерфейса импрессионистов. Вы также можете предпочесть бесплатный набор значков, так что делайте то, что вам подходит.
Вы также можете предпочесть бесплатный набор значков, так что делайте то, что вам подходит.
Я установлю белый цвет значков, #ffffff.
После того, как текст и значки будут правильно расположены, примените к ним эффект слоя Drop Shadow .
Вот предварительный просмотр нашей работы на данный момент:
Шаг 4. Логотип в форме ленты
Откройте для себя направляющие Photoshop, встроенные в PSD-файл 960 Grid System, выбрав View> Show> Guides .Эти руководства помогут нам выровнять элементы на холсте, в том числе логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать форму, похожую на ту, которую вы видите в верхнем левом углу макета целевой страницы, вы можете разместить дополнительные направляющие на своем холсте, а затем с помощью инструмента «Перо» (P) следовать направляющим для достижения формы. Придайте фигуре светло-зеленый цвет (# 79b02f).
Немного стилизуем основу нашего ленточного логотипа. Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления эффекта слоя Inner Shadow с непрозрачностью Opacity , установленной на 35%.
Мы также добавим немного глубины основанию логотипа, применив эффект слоя Bevel and Emboss . Установите для параметра Opacity значение 0% для параметра Highlight Mode (потому что нам не нужен эффект выделения) и установите для параметра Opacity для параметра Shading Mode значение 15% .
Мы также добавим к форме мягкий эффект слоя Gradient Overlay . Мне нравится, как установка Blend Mode на Soft Light и использование Opacity около 50% ищет именно эту форму.
Затем мы будем использовать эффект слоя Pattern Overlay , чтобы применить интересный узор к основе логотипа. Я нашел и установил шаблон Photoshop для нашего логотипа (прочтите «Шаблоны Photoshop» от Design Instruct: полное руководство, чтобы узнать больше о шаблонах Photoshop), но выберите любой шаблон, который вам нравится, если он имеет интересную форму и тонкий.
Я нашел и установил шаблон Photoshop для нашего логотипа (прочтите «Шаблоны Photoshop» от Design Instruct: полное руководство, чтобы узнать больше о шаблонах Photoshop), но выберите любой шаблон, который вам нравится, если он имеет интересную форму и тонкий.
Вы можете найти множество бесплатных шаблонов Photoshop на этом сайте: subtlepatterns.com.
Я установил для параметра Opacity эффекта слоя Pattern Overlay значение 5% .
Теперь введите текст поверх основы логотипа с помощью инструмента «Горизонтальный текст». Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold и размером шрифта , установленным на 36px , чтобы записать две буквы — «DM» .
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5: Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold для написания заголовков. В большом заголовке используется размер шрифта 24p t , а в меньшем заголовке под большим заголовком — 18 pt , размер шрифта .
Я добавил заголовкам эффект слоя Drop Shadow .
Шаг 6: Круговая диаграмма
Давайте создадим изображение с кругами, которое будет располагаться под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией 5 пикселей.
Используйте инструмент Ellipse Tool, чтобы создать круги, а затем инструмент Line Tool с параметром Weight , установленным на 5px , чтобы создать 5px-линию, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и центрировал их внутри каждого круга.Увеличьте размер шрифта в среднем круге примерно на + 10pt.
Шаг 7. Основная кнопка призыва к действию
Под изображением кругов мы будем создавать веб-кнопку с призывом к действию.
Сначала создайте форму кнопки с призывом к действию с помощью инструмента Rounded Rectangle Tool. На панели параметров убедитесь, что выбран параметр Shape Layers , для параметра Radius установлено значение 3px , а для параметра Color установлен светло-зеленый цвет, # 96c64f .
Затем создайте фигуру примерно 7 пикселей в ширину и пикселей в ширину и пикселей в высоту.
Придайте форме эффект слоя Drop Shadow .
Также придайте форме эффект слоя Inner Shadow . Установите для параметра Distance значение 1 px и для параметра Opacity значение 30%.
Добавьте эффект слоя Bevel and Emboss к кнопке с призывом к действию.Он должен быть едва заметен, чтобы не переборщить с этим популярным дизайнерским эффектом. Однако мне очень нравится добавлять глубину веб-кнопкам, и Bevel and Emboss хорошо для этого. Чтобы сделать эффект едва заметным и незаметным, установите для параметра Opacity для параметра Highlight Mode значение 0% и установите для параметра Opacity для параметра Shadow Mode значение 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay.Установите режим наложения на Soft Light и непрозрачность на 60%.
Теперь давайте добавим кнопке текстуру шума. Для этого есть разные техники, но я буду придерживаться очень простой: создание собственного узора в Photoshop. Я описал процесс ниже:
- Создайте новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Select> All (который поместит выделение вокруг холста), чтобы выделить весь холст
- Выберите Edit> Fill , чтобы заполнить слой
- Снимите выделение, перейдя к Выбрать> Снять выделение
- Примените к слою очень заметный фильтр шума, перейдя в Фильтр> Шум> Добавить шум
- Снова выберите весь холст ( Выбрать> Все )
- Перейдите в Edit> D efine Pattern и сохраните ваш узор
Вы создали собственный узор Photoshop.
Затем вернитесь к основному документу Photoshop и задайте веб-кнопке эффект слоя Pattern Overlay , используя только что созданный вами пользовательский узор Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Обведем его темно-зеленой обводкой. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центральной и нижней частях.
Теперь мы создадим небольшую фигуру, которая будет разделителем между значком и текстом кнопки.Чтобы создать это, используйте инструмент «Линия», чтобы создать вертикальную линию примерно 10 пикселей в высоту. Примените эффект слоя Gradient Overlay к вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы ввести текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O pacity at 30 %.
Шаг 8: Значок облака (для основной кнопки с призывом к действию)
Хорошо, теперь мы создадим значок облака. Вы можете пропустить этот шаг, если хотите использовать готовый значок из набора значков.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуя круги, вы получите только одну фигуру и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите для параметра Fill слоя значка облака значение 0% — вы можете сделать это на панели «Слои».
После этого придайте слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку 2px.
Шаг 9. Форма ленты рядом с основной кнопкой с призывом к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшите параметр Непрозрачность светло-зеленой формы, чтобы часть фоновой фотографии была видна.
Напечатайте текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Рекомендуемые»
Давайте поработаем над разделом «Избранные».
Используйте инструмент «Прямоугольник» (U), чтобы создать фигуру шириной 220 пикселей и 214 пикселей, высотой.
Внизу прямоугольника я также добавлю зеленый прямоугольник ( # 91c04c ) примерно 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его в центре верхней части прямоугольника.
Используйте инструмент Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( # 262626 ) и более светлый серый цвет для текста ( # 9c9c9c ).
Продублируйте указанную выше группу 3 раза, чтобы в итоге получилось 4 из них. Единственное изменение, которое мы внесем в остальные 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта , установленным на B старый и размер шрифта из 18pt, и запишите предложение.Используемый серый цвет такой же, как и для абзацев на предыдущих шагах. А зеленый цвет такой же, как цвет нижних полос.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка. На панели «Символ» (если вы не можете найти панель «Символ», выберите «Окно »> «Персонаж ») используйте параметр подчеркивания , чтобы разместить подчеркивание под текстом «Свяжитесь с нами».
Придайте тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет и запишите абзац текста и поместите его под текстом заголовка. Возьмите значок кошелька (я получил свой от Impressionist UI) из выбранного набора значков и придайте ему тот же цвет, что и для других значков. Затем придайте ему эффект слоя Drop Shadow зеленого цвета, как показано на следующем изображении.
Шаг 11: Нижний колонтитул
Используйте инструмент «Прямоугольник» (U), чтобы создать фигуру шириной 1200 пикселей, пикселей и высотой 280 пикселей, пикселей.Придайте ему светло-серый цвет ( # d0d0d0 ). Это будет фон для нашего нижнего колонтитула.
Используйте инструмент «Горизонтальный текст» (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении. Мы разделим нижний колонтитул на три раздела, и каждый раздел будет иметь заголовок. Как показано ниже, заголовок первого раздела — « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с непрозрачностью , установленной на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Придайте этому тексту более светлый цвет ( # 7a7a7a ).
Используйте инструмент «Линия» (U), чтобы создать простую серую линию, которая будет разделительной линией для каждого раздела.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня с помощью инструмента «Прямоугольник со скругленными углами» (U) с радиусом , радиус , равным 3 пикселя. Придайте фону информационного бюллетеня очень светло-серый цвет ( # f5f5f5 ). Придайте ему тонкий эффект Drop Shadow . Придайте форме действительно тонкий эффект слоя 1px Stroke . Используйте инструмент Horizontal Type Tool (T), чтобы ввести текст в форму.
Наш последний раздел в нижнем колонтитуле — это «Свяжитесь с нами » . Это довольно просто создать, особенно если вы следовали инструкциям до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я получил из набора пользовательского интерфейса импрессионистов) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание учебника
В этом уроке веб-дизайна мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
Скачать исходные файлы
Создайте макет целевой страницы в Photoshop
Целевая страница — важнейший элемент веб-дизайна.Его эффективность может выражаться в увеличении конверсии, увеличении прибыли и продаж или в банкротстве бизнеса. В большинстве случаев посетители вашего сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Возможно, вы знаете, что главная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не означает, что вы знаете, как его разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
В сегодняшнем уроке вы узнаете, как создать свой собственный макет целевой страницы в Photoshop.Это позволит вам настроить элементы желаемым образом и увидеть, что работает лучше всего, прежде чем вы начнете фактическое создание веб-сайта, так что приступим.
необходимых вам ресурсов
iPhone 4s Vector
Candy Blur Wallpaper
Веб-иконки
Шаг 1 Новый холст
Прежде чем мы начнем работать над нашим дизайном, нам нужно сначала создать новый документ. Перейдите в меню «Файл»> «Создать» или нажмите Ctrl + N, задайте размер холста 1200 x 800 пикселей и нажмите OK.
Шаг 2 Заливка фона
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на # 179b84 и залейте пустой слой.
Шаг 3 Рекомендации
Нам нужно создать некоторые руководящие принципы, чтобы отметить сюда, что наш контент будет размещен. Чтобы создать свои рекомендации, вам нужно перейти в «Просмотр»> «Новое руководство». Следуйте приведенным ниже изображениям, чтобы составить рекомендации.
Для жатки:
Для содержания:
Для нижнего колонтитула:
Вот как должно выглядеть ваше окончательное изображение
Шаг 4, заголовок
Так как теперь у нас есть представление о том, куда будут двигаться наши элементы, благодаря нашим рекомендациям, мы теперь можем заблокировать наш заголовок.Создайте новый слой и измените цвет переднего плана на # 2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, где должен располагаться заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, он будет для вашего нижнего колонтитула. Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать нижний колонтитул и заполнить его.
Step 6 Основное содержимое Обои
Мы будем использовать изображение в самой большой части нашего дизайна.Сначала вам нужно будет открыть изображение обоев.
Когда он открыт, перейдите в Filter> Pixelate> Crystallize и установите размер ячейки 113, затем нажмите OK.
Убедитесь, что ваш цвет переднего плана # 2d473f, а цвет фона # 179b84, перейдите в меню Blending Options (Параметры наложения). Установите флажок «Наложение градиента» и измените настройки, чтобы они соответствовали показанным на изображении ниже.
Когда у вас есть фильтры, скопируйте и вставьте изображение в раздел основного содержимого вашей целевой страницы и уменьшите непрозрачность до 50%.
Step 7 iPhone
Откройте вектор iPhone 4s и вставьте его на холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его с помощью Transform Tool или Ctrl + T. Переместите iPhone в левую часть экрана в поле основного содержимого.
Дублируйте iPhone, уменьшите его размер и переместите за исходный слой iPhone.
Добавьте падающую тень на оба iPhone, дважды щелкнув оба слоя для доступа к меню «Параметры наложения» и введя правильные настройки, как показано ниже, после того, как вы установите флажок «Тень».
Ленточный баннер Step 8
Чтобы начать с нашего баннера, нам нужно сначала создать новый слой под двумя нашими iPhone. Затем используйте инструмент Rectangular Marquee Tool, чтобы создать длинный тонкий баннер в середине основного поля содержимого. Заполните его # ffb72d.
Лента для деформации шага 9
Мы хотим добавить изгиб нашей ленте, поэтому нам нужно деформировать ее, выбрав Edit> Transform> Warp. Манипулируйте точками так, чтобы получилось что-то вроде этого. Нажмите Enter, чтобы эффекты вступили в силу.
Шаг 10 Заголовок
Наш заголовок должен быть заполнен, и мы сделаем это сейчас. С желаемым шрифтом и цветом введите строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать шрифт Drawing Guides и цвет #ffffff.
Шаг 11 Логотип
При желании вы можете добавить логотип на свою целевую страницу. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
Шаг 12 кнопок
Успешные целевые страницы имеют кнопки призыва к действию или CTA, поэтому мы собираемся их сделать. С помощью инструмента Rounded Rectangle Tool мы собираемся создать две кнопки под лентой в нашем поле содержимого. Убедитесь, что радиус 20 пикселей, одна кнопка — # ffb82d, а другая — # 2d473f.
Шаг 13 Параметры смешивания
Чтобы кнопки выделялись, мы добавим к ним эффекты. Откройте меню параметров наложения для одной из кнопок, дважды щелкнув по ней или щелкнув правой кнопкой мыши.Установите флажки Gradient Overlay и Inner Shadow. Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его на другую кнопку.
Шаг 14 Веб-иконки
Кроме текста, мы хотим добавить значки к нашим кнопкам. Для этого вам нужно сначала загрузить PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и значок «телефон». Разместите эти значки слева от кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не трехмерными.
Шаг 15 Текст кнопки
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок. В этом случае я набрал «Загрузить приложение» и «Посетить магазин».
Чтобы придать кнопкам видимость, я добавил тень.
Шаг 16 Текстовое содержимое
Теперь нам нужно поместить текст в наше меньшее поле содержимого, но сначала нам нужно руководство, чтобы убедиться, что все ровно.Перейдите в View> New Guide, затем отметьте опцию Horizontal и установите позицию 600px.
Еще раз, используя тот же текст, добавьте желаемые заголовки и равномерно распределите их. Убедитесь, что они сидят на направляющей.
Шаг 17 Окончание
Чтобы завершить создание целевой страницы, вам нужно будет заполнить остальную важную информацию, такую как функции приложения и немного о компании или приложении. Вам также нужно будет добавить изображения в векторы вашего iPhone, чтобы они не были пустыми.Вы можете использовать любые изображения, какие захотите. В этом случае я использовал изображения из предыдущих уроков и другие выполненные мною работы по графическому дизайну. Как только все детали добавлены, вы закончили свой дизайн.
Скачать PSD файл
10 бесплатных веб-шаблонов целевых страниц для Photoshop
Целевая страница имеет множество применений. От помощи в продвижении вашего последнего лид-магнита, привлечения людей к регистрации на веб-семинар или продвижения вашего продукта или услуги; ваша целевая страница может иметь решающее значение между успехом или неудачей вашего запуска.
Вы можете найти множество шаблонов целевых страниц в Интернете, и в этом обзоре мы собрали лучшие бесплатные веб-шаблоны целевых страниц, которые можно использовать для быстрого создания и запуска целевой страницы.
У нас также есть бесплатные PSD-шаблоны портфолио, бесплатные PSD-шаблоны для электронной коммерции, бесплатные PSD-шаблоны для дизайнерских агентств и бесплатные PSD-шаблоны для блогов и журналов. Если вы ищете полный обзор веб-шаблонов PSD, прочтите этот пост.
Первый шаблон в списке будет идеальным выбором для целевой страницы запуска бизнеса.Он отличается минималистичным дизайном и поставляется с 4 различными вариантами баннеров. Шаблон включает файлы Photoshop и HTML.
The Maker — это бесплатный шаблон целевой страницы Photoshop с темным и современным дизайном. Вы можете легко настроить цвета и шрифты, чтобы они соответствовали вашему бренду.
UI Kits и шаблон веб-дизайна для веб-дизайна
(Envato Elements) Шаблон целевых страниц и веб-дизайнаUI Kits отличается чистым и уникальным дизайном.Он использует модный стиль материалов и включает в себя десятки элементов дизайна и набор из 6 целевых страниц, которые ускорят ваш процесс дизайна.
Рассмотрите этот пакет шаблонов, если вам нужно множество шаблонов целевых страниц. Шаблон включает несколько хорошо организованных файлов Photoshop. Вы найдете шаблоны целевых страниц для продуктов, услуг, веб-семинаров, стартапов и т. Д.
Lander — это блочный шаблон целевой HTML-страницы с чистым, минималистичным и современным дизайном.Блоки в этих шаблонах позволяют создавать неограниченное количество комбинаций контента, что приводит к неограниченному количеству целевых страниц.
Рассмотрите шаблон инвестиционной целевой страницы, если вам нужна целевая страница, предназначенная для продажи курса или программы членства. Этот шаблон отличается уникальным дизайном, который можно полностью редактировать в Photoshop.
Попробуйте шаблон Prestige, если вам нужен универсальный шаблон целевой страницы с чистым и современным дизайном.Шаблон очень легко настроить, и его можно использовать для продвижения веб-приложений, мобильных приложений, а также всех видов маркетинговых и запускаемых веб-сайтов.
Этот простой и понятный шаблон целевой страницы идеально подходит, если вы хотите объявить о запуске своего нового веб-сайта. Шаблон включает файлы Photoshop, которые легко редактировать.
Шаблон Moto имеет 12 различных версий и может использоваться для любого типа целевой страницы. Вы можете легко редактировать файлы HTML и CSS, чтобы настроить этот шаблон и сделать его отражающим ваш бренд.
PSD шаблон бесплатной целевой страницы для консультанта по недвижимости
Агенты по недвижимости и агентства могут использовать этот бесплатный шаблон целевой страницы, разработанный в Adobe Photoshop. Шаблон имеет красочный, но профессиональный дизайн.
Этот бесплатный набор целевой страницы можно использовать как с Photoshop, так и со Sketch. Он включает в себя множество компонентов, которые помогут вам создать запоминающуюся целевую страницу. Шаблоны легко настраиваются и включают более 80 макетов.
Coeus — это полный и универсальный шаблон целевой страницы, который идеально подходит для креативного агентства, приложения для криптовалюты или целевой страницы веб-сайта. Этот шаблон целевой страницы имеет светлый и темный макет и был создан с помощью BootStrap 4.
Целевая страница Upto — это полностью редактируемый шаблон целевой страницы в Adobe Photoshop. Он отличается чистым и современным дизайном и может быть использован для объявления о запуске вашего стартапа.
Этот креативный шаблон целевой страницы был разработан в Photoshop и включает несколько файлов, которые можно использовать в качестве отправной точки для дизайна целевой страницы.В шаблоне представлены великолепные полноформатные изображения и современная типографика.
Если вам нужен шаблон целевой страницы, который поможет вам создать ажиотаж вокруг вашего запуска, тогда шаблон Meetup — это именно то, что вам нужно. В этом шаблоне есть красивый таймер обратного отсчета, так что вы можете создать шумиху и заинтересовать людей своим запуском.
Этот бесплатный шаблон целевой страницы мобильного приложения имеет чистый и современный дизайн. Это полностью редактируемый шаблон PSD. Вы можете использовать его для создания целевых страниц для запускаемых и веб-приложений, SaaS-компаний, продуктов и т. Д.
Независимо от того, какой тип целевой страницы вам нужно создать, в Интернете нет недостатка в качественных шаблонах целевых страниц. Используйте этот обзор в качестве отправной точки для вдохновения вашей целевой страницы или загрузите один из шаблонов, чтобы приступить к дизайну вашей целевой страницы.
Создайте чистый шаблон целевой страницы в Photoshop (бесплатный PSD) -DesignBump
Узнайте, как создать чистый и профессиональный шаблон целевой страницы с помощью Adobe Photoshop.Мы будем использовать различные методы и приемы для разработки этой целевой страницы, которую можно будет использовать для различных предприятий, которым нужен профессиональный шаблон.
Окончательный результат
ресурсов
1. Сначала создайте новый документ в фотошопе со следующими настройками:
2. Затем нажмите CTRL + R, чтобы вывести линейку на холст, и протяните 2 горизонтальные линии, поместив их по краям, как показано ниже. Перейдите в Image> Canvas Size и установите настройки ниже, чтобы увеличить ширину.Вытянутые вами линии будут служить ориентирами для сохранения функций веб-сайта.
3. Выберите инструмент «Прямоугольник» и нарисуйте 2 фигуры, как показано ниже, для разделов заголовка и ползунка.
4. Удерживая нажатой клавишу CTRL, щелкните миниатюру слоя ползунка, чтобы выделить область вокруг формы. Создайте новый слой и нарисуйте немного белого сверху, как показано ниже, с помощью кисти с мягкими краями. Установите непрозрачность слоя на 20%, это придаст ему приятный тонкий оттенок.
5. В заголовке напишите название целевой страницы, загрузите значки и перетащите их в раздел заголовка, как показано ниже.
6. Затем в разделе ползунка напишите некоторый контент с помощью текстового инструмента.
7. Теперь для кнопки выберите инструмент Rounded Rectangle Tool и нарисуйте кнопку подходящего размера. Дважды щелкните слой, чтобы перейти в Параметры наложения и введите следующие настройки:
8. Затем напишите название кнопки, используя шрифт, указанный ниже.Дублируйте кнопку, если вам нужна вторая.
9. Загрузите ноутбук Apple и откройте его в Photoshop. Чтобы уменьшить его, нажмите CTRL + T и потяните верхний угол вниз, удерживая нажатой клавишу Shift.
10. Продублируйте ноутбук, перетащив его на значок нового слоя. На дублированном ноутбуке нажмите CTRL + T и переверните ноутбук, как показано ниже. Сотрите ту часть ноутбука, которая находится за пределами области слайдера, с помощью ластика с мягкими краями и установите непрозрачность на 34%.Это будет хорошим отражением для нашего ноутбука.
Затем с помощью инструмента «Прямоугольник» нарисуйте белую фигуру, покрывающую экран ноутбука. Если вы хотите, чтобы изображение было на ноутбуке, поместите его прямо над белой формой, щелкните правой кнопкой мыши слой и нажмите «Создать обтравочную маску». Это обрежет ваше изображение до формы белого квадрата.
11. Используя инструмент «Прямоугольник», нарисуйте следующие 2 цвета фона.
12.  Затем выберите нужный значок из значков Jigsoar и поместите его в область содержимого. Используя шрифт, указанный ниже, напишите что-нибудь.
13. Удерживая нажатой клавишу CTRL, выберите все слои с текстом и значками из предыдущего шага и перетащите их на значок нового слоя, чтобы дублировать и еще 2 области содержимого, как показано ниже, при изменении каждого значка.
14. Используя шрифт ниже, напишите заголовок. Затем возьмите инструмент «Прямоугольник» и нарисуйте эскиз формы по вашему выбору. Дважды щелкните слой, чтобы перейти в Параметры наложения и наложите обводку для границы.
15. Затем выберите Pen Tool и создайте форму тени, как показано ниже, используя темно-серый цвет. Перейдите в Filter> Blur> Gaussian Blur и введите 7.4. Â Установите непрозрачность на 60%, чтобы завершить тень. Затем перейдите к значкам Jigsoar и перетащите значок увеличительного стекла на холст.
16. Выберите все слои эскизов (как в шаге 13) и продублируйте их, чтобы завершить раздел галереи.
17. Напишите заголовок тем же шрифтом, что и раздел галереи.Используя любой шрифт, который вам нравится, напишите большие кавычки, используя светло-серый цвет. Используя шрифт ниже, напишите несколько примеров отзывов.
18. Наконец, для раздела нижнего колонтитула нарисуйте нижний колонтитул с помощью инструмента «Прямоугольник», сделайте его того же цвета, что и верхний колонтитул. Поместите некоторые сведения об авторских правах и поместите те же значки социальных сетей, что и в заголовке.
Окончательный результат
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — это отличный инструмент для создания веб-сайтов. , но он также очень сложен.Всегда появляются новые дизайнерские тенденции и техники. Тем не менее, благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью нескольких полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть руководство по Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших уроков по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов в … Читать дальше
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы.Это ориентировано на шрифты и выбор цвета .
Создайте целевую страницу для туристического стартапа с помощью Photoshop — эта статья проведет вас через процесс создания быстрого туристического стартапа. У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио с временной шкалой с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство как отправную точку для для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с полужирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство по веб-сайту портфолио, вдохновленное Instagram. Вы собираетесь на использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение адаптивного портфолио временной шкалы Страница — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с анимацией CSS3, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. вы научитесь использовать стили слоев .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, настраиваемые значки и настраиваемую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса / UX — Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите, как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop — В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и текстуру фона .
Создание минималистского макета блога в Photoshop — это быстрое и простое руководство о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — вот полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он включает в себя бесплатный PSD и HTML-шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл Photoshop — вот пошаговые инструкции о том, как создать винтажный веб-сайт в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый и веселый интерфейс веб-сайта в Adobe Photoshop. — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзаца и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML). — Это руководство по созданию веб-сайта разделено на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса с помощью Photoshop — Это руководство проведет вас через процесс создания веб-сайта для чистого бизнеса с помощью Photoshop. Вы будете использовать базовые техники, такие как добавление текста, создание и поворот фигур .
Создание шероховатого, полупрозрачного дизайна веб-портфолио — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображений, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — учебник Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом уроке вы увидите процесс создания простой страницы , которая скоро появится, с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop. — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистую темную веб-страницу в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, избранными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио. Веб-дизайн в Photoshop. . Для творцов важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Это руководство о том, как создать элегантное портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop. — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: Разработка и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу в Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Photoshop Учебное пособие по дизайну веб-сайтов — Стильное портфолио с зернистой текстурой — Это бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Это 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет ярких смелых дизайнов, креативные шрифты и галерею изображений .
Дизайн одностраничного веб-сайта о путешествиях с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Создание базового веб-сайта для начинающих — Это отличное руководство по Photoshop для начинающих, которое поможет вам создать базовый веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистый темный портфель для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство о том, как создать одностраничный веб-сайт для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: как создать веб-сайт в Photoshop — это краткое видео-руководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые формы , цвета, типографику и изображения .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса.Вы будете использовать популярные приемы Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — в этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, разместить видео в заголовке и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop — Вот простое руководство Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете загрузить бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 свежих руководств по Adobe Illustrator, которые стоит изучить в 2020 году
48 Отличных руководств по созданию веб-сайтов в Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете очень хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать разные типы сайтов и в самых разных стилях дизайна. Найдите несколько из них, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета веб-дизайна в стиле ретро в PhotoshopОдностраничные сайты являются популярным выбором для веб-сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создайте текстурированный веб-сайт на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или любой продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как создать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, поскольку вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом распределить категории по каждому предмету.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Создайте элегантный темный веб-сайт мобильного приложенияЭтот учебник в некотором роде уникален, потому что он показывает процесс создания реального сайта для реального приложения, а не вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн может помочь сделать фотографии яркими, и вы узнаете, как создать его в этом руководстве.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создайте стильную страницу портфолио с временной шкалой с помощью PhotoshopВ этом руководстве показано, как создать уникальный сайт в стиле портфолио или резюме с макетом временной шкалы. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок действительно прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭтот учебник включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится действительно сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создайте иллюстративную целевую страницу для iPhone / iPad в PhotoshopСо всеми имеющимися приложениями, скорее всего, вам когда-нибудь понадобится создать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Создание семейства веб-сайтовВ этом уроке Коллиса Таида вы научитесь создавать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и ее использования для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Следуя этому руководству, создайте сайт-портфолио с большим слайдером. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание шероховатого, полупрозрачного дизайна веб-портфолиоЭтот урок покажет вам, как создать красочный макет, который использует мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создайте дизайн веб-сайта с акварельной тематикой с помощью PhotoshopВы ищете учебное пособие, которое проведет вас через процесс создания сайта, который не похож на резак для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс создания темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в PhotoshopВ этом руководстве рассматривается процесс создания макета образца, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективную страницу «Скоро».Страницы «Скоро» могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вы должны нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не скучали.
Создание страницы «Скоро будет» в PhotoshopВот еще один учебник для страницы, которая скоро появится, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять миниатюрные изображения. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник.
Создание темного портфолио Веб-дизайн в PhotoshopСоздайте темное портфолио с большим слайдером и модным лента в этом уроке.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты с фотографиями используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, описанные в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, который имеет макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта-портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет, но его все же стоит посмотреть, если вы заинтересованы в разработке сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создайте нарисованный фон в стиле природы в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать макет портфолио с чистым стилемДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря чистому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы настолько любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, то это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения, включая макет iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаВ этом руководстве показано, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые методы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиС помощью этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Дизайн синего портфолио с гладкой текстуройВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистичного макета блога в PhotoshopС помощью этого урока вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать высокотекстурированный макет сайта в PhotoshopРазличные настройки Photoshop позволяют нам создавать высокотекстурированный макет сайта.Объединение разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные техники.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных приемов, о которых вы даже не догадывались.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайта потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
Designlab | Photoshop 101, день 3
День 3: Создание целевой страницы
Вы добрались до третьего дня Photoshop 101! Возможно, до сих пор это могло показаться медленным, но мы рассмотрели некоторые действительно важные основы, которые упростят вам быструю и творческую работу в дальнейшем.
Сегодня мы собираемся начать работу над макетной сеткой, которую мы создали вчера, чтобы создать первый экран нашего дизайна целевой страницы. Вот что мы хотим создать сегодня:
В веб-дизайне и дизайне пользовательского интерфейса (UI) это пример так называемого высокоточного каркаса . Это относится к дизайну с низким уровнем детализации, но в котором элементы точно расположены и расположены. По сути, это скелетный дизайн, который мы можем заполнить большим количеством текста и изображений, когда будем готовы.
Цели обучения 3-го дня:
- Используйте инструмент «Текст», палитры «Символ» и «Абзац»
- Изучение функций выравнивания
- Экспериментируйте с палитрой цветов
- Расположение элементов относительно сетки макета
- Обобщите вчерашние знания о формах, слоях и функции распределения
Время до завершения: 45 минут
Приступим! Откройте свой вчерашний документ.Первое, что нужно сделать, это нажать «Сохранить как» (⌘ Shift ⇧ S) и сохранить новый файл: «Landing Page Day 2.psd». Помните, что регулярно сохраняя разные версии по ходу работы, мы можем легко вернуться к более ранней стадии проекта, если захотим.
1. Создайте большой прямоугольник.
Во-первых, давайте выделим эти основные формы, показанные выше серым цветом. В конце концов, мы заполним эти формы фотографиями, используя их в качестве масок изображений , но пока оставим их как живые формы.Идите вперед и нарисуйте большой прямоугольник — обратите внимание, как он охватывает весь документ, выходя за края сетки. Помните, что вы можете получить доступ к этому инструменту «Прямоугольник», щелкнув на панели «Инструменты» или просто нажав клавишу U. Создав форму, измените цвет на светло-серый.
2. Добавьте круги.
Для создания кругов нам действительно нужно использовать тот же инструмент. На этот раз щелкните и удерживайте значок «Прямоугольник» на панели «Инструменты» и выберите «Эллипс» во всплывающем меню.Перетащите, чтобы создать круг, который примерно охватывает один столбец и «желоб» (пространство между столбцами) с каждой стороны. Как только вы будете довольны этой формой, трижды нажмите J, чтобы дублировать круг.
Как и при создании сетки столбцов, перетащите последний круг на его позицию справа, затем выберите все 4 круга и используйте кнопку «распределить левые края» на панели «Параметры», чтобы распределить их равномерно. Мы также можем убедиться, что они выровнены друг относительно друга по горизонтали, используя кнопку «выровнять верхние края», которую вы можете найти рядом с командами распределения.
3. Создайте первый текстовый элемент.
Нажмите T, чтобы получить доступ к инструменту «Текст», и щелкните в любом месте, чтобы создать текстовый слой. Обратите внимание, что панель параметров в верхней части экрана теперь предоставляет нам параметры для нашего текстового слоя. Давайте будем простыми и выберем Arial для всего текста на этой странице. Для этого первого элемента давайте также выберем полужирный и установим размер 32 пикселя.
Давайте начнем с ввода названия страницы — мы выбрали «лендинг», но вы, вероятно, сможете придумать что-нибудь более творческое.Чтобы зафиксировать введенный текст, вам просто нужно щелкнуть мышью за пределами текстового поля. Нажмите V, чтобы выбрать инструмент «Перемещение» — это позволит нам расположить текстовый слой там, где мы хотим, вверху в левом верхнем углу сетки.
4. Повторите этот процесс для всех остальных текстовых элементов, кроме кнопки.
Регулируйте размер шрифта и цвет текста на панели «Параметры» по ходу работы. Для справки, мы использовали размер текста 32 пикселя для словесного знака («посадка»), размер текста 16 пикселей для пунктов меню и копии кнопки, размер текста 40 пикселей для текста заголовка и 24 пикселя для всего остального.Постарайтесь расположить все так, как показано на скриншоте выше. Вы также можете скачать этот образец файла, чтобы увидеть, как мы позиционируем вещи.
Вот несколько полезных советов:
- Помните, что вам нужно зафиксировать изменения в слое «Текст», щелкнув за пределами слоя, затем нажмите V, чтобы выбрать инструмент «Перемещение» и переместить каждый слой.
- Эти команды distribute и align могут пригодиться! (Посмотрите на панель «Параметры», когда у вас выбран инструмент «Перемещение».)
- Вы можете редактировать существующие текстовые слои, выбрав инструмент «Текст» (T) и щелкнув текст, который нужно отредактировать.
- Изменение размера текстовых слоев может немного раздражать. Если вы попытаетесь изменить размер текстового слоя с помощью инструмента «Перемещение» (V), вы, вероятно, в конечном итоге растянете текст следующим образом: Вместо этого мы хотим использовать инструмент «Текст» (еще раз нажмите «T», чтобы выделить его), а затем щелкните текст, размер которого нужно изменить. Затем вы увидите несколько слегка отличающихся маркеров изменения размера. Щелкните и перетащите их, чтобы изменить размер текстового поля без искажения текста.
Теперь ваш экран должен выглядеть примерно так:
5. Создайте элементы кнопки.
Хотя это выглядит довольно круто, это просто закрашенный прямоугольник, который мы уже создавали несколько раз, с некоторым белым текстом поверх него. Вот шаги, которые необходимо выполнить:
- Выберите инструмент «Текст» (T) и примерно щелкните в том месте, где должна располагаться кнопка.
- Введите копию кнопки («Взять обзор») и отрегулируйте размер (16 пикселей) и цвет (белый).Не стесняйтесь экспериментировать и с другими настройками текста!
- Выберите инструмент «Прямоугольник» (U) и нарисуйте основную форму кнопки в том же месте, что и текст. Ширина должна быть примерно 3 столбца.
- Измените цвет прямоугольника на что-нибудь привлекающее внимание.
6. Измените порядок слоев элементов кнопки.
В настоящее время у нас есть проблема: наш прямоугольник находится * поверх * текста кнопки, что означает, что он скрывает его. В списке слоев вы увидите, что только что созданный прямоугольник находится над текстовым слоем, о котором мы говорим.Чтобы исправить это, мы можем либо перетащить слой вниз в списке слоев, либо использовать удобную комбинацию клавиш ⌘ [, чтобы отправить объект назад. Возможно, вам придется нажать [несколько раз, пока прямоугольник не войдет за текстом. Если вам нужно снова переместить объект вперед, используйте сочетание клавиш (как вы уже догадались) ⌘].
7. Создайте закругленные углы кнопки.
Убедитесь, что прямоугольник все еще выделен. На панели «Свойства» вы увидите немного недружелюбный текст:
.Причина того, что «0px» повторяется 4 раза, заключается в том, что оно относится к 4 углам прямоугольника (верхний левый, верхний правый, нижний правый, нижний левый).Щелкните это поле и введите 16 пикселей (только один раз). Photoshop применит эффект округления 16 пикселей ко всем 4 углам:
8. Совместите элементы кнопки.
Теперь давайте убедимся, что текст кнопки расположен по центру относительно фона кнопки. Для этого нажмите и удерживайте Shift ⇧, затем щелкните фон кнопки один раз, а затем текст кнопки один раз. При этом были выделены оба объекта, что позволяет нам снова использовать инструменты выравнивания на панели параметров. Нажмите «Выровнять центры по вертикали», а затем «Выровнять центры по горизонтали».Если кнопка по-прежнему выглядит неправильно, используйте инструмент «Текст», чтобы уменьшить размер текстового слоя кнопки.
9. Сгруппируйте элементы кнопки и переименуйте группу.
Снова выделив фон кнопки и текст кнопки, нажмите ⌘ G, чтобы сгруппировать их. Переименуйте группу в «Кнопка» (помните, что эта опция находится в меню «Слой»).
10. Проверить центровку и закончить.
Последнее, что нужно сделать сегодня, это обойти вашу страницу, проверяя выравнивание, используя снимок экрана ниже в качестве ориентира.Задайте себе такие вопросы, как:
- Все мои элементы выровнены по сетке?
- Правильно ли выровнены группы объектов друг относительно друга?
- Выровнены ли текстовые метки по объектам, которым они принадлежат?
Помните, что вы всегда можете выбрать инструмент «Перемещение» (V) и использовать эти кнопки выравнивания и распределения, чтобы исправить положение. Вы также можете воспользоваться этой возможностью, чтобы настроить цвет и положение элементов дизайна!
День 3 завершен!
Завтра находится половина Photoshop 101, и мы собираемся отдохнуть от всей этой формы и выравнивания текста.Вместо этого мы будем работать над добросовестным фотошопом — редактировать и улучшать фотографии. Захватывающий! Увидимся позже.
+ Бонус: Примеры PSD посадочных экранов в разных разрешениях (мобильное, 960, 1280)
.


Leave a Comment